Как создаются прототипы сайтов — Дизайн на vc.ru
Когда к нам в компанию обращаются клиенты с целью разработки нового сайта, мы объясняем, какие этапы нас ждут впереди. Чтобы разработать сайт, нужно пройти как минимум 6 шагов:
11 868 просмотров
- обсуждение целей и задач проекта;
- разработка интерактивного прототипа;
- разработка технического задания;
- разработка дизайна;
- верстка и программирование;
- внедрение и тестирование.
В этой статье мы – команда DIGIMATIX поговорим об одном из самых важных этапов – прототипировании: о том что это и зачем нужно.
Что такое прототип и зачем он нужен?
О значении
Прототипирование — это один из ранних этапов разработки. На наш взгляд, основная его задача — проверка гипотез, о том как пользователи максимально быстро и просто могут достичь своих целей на сайте.
Резюмируя, прототип нужен для:
- проверки гипотез, которые были выдвинуты в момент формирования целей и задач проекта;
- возможности быстрого внесения изменений в функциональность продукта без кода;
- объяснения логики взаимодействия пользователя с продуктом;
- презентации идей партнерам и клиентам;
- избегания дополнительных затрат ресурсов на следующих этапах.

Типы прототипов
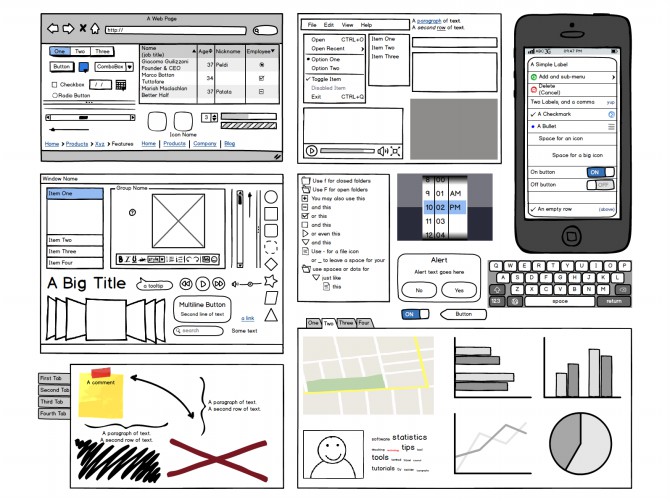
Прототип — достаточно широкое понятие, так как это может быть просто эскиз от руки на бумаге, схема в формате картинки, либо детальный интерактивный прототип.
По глубине проработки деталей выделяют прототипы:
- с низкой детализацией;
- с высокой детализацией.
По возможности взаимодействия с прототипом выделяют:
- статичный — в виде графического изображения;
- интерактивный — с элементами взаимодействия, например, с кликабельными ссылками, рабочим слайдером, всплывающими формами, фильтрами и многим другим.
В процессе работы могут быть использованы все типы прототипов, в частных случаях некоторыми из них можно пренебречь.
Выбор типа и детализации прототипа зависит от того, какое исследование проводится и какие гипотезы мы хотим проверить. Стоит учитывать, что не стоит детализировать прототип больше, чем нужно для проверки гипотез.
Шаги, которые необходимо предпринять для разработки прототипа
Первый шаг — постановка целей
Прототип — результат целого комплекса работ специалистов смежных областей и других участников проекта. Самым первым шагом для нас в DIGIMATIX является встреча с клиентом и коллегами, на которой мы ставим цели для будущего продукта. Чем они четче и яснее сформулированы, тем точнее в последующем будут и гипотезы о том как их достичь.
Второй шаг — формирование гипотез
Если в предыдущем шаге можно допустить размытые формулировки, то на этапе формирования гипотез требования выше. Сложно оценить ценность прототипирования, если вы не знаете, что хотите проверить. «Набросать эскиз страницы, чтобы просмотреть примерное расположение блоков» — сомнительное мероприятие, а «Автоматически подобрать ПК указывая задачи для которых он требуется» — на наш взгляд отличная гипотеза для проверки.
