Бесконечная прокрутка или пагинация — блог компании «Веб-Эталон»
У каждого способа есть свои плюсы и минусы. В этой статье разберем их подробнее и узнаем, какой метод стоит использовать.
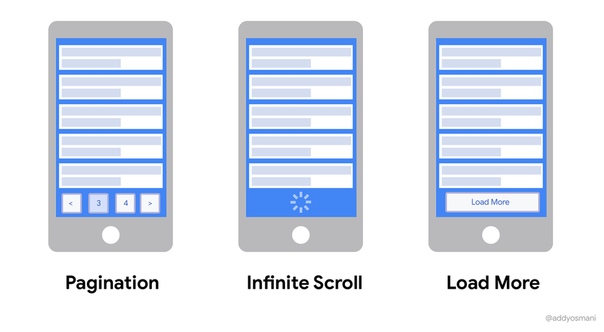
Бесконечная прокрутка.
Страница просто обновляется, когда вы прокручиваете ее вниз. Этот способ позволяет просматривать бесконечное количество контента без видимой финишной черты.
Автор: Claudio-ScottoПлюсы бесконечной прокрутки:
1. Вовлечение пользователей.
При использовании бесконечной прокрутки пользователь может дольше оставаться на странице. В социальных сетях огромные объемы данных, которые эффективно просматривать с помощью бесконечной прокрутки.
В том случае, когда пользователь не ищет что-то конкретное, а просто выбирает из множества представленных вариантов, бесконечная прокрутка — отличный вариант.
Преимущества бесконечной прокрутки можно увидеть на примере Instagram. Пользователи сканируют информацию, не отвлекаясь на переход к следующей странице и полностью вовлечены в процесс.
2. Прокрутка проще клика.
3. Прокрутка хороша для мобильных устройств.
Чем меньше экран, тем длиннее прокрутка. Просмотр с мобильных устройств набирает популярность, это один из важных факторов внедрения бесконечной прокрутки. Благодаря возможности управлять жестами на мобильном устройстве, пользователи получают удобный интерфейс.
Минусы:
1. Поиск товара и местоположения.
Когда пользователь находится в определенном месте потока информации без пагинации, он не может добавить в закладки свое местоположение и вернуться к нему позже. Если пользователь закроет сайт, то потом ему придется вновь прокручивать вниз, чтобы найти то место, на котором закончил. Это раздражает и портит общее впечатление от сайта.
2. Неактуальная полоса прокрутки.
При бесконечной прокрутке полоса прокрутки не отражает реальный объем данных.
3. Отсутствие футера.
В футере находится информация, которая иногда нужна пользователю. При бесконечной прокрутке футер недоступен. Одним из решений этой проблемы может быть кнопка «загрузить еще». Пока пользователь не нажмет эту кнопку, контент не будет загружаться и футер будет виден.
Пагинация
Делит контент на отдельные страницы. Чтобы посмотреть больше контента, в пагинации нужно перейти на следующую страницу.
Пагинация на google.comПлюсы пагинации:
1. Хорошая конверсия.
Пагинация подходит при поиске чего-то конкретного. При анализе результатов пользователь знает точное количество результатов поиска, может принять решение о том, где остановиться, на какую именно страницу вернуться назад или сколько результатов посмотреть.
2. Чувство контроля.
При бесконечной прокрутке у пользователя есть чувство, что он не дойдет до конца. При пагинации, когда известно количество доступных страниц, пользователю проще принять более обоснованное решение. Согласно исследованию Дэвида Кираса «Психология взаимодействия человека с компьютером» , достижение конечной точки дает чувство контроля. Когда пользователь видит общее количество результатов, ему проще оценить, сколько времени потребуется на то, чтобы найти нужную информацию.
3. Местоположение предмета.
В контенте, разбитом на страницы, проще ориентироваться и пользователь помнит о местонахождении предмета хотя бы приблизительно. Поэтому для коммерческих сайтов и приложений с большим количеством товаров лучше использовать пагинацию.
Минусы:
1. Дополнительные действия.
Для того, чтобы перейти на следующую страницу, нужно найти ссылку для перехода на новую страницу, навести курсор, щелкнуть и дождаться загрузки страницы. Это занимает время и может отвлечь внимание.
Это занимает время и может отвлечь внимание.
Кнопка «Ещё»
Компромиссный вариант между бесконечной прокруткой и пагинацией. Позволяет решить проблему с отсутствием футера при бесконечной прокрутке и уменьшает количество дополнительных действий, как при пагинации. Увеличьте количество контента на одной странице, чтобы пользователю не пришлось часто нажимать на кнопку, но в то же время у него будет возможность долистать до футера
С точки зрения SEO
Пагинация — это навигационный ссылочный блок, который разбивает данные на страницах сайта. Такое разбиение нужно и пользователям для удобной навигации по сайту, и поисковым системам для лучшей индексации конечных страниц.
- Используйте номера связанных страниц внизу страниц, и не отключайте этот блок на мобильной версии. Таким образом, количество кликов от первой до последней страницы ограничено, и поисковые системы могут легче понять, как организован ваш контент.
- Используйте правильный канонический тег на страницах. Это поможет поисковым роботам быстрее понять контент и признать его уникальную ценность.
