Об оптимизации изображений для мобильных устройств
Давайте выясним, как размещать на сайте большое количество изображений, при этом не замедляя скорость его загрузки. Для этого потребуется оптимизация изображений и инструмент ImageKit.
- Необходимость оптимизации изображений для мобильных устройств
- Правильный выбор размера изображений
- Использование более быстрых форматов изображений
- Сжатие изображений
- Сохранение и получение изображения с внешнего сервера
- Добавление CDN
- Заключение
По данным HTTP Archive:
- Средний размер десктопной веб-страницы в 2019 г. составляет 1939,5 КБ.
- Средний размер мобильной – 1745,0 КБ.
График HTTP Archive, демонстрирующий средний размер десктопных и мобильных страниц.
Посмотрим, что HTTP Archive может сказать о размере изображений.
График HTTP Archive, демонстрирующий размер изображений на десктопных и мобильных сайтах.
На сегодняшний день:
- Средний размер изображений на десктопных сайтах составляет 980,3 КБ от общего размера веб-страницы в 1939,5 КБ.
- Средний размер изображений на мобильных сайтах составляет 891,7 КБ от общего размера веб-страницы 1745,0 КБ.
Мы выяснили, что изображения увеличивают вес сайтов и потребляют много трафика. Поэтому нужно применять правильную стратегию их оптимизации.
Предположим, что на Unsplash вы ищете несколько изображений для сайта.
Пример фото, которое вы можете найти на Unsplash.
В отличие от платных хранилищ фотографий, которые позволяют выбрать размер или формат загружаемого файла, здесь этого функционала нет.
После скачивания изображения, вы поймете, что нужно изменить его размер.
Оригинальные размеры изображения от Unsplash: 5591×3145 пикселей.
Не нужно использовать на сайте изображения объемом более 1 МБ и размером более 1200 и 2000 пикселей. Кроме этого мобильно оптимизированные сайты отображают изображения различных размеров в зависимости от устройства или браузера, на котором они просматриваются.
Вот чего вы не должны делать:
- Изменять размеры изображений по одному. Это отнимает много времени и будет неэффективно.
- Полагаться на то, что браузер сможет подстроить размер изображения самостоятельно.
Вместо этого лучше интегрировать сервер изображений (на своем веб-хостинге) с ImageKit. Также можно использовать медиа-библиотеку ImageKit для хранения ваших файлов.
Вот как просто загрузить новый файл в медиа-библиотеку ImageKit.
После интеграции ImageKit начнет контролировать размеры используемых изображений.
ImageKit позволяет контролировать размер изображений.
Вот как это происходит:
- Параметр Image Origin сообщает ImageKit, откуда нужно взять изображение для оптимизации.
 В данном случае это медиа-библиотека ImageKit.
В данном случае это медиа-библиотека ImageKit. - Параметр Old Image URL указывает, где располагаются исходные изображения.
- Блок New Image URLs объясняет, как можно использовать оптимизированные изображения.
Формула достаточно проста: вы берете оригинальный URL-адрес изображения и меняете его на URL, предоставленный ImageKit.
Для изменения размеров изображений можно использовать параметры преобразования. Например, это фотография, взятая с Unsplash, размещена на моем сервере.
Как отображается полноразмерное изображение, взятое с Unsplash.
Затем я поменяю URL на адрес, предоставленный ImageKit. После чего добавлю параметры изменения размера изображения и добавлю оставшуюся часть URL-адреса.
Вот что происходит, когда я использую ImageKit для автоматического изменения размера изображения до 1000×560 пикселей.
ImageKit позволяет определять, как нужно изменить размер изображений.
Чтобы создать измененное изображение, я преобразовал URL-адрес ImageKit в следующий:
https://imagekit..jpg) io/vq1l4ywcv/tr:w-1000,h-560/…
io/vq1l4ywcv/tr:w-1000,h-560/…
Именно параметры width (w-) и height (h-) уменьшили размеры файла. Теперь изображение не настолько четкое, как исходное. Но это потому, что его сжали на 80%.
