Создание Web-сайта — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Создание Web-сайта
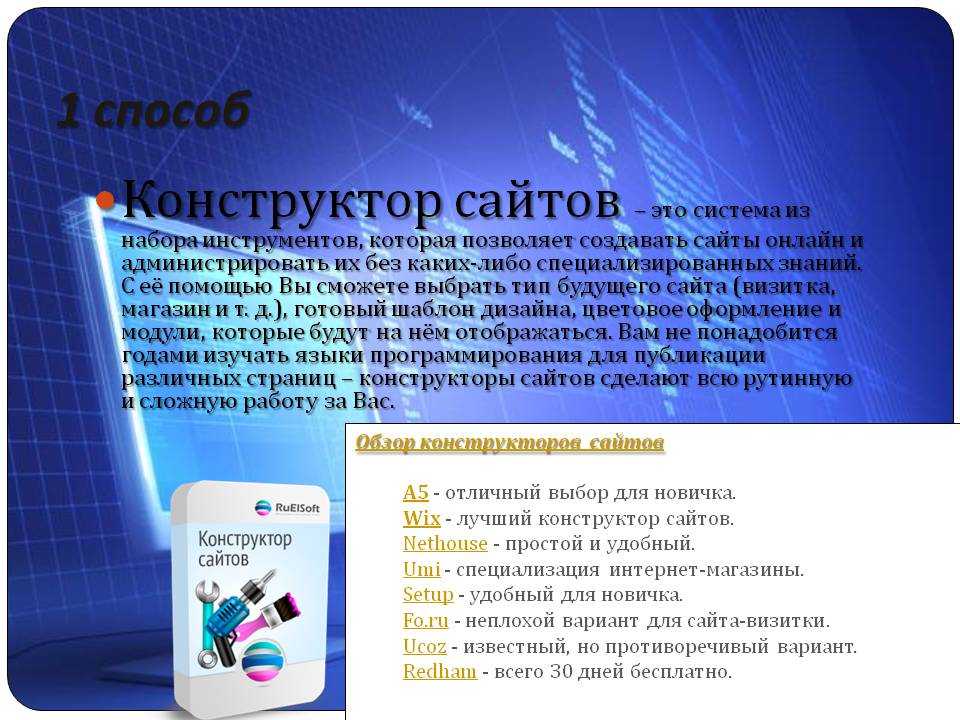
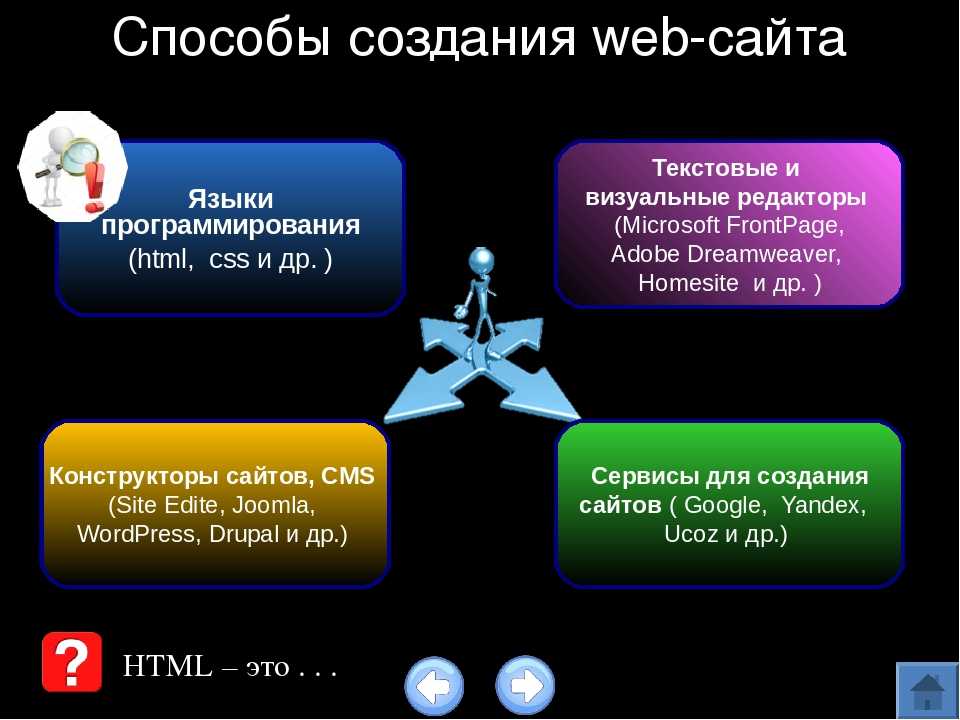
2. 2 способа:
РучнойС использованием
конструктора
3. Существуют порталы, которые предоставляют возможность использования их ресурсов для помещения страниц пользователей. Они могут