Третий шаг — исследование
Очень важный этап. Ни одно техническое задание, ни один заполненный бриф на 100500 вопросов не сможет дать такого полного погружения в бизнес клиента как исследование. Понимание бизнес-процессов помогает создавать наиболее эффективные решения. К сожалению, наличие исследования часто обусловлено бюджетом проекта.
Ни одно техническое задание, ни один заполненный бриф на 100500 вопросов не сможет дать такого полного погружения в бизнес клиента как исследование. Понимание бизнес-процессов помогает создавать наиболее эффективные решения. К сожалению, наличие исследования часто обусловлено бюджетом проекта.
Четвертый шаг — формирование прототипа
Этот шаг характерен «перегонкой» результатов исследований или гипотез в требования к продукту. Может содержать всё от требований к навигации до описания функционала способов закрытия потребностей. И только сейчас этот чистый дистиллят трансформируется в наброски и прототипы низкой детализации.
Пятый шаг — проработка глубины прототипа
И только на данном этапе прототип начинает обрастать подробностями и контентом. Прототипы высокой детализации легко тестировать, они дают полное представление о работе будущего проекта и помогают выявлять проблемные места в логике работы продукта и пути пользователей.После этой итерации прототип готов стать дизайном.
5 лучших инструментов для разработки прототипа
При выборе инструмента для прототипирования мы руководствуемся как это ни странно — ленью. Для нас важно удобство переноса прототипа и контента в редактор, где будет происходить игра со шрифтами.
1. Figma
Абсолютный лидер в нашем топе. Прекрасный инструмент как для прототипирования, так и для UI-дизайна. Бесконечно радует возможности совместной работы и быстрого шеринга для презентаций. В последних проектах практически всю анимацию готовили здесь.
2. Axure
Самая известная и популярная программа по созданию прототипов веб-сайтов и приложений. В достаточной степени глубокая, чтобы делать сложные элементы, при этом достаточно легкая, чтобы уже через десять минут ковыряния в интерфейсе подготовить макет даже для неподготовленных пользователей.
3. Sketch
Отличный редактор. Большие возможности. Ограничение платформой.
4. Adobe XD
Еще один продукт американской компании Adobe Inc. Направлен на разработку интерфейсов.
5. Adobe Photoshop + marvel или Invision
Если вы старовер, то при помощи этих связок ПО, вы вполне можете создать кликабельный, но простенький прототип и презентовать его команде или клиенту.
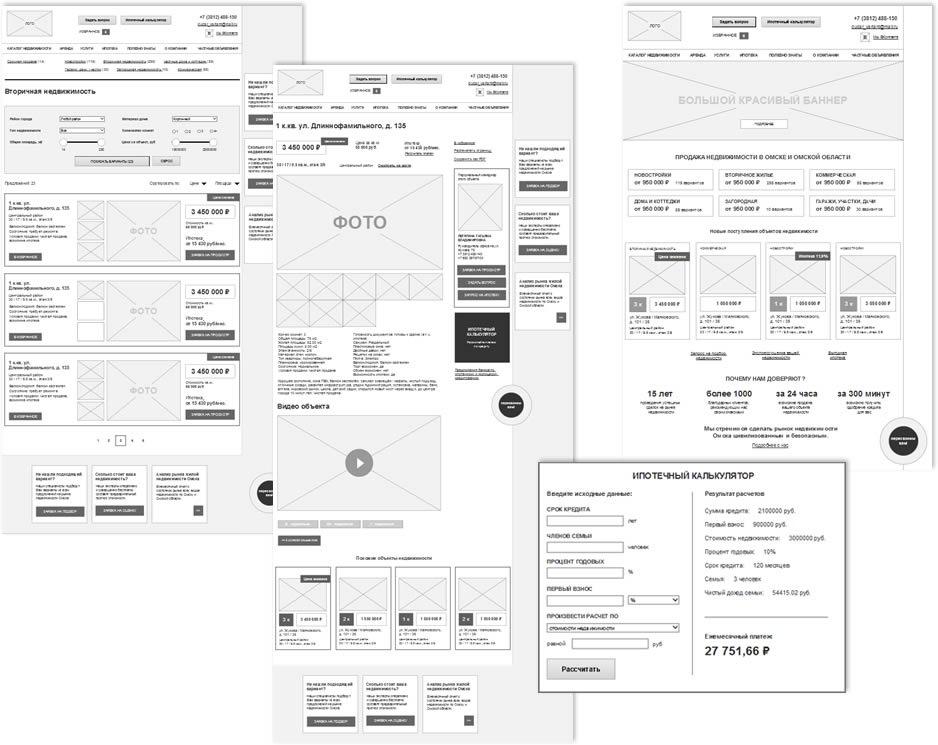
А как же на практике выглядит разработка прототипа?
