принцип технологии и примеры параллакс сайтов
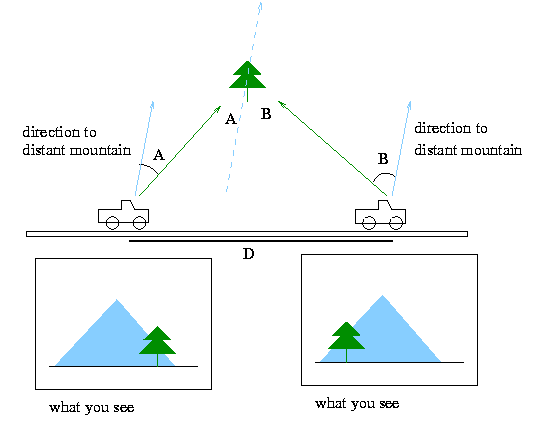
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
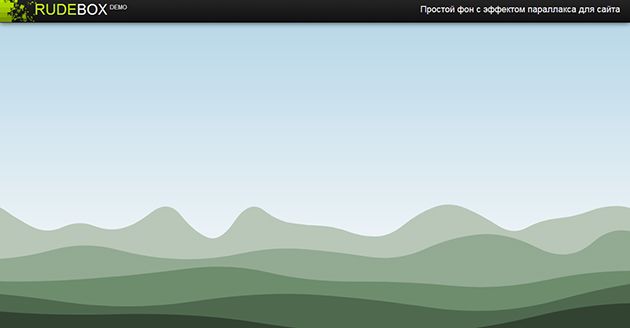
В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.
Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands. net
net
grabandgo.pt
activatedrinks.com (сайт закрылся)
Вернуться назад
11 потрясающих сайтов с параллакс-скроллингом
Дизайн
Автор: Livo Дата публикации: 30.11.2020
Параллаксная прокрутка – это когда макет веб-сайта видит, что фон веб-страницы с меньшей скоростью перемещается на передний план, создавая трёхмерный эффект при прокрутке. Параллаксная прокрутка существует достаточно давно и продолжает быть одной из тех тенденций, которые продолжают развиваться. А при умеренном использовании, он может обеспечить приятный элемент глубины, который приведёт к отличительному и запоминающемуся веб-сайту.
Вот несколько сайтов, подобранных Creative Blog, на которых эта техника используется с блестящим эффектом, чтобы показать, как это должно быть сделано. Если вы хотите по-настоящему раскрутить сайт, эти впечатляющие примеры CSS-анимации демонстрируют еще один отличный способ выделить его из общей массы.
1. История искусства и веб-дизайна
История искусства и веб-дизайна не являются предметами, которые вы должны объединить, но они прекрасно объединены на этом сайте истории искусства дизайна. Здесь задействован ряд параллакс-прокрутки, а это означает, что люди, прокручивая страницу вниз, будут постоянно радоваться и удивляться. На это, поверьте, стоит потратить время.
2. Интерактивный каталог Qode
Qode – это интерактивный каталог имеющий стилизованный текст снизу и навигационную систему, чтобы раскрыть изображение для каждого элемента. При нажатии на каталог отображается горизонтальная прокрутка с параллаксом, которая используется для демонстрации ряда тем WordPress. Это не самое новаторское использование параллаксной прокрутки в данном списке, но оно хорошо служит своей цели, а также используется разбрызгивание анимации.
3. Каналы
Отель Canals был спроектирован Маркусом Брауном и разработан Аристидом Бенуа. Сайт перенесет вас в 400-летнее путешествие по истории каналов Амстердама XVII века. Canals разработан для того, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
Сайт перенесет вас в 400-летнее путешествие по истории каналов Амстердама XVII века. Canals разработан для того, чтобы обеспечить опыт редакции, например, листать пышный том журнального столика, и он отлично использует параллакс, чтобы привлечь ваше внимание к новым разделам его истории и придать сайту тонкий эффект глубины.
4. История Балбесов
Любому возрасту гарантирована любовь к подростковому приключенческому фильму 80-х, «The Goonies» («Балбесы»), и если это вы, то этот сайт наверняка вызовет у вас ностальгию. Созданная Джозефом Берри с помощью WebFlow, The Story of The Goonies сайт является данью уважения ретро-классике, в которой используется параллакс-прокрутка, чтобы вовлечь вас в историю, познакомить с персонажами и раскрыть режим о фильме.
