9 отличных сервисов для создания прототипов сайтов
- How to
Редакция ADPASS
28.03.2023, 11:54
Расскажем о лучших сервисах для создания прототипа вашего сайта, а также разберем, почему перед созданием сайта необходимо сделать макет.
Почему перед созданием сайта нужно сделать прототип?
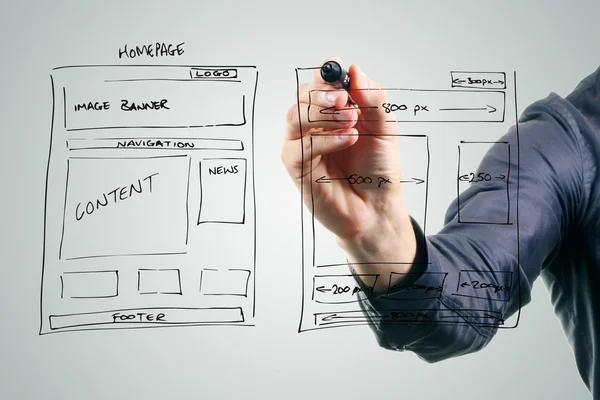
Прототипирование – процесс создания базовой версии будущего сайта, приложения и любого интерфейса. С помощью прототипа можно определиться с компоновкой страницы, расположением элементов, цветовой гаммой, шрифтами и другими важными деталями. Создание прототипа помогает визуализировать будущий результат, оценить его функциональность и удобство использования, собрать обратную связь через фокус-группы. Грамотно разработанный прототип позволит сэкономить время и средства на доработку проекта на более поздних этапах.
Популярные сервисы для создания прототипов сайта
Существует множество инструментов для прототипирования сайтов, каждый из которых обладает своими особенностями и функционалом.
Figma
Figma — это мощный инструмент для создания прототипов и макетов веб-сайтов и мобильных приложений. Он позволяет пользователям создавать, редактировать, тестировать и обмениваться макетами в режиме реального времени.
Одной из главных особенностей Figma является возможность работы над проектом вместе с другими участниками команды, даже если они находятся в разных частях мира. Интерфейс приложения удобен и интуитивно понятен, что позволяет быстро создавать прототипы, без лишних затрат времени и усилий.
Среди преимуществ Figma можно выделить широкий выбор инструментов для работы с векторной и растровой графикой, интеграцию с другими популярными сервисами и возможность создания интерактивных прототипов. Также Figma предлагает богатую библиотеку готовых элементов интерфейса и шаблонов, облегчающих работу.
Среди недостатков Figma можно отметить то, что он работает только в режиме онлайн и требует постоянного подключения к интернету. Также иногда могут возникать проблемы с производительностью при работе с большими макетами.
Также иногда могут возникать проблемы с производительностью при работе с большими макетами.
Axure RP
Axure RP — это инструмент для проектирования и создания интерактивных прототипов веб-сайтов, мобильных приложений и настольных приложений. С помощью Axure можно создавать диаграммы, визуальные макеты, интерактивные прототипы, документацию и тесты для пользовательского интерфейса.
Основные преимущества Axure RP — возможность создания сложных интерактивных прототипов без необходимости написания кода, возможность работы в команде и совместного доступа к проекту, высокая производительность и мощные функциональные возможности.
Среди недостатков можно отметить, что Axure RP может быть дорогим инструментом для небольших проектов и индивидуальных пользователей, а также требует изучения сложной документации и навыков работы с инструментами.
Axure RP — один из популярнейших инструментов в области UX-дизайна и проектирования, используемый многими командами и дизайнерами по всему миру.
Sketch
Sketch — это профессиональный векторный графический редактор, который также может использоваться для создания прототипов.
Основные особенности Sketch включают интуитивный пользовательский интерфейс, поддержку плагинов, а также возможность быстро создавать и изменять макеты.
Среди преимуществ Sketch можно выделить его высокую производительность, возможность создания адаптивных макетов, а также большое количество готовых элементов интерфейса в библиотеках.
Среди недостатков Sketch можно отметить, что он доступен только для macOS, а также то, что он предназначен в первую очередь для работы с векторными изображениями, а не для создания сложных интерактивных прототипов.
Кроме того, Sketch часто используется в комбинации с другими инструментами для создания полноценных прототипов, например, с InVision.
InVision
InVision — это сервис для создания прототипов и дизайна интерфейсов, который позволяет создавать интерактивные макеты и делиться ими с командой и клиентами. Среди особенностей InVision — интеграция с другими инструментами для дизайна, возможность создания анимаций и прототипирования мобильных приложений.
Среди особенностей InVision — интеграция с другими инструментами для дизайна, возможность создания анимаций и прототипирования мобильных приложений.
Среди преимуществ InVision — простота использования, возможность работы в команде, удобный интерфейс и множество инструментов для дизайна. InVision также предоставляет возможность тестирования прототипов на реальных пользователях и сбора обратной связи.
Среди недостатков InVision можно отметить высокую стоимость некоторых планов, ограниченный функционал в бесплатной версии, а также отсутствие возможности работать без подключения к Интернету.
InVision является одним из наиболее популярных сервисов для создания прототипов и дизайна интерфейсов. Компания была основана в 2011 году в США и на данный момент имеет более 7 миллионов пользователей по всему миру.