Перед тем как приступить непосредственно к созданию прототипа, мы проделываем предварительные шаги, о которых мы уже говорили: ставим цели, формируем гипотезы, проводим исследования. На основе полученных данных мы формируем список необходимого функционала и выстраиваем сценарии поведения.
В качестве примера возьмем — создание прототипа для интернет-магазина. Список функционала может выглядеть следующим образом:
- многоуровневый каталог и удобная карточка товара;
- фильтрация и сортировка товаров по характеристикам;
- система поиска товаров на сайте;
- оформление заказа;
- быстрая покупка в несколько кликов;
- управление заказами в личном кабинете.

Это лишь малая часть функционала, который может использоваться на будущем сайте, поэтому очень важно определить его до начала создания прототипа. Совместно с определением функциональных возможностей мы составляем список уникальных страниц, которые нам предстоит разработать.
Как только проделаны все подготовительные работы, мы совместно с клиентом определяемся с типом прототипа, который создаем. Для интернет-магазина мы обычно делаем интерактивный прототип с высокой детализацией.
В самом начале работ мы выстраиваем сетку будущего сайта, создаем необходимые текстовые стили и собираем минимальный набор UI-компонентов, чтобы уже на этапе дизайна нам проще и быстрее было приводить все элементы в единую стилистику. Все элементы мы делаем в черно-белой палитре, чтобы на данном этапе не отвлекаться на цветовое решение, а сосредоточиться на тестировании.
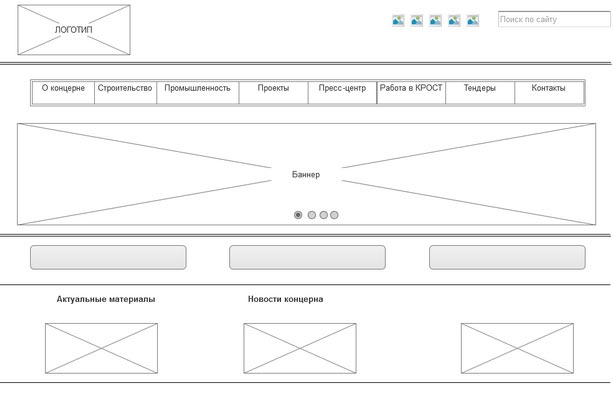
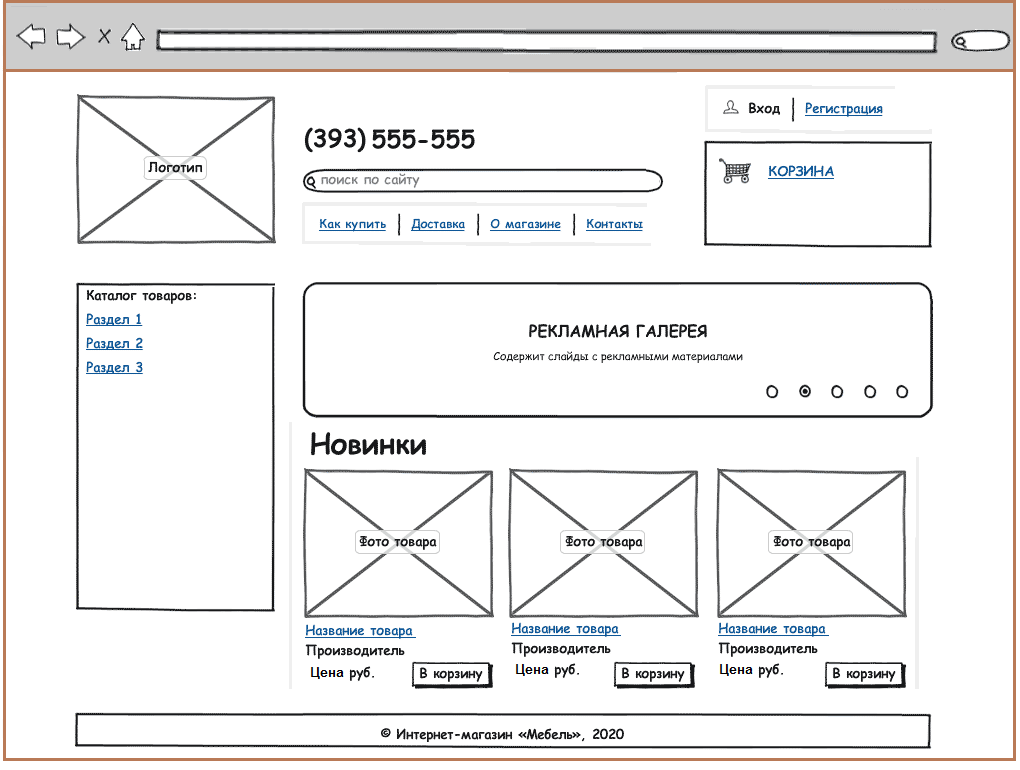
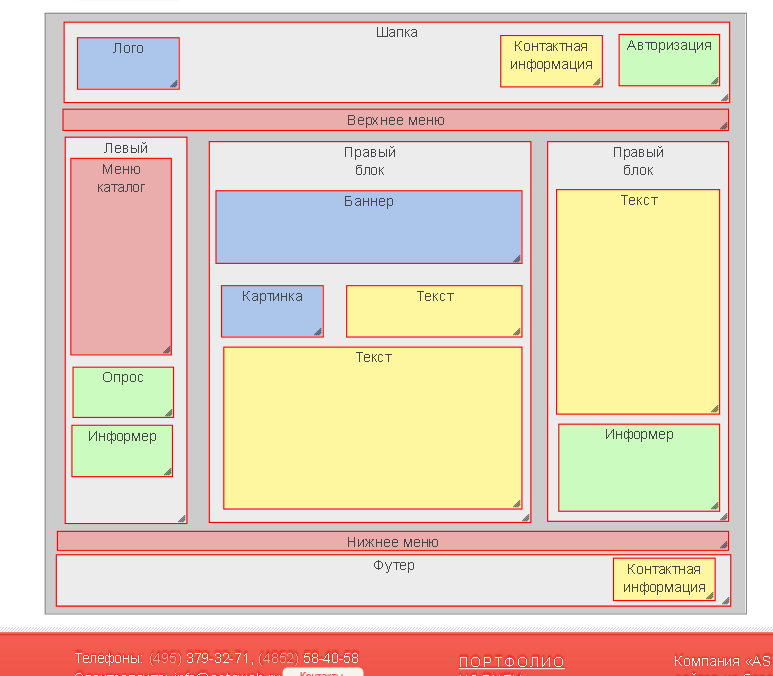
На первом шаге разработки прототипа мы создаем главную страницу сайта, на основе которой будут построены все остальные. Также на данном этапе мы работаем над хедером, футером, навигационными элементами и выстраиваем все блоки в рамках страницы. Мы не забываем прорабатывать все используемые интерактивные элементы, с которыми будет взаимодействовать пользователь. К таким элементам могут относиться кликабельные ссылки, ховеры, всплывающие формы, слайдеры. В программе Figma такие элементы достаточно просто создавать с помощью функции Variants. Она находится в стадии бета-тестирования, но пользователи уже могут оценить все ее возможности. Основное преимущество интерактивных элементов заключается в их кликабельности и возможности проверить и улучшить понимание того, как будет выглядеть будущий сайт без привлечения программиста и верстальщика.
