Как составить план проекта по разработке сайта
Представьте, что вы первый раз столкнулись с необходимость разработки сайта. Как ничего не забыть по дороге и уже на начальном этапе прикинуть финансовые и трудозатраты? Ниже я делюсь своим опытом по составлению плана проекта разработки продающего сайта компании сферы услуг.
Существуют более простые варианты, такие как сделать Landing Page с помощью сервиса LP Generator или подобного ему. Можно не ограничиваться одностраничником и сделать полноценный сайт на конструкторе сайтов. Это рабочие варианты, я никого не отговариваю от них. Все зависит от целей, которые вы ставите перед сайтом и, соответственно, от ваших требований. Я предлагаю план проекта многостраничного сайта с ориентацией на SEO продвижение без использования конструктора сайтов.
Определение основных блоков работ
Задача разработки сайта включает в себя различные этапы, в которых задействованы различные специалисты. Я начинаю с определения основных крупных блоков. В этот момент план выглядит так:
В этот момент план выглядит так:
- Классический маркетинг: знакомство с продуктом, конкурентами, разработка УТП
- Подбор семантики
- Разработка структуры сайта
- Прототипирование
- Дизайн
- Верстка
- Программирование
- Тестирование
- Запуск
Картинка становится более четкой, но не хватает деталей, поэтому дроблю крупные задачи на более мелкие.
Примерное количество и типы страниц
Для расчета плана по проекту я составляю ориентировочный список страниц сайта и типы задач, которые необходимы для данной страницы. Это помогает мне делать расчет по трудочасам по задачам. Список страниц скорее всего в ходе работы будет меняться, но на данном этапе для расчетов будет достаточно. Табличка будет выглядеть примерно так.
| Страницы (маски) | Кол-во страниц | Собрать СЯ | ТЗ от SEO специалиста | Текст | Прототип | Дизайн | Верстка | Программирование |
| Главная | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| Корпоративным клиентам | 1 | 1 | 0 | 1 | 1 | 1 | 1 | 1 |
| Услуги (страница раздела) | 1 | 1 | 1 | 1 | 1 | 1 | 1 | |
| Раздел услуги | 3 | 3 | 3 | 3 | 2 | 2 | 2 | 2 |
| Подраздел услуги | 7 | 7 | 7 | 7 | 1 | 1 | 1 | 1 |
| Вопросы и ответы (FAQ) | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 1 |
| Страница отдельной статьи | х | х | х | х | 1 | 1 | 1 | 1 |
| Контакты | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 1 |
| 1 | 0 | 1 | 1 | 1 | 1 | 1 | 0 | |
| Цены | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 1 |
| 17 | 13 | 16 | 15 | 11 | 11 | 11 | 10 |
Детализация списка задач
Для расчета трудозатрат я стараюсь поделить задачи так, чтобы на каждую задачу можно было назначить одного ответственного специалиста.
