25 лучших примеров главных страниц сайта:
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.
Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
ExpensifyExpensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google TrendsГлавная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
DecibullzКомпания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
Главная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPalАудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage SolutionsУ главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University LondonЭтот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFaceОчевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.

Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout SocialГлавная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly SocietyНе так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
NescafeГлавная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
AirbnbПростая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
SkypeUCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone EngineeringB2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
SlackКаждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Как оформить главную страницу сайта: теория и примеры
Говорим о том, как сделать идеальную главную страницу сайта: что на ней разместить, чтобы создать хорошее впечатление у пользователя и понравится поисковикам. Разберемся, как нужно делать правильно и каких моментов следует избегать.
- Основная цель главной страницы сайта
- Способы повышения конверсии главной страницы
- Виды главных страниц
- Главная страница сайта услуг
- Главная страница сайта продукта
- Что должно быть на любой главной странице сайта
- Заголовки, подзаголовки и текст
- Контактные данные, формы обратной связи
- Строка поиска
- Кнопки «вход» и «регистрация»
- Призыв к действию и возможность легко выполнить действия
- Удобный и понятный дизайн
- Простой и запоминающийся логотип
- Правильная навигация
- Шапка с логотипом и футер с технической информацией
- Хорошая цветовая гамма главной
- Графика и мультимедиа
- Что может быть на главной и не будет лишним
- Что нужно убрать с главной
- Оптимизация для мобильных устройств
- Как сделать домашнюю страницу лучше
- Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
- Подведем итог
Основная цель главной страницы сайта
Красивая главная страница сайта мотивирует пользователя задержаться, более подробно ознакомиться с информацией, товарами, услугами. Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Кроме того, она за несколько секунд должна рассказать, чем вы занимаетесь, что предлагаете, почему нужно выбрать вас, а не другую компанию.