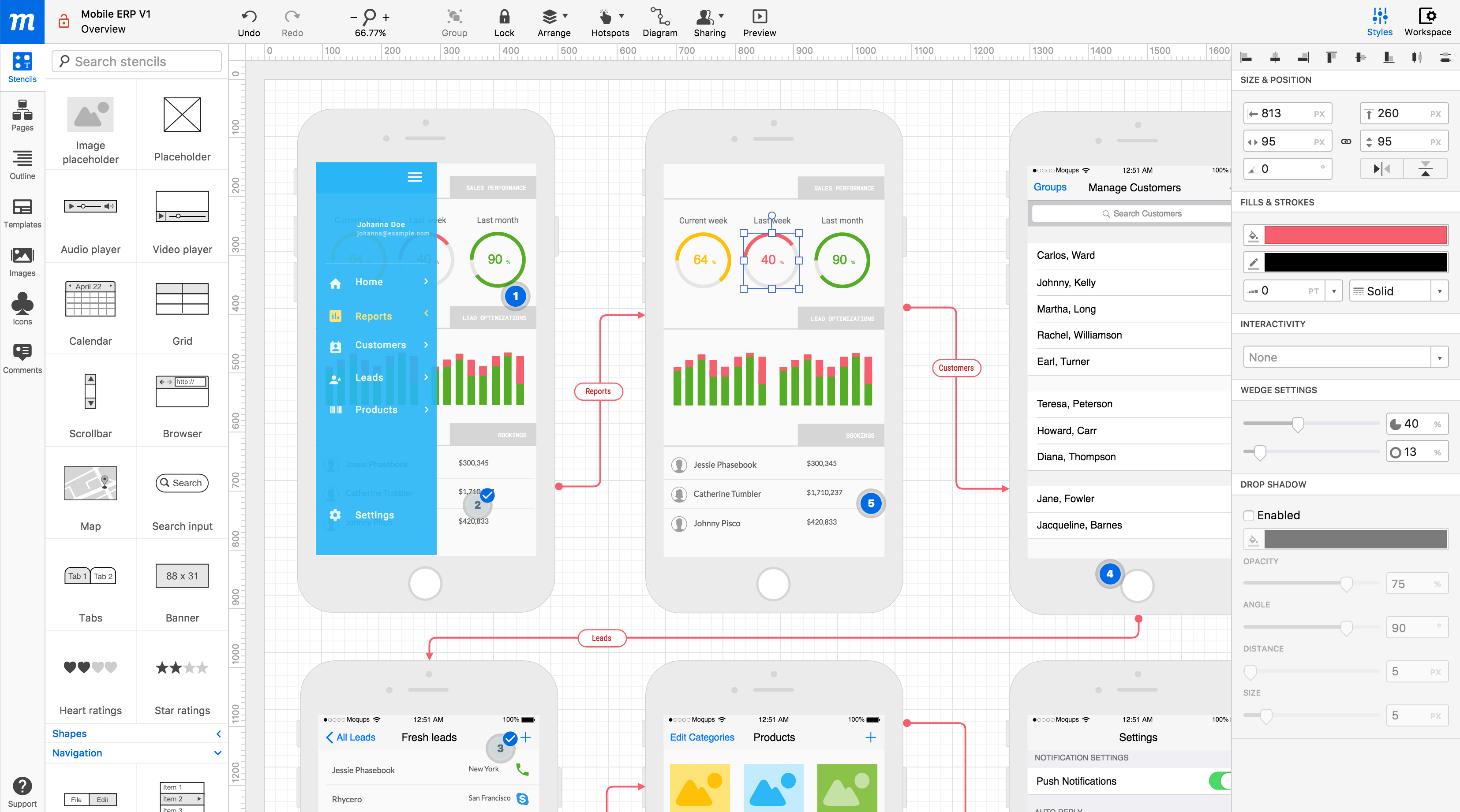
Moqups
Moqups — это онлайн-инструмент для создания прототипов, дизайна и коллаборации. С его помощью пользователи могут создавать интерактивные прототипы и дизайны сайтов, приложений, интерфейсов и многое другое. Особенности Moqups включают в себя богатый набор инструментов для редактирования и манипулирования элементами, такими как формы, текст, изображения и видео, а также возможность добавления анимации и интерактивности в прототипы.
Особенности Moqups включают в себя богатый набор инструментов для редактирования и манипулирования элементами, такими как формы, текст, изображения и видео, а также возможность добавления анимации и интерактивности в прототипы.
Преимуществами Moqups являются высокая скорость работы и интуитивно понятный интерфейс, что делает его легким и доступным для использования как для профессиональных дизайнеров, так и для начинающих пользователей. Кроме того, Moqups позволяет работать в команде и совместно редактировать дизайны в режиме реального времени, что упрощает процесс совместной работы.
Среди недостатков Moqups можно отметить отсутствие поддержки векторной графики и ограниченные возможности по настройке визуальных эффектов. Также, некоторые пользователи могут найти его ограниченным в функциональности по сравнению с другими сервисами для создания прототипов. Однако, в целом, Moqups является надежным и функциональным инструментом для создания прототипов, особенно для тех, кто ценит легкость использования и совместной работы в режиме реального времени.