 При просмотре пользователем страницы, контент подгружается
автоматически.
Плюсы скроллинга:
При просмотре пользователем страницы, контент подгружается
автоматически.
Плюсы скроллинга:
- Бесконечный скроллинг повышает удобство использования сайта, пользователям легче и привычнее прокручивать, а не кликать.
- Это эффективный способ для просмотра большого потока информации, с ним не надо ждать загрузки отдельных страниц.
- Метод реализуется при помощи JavaScript. Это может замедлить время загрузки сайта.
- Часть контента скрыта до прокрутки. Хотя поисковые системы и улучшают свои алгоритмы для индексирования JS -кода, все равно это пока еще это намного сложнее, чем проиндексировать HTML страницу.

Выводы
Перед выбором стоит взвесить все достоинства и недостатки методов и учесть специфику вашего продукта. Бесконечная прокрутка эффективна лишь в некоторых случаях — для сайтов и приложений с потоком пользовательского контента, например, таких как instagram, pinterest и facebook. Пагинация хорошо подходит для коммерции и целевых сайтов и приложений. Способ с добавлением кнопки «Ещё» более гибкий и универсальный.
7 советов и 3 альтернативы
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
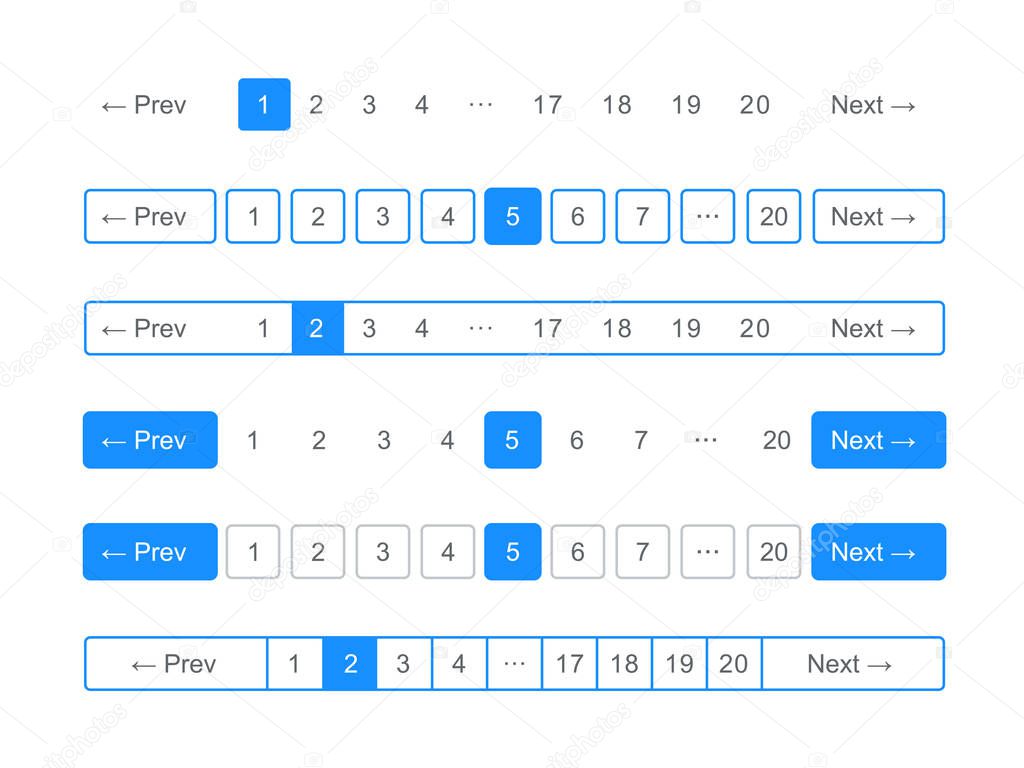
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента. Изначально подгружается несколько «плиток» с товарами или новостями. В конце размещается маленький блок с цифрами. Каждый кружочек или квадратик — ссылка на определённую страницу.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.
Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторовРанее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1. Ущерб для производительности
Парадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
2. Потеря контроля
При использовании пагинации у пользователя есть полный контроль над ситуацией. Он переходит на страницу, анализирует контент и сам решает, куда пойти. При использовании бесконечного скролла вариант только один — прокручивать дальше, чтобы увидеть новые записи. Хорошо, если разработчик добавил кнопку для перехода к верхней части. Если нет, придётся задействовать мышку, чтобы вернуться в начало.
3. Поиск местоположения
Если infinite scroll установлен на коммерческом сайте, который продаёт товары, посетителю будет сложно ориентироваться. Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
4. Бесполезный scrollbar
Полоса прокрутки, которая находится на привычном месте в правой части страницы, является индикатором прогресса. Она показывает, сколько процентов контента остались позади и как долго ещё придётся листать, чтобы дойти до низа. С каждой подгрузкой дополнительных секций длина страницы будет увеличиваться. Скроллбар теряет полезные свойства и не даёт никакой информации.
