5 сервисов для прототипирования и дизайна
Прошло время, когда главным инструментом веб-дизайнера был «Фотошоп». Появилось множество программ, функциональность которых шире, а интерфейс — проще. Собрали для вас сервисы, которые помогут создать прототип сайта или приложения, разработать анимацию и нарисовать элементы интерфейса.
Изначально основатели планировали создать платформу для общения дизайнеров. Вскоре они поняли: чтобы монетизировать проект и привлекать в него инвестиции, нужно делать упор на полезную функциональность. Так в 2016 году появился единый сервис для прототипирования и дизайна. Сегодня «Фигмой» пользуются дизайнеры: от «Нетфликса» до «Зума», а также миллионы фрилансеров по всему миру.
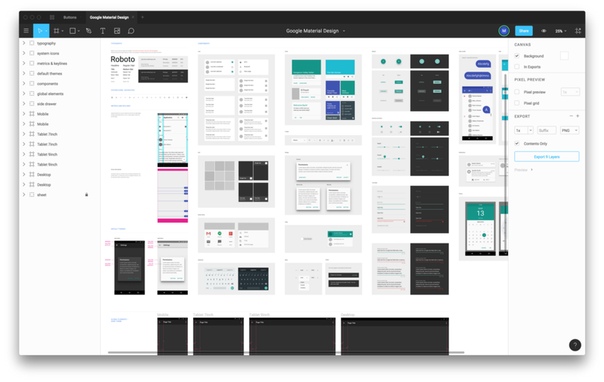
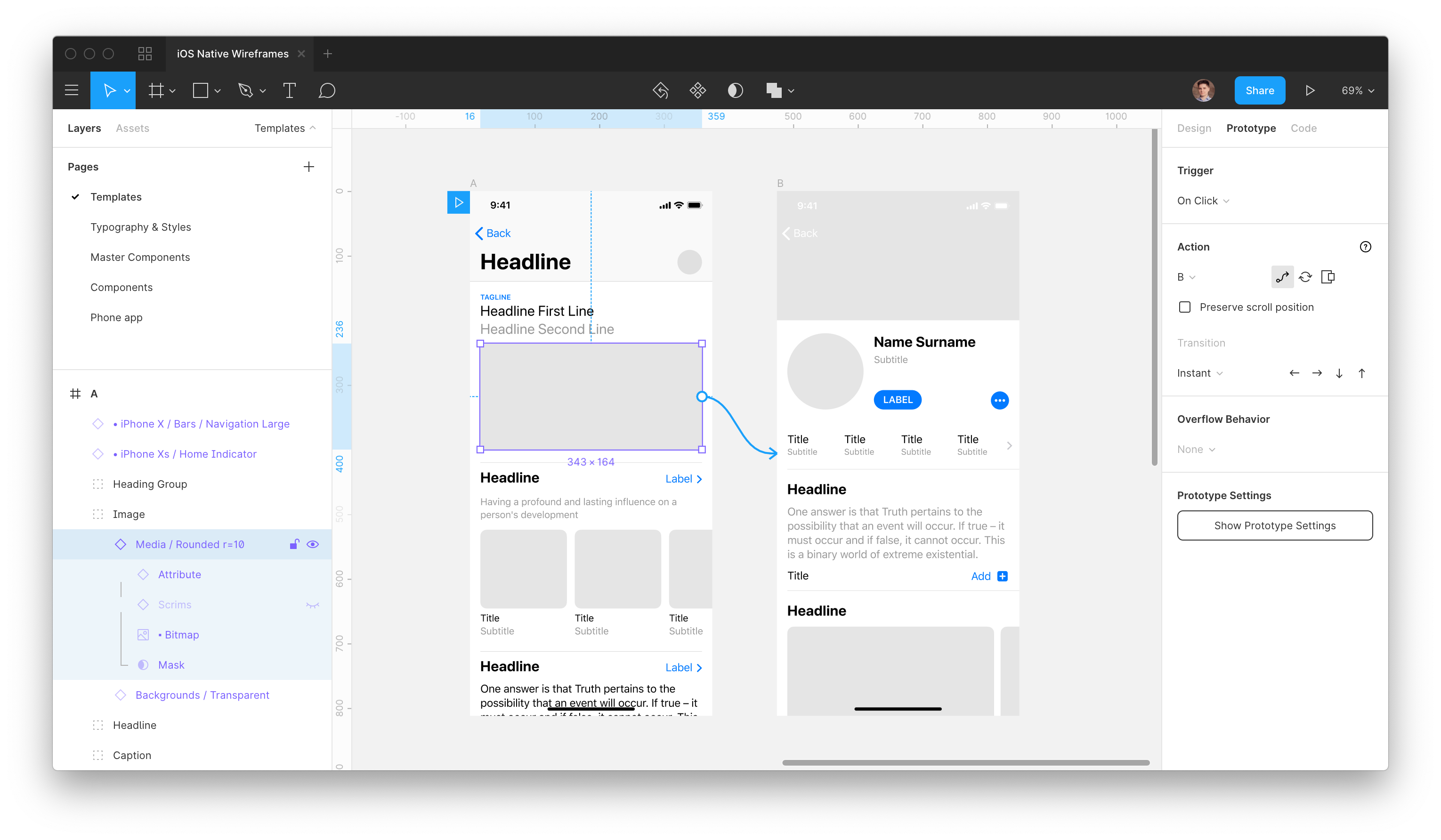
Легко проектировать сайты и приложения. В «Фигме» есть удобный инструмент — фреймы. Это полотно, на котором дизайнер может создавать экраны сайтов и приложений. Чтобы специалисту не приходилось настраивать размеры вручную, разработчики сервиса добавили шаблоны фреймов под разные устройства.