NinjaMock
NinjaMock — онлайн-сервис для создания прототипов веб-сайтов и мобильных приложений. С его помощью пользователи могут создавать прототипы с помощью функционала drag-and-drop, добавлять анимации, протестировать свои идеи на различных устройствах и совместно работать с другими участниками проекта в режиме реального времени.
Основными преимуществами NinjaMock являются интуитивно понятный пользовательский интерфейс, большой выбор элементов дизайна, возможность импорта своих собственных ресурсов, встроенный редактор векторной графики и функции комментирования для облегчения совместной работы.
Недостатком NinjaMock является отсутствие некоторых продвинутых функций, таких как возможность создания интерактивных прототипов. Также стоит отметить, что для использования всех функций сервиса необходима подписка.
Несмотря на это, NinjaMock является достаточно полезным и удобным инструментом для создания прототипов, который может быть полезен для различных типов проектов и задач.
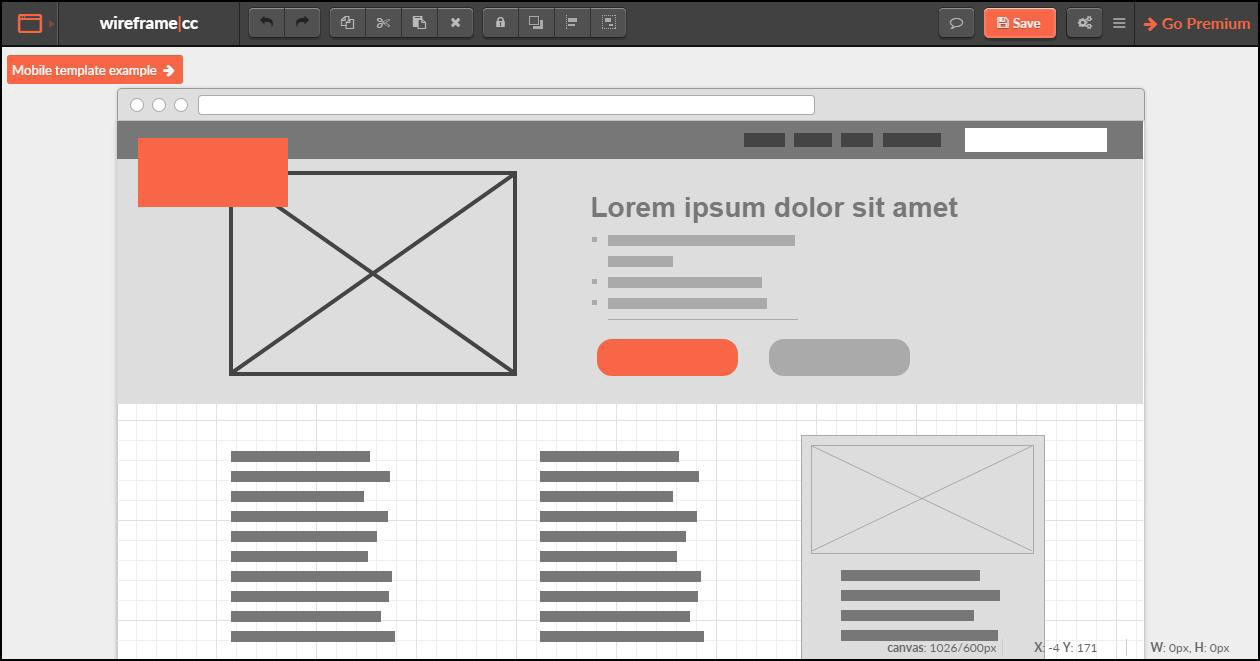
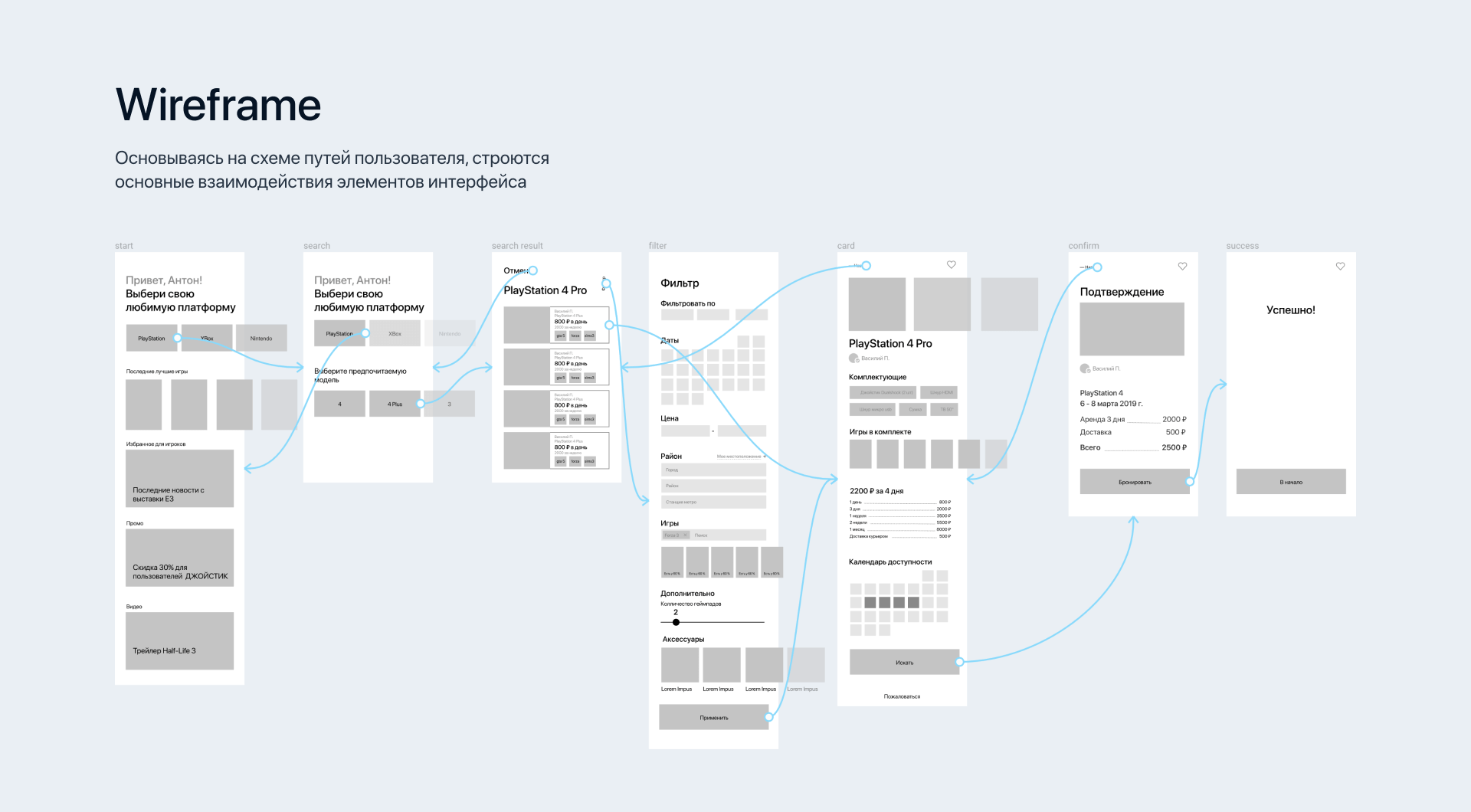
Wireframe.cc
