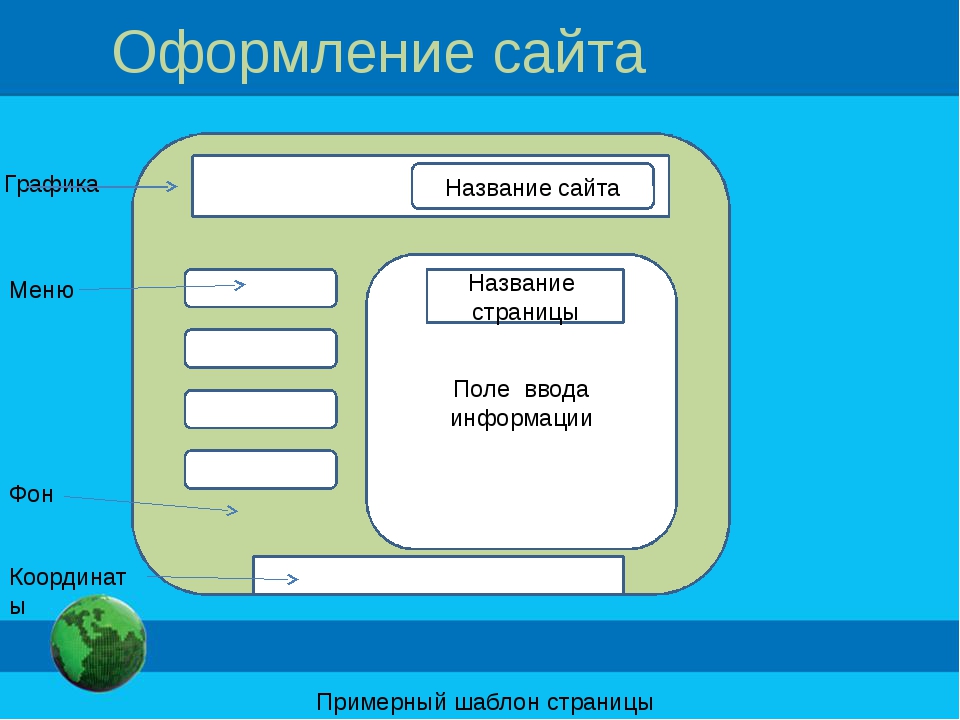
Web Dogma. 10 правил создания сайтов для пользователей / Хабр
Сегодня мне случилось побывать на лекции Эрика Райса (Eric Reiss), специалиста по вопросам информационной архитектуры, юзабилити и user experience.
И хоть термины эти звучат довольно страшно, а у последнего и вовсе нет перевода на русский язык, но описываемая ими предметная область важна для всех, работающих как со структурой и дизайном сайтов, так и их содержанием.
Лекция была посвящена набору правил (Эрик называет их догмой), следование которым позволит создавать сайты для пользователей, свободные от диктата технологий и моды.
Вот эти 10 правил.
- Всё, что существует только для удовлетворения внутренней политики владельца сайта, должно быть устранено.
- Всё, что существует только для удовлетворения эго дизайнера, должно быть устранено.
- Всё, что не соответствует содержанию страницы, должно быть устранено.
- Любая функциональность или технология, затрудняющая свободу перемещения по сайту, должна быть исправлена или устранена.

- Любой интерактивный объект, заставляющий пользователя угадывать его назначение, должен быть исправлен или устранён.
- Для правильной работы сайта не должно требоваться никакого программного обеспечения кроме браузера.
- Содержимое сайта должно быть возможно прочитать, распечатать, загрузить.
- Юзабилити не должно приноситься в жертву руководству по стилю.
- Пользователя не должны просить зарегистрироваться или сообщить личные данные, если это не является необходимым для предоставления услуги.
- Нарушение любого из этих правил до начала работы – настоящее варварство.
Кроме того были озвучены два важных замечания:
- По поводу трудностей переговоров с заказчиками – владельцами сайтов, имеющими склонность требовать нарушения многих пунктов этих правил:
– Если мы не будем требовать лучших сайтов – мы их никогда не получим. - И по поводу приоритетов в работе:
– Не работайте над предотвращением проблем. Работайте на получение лучшего результата.
Работайте на получение лучшего результата.
Как это ни глупо звучит, но простой контроль структуры, дизайна и содержимого сайта на предмет следования этим правилам поможет сделать его лучше, удобнее и популярнее.
Правила создания сайта | Веб студия ZeusWeb
Решили разместить информацию о своем бизнесе в интернете, но не знаете, с чего начать? Предлагаем ознакомиться с информацией, которая ответит на вопросы о создании сайтов. Мы собрали необходимый минимум для понимания темы, который закроет проблемы в знаниях этого направления.
С чего начать создание сайта
Для начала определитесь с целью разработки веб проекта.
Как правило, это:
- предоставление информации;
- получение заявок;
- поиск и удержание клиентов.
После постановки цели необходимо подобрать доменное имя для сайта.
5 правил подбора домена
На первый взгляд задача кажется простой. Но это не совсем так. На момент написания статьи, создано огромное количество веб ресурсов и каждому из них присвоено доменное имя. Не исключено, что понравившееся название уже используется.
Правильно подобрать домен помогут следующие правила:
- название не должно быть длинным и трудным для запоминания;
- подбирайте домены из зон ru и рф для более легкого дальнейшего продвижения сайта;
- используйте уникальные имена, что вас не путали с конкурентами;
- название ресурса должно легко писаться даже на латинице;
- не используйте тире и цифры, усложняющие написание и запоминание.
В основном в нашей веб студии заказывают следующие виды проектов:
- Лендинг пейдж — одностраничник для продажи конкретного вида товара.
- Визитка — сайт с несколькими страницами, с размешенной на них информацией о контактах, стоимости предлагаемых услуг, компании.
- Корпоративный сайт — подобный визитке, но добавлены каталоги, новости, вакансии.
- Бизнес-сайт — одностраничник продвигающий определенную услугу.
- Интернет-магазин — показывает товары с возможностью онлайн продажи.

Как сделать сайт
Для начала необходимо разработать дизайн. Недостаточно сделать его красивым. Немаловажным будет удобство навигации, размещенной на веб проекте. Пользователи должны легко находить элементы управления на привычных для них местах.
Затем необходимо по дизайну сверстать страницы. Никто не запрещает вам воспользоваться для этого конструктором и создать сайт бесплатно. Но вы должны понимать, что код будет избыточным, повторяющимся в других сайтах, что негативно воспримется поисковыми системами. Это затруднит дальнейшее SEO продвижение сайта.
Обратитесь в веб студию Zeusweb в Оренбурге. Мы сверстаем ваш проект с использованием html 5, css3, js. Затем посадим верстку на cms WordPress с удобной административной панелью. Вы сможете редактировать необходимую информацию.
Надеемся, что данная статья помогла Вам разобраться с темой создания сайтов.
Правила и советы для создания вашего успешного сайта
Мы перечислили для вас десять правил или советов, которые хотели бы дать вам для создания успешного сайта. Очевидно, что каждый проект — это работа сам по себе, но эти общие правила (все одинаково важные независимо от их местонахождения) являются основой профессиональной работы. Ссылки, которые мы даем вам, являются примерами очень полезного материала, который вы найдете в сети.
Очевидно, что каждый проект — это работа сам по себе, но эти общие правила (все одинаково важные независимо от их местонахождения) являются основой профессиональной работы. Ссылки, которые мы даем вам, являются примерами очень полезного материала, который вы найдете в сети.
Если это правда, что сайт принадлежит вам и в определенном смысле он вам должен нравиться, всегда помните, что если вы хотите, чтобы он работал, вашим пользователям он должен нравиться еще больше.
Корпоративный сайт или сайт, который не является полностью личным, в первую очередь должен быть нацелен на получение результата, который в большинстве случаев будет заключаться в том, чтобы что-то известить или продать. Для этого сайт должен радовать ваших пользователей, и они должны находить его полезным. Об этом важно всегда помнить. Итак, если полезное зависит от содержания, то приятное — от его внешнего вида. . Затем выберите макет, подходящий для вашего сайта и не только тот, который вам нравится, а также цвета, которые должны подчиняться очень конкретным правилам. Постарайтесь следить за тенденциями веб-дизайна, посещая самые свежие сайты и ориентируясь на них. Сделайте необходимое, чтобы была ясность, простота навигации и чтения, согласованность между страницами сайта и между сайтом и любыми другими кампаниями вашей компании (листовки, брошюры, логотипы и цвета). Выделите выигрышные моменты вашего продукта и самую важную информацию, иначе все будет выглядеть так же. Обратите внимание на язык: не принимайте ничего как должное, если обращаетесь к большой аудитории, старайтесь быть очень точными, если обращаетесь к обученным пользователям.
. Затем выберите макет, подходящий для вашего сайта и не только тот, который вам нравится, а также цвета, которые должны подчиняться очень конкретным правилам. Постарайтесь следить за тенденциями веб-дизайна, посещая самые свежие сайты и ориентируясь на них. Сделайте необходимое, чтобы была ясность, простота навигации и чтения, согласованность между страницами сайта и между сайтом и любыми другими кампаниями вашей компании (листовки, брошюры, логотипы и цвета). Выделите выигрышные моменты вашего продукта и самую важную информацию, иначе все будет выглядеть так же. Обратите внимание на язык: не принимайте ничего как должное, если обращаетесь к большой аудитории, старайтесь быть очень точными, если обращаетесь к обученным пользователям.
Сначала получите содержание или составьте представление о том, что у вас будет для наполнения сайта.
Первый шаг к эффективному созданию сайта — это его спроектировать, а это значит, еще до запуска компьютера, собрать идеи и контент, которые будут определять сам сайт. Для этого достаточно листа бумаги и время ответить на несколько вопросов. Первые: «Что я хочу получить от сайта? Что я могу предложить пользователям? » Все ваши усилия должны быть направлены на ответы, которые вы дали на эти первые вопросы. От этого зависит содержимое сайта и его навигация.
Для этого достаточно листа бумаги и время ответить на несколько вопросов. Первые: «Что я хочу получить от сайта? Что я могу предложить пользователям? » Все ваши усилия должны быть направлены на ответы, которые вы дали на эти первые вопросы. От этого зависит содержимое сайта и его навигация.
Разделите материалы, которые вы восстановили или планируете использовать, на группы, каждая из которых будет разделом вашего сайта, следовательно, пунктом меню верхнего уровня.
Создание трех, четырех максимум пяти групп поможет вам создать правильную структуру сайта. Подобные материалы необязательно размещать рядом, а разделять по глубине. Наиболее подходящая структура для управления контентом на веб-сайте называется обратной пирамидой. Более общее содержание попадает на несколько страниц первого уровня, которые сразу же видны всем пользователям. Вместо этого более конкретное содержимое переходит на второй уровень, чтобы углубить отдельные разделы, чтобы заинтересованные пользователи могли их найти.
Также спросите себя: «Как я буду управлять сайтом?». Если вы думаете, что можете часто обновлять его, имеет смысл использовать такие разделы, как «Новости», как на внутренней, так и на домашней странице, в противном случае лучше оставить это в покое. Если вы знаете, что сайт будет иметь тенденцию становиться богаче, подумайте с самого начала о том, чтобы сделать его масштабируемым, чтобы вы не оказались в какой-то момент, не зная, где разместить вещи. Если для вас важна обратная связь от пользователей, уделите много внимания странице контактов, электронной почте, используйте страницы с комментариями.
Сайт, который красив только, посещается один раз, а сайт часто полон интересной информации.
Содержимое — это основная часть сайта, которую, как мы уже сказали, необходимо делать, чтобы управлять им, заставлять их находить, выделять их. Потратьте время на подготовку оригинального или интересного контента, и вы не пожалеете об этом. Вы увидите, как ваш сайт и его посетители растут. Поисковые системы любят контент, даже если он свежий, так что если вы можете его часто обновлять. Благодаря вашему контенту вы также сможете получать ссылки на свой сайт, которые являются ценным товаром в сети.
Вы увидите, как ваш сайт и его посетители растут. Поисковые системы любят контент, даже если он свежий, так что если вы можете его часто обновлять. Благодаря вашему контенту вы также сможете получать ссылки на свой сайт, которые являются ценным товаром в сети.
Так что пишите о том, что знаете, пишите и связывайте все, что может быть присуще теме вашего сайта; также при необходимости используйте изображения и видео. Если вы кого-то упомянули, также дайте ссылку на источники. Сделайте хорошую подборку полезных ссылок и разместите ее на сайте.
Без хорошо организованного меню получить доступ к содержимому вашего сайта будет сложно. И это не решается размещением всего на главной странице.
Будьте осторожны, чтобы избежать некоторых типичных ошибок:
1) Имена. Если название страницы недостаточно полно отражает ее содержимое, вы рискуете, что пользователь почувствует себя потерянным и ему будет трудно ориентироваться. Ему не нужно угадывать, что будет на странице, но понимать это еще до того, как открыть. Но никаких имен, которые были бы слишком длинными или сложными.
Но никаких имен, которые были бы слишком длинными или сложными.