5. Потеря футера
Больше всего ущёрба бесконечная прокрутка приносит, когда в нижней части страницы есть полезная информация. К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
Любые технологии и новые фишки нельзя использовать на реальных проектах только потому, что так делают конкуренты. Material design, flat и другие направления в дизайне дадут преимущества, только если они использованы с хирургической точностью и предварительным анализом потребностей целевой аудитории. Аналогичная ситуация и с бесконечной прокруткой. Если хотите, чтобы она была полезной, протестируйте разные сценарии работы, чтобы избавиться от негативных последствий.
Советы по использованию infinite scroll
Мы разобрались, что технология идеально подходит для сайтов или приложений, где аудитория взаимодействует напрямую с контентом. Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Прочитайте 7 советов, которые помогут создать эффективный бесконечный скролл.
Мотивируйте пользователей
Прокрутка — стандартное действие, которое владельцы сенсорных устройств используют каждый день. Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Юзеры используют прокрутку только если хотят увидеть дополнительный контент. Надо заинтересовать их с первых секунд и мотивировать на близкое знакомство. Используйте красочные картинки, анимацию, подсказки и другие интерактивные фишки.
Разработайте понятную структуру
Длинная прокрутка, как и другие приёмы вовлечения, должны интегрироваться в проект после создания идеального «скелета». Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
Если юзер столкнется с «ложным дном», он не будет листать дальше. Надо размещать данные так, чтобы не создавать обманчивые впечатления. Аудитория должна понимать, что им нужно прокрутить ниже для отображения дополнительных блоков. Задачу решить легко — добавьте визуальную подсказку. Это может быть всплывающий тултип или более сложные варианты с анимацией. Если infinite scroll используется для сайтов с разметкой контента в виде «плиток», можно показать начало следующего набора до прокрутки. Или вставить стрелку, по клику на которую откроется новая секция. Обычно такой подход используется для сайтов с контентом в виде слайдера. Информация разбивается на несколько блоков, и они переключаются по скроллу мышкой.
Позаботьтесь о меню
На сенсорных устройствах полезная площадь гораздо меньше, чем на широкоформатных мониторах. Перед внедрением бесконечной прокрутки контента надо разработать «липкое» меню. При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Обеспечьте максимальный комфорт
Для проектов с подгрузкой контента через infinite scroll часто возникает проблема с запоминанием местоположения. Например, пользователь долго листал ленту новостей и ему пришло оповещение о новой публикации. Он скроллит наверх, чтобы прочитать сообщение, и чтобы снова вернуться к чтению, надо пролистать огромное количество блоков.
Отличное решение проблемы придумала социальная сеть «Вконтакте». При просмотре обновлений в общей ленте пользователь может в один клик перейти в хедер и «прыгнуть» обратно. На скриншоте ниже наглядно продемонстрирован механизм работы.
Система запоминает, что человек закончил читать и сохраняет отметку. Если он решит вернуться обратно, надо выполнить один шаг. С обновлением страницы прогресс чтения потеряется, но из этой ситуации тоже можно найти выход.
Добавьте анимацию
Чтобы пользователь сконцентрировался на изучении контента и не отвлекался на другие задачи, надо использовать инструменты вовлечения. Добавьте красочную анимацию и нестандартные эффекты. Только не забывайте о быстродействии. Протестируйте работу на разных устройствах, включая смартфоны с мобильным интернетом. Если анимация повлияет на скорость загрузки и удобство, откажитесь от неё.
Длинная прокрутка отлично подходит для повествования и сторителлинга. Контент рассказывает увлекательную историю, каждый блок дополняет предыдущий. Можно задействовать эффект параллакса и удержать внимание человека с помощью медленного движения фона.
Сделайте наглядные индикаторы
При взаимодействии с контентом пользователю нужны визуальные сигналы, которые отображают состояние системы. При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
Адаптируйте механизм под SEO
Органический трафик из поисковых систем не будет лишним в любой тематике. Особенно если это коммерция с высокой стоимостью клика в рекламных сетях. Подгрузка контента через бесконечный скролл может негативно повлиять на представление сайта в результатах поиска. Роботы Google видят только часть контента до первой прокрутки. Надо сделать так, чтобы информация на странице разбивалась через специальные ссылки и не допускать создание дублей. В консолях для веб-мастеров можно посмотреть, как выглядит исходный код проекта и оперативно внести правки.
3 альтернативы технологии
Ранее мы говорили, что постраничная пагинация и бесконечный скролл используется на сайтах и в приложениях. Есть ещё несколько вариантов для создания понятной структуры.
Загрузка по кнопке
Принцип работы простой — по умолчанию отображается несколько результатов и кнопка, которая запускает подгрузку дополнительного контента. Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Вложенные категории
Способ реализации подходит для интернет-магазинов и других коммерческих сайтов. Суть заключается в том, что результаты поиска показываются в виде сетки рубрик. К примеру, если в интернет-магазине создать набор фильтров и параметры сортировки, необходимость в бесконечной прогрузке отпадёт. Посетитель сайта выставит нужные параметры и сузит список товаров.
Слайд-шоу
Решение можно применять на проектах с небольшим количеством контента. В этом случае появляется возможность отказаться от вертикальной прокрутки в пользу горизонтальной. Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.
Бесконечная прокрутка поможет вовлечь аудиторию в развлекательный контент и обеспечит удобную навигацию, если соблюдать правила из статьи.