Среди преимуществ Wireframe можно выделить простоту использования, интуитивно понятный интерфейс и возможность быстрого создания прототипов. Его недостатки заключаются в том, что он не имеет большого выбора готовых шаблонов и ограниченных возможностей по кастомизации элементов. Также, в отличие от некоторых других сервисов, Wireframe не предоставляет возможности работы в режиме командной работы.
Несмотря на некоторые ограничения, Wireframe остается популярным инструментом для создания прототипов благодаря своей простоте и скорости работы. Он может быть полезен для дизайнеров, разработчиков и менеджеров проектов, которые хотят быстро создавать прототипы и тестировать их концепции с минимальными затратами времени и ресурсов.
Он может быть полезен для дизайнеров, разработчиков и менеджеров проектов, которые хотят быстро создавать прототипы и тестировать их концепции с минимальными затратами времени и ресурсов.
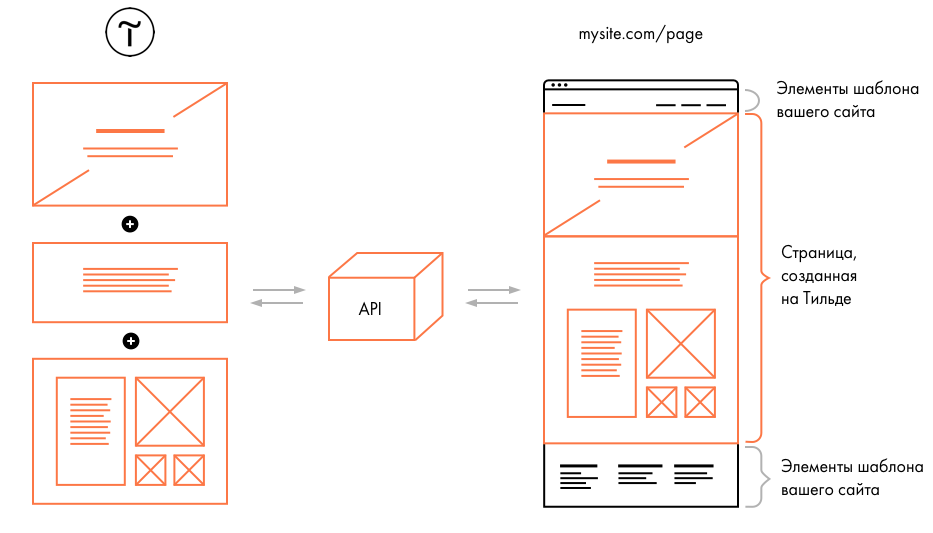
Webflow
Webflow — это инструмент для создания прототипов и дизайна веб-сайтов, который позволяет создавать и разрабатывать сайты без кодирования. Он предлагает удобный визуальный интерфейс и инструменты для быстрого и эффективного проектирования и разработки веб-страниц.