Она должна быть стильной, современной, информативной и функциональной. Неправильно подобранная цветовая гамма, отсутствие ключевой информации, некачественный визуальный контент, нечитабельный текст, устаревший дизайн могут оттолкнуть пользователя и заставить его сделать выбор в пользу конкурентов с более эстетичным оформлением.
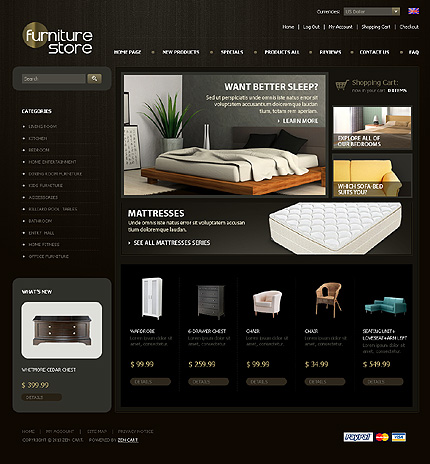
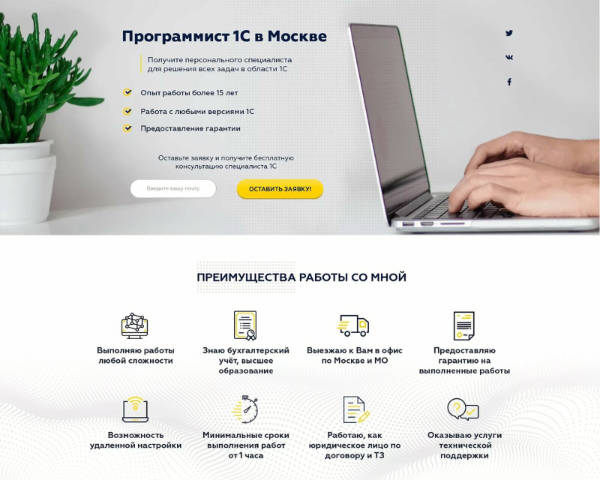
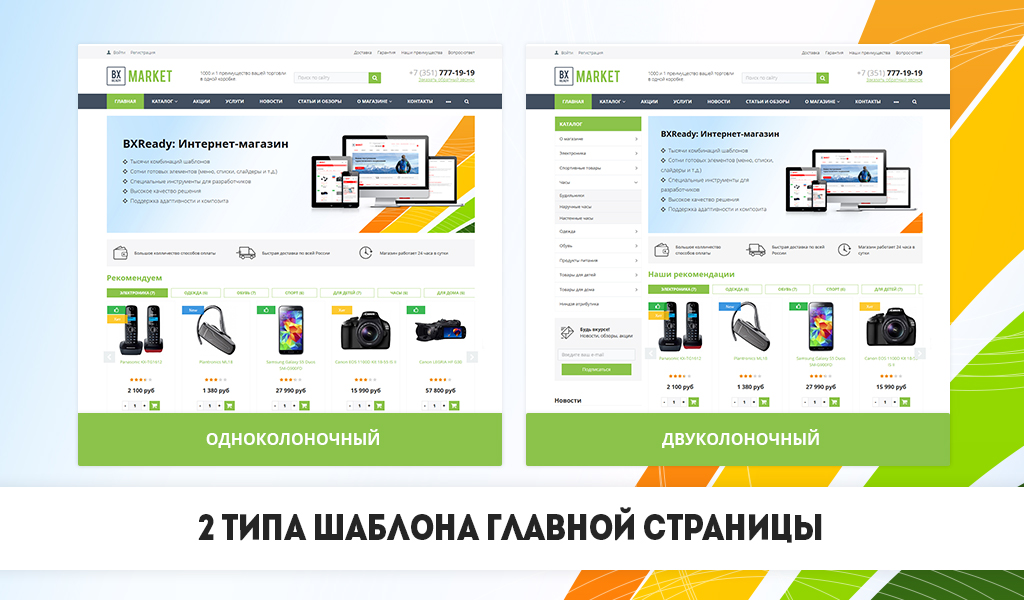
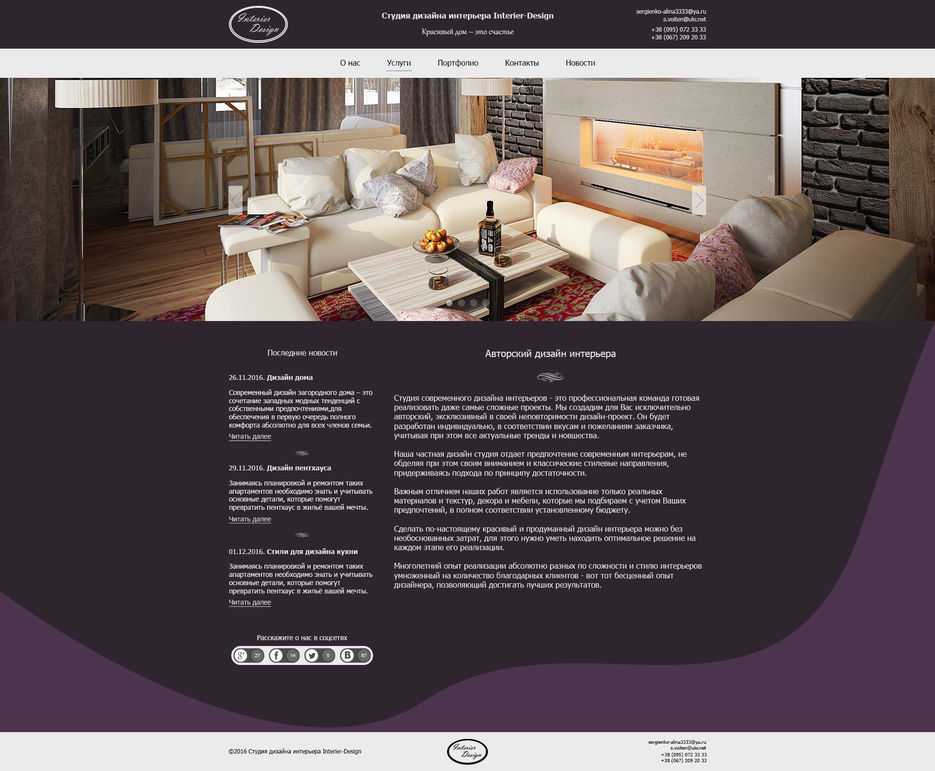
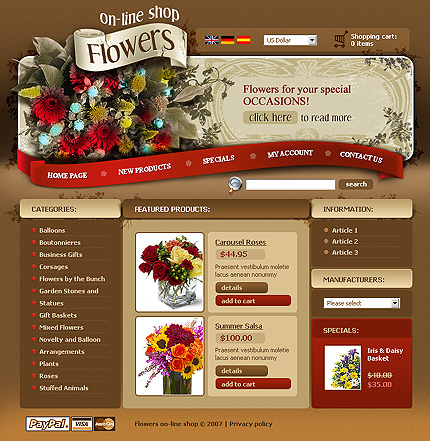
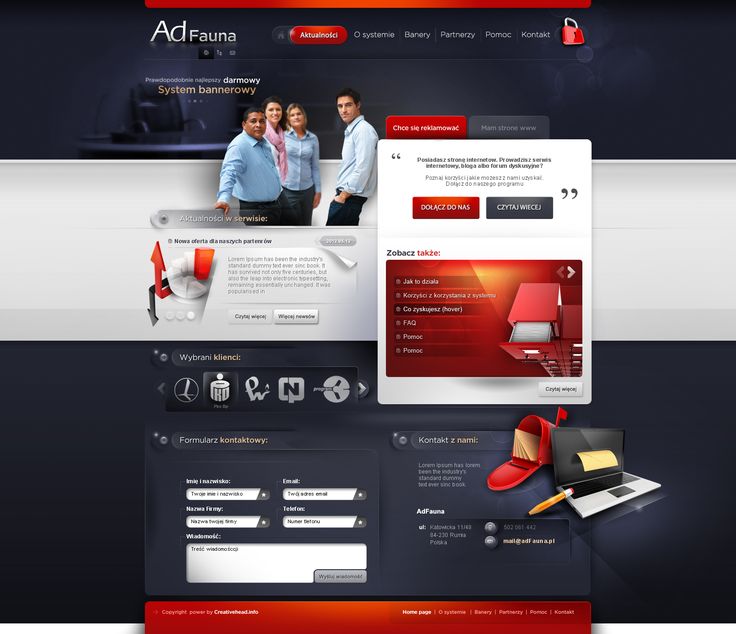
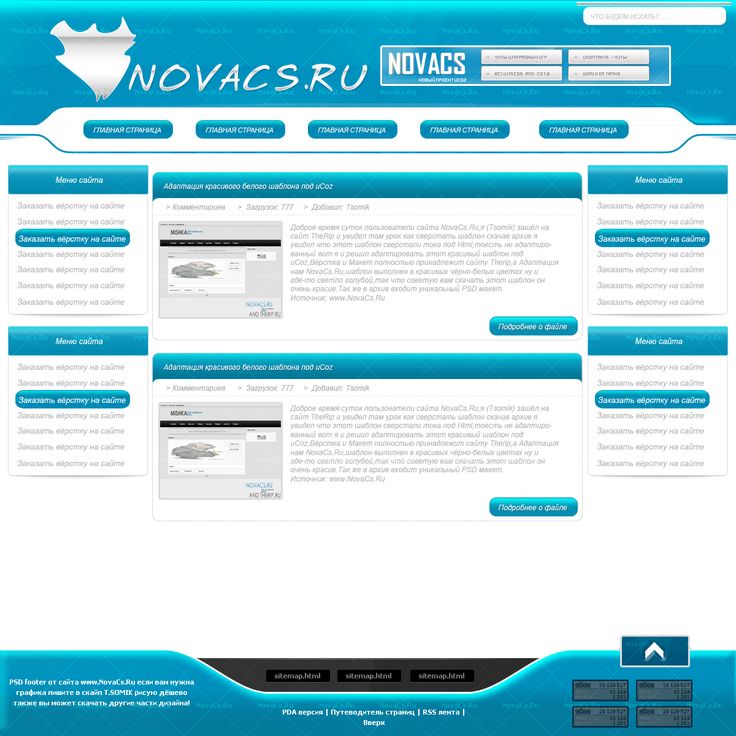
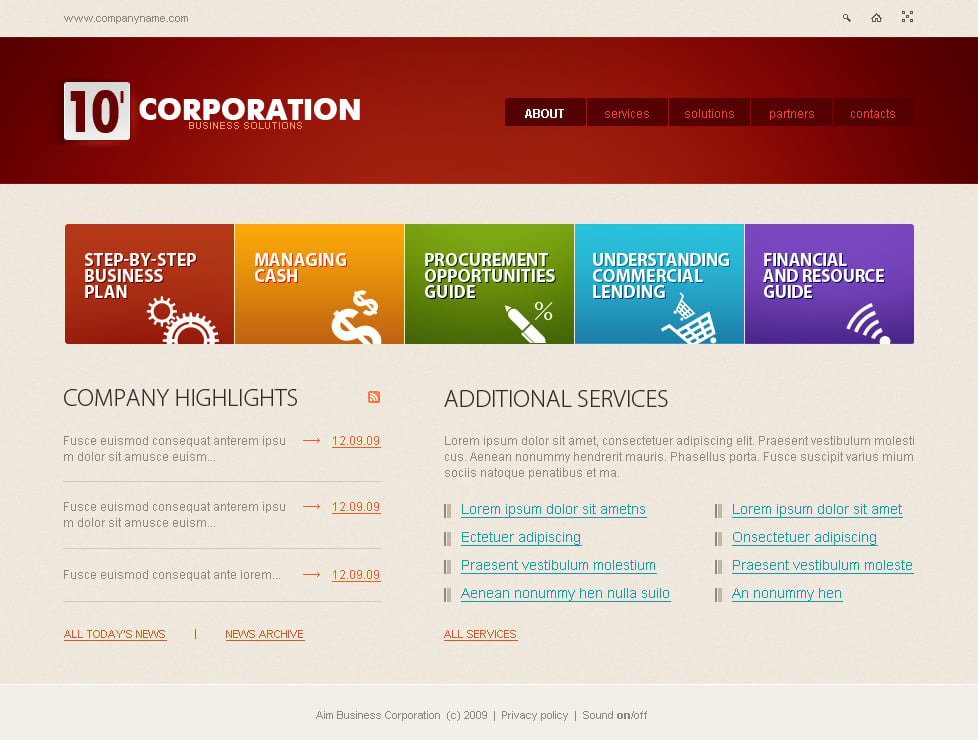
Верхняя часть перегружена информацией. На пестром фоне много мелкого текста и иконки, а выделение фрагментов контента красным и зеленым, выбивающимися из общей цветовой гаммы, отсылает нас во времена сайтов на платформе narod.ru.Способы повышения конверсии главной страницы
Как добиться максимальных показателей конверсии? На любой запрос поисковые системы выдают сотни результатов. Потенциальный клиент не готов тратить много времени на просмотр каждого из вариантов, поэтому сделайте так, чтобы за 1-2 секунды было понятно, что вы предлагаете, на какую целевую аудиторию рассчитано ваше предложение.
Ваше УТП должно быть лаконичным и заметным. Разместите его как можно ближе к шапке. Если человек ищет, например, производителя дизайнерской мебели или компанию, занимающуюся монтажом кровли в частных домах, он сразу должен понять, что именно это вы и предлагаете.
Не забывайте об удобной мобильной версии. Первая страница сайта должна быстро загружаться даже при небольшой скорости интернета, корректно отображаться на любых устройствах, хорошо читаться даже с небольшого экрана. Трафик со смартфонов стремительно растет с каждым годом, не теряйте клиентов из-за неудобной мобильной версии.
В конечном счете нужно, чтобы посетитель совершил целевое действие. Расположите форму отправки заявки на видном месте: предложение подписаться на обновления, получить консультацию, заказать обратный звонок. Главная должна вести к конкретным действиям, а не заставлять искать нужную опцию.
Коммерческий трафик
от 35 600 ₽ Страница услуги
Продвижение по коммерческому трафику от студии SEMANTICA – привлечение целевых пользователей из систем Яндекс и Google. Мы работаем над внутренними и внешними факторами ранжирования и видимостью сайта в поисковиках. Вы получаете рост посещаемости и высокий охват среди своих потенциальных клиентов.