Веб-студия IDBI поможет организовать эффективную навигацию по контенту ваших проектов. Мы знаем, когда использовать infinite scroll, а когда пагинацию. И можем объяснить свою позицию.
13 идей веб-сайта с горизонтальной прокруткой для вашего следующего проекта
идеи
29 апреля 2022 г.
Слова Джеффа Карделло
Ваш браузер не поддерживает это видеоГотовы привнести новое измерение в свой веб-опыт? Проявите творческий подход с помощью горизонтальной прокрутки.
Большинство веб-сайтов предлагают навигацию с вертикальной прокруткой сверху вниз — это то, к чему мы привыкли и даже не задумываемся, когда перемещаемся по веб-странице вниз. Но вертикальная прокрутка — не единственный способ структурировать веб-сайт.
Веб-сайты с горизонтальной прокруткой – это простой способ добавить новое движение и визуальные перерывы в ваш контент, что делает их особенно отличным выбором для длинных статей.
Мы собрали несколько изобретательных идей для веб-сайтов с горизонтальной прокруткой, чтобы продемонстрировать универсальность этой простой техники веб-дизайна и возможности того, что вы можете создать в Vev.
Что такое сайт с горизонтальной прокруткой?
Горизонтальная прокрутка — это метод навигации для просмотра веб-контента. Вместо того, чтобы перемещаться по странице веб-сайта вертикально сверху вниз, веб-сайты с горизонтальной прокруткой проводят читателей слева направо — волшебным образом текст и визуальные эффекты перемещаются вбок.
Веб-сайты с горизонтальной прокруткой настолько интересны, потому что они предлагают свежий и нетрадиционный пользовательский опыт. Вместо того, чтобы перемещаться по веб-сайту на автопилоте, внимание ваших читателей остается на содержании перед ними — они продолжают прокручивать слева направо, чтобы открыть все больше и больше.
[изображение/графика, относящиеся к вышеизложенному]
Когда вы даете своей аудитории что-то, чего они не ожидают, это может иметь большое значение для привлечения их внимания.
Как использовать горизонтальную прокрутку на вашем сайте
Горизонтальная прокрутка открывает множество творческих возможностей. Его можно использовать для дизайна всего веб-сайта, но также можно использовать в небольших штрихах для демонстрации изображений или другого контента, на который вы хотите, чтобы люди обратили внимание. Vev предлагает готовые разделы с горизонтальной прокруткой, которые вы можете вставить в любой из своих дизайнов.
Его можно использовать для дизайна всего веб-сайта, но также можно использовать в небольших штрихах для демонстрации изображений или другого контента, на который вы хотите, чтобы люди обратили внимание. Vev предлагает готовые разделы с горизонтальной прокруткой, которые вы можете вставить в любой из своих дизайнов.
Мы рекомендуем поэкспериментировать с горизонтальной прокруткой всего на нескольких разделах, чтобы поэкспериментировать с возможностями. Вот несколько способов, как вы можете использовать его для достижения наилучшего эффекта:
Рассказывание историйГоризонтальная прокрутка, одна из немногих техник «прокрутки», идеально подходит для визуального повествования. Мы привыкли читать книги, и двигаться слева направо кажется естественным. Если вы детализируете последовательность событий, особенно в формате временной шкалы, горизонтальная прокрутка является интуитивно понятным способом представления этой информации.
Движение Горизонтальные секции мгновенно создают ощущение движения на вашем сайте. Добавление небольшого разнообразия в то, как представлен контент, избавляет вас от монотонного статичного взаимодействия с пользователем.
Добавление небольшого разнообразия в то, как представлен контент, избавляет вас от монотонного статичного взаимодействия с пользователем.
Горизонтальная прокрутка облегчает чтение длинного контента. Вместо одной длинной прокрутки горизонтальные разделы — это динамический способ группировать факты, сообщать о последовательности событий, показывать связанные изображения или выделять контент, на который вы хотите обратить особое внимание.
[изображение/графика, относящиеся к вышеприведенному]
Примеры веб-сайтов с горизонтальной прокруткой
Теперь, когда мы знаем немного больше о том, как использовать горизонтальную прокрутку, давайте посмотрим на изобретательные способы, которыми веб-дизайнеры применяют ее на практике. Эти примеры веб-сайтов с горизонтальной прокруткой демонстрируют возможности перемещения вещей в боковом направлении.
Ваш браузер не поддерживает это видеоAudento Digital
Что хорошо в сайтах с горизонтальной прокруткой, так это то, что они уникальны. Мы не видели их повсюду, и когда мы сталкиваемся с одним из них, мы не можем не заметить. Audento Digital использует подход с горизонтальной прокруткой, который производит огромное впечатление в тот момент, когда вы попадаете на него.
Мы не видели их повсюду, и когда мы сталкиваемся с одним из них, мы не можем не заметить. Audento Digital использует подход с горизонтальной прокруткой, который производит огромное впечатление в тот момент, когда вы попадаете на него.
Этот веб-сайт раскрывает свой контент вместе с множеством эффектов наведения и других микровзаимодействий. Это не дизайн, который просто прокручивается. Скорее, он наполнен действием и движением, когда вы двигаетесь слева направо.