5. Собачья студия
Главной достопримечательностью сайта Dog Studio является красивая, анимированная, трехмерная собака в центре страницы, которая масштабируется и вращается по мере прокрутки страницы параллакса. Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dog Studio, и, возможно, вам больше всего понравится, когда он вращается перед частью копии страницы, скрывая часть текста.
Его освещение меняет цвет, когда вы наводите курсор на заголовки недавних проектов Dog Studio, и, возможно, вам больше всего понравится, когда он вращается перед частью копии страницы, скрывая часть текста.
6. Дизель: BAD Guide
Париж создал этот впечатляющий веб-сайт с параллаксом (и связанную с ним кампанию в социальных сетях), чтобы сопровождать запуск аромата Diesel BAD. На одностраничном сайте представлена серия правил, составляющих «ПЛОХОЙ Гайд». Пользователь может исследовать сайт, перетаскивая мышь по странице параллакса, которая выложена как доска изображений, по которой нужно щелкнуть. Есть советы по всему: от Tinder («Проведите вправо, вправо, вправо, вправо — разберетесь позже») до Instagram («Не забудьте связаться с бывшим по четвергам #TBT») в сопровождении монохромные иллюстрации.
7. Firewatch
Один из самых красивых примеров прокрутки сайта с параллаксом, который мы видели – это веб-сайт игры Firewatch, в котором используются шесть движущихся слоев для создания ощущения глубины.
8. GitHub 404
Страница 404 GitHub не является строго параллаксной прокруткой, поскольку эффект происходит при покачивании мыши, а не при прокрутке, но это действительно забавная страница, которая использует слои для добавления глубины. В отличие от «правильного» параллакса, фон движется быстрее, чем передний план, создавая дезориентирующее ощущение потустороннего.
9. Джесс и Расс
Неудивительно, что свадебный веб-сайт пары дизайнеров Расс Машмайер и Джессики Хиш вызывает красоту. На сайте представлена их романтическая история с использованием параллаксной прокрутки для придания глубины иллюстрациям. Они поженились в 2012 году, но сайт все еще стоит посмотреть.
Они поженились в 2012 году, но сайт все еще стоит посмотреть.
10. Сделайте ваши деньги значимыми
Финансы и деньги — далеко не самые интересные предметы. Но цифровое агентство из Нью-Йорка Firstborn поддерживает этот веб-сайт с динамической параллакс-скроллингом Make Your Money Matter для кредитного союза государственных служб. С целью ознакомления общественности с преимуществами вступления в кредитный союз, а не использования банка, этот блестящий сайт включает в себя все, от того, как работает кредитный союз, до того, где его найти и как подать заявку, а также калькулятор, показывающий сколько банки получают от вкладов клиентов.
11. Мэдвелл
Агентство дизайна и разработки Madwell из Нью-Йорка демонстрирует свое портфолио с помощью ряда эффектов параллаксной прокрутки для создания заметного трехмерного стиля, который добавляет огромную глубину.
31 лучший пример веб-сайта с параллаксом, который вдохновит вас в 2021 году
Традиционное мышление в области веб-дизайна гласит, что ваш веб-сайт должен быть разработан таким образом, чтобы свести к минимуму потребность пользователя в прокрутке и разместить наиболее важную информацию «над складывать. »
»
Однако за последние годы многое изменилось, и если подумать, мы живем в культуре прокрутки.
Интернет-пользователи привыкли прокручивать страницы вниз, чтобы получить самую последнюю информацию. Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальные впечатления.
Включение параллакса прокрутки также может помочь вам достичь различных целей, таких как:
- Погрузить ваших посетителей в уникальные впечатления
- Действие рисования в CTA или формах
- Придание естественного движения неодушевленным изображениям
При правильном выполнении применение этой техники должно быть чем-то, на что обычный пользователь не будет отвлекаться или не заметит. Это должно помочь в достижении любых более крупных целей, которых вы хотите достичь на своем веб-сайте, таких как создание более квалифицированных входящих лидов.
Но прежде чем мы зайдем слишком далеко, давайте сделаем шаг назад и рассмотрим, что такое параллаксная прокрутка.
Присоединяйтесь к тренерам IMPACT, чтобы ежемесячно подробно изучать новую тему в нашей серии бесплатных виртуальных мероприятий.
Что такое параллаксная прокрутка?
