Цветовые схемы. Как подобрать палитру для сайта? — Алиса Веб-дизайнер на vc.ru
При создании сайта хороший дизайнер в первую очередь думает не о самом дизайне, его эстетичности или крутых графических решениях — он думает об удобстве для пользователя. И цвет здесь далеко не самый последний пункт.
1271 просмотров
Начну с того, что, в первую очередь, выбор цвета исходит из запросов целевой аудитории — о том, как связан цвет с психологией читайте вот тут.
Когда мы примерно понимаем, какую информацию и с каким оттенком должен транслировать проект нашего заказчика, мы начинаем искать референсы (примеры работ в смежных областях). Важно!: не повторить за конкурентами, а найти что-то своё, при этом не выходя за рамки общепринятых тенденций.
Например, перед нами стоит задача: создать сайт для онлайн-школы по английскому языку. При анализе конкурентов мы видим, что большинство использует синий, голубой и желтые цвета.
Skyeng
Puzzle English
Skillbox
Инглекс (сделали кричащий красный — и отличились))
Почему именно эти цвета?
Как я уже писала ранее в предыдущей статье, синий — это про доверие и профессионализм, а желтый — удовлетворение, творчество. То есть нам буквально транслируют: “С нами не скучно! Вы точно всё выучите. Мы гарантируем.” Стоит ли искать другие решения?
То есть нам буквально транслируют: “С нами не скучно! Вы точно всё выучите. Мы гарантируем.” Стоит ли искать другие решения?
Возможно. Но нужно учитывать, что гигантов рынка переплюнуть сложно, и, если проект изначально не уникален, стоит взять за основу те же цвета, но добавить в палитру “уникальный оттенок”. Если же проект абсолютно уникален — то имеет смысл пробовать что-то радикально новое.
Цветовые схемы. Немного теории.
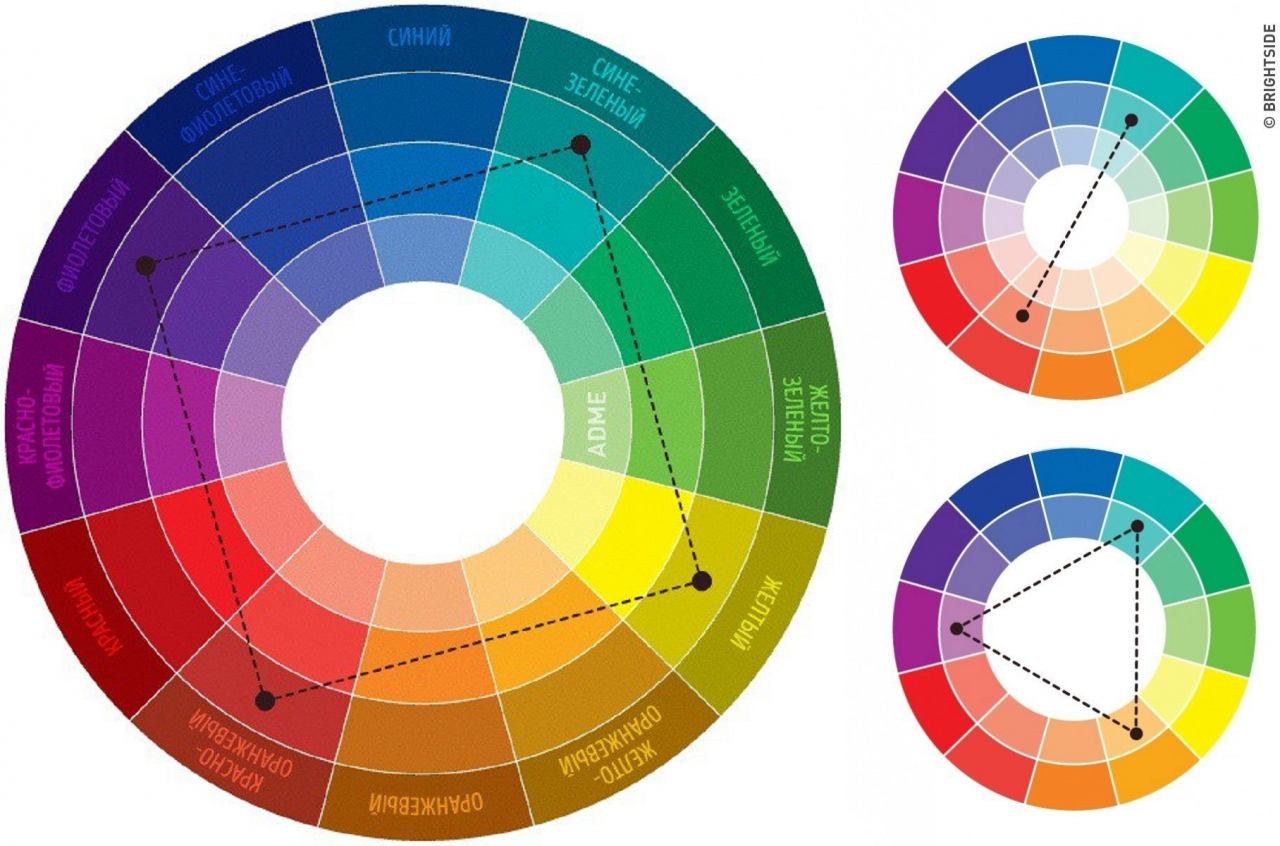
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый (эти цвета характерны для художественной системы цветовоспроизведения. В RGB Максвелла — это красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Виды цветовых схем
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней.
Аналоговая
Аналоговые палитры основываются на цветах, расположенных рядом на цветовом круге.
