идеи, советы, примеры — Seo Design
Навигационное меню сайта подобно дорожным знакам и разметке в реальной жизни или системе нумерации секций и уровней торговых комплексов. Вы не можете легко ориентироваться и двигаться в желаемом направлении, если не понимаете прежде всего – где вы находитесь сейчас. Продуманный дизайн меню сайта существенно упрощает задачу нахождения необходимой информации, нужного товара и т.д. Речь идет о заметности и понятности различных элементов в навигации сайта.
Информационная архитектура
Планирование построения навигации следует начать с информационной архитектуры. Вам необходимо выяснить детали и характерные особенности информации будущего сайта: что наиболее важно и что будет ниже уровнем в информационной иерархии (множество различных деталей, потребности пользователя, sitemap, тестовая и базовая модель)
- Используйте доступные для любого пользователя технологии
- Избегайте использования Flash, JavaScript, jQuery или чего-либо еще что может вызвать проблемы в работе из-за различий браузеров
Простая и дружественная для пользователя терминология
Лучше использовать простую и очевидную терминология (ту которые легко понять посетителю), чем узко специализированные (сугубо индустриальные) термины.
- Любой переход в среднем занимающий у пользователей секунду или две на обдумывание скорее всего следует считать недопустимым
- Если же возникает необходимость в клике и переходе по ссылке только для того чтобы понять куда она ведет, то это будет ухудшать UX и юзабилити
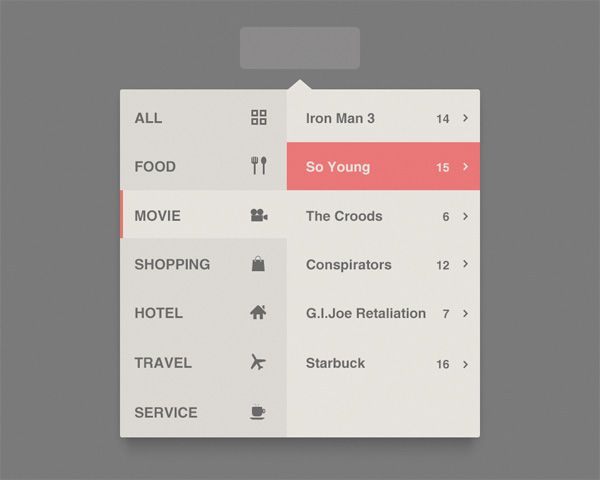
Larissa Ness сделала меню своего сайта легким для понимания, используя достаточно общие названия элементов меню. Пользователям понятен их смысл, потому как они уже имели дело с чем-либо подобным.
Но вот другой пример: креативное агенство Eighty8Four (http://www.eighty8four.com) использует термин «SHOWROOM», что может служить сбивающим с толку фактором. Под этим пунктом может быть портфолио работ, фотоотчет или видео с презентации бренда, но это не очевидно и посетители не имеют другого выбора как проверить свои догадки сделав переход.
Стандартизация дизайна меню сайта
Без единообразных по стилю решений, пользователь при внутреннем перемещении может подумать, что попадает на другой сайт. Единство принципов в дизайне меню навигации (элементы графики, цветовая палитра, расположение информации и т.д.) позволит избежать этого.
Единство принципов в дизайне меню навигации (элементы графики, цветовая палитра, расположение информации и т.д.) позволит избежать этого.
Единство стиля в дизайне меню подразумевает узнаваемость, а не скучный шаблонный вид для всех разделов, рубрик, страниц сайта. Узнаваемость выражается в стиле, деталях оформления и необходима для продвижения бренда, а набор отличных по дизайну страниц нельзя назвать стильным дизайном
St Davids Hospice Care имеет простую и понятную навигацию: в каждом разделе все ссылки из выпадающего списка горизонтального меню дублируются на боковой панели слева. В оформлении горизонтального и вертикального меню этого сайта используется индикация цветом для текущего раздела и подразделов.
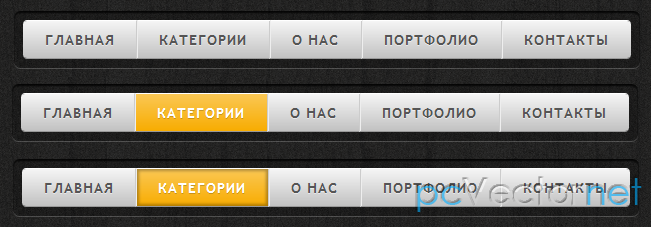
Индикация цветом текущего раздела меню сайта
Пользователю важно знать свое положение на сайте в любой момент. Предоставьте ему такую возможность: изменением фона пунктов меню, полужирным шрифтом, цветом и т. д.
д.
Austin Eastciders в дизайне меню для текущего раздела использует индикацию цветом и едва заметное изменение фона.
Media Surgery (http://www.mediasurgery.co.uk) использует светлый фон на открытой вкладке меню. Просто и эффективно.
Соглашения и условные обозначения в WEB
Несколько слов о связи интуитивной понятности меню и удобством навигации по сайту.
- Разрабатывая дизайн и структуру навигации веб-сайта лучше придерживаться известного принципа: Не заставляйте меня думать!
- Как минимум, пользователи должны получать то, что они ожидают увидеть. Это то, что на западе понимают под user experience (UX) и призывают тестировать UX-дизайн еще до запуска продукта. Если логотип во многих случаях кликабельный – он должен быть кликабельным и на вашем сайте
Тестирование: привлечение 3-й стороны
Всегда тестируйте дизайн меню навигации с привлечением независимых, т.е. не участвующих в создании и разработке людей.
- Стоит обратить внимание на предпочтения в использовании методов навигации по сайту
- Прежде всего анализировать надо временные затраты на нахождение нужной информации, а для достоверного результата привлекать больше людей
Если есть проблемы, то тщательный послетестовый разбор выявит их и станет источником неожиданных идей.
Контекстное окружение
В соответствии с вашим контентом и навигацией создайте в дополнение к ней некий графический или текстовый контекст. Возможно, это будут небольшие иконки или короткое описание (в виде заголовков под рубрикой) дающие общее представление о странице, при условии тематичности поста из связанной рубрики или раздела сайта.
Что бы дать больше информации о директориях своего сайта My Own Bike использует простые иконки в дизайне меню.
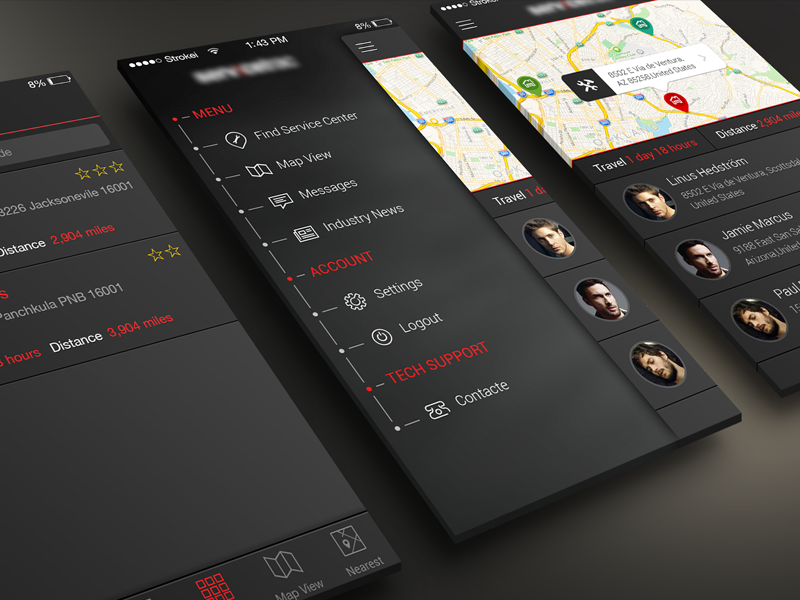
Красивые анимированные иконки привлекают внимание. Сайт высокотехнологичной компании элегантно использует этот эффект в меню навигации.
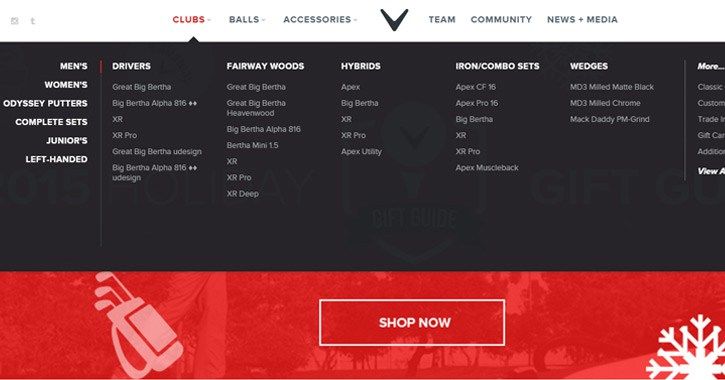
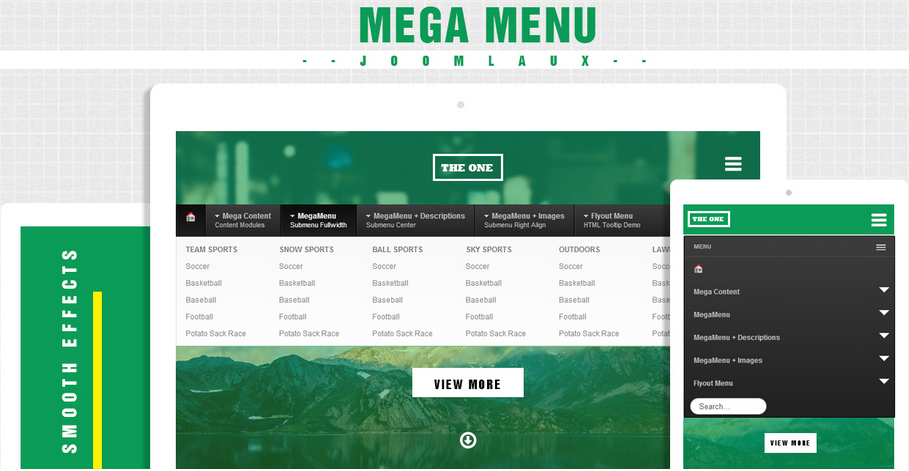
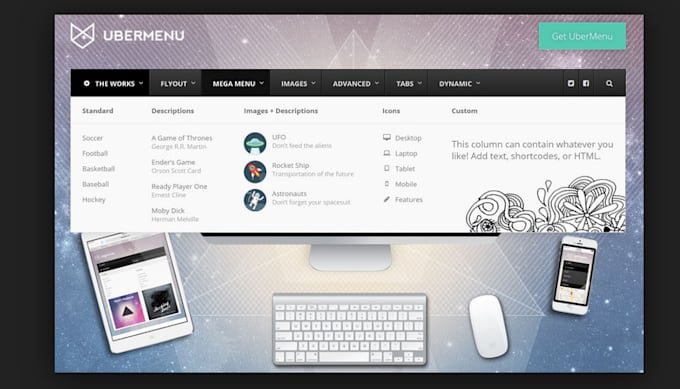
Мега меню с иконками на сайте канадской компании SNIPCART выглядит привлекательно. Пункты меню заглавными буквами, свободное пространство, понятные названия разделов и крупно обозначенная подсветка при наведении делают большое выпадающее меню дружественней к мобильным пользователям и удобней для сенсорного ввода.
Пункты меню заглавными буквами, свободное пространство, понятные названия разделов и крупно обозначенная подсветка при наведении делают большое выпадающее меню дружественней к мобильным пользователям и удобней для сенсорного ввода.
Чистый и современный дизайн
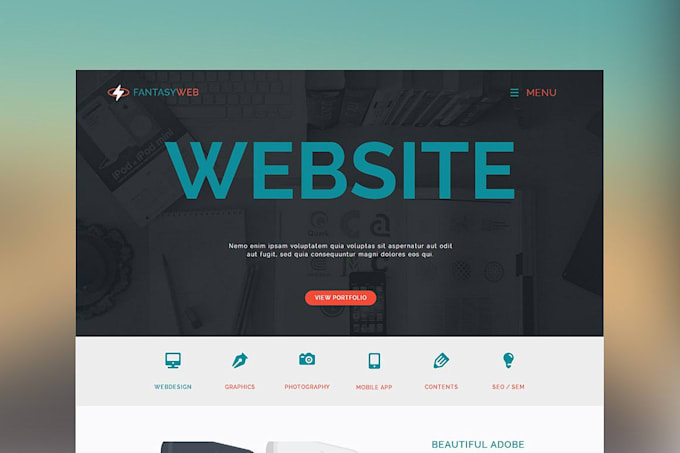
SEO Werkz – это пример дизайна меню современного сайта – чистого и адаптивного, в плоском стиле.
Примеры красивого и креативного оформления меню сайта
Сайты с эффективным и стильным (а также необычным) дизайном навигационного меню для вдохновения и новых идей.
Snailbird
Hydroholistic
Kukral
Golden Isles
4 Pines Beer
Hunters Wines
Monsters
Mecannical
WEB Engineer
Marc Bedikian
Lmnop Studios
что это такое, как его сделать, виды оформления на примерах
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Меню сайта — это сгруппированный набор ссылок с названиями разделов, облегчающий переход на другие страницы.
Они называются пунктами меню и могут обозначаться текстом или графическими значками — иконками.
Меню должно быть у каждого сайта. Оно дает возможность попасть из одного раздела на другой, узнать, какая еще есть информация, и что интересного можно почитать. Современный пользователь привык все получать быстро, и продуманные ориентиры на сайте — залог того, что он останется с вами дольше.
Главная задача разработчиков — оптимально проработать структуру и сделать удобную навигацию. Поэтому часто используют термин навигационное меню сайта в контексте его основного предназначения.
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.
По способу реализации выделяют:
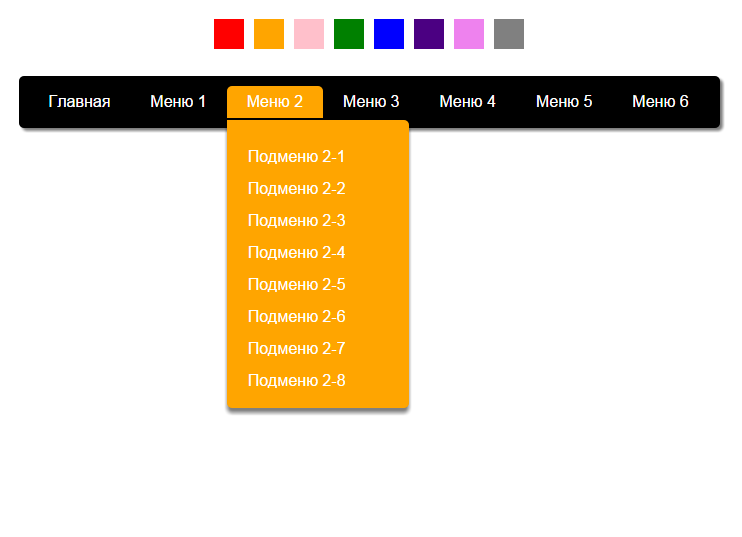
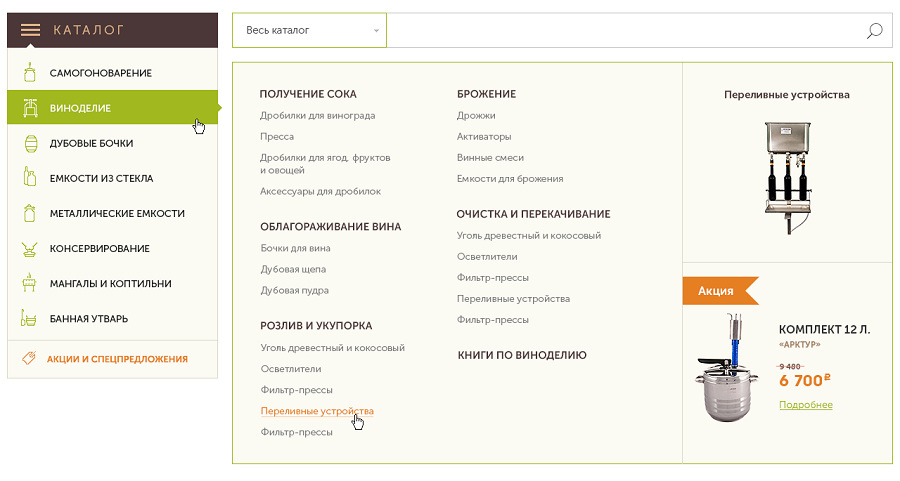
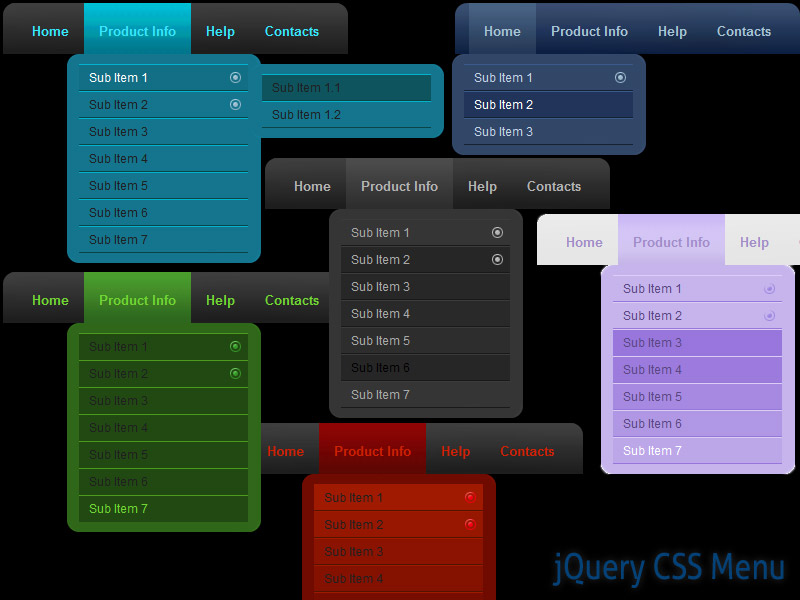
- Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.