Параллаксная прокрутка — это особый метод прокрутки, используемый в веб-дизайне, при котором фоновые изображения на веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины на двухмерном сайте.
Это одна из наиболее часто используемых техник в веб-дизайне прямо сейчас, но вы, вероятно, даже не подозреваете, что уже сталкивались с ней.
Пример параллаксной прокрутки из Squarespace
Это простое движение, к которому вы уже привыкли, и оно помогло сделать многие веб-сайты динамичными и интерактивными.
Если вы решите использовать его, важно провести мозговой штурм, как параллакс может повлиять на работу с мобильными устройствами. Чтобы увеличить скорость сайта и не слишком ущемлять удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллаксную прокрутку, либо полностью удалить ее.
Чтобы увеличить скорость сайта и не слишком ущемлять удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллаксную прокрутку, либо полностью удалить ее.
Не забудьте подумать обо всех случаях, когда вы можете захотеть использовать его в первую очередь, и о том, как его нужно настроить для пользователей на нескольких устройствах.
Как использовать параллаксную прокрутку?
Также важно отметить, что эстетика дизайна, такая как параллакс, должна быть «приятной», а не основными компонентами вашего веб-сайта. Ваш веб-сайт должен быть создан в первую очередь с учетом ваших пользователей и специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть в первую очередь ценным инструментом продаж и помогать людям идти туда, куда они хотят, и отвечать на их вопросы. Как только вы создадите эту основу, вы сможете начать находить интерактивные способы, которые помогут облегчить это, а не думать о дизайне в первую очередь, а о стратегии в последнюю очередь.
Примеры веб-сайтов с параллаксной прокруткой
Вот некоторые веб-сайты, на которых реализована параллаксная прокрутка таким образом, который имеет смысл и повышает ценность:
- Anemoi Marine
- Общежитие
- Разметка
- Фонд защиты окружающей среды (Отчет о воздействии)
- Обувь Unis
- Строим будущее
- Купер Перкинс
- АльянсПлюс
- Аполлон
- ВОТА
- Контейнер
- Хитачи
- Бойнтон Ярдс
- TEDxBethesda
- Канаталь
- Лоран-Перье
- Ла-Фраз 5
- Скроллино®
- Письмо
- Макдональдс Индия
- Код Q
- Фонд исследования рака
- Константинопулос
- УБанк
- Институт Смита
- НеаМедиа
- Верхний
- Ноофлоу
- Авангард Прага
- Пакетная проволока
- Веб-поток
31 веб-сайт с правильным параллаксом
Поскольку прокрутку параллакса можно использовать различными способами, у вас нет недостатка в примерах, которые могут вас вдохновить.
Легко переборщить с прокруткой параллакса до такой степени, что кажется, что происходит слишком много движения, но некоторые веб-сайты выполняют ее правильно.
Следующие примеры делают именно это, включая прокрутку параллакса таким образом, который имеет смысл и повышает ценность. Некоторые используют эту технику до крайности, в то время как другие использовали ее, чтобы улучшить пользовательский опыт без каких-либо потенциально подавляющих эффектов.
1. Anemoi Marine
Anemoi Marine анимирует свой роторный парус, когда вы прокручиваете их домашнюю страницу, создавая повествовательный опыт, чтобы узнать об эффективности продукта, вариантах размера, маневренности, обслуживании и т. д.
Это помогает основным клиентам Anemoi лучше представьте себе, как что-то такого калибра, которое обычно сложно фотографировать в реальной жизни, будет вести себя и работать.
2. Общежитие
Общежитие, образовательная платформа, отлично справляется с использованием параллакса для увеличения и уменьшения определенных изображений, что способствует обмену сообщениями. Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт. Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Первоначальная анимация изображения луны, которая становится все ближе и ближе по мере прокрутки, создает впечатление, что вы вообще не просматриваете веб-сайт. Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Наряду с этим их эффекты параллакса также очень хорошо работают с демонстрацией количества различных учителей или тем, которые может предложить их платформа, давая пользователю ощущение, что у них есть много вариантов для выбора.
3. MarkUp
MarkUp — еще одна компания, которая использует параллакс для прокрутки различных частей своего программного обеспечения. Это хорошо работает, потому что направляет взгляд пользователя на важные элементы, которые вы не хотели бы пропустить .