Также на данном этапе мы работаем над хедером, футером, навигационными элементами и выстраиваем все блоки в рамках страницы. Мы не забываем прорабатывать все используемые интерактивные элементы, с которыми будет взаимодействовать пользователь. К таким элементам могут относиться кликабельные ссылки, ховеры, всплывающие формы, слайдеры. В программе Figma такие элементы достаточно просто создавать с помощью функции Variants. Она находится в стадии бета-тестирования, но пользователи уже могут оценить все ее возможности. Основное преимущество интерактивных элементов заключается в их кликабельности и возможности проверить и улучшить понимание того, как будет выглядеть будущий сайт без привлечения программиста и верстальщика.
После того как прототип главной страницы утвержден, мы приступаем к разработке внутренних страниц. На данном этапе мы также собираем блоки контента, прорабатываем структуру и не забываем про элементы взаимодействия: переходы между страницами, клики, выпадающие списки.
Таким образом
В результате всех проведенных работ у нас получается детализированный интерактивный прототип, имитирующий функционал готового проекта. С помощью него мы можем:
- протестировать цели проекта;
- проверить гипотезы, которые выдвигали на нулевом этапе;
- выявить проблемные места и ошибки в логике работы, чтобы они не ушли на последующие этапы.
Мы советуем делать максимально детальный интерактивный прототип сайта, так как это поможет свести риски по части юзабилити и бизнес-логики в проекте к минимуму.
ТОП — 10 сервисов прототипирования интерфейсов — 2022
Прототипирование интерфейсов
Прототипирование – это метод проектирования цифровых приложений, как для заказчиков, так и для команд разработчиков. Прототипы – это визуальные представления структуры и макета страницы, иллюстрирующие структурное расположение различных компонентов на странице и отношения между этими компонентами.![]()
Прототип – это инструмент для визуальной демонстрации клиенту и команде того, как все элементы и модули проекта будут работать вместе, как пользователи будут взаимодействовать с сайтом, приложением или продуктом.
Сервисы прототипирования интерфейса необходимы агентствам и разработчикам.
Популярные онлайн – сервисы прототипирования интерфейсов приведены в нашем списке.
| № п/п | Наименование | Функционал |
| 1 | Adobe XD | Многофункциональный инструмент, который предлагает все, от каркаса до прототипирования, а также позволяет тестировать свои проекты. Можно разработать прототип мобильного и веб – приложения из одного интерфейса. |
| 2 | Marvel | Полнофункциональное веб- и мобильное решение для создания прототипов и пользовательского тестирования. которая позволяет индивидуальным дизайнерам, командам и предприятиям сотрудничать в общей среде. Сервис предлагает следующие инструменты: создание каркасов на основе шаблонов, интерактивность без кода, стороннюю интеграцию. |
| 3 | InVision | Сервис предоставляет все материалы, необходимые для перехода от каркаса к дизайну пользовательского интерфейса. InVision также предлагает полезные методы для упрощения совместной работы и создания прототипов. InVision поддерживает изменения дизайна в реальном времени и быстрый сбор отзывов от команд, а также позволяет дизайнеру организовать свой рабочий процесс. |