Виды главных страниц
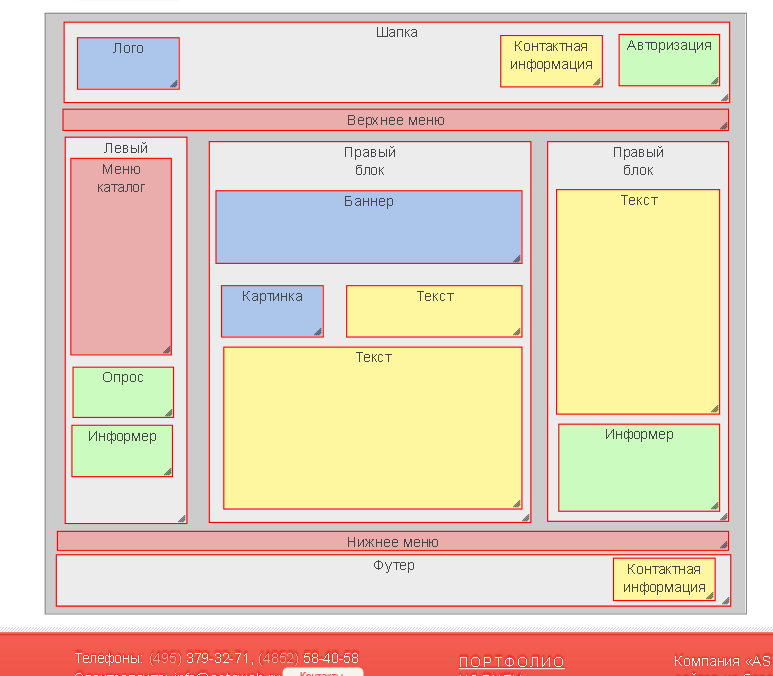
Дизайн, компоновка, количество информации, размещение блоков зависит от специфики бизнеса. Оформление корпоративного сайта компании и интернет-магазина существенно отличаются, поскольку рассчитаны на разную целевую аудиторию, отличаются по функционалу.
При оформлении начальной страницы интернет-магазина не забывайте о возрасте целевой аудитории. Если вы продаете стильную молодежную одежду, то посетители с первого взгляда должны понять, что здесь можно купить именно такие товары, а не консервативные вещи для аудитории 40+.
Ключевой элемент интернет-магазина – каталог товаров. В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
В лучших примерах ссылки на категории товаров не нужно искать, они сразу бросаются в глаза. Это можно реализовать с помощью горизонтального либо бокового меню, а также отдельных блоков с категориями товаров.
Главная страница сайта услуг
Первое, что нужно показать посетителям – какие именно услуги вы предлагаете, в каких регионах работаете, если это не онлайн-услуги. Кратко опишите их и сделайте ссылки на подробное описание. Это позволит потенциальному клиенту выбрать то, что его интересует. Можно указать точные цены, ценовой диапазон или стоимость минимального пакета услуг.
Как создать главную страницу сайта, чтобы она вызывала доверие? Опишите, как вы работаете, можно поэтапно, в виде схемы, какие даете гарантии. Также познакомьте своих будущих клиентов с реализованными проектами, которыми гордитесь, известными компаниями или людьми, с которыми сотрудничали.
Еще можно разместить несколько отзывов довольных клиентов. Это подчеркнет, что вам доверяют, а услуги востребованы.
Текст на главную сайта — примеры, что писать на странице
Задачи главной страницы сайта Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов. Например: если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта; на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит…
Главная страница сайта продукта
Для продуктов в большинстве случаев создают лендинги. Их цель – продажа или отправка посетителем заявки. Как правильно оформить landing page, чтобы она продавала?
Начните с вашего уникального торгового предложения. С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
С первых секунд нужно убедить клиента в качестве товара, сообщить о скидке, выгодной цене, дополнительных услугах и т.д.
Расскажите о преимуществах товара. Если его несколько видов или предлагаются разные цветовые решения, расскажите об ассортименте. Также можно добавить блок с отзывами над футером с ответами на популярные вопросы.
Обязательный элемент лендингов – призыв к действию, например, форма для заявки о расчете цены услуг, подписка, кнопка купить по акционной цене прямо сейчас, заказать обратный звонок. Их может быть несколько, например, три, если лендинг-пейдж состоит из 7-8 блоков.
Можно заранее рассчитать стоимость рационаЧто должно быть на любой главной странице сайта
Не стоит игнорировать обязательные элементы, которые позволяют привлечь покупателя. Нужно собрать все элементы и оформить их так, чтобы получит конверсионную страницу, способную обрабатывать большое количество входящего трафика.
Заголовки, подзаголовки и текст
Наверху целесообразно расположить емкий заголовок, дающий информацию о товаре, услуге, сфере деятельности компании. Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Он позволит покупателю всего за несколько секунд понять, что здесь ему предлагают интересный товар или услугу.
Также необходим текст, рассказывающий о компании, товарах, услугах, преимуществах. В него нужно обязательно включать элементы форматирования: списки, подзаголовки.
Контактные данные, формы обратной связи
В шапке сайта нужно указать контакты, ссылки на соцсети, мессенджеры. Желательно делать это в виде активных ссылок, чтобы пользователь в один клик мог позвонить, написать сообщение или посетить соцсети.
Форма обратной связи должна быть на видном месте, чтобы посетитель, желающий написать сообщение или заказать обратный звонок, мог сделать это, не тратя время на поиск.
Здесь есть кликабельные ссылки на приложения компании.Строка поиска
Если вы хотите сделать главную функциональной, добавьте строку поиска. С ее помощью можно быстро и просто найти нужный товар, услугу или информацию. Если с одной или несколькими товарами и услугами, можно обойтись без этой функции.
Контекстная реклама
от 15 000 ₽ Страница услуги
Контекстная реклама – это инструмент, который привлекает на сайт потенциальных клиентов здесь и сейчас. Студия SEMANTICA настроит рекламу, исходя из целей и задач вашего бизнеса. Первые результаты вы увидите уже через несколько дней после запуска рекламной кампании, а по истечении месяца мы предоставим отчет о проделанной работе и объеме полученного целевого трафика.
Кнопки «вход» и «регистрация»
Если предусмотрена возможность зарегистрироваться, кнопки должны быть на видном месте, чтобы в любой момент можно было авторизоваться или перейти к форме регистрации. Если некоторые возможности ограничены для незарегистрированных пользователей, лучше реализовать форму входа в виде всплывающего окна.
Призыв к действию и возможность легко выполнить действия
То, что должно быть на главной странице сайта – это призыв к совершению конкретного действия. Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Можно предложить оставить свой адрес электронной почты для рассылки, зарегистрироваться на семинар, оставить заявку на расчет стоимости, заказать обратный звонок, купить товар со скидкой.
Удобный и понятный дизайн
Как оформить начальную страницу правильно? Дизайн должен быть современным и привлекательным, но не стоит забывать о таком понятии, как юзабилити. Непонятный, недружественный интерфейс, множество интерактивных элементов, всплывающих окон, избыток графических блоков, мешающих воспринимать информацию и совершать целевые действия, отталкивают посетителей.
