10 советов по оптимизации скорости работы вашего сайта / Хабр
Скорость и производительность сайтов очень важна для пользователей. Если Ваш сайт будет слишком медленным, то Вы будете не только терять посетителей, но также и потенциальных клиентов. Поисковые системы такие как Google, учитывают скорость веб-сайта в рейтинге поиска, поэтому, оптимизируя скорость Вашего сайта, Вы должны принять всё во внимание. Учитывается каждая миллисекунда. Вот только несколько основных и общих предложений для того, чтобы улучшить производительность сайта.
1. Отсрочьте загрузку контента, когда есть такая возможность.
Ajax позволяет нам строить веб-страницы, которые могут быть асинхронно обновлены в любое время. Это означает, что вместо того, чтобы перезагрузить всю страницу, когда пользователь выполняет действие, мы можем просто обновить часть этой страницы.
Мы можем использовать галерею изображений в качестве примера. Файлы изображений являются большими и тяжелыми; они могут замедлить скорость загрузки веб-страниц. Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
Вместо того, чтобы загрузить все изображения, когда пользователь первые посетит веб-страницу, мы можем только показать миниатюрные
изображения и затем, когда пользователь нажмет на них, мы можем асинхронно запросить полные изображения от сервера и обновить страницу. Если пользователь хочет видеть несколько изображений, он не должен ждать, пока загрузятся все изображения. Этот паттерн разработки называют ленивой загрузкой (Lazy loading).
Библиотеки Ajax/веб разработки, такие как jQuery, Prototype и MooTools могут осуществить отсроченную загрузку контента гораздо легче.
2. Используйте отдельные JS и CSS файлы
Когда пользователь впервые загружает Вашу веб-страницу, браузер кэширует внешние ресурсы, такие как JavaScript и CSS файлы. Таким образом, лучше размещать такие файлы вне страниц.
Используя встроенного CSS также увеличивает время рендеринга веб-страницы; определяя всё в Вашем главном файле CSS, Вы позволяет браузеру делать меньше работы во время рендеринга страницы, так как он уже знает все правила стилей, которые ему надо применить.
В качестве бонуса, использование отдельных JavaScript и CSS файлов делает поддержку сайта более лёгкой, так как вам надо только изменить глобальные файлы вместо того, чтобы искать всё в коде, разбросанном на нескольких страницах.
3. Используйте системы кэширования
Если Вы считаете, что Ваш сайт соединяется с базой данных, каждый раз для того, чтобы создать один и тот же контент — пора начать использовать систему кэширования. При наличии системы кэширования, Ваш сайт должен будет только создать контент один раз вместо того, чтобы создавать его каждый раз,
когда страницу посещают пользователи. Не волнуйтесь, системы кэширования периодически обновляют свои кэши в зависимости от того, как Вы их настроите — таким образом, даже постоянно изменяющиеся веб-страницы (как сообщение в блоге с комментариями) могут быть закэшированными.
У популярных систем управления контентом, таких как WordPress и Drupal, имеется статическое кэширование, которые преобразовывает динамически сгенерированные страницы в статические файлы HTML, чтобы уменьшить ненужную обработку сервером.
Также существуют системы кэширования баз данных и серверных скриптов, которые Вы можете установить на своем веб-сервере (если у Вас есть возможность сделать это). Например, у PHP есть расширения под названием ускорители PHP (PHP accelerators), которые оптимизируют производительность посредством кэширования и различных других методов; один пример PHP-ускорителя — APC. Кэширование базы данных улучшает работу и масштабируемость Ваших веб-приложений благодаря уменьшению работы, связанной с процессами чтения/записи/доступа базы данных; memcached, например, кэширует наиболее часто используемые запросы к базе данных.
4. Избегите изменения размеров изображений в HTML
Если изображение первоначально размером 1280×900 px, но у Вас должно быть 400×280 px, Вы должны изменить размеры и повторно сохранить изображение, используя редактор изображений, такой как Photoshop вместо того, чтобы использовать атрибуты ширины и высоты в HTML
(то есть <img width = «400» height = «280» src = «myimage.
Это потому что, естественно, большое изображение всегда будет иметь больший размер файла. Вместо того, чтобы изменить размеры изображения, используя HTML, измените размеры его размеры в графическом редакторе и затем сохраните это как новый файл.
5. Не используйте изображения для показа текста
Это не только делает текст на изображении недоступным для экранных читалок и полностью бесполезным для SEO, но и увеличивает время загрузки вашей страницы, потому что чем больше изображений на странице, тем она тяжелее.
Если Вы должны использовать много своих шрифтов на веб-сайте, узнайте о CSS @font-face, чтобы показать текст с пользовательскими шрифтами более эффективно. Очевидно, что обработка файлов шрифтов более оптимальна, чем обработка изображений.
6. Оптимизируйте размеры изображения благодаря использованию правильного формата файла
Выбирая правильный формат изображения, Вы можете оптимизировать размеры файла не теряя качество изображения. Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Например, если Вы не нуждаетесь в прозрачности изображения (альфа-слой), который предлагает формат PNG, формат JPG часто предоставляет изображения, используя меньший размер файла.
Чтобы узнать больше, как выбрать между JPG, PNG, и GIF, почитайте следующие гайды:
- The Comprehensive Guide to Saving Images for the Web
- Web Designer’s Guide to PNG Image Format
- JPEG 101: A Crash Course Guide on JPEG
В дополнение, есть много инструментов, которые Вы можете использовать, чтобы далее уменьшить веса файла Ваших изображений. Проверьте этот список инструментов для того, чтобы оптимизировать Ваши изображения.
7. Оптимизируйте метод написания кода
Осмотрите свой исходный код. Вы действительно нуждаетесь во всех тэгах, которые Вы используете, или Вы можете использовать CSS для вывода на экран? Например, вместо того, чтобы использовать <h2><em> Ваш заголовок </em></h2>, Вы можете легко использовать CSS для того, чтобы заголовок был курсивом, используя свойство font-style. Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
Написание эффективного кода не только уменьшает размеры ваших HTML и CSS документов, но также позволяет их легче поддерживать.
