Ninjamock онлайн -каркас и инструмент макета
Ninjamock онлайн -каркас и инструмент макетаНачните разрабатывать свой проект прототипа интерфейса. Сотрудничайте с коллегами в режиме реального времени. Протестируйте на своем собственном устройстве.
Мы поможем вам быстро вывести ваши идеи на рынок!
ПРОТОТИП ИНТЕРФЕЙСА С NINJAMOCK | как это работает ?
Использование Ninjamock в качестве инструмента для создания прототипов интерфейса — это более быстрый, качественный и забавный способ создания профессионально выглядящих макетов и прототипов интерфейса
Приступайте к проектированию. Всего за несколько минут вы сможете сделать свой первый прототип интерфейса.
Сотрудничайте со своей командой в режиме реального времени. Управляйте своими проектами и отслеживайте прогресс. И вы можете взять с собой столько, сколько вам нужно.
Протестируйте свой прототип интерфейса и макет. Предложите людям попробовать ваш дизайн на их собственном устройстве. Получите обратную связь, и вы закончите разработку своего прототипа проекта.
Простой
В NinjaMock мы считаем, что простые вещи должны быть легко освоены, в то время как сложные действия все равно должны поддерживаться. Разрабатывайте свои лучшие прототипы интерфейсов в полноценные экранные потоки, одновременно открывая для себя наши мощные функции макета для более сложных задач.
Начните Проектирование!
Совместный
Совместная работа в режиме реального времени встроена в ядро NinjaMock. Комментирование и доступ к внешнему рецензенту включены в каждый план. Профессиональные многопользовательские компании получат выгоду от общего рабочего пространства проекта с привилегиями для папок и проектов.
Комментирование и доступ к внешнему рецензенту включены в каждый план. Профессиональные многопользовательские компании получат выгоду от общего рабочего пространства проекта с привилегиями для папок и проектов.
Начните Проектирование!
Нарочито небрежный
Работайте с умом! Неэффективно начинать прототипирование с реалистичных элементов и высокоточного дизайна. Имея многолетний опыт проектирования и разработки, мы разработали для вас наиболее оптимальный и эффективный процесс прототипирования интерфейса
Empieza a Diseñar!
ЗАЧЕМ ИСПОЛЬЗОВАТЬ NINJAMOCK ?
NinjaMock позволяет невероятно легко и быстро разработать всю вашу концепцию.
Протестируйте удобство использования вашего приложения с помощью интерактивных прототипов интерфейса.
NinjaMock сокращает время выполнения работ и экономит ваши деньги.
ПОЛНЫЙ НАБОР ИНСТРУМЕНТОВ
NinjaMock предоставляет все типичные элементы управления, используемые в мобильных приложениях и веб-дизайне. У нас есть все необходимое, чтобы начать создавать прототипы приложений для ваших проектов на мобильных устройствах.
ВЕКТОРНЫЙ РЕДАКТОР
NinjaMock — это единственный онлайн-инструмент для создания прототипов интерфейса, который включает в себя векторный редактор. Используйте формы, кривые контуры и рисование от руки, чтобы быстро визуализировать все, что вы можете себе представить. У нас также есть богатый набор векторных иконок для ваших макетов.
КОММЕНТАРИИ
NinjaMock позволяет вам легко собирать отзывы о вашем прототипе интерфейса от любого пользователя.
ЭКСПОРТ
Хотите поделиться своим прототипом интерфейса традиционным способом? Экспортируйте в формат png, html или pdf, отправьте документ по электронной почте или просто распечатайте его и принесите на собрание. Наша интеллектуальная визуализация ссылок на страницы поможет вам ориентироваться в потоке вашего проекта прототипа интерфейса даже на бумаге.