Удобно работать с макетами. В «Фигме» есть компоненты, которые задают единый стиль макетов. Например, вы создали 20 макетов сайта, а маркетолог попросил переделать на них кнопку «Купить». Вам не придется менять ее на каждом макете вручную, как в «Фотошопе». Достаточно сделать это на одном — на остальных кнопка изменится автоматически.
Подходит для командной работы. Над проектом могут работать несколько специалистов одновременно: пара дизайнеров, редактор и маркетолог. Например, маркетолог может оставлять комментарии для дизайнера прямо в прототипе.
Много шаблонов. В «Фигме» есть шаблоны расписаний для встреч команды, планирования проектов, карточек для мозговых штурмов, диаграмм. В них можно менять цвет, шрифты, расположение элементов. Шаблоны помогают сделать стильный буклет или расписание для конференции без дизайнерских навыков.
Есть режим для разработчиков Developer Handoff. В этом режиме разработчики могут брать из макетов все, что нужно для работы: определять размеры объектов и расстояния между ними, копировать стили элементов, коды для iOS и Android.
Что можно делать в «Фигме»:
— Прототипы сайтов и мобильных приложений.
— Элементы интерфейса: иконки, кнопки, меню, окна, формы обратной связи.
— Векторные иллюстрации.
Где работает. В браузере и на десктопе.
Сколько стоит. Есть три тарифа: Starter — бесплатный, Professional — 12 $ в месяц, Organization — 45 $ в месяц.
В базовом тарифе доступны:
— Три совместных проекта с командой в Figma и три файла в FigJam — интерактивных досках для мозговых штурмов.
— Неограниченное количество личных файлов.
— Шаблоны и плагины, чтобы создавать кнопки, формы, иконки.
Базовый тариф подойдет фрилансерам или дизайнерам небольших агентств, которые работают в одиночку. Командам лучше подключать тариф Professional: на нем над проектами могут работать несколько человек одновременно, есть возможность обмениваться голосовыми сообщениями. Тариф Organization больше подойдет большим компаниям и корпорациям.
Sketch создали в 2010 году как векторный графический редактор для работы дизайнеров. В отличие от Figma, он поддерживается только операционной системой macOS и не работает на Windows и других системах. Sketch используют сотрудники «Фейсбука», «Гугла», «Эппл» и тысяч других компаний.
Есть шаблоны фреймов. Как и в «Фигме», в редакторе «Скетча» есть шаблоны экранов для сайтов и приложений разных форматов — от Apple TV до iPad. Их не нужно настраивать вручную.
Много плагинов. Плагины — это дополнения для редактора, которые можно скачать с официального сайта или GitHub. Они упрощают работу дизайнеров — например, помогают продублировать объекты сразу на все экраны или найти и выделить текст в макете для быстрой замены.
Что можно делать в «Скетче»:
— Прототипы сайтов и мобильных приложений.
— Элементы интерфейса: иконки, кнопки, меню, окна, формы обратной связи
— Векторные иллюстрации.
Где работает. На десктопе — сервис нужно скачивать.
Сколько стоит. Есть бесплатная пробная версия на 30 дней, в ней доступна вся функциональность сервиса.
Чтобы работать с сервисом после пробного периода, нужно выбрать один из двух тарифов: Standard — 9 $ в месяц, или Business — 20 $ в месяц.
В Standard входят все возможности векторного редактора, неограниченное число зрителей, просмотр проектов с iPhone. Такой тариф подойдет небольшим командам или фрилансерам. Business включает все функции Standard, а также неограниченное облачное хранилище, приоритетную техническую поддержку и помощь персонального менеджера. Подойдет крупным компаниям со множеством проектов.
