9 января 2021
- Какие проблемы возникли с нашим макетом сайта
- Как прижать футер к низу макета сайта
- Вставляем распорку и боремся с Internet Explorer
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем тему блочной верстки, которая была начата и продолжена в трех предыдущих статьях. В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
- Основы блочной верстки
- Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем двухколоночный, трехколоночный и резиновый макеты для сайта
Какие проблемы возникли с нашим макетом сайта
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div>Подвал</div> </div> </body> </html>
А в файле Style.css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое </div> </div> <div>Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством min-height: 100%
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div></div> </div> <div>Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т. к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index. html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Шапка и подвал сайта.
В теме дизайна предусмотрена два варианта управления данными в шапке и подвале сайта: через шаблоны и болки.
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текст, необходимо ввести в опцию «Логотип текстом» наименование логотипа.
2. Текст в верхней перетяжке:
Управляется с помощью шаблона «header.top.content.html» или блока «vivashop.header.contacts». Для использования блока перенесите контент из соответствующего шаблона в контент блока.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Текстовые блоки в верхней перетяжке».
Адрес компании можно задать в поле настройки темы дизайна «Адрес для вывода в шаблоны». Время работы заполняется (или любая другая информация для вывода) в опции «Режим работы в верхней перетяжке». Для добавления всплывающего окна с картой по клику на адрес, необходимо заполнить настройку «Ссылка на карту для iframe».
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите «Сохранить и продолжить»
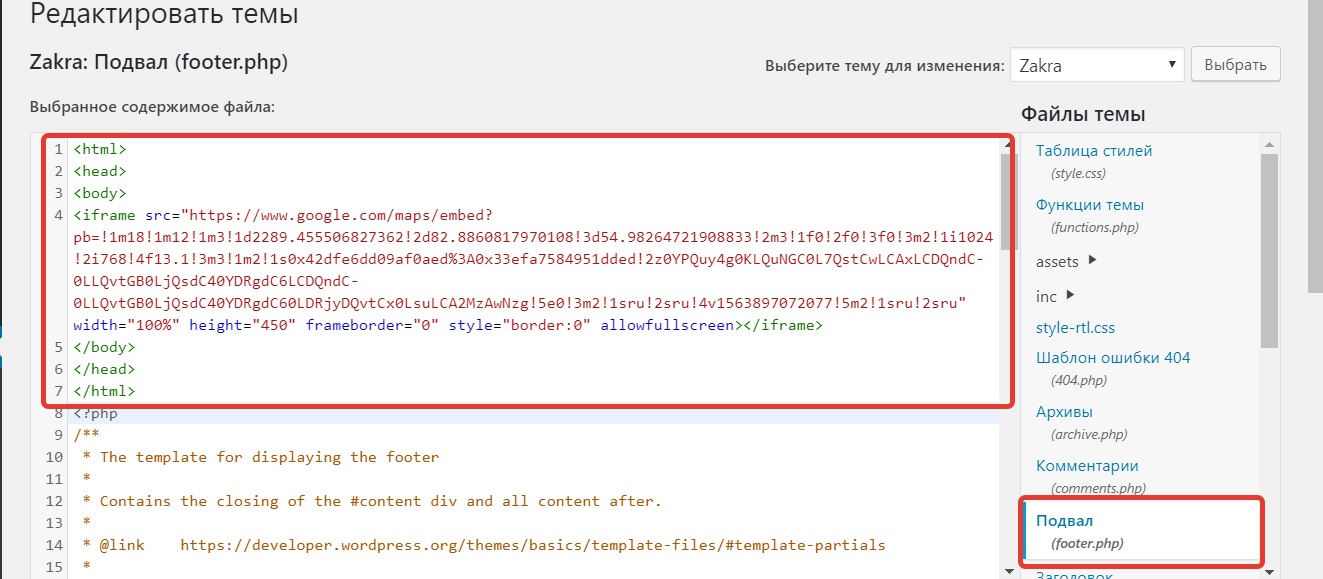
Далее «Получить код карты» → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вствьте в опцию Ссылка на карту для iframe
В текстовый блок верхней перетяжки можно добавлять другую информацию или ссылки, например ссылки плагинов, которые реализуют регионы:
В атрибуте data-priority указывается приоритет показа в мобильной версии, чем ниже число тем выше приоритет.