4. По уровню персонификации сайты классифицируются:
СайтыКорпоративные
Персональные
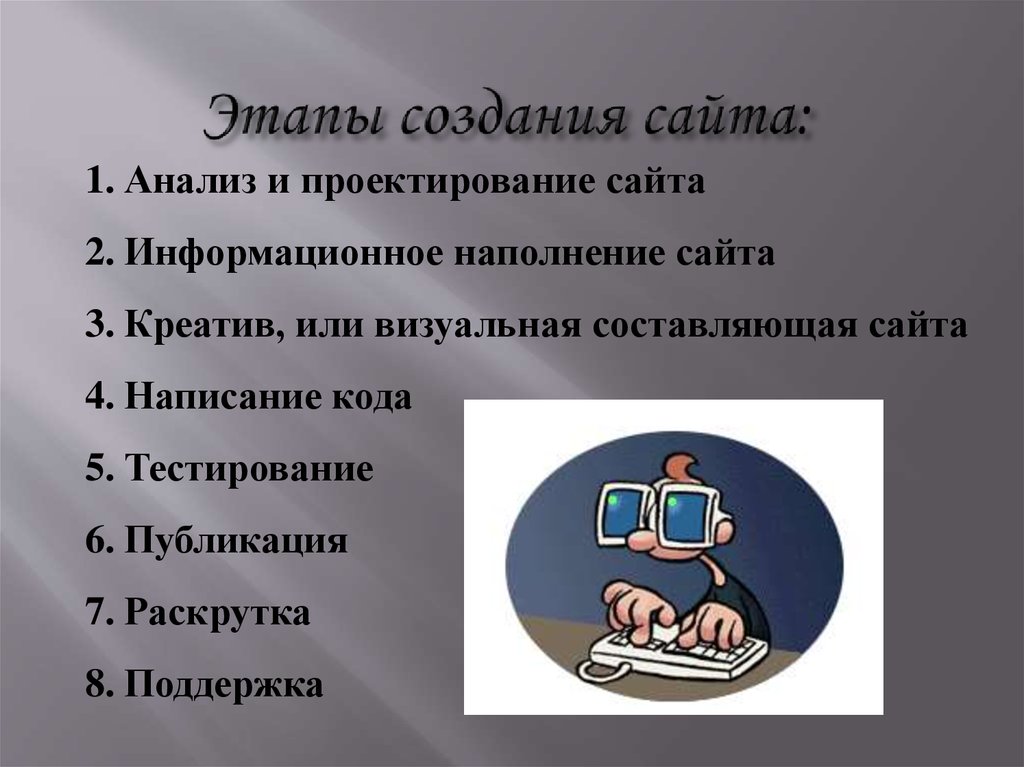
5. Этапы создания сайта:
1. Анализ и проектирование сайта2. Информационное наполнение сайта
3. Креатив, или визуальная составляющая сайта
4. Написание кода
5.