Изначально этот сервис создавали как дополнение к Photoshop. Затем разработчики добавили в него возможность создавать анимации и прототипы. Так «Инвижн» стал самостоятельной программой для проектирования интерфейсов.
Импорт файлов из «Скетча». На «Инвижн» легко перейти дизайнеру, который уже работал со «Скетчем» — у сервисов похожий интерфейс, а еще в «Инвижн» можно загружать файлы формата . sketch.
sketch.
Интерактивные прототипы. В «Инвижне» дизайнер может создавать анимации и интерактивные прототипы из статичных картинок. На таком прототипе можно нажимать кнопки, заполнять формы, листать картинки. Это помогает клиентам увидеть, как будет работать сайт, а разработчикам — быстро понять взаимосвязи между элементами сайта или приложения.
Адаптивный интерфейс. Интерфейс автоматически адаптируется под компьютер, телефон и планшет. Так дизайнер может сразу увидеть, как будет выглядеть макет на разных устройствах.
Что можно делать в «Инвижне»:
— Прототипы сайтов и мобильных приложений.
— Анимации.
Где работает. На десктопе — сервис нужно скачивать.
Сколько стоит. Есть бесплатная версия и два тарифа: Pro — 4 $ в месяц за пользователя, Enterprise — тариф для организаций, цена на сайте не указана.
По функциональности бесплатный тариф почти не отличается от платных версий: можно создавать прототипы, анимации, использовать шаблоны. Основное отличие — работа в команде и безопасность. Так, на бесплатном тарифе нельзя установить ограничения IP-адресов на вход в систему, сделать пользователя администратором, а также нет персонального менеджера и приоритетной поддержки.
Основное отличие — работа в команде и безопасность. Так, на бесплатном тарифе нельзя установить ограничения IP-адресов на вход в систему, сделать пользователя администратором, а также нет персонального менеджера и приоритетной поддержки.
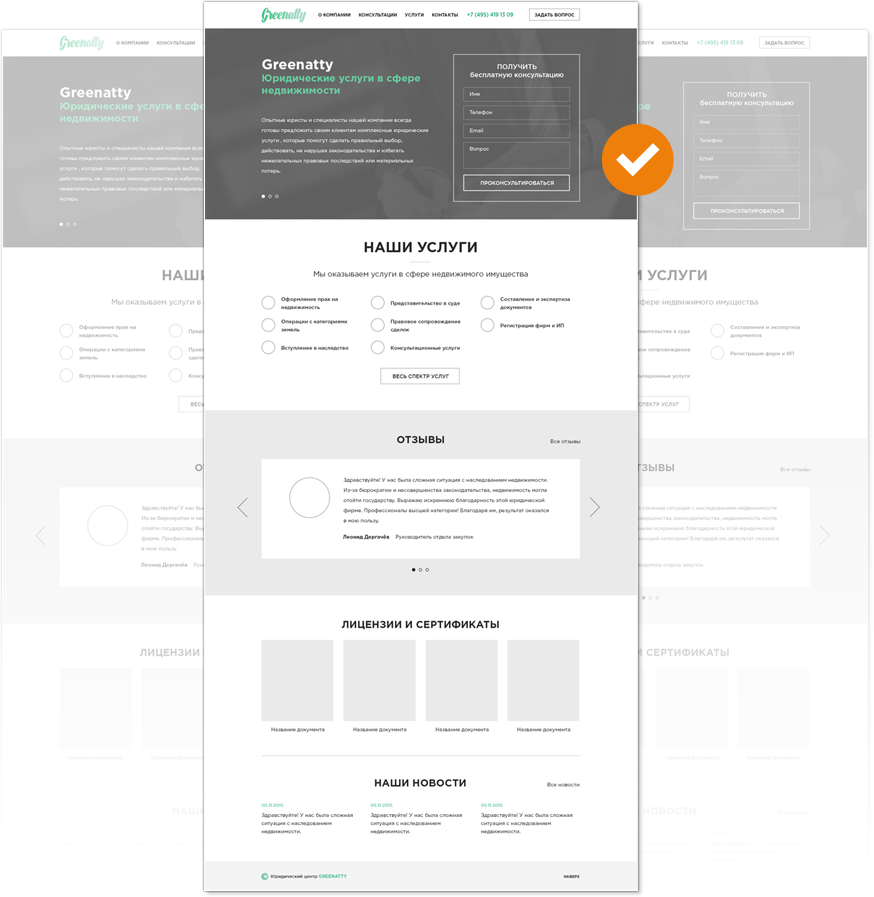
Сервис создали разработчики с российскими корнями — Влад и Сергей Магдалины. Они хотели помочь любому желающему создать свой сайт без знаний в программировании. Так появился «Вебфлоу», похожий по функциональности на конструкторы сайтов типа «Тильды».