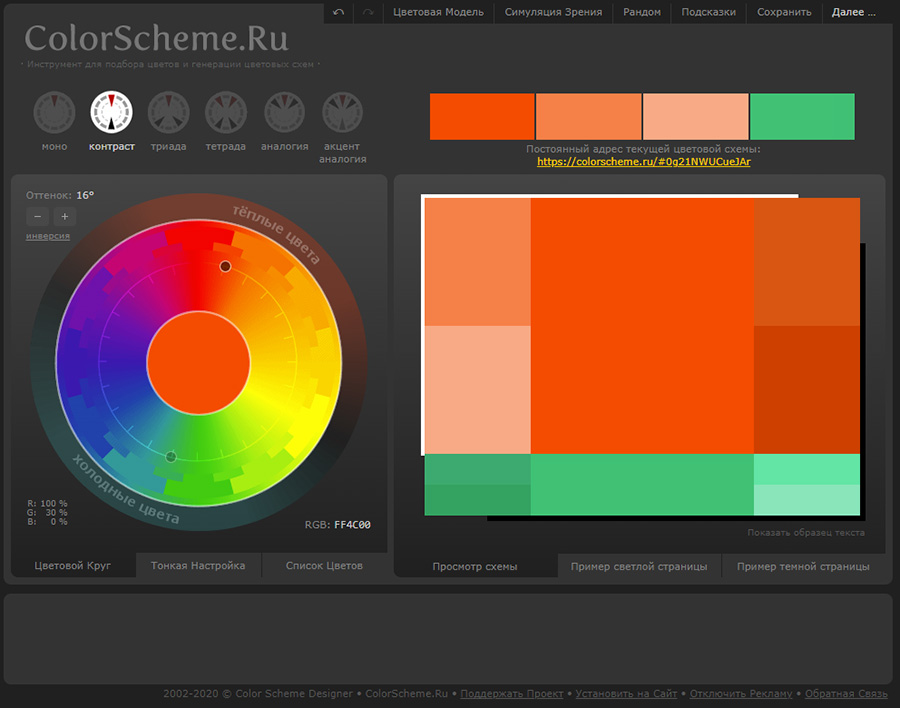
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга.
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов.
Какие приложения помогают нам подобрать палитры?
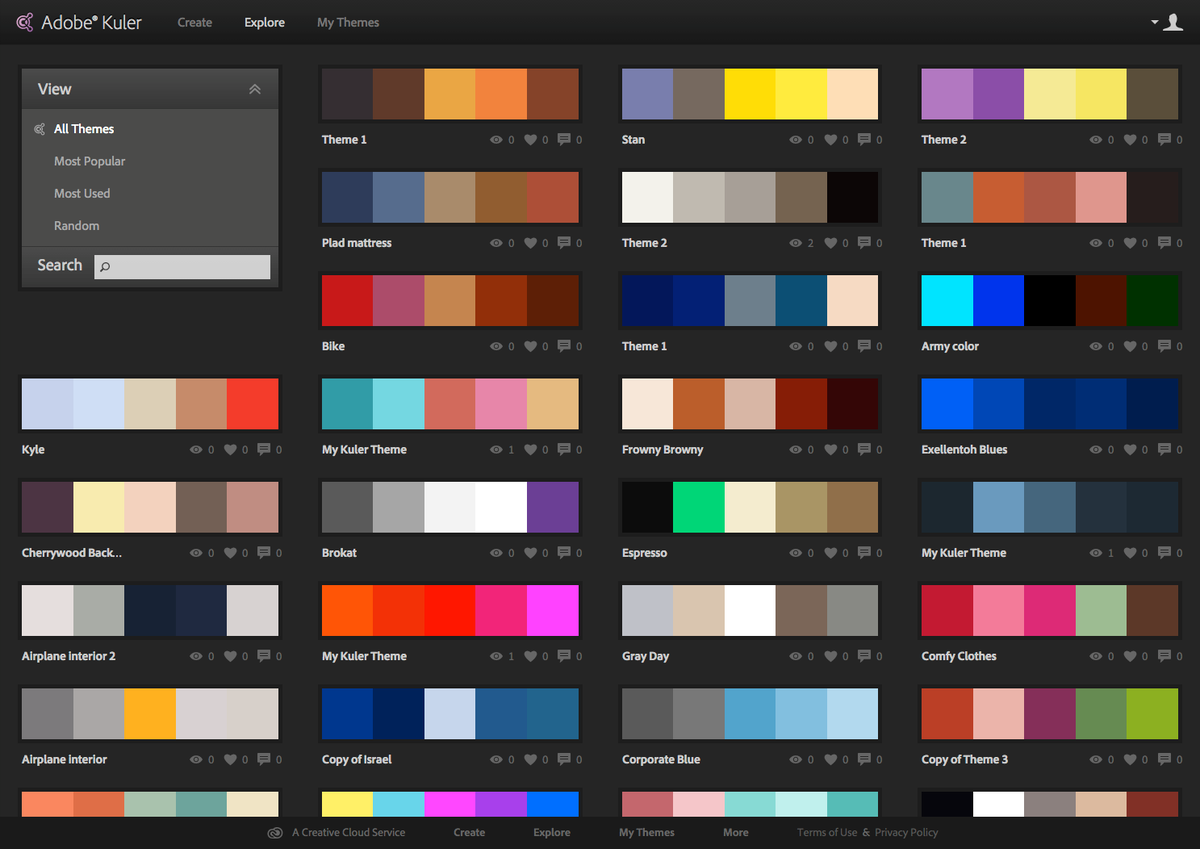
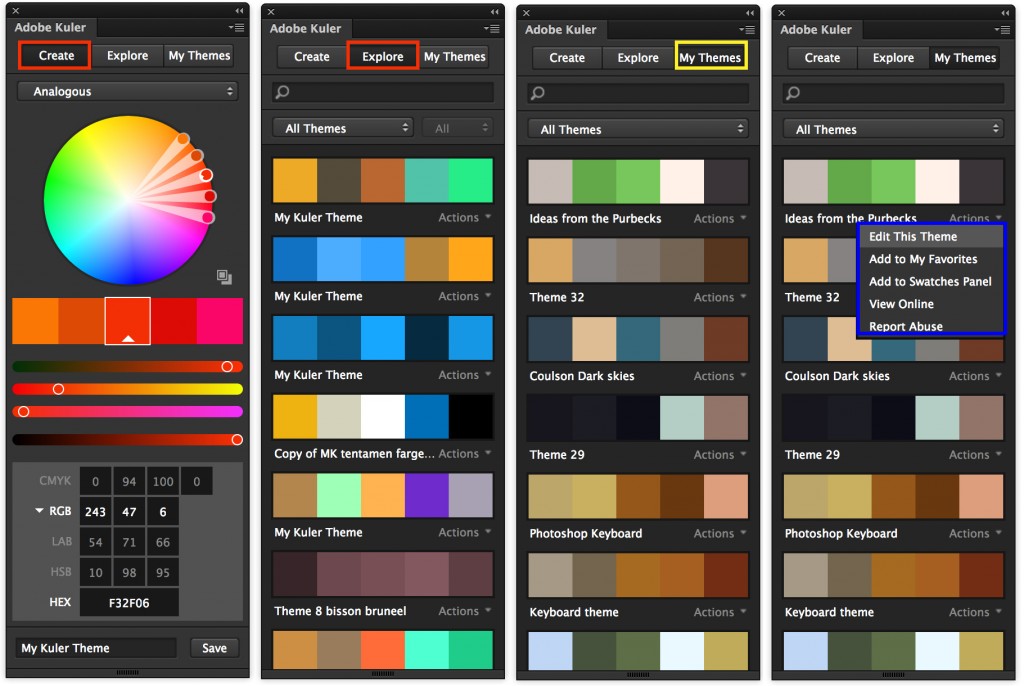
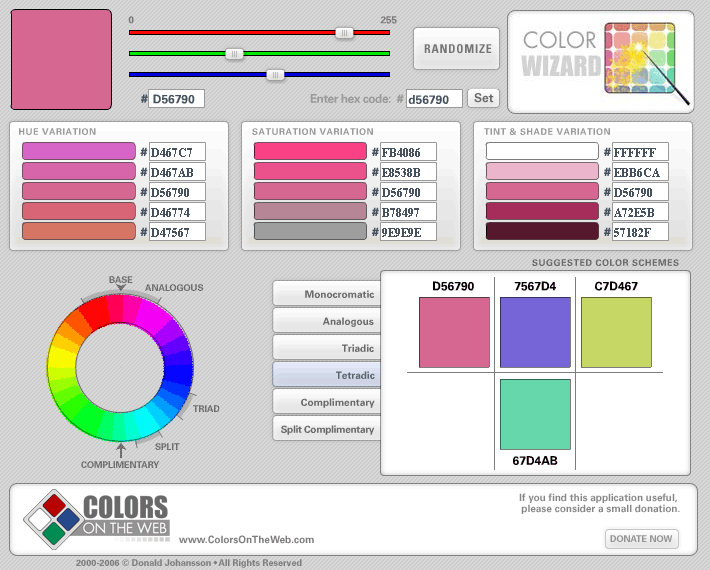
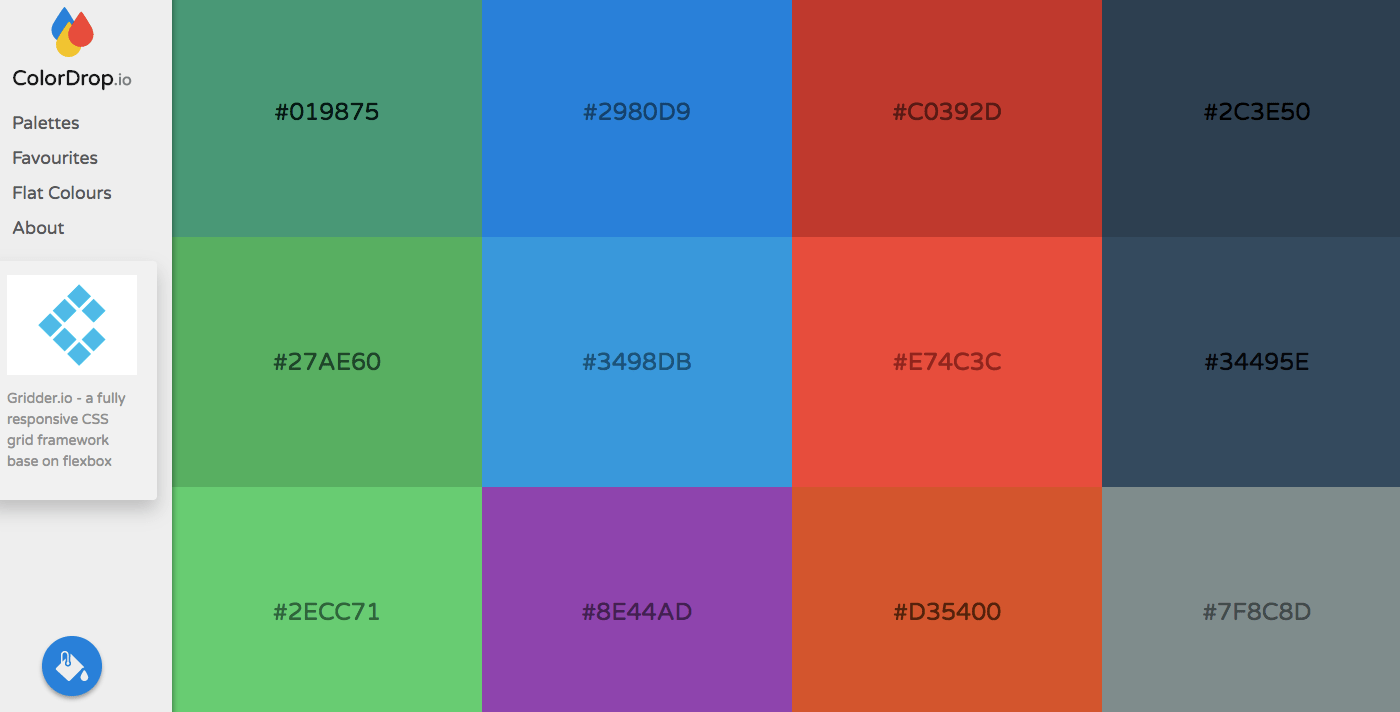
Adobe Color
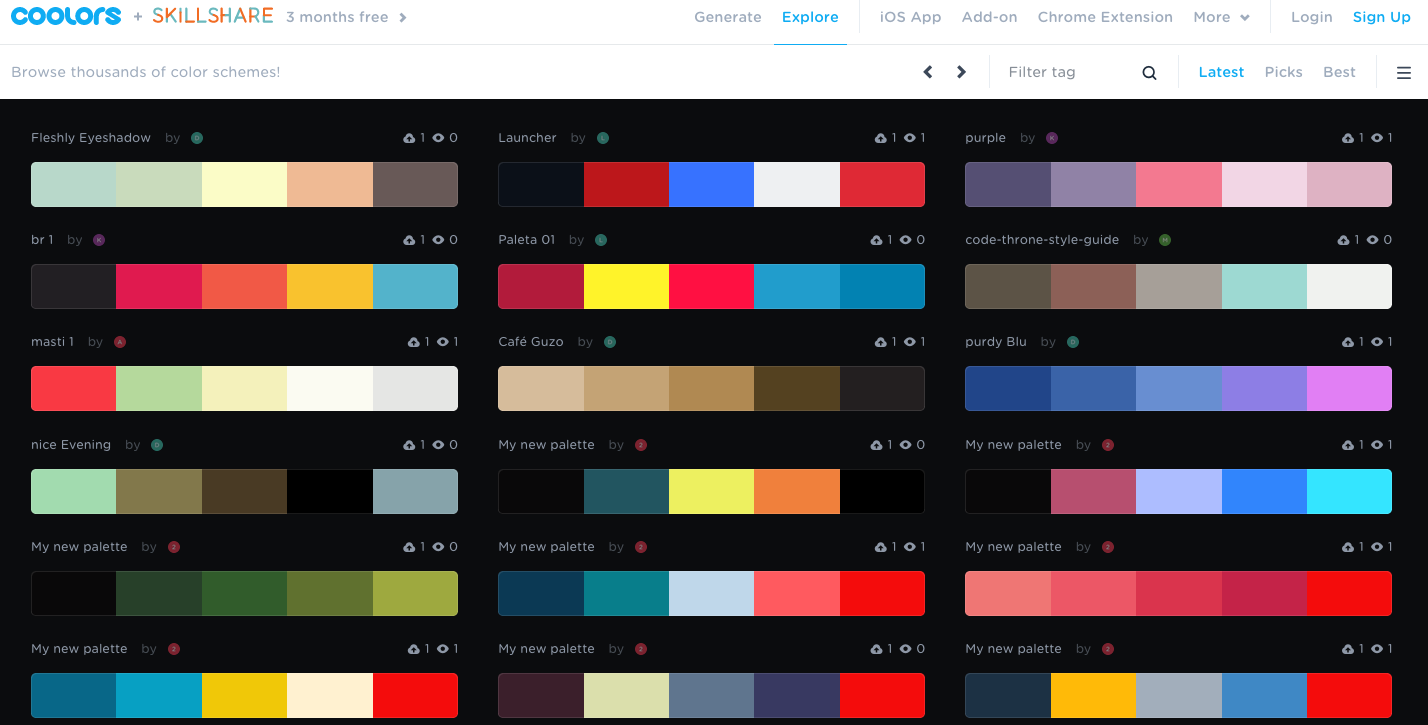
Coolors