Пока изображения прокручиваются с правой стороны, текст с левой стороны появляется и исчезает по мере появления каждого нового изображения. Под этим текстом они обязательно оставили свой призыв к действию, чтобы зарегистрироваться. Использование этого макета вместо повторяющихся левых-правых/правых-левых изображений и текстового макета делает работу визуально более интересной.
Использование этого макета вместо повторяющихся левых-правых/правых-левых изображений и текстового макета делает работу визуально более интересной.
4. Фонд защиты окружающей среды (Отчет о воздействии) (EDF)
EDF активно использует параллаксную прокрутку в своем отчете о воздействии для прокрутки множества ярких изображений и текста, которые соотносятся с различными разделами отчета. Это делает переваривание того, что может быть насыщенной информацией, интересным и легким.
Этот опыт переносится через посещаемые подстраницы. На большинстве этих страниц есть абзацы текста, которые появляются и исчезают при прокрутке, что позволяет вам сосредоточиться только на том, что вам нужно.
5. Обувь Unis
Для Unis мне пришлось выделить их страницу устойчивого развития, на которой описывается важность экологической осведомленности в их обувной продукции.
Страница настроена аналогично временной шкале, в которой каждый арендатор устойчивого развития содержится в своем разделе, но линия рисуется к следующему, когда вы прокручиваете страницу вниз. Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.
Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.
6. Building the Future
Building the Future, конференция Ativar, использует параллакс для более динамичного отображения информации о конференции.
Один творческий экземпляр находится прямо под их разделом героев. Здесь они вертикально отображают свой логотип и размещают информацию об образовательных миссиях конференции по обе стороны от него по мере прокрутки. В целом, это кажется более привлекательным способом передать текстовый раздел. Это использование заставляет вас хотеть , чтобы продолжить прокручивать то, что обычно было бы довольно общей информацией.
7. Cooper Perkins
Компания Cooper Perkins, занимающаяся инженерным проектированием, демонстрирует отличный пример сочетания простоты и параллаксной прокрутки.
На нескольких страницах они используют большую графику главного героя, которая «открывает» остальную часть содержимого под ней, когда вы начинаете прокручивать.
В других случаях они используют параллакс в определенных текстовых областях, таких как статистика на странице их команды. Когда вы прокручиваете, их увеличенная скорость привлекает к ним внимание, но не подавляющим образом.
8. AlliancePlus
AlliancePlus служит прекрасным примером демонстрации того, как нестоковая фотография в сочетании с прокруткой параллакса может в некотором роде создать захватывающий опыт. В этом случае он рисует картину своих сотрудников и клиентов.
Он использует параллаксную прокрутку для прокрутки определенных изображений вниз по странице, которая в конечном итоге останавливается в разделе ниже. Это заставляет пользователей хотеть продолжать следить за ними, чтобы увидеть, где они окажутся.
То, как они используют параллаксную прокрутку на своей странице вакансий в разделе «знакомство с сотрудниками», привлекает внимание пользователей к положительным утверждениям их сотрудников, показывая, как им нравится там работать.
9. Apollo
Apollo улучшает анимацию своего веб-сайта, комбинируя ее с параллаксом, чтобы дать пользователю ощущение контроля.
Декоративные элементы в каждом разделе перемещаются быстрее при прокрутке, что придает веб-сайту ощущение глубины. Эти элементы также являются единственными вещами, к которым применяется параллакс, поэтому это действует как очень специфический элемент брендинга на веб-сайте.
10. WOTA
WOTA соответствует цели своей компании, добавляя свойства воды на веб-сайт. Самый интересный вариант использования — в их разделе продуктов, где прокрутка искажает изображения таким образом, что они выглядят так, как будто они плавают под водой.
Такие эффекты параллакса, которые напрямую связаны с вашим брендом, делают эффект сверхпреднамеренным; это просто кажется, что это должно быть использовано.
Kontainer использует параллаксную прокрутку более тонким способом, чтобы привлечь внимание к изображениям своего программного обеспечения. Вы заметите, что изображения в половинном разделе будут медленно двигаться вверх быстрее, чем скорость прокрутки.
Вы заметите, что изображения в половинном разделе будут медленно двигаться вверх быстрее, чем скорость прокрутки.
Это помогает сделать макет страницы наполовину изображением, наполовину текстом более интерактивным и привлечь внимание пользователя.
12. Hitachi
Hitachi, как и Kontainer, также использует утонченную реализацию параллакса, чтобы привлечь внимание к важным шрифтам и небольшим заголовкам на своих страницах.