 Тестирование
Тестирование6. Публикация
7. Раскрутка
8. Поддержка
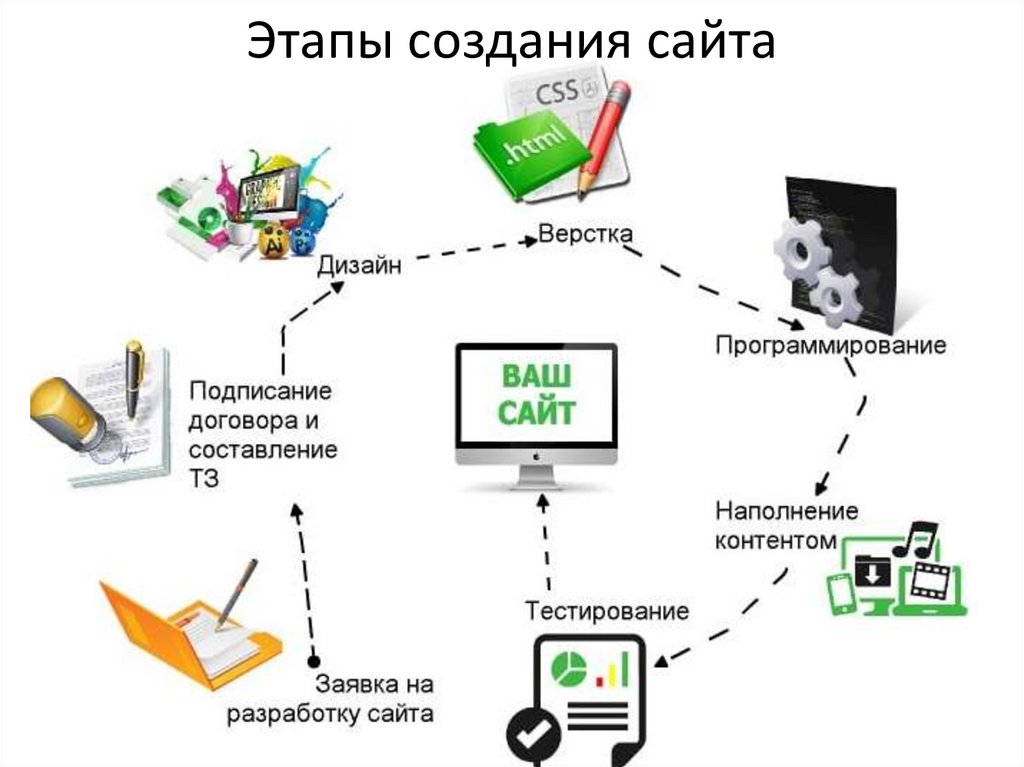
6. Этапы создания сайта:
Анализ и проектирование сайта. Анализаналогичных сайтов с выделением сильных и
слабых их сторон. Сайт проектируется исходя из
интересов предполагаемой аудитории.
Информационное наполнение сайта
(контент). Привлекает потенциальных
пользователей. Информация должна быть
интересна для целевой аудитории и качественно
оформлена.
7. Этапы создания сайта:
Креатив. Включает разработку дизайна,графических элементов, обработку графики и все,
что с ней связано.Разработка всегда
осуществляется на бумажном носителе, чтобы
определить лучший вариант расположения
типовых элементов. Т.к. страницы оформляются в
едином стиле, то создается шаблон.
Написание кода. Создание Web-страниц,
программирование, написание функциональной
части.
8. Этапы создания сайта:
Тестирование. Проверяется удобство навигации,целостность данных, корректность ссылок и
орфография: 1) альфа-версия – ошибки проверяют
сами разработчики; 2) бета-версия – проверяют
другие люди.

Публикация. Сайт размещается в Интернете.
Можно воспользоваться бесплатным хостингом
www.narod.ru, www.boom.ru, либо разместить
сайт у провайдера.
9. Этапы создания сайта:
Раскрутка. Рекламная компания по узнаваниюсайта и повышению его посещаемости –
регистрация сайта в поисковых системах, обмен
ссылками и.т.д.
Поддержка. Постоянное обновление сайта. (не
реже 1 раза в 2 недели).
Элемент (element) — конструкция языка HTML.Это
контейнер, содержащий данные и позволяющий
отформатировать их определённым образом. Любая Webстраница представляет собой набор элементов. Одна из
основных идей гипертекста — возможность вложения
элементов.
Тег (tag) – начальный или конечный маркеры элемента.
отделяют элементы друг от друга. В тексте Webстраницы теги заключаются в угловые скобки, а
конечный тег всегда снабжается косой чертой.
Атрибут (attribute) – параметр или свойство элемента.

Это переменная, которая имеет стандартное имя и
которой может присваиваться определённый набор
значений:
стандартных
или
произвольных.
Предполагается, что символьные значения атрибутов
заключаются в кавычки, но некоторые броузеры
позволяют не использовать кавычки. Это объясняется
тем, что тип атрибута всегда известен заранее.
отделяются друг от друга пробелами.