УПРАВЛЕНИЕ ПРОЕКТАМИ
NinjaMock поставляется с облачной файловой системой, которая поможет вам организовать ваши прототипы интерфейса — размещать проекты в папках и управлять доступом так же, как вы делаете это на своем компьютере. Для отдельных проектов следите за статусом и неразрешенными комментариями.
Для отдельных проектов следите за статусом и неразрешенными комментариями.
СОВМЕСТНОЕ ИСПОЛЬЗОВАНИЕ
Одним щелчком мыши вы можете сделать свои прототипы интерфейса доступными для просмотра и тестирования удобства использования на любом устройстве. Вы можете контролировать, какие страницы в вашем проекте прототипа интерфейса готовы к просмотру, а какие одобрены вашими рецензентами.
РАБОТАЕТЕ НА ВАШЕМ ЯЗЫКЕ
English
Español
Português
Русский
Українська
中文
한국인
हिंदू
Indonesia
Italiano
Deutsch
Français
Polskie
НАЧНИТЕ ПРЯМО СЕЙЧАС
Создайте свой первый прототип интерфейса за считанные минуты — бесплатно!
Начните Проектирование!
Клиенты, использующие прототипирование интерфейса NinjaMock
ᐈ ТОП-10 программ для создания прототипов сайта, онлайн Макетов
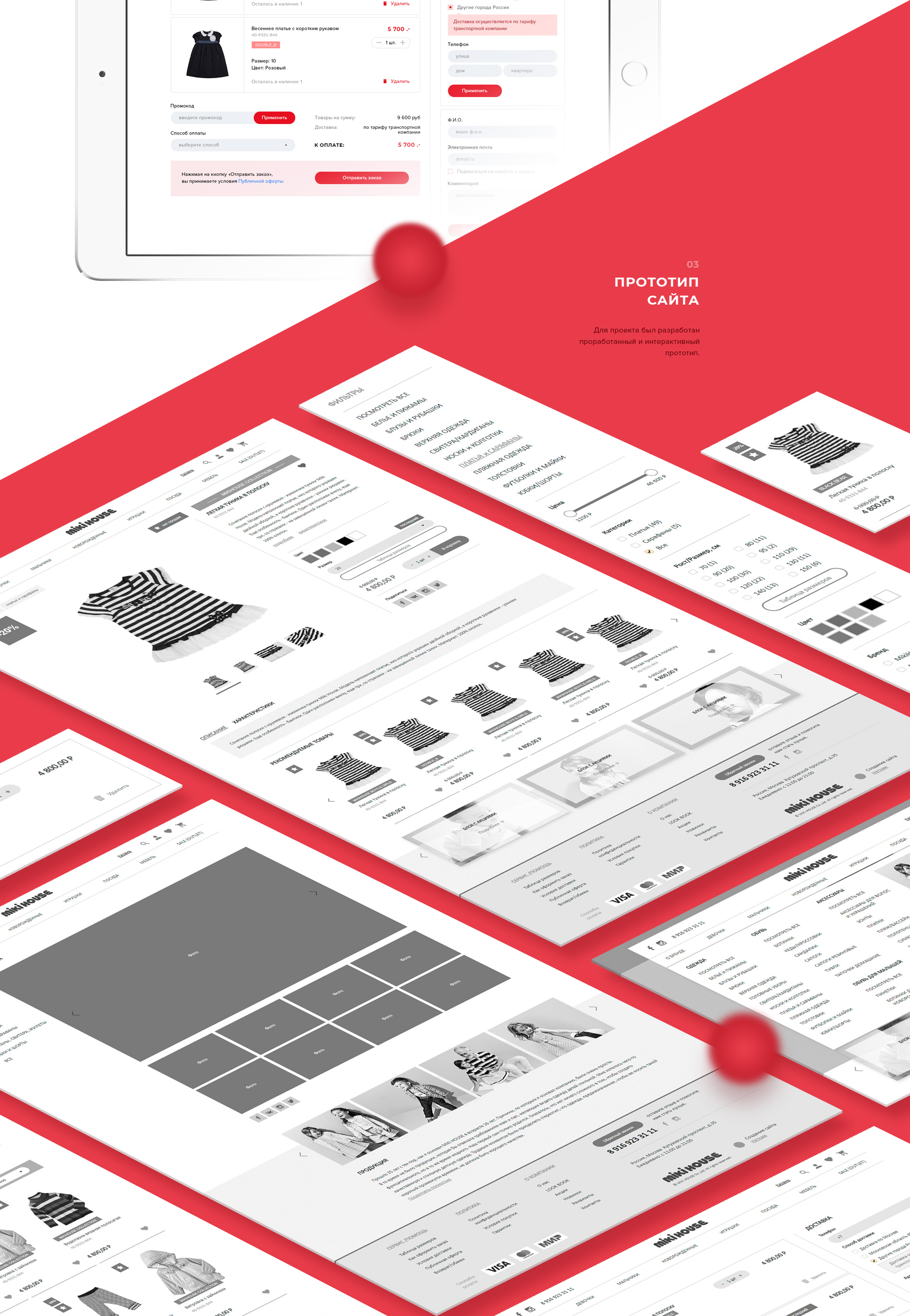
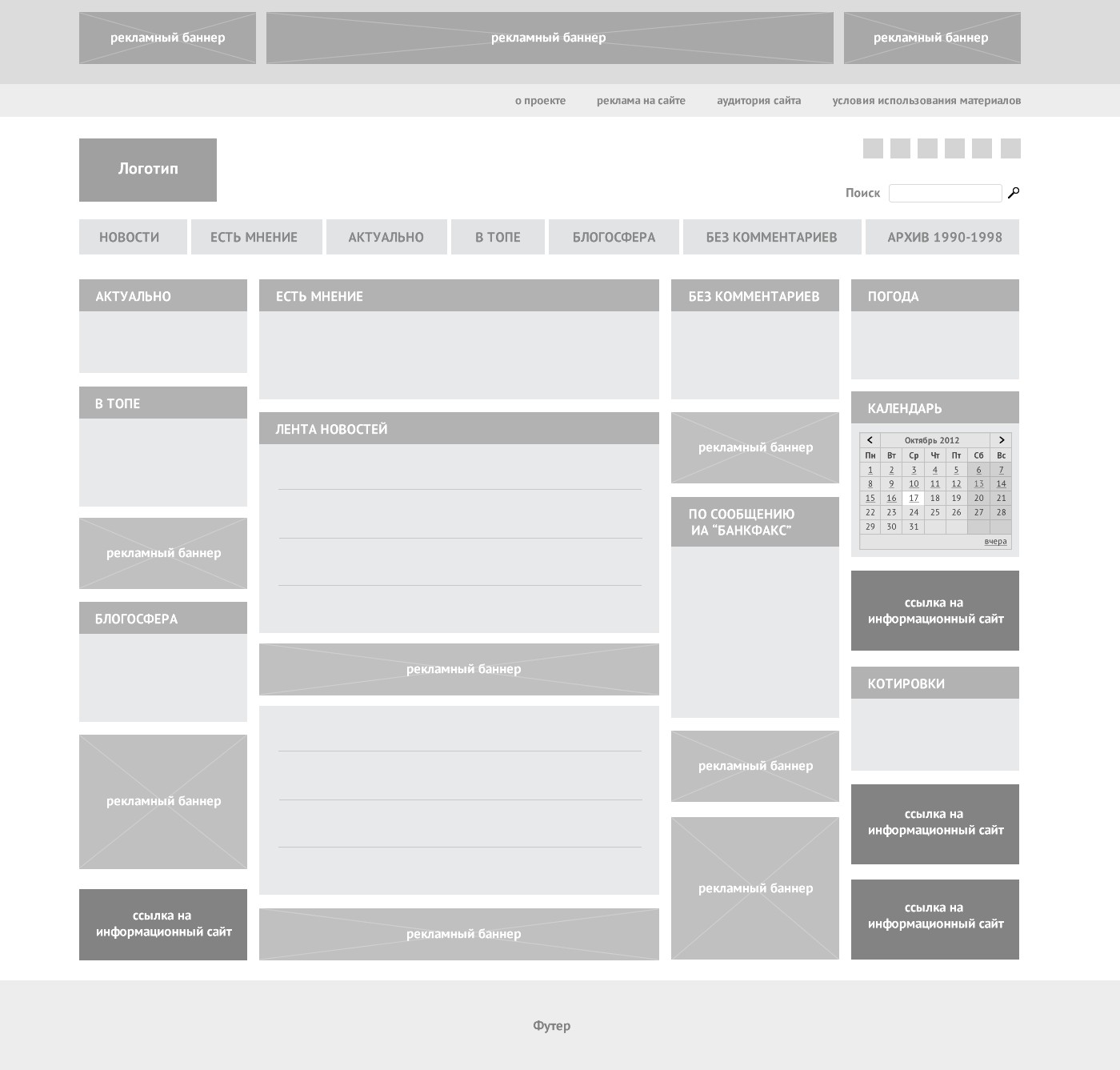
Разработка дизайна сайта никогда не начинается с верстки. Прототип является каркасом сайта. Он создаётся перед оригинал-макетом сайта и существенно облегчает дальнейшую работу. Прототип используются при разработке дизайна сайтов и позволяет рассмотреть структуру сайта, положение элементов и связь между страницами. До недавнего времени наброски веб-ресурсов создавались вручную, часто тратилось много времени и усилий на корректировки эскизов. Однако сейчас опытные дизайнеры почувствовали удобство и простоту использования специальных приложений, рассчитанных для создания макетов, прототипов и различных схем для сайтов.
Прототип является каркасом сайта. Он создаётся перед оригинал-макетом сайта и существенно облегчает дальнейшую работу. Прототип используются при разработке дизайна сайтов и позволяет рассмотреть структуру сайта, положение элементов и связь между страницами. До недавнего времени наброски веб-ресурсов создавались вручную, часто тратилось много времени и усилий на корректировки эскизов. Однако сейчас опытные дизайнеры почувствовали удобство и простоту использования специальных приложений, рассчитанных для создания макетов, прототипов и различных схем для сайтов.
На сегодняшний день существует множество бесплатных онлайн-сервисов для создания прототипов сайтов. В каждом сервисе есть свои отличительные возможности. Рассмотрим наиболее известные из них.
1) Cacoo
- 1 1) Cacoo
- 2 2) MockFlow
- 3 3) Mockup Builder (beta)
- 4 4) Creately
- 5 5) ProtoShare
- 6 6) iPlotz
- 7 7) Dabbleboard
- 8 8) Pencil Project
- 9 9) Moqups
- 10 10) Balsamiq Mockups
Cacoo является онлайн сервисом, предназначенном для удобной работы с диаграммами и прототипами. Здесь можно выбрать платный и бесплатный тарифный пакет. При бесплатном варианте есть ограничения по количеству диаграмм, а экспортировать их можно только в формате PNG. За платный пакет придётся платить 5 долларов в месяц, зато все ограничения снимаются, схемы и диаграммы можно интерпретировать в SVG. После регистрации сервис откроет графический редактор, снабжённый не только стандартным набором инструментом, но и дополнениями, способными работать даже со сложными схемами. Для удобства работы несколькими людьми сервис снабжён удобным чатом.
