Сколько стоит сделать верстку и подключить к WordPress • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Elen Kostina
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
закрыт без выполнения
публикация
прием ставок
закрыт без выполнения
Интересует стоимость услуг на подключение к движку WordPress.
Мы делаем лендинги иногда простые, иногда посложнее и их нужно подключать к движку.
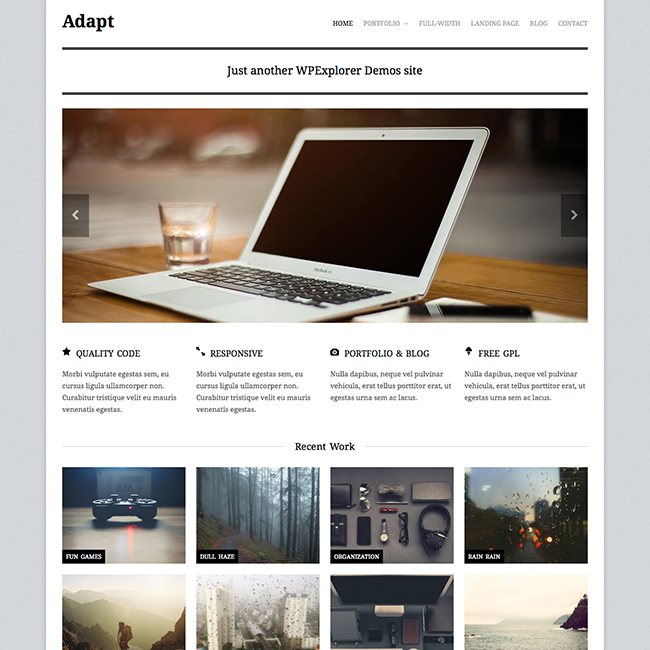
Вот пример лендинга 3d-pol.com.ua.
Напишите стоимость по следующим пунктам:
- Подключить к движку так, чтобы каждый текстовый блок можно было редактировать из админ панели. Подключить формы. (Цена/ Время выполнения)
- Простой вариант. Подключить страницу целиком не разбивая на блоки.
 Важно только подключить форы. (Цена/ Время выполнения)
Важно только подключить форы. (Цена/ Время выполнения) - Интересует также отдельно стоимость верстки лендинга такого размера 3d-pol.com.ua (10-12 разворотов/экранов). Верстка включет десктопную и мобильную версию. (без подключния к движку). (Цена/ Время выполнения)
- Укажите стоимость с подключение к движку (если вы этим тоже занимаетесь). Уточняйте с какой системой вы работаете.
В сообщение укажите несколько ссылок как пример верстки.
Если вы находитесь в Одессе, Украина, — это замечательно, но если нет, то это е проблема.
- Ставки 16
- Обсуждение 8
дата онлайн рейтинг стоимость время выполнения
ставка скрыта фрилансером
1 день111 UAH
1 день111 UAH
Здравствуйте.

1) от 1000 грн / 2-3 дня
2) имелось ввиду вставить только html в шаблон и подключить формы. От 100 грн / 1-3 часа
4) 3000 грн / 5-7 дней (CMS WordPress)Мои работы в портфолио. Которых нету в портфолио, могу скинуть в ЛС
ставка скрыта фрилансером
ставка скрыта фрилансером
ставка скрыта фрилансером
- 2″ data-days=»5″ data-lastactivity=»1677675909″>
5 дней4000 RUB
5 дней4000 RUB
Добрый день.
Адаптивная верстка 4000р. 3-4 дня.
Посадка с редактированием блоков и подключением форм 2000р. 1-2 дня.
Посадка с подключением форм 700р. 1 деньВерстка + посадка полностью — 5000р. 5-7днейМои последние работы на WordPress:
https://gypsumpro.com.ua
http://advance-st.ru/
… https://aptekakgl.ru/
http://skyavtotrans.com.ua/
http://oknaplusdnr.com/
http://kpdrsu.org/skype: delai_horosho
1 день100 UAH
1 день100 UAH
Здравствуйте.
Сделаю все быстро и качественно. Большой опыт в подключении к разным CMS. Особенно хорошо в WordPress.
1) 100 грн / 1 день
2) 100 грн / 1 день
3) 2000 грн / 3-5 днейставка скрыта фрилансером
- 5″ data-days=»4″ data-lastactivity=»1533904179″>
4 дня10 000 RUB
4 дня10 000 RUB
Здравствуйте! Интересно! сделаем и натянем на WordPress
Я представляю маркетинговое агенство- рекламщики, дизайнеры, рерайтеры, разработчики ( склад ума совершенно разный!!))Хочу предложить вам наши услуги, у нас команда профессиональных разработчиков, работаем в этой сфере более 10 лет. В кратчайшие сроки выполним заказ, понастоящему продающий сайт!
+ К этому вы получите- Регистрация домена в зоне. RU на 1 год, нешаблонный дизайн
(6 Продающих блоков на выбор)
Адаптивный дизайн под мобильные устройства
Возможно дополнительно рекламное сопровождение.
Сделаем в лучшем виде и настроим как надо! Сделаем на Лпмотор , либо Платформа Лп, либо на Вордпресс.
Дополнительную информацию и кейсы в ЛС 1 день250 UAH
1 день250 UAH
Здравствуйте.
 Могу сегодня приступить к выполнению проекта. Стоимость/сроки указано примерные. Более точнее после ознакомление с полным ТЗ.
Могу сегодня приступить к выполнению проекта. Стоимость/сроки указано примерные. Более точнее после ознакомление с полным ТЗ.1. Посадка верстки на WordPress (страницы 3d-pol.com.ua) — 3000грн/2дня
2. Не могу ответить, не смог полностью понять этот пункт.
3. Примерно 3200грн/2дня(адаптивная верстка, без отдельной мобильной)
4. Тоже самое, что и пункт 1. Только cms WordPressКачественная чистая адаптивная верстка с помощью sass+gulp, c оптимизацией по google page speed, валидацией, кроссбраузерностью, настройкой форм. Без бутстрапа(с помощью FlexBox где есть необходимость)
… Посадка на WordPress верстки на чистом шаблоне. Редактирование контента с помощью дополнительных полей(плагин ACF PRO, с лицензией) и дополнительных типов постов.
Могу показать админку WP внутри на примере последних работ:
https://redvike.com/
http://saunagroup.ru/
http://kuxnimi.ru/
http://beltechsoft.byРаботы в портфолио профиля. По необходимости предоставлю более полное портфолио.

Обращайтесь
ставка скрыта фрилансером
10 дней10 000 UAH
10 дней10 000 UAH
Здравствуйте
Верстка подобного займет ~ 2 дня цена 100$
Посадка с формами и редактированием текста ~ 1000 грнМои работы есть в портфолио тут
Freelancehunt2 дня5000 RUB
2 дня5000 RUB
Здравствуйте я могу обеспечить качественную и понятливую работу .отлычно Владею HTML5, CSS3, SCSS, Bootstrap4, JavaScript, jQuery .
 ..
..
Есть большой опыт работы с GIT и долгое время работал на Laravel, WordPress проектах.
стоимость подключение к движку 30$
цену можем обсудить
Последние сайты сделанные мной.
https://mygatorwatch.com
https://instawash.am/homeКонтакты:
VK: https://vk.com/id310805199
… Skype:
vlehayrapetyan2 дня1500 UAH
2 дня1500 UAH
Добрый день.
Сразу макет посажу на WordPress с плагином Elementor pro.
Дальнейшее редактирование страниц — не сложнее Ворда.
Не надо прописывать в админку, а потом думать, как что-то убрать или добавить.
Просто редактируем сразу на странице.
Делаю полностью адаптивные сайты. Иногда для дескопов и мобильных разный контент.
Лицензия моя (безлимитная).ставка скрыта фрилансером
15 дней50 000 UAH
15 дней50 000 UAH
Добрый день.

Я занимаюсь разработкой сайтов на таких cms как wordpress и opencart.
Могу разработать сайт под ключ с уникальным, адаптивным под экраны разных размеров дизайном. Сайт сделаю с административной панелью, с возможностью изменения текста или изображений. Помогу с покупкой хостинга и домена.