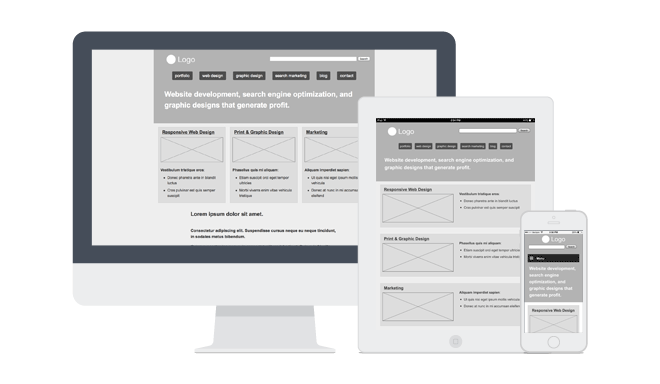
Особенности Webflow включают в себя интуитивный интерфейс для создания дизайна, возможность добавления веб-элементов и настройки их свойств, встроенные анимации и эффекты, веб-хостинг и многие другие. С помощью Webflow вы можете создавать адаптивные веб-сайты, которые будут отлично выглядеть на различных устройствах, от десктопов до мобильных устройств.
Преимущества Webflow включают в себя возможность создания и редактирования дизайна без необходимости знания кода, высокую скорость разработки благодаря использованию шаблонов и библиотеки компонентов, возможность создания уникальных анимаций и эффектов без необходимости использования дополнительных инструментов, а также быстрый и надежный веб-хостинг, что делает его идеальным выбором для создания профессиональных веб-сайтов.
Среди недостатков Webflow можно отметить отсутствие возможности создания сложных приложений, которые могут быть реализованы только при помощи программирования, а также высокую стоимость подписки на платный план, который может оказаться недоступным для начинающих пользователей. Однако, если вам нужен простой и удобный инструмент для создания прототипов и дизайна веб-сайтов, то Webflow может быть идеальным выбором.
UXPin
UXPin — это сервис для создания прототипов, который специализируется на разработке прототипов интерфейсов. С его помощью пользователи могут создавать дизайны для сайтов, приложений и других цифровых продуктов, а также создавать интерактивные прототипы с минимальным использованием кода.
Среди особенностей UXPin можно выделить возможность работы с шаблонами и элементами библиотеки, а также использование встроенной библиотеки для создания пользовательских компонентов. Также сервис обладает удобным интерфейсом и функционалом, позволяющим пользователям делать анимации, добавлять переходы между страницами и элементами, работать с поведением элементов при клике и т. д.
д.
Среди преимуществ UXPin можно отметить его высокую скорость работы, адаптивность, возможность интеграции с другими инструментами и системами управления проектами, а также наличие подробной документации и видеоуроков для обучения.
Среди недостатков UXPin можно выделить отсутствие функций, таких как создание кода или интеграция с внешними библиотеками. Также в некоторых случаях процесс создания прототипов может оказаться недостаточно интуитивным для новых пользователей, что требует дополнительного времени на обучение.
В целом, UXPin — это удобный и функциональный инструмент для создания прототипов интерфейсов, который может быть полезен для дизайнеров и разработчиков, работающих над цифровыми продуктами.
Вместо вывода: прототип – незаменимый инструмент при разработке сайта
Создание прототипов является неотъемлемой частью процесса разработки сайтов. Это помогает визуализировать будущий сайт, предоставляет возможность проверить и протестировать функциональность и интерфейс на ранних этапах разработки, а также сокращает время и затраты на исправления и доработки на более поздних стадиях.
В этой статье мы рассмотрели 9 отличных сервисов для создания прототипов сайтов, каждый из которых имеет свои уникальные особенности и преимущества. В зависимости от ваших потребностей и предпочтений, вы можете выбрать сервис, который лучше всего подходит для вашего проекта.
Некоторые сервисы, такие как Moqups и Axure, предоставляют более продвинутые инструменты для создания прототипов, в то время как другие, например Uxpin, являются более простыми и быстрыми в использовании. Однако, все эти сервисы предоставляют отличную возможность для создания качественных и эффективных прототипов для вашего сайта.
Выбрав один из этих сервисов, вы можете значительно сократить время, затрачиваемое на разработку сайта, и уменьшить количество ошибок на более поздних этапах. Не стоит забывать, что создание прототипов – это важный шаг в процессе разработки сайта, который поможет достичь большей эффективности и улучшить качество вашего проекта.
#Веб-дизайн #Сервисы #Сайты
Лучшее в блогах
Вам понравится
aim digital
7 часов назад
А был ли тут UX: исследуем сайты банков и пытаемся оформить ипотеку
Коммуникации Финансовый сектор Сайты
В этой статье дизайнеры и UX-писатели aim digital собрали хорошие и не очень хорошие UX-решения со страниц ипотечных продуктов Юникредит банка, Совкомбанка, ВТБ, Альфа-банка, Росбанка, ПСБ, Газпромбанка и других. В конце материала список частых ошибок и рекомендации от команды по улучшению страниц.
В конце материала список частых ошибок и рекомендации от команды по улучшению страниц.
ITDR.PRO
14 часов назад
Веб-интегратор «Компот»
02.05.2023
ZAMEDIA
25.04.2023
ТОП — 10 сервисов прототипирования интерфейсов — 2023
О сервисе
Аннотация
Специализация
О сервисе
Аннотация
WebMaster российский конструктор прототипов сайтов с функцией краулинга. Позволяет создать прототип сайта за 10 минут.