3. Контактные данные в шапке сайта:
Управляется с помощью шаблона «header.contacts.html» или блока «vivashop.header.contacts», в который нужно перенести контент шаблона.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Контактные данные в хедере».
Основной номер телефона берется из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Дополнительные номер телефонов добавляется через настройку темы дизайна «Дополнительные телефонные номера». Можно перечислить несколько номеров через запятую.
Ссылка «Заказать звонок» управляется настройкой «Вывести в шапке ссылку ‘Заказать звонок'». Для работы данного интерфейса необходим плагин «Заказать звонок», который разработан специально для наших тем дизайна и скачать его можно бесплатно по инструкции.
4. Ссылки на соцсети в шапке и подвале сайта:
Включить и отключить вывод данного виджета можно соответствующими настройками Хедера и Футера («Показывать виджет кнопок соцсетей в верхней перетяжке» и «Показывать виджет кнопок соцсетей в футере»). Сами ссылки настраиваются в блоке настроек темы дизайна с названием «Виджет списка кнопок на соцсети».
Сами ссылки настраиваются в блоке настроек темы дизайна с названием «Виджет списка кнопок на соцсети».
5. Блок «О компании» в подвале сайта:
Управляется с помощью настроек в теме дизайна: «Футер (Подвал) сайта -> Заголовок текстового блока» и «Футер (Подвал) сайта -> Контент текстового блока». Также можно создать блок с идентификатором «vivashop.footer.text», с любым необходимым html и он автоматически заменит стандартный заголовок и текстовое описание.
Рекомендуем в тексте упомянуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
Vivashop
6. Меню интернет магазина в подвале сайта:
Управляется с помощью шаблона «footer.links.shop.html», блока «vivashop.footer.shop» (переносим контент шаблона footer.links.shop.html в данный блок) или приложения «Управление меню». Вариант вывода меняется настройкой «Меню интерфейсов интернет магазина в футере».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
Для простого добавления ссылок к этому меню можно использовать блок «vivashop.footer.shop.links».
7. Информационное меню в подвале сайта:
Управляется с помощью шаблона «footer.links.info.html», блока «vivashop.footer.info» (переносим контент шаблона footer.links.info.html в данных блок) или приложения «Управление меню»
Ссылки на страницы для данного меню берутся на основании настройки «Ссылки меню» в разделе «Хедер (Шапка) сайта».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
8. Контактные данные в подвале сайта:
Управляется с помощью шаблона «footer.contacts.html» или блока «vivashop.footer. contacts» (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции «Контактные данные в футере».
contacts» (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции «Контактные данные в футере».
Время работы задается в настройке «Режим работы в футере (или иной текст)».
Email берется из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес).
Основной номер телефона аналогично из общих настроек (Магазин -> Общие настройки -> Телефон).
Дополнительные номера телефонов из настройки «Дополнительные телефонные номера».
Адрес выводится из настройки темы дизайна «Адрес для вывода в шаблоны».
9. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции «Ссылка перехода с мобильной на полную версию сайта». При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
В опции «Количество дней до повторного переключения на мобильную версию» можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.
10. Информационное сообщение в шапке сайта:
Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).
Почему шапка сайта и подвал слиплись?
Привет! на 44 уроке html/css (
Описание
Начнем создавать footer, а также в структуру проекта добавим постеры фильмов
)
у меня почему-то меню которое должно быть внизу оказалось наверху. Код прописана точно также как в уроке. Как это исправить?
Код прописана точно также как в уроке. Как это исправить?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="description" content="Киномонстр - это портал о кино">
<meta name="keywords" content="фильмы, филимы онлайн">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div>
<div>
<div>
<div>
<h2><a href="/">КиноМонстр</a></h2>
<h3>Кино - наша страсть!</h3>
</div>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
<div>
<div>
<div>
<h3>Поиск</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="ваш запрос" />
<input type="submit" value="найти" />
</form>
</div>
<div>
<h3>Вход</h3>
<form method="post" action="#">
<input type="text" name="login_field" placeholder="логин" />
<input type="password" name="password_field" placeholder="пароль" />
<input type="submit" value="вход" />
<div>
<span><a href="#">забыли пароль?</a></span> | <span><a href="#">регистрация</a></span>
</div>
</form>
</div>
<div>
<h3>Новости</h3>
<span>31. 12.2019</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> |
<a href="#">Фильмы</a> |
<a href="#">Сериалы</a> |
<a href="#">Рейтинг</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db.com 2015</p>
</div>
</div>
</body>
</html>
12.2019</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> |
<a href="#">Фильмы</a> |
<a href="#">Сериалы</a> |
<a href="#">Рейтинг</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db.com 2015</p>
</div>
</div>
</body>
</html>Александр Юдинцев
Что такое футер сайта? — TemplateMonster
Футер или подвал — это часть контента, которая находится в нижней части страницы сайта. Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Контент, который располагается в этом блоке, не относится к наиболее важным, однако он достаточно информативный и для пользователей является чрезвычайно полезным. Прописывается футер, как правило, в CSS или в HTML.