Стоимость разработки сайта согласуем после составления ТЗ. Оплата либо через «сейф», либо 50% предоплата, 50% после окончания разработки сайта. Всегда поддерживаю доброжелательные отношения с заказчиком, научу работать с сайтом. Всегда на связи, всегда стараюсь выполнить проект качественно и в срок.
Просто свяжитесь со мной:
по телефону: 0954515002, 0680535449;
по почте: [email protected]
Примеры можно посмотреть здесь: http://natalukha.tk/
4 года назад
372 просмотра
- верстка
- создание сайта на cms wordpress
- hlml/css
Как создать сайт с нуля за 1 час — создание сайта на Вордпрес
Как создать сайт с нуля за 1 час — создание сайта на Вордпрес СЕОСАЙТ. РФ
РФ
89374056252
Сделать сайт с нуля самому за 1 час
- Главная
- Как создать сайт
Как создать сайт
- Выбор админки
- Хостинг
- Домен
- Как загрузить сайт
- Настройки
- Варианты посадки
- SEO структура
- Доработка
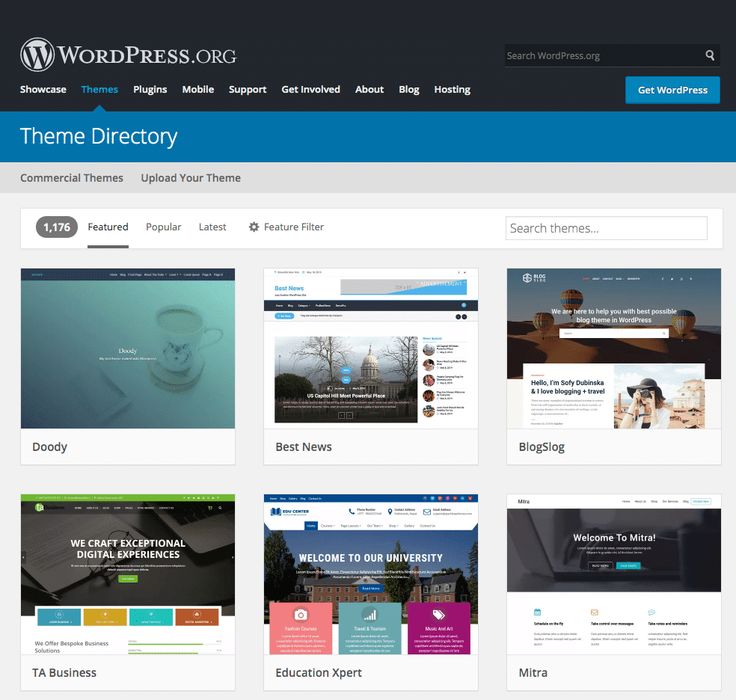
Можно выбрать к примеру как админку modx, так и вордпрес, однако последняя гораздо проще для начинающих создателей сайта.
Далее будет дана пошаговая инструкция создания сайта, в которой вы узнаете как создать сайт самому бесплатно. Подробные объяснения предоставлены в обучающем видео. При необходимости задавайте вопросы.
При необходимости задавайте вопросы.
Как и где скачать вордпрес последнюю версию чтобы её установить для своего сайта, созданного своими руками в домашних условиях.
Найдите в поиске официальный сайт, и загрузите архив с последней версией вордпреса. Если же у вас есть устаревшая версия, то подойдёт и она, лишь нужно обновить её после установки.
Как купить хостинг — создать сайт с нуля шаг 2.1Используйте хороший хостинг с выделенным или виртуальным ip.
Качество работы сервера напрямую связано с количеством выдерживаемого нагрузки трафика и обеспечением песперебойной работы сайта.
Как настроить хостинг — создать сайт с нуля шаг 2.2После того как хостинг будет оплачен, необходимо перейти в личный кабинет и получить доступ в панель, в файловый менеджер простыми словами, где будут храниться ваши сайты.
Выбирайте хостинг таким образом чтобы места было не менее 10 Гб, а ОЗУ не менее 1 ГБ, — таких параметров будет достаточно на первом этапе.
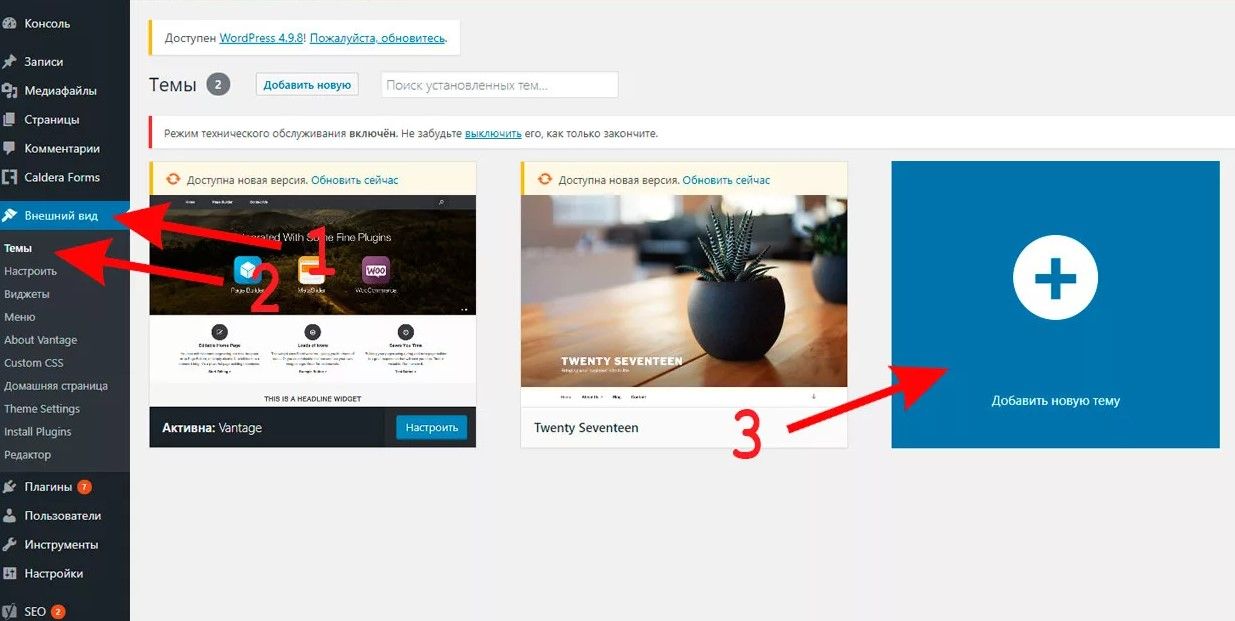
Нажмите плюсик, создать или добавить, в зависимости от того каким хостингом вы пользуетесь. Придерживайтесь простых инструкций хостера.
Карточка сайта на хостинге фаст впс создается полуавтоматически, достаточно нажимать кнопку далее далее далее готово.
Как зарегистрировать доменМногое зависит от домена. Следует особое внимание уделить прокачке домена. Но сначала — зайдите, скажем, на Рег ру, и выберите для себя домен. Возможно, стоит обратить внимание на дропы — брошенные домены других пользователей. Для проверки на историю домена используйте Веб архив или сервисы.
После того как домен будет выбран и куплен, зарегистрирован, необходимо сразу прописать днс адреса. Их можно глянуть на вашем хостинге. Стоит учитывать — для привязки днс адресов нужно время от 1 до 24 часов.
Как правильно прописать dns — создать сайт с нуляДНС адреса сервера необходимо прописывать чтобы сервер подвязать к домену, чтобы на ваш сайт можно было зайти.
Для fastvps таких адресов 4, их можно посмотреть в карточке сайта на хостинге, в разделе dns адреса.
Как загрузить сайт — создать сайт с нуля шаг 3.1Дупликатор — это плагин, который генерирует архив для его подальшей загрузки на другой хостинг.
К этому материалу прилагается архив — backupfiles.rar ознакомительного сайта, который был создан, и это показано на видео. А также подробная инструкция по его распаковке.