Антипример
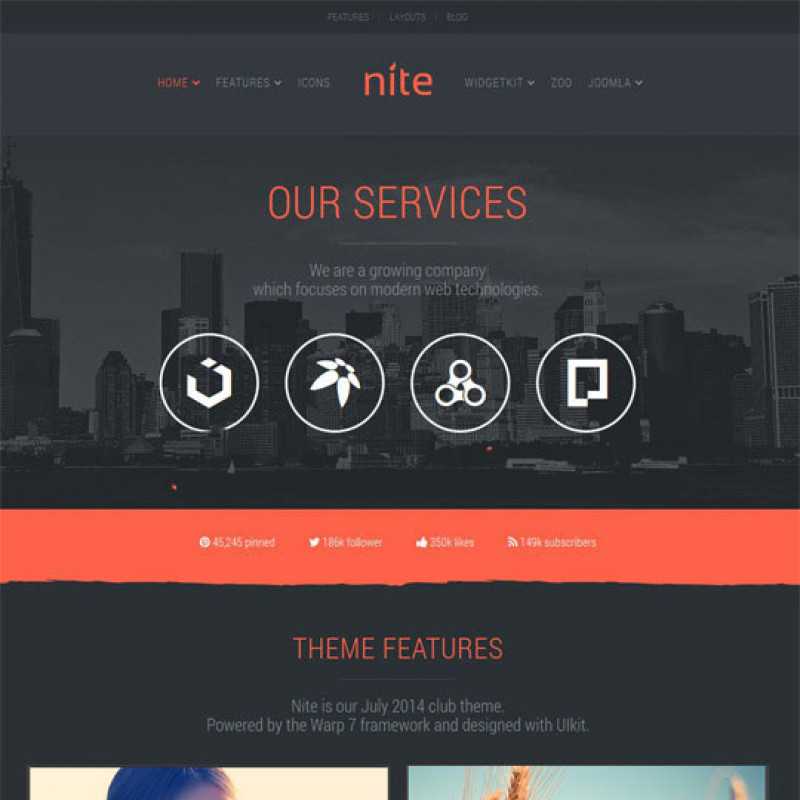
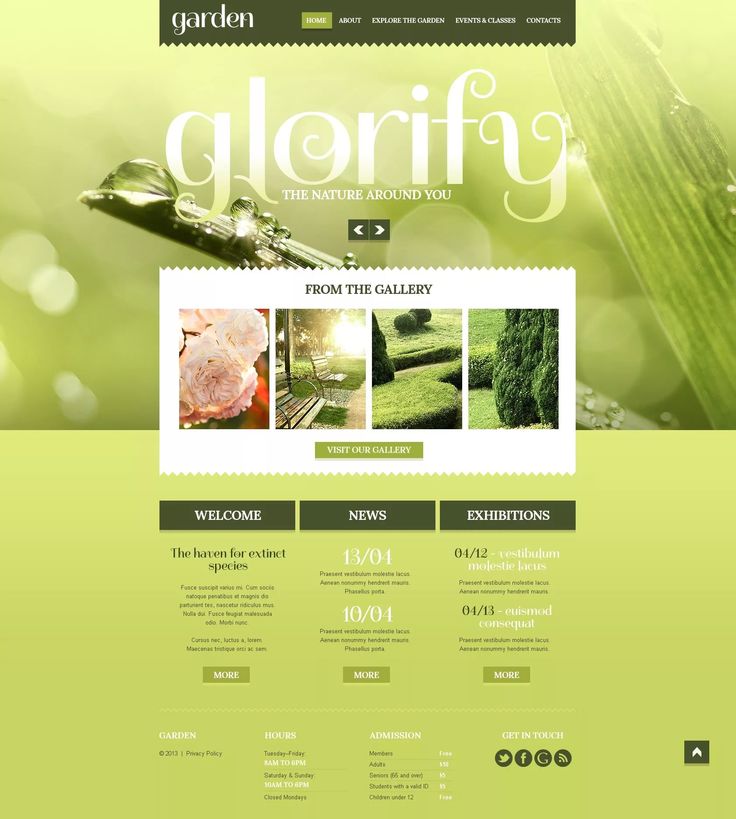
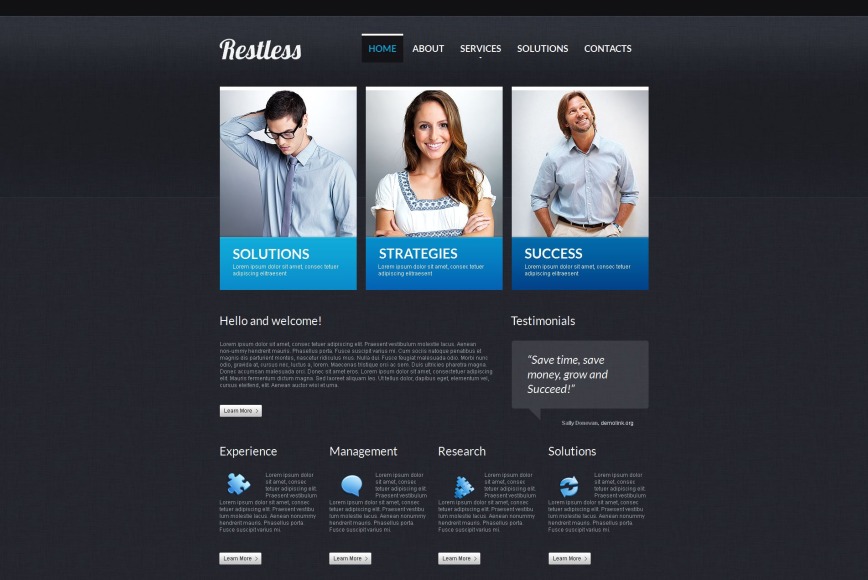
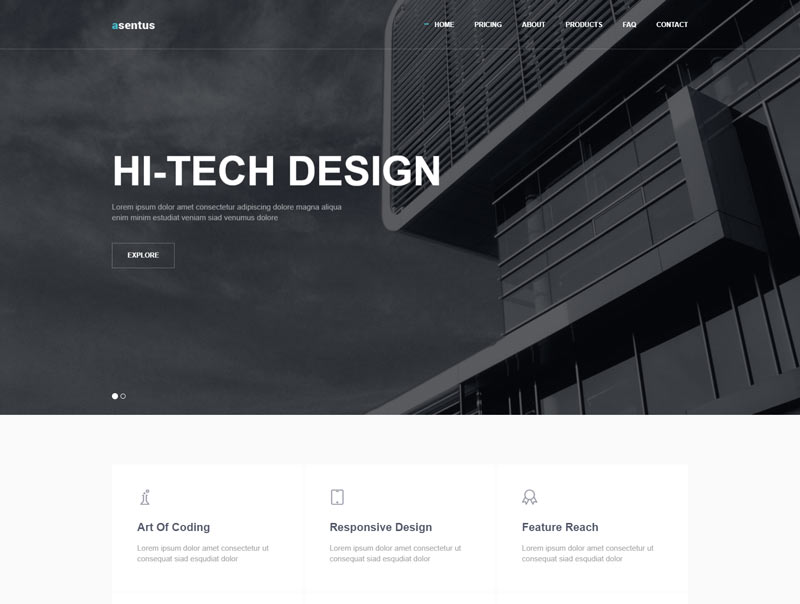
Простой дизайн с акцентными цветами
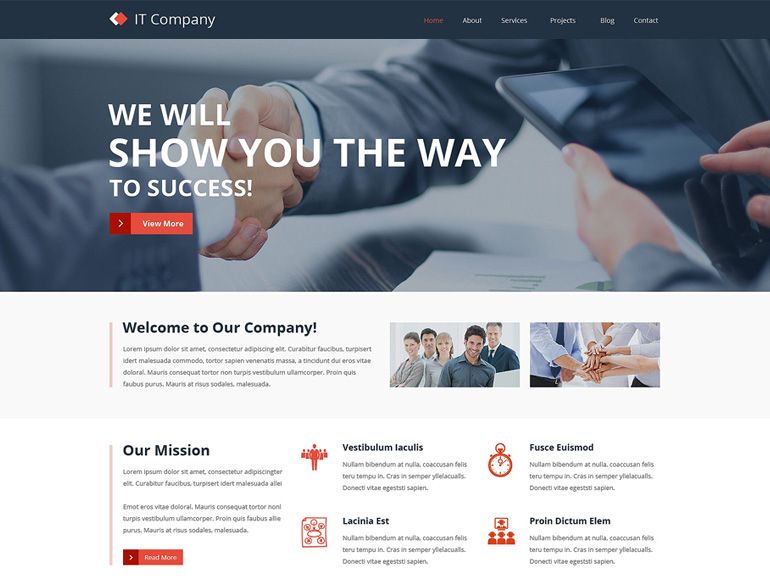
Дизайн, напоминающий о журнальной верстке
Простой и запоминающийся логотип
На сайте обязательно должен быть хорошо виден логотип компании. Это нужно для имиджа и узнаваемости. Он должен быть уникальным, запоминающимся и лаконичным. Лучше всего разместить его в шапке.
Лучше всего разместить его в шапке.
Правильная навигация
Обязательное требование – наличие меню, если страниц несколько. Оно должно располагаться в видном месте и быть функциональным, в том числе и на мобильных устройствах. Обычно меню располагают в шапке или в боковой колонке.
Название пунктов меню должно быть кратким и понятным, Пользователь должен четко понимать, какую информацию он найдет, кликнув по одному из них.
Вот как решили проблему с навигацией на сайте салона красоты.
А это оформление больших разделов на сайте одежды
Горизонтальная строка навигации.