Результат изменения размера изображений с помощью ImageKit.
Ранее это был файл объемом 3,6 МБ и размером 5591×3145 пикселей. Теперь он весит 128 КБ, а размер изображения стал 1000×560 пикселей.
ImageKit позволяет изменять размеры изображений с помощью преобразования на основе URL. Это работает следующим образом:
- Вы сохраняете одно мастер-изображение в медиа-библиотеке ImageKit.
- ImageKit использует несколько методов, чтобы уменьшить размер изображения.
- Затем можно использовать параметры сжатия или обрезки ImageKit для изменения каждого конкретного изображения в зависимости от пользовательского устройства.
Формат PNG используются для логотипов, изображений с текстом и т.д. Но он не подходит для сохранения фотографий из-за слишком больших объемов.
Формат GIF является анимированным аналогом формата PNG и также использует сжатие без потерь.
Формат JPG лучше всего подходит для сохранения красочных изображений и фотографий. Он меньше по размеру и хорошо сжимается с потерями. Можно сжать JPG настолько, чтобы получить приемлемый размер.
Формат WebP обеспечивает на 25-34% меньший размер файла, чем JPG. Более того, вы сможете использовать сжатие с потерями и без потерь для WebP, чтобы уменьшить их размер.
Эта настройка назначает сервис ImageKit ответственным за предоставление лучшего формата файла.
Когда этот параметр указан, ImageKit автоматически определяет наилучший формат для предоставления изображений сайта на конкретном пользовательском устройстве.
Теперь поговорим о сжатии изображений. Они бывают двух типов:
Без потерь:
Используется в форматах PNG и GIF. Чтобы сжать файл, из него удаляются метаданные. Благодаря чему целостность изображения остается неизменной, но и сжатие файлов не так существенно.
С потерями:
Применяется в форматах JPG и WebP. Чтобы сжать файл, некоторые части изображения «теряются». В большинстве случаев это едва заметно.
По умолчанию ImageKit устанавливает показатель оптимизации на 80%, что позволяет уменьшить размер файла на 20-25%.
ImageKit позволяет выбрать уровень сжатия с потерями, который нужно применить к файлам JPG.
Также не забудьте активировать дополнительные параметры сжатия.
ImageKit предоставляет дополнительные настройки оптимизации изображений JPG и PNG.
Параметр Save a Copy сохраняет исходные изображения на сервере ImageKit. Второй параметр (Preserve Image Metadata) позволяет применять сжатие без потерь, когда это возможно.
Последняя настройка PNG Image Compression Mode позволяет установить уровень оптимизации без потерь для PNG: максимальный, минимальный или нулевой.
Сравнение оригинального и сжатого JPG-изображения.
Существует два способа получения изображений от ImageKit. Первый – это загрузка изображений в хранилище сервиса.
ImageKit позволяет хранить используемые изображения в своей медиа-библиотеке.
Второй способ – интеграция с вашим сайтом или внешним хранилищем. В этом случае вы получаете конечные URL.
ImageKit интегрируется с системами управления контентом и сторонними хранилищами.
CDN – еще один важный инструмент оптимизации больших хранилищ изображений. Считайте его вторым сервером, который кэширует ваш сайт и обслуживает запросы через центры обработки данных, расположенные значительно ближе к посетителям сайта. В результате отправка данных вашего сайта и тысяч его изображений из Нью-Йорка в Бангладеш происходит невероятно быстро.
ImageKit упрощает большую часть работы, которую вам пришлось бы делать, независимо от того, обрабатываете ли вы изображения вручную или с помощью специального плагина. Также ImageKit гарантирует, что все изображения сайта будут оптимизированы в полной мере.
Сергей Бензенкоавтор-переводчик статьи «A Guide To Optimizing Images For Mobile»
Оптимизация изображений — Поддержка
Оптимизация подразумевает процесс быстрой загрузки файлов за счет сокращения их размера при сохранении качества изображения.