8. Загружайте JavaScript в конце документа
Будет лучше, если ваши скрипты загружаются в конце страницы, а не в начале. Это позволяет браузеру отрендерить всё перед тем, как он начнёт грузить JavaScript. Благодаря этому, Ваши страницы будут более отзывчивыми, потому что способ работы Javascript’a такой, что он блокирует всё, пока не закончит загружаться. Если возможно, ссылайтесь на Javascript прямо после закрывающегося тега </body> вашего HTML документа.
Чтобы узнать больше, почитайте об отсроченной загрузке JavaScript.
9. Используйте сеть доставки контента (Content Delivery Network, CDN)
На скорость вашего сайта сильно влияет положение пользователей относительно положения веб-сервера. Чем дальше они находятся, тем большее расстояние должны пройти передаваемые данные. Имея кэшированный контент на нескольких, стратегически расположенных географических положениях, позволяют позаботиться об этой проблеме. CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
CDN будет часто делать Ваши эксплуатационные расходы немного выше, но Вы определенно получите бонус в скорости вашего сайта. Проверьте MaxCDN или Amazon Simple Storage Service (Amazon S3).
10. Оптимизируйте веб-кэширование
Наряду с использованием систем кэширования, Вы должны создать веб-сайты, которые используют веб-кэширование как только это возможно. Веб-кэширование состоит в том, что файлы кэшируются браузером для последующего использования. Браузер кэширует файлы CSS, Javascript и картинки. Кроме основ, таких как помещение CSS и JavaScript кода, который используется на нескольких страницах, во внешние файлы, есть много способов удостовериться, что Вы кэшируете свои файлы самым эффективным из возможным способов.
Например, Вы можете установить заголовки ответа HTTP, такие как Expires и Last-Modified, чтобы уменьшить потребность в повторной загрузке некоторых файлов, когда пользователь вернется на Ваш сайт. Чтобы узнать больше, читайте о кэшировании в HTTP и
усилении кэширования браузера.
Чтобы настроить заголовки Expires в Apache, прочитайте инструкцию по добавлению заголовков, которые истекают в будущем.
Зачем оптимизировать сайт? Как оптимизировать сайт под гугл?
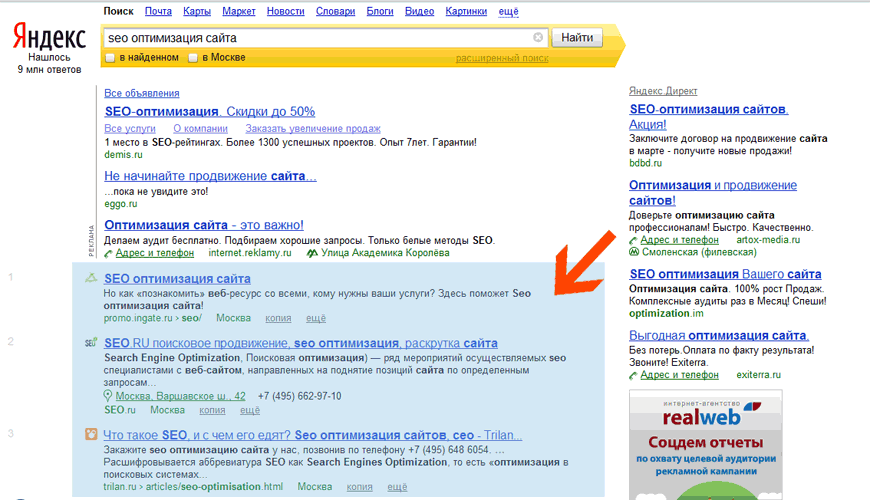
Поисковая оптимизация это поистине находка для бизнеса. Ведь грамотно оптимизированный сайт — это хороший канал продаж, постоянно привлекающий целевых посетителей, которые интересуются вашим товаром или услугами. Говоря простым языком, поисковая оптимизация это комплекс мер, направленных на улучшение сайта для поисковых систем. А поисковые системы ответят вам за это высокими позициями в выдаче и целевыми посетителями. Благодаря оптимизации сайта, вы сможете решить следующие задачи:
- Повышение позиций сайта в поисковой выдаче.
- Увеличение количества посещений сайта целевой аудиторией.
- Увеличение удобства пользования сайтом для посетителя вследствие изменения структуры сайта.
- И как следствие всего этого – увеличение продаж.

