Оптимизация изображения в WordPress — WordPressify
Медленный веб-сайт является заботой каждого. Мало того, что он гонит посетителей прочь, но это также влияет на ваш SEO. Так пытается держать его “в форме”, безусловно, один из основных пунктов, чтобы галочку, когда вы ведете бизнес или даже личный сайт.
Есть много способов, чтобы ускорить ваш сайт WordPress, каждый из которых дополняет другой. Универсального метода не существует. Улучшение скорости вашего сайта на самом деле сумма более из этих методов вместе взятых. Одним из них является оптимизация имиджа, которую мы будем решать широко в этой должности.
Так что читайте дальше, чтобы узнать, как вручную и автоматически оптимизировать все изображения на вашем сайте WordPress. Это пошаговое руководство по оптимизации изображений, которое сделает ваш сайт легким и быстрым.
Важность оптимизации изображения
По словам Snipcart, три основные причины, почему изображения влияют на ваш сайт WordPress являются:
- Они слишком велики.

- Их слишком много,что требует как можно больше запросов HTTP. Использование CDN поможет.
- Они способствуют синхронной загрузке элементоввместе с HTML, CSS и JavaScript. Это заканчивается увеличением времени рендеринга. Отображение изображений постепенно (через ленивую загрузку) остановит ваши изображения от загрузки в то же время с другими элементами, что сделает загрузку страницы быстрее.
Так что да, оптимизация изображения является важной практикой, чтобы сделать ваш сайт легче. Но сначала, вы должны обнаружить, что делает ваш сайт нагрузки медленно. Это где скорость испытаний вмешиваться.
Как проверить скорость сайта WordPress
Есть много инструментов, которые проверяют скорость вашего сайта. Самый простой метод – Pingdom.
Pingdom является популярным инструментом, используемым как случайными пользователями, так и разработчиками. Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес сайта WordPress, выбрать место, которое ближе всего к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если у вас есть CDN установлен на вашем сайте, расположение имеет большое значение. Но об этом позже.
Все, что вам нужно сделать, это открыть Pingdom и вставить URL-адрес сайта WordPress, выбрать место, которое ближе всего к местоположению центра обработки данных вашего хостинга (на основе серверов вашего хостинга), и начать тест. Если у вас есть CDN установлен на вашем сайте, расположение имеет большое значение. Но об этом позже.
Что приятно об этом инструменте является то, что, независимо от того, как простой его интерфейс, он отображает расширенную информацию о том, как веб-сайт выполняет, который является чистой музыкой для разработчиков уши.
Из этих статистических данных, вы узнаете, является ли ваш сайт делает хорошо или она должна быть улучшена (или оба). Это хорошо, потому что это дает вам много данных и советов по страницам, запросы, и другие виды вопросов и анализа производительности.
(Большой предварительный просмотр)(Большой предварительный просмотр)(Большой предварительный просмотр)На той же странице, GTmetrix является еще одним крутым инструментом, который похож на Pingdom и который будет анализировать скорость и производительность вашего сайта в глубину.
Примечание: GTmetrix обычно отображает довольно медленнее WordPress сайт, чем Pingdom; это, как инструмент вычисляет метрики. Нет никаких расхождений, это просто, что GTmetrix измеряет полностью загруженное время, в отличие от Pingdom, который только рассчитывает время нагрузки.
Время загрузки вычисляет скорость после того, как страница была полностью обработана, и все файлы на этой странице закончили загрузку. Поэтому время загрузки всегда будет быстрее, чем полностью загруженное время.
Полностью загруженное время происходит после процесса загрузки, когда страница начинает передавать данные снова, что означает, что GTmetrix включает время загрузки, когда она вычисляет скорость страницы. Он в основном измеряет весь цикл ответов и переводов он получает от страницы в вопросе. Отсюда и более медленные времена.
Google PageSpeed Исследования является еще одним популярным инструментом для тестирования скорости вашего сайта. В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google хорош оценить скорость мобильной версии вашего сайта, тоже.
В отличие от первых двух инструментов, которые отображают производительность вашего сайта только на настольных компьютерах, официальный инструмент тестирования Google хорош оценить скорость мобильной версии вашего сайта, тоже.
Кроме того, Google также даст вам свои лучшие рекомендации о том, что должно быть улучшено на вашем сайте для получения быстрее время загрузки.
Как правило, с любым из этих трех инструментов, вы можете обнаружить, насколько сильно ваши изображения влияют на скорость вашего сайта.
Как ускорить ваш сайт WordPress
Конечно, поскольку эта статья об оптимизации изображения, вы догадались, что это один из методов. Но прежде чем попасть в глубины оптимизации изображения как таковой, давайте кратко поговорим о других способах, которые помогут вам, если у вас есть множество изображений, загруженных
Кэширование
Кэширование — это действие временного хранения данных в кэше, так что, если пользователь часто получает доступ к вашему сайту, данные будут автоматически доставлены без прохождения процесса первоначальной загрузки снова (что происходит, когда файлы сайта запрашиваются для в первый раз). Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же порта viewport и используется для увеличения скорости обслуживания этих данных.
Кэш — это своего рода память, которая собирает данные, которые запрашиваются много раз из одного и того же порта viewport и используется для увеличения скорости обслуживания этих данных.
Кэшинг на самом деле очень просто. Независимо от того, если вы делаете это вручную или путем установки плагина, он может быть реализован на вашем сайте довольно быстро. Некоторые из лучших плагинов WP Super Cache и W3 Total Cache и WP Super Cache – они оба свободны и лучше всего оцениваются по WordPress.org официальный репозиторий.
Сети доставки контента
CDN запрашивает содержимое вашего сайта от ближайшего расположения сервера до точки доступа читателей. Это означает, что он хранит копию вашего сайта во многих центрах обработки данных, расположенных в разных местах по всему миру. Как только посетитель получает доступ к вашему сайту через его домашнее местоположение, ближайший сервер запрашивает ваш контент, что приводит к более быстрому времени загрузки. Cloudflare и MaxCDN (теперь StackPath) являются наиболее популярными решениями для WordPress.
Сжатие ГЗИП
С помощью этого метода, вы можете сжать файлы вашего сайта, сделав их меньше. Это позволит сократить пропускную способность вашего сайта и будет передавать соответствующие файлы в браузер быстрее.
Оба WP Super Cache и W3 Всего кэша поставляются с функцией сжатия G-IP, что вы можете включить после установки. Кроме того, многие из популярных WordPress хостинг-провайдеров имеют эту функцию уже включен через свои стандартные пакеты. Чтобы узнать, включена ли сжатие G’IP на вашем сайте, используйте этот инструмент для быстрого осмотра.
Вы также можете добавить сжатие G’IP на свой сайт WordPress вручную, изменив файл .htaccess.
Другие простые и общие (иногда опущены, хотя) трюки будут использовать легкий WordPress тему, отключить ненужные плагины (те, которые вы не используете больше или те, которые вам не нужно временно), и очистить базу данных WordPress регулярно.
Обращая внимание на эти детали также способствует сокращению времени, что WordPress необходимо построить и отобразить страницу.
Оптимизация изображений
Это очень эффективный и простой метод, который способствует ускорению вашего сайта WordPress. И это сегодняшняя тема, так что давайте разобьем ее на куски.
Почему оптимизация изображений?
В настоящее время веб-сайты используют больше визуальных, чем когда-либо в их стремлении привлечь внимание пользователя. Мультимедиа (изображения, видео, подкасты) выросла популярность так много за последние пять лет, что привело владельцев сайтов использовать страницы, которые становятся все более графическими и изображения тяжелых.
В этот самый момент мы окружены миллиардами изображений, видео и графики с высоким разрешением. Они являются ключом к более конвертации сайтов, следовательно, лучше маркетинга и визитных карточек.
Иногда, люди, как правило, забывают или просто не обращают достаточного внимания на тот факт, что загрузка изображений на регулярной основе влияет на их WordPress скорость сайта постепенно.
Особенно, если у вас есть изображение тяжелых сайта и содержание зависит в основном от изображений и визуальных эффектов, это должно быть вашей главной заботой.
Как оптимизировать изображения вашего сайта
Это можно сделать как вручную, так и с помощью плагинов. Начнем с ручного метода. (Это в основном для тех из вас, кто очень заинтересован в том, контроль над вашим сайтом и делать все по своему усмотрению.) Оптимизация изображений вручную также поможет вам понять, как плагины (автоматизированный метод, о которых мы поговорим немного позже) работают.
Если вы хотите автоматизировать процесс оптимизации изображения, у вас есть резервная. Есть много больших плагинов WordPress там, что может сэкономить вам много времени, а также доставить отличные результаты. Мы поговорим об этом и проверим несколько инструментов позже.
Мы поговорим об этом и проверим несколько инструментов позже.
Оптимизация изображений веб-сайта вручную
Оптимизация может означать много вещей. Здесь мы можем говорить о сжатии, изменянии размеров, использовании правильных форматов, обрезки и так далее.
Используйте правильный формат изображения
Как вы можете сказать, какой формат является лучшим для вашего сайта изображения и какой из них имеет более высокое сопротивление, когда дело доходит до редактирования и сжатия? Ответ на этот вопрос: нет общего лучшего формата, но есть рекомендуемые форматы, основанные на содержании, которое имеет каждое изображение.
PNG в основном используется для графики, логотипы, иллюстрации, иконки, эскизы дизайна или текста, потому что он может быть легко отредактирован в фоторедакторах и по-прежнему держать большое качество после сжатия. Это потому, что PNG являются безпотерьными – они не теряют никаких значительных данных во время сжатия.
JPG более популярен среди фотографов, случайных пользователей или блоггеров. Это lossy и может быть сжата до меньших размеров, сохраняя при этом хорошее качество, как видно невооруженным глазом. JPG это формат, который поддерживает миллионы цветов, поэтому люди используют его в основном для фотографий. Он также поддерживает высокий уровень сжатия.
Это lossy и может быть сжата до меньших размеров, сохраняя при этом хорошее качество, как видно невооруженным глазом. JPG это формат, который поддерживает миллионы цветов, поэтому люди используют его в основном для фотографий. Он также поддерживает высокий уровень сжатия.
Альтернативой JPG и PNG может быть WebP, формат веб-изображений, представленный Google, который имеет роль предоставления еще меньших размеров, чем JPG (или любых других форматов), сохраняя при этом качество изображения, аналогичное последнему. Формат WebP позволяет как безпотеревый и безпотерев варианты сжатия. По данным Google, изображение WebP может получить до 34% меньше, чем изображение JPG и до 26% меньше, чем PNG изображений.
Но WebP формат изображения имеет свои минусы, такие как не поддерживается всеми браузерами еще или WordPress по умолчанию (вам нужны инструменты для этого). Узнайте больше о том, как интегрировать изображения WebP с WordPress.
Вывод относительно форматов изображений заключается в том, что универсально правильного формата не существует. Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что это хорошо на сжатие цветовых фотографий, которые могут быть сокращены в значительной степени. Он не подходит изображения только с несколькими цветными данными, как графика или скриншоты.
Это действительно зависит от типа изображений, которые вам нужны на вашем сайте. Если вы используете фотографии с большим разнообразием цветов, JPG может быть правильным форматом, потому что это хорошо на сжатие цветовых фотографий, которые могут быть сокращены в значительной степени. Он не подходит изображения только с несколькими цветными данными, как графика или скриншоты.
Давайте сделаем быстрый тест. Я сохранил изображение JPG, содержащее множество цветов, а затем преобразовал его в PNG. После преобразования фотография стала намного больше по размеру. Затем я использовал ImageResize.org инструмент для сжатия обоих изображений (я выбрал этот инструмент, потому что это позволило мне сжать оба формата и использовать файлы больше, чем 1 МБ).
Это несжатое изображение (через MyStock.photos):
(Большой предварительный просмотр)И вот результаты:
(Большой предварительный просмотр)С другой стороны, PNG является правильным форматом, если вы используете много скриншотов, графики, логотипов или прозрачных изображений – в общем, изображения с очень небольшим количеством цветов или изображений, которые содержат цвета блоков (например, переходы между светлым и темным фоном). PNG является безпотерьем и часто может привести к очень небольшим размерам после сжатия, которые в противном случае могут быть больше, чем JPG. Сохранение такого рода изображений, как JPG может сделать их некачественными и размытыми.
PNG является безпотерьем и часто может привести к очень небольшим размерам после сжатия, которые в противном случае могут быть больше, чем JPG. Сохранение такого рода изображений, как JPG может сделать их некачественными и размытыми.
Давайте сделаем еще один тест. Я сохранил скриншот моей WordPress приборной панели как JPG и PNG. Тогда я использовал тот же ImageResize.org для сжатия каждого формата. Стоит отметить, что файл PNG был сохранен в значительно меньшем размере, чем JPG для начала.
Это изображение:
(Большой предварительный просмотр)Результаты после сжатия:
(Большой предварительный просмотр)Узнайте максимальный размер дисплея ваших изображений
Если вы в оптимизации изображений самостоятельно, вы должны сначала выяснить, что их максимальный размер дисплея. Поскольку ваш сайт отзывчив, все загруженные изображения будут обслуживаться в различных разрешениях в зависимости от пользовательского порта (устройства, с которого они просматривают ваш сайт).
Максимальный размер дисплея является самым большим разрешением, которое изображение может принять под считать все потенциальные точки зрения и экраны, которые могут получить к нему доступ.
Как проверить максимальный размер дисплея изображения?
Во-первых, откройте страницу или публикацию, содержащую нужное проверить. Вам нужно изменить размер браузера вручную (сделать его постепенно меньше, перетащив его края) до точки, где изображение переходит к самому большому измерению. Этот момент называется “точкой разрыва” – потому что размер изображения внезапно ломается.
После того, как изображение подскочило в большое измерение, нажмите правой кнопкой мыши – йgt; Проверка (если ваш браузер Chrome). Нависает над URL-адресом изображения в правом верхнем ряде экрана, и вы увидите как размеры, в которые он подается, так и его первоначальные размеры (внутренние). Последнее является то, что пользователи будут загружать, в то время как бывшие представляют собой максимальный размер дисплея изображения на этой странице.
Имея эту информацию в виду, теперь вы можете изменить размер и обрезать изображение, чтобы он мог соответствовать заданным измерениям. Таким образом, вы убедитесь, что вы будете оптимизировать его эффективно, чтобы он все еще может отлично смотреться на экране и, в то же время, не весят много на вашем сайте.
Например, если вы хотите, чтобы ваши изображения были удобными для Retina, отображайте их, используя в два раза больше максимального размера дисплея для лучшего качества. Изображение на скриншоте имеет 428×321 пикселей, так что сделать его 856×642 пикселей для лучшего качества Retina.
Изображения из размеров и обрезки
Когда вы имеете дело с файлами, которые имеют размеры намного больше, чем вы обычно должны продемонстрировать на вашем сайте, вы можете просто изменить размер или обрезать их, и только после этого загрузить их на вашем сайте. Вы сэкономите дисковое пространство и сохраните ваш сайт легче.
Конечно, если у вас есть портфолио фотографии, и это важно для вас, что посетители видят ваши работы в их первоначальном виде, то да, у вас есть реальный мотив для представления их в лучшем виде.
Вы также можете обрезать изображения в любое время, если есть только одна деталь, которую вы хотите показать людям, и нет никаких причин, чтобы загрузить широкое, полное изображение, если остальная часть содержимого является излишним.
Компресс-изображения
Все редакторы фотографий имеют эту опцию, где они спрашивают вас, в каком качестве вы хотите сохранить отредактированное изображение. Вы обычно идете с качеством 100% (по понятным причинам), но вы можете снизить его немного, скажем, 70-80%. Вы не заметите большой разницы, если изображение уже имеет огромное разрешение. Его размер в этом случае будет меньше.
После того как вы установили более низкий процент качества и сохранили изображение, вы можете пойти глубже с другой раунд оптимизации того же изображения с помощью онлайн-инструмента, чтобы уменьшить его размер еще больше.
JPEG Оптимизатор и JPEG.io имеют снижение процент около 60%, в то время как TinyPNG (если вы решите работать с PNG) около 70%. Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше через убыточное сжатие.
Kraken хорош для обоих форматов, возвращая файлы примерно на 70% меньше через убыточное сжатие.
Пользователи Mac могут попробовать ImageOptim,который сжимает форматы JPG и PNG до 50%.
Установка оптимизации изображения на автопилоте
Для автоматизации процесса оптимизации изображения на вашем сайте, вам нужны инструменты (ака WordPress плагины). Это означает, что они будут делать все то, что мы говорили ранее, но на автопилоте.
Есть несколько автоматических решений WordPress для оптимизации изображения, но, в этой должности, я буду представлять только для вас те, которые поставляются с твердыми функциями, которые могут положить на стол полный набор для полной оптимизации изображения.
Я также покажу вам тесты, которые я провел с каждым из следующих трех инструментов, чтобы вы могли наблюдать все в деталях.
Мы собираемся сравнить Optimole, ShortPixel и Smush.
Оптимолес
(Большой предварительный просмотр)Optimole, вероятно, самый сложный из всех, потому что он инкапсулирует все функции, которые могут понадобиться для эффективной оптимизации изображения. Так что если вы ищете для оптимизации смарт-изображения во всех его аспектах, то вы можете, как Optimole.
Так что если вы ищете для оптимизации смарт-изображения во всех его аспектах, то вы можете, как Optimole.
Optimole передает изображения в облако, где они оптимизированы. Затем оптимизированные изображения просеиваются через CDN, что делает их быстрой загрузкой. Плагин заменяет URL-адрес каждого изображения на пользовательский.
Адаптация изображений к размеру экрана каждого пользователя является еще одной ключевой особенностью Optimole. Это означает, что он автоматически оптимизирует изображения в нужном измерении на основе пользовательского viewport, так что если вы видите изображение с планшета, он будет поставлять идеальный размер и качество для планшета стандарта. Эти преобразования производятся быстро, не потребляя никакого дополнительного пространства на вашем сайте.
Другой умный подход, который вы будете наслаждаться о Optimole является его остроумие для обнаружения, когда пользователь имеет более медленное соединение. Когда он распознает медленное соединение, плагин сжимает изображения на вашем сайте по более высокой ставке, так что время загрузки страницы ваших посетителей не будет затронуто.
Если вы хотите ленивый загрузки, плагин также позволяет использовать его на вашем сайте. Вы просто галочку одну коробку и Optimole делает работу за вас.
Еще одна интересная вещь о Optimole является то, что он не будет оптимизировать все изображения в вашей библиотеке WordPress СМИ автоматически. Он только оптимизирует изображения, которые люди запрашивать, введя страницу на вашем сайте. Так что не паникуйте, если вы установите плагин и ничего не происходит. Как только изображение запрашивается пользователем, плагин будет делать то, что я уже объяснил выше. Это очень экономит пространство, так как этот плагин использует только одно изображение, которое он преобразует в облаке на основе запросов пользователей и устройств.
Что мне нравится в этом плагине является то, что это умный и эффективный, и он никогда не делает ненужную работу или преобразования. Мы используем его на трех наших сайтах: ThemeIsle, CodeinWP, и JustFreeThemes. Вы можете проверить их в качестве демо.
Короткийпикпик
(Большой предварительный просмотр)ShortPixel является популярным WordPress плагин, который отлично подходит для оптимизации изображения навалом. Плагин работает на автопилоте и оптимизирует по умолчанию каждое изображение, которое вы загружаете в вашу медиа-библиотеку. Вы можете отключить эту опцию, если она вам не нужна.
Плагин предлагает потерю, глянцевый и безпотерев сжатия, которые можно применить даже к эскизам. Все измененные изображения сохраняются в отдельной папке на вашем сайте, где вы всегда можете идти вперед и назад, чтобы отменить / переделать оптимизацию. Например, конвертировать обратно из lossless в lossy и наоборот, или просто восстановить исходные файлы.