Для создания дизайна нужно знать HTML и CSS. Чтобы работать в «Вебфлоу», не обязательно уметь кодить, но нужно понимать HTML-верстку и стили CSS.
Есть два режима. Из режима дизайнера можно переходить в режим редактора, чтобы быстро добавлять контент в созданные блоки.
Около 40 бесплатных шаблонов. Например, многостраничные сайты, портфолио, визитки, лендинги, промо.
Можно подключать CMS-модули. CMS — система управления сайтом, например WordPress. Она нужна, чтобы управлять сайтом или интернет-магазином и редактировать контент.
Она нужна, чтобы управлять сайтом или интернет-магазином и редактировать контент.
Что можно делать в «Вебфлоу»: прототипы и дизайн для многостраничных сайтов, лендингов, интернет-магазинов, портфолио, визиток, блогов.
Где работает. Только в браузере, скачивать не нужно.
Сколько стоит. Есть бесплатная версия и три платных тарифа: Core — 19 $ в год за пользователя, Growth — 49 $ в год за пользователя, Enterprise — цена на сайте не указана.
В бесплатной версии можно создать только два сайта, нельзя экспортировать код и работать над проектом командой.
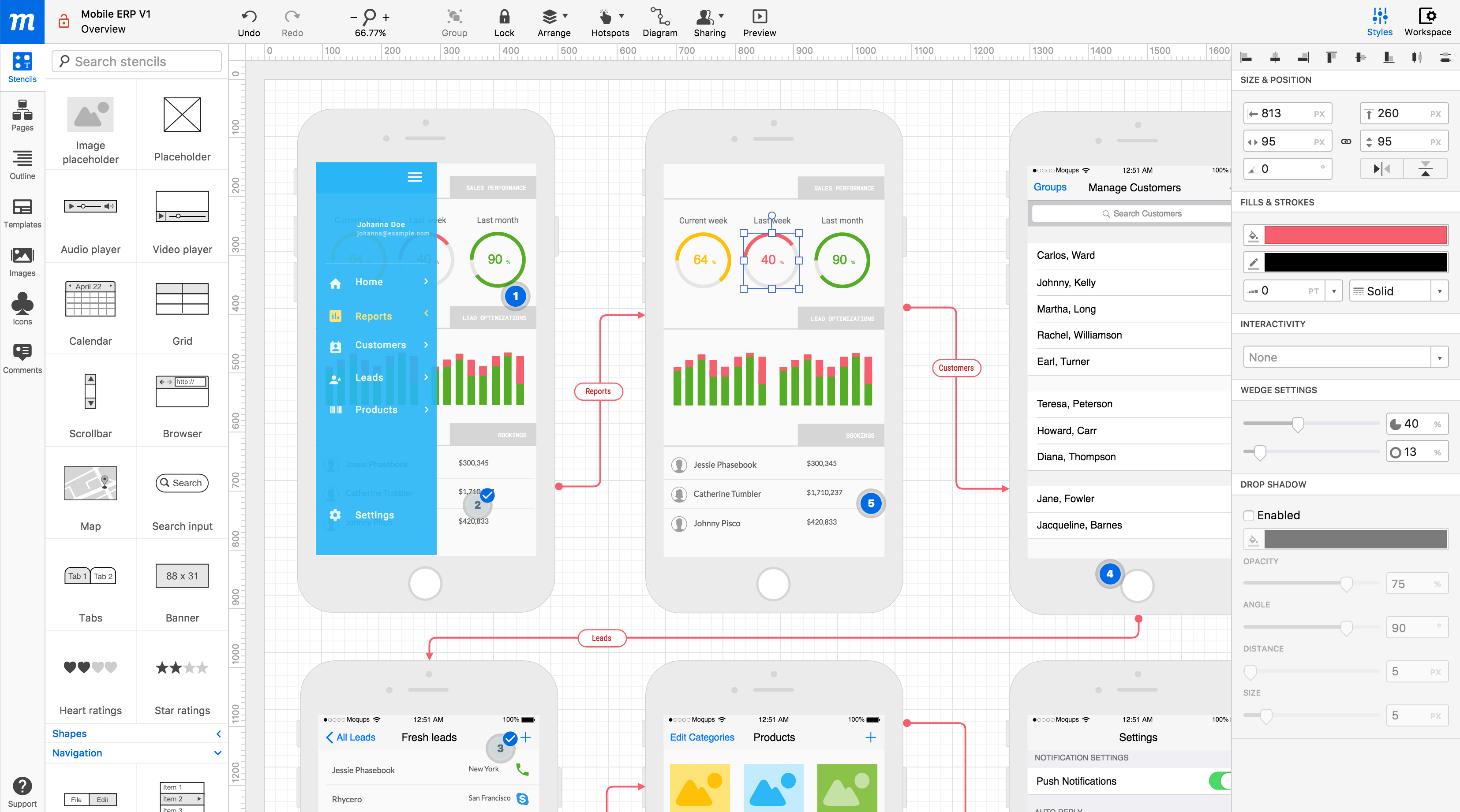
Moqups создавался как онлайн-сервис для прототипирования. У него интуитивно понятный интерфейс — быстро создать прототип может даже человек, который никогда не пользовался подобными сервисами.
