Валидация и тестирование сайтов: 20 онлайн-инструментов
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
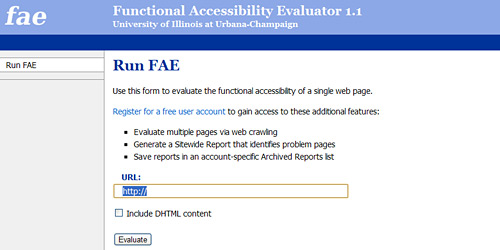
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
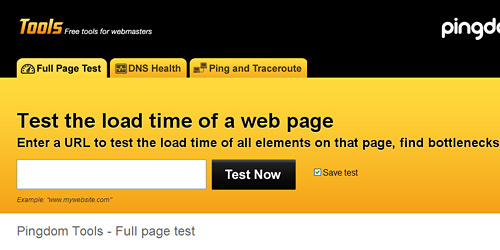
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
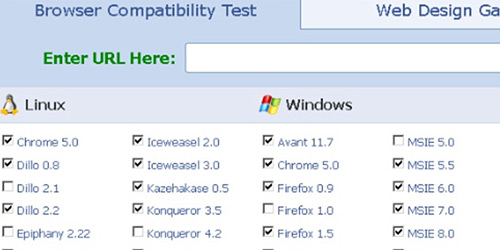
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
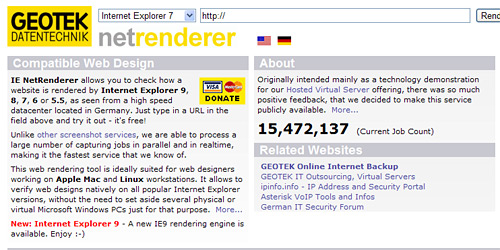
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Данная публикация представляет собой перевод статьи «Website Validation and Testing: 20 Online Tools» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C
Валидатор – это онлайн-парсер, который сканирует веб-код страницы и проверяет на синтаксические, стилистические и другие ошибки, а также анализирует соответствие кода современным веб-стандартам (например, W3C). Часто, именно ошибки в коде приводят к разным проблемам сайтов, связанными с поисковой оптимизацией (ПС не могут просканировать и проиндексировать сайт), отображением в браузерах на разных устройствах. В данной статье я подобрал для вас наиболее удобные и эффективные валидаторы, которыми сам пользуюсь и которые детально укажут на ошибки.
W3C HTML Validator
W3C – это Консорциум Всемирной Веб-паутины, определяет стандарты для всех веб-сайтов и веб-приложений. С помощью бесплатного онлайн-сервиса W3C можно проверить HTML-код на ошибки.
Инструмент поможет:
- проверить синтаксис
- проверить на соответствие W3C стандартам
- найти пробелы в тегах
- найти не закрытые, отсутствующие, обязательные теги


Сайт: https://validator.w3.org/nu/
W3C CSS Validator
Бесплатный сервис проверки CSS-кода от W3C. Может проверить по URL, загруженный файл или набранный код. Поддерживает все версии CSS.


FIND-XSS.NET
Онлайн-сервис с базовым набором инструментов для проверки веб-страниц. Имеет достаточно простой и понятный в использовании. Прекрасно подойдет для всех, кому в W3C валидаторах сложно разобраться.


Сайт: https://find-xss.net/findtags/
Dr.Watson Validator
Неплохой, простенький инструмент, который помимо проверки синтаксиса HTML, дает еще такую информацию как: код ответа страницы, проверка количества слов в тексте, анализ ссылок, проверка совместимости с поисковыми системами и так далее.


Сайт: http://watson.addy.com
XML Schema Validator
Сервис проверяет XML документы, а также XHTML.