Гиперссылка – фрагмент текста , который является
указателем на другой файл или объект. Гиперссылки
необходимы для того, чтобы обеспечить возможность
перехода от одного документа к другому.
Фрейм (frame) –этот термин имеет два значения.
Первое- область документа со своими полосами
прокрутки. Второе — одиночное изображение в сложном
(анимационном) графическом файле (по аналогии с кадром
кинофильма).
Примечание — вместо термина «фрейм» в специальной
литературе и локализованных программных продуктах
иногда можно встретить термин «кадр» или «рамка».

HTML – файл или HTML – страница – документ,
созданный в виде гипертекста на основе языка HTML.
Такие файлы имеют расширения htm или html. В
гипертекстовых редакторах и броузерах эти файлы
имеют общее название «документ».
Апплет (applet)- программа, передаваемая на компьютер
клиента в виде отдельного файла и запускаемая при
просмотре Web- страницы.
Скрипт или сценарий (skript) – программа, включенная в
состав Web- страницы для расширения её возможностей.
Броузер Internet Explorer в определённых ситуациях
выводит сообщение: «Разрешить выполнение сценариев
Расширение (extension) – элемент, не входящий в
спецификацию языка, но использующийся, обеспечивая
возможность создания нового интересного эффекта
форматирования.
CGI ( Common Gateway Interface) – общее название для программ,
которые, работая на сервере, позволяют расширить возможности
Web- страниц. Например, без таких программ невозможно создание
интерактивных страниц.

Программный код или код – аналог понятия «текст программы».
Код HTML- гипертекстовой документ в своём первоначальном
World Wide Web, WWW или Web – Всемирная паутина,
распределённая система доступа к гипертекстовым документам,
существующая в Интернете, HTML является основным языком для
создания документов в WWW. Изучая его, мы изучаем часть этой
системы, хотя область применения языка намного шире.
Web – страница – документ (файл),подготовленный в
формате гипертекста и размещённый в World Wide Web.
Сайт (site) – набор Web –страниц, принадлежащих
одному владельцу.
Броузер (browser) – программа для просмотра Web –
страниц.
Пользовательский агент (user agent) – броузер или
другая программа, работающая на компьютере –
клиенте.
компьютер – клиент.
English Русский Правила
Создание Web-сайта. Технологии создания сайтов
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Создание Web-сайта Технологии создания сайтов
Выполнила: Хайруллина З.З.2. Установите соответствие между определением и изображением внутреннего устройства компьютера
• Процессор- мозг системного блока, выполняетлогические операции. От его скорости, частоты во
многом зависит быстродействие компьютера и вся
его архитектура.
• Материнская плата- основная часть системного
блока, к которой подключены все устройства
системного блока. Через материнскую плату
происходит общение устройств системного блока
между собой, обмен информацией, питание
электроэнергией.

• Оперативная память- память для временного
хранения данных в компьютере, используется
только тогда, когда компьютер работает.
• Сетевая карта- плата, устройство, устанавливается
в материнскую плату или встроено в нее. Сетевая
карта служит для соединения компьютера с другими
компьютерами по локальной сети или для
подключения сети Интернет.
• Видеокарта-плата внутри системного блока,
предназначенная для связи системного блока и
монитора, передает изображение на монитор и
берет часть вычислений по подготовке изображения
для монитора на себя. От видеокарты зависит
качество изображения.
• Жесткий диск- служит для длительного хранения
информации, на нем расположены программы,
необходимые для работы компьютера.
1.С помощью обычного текстового редактора,
например Блокнот. При этом web-страница
полностью создается вручную, путем вставки в
требуемый текст необходимых тегов – команд языка
разметки web-документов HTML.
 Это самый
Это самыйтрудоемкий и отнимающий много времени способ. Но
благодаря этому способу вы сможете сделать любые
странички и воплотить все свои фантазии.
2.HTML- редакторы. Это уже специальная программа с помощью которых
создаются web-страницы. Обычно работа в них также производится с
текстом HTML- документа, но предусматривает ряд инструментов,
позволяющих автоматически вставлять в текст соответствующие теги.
Такая программа- хороший помощник, намного ускоряющий создание
страниц, но при работе с ней также необходимо знание основ языка HTML.