| Задача | Исполнитель | Часы | Комментарий |
| Выделение основных услуг и определение конкурентов | Маркетолог | 6 | Важно для понимания объема сайта. После изучения конкурентов, список может быть скорректирован. |
| Экспресс-анализ сайтов конкурентов | Маркетолог | 24 | В зависимости от знания рынка и сложности проекта, время может быть скорректировано. |
| Формулировка преимуществ и разработка УТП | Маркетолог | 8 | На основе информации о компании и конкурентах вырабатываем основное предложение и тезисно отвечаем на вопрос: «почему надо купить у нас». |
| Начальное планирование структуры сайта | Маркетолог | 2 | Только после этого можно составить базовую структуру сайта, которая выглядит на данном этапе как список страниц. |
| Сбор семантического ядра и сегментирование | SEO-спец | 26 | SEO-специалист собирает полный список запросов и объединяет их в смысловые группы. Время я рассчитываю примерно по 2 часа на каждую страницу предварительной структуры сайта (для которых актуально SEO, разумеется). Если уже существует сайт, то следует учесть запросы, по которым сайт уже находится в поисковой выдаче. |
| Согласование и утверждение сем. ядра | Маркетолог | 8 | Лучше семантическое ядро согласовать и с заказчиком, чтобы избежать недопонимания в дальнейшем. |
| Корректировка структуры сайта с учетом сем.ядра | SEO-спец | 6 | Предложения SEO-специалиста по списку страниц, навигации. |
| Доработка и согласование структуры сайта с учетом сем.ядра | Маркетолог | 4 | На данном этапе мы получаем скелет сайта. Дальше я предполагаю наличие типовых страниц. К примеру, что все страницы разных услуг выполнены по одному шаблону. |
| Базовые рекомендации SEO по контенту для страниц постранично | SEO-спец | 8 | Чтобы не пришлось переделывать прототипы или даже готовые страницы, я рекомендую, получить SEO пожелания уже на этом этапе. Этот пункт про блоки на странице. Я закладываю 0,5 часа на 1 стр. |
| SEO ТЗ на контент страниц | SEO-спец | 30 | Данный пункт про рекомендации по текстам, которые должны быть на страницах. Я закладываю по 2 часа на каждую страницу. |
| Написание текстов | Копирайтер/Маркетолог | 90 | Если вам повезло найти хорошего копирайтера, можете доверить написание текстов ему. В большинстве случаев тексты для страниц услуг, уникальных страниц типо «О компании», «404», «Контакты» и т.п. я пишу сама. Время беру по своим меркам, поэтому закладываю по 6 часов на 1 стр. Но от проекта к проекту может меняться. |
| Прототипирование страниц | Маркетолог | 82 | Закладываю также по 6 часов на 1 страницу, плюс 2 рабочих дня на главную, так как необходимо подготовить разметку макета, шапку и подвал. |
| Подготовка ТЗ дизайнеру | Маркетолог | 13 | Хотя прототипы в Axure RP достаточно наглядные, по некоторым пунктам дизайнеру необходимо дать отдельные рекомендации, особенно в начале. Описать стиль, цветовую гамму. Мне удобно прислать примеры стиля и обсудить устно, чтобы быть уверенной, что мы говорим об одном и том же. |
| Дизайн главной страницы + рекомендации на адаптив | Дизайнер | 16 | Так как сейчас невозможно жить без мобильного сайта, то советую подумать об адаптивной версии уже на этом этапе. Показала себя рабочей схема, когда дизайнер готовит не несколько вариантов дизайна, а пишет рекомендации. Времени тратится меньше, а результат одинаковый. |
| Дизайн остальных страниц + рекомендации на адаптив | Дизайнер | 66 | Я считаю по 6 часов на страницу. Где-то может быть больше, где-то меньше. В это время закладываю и подготовку верстальщику рекомендаций для адаптивной верстки. |