Искусство покупать автомобиль
Горизонтальная прокрутка подходит не только для длинных веб-редакций. Этот пример веб-сайта с горизонтальной прокруткой, разработанный с помощью Vev, использует его для продвижения уникальной кампании по продаже оцененных произведений искусства для автомобилей Polestar.
Большая часть этого дизайна имеет вертикальную навигацию, но они используют горизонтальную прокрутку для фрагментов фотографий. Просматривая эту галерею, вы сможете продемонстрировать красоту и изысканность этих автомобилей. Этот раздел с горизонтальной прокруткой не только повторяет ощущение премиум-класса этих автомобилей высокого класса, но и обеспечивает приятное разнообразие в навигации по этой целевой странице.
Этот раздел с горизонтальной прокруткой не только повторяет ощущение премиум-класса этих автомобилей высокого класса, но и обеспечивает приятное разнообразие в навигации по этой целевой странице.
The LA Artbox
LA Artbox — это галерея и пространство для творчества, ориентированное на сообщество. Они наполняют этот дизайн веб-сайта с горизонтальной прокруткой большими полосами ярких цветов, живой анимацией и захватывающими эффектами наведения. У него модный и нетрадиционный вид, а горизонтальная прокрутка открывает это цифровое пространство так, как это невозможно с традиционной раскладкой.
Ваш браузер не поддерживает это видеоMirrows
Мы уже говорили о Mirrows раньше, и мы рады снова поднять их, поскольку мы большие поклонники того, что они сделали со своим веб-сайтом, разработанным Вевом. Этот идеальный пример веб-сайта с горизонтальной прокруткой предлагает завораживающий пользовательский опыт, наполненный визуальными эффектами и креативной типографикой. Геометрические узоры вращаются, текст прокручивается, а анимированные визуальные эффекты танцуют в пространстве. Этот дизайн был бы слишком сложным для навигации в вертикальном пространстве, а горизонтальная прокрутка предлагает идеальную платформу для его причудливой чувствительности.
Геометрические узоры вращаются, текст прокручивается, а анимированные визуальные эффекты танцуют в пространстве. Этот дизайн был бы слишком сложным для навигации в вертикальном пространстве, а горизонтальная прокрутка предлагает идеальную платформу для его причудливой чувствительности.
IAD Lab 2021
При переходе на этот веб-сайт для мероприятия по дизайну IAD Lab 2021 перед вами появляются ленты текста, которые изгибаются и трансформируются, когда вы наводите на них курсор. Этого начального экрана достаточно, чтобы сделать этот веб-сайт тем, который вы захотите проверить, но здесь происходит гораздо больше, что привлекает внимание и воображение.
Эффекты прокрутки параллакса обычно характерны для вертикально выровненных веб-сайтов, но здесь они используются горизонтально. Если вы не знакомы, параллаксная прокрутка берет изображения и текст и заставляет их двигаться с разной скоростью, создавая иллюзию глубины. Этот дизайн с боковой прокруткой никогда не кажется плоским и статичным, с различными визуальными эффектами параллакса, которые придают ему ощущение объемности.
Falcon Heavy
Это то, что мы собрали во время игры в Vev, взяв карусель с ручным переходом на оригинальном сайте SpaceX Falcon Heavy и превратив ее в бесшовную горизонтальную прокрутку, чтобы продемонстрировать различные компоненты ракеты. Когда вы демонстрируете что-то с четкой последовательностью событий или сложными элементами, как этот, горизонтальная прокрутка — отличный способ показать, что происходит на каждом этапе.
Ваш браузер не поддерживает это видеоSweet Little Things Shoppe
Игривая цветовая палитра, бумажные текстуры и параллаксная прокрутка визуальных эффектов делают Sweet Little Things Shoppe отличной задачей для передачи индивидуальности своей пекарни. На каждом экране есть что-то, что появляется на экране, ослепляя наши глаза и вызывая у нас желание узнать больше об их восхитительной выпечке.
Ваш браузер не поддерживает это видеоChristo 1910 Стельки
Этот пример веб-сайта с горизонтальной прокруткой от Christo 1910 — это радостный пользовательский интерфейс, полный огромных цветных квадратов, гигантского шрифта и движения.
Прокручивая его горизонтальное пространство, текст смещается, а затем останавливается в статичном положении. Мультяшное облако гуляет в нижней правой части экрана. Поскольку этот веб-сайт посвящен стелькам для обуви Christo 1910, темы движения и ходьбы так хорошо выражены в этой горизонтальной прогулке по их продуктам.
Ваш браузер не поддерживает это видеоChaletbau Matti
Chaletbau Matti, швейцарская столярная компания, имеет дизайн, столь же богатый визуальными эффектами, как и история.
Небольшое расстояние вниз от вершины приводит вас к разделу прорыва, который перемещает вас горизонтально по временной шкале, обозначающей историю Chaletbau Matti. Это умный способ использования горизонтальной прокрутки, и он отлично работает, рассказывая историю своей компании.
Ваш браузер не поддерживает это видеоУстойчивое развитие ПРООН в 2022 году
Веб-дизайн позволяет рассказывать истории способами, которые просто невозможны с традиционной печатью. План устойчивого развития на 2022 год Программы развития Организации Объединенных Наций сообщает о своих стремлениях с помощью панелей с горизонтальной прокруткой, которые являются одновременно художественными и информативными.