Готовые палитры по запросу.
Colormind
Генерирует палитру, а также составляет подборку цветов на основе уже загруженного изображения.
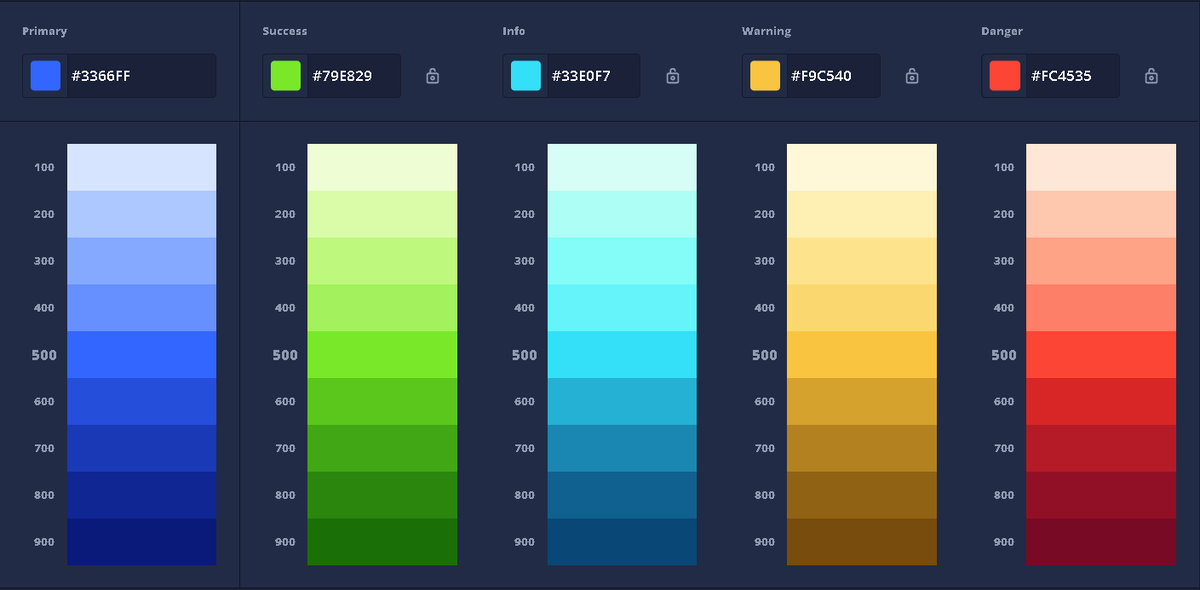
Material Design Palette
Предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как это всё выглядит на прототипе. И может добавить цвета еще.
Важно! Подбирайте цвет после подбора иллюстраций и фото. Иначе есть риск не вписать палитру в общую концепцию.
До следующего воскресенья!
Принимаю заказы на дизайн в Телеграм
css подбор цвета сайта онлайн. Рейтинг и отзывы
Поиск
Посмотреть все результаты
8 сервисов
Показано 8 из 8
Мы создали каталог инструментов для подбора цвета сайта. В нашем рейтинге собраны лучшие сервисы по подбору цветовой палитры с различными особенностями, которые вложили в них разработчики. Посмотрите список и выберите лучший сервис для подбора цвета.