Кроме того, если вы идете в медиа-библиотеку WordPress и выберете представление списка вместо представления сетки, которое приходит по умолчанию, вы заметите, что последняя колонка держит вас в курсе состояния сжатия. Таким образом, вы можете вручную обезжиренное через все изображения и сжать / разгерметить те, что вам нужно. Для каждого изображения, вы увидите, какой процент он был сжат.
Если вы хотите оптимизировать их все сразу, просто выберите Массовые действия – »gt; Оптимизация с ShortPixel (или любой из его субпунктов), и нажмите Применить. Ваши изображения будут сжаты в течение нескольких минут.
Кроме того, ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать WebP-версии изображений и оптимизировать файлы PDF. Он также обеспечивает CMYK для преобразования RGB. Он работает с сервисом Cloudflare CDN для загрузки оптимизированных изображений на облачный сервер.
Smush
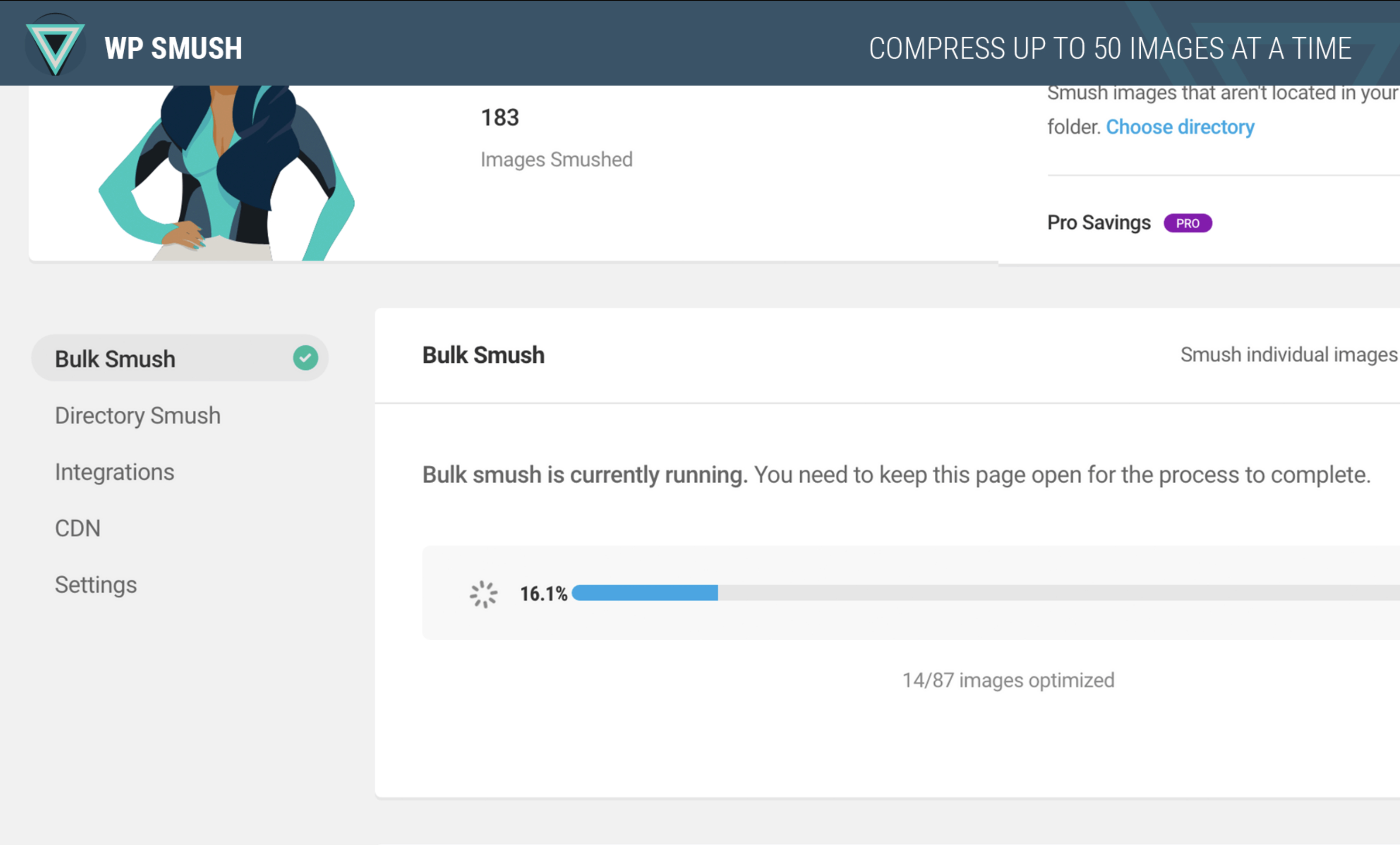
(Большой предварительный просмотр)Еще одно большое имя в пространстве плагина WordPress, Smush является дружественным инструментом, который оптимизирует ваши изображения на ходу. Smush поставляется с красивой панели мониторинга отслеживания, где он держит вас в курсе на общий сбережения вашего сайта, сколько элементов не были оптимизированы еще, сколько были оптимизированы уже, и какие методы он использовал для этого.
Он также имеет массовое сжатие, ленивые загрузки, автоматической PNG в JPG, и CDN интеграции. Как и ShortPixel, Smush также добавляет статус сжатия к каждому изображению в вашей медиа-библиотеке, так что вы можете управлять ими индивидуально или оптом.
Smush использует безпотеревщее сжатие по умолчанию, сосредоточив внимание на сохранении изображений как можно ближе к их первоначальной версии. Недостатком этого плагина является то, что он не предлагает такое же количество функций в бесплатной версии, как вышеупомянутые плагины делать. Вы должны заплатить за некоторые из основных функций.
Тестирование три подключения к изображению Плагины
Я взял следующий образ 904 КБ от MyStock.photos и побежал через серию тестов с тремя плагинами я представил выше.
(Большой предварительный просмотр)Вот как плагины выполняются:
- Оптимальный: 555 КБ (312 кБ, если вы выбираете высокий уровень сжатия)
- Короткий пиксель: 197.87 КБ
- Смюш: 894 КБ
«Optimole и ShortPixel используют потеряное сжатие, в то время как Smush использует безпотеревное сжатие.
Следующий подход еще интереснее.
Я загрузил это самое изображение на моем сайте WordPress и использовал его в блоге потом. Оба Optimole и ShortPixel автоматически уменьшили свой размер, чтобы сделать его соответствовать моему разрешению экрана и пост макет. Таким образом, вместо того, чтобы использовать почти 1 МБ изображения, сократилась, чтобы соответствовать должности, я теперь с помощью того же изображения сводится к его максимальный размер дисплея. Плагины нашли правильный размер и размеры, необходимые в моем блоге и изменили изображение соответственно.
И это уменьшенные размеры на каждый плагин:
- Оптимальный: 158 КБ, 524×394 пикселей
- Короткий пиксель: 71,7 кБ, 768×577 пикселей
- Smush: не оптимизировали для данного конкретного запроса
Это, как говорится, важно отметить две вещи:
- ShortPixel вернул лучший размер сжатия, но в больших размерах; в целом, хороший результат только он потерял немного оригинального качества изображения. (Большой предварительный просмотр)
- Optimole (который я поставил на автоматическое сжатие на этот раз) вернулся более высокий размер, но с меньшими размерами и с лучшим качеством, как видно невооруженным глазом. Optimole как-то нашел большое сочетание между размером и размерами, так что качество не потеряет много земли здесь.
Это, как он должен выглядеть на сайте жить:
(Большой предварительный просмотр)Если вы спросите меня, Optimole лучше адаптировался к этому конкретному запросу и viewport пользователя (в данном случае, мой экран ноутбука).
Теперь давайте быстро заглянем на то, как эти плагины адаптируются к мобильным экранам:
Я следовалтой той же рутине. Я активировал один плагин сразу и просил ту же страницу сайта через мой мобильный телефон (Android). Результаты:
Оптимальный: 96 КБ, 389×292 пикселей.ShortPixel: 19 КБ, 300×225 пикселей.Smush: не оптимизировал изображение для мобильных устройств.
Мой мобильный демо-экран:
(Большой предварительный просмотр)Как это произошло в первом примере, Optimole вернулся больше, более качество ориентированной версии, в то время как ShortPixel преобразовал изображение в лучшем размере, но с небольшой потерей качества.
Я первоначально использовал изображение 6 MB для главного испытания настольного компьютера но, в виду того что Smush не позволяет архивы большле чем 1 MB в своей свободно версии (другие позволяют), я должен выбрать изображение под 1 MB.
Я сделаю этот тест в любом случае с Optimole и ShortPixel только.
Итак, давайте сделаем четвертый тест, на этот раз на более крупном изображении.
Исходное изображение имеет 6.23 MB.
(Большой предварительный просмотр)Оптимизированные размеры:
- Optimole: 798 КБ с уровнем автоматического сжатия, 480 кБ с высоким уровнем сжатия
- Короткий пиксель: 400.58 КБ
Там также EWWW Image Optimizer плагин, который, как и Smush, использует только без потерь сжатия и только уменьшает изображения на довольно небольшой процент.
Выводы после четырех испытаний:
- ShortPixel обеспечивает лучшие темпы оптимизации (около 70-80%), в то время как Optimole находится где-то на уровне автоматического сжатия и на 70% на высоком уровне сжатия.
- Optimole лучше адаптирует содержимое к просмотру и интернет-соединению пользователей. Если вы установите его на Auto, он будет знать, как уменьшить размер последовательно и сохранить отличное качество. Мне нравится, что он знает, как жонглировать со всеми этими переменными, так что это как помогает улучшить время загрузки вашего сайта и отображать высококачественные изображения для ваших посетителей.
Если бы мне пришлось собрать не только результаты тестов, но и другие особенности плагинов (ака простота и дружелюбие пользователей), я хотел бы пойти с Optimole. Но ShortPixel также большой соперник, который я тепло рекомендую. Smush является достойным вариантом тоже, если вы готовы платить за это или вы фотограф, который хочет сохранить свои изображения как мало обрабатывается, как это возможно.
Упаковка
Не стоит недооценивать влияние оптимизации изображения. Изображения всегда являются одной из главных причин медленного веб-сайта. Google не любит медленные веб-сайты и не делают ваши посетители и клиенты. Особенно, если вы ищете монетизации через ваш сайт WordPress. Неоптимизированный сайт будет влиять на ваш SEO, перетащить вас вниз в выдачи, увеличить ваши отказов ставки, и потеряет ваши деньги.
Независимо от того, если вы предпочитаете делать оптимизацию изображения вручную или выбрать плагин, чтобы автоматизировать его для вас, вы увидите хорошие результаты раньше, чем позже.
Какие другие методы вы используете, чтобы держать изображения в узде на вашем сайте WordPress?
Как оптимизировать изображения в WordPress
Узнайте, что значит оптимизация изображений и как работать с картинками в WordPress. В статье мы также расскажем, для чего вообще оптимизировать (облегчать) изображения.
Зачем оптимизировать изображения
К изображениям относятся все визуальные файлы: картинки товаров и услуг, фото сотрудников, иллюстрации к статьям блога и т. п. Оптимизировать изображения — означает уменьшить их размер так, чтобы это не отразилось на качестве.
Обычно в отношении изображений новички поступают так: заказывают картинки у дизайнера или подготавливают их самостоятельно, а затем просто заливают на хостинг или в админку CMS.
Если на веб-сайте около десятка картинок — это не отразится на производительности (скорости загрузки). Но если речь идёт об интернет-магазине с сотней или тысячью товаров, а каждое изображение весит 4-5 Мб, страницы будут грузиться медленно, а контент будет занимать много места на сервере.
Обобщим, к чему приводит не оптимизированный контент:
- страницы грузятся медленнее, а это отражается на опыте посетителей сайта и его позиции в поисковых системах Google и Яндекс;
- обработка тяжёлых изображений загружает сервер. Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно.
- изображения могут занимать много места на хостинге, тогда придётся повышать ваш тариф.
Чтобы такой важный элемент, как изображения, не «вредил» вашему сайту, нужно его оптимизировать. Рассмотрим, как сделать это правильно и просто.
Как оптимизировать картинки
Оптимизация изображений — это многозначное понятие. В некоторых источниках оно означает — не только уменьшить размер файла (сжать его), но и поработать над SEO-составляющей. Это происходит потому, что поиск по картинкам в Google и Яндекс тоже может быть важным источником трафика для сайта.
Мы предлагаем ориентироваться на следующие советы, когда вы будете оптимизировать изображения на своём сайте:
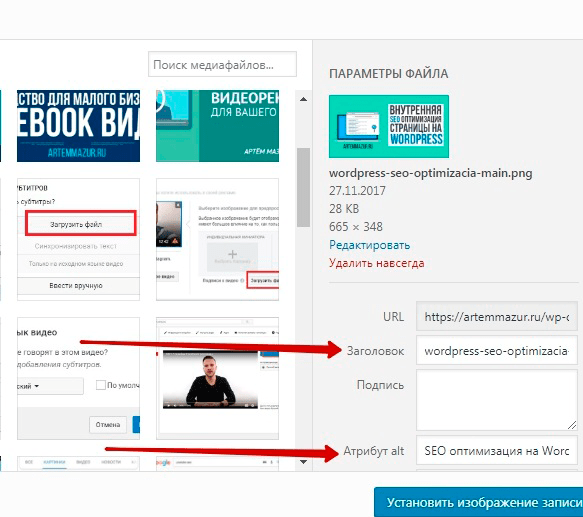
- Добавляйте тег alt – текстовое описание картинки на случай, если она по какой-то причине не загрузилась.
- Используйте «правильные» форматы. Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed).
- Загружайте изображения в том размере, в каком они будут отображаться на сайте. Например, если вам нужна небольшая картинка для текстового блока, не загружайте её в размере 2000 на 2500 px, чтобы потом подгонять под размеры рамки. Целесообразно сразу загружать изображение в соответствии с масштабом страницы.
- Сжимайте изображения (т. е. уменьшайте размеры файлов). Проще всего сделать это с помощью онлайн-оптимизаторов (JPEGmini, Compressor и т. п.) или сразу в CMS. При этом важно, чтобы сжатие не привело к потере качества. Если вместо красочной детализированной фотографии вы видите замыленный пиксельный снимок — это плохой знак. Это значит, что лучше уменьшить степень сжатия.
Как быстро оптимизировать картинки?
Прежде чем перейти к рассмотрению того, как оптимизировать изображения с помощью бесплатных плагинов в CMS WordPress, поделимся небольшой хитростью. Для того чтобы быстро получить сжатые изображения, можно просто пройти тест PageSpeed от Google. После проверки вы можете скачать архив с оптимизированными файлами внизу страницы.
Оптимизация картинок WordPress
В каталоге WordPress есть много плагинов для оптимизации изображений, так как это частый запрос администраторов сайтов.
Мы рассмотрим 3 плагина: Smush, Compress JPEG & PNG Images и PageSpeed Ninja. Вы можете подобрать любое другое решение, которое подходит для решения ваших задач и устраивает в плане интерфейса.
Плагины для оптимизации изображений
- Smush — автоматически сжимает изображения (до 128 Мб) при загрузке в админку сайта. У плагина есть и другие полезные функции: конвертация формата, очистка EXIF-данных о фото (дата, время и место создания), утяжеляющих файлы. Также плагин позволяет включить отложенную загрузку. В этом случае картинка не будет прогружаться до того момента, пока посетитель не дойдёт до неё на странице. Это экономит трафик и повышает производительность.
- Compress JPEG & PNG Images — «представитель» одноимённого онлайн-сервиса в WordPress. Вы сможете каждый месяц бесплатно оптимизировать 500 файлов .jpeg и .png и включить массовую оптимизацию. Единственный минус — придётся заводить учётную запись и активировать плагин.
- PageSpeed Ninja — комплексный плагин для настройки SEO, в том числе для автоматической оптимизации изображений на сайте.
Как оптимизировать изображения на сайте WordPress
-
Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
-
Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:
3. Введите название плагина, который хотите использовать, в строке поиска справа. Дальше действуйте, исходя из выбранного плагина.
4. Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Smush» в главном меню и откройте Панель управления:
Во время первого запуска рекомендуем включить автонастройку.
6. Включите функцию «Уменьшить мои полноразмерные изображения» и нажмите Update Settings:
7. Если вы хотите сначала добавить изображения в WordPress не через стандартный раздел «Медиафайлы», а через плагин, нажмите Загрузить изображения:
8. Загрузите файлы. После этого вы сможете поработать над оптимизацией отдельного изображения вручную и прописать тег Alt.
9. Вернитесь в раздел «Smush» и нажмите Оптимизировать все изображения:
Готово, после окончания процедуры вы увидите, сколько Мб сэкономили за счёт оптимизации.
Compress JPEG & PNG Images
4. Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Настройки» и выберите в списке Сжатие изображений JPEG и PNG.
6. Зарегистрируйте учётную запись: укажите имя и почту и нажмите Регистрация аккаунта:
7. Откройте в соседней вкладке браузера почту и перейдите по ссылке из полученного письма:
После этого вы сможете оптимизировать изображения с помощью плагина.
8. Перейдите к настройкам оптимизатора (шаг 5), выберите в WordPress размеры изображений, на которые будет распространяться действие плагина и другие параметры. Затем нажмите Сохранить изменения внизу страницы.
9. Картинки можно сжимать поштучно, загружая их и редактируя в разделе «Медиафайлы», но проще воспользоваться массовой оптимизацией. Для этого откройте одноимённый подраздел и нажмите кнопку:
Массовая оптимизация картинок WordPress
Готово, вы сжали изображения на сайте.
4. Нажмите Установить → Активировать:
5. Наведите курсор на раздел «Настройки» в меню и выберите PageSpeed Ninja:
6. Перейдите во вкладку «Дополнительно» и раскройте пункт Optimize images. Там передвиньте ползунок напротив Optimization, установите подходящие настройки и нажмите вверху страницы Сохранить:
Готово, оптимизация будет включена.
Изображения (и любой визуальный контент) — это триггеры, которые притягивают к себе внимание современных пользователей. В погоне за качественными детализированными картинками высокого разрешения легко забыть о другой важной составляющей — насколько они оптимизированы.
Начните с действий, описанных в статье. Так картинки станут не только яркими триггерами, но и будут работать на улучшение поисковой позиции вашего сайта.
Как оптимизировать изображения для сайта WordPress
Опубликовано: 2020-11-18
Оптимизация изображения вашего веб-сайта WordPress может быть утомительной работой.
Но знаете ли вы?
Изображения могут иметь большое влияние на скорость вашего сайта WordPress .
Скорость имеет значение, когда речь идет об увеличении трафика или производительности вашего веб-сайта WordPress.
Согласно опросу, веб-сайт, который занимает меньше времени, т.е. 3 секунды, для загрузки веб-страницы, считается лучшим временем загрузки и приводит к увеличению трафика, вовлеченности и снижению показателя отказов.
Поэтому медленный веб-сайт может стать серьезной проблемой. Это не только увеличивает показатель отказов, но также влияет на рейтинг вашего сайта и SEO.
Есть несколько способов ускорить работу вашего сайта WordPress.
Но самый простой и плодотворный способ ускорить работу вашего сайта — это оптимизация изображений WordPress . Для загрузки изображений требуется много байтов, поэтому они играют важную роль в увеличении времени загрузки веб-сайтов.
Изображения являются одним из основных факторов вашего веб-сайта, и правильное их размещение — еще один важный шаг к тому, чтобы сделать ваш сайт и ваш пользовательский опыт отличным.
Согласно статистике визуального маркетинга,
- 90% информации, обрабатываемой мозгом, является визуальной.
- Человеческий мозг обрабатывает изображение в 60 000 раз быстрее, чем текст.
- 80% людей запоминают то, что видят, по сравнению с 10 процентами того, что они слышат, и 20 процентами того, что они читают.