- В раскрывающемся меню вывод дополнительных полей происходит по клику.
В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.
Второе бывает левым либо правым, либо комбинацией обоих.
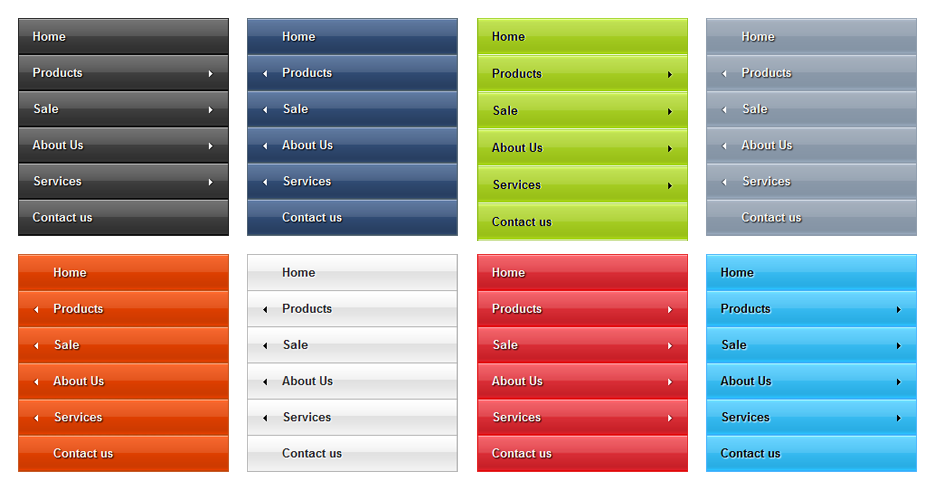
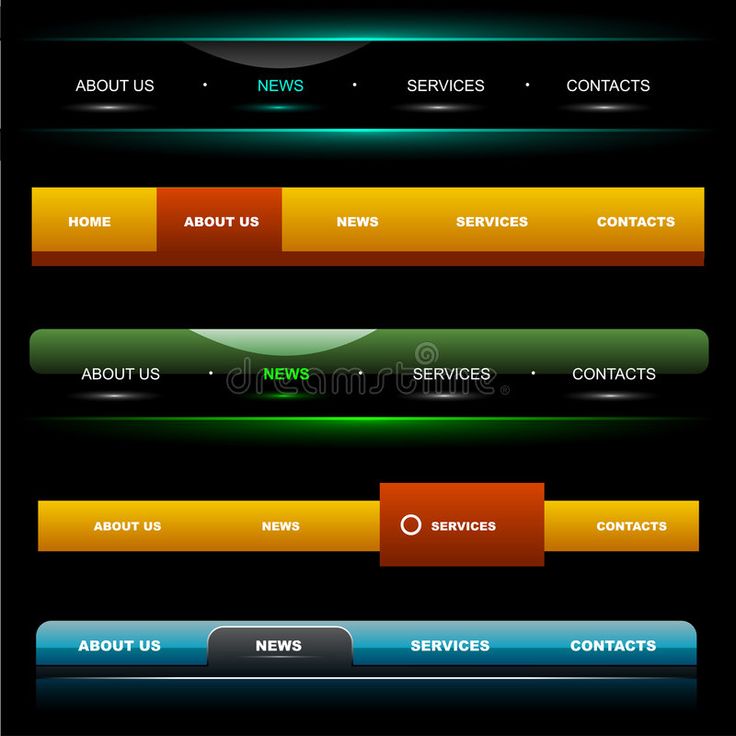
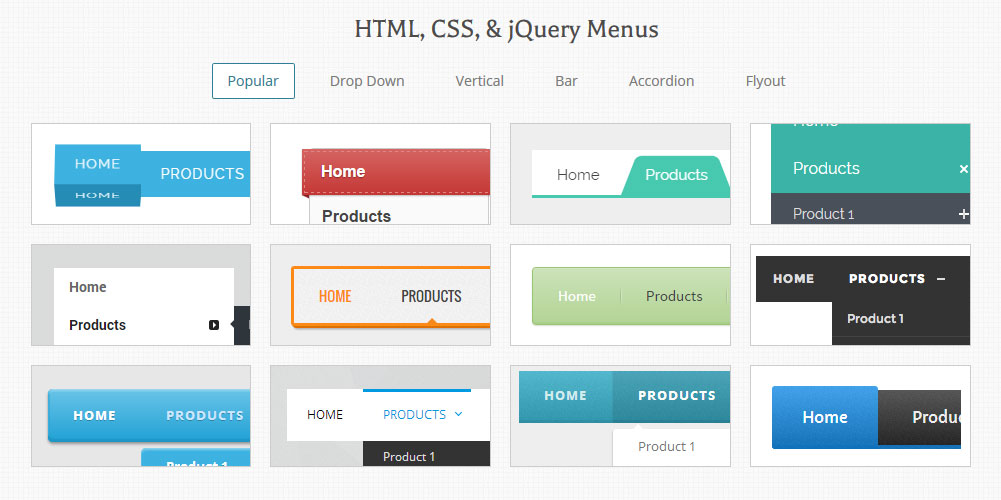
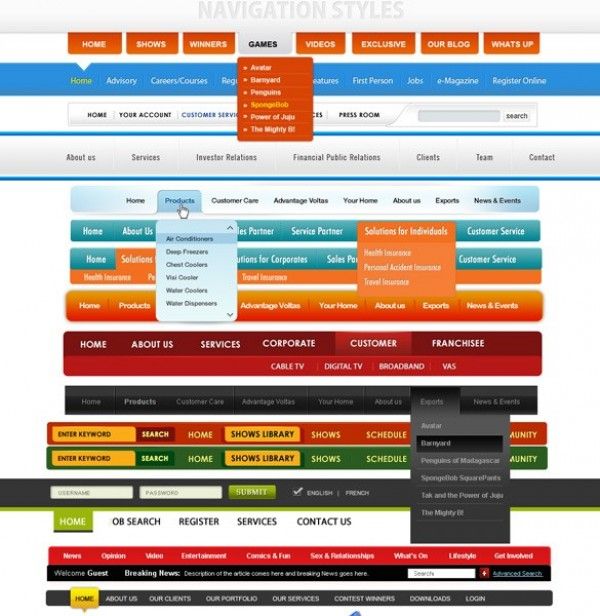
Варианты дизайна меню
Стили отвечают за внешний вид, то есть за то, как видим элементы мы с вами. Варианты оформления меню сайта:
- с динамическими эффектами при наведении;
- стиль «метро»;
- аккордеон.
Меню — один из важных структурных и навигационных элементов web-сайта. Оно должно обладать набором качеств и характеристик, удовлетворяющих потребности посетителей и решающих задачи интернет-ресурса.
Основные правила и ошибки
- Меню должно быть заметным. Это может быть выделение оформлением или цветом. Ссылки, иконки должны контрастировать с фоном настолько, чтобы при считывании не возникло проблем. Откажитесь от скрытого или недостаточно контрастного меню, даже если очень хочется воплотить оригинальную дизайнерскую мысль. Если реализовали, оцените по счетчикам аналитики показатель отказов, просмотрите по вебвизору, как люди ведут себя на сайте. И расставьте приоритеты: супер-креатив или понятный дружелюбный интерфейс.

- Дизайн. Разные средства: цвет, шрифты, тени— помогают добиться удобства восприятия. При этом помните, что нужно сделать элемент заметным, а не пестрым и аляповатым.
- Единство оформления. На всех страницах ресурса стиль меню должен оставаться неизменным. Разные варианты будут сбивать пользователя, ухудшать восприятие информации.
- Стандарты верстки. Располагайте меню в общепринятых местах: вверху, справа, слева. Внизу в футере могут быть дублирующие ссылки, но никак не единственный элемент навигации. Пользователи не будут его искать, они просто уйдут. Был пример размещения элемента Корзина на сайте не в стандартном правом верхнем углу, а в левом нижнем. Результат — ее просто не находили.
- Тестирование. Если на старте трудно оценить, какой вариант будет оптимальным, подсмотрите у лидеров в топе. При вводе серьезных многоуровневых веб-проектов полезно проводить тесты на предмет доступности, удобства и т.д.
- Индикация. Настройка отображения меню таким образом, чтобы посетитель ориентировался, в каком разделе находится.
 Для этого используют выделение активного пункта графикой или цветом.
Для этого используют выделение активного пункта графикой или цветом.
- Четкие ориентиры. Люди приходят не всегда сразу на главную, могут начинать с любого подраздела. Грамотное навигационное меню должно показать, где они сейчас и как попасть в раздел любого уровня. Размещение ссылки/иконки на главную страницу на каждом URL в заметном месте обязательно.
- Меню должно быть понятным. Не пишите неизвестные аббревиатуры, сокращения, иностранные аналоги только потому, что они короче и оригинальнее смотрятся. Посетитель не должен догадываться, что скрывается в разделе Print: печатная продукция или размещение в прессе. Если рассчитываете таким образом заинтриговать, чтобы человек перешел и посмотрел, получите процент отказов под 100.
- Удобство. Если ваше меню многоуровневое с выпадайками, позаботьтесь о настройке, приемлемой скорости отображения вспомогательных секций. Иногда очень сложно со скоростью света уловить всю цепочку из 4 подразделов. Ставьте себя на место ваших клиентов.
 Даже если пунктов много, оставьте только основные.
Даже если пунктов много, оставьте только основные. - Не мельчите, шрифт должен быть хорошо читаемым, высота и ширина плашек достаточной для комфортного попадания по ним курсором. Выпадающий список должен уместиться в высоту одного экрана. В противном случае не все будут напрягаться, пытаясь одновременно удерживать его открытым и осуществлять прокрутку.
- Сегодня правило хорошего тона – верстать сайты с учетом адаптивных версий под мобильные устройства с отличными разрешениями.
- Статичное меню. Если настройки и дизайн позволяют это реализовать, закрепите панель на странице неподвижно относительно остального контента. Так навигация всегда будет перед глазами пользователя и избавит от необходимости возвращаться каждый раз наверх, чтобы перейти в другой раздел. Или как минимум используйте заметные значки, при нажатии на которые автоматом можно перейти на первый экран.
Роль меню в процессе продвижения сайта
На итоговые результаты выдачи в поиске могут влиять следующие критерии:
- Удачная навигация и грамотная внутренняя перелинковка являются факторами внутренней оптимизации.
 Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика.
Это удобство для людей и положительная оценка от поисковиков. Понятная перелинковка поможет пользователю сориентироваться, увидеть ссылки на интересные разделы. Удобным считается такой вариант, когда добраться до нужного материала можно в 3 клика. - Если содержимое заинтересовало, человек проведет на веб-сайте дольше времени. Поисковые системы учтут это, как положительный результат для поведенческих факторов.
- Есть еще один важный момент. В web-разработке при проектировании сайтов правильным считается разрабатывать структуру на основе семантического ядра. То есть, сначала нужно собрать и структурировать информацию обо всех тематических поисковых запросах. Самые высокочастотные лягут в основу заголовков разделов. Соответственно, названия пунктов меню лучше не изобретать с креативным копирайтером, а согласовывать с seo-специалистом. Он подскажет, насколько часто люди ищут ту или иную информацию, это поможет сформировать интуитивно понятные названия.
- Если ссылки оформлены в виде графических элементов, нужно прописывать alt и title к ссылкам.
 Тогда роботы при индексации смогут учесть эти пункты.
Тогда роботы при индексации смогут учесть эти пункты.
Как сделать меню сайта
Если вы владелец бизнеса, можете поучаствовать на этапе сбора и структурирования информации о вашем бизнесе и услугах. Нужно ориентироваться на основные сценарии взаимодействия покупателя с продуктом. Например, для магазина обязательны:
- Каталог, где клиент сможет ознакомиться с ассортиментом продукции.
- Карточка товара даст более детальную информацию о предмете покупки.
- Корзина поможет купить.
- Сервисы доставки, удобной оплаты и т.д. помогут покупателю принять окончательное решение в вашу пользу.
- Вне зависимости от типа бизнеса должен быть раздел, в котором описаны ваши преимущества, сопутствующие товары и услуги.
Техническая часть ляжет на программиста. Если сайт разрабатывают на базе cms и шаблона, вы изначально можете увидеть, как будет выглядеть ваше будущее меню, какого оно будет цвета.
Реализацию меню может быть разной, важно соблюдать принципы четкой структуры и понятной навигации. Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Это ускорит поиск информации и заодно улучшит поведенческие факторы вашего веб-ресурса.
Дизайн меню для сайта ресторана: 14 лучших примеров
Мы все видели ужасные сайты кафе и ресторанов. Они тянут бизнес вниз, заставляя фешенебельное заведение казаться заурядной дешевой закусочной.
Но разработать сайт ресторана не так уж сложно. В прошлом мы освещали отличные сайты электронной коммерции, и в этих статьях найдется масса полезных идей.
Но есть одна конкретная страница на веб-сайте ресторана, которая имеет решающее значение: меню. Именно сюда большинство потенциальных клиентов приходит, чтобы проверить ассортимент, узнать цены и условия заказа.
Эта страница особенно полезна, если ресторан предлагает еду на вынос, потому что пользователь может подтвердить заказ или закрыть ваш сайт, основываясь только на удобстве использования меню.
Ниже мы приведем несколько практических советов, которые вы можете применить к любому дизайну меню ресторана на своем сайте. Мы покажем замечательные примеры, которые вдохновят вас на разработку понятного удобного шаблона меню.
Мы покажем замечательные примеры, которые вдохновят вас на разработку понятного удобного шаблона меню.
Организация веб-страницы меню по типам блюд
Это может показаться очевидным, но мы видели слишком много смешанных одностраничных меню, которые прямо просят разделить их на категории.
Всегда постарайтесь организовывать шаблоны меню на основе блюда. Для этого продумайте разделы для закусок, стейков, салатов, чего угодно. В каждом кафе и ресторане собственное меню, но всегда есть место для категорий.
Если меню очень маленькое, разделение излишне. Если оно действительно большое, имеет смысл разработать отдельные веб-страницы для каждой категории.
Пример — страница меню ресторана Pho Cafe.
Здесь вы найдете отдельные ссылки на десерты, салаты, веганские блюда. Все это загружается на одной странице, поэтому вы получаете точно такой же интерфейс.
Это лучший способ просмотра без прокрутки вручную. Посетители ценят их подход за структурированные меню, где люди могут искать только определенные блюда.
Еще один замечательный пример — меню сайта ресторана Tonga.
Все ссылки на категории динамически загружают контент через Ajax. Это дает странице меню более «гладкое» ощущение, и люди могут быстро и комфортно листать блюда.
Также обратите внимание: кнопки и ссылки хорошо видны на странице. Пользователь боковым зрением может определить, что нажать. Это способствует совершению заказа.
Чтобы заставить людей кликать на категории меню, выбирайте соответствующие цвета, которые гармонируют с дизайном веб-страницы меню и вместе с тем выделяются.
Еще один пример, которым мы хотим поделиться — сайт Biera.
Домашняя страница в основном является страницей меню, так как это один плавный пользовательский интерфейс. Но когда вы прокрутите меню, увидите фиксированный интерфейс категорий блюд вдоль боковой панели.
Но когда вы прокрутите меню, увидите фиксированный интерфейс категорий блюд вдоль боковой панели.