| 4 | Moqups | Облачный инструмент для визуальной совместной работы, который помогает организациям создавать и проверять функциональные прототипы для разработки сайтов или мобильных приложений. Функциональность доски позволяет командам совместно работать над каркасами, макетами и диаграммами, а также разрабатывать карты сайта, раскадровки или блок-схемы. |
| 5 | NinjaMock | NinjaMock предоставляет все стандартные элементы управления, используемые в мобильных приложениях и веб-дизайне. iOS, Android, Windows, Интернет: Есть все необходимое для создания прототипов приложений для проектов мобильных устройств. |
| 6 | MockFlow | MockFlow – один из лучших инструментов для создания пользовательского интерфейса. Он отлично подходит для работы над начальными идеями и позволяет быстро создавать базовые макеты. |
| 7 | Axure | Сочетает в себе импорт SVG, интеграцию Sketch и Adobe XD с возможностями прототипирования. Можно легко публиковать прототипы и монтажные области Axure RP из Adobe XD и Draw и быстро собирать вводимые данные в верхней части экрана. Интерфейс позволяет проверять макет, получать фрагменты CSS и загружать ресурсы, конвертируя статические изображения в динамические прототипы. |
| 8 | Figma | Полноценное решение для прототипирования. Идеально подходит для совместной работы в реальном времени. |
| 9 | Webflow | Webflow сделал возможным создание прототипа и одновременное создание действующего веб-сайта. Дизайнеры могут использовать сложные элементы для создания прототипов с высокой точностью, которые могут конвертироваться в готовый к работе сайт одним нажатием кнопки. |
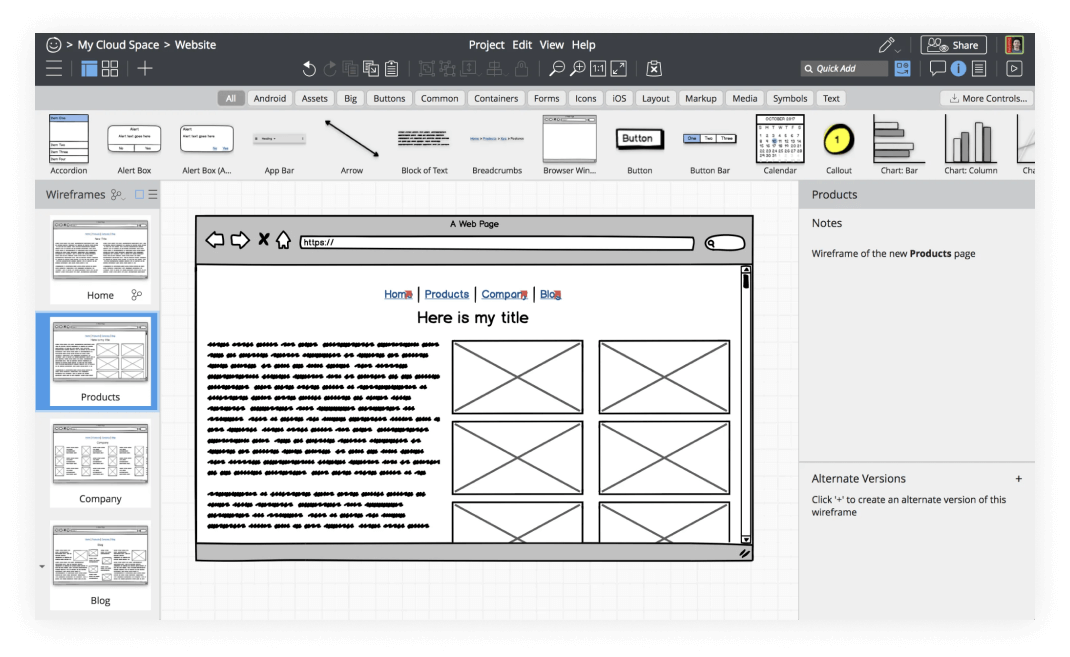
| 10 | Balsamiq Wireframes | Можно быстро разработать структуру и макеты для своих проектов. Элементы перетаскивания упрощают работу. После создания можно поделиться с командой. |
Подробнее ознакомиться с функционалом сервиса можно в нашем каталоге.
Сервис прототипирования интерфейсов следует выбирать, исходя из следующего:
- Наличие облачной, мобильной или программной версии.
- Универсальность в создании прототипов.
- Сколько времени требуется, чтобы дизайнер овладел инструментом.
- Поддержка совместной работы и тестирования.
- Интеграция с другими сервисами.
- Тарифные планы.
- Наличие и длительность пробного периода.
- Отзывы пользователей.
Сервисы прототипирования интерфейсов – специализированные инструменты, выбор которых зависит от подготовки и задач дизайнера.
- Год создания агентства.
- Штат.
- Оборот и его динамика.
- Медиа активность.
- Факторы доверия на сайте (информативность/юрлицо/адрес/кейсы/отзывы итп).
- Развивает ли агентство рынок. Обучения, конференции, книги, ютуб канал итп.
- Трафик на сайте агентства (по данным Serpstat/Similarweb). Наличие брендового спроса на поиске ПС Яндекс.
- Параметр, учитывающий количество кейсов текущего года, опубликованных на МТ. Кейсы — одно из важнейших подтверждений уровня и квалификации агентства.
Указывает на то, сколько лет компания работает на портале Marketing-tech.
Присмотритесь к этой компании, рекомендуем!