Здесь можно выбрать платный и бесплатный тарифный пакет. При бесплатном варианте есть ограничения по количеству диаграмм, а экспортировать их можно только в формате PNG. За платный пакет придётся платить 5 долларов в месяц, зато все ограничения снимаются, схемы и диаграммы можно интерпретировать в SVG. После регистрации сервис откроет графический редактор, снабжённый не только стандартным набором инструментом, но и дополнениями, способными работать даже со сложными схемами. Для удобства работы несколькими людьми сервис снабжён удобным чатом.
2) MockFlow
Сервис работает в онлайн и оффлайн режиме и отличается огромным набором шаблонов и элементов управления и разработки усложнённых прототипов. MockFlow имеет два пакета — платный и бесплатный. В бесплатном пакете работа ограничивается одним 4-страничным прототипом, объёмом пространства на диске в 10 Мб, а также экспортом прототипа с наложенным копирайтом. Для платного пакета ограничений не предусмотрено.
MockFlow помогает быстро составлять прототипы, макеты, наброски и концепты. Такое приложение подойдёт как профессиональным веб-дизайнерам, так и начинающим дизайнерам.
Такое приложение подойдёт как профессиональным веб-дизайнерам, так и начинающим дизайнерам.
3) Mockup Builder (beta)
Сервис для создания прототипов является бесплатным. Существует режим как онлайн, так и оффлайн работы. Mockup Builder наделён большим разнообразием готовых элементов. Готовые работы есть возможность сохранять на устройстве в формате приложения, а также png или pdf.
4) Creately
Онлайн сервис для работы с прототипами, подробными схемами, графических фрагментов и функций, где есть возможность добавлять изображения прямо из личного компьютера. Редактор Creately даёт возможность использовать множество настроек по редактированию шрифтов, размеров, цветов и прочих элементов.
Сервис для создания прототипов ProtoShare является платным инструментом. Стоимость его является высокой, однако существует бесплатная версия на 30 дней с полным набором функций. ProtoShare имеет мощный набор инструментов, способных работать с прототипами различной сложности.
6) iPlotz
Полезный сервис для работы с прототипами. Есть платный и бесплатный тарифный пакет. В данном сервисе есть возможность конвертировать проекты в HTML PDF JPG/PNG. Iplotz является очень удобным веб-приложением и позволяет быстро создать эскиз сайта, сохранить его в виде картинки и в кратчайшие сроки отправить заказчику. Сервис оснащён большим набором самых необходимых инструментов, готовых элементом, а также есть встроенный менеджер проектов.
7) Dabbleboard
Довольно удобный графический сервис для работы с прототипами веб-ресурсов. Здесь отсутствуют наборы заготовленных элементов, можно создавать только свои и сохранять их. Отличительной характеристикой данного инструмента является понятный набор настроек. Здесь достаточно в функции рисунка набросать контуры и в разделе схем есть возможность увидеть как работает данное веб-приложение. Dabbleboard распознаёт наброски и на их основании создаёт геометрические фигуры схем. В данном сервисе есть два пакета — платный и бесплатный. Бесплатный вариант имеет некоторые ограничения.
Бесплатный вариант имеет некоторые ограничения.
8) Pencil Project
Бесплатное приложение по разработке веб-прототипов. Является бесценным помощником веб-разработчиков и дизайнеров. Pencil Project помогает удобно и быстро создавать прототипы и даже умещать целый сайт в одном сервисе. Файлы можно конвертировать в различные форматы — PNG, HTML или PDF. Здесь есть возможность воспользоваться готовыми элементами, а также создать свои собственные шаблоны и веб-прототипы. Готовую работу можно сохранять в качестве картинок, OpenOffice или других форматах.
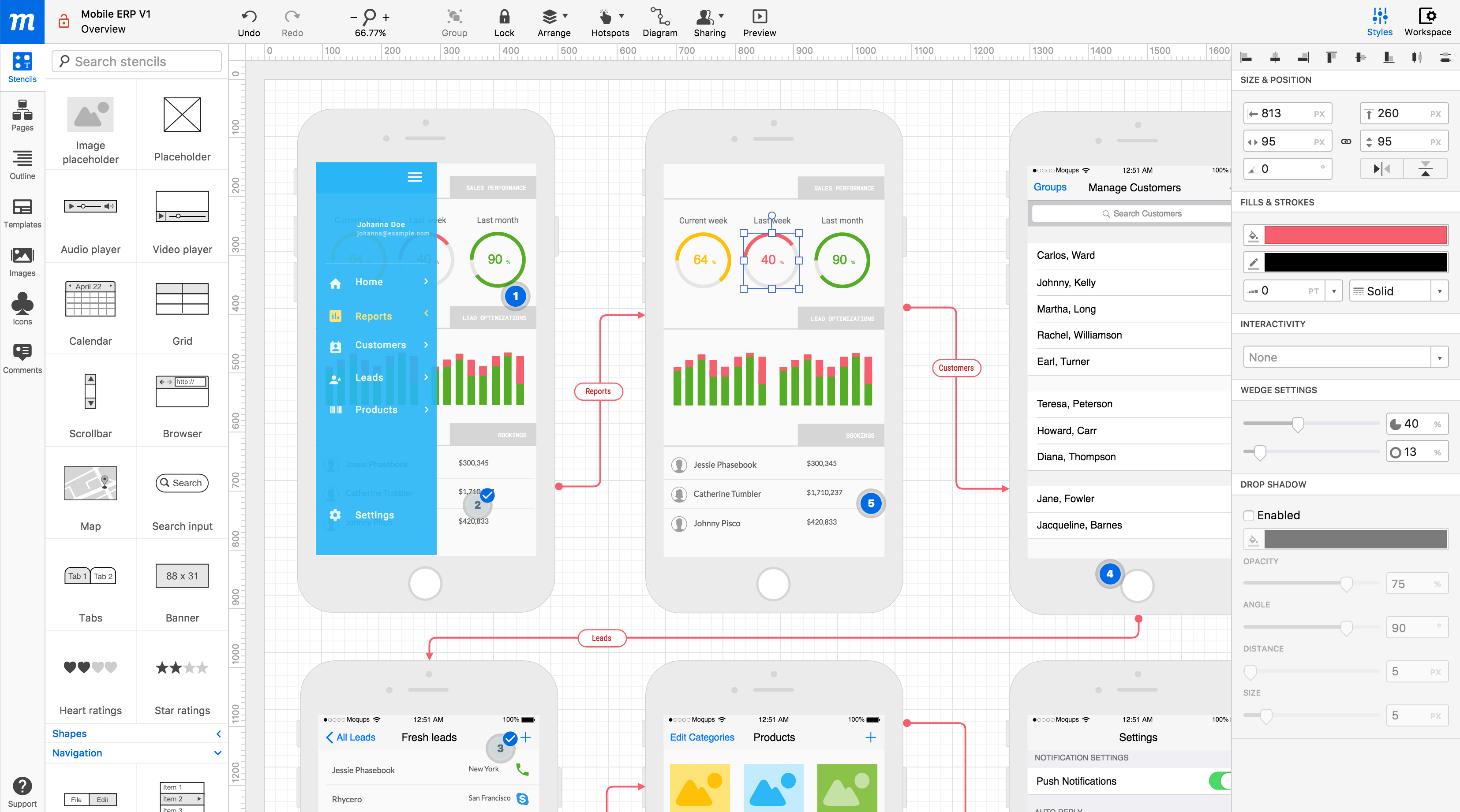
9) Moqups
Бесплатное и удобное веб-приложение для создания макетов и прототипов сайтов. Для начала работы даже не обязательно регистрироваться, однако без регистрации набор функциональных возможностей будет немного ограничен. Moqups обладает стандартным набором инструментов, которые можно было бы расширить, однако здесь не требуется тратить время на изучение инструкции по пользованию данного приложения. Веб-приложение удобно тем, что можно быстро создать прототип сайта, который легко можно сохранить в различных форматах — PDF, PNG или сохранить в облачном хранилище Google Drive и Dropbox.