2) Каталогизация — непростая задача, но если вам нужно это сделать, например, для каталога продуктов, постарайтесь следить за наиболее известными сайтами или следовать общепринятым соглашениям (по продуктам, брендам, в алфавитном порядке, по характеристикам и т. д.).
Не переусердствуйте с цветами, выберите несколько (три, максимум четыре) и подходящие. Со шрифтами и того меньше.
Веб-сайт должен быть легко читаемым и приятным, поэтому вы должны тщательно выбирать цвета и шрифты:
Цвета: применяются общие правила психологии цветов, поэтому, если сайт должен быть профессиональным, лучше использовать холодные тона, такие как синий, серый, немного зеленого. Для личного сайта или для особо яркого можно использовать красные, желтые, более насыщенные цвета. Лучше всего использовать черный текст на белом фоне или в любом случае всегда хорошо контрастировать. Черный фон почти всегда следует отбрасывать на институциональном сайте. Не смешивайте теплые и холодные цвета и не переусердствуйте: достаточно трех цветов.
Не смешивайте теплые и холодные цвета и не переусердствуйте: достаточно трех цветов.
Шрифты: наиболее разборчивыми на экране являются так называемые линейные палочки, которые противопоставляются изящным шрифтам, рожденным для печати. Например, Ариал, Вердана, Тахома принадлежат к первому семейству. Вместо этого помилованы знаменитые Times или Georgia.
Поэтому избегайте видео, анимации и музыки, если они не соответствуют вашему сайту.
Профессиональный сайт не должен производить впечатление на пользователей, но должен давать им то, что они ищут. Если какое-то время мы пытались удивить пользователя, даже без всякой причины, теперь мы стараемся уважать его. Размещение длинных и тяжелых анимаций или музыки, которая начинается в начале сайта без запроса, является непрофессиональным.
Если поставить полезные видео, аудио, анимацию, то они придадут сайту дополнительную ценность, в противном случае лучше оставить в покое.
В сети их трудно читать, и мы знаем, что пользователь остается на странице всего несколько секунд.
Мысль о возвращении текстов, созданных для бумаги или другого носителя в Интернете, является ошибкой. В сети мы читаем иначе, обычно читаем мало и быстро. Итак, короткие и хорошо проработанные тексты. Хорошо сделанные заголовки могут понравиться пользователю. Резюме или краткие представления пригодятся. Информация и внешние ссылки могут быть гораздо полезнее, если их сгруппировать в конце текста.
Хорошо используйте графические стили: выделив наиболее важные термины полужирным шрифтом (жирным шрифтом), постарайтесь создать текст, полный смысла, улавливаемого с первого взгляда. Пожалуйста, не подчеркивайте, они предназначены для ссылок. Оставляйте пустые места, не складывайте тексты. Не помещайте слишком много вещей (текстов, ссылок, изображений) на одну страницу. Все это вместе превращает ваши тексты в хорошие тексты для Интернета.
Все это вместе превращает ваши тексты в хорошие тексты для Интернета.
Красивая картинка стоит тысячи слов даже в Интернете. Но не будем преувеличивать, есть правила, которым нужно следовать, чтобы оптимизировать изображение в сети.
Не будем забывать, что изображения весят килобайты, поэтому загрузка страницы с их помощью увеличивается. Если вы хотите использовать изображение, лучше сначала его оптимизировать, то есть уменьшить его до размера, подходящего для страницы, на которую вы его загрузите, и в сжатом формате, таком как .gif или .jpeg.
Иная речь, если мы говорим об иконках, поэтому графические элементы, рожденные для Интернета, часто, помимо очень небольшого веса, полезны для навигации и понимания сайта.
Наконец, примечание об авторском праве: даже если технически это просто, неправда, что мы можем законно завладеть каждым изображением, которое мы находим в сети. Каждая опубликованная работа, если не указано иное, фактически защищена авторским правом. Если вы хотите его использовать, спросите разрешения. Многие фотографии, которые могут быть вам полезны, собраны на так называемых сайтах стоковых фотографий, коллекциях изображений, которые продаются или передаются в соответствии с особыми правилами авторского права, но часто могут свободно использоваться в некоммерческих целях.
Если вы хотите его использовать, спросите разрешения. Многие фотографии, которые могут быть вам полезны, собраны на так называемых сайтах стоковых фотографий, коллекциях изображений, которые продаются или передаются в соответствии с особыми правилами авторского права, но часто могут свободно использоваться в некоммерческих целях.
Если сайт готов и он в сети, работа не выполнена. Теперь вы должны заявить об этом.
У вас есть два основных способа привлечь посетителей на ваш сайт: искать их или быть ими найденными.
Найдите своих пользователей. То есть рекламируйте свой сайт онлайн и офлайн, где вы более уверены в поиске заинтересованных пользователей. Итак: отраслевые сайты, группы новостей, блоги о том, что онлайн, торговые выставки, события, журналы о том, что онлайн. Участвуйте в онлайн-обсуждениях, оставляйте комментарии, отвечайте на форумах, короче говоря, старайтесь быть активными.
Быть найденным. Вы можете сделать это, обратив внимание на многие детали, потратив много времени на свой сайт. Начните с выбора запоминающегося адреса (url). Размещайте текстовый контент и часто обновляйте его, это очень популярно в поисковых системах. Отправьте свой сайт в движки (здесь мы объясним, как это сделать). Сделайте много исходящих ссылок с вашего сайта на другие связанные, возможно, они ответят вам взаимностью. Проверяйте рефереров вашего сайта по статистике.
Начните с выбора запоминающегося адреса (url). Размещайте текстовый контент и часто обновляйте его, это очень популярно в поисковых системах. Отправьте свой сайт в движки (здесь мы объясним, как это сделать). Сделайте много исходящих ссылок с вашего сайта на другие связанные, возможно, они ответят вам взаимностью. Проверяйте рефереров вашего сайта по статистике.
Интернет — это средство коммуникации, и к нему следует относиться соответствующим образом. Если вы это знаете, вы можете воспользоваться этим.
Ценность сайта зависит от его содержания. Если вы дадите пользователям повод считать вас полезным источником информации, они поставят вас в избранное, они обязательно пройдут мимо и увидят новости, они свяжутся с вами, они предложат ваш сайт друзьям. Постарайтесь получить обратную связь, отзывы, мнения и комментарии. Постарайтесь привлечь их к участию и обсудите вопросы. Интернет дает вам эти возможности, он дает вам место для размещения всего контента, который вы хотите, он дает вам возможность часто обновляться.
Например:
— если вы продаете товары, делайте достоверные обзоры (не пресс-релизы компании, а свои впечатления)
— если вы в чем-то эксперт, поделитесь своими знаниями
— если вы профессионал, расскажите кому-нибудь о ваших работах, ваших статьях, разместите резюме или профиль
— если вы продаете, всегда делайте новые предложения
— если вы художник, покажите ваши работы
— если вы ночной клуб или ресторан, разместите свое меню, свои фирменные блюда и, возможно, предоставьте купон на скидку для тех, кто посетил ваш сайт
— если вы ассоциация, расскажите о своих инициативах, разместите фотографии и репортажи
— если вы отель, гостиница типа «постель и завтрак» — сообщайте о комментариях ваших гостей, размещайте много фотографий, карты мест и вещей, которые стоит посмотреть, но, прежде всего, ясный и прозрачный прейскурант
— если вы спортивный клуб или спортсмен, публикуйте свои результаты и календари мероприятий
Золотые правила создания успешных веб-сайтов
Для создания успешного веб-сервиса или стартап проекта в Интернете необходимо не только заинтересовать клиентов вашими предложениями, но и обеспечить условия, при которых клиент сможет принести вам деньги – реально воспользоваться вашей услугой через сайт. Современный веб-сайт или веб-сервис должен быть простым, понятным и удобным для конечного пользователя!
Современный веб-сайт или веб-сервис должен быть простым, понятным и удобным для конечного пользователя!
Психология пользователя в интернете такова: если он не сможет быстро разобраться в том, как воспользоваться вашей услугой – он уйдет к конкурентам, у которых все устроено проще и понятнее.
Поэтому в последнее время все более востребовано проектирование эффективного взаимодействия пользователей с веб-сайтами, основанное на принципах usability (удобства использования). Если при создании веб-сайта вы сразу учитываете интересы пользователей и сделаете сайт максимально простым и удобным, то никакие конкуренты не смогут вас превзойти – они смогут лишь приблизиться к вашему уровню. Как же сделать сайт максимально простым и удобным, как учесть интересы пользователей?
Для этого необходимо следовать «золотым» правилам проектирования, основанным на знаниях об особенностях человеческого восприятия. Данные правила являются обобщением мирового опыта профессионалов в области проектирования пользовательских интерфейсов, когнитивной психологии и юзабилити.
Список рассматриваемых тем:
- Введение в предметную область и базовые определения;
- Что такое «успешный веб-сайт»;
- Описание процесса проектирования;
- Психологические особенности восприятия пользователей веб-сайтов;
- Ожидания пользователей от взаимодействия с веб-сайтом;
- Правила, касающиеся процесса создания веб-сайта;
- Правила, касающиеся визуальных элементов, составляющих пользовательский интерфейс веб-сайта;
- Правила, касающиеся взаимодействия пользователей с веб-сайтом;
- Правила, касающиеся всего веб-сайта в целом;
- Новые направления развития, основные тренды.
+ ответы на все ваши вопросы.
Регистрация на курс по телефону +7-495-517-61-91
Постоянная ссылка на этот мастер-класс:
http://www.cityclass.ru/kuznecov_site/
16+
……………………
Правила создания лендинга | Синапс
Создание прототипа лендинга
Перед тем, как приступить к созданию landing page, нужно продумать его концепцию. Сюда входит не только представление вашего продукта, но и подача его для заинтересованной аудитории.
Допустим, у вас есть идея для бизнеса, но вы еще не начали продвигаться в интернете. Для начала оцените сайты конкурентов: как они представляют свой товар, что можно улучшить и как вам преподнести свой. Так вы сможете почерпнуть новые идеи.
Но как сделать макет сайта лендинг? У вас есть два варианта: обратиться к специалистам или придумать все самому. Однако у создания сайта своими силами есть существенный минус — это требует немало времени. Вам придется не раз перерисовать макет и протестировать свой сайт, чтобы получить нужный результат.
Главное — в начало
Разместите всю важную информацию на первом экране вашего лендинга, чтобы посетитель сразу понял, куда он зашел и что вы предлагаете. Важно захватить его внимание и провести по сайту до совершения покупки. Если ваш сайт хорошо клиентоориентирован, то пользователь сможет найти ответы на свои значимые вопросы.
Конкретное УТП
В правилах продающего лендинга черным по белому написано, что вам нужно конкретное уникальное торговое предложение. В этом вам поможет техника создания заголовков по методу 4U.
Ну и весь текст на одностраничнике важно подать так, чтобы посетитель сам захотел ваш товар и связался с вами через форму обратной связи. Ваш оффер должен быть понятен и четко сформулирован. Для того чтобы добиться этого, многие предпочитают заказать копирайтинг, чем разбираться самому.
20% текста на 80% изображений
При создании лендинг пейдж имейте в виду, что человек лучше воспринимает картинки, чем текст. Так что при оформлении своей продающей страницы подбирайте качественные фотографии (рекомендуется, брать только свой контент) и небольшие по объему тексты.
Для улучшения восприятия используйте списки, таблицы, инфографику. Не бойтесь показывать свои преимущества — делитесь этой информацией со своими потенциальными клиентами в различной форме.
Если вы хотите разобраться в этом вопросе подробнее читайте, как создавать контент для сайта.
Учитывая все это, вы сможете создать лендинг пейдж бесплатно или воспользоваться услугами профессионального агентства. В этом случае вам будет полезно почитать нашу статью о том, сколько должен стоить сайт-визитка и почему.
Правила создания сайта (алгоритм) | by Writes
Мозговой штурм всегда дает вдохновение Фото: Мэтью Генри
- Задача
- Исследование
- Персонажи и сценарии
- Идеи и скетчи
- Прототипирование
- Дизайн (типографика, цвет, акценты, система)
- Верстка (адаптация, интеграция)
Определять задачу — очень важно. И оговаривать это с заказчиком тоже очень важно. Иначе могут возникнуть недопонимания.
Что мы можем понимать под задачами.
- какая тема сайта
- какую информацию будет нести сайт
- что это будет за сайт (LP, блог или корпоративный)
- какое УТП (уникальное торговое предложение)
- сроки
и тому подобно..
Зачастую просто важно составить список вопросов (БРИФ), который заполняется вместе с заказчиком. Тут и достигаются определенные договоренности. выслушиваются все пожелания, которые расписываются на бумаге или в таблице
Посмотреть какие сайты существуют, что есть именно в этой нише. Найти конкурентов и провести анализ. Список конкурентов может быть и у заказчика. Выписать что себя уже зарекомендовало, какие есть ноу-хау, какие есть тенденции.
Также важно выяснить и минусы, чтобы убрать эти минусы и сделать наш проект лучше. Это называется отстроиться от конкурентов.
Найти описать и понять персонажи, так как мы делаем сайт не для себя, не для клиента, а для тех людей которые будут заходить на этот сайт и совершать определенные действия. У людей есть какие-то вопросы, желания и они будут хотеть найти ответ на вашем сайте.