Выберите план, который подходит именно вам
3 месяца бесплатно
3 месяца бесплатно
Solo
евро в месяц
Ежегодная оплата
Неограниченное количество проектов и объектов
80 Экспорт-3 гостя0 PNG,
Go Solo
Отмена в любое время
Самые популярные
Команда
евро в месяц
3
3 Все0038
Collaboration
Роли и разрешения
Jira & Confluence Integration :
Без платы за пользователя
Неограниченное количество команд
Единый вход (SSO)
Расширенный контроль доступа
Go Unlimited
Отмена в любое время
Хотите попробовать перед покупкой? Наш бесплатный план предлагает 2 проекта (не более 400 объектов) и 25 МБ дискового пространства — просто для начала!
Все наши планы включают в себя эти удивительные функции
| Основные функции | |
|---|---|
| Unlimited Objects | Unlimited Comments & Repauts |
| Realtime EDTIT | Flow diagramming |
| Annotate designs and take notes | Upload your own designs |
| 1000’s of icons from popular libraries | Quickly replace icons with drag & drop |
| Collaboration & Sharing | |
|---|---|
| Простой обмен ссылками | Экспорт PDF и PNG |
| Экспорт на Google Диск | Экспорт в DropBox |
| Slack Notifications | Создайте карты Trello с страниц |
200 000 человек уже используют MOQUP для разработки своих приложений и веб -сайтов
Logos_Clienti_1Client Plan Plan.
 выставлен счет?
выставлен счет?Мы принимаем карты VISA, MasterCard и American Express. Мы также принимаем платежи через PayPal и банковским переводом. Выставление счетов происходит в день подписки — каждый месяц или каждый год — в зависимости от того, выбираете ли вы ежемесячную или годовую подписку.
Что произойдет, если мы захотим изменить планы?
Вы можете повысить или понизить версию в любое время, никаких скрытых платежей. Если вы понизите версию, ваша подписка останется в силе в течение периода, за который вы уже заплатили. При необходимости вы можете выполнить обновление и восстановить доступ к нашим платным функциям.
Можем ли мы использовать Moqups для совместной работы?
Наша платформа предназначена для совместной работы. Члены вашей команды и внешние сотрудники могут работать в облаке в любом месте и в любое время. Вместе вы можете создавать, редактировать и комментировать в режиме реального времени, а также оставлять отзывы прямо о своих проектах.
Наши данные в безопасности?
Мы понимаем деликатный и частный характер проектов, которые создают наши клиенты. В результате мы шифруем все наше общение через SSL. Все данные надежно хранятся и регулярно резервируются в нескольких географических точках.
Поддерживаете ли вы НПО, школы и некоммерческие организации?
Если вы представляете неправительственную организацию, школу или некоммерческую организацию, напишите нам по электронной почте, и мы бесплатно предоставим вам полнофункциональную учетную запись. И, поскольку Moqups был построен на компонентах, созданных сообществом открытого исходного кода, мы также рады поддерживать проекты с открытым исходным кодом.
Интернет-доска в режиме реального времени | Мокапс
в реальном времени
Рассел
Отметка
Moqups позволяет удаленным командам легко проводить мозговой штурм, обмениваться идеями и сотрудничать. онлайн в режиме реального времени.
онлайн в режиме реального времени.
Используется 2 000 000 человек по всему миру
Перенесите свою физическую доску в онлайн с помощью нашего визуального инструмента для совместной работы.
Совместная работа в команде становится простой и удобной благодаря нашей полностью интерактивной доске.
Работайте прямо из веб-браузера Наша веб-доска работает там, где вы находитесь, и на любом устройстве. Загрузка не требуется!
Белая доска со всеми инструментами Полноценный интерфейс белой доски с заметками, рисованием от руки, аннотациями, формы и многое другое.
Полная совместная работа в режиме реального времени
Проводите мозговой штурм, планируйте, придумывайте вместе и следите за ходом событий, используя живые курсоры, общайтесь в чате. & Комментарии.
& Комментарии.
Создавай вместе.
Знакомьтесь, учите, узнавайте, представляйте и делитесь.