Позволяет создать прототип сайта за 10 минут.
Прототипирование – это метод проектирования цифровых приложений, как для заказчиков, так и для команд разработчиков. Прототипы – это визуальные представления структуры и макета страницы, иллюстрирующие структурное расположение различных компонентов на странице и отношения между этими компонентами.
Прототип – это инструмент для визуальной демонстрации клиенту и команде того, как все элементы и модули проекта будут работать вместе, как пользователи будут взаимодействовать с сайтом, приложением или продуктом.
Сервисы прототипирования интерфейса необходимы агентствам и разработчикам.
Популярные онлайн – сервисы прототипирования интерфейсов приведены в нашем списке.
| № п/п | Наименование | Функционал |
| 1 | Adobe XD | Многофункциональный инструмент, который предлагает все, от каркаса до прототипирования, а также позволяет тестировать свои проекты. Можно разработать прототип мобильного и веб – приложения из одного интерфейса. Можно разработать прототип мобильного и веб – приложения из одного интерфейса. |
| 2 | Marvel | Полнофункциональное веб- и мобильное решение для создания прототипов и пользовательского тестирования. которая позволяет индивидуальным дизайнерам, командам и предприятиям сотрудничать в общей среде. Сервис предлагает следующие инструменты: создание каркасов на основе шаблонов, интерактивность без кода, стороннюю интеграцию. |
| 3 | InVision | Сервис предоставляет все материалы, необходимые для перехода от каркаса к дизайну пользовательского интерфейса. InVision также предлагает полезные методы для упрощения совместной работы и создания прототипов. InVision поддерживает изменения дизайна в реальном времени и быстрый сбор отзывов от команд, а также позволяет дизайнеру организовать свой рабочий процесс. |
| 4 | Moqups | Облачный инструмент для визуальной совместной работы, который помогает организациям создавать и проверять функциональные прототипы для разработки сайтов или мобильных приложений. Функциональность доски позволяет командам совместно работать над каркасами, макетами и диаграммами, а также разрабатывать карты сайта, раскадровки или блок-схемы. Функциональность доски позволяет командам совместно работать над каркасами, макетами и диаграммами, а также разрабатывать карты сайта, раскадровки или блок-схемы. |
| 5 | NinjaMock | NinjaMock предоставляет все стандартные элементы управления, используемые в мобильных приложениях и веб-дизайне. iOS, Android, Windows, Интернет: Есть все необходимое для создания прототипов приложений для проектов мобильных устройств. |
| 6 | MockFlow | MockFlow – один из лучших инструментов для создания пользовательского интерфейса. Он отлично подходит для работы над начальными идеями и позволяет быстро создавать базовые макеты. |
| 7 | Axure | Сочетает в себе импорт SVG, интеграцию Sketch и Adobe XD с возможностями прототипирования. Можно легко публиковать прототипы и монтажные области Axure RP из Adobe XD и Draw и быстро собирать вводимые данные в верхней части экрана. Интерфейс позволяет проверять макет, получать фрагменты CSS и загружать ресурсы, конвертируя статические изображения в динамические прототипы. |
| 8 | Figma | Полноценное решение для прототипирования. Идеально подходит для совместной работы в реальном времени. |
| 9 | Webflow | Webflow сделал возможным создание прототипа и одновременное создание действующего веб-сайта. Дизайнеры могут использовать сложные элементы для создания прототипов с высокой точностью, которые могут конвертироваться в готовый к работе сайт одним нажатием кнопки. |
| 10 | Balsamiq Wireframes | Можно быстро разработать структуру и макеты для своих проектов. Элементы перетаскивания упрощают работу. После создания можно поделиться с командой. |
Подробнее ознакомиться с функционалом сервиса можно в нашем каталоге.
Сервис прототипирования интерфейсов следует выбирать, исходя из следующего:
- Наличие облачной, мобильной или программной версии.
- Универсальность в создании прототипов.
- Сколько времени требуется, чтобы дизайнер овладел инструментом.

- Поддержка совместной работы и тестирования.
- Интеграция с другими сервисами.
- Тарифные планы.
- Наличие и длительность пробного периода.
- Отзывы пользователей.
Сервисы прототипирования интерфейсов – специализированные инструменты, выбор которых зависит от подготовки и задач дизайнера.