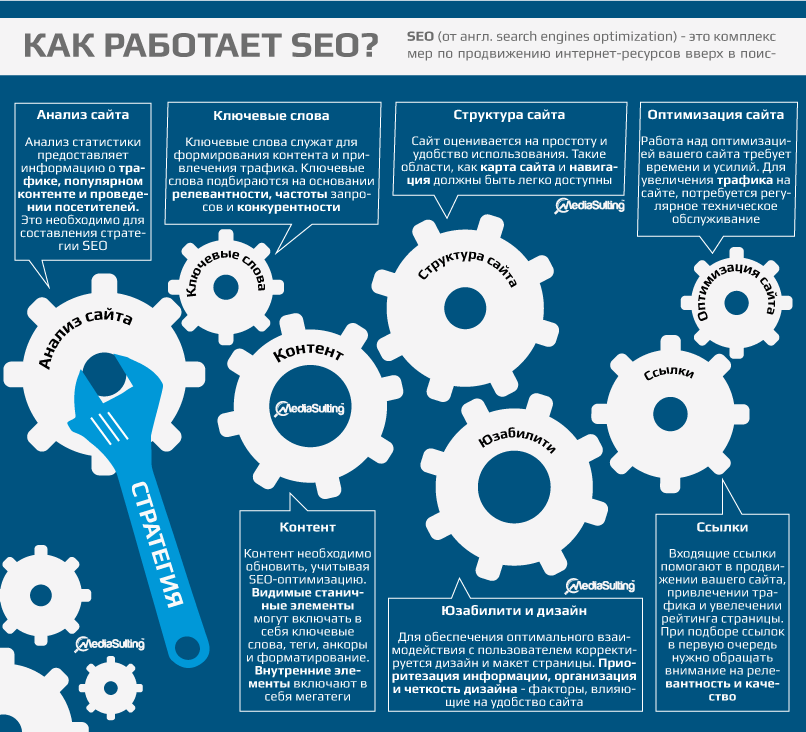
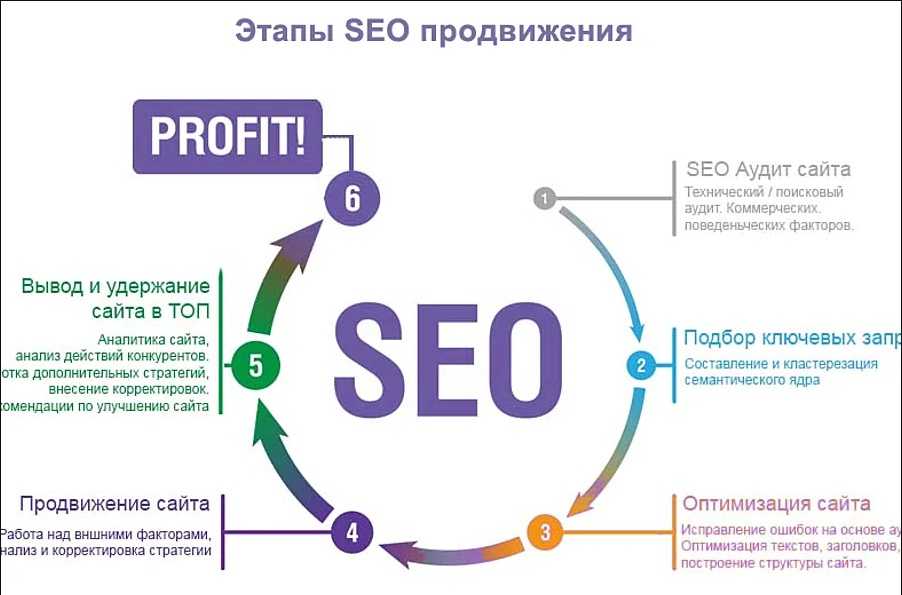
Несмотря на кажущуюся простоту, поисковая оптимизация — это огромный пласт работы, который можно разделить на два вида: внутренняя и внешняя оптимизация. Если не углубляться в технические дебри, то во внутренняя оптимизация включает в себя:
- Оптимизацию технической стороны сайта. На этом этапе «чистится» от программного мусора html код, увеличивается скорость загрузки страниц, убираются дубликаты страниц с одинаковым контентом и т.д..
- Анализ ключевых запросов и подбор семантического ядра, его распределение по релевантным страницам сайта, что позволит привлекать именно целевую аудиторию.
- Оптимизацию страниц, и изменение структуры сайта согласно подобранным запросам.
После того, как завершены все внутренние работы, и сайт соответствует всем требованиям поисковых систем, приходит очередь внешней оптимизации сайта. Она включает в себя:
Она включает в себя:
- Рекламу на тематических ресурсах (спонсорство сайтов, пресс-релизы, размещение информации о сайте в блогах и пр.).
- Дальнейшую рекламу сайта в социальных медиа (например, создание дискуссии вокруг сервиса или товара, представленного на сайте).
- Размещение ссылок для увеличения авторитетности сайта в глазах поисковых систем.
- и многое другое.
После завершения этих этапов оптимизации, зачастую сайт требует дальнейшей поддержки и развития: наполнения новыми товарными категориями, которые тоже потребуют оптимизации. Ведь любой бизнесмен не остановится, он будет дальше развиваться, находить новые каналы сбыта, новых поставщиков, двигаться вперед, а соответственно, SEO-специалисты могут помогать ему в развитии. К тому же не следует забывать о возможности появления приоритетного направления в бизнесе или сезонных изменениях.
Есть ли разница между поисковой оптимизацией в разных поисковых системах?
У каждой из поисковых систем свой алгоритм поиска. Каждая из них обращает большее или меньшее внимание на те, или иные факторы. Например: одна меньше подвержена манипуляциям с текстовым наполнением сайта, другая больше. В идеале, к поисковой оптимизации не следует относиться как к «оптимизации под Яндекс или Google», единственно верная оптимизация сайта — это оптимизация «под пользователя».
Делайте сайт удобным, создавайте под каждую товарную категорию свою страницу, предоставляйте актуальную и полезную информацию, обращайте внимание на подсказки инструментов для веб-мастеров и данные систем веб-аналитики. Только тогда ваш сайт будет по-настоящему оптимизирован, а значит приносить стабильный доход.
В статье мы определились, для успешного существования в интернете поисковая оптимизация нужна каждому сайту. А теперь рассмотрим самые распространенные SEO –ошибки и методы их устранения.
Каждая из них обращает большее или меньшее внимание на те, или иные факторы. Например: одна меньше подвержена манипуляциям с текстовым наполнением сайта, другая больше. В идеале, к поисковой оптимизации не следует относиться как к «оптимизации под Яндекс или Google», единственно верная оптимизация сайта — это оптимизация «под пользователя».
Делайте сайт удобным, создавайте под каждую товарную категорию свою страницу, предоставляйте актуальную и полезную информацию, обращайте внимание на подсказки инструментов для веб-мастеров и данные систем веб-аналитики. Только тогда ваш сайт будет по-настоящему оптимизирован, а значит приносить стабильный доход.
В статье мы определились, для успешного существования в интернете поисковая оптимизация нужна каждому сайту. А теперь рассмотрим самые распространенные SEO –ошибки и методы их устранения.
Оптимизация сайта — Optimizely
Что такое оптимизация сайта?
Оптимизация веб-сайта — это процесс использования контролируемых экспериментов для улучшения способности веб-сайта достигать бизнес-целей. Чтобы повысить производительность своего веб-сайта, владельцы веб-сайтов проводят A/B-тестирование, чтобы поэкспериментировать с вариантами страниц своего веб-сайта, чтобы определить, какие изменения в конечном итоге приведут к большему количеству конверсий (например, демо-запросы, увеличение результатов обычного поиска, увеличение количества покупок, снижение время обслуживания клиентов и др.).