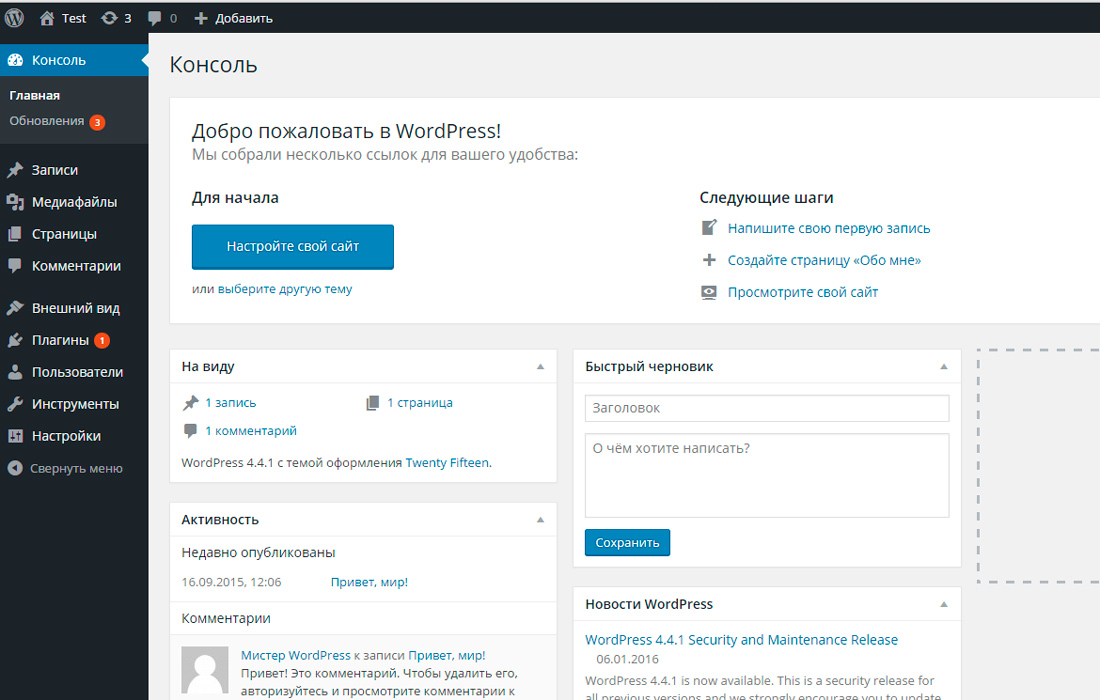
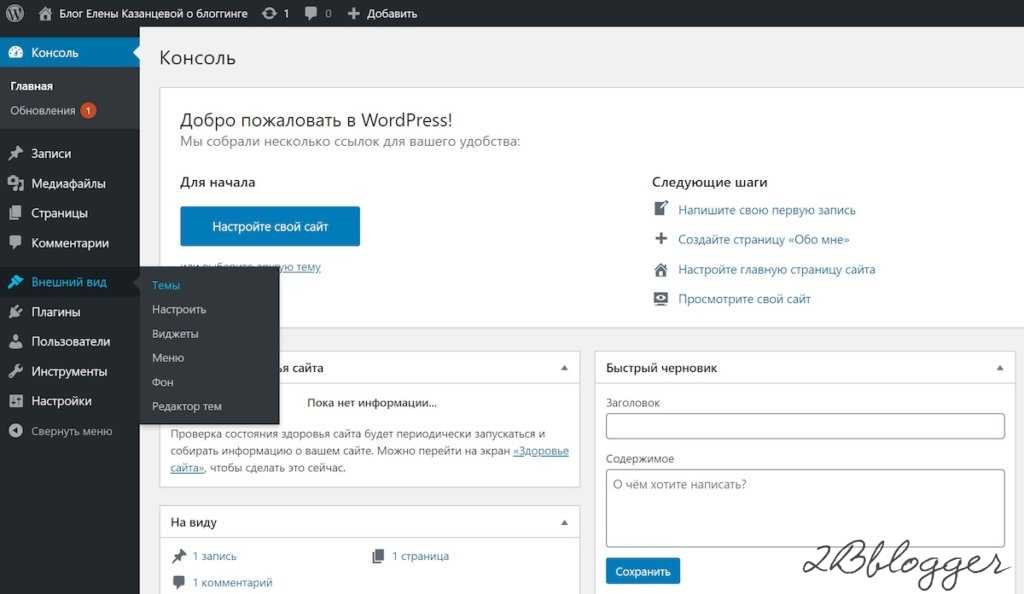
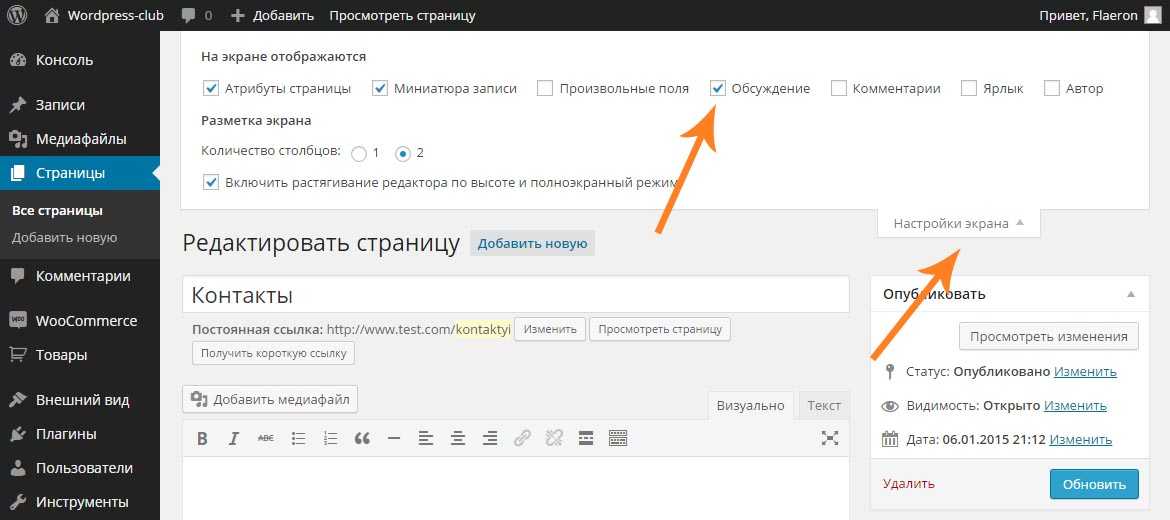
Общие настройки вордпреса — как создать сайт с нуляНастройки — общие. Настройки — чтение. В общих настройках указывается https, а также название сайта и короткое основное описание. В чтении указывается сколько страниц будет листаться в навигации.
Сами просмотрите все настройки вордпреса чтобы запомнить где они есть и что какая из них означает.
Постоянные ссылки — как сделать сайт с нуля
Выберите в настройках формат постоянных ссылок — запись, чтобы не ошибиться. А также можно использовать формат категория-запись.
Обратите внимание по какой логике строятся ваши url адреса на сайте. Нужны ли вам категории в ссылках или хотите короткие привлекательные url — вам решать, или же согласно необходимости.
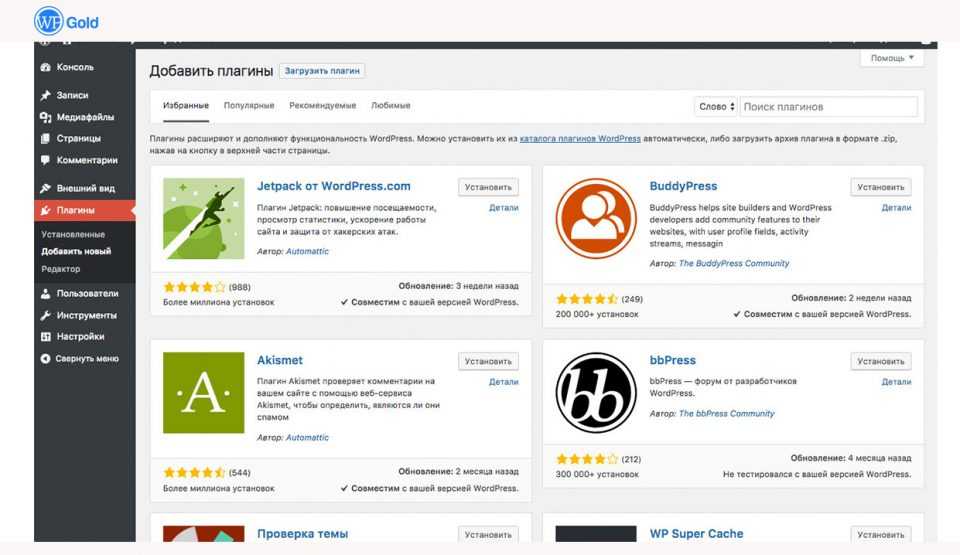
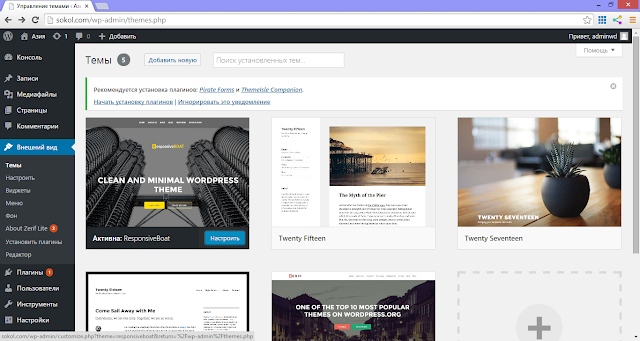
Необходимые плагины Вордпрес — какие нужны плагиныКлассический редактор, транслитератор ссылок, сео плагин, дупликатор, плагин дополнительных полей — эти плагины пригодятся для создания сайта.