Что называют футером на сайте?
Кодирование футера
Футер расположен в нижней части веб-страницы и закодирован с использованием соответствующих тегов CSS <footer> или #footer. Он использует ту же кодировку, что и разделы Заголовок или Контент. Подвал часто кодируется с той же шириной, что и раздел Контент, но высота может варьироваться в зависимости от ваших предпочтений. Нижний колонтитул может быть закодирован как статичный, отображающийся на всех веб-страницах, или он может меняться в зависимости от страницы.
Контент футера
Контент, размещающийся в футере сайта, чаще всего имеет техническую информацию. Что такое футер на сайте?
Это информация об авторских правах сайта, имя автора сайта, название компании и адрес, а также дата последнего обновления. Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Некоторые футеры включают в себя ссылки на другие страницы, на электронную почту или ссылку на RSS.
Дизайн футера сайта
Что такое футер понятно, но какой вид он должен иметь на сайте? Оформление футера должно сочетаться с остальной частью дизайна сайта и дополнять его.
Необходимо использовать те же шрифты, цветовые схемы и графику. Футер может оформляться в виде одной линии текста на всю ширину страницы, а может делиться на разделы.
Некоторые компании используют футер своего сайта для отображения дополнительных изображений продуктов или рекламных акций. Подвал может содержать медиаконтент, ссылки на социальные сети или интерактивный контент, например, опросы.
Значение футера
Подвал является одним из важных разделов веб-сайта по двум причинам. Во-первых, он отображает техническую информацию, которая должна быть всегда на виду у пользователей и покупателей. Автор сайта вправе сам определять тип контента, который будет представлен в подвале, учитывая тип и особенности веб-ресурса.
Во-вторых, футер — это заключительный элемент, логически дополняющий и завершающий дизайн сайта.
Не можете найти ответ на вопрос?
Фиксируем «подвал» внизу страницы с помощью Flexbox
В процессе верстки макетов, разработчик часто сталкивается со следующей проблемой: при недостаточном количестве контента, «подвал» отображается где-то по середине страницы.
Такая ситуация происходит, когда «подвал» сайта имеет статическое позиционирование и расположен в конце разметки страницы. Как мы видим на рисунке, нет ничего, что могло бы подтолкнуть «подвал» вниз и он располагается в центре экрана, а под ним остается много свободного места.
В этой небольшой заметке, мы ознакомимся с одним современным методом закрепления «подвала» внизу страницы, независимо от количества контента на ней.
Чтобы предотвратить ситуацию, описанную выше, мы создадим нашу страницу с применением Flexbox – продвинутого инструмента из CSS3, применяемого при создании адаптивных сайтов.
Для тех читателей, кто еще не знаком с этой технологией, внизу статьи будут размещены ссылки на полезные ресурсы о Flexbox.
Наша демо-страница состоит из «шапки», содержимого и «подвала» — все как обычно, ничего особенного.
HTML
<body> <header>…</header> <section>…</section> <footer>…</footer> </body>
Чтобы активировать режим Flexbox, необходимо добавить к элементу body правило display: flex, а также изменить направление блоков (по-умолчанию они располагаются горизонтально). Элементы html и body должны иметь высоту, равную 100%, чтобы страница занимала весь экран целиком.