3.WYSIWYG – редакторы (например MicrosoftFrontPage) специальные
программы для создания web-страниц и сайтов. Позволяют создать webстраницы, даже не имея никого понятия о языке HTML. Однако если
случится какой- либо сбой, найти ошибку, не зная основ HTML, очень
сложно. Другим недостатком этих редакторов является громоздкость
созданных с их помощью HTML-документов. В результате объем
документа сильно увеличивается, следовательно, увеличивается время
загрузки страницы.

7. Советы начинающим
• Никогда не называйте файлы web-страниц русскими именами.буквы. Например, лучше назвать foto.jpg, а не FOTO.JPG или
Foto.jpg.
• Удобочитаемость текста зависит от: используемого шрифта,
длины строки, контрастности цветов теста и фона, соотношение
теста и пустого пространства на странице, а также от размера
шрифта. Избегайте использование курсива при небольшом
размере шрифта. Не пишите основной текст, а также заголовки
прописными буквами. Если в тексте предусмотрены гиперссылки,
старайтесь не использовать в тексте подчеркивание.
Приспосабливайте текст для беглого просмотра и поиска
информации: создавайте больше подзаголовков, формируйте
наиболее важные идеи в начале параграфа и используйте
Фрейм – это обособленная область webдокумента со своими полосами прокрутки. С
помощью фреймов web-страница разделяется
на несколько независимых областей.

English Русский Правила
Бесплатные шаблоны презентаций предложений веб-дизайна
Создайте свою презентацию, повторно используя один из наших замечательных шаблонов сообщества.
Веб-дизайн с использованием шаблонов
Стенограмма: конец презентации 1. Adobe Dreamweaver 2. Amaya 3. Microsoft Expression Web 4. IM Creator 5. Wix Веб-дизайн с использованием шаблонов веб-дизайн с использованием шаблонов Adobe Dreamweaver — это программа для разработки веб-страниц Dreamweaver поддерживает множество языков разметки, включая HTML, XML, CSS и JavaScript. Dreamweaver изначально был разработан и опубликован компанией Macromedia в 1997. Adobe приобрела Macromedia (включая права на Dreamweaver) в 2005 году и продолжила разработку программы. ADOBE DREAMWEAVER Adobe dreamweaver Amaya — это веб-браузер, разработанный членами Консорциума World Wide Web (W3C) в качестве практического инструмента, а также полигона для тестирования идей W3C. Amaya распространяется как программное обеспечение с открытым исходным кодом, что означает, что разработчики программного обеспечения могут свободно добавлять или изменять его код и расширять его возможности. Amaya была разработана потому, что в то время ни один коммерчески доступный браузер не включал возможности редактирования. Идея состояла в том, чтобы разработать браузер как способ понять, почему такие возможности не были предоставлены, и, возможно, помочь решить любые проблемы, которые возникали на пути. amaya amaya Microsoft Expression Web — редактор HTML и общий программный продукт для веб-дизайна от Microsoft. Expression Web может проектировать и разрабатывать веб-страницы с использованием HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML+XSLT и XHTML. Для установки и запуска Expression Web 4 требуется .NET Framework 4.0 и Silverlight 4.0. Expression Web использует собственный механизм рендеринга, основанный на стандартах, который отличается от механизма Trident в Internet Explorer. Microsoft Expression Web Microsoft Expression Web IM Creator — это облачное решение для веб-разработки, которое позволяет отдельным лицам и компаниям создавать и поддерживать интернет-магазины, блоги и веб-сайты HTML5 без написания кода.