Соответственно мы должны понимать кто эти люди и делать сайт для них.
Далее с пониманием — кто эти люди и что они хотят мы пишем сценарийповедения человека на сайте. Т.е. сценарий — это путь человека по сайту к решению его проблемы. Здесь мы уже понимаем, какие кнопки делать и какие функции внедрять.
Далее мы это все визуализируем — сделать наброски, скетчи и так далее. Наша задача визуализировать сценарий — чтобы на каждый пункт сценария был ответ в виде картинки.
Важно не тратить на это много времени, потому что в поиске идей по проекту мы можем что-то забраковать, переделать и т.д.
Делаем интерактивный прототип. Берем наши картинки и определенным образом с помощью программ мы делаем это все кликабельным. По нашим картинкам уже можно покликать, перейти с одной странички на другую и оценить, как это все работает в динамике — интерактиве. Потому, что если говорить про дизайнеров прошлого и настоящего…
Дизайнеры прошлого — рисуют картинки, дизайнеры настоящего и будущего строят взаимодействия.
Сайт это в первую очередь взаимодействие, а не одна статичная страница. И это взаимодействие мы показываем заказчику.
И во вторых такими динамическими прототипами мы в первую очередь проверяем себя — все ли нас устраивает, комфортно или нет. так же это производит потрясающий эффект на клиента (заказчика).
Представьте: Вчера вы еще обсуждали картинки, а на завтра вы ему присылаете ссылку на черновой вариант работающего сайта.
Сделать это не сложно, так как сейчас не надо никаких навыков программирования, а эффект просто магический. увеличивается ваша лояльность и экспертность.
Только после проработки предыдущих пунктов идет дизайн. Вот тут мы как раз получаем удовольствие с работой с картинками, тенями, цветами и текстом.
Результатом дизайна является дизайн-система. Появляются стандарты, которые мы вывели в процессе дизайна. Есть определенные цвета, размеры шрифтов, размеры отступов и т.д. Делается это для того, чтобы наш сайт выглядел одинаково на всех страницах.
Это профессионализм — мы не думает на каждом этапе, какую кнопочку нарисовать, какой размер картинок применить, не думаем над цветовой палитрой… Мы используем ту дизайн-систему, стандарт, который сами себе и определили. Например сетка — это один из инструментов дизайн системы.
Техническая реализация проекта — как те картинки из фотошопа и тому подобное превратить в реально работающий сайт. Это знание кода не помешает (хотя есть платформы для верстки, которые не требуют знания кода). так же важно делать адаптивность сайта под мобильные устройства. Так же уметь “натягивать” сверстанный сайт на CMS систему (WordPress)
Здесь существует заблуждение, что дизайнер должен уметь сверстать то, что он нарисовал. Верстка — это совершенно другая профессия и для этого нужны совершенно другие навыки.
Некоторые думают, что я сейчас сделаю дизайн, потом сверстаю и получу больше денег. Это не так. Скорее всего вы плоховато сделаете дизайн и не очень хорошо сверстаете. Узкой специализации человек всегда дороже ценится. Поэтому здесь — либо дизайн, либо верстка.
Но есть вариант достигнуть высокой экспертности в одной области (развитие вверх), а затем приобретать еще экспертность в близкой нише (развитие вшить).
Получается Т образный путь развития.
На этом все. Кратко и в общем. С деталями будем разбираться постепенно.
А к чему у вас больше лежит душа, к верстке или дизайну?
Источник
Правила создания сайтов для B2B-бизнеса
B2B – формат сайтов «Бизнес для бизнеса», который ориентирован на точечную работу с посетителями и подразумевает более длительный цикл продаж. Целью создания таких сайтов является не столько прямое увеличение продаж, сколько повышение имиджа компании, предоставление информации и рабочих материалов существующим и потенциальным клиентам, расширение географии бизнеса. Поэтому их разработка имеет свои особенности.
Алгоритм создания сайта
Для создания действительно эффективного сайта для B2B-бизнеса нужно выполнить ряд обязательных действий:
Составить бизнес-план
Чтобы правильно рассчитать предстоящие расходы следует подробно осветить следующие аспекты: для каких целей создается сайт, кто является целевой аудиторией, т.е. потенциальными клиентами, в чем заключается главное отличие от конкурентов (уникальное торговое предложение), кто составляет конкуренцию на рынке, как будет организован бизнес-процесс (наполнение сайта материалами, взаимодействие с клиентами, обработка заказов, продвижение и т.д.).
Выбрать концепцию
Интернет-ресурсы для B2B-бизнеса можно условно разделить на три вида: сайты-визитки, корпоративные сайты и интернет-магазины. В некоторых случаях вполне достаточно одностраничного сайта с основной информацией и контактными данными. Если клиенту для принятия решения необходима более детальная информация, имеет смысл создание корпоративного сайта. Интернет-магазин позволит автоматизировать часть бизнеса и осуществлять продажи напрямую через сайт.
Продумать маркетинговую стратегию
Выбор каналов привлечения трафика (контекстная реклама, smm или email-маркетинг, контентное продвижение и пр.) основывается на составленной концепции и целях создания сайта. А от выбранной стратегии зависят предстоящие расходы и некоторые технические нюансы создания сайта.
Разработать и собрать сайт
На этом этапе нужно определиться со способом создания веб-проекта (html и css программирование, cms-движок, конструктор сайтов), приобрести хостинг и доменное имя, разработать структуру и дизайн, составить семантическое ядро. При делегировании данных задач следует составить подробные технические задания для исполнителей.
Настроить аналитику
Чтобы понять, насколько верно выбрана маркетинговая стратегия и эффективность ресурса в целом, нужно подключить к нему сервисы аналитики и настроить необходимые цели (оформление подписки или заказа, количество посещаемых страниц, общение с менеджером, время пребывания на сайте и т.д.).
При создании сайтов в формате B2B следует учесть, что их целевой аудиторией являются не розничные потребители, а юридические лица, оптовые компании, предприниматели крупного звена. Поэтому дизайн, структура и контент сайтов требуют совершенно другого подхода, нежели ресурсы для B2C-бизнеса.
7 правил веб-дизайна, которые нельзя нарушать
Веб-дизайн может быть сложным миром. Он полон правил, терминологии и методов, которые определяют, что делает отличную веб-страницу, которая достигает цели (целей), для которой она была разработана, и той, для которой нет. Однако веб-дизайн может быть сложно освоить, если у вас нет надлежащей подготовки. Несмотря на свою сложность, веб-дизайн становится все более ценным навыком в нашем цифровом мире.Изучение основ веб-дизайна поможет вам создать и усовершенствовать бренд вашей компании.
В SPINX Digital, компании, в которой я работаю, мы гордимся тем, что предоставляем отличные услуги веб-дизайна , чтобы обеспечить лучшее присутствие в Интернете для наших клиентов. Основываясь на нашем опыте, вот самые важные правила веб-дизайна , которые вы никогда не должны нарушать.
1. Избегайте проблем с удобочитаемостью
Если пользователи не могут правильно прочитать текст на вашем сайте, ваше сообщение не проходит.Разборчивый текст на вашем сайте невероятно важен, но есть несколько ошибок, которые делают начинающие дизайнеры, которые ухудшают разборчивость.
Неправильный выбор цвета текста может легко иметь неприятные последствия. Например, на веб-сайте может быть белый текст на светлом фоне, что может затруднить чтение. Точно так же темный текст на темном фоне также затрудняет чтение. Текст, размещенный поверх изображения (например, баннера), также может затруднить интерпретацию.
Чтобы этого избежать, используйте соответствующий цвет , контраст .Используйте темный текст на белом фоне или светлый текст на темном фоне. Хотя оба варианта являются хорошим выбором, темный текст на светлом фоне, как правило, обеспечивает наилучшую контрастность , но больше утомляет глаза при чтении в течение длительного периода времени. Если вы помещаете текст поверх изображения, используйте наложение, чтобы увеличить контраст между текстом и изображением. Темный оверлей поможет яркому тексту светлого цвета, а использование более светлого наложения сделает темный текст более ярким.
Кроме того, было бы лучше, если бы вы выбрали шрифты, которые легко читаются и не слишком мелкие.Сложный шрифт, написанный курсивом или с засечками, может быть чрезвычайно трудным для чтения, особенно для пожилых пользователей. Если текст слишком мелкий, вы столкнетесь с той же проблемой. Выбирайте четкие шрифты без засечек и большой размер шрифта, чтобы улучшить читаемость вашего сайта.
2. Применить
визуальную иерархиюЕще одна фундаментальная концепция веб-дизайна — это идея визуальной иерархии . Это порядок, в котором пользователь обрабатывает информацию на веб-странице.
Существует ряд методов, которые вы можете использовать, чтобы облегчить пользователям понимание иерархии вашего контента, например, использование разных размеров шрифта и цвета. Например, заголовок статьи, которую вы сейчас читаете, намного больше заголовка раздела. Кроме того, заголовок этого раздела больше шрифта текста. Это потому, что мы хотим, чтобы пользователи сначала прочитали заголовок, а затем переместились вниз по странице. Разные размеры заголовков, заголовков и текста помогают направлять зрителей при взаимодействии с нашим контентом.
Color также используется для создания визуальной иерархии . Например, кнопки на главной странице, говорящие пользователям «зарегистрироваться» или «сделать покупку», могут быть более яркого цвета, чем другие цвета на странице. Ссылки также могут быть другого цвета, чем обычный текст.
Подумайте, какова ваша конечная цель для вашего веб-сайта. Вы хотите, чтобы пользователи покупали ваши продукты? Вы хотите, чтобы они подписались на ваш список рассылки? Записаться на бесплатную консультацию? Как бы то ни было, вы можете использовать визуальную иерархию , чтобы направлять пользователей к точкам продаж вашего веб-сайта.
3. Не сходите с ума по шрифтам
Говоря о шрифтах, следует отметить, что общее правило — использовать три шрифта или меньше. Очень часто достаточно одного шрифта. Проще говоря, наличие слишком большого количества шрифтов сделает ваш сайт неструктурированным и, мягко говоря, непрофессиональным.
Вы также должны убедиться, что ваш выбор шрифтов согласован. Кроме того, они должны соответствовать вашей отрасли и тому посланию, которое вы пытаетесь передать. Шрифты без засечек особенно полезны для передачи современного изображения, а также идеально подходят для цифровых продуктов (например, веб-сайтов).Любой ценой избегайте чрезмерных, детских или непрофессиональных шрифтов.
4. Иметь явный призыв к действию
Одна из первых вещей, которую пользователи должны увидеть, когда заходят на ваш сайт, — это очевидный призыв к действию (CTA). Обычно это кнопка на главной странице вашего сайта, предлагающая им «Купить сейчас», «Узнать больше» или «Запланировать консультацию». Ваш CTA служит вашим аргументом в пользу продажи и будет стимулировать взаимодействие с клиентами.
Некоторые веб-сайты прячут свой призыв к действию внизу страницы или вообще забывают включить его.Поскольку призыв к действию генерирует ответ клиента, который вы ищете, убедитесь, что это один из первых элементов, который кто-то видит.
5. Укажите свою контактную информацию
Кажется очевидным, правда? Вы будете удивлены, сколько компаний пренебрегают указанием своей контактной информации на своих веб-сайтах. Одна из основных причин, по которой посетители приходят на ваш сайт, — это связаться с вашей компанией. Если они не могут найти нужную информацию в течение первых нескольких секунд после посещения вашей страницы, они уйдут.
По этой причине не забудьте указать на своем веб-сайте четкую и удобную для поиска контактную информацию. Не забудьте указать такие вещи, как:
- Ваш номер телефона
- Служебный адрес вашей компании
- Почтовый адрес вашей компании, если он отличается от служебного адреса
- Адреса электронной почты основных контактов (или хотя бы общий адрес электронной почты)
Вы также можете настроить контактную форму на своем веб-сайте, чтобы пользователи могли заполнять и отправлять запросы.Однако вы все равно должны указать свои полные контактные данные, такие как номер телефона и физические адреса. Помните, что некоторые пользователи все же предпочтут позвонить вам или посетить ваше помещение. Процент пользователей, предпочитающих использовать «традиционные» механизмы связи, будет варьироваться в зависимости от типа целевой аудитории. Чем проще вы сделаете так, чтобы люди могли связаться с вами, тем эффективнее будет ваш сайт.
6. Не отвлекайте автовоспроизведение
Хотя видео, аудио и другие формы цифровых носителей могут оживить веб-страницу и сделать ее более интересной, избегайте функции автовоспроизведения.Включение автовоспроизведения видео или аудио на ваш сайт может затруднить пользователям навигацию по вашему сайту. Кроме того, эти функции могут затруднить поиск CTA.
Кроме того, автовоспроизведение аудио или видео может раздражать и расстраивать зрителей. Вы когда-нибудь открывали ссылку на веб-сайт на своем телефоне только для того, чтобы громкий звук, исходящий из встроенного видео, внезапно начал воспроизводиться? Это не только может раздражать, но видео с автовоспроизведением также могут быть неудобными и неудобными, если вы находитесь на публике!