Чтобы повысить производительность своего веб-сайта, владельцы веб-сайтов проводят A/B-тестирование, чтобы поэкспериментировать с вариантами страниц своего веб-сайта, чтобы определить, какие изменения в конечном итоге приведут к большему количеству конверсий (например, демо-запросы, увеличение результатов обычного поиска, увеличение количества покупок, снижение время обслуживания клиентов и др.).
Пошаговая инструкция по оптимизации веб-сайта
Оптимизация веб-сайта основана на тех же принципах, что и при оптимизации коэффициента конверсии, и основана на научном методе.
Определите цель оптимизации вашего сайта. Различные типы бизнеса будут иметь разные цели, для которых вы захотите оптимизировать. Например, если вы запустили веб-сайт электронной коммерции, вам нужно выяснить, как увеличить количество покупок и среднюю стоимость заказа (AOV). Для этого владелец сайта проведет количественные и качественные исследования ключевых страниц сайта, влияющих на конечную цель сайта.
Придумайте свои лучших предположений о том, как повлиять на вашу цель. После определения цели верхнего уровня, которую необходимо улучшить, вы должны определить неэффективные точки на веб-странице и начать формулировать гипотезу о том, как можно протестировать эти элементы для повышения показателей конверсии.
Создайте список переменных , которые будут тестироваться в вашем эксперименте. Изменения можно создавать в вариантах и запускать в качестве экспериментов в инструменте сплит-тестирования A/B.
Провести эксперимент . Убедитесь, что при проведении эксперимента вы собрали достаточно данных, чтобы сделать ваши выводы статистически значимыми. Вы не хотите основывать свои бизнес-решения на неубедительных наборах данных.
Вы не хотите основывать свои бизнес-решения на неубедительных наборах данных.
Измерьте результаты , сделайте выводы и повторите. Результаты эксперимента покажут, принесли ли изменения в элемент веб-сайта улучшение. Выигрышный вариант может стать новой базовой линией и многократно тестироваться по мере появления новых идей по улучшению. Проигрышный тест по-прежнему является ценной возможностью для обучения и может указать, что делать дальше в процессе оптимизации.
Оптимизация веб-сайта может принести много измеримых преимуществ для бизнеса, если все сделано правильно. Во-первых, в процессе оптимизации веб-сайта определяются лучшие варианты элементов веб-страницы, которые помогают посетителям достичь определенной цели. Оптимизация повышает эффективность веб-сайта при преобразовании трафика посетителей в подписчиков электронной почты, читателей или платных клиентов. В свою очередь, повышение эффективности приводит к увеличению рентабельности инвестиций в кампании по привлечению клиентов и привлечению трафика, такие как веб-поиск, Google AdWords, социальные сети и маркетинг по электронной почте.
С помощью этого бесплатного руководства по передовым методам вы получите все советы и рекомендации по повышению конверсии на вашем веб-сайте. , целевые клиенты компании и желаемое действие этой аудитории: покупка, заполнение формы или чтение статьи. Желаемым действием посетителя веб-сайта также может быть конверсий или количество зрителей, совершивших определенное действие.
Например:
- Интернет-издание практикует оптимизацию веб-сайта с целью увеличения количества прочитанных статей.
- Интернет-магазин оптимизирует свой веб-сайт, чтобы стимулировать завершение оформления заказа и повторные покупки.
- Интернет-компания, занимающаяся разработкой программного обеспечения, оптимизирует свой веб-сайт, чтобы увеличить количество посетителей, которые подписываются на бесплатную пробную версию продукта (или переходят на нее).
- Страховая компания оптимизирует свой веб-сайт, чтобы привлечь больше потенциальных клиентов для продажи страхового покрытия.

- Кампания по сбору средств оптимизирует форму пожертвований, чтобы стимулировать увеличение пожертвований.
8 элементов веб-сайтов для оптимизации
В зависимости от цели компании оптимизация веб-сайта может включать тестирование:
- Заголовок или ключевые сообщения, связанные с ценностным предложением компании.
- Использование визуальных средств, таких как фотография или видео.
- Длина формы, варьирующееся количество обязательных полей или порядок заполнения.
- Заметная демонстрация тематических исследований клиентов, описывающих их успехи в использовании вашего продукта или услуги.
- Визуальный стиль, текст и размещение кнопки призыва к действию (CTA) или ссылки.
- Организация навигации по сайту.
- Размещение функции обмена в социальных сетях.
- Внешний вид и организация веб-страницы для посетителя на мобильном устройстве.
Целевые страницы для маркетинговых кампаний также часто являются областью веб-сайта, которую можно оптимизировать из-за высококачественного трафика, который направляется туда с помощью рекламы, электронной почты или социальных сетей. Владельцы веб-сайтов также могут проводить оптимизацию многостраничных процессов на своих веб-сайтах, таких как бесплатная пробная регистрация, воронка оформления заказа или любая многостраничная форма.
Владельцы веб-сайтов также могут проводить оптимизацию многостраничных процессов на своих веб-сайтах, таких как бесплатная пробная регистрация, воронка оформления заказа или любая многостраничная форма.
Поисковая оптимизация и оптимизация веб-сайта (значения)
Оптимизация веб-сайта также иногда используется для описания практики повышения доступности веб-сайта для поисковых систем с конечной целью повышения рейтинга результатов поиска по ключевым условиям поиска.
Ключевые факторы ранжирования, которые следует учитывать при оптимизации поисковой системы (SEO), включают в себя: изменение заголовков страниц, снижение скорости загрузки страниц, минимизацию негативного взаимодействия с пользователем, использование правильных ключевых слов и создание хорошо написанного контента.