Лучше использовать плагинов чем меньше, тем лучше. Используем практически ручной способ настройки темы.
Как посадить сайт на Вордпрес — создание сайта с нуляИспользуем минималистичный способ посадки. Главная страница — это index.php в вордпресе по умолчанию, этот шаблон мы и будем использовать.
Посадить сайт можно по разному. В основном это имеется в виду разные способы вывода динамичных элеменов в раных местах сайта.
Как подключить вёрстку на Вордпрес — создание сайта с нуляЧтобы подключить верстку — скопируйте все необходимые файлы с папками в корень сайта. На обучающем видео показано как это делать.
На обучающем видео показано как это делать.
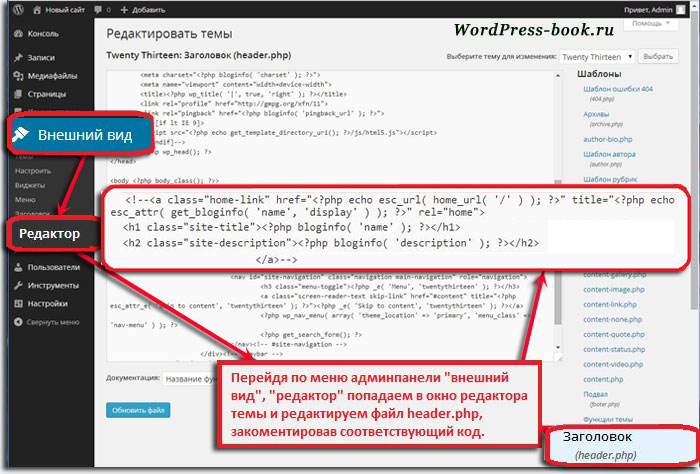
Но чтобы верстку интегрировать в вордпрес, потребуется настройка всех необходимых шаблонов внутри темы.
Какие шаблоны нужны для посадки на ВордпресШаблон index, header, footer, archive, page, single, sidebar, search, 404, template-parts-content — эти шаблоны надо настраивать для корректной работы всего сайта.
На видео показано как правильно настроить шаблоны внутри темы. Продемонстрирован быстрый способ, где нужно копировать информацию с уже ранее созданного сайта.
Разбивка на чанки (части) сайта Вордпрес — создание сайта с нуляРазбивка индекс шаблона главной страницы на чанки происходит после того как корректно будут подключены стили и скрипты.
Отделите хедер, и вместо него вставьте php код, ссылающийся на шаблон хедера. То же самое проделайте в футером, сайдбаром. При необходимости — поместите форму в чанк или секцию с заголовком. Отличие только в синтаксисе. Все примеры даны в видео как сделать сайт.
Назовите файл категории url в формате category-url нужной рубрики. После этого вставьте в functions код который показан на видео.
Также вы можете к примеру создать отдельный шаблон для авторов. Или дополнительные шаблоны single и page. Всё это показано на видео, смотрите, а также можете посмотреть полную 3-х часовую версию создания сайта с нуля.
Подключение и настройка формы обратной связи вордпресПросто скопируйте папку с формой в корень сайта. Вся необходимая настройка уже проведена. Вам останется только указать свою почту для отправки писем.
Подключите файл стилей, скриптов. А также поместите html формы в то место, где нужно вывести форму обратной связи. Всё это покано в видео как сделать сайт в виде пошаговой инструкции с пояснениями от разработчика.
Структура страниц — как сделать страницы сайта конкурентнымиИсследуйте конкурентов, смотрите какая структура страниц у них по вашим запросам. Запросы ищите в Вордстате. Плотно работайте с выдачей Яндекса.
Запросы ищите в Вордстате. Плотно работайте с выдачей Яндекса.
Смотрите где формы у конкурентов, кнопки, какие есть призывы к действию, где какие какого уровня заголовки и другие важные моменты при создании сайта с нуля.
Проверка на битые ссылки — как сделать страницы сайта качественнымиИспользуйте frog seo spider тобы просканировать ваш сайт. В полном видео показано как и что где проверять.
Также просмотрите не повторяются ли заголовки h2, нет ли исходящих ссылок на нежелательные сайты, — чтобы исключить вероятность допущения ошибки. Лучше на сайте иметь мало страниц, но все качественные.
Маркетинговая часть — как сделать сайт с заявкамиПродумывайте путь покупателя, смотрите как эта часть работы реализована у конкурентов, оцените перспективность ниши, стройте правильные гипотезы и воронки.
Проследите за тем чтобы формы отправки работали. Поставьте чат на сайт для общения с клиентами. Собирайте почтовые адреса для подписки посетителей на рассылку.
Ставить метрику надо в перед закрывающим /head, об этом подробно рассказано в полном трехчасовом видео по созданию сайта с нуля.
Также перед закрывающим хед, вы можете установить живочат к примеру. Или интегрировать другой необходимый скрипт, который вставляется в хэд.
Прокачка домена — закупка вечных ссылок при создании сайтаНаращивайте ссылочную массу постепенно, в максимально естественной динамике, для придания сайту видимости и обеспечению месту в топе.
Стоит помнить что без ссылок домен врядли продвинется выше топ-10, по крайней мере не скоро, не менее чем через год. Поэтому важно сделать так чтобы другие хорошие сайты ссылались на вас на нужным ключам. Это крайне важный момент, наверное, даже самый важный.
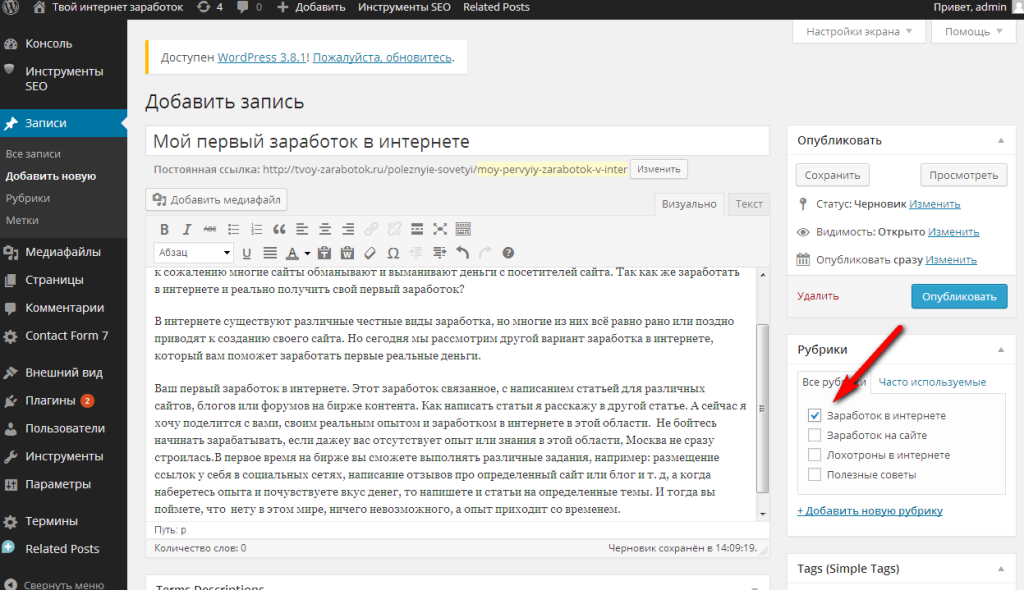
Внутренний контент сайта — наполнение блогаДобавить запись, рубрика Блог. Но сначала — проработка конкурентов, определение ключевых слов, структуры статьи. Если всё будет сделано верно, то страница сможет набирать от 50 до 100 посетителей в сутки и больше.