В этом варианте использования большая часть параллакса выполняется в разделе, с которым связана кнопка или действие. Поэтому всякий раз, когда в разделе или части веб-сайта есть эта анимация, создается предположение, что этот раздел может быть кликабельным. Это полезно, чтобы помочь вашим пользователям глубже погрузиться в определенные области вашего веб-сайта.
13. Boynton Yards
Как и другие примеры, использование параллакса в Boynton Yards придает изображениям ощущение глубины. Разделы, окружающие их, показывают части изображений, когда вы прокручиваете их.
В определенных разделах, где есть медленно прокручиваемый текст с адресами для изображения выше, которые увеличивают или уменьшают скорость и направление при прокрутке страницы вверх или вниз.
14. TEDxBethesda
Целевая страница TEDxBethesda 2019играет с темой провидца и воображения вещей, которые выходят за рамки нормы или «там».
Чтобы сформировать эту тему, они разместили контент и другие изображения на главной странице поверх пунктирного узора, который всегда остается на заднем плане при прокрутке.
Даже логотип, большие изображения «X» и текст в главном разделе слегка смещаются, когда вы перемещаете мышь по экрану.
15. Canatal
Домашняя страница Canatal разбита на пронумерованные разделы, которые помогают объяснить некоторые ключевые компоненты, отличающие компанию.
По мере прокрутки сайта разделы и связанные с ними изображения увеличиваются по мере прокрутки. Серьезность этих разделов также создает ощущение, что Канаталь хочет отметить три области, которые они выделяют.
16. Laurent-Perrier
Почти каждое изображение и текстовая область на сайте Laurent-Perrier имеют очень небольшой эффект параллакса.
Учитывая сложный характер сайта, я нахожу деликатное использование параллаксной прокрутки напоминающим легкое движение вина в бокале, когда вы держите его в руке.
17. La Phrase 5
Сайт La Phrase 5 состоит в основном из небольших, более замкнутых геометрических фигур и кругов с текстом и изображениями внутри них.
Каждый из этих разделов движется с разной скоростью, перекрывая друг друга в процессе прокрутки. Стиль напоминает те, которые вы чаще всего видите в печатном дизайне, и красиво разделяет каждый аспект веб-сайта.
18. Scrollino®
Scrollino® описывается как «инновационное устройство для непрерывного чтения печатных редакционных или книжных материалов».
Несмотря на то, что есть несколько видеороликов, показывающих, как можно использовать продукт, Scrollino® использует параллаксную прокрутку для анимации изображений продукта. Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и получают удовольствие от взаимодействия, когда прокручивают области, где находятся изображения.
Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и получают удовольствие от взаимодействия, когда прокручивают области, где находятся изображения.
19. Письмо
Письмо поразило меня своей анимацией прокрутки видео, возникающей при прокрутке до раздела ниже героя. Большая кредитная карта, заключенная в ромб, вырывается наружу при прокрутке, что само по себе вызывает у пользователя чувство благоговения.
Та же самая кредитная карта в бриллиантовой оправе возвращается в раздел «серьезно относится к безопасности», где она центрально вращается, когда вы прокручиваете раздел. Эти анимации придают открытке ощущение роскоши, что особенно важно, поскольку она рекламируется для «людей с высоким уровнем дохода».
20. McDonald’s India
Mcdonald’s India использует параллакс в каждом разделе своей домашней страницы, обычно для выделения основных текстовых областей и функций.
Мне также нравится, как они включили узор с семенами кунжута под многими из своих разделов, который перекликается с этими разделами, ссылаясь на булочку их бутербродов.
21. CodeQ
CodeQ, как и другие компании, очень любит использовать параллаксную прокрутку для позиционирования изображений так, как будто они проплывают мимо статического контента, на котором они находятся рядом.
Они также используют параллакс, чтобы создать ощущение глубины на своих страницах портфолио, показывая цветные слои выше и ниже изображений портфолио, которые расходятся дальше друг от друга по мере прокрутки. Это также направляет ваш взгляд на чтение текста, связанного с каждым проектом, который включает в себя заголовок, который перекрывает изображения, и описание, которое находится в самой правой части каждого раздела.
22. Фонд исследования рака
Фонд исследования рака применил к своей организации очень динамичный и красочный бренд, который совпадает с «смелыми» методами лечения, которые они хотят, чтобы их ученые исследовали.