Веб-приложение удобно тем, что можно быстро создать прототип сайта, который легко можно сохранить в различных форматах — PDF, PNG или сохранить в облачном хранилище Google Drive и Dropbox.
10) Balsamiq Mockups
Отличная программа для построения прототипов и макетов различных сайтов, программ или мобильных приложений. Сервис отличается большим и удобным набором функций. Бесплатный тарифный пакет сможет порадовать своим набором инструментов. Существует и платная версия, ещё более продвинутая, однако и в бесплатной версии есть все возможности создавать быстрые и несложные прототипы. Отличной возможностью является сохранение готового проекта в форматах PNG, JPG, а также в виде XML-файла.
Это не полный список онлайн-сервисов, работающих на сегодняшний день. В мире их существует несчётное множество. В данной статье была краткое знакомство с наиболее распространёнными вариантами.
Особенности — Proto.io
Сборка
Перетаскивания
Строительные блоки
Библиотеки компонентов пользовательского интерфейса
Сотни полностью интерактивных и настраиваемых собственных элементов пользовательского интерфейса из таких ОС, как iOS, Material Design, Windows, watchOS и других. Просто перетащите что-нибудь из кнопок, меню, элементов ввода, ползунков или других элементов, чтобы начать работу.
Просто перетащите что-нибудь из кнопок, меню, элементов ввода, ползунков или других элементов, чтобы начать работу.
Шаблоны
Комбинируйте готовые настраиваемые шаблоны для создания прототипа и каркасов за считанные минуты. Настройте блоки контента и добавьте взаимодействия.
Шаблоны
Готовые компоненты пользовательского интерфейса с наиболее часто используемыми функциями, которые вы можете легко добавить в свой проект.
Библиотека иконок
Огромная библиотека с тысячами иконок, размер и цвет которых можно изменять.
Библиотека анимированных иконок
Выберите из большой коллекции анимированных иконок, готовых к использованию непосредственно в редакторе Proto.io.
Библиотека звуковых эффектов
Сделайте свой прототип популярным! Найдите идеальный звуковой эффект в нашей библиотеке звуковых эффектов и добавьте звуки к своим взаимодействиям и анимации.
Аудиокомпонент
Загружайте собственные аудиофайлы и используйте такие действия, как воспроизведение, пауза и остановка для управления звуком. Инициировать другое взаимодействие, когда звук заканчивается или воспроизводится/останавливается пользователем.
Видеокомпонент
Загружайте свои собственные видеофайлы или используйте сторонние видео с YouTube или Vimeo. Получите полный контроль над видео с помощью взаимодействий, триггеров и настроек, специфичных для видео.
Анимация Lottie (After Effects)
Используйте подключаемый модуль Bodymovin для экспорта анимации After Effects и переноса ее в proto.io в виде файла Lottie. Автовоспроизведение или зацикливание анимации или использование взаимодействий для ее воспроизведения и остановки.
Прокручиваемые контейнеры
Легко создавайте прокручиваемые области и карусели. Разрешить вертикальную или горизонтальную прокрутку или и то, и другое. Сделайте любую часть экрана прокручиваемой и вложите области прокрутки, чтобы создать любой эффект прокрутки, который вам нужен.
Разрешить вертикальную или горизонтальную прокрутку или и то, и другое. Сделайте любую часть экрана прокручиваемой и вложите области прокрутки, чтобы создать любой эффект прокрутки, который вам нужен.
Многоразовые контейнеры
Создавайте повторно используемые блоки содержимого, чтобы применять одно и то же содержимое, например меню, к нескольким экранам. Отредактируйте контент один раз и посмотрите, как он меняется на всех экранах, на которых он используется.
Пользовательские компоненты
Создайте свою собственную библиотеку компонентов и затем повторно используйте их в своем проекте. Создайте компоненты своей дизайн-системы, чтобы убедиться, что ваш прототип последовательно и согласованно соответствует вашим рекомендациям по бренду.
Компонент Webview
Вставьте пользовательскую внешнюю HTML-страницу в свой прототип.
Компонент кода HTML
Добавьте код HTML в свой прототип с помощью компонента кода HTML.
Дизайн
Простая загрузка методом перетаскивания
Перетащите файлы с рабочего стола прямо на холст для немедленной загрузки. Легко находите все свои активы на панели быстрых ресурсов.
Вставить для загрузки изображения
Скопируйте изображение из выбранного вами инструмента дизайна и просто вставьте его в proto.io для загрузки с помощью всего одной команды клавиатуры.
Инструмент маскирования
Загружайте свои изображения из любого места и легко маскируйте, обрезайте, кадрируйте или создавайте удивительные анимации, даже не выходя из редактора Proto.io.
Плагины для Sketch, Figma, XD и Photoshop
Мгновенно перенесите файлы Sketch, Figma, Adobe XD или Adobe Photoshop в Proto.io. Используйте обширные возможности прототипирования и интерактивности Proto.io, чтобы вдохнуть жизнь в свои проекты.
Стандартные размеры устройств
Начните свой проект, выбрав один из стандартных размеров устройств. Огромный выбор устройств, включая популярные мобильные телефоны, планшеты, веб-браузеры стандартных размеров и смартфоны, готовы к выбору.
Пользовательские устройства и скины
Прототип для устройства, отличного от стандартного размера смартфона, планшета или веб-браузера? Создайте свое собственное устройство нестандартного размера и загрузите свой собственный скин устройства.
Менеджер активов
Загружайте собственные активы (изображения, аудио, видео) или связывайте актив с онлайн-ресурса. Храните их в папках. Загружайте ресурсы для всей учетной записи, доступные во всех проектах.
Диспетчер шрифтов
Используйте шрифты Adobe, Google Fonts или загружайте свои собственные веб-шрифты (в том числе созданные вами) для сохранения единообразия бренда.
Сохраненная цветовая палитра
Выберите цветовую палитру своего проекта и сохраните ее в нашей простой в использовании палитре цветов для быстрого проектирования.
Инструмент «Пипетка»
Используйте инструмент «Пипетка», доступный в палитре цветов, чтобы выбрать любой цвет в редакторе и за его пределами для использования в ваших прототипах.
Цвета градиента
Создавайте и анимируйте яркие градиенты в Proto.io.