Изображения, которые не оптимизированы перед загрузкой для использования на сайте, могут влиять на скорость загрузки страницы и тем самым отпугивать посетителей. Это серьезная проблема на пути к построению своего бренда и повышению посещаемости сайта. Размер файла и качество изображения существенно влияют на скорость загрузки страницы.
Содержание
Пример неоптимизированного изображения
В качестве примера рассмотрим это небольшое изображение с печатным качеством. Оно загружено с сайта Unsplash.com и имеет разрешение 2048 × 1286 пикселей и 240 точек на дюйм. Размер файла довольно большой: 1,1 МБ.
Давайте возьмем аналогичное изображение и уменьшим его разрешение перед загрузкой в библиотеку файлов. Мы получим аналогичный результат, однако размер файла сократится.
Уменьшение размера изображений при помощи бесплатного ПО
Чтобы быстро уменьшить размер изображения, можно воспользоваться бесплатными инструментами сторонних разработчиков, например следующим.
Если вам нужен дополнительный контроль оптимизации изображений, далее в статье приводится более подробный обзор. Для уменьшения размера изображения мы воспользуемся двумя вариантами бесплатного ПО. Загрузить его можно здесь:
- GIMP
- ImageOptim
Уменьшение размера изображения при помощи GIMP
Чтобы уменьшить размер изображения, выполните следующие действия.
- Откройте изображение в программе GIMP.
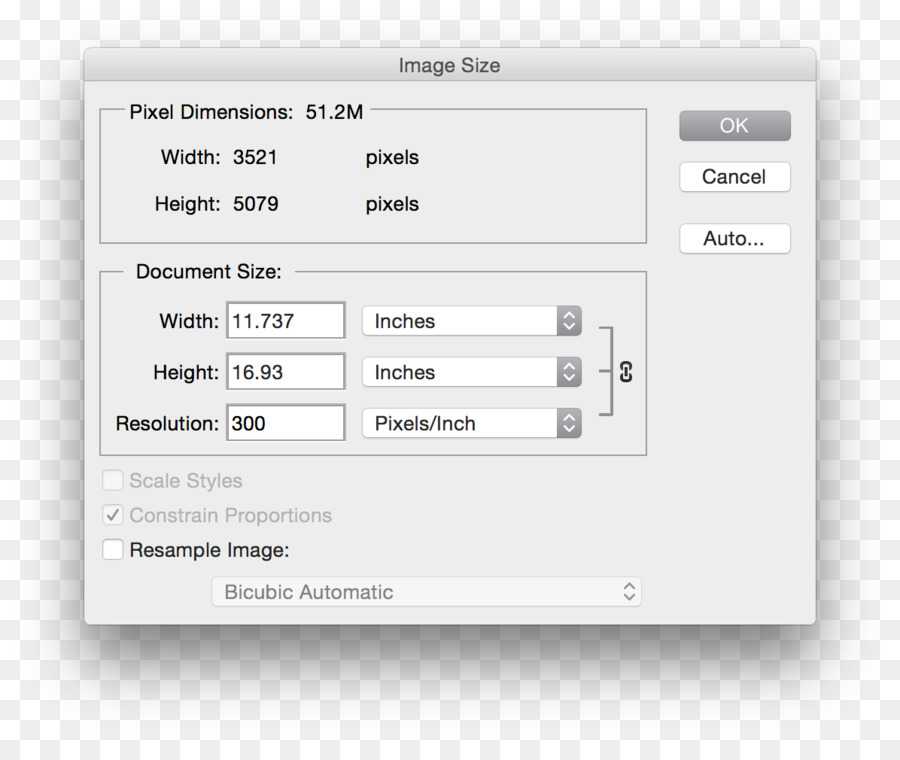
- Щелкните на панели инструментов вкладку Изображение, затем выберите Размер изображения.
- В поле размеров изображения задайте ширину 1920 пикселей (либо другое значение ширины).
- Нажмите «Изменить».
- Щелкните на панели инструментов вкладку «Файл». Затем выберите «Экспортировать как».
- Присвойте файлу имя с расширением .jpg.
- Выберите «Экспортировать».
