Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантирует вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> <div> © Влад Мержевич </div> </body> </html>
Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> body { margin: 0; /* Убираем отступы на странице */ } #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } #footer div { padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ } </style> <!--[if lte IE 6]> <style type="text/css"> html, body, #container { height: 100%; /* Высота страницы */ overflow: hidden; /* Обрезаем все, что не помещается в окно */ } #container { overflow: auto; /* Добавляем полосы прокрутки */ } #footer { position: absolute; /* Абсолютное позиционирование */ } #footer div { margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */ } </style> <![endif]--> </head> <body> <div> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантируют вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> </div> <div> <div> © Влад Мержевич </div> </div> </body> </html>
В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Приветствую всех посетителей моего блога! В данной заметке затронем тему верстки и разберем как прижать footer (подвал) сайта к низу окна браузера.
Практически на любом сайте есть подвал сайта. В него выносится обычно информация о копирайтах, счетчики посещаемости, правила перепечатки, контакты и т.д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
Давайте же рассмотрим каким образом этого можно добиться средствами html и css. Данный метод, что приведен ниже относится к блочной верстке сайта, т.к. сегодня на таблицах уже никто не верстает, я имею ввиду профессиональных верстальщиков.
Вот как выглядит подвал по умолчанию, т.е. когда на странице мало контента:


А вот как должно быть по сути:


Я думаю многие согласятся со вторым вариантом, т.к. считается что это более правильный подход в верстке.
Для реализации задуманного создается общий блок «page» в который кладутся все остальные: шапка сайта (header), правая и левая колонки (left, right) и еще какие либо, а вот подвал (footer) остается за пределами данного блока «page».
Теперь перейдем к стилям. Задаем «html» и «body» высоту в 100%, а блоку «page» минимальную высоту также 100%. Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Также хотел отметить, что выше блока substrate-footer добавляется очищающий блок «clear». Это необходимо для того, чтобы отменить обтекание блокам «footer» и «substrate-footer», т.к. блокам «left» и «right» задаются свойства float:left и float:right соответственно.
Чтобы не быть голословным взгляните на код и вам станет сразу понятно что к чему.
HTML:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Подвал по умолчанию</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div><!-- Основной блок PAGE --> <div><h4>Шапка сайта</h4></div> <div><h4>Левая колонка</h4></div> <div><h4>Правая колонка</h4></div> <div> <h4>Основная колонка с контентом</h4> <p> Pellentesque vel est id massa varius interdum. Nunc nibh lectus, fringilla quis scelerisque a, eleifend vitae nibh. Sed hendrerit mauris quis tortor auctor ut luctus odio malesuada. Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus.</p> <p>Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus. </p> </div> <div></div><!-- очищающий блок --> <div></div><!-- блок подложка подвала сайта --> </div><!-- конец блока PAGE --> <div><!-- подвал сайта --> <h4>Подвал сайта</h4> </div> </body> </html>
CSS:
html,body { margin:0; padding:0; text-align:center; height:100% } #page { text-align:left; margin:0 auto; min-height:100%; width:960px; } #page h4 {text-align:center; margin:0} #header { background-color:#06F; height:150px; margin:0 0 3px } #left { background-color:#C93; float:left; height:100px; width:180px; } #right { background-color:#C93; float:right; height:100px; width:180px; } #content { margin:0 180px; padding:10px } .clear { clear:both; height:0px; } #substrate-footer { height:100px; margin:20px 0 0 } #footer { background-color:#6C9; height:100px; margin:-100px auto 0; width:960px; }
В заключении хотелось бы сказать, что данному аспекту в верстке шаблона сайта я придаю очень большое значение и даже самый крутой шаблон у которого подвал не остается прижат к низу мне кажется не серьезным. Поэтому я всем верстальщикам советую обратить внимание на данный момент.
А на этом все. Встретимся в следующих постах. Пока…
Подвал страницы | htmlbook.ru
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
а. Висящий подвал
б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg {
background: #e2ed9c; /* Цвет фона */
}Код HTML будет простым.
<footer>
<div>
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div><img src="images/lion.png" alt=""></div>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer {
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}
.footer-bg {
background: #e2ed9c; /* Цвет фона подвала */
margin-top: 80px; /* Сдвигаем вниз */
}
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:


Это второй подвал для сайта:


Это третий подвал для сайта:


Это четвертый подвал для сайта:


Это пятый подвал сайта:


Это шестой подвал сайта:


Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
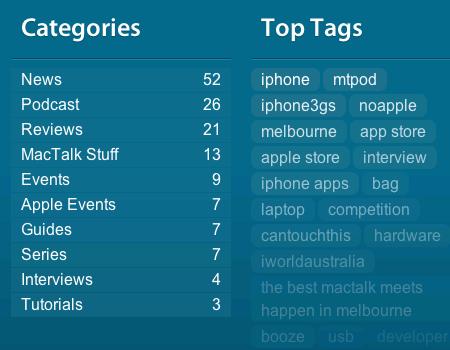
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.

Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.

Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.

Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
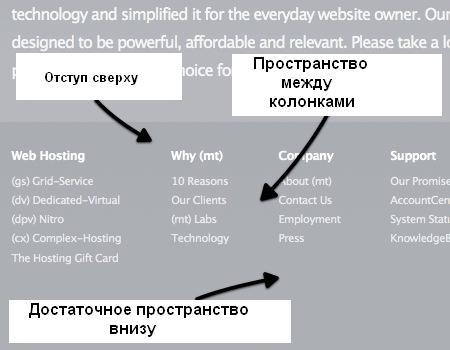
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.

Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.

Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.

Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg

Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich

Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics

Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello

Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
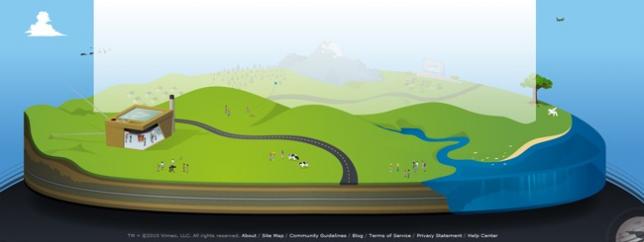
Vimeo

В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod

Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz

Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel

Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
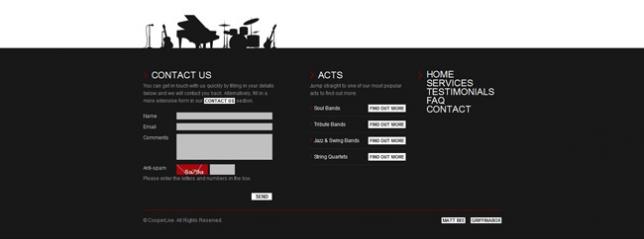
CooperLive

Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
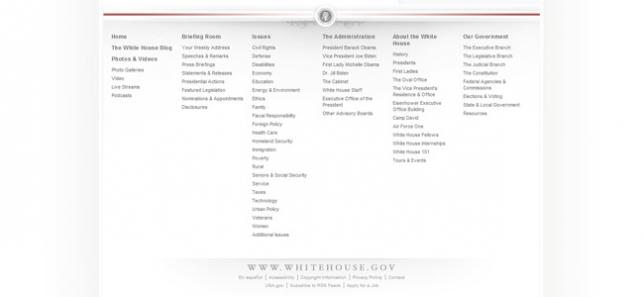
Белый дом

Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio

На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты

Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey

Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman

Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
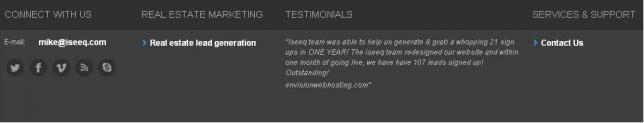
Iseeq

Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Верстка дизайна сайта. Оформляем «подвал» — блок футер
Верстка дизайна сайта. Оформляем «подвал» — блок футер.
30 June 16 г. Автор — admin
В цикле статей по верстке дизайна сайта на ДИВах (HTML+CSS) автор ресурса ~ДРУиД~ делился своим опытом в сайтостроении. Данный цикл статей посвящен верстке сайта на HTML и CSS. Сегодняшняя статья станет заключительная. В данной статье оформим подвал сайта.
На данный момент внешний вид сайта выглядит следующим образом. В подвале сайта – блоке футер, поместим ссылки на контакты, форму обратной связи, справку, раздела faq, а также ссылку на rss – ленту, вставим копирайт сайта. Приступим.
Код самого футера в данный момент выглядит так:
<div>Подвал сайта</div>
Ссылки сделаем в виде списка, разместим в одну строку, а также добавим копирайт.
<div> <ul> <li><a href="#">Справка</a></li> <li><a href="#">Обратная связь</a></li> <li><a href="#">Вопросы и ответы</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">RSS - лента</a></li> </ul> <div>©2016, ДРУиД - Дом Рационально-Умный и Душевный</div> <br/> </div>
Код CSS для данного блока выглядит следующим образом:
#fotter {
width: 100%;
padding: 5px;
}
#fotter ul {
list-style-type: none;
}
#fotter ul li {
font-weight: bold;
font-size: 16px;
margin-left: 20px;
float: left;
}
#fotter ul li a {
color: #B8860B;
text-decoration: none;
}
#fotter ul li a:hover {
color: blue;
text-decoration: underline;
}
Внешний вид подвала сайта стал выглядеть следующим образом:
Общий вид дизайна сайта можно посмотреть по этой ссылке.
Архив с данной версткой сайта можно скачать отсюда.
Вместо заключения.
Цикл статей о верстке шаблона сайта ресурса ~ДРУиД~ получился немного скомканным и довольно в сжатом изложении, без поясняющих иллюстраций, ссылок на источники информации по HTML и CSS, а также без конкретной цели и обучающего уклона. Данный материал для новичков, наверное, не самое лучшее руководство для начала обучения, а для гуру или продвинутых сайтостроителей вообще бесполезен. Но автор оформил своё умение и знание в данной области: верстка дизайна сайта своими руками.
Заключение.
Данное изложение материала стимулировало автора ресурса ~ДРУиД~ выпустить цикл статей по теме: Верстка дизайна сайта на основе шаблона PSD своими руками. Данный цикл будет носить более обучающий характер, с необходимыми иллюстрациями, ссылками на источники информации, интересные статьи в РУНЕТе на данною тематику и видео материалы.
Подписывайтесь на новостную рассылку и будьте в курсе выхода новых статей, материалов, новостей, видео и уроков ресурса ~ДРУиД~.
Как сделать подвал сайта html
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed . При этом элемент остается на одном месте, а его положение задается координатами через свойства top , right , bottom , left . В нашем случае достаточно задать нулевые значения у left и bottom . Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 1.

Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed , поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами
Пример 2. Код с учетом IE6
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В данном примере используется значение absolute свойства position . При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute . Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow .
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.

Футер это неотъемлемая часть любого сайта, а иногда даже значительная и как ни крути, он есть везде, но как его красиво сделать и качественно оформить знает не каждый. В этом уроке я наглядно покажу и опишу, как сделать резиновый подвал на сайте с тремя блоками.
Итак, давайте разберем, что мы хотим получить в итоге, а сделать необходимо следующее, необходимо создать футер с изменяющимися размерами, с фоновым изображением и тремя блоками для информации и баннеров. Вот что мы получим в конце:

Теперь приведу код всего подвала, а затем будем разбирать, поэтапно, что к чему:
Популярные сатьи:
Copyright © 2012 by Алексей Мезенцев. Все права защищены.
Разрешается републикация материалов сайта с обязательным указанием ссылки cледующего содержания:

Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:

Это второй подвал для сайта:

Это третий подвал для сайта:

Это четвертый подвал для сайта:

Это пятый подвал сайта:

Это шестой подвал сайта:

Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Тег нижнего колонтитула HTML
Пример
Нижний колонтитул в документе:
<нижний колонтитул>
Автор: Хеге Рефснес
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет нижний колонтитул для документа или раздела.
Элемент обычно содержит:
- Сведения об авторстве
- авторских прав информация
- контактная информация
- карта сайта
- к началу ссылки
- сопутствующие документы
В одном документе может быть несколько элементов .
Советы и примечания
Совет: Контактная информация внутри элемента должна находиться внутри <адрес> тег.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <нижний колонтитул> | 5,0 | 9,0 | 4,0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации
нижний колонтитул {
выравнивание текста: по центру;
отступ: 3 пикселя;
цвет фона: DarkSalmon;
цвет: белый;
}
<нижний колонтитул>
Автор: Хеге Рефснес
[email protected]