Фильтры и настройка цвета
Применяйте тени, размытие и настройку цвета к изображениям или любым другим компонентам пользовательского интерфейса, чтобы получить именно тот результат, который вы ищете. Анимируйте их в эффекты, чтобы добавить пикантности вашим прототипам.
Интеграции
Sketch
Экспортируйте файлы Sketch в Proto. io, сохраняя все слои и ссылки на прототипы. Создавайте высококачественные прототипы за считанные минуты, легко добавляя взаимодействия и анимацию к слоям.
io, сохраняя все слои и ссылки на прототипы. Создавайте высококачественные прототипы за считанные минуты, легко добавляя взаимодействия и анимацию к слоям.
Figma
Экспортируйте свои проекты Figma в Proto.io и используйте обширные возможности прототипирования, анимации и интерактивности Proto.io для дальнейшего улучшения ваших проектов до полностью интерактивных прототипов, которые кажутся реальными.
Adobe XD
Используйте подключаемый модуль Proto.io для Adobe XD, чтобы перенести файлы XD в Proto.io. Используйте обширные возможности прототипирования, анимации и интерактивности, чтобы еще больше улучшить свои проекты и прототипы.
Adobe Photoshop
Используйте подключаемый модуль Proto.io для Photoshop, чтобы перенести файлы Photoshop в Proto.io. Добавляйте взаимодействия и анимацию, чтобы добавить жизни своим проектам.
Google Fonts
Вся библиотека Google Fonts у вас под рукой. Импортируйте нужные шрифты, и они будут доступны для использования на любом текстовом слое в любом месте вашего проекта.
Adobe Fonts
Войдите в свою учетную запись Adobe CC через диспетчер шрифтов Proto.io, чтобы сделать любой из ваших шрифтов Adobe доступным для использования в вашем проекте.
редактор
100% веб-редактор
Нет необходимости загружать какое-либо программное обеспечение. Просто войдите в систему через окно браузера, чтобы получить доступ к своей работе.
Перетаскивание
Интуитивно понятный интерфейс перетаскивания всех стандартных блоков для быстрого прототипирования
Сочетания клавиш
Все сочетания клавиш, к которым вы привыкли в инструменте дизайна, доступны в Proto. io. Переключайтесь между инструментами и продолжайте работать без проблем.
io. Переключайтесь между инструментами и продолжайте работать без проблем.
Система сеток и линейки
Настройте размер сетки и добавьте линейки на холст для удобного выравнивания элементов.
Интеллектуальные и дистанционные направляющие
С легкостью выравнивайте и размещайте элементы пользовательского интерфейса. Проверьте расстояние между любыми двумя элементами на для идеального дизайна с точностью до пикселя.
Пользовательские направляющие
Добавляйте настраиваемые направляющие, чтобы легко фиксировать элементы в любом нужном вам положении.
Ориентация устройства
Установите ориентацию всех или отдельных экранов в вашем прототипе. Инициируйте и реагируйте на события, когда пользователи поворачивают свои устройства.
Светлая и темная тема
Используйте редактор в предпочитаемой теме. Выберите цвет картона, который вам нравится.
Выберите цвет картона, который вам нравится.
Копирование между проектами
Простое копирование экранов и контейнеров между проектами. Работайте с другими пользователями одновременно над разными проектами, а затем объедините свою работу в один проект, используя эту функцию.
Контроль версий
Proto.io каждую минуту сохраняет резервную копию всех ваших недавно отредактированных работ, а также периодические резервные копии предыдущих правок. Вы можете в любой момент вернуться к любой сохраненной резервной копии.
Попробуйте Proto.io бесплатно в течение 15 дней.
Начать бесплатно
Прототип
Взаимодействия
Действия
Мы гордимся широким спектром действий, которые вы можете активировать: изменение экрана, прокрутка, анимация, использование логики, управление аудио, видео, Gif, электронная почта, открытие URL-адреса, выполнение вызова и многое другое.
Сенсорные события и жесты
Используйте любые сенсорные события, доступные для мобильных устройств и сенсорных экранов, такие как касание, двойное касание, удержание, перетаскивание, смахивание, сведение и масштабирование и многое другое. Мультисенсорные события полностью поддерживаются.
События мыши
Все события мыши, такие как щелчок, наведение курсора мыши, щелчок правой кнопкой мыши и другие, доступны для веб-прототипов и прототипов для настольных компьютеров.
События клавиатуры
Запуск действий при нажатии клавиши. Привяжите разные действия к каждой клавише в зависимости от экрана или состояния, в котором вы находитесь.
Экранные события
Инициировать действия в зависимости от состояния экрана, например. когда экран отображается или скрывается, а также в зависимости от изменения ориентации, например. когда пользователь поворачивает свое устройство.
когда пользователь поворачивает свое устройство.
Перетаскивание и поворот
Добавьте функцию перетаскивания или поворота к каждому элементу пользовательского интерфейса на экране. Определите границы и ось перетаскивания для каждого перетаскиваемого элемента, а также привязку (или свободное перетаскивание) и инициируйте взаимодействие при перетаскивании или повороте.
Параллельные, последовательные взаимодействия
Любое отдельное событие может инициировать несколько взаимодействий, происходящих либо последовательно, либо одновременно. Инициировать любое взаимодействие после задержки.
Мастер взаимодействий
Легко создавайте наиболее распространенные взаимодействия с помощью мастера взаимодействий. Просто перетащите соединение со значка мастера на компоненты пользовательского интерфейса, контейнеры, экраны и состояния, чтобы автоматически сгенерировать взаимодействие.
Событие элемента Fire
Инициировать событие, назначенное другому элементу, даже если он находится на другом экране.
Интерактивные элементы пользовательского интерфейса
Все элементы пользовательского интерфейса, от кнопок до переключателей, списков и панелей вкладок, полностью интерактивны. Специальные компоненты, такие как поля ввода, предоставляют настраиваемые взаимодействия, такие как «Нажатие клавиши», и возвращают значение ввода.
Области взаимодействия
Добавляйте взаимодействия поверх любой области, например, если вы хотите создать горячие точки поверх загруженных вами дизайнов.
Элементы управления видео и аудио
Управляйте звуком и видео из любого элемента пользовательского интерфейса с помощью настраиваемых взаимодействий воспроизведения, паузы и остановки. Инициировать другое действие, когда видео или звук заканчиваются, или когда пользователь вручную воспроизводит или останавливает его.
Инициировать другое действие, когда видео или звук заканчиваются, или когда пользователь вручную воспроизводит или останавливает его.
Переменные
Используйте переменные для условной логики или для хранения и отображения данных на экранах вашего проекта.
Изменение свойств элемента
Динамическое изменение любого свойства любого элемента пользовательского интерфейса, включая текст, положение, размер, непрозрачность и другие параметры стиля для отдельных компонентов.
Анимации
Экранные переходы
Добавляйте красивые естественно выглядящие переходы при навигации между экранами, такие как Slide, Fade, Pop, Turn, Flow и Flip.
Анимация
Анимация любого элемента и запуск анимации на основе событий. Анимации включают в себя перемещение, масштабирование, изменение размера, исчезновение и вращение.
Анимация состояний и временной шкалы
Используйте состояния экрана или контейнера для анимации любого элемента на холсте с помощью интуитивно понятной и простой в использовании системы временной шкалы, настраивая продолжительность анимации, задержку и эффект замедления.