Много компонентов в библиотеке. Например, готовые элементы сайта: иконки, плашки, формы, меню, ползунки и таблицы, которые пригодятся в прототипах:
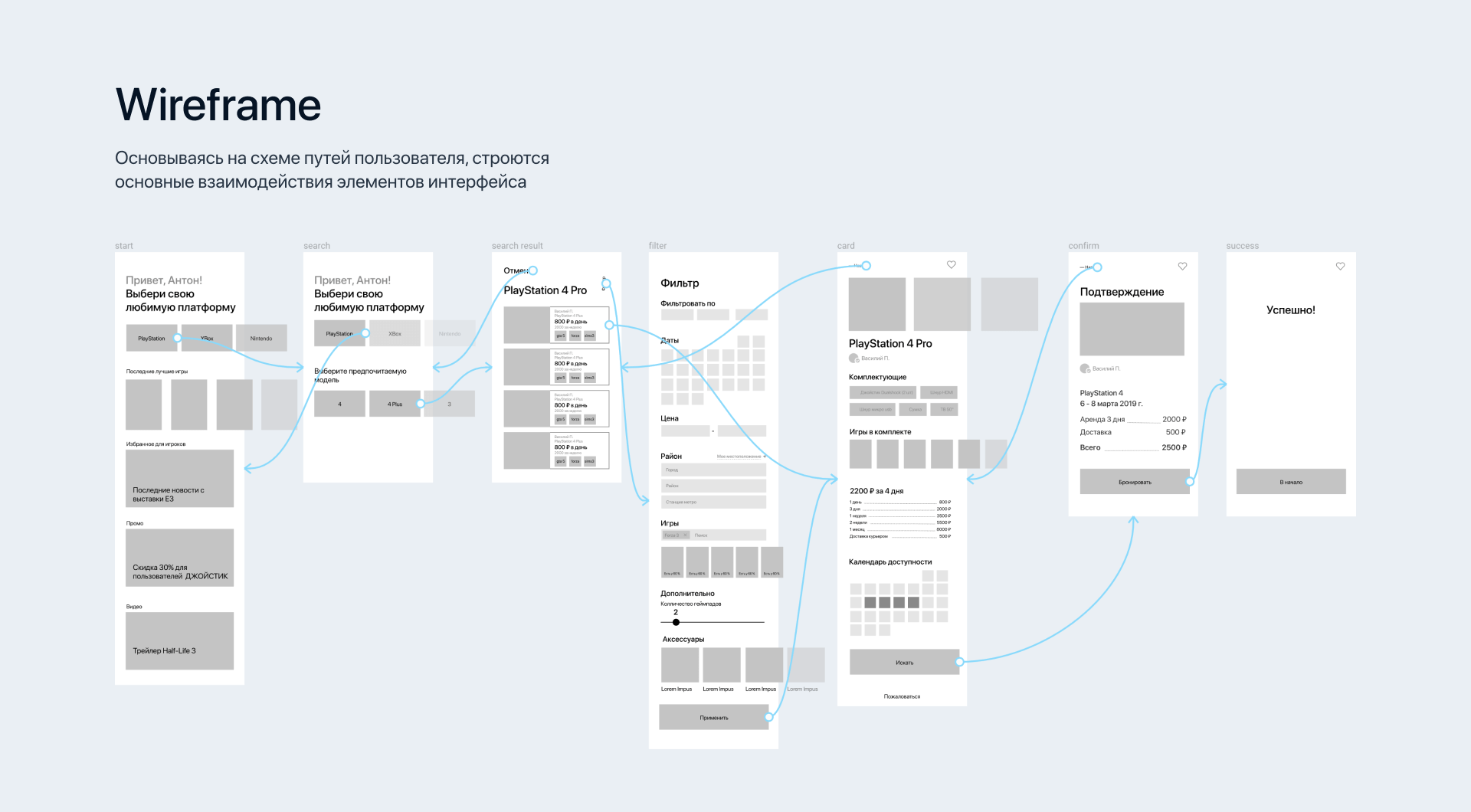
Возможность создать многостраничный прототип. Окна приложения или страницы сайта можно связать между собой кликабельными элементами — например при нажатии на кнопку меню переходить на заданную страницу.