| Утверждение и согласование дизайна | Маркетолог | 14 | На утверждение макетов всегда тратится время, особенно, когда речь идет об утверждении стиля и дизайну первых страниц. Советую заложить в плане время на это. |
| Подготовка оптимизированных метатегов и h2 | SEO-спец | 16 | В целом этот пункт можно включить в любой момент до запуска сайта, но не забываем! |
| Составление ТЗ на верстку и программирование | Маркетолог | 17 | Так как я рассматриваю вариант сайта услуг, то не предполагаю сложных в реализации модулей. Поэтому закладываю 1,5 часа на страницу. |
| SEO рекомендации для этапа верстка и программирование | SEO-спец | 6 | Опять же, чтобы не переделывать, лучше сразу готовить сайт с учетом дальнейшего продвижения в поисковиках. |
| Верстка (адаптивная) | Верстальщик | 104 | Тут все зависит от сложности макетов. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. |
| Утверждение и согласование верстки | Маркетолог | 24 | Можно не включать этот пункт, но проверять верстку, писать правки и принимать все равно придется. В зависимости от команды и проекта на это может уйти достаточно много времени. Поэтому я рекомендую заложить его в проект. |
| Программирование | Программист | 80 | Сборка разрозненных страничек в готовый сайт. Вывод в CMS модулей для дальнейшего управления контентом сайта без участия разработчика. |
| Утверждение и согласование программной части | Маркетолог | 15 | Честно говоря, кажется, что я мало времени закладываю на эту задачу. Без этого этапа вы 100% не обойдетесь, оставляйте на него время. |
| Тестирование и отладка | Маркетолог | 40 | Это задача нажать на все кнопочки, посмотреть все странички, попробовать все функции в CMS и проверить сайт в разных браузерах и на разных устройствах. Если проект небольшой, то может быть достаточно проверки своими силами, для сложных подключаем тестировщиков. Если проект небольшой, то может быть достаточно проверки своими силами, для сложных подключаем тестировщиков. |
| Запуск боевой версии сайта | Программист | 8 | До этого момента все проверки шли на тестовой площадке. Только сейчас переходим на открытый сайт для пользователей. |
| Подключение аналитики+CallTouch+настройка целей | Маркетолог/Программист | 16 | Опциональный пункт, который начинает становится нормой, так как без аналитики невозможно понять, на сколько сайт справляется со своими задачами. |
| Рекомендации по первичная SEO-оптимизации | SEO-спец | 8 | Внимательно слушаем, что нам говорит SEO-специалист и выполняем его рекомендации. Если изначально сайт готовился по текущему плану, то доработок должно быть минимум, но robots.txt и карту сайта готовим только сейчас. |
| Реализация SEO-рекомендаций | Верстальщик/Программист | 16 | Рассчитываю 2 рабочих дня. |
| Проверка применения SEO-рекомендаций на тестовой площадке | Маркетолог | 4 | |
| Применение SEO-рекомендаций на основном сайте | Программист | 3 |
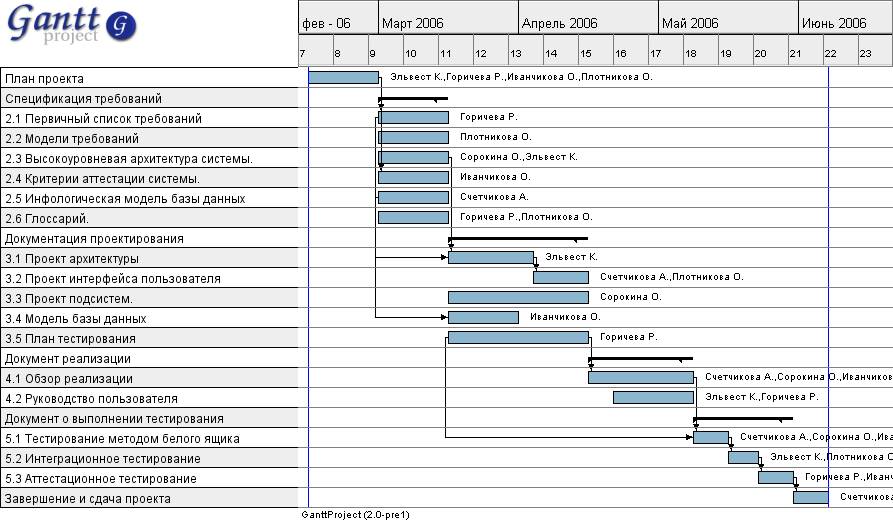
Расчет сроков проекта
Большая часть работы сделана, дальше расписываем полученные часы по дням. Некоторые этапы будут идти параллельно. Я привожу для примера расчет, когда над проектом работает 1 специалист каждого направления, соответственно, максимальное количество рабочих часов в день – 8 часов на специалиста.
Таблица большая, поэтому даю ссылку на Google таблицу, где можно посмотреть готовый результат.