Amaya была разработана потому, что в то время ни один коммерчески доступный браузер не включал возможности редактирования. Идея состояла в том, чтобы разработать браузер как способ понять, почему такие возможности не были предоставлены, и, возможно, помочь решить любые проблемы, которые возникали на пути. amaya amaya Microsoft Expression Web — редактор HTML и общий программный продукт для веб-дизайна от Microsoft. Expression Web может проектировать и разрабатывать веб-страницы с использованием HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML+XSLT и XHTML. Для установки и запуска Expression Web 4 требуется .NET Framework 4.0 и Silverlight 4.0. Expression Web использует собственный механизм рендеринга, основанный на стандартах, который отличается от механизма Trident в Internet Explorer. Microsoft Expression Web Microsoft Expression Web IM Creator — это облачное решение для веб-разработки, которое позволяет отдельным лицам и компаниям создавать и поддерживать интернет-магазины, блоги и веб-сайты HTML5 без написания кода. IM Creator предлагает профессионально разработанные привлекательные шаблоны для любых нужд. Малые предприятия могут найти шаблон, который подходит для их компании. Вы можете использовать простой интерфейс перетаскивания, чтобы стать профессиональным веб-дизайнером. С помощью IM Creator легко создать веб-сайт — выберите дизайн, настройте его с учетом своего контента, подключите к домену и опубликуйте — все в одном бесшовном процессе. im Creator im Creator Wix.com Ltd. — это израильская облачная платформа веб-разработки, которая была впервые разработана и популяризирована израильской компанией, также называемой Wix. Он позволяет пользователям создавать веб-сайты HTML5 и мобильные сайты с помощью онлайн-инструментов перетаскивания. . Конструктор веб-сайтов Wix построен на условно-бесплатной бизнес-модели и получает доход за счет премиальных обновлений. wix wix 1. Prezi 2. Слайд-шоу 3. Mind meister инструменты для онлайн-презентаций инструменты для онлайн-презентаций Prezi — это веб-инструмент для создания презентаций (сокращенно prezis).
IM Creator предлагает профессионально разработанные привлекательные шаблоны для любых нужд. Малые предприятия могут найти шаблон, который подходит для их компании. Вы можете использовать простой интерфейс перетаскивания, чтобы стать профессиональным веб-дизайнером. С помощью IM Creator легко создать веб-сайт — выберите дизайн, настройте его с учетом своего контента, подключите к домену и опубликуйте — все в одном бесшовном процессе. im Creator im Creator Wix.com Ltd. — это израильская облачная платформа веб-разработки, которая была впервые разработана и популяризирована израильской компанией, также называемой Wix. Он позволяет пользователям создавать веб-сайты HTML5 и мобильные сайты с помощью онлайн-инструментов перетаскивания. . Конструктор веб-сайтов Wix построен на условно-бесплатной бизнес-модели и получает доход за счет премиальных обновлений. wix wix 1. Prezi 2. Слайд-шоу 3. Mind meister инструменты для онлайн-презентаций инструменты для онлайн-презентаций Prezi — это веб-инструмент для создания презентаций (сокращенно prezis). Оно похоже на другое программное обеспечение для презентаций, такое как Microsoft PowerPoint, но предлагает некоторые уникальные функции, которые делают его хорошей альтернативой. В последние годы он стал популярным в школах и на предприятиях. Если вы хотите создать презентацию, которая будет привлекательнее и привлекательнее, MindMeister — это мощный облачный инструмент для составления карт разума, который помогает отдельным лицам и командам в школах и компаниях визуально фиксировать, развивать и делиться идеями. Это надежный инструмент для совместной работы, который предлагает впечатляющие графические методы, помогающие пользователям проводить мозговой штурм, создавать планы проектов, делать заметки, управлять собраниями и выполнять другие творческие задачи в Интернете. Это надежный инструмент визуализации информации, обеспечивающий процветающую общую среду, в которой пользователи из разных мест могут сотрудничать и решать проблемы в режиме реального времени. Некоторые из его примечательных функций включают редактор карты разума, режим истории, импорт и экспорт, представление карты разума, публикацию и встраивание, а также управление проектами.