А здесь меню размещено под логотипом
Шапка с логотипом и футер с технической информацией
Шапка и футер – неотъемлемые элементы любого интернет ресурса. Как мы уже говорили, в шапке следует разместить лого и контакты. В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере содержится информация о правах собственности, важные ссылки и значки соцсетей.
В футере можно разместить форму для подписки на рассылку
Хорошо, если в футере есть ссылки на соцсети
Или просто контактные данные
А здесь футер используют с максимальной пользой – разместили кнопку обратной связи.
Хорошая цветовая гамма главной
Для оформления обычно выбирают не больше 2-3 цветов. Они должны сочетаться с логотипом и соответствовать фирменному стилю. Именно цвет формирует первое впечатление. Не перегружайте дизайн, пусть будет ощущение свободного пространства.
Оптимизация картинок для сайта: советы и приемы, сервисы для работы с изображениями и фотографиями
В статье расскажем, что такое оптимизация и как ее сделать. Что значит оптимизировать изображения? Это работа с графическим файлом — уменьшение его размера и адаптация под поисковые системы. Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Если все сделать правильно, получится ускорить загрузку контента и улучшить поведенческие факторы и, соответственно, индексацию. Преимущества В SEO-оптимизированных статьях графический контент на странице занимает около 20% от общего объема. Поэтому сжатие – эффективный метод увеличения производительности сайта. 13 вариантов оптимизации Важно, чтобы ПС понимали, что изображено на картинке. Так они будут показывать …
Графика и мультимедиа
Качественные, уникальные фото, видеоролики, анимация, инфографика сделают контент более наглядным. Для привлечения внимания в верхней части можно разместить яркий баннер с информацией о скидках, специальных предложениях, новых поступлениях и других выгодах. Или видео на первом экране в качестве использовать в качестве подложки для текста о позиционировании.
На видео прокручиваются счастливые моменты клиентов.Под названием бренда красивое изображение.Что может быть на главной и не будет лишним
О том, что разместить на главной странице сайта обязательно, мы уже поговорили. Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Теперь обсудим, какие дополнительные элементы можно разместить, чтобы сделать портал максимально привлекательным, дружественным и информативным.
Вот блоки, которые можно увидеть в хороших примерах:
- наши преимущества;
- выгоды сотрудничества с нами;
- портфолио;
- кейсы;
- наши клиенты;
- видеопрезентации;
- гарантии;
- факты;
- новости;
- калькулятор стоимости услуг;
- лид-формы и чат;
- отзывы;
- схема проезда.
Что нужно убрать с главной
Всегда присутствует соблазн разместить как можно больше информации. В таком случае интерфейс получается перегруженным, сложным для восприятия. Клиент ничего еще не знает о вас, поэтому не готов в первые секунды читать большие объемы текста, просматривать многочисленные графики и видеоролики. Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Сконцентрируйтесь на самом важном для клиента. Это позволит расположить к себе пользователя и мотивировать перейти в другие разделы.
Еще одна ошибка – большое количество виджетов, слайдеров, видеороликов. Во-первых, такой объем информации долго загружается на мобильных устройствах, во-вторых, её избыток мешает воспринимать основные моменты.
Описывать преимущества нужно на языке, максимально близком клиенту. Говоря о своих сильных сторонах, нужно акцентировать не на собственном превосходстве, а на том, какие проблемы посетителя вы моете решить.
Визуальное оформление должно быть современным. Сегодня в тренде лаконичность, минималистичность. Сделать ресурс узнаваемым можно благодаря уникальным фото товаров и работ, логотипа, грамотного использования фирменных цветов.
Оптимизация для мобильных устройств
Трафик со смартфонов во многих нишах превышает посещаемость с ПК. Как сделать главную страницу сайта, удобную для мобильных устройств?
Если в десктопной версии большое количество картинок, в мобильной версии часть можно убрать, если они мешают скорости загрузки. Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Не всегда есть возможность подключиться к wi-fi, а скорость мобильного интернета может оказаться недостаточно.
Что касается меню, оно должно быть довольно крупным, это необходимо для комфортной навигации. Лучше делать меню в виде выпадающего списка. Оно должно быть доступно в любом разделе.
Удачные образцы имеют адаптивный дизайн, поэтому корректно отображаются на всех гаджетах, имеют достаточно крупный, приятный для чтения шрифт, быстро загружаются, четко разделены на блоки.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Как сделать домашнюю страницу лучше
Если пользователи заходят на ваш ресурс, но, спустя несколько секунд покидают его, это сигнал – что-то не так.
- Посмотрите ресурсы конкурентов. Возможно, их порталы выглядят современно, а ваш дизайн был в моде 10 лет назад. Идите в ногу со временем, ведь устаревшее не внушает доверия, такие решения свидетельствуют далеко не в пользу компании. Если интерфейс сделан 5-10 лет назад, скорее всего, нужно сделать редизайн.
- Откройте первый экран, посмотрите на него и задайте себе вопрос: можно ли без прокрутки и чтения за несколько секунд понять общую суть предложения? Если нет, нужна доработка. Как правило, посетители переходят сразу по нескольким ссылкам из поиска, беглым взглядом оценивают, соответствует ли информация их ожиданиям. Невнятные и нетематические вкладки сразу закрываются.
- Не много ли текста? Длинные статьи без списков, подзаголовков, картинок, посетитель читать еще не готов. Он ничего не знает о вас, поэтому не будет тратить драгоценное время. Изложение информации должно быть тезисным, важное нужно выделять с помощью визуальных элементов.
 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. - Если время просмотра превышает несколько секунд, но нет совершения целевых действий, задумайтесь о том, насколько легко эти действия совершить. Посетитель не должен искать, как ему оставить заявку, ему нужно это предложить, причем на видном месте. Сама форма заявки должна быть максимально лаконичной, не заставляйте заполнять множество полей с данными, это не всегда удобно, особенно для пользователей мобильных устройств.
- Уделите внимание техническим нюансам. Все ссылки должны работать, скорость загрузки должна быть минимальной, в текстах не должно быть ошибок и опечаток. Также проверьте правильность контактной информации.
Примеры хороших главных страниц интернет-магазинов, сайтов продуктов и услуг
Посмотрим на примеры успешных интернет-магазинов. Какие-то решения, возможно, пригодятся и вам. Мы взяли небольшое количество примеров, конечно, их гораздо больше.
Тема: маркетплейс
Этот всемирно известный ресурс является ярким примером минималистичного подхода и функциональности. Он не перегружен лишними элементами, при этом подробно рассказывает об ассортименте и открывает широкие возможности навигации. В шапке расположена панель для поиска по категориям, что крайне важно для торговых площадок с таким большим числом товаров. В качестве графического элемента используется баннер с интерактивной кнопкой, являющейся призывом к действию.
Тема: фототехника
Интерфейс выглядит стильно и современно, моментально дает понять, что пользователь попал в магазин фототехники Nikon. Сразу привлекает взгляд баннер с актуальной моделью, с которой продавец предлагает ознакомиться более подробно. В шапке есть поиск, а также крупные иконки, позволяющие авторизироваться, просмотреть корзину, добавить товар в избранное или в сравнение. Также представлены актуальные модели фототехники. Фирменным желтым цветом выделен вход в каталог.
Тема: одежда / обувь
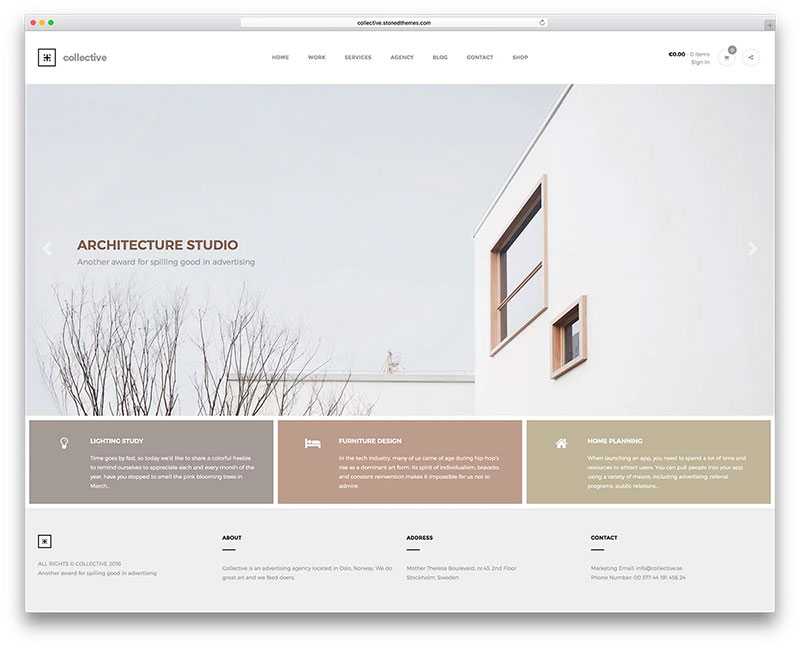
Ещё один пример современного минималистичного дизайна. Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
Главная страница не впечатляет яркими цветами, но нейтральный фон позволяет сделать акцент на фото с одеждой, а также баннере с информацией о скидках и акциях. Используются картинки с категориями товаров, кликнув на которые, можно перейти к интересующему разделу.