- Изменение заголовков страниц — поисковые системы, такие как Google, используют ваш тег
</code>, чтобы понять, о чем ваша страница, и предоставить этот контент своим пользователям.<img loading="lazy" src="/800/600/http/uptut.ru/wp-content/uploads/2018/02/1-8.jpg"><noscript><img loading='lazy' src='/800/600/http/uptut.ru/wp-content/uploads/2018/02/1-8.jpg' /></noscript> Убедитесь, что ваш тег <code><title> </code> содержит менее 160 символов, уникальный для страницы, и кликните по нему.</li><li> <strong> Снижение скорости загрузки страницы </strong> — оптимизация сайта также может быть связана с повышением скорости и производительности сайта. Это косвенно относится к цели оптимизации веб-сайта как завершению желаемого действия на веб-сайте. Низкая производительность веб-сайта, например задержка или низкая скорость страницы, может помешать посетителям предпринять какие-либо действия из-за невозможности навигации по веб-сайту.</li><li> <strong> Сведение к минимуму плохого взаимодействия с пользователем </strong>. Последние обновления алгоритма Google показывают, что такие показатели вовлеченности пользователей, как время пребывания — то есть, как долго кто-то остается на вашем веб-сайте со страницы результатов поисковой системы Google — используются для ранжирования. Если пользователи остаются на вашем сайте дольше, чем у ваших конкурентов, вы увидите более высокий рейтинг.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/a/c/4acd60438fefeb4e51d9ff8e76232190.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/a/c/4acd60438fefeb4e51d9ff8e76232190.jpeg' /></noscript></li><li> <strong> Использование правильных ключевых слов </strong> — ядро SEO по-прежнему зависит от использования релевантных ключевых слов. Например, вы управляете суши-рестораном. Имеет ли смысл иметь страницу, которая идет после ключевого слова [доставка в Японии] или [доставка суши]? Основываясь на исследовании ключевых слов в США, мы видим, что 1,900 поисковых запросов [доставка по Японии] и 18 100 поисковых запросов [доставка суши].</li><li> <strong> Создание хорошо написанного контента </strong> — в конце концов, поисковые системы предоставляют пользователям лучший контент, который они могут найти. Если Google направляет одного из своих пользователей на ваш контент, и он полон грамматических и орфографических ошибок, то это плохо отражается на Google. Убедитесь, что контент, который вы создаете, уникален, ценен и хорошо написан.</li></ul><p> Оптимизация веб-сайта также может быть связана с повышением скорости и надежности работы веб-сайта. Это косвенно относится к цели оптимизации веб-сайта как завершению желаемого действия на веб-сайте.<img loading="lazy" src="/800/600/http/elit-web.com/Media/files/filemanager/vnutrennyaya-optimizatsiya.jpg"><noscript><img loading='lazy' src='/800/600/http/elit-web.com/Media/files/filemanager/vnutrennyaya-optimizatsiya.jpg' /></noscript> Низкая производительность веб-сайта, например задержка или ошибки, могут помешать посетителям предпринять какие-либо действия из-за невозможности навигации по веб-сайту.</p><h2><span class="ez-toc-section" id="i-6"> как успешно оптимизировать ваш сайт </span></h2><p> Во избежание плохого и непрофессионального первого впечатления крайне важно, чтобы ваш веб-сайт был оптимизирован для удобного взаимодействия с пользователем, чтобы потенциальные клиенты возвращались. Давайте углубимся в то, что такое оптимизация веб-сайта и как вы можете использовать правильные методы, чтобы ваш веб-сайт работал наилучшим образом.</p><h3><span class="ez-toc-section" id="i-7"> Что такое оптимизация сайта? </span></h3><p> Оптимизация веб-сайта — это процесс повышения производительности вашего веб-сайта в различных областях, таких как веб-трафик, коэффициент конверсии и удобство использования. Хотя у вас может быть много KPI и целей для ваших усилий по оптимизации, основная цель оптимизации веб-сайта — обеспечить плавное цифровое путешествие вашего веб-сайта. Таким образом, создается наилучшая среда для превращения посетителей веб-сайта в довольных и постоянных клиентов.<img loading="lazy" src="/800/600/http/seox.com.ua/uploads/articles/content/articles_content_5772be97b02b2.jpg"><noscript><img loading='lazy' src='/800/600/http/seox.com.ua/uploads/articles/content/articles_content_5772be97b02b2.jpg' /></noscript></p><p> Управление веб-сайтом и его обслуживание требуют последовательности и усилий, чтобы ваш веб-сайт работал бесперебойно, а ваш контент был актуальным и привлекательным. Это может показаться монументальным подвигом, особенно если ваша организация имеет большой, сложный веб-сайт или несколько веб-сайтов, поэтому лучше разбить его на различные области оптимизации веб-сайта.</p><h3><span class="ez-toc-section" id="i-8"> Преимущества оптимизации веб-сайта </span></h3><p> Используя все возможные способы оптимизации веб-сайта, вы получаете множество преимуществ. Вот лишь некоторые из преимуществ оптимизации веб-сайта:</p><h4></h4><strong> Увеличение трафика </strong></h4><p> Оптимизация содержания вашего веб-сайта и техническое SEO облегчают людям поиск вашего контента через поисковые системы.</p><h4></h4><strong> Увеличьте доход за счет конверсий </strong></h4><p> С ростом трафика также увеличиваются шансы на то, что потенциальные лиды превратятся в покупателей. А оптимизируя качество контента, вы создаете первоклассный опыт, который будет привлекать как клиентов, так и лидов.<img loading="lazy" src="/800/600/http/mega-site.com.ua/upload/userfiles/%D0%91%D0%BB%D0%BE%D0%B3/vnutrennyaya-optimizaciya.png"><noscript><img loading='lazy' src='/800/600/http/mega-site.com.ua/upload/userfiles/%D0%91%D0%BB%D0%BE%D0%B3/vnutrennyaya-optimizaciya.png' /></noscript></p><h4></h4><strong> Повышение узнаваемости и узнаваемости бренда </strong></h4><p> Еще одним преимуществом увеличения трафика является то, что он дает вам больше возможностей продемонстрировать свой бренд и связаться с нужной аудиторией с помощью соответствующего контента.