Наверняка многие веб-разработчики при проектировки собственного интернет-ресурса сталкивались с проблемой, – « Как же подобрать правильную палитру цветов для будущего сайта?».Ни для кого не является тайной, что цвет оказывает огромное влияние на смотрящего человека. Именно правильный подбор цветовой схемы для будущего сайта может очень положительно сказать на общем восприятии ресурса. Так что же подразумевает «правильная палитра». Можно сказать, что это момент, когда ты заходишь на сайт и от красиво подобранных цветов получаешь визуальное наслаждение.
ВЫБОР ЦВЕТА ДЛЯ САЙТА.
- Подходить к выбору цвета для вашего ресурса нужно со всей тщательностью и руководствуясь будущими целями самого сайта.
- Если вы планируете продвигать собственный интернет-ресурс в поисковике, то лучше посетить все сайты конкурентов в ТОП-20. Всё это нужно для того, что бы найти те цвета и оттенки, сочетание которых реже всего будет встречаться в вашей тематике. Ваш сайт должен также запомнится своим уникальным дизайном, так и нестандартным цветовым решением и не быть похожим на прочие ресурсы конкурентов.

- Далее, вам следует выбрать главные цвета — подложка ресурса, ключевые элементы веб-сайтов. При подборе цвета обязательно нужно руководствоваться правилами сочетания цветов и оттенков. Начинающим веб-дизайнерам обычно советуют использовать близкие по палитре цвета. Данный метод основан на использовании двух-трёх близких по палитре цветов, а также множества их оттенков. Использование равносторонних треугольников или квадратов на цветовом круге поможет вам существо упростить выбор цветовой модели.
ПРИЯТНЫЕ ЦВЕТА ДЛЯ САЙТА
При выборе цвета всегда стоит учитывать, что вам вкус может быть плохим. Если вы хотите что бы ваш сайт и его дизайн понравился большинству пользователей, то стоит показать его всем своим друзьям и будьте готовы к критике.
ВЫБОР ЦВЕТОВОЙ ПАЛИТРЫ
Цветовая палитра представляет из себя набор цветов, который используется при создании сайта. К выбору цветовой гаммы предъявляются особые требования, т.к. цвета определяют не только дизайн самого ресурса, но и также ассоциируются с вашей торговой маркой в сети интернет. Большинство палитр включают от двух и до четырёх цветов, не считая белый и чёрный цвет.
К выбору цветовой гаммы предъявляются особые требования, т.к. цвета определяют не только дизайн самого ресурса, но и также ассоциируются с вашей торговой маркой в сети интернет. Большинство палитр включают от двух и до четырёх цветов, не считая белый и чёрный цвет.
ЦВЕТОВЫЕ МОДЕЛИ
Всего существует несколько способов описания цвета при помощи количественных особенностей и характеристик. Вообще, цвет — это очень сложное понятие, вследствие чего, его можно описать при помощи нескольких цветовых моделей. Давайте рассмотрим некоторые из них.
- RGB является наиболее распространённой цветовой моделью в дизайне сайтов и не только. Само обозначение RGB означает название таких цветов как красный, зелёный, синий. Исходный цвет в данной цветовой модели является чёрный. Все прочие цвета отображают посредством комбинации трёх цветов.
- CMYK чаще всего используется для полиграфии и печати.
 Обозначение CMYK означает название четырёх цветов — голубой, пурпурный, жёлтый, чёрный. Исходный цвет данной цветовой модели является белый. Т.к. RGB модель может охватить больший цветовой диапазон, нежели CMYK, следовательно, все изображения для последующей печати должны быть переведены из системы RGB в CMYK. К примеру, для создания логотипа всегда используется модель RGB.
Обозначение CMYK означает название четырёх цветов — голубой, пурпурный, жёлтый, чёрный. Исходный цвет данной цветовой модели является белый. Т.к. RGB модель может охватить больший цветовой диапазон, нежели CMYK, следовательно, все изображения для последующей печати должны быть переведены из системы RGB в CMYK. К примеру, для создания логотипа всегда используется модель RGB.
ПАЛИТРЫ ЦВЕТОВ
- Монохроматическая палитра представляет из себя один цвет, где присутствуют разные уровни насыщенности и яркости. Подобного рода схемы могут воздействовать успокаивающе.
- Комплементарная палитра всегда использует два контрастных цвета, где из них выбирается один основной цвет. Все прочие цвета в палитре являются производными по яркости и насыщенности от двух изначальных цветов.
- Аналоговая палитра основа на трёх цветах, которые идут друг за другом на цветовом круге.
 Первый цвет является основным, а второй и третий — вспомогательным.
Первый цвет является основным, а второй и третий — вспомогательным. - Триада палитры использует три цвета, которые находятся на равном удалении друг от друга.
КОНТРАСТНЫЕ ЦВЕТА
Существует ещё одно правило, которое может помочь при подборе цветовой палитры для вашего будущего сайта — это правило контраста. Всегда очень важно выбрать тот цвет, который способен обеспечить контраст между текстовым контентом, изображением и фоном сайта. К примеру, цвета, которые удобны для чтения — это чёрный по белому или же белы по чёрному.
Дополнительные цвета
После выполнения всех условий связанных с подбором цветом и оттенков остаётся выбрать только вспомогательный цвет. Как правило, такими цветами могут быть оттенки основной палитры, которые преобладают на вашем ресурсе. Все эти цветовые решения можно использовать в меню, которое в свою очередь будут отображаться нужным образом при наведении на них курсора мыши.
Генератор цветовой палитры — Для вашего бизнеса
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, используемых вместе для дизайна. В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
Цветовая палитра вашего бренда может привлечь внимание потребителя и помочь задать настроение и тон вашему бренду. Выбранный вами набор цветов помогает создать единообразный образ бренда в таких ресурсах, как ваш веб-сайт, логотип, визитные карточки и социальные сети.