- В ответах на недавний опрос 95% покупателей B2B заявили, что им нужен более короткий и наглядный контент.
- Издатели, которые предлагают визуальный контент, увеличивают посещаемость в 12 раз быстрее, чем те, кто этого не делает.
Следовательно, после просмотра всей этой статистики вы должны осознавать, насколько важна оптимизация изображений WordPress для вашего сайта.
Застрял в блоге, чтобы узнать, что такое оптимизация изображений WordPress и различные способы оптимизации изображений WordPress, чтобы ваш сайт работал быстрее и эффективнее.
Что такое оптимизация изображений WordPress?
https://commons.wikimedia.org/w/index.php?curid=16857750Оптимизация изображений WordPress — это процесс доставки высококачественных изображений вашей аудитории в нужное время загрузки, нужного размера и разрешения при минимально возможном размере.
Вы можете оптимизировать изображения WordPress разными способами:
- Изменение размера изображения
- Изображения из кеша
- Сжатие изображения
Также существуют различные инструменты, с помощью которых вы можете оптимизировать изображение, например:
- ImageKit
- Фотошоп
- GIMP.
У нас есть несколько других практик, с помощью которых вы можете легко оптимизировать свое изображение, но перед этим давайте обсудим важность оптимизации изображений WordPress.
Непосредственно пройти через лучшие практики оптимизации изображений WordPress
Кликните сюда
Почему важна оптимизация изображений WordPress?
Один из простых способов увеличить скорость вашего сайта — это оптимизация изображений WordPress.
Поскольку несжатые и безразмерные изображения требуют больше времени для загрузки, веб-страница содержит избыточные данные.
Оптимизация изображения поможет вам сжать размер изображения, исправить его в реальном размере и с правильным разрешением, что приведет к сокращению времени загрузки вашего сайта.
Но вы, должно быть, задумались.
Зачем оптимизировать или сжимать изображение?
Ответ прямо здесь.
Несжатые или неоптимизированные изображения представляют собой набор больших данных (по сравнению с HTML / CSS / JS) .
В основном, когда мы хотим получить представление о том, что мы делаем.
Обычно мы используем разные платформы для получения изображения. У нас есть другие веб-сайты или камеры для прямого нажатия, мобильные устройства или поисковые системы для получения наилучшего изображения. Некоторые из них уже оптимизированы или находятся на должном уровне, а некоторые нет. Эти изображения имеют большой размер, разрешение и т. Д.
Чтобы исправить те изображения, которые не оптимизированы, мы выполняем различные процессы для их оптимизации.
Другие факторы оптимизации изображений WordPress:
- Улучшенный рейтинг SEO
- Увеличьте время загрузки страницы
- Высокая конверсия
- Меньше места для хранения
- Снижает стоимость резервного копирования
Как проверить время загрузки сайта WordPress?
Доступно множество инструментов, с помощью которых вы можете проверить время загрузки вашего сайта WordPress, например:
- Статистика Google PageSpeed
- Pingdom
- GTmetrix.
Google PageSpeed Insights
Вы можете легко проанализировать скорость своего сайта с помощью этого инструмента PageSpeed Insights.
Он дает вам полную информацию о скорости вашего сайта и предлагает предложения по его улучшению.
Вот результат для нашего сайта MakeWebBetter,
Инструмент Pingdom
Вы также можете использовать этот инструмент для анализа показателей скорости вашего сайта, для этого вам необходимо ввести URL-адрес вашего сайта в поле поиска.
С помощью этого инструмента вы можете отслеживать время безотказной работы, производительность, скорость и надежность своего веб-сайта для повышения удобства работы пользователей.
GTmetrix
Вот еще один инструмент, который позволяет вам анализировать скорость вашего сайта. Преимущество GTmetrix в том, что он позволяет отслеживать время полной загрузки по умолчанию, а также время загрузки необязательно.
Следовательно, в зависимости от ваших требований вы можете использовать любой из вышеупомянутых инструментов, чтобы проверить скорость вашего веб-сайта и найти возможности улучшить время его загрузки.
Какие существуют форматы изображений?
Изображения отображаются в формате изображения. Честно говоря, существует множество способов форматирования изображений, доступных через Интернет. Но здесь мы обсудим некоторые из наиболее часто используемых форматов изображений.
Вы можете просмотреть статистику ниже, чтобы определить наиболее подходящий формат изображения для вашего сайта.
JPEG (совместные фотоэксперты)
JPEG — это стандартный формат изображения, который содержит сжатие с потерями, то есть уменьшает размер изображения за счет удаления некоторых данных без значительного ухудшения качества изображения.
JPEG — наиболее часто используемый формат изображений во всем мире. Расширение формата JPEG — .jpeg .
JPEG лучше всего работает с фотографиями, рисованием и реалистичными сценами с небольшими вариациями в цвете. Для веб-страниц это позволяет пользователю управлять степенью сжатия и позволяет пользователю переключать качество изображения для небольшого размера.
Преимущество JPEG
- Он имеет высококачественные данные изображения со сжатием без потерь.
- Изображения в формате JPEG можно быстро и эффективно обменивать
- Требуется минимальное пространство для хранения изображений
- Меньше время загрузки
Согласно опросу, формат JPEG используется почти 72,0% всех веб-сайтов.
PNG (переносимая сетевая графика)
Это еще один популярный формат изображений, который широко используется в Интернете. Он поддерживает сжатие данных без потерь, т.е. полностью восстанавливает исходные данные изображения из сжатых данных изображения.
Согласно опросу, PNG используется почти 77,4% всех веб-сайтов.
SVG (масштабируемая векторная графика)
Он поддерживает расширяемый язык разметки на основе двумерной графики с анимированными и интерактивными эффектами. Преимущество формата SVG в том, что он очень прост в использовании.
Его можно редактировать с помощью любого текстового редактора, а также любого графического программного обеспечения.
Согласно опросу, формат изображений SVG используется 28,2% всех веб-сайтов.
GIF (формат обмена графическими данными)
Это новейшая и самая симпатичная анимированная графика. Вы можете легко конвертировать длинное видео в более короткое с помощью gif. У вас также есть возможность создать свой собственный gif, используя несколько изображений.
Он поддерживает сжатие данных без потерь, чтобы уменьшить размер видео без ухудшения его качества.
Вот различные доступные инструменты, с помощью которых вы можете легко создать свой GIF, например:
- Kapwing
- Сделать GIF
- Гязо
- Запиши это
Согласно опросу, формат изображений GIF используется почти 24,6% всех веб-сайтов.
TIFF (формат изображения с тегами)
Это высококачественный формат изображения от Adobe, который включает сжатие как с потерями, так и без потерь.
Он широко популярен благодаря сжатому изображению с высоким разрешением.
Согласно опросу, TIFF используют менее 0,1% всех веб-сайтов.
Это несколько форматов изображений, которые используются почти на каждом веб-сайте и являются лучшими форматами для веб-сайтов WordPress.
Зная о лучших форматах изображений для веб-сайтов WordPress,
Вы, должно быть, думаете.
Какой размер изображения идеально подходит для WordPress?
В разных блогах есть разные размеры изображений, но если мы говорим об идеальном размере, он должен быть меньше 1200 x 628 пикселей. Вы можете использовать размер в соответствии с вашими потребностями.
Мы в MakeWebBetter используем изображения следующих размеров для нашего контента WordPress и маркетинговой деятельности. Вы можете брать ссылки оттуда же, чтобы сделать ваш контент более интересным и оптимизированным.
- Изображение функции — 1080 * 682
- Внутреннее изображение-862 * 510
- Изображение для прессы — 1000 * 700
- Изображение по электронной почте — 600 * 600
Как уменьшить размер изображений?
Для сжатия изображений доступны различные инструменты:
- CompressNow
- Optimizilla
- Compressor.io
- TinyPNG
Пройдя основы оптимизации изображений WordPress и несколько форматов изображений, вы, должно быть, захотели самостоятельно оптимизировать изображения своего веб-сайта.
Давайте узнаем, как это сделать.
Лучшие практики для оптимизации изображения для веб-сайта WordPress
- Использовать CDN для изображений
- Использовать сжатые изображения
- Правый формат файла изображения
- Реализуйте отложенную загрузку изображений
- Заменить GIF видео HTML
- Использовать формат изображения WebP
- Используйте правильный размер
1) Используйте CDN для изображения
CDN (сеть доставки контента) — это объединенная или прокси-сеть из нескольких серверов и их данных в одном месте.
Конечная цель CDN — обеспечить высокое качество работы всем пользователям одновременно.
Но вам должно быть интересно.
Почему я использую CDN образов?
Потому что он отлично работает при оптимизации изображений.
Использование CDN изображений поможет вам сэкономить 40-80% размера и качества файла изображения.
CDN с изображениями — это набор программного обеспечения, которое расширяет функциональные возможности для оптимизации и преобразования изображений WordPress в режиме реального времени, чтобы мы могли легко делиться ими.
Функциональность CDN изображений заключается в том, что URL-адрес изображения CDN не только указывает, какое изображение необходимо загрузить, но также определяет такие параметры, как размер, формат и качество.
Кроме того, возможность оптимизации изображений WordPress в режиме реального времени в сети CDN позволяет создавать настраиваемые версии изображения в соответствии с вашими потребностями.
Существует несколько вариантов CDN изображений, но все они имеют одинаковую функциональность, позволяющую сохранять байты вашего образа WordPress и помогать вам поддерживать время загрузки страницы.
Помимо этого, это поможет вам сохранить ваши расходы, документацию и упростить миграцию.
Чтобы получить общее представление о CDN, посмотрите изображение ниже:
Давайте посмотрим, как они объединяются, чтобы предоставить намеченную функциональность.
- Во-первых, если пользователь запрашивает изображение, оно проходит через часть доставки изображений CDN.
- Затем он проверяет, есть ли у CDN изображение, кэшированное на его сервере. После этого он проходит через сервер обработки, чтобы запросить изображение, если оно отсутствует в кеше.
- Наконец, он попадает в хранилище, где CDN отправляет обратно существующую копию изображения, запрошенную пользователем.
Иногда, если существующая копия изображения не отправляется обратно, сервер обработки выполняет всю оптимизацию и преобразование запрошенного изображения во встроенное время и отправляет его обратно в CDN.
Вот несколько лучших CDN образов, которые вы можете использовать:
- Быстро
- KeyCDN
- ImageKit
- Cloudflare CDN
- CloudFront CDN
- Google CDN
2) Используйте сжатые изображения
Сжатые изображения — это те, которые оптимизированы и имеют идеальный размер и размеры без ухудшения качества.
Использование сжатых изображений — еще один лучший способ оптимизации изображений WordPress.
Но почему в первую очередь нужно делать упор на сжатие изображений?
Потому что несжатые изображения представляют собой набор большого количества байтов, которые бесполезны и увеличивают время загрузки вашего сайта WordPress.
Сжатие изображений — это просто преобразование цифровых изображений в их версию меньшего размера посредством кодирования информации с использованием меньших байтов. И сжатие без потерь с потерями два основных типа; у них разные сценарии использования и методы обработки.
Доступно несколько типов инструментов сжатия изображений, которые можно использовать для изменения размера или разрешения изображений.
- Adobe Photoshop
- Сжать сейчас
- On1 фото
- GIMP
- Близость
Вы также можете использовать такие веб-инструменты, как:
3) Формат файла правого изображения
Перед загрузкой изображений в WordPress убедитесь, что вы выбрали правильный формат файла изображения.
Поэтому всегда выбирайте лучший вариант типа файла.
Доступно несколько вариантов:
- Векторная графика изображений — обычно используется для геометрических фигур.
- Графика растровых изображений — все растровые изображения представляют собой цифровые изображения, в которых для идентификации изображений используются несколько прямоугольных пикселей, расположенных в виде рисунков захвата.
Обычно мы используем растровые изображения для наших веб-страниц. Вот несколько примеров формата изображения растровой графики.
- JPEG
- PNG
- Гифка
- SVG
- TIFF
У каждого формата изображения есть свои плюсы и минусы, о которых я уже говорил ранее.
Но тут возникает вопрос.
Как выбрать формат изображения для каких разделов?
Например, если мы говорим о JPEG,
Где использовать JPEG?
Вы можете использовать формат JPEG для оптимизации фотографий, снимков экрана или любых других цифровых изображений.
Где использовать PNG?
Вы можете использовать PNG для:
- Изображения с высоким разрешением, так как они не подходят для сжатия с потерями.
- Преобразование геометрических форм.
Для брендинга или для настраиваемого внешнего вида, когда текст изображения не масштабируется или недоступен для поиска, вы можете использовать PNG.
Где использовать гифки?
Чтобы уменьшить размер видео или загрузить видео, используйте гифки.
4) Реализуйте отложенную загрузку изображений
Слово « ленивый » часто ассоциируется с чем-то, что мы хотим отложить или отложить. То же самое и с отложенной загрузкой изображений.
Обычно одна веб-страница содержит несколько изображений, и все они должны быть загружены до и после того, как пользователь перейдет на страницу. Иногда пользователь даже не прокручивает страницу вниз до полной длины (не просматривает все изображения) и уходит, но все ресурсы страницы загружены заранее.
Чтобы преодолеть это, в определенный момент времени загружаются только те изображения, которые необходимы, в то время как остальные изображения загружаются только и тогда, когда они требуются. Это называется отложенной загрузкой изображений.
Или Ленивая загрузка изображений просто означает, что когда пользователь посещает ваш сайт, изображения не загружаются сразу, вместо этого они будут загружаться при прокрутке веб-страницы вниз, а в противном случае они не появятся и сохранят ваши данные и время.
Две основные причины выбрать ленивую загрузку для всех изображений WordPress:
а) Производительность веб-сайта. Как упоминалось выше, если пользователь не будет прокручивать страницу вниз, изображение не будет видно.
Таким образом, чем меньше загрузка изображения, тем меньше потребуется байтов и пропускной способности, что повысит производительность вашего сайта.
б) Сниженная стоимость — если пользователи не прокручивают всю страницу, все изображения не будут видны, что уменьшит общее количество байтов доставленной страницы. Это снизит стоимость доставки.
У вас есть различные инструменты для определения и улучшения качества веб-страницы. Также доступны инструменты, с помощью которых вы можете проверить, использует ли изображение отложенную загрузку или нет.
- Инструмент аудита Google Lighthouse
- Закадровые изображения
- Анализатор веб-сайтов Imagekit
5) Замените GIF-файлы HTML-видео
Анимированные GIF-файлы могут сделать ваш пользовательский опыт более интересным и удовлетворенным. Вы можете использовать гифки в определенных разделах, чтобы сделать их более интерактивными и сделать ваш контент более привлекательным и реальным.
Но знаете ли вы?
Оптимизировать гифки очень сложно.
Люди тратят много времени на оптимизацию качества и длины GIF-файлов и в конечном итоге отказываются от этой задачи.
Итак, как оптимизировать GIF-файлы?
Вы можете использовать HTML-видео вместо GIF, поскольку они меньше по размеру, больше цветов и деталей, их легко вставлять на веб-страницы.
И что самое главное, на загрузку уходит меньше времени.
Существует несколько форматов видео HTML:
- MP4
- WebM
- Ogg
- Вспышка
- QuickTime
Из них MP4 в основном используется в видеоформате, который используется почти 98,42% всех веб-сайтов WordPress для оптимизации файла GIF.
WebM — еще один наиболее важный формат сжатия видео, который используется почти 95,63% веб-сайтов.
Например, посмотрите на преобразование GIF в MP4.
GIF видео
MP4 видео
Как конвертировать GIF в HTML-видео
Для преобразования GIF в HTML-видео доступно множество инструментов и плагинов.
- ezgif.com
- FFmpeg
- Домашнее пиво
- Шоколадный
6) Используйте формат изображения WebP
WebP — это новый формат изображений от Google, который поддерживает сжатие изображений как с потерями, так и без потерь. Кроме того, он поддерживает прозрачность, битовый поток и графику.
Это делает изображения более яркими, четкими и светлыми.
Веб-сайт, который использует этот формат изображения, сократил время загрузки и общий вес веб-страницы.
Почему выбирают WebP?
Google провел множество исследований формата изображений WebP и обнаружил, что WebP может сжимать на 26% меньше с изображениями без потерь и на 24-34% меньше с изображениями с потерями.
Плотность сжатия WebP намного лучше, чем у любого другого формата сжатия изображений.
Когда WebP запускается с настройками по умолчанию, он сжимает на 42% лучше, чем libpng .
Это доказывает, что WebP лучше всего подходит для увеличения скорости веб-сайта.
Но помимо этого, не все браузеры предпочитают его.
Только 0,4% всех веб-сайтов используют формат изображений WebP для сжатия изображений.
Это действительно удивительно, вероятно, потому, что переключиться на формат WebP не так просто, как в случае с другими форматами изображений.
Но если вы хотите добиться наилучших результатов, вам наверняка потребуются дополнительные усилия. Поэтому, если вы хотите, чтобы ваш сайт загружался быстрее, начните использовать WebP.
Вы можете конвертировать свои изображения в WebP с помощью многих плагинов, но вот некоторые из них:
- инструмент командной строки cwebp
- Плагин Imagemin WebP
7) Используйте правильный размер
Использование правильных размеров является очень важным фактором, когда дело доходит до увеличения времени загрузки вашего сайта WordPress.
Загрузка больших файлов изображений на ваш сайт очень сильно повлияет на ваш сайт и его производительность.
Помимо выбора правильного формата изображений, вы должны быть очень осторожны с размером вашего изображения. Никогда не загружайте на свой сайт высококачественное изображение для показа.
Как определить правильные размеры изображения?
Вы можете использовать « линейку страниц » и « расширения браузера », чтобы измерить размеры вашего изображения.
Прежде всего, вам также следует сосредоточиться на некоторых советах:
- Никогда не используйте 100% в слайдере качества изображения; всегда устанавливайте значение (от 60 до 70)%
- Используйте формат изображения PNG / GIF для анимированной графики со сплошным цветом
- Оптимизируйте изображение, используя дополнительные инструменты и плагины.
Также доступны различные плагины WordPress, которые можно использовать для изменения размера изображений.
- Kraken
- ImageRecycle
- Сжатие Smush Image
- Optimole
- Оптимизатор изображений Робина
Другие инструменты для сжатия изображений, которые стоит учесть:
- JPEG mini Pro
- Вообразить
- ShortPixel
- Компрессор
- TinyPNG
- Оптимизатор размера фото
После ознакомления с лучшими практиками. Давайте посмотрим на некоторые инструменты и плагины для оптимизации изображений WordPress.
Другие инструменты и плагины для оптимизации изображений WordPress
- FileOptimizer
- Обрезка
- EWWW Image Optimizer
- Имсаниты
- Оптимизатор изображений Imagify
- Сжимайте изображения JPEG и PNG
- WP Retina 2x
- Resmush.it Оптимизатор изображений
- Ленивая загрузка
Заворачивать
Оптимизация изображений WordPress не так проста, но, если все сделано правильно, она может иметь большое влияние на ваш сайт.
Поисковые системы не любят медленные веб-страницы, и ваша аудитория тоже. В сегодняшней жесткой цифровой конкуренции, когда клиенты могут легко переключиться на другие бренды, чтобы найти замену вашему продукту, одна секунда времени загрузки веб-сайта может иметь решающее значение.
Следовательно, вы должны сильно оптимизировать изображения своего веб-сайта, чтобы получить дополнительное преимущество перед конкурентами. Если вы раньше не задумывались об оптимизации изображений, самое время заняться этим.
Я надеюсь, что с помощью этой статьи я смог направить вас по теме оптимизации изображений для веб-сайтов WordPress. Если вы хотите, чтобы я что-то добавил к этой статье, дайте мне знать в комментариях.