Тема: оформление интерьеров
Здесь приведена информация об опыте работы, наградах и сертификатах, основных услугах, скидках. Также есть калькулятор расчета стоимости дизайнерского ремонта. Повысить доверие помогают отзывы известных личностей, а также видеопрезентации готовых ремонтов.
Настроить Яндекс Бизнес: возможности сервиса и запуск рекламы
Что такое Яндекс Бизнес Яндекс Бизнес – это платформа в первую очередь для малого и среднего бизнеса. Ее миссия – закрыть потребности тех компаний, которые на текущем этапе развития не могут себе позволить большие расходы на рекламу и специалистов по ее запуску. Кроме того, в Яндекс Бизнес настройка рекламы очень проста, тут справится сам предприниматель, не привлекая контекстолога. Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Функции сервиса Как работать в Яндекс Бизнесе Пользоваться Яндекс Бизнесом могут как юридические лица, так и самозанятые. Иметь офлайновые точки продаж и…
Тема: студия дизайна
Как оформить главную сайта творческой направленности? Примером может служить ресурс для онлайн разработки логотипов и фирменного стиля. Баннер презентует услугу, а также предлагает перейти к сотрудничеству, совершив целевые действия. Ниже приведена подробная схема работы, которая пошагово ведет потенциального клиента через все этапы сотрудничества. Также имеется несколько информационных блоков, в которых объясняется, почему лучше заказать услугу именно здесь.
Тема: языковая школа
Эта языковая школа существует много лет, но дизайн их интернет визитки свежий, современный. Сразу видно, что компания работает и следит за своим имиджем. Шаблон очень простой, без множества цветов, анимации, иконок. Вверху разместился монохромный логотип, а также вход в меню. Практически весь контент посвящен перечню курсов английского языка для любых возрастов. Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Кликнув по картинке, можно получить полную информацию о выбранной программе. Что такое главная страница сайта? Это указатель пути к основной информации. Данный ресурс демонстрирует это на 100%.
Тема: прокат авто
Что важно для человека, желающего арендовать автомобиль? Минимум документов и времени! Именно эти преимущества и встречают потенциального клиента. Ниже расположены фото доступных автомобилей и стоимость аренды. Меню вынесено на боковую панель, отличается простотой восприятия и лаконичностью. Желающим пользоваться услугой со смартфона предлагают скачать мобильное приложение.
Подведем итог
Для чего нужна главная страница сайта? Конечно же, для привлечения посетителей, их мотивации воспользоваться услугой или купить товар. В процессе ее создания нужно помнить, что это не просто красивая картинка, а мощный инструмент продаж, который должен за руку вести посетителя к совершению целевого действия. Учитывая высокую конкуренцию в большинстве отраслей, нужно проанализировать конкурентов и сделать лучше, чем у них.
В виде тезисов подведем итог и определим ключевые моменты, которые помогут повысить конверсию:
- современный дизайн;
- заметное, понятное клиенту УТП;
- презентация товаров и услуг;
- наличие контактной информации и форм обратной связи;
- перечисление преимуществ;
- качественный визуальный контент;
- наличие удобных функций, например, калькуляторов.
Что по содержанию? Кратко, но при этом четко следует описывать услугу, указывать название компании, ее род деятельности. Посетитель увидит название во вкладке браузера, если оно составлено правильно, вероятность того, что он случайно покинет ресурс, минимальна.
15 примеров блестящего дизайна главной страницы веб-сайта
Первоначально этот пост был опубликован в маркетинговом блоге HubSpots. на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно, к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, для этого нужно больше, чем просто внешний вид — он также должен работать хорошо. Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом. Но прежде чем мы углубимся в 15 примеров из реальной жизни, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что отличает хороший дизайн главной страницы веб-сайта
Все дизайны домашней страницы, показанные здесь, используют комбинацию следующих элементов. Не каждая страница идеальна, но лучшие дизайны домашних страниц содержат многие из этих правил:
1)
Четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) можете здесь сделать». .»
.»Если вы представляете известный бренд или компанию (например, Coca Cola), вы можете обойтись без описания того, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий все еще необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте». Стивен Кругг лучше всего резюмирует это в своем бестселлере «9».0005 Не заставляйте меня думать: Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна иметь узкую направленность — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Сообщает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Главная страница — это лучшее место, где можно зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочитали оставаться на вашем сайте, а не переходить на сайты ваших конкурентов.
4) Оптимизирован для использования на нескольких устройствах.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая главная страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель главной страницы — заставить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 примерах из реальной жизни.
15 Из лучших примеров дизайна домашней страницы веб -сайта 1) FreshbooksПосмотреть всю домашнюю страницу
. Почему он Sosing 999- 808080811811.
- Контраст и позиционирование с основными призывами к действию очень полезны – ясно, на что компания хочет, чтобы вы обратили внимание, когда придете.
- Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
 Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.
Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это блестяще
- Это очень простой дизайн с ярким заголовком и подзаголовком.

- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн кнопки с призывом к действию также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Это просто и прямо к делу — из заголовка и подзаголовка ясно, что делает Джилл, это она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и связаться с ней – это два ее основных призыва к действию.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- – лучший пример домашней страницы Dropbox.
 Он ограничивает использование текста и визуальных элементов и включает пробелы.
Он ограничивает использование текста и визуальных элементов и включает пробелы. - Их заголовок «Ваши вещи везде» прост, но силен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрироваться»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Подробнее» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для чтения утверждений непосредственно под основным призывом к действию.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это Briliant- Домашняя страница – отличный пример того, что предлагает аудитория Dropbox. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса — безопасное и масштабируемое решение для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице).
 .
. - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: такие элементы, как логотипы и отзывы клиентов, а также видео с дополнительным текстом.
6) Whitehouse.gov
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он совершенно не похож на большинство веб-сайтов, связанных с правительством. Он имеет чистый дизайн и способствует развитию сообщества.
- Здесь довольно легко найти то, что вы ищете. И если вы не можете найти это сразу, есть даже «Что вы ищете?» поисковая строка.

ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Хотя по статическому снимку экрана выше трудно сказать, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз. Это очень умный способ организовать информацию, не мешая работе пользователя.
- Он также имеет очень чистый и простой дизайн. Дизайн подчеркивает функции приложения, а затем сразу же показывает основной призыв к действию — не более того.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Слюни. Вот что я думаю, когда захожу на сайт коптильни 4 Rivers. В сочетании с отличной фотографией заголовок «Грудинка. 18 лет мастерства. Ваше удовольствие». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции в дизайне.

- Единственный минус? Я живу недостаточно близко к этому месту. Бу.
Посмотреть всю домашнюю страницу
Почему это блестящее- «Паршень Enterprise» — это не то, что вы испытываете, когда вы приходите на веб -сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google.
 Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми.
Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми. - Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Вероятно, это один из моих любимых веб-сайтов потребительских технологий. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не передает должного. Я настоятельно рекомендую ознакомиться с ним самостоятельно.
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Для тех влюбленных птиц, которые планируют свой большой день, веб-сайт eWedding — это отличное место для свадебного торжества.

- Домашняя страница не перегружена и содержит только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с копией: «Создайте свой бесплатный веб-сайт в менее чем за 5 минут ». Гений!
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Почему уже давно у Basecamp есть блестящая домашняя страница, и здесь она была великолепной. Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.
- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Это не обычный некоммерческий веб-сайт.
 Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его. - Анимированный заголовок – отличный способ разместить несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для снятия эмоций, которые вызывают действие.