Сайт: http://schneegans.de/sv/
20 полезных онлайн валидаторов для проверки и тестирования сайта | DesigNonstop
20 полезных онлайн валидаторов для проверки и тестирования сайта
11
 Все представленные сервисы в этой крайне полезной подборке помогают веб-дизайнеру протестировать свой сайт на предмет соответствия стандартам и общепринятым нормам веб-разработчиков. В частности можно проверить правильность HTML кода страницы, CSS стилей, доступность сайта во всем мире, доступность для мобильных устройств, экстремальную нагрузку на сайт, скорость загрузки страниц, как выглядит сайт в различных браузерах и в частности в Internet Explorer.
Все представленные сервисы в этой крайне полезной подборке помогают веб-дизайнеру протестировать свой сайт на предмет соответствия стандартам и общепринятым нормам веб-разработчиков. В частности можно проверить правильность HTML кода страницы, CSS стилей, доступность сайта во всем мире, доступность для мобильных устройств, экстремальную нагрузку на сайт, скорость загрузки страниц, как выглядит сайт в различных браузерах и в частности в Internet Explorer.
1. Checklink
Проверяет сайт или страницу на предмет наличия битых ссылок
2. URL checker
Проверяет доступность сайта в разных точках земного шара.
3. Mobile checker
Проверяет насколько сайт доступен для мобильных устройств и выдает список ошибок и замечаний.
4. Unicorn
Несколько тестов для сайта, в частности HTML 1.0 и Feed валидация.
5. CSS validator
Проверка каскадных таблиц стилей (CSS) и документов (X)HTML.
6. RSS Feed Validator
Проверка синтаксиса RSS каналов.
7. Accessibility with style
Тестирует сайт на соответствие стандартам WCAG 1.0.
8. Color contrast
Проверяет цветовой контраст между передними и задними элементами сайта.
9. WDG HTML Validator
HTML валидатор веб-страницы.
10. Dr. Watson’s site validation check
Комплексная проверка сайта по нескольким направлениям: HTML, ссылки, ссылки картинок, скорость загрузки, СЕО.
11. Robots checker

12. Firebug Firefox Extension
Расширение для Firefox с набором инструментов для тестирования.
13. Load Impact
Тестирование сайта в экстремальных условиях повышенной нагрузки на сайт.
14. Accessibility-Checker
Еще один сервис для тестирования сайта на соответствие стандартам.
15. Viewlike.us — сервис не работает
Показывает как выглядит сайт при разных разрешениях экрана.
16. Web Page Analyzer
Анализ размера страницы, времени и скорости загрузки сайта.
17. Browser shots
Показывает, как выглядит сайт в разных браузерах.
18. Functional Accessibility Evaluator
Выдает отчет о найденных функциональных ошибках.
19. Pingdom tools
Еще один комплексный тест сайта: время загрузки, найденные объекты, HTML, CSS, RSS, скрипты, плагины и т.д.
20. NetRenderer
Как выглядит сайт в Internet Explorer 9, 8, 7, 6, 5.5.
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
Валидация сайта

Сегодняшнюю статью я хочу посвятить валидации сайта (то есть HTML). Сперва определим что означает этот термин! Валидация сайта — это проверка синтаксических ошибок, проверка вложенности тэгов и другие критерии. Как правило, валидаторы (сервисы для проверки сайтов на наличие ошибок в структуре документа) проверяют HTML-код на соответствие определенному стандарту, который указан в самом начале любой HTML-страницы первой строчкой. Если вы не знали для чего она, теперь будете знать! 🙂 Но для чего, собственно, нужна эта самая валидация и на что она влияет?
Что такое валидация сайта?
Как я уже говорил выше, валидация — это соответствие HTML-кода определенным правилам и стандартам. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса <br> как без наклонной черты, так в таком виде <br />, то в XHTML будет верным только последний вариант. HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂 .
На что влияет валидация сайта?
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может отображаться в разных браузерах по-разному. Также стили для сайта (CSS) могут отображаться не так как вы этого ожидали. Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом. Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Как узнать, почему позиции сайта не растут?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео 😉 .
1 способ. Сервис validator.w3.org
Суть первого способа состоит в использовании сервиса для проверки валидности сайта. Как проверить валидность сайта с помощью сервиса validator.w3.org:
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Validate by URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Validate by File Upload» — загрузить файл с компьютера, и на третьей «Validate by Direct Input» — вставить содержимое файла непосредственно в форму для ввода. Я буду рассказывать о первом варианте, то есть когда сайт размещен в интернет (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:

2. Далее нажимаем на кнопку «More options» и здесь необходимо выставить следующие значения:

- Character Encoding — кодировку вашего сайта. НО! Если она уже есть между тегами <head> (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL+U, и ищете в начале документа примерно такую строку
), то здесь оставляем выбранным (detect automatically).1
<meta charset="UTF-8" />
- Document Type — тип текущего документа. Он указывается первой строкой в HTML (когда находитесь на своем сайте, в браузере нажимаете сочетание клавиш CTRL+U, и смотрите самую первую строчку ). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (detect automatically).
Если у вас что-то из того, что я описал выше нету, тогда вам самостоятельно необходимо будет выставить эти значения. Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Address» вводим адрес вашего сайта как сделал я:

После чего нажимаем на кнопку «Check», которая расположена по середине серого блока:

4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «This document was successfully checked as HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):

Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе. Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он это сделает за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже 🙂
Как узнать технические ошибки сайта?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
2 способ. Плагины для браузеров
1. Плагин для браузера Mozilla Firefox — Перейти
Переходите по ссылке выше, выбираете версию браузера Firefox и нажимаете на кнопку «Download». Затем выбираете необходимую операционную систему и устанавливаете как обычное дополнение. (те, кто не понял, смотрите видео 🙂 )
2. Плагин для браузера Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и затем во всплывающем окошке нажать «Добавить».
3. Плагин для браузера Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для браузера Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем /Library/Internet Plug-Ins (создайте папку, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил поможет вам улучшить ваш сайт и сделать его еще более «привлекательным» для поисковых систем 🙂 , ведь мы все так к этому стремимся. Если возникают вопросы и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать. 🙂
Успехов!
С Уважением, Юрий Немец
8 популяных онлайн-сервисов для тестирования сайтов
Тестирование и проверка страниц сайта на соответствие веб-стандартам — это важные этапы перед запуском сайта, это маркер качественного веб-продукта. Поэтому этот этап никогда не следует опускать из виду, тем более есть много разнообразных онлайн-сервисов, которые помогают веб-разработчикам в этом.
Мы собрали лучшую, на наш взгляд, коллекцию онлайн-сервисов для проверки и валидации сайтов. Мы надеемся, что эти ресурсы будут полезны нашим читателям и упростят процесс тестирования сайтов.
W3C markup validation service — это легендарный валидатор, который знает каждый веб-разработчик, который сталкивался с проверкой HTML кода сайта. Этот валидатор проверяет HTML, XHTML, SMIL, MathML, и т.д.
WAVE — это очень интересный бесплатный онлайн-инструмент оценки доступности и юзабилити сайта от WebAIM. В отличии от W3C, данный онлайн-инструмент выдает результаты наглядно — на странице проверяемого сайта появляются замечания-блоки разных цветов (красный, желтый, зеленый) с пометками что нужно исправить. Если перейти на вкладку меню «Structure/Order» будет отображаться пунктирными линиями схема, стуктура сайта в виде рамок. Кроме того, можно проверить как выглядит сайт в текстовом режиме.
W3C CSS Validation Service — тоже весьма известный онлайн-сервис проверки валидности CSS. Можно вводить как линк сайта, так и просто CSS-код в форму проверки. В результате появится отчет с ошибками, замечаниями и пояснениями. Но бывает так, что CSS изначально валидный и исправлений не требутеся 😉
OnlineWebCheck.com — бесплатный олайн-сервис проверки сайта для CSS, HTML/XHTML. В отличии от сервиса W3C, как правило, более подробно описывает в чем ошибка и как ее исправить.
W3C Feed Validation Service — валидатор для Atom/RSS лент. Принцип проверки очень простой — вводите линк rss-ленты и получаете результат.
Pingdom Tools — полезный онлайн-сервис для проверки скорости загрузки сайта и его элементов. Очень наглядный отчет, где видно какие элементы сайта перегружены или создают проблемы при загрузке, а страница «Page Analsis» дает развернутые отчеты оскорости отклика сервера, ошибок, отказов и пр.
W3C Links Validator — этот инструмент анализирует гиперлинки и якоря (ancor) в HTML/XHTML документах, что очень важно при тестировании сайта на нерабочие, «битые» линки.
W3C mobileOK Checker — онлайн-сервис от W3C проверки сайта для мобильных устройств.
Кроме того, рекомендуем вам почитать наш недавний обзор 13 сервисов для тестирования сайта в разных браузерах.
—
При использовании этого материала активная ссылка на http://www.topobzor.com обязательна.
Похожее
делаем валидный код на сайте


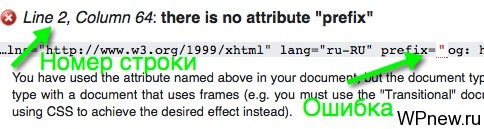
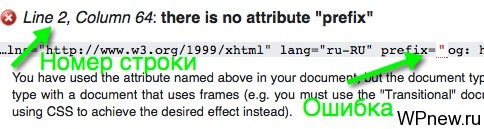
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:


На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы “разговаривают” с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми “закрытыми тегами” и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит “рвать себе *опу”, если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
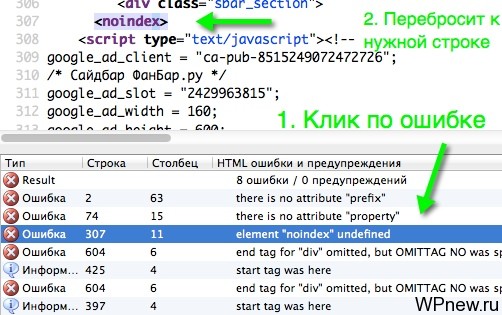
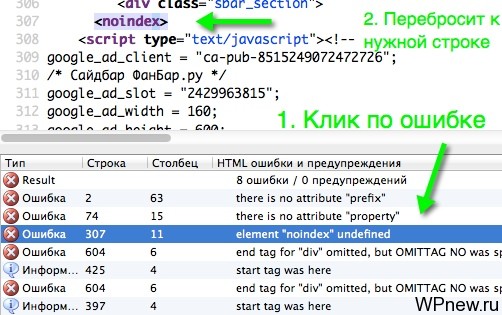
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:


В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).


Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.


Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element “noindex” undefined.
- End tag for element “div” which is not open
- Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag.
- End tag for “div” omitted, but OMITTAG NO was specified.
- There is no attribute “border”.
- Character “<” is the first character of a delimiter but occurred as data.
- Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=”shortcut icon” href=”http://arbero.ru/favicon.ico” ; type=”image/x-icon” Просто убираем “точку с запятой”.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3. An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=”comments” >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=”subheading” element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.
9. End tag for “div” omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute “border”
alt=”” width=”1″ height=”1″ border=“0″/>
Просто удаляем фразу border=”0″.
11. Character “<” is the first character of a delimiter but occurred as data
Не используйте тег “<” перед обычными словами, используйте лучше разные кавычки.
12. Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке – пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:

 P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
Валидация и тестирование сайтов: 20 онлайн-инструментов
Проверка сайта на ошибки — это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой браузер или операционная система. Тестирование веб-сайта перед запуском — это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволяют протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить использование дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта ошибки на онлайн.
Позволяет проверить код CSS и (X) HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X) HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами на веб-страницах, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X) HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью ввода кода.
Инструмент позволяет использовать тесты для определения того, насколько они адаптированы под мобильные устройства. Тесты использования в спецификации MobileOK Basic Tests 1.0. Веб-страница адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Доктор Ватсон — бесплатный сервис, который позволяет проверить сайт на ошибки онлайн.Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Оптимизация ссылок, скорость загрузки, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проверки проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка введенных ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на коде ошибки файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision ™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеетять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE — бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный страницы и использует специальные иконки и индикаторы, которые позволяют определить вариант проблемных мест.
HERA — инструмент для проверки доступности веб-страниц и их соответствие Рекомендации по обеспечению доступности веб-контента. HERA Эффективный набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с тем или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок.Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер каждого типа элементов и компонентов веб-страницы. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Данная публикация представляет собой перевод статьи «Валидация и тестирование веб-сайтов: 20 онлайн-инструментов», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C
.Валидатор — это онлайн-парсер, который сканирует веб-код страницы и проверяет на синтаксические, стилистические и другие ошибки, а также анализирует соответствие современным веб-стандартам (например, W3C). Часто, именно ошибки в коде приводят к различным проблемам сайтов, связанными с поисковой оптимизацией (ПС не могут просканировать и проиндексировать сайт), отображением в браузерах на разных устройствах. В данной статье я подобрал для вас наиболее удобные и эффективные валидаторы, которые обладают сам пользуюсь и которые детально укажут на ошибки.
Валидатор HTML W3C
W3C — это Консорциум Всемирной Веб-паутины, определяет стандарты для всех веб-сайтов и веб-приложений. С помощью бесплатного-сервиса W3C можно проверить онлайн HTML-код на ошибки.
Инструмент поможет:
- проверить синтаксис
- проверить на соответствие W3C стандартам
- найти пробелы в тегах
- найти не закрытые, отсутствующие, обязательные теги


Сайт: https: // валидатор.w3.org/nu/
W3C CSS Валидатор
Бесплатный сервис проверки CSS-кода от W3C. Может проверить по URL, загруженный файл или набранный код. Поддерживает все версии CSS.