Решение этой проблемы довольно простое.Вместо включения функций автовоспроизведения просто разрешите пользователям нажимать кнопку воспроизведения.
7. Корректура, корректура, корректура
Вы когда-нибудь просматривали корпоративный сайт и сталкивались с вопиющей опечаткой? Эта опечатка может вывести вас из содержимого веб-сайта и заставить задуматься об ошибке, которую компания допустила. Хотя визуальные элементы на сайте имеют решающее значение для его общего дизайна, текст не менее (если не более) важен.
Ошибки с пунктуацией, а также грамматические и орфографические ошибки могут снизить авторитет вашей компании.Хотя время от времени несколько опечаток не обязательно означают катастрофу, многие ошибки со временем могут навредить профессиональному имиджу, который вы пытаетесь создать.
Когда вы разрабатываете свой окончательный веб-сайт, убедитесь, что вы нашли дополнительное время, чтобы вычитать все разделы. Попросите еще одного или двух коллег проверить, если вы случайно пропустили какие-либо ошибки. Как только вы увидите опечатку, исправьте ее! Следите за тем, чтобы ваш веб-сайт был чистым и не содержал ошибок, чтобы они не отвлекали от вашего убийственного дизайна и контента.
Веб-дизайн — это сложный навык, который нужно освоить, и, возможно, можно было бы сказать, что его лучше оставить на усмотрение экспертов. Однако, если вы выполняете работу самостоятельно, знание этих правил позволит вам узнать, что работает, а что нет, при оценке качества и эффективности своего веб-сайта.
Хотите узнать больше?Если вас интересует пересечение UX и UI-дизайна, подумайте о том, чтобы пройти онлайн-курс UI Design Patterns for Successful Software или альтернативно Design Thinking: The Beginner’s Guide.Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс по пользовательскому опыту (или другой теме дизайна). Удачи в вашем познавательном путешествии!
(Изображение: Depositphotos)
- 4 минуты на чтение
В этой статье
Используя приведенные ниже шаги в качестве шаблона, создайте собственное руководство для владельцев сайтов SharePoint по настройке и управлению сайтами в вашей организации.Каждый раздел содержит рекомендации о том, что включать, образец текста, который поможет вам начать работу, и ссылки на ресурсы, чтобы узнать больше о каждой области.
Скачать PDF
Введение
Руководство:
- Предоставьте краткое введение, чтобы сформулировать ваши рекомендации. Если у вас есть более широкая политика использования бизнеса или цифровых ресурсов, дайте ссылку на нее, если она применима и к сайтам SharePoint.
Образец текста: Сайт SharePoint разработан как мощный инструмент для совместной работы и общения в группе.[введите свою организацию службы ИТ / повышения производительности] управляет службой Microsoft 365, на которой построен ваш сайт. Цель состоит в том, чтобы упростить достижение ваших бизнес-целей.
Общие указания
Руководство:
- Предоставьте общие положения политики, которым вы хотите, чтобы ваши пользователи следовали. Они могут включать в себя ключевые виды использования в бизнесе, которые вы определили для сайтов, политику внутренней коммуникации или руководящие принципы безопасности и конфиденциальности.
Ресурсы:
Образец текста: Вот некоторые вещи, о которых следует помнить при работе с сайтами SharePoint.См. [ вставьте название вашей организации ] политику использования бизнес-ресурсов. Эти политики применяются ко всему использованию сайта SharePoint.
Рекомендации по созданию вашего сайта
Руководство:
- Содержит базовое руководство по процедуре. Как получить сайт SharePoint? Это может быть ссылка «Создать сайт» на начальной странице SharePoint или у вас может быть уникальный процесс подготовки для вашей организации.
- Если у вас есть определенные шаблоны сайтов, которые вы хотите, чтобы владельцы ваших сайтов выбирали при создании своих сайтов, включите эту информацию в этот раздел.
- Включите информацию о настраиваемых решениях по обеспечению.
- Выполняет ли ваша организация какие-либо требования к праву собственности или классификации площадок?
- При настройке сайта важно выбрать соответствующий уровень классификации сайта. Включите ссылки или ссылки на рекомендации вашей организации по классификации данных.
Ресурсы:
Образец текста: Сайты можно создать с помощью ссылки «Создать сайт» по адресу [ вставьте ссылку на SharePoint ].
У вас должно быть два владельца сайта, которые являются штатными сотрудниками вашей организации.
При настройке сайта важно выбрать соответствующий уровень классификации сайта. [ Вставьте ссылку на руководство вашей организации по классификации данных ].
Дизайн и настройки вашего сайта
Руководство:
- Предоставьте информацию о рекомендациях по проектированию. Есть ли в вашей организации индивидуальные темы или разрешены ли они? Или вы предпочитаете нестандартные варианты?
- У вас есть определенные шаблоны или веб-части, которые вы хотите, чтобы владельцы сайтов использовали? Объясните их, чтобы они поняли, почему и как.
- Разрешает ли ваша организация настраиваемые сценарии и надстройки?
- Мы рекомендуем создать для владельцев сайтов возможность взаимодействовать с вашей командой, когда они хотят настроить сайт. Настройте категорию или форму заявки на обслуживание, чтобы с вами было легко связаться.
Ресурсы:
Образец текста: Важно, чтобы ваш сайт отвечал потребностям вашего бизнеса. Если вам нужно создать настраиваемую надстройку или развернуть ресурсоемкое приложение, обратитесь в нашу внутреннюю команду.Для получения дополнительной информации свяжитесь с [ вставьте информацию о том, как связаться с вашей ИТ-командой ].
Рекомендации по обмену
Руководство:
- Предоставьте информацию о том, как в вашей организации настроен общий доступ. Если вы изменили настройки по умолчанию, вы можете сообщить владельцам сайта, какие настройки общего доступа используются в вашей организации, в том числе для внешнего общего доступа.
Ресурсы:
Образец текста: Ваш сайт и его содержимое могут быть доступны внутри нашей организации или за ее пределами для ваших клиентов или партнеров.
Как владелец сайта, вы будете получать запросы на доступ, когда кто-то поделится вашим сайтом. Вы можете одобрить или отклонить любые отправленные вам запросы.
Руководство:
- Предоставьте информацию о правилах или ограничениях хранилища сайта (если вы управляете ими вручную). Сообщите владельцам сайтов, есть ли у вас процедура и политика для дополнительных запросов.
Ресурсы:
Образец текста: На вашем сайте предусмотрено _____ МБ / ГБ хранилища.Вам предлагается удалить файлы и контент, которые вам больше не нужны.
Управление доступом
Руководство:
- Предоставьте подробную информацию о доступе к сайту. Каковы ваши процессы и политики для управления доступом к сайту? Какой уровень контроля есть у владельцев вашего сайта? Если вы управляете доступом от имени владельцев сайта, сообщите им, что вы будете регулярно проверять разрешения сайта, чтобы они соответствовали политикам вашей организации.Объясните, как вы будете сообщать им об изменениях разрешений.
Ресурсы:
Образец текста: Планируйте регулярно проверять разрешения вашего сайта и соответствующим образом устанавливать уровень доступа.
Политика жизненного цикла сайта
Руководство:
- Укажите политику жизненного цикла вашей организации для сайтов. Устанавливает ли ваша организация срок действия сайта автоматически или с помощью управляемого процесса? Устанавливаете ли вы политику истечения срока действия группы Microsoft 365, которая влияет на сайты групп SharePoint? Сообщите владельцам вашего сайта, когда истечет срок действия их сайта, как они будут уведомлены, что произойдет и что им нужно сделать, чтобы расширить свой сайт.
- Для настройки этой политики требуются разрешения глобального администратора Microsoft 365.
- Принимает ли ваша организация дополнительные меры, связанные с резервным копированием и восстановлением сайта? Сообщите владельцам вашего сайта, как долго доступна резервная копия и, если необходимо, как восстановить сайт.
Ресурсы:
10 Золотых правил для начинающих
Если вы полны креативных идей или не знаете, с чего начать, это краткое руководство для начинающих веб-дизайна поможет вам создавать красивые и функциональные макеты веб-сайтов.
Независимо от того, насколько у вас есть опыт в дизайне, новый веб-сайт — это эквивалент пустой страницы писателя — может сделать так много, что даже трудно начать. Итак, прежде чем начать играть с Lorem Ipsum, прочтите эти 10 правил дизайна веб-сайтов. Даже если вы точно знаете, чего хотите, мы обещаем, что вы найдете что-то полезное в этих рекомендациях. Прокрутите статью до конца, чтобы узнать о нашем испытанном трехэтапном процессе создания веб-сайта — от значков до веб-шрифтов, карт сайта и шестнадцатеричных цветов — и получите профессиональные советы по дизайну для электронной коммерции, бизнеса / агентства / фирмы, портфолио или блоги.
Все вместе эти рекомендации и советы помогут вам удерживать посетителей на вашей странице дольше и беспрепятственно направлять их из точки А в точку Б.
10 правил разработки работающих макетов веб-сайтов
Прежде чем вы начнете создавать свой веб-сайт (желающие прокрутят вниз, чтобы узнать о безотказном процессе сборки), рассмотрите эти десять правил как полезные рекомендации для того, чтобы сделать макеты вашего веб-сайта не только более стильными, но и более эффективными.
Правило №1: Избегайте беспорядка
Макеты загромождены разнообразным набором изображений, кнопок и делают больше, чем просто делают макеты несбалансированными.Они также не позволяют посетителям перейти к следующему шагу, который вы хотите, чтобы они сделали, будь то переход на страницу с контактами или добавление продукта в свою корзину. Помните, белое пространство — ваш друг.
Чистый и простой дизайн веб-сайта от Not Another Fold.Правило № 2: отдавайте предпочтение дизайну выше сгиба
«Сгиб» относится к нижней границе браузера *. К любому содержимому в нижней части страницы можно получить доступ только с помощью прокрутки, а это значит, что пользователя нужно заставить сделать это в первую очередь! Всегда размещайте ключевой контент и информацию над этой строкой.
* Обратите внимание, что на мобильных сайтах складка короче, что дает вам еще меньше места, чтобы убедить посетителя продолжать прокрутку. Сделайте это.
Правило № 3: помните о законе Хика
Закон Хика гласит, что увеличение количества вариантов выбора увеличивает время, необходимое человеку для принятия решения. Убедитесь, что внимание вашего посетителя не привлечено где-либо еще в Интернете, ограничив параметры на каждом этапе взаимодействия с пользователем. Одна кнопка с призывом к действию намного эффективнее длинных пунктов меню.
Правило № 4: Поощряйте прокрутку, а не щелкайте
Прокрутка позволяет плавно продолжить веб-макет. Сравните это с щелчком, который может увеличить время загрузки. Прокрутка также более интуитивно понятна на мобильных устройствах.
Прежде всего, прокрутка более ленивая, чем нажатие, что означает, что пользователи остаются на сайте дольше. Недавнее исследование Crazy Egg подтвердило это, когда показало рост коэффициента конверсии 36% при переключении с щелчка на прокрутку.
Правило № 5: Сохраняйте аутентичность и естественность фотографий
Знаете ли вы, что посетители Интернета «отключают» искусственные фотографии? Чрезмерно выверенные кадры модельных бизнес-команд могут показаться подходящими для корпоративного сайта, но более аутентичные изображения вас или членов вашей команды понравятся зрителям. Естественные стоковые изображения — отличная альтернатива. Фактически, мы уже выбрали лучшие категории стоковых изображений для вашего веб-сайта, чтобы вы могли легко выбрать внешний вид, соответствующий вашему бренду.
Изображение предоставлено Джомасом.Правило № 6: Используйте визуальные подсказки
Использование изображений или графики для направления пользователей, например фотографий людей, смотрящих на кнопку или стрелок, указывающих на пункт меню, является проверенным методом для направления посетителей к важным действиям. Очевидный? Может быть. Эффективно? Определенно.
Правило № 7: Сначала шрифт должен быть разборчивым, а вторым — стильным
Вы когда-нибудь заходили на очень модный веб-сайт только для того, чтобы обнаружить, что у вас трясется шея, когда вы пытаетесь прочитать неразборчивый курсив с засечками? Есть много красивых веб-шрифтов, но многие из них не подходят для веб-сайтов.
Разборчивый, понятный для чтения текст не отвлекает и обеспечивает читаемость ключевой информации на экранах разных размеров. Чистые геометрические шрифты без засечек или короткие шрифты для отображения — лучшие шрифты для веб-сайтов по сравнению с шрифтами с засечками или курсивом.
Простая, разборчивая типографика определяет макет веб-сайта цифрового агентства ouiwill.Правило № 8: Цвет психологичен
Color — это мгновенный способ придать макету вашего сайта определенное настроение и индивидуальность.Более того, правильный выбор цвета также может повлиять на реакцию пользователей на ваш сайт. Знаете ли вы, что апельсин может показать покупателям хорошую ценность? Или этот синий ассоциируется с интеллектом и воображением (что идеально подходит для творческих агентств)? Ознакомьтесь с психологией цвета и выберите цвет, который произведет на ваших посетителей правильное впечатление.