ПОСМОТРЕТЬ ВСЕ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие ваши любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и обновлен для обеспечения точности и полноты.
Этот пост был первоначально опубликован в январе 2013 года и обновлен для обеспечения точности и полноты.
Джессика Мехер
Джессика Мехер — руководитель отдела корпоративного маркетинга в HubSpot. Электронные книги Джессики скачали более 315 000 раз, а ее работы были представлены в The Atlantic и Today Show.
11 Домашняя страница Примеры для вдохновения в 2023 году
Как бы вы себя чувствовали, если бы коллега по бизнесу выглядел неряшливо на вашей первой виртуальной встрече?
Это, вероятно, будет отталкивающим для вас и отрицательным для другого человека.
То же самое относится и к дизайну домашней страницы. Домашняя страница вашего веб-сайта — это целевая страница — первое место, на которое попадает ваш гость, когда находит ваш домен.
В этом смысле дизайн вашего веб-сайта может определить, будут ли посетители оставаться на нем и просматривать другие страницы. Если веб-сайт выглядит плохо, пользователи, скорее всего, усомнятся в его репутации и быстро уйдут.
Если веб-сайт выглядит плохо, пользователи, скорее всего, усомнятся в его репутации и быстро уйдут.
Однако удержание посетителей — непростая задача, когда большинство пользователей проводят на веб-сайте менее 15 секунд. Вот почему, если вы хотите произвести впечатление, вам нужна домашняя страница веб-сайта, которая привлекает внимание посетителей и превращает их в клиентов, увеличивающих доход.
Посетители сайта похожи на интервьюеров. Они постоянно ищут бренды или продукты, которым они могут доверять, чтобы решить свои болевые точки. Итак, вам нужно продемонстрировать, что у вас есть, с помощью потрясающей домашней страницы.
Вот что мы рассмотрим:
- Что делает дизайн главной страницы отличным
- Преимущества хорошо спроектированной домашней страницы
- 11 лучших примеров дизайна домашней страницы веб-сайта
- Заключительные мысли: 11 примеров домашней страницы для вдохновения в 2023 году
Что отличает отличный дизайн домашней страницы
Лучшие примеры домашних страниц не отличаются особой сложностью или технической сложностью. Черты и приемы хорошего дизайна главной страницы веб-сайта более просты, чем кажутся.
Черты и приемы хорошего дизайна главной страницы веб-сайта более просты, чем кажутся.
Итак, что делает дизайн домашней страницы хорошим?
Хорошая домашняя страница должна содержать следующие важные элементы:
- Индивидуальный логотип, представляющий ваш бизнес.
- Панель навигации, выделяющая важные страницы в шапке вашего сайта.
- Герой раздела с отображением картинок или видео в шапке.
- Заголовок в главном разделе с указанием вашего уникального торгового предложения (УТП).
- Кнопки призыва к действию (CTA) в нескольких стратегически важных местах.
- Социальные доказательства, такие как баннеры авторитетных веб-сайтов, отзывы или отзывы клиентов.
- Текст, такой как копия веб-сайта и содержание.
- Медиа-файлы, такие как фотографии или видео, для визуального вовлечения посетителей.
- Нижний колонтитул, обобщающий ваши веб-страницы с помощью быстрых ссылок.
Вот некоторые характеристики лучших примеров домашних страниц. Великолепная домашняя страница…
Великолепная домашняя страница…
Ясно и конкретно
Ваша домашняя страница должна простыми словами рассказать о том, кто вы, что вы предлагаете и кто ваша аудитория.
У вас не так много времени, чтобы убедить своих потенциальных клиентов и посетителей веб-сайта, поэтому избегайте сложных сообщений. Использование четких и несложных терминов для передачи информации о вашем бренде помогает предотвратить немедленное покидание посетителями вашего веб-сайта.
Кроме того, помните, что ваша конечная цель — продажи. Поэтому хорошей идеей будет использовать увлекательные призывы к действию, чтобы сообщить посетителям веб-сайта о действиях, которые они должны предпринять. Такие фразы, как «Купить сейчас», «Узнать больше», «Свяжитесь с нами» или «Бесплатная пробная версия», направляют посетителей и приводят к конверсиям.
Говорит с целевой аудиторией
Создайте домашнюю страницу, которая привлечет вашу целевую аудиторию. Избегайте использования пустых слов, которые не добавляют смысла вашему тексту и решают проблемы вашего целевого рынка.
Имейте в виду, что цель поиска пользователя поможет вам создать убедительное ценностное предложение. В конце концов, трудно придать ценность любому предложению, если вы не знаете, откуда приходит ваша аудитория. Чем лучше вы знаете свою аудиторию, тем лучше вы будете писать убедительное ценностное предложение, перед которым они не смогут устоять.
Оптимизация для удобства использования на нескольких устройствах
Ваша домашняя страница должна быть удобной для навигации. Кроме того, он должен поддерживать несколько интерфейсов просмотра. Другими словами, ваша домашняя страница должна иметь адаптивный веб-дизайн.
У людей практически нет терпения к веб-сайтам, которые трудно загрузить или которые имеют беспорядочные всплывающие окна и меню. Ваша домашняя страница должна:
- Быть мобильной.
- Избегайте сложных элементов веб-сайта.
- Поддержка прокрутки.
Отличным домашним страницам нужен отличный хостинг
Официально рекомендованный WooCommerce, наш хостинг создан для онлайн-бизнеса, подобного вашему
Просмотр планов управляемого хостинга
Возможны изменения
Однозначных домашних страниц не существует. Ваша домашняя страница должна быть динамичной и подвергаться проверкам и изменениям в зависимости от развития вашего бренда и обновлений веб-сайта.
Ваша домашняя страница должна быть динамичной и подвергаться проверкам и изменениям в зависимости от развития вашего бренда и обновлений веб-сайта.
Вы можете постоянно обновлять свой веб-сайт и проводить A/B-тестирование, чтобы сравнивать дизайн и содержимое домашней страницы.
Имеет интерактивный дизайн
Дизайн домашней страницы вашего веб-сайта должен привлекать внимание. Используйте привлекательные цветовые палитры, чтобы создать чистый дизайн для вашей домашней страницы.
Кроме того, убедитесь, что выбранная цветовая схема соответствует вашим значениям. То же самое относится к цветам фона и элементам дизайна. При этом вы также должны учитывать использование пробелов для улучшения читаемости.
Помните об этих и других советах по дизайну веб-сайта при создании домашней страницы.
Прост в использовании и управлении
Nexcess Storebuilder — это удобный конструктор веб-сайтов электронной коммерции, который позволяет вам создать домашнюю страницу или одностраничный веб-сайт, отвечающий этим требованиям, для вашего веб-сайта WordPress.
С помощью Nexcess Storebuilder вы можете воплотить в жизнь свои идеи по дизайну домашней страницы. Это дает вам возможность:
- Создавать уникальные домашние страницы, которые находят отклик у вашей аудитории, вместо использования начальных шаблонов, предлагаемых несколькими другими платформами.
- Оптимизируйте домашнюю страницу веб-сайта для нескольких устройств.
- Создайте привлекательный веб-сайт за считанные минуты.
- Легко настраивайте и обновляйте свой веб-сайт при необходимости.
Преимущества хорошо продуманной домашней страницы
Создание потрясающего дизайна главной страницы веб-сайта имеет ряд преимуществ. Вот преимущества хорошо продуманной домашней страницы:
Увеличение доходов
Чем больше времени пользователи проводят на веб-сайте, тем больше вероятность того, что они купят продукты на веб-сайте. И что может быть лучше для вовлечения пользователей, чем предложить им хороший пользовательский опыт?
Здесь на помощь приходит дизайн. Простота доступа и помощь в презентации — наряду с убедительными призывами к действию — посетители находят путь к вашим акциям, тем самым повышая коэффициент конверсии и доход.
Простота доступа и помощь в презентации — наряду с убедительными призывами к действию — посетители находят путь к вашим акциям, тем самым повышая коэффициент конверсии и доход.
Вот почему хороший дизайн домашней страницы играет такую важную роль в маркетинге продуктов и услуг и может даже помочь вашему веб-сайту стать ведущим сайтом электронной коммерции по продажам.
Повышает доверие к бренду
Без сомнения, дизайн является важным фактором, определяющим доверие к веб-сайту.