В конце я привожу трудозатраты на каждого специалиста. Таким образом, зная ставку в час, можно прикинуть расходы на проект. Таблица выглядит так.
| Специалист | Часов | Дни |
| Маркетолог | 261 | 33 |
| SEO-спец | 100 | 13 |
| Дизайнер | 82 | 10 |
| Верстальщик | 104 | 13 |
| Программист | 91 | 11 |
| Маркетолог/Программист | 16 | 2 |
| Верстальщик/Программист | 16 | 2 |
| Копирайтер/Маркетолог | 90 | 11 |
Также добавляю общую таблицу по срокам проекта.
| Часов | Дни | |
| Итого время на проект: | 760 | 62 |
| Рабочих дней в мес | 20 | |
| Срок проекта (мес.) | 3.1 |
Я понимаю, что 62 дня не равняется 760 часам. Разница обусловлена за счет одновременного выполнения части задач разными специалистами.
***
Данный план по разработке сайта выработан на основе личного опыта и не является единственным правильным вариантом. Но, надеюсь, будет полезен в качестве отправной точки, если вы занимаетесь разработкой сайта впервые или, как представитель бизнеса, планируете заказать сайт в студии и хотите лучше понимать данный процесс.
admin administrator
План и этапы разработки сайта под ключ
Наверное, одним из самых сложных вопросов, который возникает перед человеком, который решил запустить свой первый сайт, является простое «с чего начать?». Даже разработчики, обладающие определенным опытом, не всегда понимают, с каких именно конкретных шагов состоит проект разработки сайта.
Даже разработчики, обладающие определенным опытом, не всегда понимают, с каких именно конкретных шагов состоит проект разработки сайта.
Создание веб-ресурса является довольно трудоемким процессом, участие в котором принимает команда специалистов различного профиля. Поэтому, чтобы результат был успешным, нужно организовать весь процесс таким образом, чтобы все этапы разработки сайта были согласованы между собой, а все детали четко расписаны. С этой целью пишется техзадание на разработку сайта, наличие которого позволяет минимизировать задержки, избежав возможных конфликтов между заказчиками и исполнителями.
Можно выделить следующие этапы разработки сайта, общие для всех типов проектов:
1. Постановка задачи и целей проекта
В зависимости от того, какого типа сайт вы собираетесь создать, вам потребуется разный функционал, и, соответственно, уже на основании этого будет осуществляться планирование следующих шагов.
2. Разработка технического задания
После окончания первого шага работы над проектом, наступает время для разработки документа, на основании которого будут осуществляется дальнейшие работы и координация работы между различными специалистами..jpg) Разработка сайтов под ключ обязательно должна включать этот пункт.
Разработка сайтов под ключ обязательно должна включать этот пункт.
3. Планирование архитектуры проекта
Речь идет о концепции структуры сайта – разделы, навигация, требования к дизайну и эскизы отдельных страниц.
4. Создание дизайна и его верстка
Разработка макета сайта в графическом формате, с последующей его версткой и использованием по назначению. Используются данные относительно основной аудитории, полученные на первом этапе, исходя из этого формируются требования к внешнему виду ресурса.
5. Выбор CMS
От системы управления сайтом зависит очень многое, так как ручное добавление материала в виде HTML-страниц подходит только в случае с небольшой «визиткой». Корпоративный портал и, тем более, Интернет-магазин, поддерживать и обновлять таким образом практически нереально, поскольку это будет занимать массу времени. Хорошим выбором в качестве движка будет ImageCMS – платформа, с помощью которой можно запустить сайт любого типа, от простого блога и до мощного магазина.
6. Запуск основы, интеграция CMS и дизайна
Один из ключевых этапов разработки сайта, во время которого тестируется и настраивается его техническая часть. От корректной настройки зависит стабильность работы, доступность и безопасность. При необходимости, под движок пишутся дополнительные специализированные модули, предназначенные для реализации тех или иных функциональных возможностей.
7. Добавление контента и других материалов
Процесс разработки не ограничивается только технической частью, поскольку особое внимание поисковые системы, да и сами пользователи обращают на контент и его качество. Подготовленные дизайнерами и копирайтерами материалы добавляются на сайт, в случае надобности редактируются и пишутся дополнительные.
8. Тестирование и внесение правок
По сути, является своего рода «шлифовкой» проекта, когда осуществляется поиск и исправление различного рода ошибок. Важно, чтобы финальная версия была максимально корректной, когда баги замечаете и исправляете вы, а не ваши посетители.