CSS
html{ height: 100%; }
body{ display: flex; flex-direction: column; height: 100%; }
Теперь нам нужно указать сколько места будет занимать каждый из перечисленных элементов. Для этого мы будем использовать универсальное CSS-свойство flex, которое объединяет в себе следующие flexbox-свойства:
- flex-grow – Указывает, сколько места будет «забирать» элемент у своего родителя;
- flex-shrink – Насколько элемент будет уменьшаться, в случае когда не будет хватать места для соседних элементов;
- flex-basis – размер элемента по-умолчанию;
Нам необходимо, чтобы «шапка» и «подвал» занимали столько места, сколько им необходимо, а остальное пространство будет отведено под основное содержимое страницы. В этом нам поможет следующий CSS-код:
В этом нам поможет следующий CSS-код:
CSS
header{
/* Высота «шапки» должна быть статичной и занимать столько места сколько ей нужно*/
/* 0 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 0 0 auto; }
.main-content{
/* Установим значение flex-grow равным 1, чтобы основное содержимое занимало все оставшееся место на странице. У остальных элементов flex-grow: 0, потому что их высота статична. */
/* 1 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 1 0 auto; }
footer{
/* «Подвал» также как и «шапка» имеет статичную высоту, он не должен увеличиваться или уменьшаться*/
/* 0 flex-grow, 0 flex-shrink, auto flex-basis */
flex: 0 0 auto; }
Чтобы увидеть, как это все работает, посетите демо-страницу по ссылке в конце статьи.
Нажмите на большую розовую кнопку, расположенную в середине блока с основным содержимым, в результате чего на страницу будет добавлено некоторое количество текста и изображение.![]()
Таким образом демонстрируется как будет выглядеть страница при разном количестве контента.
Заключение
Как вы можете видеть, Flexbox является отличным помощником при верстке макетов с нуля. Все основные браузеры поддерживают эту технологию с небольшими различиями, значит ее можно смело использовать в своих проектах, она будет работать во всех браузерах, начиная с IE9. Если вы хотите уточнить какие свойства поддерживаются определенными браузерами, воспользуйтесь инструментом — canIUse.
Предлагаю вам ознакомиться с полезными ресурсами, чтобы изучить более детально Flexbox-модель:
- Краткое руководство по CSS Flexbox
- Cайт, посвященный «крутой» технике работе с Flexbox
- 5-минутный интерактивный урок по Flexbox
Мы надеемся, что метод фиксации «подвала», описанный в этой заметке, окажется для вас полезным и вы будете применять его в своей работе. Если вам известны какие-либо трюки на основе Flexbox, можете рассказать о них в комментариях под статьей.
Демо-страница
Оригинал статьи
Довольно часто появляется необходимость прижать подвал к низу страницы, даже если высота контента сайта меньше высоты экрана. В этом нам помогут такие прекрасные свойства, как position и bottom.
На первый взгляд задача очень простая — просто поместить один div внизу страницы. Однако стоит учесть, что наполнение контентом может быть меньше страницы.
Начнем с самого просто, допустим у нас есть <div> подвала с каким-то наполнением:
<div>Коппирайт и прочая информация о сайте, в подвале.</div>
Этот footer обязательно помещать перед закрывающим тэгом </body>, не помещая дополнительно его внутрь других дивов.
Вот, как будет выглядеть CSS стиль для этого footer, чтобы он был прижат всегда к низу страницы:
.footer {position:absolute; /* задаем элементу абсолютное позициониование */
bottom:0; /* прижимаем нижнюю границу элемента к низу экрана */
left:0; /* прижимаем левую границу элемента к левому краю экрана */
/* далее идут остальные свойства */
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Абсолютное позиционирование заставляет <div> размещаться на странице, полностью игнорируя другие элементы. bottom и left задают координаты этого дива на экране.
bottom и left задают координаты этого дива на экране.
Казалось бы, все — подвал прижат к низу страницы, когда наполнение контентом меньше высоты страницы все выглядит как надо. Но нет, вы заметите, если полнить контентом страницу больше высоты экрана, то часть наполнения скроется под подвалом, все потому, что абсолютное позиционирование дает эффект игнорирования других элементов, и, возможно, у вас появится пустое место под подвалом.
Чтобы избавиться от этих двух проблема, нужно сделать дописать CSS стиль для <html> тэга, да-да, именно <html>, а не <body>, иначе все не будет работать как надо, вот как будет выглядеть этот стиль:
html {
position:relative; /* относительное позиционнирование */
min-height:100%; /* минимальная высота */
}
Вы должны знать, что абсолютное позиционирование зависит от позиционирования родительских элементов. Таким образом, если позиционирование у родительского элемента relative, то отсчет координат идет относительно краев этого родительского элемента. Минимальная высота нужна, если контента меньше, чем высота экрана, чтобы подвал все-таки был прямо внизу страницы.
Минимальная высота нужна, если контента меньше, чем высота экрана, чтобы подвал все-таки был прямо внизу страницы.