Таким образом, вы можете быстро перемещаться между разделами, получая доступ к различным блюдам из каждой категории. Довольно современный подход к организации пользовательского интерфейса, и это делает меню более динамичным.
Если вы можете работать с вертикальным меню, это хороший вариант.
Структура печатного меню на сайте ресторана
Когда вы приходите в ресторан, то обычно ожидаете, что меню будет выглядеть определенным образом. Привычным образом.
Каждое заведение отличается, но большинство печатных меню выравниваются по вертикали, а блюда организованы по разделам (первое, второе и др.)
Оказывается, этот шаблон работает в Интернете.
Взгляните на веб-страницу меню ресторана Maialino. Страница предельно чистая и простая, а при прокрутке выглядит как настоящее печатное меню
Каждый элемент организован в категории, расположенные вертикально. Позиции меню сопровождаются ценами, выровненными по правой стороне. Даже шрифт выглядит очень похожи на меню, которое отпечатывают изящными буквами с засечками.
Позиции меню сопровождаются ценами, выровненными по правой стороне. Даже шрифт выглядит очень похожи на меню, которое отпечатывают изящными буквами с засечками.
У сайта ресторана Earls похожее меню, но оно выравнивается по горизонтали.
Каждый элемент располагается внутри сетки, где категории разделяются по вертикали, а пункты меню — горизонтально. Самое замечательное в этом шаблоне, что его комфортно просматривать на любом устройстве, включая смартфоны.
Еще одна причина, по которой стоит перейти на такую страницу меню: очень просто адаптировать ее для настольных и мобильных устройств. Требование времени.
Теперь давайте возьмем организацию блюд по категориям и дизайн печатного меню. Соединив эти два подхода, мы получим нечто вроде сайта Kyirisan.
Каждое блюдо проходит вниз по странице, но одновременно предлагаются разделы с четко обозначенными ссылками на категории.
Все загружается динамически, и у него чистый стиль анимации.
Если вы сомневаетесь в том, как оформить страницу меню, просто взгляните на собственное печатное меню, которое подаете посетителям.
Это будет отличным источником вдохновения.
Чистое и минималистическое меню
Допустим, вы не уверены, какие цвета выбрать или какие шаблоны добавить. Возможно, вам нужно добавить графику или множество дополнительных функций. Что предпринять?
Мы предлагаем вернуться к основам: минималистический стиль веб-дизайна.
Меню ресторана Flying Pig – отличный пример этой концепции.
Основной дизайн сайта довольно крутой и имеет вертикальную фиксированную навигацию с левой стороны.
Но просто посмотрите на список блюд и само меню.
Вы заметите, что у него есть несколько отличительных признаков:
Когда людям просто нужна информация, минималистический дизайн лучший выбор.
В такой веб-странице остается немного места для фотографий и дополнительной графики. Но это даже хорошо, работать с большим пустым пространством и четкой сеткой.
Минимализм отлично выглядит, даже если инвертировать цвета необычным образом и сделать темный фон основным. Например, сайт Pourhouse Vancouver.
Текст все еще легко читается и плавно скользит. Страница выглядит очень минималистично, хотя рядом с заголовком вы найдете графику.
Наконец, нужно заботиться о качественном оформлении блюд — пунктов внутри меню. Это особенно важно, если вы используете минималистический веб-дизайн.
Минимализм не всегда означает простую типографику и ничего больше.
Взгляните на меню ресторана Melted Subs, и пролистайте страницу вниз. Он невероятно минималистичный, но в то же время насыщен цветами и качественной графикой.
Отличная типографика, аккуратный шаблон, и он полностью отзывчивый.
В заголовках используются маленькие значки, чтобы привлечь внимание посетителя при прокрутке. Это то, что можно назвать лучшей страницей меню для сайта ресторана.
Но каждый проект будет отличаться, поэтому постарайтесь найти стиль, который наилучшим сочетается именно с вашим заведением.
Больше качественных фотографий для страницы меню
До сих пор вы видели примеры сайтов кафе и ресторанов без фото.
Это норма для местечковых заведений или небольших сетей, которые не имеют серьезного бюджета, чтобы нанять фотографа-кулинара.
Хотя, если вы сможете выделить деньги на профессионального фотографа, это может иметь огромное значение для успеха веб-сайта.
Фотографии и изображения, как правило, продаются гораздо быстрее, чем слова. Если и есть на сайте кафе или ресторана страница, где нужны фотографии, это страница меню.
Взгляните на меню от Smokey Bones. Каждая категория блюд имеет свои миниатюры, которые помогут посетителю выбрать то, что хочется заказать.
Каждая категория блюд имеет свои миниатюры, которые помогут посетителю выбрать то, что хочется заказать.
Если мы пройдем дальше, вы заметите, что на самих блюдах нет изображений, но в заголовке есть. Например, страница барбекю просто перечисляет элементы из меню барбекю. Зато заголовок все еще привлекает внимание.
Вот она, настоящая сила качественных фотографий еды!
Нечто подобное предлагается в меню ресторана Ruby Tuesday, где дизайнеры не поскупились на множество аппетитных фотографий к каждому блюду.
Просматривая каждое блюдо, вы заметите небольшой эскиз рядом с ним.
Иногда этого достаточно для улучшения юзабилити.
Люди просто хотят видеть, что они заказывают, и это естественное стремление потребителей удваивается при оформлении онлайн-заказов.
Почему бы не включить небольшую картинку рядом с каждым блюдом?
Для оценки фотографий потребуется некоторое время, но конечный результат всегда лучше. Крупные рестораны неспроста уделяют внимание фотографиям еды.
Крупные рестораны неспроста уделяют внимание фотографиям еды.
Детальные описания каждого блюда
Если вы разрабатываете дизайн меню для сайта ресторана, приготовьте детальные описания каждого блюда. Даже если есть пара фраз или перечень ингредиентов.
Эти описания помогают продвигать посетителя дальше по странице к совершению заказа и дают гораздо больше информации о еде, которую они заказывают.
Больше информации — выше вероятность, что обед понравится клиенту.
Веб-страница меню ресторана Brewsters содержит длинные описания сразу после наименования блюда.
Выделяется очень жирный текст названий, под которым идет разделитель, а затем грамотно составленное описание.
Этот шаблон легко просматривать, поэтому большинство людей научатся быстро разбираться в меню и принимать решение. Потрясающий дизайн.
И помните, что описания блюд не должны быть слишком длинными. Публикуйте ровно столько информации, чтобы посетитель определил: нравится или не нравится.
Давайте взглянем на образец веб-дизайна от ресторана Col’cacchio.
Наряду с описаниями мы видим маленькие значки рядом с каждым блюдом. Они обозначают диетические особенности. Например, веганские и безглютеновые блюда.
В самом верху страницы вы найдете расшифровку этих значков.
Посетители на лечебной диете будут благодарны.
Конечная цель дизайна меню ресторана — помочь сделать выбор. На этой странице люди пытаются увидеть, что вы предлагаете и сколько это стоит. Просто помогите им в этом.
Маленькие описания всегда помогают, как и функциональные иконки.
Вы можете сделать следующий шаг, обозначив калорийность и пищевую ценность блюд, но для экономии места лучше сделать это на отдельной странице.
Другой важной частью правильного дизайна является четкое различие между названиями блюд и описаниями. Это сделает просмотр страницы значительно проще.
Хорошим примером является веб-страница меню ресторана Café De Olla.
Здесь все четко и ясно: красный текст выделяет название каждого блюда. Посетитель может быстро и легко прокручивать меню в поисках аппетитного названия. Как только найдется подходящее название, можно остановиться и вчитаться. Умно!
Послесловие
Идеальная страница меню для сайта ресторана не требует дорогостоящего видео и сложной графики. Все, что вам действительно нужно — это актуальная информация, упорядоченная в удобной для чтения форме. Плюс пара фотографий.
Но слова не всегда помогают. Иногда нужно увидеть лучшие примеры веб-дизайна и разрабатывать собственные идеи вокруг них. Надеемся, мы помогли вам в этом!
17 захватывающих примеров скрытых меню в веб-дизайне
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Использование скрытых меню в веб-дизайне уже несколько лет является восходящей тенденцией, во многом благодаря тому, что смартфоны стали такой популярной вещью. Широкое использование мобильных телефонов привело дизайнеров к решению, которое позволило бы им разместить несколько пунктов меню или опций в одном месте, не жертвуя удобством использования веб-сайта. Итак, они создали скрытые меню.
Скрытие навигации по сайту от непосредственного просмотра теперь стало обычным делом. Современные веб-сайты должны выглядеть безупречно на всех устройствах, поэтому широкое использование всплывающих меню кажется логичным выбором. Скрытое меню не беспокоит посетителей, но оно есть, когда им это нужно.
Основная навигация отображается пользователю после определенного действия. И наиболее распространенное действие, используемое для отображения скрытых элементов навигации — это щелчок по значку, который обычно имеет форму трех горизонтальных линий, расположенных друг над другом. Расположенные таким образом, они напоминают гамбургер, поэтому их так и назвали «меню-гамбургер». Конечно, значок меню может выглядеть по-разному, в основном в зависимости от эстетики веб-сайта. Вы можете столкнуться с полукругами, тремя точками, стрелками и комбинациями различных форм и букв.
Расположенные таким образом, они напоминают гамбургер, поэтому их так и назвали «меню-гамбургер». Конечно, значок меню может выглядеть по-разному, в основном в зависимости от эстетики веб-сайта. Вы можете столкнуться с полукругами, тремя точками, стрелками и комбинациями различных форм и букв.
Скрытые меню почти всегда размещаются в одном из верхних углов экрана. Они достаточно заметны, чтобы люди могли их увидеть, но при этом не затмевают другие элементы на странице, гарантируя, что пользователи все время будут сосредоточены на главном интерфейсе. Благодаря своему ненавязчивому внешнему виду скрытые меню не загромождают сайты и оставляют много места для контента. Из-за этого на данный момент они стали своего рода визитной карточкой дизайнеров.
Следующие примеры демонстрируют, насколько изящными и гладкими являются скрытые меню, и сколько творческой свободы они предоставляют дизайнерам.
Collage
Collage — это канадская студия, которая производит широкий спектр предметов ручной работы. Их веб-сайт источает брутализм со всеми этими жирными заглавными буквами, классными микровзаимодействиями и интересными текстовыми композициями. Значок меню имеет элегантную форму в виде четырех горизонтальных линий разной длины, расположенных одна над другой. Он расположен в верхнем левом углу страницы, но все же его легко заметить из-за разительного контраста между темным фоном и яркими элементами, а также разумного использования белого пространства.
Их веб-сайт источает брутализм со всеми этими жирными заглавными буквами, классными микровзаимодействиями и интересными текстовыми композициями. Значок меню имеет элегантную форму в виде четырех горизонтальных линий разной длины, расположенных одна над другой. Он расположен в верхнем левом углу страницы, но все же его легко заметить из-за разительного контраста между темным фоном и яркими элементами, а также разумного использования белого пространства.
Иконка меню легко заметна. При наведении цвет меняется с лососево-розового на белый, а все линии становятся одинаковой длины. После того, как вы нажмете на значок, появится полноэкранное меню — в белых и пастельных тонах с черным шрифтом.
Пункты меню находятся слева, в то время как основные ссылки написаны более крупным шрифтом в отличии от второстепенных. При наведении курсора на основную ссылку буквы становятся подчеркнутыми. Справа от них появляется крошечное число, указывающее, сколько элементов представлено в выбранном разделе. Вторичные ссылки выглядят более сдержанными. Их цвет меняется от черного до светло-серого при наведении. Изображение некоторых продуктов Collage занимает большую часть экрана меню, но они отделены от ссылок приличным количеством негативного пространства. Товары принадлежат их коллекции S019, поэтому на изображении они разместили ссылку на лукбук того года. Крошечный раздел справа включает ссылку на домашнюю страницу и интернет-магазин.
Вторичные ссылки выглядят более сдержанными. Их цвет меняется от черного до светло-серого при наведении. Изображение некоторых продуктов Collage занимает большую часть экрана меню, но они отделены от ссылок приличным количеством негативного пространства. Товары принадлежат их коллекции S019, поэтому на изображении они разместили ссылку на лукбук того года. Крошечный раздел справа включает ссылку на домашнюю страницу и интернет-магазин.
Canals
Canals — отличный проект, который знакомит пользователей с историей каналов Амстердама. Этот веб-сайт имеет горизонтальную навигацию, что придает ему издательский вид. Вы можете перетаскивать или прокручивать разделы с помощью мыши, открывая для себя интересные факты о кольце каналов Амстердама. Каждая история подкреплена захватывающими образами, переносящими вас к берегам рек и мостам через каналы.
Кнопка «гамбургера» находится в верхнем левом углу. Три его параллельные линии выглядят скромно, пока вы не нажмете на них. Значок меню превращается из трех строк в одну, а ярко-красное меню занимает весь экран. В меню всего четыре пункта для изучения, что дало дизайнерам возможность использовать большой холст. Поэтому они решили представить ссылки меню массивными жирными буквами. Все элементы меню черные, но при наведении курсора число рядом с каждой ссылкой становится белым, а буквы зачеркиваются так же белой линией. Чтобы закрыть меню, вы можете либо щелкнуть большую кнопку «X» в правом верхнем углу, либо снова коснуться значка меню. Раздел «О нас и источники» находится в правом нижнем углу меню. Если вы кликаете по нему, то попадаете прямо на страницу, где сможете узнать имена людей, участвовавших в создании данного сайта, а также контент, который они использовали.
Значок меню превращается из трех строк в одну, а ярко-красное меню занимает весь экран. В меню всего четыре пункта для изучения, что дало дизайнерам возможность использовать большой холст. Поэтому они решили представить ссылки меню массивными жирными буквами. Все элементы меню черные, но при наведении курсора число рядом с каждой ссылкой становится белым, а буквы зачеркиваются так же белой линией. Чтобы закрыть меню, вы можете либо щелкнуть большую кнопку «X» в правом верхнем углу, либо снова коснуться значка меню. Раздел «О нас и источники» находится в правом нижнем углу меню. Если вы кликаете по нему, то попадаете прямо на страницу, где сможете узнать имена людей, участвовавших в создании данного сайта, а также контент, который они использовали.
GlobeKit
GlobeKit — это анимированный интерактивный 3D-глобус, который можно использовать в различных типах проектов, и его характеристики были прекрасно продемонстрированы на этом одностраничном веб-сайте. Переход от одного раздела к другому отмечен волнистым эффектом, который меняет свой цвет, когда вы переходите к новому разделу. Значок «гамбургер» находится в правом верхнем углу и рядом с ним написано «Меню», так что нет никаких сомнений в том, что именно здесь вы найдете основную навигацию. Когда вы нажимаете на иконку, загружается оверлейное меню в футуристическом стиле. Контактные данные компании отображаются в левой части меню, а сама компания предлагает пользователям связаться с ними и запросить расценки на их проект. В левом нижнем углу вы найдете ссылки для подписки на рассылку новостей и социальные сети. Большую часть меню занимают шесть разных версий глобуса, каждая из которых представляет один раздел веб-сайта. При наведении курсора глобусы становятся немного больше, названия страниц меняются с белого на черный, а фон за ними меняет свой цвет.
Переход от одного раздела к другому отмечен волнистым эффектом, который меняет свой цвет, когда вы переходите к новому разделу. Значок «гамбургер» находится в правом верхнем углу и рядом с ним написано «Меню», так что нет никаких сомнений в том, что именно здесь вы найдете основную навигацию. Когда вы нажимаете на иконку, загружается оверлейное меню в футуристическом стиле. Контактные данные компании отображаются в левой части меню, а сама компания предлагает пользователям связаться с ними и запросить расценки на их проект. В левом нижнем углу вы найдете ссылки для подписки на рассылку новостей и социальные сети. Большую часть меню занимают шесть разных версий глобуса, каждая из которых представляет один раздел веб-сайта. При наведении курсора глобусы становятся немного больше, названия страниц меняются с белого на черный, а фон за ними меняет свой цвет.
KatchMe
KatchMe — это кадровое агентство с красочным веб-сайтом, который включает в себя потрясающие эффекты перехода, видео-фон, эффект параллакса и множество забавных анимационных элементов. Основная навигация скрыта за «Меню» в правом верхнем углу страницы. Слово «Меню» окружено тонкой белой круглой формой, которая становится больше, когда вы наводите на нее курсор, а при нажатии появляется голубое полноэкранное меню. На первый взгляд, он очень минималистичный, с пунктами меню, расположенными горизонтально, один рядом с другим, в середине страницы. На заднем плане несколько концентрических кругов следуют за движением указателя мыши, в то время как все остальные пункты меню теряют свой цвет и становятся прозрачными. Изображения по большей части круглые, за исключением случайных преднамеренных сбоев, которые превращают их в квадраты на крошечную долю времени.