Задайте тон вашему бренду
Цвета могут вызывать у потребителя определенные чувства и ассоциации. Тщательно подобрав идеальный набор цветов для своего бренда, вы можете создать ощущение волнения и инноваций или доверия и надежности.
С помощью нашего бесплатного генератора цветовых палитр вы можете просмотреть тысячи рекомендаций по цветовой палитре, чтобы получить вдохновение для своего бренда.
Сделайте визуальное заявление
С помощью правильной цветовой палитры вы также можете создать единое представление о каналах вашего бренда. Фирменные цвета можно использовать в магазине, в офисе, на вашем веб-сайте, для страниц в социальных сетях, в рекламе и т. д.
Фирменные цвета можно использовать в магазине, в офисе, на вашем веб-сайте, для страниц в социальных сетях, в рекламе и т. д.
Создайте собственную цветовую палитру для вашего бренда
1. Выберите основной цвет вашей компании в конструкторе цветовой палитры
Выберите основной цвет вашего бренда. Это будет цвет, представляющий ваш бренд в наибольшей степени, и основа для остальной части вашей цветовой схемы.
2. Выберите дополнительные цвета
После того, как вы выбрали основной цвет, наша палитра цветов автоматически предложит три дополнительных цвета для вашего бренда. Вы можете продолжать генерировать различные цветовые комбинации, пока не получите схему, создающую нужный визуальный эффект.
Разные оттенки одного цвета создают ощущение спокойствия и гармонии. Однако, если вы хотите вызвать больше волнения, вы можете использовать контраст, выбирая цвета напротив друг друга на цветовом круге (например, синий и оранжевый).
3. Выберите цветовую схему из генератора
Наш генератор цветовых схем предоставит несколько вариантов полноцветной палитры, которые добавят нейтральные тона к выбранным вами основным и дополнительным цветам. Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
4. Настройте свою цветовую палитру
Вы также получите шестнадцатеричные коды и образцы для каждого цвета, чтобы добавить их в книгу идентификации бренда и использовать в шаблонах и дизайнах.
При создании цветовой палитры вы хотите начать с основного цвета — цвета, который больше всего представляет ваш бренд. Когда у вас есть основной цвет, вы можете выбрать два или три дополнительных цвета и один или два нейтральных.
Ваш основной цвет должен вызывать чувство, которое вы хотите, чтобы люди испытывали, когда видят ваш бренд.

Теория цвета и психология цвета могут быть особенно полезны при выборе основных и дополнительных цветов. Вот некоторые из наиболее распространенных ощущений, связанных с разными цветами.
- Синий: доверие, компетентность, лояльность
- Красный: волнение, любовь, сила
- Желтый: счастье, энергия, творчество
- Оранжевый: дружелюбие, уверенность, успех
- Зеленый: природа, исцеление, свежесть, рост
- Черный: безопасность, класс, формальность
- Коричневый: на открытом воздухе, дружелюбие, надежность
Экспериментируя с цветовыми оттенками и градиентами, можно создавать различные эффекты. Например, пастельные тона создают более мягкий и успокаивающий эффект, чем яркие цвета с высокой насыщенностью.
Вы будете использовать цветовую палитру своего бренда в маркетинговых активах, таких как ваш логотип, веб-сайт, электронные письма и сообщения в социальных сетях.

Вы также можете использовать его на визитных карточках и упаковках физических продуктов. Таким образом, вы можете создать последовательный опыт бренда, чтобы потребители научились ассоциировать ваши цвета с вашим брендом.
Основные цвета часто используются в вашем логотипе и торговой марке. Вы можете использовать дополнительные цвета для выделения информации на вашем веб-сайте и нейтральные цвета для элементов текста и фона.
Есть несколько способов вдохновиться цветовой палитрой вашего бренда. Во-первых, вы можете начать с использования генератора случайных цветовых палитр. Эти цветовые инструменты позволяют просматривать несколько различных цветовых схем и наблюдать, какие ощущения они вызывают.
Вы также можете посмотреть на конкурентов, чтобы узнать, есть ли цвета, которые чаще всего встречаются в вашей отрасли. После того, как вы посмотрите на конкурентов, вы можете решить, должен ли ваш бренд соответствовать остальным или выделяться.
Поскольку разные цвета могут вызывать разные чувства и ассоциации, фирменные цвета помогают задать визуальное настроение и тон вашего бренда.

Выбирая цветовую палитру, вы также можете создать более последовательное присутствие бренда в Интернете и в физических магазинах, если они у вас есть. Когда существующие и потенциальные клиенты узнают ваш бренд, они смогут идентифицировать вас по вашим цветам.
Вы можете включить в свою палитру столько цветов, сколько захотите, но обычно они варьируются от четырех до шести цветов. Палитра обычно включает один доминирующий (или основной цвет), два или три акцентных цвета и по крайней мере один нейтральный цвет для текста.
Die fünf besten Online-Tools zur Erzeugung von Farbpaletten
Ein Farbpalettengenerator hilft dir bei der Wahl der richtigen Farben für deine Marke, aber welcher ist der richtige? Hier stellen wir dir die fünf besten vor.
Farben wirken sich darauf aus, wie sich Menschen fühlen. Marken verwenden Farben, um ihrer Zielgruppe eine Botschaft zu vermitteln. Zwar erfordert das Branding eines Unternehmens klare Botschaften, aber du musst auch berücksichtigen, welche Farben du bei deinem Marketing einsetzt (dazu zählen auch deine Website und dein Marketingmaterial, wie Broschüren und Werbeanzeigen).
Eine Marke aufzubauen bedeutet, herauszufinden, wie du deinen Kund*innen am besten hilfst, dich zu erkennen, und gleichzeitig sicherzustellen, dass dein Design, deine Texte und deine Botschaften der Welt vermitteln, wer du bist. Ganz gleich, ob du deine Markenidentität ausbauen möchtest oder nach der besten Möglichkeit für ein Rebrandingsuchst – du brauchst Farben, die eine Botschaft vermitteln.