- В открывшемся диалоговом окне задайте для параметра «Качество» значение 60.
- Щелкните Дополнительные параметры.

- Задайте для значения «Субвыборка» значение 4:2:0 (четверть разрешения цветности).
- Нажмите «Экспорт».
Эти настойки отлично подходят для начала работы. Их можно корректировать в соответствии со своими потребностями.
Далее представлено сравнение результатов:
Размер файла изображения слева составляет 1072 КБ. Размер файла изображения справа составляет всего 384 КБ, при этом качество заметно не пострадало!Уменьшение размера изображения при помощи ImageOptim
Размер файла можно уменьшить еще больше при помощи ImageOptim (веб-служба либо приложение для Mac)
Откройте ImageOptim и выберите значение качества 60 % для каждого типа файла:
После добавления этих параметров щелкните правой кнопкой мыши изображение, которое требуется оптимизировать, и выберите Открыть с помощью ImageOptim.
ImageOptim автоматически уменьшит изображение в соответствии с выбранными параметрами.
Это изменение нельзя отменить. Заранее создайте резервную копию изображения.
При работе на ПК загрузите изображение на веб-сайт ImageOptim, чтобы получить оптимизированный файл для скачивания.
За использование версии веб-сайта взимается ежемесячная оплата. Бесплатная пробная версия не предоставляется.
Оптимизация изображений на мобильных устройствах
При публикации материалов на веб-сайте посредством приложения WordPress в нем есть параметр для оптимизации изображений.
В приложении WordPress для iPhone можно задать Максимальный размер изображения для загрузки, чтобы в процессе загрузки исходный размер файла изменялся автоматически. Этот параметр можно найти в разделе Мой сайт, щелкнув значок профиля в правом верхнем углу и выбрав Настройки приложения.
В приложении WordPress для Android щелкните значок профиля в правом верхнем углу и выберите Настройки приложения. Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.
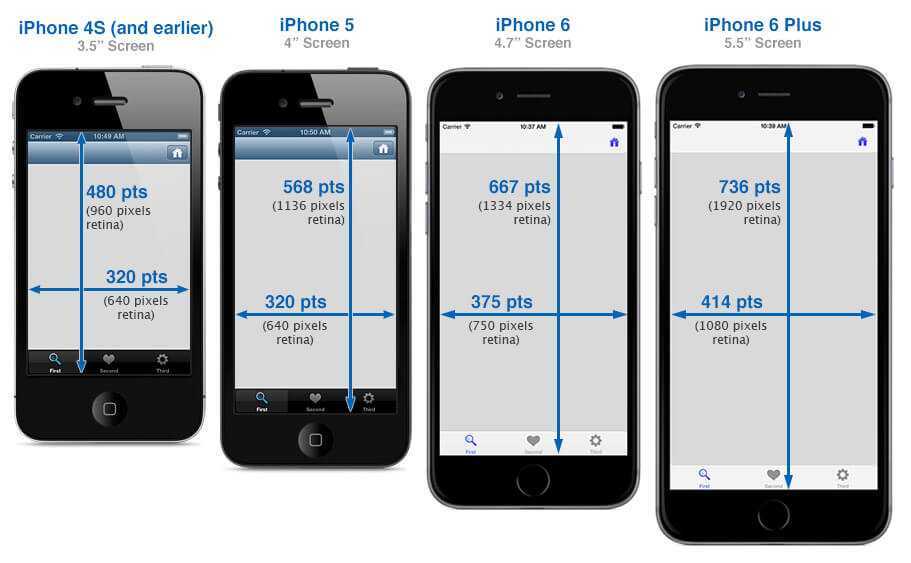
Дисплеи Retina
Плотность пикселей в дисплеях Retina намного выше, чем в обычных дисплеях, в результате чего изображения со стандартной плотностью пикселей могут отображаться нечетко. Во избежание этой проблемы в случае выявления дисплея Retina мы увеличиваем размер изображения вдвое, чтобы оно отображалось максимально четко. Это происходит, только если размер изображения в вашей библиотеке файлов превышает его размер на сайте.