Выберите подходящий вам план
Бесплатно
Кредитная карта не требуется
1 рабочее место
В том числе
2 проекта
400 объектов
150+ бесплатных шаблонов
Начало работы
Solo
Per в месяц, оплачивается ежегодно
1 рабочее место
Все бесплатные функции плюс
Неограниченное количество проектов и объектов
Экспорт в PNG и PDF
Гости только для просмотра
Купить Solo
Самый популярный
Team
23 $ $ 15
В месяц, оплата за год
5 рабочих мест
Все в Solo, а также:
Совместная работа в реальном времени
Роли и разрешения
Приложения Jira и Confluence
Buy Team
Без ограничений
67 $ $ 45
В месяц, оплата за год
9000 4 Количество мест не ограниченоВсе в команде плюс:
Неограниченное количество команд
Единый вход SAML (SSO)
Расширенный контроль доступа
Купить без ограничений
Что включено
| Что можно построить | Бесплатно | Соло | Команда | Без ограничений | 9 0118
| Каркасы | ||||
| Макеты | ||||
| Диаграммы | Конструкции | |||
| Прототипы | ||||
| Диаграммы и графики 9009 7 | ||||
| Инструменты, которые можно использовать | Бесплатно | Solo | Team | Неограничено |
| Неограничено проектов | 2 проекта | |||
| 400 объектов | ||||
| Перетаскивание трафаретов и фигур | ||||
| Готовые шаблоны | ||||
| Наборы иконок для популярных вариантов использования | ||||
| Взаимодействие с объектами и страницами | ||||
| Пользовательские шаблоны групп | ||||
| Многоразовые компоненты | ||||
| Рисование от руки и маркер | ||||
| Настраиваемое рабочее пространство | ||||
| Способы обмена | Бесплатно | Соло | Команда | Без ограничений |
| Публичные или частные ссылки | ||||
| Экспорт в PDF | — | |||
| Экспорт в PNG | — | |||
| Загрузить программу просмотра в формате HTML | — | |||
| Как организовать 9 0097 | Бесплатно | Соло | Команда | Без ограничений |
| Создание нескольких команд | — | — | — | |
| Распределение проектов по папкам | ||||
| Организация страниц внутри проектов | ||||
| Архив проектов | — | |||
| Фильтр проектов | — | |||
| Способы сотрудничества | 9 0009 Бесплатно | Соло | Команда | Без ограничений | Соавторы | — | — |
| Гости | — | |||
| Комментарии | — | — | ||
| Живое присутствие | — | — | ||
| Чат | — | — | ||
| Аннотации | ||||
| Командные роли и разрешения | — | — | ||
| Администрирование и безопасность | Бесплатно 9009 7 | Соло | Команда | Без ограничений |
| Роли, совместное использование и разрешения | — | — | ||
| PDF-файлы, защищенные паролем | — | |||
| Google SSO | ||||
| Microsoft Azure AD SAML SSO | — | — | — | |
| — | — | — | ||
| OneLogin SAML и SCIM | — | — | — | |
| Принудительный единый вход | — | — | ||
| Разрешить/запретить общий доступ обмен ссылками | — | — | — | |
| Список разрешенных доменов | — | — | — | 90 122|
| Доступ по умолчанию для новых проектов | — | |||
| Ensure team access | — | — | — | |
| Integrations | Free | Solo | Team | Безлимитный |
| Google Диск | — | |||
| Dropbox | — 9009 7 | |||
| Коробка | — | |||
| Провисание | ||||
| — | — | |||
| Confluence | — | — | Квоты | Бесплатно | Соло | Команда | Неограниченно ред |
| Объекты | 400 | ∞ | ∞ | ∞ |
| Проекты | 2 900 97 | ∞ | ∞ | ∞ |
| Сиденья | 1 | 1 | 5 | 9009 4 ∞|
| Команды | 0 | 0 | 1 | ∞ |
| Хранение изображений | 25 МБ 9 0097 | ∞ | ∞ | ∞ |
2 000 000 человек уже используют Moqups для разработки своих приложений и веб-сайтов
logos_clienti_1Client Logos Тарифный планНаиболее популярные вопросы
Как мы можем платить и как мы выставляем счета?
Мы принимаем карты VISA, MasterCard и American Express. Мы также принимаем платежи через PayPal и банковским переводом. Выставление счетов происходит в день подписки — каждый месяц или каждый год — в зависимости от того, выбираете ли вы ежемесячную или годовую подписку.
Мы также принимаем платежи через PayPal и банковским переводом. Выставление счетов происходит в день подписки — каждый месяц или каждый год — в зависимости от того, выбираете ли вы ежемесячную или годовую подписку.
Что произойдет, если мы захотим изменить планы?
Вы можете повысить или понизить версию в любое время, никаких скрытых платежей. Если вы понизите версию, ваша подписка останется в силе в течение периода, за который вы уже заплатили. При необходимости вы можете выполнить обновление и восстановить доступ к нашим платным функциям.
Можем ли мы использовать Moqups для совместной работы?
Наша платформа создана для совместной работы. Члены вашей команды и внешние сотрудники могут работать в облаке в любом месте и в любое время. Вместе вы можете создавать, редактировать и комментировать в режиме реального времени, а также оставлять отзывы прямо о своих проектах.
Наши данные в безопасности?
Мы понимаем конфиденциальный и частный характер проектов, которые создают наши клиенты. В результате мы шифруем все наше общение через SSL. Все данные надежно хранятся и регулярно резервируются в нескольких географических точках.
В результате мы шифруем все наше общение через SSL. Все данные надежно хранятся и регулярно резервируются в нескольких географических точках.
Поддерживаете ли вы НПО, школы и некоммерческие организации?
Если вы представляете неправительственную организацию, школу или некоммерческую организацию, напишите нам по электронной почте, и мы бесплатно предоставим вам полнофункциональную учетную запись. И, поскольку Moqups был построен на компонентах, созданных сообществом открытого исходного кода, мы также рады поддерживать проекты с открытым исходным кодом.