Настройте доску с помощью быстрого перетаскивания Добавляйте заметки, изображения, аннотации, значки и смайлики — или просто начинайте рисовать. Сделайте так, чтобы вашей команде было легко фиксировать свои идеи во время онлайн-совещаний и сеансы обратной связи.
Пригласите всех на свою цифровую доску Пригласите членов команды для мозгового штурма, выработки стратегии, отслеживания прогресса и предоставления Обратная связь. Moqups прост и интуитивно понятен, так что вы можете пропустить кривую обучения и привлечь все заинтересованные стороны.
Представление путем совместного использования экрана во время видеоконференций
Демонстрация экрана из ваших любимых приложений для видеоконференций, таких как Zoom или Skype. Презентация с предварительным просмотром и просмотр со смартфона или iPad — и на Android или
iOS.
Презентация с предварительным просмотром и просмотр со смартфона или iPad — и на Android или
iOS.
Экспорт файлов PNG или PDF или обмен ссылками на проекты в Интернете Добавляйте заметки, изображения, аннотации, значки и смайлики или просто начинайте рисовать. Сделайте так, чтобы вашей команде было легко фиксировать свои идеи во время онлайн-совещаний и сеансы обратной связи
Полнофункциональное приложение интерактивной доски
Используйте полный набор инструментов для организации сеансов мозгового штурма, обмена концепциями, проводить виртуальные семинары и управлять гибкими рабочими процессами.
Сотни легко настраиваемых шаблонов
Начните проекты с шаблонов для мобильных приложений и веб-страниц. Или воспользуйтесь нашим
готовые рамки для организации, разработки стратегии и анализа.
Или воспользуйтесь нашим
готовые рамки для организации, разработки стратегии и анализа.
Центр творчества с досками или страницами Работайте с бесконечным холстом или разбивайте свои доски на страницы. Затем используйте вложения и папки для совместной работы.
Расширение Moqups для быстрых скриншотов Для мудбордов и исследований наше расширение Moqups захватывает веб-страницы и выбор. Или копируйте/вставляйте изображения прямо на страницу.
Запустите онлайн-доску Кредитная карта не требуется
Перейдите на онлайн-занятия
Moqups бесплатен для классных комнат и уже используется для дистанционного обучения тысячи учителей и профессоров по всему миру. Ставьте цели отдела, разрабатывайте планы уроков и помогайте учащимся
их исследования, групповая работа, создание проектов и презентация.
Ставьте цели отдела, разрабатывайте планы уроков и помогайте учащимся
их исследования, групповая работа, создание проектов и презентация. Свяжитесь с нами…
Делайте больше на доске
Доска не происходит в бункере. С Moqups ваша команда также может создавать схемы, каркасы, визуализировать данные, создавать информационные панели и создавать прототипы — и все это в одном приложении!Творческое сотрудничество
Работайте над идеями, решайте проблемы и быстро приходите к консенсусу. Используйте наш виртуальный инструмент для совместной работы, чтобы обмениваться данными, общаться и координировать свои действия на всех уровнях, подключаясь к Google Диску и Slack.Редактирование в реальном времени
Визуальные комментарии
Живой чат
Роли в команде
Обмен
Наши клиенты
Как владелец продукта и генеральный директор с 75 сотрудниками, я использую Moqups в первую очередь для дизайна продукта. Но мы также использовали его
для всего, от организационных диаграмм до планировки нашего офиса
пространство. Это невероятно интуитивно понятно, быстро и доступно
везде. Это буквально мой любимый инструмент.
Но мы также использовали его
для всего, от организационных диаграмм до планировки нашего офиса
пространство. Это невероятно интуитивно понятно, быстро и доступно
везде. Это буквально мой любимый инструмент.Люк Фрейлер, Генеральный директор Centercode
С Moqups я могу создавать блок-схемы, каркасы и карты сайта. все в одном проекте, который отлично подходит для управления.Дэйв Теккерей, Контент-стратег в Word and Mouth
Ключевым моментом является создание интерактивных каркасов для сложных проектов. к нашему успеху в разработке отмеченных наградами приложений для наших клиенты. Функции совместной работы Moqups помогают нам общаться четко на каждом этапе развития – от зарождения до реализация.