Если всё будет сделано верно, то страница сможет набирать от 50 до 100 посетителей в сутки и больше.
Таким образом задача получения трафика в 1000 посетителей в сутки на сайт сводится к тому чтобы создать 10-20 эффективных страниц с трафиком.
План продвижения — как создать для сайтаВам потребуется семантическое ядро. Это по сути набор тем для написания статей. А также определить способ их перелинковать между собой.
Хороший план продвижения поможет сократить время на написание статей в дальнейшем. Поэтому сделайте сначала сайт, затем план продвижения, и после этого следуйте этому плану. Не будет плана, не будет и результата как показывает практика.
Полное видео как сделать сайт
Как сделать сайт самостоятельно чтобы он работал на трафик и конверсии. Подробно в течение трёх часов разработчик-сеошник рассказывает как делать такие сайты что приносят посетителей и продают товары, и услуги.
Подробно в течение трёх часов разработчик-сеошник рассказывает как делать такие сайты что приносят посетителей и продают товары, и услуги.
Как сделать сайт за 5 минут
Ситуация предполагает что у вас есть архив с уже созданным сайтом, который нужно просто распаковать на хостинге. В любом случае сделать сайт за короткое время возможно лишь тогда, когда у вас есть соответствующие наработки, которые вы уже сделали в прошлом. Даже если вы быстро распакуете архив, то всё равно сайт потребуется менять по текстам, структуре, картинкам, поставить счётчики, всё настроить, что займёт часы если не дни. А с учётом того что есть ещё план продвижения, то такая скорость вряд ли оправдана.
Лучше всё делать качественно, особенно сайты, за скоростью гнаться на стоит. Но данный способ — перепаковка уже имеющейся сборки является самым быстрым относительно создания сайта. Вы можете взять этот архив что я сделал в процессе снятия обучающего видео, распаковать этот сайт, и пользоваться им как своим собственным. Единственное что потребуется после того как сделаете вебсайт — это актуализировать информацию, заменить картинки, тексты, возможно, использовать другие блоки из шаблона что можно сделать очень легко.
Единственное что потребуется после того как сделаете вебсайт — это актуализировать информацию, заменить картинки, тексты, возможно, использовать другие блоки из шаблона что можно сделать очень легко.
Что нужно знать о создании сайтов с нуля
Перед тем как создать сайт лучше для себя уяснить пару важных моментов чтобы потом не оставалось вопросов.
Бесплатных сайтов не бывает
Даже если учесть что вы воспользуетесь бесплатной сборкой, как например, это сделано на видео, то все равно в таком случае вам придётся оплатить расходы на домен и хостинг в год.
Всё равно придётся ждать
От момента когда вы купите домен и до момента когда днс подвяжутся, может пройти до 1 суток. Поэтому чтобы сделать сайт с нуля быстро, требуется иметь на руках уже ранее купленный домен с прописанными днс адресами, а также купленный и настроенный хостинг — место где сайт будет храниться.
Время на дизайн и вёрстку
Больше всего времени уходит на дизайн, верстку. А также на предварительную подготовку, прототипирование, написание текстов. Когда мы говорим в видео как сделать сайт быстро и качественно, то имеется в виду что у нас на руках уже есть готовая верстка дизайна и написаны тексты. Основные этапы создания сайта с нуля:
А также на предварительную подготовку, прототипирование, написание текстов. Когда мы говорим в видео как сделать сайт быстро и качественно, то имеется в виду что у нас на руках уже есть готовая верстка дизайна и написаны тексты. Основные этапы создания сайта с нуля:
- исследование конкурентов;
- создание прототипа;
- написание текстов;
- дизайн;
- вёрстка;
- посадка на админку;
- seo настройка;
- настройка заявок;
- создание контент-плана;
- дальнейшее продвижение;
- закупка ссылок.
Создание сайта не может быть быстрым процессом если речь идёт о полноценной отрисовке дизайна страниц и их верстке. Поэтому мы находим как бы золотую середину между скоростью и качеством, за счёт готового html шаблона. При полноценной разработке могут уйти месяцы и сотни тысяч бюджета.
Увеличение стоимости сайта
Как раз за счёт достижение показателей трафика и конверсий, цена сайта может вырасти до 10 раз. Чем отличается хороший сайт от плохого — на хороший сайт заходят посетители, и совершают целевые действия, благодаря этому он становится дорогим.
Чем отличается хороший сайт от плохого — на хороший сайт заходят посетители, и совершают целевые действия, благодаря этому он становится дорогим.
Результат через 1 год
При условии методичной планомерной работы над сайтом, с момента когда он будет сделан до момента когда раскрутится, пройдёт минимум 1 год или несколько лет. Однако, уже спустя 2 месяца, если всё сделано правильно по сайту, то будет первый результат, который потом как раз и масштабируется в более высокие показатели.
Дополнительная информация
Как создать сайт — дополнительно
Расказали как сделать сайт, дали пошаговую видео инструкцию. И напоследок — посмотрите как выводить записи в любом месте вордпрес.
Как сделать чтобы ваш проект оказался в нашем портфолио?
Оформите заказ
На создание сайта и продвижение
Нужен продающий сайт под ключ?
Сайты с трафиком и заявками в наши дни — это редкость, но наша студия по созданию сайтов Seosite справится с этой задачей. Создать конверсионный сайт под ключ легко, с помощью наших инструкций это стало возможным. Ваш созданный сео сайт, словно правильно подобранный ключ от замка, откроет вам двери в заветный ТОП поисковой выдачи Яндекс и Google. Ищите надежную студию, кто занимается созданием сайтов под ключ, что работают и приносят заявки — тогда вы зашли по адресу. Обращайтесь к siteseo.site
Создать конверсионный сайт под ключ легко, с помощью наших инструкций это стало возможным. Ваш созданный сео сайт, словно правильно подобранный ключ от замка, откроет вам двери в заветный ТОП поисковой выдачи Яндекс и Google. Ищите надежную студию, кто занимается созданием сайтов под ключ, что работают и приносят заявки — тогда вы зашли по адресу. Обращайтесь к siteseo.site
Портфолио работ по созданию сайтов, SEO продвижению, рекламе
В интернет-магазинах важно определить структуру товаров. При создании товарного каталога важно учитывать факторы ранжирования. Наши разработчики имеют большой опыт разработки, вся система создания проектов строго структурирована и проходит по разработанным нами инструкциям. Поверьте нашему опыту, лучше не жалеть бюджет для создания качественной структуры сеосайта. Бюджет пойдёт на продвижение блога, главной страницы, услуг. Преимущество сеосайта заключается в удобном функционале и возможности учета продаж.
Все работы
tabs-scroll
Подробнее
Табы со скроллом
Подробнее
Статичные табы
Подробнее
static-tabs
Подробнее
Копирайтинг: что это — 7 советов для начинающих копирайтеров
Копирайтинг — это написание эффективных продающих и информационных текстов для веб-сайтов и печатных изданий. Целью копирайтерских текстов является привлечь внимание читателей и побудить их к целевым действиям: заказать товар или услугу, подписаться на рассылку сайта.
Целью копирайтерских текстов является привлечь внимание читателей и побудить их к целевым действиям: заказать товар или услугу, подписаться на рассылку сайта.
Подробнее
Выбор админки
Подробнее
Табы
Текст 3
Подробнее
tabs-wp
Подробнее
Табы без скролла
Подробнее
tabs-wp-col
Подробнее
Ваш вопрос
Телефон
Сообщение (не менее 20 символов)
Нажмите чтобы добавить файлы к сообщению.
Нажимая кнопку, я принимаю условия Пользовательского соглашения
Исправьте данные и отправьте форму ещё раз.
Форма успешно отправлена. Нажмите на ссылку, чтобы отправить ещё одно сообщение.
Сравнение 6 лучших плагинов для целевых страниц WordPress (2023)
Вы ищете лучшие плагины для целевых страниц WordPress?