Окна приложения или страницы сайта можно связать между собой кликабельными элементами — например при нажатии на кнопку меню переходить на заданную страницу.
Доступ на комментирование. Например, это удобно клиентам, чтобы они оставляли заметки для дизайнера на элементах прототипа.
Что можно делать в «Мокапсе»: прототипы сайтов и мобильных приложений.
Где работает. Только в браузере, скачивать не нужно.
Сколько стоит. Есть бесплатная версия и три платных тарифа: Solo — 13 $ в месяц, Team — 23 $ в месяц, Unlimited — 67 $ в месяц.
На бесплатном тарифе может работать только один человек, доступно 400 элементов из библиотеки, а также экспорт прототипа в PNG и PDF. На платных тарифах количество элементов неограниченно.
Разработка прототипа сайта, цена | Заказать прототипирование сайта
Разработка прототипа сайта, цена | Заказать прототипирование сайта- Адаптивные
прототипы - Интерактивные прототипы
- Написание технического задания
Прототипирование лендинга
Срок
от 5 дней
Стоимость
от 150 BYN
Выполнено проектов
135+
Прототип лендинга необходим для получения полного представления о структуре страницы до начала разработки.
Мы разрабатываем поблочный прототип лендинга. Продумываем структуру, расположение элементов сайта, информационную составляющую и точки захвата клиента. Составляем макет сайта в соответствии с правилом воронки продаж.
Процесс создания прототипа делим на следующие этапы:
- 1. Маркетинговые исследования, анализ конкурентов
- 2. Разработка пользовательских сценариев
- 3. Построение поблочной структуры сайта
- 4. Построение информационной структуры
- 5. Внедрение интерактивности
Готовый прототип предоставляем заказчику в PNG или в виде интерактивного HTML-документа.
Прототипирование сайта
Срок
от 2 недель
Стоимость
от 240 BYN
Выполнено проектов
80+
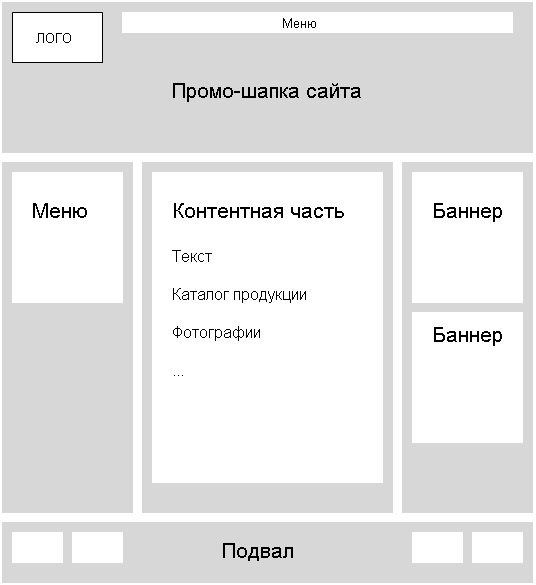
Прототип представляет собой доскональный набросок страниц будущего сайта, где отображаются основные его элементы. С помощью прототипа можно проанализировать необходимость каждого элемента на странице, удалить ненужные или добавить новые блоки до начала процесса разработки. Это впоследствии позволяет дизайнеру и разработчикам рационально тратить время на проект.
С помощью прототипа можно проанализировать необходимость каждого элемента на странице, удалить ненужные или добавить новые блоки до начала процесса разработки. Это впоследствии позволяет дизайнеру и разработчикам рационально тратить время на проект.
Залог успешного сайта – хорошо продуманный прототип. В процессе прототипирования мы:
- 1. Тщательно продумываем расположение основных блоком и элементов на сайте
- 2. Организовываем навигационную систему сайта
- 3. Продумываем взаимодействие пользователя с сайтом
Готовый прототип предоставляем заказчику в PNG или в виде интерактивного HTML-документа.
Договор оферты на оказание услуг скачать
Смотреть еще проекты
- Ваше Имя* Введите корректное имя
- Email* Введите корректный email
- Телефон* Введите корректный телефон
- Выберите услугу
- Разработка сайта
- Доработка сайта
- Администрирование
- Контекстная реклама
- SEO-продвижение
- Таргетированная реклама
- 3d-моделирование
- Другое
Учебник по современному JavaScript
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире.
Помогите перевести содержание этого руководства на ваш язык!
КупитьEPUB/PDF
Как это делается сейчас. От основ до продвинутых тем с простыми, но подробными объяснениями.