11 лучших плагинов для оптимизации изображений WordPress
Изображения могут улучшить восприятие вашего сайта, поднять ваш бренд и предоставить дополнительные ресурсы для использования в продвижении. Однако излишне большие изображения могут увеличить скорость загрузки страницы, что негативно сказывается на вашем SEO и вызывает разочарование у ваших посетителей.
Вы можете смягчить эти проблемы и воспользоваться всеми преимуществами изображений, оптимизировав их.
Это достигается за счет уменьшения размера изображения и того, как ваш сайт обрабатывает загрузку изображений. Этот процесс может занять много времени, если выполняется вручную, но пользователи WordPress могут воспользоваться плагинами плагинов оптимизатора изображений, чтобы упростить свои усилия.
Лучшие плагины для оптимизации изображений для WordPress
- Smush Image
- Оптимус
- Оптимизатор изображения EWWW
- Оптимизатор изображения ShortPixel
- Сжатие изображений JPEG и PNG
- Имсанити
- Вообразить
- reSmush.it Оптимизатор изображений
- WP Retina 2x
- Kraken.io Оптимизатор изображений
- WP Compress
1 Smush Image
Smush Image может оптимизировать ваши изображения размером до 1 МБ (или 5 МБ, если вы выбираете платную версию) индивидуально или массово.
Это простой плагин для новичков. Если вы устанавливаете этот плагин на существующий сайт, все, что вам нужно сделать, чтобы активировать плагин, – это перейти в «Настройки»> «Медиа». Затем он оптимизирует все ваши существующие изображения. Все новые загружаемые вами изображения будут автоматически оптимизироваться, пока установлен плагин.
2 Оптимус
Если вас больше всего беспокоит пропускная способность, Optimus оптимизирует изображения до 70%, загружая их на сервер Optimus и отправляя вам новые, уменьшенные версии для использования на вашем сайте.
Это делается без изменения качества изображений. Плагин автоматически обрабатывает изображения по мере их загрузки, и у вас есть возможность остановить автоматическую оптимизацию, если хотите.
3 Оптимизатор изображения EWWW
EWWW работает аналогично Smush Image в том, что он автоматически оптимизирует изображения, когда вы загружаете их на свой сайт, а также у вас есть возможность оптимизировать ранее загруженные изображения.
4 Оптимизатор изображения ShortPixel
ShortPixel предлагает два различных решения для сжатия изображений:
- Без потерь – каждый бит данных сжимается.
- С потерями – изображение уменьшается за счет удаления избыточных данных, что приводит к уменьшению размера файла.
Лучшая часть этого плагина заключается в том, что он сохраняет исходную копию изображения, что упрощает восстановление в случае необходимости.
5 Сжимайте изображения JPEG и PNG.
Сжатие изображений JPEG и PNG автоматически оптимизирует ваши изображения за счет интеграции с популярными сервисами сжатия изображений TinyJPG и TinyPNG. Эти инструменты анализируют содержимое изображения и выбирают лучшую стратегию сжатия без ущерба для качества. Это включает сжатие метаданных, устранение артефактов и удаление избыточных данных.
6 Имсанити
Imsanity уникален тем, что вы можете указать максимальную ширину, высоту и уровень качества, а также обнаруживать и сжимать любые изображения, которые превышают эти параметры, что делает его идеальным для веб-сайтов, которые имеют менее строгие требования к изображениям по всем направлениям. Он также предлагает функцию массового изменения размера для любых ранее загруженных изображений и может преобразовывать менее оптимизированные типы файлов (например, BMP и PNG) в менее объемные форматы JPG.
7 Вообрази
Imagify совместим с WooCommerce, NextGen Gallery и другими плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать. Imagify работает путем сжатия на этапе загрузки, и вы можете выбрать один из трех уровней сжатия (нормальный, агрессивный и ультра), что дает вам больше возможностей в отношении степени качества и размера выходного файла. Кроме того, в Imagify есть опция резервного копирования, где вы можете в любой момент восстановить исходную версию и начать заново.
8 Оптимизатор изображений reSmush.it
Это официальный плагин WordPress для компрессора изображений reSmush.it, который поддерживает не только WordPress, но и Drupal, Joomla, Magento, Prestashop и другие. Он позволяет бесплатно сжимать изображения до 5 МБ, и вы можете массово оптимизировать изображения всего за 2 клика. Он создает копию исходного изображения и обрабатывает эту копию для сжатия, гарантируя, что вы никогда не потеряете оригинал. Также есть скользящая шкала для уровня оптимизации.
9 WP Retina 2x
Этот плагин специализируется на создании изображений для каждого устройства. Он делает это с помощью своих методов Responsive Images и PictureFill, которые создают необходимые файлы изображений и затем отображают их вашим посетителям в соответствии с их устройством. Он также предлагает функции отложенной загрузки, которые дополнительно повышают скорость загрузки страницы.
10 Оптимизатор изображений Kraken.io
Это официальный плагин, работающий с API Kraken.io. Kraken предлагает оптимизацию изображений в дополнение к другим функциям, таким как совместимость с Page Cruncher и Dropbox. Сам плагин автоматически изменяет размер изображений при загрузке на основе назначенных максимальных размеров, и у него есть меню массовых действий для обработки нескольких изображений за один раз. Оптимизация выполняется через инфраструктуру Kraken и добавление вывода в вашу библиотеку WordPress.
11 WP Compress
WP Compress уменьшает размеры файлов с помощью локальной оптимизации изображений и оптимизации изображений в реальном времени с помощью адаптивных изображений по устройствам, поддержки устройств Retina и отложенной загрузки изображений. Он также использует CDN для обслуживания изображений за 7 мсек, не делая их такими маленькими, и предлагает ряд функций для агентств, которые могут работать с несколькими клиентскими сайтами.
Оптимизируя изображения на вашем сайте, вы делаете важный шаг к лучшему SEO и удобству для посетителей вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
Источник записи: https://blog.hubspot.com
Оптимизация изображений на сайте wordpress — info-effect.ru
Привет !
Мы продолжаем серию записей посвящённую оптимизации wordpress сайта. В предыдущей записи я рассказывал как создать кэш запросов базы данных wordpress. Тема сегодняшней записи — Оптимизация изображений wordpress сайта. Сегодня я дам вам несколько полезных и практических советов, которые позволят вам снизить нагрузку на сайт и сделать его быстрее. Я думаю не для кого не секрет, что самую сильную нагрузку на отображение сайта в интернете оказывают графические элементы, такие как изображения.
Конечно влияние изображений на сайт, зависит от их размера и веса. Например, если размер каждого изображения на вашем сайте не превышает 100-150 килобайт (для самых больших по размеру изображений), то это нормально. Если вы публикуете на своём сайте много записей с изображениями, то вы просто обязаны следить за их весом. Перед тем как загрузить фото на сайт, посмотрите сколько оно весит, постарайтесь максимально уменьшить вес фото. Старайтесь не загружать на сайт большие по размеру изображения 2500х4500.
Лично я, перед тем как загрузить фото или скриншот на сайт, сканирую их для уменьшения веса, в специальном онлайн сервисе, о котором я рассказывал в статье — Как сэкономить место на диске сайта. Обязательно используйте данный сервис, он очень простой и полезный, вам понравится, быстро сканирует изображения, уменьшая их вес в разы.
Хочу дать ещё один, очень дельный совет. Когда вы загружаете изображение в библиотеку, то wordpress автоматически создаёт несколько вариантов размеров изображений, которые у вас указаны в Настройках медиафайлов. По умолчанию у вас указаны размеры для: Миниатюр, Средний размер, Крупный размер, то есть когда вы загружаете фото, то создаётся ещё 3 фото. А теперь умножьте все фотографии, которые вы загрузили на 3, представляете какой груз 200 складируется в вашем корневом каталоге. Чтобы wordpress не создавал другие размеры, то просто обнулите размеры в настройках медиафайлов.
Но смотрите, я обнулил средние и крупные размеры, потому что я их не использую, я всегда выбираю для изображений полный размер. Ну и размер для миниатюр я оставил, так как я их использую. Если вы не выбираете средний и крупный размер при вставке изображения на сайт, то можете обнулить их, чтобы ваша память не заполнялась лишним грузом.
На сегодня всё, но оптимизация wordpress сайта продолжается, не расслабляйтесь ! Все вопросы пишите в комментариях.
Рекомендую плагин — Optimize Images Resizing для удаления неиспользуемых изображений, которые создаёт система wordpress. При загрузке нового изображения на сайт, wordpress создаёт ещё три копии изображения в разных размерах, которые указаны на странице: Настройки — Медиафайлы. (добавлено 25.01.2016)
масштабирование, работа с редактором и в WordPress
От автора: хотите знать, как оптимизировать и обслуживать масштабированные изображения? Мы вам покажем, как это делается! В качестве заключения к статье Что такое оптимизация изображений мы покажем вам, как действительно можно решить проблему оптимизации. Данное пошаговое руководство достаточно обобщённое и применимо к большинству сайтов и платформ.
Примечание: это лишь один из возможных способов масштабирования и сжатия изображений. Помимо этого, существуют и другие, которые тоже хорошо работают.
Вот как это делается:
ШАГ 1) ПРОАНАЛИЗИРУЙТЕ СВОЙ САЙТ С ПОМОЩЬЮ GTmetrix
Когда отчет будет выполнен, просмотрите вкладку PageSpeed и нажмите “Serve scaled images”. Раздел расширится и покажет вам список изображений, которые необходимо масштабировать.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ этом примере мы показываем изображение размером 2000 × 1095, но в масштабе 524 × 287. Можно значительно уменьшить размер файла, если использовать изображение более подходящего размера.
Обратите внимание на имя изображения и найдите, где оно отображается на вашем сайте.
Шаг 2) Узнайте максимальный размер изображения
Другими словами, определите, насколько большим может быть изображение.
Скорее всего, сайт отзывчивый. Нужно будет выяснить, в каком размере должно быть выполнено изображение.
Измените размер браузера (в этом руководстве мы используем Chrome) и обратите внимание на «break points», где изменяется размер изображения.
Многие отзывчивые темы имеют несколько точек разрыва (break points), поэтому продолжайте изменять изображение, пока не увидите максимальный размер, в котором оно отображается. Как узнать, размеры пикселей: Щелкните правой кнопкой мыши по изображению и нажмите “Inspect” (“Inspect Element” в Firefox и “Developer Tools” в Edge)
Появится “Developer Tools”. Код для изображения будет выделен, и если вы наведёте курсор мыши на URL, то увидите размеры, это и будет размер изображения в натуральную величину («естественный» размер).
«Естественный» размер — это фактический размер изображения, в котором его загрузят пользователи.
Обратите внимание на первый размер, который вы увидите (в данном случае это 628 × 344) — мы будем называть это максимальным размером экрана.
ВАЖНО ОТМЕТИТЬ
Если ваше изображение всегда следует за изменением размера браузера даже на максимальном экране, это означает, что изображение, вероятно, находится внутри контейнера, у которого нет максимального размера экрана.
Лучшее, что вы можете сделать, это экспортировать с лучше всего воспринимаемым качеством и сжать изображение для экономии файлов.
Это изображение может вызвать рекомендацию “Serve scaled images”, но, если вы не измените дизайн своего сайта на максимальную ширину, вы не сможете решить эту проблему.
Если изображение не изменяет размер при изменении размера браузера, это означает, что он, вероятно, уже имеет максимальный размер экрана.
Обратите внимание на эти размеры и соответствующим образом измените изображение.
Если вы не можете найти свой URL-адрес изображения, это означает, что это скорее всего фоновое изображение (отображается через CSS), или JavaScript с ним что-то делает.
Используя функцию «Inspect», проверьте панель CSS, чтобы увидеть, было ли ваше изображение помещено туда через «background:»
Нажмите на контейнер, в котором отображается изображение — в этом случае это
<header class = «blog-header»> … </ header>
Посмотрите справа, там будет видно, что класс «blog-header» имеет «background». Можно подтвердить, что это действительно правильный образ, щелкнув правой кнопкой мыши по URL-адресу и открыв его на новой вкладке.
Обратите внимание на размер контейнера (желтый) на экране — в этом случае это 683 × 166 — это размеры, в которые нужно масштабировать изображение.
Если вы используете WordPress, то можете увидеть «srcset» вместе со списком URL-адресов изображений.
Более поздние версии WordPress автоматически используют «srcset» для работы с сильно масштабированными изображениями.
Вам не нужно ничего здесь делать, так как тема WordPress должна предоставлять изображения разных размеров при разных разрешениях экрана.
Вероятно, мы обсудим «srcset» в отдельной статье. На данный момент вы можете узнать больше о «srcset» здесь.
Шаг 3) Измените размер изображения до максимального размера экрана.
Используя редактор фотографий (Photoshop, GIMP и т. д.), измените размер фотографий до максимального размера.
Экспортируйте изображение для Интернета, в зависимости от типа графики:
Фотографии и красочные изображения с высокой детализацией — используйте JPG. Отрегулируйте процент качества на такой, какой считаете приемлемым.
Логотипы и базовая графика с несколькими цветами или прозрачностью — используйте PNG. PNG — формат без потерь, поэтому никаких корректировок качества не требуется.
Если вы хотите обеспечить максимальное качество отображения для дисплеев retina, вы можете выбрать 2x максимальные размеры размера экрана.
Например, изображение с максимальным размером экрана 400 x 200, можно изменить до 800 x 400.
Тем не менее, из-за просмотра GTmetrix размером 1024 × 768 по-прежнему может появляться рекомендация “Serve scaled images”.
Шаг 4) Сжатие изображения
Редакторы изображений не выполняют работу по сжатию изображений должеым образом, поэтому нужно делать это с помощью инструмента сжатия. Лучшие из них:
Загрузите несжатые изображения с помощью этих бесплатных инструментов и получите оптимизированные версии. Вы заметите существенное уменьшение размера файла.
Примечание. Также можно использовать оптимизированные изображения, которые генерирует GTmetrix при расширении рекомендации “Optimize your images”, однако приведенные выше инструменты имеют гораздо более сложные алгоритмы сжатия и могут ещё сильнее уменьшить размер файла.
Шаг 5) Замените неоптимизированное изображение на новое
Теперь оптимизрованное изображение сжато — обязательно используйте его как есть и не применяйте к нему какие-либо изменения на уровне CMS. Это может включать в себя вставку с размером CMS или обрезкой его из вашей CMS — подробнее об этом здесь.
Заменяйте или повторно вставляйте изображения в оригинальном или полном размере, чтобы сохранить оптимизацию на изображении.
Запустите еще один анализ GTmetrix на своей странице, где будет показано, рекомендации “Serve scaled images” и “Optimize your images” были учтены.
Используете WordPress? Используйте WP Smush!
Плагин, который мы рекомендуем для сжатия ваших существующих изображений медиа-библиотеки в WordPress, а также сжимающий каждое изображение при загрузке — это WP Smush.
Шаг 1) Загрузите и установите WP Smush
Найдите WP Smush на странице плагинов, установите плагин и активируйте его.
Шаг 2) Перейдите на страницу параметров WP Smush
Новый вариант появится в левой панели в разделе «Медиа» — наведите указатель мыши на него и нажмите «WP Smush»
Шаг 3) Смешайте ваши изображения!
WP Smush расскажет вам, какие изображения в медиатеке нуждаются в сжатии.
Нажав «Bulk Smush Now», вы сразу начнете сжимать медиа-библиотеку в 50 изображений.
Нужно будет оставить эту страницу открытой, пока сжатие не будет завершено. Конечно, вы можете перейти на свое предложение Pro, если хотите сжать всю библиотеку одним щелчком мыши. WP Smush Pro также включает в себя более продвинутое сжатие, которое экономит еще больше места!
Необязательно: Шаг 4) Выберите каталоги за пределами медиа-библиотеки
Неоптимизированные изображения могут также поступать из плагинов или тематических (или других) каталогов. WP Smush может оптимизировать все изображения в этих каталогах. Нажмите «Выбрать каталог» в разделе «Directory Smush».
Нажмите «wp-content», и откроется больше каталогов:
Предположим, мы хотели включить каталог Plugins для сжатия. Нажмите “plugins”, а затем “Add Directory”.
По желанию можно добавить ещё больше каталогов. Нажмите «Bulk Smush», когда изображения будут готовы к сжатию.
Часто возникающие проблемы и вопросы
Q: Я оптимизировал изображения и повторно загрузил их в WordPress / Magento / другие CMS; почему изображения больше, чем раньше?
A: Это связано с тем, что ваша CMS регенерирует фотографию либо разного размера, либо путем обрезки. Когда вы загружаете фотографию в CMS, она, вероятно, проходит обработку, чтобы сгенерировать разные размеры для использования в виде эскизов небольших / средних / больших размеров в вашем контенте. Даже если исходное изображение было оптимизировано, CMS читает его как любое другое изображение, выполняет обработку и генерирует новое изображение без сжатия.
Если вы пользуетесь WordPress, плагин можно использовать для оптимизации вашей медиабиблиотеки, включая созданные WordPress изображения. Мы рекомендуем WP Smush , который включает автоматическую оптимизацию загруженных изображений и функцию массовой оптимизации для существующих изображений.
Q: Будет ли оптимизация моих изображений снижать их качество?
A: Если вы сжимаете изображения без потерь, нет. Сжатие без потерь просто реорганизует ваши данные изображения в более компактную и эффективную форму. Данные изображения не теряются. В сочетании с удалением посторонних невидимых метаданных изображения не будут иметь никакого различия в качестве, вплоть до байта.
Если вы используете сжатие с потерями, да. Но, используя расширенные инструменты оптимизации, упомянутые выше, вы, вероятно, не сможете отличить изображения друг от друга. В своей основной форме эти инструменты используют передовые алгоритмы, чтобы вырезать близкие идентичные данные изображения, чтобы они были незаметны для человеческого глаза. Ваши изображения потеряют данные, но вы (и ваши пользователи) не заметите этого.
В: Я оптимизировал изображения медиа-библиотеки с помощью плагина; Почему рекомендация “Optimize your image” до сих пор появляется?
A: Есть несколько вариантов, почему это может происходить:
Неоптимизированные изображения из ваших плагинов
Если вы используете плагин, который отображает изображение, это изображение подается не из вашей медиа-библиотеки, а скорее из каталога плагинов.
Вы можете настроить плагин оптимизации изображения или вручную оптимизировать их, используя указанные выше инструменты.
Неоптимизированные изображения поступают из сторонних ресурсов
Сторонние ресурсы не размещаются на вашем сервере и поэтому не могут быть оптимизированы.
Лучше всего минимизировать использование этих изображений.
Источник: //gtmetrix.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееОптимизация изображений — лучшие WordPress плагины. Почему EWWW Image Optimizer не работает
Привет читателям, сегодня затронем одну из самых важных для очень многих пользователей тем — оптимизация изображений на вашем WordPress сайте. Ниже я привожу авторские описания трех самых интересных, на мой взгляд, плагинов непосредственно для оптимизации ваших картинок и еще три, условно говоря — вспомогательных, но не менее полезных плагина по дополнительной работе с изображениями.
На самом деле, подобных плагинов существует больше, но мы остановимся на наиболее актуальных именно на момент написания статьи. Плагины которые не обновляются уже более года или имеют явно сомнительный рейтинг я вообще стараюсь не рассматривать и не описывать, за редкими исключениями.
Кроме того, стоит помнить, что существуют различные онлайн сервисы типа jpegmini , для обработки и оптимизации изображений. И конечно, есть самые обычные программы для компьютера типа пресловутого Фотошопа или разных просмотрщиков графики с возможностью оптимизации картинок при сохранении.
EWWW Image Optimizer – это WordPress-плагин, который автоматически оптимизирует ваши изображения прямо во время их загрузки. Он также оптимизирует и ранее загруженные изображения.