Проблема с перекрытием контента подвалом решается разными путями, но самый хороший, по моему мнению, добавить тэгу <body> значение padding снизу, равное или чуть больше высоте подвала, чтобы контент не вплотную прилипал к подвалу, примерно такой стиль:
body {padding:0 10% 60px 10%;}
Теперь все, подвал будет всегда внизу, он не будет заставлять появляться полосу прокрутки, если контента меньше. Проще говоря, это универсальный метод. Теперь я приведу пару примеров использования этого метода, чтобы вы сами убедились в его действии.
У нас есть примерно такой html код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/css/template.css" type="text/css" /> </head> <body> <div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo.Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div> <div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div> <div>Коппирайт и прочая информация о сайте, в подвале.
</div> </body> </html>
И такой CSS код:
html {position:relative; min-height:100%;}
body {margin:0 0 0 0; padding:0 10% 60px 10%; font-size:16px; display:block;}
.footer {position:absolute;
bottom:0;
left:0;
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Вот как будет выглядеть это все, если контента меньше, чем высота экрана:
А вот пример того, как будет выглядеть сайт, если наполнение сайта больше высоты экрана(отличие только в HTML коде, добавил еще несколько абзацев с текстом):
Фиксированный шаблон с одной колонкой
В этом и последующих трех уроках мы создадим шаблоны, состоящие из одной, двух и трех колонок. Сначала сделаем примеры для фиксированного макета.
Создайте на рабочем столе отдельную папку для фиксированного макета с одной колонкой, назовите ее fix1.
Создайте в этой папке два файла: index.html и style.css.
В файле index.html запишите следующий код:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Фиксированный шаблон с одной колонкой</title>
</head>
<body>
<div>
</div>
</body>
</html>
Здесь блок с идентификатором wrap будет служить контейнером для шапки, контентной части и подвала. Давайте допишем эти блоки:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Фиксированный шаблон с одной колонкой</title>
</head>
<body>
<div>
<!--Шапка-->
<div>
</div>
<!--Контент-->
<div>
</div>
<!--Подвал-->
<div>
</div>
</div>
</body>
</html>
Перед каждым блоком я добавила комментарий для удобства чтения кода.
Теперь в каждом блоке вы можете добавить какой-нибудь текст, чтобы в окне браузера было понятно где какой блок находится:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Фиксированный шаблон с одной колонкой</title>
</head>
<body>
<div>
<!--Шапка-->
<div>
<p>Шапка</p>
</div>
<!--Контент-->
<div>
<p>Контент</p>
</div>
<!--Подвал-->
<div>
<p>Подвал</p>
</div>
</div>
</body>
</html>
Сохраните изменения.
Переходим к файлу со стилями. Сперва сбросим все отступы:
* {
margin: 0;
padding: 0;
}
Теперь запишем свойства для блока с идентификатором wrap:
#wrap {
width: 980px;
margin: 0 auto;
}
Свойство margin со значением 0 auto необходимо для того, чтобы блок располагался по центру веб-страницы. Данное свойство работает только в том случае, если для блока указана ширина.
Данное свойство работает только в том случае, если для блока указана ширина.
Для шапки и подвала укажем высоту:
#header {
height: 100px;
}
#footer {
height: 50px;
}
Чтобы выделить каждый блок цветом, давайте допишем свойство background-color для следующих селекторов:
body {
background-color: #f5f5f5;
}
#wrap {
width: 980px;
margin: 0 auto;
background-color: white;
}
#header {
height: 100px;
background-color: #ddd;
}
#footer {
height: 50px;
background-color: #ddd;
}
Сохраните изменения и откройте файл index.html в браузере.
Не хватает отступов внутри блоков. В файле index.html содержимое блоков заключим между тегами <div> с классом content. Пример для шапки:
<div>
<div><p>Шапка</p></div>
</div>
В файле со стилями для этого класса добавим отступы при помощи свойства padding:
.content { padding: 15px; }
Как прибить подвал к низу страницы?
Очень часто заказчики требуют, чтобы подвал был прибит к низу страницы. Этого можно добиться, дописав несколько свойств для следующих блоков:
- Для селекторов
htmlиbodyнужно указать высоту, равную100%:html, body { height: 100%; } - Для селектора
#wrapустановить минимальную высотуmin-height: 100%;, а также относительное позиционированиеposition: relative;:#wrap { width: 980px; margin: 0 auto; background-color: white; min-height: 100%; position: relative; } - Для подвала нужно установить абсолютное позиционирование
position: absolute;, отступ снизуbottom: 0;, и ширину блокаwidth: 100%;:#footer { height: 50px; background-color: #ddd; position: absolute; bottom: 0; width: 100%; }
Теперь подвал будет прибит к низу страницы. Сохраните изменения, и обновите страницу в браузере.