</p><h4></h4><strong> Улучшение репутации бренда и улучшение восприятия бренда </strong></h4><p> Постоянный и ориентированный на людей опыт на вашем веб-сайте также улучшает репутацию вашего бренда. Ваш веб-сайт является продолжением вашего бренда, поэтому положительный опыт на вашем веб-сайте может помочь вам получить постоянных клиентов.</p><h4></h4><strong> Соответствие требованиям доступности веб-сайтов </strong></h4><p> В США количество судебных исков, связанных с Законом об американцах-инвалидах, увеличилось на 23%. Защитите свой веб-сайт от возможных юридических рисков, связанных с доступностью в Интернете, с помощью регулярных проверок доступности.</p><h3><span class="ez-toc-section" id="i-9"> Каковы проблемы оптимизации веб-сайта? </span></h3><p> Оптимизация сайта — это не разовый проект с быстрым результатом.<img loading="lazy" src="/800/600/http/rekomendatyen.ru/wp-content/uploads/2020/03/optimizatsi-saytov.png"><noscript><img loading='lazy' src='/800/600/http/rekomendatyen.ru/wp-content/uploads/2020/03/optimizatsi-saytov.png' /></noscript> Это длительный процесс, который требует времени, чтобы увидеть полные результаты. Планирование и поддержание оптимизации вашего веб-сайта или веб-сайтов может занять много времени, и хотя существует целый рынок инструментов оптимизации веб-сайтов, которые помогут вам, затраты на эти инструменты быстро увеличиваются.</p><p> Некоторые аспекты также могут быть техническими, что требует экспертного опыта. Возможно, вам повезет, если в вашей команде уже есть опытные технические специалисты, или вам может понадобиться рассмотреть вопрос о найме веб-разработчика, имеющего опыт оптимизации, или о привлечении помощи внешнего консультанта. Помните, вы никогда не закончите оптимизацию. Вот почему важно с самого начала установить устойчивый подход и убедиться, что все в вашем бизнесе настроены на приоритеты.</p><p></p><h3><span class="ez-toc-section" id="i-10"> Три столпа оптимизации веб-сайта </span></h3><p> Поскольку существует так много способов оптимизации вашего веб-сайта, может быть трудно отслеживать назначение каждой области по отдельности, а также то, как каждая область работает вместе.<img loading="lazy" src="/800/600/http/designcoral.com/wp-content/uploads/2017/05/Why-Should-You-Choose-a-Website-Builder-with-an-SEO-Friendly-Design.png"><noscript><img loading='lazy' src='/800/600/http/designcoral.com/wp-content/uploads/2017/05/Why-Should-You-Choose-a-Website-Builder-with-an-SEO-Friendly-Design.png' /></noscript> Чтобы было легче понять, как каждая область влияет на ваш веб-сайт, вы можете разделить их на три основных элемента оптимизации веб-сайта: опыт, рост и защита.</p><h4><span class="ez-toc-section" id="i-11"> Опыт </span></h4><p> Столп опыта включает в себя методы оптимизации веб-сайта, которые непосредственно влияют на взаимодействие пользователей с вашим веб-сайтом. Примеры этого включают оптимизацию контента и мобильных устройств, доступность и производительность веб-сайта.</p><h4><span class="ez-toc-section" id="i-12"> Рост </span></h4><p> Компонент роста охватывает области, которые напрямую связаны с привлечением нужной аудитории для увеличения видимости, трафика и доходов. Это будет включать SEO и оптимизацию коэффициента конверсии.</p><h4><span class="ez-toc-section" id="i-13"> Защита </span></h4><p> Компонент защиты включает области оптимизации веб-сайта, связанные с защитой прав потребителей, конфиденциальности и защиты данных.</p><h3><span class="ez-toc-section" id="i-14"> Что нужно оптимизировать на вашем сайте? </span></h3><p> На вашем веб-сайте можно оптимизировать многие области. Хотя некоторые области пересекаются друг с другом, все они работают вместе, чтобы сделать работу в Интернете максимально удобной.<img loading="lazy" src="/800/600/http/vdv-web.ru/wp-content/uploads/2018/01/123-2.jpg"><noscript><img loading='lazy' src='/800/600/http/vdv-web.ru/wp-content/uploads/2018/01/123-2.jpg' /></noscript></p><ul><li> <strong> SEO </strong> – убедитесь, что ваш веб-сайт и контент оптимизированы для поисковых систем, чтобы ваш веб-сайт занимал первые места в результатах поиска по релевантным ключевым словам</li><li> <strong> Производительность веб-сайта </strong> – улучшите скорость веб-сайта, чтобы обеспечить максимально быструю загрузку веб-сайта для более плавной работы</li><li> <strong> Хостинг веб-сайтов </strong> – эффективное управление ресурсами хостинга, например оптимизация использования базы данных для увеличения скорости вашего веб-сайта.</li><li> <strong> Мобильная оптимизация </strong> – обеспечить удобство работы в Интернете на небольших экранах, таких как планшеты и смартфоны</li>.<li> <strong> Дизайн и оптимизация взаимодействия с пользователем </strong> – улучшите внешний вид вашего веб-сайта и навигацию пользователей по веб-сайту, а также убедитесь, что ваш веб-сайт обеспечивает четкую последовательность действий пользователя</li><li> <strong> Оптимизация коэффициента конверсии </strong> – увеличьте долю вашего веб-трафика, превращаемую в подписчиков или платящих клиентов</li><li> <strong> Персонализация веб-сайта </strong> – связывайтесь со своими пользователями, настраивая их взаимодействие с вашим веб-сайтом в соответствии с их потребностями</li><li> <strong> Интернационализация веб-сайта </strong> – оптимизируйте взаимодействие с трафиком каждой страны, чтобы каждая аудитория получала актуальную информацию для своего региона</li><li> <strong> Доступность веб-сайта </strong> — убедитесь, что все, включая людей с ограниченными возможностями и тех, кто использует различные вспомогательные технологии, такие как программы для чтения с экрана, могут с легкостью пользоваться вашим веб-сайтом</li><li> <strong> Оптимизация контента </strong> – создавайте и улучшайте контент, чтобы он был информативным, релевантным, соответствовал вашему бренду, сканировался поисковыми системами и был совместим со вспомогательными технологиями</li></ul><h3><span class="ez-toc-section" id="i-15"> С чего начать оптимизацию веб-сайта </span></h3><p> Независимо от того, на какой области веб-оптимизации вы сосредоточитесь, процесс оптимизации веб-сайта состоит из одних и тех же шагов.