Основная навигация скрыта за «Меню» в правом верхнем углу страницы. Слово «Меню» окружено тонкой белой круглой формой, которая становится больше, когда вы наводите на нее курсор, а при нажатии появляется голубое полноэкранное меню. На первый взгляд, он очень минималистичный, с пунктами меню, расположенными горизонтально, один рядом с другим, в середине страницы. На заднем плане несколько концентрических кругов следуют за движением указателя мыши, в то время как все остальные пункты меню теряют свой цвет и становятся прозрачными. Изображения по большей части круглые, за исключением случайных преднамеренных сбоев, которые превращают их в квадраты на крошечную долю времени.
Cusp
Веб-сайт Cusp минимален, но он обладает набором интерактивных элементов и ярких анимационных эффектов, которые делают просмотр сайта еще более приятным и увлекательным. Цвета на главной странице нежные, с изображениями бежевых, зеленых и мягких черных оттенков, а типографика — ярко-красного цвета. Как только вы нажмете кнопку меню в правом верхнем углу экрана, веб-пейзаж изменится. Черный холст опускается сверху вниз страницы, и все цвета исчезают. Все, что вы видите — это темный фон, пункты меню, написанные огромными заглавными буквами белого цвета и несколько изящных значков. Но это еще не все, что есть в основной навигации Cusp. Поскольку здесь присутствуют всего четыре элемента (каждая ссылка отмечена соответствующими римскими цифрами), дизайнеры сайта сделали навигацию еще более интересной, добавив в меню эффект бесконечной прокрутки. Курсор имеет форму большого обведенного красного круга, который становится значительно меньше при размещении на любом кликабельном элементе экрана. Когда вы наводите курсор на пункты меню, белая круглая форма обводит римские цифры. Ссылки на социальные сети в верхнем левом углу страницы, а значок, который приведет вас прямо в их галерею, находится внизу слева. Чтобы выйти из меню, нажмите кнопку «Закрыть» в правом верхнем углу.
Как только вы нажмете кнопку меню в правом верхнем углу экрана, веб-пейзаж изменится. Черный холст опускается сверху вниз страницы, и все цвета исчезают. Все, что вы видите — это темный фон, пункты меню, написанные огромными заглавными буквами белого цвета и несколько изящных значков. Но это еще не все, что есть в основной навигации Cusp. Поскольку здесь присутствуют всего четыре элемента (каждая ссылка отмечена соответствующими римскими цифрами), дизайнеры сайта сделали навигацию еще более интересной, добавив в меню эффект бесконечной прокрутки. Курсор имеет форму большого обведенного красного круга, который становится значительно меньше при размещении на любом кликабельном элементе экрана. Когда вы наводите курсор на пункты меню, белая круглая форма обводит римские цифры. Ссылки на социальные сети в верхнем левом углу страницы, а значок, который приведет вас прямо в их галерею, находится внизу слева. Чтобы выйти из меню, нажмите кнопку «Закрыть» в правом верхнем углу.
Helias Oils
Helias Oils производят натуральные масла и гомеопатические средства. Их веб-сайт представляет собой красочный веб-оазис, с плавной «жидкостной» прокруткой, имитирующей то, как льется масло. Что касается навигации, вы можете либо щелкнуть значок меню, либо изучить наиболее важные разделы, которые выделены в верхней части страницы. «Гамбургер»-меню больше подходит для мобильных пользователей, тогда как пользователи настольных компьютеров могут выбрать вариант, который им удобнее. Значок открывает оверлейное меню с богатым содержанием. Четыре основные ссылки выделены большими черными жирными буквами. При наведении указателя на одну из них цвет других первичных ссылок тускнеет и становится светло-серым. Вторичные ссылки разделены приличным количеством пробелов и написаны шрифтом меньшего размера. Значки социальных сетей и контактные данные расположены вертикально в середине страницы, а в правой части меню отображаются последние сообщения из ленты Instagram. Изображения имеют эффект волнообразной прокрутки, а когда вы нажмете на любое из них, то будете перенаправлены на страницу бренда в Instagram.
Их веб-сайт представляет собой красочный веб-оазис, с плавной «жидкостной» прокруткой, имитирующей то, как льется масло. Что касается навигации, вы можете либо щелкнуть значок меню, либо изучить наиболее важные разделы, которые выделены в верхней части страницы. «Гамбургер»-меню больше подходит для мобильных пользователей, тогда как пользователи настольных компьютеров могут выбрать вариант, который им удобнее. Значок открывает оверлейное меню с богатым содержанием. Четыре основные ссылки выделены большими черными жирными буквами. При наведении указателя на одну из них цвет других первичных ссылок тускнеет и становится светло-серым. Вторичные ссылки разделены приличным количеством пробелов и написаны шрифтом меньшего размера. Значки социальных сетей и контактные данные расположены вертикально в середине страницы, а в правой части меню отображаются последние сообщения из ленты Instagram. Изображения имеют эффект волнообразной прокрутки, а когда вы нажмете на любое из них, то будете перенаправлены на страницу бренда в Instagram.
Extra l’Agence
Extra l’Agence удивляет своим черно-белым веб-сайтом, который выглядит очень художественно из-за фона, напоминающего лист бумаги для рисования, и использования элегантных рукописных шрифтов. Основная навигация скрыта за простой ссылкой «меню», написанной строчными буквами, но вы определенно не сможете пропустить ее, так как на верхней панели нет ничего, кроме названия агентства в противоположном углу. Хотя фон сайта белый, при открытии меню его цвет становится черным, а текстура зернистой. Меню очень простое и состоит из четырех пунктов, выделенных белыми буквами. Когда вы наводите указатель мыши на любой из четырех разделов, шрифт теряет часть своего начертания и превращается из жирного в тонкий. Самое интересное в меню то, что каждый раз, когда вы его открываете, разделы будут расположены по-разному.
Decade
Decade — брендовая и креативная студия из Нью-Йорка. Их веб-сайт изобилует привлекательными видео и изображениями, иллюстрирующими проекты, разработанные компанией. Вверху страницы есть белый раздел с названием студии посередине и значком меню в форме черного полукруга. Выбор значка меню немного необычный и интересный. Однако у всех пользователей есть некоторые предубеждения относительно того, где будет располагаться навигация на сайте, поэтому они уже ожидают найти основной значок меню где-то вверху. При нажатии на полукруг открывается полноэкранное меню вверху страницы. Вы можете узнать больше о студии, изучив раздел «О программе» в левой части меню. Чтобы контролировать объем отображаемой информации, используйте ссылки «Читать больше» и «Читать меньше». В правой части меню представлены «Клиенты» и «Избранные проекты» Decade. Чтобы полностью выйти из меню, вы можете снова нажать на полукруг или на Decade.
Вверху страницы есть белый раздел с названием студии посередине и значком меню в форме черного полукруга. Выбор значка меню немного необычный и интересный. Однако у всех пользователей есть некоторые предубеждения относительно того, где будет располагаться навигация на сайте, поэтому они уже ожидают найти основной значок меню где-то вверху. При нажатии на полукруг открывается полноэкранное меню вверху страницы. Вы можете узнать больше о студии, изучив раздел «О программе» в левой части меню. Чтобы контролировать объем отображаемой информации, используйте ссылки «Читать больше» и «Читать меньше». В правой части меню представлены «Клиенты» и «Избранные проекты» Decade. Чтобы полностью выйти из меню, вы можете снова нажать на полукруг или на Decade.
Blab
Blab — итальянское коммуникационное агентство с веб-сайтом, наполненным развлекательными анимационными эффектами. Меню расположено прямо над названием агентства в виде трех больших точек. Опять же, это не обычный выбор для значка меню, но легко догадаться, что «скрывают» точки. Когда вы наводите на них указатель, они превращаются в кнопку «гамбургер» и переносят вас на главную навигацию сайта — меню розового цвета с красным шрифтом и неправильными, синими пульсирующими формами, которые оживляют его. Название компании изысканно вписано в фон, используя мягкий оттенок розового. Ссылки разделены на два раздела, где основные элементы выделены жирным шрифтом слева, а второстепенные элементы — курсивом справа. Ссылка на контакты и значки социальных сетей отображаются внизу страницы.
Когда вы наводите на них указатель, они превращаются в кнопку «гамбургер» и переносят вас на главную навигацию сайта — меню розового цвета с красным шрифтом и неправильными, синими пульсирующими формами, которые оживляют его. Название компании изысканно вписано в фон, используя мягкий оттенок розового. Ссылки разделены на два раздела, где основные элементы выделены жирным шрифтом слева, а второстепенные элементы — курсивом справа. Ссылка на контакты и значки социальных сетей отображаются внизу страницы.
Daniele Buffa
Веб-сайт портфолио Даниэле Буффа изобилует захватывающей анимацией и микровзаимодействиями, которые делают просмотр страниц удобным и приятным. Вы можете открыть скрытое меню, щелкнув слово «Список» в правом верхнем углу сайта. Когда вы наводите на него указатель мыши, оно становится зачеркнутым. Пункты меню загружаются, как будто они находятся на вращающемся колесе. Они перестают двигаться в тот момент, когда вы открываете меню. Создатели сайта использовали эффект бесконечной прокрутки, так что вы чувствуете, что есть гораздо больше для изучения, чем пять выбранных работ. Ссылки написаны с использованием черного шрифта, но когда вы начинаете прокручивать, верхняя и нижняя части каждой буквы становятся красными. Чем быстрее вы прокручиваете, тем больше буква становится красной. При наведении курсора мыши вы можете увидеть предварительный просмотр изображения выбранного проекта, в то время как имена других проектов становятся невидимыми. В дальней правой части меню вертикально отображаются разделы веб-сайта с 01 по 04. Когда вы наведете на них курсор, то увидите, как называется каждый раздел, и сможете сразу перейти к любому из них.
Ссылки написаны с использованием черного шрифта, но когда вы начинаете прокручивать, верхняя и нижняя части каждой буквы становятся красными. Чем быстрее вы прокручиваете, тем больше буква становится красной. При наведении курсора мыши вы можете увидеть предварительный просмотр изображения выбранного проекта, в то время как имена других проектов становятся невидимыми. В дальней правой части меню вертикально отображаются разделы веб-сайта с 01 по 04. Когда вы наведете на них курсор, то увидите, как называется каждый раздел, и сможете сразу перейти к любому из них.
Alan Menken
Алан Менкен — легендарный композитор и автор песен, имеющий веб-сайт, который знакомит публику с его впечатляющими произведениями. Учитывая его профессию, использование на его сайте нескольких элементов, вдохновленных фортепьяно, не вызывает удивления. В первую очередь то, как его произведения представлены на домашней странице, напоминает клавиши пианино. При наведении курсора каждая клавиша оживает и превращается в предварительный видеоролик о проектах Алана. Трехстрочная кнопка меню также больше похожа на клавиши пианино, чем на гамбургер, потому что полосы расположены вертикально. Когда вы нажимаете на них, появляется раскрывающееся меню, но оно не занимает весь экран. Вместо этого домашняя страница все еще видна, и вы можете просто щелкнуть по ней, чтобы закрыть меню. Меню очень простое и включает всего несколько категорий без каких-либо звуковых или визуальных украшений. Тем не менее, игривость песен Алана красиво передана в типографике, а навигационные ссылки написаны в анимационном стиле Диснея.
Трехстрочная кнопка меню также больше похожа на клавиши пианино, чем на гамбургер, потому что полосы расположены вертикально. Когда вы нажимаете на них, появляется раскрывающееся меню, но оно не занимает весь экран. Вместо этого домашняя страница все еще видна, и вы можете просто щелкнуть по ней, чтобы закрыть меню. Меню очень простое и включает всего несколько категорий без каких-либо звуковых или визуальных украшений. Тем не менее, игривость песен Алана красиво передана в типографике, а навигационные ссылки написаны в анимационном стиле Диснея.
Ultima Capital
Меню на сайте Ultima Capital скрыто за двумя параллельными горизонтальными линиями разного начертания. В тот момент, когда вы наводите на них указатель, они сливаются в одну линию. Полноэкранное меню находится в сетке и выглядит как диаграмма, где каждое из восьми полей содержит один пункт меню. Все выглядит чистым и минималистичным, черно-белым, поэтому пользователям легко найти раздел, который они хотели бы изучить. При наведении курсора поля становятся темно-бежевыми (поле, в котором размещается ссылка на домашнюю страницу, всегда окрашивается в этот оттенок), и это единственный штрих в меню.
При наведении курсора поля становятся темно-бежевыми (поле, в котором размещается ссылка на домашнюю страницу, всегда окрашивается в этот оттенок), и это единственный штрих в меню.
Katifoner Design
Веб-сайт Katifoner Design выглядит очень современным и простым, с крупной типографикой и симпатичными изображениями, привлекающими внимание посетителей. Основная навигация, хотя и скрыта, легко заметна и хорошо отделена от других элементов большой частью негативного пространства. Когда вы наводите курсор мыши на «Меню», буквы приобретают зигзагообразную форму. В оверлейном меню всего три ссылки, элегантно расположенные посередине страницы. Рядом с каждым пунктом меню есть двухсловное описание того, о чем идет речь в этом разделе. И это еще не все. При наведении курсора мыши на любую ссылку появляется полноэкранное фоновое изображение, иллюстрирующее выбранный раздел, в то время как остальные два элемента становятся прозрачными.
Animal
Веб-сайт Animal полностью минималистичен. Страницы не загромождены слишком большим количеством контента, за исключением нескольких изображений и остроумного текста. Значок меню беспрерывно остается в правом верхнем углу, поэтому вы можете получить доступ к навигации, когда захотите. Меню растянуто по всему экрану и разделено на два раздела — «Наша работа» и «О нас». Вторичные пункты меню написаны меньшим размером шрифта и отображаются в нижней части страницы, но все же легко заметны. При наведении курсора цвет всех ссылок меню меняется с черного на светло-серый.
Страницы не загромождены слишком большим количеством контента, за исключением нескольких изображений и остроумного текста. Значок меню беспрерывно остается в правом верхнем углу, поэтому вы можете получить доступ к навигации, когда захотите. Меню растянуто по всему экрану и разделено на два раздела — «Наша работа» и «О нас». Вторичные пункты меню написаны меньшим размером шрифта и отображаются в нижней части страницы, но все же легко заметны. При наведении курсора цвет всех ссылок меню меняется с черного на светло-серый.
Maud
На веб-сайте Maud представлены полноэкранные демонстрации их проектов, как в виде изображений, так и видео. Навигация скрыта за маленьким кружком в правом верхнем углу экрана, рядом с которым отображается слово «Меню», так что вы легко ее заметите. Когда вы щелкаете по значку, меню загружается снизу вверх. Как только оно появляется, весь экран делится на четыре равные горизонтальные части. Домашняя страница видна вверху, в то время как пункты меню размещены в оставшихся трех разделах вместе с фрагментами каждой страницы, включенной в навигацию. Такое меню не каждый день увидишь, и оно красноречиво говорит о творчестве команды Maud. Вы можете изучить каждый раздел, щелкнув или прокрутив интересующий вас элемент.
Такое меню не каждый день увидишь, и оно красноречиво говорит о творчестве команды Maud. Вы можете изучить каждый раздел, щелкнув или прокрутив интересующий вас элемент.
Cobo
Cobo — всемирно известный бренд, известный в области литья пластмасс под давлением. Их веб-сайт выглядит очень современным, благодаря черному фону, интересному выбору типографики и отличным анимационным эффектам. Меню скрыто за кнопкой «гамбургера», обведенной тонким кружком. Когда вы наводите на него курсор, круг становится упругим и начинает следовать за движением вашего курсора, а когда вы щелкаете значок меню, справа появляется боковое меню. Оно выглядит чистым и гладким, обеспечивающим пользователям удобную навигацию. Четыре основные ссылки занимают большую часть меню и выделены жирным крупным шрифтом. При наведении курсора рядом с каждым пунктом меню появляется краткое описание, рассказывающее вам, о чем идет речь в каждом разделе.
Harvard Film Archive
Веб-сайт Harvard Film Archive пропитан множеством деталей, которые создают захватывающую кинематографическую атмосферу. Зернистый фон напоминает 35-миллиметровую пленку. Пока вы ждете загрузки контента, на весь экран отображается обратный отсчет в стиле старого фильма. Навигация надежно спрятана за значком «гамбургера» в верхнем левом углу. При нажатии появляется боковое меню с удобной функцией поиска. Пункты главного меню отображаются в самом верху, а ссылки на социальные сети HFA размещены в нижней части меню. Навигация проста и хорошо организована, поэтому вы можете легко найти то, что вам интересно.