Если вы уменьшите высоту окна браузера, то заметите, что подвал наезжает на содержимое блока с идентификатором <div>, чтобы этого не было, добавим для последнего отступ снизу равный высоте подвала, т.е. 50px:
#content {
padding-bottom: 50px;
}
Шаблон готов. Результат работы в браузере можно посмотреть здесь, код CSS для данного шаблона представлен здесь.
Видео к уроку
Как создать статический нижний колонтитул с помощью HTML и CSS (Раздел 7)
Часть серии: Как создать сайт с помощью CSSЭто руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Прежде чем продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В последнем руководстве из серии CSS вы создадите статический нижний колонтитул, который будет оставаться в фиксированном положении в нижней части области просмотра, когда посетитель прокручивает страницу вниз.В этом руководстве будет воссоздан нижний колонтитул демонстрационного веб-сайта, но вы можете использовать эти методы и для других проектов веб-сайтов.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
В этом руководстве в качестве содержимого нижнего колонтитула используются несколько значков социальных сетей. Если вы хотите использовать эти значки, загрузите их сейчас с нашего демонстрационного сайта и сохраните в папке с изображениями как:
Чтобы загрузить эти изображения, щелкните указанное выше имя файла, а затем щелкните CTRL + щелчок левой кнопкой мыши (на Mac) или Щелкните правой кнопкой мыши (на Windows), удерживая указатель мыши на изображении, и выберите «Сохранить изображение как».Сохраните изображения с указанными именами файлов в папке images .
После сохранения значков можно переходить к следующему разделу.
Сначала вы определите класс «нижний колонтитул», добавив следующий фрагмент кода в нижнюю часть файла styles.css :
styles.css
. . .
/ * Нижний колонтитул * /
.footer {
положение: фиксированное;
внизу: 0;
слева: 0;
ширина: 100%;
высота: 90 пикселей;
цвет фона: # D0DAEE;
}
Сохраните стили .css файл. В этом фрагменте кода вы добавили комментарий для обозначения кода CSS для раздела нижнего колонтитула. Затем вы определили класс с именем footer и объявили несколько правил стиля. Первое правило объявляет свою позицию как фиксированную , , что означает, что элемент не будет перемещаться из указанного вами места, когда пользователь прокручивает страницу вниз. Это местоположение задается следующими двумя объявлениями: bottom: 0 и left: 0 , которые задают местоположение нулевых пикселей слева и нулевых пикселей снизу области просмотра браузера.
Изменяя эти значения, вы можете изменить расположение элемента на странице. Обратите внимание, однако, что любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона для класса нижнего колонтитула .
Теперь вы готовы добавить содержимое нижнего колонтитула в следующем разделе этого руководства.
Чтобы добавить содержимое нижнего колонтитула, вы добавите на веб-страницу контейнер index.html и вставьте следующий фрагмент кода после конца последнего закрывающего тега
index.html
. . .
Сохраните файл index.html и перезагрузите его в браузере. (Инструкции по загрузке файла HTML см. В шаге нашего руководства «Как просмотреть автономный файл HTML в браузере»).
Теперь у вас должен быть пустой нижний колонтитул внизу вашей веб-страницы, который остается на месте при прокрутке страницы вверх и вниз:
Затем вы добавите контент во вновь созданный нижний колонтитул.
На этом шаге вы добавите элементы меню в левую часть нижнего колонтитула и зададите им стиль. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на вашем сайте только одна веб-страница, поэтому вы можете использовать ссылки, которые мы предоставляем, в демонстрационных целях. Позже, если вы добавите дополнительные страницы на свой веб-сайт, вы можете создавать здесь пункты меню и добавлять правильные ссылки. Вы можете узнать, как создавать новые веб-страницы и создавать ссылки на них, с помощью этого руководства «Как создать веб-сайт с помощью HTML».
Вернитесь к файлу styles.css и добавьте следующий фрагмент кода в конец файла:
styles.css
. . .