Последнее обновление: 24 марта 2023 г.0021
Основной курс состоит из 2 частей, посвященных JavaScript как языку программирования и работе с браузером. Также есть дополнительные серии тематических статей.
Язык JavaScript
Здесь мы изучаем JavaScript, начиная с нуля и переходя к продвинутым концепциям, таким как ООП.
Здесь мы концентрируемся на самом языке с минимумом примечаний, относящихся к среде.
Введение
Введение в JavaScript
Руководства и спецификации
Редакторы кода
Консоль разработчика
Основы JavaScript
- 9 0033
Структура кода
Современный режим, «use strict»
Переменные
Типы данных
900 36Взаимодействие: оповещение, подсказка, подтверждение
Преобразование типов
Базовые операторы, математика
Сравнения
Условное ветвление: if, ‘?’
Логические операторы
Нулевой объединяющий оператор ‘??’
Циклы: while и for
Оператор «switch»
Функции
Функциональные выражения
9 0036Функции стрелок, основы
Особенности JavaScript
- Подробнее…
Привет, мир!
Качество кода
Отладка в браузере
Стиль кодирования
9003 6Комментарии
Код Ninja
Автоматическое тестирование с Mocha
Полифиллы и транспайлеры
Объекты: основы
Объекты
Ссылки на объекты и копирование
Сбор мусора
Методы объекта, «
Конструктор, оператор» Новый «
Опциональный Chaining ‘?’
Тип символа
Преобразование объекта в примитив
Типы данных
Методы примитивов
Числа
Строки
Массивы
Методы массива
Iterables
Map and Set
WeakMap и WeakSet
- 90 002 Объект.
 ключи, значения, записи
ключи, значения, записи Назначение деструктурирования
Дата и время
Методы JSON, toJSON
- Подробнее…
Расширенная работа с функциями
Рекурсия и стек
Остаточные параметры и синтаксис распространения
Переменная область, закрытие
Старый «var»
Глобальный объект
Функциональный объект, NFE
90 036Синтаксис «новой функции»
Планирование: setTimeout и setInterval
Декораторы и переадресация, call/apply
Привязка функций
Пересмотр функций стрелок
- Подробнее… 9004 9
Флаги и дескрипторы свойств
Методы получения и установки свойств
- 900 02 Наследование прототипов
F.
 prototype
prototypeНативные прототипы
Методы-прототипы, объекты без __proto__
Базовый синтаксис класса
Наследование классов
Статические свойства и методы
Частные и защищенные свойства и методы
Расширение встроенных классов
- 9 0002 Проверка класса: «instanceof»
Миксины
Обработка ошибок, «try…catch»
Пользовательские ошибки, расширение ошибки
Введение: обратные вызовы
Promise
Цепочка промисов
Обработка ошибок с помощью промисов
90 036Promise API
Promise
Микрозадачи
Async/await
Генераторы
Асинхронная итерация и генераторы
Модули, введение
Экспорт и импорт
Динамический импорт
Proxy и Reflect
Eval: запуск строки кода
Каррирование
Тип ссылки
BigInt
Unicode, String Internals
Среда браузера, характеристики
Дерево DOM
Прогулка по DOM
- 900 02 Поиск: getElement*, querySelector*
Свойства узла: тип, тег и содержимое
Атрибуты и свойства
Изменение документа
Стили и классы
Размер элемента и прокрутка
Размеры окон и прокрутка
9 0036Координаты
- Подробнее…
Знакомство с событиями браузера
Воспроизведение и захват
Делегирование событий
Действия браузера по умолчанию
Отправка пользовательских событий
События мыши
Перемещение мыши: mouseover/out, mouseenter/leave
Drag’n’Drop с событиями мыши
События указателя
Клавиатура: нажатие и нажатие
Прокрутка
Свойства и методы форм
Фокусировка: фокус/размытие
События: изменение, ввод, вырезание, копирование, вставка
Формы: отправка событий и методов
Страница: DOMContentLoaded, загрузить , beforeunload, unload
Скрипты: асинхронный, отложенный
Загрузка ресурсов: onload и onerror
- 9 0002 Наблюдатель мутаций
Выбор и диапазон
Цикл событий: микрозадачи и макрозадачи
Всплывающие окна и методы окон
Межоконные коммуникации
Атака clickjacking
ArrayBuffer, двоичные массивы
TextDecoder и TextEncoder
Blob 90 003
File и FileReader
Fetch
FormData
Извлечение: Ход загрузки
Извлечение: Прерывание
Извлечение: Запросы между источниками
Fetch API
Объекты URL
XMLHttpRequest
Возобновляемая загрузка файла
9003 3WebSocket
События, отправленные сервером
- Подробнее…
Cookies, document.