Интернет-доска в режиме реального времени | Мокапс
в реальном времени
Рассел
Отметка
Moqups позволяет удаленным командам легко проводить мозговой штурм, обмениваться идеями и сотрудничать. онлайн в режиме реального времени.
онлайн в режиме реального времени.
Используется 2 000 000 человек по всему миру
Перенесите свою физическую доску в онлайн-режим с помощью нашего визуального инструмента для совместной работы.
Совместная работа в команде становится простой и удобной благодаря нашей полностью интерактивной доске.
Работайте прямо из веб-браузера Наша веб-доска работает там, где вы находитесь, и на любом устройстве. Загрузка не требуется!
Белая доска со всеми инструментами Полноценный интерфейс белой доски с заметками, рисованием от руки, аннотациями, формы и многое другое.
Полная совместная работа в режиме реального времени
Проводите мозговой штурм, планируйте, придумывайте вместе и следите за ходом событий, используя живые курсоры, общайтесь
& Комментарии.
Создавать вместе.
Знакомьтесь, учите, узнавайте, представляйте и делитесь.
Настройте доску с помощью быстрого перетаскивания Добавляйте заметки, изображения, аннотации, значки и смайлики — или просто начинайте рисовать. Сделайте так, чтобы вашей команде было легко фиксировать свои идеи во время онлайн-совещаний и сеансы обратной связи.
Пригласите всех на свою цифровую доску Пригласите членов команды для мозгового штурма, выработки стратегии, отслеживания прогресса и предоставления обратная связь. Moqups прост и интуитивно понятен, так что вы можете пропустить кривую обучения и привлечь все заинтересованные стороны.
Представление путем совместного использования экрана во время видеоконференций
Демонстрация экрана из ваших любимых приложений для видеоконференций, таких как Zoom или Skype. Презентация с предварительным просмотром и просмотр со смартфона или iPad — и на Android или
iOS.
Презентация с предварительным просмотром и просмотр со смартфона или iPad — и на Android или
iOS.
Экспорт файлов PNG или PDF или обмен ссылками на проекты в Интернете Добавляйте заметки, изображения, аннотации, значки и смайлики или просто начинайте рисовать. Сделайте так, чтобы вашей команде было легко фиксировать свои идеи во время онлайн-совещаний и сеансы обратной связи
Полнофункциональное онлайн-приложение для интерактивной доски
Используйте полный набор инструментов для организации сеансов мозгового штурма, обмена концепциями, проводить виртуальные семинары и управлять гибкими рабочими процессами.
Сотни легко настраиваемых шаблонов
Начните проекты с шаблонов для мобильных приложений и веб-страниц. Или воспользуйтесь нашим
готовые рамки для организации, разработки стратегии и анализа.
Или воспользуйтесь нашим
готовые рамки для организации, разработки стратегии и анализа.
Центр творчества с досками или страницами Работайте с бесконечным холстом или разбивайте свои доски на страницы. Затем используйте вложения и папки для совместной работы.
Расширение Moqups для быстрых скриншотов Для мудбордов и исследований наше расширение Moqups захватывает веб-страницы и выбор. Или копируйте/вставляйте изображения прямо на страницу.
Запустите онлайн-доску Кредитная карта не требуется
Перейдите на онлайн-занятия
Moqups бесплатен для классных комнат и уже используется для дистанционного обучения тысячи учителей и профессоров по всему миру. Ставьте цели отдела, разрабатывайте планы уроков и помогайте учащимся
их исследования, групповая работа, создание проектов и презентация.
Ставьте цели отдела, разрабатывайте планы уроков и помогайте учащимся
их исследования, групповая работа, создание проектов и презентация. Свяжитесь с нами…
Делайте больше на доске
Доска не происходит в бункере. С Moqups ваша команда также может создавать схемы, каркасы, визуализировать данные, создавать информационные панели и создавать прототипы — и все это в одном приложении!Творческое сотрудничество
Работайте над идеями, решайте проблемы и быстро приходите к консенсусу. Используйте наш виртуальный инструмент для совместной работы, чтобы обмениваться данными, общаться и координировать свои действия на всех уровнях, подключаясь к Google Диску и Slack.Редактирование в реальном времени
Визуальные комментарии
Живой чат
Командные роли
Обмен
Наши клиенты
Как владелец продукта и генеральный директор с 75 сотрудниками, я использую Moqups в первую очередь для дизайна продукта. Но мы также использовали его
для всего, от организационных диаграмм до планировки нашего офиса
космос. Это невероятно интуитивно понятно, быстро и доступно
повсюду. Это буквально мой любимый инструмент.
Но мы также использовали его
для всего, от организационных диаграмм до планировки нашего офиса
космос. Это невероятно интуитивно понятно, быстро и доступно
повсюду. Это буквально мой любимый инструмент.Люк Фрейлер, Генеральный директор Centercode
С Moqups я могу создавать блок-схемы, каркасы и карты сайта. все в одном проекте, который отлично подходит для управления.Дэйв Теккерей, Контент-стратег в Word and Mouth
Ключевым моментом является создание интерактивных каркасов для сложных проектов. к нашему успеху в разработке отмеченных наградами приложений для наших клиенты. Функции совместной работы Moqups помогают нам общаться четко на каждом этапе развития – от зарождения до выполнение.