.footer-text-left {
размер шрифта: 25 пикселей;
отступ слева: 40 пикселей;
плыть налево;
интервал между словами: 20 пикселей;
}
a.menu:hover {
цвет фона: желтый;
размер шрифта: 20 пикселей;
}
Давайте сделаем короткую паузу, чтобы рассмотреть каждый из созданных нами наборов правил:
Первый набор правил определяет класс с именем
footer-text-left, который будет использоваться для стилизации текста пункта меню.Обратите внимание, что вы устанавливаете для свойстваfloatзначениеleft, чтобы текст, присвоенный этому классу, перемещался слева от страницы. Вы также используете свойствоword-spacing, чтобы предоставить дополнительное пространство между пунктами меню. Если какой-либо из пунктов меню состоит из более чем одного слова, вам потребуется создать класс для стилизации пунктов меню (вместо того, чтобы просто изменять значение интервала между словами).Второй набор правил использует псевдокласс
hoverдля добавления желтого цвета фона к тексту, когда пользователь наводит курсор на текст.
Теперь вы добавите пункты меню на веб-страницу. Вернитесь к файлу index.html и добавьте следующий выделенный фрагмент кода в контейнер нижнего колонтитула, который вы уже создали:
index.html
. . .
Этот фрагмент кода добавляет два пункта меню («about» и «credits»), связывает эти пункты меню и стилизует текст с помощью footer-text-left и a.меню классов, которые вы только что создали.
Сохраните оба файла и перезагрузите веб-страницу в браузере. Вы должны получить что-то вроде этого:
Затем вы добавите в нижний колонтитул значки социальных сетей, которые можно использовать для ссылки на свои учетные записи в социальных сетях. Если вы хотите использовать значки для различных платформ социальных сетей, вы можете найти бесплатные значки в Интернете и загрузить их в папку images . Вернитесь к файлу styles.css и добавьте следующие три набора правил в конец файла:
стиля.css
. . .
.footer-content-right {
отступ справа: 40 пикселей;
маржа сверху: 20 пикселей;
float: right;
}
.icon-style {
высота: 40 пикселей;
маржа слева: 20 пикселей;
маржа сверху: 5 пикселей;
}
.icon-style: hover {
цвет фона: желтый;
отступ: 5 пикселей;
}
Давайте сделаем паузу, чтобы просмотреть каждый набор правил:
Первый набор правил определяет класс
footer-content-rightи присваивает ему определенные значения padding, margin и float. Вы будете использовать этот набор правил для стилизации элемента, который будет содержать значки социальных сетей.Второй набор правил создает класс
в стиле значка, который будет предоставлять значения высоты и поля для размера и положения значков социальных сетей.Третий набор правил использует псевдокласс
hoverдля добавления желтого фона к значку, когда пользователь наводит курсор на текст.Сохраните файл
styles.css. Теперь вы добавите значки социальных сетей в нижний колонтитул. Вернитесь к вашему индексу.htmlи добавьте следующий фрагмент кода после последнего закрывающего тегаindex.html
. . . ...Убедитесь, что вы изменили пути к файлам и ссылки на информацию из вашей социальной сети.
Этот фрагмент кода создает контейнер
, которому назначается стильfooter-content-rightдля класса. Внутри этого контейнераdivвы добавили три значка социальных сетей с помощью тега HTMLВы также добавили альтернативный текст, описывающий каждый значок с использованием атрибута
alt. При создании веб-сайтов ко всем изображениям следует добавлять альтернативный текст, чтобы обеспечить доступность сайта для лиц, использующих программы чтения с экрана.Чтобы узнать больше об использовании альтернативного текста в HTML, посетите раздел, посвященный альтернативному тексту, в нашем руководстве «Как добавить изображения на свою веб-страницу с помощью HTML».Сохраните файл
index.htmlи перезагрузите его в браузере. Теперь у вас должен быть фиксированный нижний колонтитул с тремя значками социальных сетей справа, которые ссылаются на ваши учетные записи. Ссылки должны менять цвет, когда пользователь наводит на них курсор. Чтобы подтвердить свои результаты, вы можете сравнить их с гифкой в начале этого урока.Заключение
Теперь вы создали статический нижний колонтитул, который остается в фиксированном положении в нижней части области просмотра, когда посетитель прокручивает страницу вниз. Вы можете продолжить изучение дизайна нижнего колонтитула и возможностей содержимого, изменив значения в созданных вами классах CSS или добавив различные типы содержимого в файл
index.html. Чтобы получить больше идей по изучению возможностей дизайна и макета для вашего веб-сайта, в заключении этой серии руководств есть больше предложений, которые можно попробовать, например, переупорядочить разделы контента, добавить ссылки на другие страницы и изменить стили макета с помощью блочной модели.Нижний колонтитул HTML: пошаговое руководство
Тег нижнего колонтитула HTML определяет нижний колонтитул веб-страницы или раздела. Нижние колонтитулы обычно содержат контактную информацию, ссылки на важные страницы веб-сайта и автора веб-страницы.