Большинству предприятий необходимо создавать целевые страницы для различных распродаж, товаров, услуг и многого другого. Плагины для целевых страниц позволяют быстро создавать профессионально выглядящие страницы без написания кода.
Плагины для целевых страниц позволяют быстро создавать профессионально выглядящие страницы без написания кода.
В этой статье мы покажем вам наш выбор лучших плагинов для целевых страниц WordPress, которые вы можете использовать.
Зачем использовать плагин целевой страницы для WordPress?
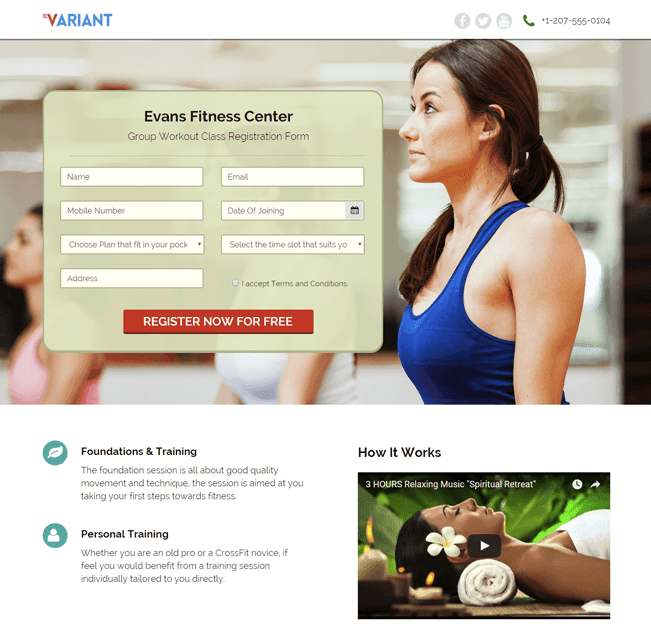
Если вы создали веб-сайт для продажи услуги или продукта, вам потребуется одна или несколько целевых страниц. Это страницы, на которые ваши клиенты приходят либо из поисковых систем, либо из платных рекламных кампаний. Они предназначены для повышения конверсии и увеличения продаж в вашем бизнесе.
Мы знаем, что большинство владельцев бизнеса и новичков в WordPress не хотят часами учиться писать код. Они также не хотят нанимать разработчика для каждой маркетинговой кампании. Вот где появляется плагин целевой страницы WordPress.
Эти плагины поставляются с готовыми шаблонами, которые можно использовать в качестве отправной точки. После этого вы можете использовать их встроенные инструменты перетаскивания, чтобы легко редактировать страницы в соответствии с вашими потребностями. Вы даже можете создать свои собственные целевые страницы с нуля.
Вы даже можете создать свои собственные целевые страницы с нуля.
При этом давайте посмотрим на лучшие плагины для целевых страниц WordPress и на то, как они сочетаются друг с другом.
Нашими критериями для этого сравнения являются простота использования, гибкость и возможности дизайна .
Все плагины в нашем списке адаптированы для мобильных устройств. Это означает, что ваша целевая страница будет отлично выглядеть на всех устройствах и размерах экрана.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменный список, просто продолжайте читать.
1. SeedProd
SeedProd — лучший конструктор целевых страниц для WordPress. Он поставляется с простым в использовании конструктором страниц с перетаскиванием, красивой коллекцией шаблонов и предварительно разработанными разделами, такими как заголовки и призывы к действию.
Он используется более чем 1 миллионом профессионалов и может быть использован для создания любого типа целевой страницы. К ним относятся страницы продаж, страницы подписки, страницы вебинаров, страницы подписки на новостную рассылку, страницы сжатия, страницы продуктов электронной коммерции, страницы благодарности и многое другое.
SeedProd также позволяет легко перевести ваш веб-сайт WordPress в режим скорого запуска или в режим обслуживания с множеством вариантов настройки.
С SeedProd вы можете выбирать из десятков профессионально разработанных шаблонов. Вы можете настроить целевую страницу всего за несколько кликов. Демонстрационный контент легко заменить собственным текстом, изображениями и видеоконтентом.
SeedProd интегрируется с ведущими сервисами электронного маркетинга, такими как ConvertKit, Constant Contact, Aweber, Active Campaign, Mailchimp и другими.
Кроме того, через Zapier легко подключиться к Google Analytics, SEO-плагинам WordPress и другим приложениям.
Вы также получаете доступ к более чем 2 миллионам стоковых фотографий, которые можно свободно использовать на своих целевых страницах, а также встроенные цветовые схемы, комбинации шрифтов и возможность добавлять собственные CSS.
Вы также можете использовать SeedProd для создания пользовательских тем WordPress с их новым конструктором тем WordPress с перетаскиванием.
Класс: A++
Цена: Начиная с 39,50 долларов США, включая 1 веб-сайт и полную поддержку в течение года. SeedProd предлагает 14-дневную гарантию возврата денег.
SeedProd предлагает 14-дневную гарантию возврата денег.
Обзор: Конструктор целевых страниц SeedProd невероятно быстрый и простой в использовании. Шаблоны выглядят великолепно, и вы можете легко редактировать их с помощью блоков перетаскивания. Базовые параметры очень удобны для новичков, но есть и более продвинутые параметры для точной настройки дизайна вашей целевой страницы.
Самое приятное в SeedProd то, что, в отличие от других конструкторов целевых страниц, он оптимизирован для скорости и производительности веб-сайта. Их вывод кода не раздут, поэтому вы увидите самую высокую скорость страницы, что приводит к более высокой конверсии.
Смотрите нашу статью о том, как создать целевую страницу в WordPress для получения подробных инструкций.
2. Thrive Architect
Thrive Architect — еще один мощный конструктор страниц с функцией перетаскивания. Это позволяет вам быстро и легко создавать собственные целевые страницы, макеты и контент для вашего сайта WordPress.
Он поставляется с более чем 352 красиво оформленными шаблонами целевых страниц, которые оптимизированы для привлечения потенциальных клиентов и конверсий. Выберите один из шаблонов для страниц продаж, страниц вебинаров, страниц подписки и многого другого.
Вы можете быстро настроить шаблоны в соответствии с вашими конкретными потребностями с помощью невероятно быстрого редактора Thrive Architect. Просто укажите и щелкните, чтобы изменить или переместить любой элемент страницы.
Thrive Architect также предлагает готовые элементы конверсии, такие как таймеры обратного отсчета, отзывы, кнопки призыва к действию (CTA) и формы подписки, которые вы можете мгновенно добавить на свои страницы.
Помимо создания новых целевых страниц, вы можете использовать конструктор перетаскивания Thrive Architect для улучшения существующих макетов страниц вашего сайта, таких как домашняя страница.
Или, если у вас есть блог на WordPress, вы можете сделать свои сообщения в блоге более привлекательными с помощью готовых элементов, таких как выделенные блоки контента, стилизованные списки, цитаты по клику и твиту и многое другое.
Thrive Architect интегрируется с вашими любимыми службами почтового маркетинга, ведущим программным обеспечением CRM, таким как HubSpot, и другими популярными инструментами.
Вы также можете комбинировать Thrive Architect с Thrive Optimize, мощным дополнением для сплит-тестирования, чтобы повысить коэффициент конверсии. С помощью A/B-тестирования вы можете сравнить две версии одной и той же целевой страницы, чтобы выяснить, какая из них даст вам лучшие результаты.
Оценка: A+
Цена: От 99 долларов в год за отдельный плагин. Или вы можете приобрести весь набор плагинов Thrive Suite, который включает в себя Thrive Leads и Thrive Apprentice, начиная с 29 долларов США.9 в год.
Обзор: Thrive Architect — это быстрый и простой в использовании плагин для создания целевых страниц. Он поставляется с сотнями красивых шаблонов целевых страниц, и настроить их так же просто, как указать и щелкнуть.
3.
 Beaver Builder
Beaver BuilderBeaver Builder — популярный плагин для целевых страниц WordPress. Он поставляется с десятками готовых шаблонов, которые вы можете использовать в качестве отправной точки для своих целевых страниц.
Редактировать целевые страницы очень просто с помощью перетаскиваемого конструктора страниц Beaver Builder. Просто укажите и щелкните любой элемент на странице, чтобы изменить его свойства. Вы также можете перемещать их вверх и вниз или добавлять новые модули на свою страницу.