Диспетчер Easings
Применение функции плавности при анимации выбора элементов из линейного, плавного входа, плавного входа-выхода, плавного выхода, Кубического-Безье и Spring RK4. Отредактируйте его настройки и визуализируйте свою анимацию.
Предустановки смягчения
Создавайте собственные многоразовые предустановки смягчения и управляйте ими. Установите замедление по умолчанию для всех новых анимаций.
Предварительный просмотр
Предварительный просмотр в Интернете
Предварительный просмотр проекта в веб-браузере. Легко переключайтесь между экранами. Доступны изменения ориентации, масштабирование и другие параметры.
Легко переключайтесь между экранами. Доступны изменения ориентации, масштабирование и другие параметры.
Предварительный просмотр для мобильных устройств (приложение Proto.io Player)
Предварительный просмотр вашего мобильного проекта в приложении Proto.io Player для iOS или Android для собственного использования. Легко масштабируйте, подгоняйте к экрану или панорамируйте при предварительном просмотре проекта с размерами, отличными от размеров устройства.
Предварительный просмотр в автономном режиме
Загрузите свой прототип на свое устройство с помощью приложения Proto.io iOS или Android Player и получите к нему доступ в любом месте и в любое время.
Настраиваемые цвета предварительного просмотра
Выберите светлую или темную рамку для вашего устройства при предварительном просмотре проекта в веб-браузере или полностью удалите рамку. Измените цвет фона страницы предварительного просмотра, чтобы дополнить цвета вашего прототипа.
Измените цвет фона страницы предварительного просмотра, чтобы дополнить цвета вашего прототипа.
Горячие точки
Выберите, показывать или скрывать активные области взаимодействия при нажатии при предварительном просмотре. Включите их, чтобы помочь пользователям взаимодействовать с вашим прототипом, и отключите их, если вы проводите пользовательское тестирование.
Эффект клика
Показывать эффект клика при каждом нажатии. Особенно полезно сосредоточить внимание на щелчках мыши, если вы создаете фильм или запись GIF.
Сотрудничество
Делиться &
получить отзыв
Поделиться
Поделитесь своим прототипом несколько раз и сохраните разные ссылки. Используйте разные настройки общего доступа и безопасности для каждой ссылки.
Общий доступ или защита паролем
Поделитесь своим прототипом с кем угодно (получите общую ссылку) или добавьте защиту паролем для дополнительной безопасности.
Поделитесь с рецензентами
Поделитесь своим прототипом с рецензентами, чтобы предоставить доступ только избранным пользователям (требуется вход). Все платные аккаунты имеют неограниченное количество слотов для рецензентов.
Снимок или живая версия
Поделитесь версией своего прототипа, снятой в определенный момент времени, или живой версией, которая всегда указывает на последнюю версию. Поделитесь снимком, чтобы продолжить работу, не опасаясь сломать предварительный просмотр, и обновите его, когда закончите.
Аналитика ссылок Share
Отслеживайте все ссылки Share вашего проекта и смотрите, когда они были созданы, сколько просмотров они имели, сколько людей посетили и многое другое.
Управление ссылкой общего доступа
Получите полный контроль над состоянием ссылки общего доступа. Приостановите ссылку общего доступа, удалите ее на неопределенный срок или измените ссылку на новый URL-адрес общего доступа для дополнительной безопасности.
Приостановите ссылку общего доступа, удалите ее на неопределенный срок или измените ссылку на новый URL-адрес общего доступа для дополнительной безопасности.
Комментарии
Поделитесь своим проектом и получите отзывы от других дизайнеров или рецензентов. Люди могут оставлять комментарии и создавать темы для обсуждения, чтобы оставлять отзывы.
Пользовательское тестирование
Получите специальную ссылку Share и используйте ее на одной из популярных платформ пользовательского тестирования (UserTesting, UserZoom, Userlytics, Lookback, UXArmy), чтобы настроить и провести пользовательские тесты для проверки вашего прототипа. Требуется учетная запись на этих платформах.
Прототип для встраивания
Легко встройте свой проект на свой веб-сайт или в блог, скопировав/вставив несколько строк кода для встраивания, сгенерированного Proto. io.
io.
Экспорт
Экспорт в PDF
Экспортируйте свой прототип в красивый PDF-документ, включая все экраны. Делайте снимки своего прототипа, добавляйте заголовки и сводку и организуйте в своем PDF-документе только те экраны, которые вам нужны.
Экспорт в PNG
Легко экспортируйте все свои экраны в виде изображений PNG. Взаимодействуйте со своим прототипом и делайте снимки по желанию для загрузки в формате PNG.
Экспорт активов пользовательского интерфейса
Экспорт отдельных компонентов, групп компонентов или целых экранов и контейнеров в формат PNG. Выберите плотность пикселей экспорта в зависимости от ваших потребностей.
Экспорт в HTML
Экспорт всего проекта в HTML для автономного предварительного просмотра и хранения. Все ресурсы проекта и необходимые файлы Javascript, CSS и HTML доступны для скачивания.
Интеграция рабочего процесса
Подключаемый модуль Jira
Используйте подключаемый модуль Proto.io для Jira, чтобы встраивать интерактивные прототипы в задачи Jira и обеспечивать синхронизацию всей команды.
Confluence Macro
Встраивайте свои интерактивные прототипы Proto.io в свои страницы Confluence, обеспечивая синхронизацию всей вашей команды. Поддерживайте актуальность своих прототипов с помощью простой системы обновления ссылок Proto.io.
Trello Power-Up
Встраивайте свои прототипы Proto.io в свои карты Trello с помощью Proto.io Power-up для Trello и убедитесь, что вся ваша команда остается синхронизированной. Взаимодействуйте с прототипами, даже не выходя из Trello!
Попробуйте Proto.io бесплатно в течение 15 дней.
Начать бесплатно
Управление учетными записями
Управление доступом
Управление проектами
Управляйте настройками ваших проектов, а также тем, кто имеет к ним доступ. Организуйте свои проекты в группы (доступно в некоторых планах подписки)
Организуйте свои проекты в группы (доступно в некоторых планах подписки)
Управление пользователями
Управляйте пользователями вашей учетной записи и их ролями (владелец, администратор, дизайнер и рецензент).
Индивидуальный брендинг
Загрузите свой логотип, чтобы придать интерфейсу Proto.io оттенок собственного бренда для ваших сотрудников и клиентов.
Детальная безопасность на основе ролей
Организуйте свои проекты и предоставьте расширенные права доступа пользователям в зависимости от того, к каким проектам у них есть доступ и могут ли они управлять, редактировать или просто просматривать проекты в качестве рецензентов.
Подписка
Полнофункциональные планы
Воспользуйтесь преимуществами всех функций proto.io во всех наших платных планах.
4 различных тарифных плана
Выберите один из 4 тарифных планов в зависимости от ваших потребностей с точки зрения проектов и пользователей.
Архивные проекты
Архивируйте все проекты, которые завершены или над которыми вы не работаете активно, и они не будут учитываться в квоте проектов вашего плана. Никогда больше не удаляйте работу.
Аккаунт парковки
Делаете перерыв? Приостановите свой план подписки за небольшую плату, чтобы не потерять свои проекты, пользователей и другие данные. Пока вы припаркованы, вы по-прежнему можете просматривать существующие проекты, но не можете делиться ими или вносить изменения.