9. Перенос на хостинг
После того как завершены такие этапы разработки сайта как составление ТЗ, верстка шаблона, тестирование технической части и публикация контента, когда все работает корректно, можно выкладывать проект в онлайн. Только к выбору хостинга нужно подходить продуманно, чтобы все работало быстро и стабильно.
10. Обслуживание и поддержка
Разработка сайтов под ключ не включает этот пункт, но любая компания-подрядчик готова предоставить подобную услугу, особенно если речь идет о фирменной CMS. Конечно, большинство CMS не требуют много времени на освоение, но специалист с управлением проектом всегда справится куда лучше, чем человек, у которого нет соответствующего опыта. Постоянное обновление сайта и добавление новой качественной информации является одним из залогов его успеха.
10 пунктов, которые необходимо включить в план вашего участка разработки
Независимо от того, являетесь ли вы студентом в студии или работаете в дизайнерской фирме, каждый может согласиться с одним: то, что находится на сайте, имеет решающее значение, когда речь идет о дизайне сайта. строительство. Вот почему много времени, мыслей и денег уходит на проведение анализа сайта еще до того, как начнется концептуальная фаза дизайна.
строительство. Вот почему много времени, мыслей и денег уходит на проведение анализа сайта еще до того, как начнется концептуальная фаза дизайна.
Следующие элементы вашего участка влияют на окончательный дизайн здания:
Топография
Растительность
Инфраструктура
Существующие здания
Погода
Культура
После проведения тщательного анализа участка будет представлена концепция с планом участка, показывающим существующие и предполагаемые условия.
Помимо стрелки на север и масштабной линейки, вот десять основных элементов, которые вы должны включить в свой план участка после завершения анализа участка.
1. Границы собственности
Включение границ собственности в план участка застройки является одним из наиболее важных элементов. В некотором смысле, это готовит почву для вашего дизайна. У вас может быть самое инновационное или красивое здание, но вы не можете посягать на соседнюю собственность владельца. Если вы это сделаете, у вас будет дополнительное время для проведения дополнительных опросов и рисунков. В худшем случае вы можете попасть в суд.
Если вы это сделаете, у вас будет дополнительное время для проведения дополнительных опросов и рисунков. В худшем случае вы можете попасть в суд.
2. Расстояние между зданиями и границами участка
Понимание вашего сайта выходит за рамки границ вашей собственности. Окружающая инфраструктура и здания играют важную роль в формировании вашего дизайна. Не забудьте включить все эти размеры в свой план, потому что такие вопросы, как следующие, определяются тем, что происходит вокруг участка:
Высота здания
Зонирование
Использование здания
Пожароопасность
3. Существующие и предлагаемые условия
Для того, чтобы городские власти и рецензенты плана могли понять весь масштаб вашего проекта, вы должны представить как существующие, так и предполагаемые условия, включая линии забора и особенно все инженерные сети. Он также позволяет узнать, требуется ли присутствие других городских властей, таких как инспекторы, во время строительства вашего здания.
4. Сервитуты
Сервитуты необходимы в любое время, когда вам нужно пересечь или сохранить элемент вашего дизайна, который будет существовать на соседнем участке. Например, если вам нужен участок трубы, который пересекает угол другой собственности, вам нужен сервитут, чтобы иметь законное право пересекать этот угол и поддерживать эту часть трубы. Вы можете отображать сервитуты графически или текстом, но не должно быть никаких сомнений в том, что сервитут существует.
5. Границы строительства и площадки для закладки
Показывает участки собственности, на которых ведется строительство. Он также определит территорию, расположенную на площадке или рядом с ней, где происходят связанные со строительством поставки, складирование, стоянка оборудования и частичная сборка.
6. Подъездные пути
От ширины проезда до размеров бордюра существует множество требований, регулирующих проектирование доступа на ваш участок. Убедитесь, что вы знаете правила, а затем включите все размеры в свой план сайта.