План устойчивого развития на 2022 год Программы развития Организации Объединенных Наций сообщает о своих стремлениях с помощью панелей с горизонтальной прокруткой, которые являются одновременно художественными и информативными.
Такие штрихи, как органические текстуры, анимированные рыбы и нежная цветовая палитра, соединяют его с миром природы. Вместо того, чтобы эта информация была представлена в холодном и стерильном виде, теплые иллюстрации вовлекают нас прямо в содержание. Это отличный пример, показывающий, насколько хорошо работает горизонтальная прокрутка при отображении временной шкалы событий.
Ваш браузер не поддерживает это видеоRevere Insight
Revere Insight удивляет нас красивым веб-сайтом, разработанным с помощью Vev, полным темных фонов и светящихся цветов. Нет ничего, что казалось бы устаревшим, с общим эстетическим ощущением высоких технологий и дальновидности. Этот дизайн также отклоняется от традиции с несколькими разделами горизонтальной прокрутки, которые помогают лучше сообщить, кто они как агентство и как они помогают своим клиентам.
Little Pricks
Еще один пример дизайна, который вы создаете с помощью конструктора веб-сайтов без кода Vev. Этот вымышленный веб-сайт завода использует горизонтальный раздел для выделения отзывов клиентов. Внедрение таких разделов на ваши сайты идеально, если вы хотите представить группу тематических пунктов в захватывающем, визуально отличном виде — в этом случае убедитесь, что потенциальные клиенты не пропустят добрые слова, которые говорят люди.
Ваш браузер не поддерживает это видеоSomeFolk
SomeFolk смешивает контент с вертикальной прокруткой и разделы с горизонтальной прокруткой на веб-сайте своего агентства.
Демонстрация проделанной работы — одна из важных целей веб-сайта агентства. Большую часть времени мы видим избранные проекты, расположенные в статической сетке. Здесь они прокручиваются горизонтально на небольшом расстоянии вниз от вершины. Эта галерея эффективно заставляет нас сосредоточиться на их работе, а не быстро прокручивать ее. Использование горизонтальной прокрутки для демонстрации блоков связанного контента, например избранных проектов, — эффективный способ убедиться, что люди не пропустят его.
Использование горизонтальной прокрутки для демонстрации блоков связанного контента, например избранных проектов, — эффективный способ убедиться, что люди не пропустят его.
Создание веб-сайта с горизонтальной прокруткой
Мы создали Vev , чтобы помочь креативщикам экспериментировать с передовыми методами, такими как горизонтальная прокрутка, без каких-либо технических ограничений. Ниже эксперт Vev Льюис рассказывает, как легко начать работу с нашим предварительно закодированным элементом горизонтальной прокрутки. Создайте бесплатную учетную запись, чтобы попробовать это на себе!
Ваш браузер не поддерживает это видео Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
Хотите узнать больше?
Доведите это до предела — обзор сайтов с длинной прокруткой
Веб-сайты с длинной прокруткой или бесконечной прокруткой именно таковы: страницы намного длиннее «средней» страницы веб-сайта и, следовательно, прокручиваются «бесконечно». Эти типы сайтов стали популярными среди сайтов социальных сетей и таких сайтов, как Pinterest, которые содержат много пользовательского контента, а также некоторых сайтов новостей и блогов — личные веб-сайты и портфолио также начинают использовать методы длинной прокрутки, чтобы увеличить вовлеченность пользователей и продолжительность времени, которое люди проводят на сайте.
Эти типы сайтов стали популярными среди сайтов социальных сетей и таких сайтов, как Pinterest, которые содержат много пользовательского контента, а также некоторых сайтов новостей и блогов — личные веб-сайты и портфолио также начинают использовать методы длинной прокрутки, чтобы увеличить вовлеченность пользователей и продолжительность времени, которое люди проводят на сайте.
Бесконечная прокрутка стала популярным и распространенным шаблоном проектирования, тем не менее, есть некоторые потенциальные ловушки, о которых дизайнеры пользовательского интерфейса должны помнить при разработке сайта, использующего длинную прокрутку. Существуют также некоторые типы сайтов, для которых нецелесообразно использовать шаблон дизайна с длинной прокруткой.
Одним из самых больших преимуществ веб-сайтов с длинной прокруткой является то, что они дольше удерживают посетителей на сайте. Когда людям не нужно принимать сознательное решение потреблять больше контента, они с меньшей вероятностью уйдут.
Думайте об этом как о том, как Facebook, YouTube, Netflix и подобные сайты автоматически воспроизводят видео, когда заканчивается просмотренное пользователем. Они знают, что если посетитель должен приложить усилия, чтобы перейти к новому видео, он с такой же вероятностью перейдет на другой сайт. Но если видео продолжают воспроизводиться, более вероятно, что они продолжат просмотр.
Когда сайты с длинной прокруткой правильно закодированы, они загружают новый URL-адрес с каждым новым фрагментом контента. Это соответствует большему количеству просмотров страниц сайта, что может увеличить доход от рекламы и общую ценность сайта.