Оно похоже на другое программное обеспечение для презентаций, такое как Microsoft PowerPoint, но предлагает некоторые уникальные функции, которые делают его хорошей альтернативой. В последние годы он стал популярным в школах и на предприятиях. Если вы хотите создать презентацию, которая будет привлекательнее и привлекательнее, MindMeister — это мощный облачный инструмент для составления карт разума, который помогает отдельным лицам и командам в школах и компаниях визуально фиксировать, развивать и делиться идеями. Это надежный инструмент для совместной работы, который предлагает впечатляющие графические методы, помогающие пользователям проводить мозговой штурм, создавать планы проектов, делать заметки, управлять собраниями и выполнять другие творческие задачи в Интернете. Это надежный инструмент визуализации информации, обеспечивающий процветающую общую среду, в которой пользователи из разных мест могут сотрудничать и решать проблемы в режиме реального времени. Некоторые из его примечательных функций включают редактор карты разума, режим истории, импорт и экспорт, представление карты разума, публикацию и встраивание, а также управление проектами. Мейстер разума Мейстер разума представляет собой серию изображений или страниц информации (слайдов), часто отображаемых на большом экране с помощью видеопроектора. . Первые слайд-шоу были сделаны с изображениями на кусочках стекла, которые позже были заменены слайдами фотопленки в 19 веке.40с. По мере совершенствования технологии для проецирования изображения на экран стали использоваться диапроекторы, а слайды делались из прозрачных материалов для слайдов размером примерно с лист бумаги. slideshare slideshare 1. Диск Google 2.Dropbox 3. Облачное хранилище Evernote Облачное хранилище Google Диск — это служба облачного хранения, и, как и у любой службы облачного хранения, ее основная цель — расширить ваши возможности хранения файлов за пределами вашего жесткого диска. Google Диск — это служба облачного хранения, и, как и любая другая служба облачного хранения, ее основная цель — расширить ваши возможности хранения файлов за пределами вашего жесткого диска. google drive google drive Dropbox — это служба персонального облачного хранилища (иногда называемая онлайн-службой резервного копирования), которая часто используется для обмена файлами и совместной работы.
Мейстер разума Мейстер разума представляет собой серию изображений или страниц информации (слайдов), часто отображаемых на большом экране с помощью видеопроектора. . Первые слайд-шоу были сделаны с изображениями на кусочках стекла, которые позже были заменены слайдами фотопленки в 19 веке.40с. По мере совершенствования технологии для проецирования изображения на экран стали использоваться диапроекторы, а слайды делались из прозрачных материалов для слайдов размером примерно с лист бумаги. slideshare slideshare 1. Диск Google 2.Dropbox 3. Облачное хранилище Evernote Облачное хранилище Google Диск — это служба облачного хранения, и, как и у любой службы облачного хранения, ее основная цель — расширить ваши возможности хранения файлов за пределами вашего жесткого диска. Google Диск — это служба облачного хранения, и, как и любая другая служба облачного хранения, ее основная цель — расширить ваши возможности хранения файлов за пределами вашего жесткого диска. google drive google drive Dropbox — это служба персонального облачного хранилища (иногда называемая онлайн-службой резервного копирования), которая часто используется для обмена файлами и совместной работы. Сервис предоставляет 2 гигабайта (ГБ) хранилища бесплатно и до 100 ГБ на различных платных тарифных планах. Другой вариант, Dropbox for Teams, предоставляет хранилище объемом 350 ГБ. dropbox dropbox Evernote — это веб-приложение, позволяющее конечным пользователям
Сервис предоставляет 2 гигабайта (ГБ) хранилища бесплатно и до 100 ГБ на различных платных тарифных планах. Другой вариант, Dropbox for Teams, предоставляет хранилище объемом 350 ГБ. dropbox dropbox Evernote — это веб-приложение, позволяющее конечным пользователям
PPT — Этапы создания веб-сайта. Презентация PowerPoint | скачать бесплатно
Об этой презентации
Стенограмма и заметки докладчика
Название: Этапы создания веб-сайта.
1
Этапы создания веб-сайта
2
Этапы создания веб-сайта следующие:0029
3
Планирование
Хорошая идея может иметь большое значение. Когда вы
создаете веб-сайт, у вас должна быть хорошая
идея о вашем веб-сайте. Какой
Какой
должен быть уникальным. Создайте веб-сайт, который будет
адаптивным или оптимизированным для поисковых систем. Вы можете
сделать его дружественным к поисковой системе с помощью npsoft pvt.
Ltd, лучшая SEO-компания в Дехрадуне. Решение 9Создание 0021 — очень важная часть планирования. Как
SEO (поисковая оптимизация) вашего сайта.
4
Получить веб-сайт Домен или хостинг
- ДОМЕННОЕ ИМЯ
- Хорошее доменное имя является ключом к успеху для
веб-сайта. какое имя вы хотите дать своему бизнесу
? - Должен быть уникальным.
- Имя домена выглядит так: www.xyz.com.
- Вы можете получить свой домен из топа разных 9Сайты регистрации доменов 0021.