7. Парковка
Парковка является серьезной проблемой, когда речь идет о планировании участка, особенно в коммерческих условиях или в густонаселенном центре города. Много времени, размышлений и исследований уходит на определение достаточного количества парковочных мест, поэтому не забудьте включить схемы парковки со следующими пунктами в свой план участка:
8. Ближайшие улицы и расположение наземных знаков
потоки через и вокруг вашего сайта имеет решающее значение. Показ окружающих улиц — будь то главные артерии, проспекты или тупики — поможет проиллюстрировать влияние вашего дизайна на трафик вокруг сайта. Он также обеспечивает контекст для вашего здания.Знаки на земле расскажут всю историю вашего сайта. Когда вы рисуете свои улицы, включите:
Знаки остановки
Светофор
Дорожные знаки
И т. д.
9. Пожарные гидранты
Доступ к площадке важен не только для жильцов, но и для аварийного персонала. Существуют правила, определяющие расстояние, на котором ваше здание должно находиться от пожарных гидрантов, в зависимости от типа конструкции. Если вы делаете ремонт, часто в этом нет необходимости. Тем не менее, новое строительство всегда должно включать пожарные гидранты в план застройки, который вы представляете городу.
Существуют правила, определяющие расстояние, на котором ваше здание должно находиться от пожарных гидрантов, в зависимости от типа конструкции. Если вы делаете ремонт, часто в этом нет необходимости. Тем не менее, новое строительство всегда должно включать пожарные гидранты в план застройки, который вы представляете городу.
10. Ландшафтные зоны
Ландшафтный дизайн используется не только для эстетики, но часто является частью хрупкой экосистемы, которую необходимо сохранить. Или он разработан, чтобы помочь сохранить окружающую экосистему. Не забудьте добавить существующий и предлагаемый ландшафтный дизайн, включая контроль эрозии и стока.
Выводы по плану участка
Когда вы составляете план участка застройки, постарайтесь представить его как рассказ об участке и здании. Чтобы рецензенты плана поняли ваш дизайн, вы должны рассказать всю историю. Часто чем больше, тем лучше, когда дело доходит до плана сайта. Не оставляйте места для интерпретаций.
Чтобы узнать больше о важности планирования участка, узнайте о Revit для пользователей AutoCAD от Pluralsight!
Планы участков (типы и примеры)
Быстро и легко создавайте цифровые планы участков.
См. примеры планов участка
Элементы для рисования планов участка
Часто задаваемые вопросы о плане участка
Что такое планы участка?
План участка — иногда его называют планом участка — представляет собой документ, который строители домов, ремонтники, архитекторы и проектировщики домов используют, чтобы показать, какие строения и элементы будут включены в земельный участок. Планы участка определяют положение и ориентацию дома на земле и могут включать дороги, тротуары, особенности ландшафта и размещение линий электропередач.
Узнайте больше о программе Site Plan
Планы участков и планы этажей
Планы участков отличаются от планов этажей дома. План участка — это вид с высоты птичьего полета всех сооружений на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке.
Чертеж плана участка начинается с четких границ участка и точных измерений между ключевыми зданиями и элементами ландшафта. Он включает в себя все, что будет существовать в границах собственности. Основное внимание уделяется внешнему виду здания или дома.
Он включает в себя все, что будет существовать в границах собственности. Основное внимание уделяется внешнему виду здания или дома.
План этажа представляет собой чертеж интерьера дома в масштабе с указанием таких деталей, как размеры комнат, дверей, окон, светильников и взаимосвязей между помещениями.
Узнайте больше о программе Floor Plan
2D-планы
2D-планы — это эскизы, на которых показано расположение объекта сверху. Они включают в себя расположение зданий и сооружений, подъездные пути, озеленение, бассейны, пешеходные дорожки и многое другое. Эти эскизы особенно полезны для новых проектов застройки, поскольку торговые представители могут показать клиентам, как их собственность вписывается в район.
План местности представляет собой четкую плоскую диаграмму расположения собственности, и он может иметь цветовую кодировку для различения различных областей.