Даже если размер файла превышает максимальный размер отображения вдвое, он будет меньше размера в полном разрешении, которое используется камерой, поэтому вы можете оптимизировать свои изображения и при этом они будут качественно отображаться на дисплеях Retina.
ПО для редактирования изображений
Другие программные инструменты для редактирования изображений могут содержать простые и быстрые варианты изменения размера и сжатия комплектов фотографий. Например, Photoshop и Paint Shop Pro также могут подойти, однако существует еще несколько вариантов бесплатных программ, например:
Например, Photoshop и Paint Shop Pro также могут подойти, однако существует еще несколько вариантов бесплатных программ, например:
- ImageOptim
- Irfanview
- GIMP
- Photofiltre
- FastStone
Кроме того, можно воспользоваться веб-службами:
- Photopea
- Pixlr
- Squoosh
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
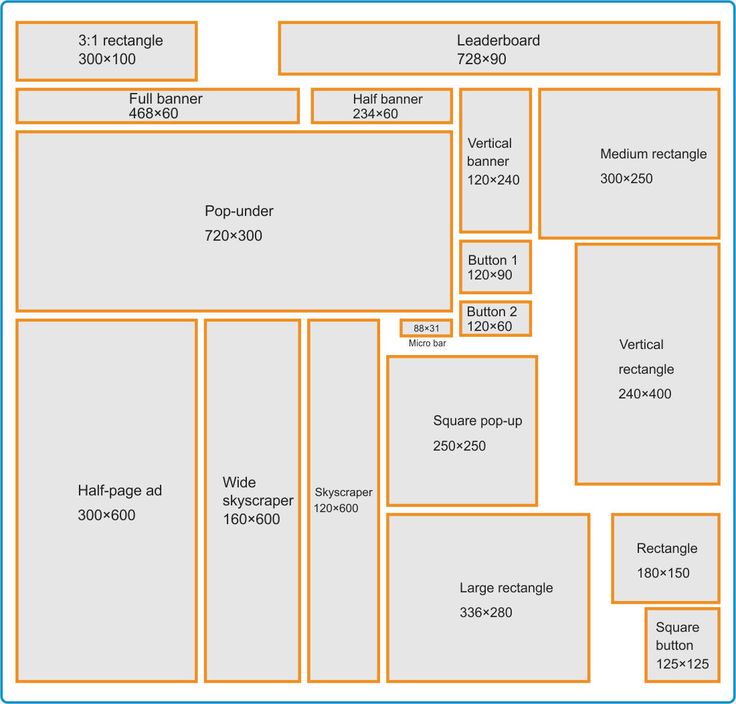
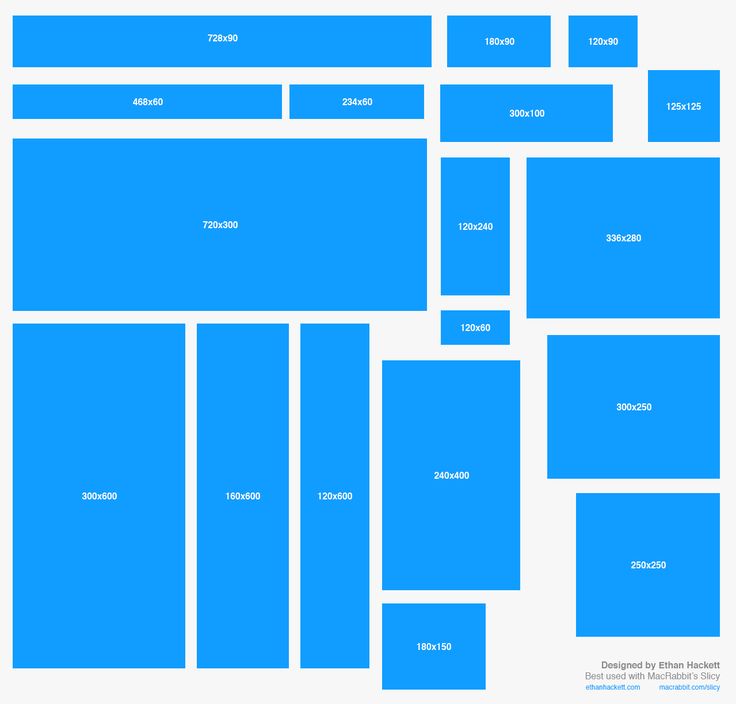