Beaver Builder предназначен для работы с любой темой WordPress. Это означает, что вы можете переключать темы, не беспокоясь о своих целевых страницах.
Если в какой-то момент вы решите прекратить его использование, ваш контент будет перемещен в редактор WordPress по умолчанию.
Он также легко интегрируется с популярными плагинами членства в WordPress и плагинами контактных форм.
Программа Beaver Builder проста в использовании и мощна. Тем не менее, это может быть немного сложно для новичков, которым нужно более быстрое и простое решение.
Класс: A
Цена: Начиная с 99 долларов за неограниченное количество сайтов и 1 год поддержки.
Обзор: Мы обнаружили, что Beaver Builder — это простой в использовании плагин целевой страницы для WordPress. Включены десятки шаблонов. Интерфейс конструктора быстрый и простой в использовании, но требует некоторого привыкания.
4. Divi
Divi — популярный вариант для создания целевых страниц в WordPress. Он принадлежит Elegant Themes, давно зарекомендовавшей себя теме WordPress и компании-производителю плагинов.
С Divi вы получаете сотни готовых к использованию шаблонов. Вы также можете создавать свои собственные шаблоны и использовать их позже. Divi поставляется с визуальным редактором «укажи и щелкни» и множеством элементов перетаскивания. Он очень прост в использовании и работе.
Divi доступна как тема со встроенным конструктором, так что вы можете использовать ее для создания индивидуального дизайна блога. Он также доступен в виде отдельного плагина-конструктора, который работает с любой другой темой WordPress.
Он также доступен в виде отдельного плагина-конструктора, который работает с любой другой темой WordPress.
Сорт: A
Цена: Начиная с 89 долларов в год за неограниченное количество сайтов. Там нет бесплатной версии и нет бесплатной пробной версии. Тем не менее, Elegant Themes предлагает полную 30-дневную гарантию возврата денег, а также у них есть пожизненный план.
Обзор: Divi предлагает удобный пользовательский интерфейс с очень простым в использовании и интуитивно понятным редактором целевых страниц. Вокруг конструктора Divi существует сильное сообщество, и команда ElegantThemes постоянно придумывает новые функции.
5. Элементор
Elementor — еще один простой в использовании конструктор целевых страниц WordPress. Это очень быстро и поставляется с несколькими готовыми шаблонами для ваших целевых страниц.
Он имеет невероятно быстрый интерфейс с редактором в реальном времени. Область вашей страницы может быть разбита на разделы и столбцы. Вы можете добавлять модули в свои столбцы, такие как кнопки, изображения, заголовки, ползунки и многое другое. Кроме того, вы можете использовать на своем сайте виджеты WordPress и виджеты, добавленные другими плагинами WordPress.
Вы можете добавлять модули в свои столбцы, такие как кнопки, изображения, заголовки, ползунки и многое другое. Кроме того, вы можете использовать на своем сайте виджеты WordPress и виджеты, добавленные другими плагинами WordPress.
Вы также можете создать страницу с нуля с помощью шаблона холста Elementor. Это предлагает чистый лист для создания собственных страниц с уникальным макетом и дизайном.
Многие популярные темы WordPress имеют хорошую интеграцию с Elementor, а некоторые даже предлагают специальные шаблоны страниц, разработанные в Elementor.
Класс: A-
Цена: Начиная с 59 долларов США за один сайт с 1 годом поддержки и обновлений. Все планы Elementor Pro также включают конструктор форм, конструктор всплывающих окон и конструктор магазина WooCommerce. Бесплатная версия также имеет хороший набор функций.
Обзор: Elementor прост в использовании и изучении, что делает его отличным плагином для целевой страницы. Он широко используется в сообществе WordPress, поэтому многие популярные темы хорошо интегрируются с ним.
Он широко используется в сообществе WordPress, поэтому многие популярные темы хорошо интегрируются с ним.
6. OptimizePress
OptimizePress — это мощный плагин для создания целевых страниц, воронок и страниц продаж в WordPress. Вы можете использовать его как тему со встроенным конструктором или использовать отдельный плагин, который работает с любой другой темой WordPress.
Более 40 готовых шаблонов целевых страниц. Каждая из них предназначена для продажи с высокой конверсией. Он поставляется с инструментом дизайна для редактирования шаблонов целевых страниц.
OptimizePress легко подключается к нескольким службам электронного маркетинга. Он также поставляется с функциями, совместимыми с GDPR, чтобы обеспечить соответствие европейским стандартам конфиденциальности данных при создании списка адресов электронной почты.
Кроме того, OptimizePress без проблем работает с плагинами членства WordPress и платежным шлюзом Stripe.
Это делает OptimizePress очень комплексным решением для целевых страниц.
Оценка: B+
Цена: Начиная с 129 долларов США за один веб-сайт с 1 годом поддержки и обновлений. Там нет бесплатной версии или бесплатной пробной версии, но есть полная 30-дневная гарантия возврата денег.
Обзор: OptimizePress — комплексное решение с множеством функций. Однако когда дело доходит до редактирования, его не так просто использовать, как некоторые другие плагины в этом списке.
Какой плагин целевой страницы для WordPress лучше? (Выбор эксперта)
Мы считаем, что SeedProd — лучший плагин для целевой страницы WordPress. Он имеет широкий спектр профессионально разработанных шаблонов, которые вы можете использовать для создания целевых страниц с высокой конверсией за считанные минуты (без какого-либо кода).
Редактор целевых страниц SeedProd с функцией перетаскивания невероятно быстр и прост в использовании. Это полностью интуитивно понятно и просто для новичков, не разбирающихся в технологиях. Кроме того, он работает со всеми темами WordPress и полностью совместим со всеми популярными плагинами WordPress.
Кроме того, он работает со всеми темами WordPress и полностью совместим со всеми популярными плагинами WordPress.
Если вам нужна альтернатива SeedProd, Thrive Architect — еще один хороший плагин для целевой страницы. Он предлагает простую функцию перетаскивания, настраиваемые шаблоны и другие мощные функции для повышения коэффициента конверсии ваших целевых страниц.
Мы надеемся, что эта статья помогла вам найти лучшие плагины для целевых страниц WordPress. Вы также можете ознакомиться с нашим руководством по лучшим плагинам для создания контактных форм WordPress и нашим сравнением лучших телефонных сервисов для малого бизнеса для увеличения конверсии.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Отказ от ответственности: Мы могли бы включить в этот список другие плагины целевых страниц, такие как Leadpages или Instapage. Но мы решили включить только самые лучшие плагины для создания целевых страниц, чтобы помочь вам избежать паралича выбора.
Как создать целевую страницу в WordPress (шаг за шагом)
Хотите создать целевую страницу в WordPress? Хорошо продуманные целевые страницы могут помочь вам проводить более эффективные маркетинговые кампании, привлечь больше трафика на ваш сайт и конвертировать больше вашего трафика в клиентов и потенциальных клиентов.
В этой статье мы покажем вам, как шаг за шагом создать целевую страницу в WordPress.
Что такое целевая страница WordPress?
Целевая страница — это веб-страница, предназначенная для достижения одной единственной цели. Часто этой целью является продажа или сбор контактной информации. Целевые страницы должны быть направлены на побуждение людей к действию.
Вообще говоря, целевая страница — это мощная маркетинговая техника, которая одновременно служит инструментом для создания трафика и средством конверсии.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Во-первых, вы создаете маркетинговые кампании, используя платную рекламу, электронную почту, социальные сети или любую другую платформу для охвата вашей аудитории со ссылками, ведущими на вашу целевую страницу.
Если вы создадите хорошие целевые страницы, вы сможете конвертировать больший процент трафика, поступающего из этих источников, в потенциальных клиентов или клиентов. Целевые страницы гораздо лучше справляются с конверсией, чем ваша домашняя страница или какая-либо другая несфокусированная страница на вашем сайте.
Поскольку цель целевой страницы — конвертировать больше трафика вашего веб-сайта в клиентов, вам необходимо сделать ее привлекательной и привлекательной. Прежде всего, вам нужно правильно спроектировать и организовать различные элементы призыва к действию, такие как кнопка покупки, формы регистрации, кнопка воспроизведения мультимедиа и т. д., привлекательным образом.