Узнайте больше о 2D-планах
3D-визуализация
3D-визуализация облегчает демонстрацию клиентам текстуры и контраста различных материалов. Это всплывающая книжная версия 2D-плана.
Это всплывающая книжная версия 2D-плана.
Так же, как и двухмерный план объекта, трехмерное изображение представляет собой вид с высоты птичьего полета собственности и сооружения. Но это также дает клиентам возможность взглянуть на покрытие внутренних поверхностей, расстановку мебели и транспортный поток. Изображения визуализируются более захватывающим образом, что позволяет зрителю представить себе прогулку по сайту после его завершения.
Для клиентов, не знакомых с чтением планов участка, 3D визуализация участка будет более понятной. Это оказывает длительное воздействие и вызывает «вау-фактор» у клиентов, побуждая их вкладывать средства в строительство.
Узнайте больше о трехмерных планах участка
Примеры плана участка
Чертеж плана участка четко передает видение и включает все структурные элементы на участке земли. Вот несколько примеров существующих планов сайта. Потратьте несколько минут, чтобы увидеть, как каждая функция играет важную роль в общении с окончательным проектом.
Жилой план участка
Подробные планы участка, используемые для новых домов или проектов реконструкции. На этом чертеже в масштабе показаны основные компоненты, существующие в границах участка.
Ландшафтный план участка
На этом плане участка подробно описывается ландшафтный дизайн участка с деревьями, садами, бассейном, парковкой, внутренним двориком и другими ландшафтными сооружениями.
План строительной площадки
Это предварительный чертеж земельного участка, на котором показано расположение предполагаемых зданий или площадь проектов реконструкции.
План участка в 2D
План участка в 2D представляет собой базовый чертеж всего участка сверху, включая символы и размеры.
Визуализация плана участка
Этот план участка оживает со всеми элементами, включая тени, пейзаж, местность, автомобили, людей и многое другое.
План участка с деревьями
Деревья, кустарники или газоны можно легко добавить в планы участка, чтобы лучше понять общий план.
Функции для быстрого построения планов участка
Являетесь ли вы строителем дома или ремонтником, который хочет внести некоторые изменения в дом вашего клиента, разработка плана участка не должна быть сложной. С помощью Cedreo вы можете создавать потрясающие проекты планов жилых и коммерческих объектов и сообщать о своем видении данного земельного участка.
Контур границ участка
Определите линию участка на уровне местности. Вы можете сделать это так же, как рисуете стены на плане этажа дома. После того, как границы собственности установлены, вы можете добавить другие конструкции и покрытия.
Начертить план участка в масштабе
Масштаб — важный аспект вашего проекта планирования. Это позволяет вам точно увидеть, как каждое дополнение вписывается в пространство, которое у вас есть. Это устраняет недоразумения и дает реалистичные ожидания того, что может быть достигнуто.
Добавить размеры
Размеры помогут вам определить пространство, занимаемое конструкциями, доступность парковки и то, как предлагаемые конструкции будут сочетаться с ландшафтом.
Включить сервитуты
Если у вашего клиента есть сервитут — участок земли, который должен использовать кто-то другой, чтобы добраться до главной дороги или своей собственности — обязательно включите это в свой план участка.
Определение зон
После того, как вы закончите черчение и нарисуете все элементы, цветовое кодирование поможет вам идентифицировать каждую зону плана.
Добавление символов
Деревья, заборы, транспортные средства или технические символы могут быть добавлены в 2D-вид.
Добавить элементы мебели в 3D
Вы можете добавить террасу, бассейн, сад и газон, а затем добавить 3D-деревья и транспортные средства перед созданием 3D-рендеринга.
Рендеринг и сохранение плана участка
Одним щелчком мыши экспортируйте и сохраняйте проект в 2D. Вы можете выбрать масштаб и формат перед загрузкой. Все проекты, выполненные в 3D, можно увидеть в галерее и они готовы к загрузке.
Часто задаваемые вопросы о планах участка
В чем разница между планом участка и планом этажа?
План местности предназначен для внешних построек на земельном участке, а план этажа предназначен для внутренней карты здания, расположенного на участке.