Зернистый фон напоминает 35-миллиметровую пленку. Пока вы ждете загрузки контента, на весь экран отображается обратный отсчет в стиле старого фильма. Навигация надежно спрятана за значком «гамбургера» в верхнем левом углу. При нажатии появляется боковое меню с удобной функцией поиска. Пункты главного меню отображаются в самом верху, а ссылки на социальные сети HFA размещены в нижней части меню. Навигация проста и хорошо организована, поэтому вы можете легко найти то, что вам интересно.
В заключение
Навигация по сайту, бесспорно, является одним из ключевых элементов веб-дизайна. Таким образом, она должна быть понятной и логичной, чтобы пользователи могли легко взаимодействовать с вашим сайтом. Однако это не обязательно означает, что вам нужно отображать пункты меню очевидным образом где-нибудь на главной странице. Как показывают примеры в нашем обзоре, вы можете скрыть свое меню от глаз и сделать так, чтобы оно отображалось только тогда, когда посетители взаимодействуют с ним. Использование скрытого меню на вашем сайте — это изысканное и простое решение, которое позволяет вам расставлять приоритеты для контента и удерживать внимание пользователей на том, что вы хотите сказать и показать.
Использование скрытого меню на вашем сайте — это изысканное и простое решение, которое позволяет вам расставлять приоритеты для контента и удерживать внимание пользователей на том, что вы хотите сказать и показать.
Всем успешной работы и творчества!
Источник
5 вещей, на которые стоит обратить внимание
Задача любого дизайнера, веб-разработчика и, конечно, маркетолога состоит в том, чтобы постоянно изобретать что-то новое и уникальное. Причина этого довольно проста: компании необходимо выделяться из бесконечной череды конкурирующих с ней на рынке брендов, а уникальный стиль поможет это сделать. Но порой авантюрный дизайн может принести больше вреда, чем пользы.
И чаще всего от разного рода экспериментов страдает навигация веб-ресурса.
В докладе по веб-юзабилити, подготовленным агентством KoMarketing, сообщается, что примерно половина опрошенных в ходе исследования использует навигационное меню при знакомстве с новым веб-ресурсом. При этом 37% респондентов заявили, что неудобная навигация по сайту — это достаточное основание, чтобы покинуть сайт и больше никогда на него не возвращаться.
При этом 37% респондентов заявили, что неудобная навигация по сайту — это достаточное основание, чтобы покинуть сайт и больше никогда на него не возвращаться.
Излишне говорить, что система навигации оказывает огромное влияние на качество пользовательского опыта и вы не можете позволить себе все испортить.
На сайте найдется немало мест, где вы можете реализовать смелые эксперименты и удивить посетителей чем-то неожиданным и привлекательным. Вместе с тем навигация всегда должна оставаться надежным фундаментом вашего сайта. Посетители должны без труда понимать, где находится меню и как оно работает, чтобы суметь быстро сориентироваться на ресурсе и найти необходимую информацию.
Это не значит, что вы не можете опробовать такие свежие техники, как выровненные по левому краю или выпадающие на всю страницу меню, или те, что появляются при прокрутке. Это просто означает, что вы должны организовать все таким образом, чтобы максимально облегчить посетителям процесс работы с ресурсом, улучшить качество взаимодействия с ним.
Запомните: в списке приоритетов опыт пользователей должен находиться на самом первом месте.
Конечно, то, что работает для одного сайта, не обязательно сработает для вашего — поэтому сплит-тестирование должно быть частью всего этого процесса. Разработка навигации кажется делом простым и незатейливым, особенно если вы следуете традиционным правилам ее создания, но вы никогда не можете быть уверены, что будет лучше для вашей аудитории, пока не испытаете и другие существующие варианты. С помощью сплит-тестов проверить все эти альтернативы довольно легко.
Однако прежде чем вы пойдете разрабатывать собственный эксперимент, взгляните на то, что уже смогли выявить эксперты. Их результаты могут дать вам лучшее представление того, какие гипотезы следует проверить в первую очередь в ваших собственных тестах.
Читайте также: Нужна ли навигация на лендинге: данные, подтвержденные кейсами
1. Структура меню
Хотя нет никаких данных в отношении того, какие проблемы с юзабилити испытывали пользователи сайта Portland Trail Blazers, очевидно, что кто-то все же надоумил их нанять агентство Sq1, чтобы оценить свою конверсионную воронку и определить, что потенциально является причиной слабых продаж.
Маркетинговое агентство сфокусировало свое внимание на системе навигации, которая явно не была оптимизирована для работы пользователей. Вот как она выглядела в 2013 году:
Дизайн меню сайта Portland Trail Blazers в 2013 году
Сам по себе дизайн меню был сложен для восприятия, а структура и вовсе могла запутать. После идентификации тех целей, для достижения которых посетители использовали меню, Sq1 решило обновить ее дизайн и структуру:
1. Оно удалило прозрачный фон.
2. Также были перетасованы пункты навигации в ниспадающих меню, и теперь они воспринимались более логично и упорядоченно.
3. Была улучшена мобильная отзывчивость меню.
В результате проведенного сплит-теста стало ясно, что новая и улучшенная структура меню привела к увеличению выручки на 62.9%. Навигация сайта Trail Blazers с тех пор претерпела несколько изменений, но непрозрачный фон и ее вертикальная ориентация сохранились. Вот как это меню выглядит сегодня:
Вот как это меню выглядит сегодня:
Дизайн меню после оптимизации
2. Заголовки меню
Когда перед дизайнерами сайта Formstack встала задача разработки навигационного меню, сначала они постарались дать ответ на вопросы типа:
1. Какого рода контент должен быть отображен в меню?
2. Как он должен быть структурирован?
3. Какие страницы должны быть приоритетными в иерархии?
Страница, на которой они решили запустить свое меню навигации, носила название «Why Use Us» (Почему выбирают нас). Они возлагали большие надежды на то, что этот заголовок приведет к росту трафика и конверсий, и были неприятно удивлены, увидев, что показатель CTR не оправдал их ожиданий.
Вот как выглядела эта страница в 2013 году:
Formstack — до
Разочарованные полученным результатом разработчики решили поменять название «Why Use Us» (Зачем мы нужны) на «How It Works» (Как это работает). Это было то название, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы можете себе представить, они были в шоке от того, как простое изменение названия привело к 50%-ному увеличению числа просмотров страницы и 8%-ному увеличению конверсий.
Это было то название, придуманное еще до запуска проекта, но в итоге отброшенное. Как вы можете себе представить, они были в шоке от того, как простое изменение названия привело к 50%-ному увеличению числа просмотров страницы и 8%-ному увеличению конверсий.
Вот как сайт выглядел в марте того же года, когда были реализованы изменения:
Formstack — после
Школа юзабилити: как улучшить навигацию сайта?
3. Логика меню
В 2014 году люди, ответственные за проект Bizztravel Wintersport, начали замечать, как много действий приходится совершать посетителям сайта, чтобы найти то направление и место проведения отпуска, наиболее им подходящее. Чтобы перейти к нужному региону (всего лишь региону, а не конкретному месту назначения), в среднем требовалось 5 кликов. Авторы сервиса тут же осознали, что это упущение грозит им куда большими проблемами в будущем.
Вскоре было определено, что самым слабым местом сайта является его навигация. Отсутствие логики и простоты вынуждало разработчиков радикальным образом изменить не только само меню, но и заголовки. Это могло бы упростить процесс поиска для посетителей.
Отсутствие логики и простоты вынуждало разработчиков радикальным образом изменить не только само меню, но и заголовки. Это могло бы упростить процесс поиска для посетителей.
При создании усовершенствованной и более интуитивно понятной навигационной системы для сайта были проведены сплит-тестирования. Было выяснено, что новая версия дизайна дала на 21,34% больше конверсий, чем предыдущая.
Контрольный вариант
Новый дизайн навигационного меню
Как вы можете увидеть, улучшенная навигационная система опирается на более понятные указатели: как, например, флаги стран и другие узнаваемые символы — образуя более интуитивно понятный интерфейс.
4. Скрытые меню
Когда спорят о преимуществах скрытых и видимых меню, на самом деле разговор идет о том, стоит ли скрывать навигацию за иконкой (как, например, гамбургер-меню) или нет. В то время как скрытые меню действительно необходимы на сайтах, просматриваемых с мобильных устройств, вопрос, касающийся того, должны ли использоваться эти минималистичные навигационные решения на десктопных ресурсах, до сих пор остается открытым.
Консалтинговое агентство Nielsen Norman Group провело эксперимент, чтобы попытаться выяснить, что именно происходит при использовании скрытого меню в настольных и мобильных версиях веб-сайтов. К сожалению, точной информации о том, какие именно сайты были протестированы, нет, но суть теста понятна сама по себе.
Можете ли вы догадаться, где спрятано меню на этом сайте?
Если вы выбрали значок, находящийся в центре страницы — который по логике должен вести на главную страницу сайта — то вы правы.
Вот что удалось выяснить NMG:
Десктопная версия сайта
1. Посетители использовали скрытое меню в 27% экспериментов.
2. Видимое меню использовалось в 48% случаев.
3. На сайтах со скрытым меню людям приходилось тратить больше времени на то, чтобы понять, где какую информацию искать; в частности, они были на 39% медленнее, чем те, кто работал на сайтах с видимым меню.
Мобильная версия сайта
1. Пользователи использовали скрытые меню в 57% экспериментов.
Пользователи использовали скрытые меню в 57% экспериментов.
2. Когда меню было частично видимо (использовать полностью видимое меню не практично на мобильных версиях сайтов), оно использовалось в 86% случаев.
3. Скрытые меню замедляли пользователей на 15% (по сравнению с теми, кто работал с сайтом с видимыми меню).
Кроме того, исследователи также нашли, что скрытые меню труднее обнаружить (что вполне очевидно). На сайтах без четких указателей в верхней части посетители тратили больше времени, чтобы найти нужную им информацию. Скрытые меню на 21% усложняют и на 20% снижают возможность выполнения задачи.
Ниже — хороший пример простого, понятного и видимого меню:
Видимое навигационное меню сервиса HostGator
Читайте также: Создание мобильной навигации независимо от гамбургер-меню
5. Мобильные меню
Как вы можете видеть из приведенного выше примера, мобильные пользователи, вероятно, более знакомы со скрытым меню, чем пользователи настольных компьютеров. Но когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, недостаточно полагаться только на пресловутую иконку-гамбургер. Исследования, проведенные агентством Sites for Profit, ответят почему.
Но когда дело доходит до определения того, как создать скрытое меню для мобильной версии сайта, недостаточно полагаться только на пресловутую иконку-гамбургер. Исследования, проведенные агентством Sites for Profit, ответят почему.
В первом эксперименте была поставлена цель протестировать эффективность дизайна гамбургер-кнопки. Были созданы три версии значка скрытого меню:
1. Базовая модель, которая представляла собой только три горизонтальные полоски.
2. Иконка-гамбургер, состоящая из трех горизонтальных линий, обведенных тонкой линией.
3. Иконка-гамбургер с надписью «МЕНЮ», помещенной внизу.
Было обнаружено, что второй вариант (три полоски в квадратике) показал наибольшее число конверсий. Это объяснялось тем, что такой вариант иконки больше напоминает классическую кнопку, глядя на которую посетители мгновенно понимали, что на нее можно кликнуть.
Caffeine Informer — иконка-гамбургер
Во втором эксперименте была поставлена задача проверить, оказывает ли какое-либо влияние на число конверсий слово «Меню», размещенное рядом с иконкой. Были созданы четыре версии значка скрытого меню:
Были созданы четыре версии значка скрытого меню:
1. Базовым дизайном был выбран победивший в предыдущем эксперименте вариант — три полоски в квадрате.
2. Слово «Меню» вместо иконки.
3. Иконка-гамбургер и слово «Меню», размещенные вместе и обведенные чертой.
4. Слово «Меню», обведенное чертой.
Согласно полученным данным 3 вариант иконки получил большее количество кликов; однако, слово «Меню», заключенное в квадратик, собрало больше конверсий.
Caffeine Informer — иконка-меню
Дополнительные советы по дизайну навигационного меню
Итак, что удалось узнать о навигационном меню после проведения всех этих экспериментов? Очевидно, что если посетители как-то неверно взаимодействуют с вашим ресурсом, то, скорее всего, в этом виновата неудачная система навигации. Как правило, на разработку навигации не тратится так же много времени, как на создание главной страницы сайта или даже выбор подходящей формулировки для всплывающего окна, однако не следует забывать, что этот элемент пользовательского интерфейса может оказать серьезный отрицательный эффект на коэффициент конверсии, если он не будет должным образом проработан.
При разработке навигационного меню не упускайте из внимания следующие рекомендации.
Совет 1
Логотип компании всегда должен вести на главную страницу сайта. Согласно уже упомянутому ранее отчету агентства KoMarketing, 36% людей склонны использовать логотип как средство возврата к началу.
Несмотря на многочисленные меню и строку поиска, логотип компании REI достаточно хорошо заметен, поэтому ни у кого не возникает сомнений по поводу того, куда надо кликнуть, чтобы вернуться на главную страницу.
Логотип компании на сайте REI
Совет 2
Будьте проще. Чем больше страниц вы попытаетесь уместить в одном веб-пространстве, тем выше шансы, что вы просто-напросто запутаете посетителей. Настоятельно рекомендуем вам упростить макет меню и стараться задействовать как можно меньше его опций (от 5 до 7).
Навигация La Moulade послужит этому отличным примером:
Упрощенная навигация La Moulade
Компания могла бы разместить информацию о своих услугах на нескольких страницах, но сделала еще проще. На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
На сайте всего три страницы, а забавный анимационный эффект, возникающий при скроллинге, доводит до посетителей всю необходимую им информацию о качестве работы с компанией.
Совет 3
Организуйте свое меню на основе приоритета. Эффект порядкового номера (Serial position effect) указывает на то, что страницы, расположенные ближе к началу или концу списка, будут автоматически доминировать в умах пользователей.
The Daily Show занимает самое приоритетное место в иерархии меню
Как вы можете видеть на сайте Comedy Central, шоу перечислены не в алфавитном или любом другом логическом порядке, что помогло бы пользователям найти предмет поисков гораздо быстрее. Можно предположить, что «The Daily Show», вероятно, самое популярное шоу — либо сервис хочет привлечь к нему больше внимания — и именно поэтому оно и занимает верхнюю позицию.
Совет 4
Названия меню должны быть лаконичными, но вместе с тем и емкими. Это не то место, где вы можете дать свободу фантазии.
Это не то место, где вы можете дать свободу фантазии.
Совет 5
Меню должны быть максимально большими для экрана любого размера: текст будет проще читать, а на кнопки — кликать.
На сайте компании Adwyse все представлено наилучшим образом: меню достаточно большое, что все заголовки легко умещаются, они легки для прочтения и клика. Это относится как к системе навигации на десктопной версии сайта:
Так и к мобильной:
Совет 6
Используйте цвет или любой другой hover-эффект, чтобы иметь возможность посредством меню указать посетителям, в какой области сайта они находятся в данный момент. Для этой целей сервис Netflix очень удачно использует свой брендовый красный цвет:
Совет 7
Сделайте навигационное меню «липким», то есть остающимся на экране даже при скроллинге, чтобы оно всегда было на виду. Это относится к любому стилю навигации: мобильному или десктопному, видимому и скрытому, горизонтальному и вертикальному.
Сайт компании Coloured Lines может похвалиться красочным, исполненным при помощи иконок и не исчезающим при проматывании страницы навигационным меню.
Совет 8
Пользователи мобильных и десктопных устройств хотели бы пользоваться меню, которое отвечало бы их потребностям, поэтому вариант предложить один вариант дизайна для всех категорий посетителей не сработает. Веб-сайт сервиса Intuit служит прекрасным примером того, почему вы должны поступить именно так.
Десктопный вариант меню:
Мобильный:
Либо у них нет мобильных посетителей, либо их просто не заботит, что людям придется увеличивать страницу и прокручивать ее, чтобы найти хоть что-то на таком неадаптивном сайте.
Совет 9
Когда вы приступите к разработке меню для мобильной версии сайта не забудьте сделать более ясным и видным то, что меню кликабельно. Границы — лучший способ сделать это. Взгляните на пример ниже:
Сайт Politico
Совет 10
Иконки не всегда всем понятны, поэтому старайтесь их не использовать — как в мобильной версии, так и в десктопной. Далеко не всем удается подобрать такие картинки, которые будут понятны и легко узнаваемы. Компании Brit & Co удалось:
Далеко не всем удается подобрать такие картинки, которые будут понятны и легко узнаваемы. Компании Brit & Co удалось:
Совет 11
Нет ничего плохого в том, чтобы иметь глубокие, многоуровневые меню. Но не следует совмещать их со скрытыми меню. Используйте дизайн мега-меню и навигационные цепочки (breadcrumbs), чтобы облегчить дальнейшую навигацию.