Корпоративный план
Адаптируйте свой план с дополнительными пользователями, неограниченным количеством проектов, безопасностью корпоративного уровня, аналитикой, приоритетной поддержкой и многим другим.
Образовательные планы
Нам небезразлично, как преподают прототипирование в учебных заведениях. Свяжитесь с нами, чтобы узнать больше о наших индивидуальных планах, разработанных, чтобы предложить преподавателям и студентам все преимущества по специальной цене.
Свяжитесь с нами, чтобы узнать больше о наших индивидуальных планах, разработанных, чтобы предложить преподавателям и студентам все преимущества по специальной цене.
Скидка для студентов и некоммерческих организаций
Студенты и некоммерческие организации могут воспользоваться скидкой 50%. Просто свяжитесь с нами по электронной почте вашего учебного заведения или организации для получения дополнительной информации.
Бесплатный план
Не можете позволить себе ни один из доступных планов? Вы сможете преобразовать свою учетную запись в Бесплатный план с ограниченными возможностями, как только истечет срок действия пробной версии.
Предприятие
Безопасность корпоративного класса
Контролируйте и управляйте доступом пользователей из одного централизованного места.
Отчеты об активности
Будьте в курсе действий пользователей и управляйте своей учетной записью и доступом к проекту более эффективно.
Ограничения доступа по IP
Контролируйте сетевые местоположения, из которых пользователи могут получить доступ к Proto.io с ограничениями доступа по IP.
Единый вход (SSO/SAML)
Плавная интеграция Proto.io с SSO для легкого доступа и безопасного управления командой/пользователями.
Ограничения доступа к домену
Ограничьте доступ только для членов внутренней команды вашей компании или установите настраиваемые ограничения на основе домена электронной почты.
Шифрование корпоративного класса
256-битное SSL-шифрование всех коммуникаций.
Отключить общий доступ
Предотвратите несанкционированный доступ к вашим проектам, отключив общий доступ.
Приоритетная поддержка
Встаньте в очередь и пообщайтесь с нашей первоклассной службой поддержки.
Поддержка и документация
Документация
Большая библиотека документации о том, как максимально эффективно использовать Proto.io.
Видеоуроки
Proto.io предлагает большое количество видеоуроков, которые помогут вам начать или стать экспертом в Proto.io.
Служба поддержки
Служба поддержки Proto.io всегда готова помочь вам с любыми вопросами, которые могут у вас возникнуть.
Proto.io Spaces
Витрина прототипов Proto.io, созданных сообществом Proto.io. Импортируйте проекты в свой аккаунт, чтобы узнать, как они были созданы.
Безопасность
256-битное шифрование
Будьте уверены, что ваши проекты безопасны, надежны и защищены нашими брандмауэрами и кластерной облачной средой. Вся связь между клиентом и сервером зашифрована с помощью 256-битного шифрования.
GDPR
Мы ценим вашу конфиденциальность и стремимся сделать наши политики понятными и прозрачными для наших пользователей. Мы всегда стремимся к тому, чтобы все наши политики соответствовали высоким стандартам Общего регламента по защите данных (GDPR).
ISO/IEC 27001
Proto.io внедрила Систему управления информационной безопасностью (ISMS) в соответствии с Международным стандартом информационной безопасности ISO/IEC 27001.
Примеры и шаблоны для прототипирования | Proto.io
С помощью Proto.io вы можете создавать прототипы чего угодно: от мобильных приложений до интерактивных веб-сайтов и от целевых страниц до носимых интерфейсов. Вдохновитесь самыми популярными паттернами, которые вы можете создать с помощью Proto.io, и начните создавать прототипы уже сегодня!
С прокруткой
Вертикальная прокрутка
Вертикальная прокрутка
Используйте контейнеры с прокруткой для создания областей с вертикальной прокруткой, которые охватывают всю страницу или ее часть, оставляя место для фиксированных верхних и нижних колонтитулов. Популярный способ продемонстрировать различные разделы контента или продукты как в веб-, так и в мобильном прототипировании.
Популярный способ продемонстрировать различные разделы контента или продукты как в веб-, так и в мобильном прототипировании.
предварительный просмотр
Горизонтальная прокрутка
Горизонтальная прокрутка
Используйте контейнеры с возможностью прокрутки для создания областей с горизонтальной прокруткой, которые охватывают небольшую часть страницы или несколько областей. Идеально подходит для демонстрации различных фрагментов контента или разделов как в веб-, так и в мобильном прототипировании.
предварительный просмотр
Вертикальная и горизонтальная прокрутка
Вертикальная и горизонтальная прокрутка
Комбинируйте области вертикальной и горизонтальной прокрутки для полного погружения пользователя. Вы можете добавить один или несколько разделов с горизонтальной прокруткой внутри одной длинной области с вертикальной прокруткой. Добавьте привязку к поведению прокрутки для реалистичности вашего прототипа!
предварительный просмотр
Привязка страниц с помощью контроллера страниц
Привязка страниц с помощью контроллера страниц
Создавайте прокручиваемые области, которые привязываются к страницам при пролистывании или нажатии кнопок контроллера страниц ниже. Популярное решение для создания прототипов последовательностей онбординга, каруселей героев, слайд-шоу и многого другого.
Популярное решение для создания прототипов последовательностей онбординга, каруселей героев, слайд-шоу и многого другого.
Предварительный просмотр
Меню
Меню с вкладками
Меню с вкладками
Добавьте навигацию с вкладками в свой прототип, чтобы улучшить его UX и общее удобство использования. Один из самых распространенных шаблонов для мобильных приложений, который также часто используется на веб-сайтах и различных типах информационных панелей.
предварительный просмотр
Боковое меню — наложение
Боковое меню — наложение
Это боковое меню открывается над остальной частью экрана, частично закрывая его содержимое в виде наложения. Шаблон, который чаще всего используется в мобильных приложениях в виде гамбургер-меню.
Предварительный просмотр
Боковое меню — Экран Push
Боковое меню — Экран Push
При открытии это боковое меню сдвигает содержимое экрана вправо, а не закрывает его. Очень распространенный шаблон в мобильных приложениях, чаще всего встречающийся в виде гамбургер-меню.
Очень распространенный шаблон в мобильных приложениях, чаще всего встречающийся в виде гамбургер-меню.
предварительный просмотр
Быстрый набор
Быстрый набор
Один из самых узнаваемых шаблонов Material Design, используемых на устройствах Android. После нажатия плавающая кнопка действия открывает расширяемое меню связанных действий. При нажатии на любое из действий все меню закрывается автоматически.
предварительный просмотр
Одностраничное меню
Одностраничное меню
Навигационное меню, которое при щелчке автоматически переходит к различным разделам целевой страницы или одностраничного веб-сайта. Активные элементы меню выделяются, чтобы отразить текущую позицию пользователя на странице, как при нажатии, так и при прокрутке.
предварительный просмотр
Прилепленное меню
Прилепленное меню
Эта классическая функциональность веб-приложения или мобильного приложения направлена на улучшение общего пользовательского опыта длинных прокручиваемых страниц, таких как адаптивные веб-сайты. Это позволяет верхнему меню навигации оставаться видимым при прокрутке вниз и исчезать при прокрутке вверх.
Это позволяет верхнему меню навигации оставаться видимым при прокрутке вниз и исчезать при прокрутке вверх.