Чтобы соответствовать научной тематике сайта, их дизайн включает в себя небольшие наброски научных заметок и молекулярных соединений, которые накладываются друг на друга при прокрутке. Эти элементы еще больше погружают пользователя в историю, которую они пытаются передать.
Эти элементы еще больше погружают пользователя в историю, которую они пытаются передать.
23. Konstantopoulos
Для компании по производству оливкового масла невероятно важно представить оливки, которые вы используете для создания своей продукции, и именно этим Konstantopoulos и занимается. Они аккуратно разместили на страницах своего сайта небольшие изображения оливок, оливковых листьев и оливковых косточек.
Мой любимый вариант использования — страница истории производства. Страница предлагает интерактивную временную шкалу с прокруткой, описывающую историю компании, где эти элементы оливкового растения плавают, когда вы прокручиваете от даты к дате благодаря параллаксу.
24. UBank
На своей домашней странице UBank использует параллаксную прокрутку, чтобы показать различные типы областей и особенности их применения.
Эти изображения приложения появляются и исчезают по мере прокрутки каждого раздела и различных подразделов, содержащихся в каждом из них. Когда вы входите в каждый раздел, прокручивается небольшая строка, которая помогает обозначить, какая текстовая область связана с изображением, которое вы видите в правой части страницы.
Когда вы входите в каждый раздел, прокручивается небольшая строка, которая помогает обозначить, какая текстовая область связана с изображением, которое вы видите в правой части страницы.
Этот интерактив представляет собой общий обзор всего, что может предложить приложение, что помогает пользователю лучше запоминать информацию о приложении еще до того, как он начнет его использовать.
25. Институт Смита
Институт Смита — это команда экспертов, которые предлагают идеи и решения математических и инженерных задач. На своей странице «о себе» они используют параллакс в годах своей временной шкалы, чтобы выделить вехи, которые они прошли с течением времени.
Медленно прокручиваемые годы и значки на заднем плане привносят немного больше контекста в моменты, когда произошли самые большие достижения. Они также рисуют вертикальную линию, соединяющую каждый год, который они определяют на временной шкале, что дает пользователю понять, что ему нужно продолжить прокрутку.
26. NeaMedia
NeaMedia — компания, которая создает 3D-скульптуры и статуэтки, поэтому для них имеет смысл подойти поближе и показать свои работы и детали, из которых они состоят.
В дополнение к этому NeaMedia использует параллакс на всех своих изображениях, чтобы привлечь внимание к невероятной работе, которую они делают.
27. Upper
Upper — это простое приложение для повышения производительности, которое можно загрузить на мобильное устройство, чтобы управлять своей работой и мотивировать вас не отставать от нее.
Ближе к середине страницы функций Upper использует параллакс, чтобы показать различные параметры отображения цвета, которые вы можете использовать в приложении, с плавающими примерами различных вариантов пользовательского интерфейса на заднем плане. Это позволяет пользователям лучше понять различные варианты и возможные возможности еще до того, как они загрузят его.
28. NooFlow
NooFlow, компания по производству пищевых добавок, искренне верит, что их продукт станет решением для повышения вашей производительности, и знает, что его веб-сайт должен быть в состоянии представить это.
Для этого NooFlow параллаксирует изображения продукта, ингредиентов или таблеток в зависимости от страницы, которую вы посещаете. Опять же, это действует как фантастический способ выделить продукт и привлечь внимание пользователей.
29. Авангард Прага
Авангард Прага, дизайнерская компания из Чешской Республики, помогла создать роскошный и прогрессивный дизайн лофтов по всей Праге.
Их использование параллаксной прокрутки выделяет гранитные текстуры, текст и изображения, позволяя пользователям нарисовать картину того, какой тип продукта Vanguard может предоставить им, если они решат нанять их.
30. Packwire
Packwire, компания, занимающаяся индивидуальной упаковкой, предлагает различные размеры коробок, которые вы можете использовать, чтобы создать идеальный вариант для ваших нужд.
На главной странице есть несколько опций в главной области. С помощью параллакса эти блоки анимируются и перемещаются в более широкое положение, чтобы показать название и функцию размера блока. У каждого из них также есть ярко-желтая кнопка «Настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших потребностей в доставке.
У каждого из них также есть ярко-желтая кнопка «Настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших потребностей в доставке.
31. WebFlow
Вы когда-нибудь хотели вернуться в прошлое и вспомнить (или узнать), как раньше выглядела сеть и как она развивалась? Не ищите ничего, кроме сайта CMS WebFlow.