Функции:
- Уменьшает размер картинок, благодаря чему страницы загружаются быстрее. Кроме того вам проще выполнять бэкапы, и вы можете сохранить больше дискового пространства.
- Возможность оптимизировать сотни изображений за несколько минут, хотя оптимизация PNG-файлов занимает больше времени;
- Благодаря интеграции с TinyJPG достигается лучшая JPG-оптимизация;
- Возможность совместного использования pngout, opting и pngquant для лучшей PNG-оптимизации. Плюс присутствует опция lossy PNG от TinyPNG;
- Возможность оптимизировать все, что угодно с помощью расширения класса wp_image_editor;
- Возможность выбрать любую вашу папку для сканирования, чтоб найти фото для оптимизации;
Ваши изображения останутся такими же качественными, так как по умолчанию EWWW Image Optimizer использует техники оптимизации без потерь. Единственное исключение из этого правила – это GIF-файлы, так как даже после оптимизации без потерь, вы не сможете отредактировать анимацию, не применив gifsicle-операцию, которую невозможно оптимизировать;
- Конвертация без потерь файлов gif2png и jpg2png;
- Конвертация png2jpg проходит с потерями;
- Оптимизация JPG и PNG с потерями использует сложные алгоритмы, чтоб минимизировать перцепционную потерю качества;
- jpegtran, TinyJPG, JPEGmini, optipng, pngout, pngquant, TinyPNG и gifsicle – это инструменты, которые используются для оптимизации;
WP Smush – это плагин, который поможет уменьшить вес картинок, улучшить производительность сайта и его SEO показатели, используя бесплатный WPMU DEV WordPress Smush API. WP Smush сканирует и оптимизирует загружаемые или уже загруженные изображения, отсекая все лишние данные.
Функции, доступные и в платной, и бесплатной версии:
- Оптимизация изображений с использованием продвинутых техник компрессии без потерь;
- Работает с форматами JPEG, GIF и PNG;
- Уменьшает вес загружаемых картинок автоматически;
- Вручную уменьшайте вес индивидуальных изображений в медиа библиотеке, или обрабатывайте изображения группами по 50 прикреплений;
- Уменьшает картинки, которые весят 1MB или меньше;
- Использует быстрый и надежный Smush API от WPMU DEV;
- Просмотр продвинутых статусов сжатия для каждого прикрепления в отдельности или всей библиотеки в целом.
Функции WP Smush Pro:
- Умная многошаговая компрессия с потерями. Сжатие с потерями примерно в два раза превосходит сжатие без потерь, а качество при этом практически не страдает;
- Еще более впечатляющая компрессия без потерь;
- Уменьшает картинки, которые весят 32MB или меньше;
- Возможность сжать все картинки в один клик без лимитов;
- Возможность создавать бэкапы ваших изображений до их сжатия;
Optimus — WordPress Image Optimizer
Плагин автоматически оптимизирует и сжимает изображения прямо во время их загрузки и без потери качества.
Как работает плагин?
Во время загрузки изображений в медиа-библиотеку, Optimus посылает их на свой Optimus-сервер, где файлы обрабатываются и присылаются обратно, где сжатые версии сохраняются в медиа-библиотеке.
Файлы возможно сжать таким образом, что они потеряют до 70% своего веса, в зависимости от картинки и ее формата.
Доступны три разные версии Optimus:
- Optimus — бесплатная базовая версия плагина, сжимающая файлы, которые весят менее 100kb.
- Optimus HQ – это премиальная версия с расширенной функциональностью для личных проектов.
- Optimus HQ PRO — это премиальное профессиональное решение для сайтов ваших клиентов.
Особенности:
- Миниатюры изображений также подвергаются процессу оптимизации;
- Качество изображений, полученных в результате сжатие, никогда не страдает;
- Сохранение данных об авторе, EXIF и копирайтов.
The Media File Renamer – это WordPress-плагин, который переименовывает ваши медиа-файлы для того, чтоб выстроить систему файлов и улучшить SEO.
Если файл переименован, то обновляется и все то, что с ним связано (записи, страницы, пользовательские типы и их метаданные). В новой колонке медиа-менеджере появляется новое идеальное название файла и кнопка для его переименования. Есть возможность разблокировать автоматическое переименование. Также присутствует маленькая панелька File Renamer in Media, которая позволяет переименовать все файлы сразу.
- Плагин прекрасно работает с WP Retina 2x, и многими другими;
- Совместим с , Linux, BSD и OSX системами.
Pro-версия. Некоторые функции:
- Ручное переименование;
- Переименование, согласованное с прикрепленной к записи информации;
- Журнал SQL-запросов.
Предупреждение! Так как процесс переименования – не безопасен, то сначала рекомендуется переименовать парочку заголовков на пробу.
Imsanity автоматически уменьшает размер крупных изображений во время загрузки, делая изображения идеальными для отображения в браузере. Плагин сохраняет максимально допустимые ширину, высоту и качество изображения.
Плагин идеален для блогов, которым нет необходимости использовать изображения со очень высоким разрешением.
Функции:
- Плагин автоматически пересматривает размеры крупных изображений, конвертируя их в более подходящие;
- Imsanity уменьшает вес уже загруженных изображений;
- Позволяет настроить максимальную ширину/высоту и качество jpg-файлов;
- Опционально конвертирует BMP-файлы в JPG-файлы для дальнейшей оптимизации;
- Плагин работает, не требуя каких-либо действий со стороны пользователя;
- Встроенные функции для изменения размеров изображений для пользователей
Вероятно, вы уже не раз видели на различных сайтах такой эффект. Lazy Load — плагин «ленивой» загрузки, загружающий изображения только тогда, когда они видимы, что в свою очередь позитивно влияет на скорость загрузки сайта. Lazy load images использует для этого jQuery.sonar.
Еще статьи
Куда в интернете без картинок? Изображения делают любой сайт привлекательным, и составляют большую часть данных страницы. И если вы оптимизируете свой сайт для поисковой выдачи, следует избегать больших, тяжелых изображений. Картинки нужно оптимизировать точно так же, как и все остальное.
Давайте разберемся в процессах оптимизации, и методах их применения на веб-страницах.
Веб-страницы и изображения
Визуально привлекательные сайты содержат в основном изображения, но большинство картинок имеют очень большие размеры. Они составляют основную часть общего размера страницы или «веса страницы». Согласно статистике на 2016 год, около 64,3% содержимого – это изображения.
Как оптимизировать изображения сайтов для поисковых систем
Основная часть содержимого веб-сайта состоит из изображений, и большинство из них не оптимизировано для Интернета. Поисковые системы на основе картинок могут генерировать дополнительный трафик для вашего сайта, но при условии, что они оптимизированы. Согласно последним данным, 39% людей покидают сайт, если он медленно загружается. Это влияет на картину поведенческих факторов – растут отказы, и соответственно, сайт падает в выдаче. Медленно, но верно. Поэтому создание веб-оптимизированных изображений необходимо для снижения времени загрузки страницы.
Результаты недавних исследований также подтверждают важность оптимизации веб-страниц.
Ancestory.com показал 7% -ный положительный рост конверсий. Это было вызвано сокращением времени рендеринга веб-страниц на 68%, страниц на 46%, и времени загрузки на 64%.
AliExpress сократил время загрузки своих страниц на 36%. Их заказы выросли на 10,5%, а коэффициенты конверсии — на 27%.
Типы изображений и форматы
Есть в основном два типа файлов изображений – растровые и векторные. Растровые изображения широко используются в Интернете. Они создаются с помощью программного обеспечения на основе пикселей, или с использованием камеры или сканера. Векторная графика создается с помощью векторного программного обеспечения. Она используется для иллюстраций, рисунков и иконок.
Существует несколько форматов графических файлов:
Jpg — наилучший тип файла для фотографий, он хорошо масштабируется, но не наоборот. Качество изображения хорошо сохраняется после сжатия.
Png — формат для изображений большого размера с меньшим количеством цветов. PNG хорошо масштабируются, и используются для диаграмм, графиков и т. д.
Gif — формат gif плохо масштабируется. Он используется для небольших изображений, таких как значки, кнопки и т. д.
Svg — это формат векторного файла, SVG-файлы имеют очень малый размер изображения и очень хорошо масштабируются.
Bmp – BMP-файлы огромны по размеру и, как правило, неровные.
Что такое оптимизация изображения?
Оптимизация веб-изображений подразумевает использование сжатых по максимуму, но визуально приятных изображений. Оптимизация изображений проста, но важна для повышения производительности сайта.
Зачем нужна оптимизация изображений?
Оптимизация изображений позволяет быстрее загружать веб-страницы, и напрямую влияет на следующие характеристики веб-сайта:
Скорость страницы : оптимизированные изображения занимают сравнительно меньшее время для передачи с сервера.
Пропускная способность : использование тяжелых изображений требует увеличения нагрузки на пропускную способность.
SEO : скорость загрузки страницы является четвертым по важности критерием для агрегирования ключевых слов в поисковых системах.
Как измерить время загрузки страницы?
Быстрая загрузка сайта обеспечивает положительный пользовательский опыт. Для измерения и анализа времени загрузки страницы доступно несколько инструментов. Такие инструменты, как PageSpeed Insights, Pingdom Speed Speed Test и YSlow, измеряют производительность страницы. Они не только измеряют время загрузки страницы веб-сайта, но и дают советы по улучшению.
Оптимизация изображений для SEO
Для хорошего ранжирования сайта в поисковой системе недостаточно прописать ключевые слова в тексте. Изображения также должны быть помечены соответствующим образом, чтобы боты поисковых систем могли их обнаружить.
Для оптимизации изображений необходимо учитывать ряд свойств изображения, таких как размер, название и тэги ALT.
Методы оптимизации изображений
Оптимизация изображений подразумевает под собой не только уменьшение размера изображения. Изображение не должно быть размытым. Профессионально выглядящий образ специально сохранен для сети, должен иметь сбалансированное качество и размер файла.
Существует множество методов и алгоритмов для создания оптимизированных изображений.
Ручные методы
Общим и простым подходом является ручное изменение размера и сжатие изображений с помощью программного обеспечения, такого как Photoshop и Gimp.
Photoshop предлагает несколько вариантов сжатия размера изображения, сохраняя при этом качество. Диалоговое окно «Сохранить для Web и устройств» может сравнивать исходное изображение с другими вариантами сжатия.
Есть также плагины, такие как «JPEG XR», «Инструменты текстур NVIDIA» и «Экспорт PNG», которые расширяют возможности Photoshop. Продвинутые пользователи могут попробовать использовать их.
Gimp в качестве инструмента оптимизирует изображения с помощью опции «Экспортировать как». Вы можете выбрать формат выходного файла, выбрать его параметры качества и просмотреть результат.
Автоматизированная крупномасштабная оптимизация
PHP предоставляет встроенные пакеты GD и GD2 для автоматической оптимизации изображений. Это позволяет изменять размеры и проводить манипуляции на стороне сервера.
Как оптимизировать изображения в WordPress
На веб-сайтах WordPress используются полноэкранные изображения. Эти изображения обычно большого размера, неправильного формата и плохо оптимизированы. Поэтому дизайнерам веб-сайтов WordPress необходимо разработать четкую стратегию для создания оптимизированных изображений.
Общие методы оптимизации
Выберите нужный формат файла . Неправильное использование формата больших изображений может привести к увеличению веса.
Измените размеры изображений, чтобы они соответствовали требованиям к отображению. Встроенный редактор изображений WordPress предоставляет параметры для изменения размеров изображения.
Уменьшите качество изображения , сжав его.
Используйте адаптивные изображения , созданные с помощью WordPress. В редакторе можно управлять размерами — Миниатюра, Средний, Полный размер и т. д.
Как оптимизировать изображения для SEO
WordPress предоставляет поля изображения, которые необходимо указать при загрузке изображений. Вы должны заполнить эти поля, и не оставлять их по умолчанию. Добавьте ключевые слова для поиска.
Заголовок изображения отображается, когда читатель прокручивает изображение. Заголовок форматируется в Title, и не должен включать дефисы. Заголовок отображается под изображением. Это необязательное поле.
В описании укажите название, тут же приводится более подробная информация.
Имя файла должно включать короткие ключевые слова и включать дефисы для оптимальной оптимизации.
Alt — это самое важное поле для описания изображения. Он используется поисковыми системами, и выводится в том случае, когда изображение не загружается.
Как добавить Alt-теги к изображениям в WordPress
Если на странице одно изображение, используйте основное ключевое слово в атрибуте Alt. Если же картинок больше одной подобное может привести к переспамленности страницы. поэтому стоит рассмотреть синонимы, связанные фразы для заполнения этого поля.
Добавление тегов Alt для существующих изображений в WordPres
Шаг 1: Выберите страницу для редактирования и опцию «Редактировать страницу».
Шаг 2: Выберите изображение, для которого нужно прописать Alt.
Шаг 3: Нажмите кнопку «Изменить».
Шаг 4: Откроется панель «Детали изображения».
Шаг 5: Пропишите нужные текст в поле «Alt».
Шаг 6: Нажмите кнопку «Обновить».
Добавление тегов Alt для новых изображений в WordPress
Шаг 1: Выберите опцию «Add Media» на вкладке «Добавить новую страницу» или «Редактировать страницу».
Шаг 2: Выберите изображение, которое нужно добавить.
Шаг 3: Панель » Подробности» открывается справа.
Шаг 4: Отредактируйте поле «Alt».
Шаг 5: Нажмите «Вставить в страницу».
SEO-оптимизированные изображения: использование плагинов WordPress
WordPress хорошо оснащен самыми разными плагинами. В том числе существует множество плагинов, которые предоставляют возможности для SEO-оптимизации изображений. Давайте взглянем на некоторые популярные плагины и инструменты оптимизатора.
Этот плагин обеспечивает динамическое добавление оптимизированного Alt-текста и заголовков. Плагин не изменяет базу данных и может быть безопасно отключен, если не требуется.
В премиум-версии есть поддержка изображений товара WooCommerce.
SEO Image OptimizerПлагин динамически заменяет теги Title и Alt у изображений, а также предоставляет возможности для изменения размера и сжатия изображения.
SEO Friendly ImagesПлагин SEO Friendly Images позволяет автоматически вставлять заголовок ALT. Функции плагина могут использоваться для всех изображений.
PB SEO Friendly ImagesПлагин используется для автоматической оптимизации всех Alt и названий изображений.
Вывод
Значение оптимизации изображений на веб-страницах нельзя недооценивать. Это важный аспект увеличения скорости страницы. Ранжирование в поисковых системах также выше у страниц, которые содержат оптимизированные изображения. Поэтому веб-дизайнеры должны сосредоточиться на создании и использовании изображений, которые имеют оптимальный баланс качества и размера.
Прежде всего следует отметить, что различные сайты требуют для изображений разной степени сжатия. Например, для страниц блогов или страниц портфолио не требуется высокого качества изображений. Всё, что нужно посетителям таких сайтов – это запомнить отдельный пост или страницу.
Но бывают и такие сайты, где качество изображения имеет первостепенное значение. Причём важно не только визуальное качество, но и EXIF-данные, заключённые в самом изображении. Данные EXIF содержат всевозможную полезную информацию об изображении. После оптимизации они пропадают. Для профессионального фотографа, например, очень важно, чтобы любые фотографии, которые он публикует на своём сайте, сохранили данные EXIF. В таком случае посетители сайта смогут посмотреть различные настройки камеры, модель камеры, объектива и другую информацию о том, с какими характеристиками были сделаны фотографии.
Другой вариант сценария – сайт, специализирующийся на продаже товаров. Например, вы продаете мебель через интернет-магазин WooCommerce. Вы наняли профессионального фотографа, чтобы сделать отличные изображения всех ваших товаров. Вы даже установили зуммер-расширения, позволяющие клиентам рассматривать детали ваших товаров с увеличением. В этом случае вам не нужны данные EXIF, но вы всё же хотите, чтобы детали ваших товаров были хорошо видны при увеличении!
Сжатие изображений с потерями и без потерь
Данный обзор посвящён описанию вариантов сжатия без потерь. При сжатии с потерями обычно выкидывается такое количество данных, какое возможно выкинуть, позволяя при этом сохранить общий вид изображения. Это является очень эффективным при уменьшении изображений, но недостатком является то, что это связано с потерей визуального качества картинки.
С другой стороны, при сжатии без потерь не выкидываются никакие данные. Этот процесс подобен созданию zip-файла. Сначала разные файлы архивируются в одном гораздо меньшем по объёму zip-файле. Но после распаковки все данные снова оказываются доступны. То же самое происходит и при сжатии изображений.
1. EWWW Image Optimizer
Плагин EWWW “the Hammer” Image Optimizer пользуется огромным успехом. Он имеет стандартную и “облачную” версии и может похвастаться более чем 100 000 закачек.
Следует отметить, что это единственный плагин в данном списке, который выполняет весь процесс сжатия непосредственно на вашем сервере.
2. Kraken Image Optimizer
Плагин Kraken “the Shipwrecker” Image Optimizer – “профессиональный” способ автоматизировать процесс сжатия ваших изображений. Этот плагин WordPress может похвастаться более чем 4000 закачек. Он позволяет выделить на сервере область для загрузки ваших изображений в свой сервис, после чего вы сможете переписать туда свою медиа-библиотеку с оптимизированными изображениями.
3. Compress JPEG & PNG images
Это ещё один плагин, работающий по принципу “программное обеспечение как сервер”. Он является самым “молодым” в этом списке. Выпущенный в начале февраля 2015 года, он уже имеет тысячи закачек. Несмотря на название, он без потерь оптимизирует как файлы PNG, так и файлы JPG.
4. WP Smush
Честно говоря, это не самый лучший плагин. Во-первых, в бесплатной версии плагина можно оптимизировать только картинки размером меньше 1 Мб. Даже в премиум версии можно оптимизировать картинки размером только до 5 Мб. Во-вторых, качество сжатия, которое он обеспечивает, ничуть не лучше, чем у EWWW.
Впрочем, выпущена новая версия этого плагина. Возможно, она окажется лучше своего предшественника и заставит пользователей изменить мнение об этом плагине в лучшую сторону.
5. ShortPixel Image Optimizer
ShortPixel Image Optimizer – ещё один новичок. О нём пока трудно сказать что-либо определённое.
Сравнительные результаты плагинов
На форуме уже было сравнение эти плагины и поэтому привету выдержку из той темы:
Приведём так же результаты скорости загрузки изображений в медиа-библиотеку. Было загружено 5 изображений общим объёмом 43.6 Мб.
- EWWW Image Optimizer = меньше 5 минут. Результаты были одинаковыми как с метаданными, так и без них.
- Kraken Image Optimizer = примерно 7 минут.
- TinyPNG = 10 минут.
По поводу EXIF-данных
Если вам необходимо сохранить данные EXIF, не пользуйтесь TinyPNG. В нём не имеется возможности сохранять эти данные. TinyPNG активно совершенствовался в последние 1,5 года, так что не исключено, что со временем этот недостаток будет исправлен.
При анализе результатов нетрудно убедиться, что наилучшим вариантом является плагин EWWW. Он позволяет при необходимости сохранять EXIF-данные, выполнять сжатие с потерями и без потерь, добавлять, отключать и устанавливать различные библиотеки сжатия.
Какой лучше платный или бесплатный плагин
Описанные здесь плагины различаются по своей стоимости.
EWWW – сначала этот плагин может показаться совершенно бесплатным. И для большинства людей таким он и является. Но если вы на своём хостинге платите за ресурсы сервера, то вам придётся это учитывать. Особенно, если вы используете в настройках EWWW опцию автоматической оптимизации.
TinyPNG – данный плагин предоставляет возможность бесплатной оптимизации для 500 изображений в месяц. Однако пользователям WordPress нужно иметь в виду, что для каждой загруженной картинки в WordPress генерируется три изображения (эскизы, средние, большие). Это значит, что вместо 500 снимков в месяц вы получаете лишь 160. Также плагин содержит множество картинок для блоггеров. TinyPNG – не очень дорогой плагин.