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Покупая по ссылкам на этой странице, вы даете нам возможность заработать комиссия. Ваша поддержка очень ценится!Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, которые лучше всего подходят для рабочего стола с разрешением 1920 x 1080 px (самый популярный по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Главный образ | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения. Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Рекомендации по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Если значение числа пикселей на дюйм (PPI) равно 72, вы можете загрузить фоновое изображение размером до 2400 x 1600 пикселей или с соотношением сторон 16:9. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
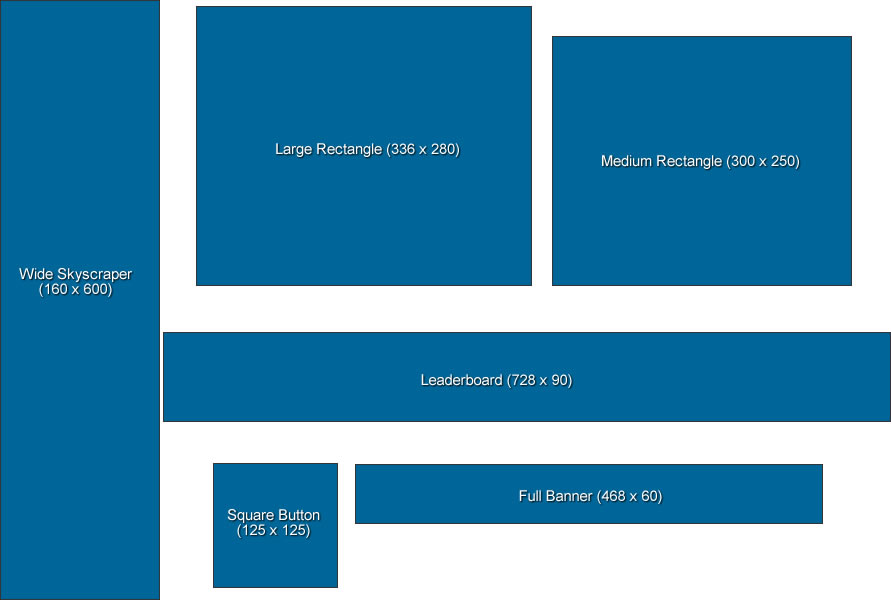
Размер баннера веб-сайта- Высота — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
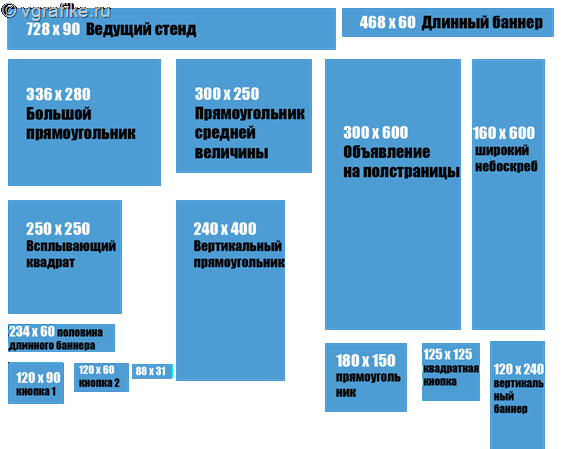
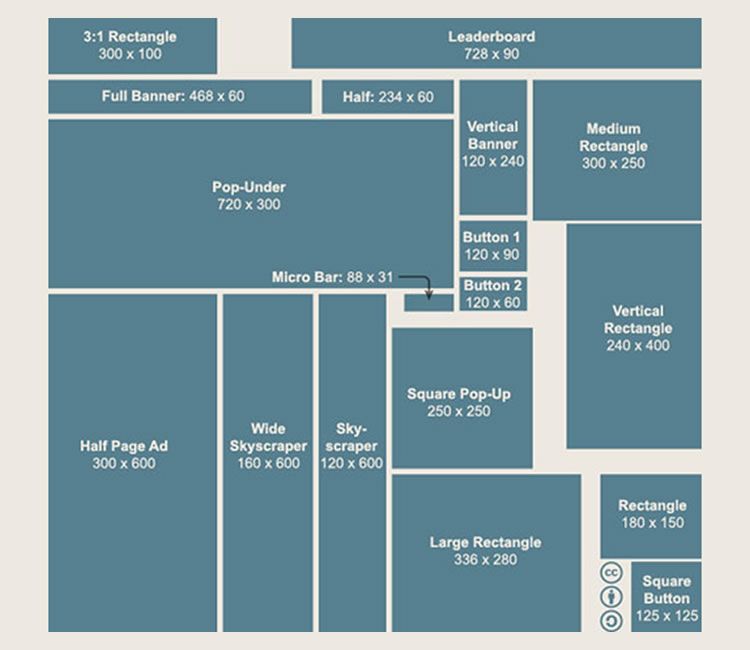
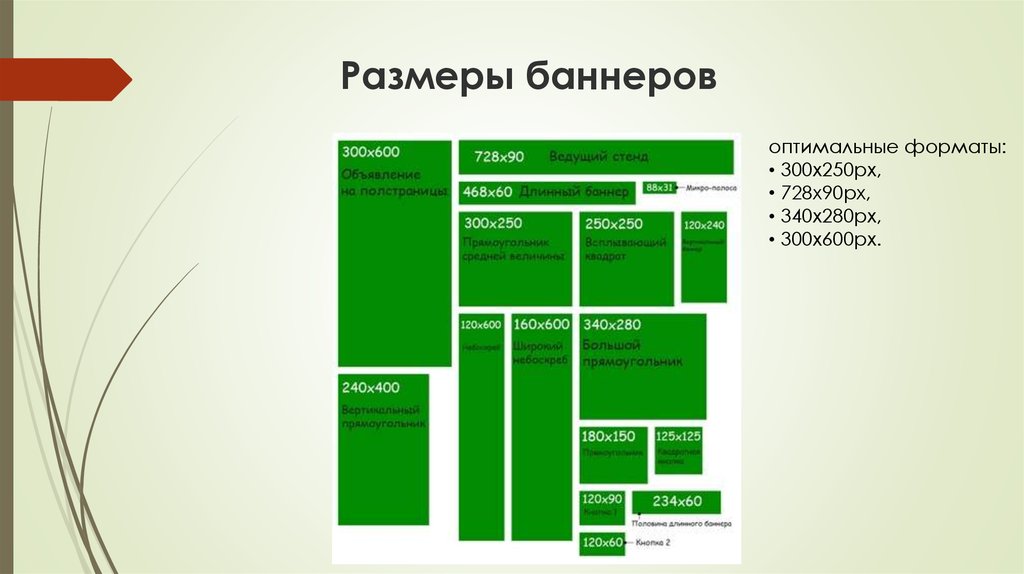
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображения
При рассмотрении SEO недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователей. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в Интернете. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла, не сжаты и не оптимизированы для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Какого размера должны быть мои изображения для Интернета?
Если вы уменьшите размер изображений до максимального размера, в котором вы планируете их отображать (или чуть больше), прежде чем загружать их на свой веб-сайт, вы можете получить лучшее качество изображения, чем если бы вы полагались исключительно на изменение размера изображения. функциональность вашей системы управления контентом (и определенно лучшее качество изображения, чем если бы ваша система управления контентом вообще не обрабатывала изменение размера изображения).
Jpeg — это лучший формат файлов для большинства изображений веб-сайтов, и вы можете сохранять их в среднем качестве (а не в высоком разрешении) без заметной разницы на веб-странице (если только вы не предложили опцию увеличения) . Не используйте файлы png, если вам не нужны частично прозрачные изображения.