При создании веб-страницы вы можете решить, что хотите добавить нижний колонтитул. Например, предположим, что вы создаете сайт для местной кофейни. Вы можете добавить нижний колонтитул с названием, контактной информацией и часами работы кофейни.
Вот где появляется тег HTML . Тег используется для создания нижнего колонтитула в HTML. часто содержат различные другие теги, которые поддерживают навигацию, идентифицируют автора страницы и т. Д.
В этом руководстве будут рассмотрены основы тега HTML и способы его использования в коде. К концу этого руководства вы станете экспертом в использовании тега .
HTML-макет
Найдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
В HTML существует широкий спектр тегов, которые используются для определения макета страницы и ее элементов.Эти теги помогают разработчикам упростить свои веб-страницы, поскольку они делают структуру веб-страницы более понятной.
В теге страницы есть несколько основных элементов, используемых для определения ее структуры. Это следующие:
- HTML <заголовок> . Этот тег определяет заголовок страницы.
- . Этот тег определяет панель навигации.
-
, .Они используются для определения основной части страницы.и другие теги - <нижний колонтитул> . Этот тег определяет содержимое нижнего колонтитула страницы.
В этом руководстве мы сосредоточимся на HTML-элементе .
<нижний колонтитул> HTML-тегТег в HTML определяет нижний колонтитул для документа или раздела веб-страницы. Нижние колонтитулы обычно содержат имя автора документа, контактную информацию и важные ссылки. Нижний колонтитул внизу раздела будет включать любую окончательную информацию, относящуюся к содержанию в этом разделе.
Нижние колонтитулы используются на большинстве веб-страниц для отображения такой информации, как:
- Автор веб-страницы
- Ссылки на соответствующие документы
- Авторские права
- Контактная информация
- Карта сайта
- Ссылка для перехода к началу страницы
- Дата последнего обновления страницы
Часто, нижний колонтитул будет содержать заголовки HTML. Эти заголовки будут обозначать разные части нижнего колонтитула, например ссылки в списке.
Вот синтаксис тега :
<нижний колонтитул> // Содержимое нижнего колонтитула
HTML-тег можно использовать несколько раз в одном документе, в зависимости от структуры вашей страницы.Однако его можно использовать только в теге . Вы не можете разместить тег внутри
Например, если структура вашего тега сложна и содержит несколько тегов
HTML
Когда мы запускаем наш код, внизу нашей веб-страницы появляется следующее:
Тег не имеет никаких атрибутов HTML, связанных с тегом. Однако тег поддерживает все глобальные атрибуты в HTML, как и любой другой тег. Все основные современные веб-браузеры поддерживают тег .
Фиксированный нижний колонтитул HTML
Вы можете решить, что нижний колонтитул должен оставаться внизу веб-страницы.Это означает, что нижний колонтитул останется фиксированным внизу вашей веб-страницы в определенном месте.
Это отличается от традиционного нижнего колонтитула, который просто появляется везде, где он объявлен в файле HTML. Традиционные колонтитулы обычно появляются в самом низу страницы.
Например, предположим, что мы хотим, чтобы наше заявление об авторских правах на веб-сайт нашей кофейни было прикреплено к нижней части веб-страницы. Мы хотим, чтобы у оператора был коричневый фон и белый текст.Мы можем использовать следующий код для выполнения этой задачи:
Добро пожаловать в Golden Roast!
<стиль> нижний колонтитул { положение: фиксированное; ширина: 100%; слева: 0; внизу: 0; цвет фона: коричневый; цвет белый; выравнивание текста: центр; } <нижний колонтитул>Авторские права и копия; 2020 Золотая обжарка.
Наш код возвращает:
Мы создали нижний колонтитул, который прикрепляется к нижней части нашей веб-страницы.
Давайте разберем наш код. Сначала мы объявили тег , в котором хранится код тела нашей веб-страницы. Затем мы использовали тег