Правило № 9: Дизайн сначала для мобильных устройств
Большинство веб-дизайнеров-новичков воображают, что их веб-сайт просматривается на большом компьютере, но на самом деле около половины всех сеансов просмотра в мире происходит на мобильных устройствах.Для некоторых секторов доля мобильных пользователей может быть намного выше.
Многие профессиональные веб-дизайнеры посоветовали бы сначала разрабатывать макет вашего веб-сайта с учетом мобильных устройств, но, по крайней мере, уделение одинакового внимания обоим направлениям гарантирует, что ваш сайт будет эффективным и красивым на различных устройствах.
Макет веб-сайта для нескольких устройств, разработанный для сайта портфолио Wolf & Whale.Правило № 10: Дизайн для всех
Всемирная организация здравоохранения (ВОЗ) указывает, что по крайней мере 2.2 миллиарда человек во всем мире страдают нарушением зрения или слепотой, а это означает, что 28,5% населения мира имеют ту или иную форму нарушения зрения. Улучшение цветового контраста в макете, например сочетание черного текста с белым фоном и выбор крупномасштабных шрифтов без засечек — два простых способа сделать дизайн вашего сайта максимально доступным и инклюзивным.
Как создать веб-сайт: практическое руководство для начинающих
Имея в виду эти десять полезных советов по созданию красивого макета веб-сайта, вы готовы приступить к созданию своего веб-сайта.
Создание веб-сайта может быть увлекательным занятием … но также может быть немного неприятным, если вы не знаете, с чего начать. Здесь вы узнаете о нашем испытанном процессе разработки веб-сайта с практической точки зрения.
Считайте это вашим планом построения любого профессионального веб-сайта. Добавьте эту страницу в закладки, и ваш сайт мгновенно обретет форму.
Шаг 1. Установление личности вашего сайта
Каждому веб-сайту нужен единый внешний вид и стиль, которые действуют как своего рода фирменный стиль на всех страницах вашего сайта.Это не только придаст вашему сайту безупречный и профессиональный вид, но и поможет привлечь внимание посетителей при их перемещении по сайту. Если страницы заметно отличаются друг от друга, это может негативно повлиять на восприятие пользователем и сократить время сеанса, поэтому стоит потратить время на уточнение общей идентичности вашего сайта.
Эффективный идентификатор сайта включает в себя следующее:
- Значок сайта
- Логотип
- Типографика
- Цветовая схема
Продолжайте читать, чтобы узнать, как включить каждую из них в идентичность вашего веб-сайта.
Значок сайтаЗначок — это идентифицирующая графика для вашего веб-сайта, используемая на сайте WordPress.com в виджетах и как значок закладки или приложения на главном экране при сохранении в браузере или телефоне. Небольшая версия значка, фавикон, появляется рядом с названием веб-сайта на вкладке браузера.
Значки сайтов имеют квадратную форму, не менее 512 на 512 пикселей, и обычно сохраняются как файлы PNG, GIF или ICO . Фавиконы могут быть меньше, но они должны быть не менее 196 на 196 пикселей для спецификаций высокого разрешения, используемых Chrome на устройствах Android.
Важно загрузить значок сайта с правильными размерами и типом файла, чтобы он отображался без проблем. Обычно эту информацию предоставляет тема, с которой вы работаете, но, как правило, лучше загружать значки в формате PNG. Существует множество правил отображения веб-изображений, о которых вы можете узнать больше в этой разбивке по распространенным типам файлов.
ЛоготипЛоготип — это более полная версия значка сайта. Например, значок сайта может содержать простую визуальную графику, тогда как логотип может включать в себя не только графику, но и некоторый текст, например название компании.
Логотипы должны иметь соответствующий размер, чтобы они эффективно работали на разных устройствах. Главное, что нужно знать, это то, что некоторые устройства, такие как Mac и другие продукты Apple, используют технологию Retina Display . Эта технология отображает больше точек на дюйм, чем старые устройства, с разрешением около 300 точек на дюйм, что приводит к более четким и четким изображениям.
Чтобы ваш логотип выглядел на стандартных дисплеях так же хорошо, как и на дисплеях Retina, проще всего сделать вдвое больше логотипов Retina.Так, например, если CMS вашего веб-сайта предлагает вам загрузить логотип размером 100 на 100 пикселей, вы должны загрузить версию размером 200 на 200 пикселей.
Если вы начинаете новый бренд или бизнес, используйте это как возможность оптимизировать свой логотип для адаптивного веб-дизайна. При этом будут учтены все места в сети (и в печати), где будет отображаться ваш логотип, для каждого из которых требуется свой формат и уровень сложности. Один из вариантов — создать логотип с гибким шрифтом, который воспроизводится с буквами вашего бренда, чтобы создавать вариации логотипа для любого типа носителя.
Пример логотипа с гибким шрифтом из нашего руководства.Независимо от того, как вы создаете свой логотип, важно знать, как правильно сохранить файл. Логотипы всегда следует сохранять в виде векторов, чтобы вы могли вернуться к ним и внести изменения, например изменить его размер или настроить цвета. Когда вы будете готовы к загрузке на свой веб-сайт, убедитесь, что вы сохранили файл логотипа в формате PNG, чтобы он отображался четко и без пикселов.
Веб-шрифты и типографикаКак и в случае с полиграфическим дизайном, типографика для веб-сайтов следует многим из тех же руководящих принципов.Важно установить иерархию типов на вашем веб-сайте, и они будут определяться H-тегами . «H» означает «Заголовок», где h2 определяет самый важный и самый большой стиль текста, h3 — следующий по величине и самый важный стиль, и продолжается вниз по шкале до H6.
Вам нужно будет найти веб-шрифты, которые будут разборчивыми при любом размере H. В результате большинство веб-дизайнеров отдают предпочтение сверхчетким шрифтам без засечек для заголовков меньшего размера, экспериментируя с шрифтами с засечками, стилями отображения или курсивом только для текста h2 или h3.
Вы можете установить веб-шрифт на свой веб-сайт, что означает, что посетители будут загружать шрифт при входе на сайт, что позволяет вам точно указать стиль типографики на вашем сайте. Google Fonts предоставляет огромный выбор бесплатных веб-шрифтов с открытым исходным кодом, но вы также можете найти больше бесплатных и платных веб-шрифтов в ряде магазинов шрифтов. Просмотрите нашу редакцию из 101 лучших бесплатных шрифтов в Интернете, чтобы найти тот, который вам нравится.
Возможно, на веб-сайтах важнее, чем в печатных СМИ, сосредоточиться на том, чтобы сделать текст более разборчивым.Это связано с тем, что мобильные устройства могут быть небольшими, а также из-за испускания света экранами, что затрудняет чтение для слабовидящих читателей. Вы также можете улучшить читаемость, увеличив размер шрифтов, используя шрифты, которые легче читать (например, без засечек), и увеличив цветовой контраст между цветом шрифта и фоном.
Образец сочетания шрифтов из нашей подборки лучших шрифтов для веб-сайтов.Мы учли факторы отображения в Интернете при выборе лучших шрифтов и сочетаний шрифтов для дизайна вашего веб-сайта, поэтому вы легко можете выбрать шрифт заголовка и основного текста для использования в своей личности.
ЦветЦветом иногда пренебрегают до конца процесса сборки, но это мощный инструмент не только для объединения страниц вашего веб-сайта, но и для его способности влиять на настроение и восприятие пользователей.
Для веб-сайтов цвета определены как HEX-коды . Шестнадцатеричные коды представляют собой закодированную версию цвета RGB в формате #RRGGBB (#RedRedGreenGreenBlueBlue). (Если вам действительно интересно, узнайте, как работают цвета HEX.) Не знаете, как преобразовать образцы CMYK или RGB в HEX? Цветовые коды HTML позволяют легко находить и преобразовывать цветовые коды с помощью онлайн-палитры цветов и инструментов цветовой диаграммы.
У вас может быть уже существующая цветовая палитра бренда, но если нет, вы можете использовать теорию психологии цвета, чтобы помочь в принятии цветовых решений. Различные цвета оказывают сильное психологическое воздействие на зрителей, что делает выбор цветовой палитры потенциально важным способом удержания пользователей на странице дольше.
В этом макете сайта используется захватывающий выбор цвета, чтобы привлечь внимание пользователя. Изображение предоставлено автором popovartem.com.Узнайте, как разные цвета могут повлиять на восприятие и реакцию посетителей на ваш веб-сайт:
Имейте в виду, что цвета вашего бренда — скорее всего, цвета ваших логотипов — не обязательно должны быть единственными цветами на вашем веб-сайте. Фактически, если ваш логотип ярко-оранжевый и желтый, вы можете использовать эти цвета только в качестве акцентов; ярко-желтый фон будет напрягать глаза зрителей и затруднять чтение любого текста.Как и типографика, выбор цвета влияет на удобочитаемость вашего сайта и оказывает огромное влияние на взаимодействие с пользователем.
Естественная палитра из нашей коллекции цветовых схем для веб-сайтов.Чтобы увидеть несколько цветовых палитр, которые подходят для Интернета, ознакомьтесь с нашими специально подобранными цветовыми схемами для веб-сайтов. Они не только учитывают факторы UX, но и предлагают уникальные комбинации, которые помогут выделить ваш сайт.
Шаг 2. Создайте домашнюю страницу своего сайта
Нет места лучше дома.Это, безусловно, верно как для веб-сайтов, так и для жизни.
Домашняя страница или целевая страница — это центральный элемент вашего веб-сайта. Обычно это первая точка контакта для посетителей, прибывающих из поисковых систем, страница в центре карты сайта и страница, на которую посетители часто возвращаются после просмотра других страниц. Домашняя страница должна задавать стилистический тон для остальной части веб-сайта, а также направлять пользователей на другие страницы, используя призывы к действию (например, кнопки), визуальные подсказки (например, стрелки), или пунктов меню.
Хорошее практическое правило для домашней страницы — соблюдать закон Хика (см. Золотое правило № 3 выше) , гарантируя, что пользователям предоставляется только ограниченное количество вариантов дальнейших действий.
Например, вы можете побудить читателей прокручивать страницу вниз, для чего стрелка или призыв к действию в верхней части страницы могут выступать в качестве подсказки. Хотите поощрить переход на другую страницу? Выступающие кнопки или пункты меню должны быть в центре внимания макета.Для сайтов, ориентированных на поиск, панель поиска должна быть четкой, заметной и идеально располагаться по центру страницы.
В этом дизайне сайта используются ярко окрашенная кнопка и стрелка, которые определяют удобство работы пользователя. Изображение предоставлено автором everst.Главное изображение — это изображение, которое доминирует на целевой странице. Однако вы можете заменить его заметной типографикой, анимацией или видео, если хотите. Функция этого изображения заключается в том, чтобы дать пользователю мгновенное представление о вашем сайте, а также способствовать более захватывающему взаимодействию с пользователем.Он может использовать определенную цветовую схему или стиль, чтобы усилить визуальную идентичность вашего сайта.
Изображение героя также можно разумно использовать в качестве визуальной подсказки. Отчетливая область цвета или рисунка может привлечь внимание к кнопке или, что более очевидно, портрет может смотреть или указывать на определенный элемент на макете, чтобы направить пользователя.
Этот дизайн сайта использует визуальную подсказку, чтобы привлечь внимание пользователя к заголовку и кнопке. Изображение предоставлено автором wacomka.Шаг 3. Создание шаблонов для других страниц
Итак, вы создали макет для своей домашней страницы и определили основные направления, по которым пользователи будут двигаться с главной страницы. Теперь у вас уже должна быть часть карты сайта. Все веб-сайты разные и служат разным целям, но, как правило, есть несколько основных страниц, которые нужны всем сайтам. К ним относятся:
- О странице
- Контактная страница
- Страницы категорий (страницы, которые содержат сообщения из определенной категории, например.грамм. «Мужская одежда» на сайте электронной торговли одеждой)
- Страницы услуг (для корпоративных сайтов)
- Страницы проектов (для блогов и портфолио)
- Страницы продуктов (для сайтов электронной торговли)
- Страница новостей или Страница сообщения в блоге
Если на вашем веб-сайте есть функция поиска, там также будет страница с результатами поиска.
Создайте на каждой из этих страниц различные элементы. Страница категории включает в себя множество предварительных просмотров постов, поэтому вполне вероятно, что вы захотите создать макет на основе сетки в стиле Pinterest с большим количеством столбцов и строк.На странице контактов может потребоваться карта, а также данные о телефоне и адресе. Страница «О нас» может включать изображения профилей членов команды, а также вводный текст.
Веб-дизайнеры используют каркасов , чтобы определить, как элементы должны быть расположены на разных страницах сайта. Каркасы — это визуальные направляющие, которые представляют каркас веб-страницы. Вы можете использовать программное обеспечение для создания макетов, такое как Adobe XD или Moqups, использовать программное обеспечение для работы с векторной графикой, например Adobe Illustrator, или просто нарисовать каркасы вручную.Как бы вы их ни создавали, они будут работать как базовые чертежи для макетов вашего веб-сайта. Также может быть полезно отметить размеры элементов, таких как изображения и столбцы на ваших чертежах, чтобы обращаться к ним при создании сайта.