Kraken – самый дорогой из трёх вариантов. Но тут есть несколько важных моментов. Во-первых, он имеет “микроуровень”, то есть $5/месяц за 500Мб изображений. Обратите внимание, что это ограничение касается размера данных, а не изображения. Во-вторых, Kraken – это больше, чем просто оптимизатор изображений. В Pro версии вам будет доступно облачное хранилище на сервере, куда вы сможете поместить резервные копии ваших изображений, которые вы оптимизировали через веб-интерфейс.\
Так что решать вам, я же на начальном этапе вашего сайта использовал бесплатные варианты, а уже когда сайт раскрутиться подумывал бы о приобретение платной версии.
Заключение
Плагин Kraken выполняет оптимизацию изображений не хуже, чем EWWW, но в премиум версии он имеет дополнительные функции. Хотя EWWW предоставляет наибольшее количество опций и выполняет оптимизацию изображений на вашем сервере, но он не может сравниться с TinyPNG в производительности.
TinyPNG автоматически гораздо лучше сжимает изображения. Это действительно мощный плагин. Но вам необходимо будет следить за тем, чтобы сохранить бесплатную версию, к тому же вы не сможете сохранять EXIF-данные.
Большинству пользователей, которым не нужно обрабатывать слишком большое количество изображений, можно посоветовать следующий вариант:
- Ограничить размер больших изображений, которые загружают с Imsanity .
- Автоматически оптимизировать эти изображения с помощью TinyPNG.
- Убедиться, что эти изображения являются SEO-дружественными SEO Friendly Images .
- Организовать эти изображения, используя библиотеку Enhanced Media Library .
- Сделать картинки адаптивного размера по размеру экрана, используя RICG Responsive Images .
Естественно, в пункте 2 можно поменять TinyPNG на EWWW или Kraken, кому что больше нравится.
После изучения темы в интернете оказалось что в сентябре 2017 года Google Pagespeed поменял алгоритм, теперь он хочет чтобы все изображения были меньше webp q75 + 9%. Webp в среднем сжимает на 40% больше чем Jpeg. То есть добиться такого размера от Jpeg и сберечь качество изображения нереально. То есть свалу нет, придется использовать Webp. Но Webp поддерживается только Chrom и Opera. Firefox и Safari их не понимают. Просто пере конвертировать изображения в Webp не поможет. Но есть такой трюк. Можно создать по два файла для каждого изображения.
Нормальный и wepb. И выдавать браузерам поддерживающим webp — webp, а не поддерживающим — нормальный файл. Выбор файла выполняется Apache mod_rewrite. Нужно в.htaccess добавить такой код.
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} .*(jpe?g|png|gif)$
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.*) $1.webp
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
Для генерации webp файлов нашел бесплатный плагин Opti MozJpeg Guetzli WebP. Он очень интересно сделан, чтобы не устанавливать кодеки изображений на сервер (а у меня хостинг и туда они и не поставляться) можно скачать с сайта плагина виртуальную машину для Oracle Virtual Box. В ней стоит Linux, ssh сервер и кодеки изображений (MozJpeg, Guetzli, WebP). Нужно запустить виртуальную машину у себя на компе, подключить плагин к ней по ssh. И плагин будет по ssh ганять изображения и оптимизировать их в виртуальной машине. То есть я как бы сам для себя облако. Вот этим немного извратным способом я таки оптимизировал изображения и создал для них webp дубликаты. Google Pagespeed полностью снял все претензии к изображениям.
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии. Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей.Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска.На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей. Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-содержимого. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения. Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь». Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы.Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта.Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране.Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине.В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки.Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня. Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений.Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений. Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения.Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы. Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO.Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше. Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку.Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений. В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он не только оптимизирует существующие изображения на вашем сайте, но и заботится о новых, которые вы загружаете. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа. Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить. Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину. Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO.Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой. Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться.Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны. Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз.Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где они находятся, либо в их браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов.Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим.К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт.Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google.Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, иначе известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его назначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML.Если вы используете четкий описательный альтернативный текст для своих изображений, вы с большей вероятностью увидите свой сайт в соответствующем списке результатов поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение.Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем. Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт.Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта. Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress.Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз.Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии. Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой.Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей. Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-содержимого. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения. Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь». Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений.Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.).Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он не только оптимизирует существующие изображения на вашем сайте, но и заботится о новых, которые вы загружаете. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где они находятся, либо в их браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, иначе известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его назначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете четкий описательный альтернативный текст для своих изображений, вы с большей вероятностью увидите свой сайт в соответствующем списке результатов поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии.Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей.Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-содержимого. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения.Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь».Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он не только оптимизирует существующие изображения на вашем сайте, но и заботится о новых, которые вы загружаете. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где они находятся, либо в их браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, иначе известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его назначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете четкий описательный альтернативный текст для своих изображений, вы с большей вероятностью увидите свой сайт в соответствующем списке результатов поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Как оптимизировать изображения для WordPress
Есть много причин, по которым вы должны (и должны) включать изображения в свой контент WordPress. Изображения помогают заинтересовать читателей. Они также позволяют разделить длинные фрагменты контента и улучшить поисковую оптимизацию (SEO). Однако они также могут замедлить работу вашего сайта.
К счастью, существует довольно много доступных ресурсов, которые могут помочь вам оптимизировать ваши изображения. Это означает, что вы с большей вероятностью преодолеете медленную скорость загрузки страниц, которая может нанести ущерб общему успеху вашего сайта.
В этой статье мы рассмотрим, почему большие изображения могут тянуть ваш сайт вниз. Затем мы рассмотрим, как эффективно сжать ваши медиафайлы, а также дадим несколько основных советов по оптимизации изображений, которые могут улучшить SEO вашего сайта.
Почему вам следует оптимизировать изображения для WordPress
Изображения — ценная и важная часть любой контент-стратегии.Однако они также могут быть одной из основных причин медленной загрузки страницы.
Медленный веб-сайт — проблема, потому что он может оттолкнуть пользователей. Фактически, страницы, для загрузки которых требуется пять или более секунд, в среднем на 90% увеличивают вероятность того, что пользователь откажется (уйдет после просмотра только одной страницы).
Хотя есть несколько факторов, которые могут замедлить работу вашего сайта, изображения и мультимедийные файлы занимают огромные 63 процента пропускной способности на современных веб-сайтах. Следовательно, важно оптимизировать изображения, которые вы загружаете на свой сайт.
Также стоит отметить, что скорость сайта является фактором ранжирования Google. Это означает, что то, насколько быстро или медленно загружается ваша страница, в некоторой степени будет определять, насколько хорошо она будет ранжироваться в результатах поиска. На ваш PageRank влияет множество факторов, и изображения попадают в категорию «Удобство использования веб-страниц».
Оптимизация изображений — это улучшение двух вещей:
- Количество байтов, используемых для кодирования каждого пикселя изображения
- Общее количество используемых пикселей.
Другими словами, оптимизация означает, что вы получаете наилучшее качество при использовании наименьшего количества пикселей и байтов. Это уменьшает размер медиафайлов и может существенно повлиять на скорость вашего сайта в целом.
Оптимизируйте изображения перед загрузкой в WordPress
В конечном счете, лучший сценарий для вашего веб-сайта — это оптимизировать изображения перед их загрузкой. Это сделано для того, чтобы у вас не осталось дубликатов или нескольких версий одного изображения. Это противоречит цели облегчения нагрузки на ваш сайт за счет оптимизации изображений.
Имея это в виду, давайте рассмотрим некоторые соображения, которые вам необходимо учесть при принятии решения о том, как оптимизировать мультимедийные материалы вашего сайта.
Форматы файлов изображений
Для начала рассмотрим различные существующие форматы изображений. Понимание того, чем они отличаются друг от друга и когда их лучше всего использовать, может помочь вам перейти к более рациональному использованию изображений.
Два наиболее распространенных формата изображений, используемых в Интернете, — это JPEG и PNG. Оба эти формата состоят из пикселей.Пиксели растягиваются при изменении размера изображения, что иногда может сделать его размытым. Однако у этих типов изображений есть разные сильные и слабые стороны.
Когда использовать JPEG
ФайлыJPEG — хороший выбор как для печати, так и для веб-содержимого. В этом виде файла изображения используется так называемый формат с потерями. Когда изображение большего размера преобразуется в JPEG, часть информации, содержащейся в его файле, теряется.
Эта информация не нужна для простого отображения изображения.Однако это означает, что преобразование в JPEG приводит к меньшему размеру файла, но может быть некоторая жертва в общем качестве изображения. К счастью, снижение качества не слишком заметно, особенно для изображений меньшего размера.
Когда использовать PNG
ФайлыPNG также полезны для веб-контента, как и файлы JPEG, но по-другому. Так как PNG может иметь прозрачный фон, например, они более универсальны и удобны для разработки веб-графики.
PNG используют формат «без потерь».Это означает, что вся информация об изображении сохраняется при сжатии файла. В результате они, как правило, имеют более высокое качество, но обеспечивают меньшее улучшение размеров файлов и скорости страницы. Это хороший вариант для графики и значков, а также для изображений очень высокого качества.
Размер изображения
Пора избавиться от лишнего. Доставка изображений в масштабе — один из самых простых и эффективных способов оптимизации ваших изображений. Почему так эффективно? Масштабирование изображения гарантирует, что вы не отправите больше пикселей, чем необходимо для отображения ресурса в предполагаемом размере в браузере.
Многие сайты пытаются предоставлять большие немасштабированные изображения и полагаются на браузер для изменения их размера, что приводит к использованию дополнительных ресурсов и снижению скорости сайта. Если естественный размер изображения составляет 820 × 820 пикселей, и он отображается браузером как 400 × 400 пикселей… это 32 400 ненужных пикселей!
Четкость и скорость загрузки страницы во многом зависят от устройства, на котором отображается изображение (мобильное, настольное и т. Д.). Например, изображение 4k может хорошо смотреться на вашем 27-дюймовом мониторе.
Однако, когда посетитель загружает страницу с этим изображением, браузер сначала отображает файл в полном разрешении, а затем масштабирует его, чтобы он поместился на экране. Если они используют мобильное устройство с разрешением не более 400 пикселей, они, скорее всего, упустят ваш контент.
Имея это в виду, некоторые передовые практики при экспорте изображений включают:
- Сохраняйте размер файла изображения менее пары сотен килобайт, сохраняя их как файлы JPEG или PNG, оптимизированные для Интернета.
- Веб-стандарт для изображений — 72 точки на дюйм (dpi), что может быть достигнуто путем сохранения изображений в указанном выше формате.
Вы можете использовать Photoshop, Lightroom или аналогичный редактор, чтобы уменьшить размер изображения примерно до 1500 пикселей или меньше по ширине. В Photoshop просто перейдите в Image> Image Size , чтобы вручную настроить размеры и разрешение вашего изображения. Вы также можете перейти в Файл> Экспорт> Сохранить для Интернета , чтобы оптимизировать изображения для загрузки в Интернет:
Если вы не стремитесь отображать четкие и яркие фотографии на большом мониторе, вы можете уменьшить размер изображения еще больше.
Если вы работаете с Lightroom, перейдите в Файл> Экспорт , чтобы вручную настроить размер изображения при его экспорте:
Размер изображения и разрешение — лишь одна часть головоломки. Когда дело доходит до оптимизации изображений, вам также нужно понимать сжатие и эффективно его использовать.
Сжатие изображения
Вкратце, сжатие изображения — это способ минимизировать размер (в байтах) графического файла без снижения качества изображения до неприемлемого уровня.Как мы уже говорили, изображения с высоким разрешением и излишне большими размерами файлов могут существенно повлиять на скорость страницы.
С другой стороны, оптимизированные изображения в среднем на 40 процентов светлее неоптимизированных изображений. Как правило, вам нужно оптимизировать все изображения и другие медиафайлы, которые вы загружаете на свой веб-сайт, до или во время процесса загрузки.
Сжатие с потерями и сжатие без потерь
Как мы упоминали ранее, JPEG и PNG используют два разных типа сжатия изображений.Сжатие без потерь сохраняет все данные из исходного файла без ущерба для качества.
При сжатии без потерь вы обычно разбиваете файл на «меньшую» форму для передачи или хранения. Затем информация собирается на другом конце, чтобы ее можно было использовать снова.
С другой стороны, сжатие с потерями удаляет некоторые данные, содержащиеся в файле изображения. Это может привести к большему падению качества, но также и к более значительному увеличению скорости страницы.Вы даже можете настроить степень сжатия, чтобы достичь баланса между качеством и производительностью.
Плагины сжатия изображений
Быстро загружаемые изображения означают более быстрый сайт и лучшее SEO. Вот несколько различных плагинов для оптимизации изображений, которые помогут вам со сжатием изображений.
Сжатие и оптимизация нечетких изображений Плагин сжатия изображенийSmush предназначен для изменения размера, оптимизации и сжатия всех ваших изображений для Интернета, чтобы они загружались быстрее, чем раньше.Если на вашем сайте много фотографий, этот плагин просто необходим.
Оптимизатор изображения ShortPixel
Плагин Image Optimizer отShortPixel сжимает все прошлые и будущие изображения и PDF-файлы, загруженные в вашу медиатеку. Плагин обеспечивает сжатие как с потерями, так и без потерь для большинства типов файлов. Если вы фотограф, вы можете выбрать глянцевое сжатие JPEG, в котором используется высококачественный алгоритм оптимизации с потерями.
Сжать изображения JPEG и PNG
Хотите просто оптимизировать JPEG и PNG? Этот плагин использует сервисы сжатия изображений TinyJPG и TinyPNG, чтобы помочь вам со сжатием изображений.В среднем изображения JPEG сжимаются на 40-60 процентов, а изображения PNG на 50-80 процентов без видимой потери качества.
EWWW Оптимизатор изображения
EWWW Image Optimizer выполняет двойную функцию. Он не только оптимизирует существующие изображения на вашем сайте, но и заботится о новых, которые вы загружаете. Кроме того, он предоставляет вам полный контроль над тем, как (и насколько) сжимаются ваши изображения.
Kraken.io Оптимизатор изображений
И последнее, но не менее важное: Kraken.io Image Optimizer также удобен для оптимизации как новых, так и существующих медиа.Он поддерживает «интеллектуальное» сжатие без потерь и с потерями, что упрощает получение высококачественных изображений с меньшими размерами файлов.
Избранные изображения
Показанное изображение не вставляется в тело сообщения WordPress, но используется структурно во всей вашей теме. Он может отображаться в виде значка рядом с заголовком сообщения, например, или в заголовке при просмотре определенного сообщения.
Большинство тем и виджетов основаны на избранных изображениях, так что это не то, что вам нужно пропустить.Избранные изображения допускают большую настройку; у вас будет возможность отображать уникальные пользовательские изображения заголовков для определенных сообщений и страниц или устанавливать эскизы для специальных функций вашей темы.
После того, как вы определились с размером избранного изображения, этот размер останется установленным для всех будущих избранных изображений. Размер, который вы должны выбрать, зависит от темы вашего сайта WordPress и макета ваших сообщений.
Рекомендуемые изображения обычно шире, чем высокие, от 500 до 900 пикселей в ширину.Также лучше выбрать изображение с высоким разрешением, а не пиксельное.
Pro-tip: Чтобы управлять медиа, отображаемым всякий раз, когда публикация или страница публикуется в Facebook или Twitter, установите плагин Yoast SEO. Вы сможете не только настроить заголовок и описание, но и загрузить изображения нужного размера для каждого социального канала.
Оптимизируйте изображения после загрузки в WordPress
Мы рекомендуем оптимизировать ваши изображения перед их загрузкой.Однако, если это невозможно или вы хотите оптимизировать изображения, которые уже есть на вашем сайте, вы все равно можете это сделать. Есть несколько методов, которые помогут вам оптимизировать ваш живой контент.
Ленивая загрузка изображений
Обычно, когда кто-то посещает веб-страницу, все ее содержимое начинает загружаться. Это означает, что для страницы с большим количеством контента может потребоваться некоторое время, чтобы все отобразилось.
«Ленивая загрузка» включает настройку способа загрузки контента на ваш сайт. Он указывает вашему сайту сосредоточиться на первой загрузке текста, изображений и других элементов, которые сразу видны.Только после этого он начнет загружать контент, доступный только при прокрутке страницы вниз. Это отличный способ ускорить работу вашего сайта и улучшить впечатления посетителей.
Самый простой способ добавить ленивую загрузку на ваш сайт — это использовать плагин, например Lazy Load:
.Это инструмент от WP Rocket, который помогает уменьшить объем запросов, отправляемых на веб-сервер вашего сайта за один раз. Он даже заменяет изображения-заполнители для видео на YouTube, так что фактическое видео будет загружаться только по мере необходимости.
Кэшировать изображения
Еще один способ повысить скорость загрузки вашего сайта — это «кэширование». Это включает в себя сохранение некоторых данных вашего сайта в месте, к которому посетителю будет проще и быстрее получить доступ, — часто либо на стороннем сервере, находящемся ближе к тому месту, где они находятся, либо в их браузере.
Есть много способов выполнить кэширование с помощью кодирования, плагинов и других инструментов. Здесь, в WP Engine, мы по умолчанию реализуем надежное кеширование на всех наших сайтах. Это полезно для уменьшения влияния всего вашего контента на скорость страницы, а не только ваших изображений.
Удалить данные EXIF
ДанныеEXIF хранятся как часть файла изображения и содержат информацию о том, где и как был сделан снимок. Он автоматически добавляется к изображениям с помощью камер и обычно не требуется для ваших веб-файлов.
Таким образом, удаление этих данных из изображений может ускорить ваши страницы, хотя влияние вряд ли будет большим. К сожалению, в настоящее время нет обновленных плагинов, которые могут помочь вам в этом. Поэтому, если вы используете много фотографий на своем сайте и беспокоитесь о данных EXIF, вам нужно обратиться за помощью к разработчику.
Избегайте перенаправления URL-адресов изображений
Наконец, еще один элемент, который может замедлить ваши страницы, — это когда ваши изображения вызывают переадресацию. Чаще всего это происходит, когда они ссылаются на другое место.
По этой причине вам следует избегать встраивания изображений из внешних источников на свой сайт. Вместо этого сохраните и загрузите каждое изображение или фрагмент мультимедиа прямо на свой сайт, если это возможно. Вы также можете убедиться, что ваши изображения не ссылаются ни на что, например на отдельную страницу мультимедиа.
Оптимизация изображений для поисковых систем
Форматирование заголовков изображений — еще один важный шаг в оптимизации изображений. Это означает, что имя файла изображения соответствует его содержимому. Когда вы это сделаете, они с большей вероятностью появятся в результатах поиска похожих изображений в поисковых системах.
Это повысит узнаваемость и доступность вашего бренда, а также повысит посещаемость вашего сайта за счет того, что изображения вашего сайта будут чаще появляться в результатах поиска картинок Google. Оптимизация изображений занимает очень мало времени и может существенно повлиять на посещаемость вашего сайта.
Вот несколько дополнительных советов, которые помогут вашим изображениям занять более высокое место.
Альтернативный текст
Альтернативный текст, иначе известный как «альтернативный текст» или «альтернативный тег», представляет собой атрибут, добавляемый к изображению в HTML. Альтернативный текст помогает поисковым системам понять, о чем ваше изображение, описывая, что оно включает и каково его назначение.
Google полагается на замещающий текст, чтобы определить, что такое изображение, поскольку все, что он «видит», — это то, что содержится в теге HTML. Если вы используете четкий описательный альтернативный текст для своих изображений, вы с большей вероятностью увидите свой сайт в соответствующем списке результатов поиска.