Du musst unbedingt die beste Farbpalette für dein Unternehmen finden. Farbpaletten sind ein wichtiger Bestandteil des Brandings. Daher brauchst du beim Aufbau einer digitalen Marke eine gewisse Identität, um sicherzustellen, dass deine Kund innen dich in deinem Marketing wiedererkennen. Da Farben beeinflussen, wie Verbraucher innen Marken wahrnehmen, musst du das richtige Farbschema für dein Unternehmen finden.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
Был ли ist eine Farbpalette?
Eine Farbpalette ist eine Combbination oder ein Reihe von Farben, mit deren Hilfe du deine Marke Definierst und das Benutzererlebnis gestaltest. Marken setzen sie ein, um ihre jeweilige Persönlichkeit hervorzuheben und letztendlich Kund innen zu gewinnen. Eine Farbpalette besteht aus mehreren Farben, die zusammenwirken, um deinen Kund innen ein bestimmtes visuelles Erlebnis zu bieten. Die meisten Menschen kennen das Farbrad. Es kann dir helfen, die richtigen Farben für deine Markenidentität zu finden.
Designer innen verwenden Farbpaletten, um Websites und Marketingmaterial zu entwerfen, die zur Markenkonsistenz über alle Median hinweg beitragen und die Interaktion mit deiner Marke für Kund innen angenehm gestalten. Es gibt viele verschiedene Arten von Farbpaletten, die du für die Gestaltung deiner Marke in Betracht ziehen kannst. Es gibt zum Beispiel die folgenden Arten von Paletten:
- Monochromische Paletten verwenden verschiedene Töne nur einer Farbe.

- Analoge Paletten verwenden drei Farben vom Farbrad.
- Complementärfarben liegen an gegenüberliegenden Enden des Farbrads und erzeugen den größten Kontrast.
- Bei einem split-complementären Farbschema wird mehr als ein Satz Farben verwendet, die einander auf dem Rad gegenüberliegen.
- Triadische Farben sind drei verschiedene Farben von verschiedenen Enden des Farbrades.
- Tetradische Paletten ähneln triadischen, verwenden aber vier Farben, die auf dem Farbrad im gleichen Abstand angeordnet sind.
Da diese Farben überall in Verbindung mit deiner Marke erscheinen, auch auf Visitenkarten, Websites, Landingpages und gedrucktem Marketingmaterial, musst du herausfinden, welche Farben bei deiner Zielgruppe am besten ankommen.
Warum ist Farbe für Unternehmen wichtig?
Farben sind das, was deinen Kund innen auffällt, wenn sie sich deine Marke ansehen. Daher sind sie einer der ersten Eindrücke deiner Kund innen von deinem Unternehmen. Vielleicht hast du das Gefühl, dass Farben nicht zu den wichtigen Aspekten des Brandings gehören. Aber sie können das Verhalten deiner Kund*innen und den Erfolg deines Unternehmens beeinflussen. Hier sind einige Gründe, warum Farbe für das Branding von Unternehmen wichtig ist:
Vielleicht hast du das Gefühl, dass Farben nicht zu den wichtigen Aspekten des Brandings gehören. Aber sie können das Verhalten deiner Kund*innen und den Erfolg deines Unternehmens beeinflussen. Hier sind einige Gründe, warum Farbe für das Branding von Unternehmen wichtig ist:
Einfluss auf die Entscheidungsfindung und Wahrnehmung
Farben sind für das Branding wichtig, da sie sich darauf auswirken können, wie Kund*innen dein Unternehmen wahrnehmen. Ob du es glaubst oder nicht, Farben können einen großen Einfluss auf Kaufentscheidungen haben. Die Palette deiner Marke soll eine Botschaft vermitteln, und verschiedene Farben haben unterschiedliche Bedeutungen. Berücksichtige beim Design Deiner Marke die Farbpsychologie und wie Farben das Verhalten beeinflussen (einschließlich des Kaufverhaltens).
Natürlich haben unterschiedliche Farben eine unterschiedliche Bedeutung. Daher solltest du vielleicht dein Wissen zum Thema Farbtheorie auffrischen, bevor du dich auf ein Branding für dein Unternehmen festlegst. Vielleicht hast du schon einmal festgestellt, dass viele Websites verschiedene Blautöne verwenden. Blau steht als Farbe für Zuverlässigkeit und Vertrauenswürdigkeit. Facebook и Paypal связаны между собой, чтобы получить информацию о маркировке, синий цвет для их идентификации на рынке.
Vielleicht hast du schon einmal festgestellt, dass viele Websites verschiedene Blautöne verwenden. Blau steht als Farbe für Zuverlässigkeit und Vertrauenswürdigkeit. Facebook и Paypal связаны между собой, чтобы получить информацию о маркировке, синий цвет для их идентификации на рынке.
Verbessert die Barrierefreiheit
Bei der Website- und digitalen Barrierefreiheit geht es darum, deine Online-Marketingtools für alle zugänglich zu machen, auch für Personen mit bestimmten Behinderungen. Eine Möglichkeit, wie Farben deine Веб-сайт барьерный механизм machen können, ist der Kontrast.
Durch die Verwendung von hellen Farben vor einem dunklen Hintergrund oder umgekehrt kannst du verbessern, wie jemand deine Website sieht. Darüber hinaus kannst du bei der Auswahl von Farben auf Farbenblindheit achten. Die häufigste Form der Farbenblindheit ist zum Beispiel die Rot-Grün-Blindheit. Indem du diese Farben in deinem Branding vermeidest, kannst du die Barrierefreiheit im E-Mail-Marketing, auf deiner Website и in anderen Marketingmaterialien Verbessern.
Hättest du’s gewusst? Die Markenfarben von Facebook sind nicht deshalb blau, weil Blau eine Farbe ist, die wir mit Vertrauenswürdigkeit in Verbindung Bringen, sondern Weil Mark Zuckerberg farbenblind ist, und er Blau am besten sehen kann. Lass dich von Facebook inspirieren, wenn du über deine Brandingfarben nachdenkst, um sicherzustellen, dass jeder deine visuelle Botschaft sehen und verstehen kann.