При создании каркасов важно возвращаться как к идентичности сайта, которую вы установили (на первом шаге процесса сборки), так и к макету домашней страницы (шаг второй). И то, и другое поможет при принятии решения о том, как вы разметите и стилизуете другие страницы.Сохраняйте единообразие некоторых функций на страницах, таких как типографика, стиль изображения и цветовая схема. Это обеспечит единообразный и согласованный вид вашего окончательного дизайна.
Чтобы получить рекомендации по изображениям, посмотрите на изображение, которое вы выбрали для своей домашней страницы. Есть ли в нем особенности, которые можно было бы воспроизвести на других изображениях, например, черно-белая цветовая схема или стиль портретной съемки?
После того, как вы выбрали и отредактировали изображения, вам также нужно будет изменить их размер для использования в Интернете.В Adobe Photoshop перейдите в Файл> Экспорт> Сохранить для Интернета , чтобы сохранить изображения с определенными размерами пикселей в формате JPEG , GIF или PNG . Бесплатная онлайн-функция массового изменения размера фотографий также представляет собой удобный инструмент для изменения размера и сжатия пакетов изображений, если у вас нет доступа к программному обеспечению для редактирования фотографий.
Почти готовы приступить к созданию своего веб-сайта? Прежде чем это сделать, обязательно ознакомьтесь с этими дополнительными полезными советами и методами создания красивых веб-сайтов:
Изображение на обложке через nelelena, taniascamera, venimo и PippiLongstocking
9 правил, которые уберегут вас от неприятностей
В наши дни не так уж много времени, чтобы запустить собственный веб-сайт.Всего за несколько простых шагов и даже не изучив ни единого слова кода, вы можете использовать интуитивно понятные конструкторы веб-сайтов, которые помогут вам настроить свою онлайн-недвижимость за считанные минуты. Но создание сайта связано с правилами и положениями. Вы знаете свои права в соответствии с законом об авторском праве? Как насчет ваших обязанностей по предотвращению плагиата? И знаете ли вы все обширные юридические требования к веб-сайтам в соответствии с законодательством об информационной безопасности и киберпространстве? Давайте вместе разберемся.
Основные правила, относящиеся к юридическим требованиям веб-сайта
Если вас поймают за нарушение любого из правил, касающихся владения Интернетом, у вас могут быть большие проблемы.Сначала убедитесь, что вы знаете все юридические требования к веб-сайту. Вот одиннадцать правил, которым должны следовать веб-дизайнеры, чтобы избежать судебного процесса или крупного штрафа.
1. Представьте информацию о вашей компании
Если вы представляете себя надежным поставщиком некоторых продуктов или услуг, важно поделиться некоторой информацией о вашей компании, чтобы построить доверительные отношения с клиентами и следовать юридическим требованиям веб-сайта:
- название компании
- адрес офиса
- место регистрации
- регистрационный номер
- реквизиты членства
- контактные данные (электронная почта, номер телефона)
- номер плательщика НДС предприятия, если таковой имеется.
MotoCMS предлагает различные шаблоны веб-сайтов, чтобы вы могли поделиться всеми деталями с потенциальными клиентами.
ПОПРОБУЙТЕ БЕСПЛАТНО
2. Проверьте, поддерживает ли ваш сайт HTTPS
Важно соблюдать все тонкости передачи данных по сети. Поэтому вам следует проверить, поддерживает ли ваш сайт расширение HTTPS. Он обеспечивает безопасность данных за счет шифрования информации в соответствии со стандартами SSL. Такая защита необходима для коммерческих ресурсов, где используется конфиденциальная информация о личных или платежных данных пользователя.Более того, у любого сайта без SSL нет шансов на хорошую индексацию.
Кроме того, это преимущество для лучшего ранжирования вашего сайта в поисковых системах. Чтобы получить расширенный протокол с поддержкой защиты данных, вам необходимо приобрести сертификат SSL, настроить сайт и перенаправить HTTP на HTTPS.
Также помните, что GDPR (Общий регламент по защите данных) применяется ко всем компаниям, обрабатывающим персональные данные.
Предположим, вы хотите запустить веб-сайт, но не знаете, с чего начать.В этом случае вы можете выбрать MotoCMS, который предоставляет бесплатный домен, бесплатный хостинг и сертификаты SSL и автоматически настраивает веб-серверы для поддержки соединений HTTPS.
3. Примите во внимание Политику использования файлов cookie и уведомление о согласии
Если ваш веб-сайт использует файлы cookie, вы должны предупредить посетителей об этом и проверить, согласны ли они на сбор и анализ информации.
Конечно, это отличный способ отслеживать взаимодействие посетителей с веб-сайтом:
- какие страницы они просматривают
- как они взаимодействуют с информационными бюллетенями электронной почты и другим контентом
- соблюдают их предпочтения
- предоставляют безопасную услугу для онлайн-транзакции и т. д.
Тем не менее, пользователи должны знать обо всех условиях обработки своей личной информации.
4. Минимизируйте риск пользовательского контента
В современном цифровом мире контент, создаваемый пользователями, является королем. Он может добавить новый уровень вовлеченности, доверия и авторитета практически к любому веб-сайту. Хотя вы можете решить воспользоваться этим, размещение контента, созданного другими, также подвергает вас множеству рисков. Например, кому принадлежит контент после его публикации на вашем сайте? Что делать, если контент не является оригинальным или дискредитирующим? Сайты сплетен — лишь одна из многих категорий сайтов, которые в последнее время подвергаются все более частой критике и судебному преследованию из-за предположительно незаконного содержания.
Предотвратить плагиат может быть не совсем возможно, но есть шаги, которые вы можете предпринять, чтобы снизить риск как владелец веб-сайта. Начните с разработки четких и понятных Положений и условий, которые будут отображаться на видном месте в том месте, где ваши посетители будут загружать свой контент. Здесь вы можете заранее изложить свои основы и изложить юридические требования к своему веб-сайту. Например, убедитесь, что условия четко запрещают использование любых дискредитирующих формулировок в содержании.Вы также должны получить явное согласие пользователей на право показа содержания.
5. Получите необходимые лицензии на контент
В зависимости от типа контента, который вы показываете на своем веб-сайте, вам может потребоваться подать заявку на получение определенных лицензий. Это важный шаг к предотвращению плагиата и признанию других за их работу. Например, если вы покупаете изображения для веб-сайта, вам может потребоваться лицензировать их у поставщика, то есть получить их разрешение на размещение изображений на вашем сайте.
Но даже в этом случае важно помнить, что вы можете быть не единственным, кому выдана лицензия на эту фотографию. Лицензия также не означает, что вы можете использовать фотографию как угодно. При инвестировании в лицензии убедитесь, что вы прочитали мелкий шрифт на любом соглашении между вами и поставщиком. Будьте уверены в том, для чего вы можете использовать контент и на каких условиях.
По мере того, как вы начинаете свое исследование, вы можете встретить определенные лицензии, которые требуют оплаты за использование контента, в то время как другие являются бесплатными.Но даже у бесплатных лицензий могут быть строгие условия относительно цели и частоты использования. В рамках юридических требований к вашему веб-сайту очень важно понимать, какие лицензии необходимы, прежде чем публиковать какой-либо контент.
6. Соблюдайте исключение добросовестного использования
Самый безопасный способ избежать неприятностей, когда дело доходит до закона об авторском праве, — это предположить, что все, что вы используете, защищено. Удалите любой неавторизованный контент и исследуйте его. Всегда обращайтесь за разрешением к источнику, если у вас есть какие-либо сомнения.Это должно гарантировать, что ваш сайт всегда соответствует закону.
Иногда, однако, бывают случаи, когда вы можете использовать контент, защищенный авторским правом, за исключением случаев добросовестного использования. Если контент приносит пользу публике, вы можете получить зеленый свет, чтобы сразу опубликовать его. Однако помните, что есть еще ограничения — четыре, если быть точным. Контент считается справедливым в использовании, если в целом его цель образовательная или научная, если он основан на фактах или общедоступен, если вы используете только его небольшую часть и если вы не могли приобрести или лицензировать его.
Последствиями нарушения исключения добросовестного использования могут быть огромные штрафы, поэтому постарайтесь избежать этого любой ценой.
7. Действуйте быстро, если вы подозреваете нарушение закона
Каждый владелец веб-сайта должен знать юридические требования своего веб-сайта в соответствии с законом об авторском праве. Понимание Закона об авторском праве в цифровую эпоху — отличное место для начала. Это закон США, который обеспечивает соблюдение международных стандартов авторского права, установленных Всемирной организацией интеллектуальной собственности.Закон об авторском праве, как правило, ограничивает ответственность владельца веб-сайта за нарушение авторских прав, совершенное посредством любого его пользовательского контента, при условии, что они быстро реагируют и по мере необходимости после получения уведомления об удалении контента.
Закон о порядочности в коммуникациях (1996 г.) также может оградить владельцев веб-сайтов от ответственности за контент, который их пользователи публикуют на своих сайтах. Быть платформой, а не издателем, имеет большое значение. Тем не менее, есть пределы. Быстрые действия в соответствии с законом перед лицом любых предполагаемых нарушений закона в конечном итоге помогут вам минимизировать вашу ответственность.Если вам нужна помощь, просто ознакомьтесь с некоторыми юридическими онлайн-услугами.
8. Юридические требования к веб-сайту — подготовьтесь к взлому
Создание безопасных паролей или двухэтапная аутентификация — не единственные шаги, которые вы можете предпринять, чтобы защитить свой сайт от незаконного доступа посторонних лиц. Независимо от того, насколько велик он или мал, любой веб-сайт уязвим для взлома, что означает потерю контроля над своим контентом и потенциально раскрытие конфиденциальных данных вашего клиента.
Хакерство становится все более обычным явлением, будь то уязвимость в доступе к вашему сайту или в программном обеспечении или результат внедрения вредоносных программ в сторонних интеграциях.Тем более, что террористы все чаще обращаются к цифровому миру для проведения своих атак, хакерство часто становится предпочтительным оружием. В зависимости от того, что они публикуют, например, если они загружают дискредитирующий контент на ваш сайт, вы можете понести ответственность.
Опасности взлома не ограничиваются простой потерей контроля над вашим контентом. Если хакеры могут получить доступ к конфиденциальной информации о любом из ваших клиентов или заказчиков, вы также можете понести ответственность. Вот здесь-то и нужны информационная безопасность и кибер-закон.Кроме того, в некоторых штатах, например в Калифорнии, компании должны уведомлять людей, если нарушение безопасности поставило под угрозу их личную информацию. Это может очень быстро и очень дорого обойтись.
К счастью, страхование кибер-ответственности все чаще предлагается как способ защиты от такого рода утечек данных. От уведомления ваших клиентов до уплаты штрафов и покрытия расходов в случае прерывания вашего бизнеса — страхование может стать вашим лучшим другом в случае взлома.
9. Убедитесь, что на вашем веб-сайте есть политика конфиденциальности
На каждом веб-сайте должна быть политика конфиденциальности — четкое указание того, как вы будете использовать собранные вами данные.У вас должен быть такой сайт не только потому, что сегодня он является частью юридических требований к веб-сайтам в большинстве стран, но и потому, что он помогает укрепить доверие среди ваших клиентов. Даже если вы собираете просто имена или адреса электронной почты людей, а не номера их кредитных карт, заверение их в том, что вы сохраните их данные в тайне, вселит в них уверенность, необходимую для того, чтобы они и дальше возвращались на ваш сайт.
В наши дни в большинстве стран действуют строгие правила в области информационной безопасности и киберпреступления, в том числе правила в отношении конфиденциальности.В США нет ни одного закона, в котором излагаются конкретные требования к политике конфиденциальности, но есть несколько федеральных законов, таких как Закон о компьютерной безопасности (1997 г.) и Закон о защите детей в Интернете (2001 г.), которые вместе предлагают вам: Имеется.
Существуют также законы штата, которые продвигают эти юридические требования к веб-сайтам еще на один шаг вперед. В Калифорнии, например, Закон о защите конфиденциальности в Интернете в Калифорнии требует, чтобы любой владелец коммерческого веб-сайта или онлайн-сервиса (собирающий информацию, которая может лично идентифицировать кого-либо, проживающего в Калифорнии), должен опубликовать свою политику конфиденциальности где-нибудь на видном месте на своем сайте.Не рискуйте и ознакомьтесь с законами своего штата, чтобы узнать, что требуется по закону для вашего сайта.
10. Соблюдайте правила в отношении юридических требований к веб-сайту при продаже вещей в Интернете
Если часть вашего веб-сайта связана с электронной коммерцией, знание юридических правил веб-сайта для продажи через Интернет поможет вам не только сэкономить время и деньги, но и сэкономить любые возможные юридические неприятности. Очень важно хорошо разбираться в законах о защите прав потребителей и правилах электронной торговли в США.
Например:
- Ваши контактные данные должны быть доступны для клиентов, которые хотят с вами связаться.
- Необходимо четко указать цены и то, включают ли они налог.
- Политика возврата и отмены бронирования также должна быть видна в момент покупки.