В WordPress вы можете добавить замещающий текст к изображениям двумя способами. Во-первых, вы можете добавить его к изображениям, которые были размещены в сообщениях, щелкнув изображение и используя параметр Image Settings в правой части экрана:
Кроме того, вы также можете добавить замещающий текст к изображению, открыв Мультимедиа> Библиотека и выбрав нужное изображение. Затем просто добавьте замещающий текст в поле Альтернативный текст для этого изображения.
Теги заголовка
Теги заголовков похожи на теги alt, но они предназначены для читателей, а не для роботов поисковых систем.Хорошая оптимизация тегов заголовков может помочь пользователям с ослабленным зрением получить доступ к вашему сайту.
Создание файлов Sitemap для изображений XML
Еще один способ привлечь внимание к вашим изображениям в Google — это создать карту сайта и отправить ее. Это хороший вариант для изображений, которые не могут сканироваться поисковыми системами.
Речь идет, например, об изображениях, загружаемых с помощью JavaScript. Файлы Sitemap предоставляют поисковым системам дополнительную информацию об изображениях, доступных на вашем сайте, чтобы они могли более точно понимать и индексировать ваш контент.
В WordPress следующие плагины могут помочь вам создать карту сайта:
Для веб-сайтов, не относящихся к WordPress, есть также инструменты, которые могут помочь в создании карты сайта, включая Screaming Frog, Dynomapper и другие. Создав карту сайта, вы захотите отправить ее с помощью инструментов Google для веб-мастеров.
Размещение изображений и подписи
И последнее, но не менее важное: давайте посмотрим на размещение визуальных элементов в сообщении в блоге или на веб-странице. Размещение изображений в сообщении может существенно повлиять на его рейтинг в Google.
Например, если вы поместите изображение ближе к ключевым фразам, оно, вероятно, будет лучше ранжироваться. Также обратите внимание, что добавление подписи к изображению с большим количеством ключевых слов считается поисковым текстом и может помочь в улучшении SEO изображений.
Оптимизируйте свой сайт WordPress с помощью WP Engine
Оптимизация изображений помогает во многом улучшить ваш сайт. Оптимизация может помочь улучшить взаимодействие с пользователем и сократить время загрузки до пяти секунд. Здесь, в WP Engine, мы понимаем ценность оптимизации изображений для вашего сайта.Вот почему мы предлагаем специализированные управляемые среды хостинга WordPress. Это означает, что у вас под рукой будет экспертная поддержка, а также исчерпывающие инструменты и ресурсы для оптимизации!
Сравнение 7 лучших плагинов сжатия изображений WordPress (2021)
Вы ищете лучший плагин сжатия изображений WordPress для своего веб-сайта?
Плагинысжатия изображений позволяют легко оптимизировать изображения в WordPress для повышения скорости и производительности автоматически.
В этой статье мы сравнили лучшие плагины сжатия изображений для WordPress.
Когда вам нужен плагин для сжатия изображений WordPress?
Изображения больше по размеру, чем обычный текст, что означает, что они загружаются дольше и могут замедлить работу вашего веб-сайта.
Однако вы, наверное, слышали поговорку: «Картинка стоит тысячи слов». Изображения делают ваш контент более интересным и интерактивным.
Чтобы улучшить скорость вашего сайта WordPress, вам необходимо оптимизировать изображения для Интернета.
Так как оптимизация изображений может ускорить загрузку вашего сайта, это улучшит вашу SEO-оптимизацию WordPress и поможет вам получить больше трафика.
Лучший способ сделать это — использовать Photoshop или другое программное обеспечение для редактирования изображений перед загрузкой изображения в WordPress. Это дает вам гораздо больше контроля над качеством изображений на вашем веб-сайте.
Однако не всем пользователям комфортно работать с программой редактирования изображений. Для некоторых людей оптимизация каждого загружаемого изображения — это большая работа.
К счастью, есть несколько плагинов для сжатия изображений WordPress, которые могут вам в этом помочь. Эти плагины оптимизируют ваши изображения, автоматически сжимая их и используя версию меньшего размера на вашем веб-сайте.
При этом давайте взглянем на лучшие плагины сжатия изображений WordPress и на то, как они складываются с точки зрения оптимизации изображений, производительности и качества.
1. EWWW Image Optimizer
EWWW Image Optimizer — лучший плагин для сжатия изображений WordPress. Он прост в использовании и может автоматически оптимизировать изображения, которые вы загружаете на лету.
Он также может сжимать и оптимизировать ваши ранее загруженные изображения в большом количестве.
Даже несмотря на то, что ваши изображения сжимаются, будет очень сложно отличить сжатые и несжатые изображения по качеству.
Plus, весь процесс сжатия и оптимизации автоматизирован. Сюда входит масштабирование изображения для соответствия размеру страницы и устройства, отложенная загрузка и даже преобразование в формат изображений WebP следующего поколения.
Он также может оптимизировать изображения, созданные другими плагинами WordPress и хранящиеся вне папок вашей медиатеки. Этот плагин поддерживает оптимизацию JPG, PNG, GIF и даже PDF.
Также доступна бесплатная версия плагина, которая позволяет выполнять оптимизацию изображений на вашем собственном сервере.Это может быть здорово для владельцев веб-сайтов WordPress, обеспокоенных конфиденциальностью.
Однако сайты с большим количеством изображений или сайты, которые получают большой трафик, захотят выбрать платный план, поскольку он включает CDN, оптимизирующий изображения, который автоматически сжимает и конвертирует изображения по мере их просмотра.
Лучше всего то, что EWWW Image Optimizer очень доступен по цене. Планы начинаются с 7 долларов в месяц и поддерживают неограниченное количество изображений. Если у вас несколько сайтов, вам понадобится тарифный план по более высокой цене.
В ваш план входит механизм кэширования, оптимизация CSS / JS и оптимизация шрифтов Google, которые помогут вашему сайту загружаться еще быстрее.
2. Optimole
Optimole — еще один отличный вариант для плагина сжатия изображений WordPress.
Использование этого плагина требует быстрого создания учетной записи и настройки ключа API. После этого он прост в использовании и дает вам полный контроль над оптимизацией изображения.
Optimole работает на базе образов CDN, поэтому ваши изображения будут загружаться быстро независимо от того, откуда приходят ваши посетители.С помощью CDN ваши изображения оптимизируются в режиме реального времени и доставляются посетителям вашего сайта в идеальном размере.
Вы можете просматривать все свои оптимизированные изображения на единой панели управления, что упрощает настройку параметров сжатия для отдельных изображений.
Он позволяет настраивать такие параметры, как качество сжатия, изменение размера большого изображения, отложенная загрузка и многое другое.
Есть даже уникальная настройка, которая автоматически ставит водяные знаки на ваши изображения. Это отлично подходит для фотографов, которые пытаются защитить свою работу.
Цена зависит от количества посетителей в месяц. Бесплатный плагин позволяет посещать до 5000 посетителей в месяц. В то время как платные планы начинаются с 19,08 долларов в месяц при ежегодном выставлении счетов и поддерживают до 25000 посетителей в месяц.
3. Оптимизатор изображения ShortPixel
ShortPixel Image Optimizer — еще один отличный плагин для сжатия изображений WordPress.
Он обладает расширенными функциями и дает вам возможность выбирать форматы сжатия.Он начинает сжимать изображения, как только вы активируете плагин, и сохраняет исходные изображения в отдельной папке.
Если вы используете бесплатный плагин, вам потребуется получить ключ API, указав свой адрес электронной почты.
Базовая бесплатная учетная запись позволяет сжимать до 100 изображений в месяц, и вам нужно будет перейти на их платные планы, чтобы увеличить этот лимит.
Вы даже можете просто конвертировать PNG в JPEG и наоборот одним нажатием кнопки.
Он также совместим с WooCommerce, NextGEN Gallery и плагинами перевода WPML.
Если вы используете Cloudflare в качестве CDN WordPress, вы можете интегрировать сервис, чтобы ваши изображения автоматически обновлялись до новой версии.
ShortPixel также очень доступен. Планы основаны на количестве изображений и начинаются с 4,99 доллара США в месяц до 5000 изображений в месяц.
4. reSmush.it
reSmush.it — еще один отличный выбор для плагина сжатия изображений WordPress. Он позволяет автоматически оптимизировать изображения при загрузке, а также предлагает опцию массовой оптимизации для старых изображений.
У вас есть полный контроль над качеством изображения и сжатием с помощью простого в использовании ползунка.
Он использует API reSmush для оптимизации изображений и позволяет вам выбирать уровень оптимизации для ваших загрузок.
Обратной стороной является то, что у него нет разных уровней сжатия. Он также ограничивает оптимизацию загрузками размером менее 5 МБ. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
5. Сжатие изображений JPEG и PNG
Compress JPEG & PNG создается командой TinyPNG, и вам нужно будет создать учетную запись, чтобы использовать плагин.С бесплатной учетной записью вы можете оптимизировать не более 500 изображений каждый месяц.
Он может автоматически сжимать изображения при загрузке, и вы также можете массово оптимизировать старые изображения.
Настройки плагина позволяют вам выбрать, какие размеры изображения вы хотите оптимизировать. Вы также можете установить максимальный размер исходных загрузок. Плагин автоматически изменит размер изображений, превышающих этот размер.
Вы также можете сохранить данные изображения, такие как время и дату, информацию об авторских правах и местоположение по GPS, в файлах JPEG.
6. WP Rocket
WP Rocket — лучший плагин для кеширования WordPress на рынке. Он очень удобен для новичков и поможет сделать ваш сайт быстрым.
В WP Rocket есть функции оптимизации изображений, такие как отложенная загрузка, при которой изображения загружаются только при их просмотре.
Они также разработали плагин под названием Imagify. Этот плагин позволяет вам оптимизировать все ваши изображения одним щелчком мыши. Он также изменяет размер ваших изображений на лету и позволяет восстанавливать их до исходного размера.
У вас также есть полный контроль над настройками оптимизации и сжатия изображений. Все ваши изображения будут оптимизированы в соответствии с вашими предпочтениями.
7. Реактивный ранец
Jetpack — это мощный набор плагинов WordPress, который объединяет основные функции WordPress в один плагин. Основное внимание уделяется безопасности, производительности и маркетингу.
Функции оптимизации изображения относятся к категории производительности. Чтобы включить сжатие изображений, все, что вам нужно сделать, это включить один параметр.Вам не нужно настраивать никаких дополнительных настроек.
Он автоматически оптимизирует ваше изображение и предоставляет изображения вашим посетителям с помощью CDN. Это снижает нагрузку на ваш сервер и обеспечивает более быструю загрузку изображений для ваших посетителей.
Для доступа к оптимизации изображений вы также можете использовать бесплатную версию плагина.
Если вам нравится идея Jetpack, но вы ищете плагины для замены всех функций Jetpack, то посмотрите наше руководство по лучшим альтернативам плагину WordPress Jetpack.
Результаты сравнительных тестов для подключаемых модулей сжатия изображений
Теперь, когда вы знаете о различных параметрах сжатия изображений WordPress, давайте посмотрим, как они сравниваются друг с другом с точки зрения производительности.
Чтобы измерить это, мы запустили тест, загрузив одно и то же изображение с помощью каждого из этих плагинов.
Тестирование сжатия изображений JPEG
Для наших тестов мы использовали следующее изображение в формате JPEG, размер файла 118,3 КБ .
Мы не трогали ни одну из настроек плагина и тестировали сжатие с заводскими настройками. Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 64 КБ | 54,24% | Lossless |
| Optimole | 64 КБ | 54,24% | Без потерь |
| Оптимизатор изображения ShortPixel | 72 КБ | 39.30% | Без потерь |
| reSmush.it | 78 КБ | 20,81% | Без потерь |
| Сжать изображения JPEG и PNG | 118,1 КБ | 2% | С потерями |
Тестирование сжатия изображений PNG
Затем мы хотели протестировать изображение PNG, чтобы увидеть, как наши соперники его оптимизируют.
Для теста мы использовали следующее изображение PNG, размер файла 99,4 КБ .
Вот результаты наших тестов:
| Плагин | Сжатый размер | Сохранено (%) | Метод |
|---|---|---|---|
| EWWW Image Optimizer | 97 КБ | 1,9% | Lossless |
| Optimole | 41 КБ | 64% | Lossless |
| Оптимизатор изображения ShortPixel | 36 КБ | 56% | С потерями |
| reSmush.it | 36 КБ | 56% | Без потерь |
| Сжать изображения JPEG и PNG | 34,3 КБ | 54% | С потерями |
Какой плагин сжатия изображений лучший для WordPress?
Если вы ищете лучший плагин для сжатия изображений, то EWWW Image Optimizer — лучший выбор.
Он предлагает высокий уровень сжатия, не жертвуя качеством изображения, а также оснащен CDN изображений и другими функциями, которые оптимизируют скорость вашего веб-сайта.
Еще один отличный вариант для сайтов с меньшим объемом трафика — Optimole. Он работает полностью в фоновом режиме и заботится об оптимизации изображений за вас, а также бесплатен до 5000 посетителей в месяц.
Если вы ищете доступный плагин, который предлагает высокий уровень сжатия и преобразования изображений, то стоит попробовать ShortPixel.
Мы надеемся, что вы нашли это сравнение лучших плагинов для сжатия изображений WordPress полезным. Вы также можете ознакомиться с нашим руководством для начинающих по поисковой оптимизации изображений для оптимизации изображений для поисковых систем и нашими экспертами по выбору лучших услуг электронного маркетинга для бизнеса.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Ускорьте свой сайт WordPress с помощью оптимизации изображений
При оценке скорости и производительности вашего веб-сайта существует более 200 факторов, которые поисковые системы, такие как Google, используют для ранжирования контента и веб-страниц. Некоторые из этих факторов известны, например частота обновления сайта, в то время как вес других факторов, таких как спам с метатегами, неизвестен в той степени, в которой они влияют на рейтинг ранжирования и как они влияют на сайт.
Возможно, наиболее важным фактором при определении рейтинга вашего сайта в Google является скорость загрузки и время, необходимое для полной загрузки сайта как на мобильных устройствах, так и на компьютерах.
Важной частью процесса загрузки, общей оценки SEO и рейтинга скорости вашего сайта являются размер изображения и оптимизация изображения. В этом блоге мы рассмотрим, почему это важно и почему вы всегда должны иметь оптимизированные изображения на своем сайте.
Почему так важна оптимизация изображения?
Так как Google считает скорость загрузки сайта одним из основных факторов ранжирования при оценке SEO-оценки сайта, Google фокусируется на общем пользовательском опыте как метрике качества веб-сайта.Скорость сайта не только влияет на рейтинг SEO, но и имеет большую роль в показателе отказов пользователей, поскольку обычно они покидают сайт, если загрузка занимает более 3 секунд.
Низкая скорость сайта может быть причиной брошенных тележек, снижения коэффициента конверсии и других проблем, которые могут отрицательно повлиять на пользовательский опыт. Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может потенциально стоить вам 2,5 миллиона долларов потерянных продаж каждый год.Значительную часть факторов веса и скорости загрузки веб-сайта можно отнести к размеру вашего изображения. Сжатие изображений сократит время, необходимое для их загрузки в браузере пользователя, что повысит общую скорость загрузки веб-сайта.
Следует также отметить, что высокоскоростное интернет-соединение не решит проблему медленной загрузки веб-сайта, поскольку скорость загрузки в значительной степени определяется хостом, на котором размещены ваши файлы, и может загружать их только в определенное время. пропускная способность.
Как вы можете проверить скорость вашего сайта?
Проверить скорость вашего сайта можно с помощью простых онлайн-инструментов. Некоторые из наиболее часто используемых веб-инструментов перечислены ниже;
Google Insights
Это инструмент разработчика, представленный Google с единственной целью — определять скорость загрузки сайта на компьютере или мобильном устройстве пользователя. Этот сайт обычно должен быть вашим первым портом захода при оценке скорости сайта, поскольку он принадлежит той же организации, которая отвечает за рейтинг вашего сайта.Таким образом, это добавляет дополнительный уровень легитимности и негласных знаний при оценке скорости вашего сайта.
Insights не только измеряет скорость как для настольных компьютеров, так и для мобильных устройств, но также предоставляет разбивку всех причин, по которым и в чем заключается проблема скорости сайта. Google Insights также углубляется в изображения и проверяет возможное уменьшение размера файла. Эта платформа также присваивает рейтинг вашему веб-сайту, позволяя вам оценить любые краткосрочные улучшения и ошибки, которые вы могли совершить, которые в противном случае вы могли бы не осознавать.
GT Metrix
GT Metrix в целом похож на Google Insights в том, что он более или менее предоставляет ту же информацию и присваивает рейтинг вашему веб-сайту. GT Metrix не только выявляет любые проблемы с вашим сайтом, но также предоставляет потенциальные решения любых обнаруженных проблем со скоростью, которые могут замедлять вашу работу. Если вы ищете что-то за пределами экосистемы Google, вам следует рассмотреть возможность ознакомления с этим сайтом.
Если вы проверили скорость своего сайта, и размер изображения был отмечен как проблема, что делать дальше?
WP-Optimize — плагин WordPress, который упрощает оптимизацию изображений
WP-Optimize — один из ведущих плагинов оптимизации WordPress, которому доверяют более миллиона пользователей во всем мире, с оценкой 4.8 из 5 рейтинга на WP.org. Wp-Optimize фокусируется на трех основных компонентах при оптимизации вашего сайта:
- Очистка вашей базы данных.
- Сжатие изображений.
- Кэширование веб-сайтов.
Хотя есть несколько общих методов, которые WP-Optimize могут помочь с SEO вашего сайта, мы сосредоточимся на аспекте сжатия изображений плагина для этого блога. Как упоминалось выше, сжатие изображений уже давно является проблемой, когда дело доходит до скорости сайта, и простое внесение этих изменений может сильно повлиять на время загрузки..
WP-Optimize использует передовую «технику с потерями» для сжатия больших файлов изображений (большое время загрузки) в сжатые версии меньшего размера (малое время загрузки). Затем все сжатые изображения напрямую сохраняются в библиотеке изображений сайта, где они доступны и могут быть восстановлены до исходного размера (если вы захотите изменить их обратно).
С помощью WP-Optimize вы можете сжимать файлы изображений различных форматов, включая: JPG, PNG, GIF, BMP и TIFF. Решая, какие изображения следует сжимать, рекомендуется оптимизировать изображения размером до 5 МБ для более быстрой загрузки.Вы также должны всегда помнить о создании резервной копии своего сайта с помощью UpdraftPlus, прежде чем сжимать какие-либо изображения или вносить какие-либо изменения на свой сайт, поскольку могут возникнуть потенциальные проблемы.
Дополнительные возможности оптимизации изображений WP-Optimize включают:
Массовое сжатие
Позволяет выбирать и сжимать все изображения вместе. Это потенциально может сэкономить вам много времени, поскольку на некоторых сайтах могут быть сотни, если не тысячи изображений, которые необходимо сжать.
Интеллектуальный алгоритм многопроходного сжатия с потерями
Алгоритм создан таким образом, что дает пользователям двойное сжатие с гораздо меньшей потерей качества изображения.
Восстановить исходное изображение
Хотя «Ctrl + Z» может очень пригодиться во многих онлайн-приложениях, это не то, что обычно можно найти с помощью плагина оптимизации изображений. С помощью WP-Optimize вы можете в любой момент вернуться к исходным изображениям.
Автоматическое сжатие
Автоматическое сжатие позволяет автоматически сжимать все ваши будущие изображения, которые будут загружены на ваш веб-сайт.Это означает, что вам не придется вручную сжимать изображения каждый раз, когда вы загружаете новое. Просто выберите параметры сжатия, и WP-Optimize сжимает все ваши изображения в реальном времени по мере их загрузки на веб-сайт.