Сайт Verizon Wireless удалось не нарушить оба эти правила. Во-первых, они абсолютно прозрачны в предоставлении имеющейся информации о системе навигации и сделали фантастическую работу по организации ее структуры:
Во-вторых, они предусмотрительно имплементировали в систему навигационные цепочки. Как бы далеко не ушли посетители в своем исследовании сайта, они всегда могут вернуться обратно.
Совет 12
Если вы хотите использовать креативный вариант навигации при входе на сайт, не стесняйтесь делать это. Поместите главное меню в ожидаемом для пользователей месте.
Многие дизайнеры экспериментируют с popup/slide-формами, поскольку неожиданное движение на экране должно хорошо захватывать внимание посетителей. Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Но всплывающие окна не должны быть низведены до окон, оповещающих о срочных предложениях и прочем, они должны использоваться в угоду навигации, как в случае с меню сайта Bolden.
Читайте также: Ключевой принцип навигации, или «Скажите, где вы находитесь»?
Заключение
Следовать всем правилам и собственной интуиции при проектировании навигационного меню совсем не достаточно, чтобы люди были довольны. Все, что не сходится с их ожиданиями от вашего сайта, или является причиной их замешательства, путаницы, может стоить вам конверсий. Поэтому проведение сплит-тестирований обязательно при проектировании системы навигации. И не только.
Существует множество факторов, которые следует подвергнуть тесту. Вы можете начать с того, что советуют эксперты, но не забудьте также проверить и количество ссылок, цветовое решение, местоположение меню, его размеры, названия категорий и многое другое.
Высоких вам конверсий!
По материалам: crazyegg. com
com
31-07-2017
Дизайн меню навигации — советы по оформлению, примеры
На юзабилити интерфейса влияют разные элементы, но сильнее всего меню. Оно располагается в верхней части страницы и находится на виду. Далеко не всегда этот инструмент навигации помогает находить информацию. Всё зависит от того, насколько ответственно дизайнер подошёл к задаче.
В статье расскажем о том, как меню влияет на user experience и поделимся советами, которые помогут сделать его удобным.
Влияние меню на пользовательский опыт
Многие дизайнеры недооценивают важность главного меню на сайте или в интерфейсе мобильного приложения. Они кое-как проектируют структуру и прячут блок за иконкой «гамбургера». В итоге пользователи не видят, с чем им придётся взаимодействовать до клика по элементу.
В меню принято размещать все страницы, которые раскрывают возможности интерфейса. К примеру, если на сайте публикуются обзоры автомобилей, то в навигации будет выпадающий список производителей, рейтинги, подборки и ссылки на другие разделы.
В меню должны быть элементы, которые понадобятся пользователям. Не надо перечислять список всех страниц, для этого есть карта сайта. Роботы поисковых систем сканируют её содержимое и принимают решение о добавлении контента в поисковую базу.
Начинающие дизайнеры часто говорят, что не несут ответственность за логичную структуру меню. Они просто работают по техническому заданию клиента и не могут отступить от плана. Это частично соответствует действительности, но на практике так происходит не всегда.
Заказчики могут высказать свои пожелания по структуре и содержимому, но они редко вникают в технические детали. Для них важно, чтобы пользоваться навигацией было удобно и любой пользователь смог задействовать меню для поиска нужной информации.
Главное меню — важная точка соприкосновения посетителей с интерфейсом. Если в процессе знакомства с сайтом или приложением пользователи не смогут быстро сориентироваться в разделах, большинство из них сразу избавятся от продукта.
Представьте, что заходите в ресторан, садитесь за свободный столик и ждёте, пока официант принесёт меню. Открываете его и видите, что названия блюд написаны корявым шрифтом, а структуры вообще нет. Закуски размещены вместе с напитками, супами и десертами.
Аналогичная ситуация и с меню на сайте. Если оно сделано просто потому, что на сайте должна быть навигация, пользы не будет. Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Единых стандартов для навигации нет, потому что каждый проект уникальный и в большинстве случаев не получится вписать его в жёсткие рамки. Надо сделать так, чтобы меню помогало решать проблемы пользователей, а не мешало нормальному взаимодействию.
В среде дизайнеров мнение по поводу меню неоднозначное. Одни говорят, что надо делать его, как получится. Разместили несколько ссылок, поиграли со шрифтами, проверили отображение на мобильной версии и забыли о задаче.
Даже если клиент не уделяет достаточно внимания навигации, дизайнер должен взять ответственность на себя и сделать всё, чтобы пользователи могли использовать результаты его труда для своих задач.
Навигацию необязательно делать спрятанной по умолчанию. Надо спроектировать удобную логику для каждого устройства. На широкоформатных мониторах меню должно отображаться постоянно, а на планшетах и смартфонах его можно скрыть за иконкой или закрепить сбоку.
Вариантов для оформления основной навигации хватает. Это только кажется, что можно поменять всего лишь цвет и шрифт. Если уделить задаче достаточно внимания, меню может стать уникальной фишкой интерфейса. Всё зависит от желания дизайнера и его опыта.
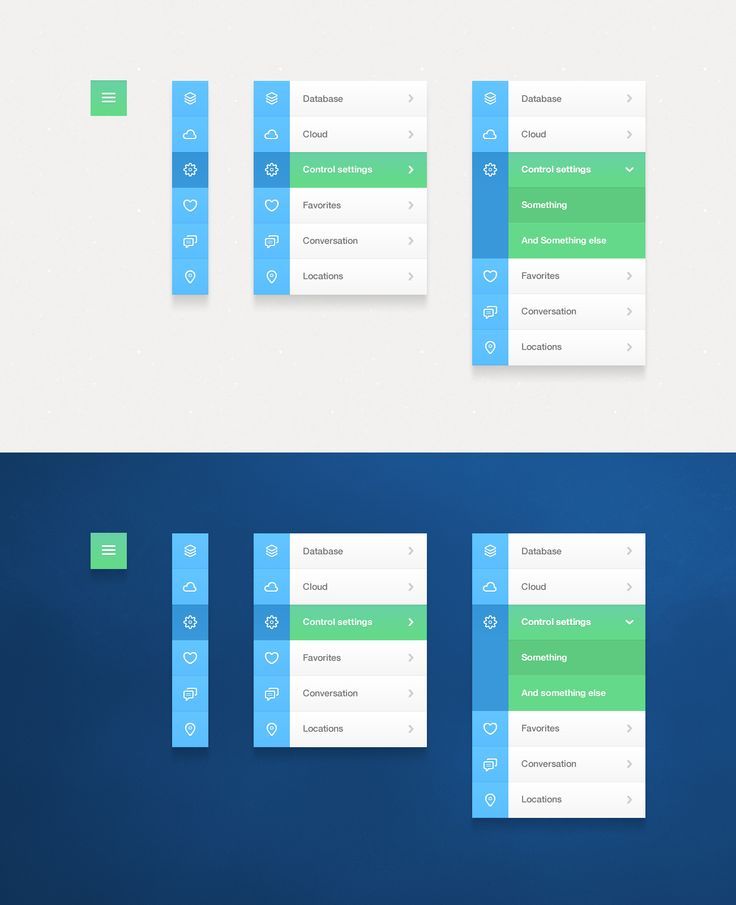
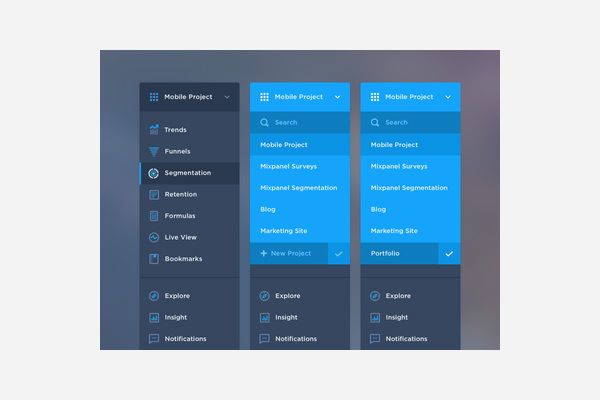
Некоторые специалисты, которые давно работают с интерфейсами, предпочитают использовать боковые меню. В неактивном состоянии навигация скрывается и экономит пространство в рабочей области. По клику на любую иконку из списка меню разворачивается и становится доступно для взаимодействия.
Такой подход хорошо вписывается в проекты, где важно выделить как можно больше места для центральной части UI. В остальных случаях лучше разместить меню на виду, чтобы пользователи могли быстро сориентироваться.
Концепция, как в примере выше, будет отлично смотреться на устройствах с маленьким разрешением экрана. По умолчанию навигация скрыта и можно взаимодействовать с основным контентом. Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
У каждого дизайнера свои представления о красоте и удобстве, но хорошие специалисты отличаются от плохих тем, что ставят на первое место user experience. И понимают, что если у пользователей возникнут негативные эмоции в процессе знакомства с цифровым продуктом, о хорошей конверсии можно забыть.
5 признаков хорошего меню
Мы уже говорили, что единых стандартов для навигации нет, но есть несколько важных критериев, которые помогут дизайнерам проверить, насколько хорошая реализация у них получилась.
Опытные дизайнеры и так всё это знают, а вот новички часто допускают одинаковые ошибки. Меню — важнейший элемент, с которым нельзя экспериментировать. Оно должно быть удобным по умолчанию.
Если пользователям понадобится помощь, чтобы разобраться с тем, как работает меню, значит дизайнер провалил задание. И надо постараться как можно быстрей исправить ошибку.
Понятная структура
Все говорят про уникальность, но мало кто вспоминает, что пользователи проще осваивают новый интерфейс, если в нём есть знакомые инструменты. Не надо изобретать велосипед там, где всё уже давно придумано.
Никто не запрещает добавлять красивые эффекты к тексту или медиаконтенту, но меню должно быть максимально простым. Такой эффект обеспечивает как раз понятная структура.
Посмотрите на пример и подумайте, какие эмоции он вызывает. Скорее всего, только положительные. Потому что, после нескольких секунд анализа всё понятно. Первая ссылка содержит вложенную навигацию по возможностям продукта, вторая — тарифные планы, а третья — истории успеха.
Первая ссылка содержит вложенную навигацию по возможностям продукта, вторая — тарифные планы, а третья — истории успеха.
Это горизонтальное меню занимает много пространства по высоте и при желании можно найти моменты, которые могут вызвать проблемы у пользователей. Но в целом реализация достаточно неплохая. И по оформлению, и по структуре.
Можно пойти дальше и улучшить навигацию. Переместить информацию из выпадающего блока в основной контент. Тогда получится сэкономить место в верхней части страницы и не придётся тратить много времени на разработку структуры для смартфонов и планшетов.
Навигация выглядит хорошо, но создание адаптивной версии вызовет много проблем у верстальщиков. На мобильных устройствах придётся использовать несколько уровней вложенности и нет гарантий, что пользователи положительно воспримут такую реализацию.
Расстановка приоритетов
В меню всегда есть главные и второстепенные элементы. Если вернуться к предыдущему примеру с сервисом, то чётко видно, что первый элемент выделен чертой зелёного цвета.
Мы не знаем, меняется ли цвет при наведении или он такой по умолчанию. Но внимание пользователей моментально переключается на более яркий элемент. Обратите внимание, что первая иконка в выпадающем виджете тоже выделяется другим цветом.
Расстановка приоритетов сильно влияет на то, как пользователи будут взаимодействовать с контентом. Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Главная задача любого платного сервиса — получить как можно больше клиентов с активной подпиской. От этого зависит срок окупаемости проекта и формат дальнейшего развития. Главный мотиватор для потенциальных покупателей — продукт с уникальными возможностями. Поэтому в этом случае пункт с информацией об инструментах важнее всего.
Правильная логика
Навигация может быть понятной и гармоничной, но если вдруг дизайнер захотел выйти за рамки привычной реализации и сделал меню необычным, есть большая вероятность, что пользователи не поймут его идею.
В примере выше дизайнер сфокусировался на минимализме. Мы видим, что возле некоторых пунктов меню есть стрелочки. Это значит, что по клику или при наведении мыши появится дополнительный контент.
Обратите внимание, что возле пункта с обновлениями есть цветной маркер, который показывает, что в разделе много полезной информации для тех, кто интересуется развитием продукта.
Правильная логика обеспечивает хороший user experience и является идеальной защитой от критических проблем. Пользователи привыкли, что в интерфейсах используются знакомые паттерны, которые меняются под влиянием особенностей проекта.
Адаптивность
Дизайнеры, которые утверждают, что десктопная версия меню всегда в приоритете, сильно ошибаются. Доля мобильного трафика постоянно увеличивается и совсем скоро доля десктопов снизится до критической отметки. Пользователям проще достать телефон и решить проблему сейчас, чем ждать, скажем, до конца дня, когда получится добраться до компьютера.
Навигация на мобильных устройствах должна быть удобной, понятной и логичной. Если владельцы смартфонов потеряют часть возможностей из-за сенсорного экрана, они сразу вычеркнут продукт из списка используемых инструментов.
Мобильное меню, как и десктопное, помогает ориентироваться в разделах интерфейса и быстро находить нужную информацию. 10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
Дизайнерам, которые остались в 2000-х годах, надо срочно менять приоритеты, иначе они перестанут быть востребованными на digital-рынке. От того, насколько удобно спроектирована мобильная версия, зависит будущее проекта.
Есть сайты с приоритетом на десктопную версию, но их не так много. В большинстве случаев это сложные продукты, которые почти нереально перенести на экран смартфона. Например, тот же Photoshop есть и для мобильных устройств, но даже простая обработка фотографий займёт больше времени, чем в основной версии софта.
Решение задач
Меню может быть понятным, логичным и удобным для взаимодействия на устройствах с маленьким экраном, но если оно не помогает пользователям в решении их задач, то ценность элемента равна нулю.
В навигации нельзя скрывать важные элементы, все инструменты с высоким приоритетом должны находиться на видном месте. Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Отличить полезное меню от бесполезного очень просто. Достаточно несколько минут проанализировать особенности продукта и внимательно посмотреть на навигацию. Если не получается понять, какие проблемы решает сайт и меню в этом не помогает, значит дизайнер зря потратил время на разработку.
Советы по оформлению меню
Каждый сайт или приложение имеет свои особенности, поэтому нельзя четко придерживаться правил и рассчитывать на положительный результат. В некоторых случаях рекомендации оказываются бесполезны, потому что главная ценность продукта в уникальности. Без этого он просто не может существовать.
Без этого он просто не может существовать.
Но есть общие рекомендации, которые помогают сделать меню удобным для взаимодействия на любых устройствах. Используйте их, чтобы повысить качество реализации важного элемента навигации.
Уделите время иерархии
Важная информация должна быть на виду, а второстепенную можно убрать на другой экран. Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Старайтесь сделать всё, чтобы пользователи как можно быстрее находили то, что ищут. Если время выполнения задачи сильно увеличится, есть большая вероятность потери потенциального клиента или подписчика.
В некоторых случаях вложенные меню не помогают организовать структуру, а наоборот, ещё больше запутывают пользователей. Они чувствуют, что потерялись в огромном количестве информации и не понимают, как найти дорогу к цели.
Чтобы защититься от таких проблем, уделите время созданию иерархии. На первое место поставьте ссылки, которые ведут на важные страницы, а остальные спрячьте в выпадающие блоки.
Выберите правильный тип меню
В большинстве случаев стандартное горизонтальное меню закрывает потребности аудитории в быстрой навигации. Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Лучшее действительно враг хорошего. Многие дизайнеры часто отклоняются от начального курса в погоне за красивой реализацией. Им кажется, что пользователям понравится нестандартная анимация или свайп вверх для открытия меню.
На практике оказывается, что люди хотят как можно быстрее получить информацию и закрыть интерфейс. Очевидно, что нестандартная реализация оттолкнет их от использования продукта. Они найдут конкурентов с более лояльными условиями и будут пользоваться результатами их труда.
Например, нижнее меню лучше всего подходит для мобильных приложений. Если добавить закреплённый виджет на сайт, пользователи потеряют часть полезной площади. Перед глазами постоянно будет лишний блок, который может вообще не понадобиться.
Осторожно используйте модальные окна
Всплывающие окна у многих пользователей ассоциируются с навязчивой рекламой, предложениями подписаться на группы в социальных сетях и с другими нерелевантными предложениями. Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Модальное окно можно использовать для вызова основной навигации, но на десктопах это решение будет смотреться, как минимум, странно. А вот на мобильных устройствах проблем с ним не будет. Это стандартная реализация, которую успешно используют в цифровых продуктах.