Это лишь некоторые из многих правил, которые существуют при продаже вещей через ваш веб-сайт. Если вы следите за ними с самого начала, это поможет вам избежать каких-либо проблем с законом.
ПОПРОБУЙТЕ БЕСПЛАТНО
11. Знайте свои права на программное обеспечение
Каждый веб-сайт основан на программном обеспечении.Какое бы программное обеспечение вы ни использовали, важно знать свои права на него. Например, WordPress выпускается под Стандартной общественной лицензией. Это лицензия на бесплатное программное обеспечение, которая позволяет любому использовать, изучать или изменять программное обеспечение при условии, что они соответствуют указанным условиям Стандартной общественной лицензии. Как владелец веб-сайта, это означает, что никто не может забрать WordPress у вас или помешать вам улучшить или изменить его.
Большинство владельцев веб-сайтов могут не тратить много времени на размышления о лицензировании программного обеспечения или о том, находится ли их программное обеспечение под Стандартной общественной лицензией.Тем не менее, важно знать свои права в отношении того, чем вы будете пользоваться каждый день.
12. Избегайте спамовых стратегий
Вы не увеличите трафик за счет рекламных сообщений, которые отправляются против воли получателей, но точно нарушают юридические требования веб-сайта. Пользователи должны согласиться на получение информационного бюллетеня, в то время как компания должна иметь возможность задокументировать получение этого согласия, чтобы не получать штраф за спам.
Следует также отметить, что рассылка спама нарушает законы об обработке персональных данных, по крайней мере, контактную информацию (электронная почта, номер телефона, адрес).Таким образом, вам необходимо знать о передовых методах защиты от атак на электронную почту и методах защиты от спама.
Приоритет выполнения требований законодательства для вашего веб-сайта
Создание собственного веб-сайта — это увлекательно, но в спешке, чтобы что-то придумать, убедитесь, что вы не пропустили все юридические шаги, которые должны быть выполнены. Если вы сделаете соблюдение закона своим главным приоритетом с самого начала, вы сэкономите время и деньги.
Получите решение соответствия GDPR
10 правил создания современного веб-дизайна
Создание веб-сайта, дизайн которого идет в ногу со временем и удобен для всех, кто им пользуется.В последнее время модные дизайны сильно отличаются от того, что было всего пару лет назад. Популярные веб-сайты время от времени обновляются. Например, пользователи все больше ориентируются на конфиденциальность с использованием инструментов обеспечения конфиденциальности, таких как VPN без журнала, которые становятся все более распространенными. Следовательно, вы должны быть осторожны, чтобы не заблокировать доступ анонимным пользователям.
Нет никаких конкретных правил, которые вы обязательно должны использовать при разработке веб-сайта. Есть лишь некоторые соображения, которые вы должны иметь в виду, прежде чем начинать или завершать дизайн.Вы можете найти несколько полезных советов по веб-дизайну ниже:
Создать макет
Вы можете подумать, что делаете лучший дизайн для своего веб-сайта, но когда вы доработаете его, вы можете понять, что он выглядит неуклюже и неуклюже. Это потому, что вы видите свою работу только тогда, когда закончите с ней.
Чтобы этого избежать, возьмите за правило создавать макет для задуманного вами дизайна. Сделайте это на бумаге карандашом или воспользуйтесь PhotoShop, чтобы получить более четкое представление о том, как должен выглядеть ваш дизайн.Это, безусловно, должно быть первым шагом в разработке любого веб-сайта.
Используйте руководство по стилю
Отличный способ добиться единообразия всего веб-дизайна и не сделать его неудобным — это использовать руководства по стилю. Вы можете найти их в Интернете где угодно или даже создать свои собственные! Сохраните в нем шаблон для вашего дизайна со всеми нужными шрифтами, которые вы будете использовать.
Используйте большие простые шрифты
Шрифтыв последнее время стали очень популярны в веб-дизайне. Уникальная типографика очень радует глаз зрителя.Однако использование блестящих и ярких шрифтов категорически не рекомендуется, если только вы не разрабатываете веб-сайт, поддерживающий то, что требует такого дизайна.
Современные шрифты обычно довольно простые. Они всегда должны контрастировать с фоном, чтобы быть видимыми. Они также должны быть достаточно большими, чтобы зритель не оглядывался вокруг и не напрягал глаза, чтобы прочесть то, что вы пытаетесь передать. Он должен быть таким, чтобы при открытии веб-сайта зрителя приветствовали все, что он одобряет.
Используйте большие адаптивные изображения
Убедитесь, что все изображения на сайте достаточно большие, чтобы привлечь внимание зрителя и привлечь его внимание. Используйте изображения с высоким разрешением и убедитесь, что они правильно расположены. Многие веб-сайты начинают с размещения больших изображений в верхней части экрана, прямо над меню.
Эти изображения тоже очень часто бывают адаптивными. Нажатие на изображение вместо слов, чтобы перейти к определенной части веб-сайта, является очень современной тактикой.Однако не злоупотребляйте этой тактикой, поскольку, какими бы пояснительными ни были изображения, они никогда не смогут заменить удобство, которое дают слова.
Сделайте остальную часть дизайна адаптивной
Когда программисты впервые осознали, как сделать веб-дизайн адаптивным, это считалось очень крутым и удивительным. Теперь это уже не так. Адаптивный дизайн совершенно необходим при разработке веб-сайта в наши дни.
Убедитесь, что веб-сайт может работать в оптимальном виде не только на экране компьютера, но и на экране мобильного телефона.Ни одному зрителю не нравится веб-сайт, который не отвечает на запросы в наши дни.
Художественные видеоролики
Многие веб-сайты делают обязательным включение на домашнюю страницу короткого видео с описанием продукта, который они продвигают. Вариант автоматического воспроизведения для этого видео идеально подходит, поскольку большинство пользователей, как правило, не нажимают на тематические видеоролики самостоятельно.
Это видео, если оно включено, должно простыми словами объяснить продукт, а также его достоинства. Это идет на пользу пользователю, поскольку он не решится использовать продукт, если сочтет его сложным.
Соответствующие меню
Меню гамбургеров какое-то время были очень модными для веб-дизайна. Они экономили много места на экране и были весьма удобны. Но вскоре веб-дизайнеры осознали все неудобства, которые они доставляли.
Гамбургер-меню было трудно найти. Даже когда зрители, наконец, нашли их, большинство из них понятия не имели, как с их помощью попасть на нужную страницу, которую они ищут. Меню-гамбургеры по-прежнему очень популярны среди разработчиков приложений, поскольку экраны мобильных телефонов значительно меньше, чем экраны компьютеров, но они не так популярны на веб-сайтах.
Вернувшись в моду веб-дизайна, теперь это меню старой школы, которое легче найти зрителю и которое дает ему всю необходимую информацию, чтобы перейти на нужную страницу. Помимо этих меню, боковые панели поэтапного отключения также очень популярны, поскольку они значительно экономят место на экране.
Цветовая схема
Сделайте ставку на использование яркой цветовой схемы для любого веб-сайта, который вы разрабатываете. Яркий не означает слишком яркий или слишком громкий. Цвета любого веб-сайта должны контрастировать со шрифтом этого веб-сайта, а также с изображениями.Они не должны сильно напрягать глаза. Кроме того, цветовая схема веб-сайта должна соответствовать тому, что веб-сайт сертифицирует.
Онлайн-чат
Большинство хороших веб-сайтов в наши дни имеют поддержку в чате. Они быстро заменяют страницы «Свяжитесь с нами» на большинстве веб-сайтов, где крайне редко вообще можно получить ответ.
Живые чаты требуют, чтобы сотрудник главного центра веб-сайта всегда оставался в сети, обычно это происходит посменно, чтобы он мог слушать все, что говорит зритель, и соответствующим образом реагировать.
Простая навигация
Зритель должен иметь возможность просматривать любую часть веб-сайта, не чувствуя, что он застрял в неведении, куда идти.
Для этой цели обязательно использовать слова в соответствующих местах, которые легко направляют людей к тому, что находится за их пределами.
Уважайте конфиденциальность ваших зрителей
Осведомленность о необходимости шифрования данных, но многие веб-сайты блокируют доступ к серверам VPN. Это ограничивает возможности вашего зрителя анонимно просматривать веб-страницы с помощью VPN.Вам следует подумать о том, чтобы позволить ему улучшить как впечатление зрителей, так и безопасность при посещении вашего веб-сайта.
Руководство для веб-мастеров | Центр поиска Google | Разработчики Google
Следование Общим рекомендациям поможет Google находить, индексировать и оцените свой сайт.
Мы настоятельно рекомендуем вам уделять самое пристальное внимание качеству руководящие принципы, в которых описываются некоторые незаконные действия, которые могут привести к тому, что сайт полностью удален из индекса Google или иным образом затронут алгоритмическим или ручным спамом действие.Если сайт пострадал от спама, он может больше не отображаться в результатах поиска Google.com или на любом из партнерских сайтов Google.
Общие указания
Помогите Google найти ваши страницы
- Убедитесь, что на все страницы сайта можно перейти по ссылке с другой доступной страницы.
Убедитесь, что ссылающаяся ссылка включает в себя текст или, для изображений, атрибут
alt, т. Е. релевантно целевой странице. Сканируемые ссылки:href. - Предоставьте файл карты сайта со ссылками, которые укажите на важные страницы вашего сайта. Также предоставьте страницу с понятным для человека списком ссылок на эти страницы (иногда называемые индексом сайта или страницей карты сайта).
- Ограничьте количество ссылок на странице разумным числом (максимум несколько тысяч).
- Убедитесь, что ваш веб-сервер правильно поддерживает
If-Modified-SinceHTTP заголовок. Эта функция предписывает вашему веб-серверу сообщить Google, изменилось ли ваше содержание. с момента последнего сканирования вашего сайта.Поддержка этой функции экономит пропускную способность и накладные расходы. - Используйте файл robots.txt на своем веб-сервере, чтобы управлять бюджетом сканирования, предотвращая сканирование бесконечных пространств, таких как страницы результатов поиска. Держите свой файл robots.txt до Дата. Узнайте, как управлять сканированием с помощью файл robots.txt. Проверьте охват и синтаксис вашего файла robots.txt, используя robots.txt Тестер.
Способы помочь Google найти ваш сайт:
Помогите Google понять ваши страницы
- Создайте полезный, насыщенный информацией сайт и напишите страницы, которые четко и точно опишите ваше содержание.
- Подумайте о словах, которые пользователи будут вводить, чтобы найти ваши страницы, и убедитесь, что ваш сайт фактически включает в себя эти слова.