Как и в случае любого решения UX, важно взвесить преимущества и недостатки для людей, которые на самом деле будут использовать сайт, прежде чем принимать решение о формате. Длинная прокрутка может быть отличным вариантом для определенных типов сайтов, в то время как в других ситуациях все, что она делает, — это расстраивает пользователей. Важно понять разницу между ними.
Главное, что следует помнить при рассмотрении длинной прокрутки, это то, что содержимое должно определять формат независимо от того, какой сайт разрабатывается. Веб-сайты с длинной прокруткой отлично подходят для определенных типов контента, но могут привести к огромным ошибкам UX с другими типами.
В целом сайты, ориентированные на задачи и цели, не выигрывают от дизайна с бесконечной прокруткой (например, сайты электронной коммерции и учебники или другие образовательные сайты, где пользователи хотят видеть определенный прогресс). Эти типы сайтов должны давать пользователям ощущение завершенности и выполненного долга, чего труднее достичь на сайтах с длинной прокруткой.
Etsy, например, попробовал дизайн с бесконечной прокруткой в 2012 году и в итоге вернулся к нумерации страниц. Они обнаружили, что, хотя клиенты по-прежнему совершали покупки примерно с той же скоростью, вовлеченность пользователей значительно снизилась. Даже такие вещи, как количество выполненных поисков, снизились.
Одна из опций, которую некоторые сайты электронной коммерции предоставляют посетителям, — это опция «Просмотреть все» при просмотре страниц продуктов. Это дает пользователю возможность просматривать сайт в формате бесконечной прокрутки, если он решит это сделать, сохраняя более короткие страницы результатов для пользователей, которые предпочитают этот формат.
Разбивка на страницы также полезна, когда людям важно просматривать информацию в хронологическом порядке. В то время как веб-сайт с прокруткой на одну страницу может побуждать людей пролистывать и пропускать вперед, нумерация страниц замедляет посетителя и увеличивает вероятность того, что он будет потреблять информацию в правильном порядке.
Одностраничный веб-сайт с прокруткой может действительно блестеть на сайтах, где чтение дополнительного контента или статей является естественным потоком. Это относится к таким вещам, как новостные сайты или тематические блоги. Пользователи на этих сайтах часто хотят одновременно получать большие объемы информации, а бесконечная прокрутка упрощает эту задачу.
Еще одна очевидная область, где бесконечная прокрутка является популярным выбором UX, — это сайты социальных сетей или сайты с большим количеством пользовательского контента. Facebook, Pinterest и Twitter используют бесконечную прокрутку. Эти сайты хотят, чтобы пользователи оставались на сайте как можно дольше, и бесконечная прокрутка делает это хорошо.
Психологические издержки длинной прокрутки
Психологические последствия любого дизайнерского решения всегда следует тщательно учитывать. Когда дело доходит до веб-сайтов с прокруткой одной страницы, существуют психологические эффекты как за, так и против.
Первое, что нужно учитывать, это то, что пользователи не возражают против целенаправленного нажатия. Щелчок был частью вычислений, графических пользовательских интерфейсов и Интернета практически с момента его создания. Люди привыкли к этому конкретному типу взаимодействия и не будут отключены, если им нужно щелкнуть несколько ссылок, чтобы получить больше контента.
Многим пользователям по умолчанию не нравится бесконечная прокрутка. Столкнувшись с чрезвычайно длинной страницей для прокрутки, вы можете почувствовать себя тонущим в бесконечном море информации. Когда пользователи ищут конкретную информацию, прокрутка редко оказывается наиболее эффективным способом ее поиска.
Поскольку длина страницы отображается неточно, бесконечная прокрутка ломает полосу прокрутки сбоку страницы. Хотя не каждый пользователь использует полосу прокрутки, в этом отношении тех, кто это делает, может разочаровать бесконечная прокрутка.
Бесконечная прокрутка также лишает пользователей ощущения завершения, которое они получают, выполняя задачу или достигая цели на одной странице, а затем переходя на следующую страницу. Потеря этого чувства завершенности может обескуражить пользователей и заставить их искать другие источники той же информации или задачи.
Еще одно негативное психологическое воздействие, которое могут иметь веб-сайты с длительной прокруткой, заключается в том, что пользователи склонны рассматривать контент, расположенный ниже по странице, как менее важный, чем контент вверху. В этом может помочь использование заголовков, поскольку они как бы «перезагружают» мозг посетителя относительно того, где находится «верхняя часть».
В этом может помочь использование заголовков, поскольку они как бы «перезагружают» мозг посетителя относительно того, где находится «верхняя часть».
Если было определено, что проект веб-сайта подходит для дизайна с длинной прокруткой, необходимо помнить о некоторых рекомендациях, чтобы обеспечить оптимальное взаимодействие с пользователем.
Во-первых, выбросьте нижний колонтитул! Когда контент постоянно загружается, нижний колонтитул будет постоянно отодвигаться от нижней части страницы. Это означает, что любой контент или информация, содержащиеся в нижнем колонтитуле, останутся вне поля зрения. Еще хуже, когда пользователи мельком видят нижний колонтитул, но теряют его из виду, прежде чем у них появляется возможность щелкнуть что-либо. Использование липкого нижнего колонтитула — один из способов обойти эту проблему, хотя полное избавление от нижнего колонтитула часто является лучшим вариантом.