- GoDaddy, Holsinger, Wix.com, Hosting Raja Etc — это
веб-сайты поставщиков доменов. Но для получения доменного имени
вы должны заплатить определенную сумму на
.
5
ВЕБ-ХОСТИНГ
- Веб-хостинг — это, по сути, получение места или веб-серверов
в Интернете для работы вашего веб-сайта. - Вы можете перенести данные или файлы вашего веб-сайта по
с использованием протокола передачи файлов FTP или FileZilla. - Вы можете приобрести хостинг-планы у хостинговой компании
, например: - GoDaddy, wix.com, Hosting raja или т. д.
- Эти хостинговые компании также обеспечивают уровень безопасности SSL для вашего сайта. Домен веб-сайта SSL
начинается с домена https//.
Вы можете купить его в соответствии с вашим бюджетом. - Или вы можете легко получить веб-хостинг, доменное имя,
Поисковая оптимизация(SEO услуги в
dehradun), веб-разработка — npsoftech pvt. Ltd.
6
Установка инструментов веб-разработки
- Инструменты для кодирования/редактирования
- Используйте бесплатные инструменты, такие как Notepad,
Macromedia Dreamweaver, Sublime text и т. д. Эти
д. Эти
просты в использовании. - Инструменты для тестирования
- XAMPP, WAMP, LAMP, MAMP — это серверы для тестирования
, реализации. - Я рекомендую вам сервер XAMPP, который поддерживает все
Браузеры и операционные системы. - Как использовать сервер XAMPP? Скачиваем, запускаем, открываем
его. - Apache, MySQL, FileZilla, Mercury, Tomcat. Теперь
ваш экран показывает эти параметры. - Запустите серверы MySQL или Apache.
- Для сервера WAMP создайте или скопируйте файлы веб-сайта
и папки в папку www в WAMP. - Для сервера XAMPP создайте или скопируйте файлы вашего веб-сайта
и папки в папку htdocs в XAMPP. Для
запуска вашего веб-сайта просто напишите в своем веб-
браузер localhost\имя папки или если это PHP
тип файла localhost\name.php Теперь вы можете протестировать
все программы вашего веб-сайта на вашем собственном сервере.
Вы также можете управлять панелью администратора PHP
из веб-браузера.
- Чтобы запустить или получить доступ к панели администратора PHP, введите
localhost/phpMyAdmin в своем веб-браузере.
7
Разработка и проектирование
- Разработка PHP
- На этом этапе вы можете разработать или спроектировать свой
веб-сайт с использованием HTML, PHP, CSS, JavaScript, XML,
SQL или других языков программирования или WordPress (
без какого-либо программирования) - Если вы хотите открыть / управлять своей базой данных или
хотите запустить карьер SQL, вы можете открыть это с помощью веб-браузера
простого типа localhost\name.php - Для разработки веб-сайта вы должны иметь
знание HTML, PHP, CSS, JavaScript, XML, SQL
, таких как языки программирования. вы можете изучить его по интернету
или использовать шаблоны веб-сайтов для удобства
кодирование или разработка. - Разработка Word Press
- Простота в использовании.
 Разработайте веб-сайт без
Разработайте веб-сайт без
программирования. Трудно сделать веб-сайт
для нетехнического человека, если вы хотите легко разработать
веб-сайт, вы можете загрузить папку WordPress
или создать веб-сайт в Интернете. - WordPress предоставляет вам платформу. В котором вы
можете сделать свой сайт без кодирования. - WordPress предоставляет вам простое перетаскивание
средство для создания вашего веб-дизайна или управления
вашим веб-контентом с множеством тем и плагинов
, таких как elementor, Yoast SEO, карты сайта Google XML
, Everest Forms, Jetpack, Kismet, регистрация пользователя
, общий улов W3, WP-Optimize , Google
Analytics для WordPress от Monster Insights и т. д.
Существует множество других плагинов, которые могут помочь вам в разработке веб-сайта без
кодирования/программирования. - У вас возникли проблемы?
- Я рекомендую вам лучшую компанию по веб-разработке в
Dehradun, чтобы получить ваш веб-сайт с оптимизацией поисковой системы
(чтобы ваш веб-сайт был на первой странице Google
)
8
Тестирование
- Тестирование является очень важным шагом в веб-разработке
.