У нас в блоге есть полезная статья о всплывающих окнах. Обязательно прочитайте её, чтобы понять, как правильно использовать попапы и защититься от ошибок, разрушающих user experience.
Если показать пользователям, что модальное окно — часть полезного механизма, со временем они не будут воспринимать его негативно. Первый опыт важнее всего — если в процессе знакомства с интерфейсом возникнут проблемы, восстановить доверие будет сложно.
Добавьте статус системы
Пользователи должны знать, где они находятся в данный момент. Дизайнеры обычно добавляют подсветку для активных пунктов меню или используют декоративные эффекты, чтобы сфокусировать внимание на текущем элементе.
На пользовательский опыт влияет не только красивое оформление, но и смысловая наполненность. Текст пунктов меню должен быть простым и однозначным. Чтобы людям не приходилось думать, что именно разработчик хотел сказать.
Если проанализировать структуру меню сервиса Foodaily становится понятно, что дизайнер подошёл к задаче максимально ответственно. Боковое меню состоит из 7 важных пунктов, расположенных в порядке важности.
Не надо долго разбираться в том, какой интерфейс откроется после клика по определённому пункту. Легко понять, что в «Заказах» будет список оформленных заявок, а «Инвентарь» предназначен для работы с каталогом товаров.
Легко понять, что в «Заказах» будет список оформленных заявок, а «Инвентарь» предназначен для работы с каталогом товаров.
Не перегружайте меню
Если в списке больше 5-6 пунктов, пользоваться меню станет тяжело. Дизайнер может спрятать их за иконкой «гамбургера» и забыть о проблеме. И это ошибка — пользователи не любят выполнять лишние действия.
Количество элементов зависит от особенностей проекта, но не рекомендуется добавлять меньше двух и больше 6 ссылок. Если структура слишком большая, лучше использовать дочернее меню.
Особое внимание стоит уделить мобильной версии. С ней часто возникают проблемы, когда есть необходимость сделать вложенные блоки, активирующиеся по клику. На смартфонах можно использовать структуру, отличную от десктопов. Но только такую, чтобы у пользователей не возникали проблемы с взаимодействием.
Тестируйте гипотезы
В дизайне нет идеала, потому что всегда можно сделать лучше, чем было раньше. Опытные специалисты прекрасно знают об этом и стараются выйти за рамки возможностей.
Опытные специалисты прекрасно знают об этом и стараются выйти за рамки возможностей.
Первая реализация меню, скорее всего, будет далека от идеального состояния. Не спешите сразу показывать её заказчику. Лучше потратить больше времени на тестирование гипотез, чем получить негативный отзыв от клиента по итогам проекта.
Попросите проверить целесообразность дизайн-решения у людей, которые готовы помочь. Желательно, чтобы они входили в целевую аудиторию или уже пользовались аналогичными продуктами.
Специалисты веб-студии IDBI понимают, насколько важно сделать удобное меню для информационного или коммерческого сайта. Мы стараемся сделать каждый продукт уникальным и максимально полезным для целевой аудитории.
11 креативных примеров дизайна меню веб-сайта, которые вам нужно скопировать
Опыт Райана варьируется от высшего образования до малого и среднего бизнеса и технологических стартапов. Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
Когда он не занимается цифровым маркетингом, он наверняка наслаждается каким-нибудь занудным времяпрепровождением.
14 Мин. чтение
Дизайн веб-сайта
19 июля 2022 г.
Твиттер Linkedin
Вы, скорее всего, пройдете через хорошо освещенную красивую арку, из которой открывается вид на ухоженную комнату за ней, или через непрозрачную ржавую дверь, которая заставляет задуматься, направляетесь ли вы в уютный магазин или в задворки? переулок? На этот вопрос легко ответить.
Меню вашего сайта — это вход на ваш сайт. Его легко игнорировать в пользу других элементов веб-сайта, но подумайте об этом так: не имеет значения, насколько красива комната за этой ржавой непривлекательной дверью — ваш клиент не может сразу увидеть, что за ней. В результате большинство людей не захотят проходить мимо.
Современные потребители известны своей нетерпеливостью и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту. Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и взаимодействие с пользователем, чем почти любой другой фактор в дизайне вашего веб-сайта. Чем удобнее и дружелюбнее ваш веб-сайт, тем больше вероятность того, что посетитель останется на нем. И единственные посетители, которые конвертируются, — это те, кто остается.
В этом посте будут рассмотрены основы дизайна меню веб-сайта. Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Что такое дизайн меню веб-сайта? Прежде чем мы перейдем к нашим примерам потрясающего дизайна меню веб-сайта, давайте сначала ответим на основополагающий вопрос: что такое дизайн меню веб-сайта? Меню вашего веб-сайта состоит из ряда ссылок, которые позволяют посетителю легко перемещаться по вашему веб-сайту.
Дизайн меню навигации вашего веб-сайта состоит из ссылок, которые вы решите включить в свою навигацию, способа их представления, а также того, как эти ссылки организованы и структурированы в меню.
В идеале, меню вашего веб-сайта должно давать посетителям вашего сайта окно с остальным содержимым вашего веб-сайта, позволяя им легко переходить на страницы, которые они ищут (и страницы, на которых они, скорее всего, совершат конверсию).
Почему важен эффективный дизайн меню навигации по веб-сайту?Дизайн навигационного меню веб-сайта — это разница между отказом и конверсией.
Вспомните, когда вы в последний раз посещали веб-сайт без каких-либо предложений. По какой причине вы вернулись на страницу результатов Google, выбрав другую ссылку вместо страницы, которую вы изначально посетили? Для большинства людей это происходит потому, что они не смогли найти то, что искали, на первом сайте.
Одной из основных причин высокого показателя отказов на веб-сайте является плохое взаимодействие с пользователем. Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Давайте рассмотрим несколько примеров дизайна меню веб-сайта, который работает. Мы обсудим, почему они эффективны и что вы можете применить из этих дизайнов к меню навигации вашего собственного веб-сайта.
11 примеров потрясающего дизайна меню веб-сайта 1. SQUARESPACE Squarespace предлагает четкую и простую строку меню в верхней части экрана. Прокручивая это меню, вы получаете доступ к более конкретной информации, связанной с параметром меню, который вы рассмотрели: Почему это работает: Дизайн меню Squarespace эффективен, потому что, если он предлагает посетителям, впервые зашедшим, возможность доступа ко многим информацию, не перегружая начальную панель навигации огромным количеством опций. Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и при этом иметь невероятно простой в навигации веб-сайт. . Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
Почему это работает: Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуально. Страница находится в постоянном движении, начиная с графического изображения загрузки, которое появляется, чтобы нацарапать название бренда по всей странице. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта, предоставляя посетителю множество вариантов навигации, не перегружая их.
На веб-сайте джинсовой марки есть панель навигации в верхней части экрана, которая удобна для пользователя, поскольку позволяет ему просматривать все основные предложения вашего веб-сайта сразу после перехода на ваш сайт. сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
Почему это работает: Это ненавязчивое меню хорошо работает для Edwin Europe, потому что, как и многие бренды одежды, этот сайт посвящает большую часть своей домашней страницы изображениям своей продукции. Если на вашем сайте продается визуальный продукт, такой как одежда, произведения искусства или что-то еще, где покупатель в первую очередь делает покупки глазами, вы можете изучить этот вариант.
4. MOSTLY SERIOUS Mostly Serious использует боковое меню, доступное с помощью классического значка «гамбургер» в правой части экрана. Выбор этого меню затемняет остальную часть экрана, вызывая простое меню с дополнительными ссылками.
Выбор этого меню затемняет остальную часть экрана, вызывая простое меню с дополнительными ссылками.
Почему это работает: Этот стиль подходит для «В основном серьезных», поскольку дает им возможность рассказать историю о том, что их бизнес может сделать для клиентов, не прерывая навигацию — по сути, позволяя им представиться до того, как посетитель погрузится глубже сайт. Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
5. СЭМ ГОДДАРД Страница Сэма Годдарда — интересный пример, потому что, по сути, вся страница представляет собой меню. По правде говоря, меню навигации содержит только три пункта: «Работает», «О программе» и «Давайте сотрудничать». Однако по умолчанию домашняя страница — это страница «Работы», на которой автоматически отображается полный список работ, доступных для выбора.
Почему это работает: Это меню сайта работает, потому что клиентская база, заходящая на этот сайт, хочет проверить работу этого разработчика, чтобы узнать, захотят ли они сотрудничать. Вместо того, чтобы ходить вокруг да около, этот веб-сайт размещает доказательства и примеры работы в центре внимания, позволяя посетителю веб-сайта с легкостью просматривать свои величайшие истории успеха.
6. PIPEPipe использует довольно традиционный подход к навигации по меню. Их строка меню гладкая и чистая, предлагает свои главные ссылки и выделяет предложение «Начать», обводя его белым. Эта опция выделяет его на черной странице.
Почему это работает: Это работает так замечательно, потому что простое и понятное меню служит изначально скрытому меню, которое улучшает первое впечатление о сайте. Если посетители вашего веб-сайта ищут серьезный веб-сайт с чистым дизайном и без изюминки, это может быть вариантом для вас.
Сайт SercoPointWeb, на первый взгляд, вообще не имеет меню. Вместо этого есть просто современный взгляд на значок гамбургера в верхнем правом углу. При выборе меню разворачивается на всю страницу, предлагая меню из двух столбцов.
Почему это работает: Этот дизайн работает, потому что он позволяет начальной странице быть чистой и простой, но при этом предоставляет посетителю доступ к наиболее важным ссылкам. Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
8. Stripe Меню Stripe на первый взгляд кажется простой стандартной панелью навигации. Тем не менее, панель расширяется при наведении курсора, открывая посетителю множество вариантов выбора. Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Почему это работает: если вы предлагаете сложный продукт или услугу, предлагаете широкий спектр различных продуктов или услуг или ориентируетесь на разнообразный рынок с разными целями для посещения вашего сайта, этот вариант может быть отличным меню для тестирования. на вашем собственном веб-сайте.
9. William LaChanceНавигационное меню веб-сайта William LaChance уникально тем, что оно является главной страницей. Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Почему это работает: Этот дизайн работает, потому что он делает меню простым и легко доступным для посетителей, в то же время предоставляя сайту возможность более подробно выделять каждую опцию, когда посетитель прокручивает страницу вниз. Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Некоторым может показаться, что домашняя страница I Love Dust перегружена и немного хаотична с ее постоянно меняющимися видео в центре внимания, но для их целевого клиента это именно тот тип сайта, который они ищут. Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Почему это работает: Этот дизайн работает, потому что он позволяет меню оставаться простым, в то время как видео в центре экрана затмевает все внимание. Если вы хотите заполнить свою домашнюю страницу изображениями, видео или гифками, вы не собираетесь иметь домашнюю страницу, требующую много прокрутки, и вы хотите попробовать что-то немного другое, это может быть хорошим вариантом для протестировать.
Этот фотограф и режиссер использует свое меню для двойной работы. Полностраничное меню позволяет посетителю легко перейти на страницу, которую он ищет, в то время как серый фон показывает постоянно меняющийся цикл работ и портфолио художника.
Почему это работает: Здесь изображения по-прежнему демонстрируются, но меню занимает переднее место. Если вы хотите поделиться изображениями вашего продукта или другим важным материалом для брендинга, но при этом хотите, чтобы навигация была яркой, это может быть хорошим вариантом для вас.
6 Рекомендации по навигации по меню веб-сайтаПрежде всего, хорошая структура навигации веб-сайта проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Ваша навигация может сбивать с толку и разочаровывать, или она может вызвать доверие.
Эксперты по юзабилити считают, что около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило веб-дизайна для удобства использования гласит: « Не заставляй меня думать, », что также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню веб-сайта должны быть глубокими , не широкими Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
3. Пункты меню веб-сайта должны иметь четкую маркировку У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своих веб-сайтов, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта весьма ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
4. Пункты меню веб-сайта должны следовать пути покупателя Навигационная панель вашего веб-сайта — это больше, чем просто список ссылок: это карта сокровищ, которая ведет посетителей (мы надеемся) к заказу звонка или совершению покупки. В результате меню навигации вашего сайта должно служить этой цели. Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Рассмотрите возможность структурирования своего меню, чтобы предоставить варианты для холодных посетителей, которые только узнают о проблемах, с которыми они сталкиваются, теплых посетителей, которые понимают свою проблему и ищут решение, и горячих посетителей, которые пытаются оценить, действительно ли вы правильное решение их проблемы.
При такой настройке навигация по вашей домашней странице имеет пункт меню и маршрут для каждого посетителя, независимо от того, на какой стадии процесса он находится.
5. Элементы меню веб-сайта должны ограничивать навигацию по заголовку Вы можете многое сказать о своем веб-сайте. Смысл вашего веб-сайта в том, чтобы направлять ваших посетителей по пути, который мы обсуждали выше, и, в конечном счете, к звонку или продаже. В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
Это ошибка, которая ошеломит посетителей и заставит их уходить.
Вместо этого вы хотите ограничить навигацию в заголовке основным, доверяя потоку остальной части вашего сайта, чтобы направлять посетителей туда, куда им нужно.
6. Навигация по веб-сайту должна быть ориентирована на пользователяНаконец, хотя цель вашего веб-сайта — в конечном итоге привести посетителя к конверсии, вы должны помнить, что вы не можете сделать это, создав веб-сайт и его навигацию. около ваши потребности .
Вместо этого создайте меню навигации вашего веб-сайта в соответствии с потребностями вашего пользователя. На какие вопросы они приходят на ваш сайт, чтобы получить ответы? Если вы можете быстро и легко предоставить эту ценность, они с большей вероятностью останутся на вашем сайте и в конечном итоге конвертируются.
Четкая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента. Хорошо продуманное меню — это актив продаж, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего процесса поиска.
Если вы не знаете, как устроено ваше меню, внимательно изучите его. А еще лучше, проведите несколько юзабилити-тестов с людьми, которые никогда раньше не видели ваш сайт. Если есть намек на разочарование, рассмотрите возможность изменения дизайна с учетом этих рекомендаций и примеров.
Однако меню вашего веб-сайта — это только часть головоломки. Вы сможете эффективно построить свое навигационное меню только в том случае, если у вас есть глубокое понимание целевого клиента, убедительный путь покупателя, которому они должны следовать, и неотразимые предложения на этом пути, чтобы удерживать их внимание.
Чтобы узнать больше о том, как повысить уровень своего веб-сайта и своего бренда, ознакомьтесь с нашей бесплатной книгой по развитию.
Предыдущий пост Следующий постПримеры оформления меню сайта
Олег 7 статей
Навигация — важная часть вашего дизайна, помогающая пользователям попасть в нужные разделы сайта. Из этой статьи вы узнаете, почему планирование навигации заслуживает большого внимания. Мы также покажем вам лучший дизайн меню веб-сайта, на который стоит обратить внимание.
При первом посещении вашего сайта пользователи не обязательно видят главную страницу. Они могли щелкнуть ссылку результатов поиска в Google или прийти посмотреть продукт или статью, которой кто-то поделился с ними в социальной сети. Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнать о других разделах и страницах с информацией, которая может им понадобиться. Например, при переходе на веб-сайт электронной коммерции большинству пользователей будет интересно узнать о вариантах оплаты и доставки.
Например, при переходе на веб-сайт электронной коммерции большинству пользователей будет интересно узнать о вариантах оплаты и доставки.
Хороший сайт обязательно нуждается в навигации, так как:
- Помогает понять, о чем сайт (это магазин, журнал или портфолио?), не просматривая все страницы.
- Навигация помогает контенту веб-сайта выглядеть логичным, организованным и хорошо структурированным, что повышает удобство работы пользователей.
- Это побуждает пользователей оставаться на сайте дольше и проверять другие разделы.
- Навигация хороша для поисковой оптимизации, поскольку помогает поисковым роботам индексировать содержимое вашего веб-сайта.
Мы сгруппировали примеры дизайнов меню в три категории: горизонтальные, вертикальные и раскрывающиеся. Но вы можете использовать несколько видов меню одновременно, если этого требует сложная структура вашего сайта.
Горизонтальное меню
Горизонтальное меню используется веб-сайтами с небольшим количеством разделов и одноколоночным макетом. Обычно его размещают под или над заголовком. Вот несколько вариантов дизайна для такого типа меню:
Обычно его размещают под или над заголовком. Вот несколько вариантов дизайна для такого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
Использование значков:
Выделение текущего раздела меню удобно: пользователи четко видят, какой раздел они просматривают в данный момент:
То же самое верно и для элемента, на который наведен указатель. В этом примере оформления меню раздел Notes изменяется при наведении указателя мыши:
Если сайт достаточно длинный, вы всегда можете отобразить горизонтальное меню сверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтального меню является то, что количество ссылок, которые они могут содержать, довольно ограничено. Вот почему сайты со сложной структурой предпочитают использовать выпадающие меню или использовать как горизонтальное, так и вертикальное меню. Например, на этом веб-сайте используется как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок Журнал, Популярное и Рекомендуемое):
Например, на этом веб-сайте используется как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок Журнал, Популярное и Рекомендуемое):
И здесь мы видим два горизонтальных меню, из которых раскрывается только последнее. Логика здесь следующая: первый и последний пункт привлекают больше всего внимания.