- Убедитесь, что элементы
</code> Атрибуты <code translate="no" dir="ltr"> и </code> являются описательными, конкретными и точными.</li><li> Создайте свой сайт так, чтобы иметь четкую концептуальную иерархию страниц.</li><li> Следуйте нашим рекомендациям по работе с изображениями, видео и структурированные данные.</li><li> При использовании системы управления контентом (например, Wix или WordPress) убедитесь, что она создает страницы и ссылки, которые могут сканировать поисковые системы.</li><li> Чтобы помочь Google полностью понять содержание вашего сайта, разрешите все ресурсы сайта, которые существенно влияют на рендеринг страницы для сканирования: например, файлы CSS и JavaScript которые влияют на понимание страниц. Система индексации Google отображает веб-страницу так, как его увидит пользователь, включая изображения, файлы CSS и JavaScript.Чтобы узнать, на какой странице объекты, которые робот Googlebot не может сканировать, используйте URL Инструмент для осмотра. Для отладки директив в файле robots.txt используйте robots.txt Инструмент тестера.</li><li> Разрешите поисковым роботам сканировать ваш сайт без идентификаторов сеанса или параметров URL, которые отслеживают их путь по сайту. Эти методы полезны для отслеживания отдельных пользователей. поведение, но схема доступа ботов совершенно другая. Использование этих методов может приведет к неполной индексации вашего сайта, поскольку боты не смогут удалить URL-адреса, которые выглядят по-разному, но на самом деле указывают на одну и ту же страницу.</li><li> Сделайте важный контент вашего сайта видимым по умолчанию. Google умеет сканировать HTML содержимое, скрытое внутри элементов навигации, таких как вкладки или раскрывающиеся разделы. Тем не мение, мы считаем этот контент менее доступным для пользователей и рекомендуем вам сделать свой наиболее важная информация, видимая при просмотре страницы по умолчанию.</li><li> Приложите разумные усилия, чтобы рекламные ссылки на ваших страницах не влияли рейтинг в поисковых системах.Например, используйте robots.txt, <code translate="no" dir="ltr"> rel = "nofollow" </code> или <code translate="no" dir="ltr"> rel = "sponsored" </code> для предотвращения рекламных ссылок от преследования краулера.</li></ul><h4 data-text="Help visitors use your pages"><span class="ez-toc-section" id="i-34"> Помогите посетителям использовать ваши страницы </span></h4><ul><li> Попробуйте использовать текст вместо изображений для отображения важных имен, содержимого или ссылок. если ты должны использовать изображения для текстового содержимого, используйте атрибут <code translate="no" dir="ltr"> alt </code>, чтобы включить несколько слова описательного текста.</li><li> Убедитесь, что все ссылки ведут на действующие веб-страницы.Использовать действительный HTML.</li><li> Оптимизируйте время загрузки страницы. Быстрые сайты делают пользователей счастливыми и улучшают общий качество Интернета (особенно для пользователей с медленным интернет-соединением). Google рекомендует использовать такие инструменты, как PageSpeed Insights и Webpagetest.org чтобы проверить работоспособность вашей страницы.</li><li> Создайте свой сайт для всех типов и размеров устройств, включая настольные ПК, планшеты и смартфоны. Используйте тест на удобство работы с мобильными устройствами чтобы проверить, насколько хорошо ваши страницы работают на мобильных устройствах, и получить отзывы о том, что нужно фиксированный.</li><li> Убедитесь, что ваш сайт отображается правильно в разных браузерах.</li><li> Если возможно, обезопасьте соединения своего сайта с HTTPS. Шифрование взаимодействия между пользователем и вашим сайтом — хорошая практика для общение в сети.</li><li> Убедитесь, что ваши страницы будут полезны читателям с нарушениями зрения, например, тестирование юзабилити с помощью программы чтения с экрана.</li></ul><h3 data-text="Quality guidelines"><span class="ez-toc-section" id="i-35"> Рекомендации по качеству </span></h3><p> Эти рекомендации по качеству охватывают наиболее распространенные формы обманного или манипулятивного поведения, но Google может отрицательно отреагировать на другие вводящие в заблуждение действия, не перечисленные здесь.Это небезопасно предположить, что только потому, что на этой странице отсутствует конкретный метод обмана, Google одобряет это. Владельцы веб-сайтов, которые тратят свои силы на поддержание духа основных принципы обеспечат гораздо лучший пользовательский опыт и, следовательно, будут иметь более высокий рейтинг чем те, кто тратит свое время на поиск лазеек, которыми они могут воспользоваться.</p><p> Если вы считаете, что другой сайт нарушает рекомендации Google по обеспечению качества, сообщите нам об этом. отправив спам отчет.Google предпочитает разрабатывать масштабируемые и автоматизированные решения проблем и будет используйте отчет для дальнейшего улучшения наших систем обнаружения спама.</p><h4 data-text="Basic principles"><span class="ez-toc-section" id="i-36"> Основные принципы </span></h4><ul><li> Делайте страницы в первую очередь для пользователей, а не для поисковых систем.</li><li> Не обманывайте своих пользователей.</li><li> Избегайте уловок, направленных на повышение рейтинга в поисковых системах. Хорошее практическое правило: вам было бы удобно объяснять, что вы сделали с веб-сайтом, который конкурирует с вами, или сотруднику Google.Еще один полезный тест — спросить: «Помогает ли это моим пользователям? это если бы поисковых систем не существовало? »</li><li> Подумайте, что делает ваш сайт уникальным, ценным или интересным. Сделайте свой сайт выделиться среди других в своей области.</li></ul><h4 data-text="Specific guidelines"><span class="ez-toc-section" id="i-37"> Особые указания </span></h4><p> <b> Избегайте </b> следующих приемов:</p><p> <b> Следуйте </b> передовой практике:</p><ul><li> Мониторинг вашего сайта на предмет взлома и удаление взломанного контента, как только он появится</li><li> Предотвращение и удаление пользовательских спам на вашем сайте</li></ul><p> Если ваш сайт нарушает одно или несколько из этих правил, Google может принять руководство по эксплуатации действия против него.После того, как вы устранили проблему, вы можете отправьте свой сайт на пересмотр.</p><h2><span class="ez-toc-section" id="9-3"> 9 Правил создания сайта портфолио </span></h2><hr/><p> <strong> Дизайнеры не просто создают резюме, они создают портфолио, в которых демонстрируются их лучшие произведения искусства. Чаще всего эти портфолио размещаются в Интернете, чтобы к ним можно было легко получить доступ и поделиться ими в любое время и отовсюду, или использовать их в качестве дополнения к печатным копиям рекламных материалов.</strong></p><p> В отличие от бумажных аналогов, цифровые портфолио должны соответствовать лучшим практикам веб-дизайна и разработки, не говоря уже о хитрой и постоянно меняющейся тактике SEO. Ведь сайт без функционала и посетителей неэффективен (как бы круто он ни выглядел).</p><p> Откройте для себя 9 правил создания сайтов-портфолио, которые помогут сделать вашу цифровую витрину лучше остальных:</p><hr/><h3><span class="ez-toc-section" id="1-3"> 1. Сделайте заявление со своей обложкой </span></h3><p> Первое впечатление — это все, поэтому очень важно задать тон титульной странице вашего сайта.Независимо от того, хотите ли вы использовать веселый подход, как Джесси Уиллмон (ниже), или простой стиль, как Фрэнк Чимеро, убедитесь, что тема портфолио остается неизменной на всем сайте. Также помните, что макет и элементы дизайна коллекции не должны мешать общему удобству использования сайта.</p><p></p><hr/><h3><span class="ez-toc-section" id="2-2"> 2. Наличие четкой строки меню </span></h3><p> Интернет-портфолио должно содержать разнообразный контент, включая различные образцы работ, ссылки, прошлый опыт и контактную информацию.Чтобы увидеть всю эту важную информацию, дизайнеры должны иметь четкую строку меню на своем сайте, потому что никто не собирается тратить свое время на поиск информации, которая должна быть легкодоступной. Вместо этого возможные работодатели просто перейдут к портфолио следующего кандидата. Пол Каррах, например, не только имеет строку меню в верхней части своего сайта, которая упрощает навигацию по его разнообразной коллекции работ, но также имеет яркое меню в левой части страницы, чтобы упростить работу для посетителей. чтобы узнать больше о нем и его навыках.</p><p></p><hr/><h3><span class="ez-toc-section" id="3-2"> 3. Будьте избирательны с примерами работы </span></h3><p> У меня был учитель рисования, который однажды сказал мне, что из каждых 100 моих картин мне понравится только одна. Хотя она, возможно, немного преувеличивала, дело в том, что искусство (дизайн) очень субъективно, и чаще всего вы будете более критично относиться к своей работе, чем другие. Тем не менее, используйте свой критический взгляд в своих интересах, тщательно выбирая работы, которые вы хотите показать. Несмотря на то, что нетрудно представить свои самые эффективные работы и проекты от самых известных клиентов, используйте здравый смысл, чтобы решить, какие еще примеры попадут в вашу избранную витрину.</p><hr/><h3><span class="ez-toc-section" id="4-3"> 4. Предоставьте описания </span></h3><p> Изображения представленных работ на вашем сайте могут иметь смысл для вас, но убедитесь, что они также имеют смысл для ваших потенциальных работодателей. Лучший способ сделать это — сопровождать примеры своей работы короткими, но подробными описаниями. Эти описания должны указывать, какова была цель проекта, а также подробно описывать ваш конкретный вклад в проект. На сайте портфолио Олли Гиббса, например, есть название проекта, которое выпадает, когда посетители наводят курсор на примеры изображений.Затем при щелчке по изображениям в правой части экрана скользит окно, предоставляющее посетителям описание проекта.</p><p></p><hr/><h3><span class="ez-toc-section" id="5-4"> 5. Добавьте характеристики </span></h3><p> Подобно тому, как отзывы, создаваемые пользователями, очень влияют на процесс принятия решений потребителями, совершающими покупки на сайтах электронной коммерции, отзывы также могут повлиять на работодателя, который решит нанять вас, а не другого кандидата. Филип Блум хорошо показывает отзывы, отображая раздел «Что говорят клиенты» на титульной странице своего портфолио.Поступая таким образом, потенциальные работодатели, которые, возможно, даже не искали отзывов, могут сказать, что предыдущие работодатели сочли работу Блума успешной.</p><p></p><hr/><h3><span class="ez-toc-section" id="6-3"> 6. Будьте доступными </span></h3><p> Ваше цифровое портфолио бесполезно, если потенциальные работодатели не могут понять, как вас заполучить. Хотя некоторые дизайнеры предпочитают отображать свою контактную информацию на каждой странице своего сайта, у вас должна быть как минимум вкладка «о себе» и / или «контакт» в главном меню.Таким образом посетителям не придется искать способ связаться с вами, потому что независимо от того, где еще вы разместите эту информацию на своем сайте, они могут легко щелкнуть соответствующее место в строке меню, чтобы получить доступ к этим данным. В качестве примера посмотрите, насколько легко Джейми Ким удается с ней связаться.</p><p></p><hr/><h3><span class="ez-toc-section" id="7-4"> 7. Часто обновляйте </span></h3><p> Точно так же, как остальному миру профессионалов необходимо обновлять свое резюме, дизайнер должен делать то же самое.Это может показать работодателям несколько вещей, в том числе то, что ваша работа пользуется спросом, что вы всегда в курсе новых технологий и гордитесь своими творениями.</p><hr/><h3><span class="ez-toc-section" id="8-2"> 8. Оставайтесь креативными </span></h3><p> Некоторые дизайнеры предпочитают упрощенный подход к дизайну портфолио, в то время как другие, такие как Кендра Шефер, выбирают более драматичный подход. Независимо от того, какая техника выбрана, дизайнеры должны обязательно добавить сайту индивидуальности, добавив несколько уникальных наворотов.Поэтому, независимо от того, какой путь дизайна вы выберете, не забывайте оставаться креативным — в конце концов, вы дизайнер.</p><p></p><hr/><h3><span class="ez-toc-section" id="9-4"> 9. Продай себя </span></h3><p> И последнее, но не менее важное: обязательно продвигайте свое портфолио всегда и везде, где это возможно. Как упоминалось ранее, портфель, который не видят, неэффективен, несмотря на все время и усилия, которые в него вложены. Вот почему дизайнеры должны активно принимать меры для увеличения видимости своего сайта. Это можно сделать, разместив ссылку на портфолио в социальных сетях, таких как LinkedIn, Facebook, Twitter и Google+, а также разместив некоторые из ваших работ на сайтах сообщества, ориентированных на дизайн, таких как Behance и Dribble.<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article><div class="sparkle-author-box"><div class="sparkle-author-image"> <img loading="lazy" src="https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g"><noscript><img alt='' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=260&d=mm&r=g' class='avatar avatar-260 photo' height='260' width='260' /></noscript></div><div class="sparkle-author-details"> <span class="author-name"> <a href="https://art-nto.ru/author/alexxlab" title="Записи alexxlab" rel="author">alexxlab</a> </span> <span class="author-designation"> Автор записи </span><div class="author-desc"></div></div></div><nav class="navigation post-navigation"><div class="nav-links"><div class="nav-previous"><a href="https://art-nto.ru/sajt/krutoj-sajt-mega-krutye-krasivye-sajty-za-2020-god.html" rel="prev">Крутой сайт: Мега крутые красивые сайты за 2020 год</a></div><div class="nav-next"><a href="https://art-nto.ru/sajt/fon-dlya-sajta-tekstura-besshovnye-fony-dlya-sajta-i-fotoshopa.html" rel="next">Фон для сайта текстура: Бесшовные фоны для сайта и фотошопа</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/pravila-sozdaniya-sajta-web-dogma-10-pravil-sozdaniya-sajtov-dlya-polzovatelej-habr.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://art-nto.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='17064' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><section id="secondaryright" class="home-right-sidebar widget-area" role="complementary"><aside id="search-2" class="widget clearfix widget_search"><form role="search" method="get" class="search-form" action="https://art-nto.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-3" class="widget clearfix widget_categories"><h2 class="widget-title"><span>Рубрики</span></h2><ul><li class="cat-item cat-item-9"><a href="https://art-nto.ru/category/vektor">Вектор</a></li><li class="cat-item cat-item-5"><a href="https://art-nto.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-10"><a href="https://art-nto.ru/category/maket">Макет</a></li><li class="cat-item cat-item-7"><a href="https://art-nto.ru/category/programm">Программ</a></li><li class="cat-item cat-item-3"><a href="https://art-nto.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-6"><a href="https://art-nto.ru/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://art-nto.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-8"><a href="https://art-nto.ru/category/urok">Урок</a></li><li class="cat-item cat-item-4"><a href="https://art-nto.ru/category/shrift">Шрифт</a></li></ul></aside></section></div></div></div><footer id="colophon" class="site-footer" itemscope="itemscope" itemtype="http://schema.org/WPFooter"><div class="footer-social"><div class="sparkle-wrapper"></div></div><div class="copyright-footer"><div class="sparkle-wrapper"><div class="footer_text"><div id="c_copyright"><p>© 2019. <a href="http://art-nto.ru/" title="Независимое театральное объединение "Зрительские симпатии"">Независимое театральное объединение "Зрительские симпатии"</a></p><p class="text">Все права защищены и охраняются законом Российской Федерации об Авторском праве. Копирование материала разрешено только с использованием ссылки на Art-Nto.ru</p><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div></div></div><div class="scroll-to-top"> <i class="icofont fa fa-angle-up"></i></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://art-nto.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://art-nto.ru/wp-content/cache/autoptimize/js/autoptimize_3ad86f8a0143935d65b651aab6d91036.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="c99c4379de1bf23eb413e5ad-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="0ce033bf75fc08b770b98368-|49" defer></script>