Сайт: https://jigsaw.w3.org/css-validator/
FIND-XSS.NET
Онлайн-сервис с базовым набором инструментов для проверки веб-страниц. Имеет достаточно простой и понятный в использовании. Прекрасно подойдет для всех, кому в W3C валидаторах сложно разобраться.


Сайт: https://find-xss.net/findtags/
Валидатор доктора Ватсона
Неплохой, простенький инструмент, помимо проверки синтаксиса HTML, дает еще такую информацию как: код ответа страницы, проверка количества слов в тексте, анализ ссылок, проверка совместимости с поисковыми системами и так далее.


Сайт: http://watson.addy.com
Средство проверки схемы XML
Сервис проверяет XML-документы, а также XHTML.


Сайт: http://schneegans.de/sv/
.как найти ошибки в HTML и CSS
Как проверить CSS и HTML-код на валидность и зачем это нужно.
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно для всех пользователей на любых устройствах и браузерах.Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если они корректно распознают все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным .
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникать из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетителей видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что она напрямую не влияет на позицию сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно влияет на позицию или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
.«Мы выбрали правильное использование HTML.Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалили его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных компонентов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новые устройства ».
Итак, критические ошибки в HTML мешают
- сканирование сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникнуть из-за установки тем, сторонних плагинов и других элементов, и быть незаметными.Не все программы ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди покупных.
Как проверить код на валидность
Не нужно вычитывать код и считать — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги.По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Определение типа документа)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Вы сможете откатить все назад, но что-то пойдет не так и он перестанет, как должен, вы сможете откатить все назад.
HTML и CSS-валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выбирающий тот, в котором вам удобнее работать. Мы рекомендуем использовать сервисы разработчиков стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие стандартам HTML: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибок и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены тип предупреждений и строчки с кодом.
Фрагмент примера проверкиВалидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык.Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждение собраны ниже отдельно.
Проверка CSSПроверить HTML можно с помощью браузерных плагинов, к примеру, Web-разработчику или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта.Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиск недочетов в HTML — если код работает, а отображается корректно, лучше оптимизировать ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
.Валидация сайта

Сегодняшнюю статью я хочу посвятить валидации сайта (то есть HTML). Сперва определим что означает этот термин! Валидация сайта — это проверка синтаксических ошибок, проверка вложенности тэгов и другие. Как правило, валидаторы (сервисы для проверки сайтов на наличие ошибок в структуре документа) проверяют HTML-код на соответствие определенному стандарту, который указан в самом начале любой HTML-страницы первой строчки.Если вы не знали для чего она, теперь будете знать! 🙂 Но для чего, собственно, нужна эта самая валидация и на что она влияет?
Что такое валидация сайта?
Как я уже говорил выше, валидация — это соответствие определенным правилам и стандартам HTML. На смену XHTML пришла технология HTML5, которая значительно облегчила жизнь разработчикам. Дело в том, что в версии XHTML синтаксис был очень строгим. Если в HTML5 вы можете писать тэг переноса
как без наклонной черты, так в таком виде
, то в XHTML будет верным только последний вариант.HTML5 не так строг, да и к тому же появилось множество полезных тегов, но не об этом сейчас 🙂.
На что влияет валидация сайта?
А сейчас ответим на второй вопрос.
Валидация сайта позволяет следить за правильным отображением сайта в разных браузерах. Например, если не закрыть тэг или где-то сделать опечатку в коде, в дальнейшем одна и та же страница может быть в разных браузерах по-разному. Также стили для сайта (CSS) могут быть не так как вы этого ожидали.Поэтому необходимо внимательно следить за этим.
Также я не мог не сказать, что валидация влияет на поисковые системы: поисковые системы отдают предпочтение сайтам с валидным HTML-кодом . Имейте это в виду!
Ну что, я вас убедил в том, что валидация сайта действительно необходима? Тогда с теорией закончили и переходим к практике!
Как узнать, почему позиции сайта не растут?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
Способы проверки валидации
О каждом из способов я написал подробные инструкции в виде текста, а также, если кому-то лень читать и вникать, снял видео 😉.
1 способ. Сервис validator.w3.org
Суть первого способа использования сервиса для проверки валидности сайта. Как валидность сайта с помощью сервиса validator.w3.org :
1. Переходим по адресу: validator.w3.org. Перед нами откроется страница, на которой есть 3 вкладки. На первой вкладке «Проверить по URI» вы можете проверить валидность сайта размещенного в интернет, на второй «Подтвердить по загрузке файла» — загрузить файл с компьютера, и на третьей «Проверить с помощью прямого ввода» — вставить содержимое файла в форму для ввода.Я буду рассказывать о первом варианте, когда сайт размещен в Интернете (думаю и с другими способами у вас проблем не возникнет). Поэтому выбираем первую вкладку как на изображении ниже:

2. Далее нажимаем на кнопку «Дополнительные параметры» и здесь необходимо выставить следующие значения:

- Кодировка символов — кодировку вашего сайта. НО! Если она уже есть между тегами (у себя на сайте в браузере нажимаете на сочетание клавиш CTRL + U , ищите в начале документа примерно такую строку
), то здесь оставляем выбранным (определять автоматически) .1
- Вид документа — тип текущего документа. Он указывается первой строкой в HTML (находится на своем сайте, в браузере нажимаете сочетание клавиш CTRL + U , и смотрите первую когда строчку) ). Если же в первой строчке присутствует что-то похожее, тогда и здесь оставляйте значение (определять автоматически) .
Если у вас что-то из того, что я описал выше, тогда вам самостоятельно необходимо выставить эти значения.Я здесь ничего не менял и оставил всё как есть.
3. Затем в поле «Адрес» введите адрес вашего сайта как сделал я:

После чего нажимаем на кнопку «Check», которая начинается по середине серого блока:

4. Далее идет валидация вашего сайта и через некоторое время появится результат валидации. Будет похожая страница с сообщением «Этот документ успешно проверен как HTML5!» (что значит что ваш сайт успешно прошел проверку на валидность определенному типу документа, то есть в моем случае HTML5):

Если у вас надпись на красном фоне — это значит что у вас присутствуют ошибки в вашем HTML-документе.Их необходимо исправить. Для этого просто выделяете название ошибки (в видео я всё это показываю как делать) и вставляете ее, например, в Google. Далее просто читаете как с этой ошибкой боролись другие веб-мастера и исправляете ее следуя этим советам. Также у вас есть другой выход — поручить это дело знающему человеку, который разбирается в коде, и пусть он сделает это за вас.
Для тех, кто не понял или поленился почитать — смотрите видео ниже 🙂
Как узнать технические ошибки сайта?
Закажите полный разбор сайта по SEO + консультацию
Сделайте аудит своего сайта самостоятельно с помощью сервиса
2 способ.Плагины для браузеров
1. Плагин для Mozilla Firefox — Перейти
Переходите по ссылке выше, выбирайте версию Firefox и нажимаете на кнопку «Загрузить». Затем выберите необходимую операционную систему и установите как обычное дополнение. (те, кто не понял, смотрите видео 🙂)
2. Плагин для Google Chrome — Перейти
Здесь вам необходимо нажать на кнопку «Бесплатно» и во всплывающем окошке нажать «Добавить».
3.Плагин для Opera — Перейти
Здесь также происходит обычная установка дополнения.
4. Плагин для Safari — Перейти
Установка:
- Распакуйте архив с плагином.
- Скопируйте файл «Safari Validator.webplugin» в папку, где установлен браузер, затем / Library / Internet Plug-Ins (создайте папкуйте, если она отсутствует)
- Сделайте двойной клик на файле Safari Validator.safariextz.
- Перезапустить браузер Safari.
Как установить плагин в Firefox и как пользоваться им я рассказываю во втором видео:
Вывод
Вот и вся статья. Надеюсь видеоматериалы, а также текстовая информация, которую я здесь представил, поможет вам улучшить ваш сайт и сделать его более «привлекательным» для поисковых систем, ведь мы все так к этому стремимся. Если обсудите и сложности на каком-либо этапе — пишите в комментариях, будем вместе разбираться! Тот, кто дочитал до конца, статью и проделал всё, о чем я писал — уже улучшил свой сайт и результат не заставит себя ждать.🙂
Успехов!
С Уважением, Юрий Немец
.