Важно использовать визуальные подсказки, особенно если при загрузке главного экрана сразу не видно, что на странице больше контента. Сайты с большим изображением заголовка или визуальным контентом, который заполняет экран при загрузке страницы, часто содержат стрелку (иногда анимированную) или аналогичные изображения, указывающие на то, что ниже есть еще контент.
Сайты с большим изображением заголовка или визуальным контентом, который заполняет экран при загрузке страницы, часто содержат стрелку (иногда анимированную) или аналогичные изображения, указывающие на то, что ниже есть еще контент.
Навигация должна быть постоянно видна с помощью закрепленного заголовка или стационарной боковой панели с навигационными ссылками. Исключением являются мобильные устройства, где липкие заголовки могут занимать ценное место на экране. Facebook хорошо справляется с этим, когда заголовок исчезает, когда пользователи прокручивают страницу вниз, но снова появляется, когда они снова начинают прокручивать страницу вверх.
Веб-браузер Chrome делает нечто подобное с элементами управления в нижней части экрана; они исчезают, когда пользователь прокручивает страницу вниз, и снова появляются, когда он снова начинает прокручивать страницу вверх. Это очень интуитивно понятный способ создания интерфейса, максимально использующего доступное пространство экрана.
Одна важная функция UX, которая, к счастью, стала более распространенной на веб-сайтах с бесконечной прокруткой, — это изменение URL-адреса при прокрутке каждого раздела. Некоторые делают это с помощью внутренних закладок внутри страницы. Другие сайты, особенно новостные сайты и блоги, обновляют URL-адрес целиком, когда пользователь прокручивает страницу. Это важно, так как позволяет пользователям ссылаться именно на тот контент, на который они хотят ссылаться, независимо от изменений на самой странице.
Некоторые веб-дизайнеры предпочитают создавать то, что можно было бы считать «гибридным» сайтом с длинной прокруткой, с кнопкой «загрузить еще», которая загружает содержимое прямо на ту же страницу. Некоторые дизайнеры пользовательского интерфейса используют это несколько раз на странице, в то время как другие предпочитают включать его только один раз, а после этого превращают сайт в более традиционный формат с длинной прокруткой.
Помимо этих особенностей дизайна веб-сайтов с длинной прокруткой, к сайтам, использующим бесконечную прокрутку, по-прежнему применимы и другие передовые методы пользовательского интерфейса и UX для создания хорошего дизайна.
Вот этот сайт от Эндрю Маккарти. Хотя дизайн уникален, он бесконечно прокручивает одну и ту же информацию снова и снова. Поскольку Маккарти — дизайнер, скорее всего, это был осознанный выбор, чтобы выделиться из толпы.
И еще один пример от Сэма Розена, который также повторяет один и тот же контент снова и снова, хотя этот сайт возвращается к началу, а не перезагружает весь контент.
Заключение
Хотя веб-сайты с длинной прокруткой не являются чем-то новым, они достигают нового уровня зрелости. Дизайнеры больше не используют их как очередную «большую» вещь, а вместо этого обращают внимание на то, как шаблон влияет на пользовательский опыт.
Использование лучших практик при создании веб-сайтов с бесконечной прокруткой позволяет дизайнерам создавать UX, который радует пользователей, а не расстраивает их. В то же время правильно реализованные веб-сайты с длинной прокруткой также могут помочь брендам достичь своих целей.
Понимание основ
Что такое веб-скроллинг?
Веб-прокрутка часто используется для обозначения методов параллакса или бесконечной прокрутки, используемых на веб-сайте.
 При бесконечной прокрутке контент продолжает загружаться на одной странице по мере того, как пользователь прокручивает страницу вниз, удерживая их на странице дольше и избавляя пользователей от необходимости переходить на следующую страницу.
При бесконечной прокрутке контент продолжает загружаться на одной странице по мере того, как пользователь прокручивает страницу вниз, удерживая их на странице дольше и избавляя пользователей от необходимости переходить на следующую страницу.Что такое прокрутка страниц?
Страницы с прокруткой, чаще называемые страницами с длинной прокруткой или страницами с бесконечной прокруткой, представляют собой веб-страницы, которые продолжают загружать новый контент по мере того, как пользователь прокручивает страницу вниз. Это избавляет пользователя от необходимости активно нажимать, чтобы увидеть больше контента, что потенциально позволяет ему оставаться на сайте дольше.
Как называется одностраничный сайт?
Существует множество типов одностраничных веб-сайтов, но одним из наиболее распространенных является веб-сайт с бесконечной прокруткой. Эти типы сайтов постоянно загружают больше контента по мере прокрутки пользователем, а не разделяют контент на разные страницы.


 При бесконечной прокрутке контент продолжает загружаться на одной странице по мере того, как пользователь прокручивает страницу вниз, удерживая их на странице дольше и избавляя пользователей от необходимости переходить на следующую страницу.
При бесконечной прокрутке контент продолжает загружаться на одной странице по мере того, как пользователь прокручивает страницу вниз, удерживая их на странице дольше и избавляя пользователей от необходимости переходить на следующую страницу.