Bessere Markenkonsistenz
Markenkonsistenz ist eine Möglichkeit, dafür zu sorgen, dass deine potenziellen Kund innen dein Unternehmen andhand konsistenter Botschaften und Bilder leichter erkennen können. Wenn du in deinen Marketingmaterialien verschiedene Farben und Designs verwendest, Bringen dich Deine Kund innen nicht mit einer einzigen Nachricht in Verbindung, sodass ihnen deine Deine Marke nicht so leicht im Gedächtnis bleibt.
Wenn Kund*innen deine Werbung online sehen und auf deine Веб-сайт кликните, erwarten sie die die gleichen Farben und Botschaft, die ihnen zeigen, dass sie hier richtig sind. Darüber hinaus sollte dein Blog zum Rest deiner Website passen. Ложь daher unsere Tipps zum Blogdesign, um sicherzustellen, dass du dich and die Best Practices hältst.
Darüber hinaus sollte dein Blog zum Rest deiner Website passen. Ложь daher unsere Tipps zum Blogdesign, um sicherzustellen, dass du dich and die Best Practices hältst.
Lerne, wie du eine einzigartige Markenstimme entwickelst, eine schöne Website gestaltest und aufmerksamkeitsstarke Inhalte erstellst – wir helfen dir dabei.
Регистрация
5 Farbpalettengeneratoren
Jetzt, da du weißt, welche Bedeutung Farben für ein Unternehmen haben, musst du die passenden Farben finden, welche die einzigartige Botschaft und Persönlichkeit deiner Marke vermitteln. Ein Farbpalettenoder Farbkombinationsgenerator kann dir helfen, ausgehend vom Farbrad die best Farben, Schattierungen und Nuancen für deine Marke zu finden.
Wenn du kein Auge fürs Design hast, kann dir ein Farbpalettengenerator helfen, Farben zu finden, die zueinander passen und zusammen gut aussehen, um sicherzustellen, dass deine Marke (potenzielle) Kund*innen anspricht, wenn sie ihr begegnen. Hier sind einige der besten Farbpalettengeneratoren, die du sofort verwenden kannst.
Hier sind einige der besten Farbpalettengeneratoren, die du sofort verwenden kannst.
Adobe Color
Wenn du mit der Adobe-Suite and Designprodukten vertraut best, solltest du gut mit Adobe Color zurechtkommen. Mit diesem Farbpalettengenerator kannst du ganz einfach die richtigen Farben und Farbkombinationen für deine Marke auswählen, egal, welche Art von Farbpalette du verwenden möchtest.
Damit Adobe Color, расположенный в канне, богатом цвете Farbe für deine Marke zu finden, lädst du Bilder hoch, um deine Farbpalette zu generieren. Wenn du также ein Bild findest, das dir gefällt oder das du bereits in deiner Marketingstrategie verwendest, kannst du die passenden Farben für deine vorhandenen Marketingmaterialien finden. Adobe Color предназначен для всех цветов * innen kostenlos, sodass du kein Konto brauchst, um loszulegen.
ColorSpace
ColorSpace ist ein weiterer beliebter Farbkombinationsgenerator, den du jetzt kostenlos ausprobieren kannst. С ColorSpace kannst du mithilfe von Farbcodes oder dem Farbverlaufsfeature die best Farbpalette für deine Marke finden. Dieses Tool eignet sich am besten, wenn du bereits eine bestimmte Farbe im Auge hast und andere dazu passende Farbensuchst. Du kannst jedoch auch Experimentieren und versuchen, ausgehend von Farben, die du bereits für deine Marke verwendest, eine Palette zu entwickeln.
С ColorSpace kannst du mithilfe von Farbcodes oder dem Farbverlaufsfeature die best Farbpalette für deine Marke finden. Dieses Tool eignet sich am besten, wenn du bereits eine bestimmte Farbe im Auge hast und andere dazu passende Farbensuchst. Du kannst jedoch auch Experimentieren und versuchen, ausgehend von Farben, die du bereits für deine Marke verwendest, eine Palette zu entwickeln.
Khroma
Khroma ist ein großartiges Инструмент для дизайнера*innen aller Erfahrungsstufen. Khroma findet und genericert mithilfe von maschinellem Lernen einzigartige Farbpaletten basierend auf deiner Marke. Dieses Tool erfordert etwas mehr Arbeit als die oben genannten, da dich das Tool, bevor du deine Palette zu sehen bekommst, erst 50 Farben auswählen lässt. Dann entwickelt Khroma durch maschinelles Lernen aus den ausgewählten Farben eine Farbpalette, die auf deinen individuellen Vorlieben basiert, und zeigt dir auf dieser Auswahl basierende Kombinationen an.
Canva
Canva ist ein Tool, das entwickelt wurde, um allen Menschen bei der Gestaltung von Marketingmaterialien für ihr Unternehmen zu helfen. Mit dem Canva-Farbpalettengenerator kannst du Bilder hochladen, und das Tool wählt basierend auf den Farben dieser Bilder eine Palette aus. Du kannst auch eine benutzerdefinierte Farbpalette erstellen oder mit vorgefertigten Farbkombinationen arbeiten.
Mit dem Canva-Farbpalettengenerator kannst du Bilder hochladen, und das Tool wählt basierend auf den Farben dieser Bilder eine Palette aus. Du kannst auch eine benutzerdefinierte Farbpalette erstellen oder mit vorgefertigten Farbkombinationen arbeiten.
Wenn du deine eigene benutzerdefinierte Farbpalette erstellst, zeigt Canva dir das Farbrad und fordert dich auf, eine Farbe und eine Art der Farbcombination auszuwählen. Dann zeigt es darunter die beiden Farben an. Canva ist einer der am leichtesten zu bedienenden Farbschemageneratoren, hat aber mehr Einschränkungen als andere robustere Tools
Color Hunt
Color Hunt ist ein weiteres kostenloses und benutzerfreundliches Tool, das eine Reihe vorgefertigter Farbpaletten für den Einsatz bei Marken enthält. Wenn du nach einer Farbpalette suchst, wählst du eine Farbe oder Zusammenstellung aus und kannst Tausende Automaticgenerierter Farbschemata durchsuchen, die von anderen Designern erstellt wurden.
Mit Farbe deine Markenidentität in Szene setzen
Farbe ist für den Aufbau deiner Markenidentität wichtig.