Подумайте об этом — стали бы вы доверять продуктам и услугам сайта, выглядящего беспорядочно?
Большинство людей отказываются от веб-сайтов, если их домашние страницы не соответствуют их ожиданиям, что чаще всего является правильным веб-сайтом без помех.
Если вы сделаете все возможное, чтобы предоставить посетителям удобный пользовательский интерфейс, они с большей вероятностью будут доверять вашему бренду и рассмотрят возможность покупки вашей продукции.
Создает хорошее первое впечатление
Производя хорошее первое впечатление, вы сможете убедить посетителей покупать у вас, а не у конкурентов. Впечатленные посетители, увидев блестящую домашнюю страницу, могут:
Впечатленные посетители, увидев блестящую домашнюю страницу, могут:
- Стать клиентами.
- Создайте высокий уровень доверия к своему бренду.
- Станьте постоянными покупателями.
- Станьте верными сторонниками своего бренда.
Лучший рейтинг в поисковой выдаче
Как мы упоминали ранее, плохой дизайн главной страницы веб-сайта приводит к высоким показателям отказов, что влияет на вашу позицию на страницах результатов поисковой системы (SERPS).
Поисковые системы, такие как Google, интерпретируют высокие показатели отказов как то, что посетители не заинтересованы в вашем содержании, что снижает SEO-рейтинг вашего сайта. Однако верно и обратное — привлекательный дизайн домашней страницы помогает улучшить ваш SEO-рейтинг.
Теперь, когда вы знаете о преимуществах отличного дизайна домашней страницы, давайте рассмотрим некоторые из лучших идей дизайна домашней страницы в 2023 году.
11 лучших примеров дизайна домашней страницы веб-сайта
1. Evernote.
Evernote.
2. Спотифай.
3. Зендеск.
4. Промокнуть мир.
5. Глимин.
6. Убер.
7. Hootsuite.
8. Фрешбукс.
9. Дропбокс.
10. Старбакс.
11. Как новый.
При создании веб-сайта электронной коммерции вы можете столкнуться с творческими блоками с идеями домашней страницы.
Хотя существует несколько тенденций в электронной коммерции и веб-дизайне, вот наш список из 11 лучших примеров дизайна домашней страницы, которые вы можете использовать для вдохновения.
1. Evernote
Почему пример домашней страницы Evernote работает:
- Домашняя страница Evernote четко описывает, чем занимается бренд.
- Эта домашняя страница содержит скриншоты того, что происходит внутри приложения, что повышает прозрачность.
- Белый фон с оттенком зеленого делает как текст, так и визуальные эффекты четкими и удобными для просмотра.
- Основной призыв к действию выделен зеленым цветом — Зарегистрируйтесь бесплатно.

Evernote выделяет свои предложения и цены прямо на главной странице, чтобы избавить вас от необходимости искать различные пакеты. Просто выберите тот, который вы хотите.
2. Spotify
Почему пример домашней страницы Spotify работает:
- Дизайн Spotify отражает визуальное и творческое мышление бренда.
- Яркие цвета, эффекты теней, меняющиеся визуальные эффекты и анимация придают веб-сайту солидный имидж бренда.
- Красочные разделы разделены пробелами, что делает домашнюю страницу доступной для сканирования.
- Шрифт и простота дизайна Spotify делают его выдающимся примером домашней страницы.
3. Zendesk
Почему пример домашней страницы Zendesk работает:
- Домашняя страница Zendesk проста и прямолинейна.
- Строка меню аккуратная и броская, с хорошо расположенным белым текстом.
- В тот момент, когда посетитель попадает на главную страницу, он знает, что делать.
 Призывы к действию ясны и конкретны — запустите бесплатную пробную версию и просмотрите демонстрацию.
Призывы к действию ясны и конкретны — запустите бесплатную пробную версию и просмотрите демонстрацию. - Zendesk представляет свое УТП в форме социального доказательства — чемпионы по обслуживанию клиентов.
- Макет веб-сайта удобен для навигации благодаря большому количеству пробелов по всему сайту.
4. Swab the World
Почему работает пример домашней страницы Swab the World:
- Дизайн домашней страницы Swab the World уникален и красив.
- Элегантно расположенные сегменты разных, постоянно меняющихся ярких цветов.
- Его дизайн позволяет легко понять, что нужно предпринять. Кроме того, Swab the World стратегически повторяет CTA в нескольких местах на главной странице.
5. Gleamin
Почему пример домашней страницы Gleamin работает:
- На домашней странице Gleamin есть высококачественные фотографии, которые привлекают целевую аудиторию.
- У него простая строка меню и кнопка призыва к действию — Купить сейчас.

- Копия главной страницы кратко объясняет, чем занимается компания.
- На главной странице есть пробелы и четко разделенные категории.
6. Uber
Почему пример домашней страницы Uber работает:
- УТП Uber находится в белом поле в левом углу главного раздела.
- В разделе героев есть специальные призывы к действию — основной призыв к действию (Зарегистрируйтесь, чтобы управлять) и дополнительный призыв к действию (Узнайте больше о вождении и доставке).
- Изображения на главной странице соответствуют сообщению бренда.
- Обилие пустых мест на сайте облегчает прокрутку и повышает конверсию.
7. Hootsuite
Почему пример домашней страницы Hootsuite работает:
- Дизайн домашней страницы Hootsuite имеет уникальные иллюстрации, которые привлекают внимание.
- Это объясняет свое УТП в том, что похоже на слоган — «Социальные сети — ваша суперсила» — и строку под ним.

- Домашняя страница Hootsuite имеет хорошо организованные разделы с красивыми шрифтами и аккуратными изображениями, похожими на скриншоты.
У него четкие призывы к действию в разделе героя. Основной призыв к действию (Начать бесплатную 30-дневную пробную версию) и дополнительный призыв к действию (Сравнить планы).
8. FreshBooks
Почему пример домашней страницы FreshBooks работает:
- На ней есть четкая кнопка призыва к действию — «Купить сейчас и сохранить» — в главном разделе, выделенная жирным шрифтом.
- С того момента, как вы заходите на этот сайт, вы знаете, что делать. Пункты меню видны вверху.
- В нем достаточно пробелов между разделами, разбросанными по всей домашней странице.
- Сразу после отзыва клиента этот пример домашней страницы демонстрирует привлекательный призыв к действию — Попробуйте бесплатно.
- Структура веб-сайта упрощает навигацию.
9. Dropbox
Почему пример домашней страницы Dropbox работает:
- Как и его слоган, главная страница Dropbox имеет организованный и простой дизайн, отображающий то, что важно для посетителей.

- На домашней странице Dropbox есть видимые кнопки меню, как показано на изображении выше.
- Также открывается форма регистрации, которая является основным призывом к действию на главной странице.
- Его функции упрощены в сжатом виджете. Чтобы узнать больше о каждой функции, вам нужно расширить ее.
- Его нижний колонтитул хорошо организован и позволяет легко найти то, что вы ищете.
10. Starbucks
Почему пример домашней страницы Starbucks работает:
- Заголовок Starbucks заставляет вас предпринять необходимые действия, чтобы получить бесплатный кофе одним щелчком мыши.
- Призыв к действию — Присоединяйтесь сейчас — понятен и его легко найти.
- Дизайн главной страницы веб-сайта Starbucks прост и прямолинеен.
- Разделенные области содержат привлекательные изображения и легко читаемый текст.
11. Mint
Почему работает пример домашней страницы Mint:
- Это простой дизайн с цельным и лаконичным заголовком и подзаголовком.




 Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше.
Сплошной текст можно заменить инфографикой, списками с иконками. В таком виде он воспринимается лучше. 
 Он ограничивает использование текста и визуальных элементов и включает пробелы.
Он ограничивает использование текста и визуальных элементов и включает пробелы. .
.

 Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми.
Это всего лишь один важный аспект, который поможет посетителям почувствовать себя желанными гостями и даст им понять, что они имеют дело с реальными людьми.
 Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
Множество визуальных элементов, творческий текст и использование интерактивного веб-дизайна выделяют его.
 Призывы к действию ясны и конкретны — запустите бесплатную пробную версию и просмотрите демонстрацию.
Призывы к действию ясны и конкретны — запустите бесплатную пробную версию и просмотрите демонстрацию.