предварительный просмотр
Проведите пальцем, чтобы изменить вид
Проведите пальцем, чтобы изменить вид
Часто используемая функция мобильного приложения, позволяющая пользователю перемещаться по содержимому различных страниц, проводя пальцем от одной страницы к другой или нажимая на каждый заголовок страницы из верхней панели навигации.
Предварительный просмотр
Экраны
Наложение
Наложение
Этот шаблон взаимодействия позволяет одному экрану загружаться поверх другого в виде модального окна, всплывающего окна или наложения на любое количество экранов прототипирования. Он очень часто встречается в мобильных приложениях и на веб-сайтах, а также имеет широкие функциональные возможности в веб-прототипировании.
предварительный просмотр
Экран загрузки
Экран загрузки
Этот шаблон, также известный как экран-заставка, содержит индикатор выполнения, который заполняется до 100% перед автоматическим переключением на другой экран. Он широко используется в мобильных приложениях, но также может применяться к любой последовательности загрузки или ожидания на информационных панелях, веб-сайтах и т. д.
Он широко используется в мобильных приложениях, но также может применяться к любой последовательности загрузки или ожидания на информационных панелях, веб-сайтах и т. д.
предварительный просмотр
Нижнее меню
Нижнее меню
Этот распространенный шаблон мобильного приложения позволяет пользователю видеть список связанных пунктов меню в нижней части экрана при нажатии и удержании элемента списка.
предварительный просмотр
Интерактивные компоненты
Карты
Карты
В этом примере проекта показано, как можно использовать компонент Proto.io Web View для встраивания интерактивных Карт Google в веб-сайты или мобильные прототипы.
предварительный просмотр
Автозапуск видео
Автозапуск видео
Используйте компонент видео Proto.io, чтобы добавить YouTube, Vimeo или загруженное видео в свой прототип. Видео начинает воспроизводиться при переходе на страницу и останавливается, когда пользователь покидает экран.
Видео начинает воспроизводиться при переходе на страницу и останавливается, когда пользователь покидает экран.
предварительный просмотр
Видеоплеер
Видеоплеер
Используйте видео компонент Proto.io, чтобы добавить YouTube, Vimeo или загруженное видео в свой прототип. Создайте собственный видеоплеер, используя расширенные возможности взаимодействия с видео Proto.io, и воспроизведите, приостановите, отключите или включите звук вашего видео.
предварительный просмотр
Аудиоплеер
Аудиоплеер
Создайте собственный аудиоплеер, используя собственные загруженные аудиофайлы. Плеер включает в себя функции воспроизведения, паузы и отключения звука, а также стрелки перехода к предыдущей и следующей дорожке. Сменить песню также можно, пролистнув обложку альбома вверху.
предварительная версия
Средство выбора
Средство выбора
Найдите этот полностью интерактивный компонент средства выбора, готовый к использованию из коробки, в библиотеке компонентов пользовательского интерфейса iOS Proto. io. Чаще всего в приложениях для iOS используется средство выбора даты. Им можно управлять, проводя пальцем по экрану или нажимая для выбора параметра.
io. Чаще всего в приложениях для iOS используется средство выбора даты. Им можно управлять, проводя пальцем по экрану или нажимая для выбора параметра.
предварительный просмотр
Радиокнопки
Радиокнопки
Добавьте один или несколько независимых списков радиокнопок на экраны прототипирования для повышения интерактивности. Популярный шаблон на страницах, где пользователю необходимо заполнить формы, выбрать предпочтения или изменить настройки. Кнопки сгруппированы таким образом, что при включении одной другие автоматически выключаются.
preview
Прокручиваемая панель вкладок
Прокручиваемая панель вкладок
Компонент Material Design для мобильных приложений, готовый к работе в Proto.io. Он включает в себя верхнюю полосу навигации с интерактивными вкладками, каждая из которых показывает различный контент в нижней части страницы, когда она активна. Один и тот же контент можно прокручивать, привязываясь к каждой отображаемой странице.
Один и тот же контент можно прокручивать, привязываясь к каждой отображаемой странице.
Предварительный просмотр
Интерактивность
Аккордеон
Аккордеон
Создавайте разделы содержимого, которые можно разворачивать или сворачивать при нажатии на область заголовка. Особенно популярен при создании прототипов страниц с большим количеством контента, таких как разделы часто задаваемых вопросов, справочные центры, списки контактов, пошаговые руководства и т. д.
предварительный просмотр
Развернуть раздел
Развернуть раздел
Представление в виде списка расширяемых элементов, которые показывают больше деталей с плавной анимацией при нажатии. Отлично подходит для списков контента любого типа, таких как списки продуктов и профили пользователей, а также различных типов представлений, таких как представление списка или представление эскизов.
предварительный просмотр
Подсказка при наведении
Подсказка при наведении
Показывать всплывающие подсказки или соответствующие информационные подсказки при наведении курсора и скрывать их при отпускании. Отличный шаблон взаимодействия для моделирования подробных и реалистичных веб-прототипов и информационных панелей.
предварительная версия
Навигация с помощью клавиатуры
Навигация с помощью клавиатуры
Создайте прототип, на 100 % управляемый с помощью клавиатуры или пульта дистанционного управления, или просто усовершенствуйте свой прототип, добавив удобные сочетания клавиш. Добавьте реалистичности вашему прототипу или смоделируйте дистанционное управление или навигацию с помощью игрового контроллера в телевизионных и игровых приложениях.
предварительный просмотр
Изменение курсоров
Изменение курсоров
Создайте впечатляющий реалистичный прототип с помощью курсора мыши, который меняется в зависимости от того, на какой конкретный компонент вашего прототипа вы наводите указатель мыши. Proto.io поддерживает все собственные веб-курсоры, но также можно создавать собственные, загружая изображения svg.
Proto.io поддерживает все собственные веб-курсоры, но также можно создавать собственные, загружая изображения svg.
предварительный просмотр
Переменные
Получение входного значения
Получение входного значения
Используйте переменные proto.io для сбора пользовательских данных и просмотра изменения текста или других элементов в другой части вашего прототипа. Отличный способ сделать ваши прототипы более динамичными и привлекательными, отражая ввод пользователя.
предварительный просмотр
Комбинированное поле ввода слайдера
Комбинированное поле ввода слайдера
Создайте интерактивный слайдер, используя переменные Proto.io. Наблюдайте за изменением числового значения при перемещении ползунка вправо или влево или введите конкретное числовое значение вручную, чтобы увидеть, как ползунок автоматически перемещается в правое положение.
предварительный просмотр
Пользовательский диапазон ползунков
Пользовательский диапазон ползунков
Измените традиционный ползунок от 1 до 100 пунктов на любой другой масштаб по вашему выбору, сохраняя при этом ту же функциональность, точность и интерактивность.
предварительный просмотр
Stepper
Stepper
Используйте переменные Proto.io для создания этого общего шаблона интерактивного пользовательского интерфейса. Входные степперы можно найти в веб-приложениях или мобильных приложениях, и они используются для постепенного увеличения или уменьшения числового значения.
предварительный просмотр
Кнопка включения
Кнопка включения
Добавьте немного логики, чтобы прототип выглядел как настоящий веб-сайт или приложение. Этот шаблон взаимодействия позволяет активировать кнопку, которая в противном случае была бы отключена, только при выполнении определенного условия — в данном случае, когда установлены оба флажка.