Кроме того, если вы потратите время на уменьшение изображений перед их загрузкой, процесс загрузки будет проходить быстрее, особенно если у вас много изображений. Высота 1100-1500 пикселей примерно соответствует размеру любых изображений, и вам часто будет достаточно изображений высотой ≤800 пикселей для вашего веб-контента. Исключением является случай, когда вы хотите предоставить пользователям возможность увеличивать масштаб для просмотра деталей ваших изображений. В этом случае хорошо настроить специальный случай для изображений с высоким разрешением (чтобы ваши страницы не загружались медленно для каждого пользователя). Мы можем сделать это для вас.
Photoshop — лучший редактор изображений для качественного изменения размера (и вам может быть интересно прочитать статью «Как изменить размер изображений для вашего веб-сайта в Photoshop», где подробно описаны шаги, предпринимаемые в процессе). В качестве альтернативы вам может подойти редактор изображений на вашем компьютере или вы можете попробовать бесплатное программное обеспечение Canva (которое делает гораздо больше, чем изменение размера и пользуется популярностью среди пользователей Instagram).
В качестве альтернативы вам может подойти редактор изображений на вашем компьютере или вы можете попробовать бесплатное программное обеспечение Canva (которое делает гораздо больше, чем изменение размера и пользуется популярностью среди пользователей Instagram).
Самое главное — использовать только изображения нужного вам размера или немного больше. Никогда не загружайте изображение меньшего размера, чем то, в котором вы хотите его отобразить.
Вы можете получить информацию о размере изображения, щелкнув его правой кнопкой мыши для получения информации об изображении («Получить информацию» > «Размеры») или просмотрев данные изображения из папки на вашем компьютере (выберите изображение в папке без открывая его, и миниатюры и данные изображения должны отображаться в соседнем окне).
Какой размер вам нужен для отображения на вашем сайте?
Чтобы решить, в каком размере должны отображаться ваши изображения, вам нужно подумать о:
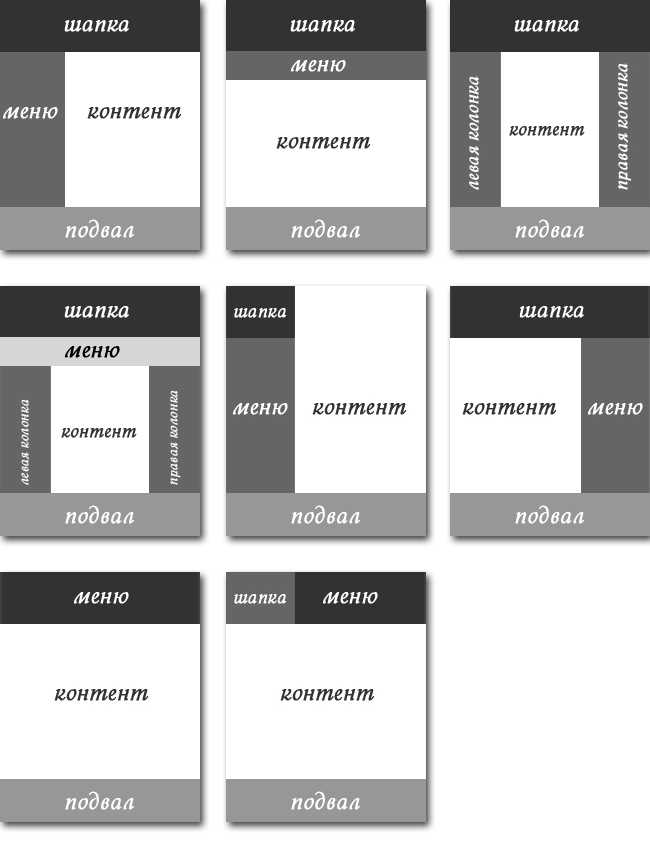
- максимальные размеры контейнеров контента в макете вашего сайта
- размеры экранов устройств, на которых они будут просматриваться
- как вы собираетесь использовать изображения (обложки, баннеры, слайд-шоу, миниатюры, общий интерес и т.