<img loading="lazy" src="/800/600/http/kremenki-gorod.ru/wp-content/uploads/b/3/0/b309f1745370929c5908e0f25a286165.jpeg"><noscript><img loading='lazy' src='/800/600/http/kremenki-gorod.ru/wp-content/uploads/b/3/0/b309f1745370929c5908e0f25a286165.jpeg' /></noscript></p><p> Чтобы оптимизировать работу вашего веб-сайта, вам необходимо понять, как посетители в настоящее время взаимодействуют с вашим сайтом. Проведите тесты и проверки в каждой области оптимизации веб-сайта, над которой вы хотели бы поработать, будь то SEO, доступность или взаимодействие с пользователем.</p><ol><li> Проанализируйте результаты и отчеты об аудите, чтобы найти области для улучшения.</li><li> Определите ожидаемые результаты и убедитесь, что они соответствуют имеющимся у вас ресурсам.</li><li> Подтвердите свои приоритеты во всех областях, на которых вы хотите сосредоточиться.</li><li> Засучите рукава и приступайте к оптимизации.</li><li> Постоянно следите за своим прогрессом и корректируйте свою деятельность по мере необходимости.</li><li> Регулярно повторяйте тесты и аудиты, чтобы не отставать от курса по мере разработки вашего веб-сайта.</li></ol><p> Если вы оптимизируете контент, дизайн и взаимодействие с пользователем, обратите внимание, что перед выполнением этих шагов вам следует выполнить некоторую подготовительную работу, чтобы сначала определить образы пользователей и наметить идеальные пути пользователя.<img loading="lazy" src="/800/600/http/cf2.ppt-online.org/files2/slide/v/VKSicU27XsNQeGu3OHkEnZf0JpwBqR6bgaMo9tCrP/slide-2.jpg"><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/v/VKSicU27XsNQeGu3OHkEnZf0JpwBqR6bgaMo9tCrP/slide-2.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-16"> Советы по оптимизации веб-сайта </span></h3><p> Чтобы начать оптимизацию веб-сайта, вот основные практические правила, которые должна знать каждая веб-команда.</p><h4><span class="ez-toc-section" id="_-_MarTech"> Убедитесь, что инструменты оптимизации вашего веб-сайта интегрированы с вашим стеком MarTech. ). Обеспечив совместную работу всех ваших инструментов без обходных путей или задержек, вы повысите производительность и эффективность. </span></h4></p><h4><span class="ez-toc-section" id="i-17"> Используйте автоматизированные инструменты для обнаружения критических потенциальных проблем до того, как они нанесут ущерб вашему веб-сайту. </span></h4><p> Автоматизированные инструменты могут помочь вам предотвратить проблемы, влияющие на производительность вашего веб-сайта, обнаруживая их раньше, а не позже. Неработающие ссылки, медленная скорость страницы и критические проблемы с доступностью — все это может привести к потере вашего потенциального бизнеса, а в случае доступности может даже вызвать юридические проблемы.</p><h4><span class="ez-toc-section" id="_SEO"> Установите приоритет критических технических проблем SEO </span></h4><p> Если вы обнаружили критические технические проблемы, которые мешают усилиям SEO, их решение должно быть вашим главным приоритетом.<img loading="lazy" src="/800/600/http/createasites.ru/wp-content/uploads/2018/12/zapis8.png"><noscript><img loading='lazy' src='/800/600/http/createasites.ru/wp-content/uploads/2018/12/zapis8.png' /></noscript> Если оставить эти проблемы нерешенными, это может привести к серьезным последствиям в будущем.</p><h4><span class="ez-toc-section" id="i-18"> Сосредоточьтесь на качестве вашего контента </span></h4><p> Чтобы помочь вашим посетителям найти то, что они ищут, контент вашего веб-сайта должен быть направлен на то, чтобы помочь им найти релевантную информацию, а не просто пытаться продать ваш продукт. Поэтому контент вашего веб-сайта должен быть информативным, проницательным, точным и привлекательным.</p><h4><span class="ez-toc-section" id="i-19"> Регулярно проверяйте веб-сайт вручную </span></h4><p> По мере публикации нового контента и обновления веб-сайта могут возникать новые проблемы, влияющие на производительность. Вот почему рекомендуется планировать регулярные ручные проверки, чтобы гарантировать, что опыт вашего посетителя останется оптимальным.</p><h4><span class="ez-toc-section" id="i-20"> Всегда оптимизируйте свой веб-сайт с учетом вашей аудитории </span></h4><p> Оптимизация вашего веб-сайта для увеличения трафика или доходов никогда не должна осуществляться за счет удобства посетителей. Имейте в виду, что основная цель оптимизации вашего сайта — предоставить наилучшие возможности для вашей целевой аудитории.<img loading="lazy" src="/800/600/http/kremenki-gorod.ru/wp-content/uploads/4/f/2/4f22b2c249f3107589f0ad62b73ce706.jpeg"><noscript><img loading='lazy' src='/800/600/http/kremenki-gorod.ru/wp-content/uploads/4/f/2/4f22b2c249f3107589f0ad62b73ce706.jpeg' /></noscript> Со временем этот подход даст более долгосрочные результаты, которые заставят ваших клиентов вернуться.</p><h3><span class="ez-toc-section" id="i-21"> Основы оптимизации веб-сайта </span></h3><p> Каждому бизнесу нужен надежный набор инструментов для создания оптимизированного веб-сайта. Но по мере того, как рынок инструментов для оптимизации веб-сайтов становится все более насыщенным, трудно понять, что искать. Вот краткий обзор различных типов инструментов и того, как каждый из них может помочь вам создать отличный веб-интерфейс.