Они отправляют вас в путешествие по истории Интернета, прокручивая множество элементов, которые переходят в современный дизайн по мере того, как вы приближаетесь к нижней части страницы.
Основные выводы
Параллаксная прокрутка, безусловно, дает множество преимуществ для удобства пользователей и может даже помочь лучше достичь некоторых маркетинговых показателей вашего веб-сайта при правильном выполнении, но этот метод подходит не всем.
В зависимости от вашей целевой аудитории, ваши пользователи могут счесть эффект слишком отвлекающим или даже раздражающим, поэтому обязательно проверьте его эффект в меньшем масштабе и получите отзывы, прежде чем приступать к каким-либо масштабным изменениям пользовательского интерфейса. И самое главное, убедитесь, что это помогает вашим целям обмена сообщениями и конверсии, а не вредит им.
И самое главное, убедитесь, что это помогает вашим целям обмена сообщениями и конверсии, а не вредит им.
10 примеров веб-сайтов с параллаксной прокруткой
Параллаксная прокрутка — отличный способ добавить глубины вашему веб-сайту и создать незабываемые впечатления от просмотра.
Проверьте это в действии:
Источник: Firewatch
Этот эффект чаще всего используется в видеоиграх. Тем не менее, в последние годы параллаксная прокрутка возродилась благодаря веб-сайтам и пользовательским интерфейсам, стремящимся добавить индивидуальности и изюминки своему пользовательскому опыту.
И это то, что вы, возможно, захотите использовать для своего следующего веб-сайта.
Вот почему мы собрали 10 самых крутых примеров параллаксной прокрутки ниже, чтобы вдохновить вас на следующий дизайн.
Прежде чем мы это сделаем, нам нужно сначала взглянуть на то, что такое параллаксная прокрутка — и почему она так эффективна.
Что такое параллаксная прокрутка?
Полезно разобрать фразу «параллаксная прокрутка», чтобы понять ее:
- Параллакс: воспринимаемая разница в расстоянии объектов на переднем и заднем плане.
- Прокрутка: двумерное перемещение графики или текста на экране.
Объедините их вместе, и вы получите прокрутку параллакса — метод дизайна веб-сайтов, при котором элементы на заднем плане перемещаются с другой скоростью, чем элементы на переднем плане, когда вы прокручиваете вверх и вниз. Это создает ощущение глубины и расстояния на плоском веб-сайте.
10 веб-сайтов с параллаксной прокруткой, которые поразят пользователей
При правильном использовании он может создать захватывающий пользовательский опыт, который поразит их.
Однако при неправильном использовании это может быть очень подавляющим и беспорядочным опытом, который отвлекает от основной цели вашего веб-сайта. (Вы также должны помнить о мобильном опыте. Многие дизайны с параллаксом могут замедлять или препятствовать прокрутке на мобильных устройствах до такой степени, что это раздражает вашего пользователя.) опыт, который добавляет к UX вашего продукта. Вот почему мы собрали этот список из 10 лучших веб-сайтов с параллаксной прокруткой, чтобы вдохновить вас на следующий проект.
1. Снегопад: лавина в Туннельном ручье
«Снежный покров: лавина в Туннельном ручье» — это новаторский мультимедийный журналистский материал New York Times. Он органично сочетает в себе отличный текст с интерактивной графикой и, конечно же, параллаксную прокрутку, чтобы создать увлекательную, информативную и незабываемую статью.
Сама статья была написана Джоном Бранчем, но на самом деле это была совместная работа команды дизайнеров, графики и редакторов NYT, которые объединились для создания статьи. Их работа окупилась, так как «Snow Fall» получил Пулитцеровскую премию 2013 года за лучший сценарий. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
Их работа окупилась, так как «Snow Fall» получил Пулитцеровскую премию 2013 года за лучший сценарий. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
2. Джесс и Расс
Что происходит, когда два великих дизайнера обручаются? Конечно же, они создают один из самых завидных и крутых свадебных сайтов!
Дизайнеры Джессика Хиш и Расс Машмейер создали свой свадебный веб-сайт, чтобы рассказать историю своих отношений, и использовали для этого параллаксную прокрутку. В результате получилось милое и романтическое повествование, рассказывающее захватывающую историю и заставляющее посрамить почти любой другой свадебный веб-сайт (не в обиду моим женатым друзьям).