Как создать целевую страницу в WordPress
Создать целевую страницу в WordPress довольно просто, если использовать плагин целевой страницы WordPress. Даже если вы не разработчик, вы можете создать целевую страницу с высокой конверсией в WordPress и увеличить трафик и продажи своего сайта с помощью плагина.
На рынке есть несколько плагинов для целевых страниц WordPress. Однако не все плагины одинаковы.
В этом уроке мы покажем вам, как создать целевую страницу в WordPress с помощью SeedProd. Это лучший плагин для целевой страницы WordPress на рынке.
Он имеет простой в использовании конструктор перетаскивания, сотни профессионально разработанных шаблонов и готовые блоки целевых страниц для повышения конверсии.
Теперь давайте шаг за шагом рассмотрим, как создать целевую страницу WordPress с помощью SeedProd.
Шаг 1. Установите подключаемый модуль SeedProd на свой сайт
Сначала вам необходимо посетить веб-сайт SeedProd и приобрести подключаемый модуль. Затем вы можете загрузить файл плагина на свой компьютер и скопировать лицензионный ключ плагина. Или, если вы хотите сначала попробовать облегченную версию SeedProd, вы можете загрузить ее с wordpress.org.
Далее вам нужно войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать.
Если вам нужны подробные инструкции, вот наше пошаговое руководство по установке плагина WordPress. После установки не забудьте активировать.
Затем вам нужно будет ввести лицензионный ключ плагина на странице приветствия. Введите лицензионный ключ, который вы скопировали ранее, через свою учетную запись на веб-сайте SeedProd и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку Create Your First Page .
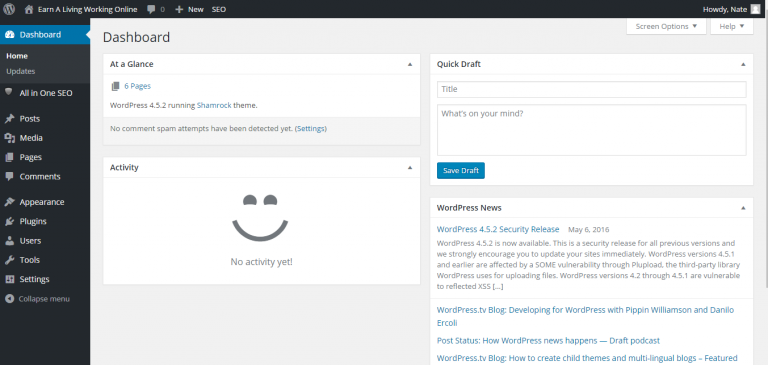
После нажатия кнопки вы будете перенаправлены на панель инструментов SeedProd, где сможете приступить к созданию новой целевой страницы.
Шаг 2. Создайте целевую страницу с помощью SeedProd
На панели инструментов SeedProd вы увидите 5 различных страниц, которые вы можете создать. В верхней части страницы вы увидите параметры для режима «Скоро», режима обслуживания, страницы входа и страницы 404.
Чуть ниже вы можете увидеть вариант создания целевой страницы.
Нажмите кнопку + Добавить новую целевую страницу , чтобы начать.
После нажатия на кнопку вам будет предложено выбрать шаблон целевой страницы. SeedProd предлагает на выбор множество красивых шаблонов целевых страниц. Если вы создаете целевую страницу для продаж и маркетинга, ознакомьтесь с Sales , Webinar и Lead Squeeze категории шаблонов.
Или вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы использовать шаблон, просто наведите на него галочку и нажмите кнопку .
Следующим шагом является настройка шаблона с вашим собственным содержимым.
Шаг 3. Настройка шаблона целевой страницы
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу.
В левой части конструктора есть блоки и разделы целевой страницы, которые вы можете добавить в шаблон. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить шаблон целевой страницы очень просто, так как вы можете настроить каждый элемент, просто указав на него и нажав на него.
Вы можете изменить текст, его стиль, цвет, выравнивание, макет и т. д., чтобы они соответствовали вашему продукту или бренду в целом. Точно так же вы можете изменить цвет фона или изображения, используемые в шаблоне, на стандартные цвета и изображения, связанные с вашим продуктом. Для этого нажмите на Глобальные настройки Кнопка в левом нижнем углу.
Если есть блоки целевой страницы, которые бесполезны для вашей целевой страницы, вы можете удалить их, просто щелкнув значок корзины при наведении курсора мыши. Вы также можете дублировать блок контента, переместить его, изменить настройки блока или сохранить блок.
Кроме того, вы можете легко добавлять в шаблон целевой страницы новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое.
Чтобы добавить новый контент, перетащите блок целевой страницы с левой стороны экрана и перетащите его на шаблон целевой страницы в нужное место.
Например, вы можете добавить таймер обратного отсчета, чтобы повысить срочность.
Опять же, чтобы настроить любой новый блок, который вы добавляете на свою страницу, просто нажмите на него, чтобы изменить текст, стиль, выравнивание и многое другое.
Когда вы будете удовлетворены тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить в правом верхнем углу.
Шаг 4. Подключите службу маркетинга по электронной почте
Если вы добавили форму подписки на свою целевую страницу для привлечения потенциальных клиентов и увеличения списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
Для этого щелкните вкладку Подключить в верхней части экрана. SeedProd интегрируется с популярными провайдерами почтового маркетинга, такими как Constant Contact, Mailchimp и другими.
Найдите свою службу электронной почты в списке и нажмите Подключить новую учетную запись . Просто следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда кто-то предоставляет свой адрес электронной почты через подписку на вашей целевой странице, он будет автоматически добавлен в ваш список адресов электронной почты.
Шаг 5: Опубликуйте свою страницу
Наконец, пришло время разместить вашу целевую страницу на вашем сайте WordPress. Чтобы опубликовать свою целевую страницу, все, что вам нужно сделать, это щелкнуть стрелку раскрывающегося списка рядом с кнопкой Сохранить и нажать Опубликовать 9.0020 .
SeedProd покажет сообщение об успешном завершении, чтобы вы знали, что ваша страница запущена.
Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу.
Вот и все! Это простой 5-этапный процесс создания целевой страницы WordPress с помощью SeedProd. Этот плагин — лучший конструктор целевых страниц WordPress, который вы можете получить.
Этот плагин — лучший конструктор целевых страниц WordPress, который вы можете получить.
Отслеживание эффективности вашей целевой страницы WordPress
Теперь, когда вы опубликовали свою целевую страницу в WordPress, вы можете начать создавать маркетинговые кампании для привлечения трафика на эту страницу. Тогда ваша целевая страница будет работать, чтобы превратить больше посетителей в клиентов или подписчиков.
Затем вам нужно будет отслеживать, как на самом деле работает ваша целевая страница. MonsterInsights поможет вам в этом, отслеживая посетителей вашей целевой страницы и их взаимодействие на вашем сайте.
MonsterInsights — лучший плагин Google Analytics для WordPress. Это позволяет легко установить Google Analytics в WordPress без необходимости редактирования файла темы для вставки кода отслеживания Analytics.
После настройки он автоматически отслеживает аналитику вашего сайта и предоставляет вам простые для понимания отчеты на панели управления WordPress. Краткий обзор аналитического отчета веб-сайта доступен в виджете панели инструментов MonsterInsights.
Краткий обзор аналитического отчета веб-сайта доступен в виджете панели инструментов MonsterInsights.
Чтобы просмотреть полные отчеты, вам нужно посетить Insights » Reports на панели инструментов. Там вы сначала увидите обзорный отчет.
Затем вы можете просмотреть все остальные отчеты, щелкнув вкладки/ссылки в верхней части отчета. Вот несколько типов данных, которые вы можете отслеживать с помощью MonsterInsights:
- Самые популярные целевые страницы: Какие целевые страницы наиболее популярны на вашем сайте
- Отслеживание кликов по ссылкам и кнопкам : Какие ссылки и кнопки получают больше всего кликов
- Отчет Search Console : какие ключевые слова люди используют для перехода на ваш сайт
- Отслеживание форм : какие формы получают наибольшее количество показов и отправлений
Кроме того, вы можете отслеживать расширенные показатели, такие как загрузки, транзакции электронной коммерции, настраиваемые параметры, отслеживание мультимедиа и многое другое.

 Важно только подключить форы. (Цена/ Время выполнения)
Важно только подключить форы. (Цена/ Время выполнения)