Храните свои данные EXIF
Если ваш веб-сайт связан с высококачественной фотографией (например, сайт свадебной фотографии), фотографические данные ваших изображений могут быть невероятно важны. С большинством плагинов сжатия изображений эти данные будут потеряны после сжатия.Но с WP-Optimize вы можете выбрать сохранение исходных фотографических данных EXIF, даже если вы решите сжать изображение размером 2 ГБ до 500 КБ.
Заключение
WP-Optimize — отличный вариант, который включает в себя множество различных факторов оптимизации в одном удобном плагине. Как общий плагин оптимизации WordPress, WP-Optimize ничем не хуже, если не лучше, чем некоторые из «лучших» платных плагинов. На следующей диаграмме показано, как WP-Optimize сравнивается с ведущими плагинами SEO, такими как WP-Rocket, W3 и WP Fastest Cache.
Если вы хотите улучшить скорость загрузки своего сайта, сжатие изображений — отличный способ начать. Загрузите WP-Optimize сегодня и убедитесь, что хороший плагин оптимизации может улучшить ваш сайт WordPress.
Полное руководство по оптимизации изображений в WordPress в 2021 году
Вы, наверное, слышали фразу оптимизация изображений раньше, особенно если вы добавляете много изображений на свой сайт WordPress. Но как оптимизировать изображения в WordPress?
Это важный вопрос, но решение очень простое!
Даже если вы не знакомы с программами для редактирования изображений, такими как Photoshop или Illustrator, вы можете легко оптимизировать изображения и сделать свой веб-сайт молниеносным.
В этом посте мы расскажем все, что вам нужно знать об оптимизации изображений. Сначала мы объясним , почему вам следует оптимизировать изображения. Затем мы рассмотрим некоторые другие факторы, которые влияют на скорость загрузки изображений на вашем сайте.
После этого мы рассмотрим два важных способа оптимизации ваших изображений — до и после того, как вы загрузите их на свой сайт.
Наконец, мы расскажем о некоторых других хитростях, которые помогут максимально ускорить загрузку вашего сайта.
Приступим к оптимизации!
Что означает оптимизация изображений?
Хотя термин кажется сложным, на самом деле это не так.Оптимизация изображений просто означает их уменьшение до меньшего размера при сохранении высококачественного изображения.
Процесс оптимизации, по сути, сводится к уравновешиванию размера файла и деталей изображения . В зависимости от типа изображения, которое вы используете, от характера вашего веб-сайта и многих других факторов, вам нужно будет либо сбалансировать их в равной степени, либо оптимизировать для одного или другого.
На практике оптимизировать изображения очень просто. На самом деле ступеней всего два:
- Оптимизируйте изображение перед его загрузкой на свой сайт.
- Установите плагин, который автоматически оптимизирует уже загруженные изображения и любые новые изображения, загруженные в будущем.
Вот и все! Все остальное — просто точная настройка деталей.
Почему нужно оптимизировать изображения?
Существует ряд причин, по которым вам необходимо оптимизировать изображения. Некоторые из них могут быть неочевидными.
Давайте рассмотрим шесть наиболее важных из них: скорость загрузки страницы, мобильные устройства, SEO, резервное копирование, пропускная способность и место для хранения.
Скорость загрузки страницы
Оптимизация изображений на вашем веб-сайте уменьшит время загрузки вашего веб-сайта. И скорость абсолютно необходима, если вы хотите, чтобы читатели оставались без дела.Если посетитель заходит на ваш сайт и должен подождать более секунды или двух, он, вероятно, просто уйдет и больше никогда не вернется!
Оптимизируя изображения и фотографии, используя тему WordPress небольшого размера и выполняя другие действия для ускорения работы вашего сайта, вы удержите посетителей на своем сайте.
Быстрее на мобильном телефоне
По данным Statista, посетители, использующие мобильные устройства, составляют более половины всего интернет-трафика.
Это много! Это означает, что наличие веб-сайта, оптимизированного для мобильных устройств, имеет решающее значение, и один из способов сделать это — использовать легкую тему WordPress и оптимизированные изображения.
Улучшите свой SEO
Поисковая оптимизация (SEO) важна для каждого веб-сайта, который зависит от трафика поисковых систем.
Изображение меньшего размера означает, что страницы загружаются быстрее. Более быстрые страницы означают, что Google оценивает ваш сайт более благоприятно. А более высокий рейтинг в Google означает, что вы будете выше в результатах поиска.
Верно и обратное: Google наказывает медленные веб-сайты, из-за чего вы занимаете более низкую позицию в результатах поиска.
Если вы получаете много пользователей или посетителей из поисковых систем, это может быть разница между успехом и неудачей!
Резервное копирование выполняется быстрее
Если вы регулярно создаете резервную копию своего сайта (а вы должны это делать!) Вручную или с помощью плагина резервного копирования WordPress, оптимизация изображений может оказаться полезной.
Есть две причины, почему:
- Создание резервной копии займет меньше времени, так как файлы меньше и требуют меньше времени для сжатия
- Файл резервной копии будет меньше и займет меньше места
Меньше пропускной способности
Веб-сайты с меньшими размерами файлов (и меньшим количеством файлов в целом) потребляют меньше трафика, чем сайты с множеством больших изображений. В периоды пикового трафика это может быть разница между загрузкой вашего сайта за 3 секунды или полминуты.
Пропускная способность определяется как «максимальный объем данных, передаваемых через Интернет-соединение за заданный промежуток времени». По сути, это означает количество данных, которые вы можете отправить за один раз.
Таким образом, оптимизация изображений может уменьшить объем трафика, который использует ваш сайт, тем быстрее он будет работать и тем меньше проблем с загрузкой вам придется решать.
Требуется меньше места для хранения
Изображения меньшего размера означают, что вам нужно меньше места на вашем веб-хосте.Это, в свою очередь, означает, что у вас будет меньше шансов выйти за пределы хранилища на вашем веб-хосте. Большинство хостов взимают с вас дополнительную плату, если вы наезжаете, поэтому вам определенно следует избегать этого!
Если вы фотограф, кинорежиссер или другой специалист в области СМИ, у вас, вероятно, есть много больших файлов на вашем веб-сайте. Это делает сжатие изображений необходимостью. Создавая оптимизированные фотографии, вам не придется покупать дорогой хостинг с большим объемом хранилища.
Оптимизируя свои изображения, вы можете значительно сократить пространство для хранения, необходимое для их хранения, а также сэкономить немного денег на ежемесячном счете!
О чем нужно помнить
Теперь, когда мы знаем, , почему вам следует оптимизировать изображения, давайте поговорим о некоторых других аспектах, о которых следует знать.
Как и в случае любого технического решения, существует множество различных компромиссов. Для создания оптимизируемых фотографий не существует универсальной ситуации, подходящей для всех.
Качество и размер
Когда дело доходит до изображений, самый большой компромисс между качеством изображения и размером изображения. Важно помнить о двух общих принципах:
- Более высокое качество изображения = больший размер файла
- Меньший размер файла = более низкое качество изображения
Хотя некоторые типы изображений можно сжимать без потери качества, вышеуказанные правила в большинстве случаев верны.
Размеры изображения
Какой размер изображения вам нужен? Это зависит. По большей части изображение шириной 5000 пикселей совершенно не нужно. Практически никто не будет посещать ваш сайт на устройстве с таким большим разрешением.
Это также зависит от того, будут ли изображения быть во всю ширину или в пределах содержимого. Если изображение будет полноширинным, рекомендуется оставить его от 1500 до 2500 пикселей. Если в содержимом, максимальная ширина 1500 хороша, хотя обычно достаточно 1000 пикселей.
Сжатие
Если вы читаете о сжатии изображений, вы часто встретите два слова: с потерями и без потерь . Что это значит, когда вы хотите оптимизировать свои изображения?
Как можно понять по названию, они описывают объем потери данных в процессе сжатия.
- Сжатие с потерями имеет небольшую потерю качества изображения из-за удаления пикселей во время процесса.Сжатие с потерями предпочтительнее, когда качество изображения должно быть хорошим, но не идеальным. Изображения в блоге — хороший вариант использования.
- Сжатие без потерь уменьшает размер файла без заметной потери качества. Однако размер файла все равно будет довольно большим. Обычно вы хотите использовать сжатие без потерь, если качество изображения имеет первостепенное значение. Например, если вы фотограф, вы определенно используете изображения без потерь.
Вы можете увидеть разницу на этом изображении из блога ShortPixel:
Типы файлов изображений (JPG, PNG, GIF, SVG и т. Д.)
Когда дело доходит до изображений, люди обычно используют несколько типов файлов. Это PNG, JPG, GIF и SVG. Каждый из них был разработан для разных ситуаций, поэтому, если вы хотите оптимизировать свой сайт для повышения производительности, это поможет их правильно использовать.
JPG
Файлы JPGпредназначены в первую очередь для изображений, в которых переход одного пикселя к другому является плавным. Другими словами, если нет линий, между которыми есть резкий контраст.
Если вы используете фотографию, вероятно, это должен быть JPG.
PNG
PNG представляют собой изображения без потерь, что означает, что при сжатии данные не теряются. Однако это означает, что они, как правило, имеют больший размер файла. Как правило, PNG предназначены для прозрачных изображений, текста, логотипов и фигур с четко определенными краями.
Это не лучший выбор для фотографий с высоким разрешением.
GIF
GIF — это более старый формат изображений, который был популярен до того, как PNG получили широкое распространение. Поскольку сжатие PNG значительно лучше, чем GIF, обычно предпочтительнее их использовать.Однако у гифок есть особая способность. Они поддерживают анимацию. Большинство анимированных изображений в Интернете — это файлы в формате GIF.
Итак, если ваше изображение не содержит анимации, обычно лучше избегать файлов GIF и использовать вместо них PNG или JPG.
SVG
Масштабируемая векторная графика (SVG) — это векторные изображения. На основе векторов просто означает, что изображения состоят из математических точек, а не пикселей. Логотип — это пример векторного изображения, а фотография — пример пиксельного изображения.
Поскольку SVG не содержат сотен и тысяч пикселей, они имеют гораздо меньший размер файла. Вы также можете изменить размер SVG без особого изменения размера файла.
Если изображения на вашем сайте в основном состоят из простых форм и линий, рассмотрите возможность использования их версий в формате SVG.
Astra 3.3 представила графику SVG, чтобы наши темы загружались быстрее!
Подробнее об использовании SVG см. Ниже.
Лучшие способы оптимизации изображений
А теперь давайте займемся оптимизацией некоторых изображений!
Необходимо рассмотреть несколько шагов.
Вам действительно нужен образ?
Прежде всего, спросите себя: действительно ли вам нужно изображение? Ненужные изображения могут замедлить загрузку вашего сайта, поэтому старайтесь использовать их только в случае крайней необходимости.
Во-первых, оптимизируйте изображение перед загрузкой на свой сайт
Оптимизация изображений перед их загрузкой в WordPress означает, что вы можете использовать мощные инструменты для баланса размера и качества изображения.
Photoshop
Photoshop — самое известное приложение для редактирования и обработки изображений.
Чтобы сжать изображение в Photoshop, выберите «Файл »> «Сохранить для Интернета и устройств» .
Затем выберите желаемый формат файла, выберите уровень сжатия и нажмите Сохранить .
GIMP
Не хотите использовать Photoshop? Без проблем. Доступно множество других бесплатных программ для редактирования изображений. Один из самых популярных — GIMP.
Чтобы сжать изображение в GIMP, выберите Файл> Экспортировать как .
Затем в разделе Выберите тип файла (по расширению) выберите нужный тип файла.
Затем перетащите параметр «Качество» на желаемый уровень компромисса между сжатием и качеством. Более низкие уровни будут иметь меньший размер файла, но с большим ухудшением качества изображения.
Чтобы увидеть, как будет выглядеть изображение, не забудьте включить Предварительный просмотр в окне изображения.
ImageOptim
ImageOptim — это приложение и веб-служба Mac OSX, которая сжимает изображения без сжатия с потерями.Приложение для Mac имеет открытый исходный код и бесплатное использование, тогда как веб-сервис стоит от 12 долларов в месяц за 2000 изображений.
Затем используйте плагин
Сжали ваши изображения? Потрясающие! Пришло время загрузить их на свой сайт.
Для этого перейдите к Медиа> Добавить новый на боковой панели WordPress и загрузите все свои изображения.
После этого вы должны установить плагин сжатия. Доступен ряд различных вариантов, как бесплатных, так и платных.
Давайте рассмотрим некоторые из самых популярных плагинов сжатия WordPress.
1. WP Smush
Smush — это плагин, который лениво загружает, сжимает и оптимизирует изображения. Есть как бесплатная, так и платная версии плагина. Платный позволяет сжимать неограниченное количество изображений, создавать резервные копии исходных изображений, использовать CDN для 45 местоположений, а также автоматически изменять размер и масштабировать изображения.
2. TinyPNG
TinyPNG — это одновременно онлайн-инструмент и плагин для WordPress. Онлайн-инструмент быстро сжимает изображения, а плагин имеет множество функций.К ним относятся автоматическая оптимизация, фоновые операции для ускорения рабочего процесса, легкое изменение размера с максимальной шириной или размером файла, прогрессивное кодирование JPEG, совместимость с WooCommerce и преобразование CMYK в RGB.
Вы также можете оптимизировать изображения, уже находящиеся в вашей медиатеке.
3. Оптимизатор изображения ShortPixel
ShortPixel — это бесплатный плагин, который оптимизирует любое изображение или PDF-файл на вашем веб-сайте. Он прост в использовании и автоматически сжимает все в фоновом режиме.
Существуют как бесплатная, так и платная версии, при этом платная версия добавляет дополнительные функции, такие как интеграция с Cloudflare и автоматическое резервное копирование.
4. Optimole
Optimole — это плагин для обработки изображений в реальном времени. Доступны как бесплатная, так и платная версии плагина. Одна уникальная особенность заключается в том, что вы можете редактировать, изменять размер, добавлять фильтры и вносить другие корректировки в свои фотографии. Он также включает отложенную загрузку.
5. Представьте себе
Imagify — классический плагин для оптимизации изображений.Его очень легко настроить, и для этого даже есть мастер оптимизации URL. Сложный алгоритм определяет, какое изображение показывать каким пользователям, что помогает сократить время загрузки.
6. ImageRecycle
ImageRecycle — еще один полезный плагин сжатия, доступный для WordPress и других платформ. У них есть полезный инструмент на своем веб-сайте, который позволяет вам бесплатно получить отчет об анализе изображений на вашем сайте.
Даже если вы в конечном итоге используете другой плагин, стоит пройти тест, чтобы увидеть, что вы можете улучшить.Он абсолютно бесплатен и не имеет недостатков.
7. EWWW Image Optimizer Cloud
EWWW Image Optimizer — это плагин, ориентированный на скорость. Он имеет улучшенное сжатие, доступное для файлов JPG, PNG и PDF. Уникальная особенность заключается в том, что он адаптивно выбирает, какой тип изображения идеально подходит для минимизации размера файла и повышения качества.
Это полезно, если вы используете на своем веб-сайте большое количество различных изображений. Например, PNG для прозрачных изображений, анимированные GIF-файлы в вашем блоге и JPG-файлы для фотографий ваших продуктов.
8. Оптимизатор изображения Optimus
Optimus — это бесплатный плагин, который помогает сжимать и оптимизировать изображения PNG и JPEG. Плагин сжимает как исходное изображение, так и все изображения предварительного просмотра. Это отличается от других инструментов, таких как Photoshop и TinyPNG, которые влияют только на исходное изображение, а не на сгенерированные эскизы.
Другие передовые методы оптимизации изображений для Интернета
Наконец, давайте рассмотрим еще несколько рекомендаций по оптимизации ваших изображений.Хотя они и не важны, вместе они могут помочь сделать ваш сайт еще быстрее.
Используйте подключаемый модуль кэширования
Кэширование — это метод, упрощающий загрузку веб-страницы. Вместо того, чтобы собирать изображения, текст и другие файлы каждый раз прямо с веб-сайта, плагин создает моментальный снимок вашего контента, чтобы быстрее загружать страницу.
Использование подключаемого модуля кэширования — отличный способ сократить время, необходимое для загрузки страниц. Большинство этих плагинов также сжимают ваши изображения, которые часто являются самыми большими файлами на вашем сайте.
Используйте CDN
CDN (сеть доставки контента) — это географически распределенная сеть серверов и центров обработки данных.
CDN хранят кешированные версии контента вашего веб-сайта (например, изображения, HTML и CSS) в разных местах по всему миру. Затем, когда кто-то посещает ваш сайт, контент отправляется пользователю из ближайшего местоположения (так называемая точка присутствия). В результате все загружается намного быстрее.
Доступно много разных CDN, но два из самых популярных — это Akamai и Cloudflare.Использование одного из них — определенно хорошая идея, особенно если ваши посетители географически разнообразны.
SVG и векторные изображения
SVG, что означает масштабируемая векторная графика, представляет собой тип файла, используемый для отображения двухмерных изображений. Он отличается от других типов изображений (JPG, PNG), поскольку хранит изображения как векторов , которые состоят из математических точек вместо пикселей, например растров .
Растровая графика состоит из растровых изображений, которые представляют собой сетки отдельных пикселей.
На изображении ниже вы можете увидеть разницу. Если мы увеличим масштаб S на левом изображении (растровом), мы увидим, что оно состоит из нескольких пикселей. Каждый пиксель одного цвета. Хотя это отличный способ отображать сложные изменения цвета, это означает, что вам нужен пиксель для каждого цвета, что может привести к большому размеру файла.
С другой стороны, S на правом изображении (вектор) не имеет этой проблемы. Если мы увеличим его, то получится точно так же. Это потому, что S состоит не из пикселей, а из математической формулы.Если мы удвоим расстояние между двумя точками на S, то изображение просто станет больше. Здесь нет крошечных пикселей.
Использование векторной графики дает два больших преимущества: во-первых, размер файла намного меньше. Во-вторых, изображение можно масштабировать до любого размера без значительного увеличения размера файла. Как вы понимаете, это немного ускорит ваш сайт!
Чтобы использовать SVG на своем сайте, вам необходимо установить на свой сайт специальный плагин.Мы рекомендуем поддержку SVG.
Если вы используете Astra, вы будете рады узнать, что Astra 3 использует SVG. Мы заменили значки шрифтов на значки SVG, что сделало их более четкими, особенно на мобильных устройствах. Это также снижает потребность в загрузке дополнительных шрифтов, что значительно ускоряет загрузку всего.
Техника размытия
Этот уникальный метод представляет собой способ использования CSS для отображения временного фонового изображения во время загрузки более крупного и подробного изображения.
Используя крошечное изображение и эффект размытия по Гауссу, вы можете избежать перехода от пустого фона к полностью детализированному изображению.
Если вам комфортно работать с CSS и вы используете много фоновых изображений, вам определенно стоит обратить внимание на технику размытия.
Прочтите это руководство на CSS-Tricks.com для получения более подробной информации.
Плагины или темы для отложенной загрузки
«Ленивая загрузка» — это метод, который загружает изображения только по мере того, как пользователь прокручивает их. Например, если пользователь покидает страницу, не дойдя до конца страницы, изображения не загружаются. Это может сэкономить вам массу трафика!
Большинство плагинов оптимизации изображений включают функцию отложенной загрузки.Однако другие, такие как WP Rocket Lazy Load или a3 Lazy Load, сосредоточены только на функции отложенной загрузки.
Astra поддерживает отложенную загрузку с января 2021 года, поэтому, если вы используете самую популярную тему для WordPress, все готово!
Используйте легкую тему
Наконец, один из наиболее важных практических приемов, который вы можете реализовать, — это использование облегченной темы. Когда дело доходит до размера файла, темы часто являются самой большой частью вашего веб-сайта.
К сожалению, многие темы не предназначены для минимизации размера файла и сосредоточены на представлении впечатляющего внешнего вида.
К счастью, есть еще несколько очень легких тем. Astra размером всего 50 КБ — одна из таких тем.