 cookie
cookieLocalStorage, sessionStorage
IndexedDB
Кривая Безье
CSS-анимация
Анимация JavaScript
С орбитальной высоты
Пользовательские элементы
Shadow DOM
Элемент шаблона
Слоты Shadow DOM, композиция
Стиль Shadow DOM
9$, флаг «m»Граница слова: \b
Экранирование, специальные символы
Наборы и диапазоны […]
Квантификатор с +, *, ? и {n}
Жадные и ленивые квантификаторы
Группы захвата
Обратные ссылки в шаблоне: \N и \k
9003 3Просмотр вперед и назад
Катастрофический поиск с возвратом
Липкий флаг «y», поиск в позиции
Методы RegExp и String
- Подробнее…
- Вт 27 июня 2023 г.
 Автор
Х. И. Саттон
Автор
Х. И. Саттон ОБНОВЛЕНО
ВМФ России продолжает наносить обманчивый камуфляж на ключевые корабли в Черном море. О новом камуфляже впервые сообщили на фрегате Admiral Essen на прошлой неделе.С тех пор еще как минимум 3 боевых корабля были окрашены подобным образом…
Подробнее >…. - Вс, 25 июня 2023 г. Автор
Х. И. Саттон 900:02
Крупнейшая российская подводная лодка «Белгород» (К-329) в последние несколько дней вышла из Северодвинска в российской Арктике. Скорее всего, это не связано с переворотом/восстанием Вагнера, но тем не менее может иметь большое значение… - Ср 21 июня 2023 Автор
Х.
 И. Саттон
И. Саттон
Отмеченный оранжевым плавающим боном, в Севастопольской гавани образовалась темная дыра спокойной воды. Под ним плавучий док сидит на дне, затонул…
Подробнее >…. -
От первых прототипов летом 2022 года, до атак на Севастополь в октябре и ноябре 2022 года, морские дроны воспринимались как исключительно украинская игра. Затем в феврале 2023 года по мосту Затока к югу от Одессы была применена российская фугасная УСВ.Украина со своей стороны уже работает над вторым поколением…
Подробнее >…. - Вс, 18 июня 2023 г. Автор
Х.
 И. Саттон
И. Саттон
Группа из Севастополя представила на Петербургском международном экономическом форуме (ПМЭФ) новый безэкипажный надводный корабль «Сарган».Автомобиль «Сарган» имеет явное влияние украинских «морских беспилотников». Они атакуют ВМФ России в Севастополе с октября 2022 года…
Подробнее >…. - Пн 12 июня 2023 Автор
Х. И. Саттон
Разведывательный корабль ВМФ России класса «Вишня» подвергся атаке украинских морских беспилотников 11 июня. Заявления России о том, что корабль защищал газопроводы в Черном море, вызывают некоторые вопросы.Он действительно был здесь именно поэтому? Нужна ли защита трубопроводов, и если да, то от кого?
Подробнее >…. - Вс, 11 июня 2023 г.
 Автор
Х. И. Саттон
Автор
Х. И. Саттон
Поступают сообщения от российских источников о том, что разведывательный корабль Черноморского флота класса «Вишня» «Приазовье» подвергся атаке морских беспилотников (БМП).Однако заявленная причина ее пребывания здесь может быть более существенной.
Подробнее >…. - Вс, 11 июня 2023 г. Автор
Х. И. Саттон
ОБНОВЛЕНО: Первоначально опубликовано 22 февраля 2023 г.
Размышляя о первом году войны, я составляю хронологию наиболее важных событий на Черном море. Это должно обеспечить полезный обзор… - Пт 02 июня 2023 Автор
Х.

Конфигурация свойств объекта
Прототипы, наследование
Классы
Обработка ошибок
Promises, async/await
Генераторы, расширенная итерация
Модули
Браузер: документ, события, интерфейс с
Обучение управлению страницей браузера: добавление элементов, управление их размером и положением, динамическое создание интерфейсов и взаимодействие с посетителем.
Документ
Знакомство с событиями
События пользовательского интерфейса
Формы, элементы управления
Загрузка документов и ресурсов 90 003
Разное
Дополнительные статьи
Список дополнительных тем, которые предполагают, что вы рассмотрели первые две части руководства. Здесь нет четкой иерархии, вы можете читать статьи в том порядке, в котором хотите.
Здесь нет четкой иерархии, вы можете читать статьи в том порядке, в котором хотите.
Фреймы и окна
Двоичные данные, файлы
Сетевые запросы
Длинный опрос
Хранение данные в браузере
Анимация
Веб-компоненты
Чередование (ИЛИ) |
Share
Учебная карта
H I Sutton — Covert Shores
Все статьи
Страница 1 / 82 »