</p><p></p><h4><span class="ez-toc-section" id="i-22"> Инструменты аналитики веб-сайтов </span></h4><p> Инструменты аналитики веб-сайтов помогают вам понять своих пользователей и их поведение, отслеживать свой прогресс, а также устанавливать и отслеживать ключевые показатели эффективности.</p><h4><span class="ez-toc-section" id="_SEO-2"> Инструменты SEO </span></h4><p> Качественный инструмент SEO поможет вам следить за своим ключевым рейтингом, оптимизировать внутренние ссылки, находить возможности использования ключевых слов и отслеживать количество внешних веб-сайтов, ссылающихся на ваш контент.<img loading="lazy" src="/800/600/http/mobreport.ru/wp-content/uploads/2022/04/vneshnyaya-optimizaciya.png"><noscript><img loading='lazy' src='/800/600/http/mobreport.ru/wp-content/uploads/2022/04/vneshnyaya-optimizaciya.png' /></noscript> Выберите инструмент SEO, который поможет вам оптимизировать ваш контент для SEO, включая оптимизацию для мобильных устройств.</p><h4><span class="ez-toc-section" id="i-23"> Инструменты оптимизации контента </span></h4><p> Платформы контент-маркетинга необходимы для поиска неработающих ссылок, опечаток и дублирующегося контента. Идеальный инструмент также поможет вам поддерживать актуальность и удобочитаемость контента, чтобы вы могли предлагать своей аудитории актуальный и привлекательный контент.</p><h4><span class="ez-toc-section" id="i-24"> Инструмент оптимизации производительности веб-сайта </span></h4><p> Даже двухсекундной задержки загрузки достаточно, чтобы некоторые пользователи ушли с вашего веб-сайта. Инструмент оптимизации производительности веб-сайта помогает отслеживать скорость загрузки, кэширование и отложенную загрузку, поэтому вы можете быть уверены, что они не вызывают задержек или помех.</p><h4><span class="ez-toc-section" id="i-25"> Инструменты управления конфиденциальностью данных </span></h4><p> По мере роста проблем конфиденциальности данных необходим надежный инструмент управления конфиденциальностью данных.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/e/c/0/ec071b144fbe31d15bcaa513328f9e3c.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/c/0/ec071b144fbe31d15bcaa513328f9e3c.jpeg' /></noscript> Ищите тот, который может помочь вам отслеживать соответствие требованиям GDPR и CCPA, инвентаризацию личных данных и инвентаризацию файлов cookie вашего веб-сайта.</p><h4><span class="ez-toc-section" id="i-26"> Инструменты взаимодействия с пользователем и доступности веб-сайтов </span></h4><p> Инструмент взаимодействия с пользователем может помочь вам выявить пробелы в пути пользователя, а инструмент обеспечения доступности веб-сайта может гарантировать, что вы соответствуете требованиям WCAG. Оба типа инструментов являются ключевыми для обеспечения привлекательного и инклюзивного веб-опыта.</p><h4><span class="ez-toc-section" id="i-27"> Инструменты оптимизации коэффициента конверсии </span></h4><p> Инструменты оптимизации коэффициента конверсии должны помочь вам отслеживать и анализировать поведение, независимо от того, используете ли вы тепловые карты или A/B-тестирование на своем веб-сайте. Хороший инструмент также предлагает визуализацию воронки, которую вы можете в дальнейшем использовать для мониторинга взаимодействия ваших пользователей по мере их продвижения по воронке.<img loading="lazy" src="/800/600/http/image3.slideserve.com/5785997/slide5-l.jpg"><noscript><img loading='lazy' src='/800/600/http/image3.slideserve.com/5785997/slide5-l.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-28"> Как отслеживать ход оптимизации веб-сайта </span></h3><p> То, как вы отслеживаете свой прогресс, зависит от того, на какой области оптимизации веб-сайта вы сосредоточены и какие бизнес-цели они поддерживают. Например, если ваша цель — повысить производительность веб-сайта, ваши ключевые показатели эффективности могут включать скорость сайта. Если вы хотите улучшить SEO, то мониторинг рейтинга ключевых слов, рейтинга кликов и коэффициента конверсии — все это важные ключевые показатели эффективности. В качестве альтернативы вы можете использовать инструмент автоматической оптимизации веб-сайта для измерения и отслеживания вашего прогресса с помощью общего балла, который отслеживает количество проблем, которые вы решили с помощью инструмента. Преимущество общего балла в том, что он помогает вашей команде работать над достижением общей цели даже между отделами.</p><h3><span class="ez-toc-section" id="_-_Siteimprove"> Универсальный инструмент для оптимизации веб-сайта Siteimprove </span></h3><p> Чтобы эффективно заниматься оптимизацией веб-сайта, вам нужен инструмент, который может отслеживать все движущиеся части веб-сайта в рамках трех столпов оптимизации веб-сайта: рост, опыт и защита.<img loading="lazy" src="/800/600/http/kremenki-gorod.ru/wp-content/uploads/e/e/4/ee44d8140797aac0f561a59f2a5728f4.jpeg"><noscript><img loading='lazy' src='/800/600/http/kremenki-gorod.ru/wp-content/uploads/e/e/4/ee44d8140797aac0f561a59f2a5728f4.jpeg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/obuchenie-sozdaniyu-sajtov-top-20-kursov-po-sozdaniyu-sajtov-v-sankt-peterburge.html" rel="prev">Обучение созданию сайтов: ТОП-20 курсов по созданию сайтов в Санкт-Петербурге</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/sajty-udalennoj-raboty-27-sajtov-dlya-poiska-udalennoj-raboty-karera-na-vc-ru-2.html" rel="next">Сайты удаленной работы: 27 сайтов для поиска удаленной работы — Карьера на vc.ru</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/optimizacziya-sajtov-eto-optimizacziya-sajta-chto-eto-takoe.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='52356' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="2f25b3a91835b1b006384064-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="515319f81c021c617224bf74-|49" defer></script>