Хотя пара поженилась в 2012 году, вы все еще можете зайти на их сайт сегодня.
3. WebFlow
Webflow Interactions 2. 0 рассказывает всю историю Интернета, используя параллаксную прокрутку — и, черт возьми, это весело. Когда вы прокрутите вниз, вас встретят графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
0 рассказывает всю историю Интернета, используя параллаксную прокрутку — и, черт возьми, это весело. Когда вы прокрутите вниз, вас встретят графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
4. Make Your Money Matter
Make Your Money Matter посвящен распространению хороших новостей о кредитных союзах. Хотя сложно сделать так, чтобы сухие темы, такие как финансы, казались интересными, веб-сайт делает это, вовлекая пользователя в интерактивный способ с прокруткой параллакса.
Прокрутите страницу вниз. К концу этого вы побежите в ближайший кредитный союз, чтобы открыть счет.
5. Wolfdog Raven
Приходите на параллаксную прокрутку. Оставайтесь с нами, чтобы увидеть удивительные фотографии волчьего пса по кличке Рэйвен. Этот веб-сайт демонстрирует множество тонких применений прокрутки параллакса, таких как пустые буквы с изображениями Рэйвен за ними. Они дополняются другими приемами дизайна, такими как графика, которая слегка перемещается, когда она появляется на странице. Это почти дает вам ощущение волка, подкрадывающегося к своей добыче — очень классный эффект и пример прокрутки параллакса, охватывающей контекст.
Они дополняются другими приемами дизайна, такими как графика, которая слегка перемещается, когда она появляется на странице. Это почти дает вам ощущение волка, подкрадывающегося к своей добыче — очень классный эффект и пример прокрутки параллакса, охватывающей контекст.
6. Koox
Используя параллаксную прокрутку и пышные иллюстрации, Koox рассказывает пользователям все о своей еде, ресторане и шеф-поварах в веселой и интерактивной форме. И это не только на их главной странице. Пользователи могут просмотреть свое меню, чтобы увидеть отличный пример прокрутки параллакса в действии. Веб-сайт демонстрирует различные типы вкусных блюд, которые пользователи могут ожидать в ресторане при прокрутке вниз. Убедитесь, что вы не совершите ошибку прокрутки, когда голодны, как это сделал я. Я до сих пор счищаю слюни с клавиатуры.
7 Epicurrence
Epicurrence — это конференция, проводимая в Брекенридже, штат Колорадо, для творческих людей, где они могут общаться, посещать семинары, а также принимать участие во множестве мероприятий, таких как катание на сноуборде, катание на лыжах и лепка снеговика (также известная как самая крутая конференция).![]()
Чтобы помочь пользователям действительно погрузиться в веб-сайт, используется параллаксная прокрутка вместе с потрясающими изображениями гор Скалистых гор и бывших участников конференции, весело катающихся на лыжах и сноуборде. Это делает веб-сайт таким же увлекательным, как и сама конференция.
8. Gucci
В рамках своей кампании Gucci Hallucinations 2018 года высококлассная линия одежды запустила веб-сайт, на котором был, пожалуй, самый странный пример параллакса в этом списке. Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями переносит пользователей в фантастический мир, созданный испанским художником Игнаси Монреалем. На всем веб-сайте пользователи могут видеть продукты и одежду Gucci, интерпретированные в стиле «утопической фантазии» Монреаля. Это очень крутой сюрреалистический опыт, мало чем отличающийся от той поездки, которую вы совершили в прошлом году на Burning Man.
9. Apple iPad Pro
Для своего iPad Pro компания Apple решила создать веб-сайт с прокруткой параллакса, который знакомит пользователей со всеми характеристиками и функциями их продукта. Однако вместо прокрутки вверх и вниз эффект прокрутки уводит пользователей в сторону, когда они рассматривают продукт под разными углами и видят все разные вещи, которые можно делать с iPad.
10. Lopesce
Невероятно веселый и интерактивный веб-сайт для *проверки заметок* итальянских закусок из замороженной рыбы? Конечно! Почему бы и нет? Lopesce знакомит пользователей с различными продуктами, которые они могут предложить, прокручивая страницу вниз. С каждым продуктом на экране танцуют иллюстрации его ингредиентов. Это уникальный и причудливый веб-сайт для уникального и причудливого продукта, который отлично справляется с тем, чтобы сделать странную закуску привлекательной и забавной.