А здесь одновременно используются горизонтальное и вертикальное меню:
Вертикальное меню
В настоящее время производители отдают предпочтение широкоформатным мониторам, у которых ширина значительно больше высоты. Размещая меню сбоку, мы освобождаем место для контента в верхней части страницы. Вертикальная навигация обычно размещается слева, так как ее лучше всего видят носители языков с левосторонним письмом.
В отличие от горизонтального меню, в вертикальном дизайне меню сайта вкладки используются реже:
Но в вертикальных меню чаще используется группировка ссылок:
Использование значков также распространено. Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Поскольку в вертикальных меню больше места для ссылок, иногда их становится трудно просматривать. В таких случаях вам следует рассматривать выпадающие меню как возможную альтернативу.
Выпадающие меню
Выпадающие меню хороши для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом товаров и большим количеством товарных групп. С ними вы можете скрыть подразделы и не загромождать драгоценное пространство:
Гамбургер-меню — это также тип раскрывающегося меню, которое изначально использовалось на мобильных устройствах, но в настоящее время его можно увидеть и на настольных версиях веб-сайтов. Может содержать краткий список разделов сайта:
Или целую кучу разделов и подразделов:
В приведенном выше примере используются лучшие практики меню веб-сайта и эффективно используются пробелы, чтобы облегчить просмотр меню.
У этого типа меню есть недостаток — его может быть трудно заметить. Вот почему он используется для данных второстепенной важности. Тем не менее, дизайнер должен сделать его достаточно заметным для пользователя:
А при комбинировании различных типов меню вы должны решить, какие части будут выпадающими и показывать дополнительные разделы:
В больших выпадающих меню вы можете использовать графические элементы для направления внимания пользователя. Пример использования изображений в горизонтальном меню:
В вертикальном меню:
Отдельно стоит отметить инновационные дизайны меню сайта, которые пока не получили широкого распространения, но заслуживают вашего внимания. Например, элементы навигации на сайте Unlabel размещены со всех четырех сторон содержимого страницы:
Этот тип навигации не подходит для экранов ПК или ноутбуков, так как требует слишком много движений мышью, но это уникальное меню можно успешно использовать на мобильных устройствах с меньшими экранами:
Идея всплывающего меню хороша разработано в шаблоне Wordie WordPress:
Веб-приложение Issuefly имеет креативное и уникальное меню с обычной для операционных систем навигацией по окнам:
Надеемся, что примеры оформления меню сайта из этой статьи помогут вам улучшить навигацию на собственном сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с функциональной и удобной навигацией и будем рады создать сайт или приложение для вашего бизнеса.
10 отличных примеров дизайна навигации по веб-сайту
Введение
Навигация по веб-сайту стала важным элементом UX, поскольку она может помочь или помешать вовлечению ваших пользователей на сайт. Это как основа вашего дома. Если план фундамента провален, вы подвергаете свое здание риску обрушения.
Навигация может сильно различаться между веб-сайтами, нет установленных направлений или инструкций по ее организации. Узнайте больше о дизайне навигации по веб-сайту в тематических исследованиях Agente.
Хочу поделиться своими наблюдениями об идее навигации в веб-дизайне. Я раскрою несколько простых советов, которые вы можете использовать, чтобы улучшить навигацию и удобство использования вашего сайта. Также будут некоторые тренды и 10 креативных примеров дизайна навигационного меню, которые помогут вам спланировать свой дизайн.
Что такое навигация?
Термин «навигация» можно трактовать по-разному. Как правило, это центральная часть веб-сайта на вашем веб-сайте, которая позволяет вашим пользователям находить то, что они ищут, без лишних кликов. Это способ привести пользователя к самой важной информации на вашем сайте.
Какие вопросы задайте себе, чтобы помочь подготовить схему навигации?
Какова ваша целевая аудитория и какова их цель на вашем сайте?
Какие информационные и функциональные модули будут на сайте?
Как сгруппировать информацию в порядке важности для пользователей?
Как вы собираетесь организовать функциональные или информационные модули в древовидной структуре?
Планирование навигации
Как лучше организовать контент? Как элементы должны быть названы и расположены?
Вам необходимо основательно продумать иерархию, в которой должна отображаться информация. С самого начала
С самого начала
Работа с контентом. Это может быть сортировка карточек, которая всегда помогает дизайнерам ответить на все вопросы еще до начала этапа проектирования.
Затем поработайте со структурой. Создайте карту сайта или список с различными уровнями информации. Навигация должна быть максимально простой. Перегруженная веб-страница со сложными заголовками меню — плохая идея, потому что она серьезно снижает общее удобство использования вашего сайта. Говорите на удобном для пользователя языке при маркировке навигационного меню.
После этого определитесь с особенностями навигационного меню, типом и дизайном.
Вы должны помнить, что не существует стандартного способа организации дизайна меню вашего веб-сайта. Важно понимать, какой сайт вы создаете, а также каков основной посыл и цель. Например, при создании веб-сайта для электронной коммерции вы, вероятно, будете использовать методы, которые позволят пользователям быстро найти нужный продукт или услугу и купить их. Для любого типа промо-сайта лучше сделать акцент на быстром поиске информации и вовлечь пользователя в геймификацию, а не простое меню. Если вам нужен развлекательный веб-сайт, сделайте элементы простыми, чтобы пользователи могли быстро и легко находить нужную информацию. Как компании, занимающейся разработкой программного обеспечения для электронного обучения, вам необходимо позаботиться о сложной иерархии курсов, уроков и дополнительных материалов.
Для любого типа промо-сайта лучше сделать акцент на быстром поиске информации и вовлечь пользователя в геймификацию, а не простое меню. Если вам нужен развлекательный веб-сайт, сделайте элементы простыми, чтобы пользователи могли быстро и легко находить нужную информацию. Как компании, занимающейся разработкой программного обеспечения для электронного обучения, вам необходимо позаботиться о сложной иерархии курсов, уроков и дополнительных материалов.
Тенденции в дизайне панели навигации.
Существует несколько популярных типов навигации в веб-дизайне, которые вы всегда можете использовать на своем веб-сайте. Какой из них вы предпочитаете, решать вам
Горизонтальная или вертикальная
На решение о выборе горизонтальной или вертикальной навигации влияет ряд факторов, включая дизайн, удобство использования и содержание контента. Небольшие веб-сайты часто предпочитают горизонтальный шрифт в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальный, так и вертикальный шрифт.
Мегараскрывающиеся списки
Мегараскрывающиеся списки — это большие панели меню, которые обычно раскрываются или вылетают из глобальной панели навигации. Вы не можете использовать мега раскрывающийся список для каждого сайта. Основное преимущество мегараскрывающихся списков заключается в том, что они облегчают отображение многих параметров одновременно. Итак, когда они полезны? Мега раскрывающиеся списки хорошо работают для сайтов электронной коммерции, где списки категорий довольно большие и не будут хорошо смотреться в стандартном навигационном меню. Они также хорошо работают для сайтов с большим списком услуг 9.0003
Sticky/Fixed
Прикрепленная или фиксированная навигация не исчезает, когда пользователь прокручивает веб-сайт вниз. Обычно липкий шрифт используется на сайтах, где основные элементы призыва к действию расположены на основной панели.
Толстые нижние колонтитулы
Раньше мы видели в нижнем колонтитуле конфиденциальные и юридические ссылки, поля для регистрации по электронной почте, сведения об адресе и социальные ссылки. Многие веб-сайты используют толстые нижние колонтитулы, но они, как правило, используются для сайтов с большим объемом контента или сайтов электронной коммерции, где очень важно отображать значки безопасности и способы оплаты.
Многие веб-сайты используют толстые нижние колонтитулы, но они, как правило, используются для сайтов с большим объемом контента или сайтов электронной коммерции, где очень важно отображать значки безопасности и способы оплаты.
Адаптивная навигация по дизайну
Адаптивная навигация позволяет вашему веб-сайту хорошо выглядеть на разных устройствах. Бар обычно превращается в «гамбургер-меню» на мобильных устройствах. Этот значок состоит из трех слегка разделенных горизонтальных линий, когда вы разбираете основные элементы, они остаются один под другим и создают так называемое «гамбургер-меню». Причина, по которой используется гамбургер-меню, заключается в том, что должен быть способ навигации на мобильных устройствах, не занимающий слишком много места.
Связать логотип с главной страницей
Звучит очевидно, но некоторые сайты пренебрегают этим правилом. Этому соглашению лучше всего следовать, так как оно очень широко применяется. Как правило, в примерах дизайна, ориентированного на пользователя, главное меню размещается в верхней части страницы по центру или выравнивается по левому или правому краю страницы. Вторичная навигация состоит из дополнительных элементов и обычно располагается в середине веб-страницы без выраженного дизайна.
Как правило, в примерах дизайна, ориентированного на пользователя, главное меню размещается в верхней части страницы по центру или выравнивается по левому или правому краю страницы. Вторичная навигация состоит из дополнительных элементов и обычно располагается в середине веб-страницы без выраженного дизайна.
1. Atterley
Тип: липкий, адаптивный, горизонтальный.
Источник: AGENTE
Этот сайт привлекает внимание пользователей своим продуктом, поэтому дизайн навигационной панели простой.
2. ANGELIA AMI
Тип: вертикальный, отзывчивый.
Нажмите левый значок меню, и главное меню переместится в центр страницы
3. WE3
Тип: липкий, вверху справа и вертикальный.
Сайт разработан в активном режиме. Каждый раз, когда вы прокручиваете веб-сайт вниз, появляется новая информация
4.
 Fairchild
FairchildТип: адаптивный, левый вертикальный.
Навигация на левой боковой панели, которая разворачивается из значка меню, похожа на ту, что вы видите на мобильных сайтах. Навигацию легко найти в верхнем левом углу главной посадочной секции.
5. Кеннеди-центр
Тип: горизонтальный, перетаскивание.
JFK Center можно использовать двумя способами: перетаскивая изображения или просто используя горизонтальное меню вниз по странице.
6. Novotel
Тип: липкий, горизонтальный, толстый нижний колонтитул, отзывчивый, перетаскивание.
Вы можете играть с этим сайтом. Используйте навигацию, чтобы давать задания человеку, который вас ждет.
7. Adriatic Luxury Hotels
Тип: липкий, горизонтальный, мега раскрывающийся, толстый нижний колонтитул.
Здесь вы можете легко сориентироваться, прокручивая сайт вниз или используя липкое меню, чтобы выбрать то, что вы ищете.
8. Kalios
Тип: липкий, отзывчивый, горизонтальный, толстый нижний колонтитул.
Навигация Kalios расположена вверху слева. После нажатия на значок меню вы выбираете продукты, которые хотите купить, просто наведя курсор на значок.
9. Океанельзы
Здесь вы управляете своим перемещением с помощью стрелок. Пользователь может ходить по сайту, как по дому. В каждой комнате просто прокрутите вниз, чтобы найти информацию.
10. Австралийский балет
Тип: липкий, отзывчивый, мега раскрывающийся.
Заключение
Существует множество типов навигации, которые вы можете реализовать на своем веб-сайте. Не существует единого способа создать идеальную навигацию сайта. Все зависит от ваших потребностей и потребностей ваших клиентов. Все эти примеры — лишь маленькая капля в море. Надеюсь, вы нашли вдохновение. AGENTE может помочь вам реализовать все ваши самые смелые идеи дизайна навигационного меню.
10 замечательных примеров навигации по веб-сайту
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Для получения дополнительной информации нажмите здесь. Понятно
Дизайн
4 сентября 2019 г.
Создать сеть ссылок, по которой пользователь может перемещаться, непросто. Посмотрите эти 10 веб-сайтов, которые не только сделали это, но и сделали это стильно!
Дизайн навигации по сайту. Это такой важный строительный блок любого прототипа веб-сайта — когда вы в последний раз сталкивались с веб-сайтом, на котором вообще не было навигации? Напротив, мы все посещали определенные веб-сайты только для того, чтобы быть сбитыми с толку или раздраженными дизайном навигации.
Спроектируйте и протестируйте UX и взаимодействие ваших веб-сайтов. Это бесплатно. Неограниченное количество проектов!
Возможность не просто перемещаться по сайту, а исследовать и находить то, что им нужно. Но что делает хороший дизайн навигации? Это сложная часть: то, чего должен достичь ваш дизайн навигации, будет меняться от веб-сайта к веб-сайту. Как и во многих других аспектах UX-дизайна, здесь нет универсального подхода.
При этом многие дизайнеры обращаются за помощью к часто используемым шаблонам пользовательского интерфейса, используя эти структуры для создания скелета своей навигации.
Несмотря на то, что мы не можем составить контрольный список для идеального дизайна навигации, мы можем составить список веб-сайтов, на которых все сделано правильно! Либо из-за того, насколько легко ориентироваться, насколько красиво он выглядит, либо из-за того, насколько крутой опыт — все эти веб-сайты выделялись, потому что пользователи могут свободно перемещаться и наслаждаться своим временем на веб-сайте. Посмотрите их и почувствуйте вдохновение!
10 примеров навигации по веб-сайту для вашего вдохновения
1. NKI
NKI — студия, специализирующаяся на визуальных эффектах: CGI, анимация и VFX, расположенная во Франции. Из-за совершенно удивительного характера их бизнеса можно было бы уже возлагать большие надежды на визуальные эффекты, которые можно увидеть на их веб-сайте, и NKI оправдывает эту задачу.
Сама навигация по веб-сайту является инновационной и почти игровой: навигация в полноэкранном режиме с использованием прокрутки для смены экранов. Вы чувствуете их индивидуальность в том, как пользователи испытывают что-то другое, что-то захватывающее.
Мы фанаты, в частности, экрана Works, где мы можем найти их предыдущие проекты. Пользователи видят сетку изображений, и когда они попытаются щелкнуть одно из них, они обнаружат, что экран также использует курсор для навигации. Это неожиданное удовольствие делает просмотр их предыдущей работы интересным и пробуждает желание исследовать.
Поскольку на веб-сайте есть фиксированное меню в левом нижнем углу, пользователи могут перемещаться, не чувствуя себя потерянными. Это важная деталь для обеспечения хорошей навигации!
Нетрадиционный? Абсолютно. Но работает ли это? О да, это так. Это заставляет людей хотеть осмотреться и найти больше интересных вещей о самой навигации по веб-сайту — достижение, за которое многие веб-сайты электронной коммерции готовы убить.
2. VERK
Великие вещи не обязательно должны быть сложными. VERK показывает нам, насколько мощным может быть сосредоточение внимания на сути — четкие линии и пустое пространство на каждом экране не дают пользователям ничего, что могло бы отвлечь их или смутить.
Пользователи сталкиваются с короткой навигационной панелью в верхней части экрана, которая содержит две основные категории продукции VERK: часы и ремешки для часов. У нас также есть современное меню, похожее на гамбургер, которое выделяется, но при этом остается узнаваемым. Помимо еще пары экранов, которые призваны представить бренд и его философию, это весь веб-сайт.
Пользователи также имеют карту сайта в нижнем колонтитуле, которая содержит все страницы веб-сайта, которые могут заинтересовать пользователя. Даже с нижним колонтитулом Verk отлично справляется с тем, чтобы навигация была легкой, когда дело доходит до электронной коммерции. У пользователей есть свобода выбора, но при этом у них не так уж много вариантов, которые заслуживали бы беспокойства по поводу парадокса выбора.
3. Питомник Petersham
Среди примеров навигации по веб-сайту питомник Petersham выделяется двумя панелями навигации в верхней части экрана, а также нижним колонтитулом панели навигации.
Нам нравится, что визуальный аспект элементов управления навигацией является прямым ударом по индивидуальности бренда — тонкие зеленые линии заставляют нас чувствовать, что запахи сада вторгаются в офис. Но на более функциональном уровне мы ценим то, что две панели навигации вверху четко различаются: одна для новых клиентов и одна для участников.
Расширяемое меню, которое открывается из второй верхней панели навигации, является хорошим примером дизайна навигации в действии. Он простой, хорошо организованный и охватывает все важные места на их веб-сайте. Это означает, что пользователь, который хочет увидеть домашнюю страницу магазина, и пользователь, который ищет посуду, могут добраться до места назначения за одно и то же время: одним щелчком мыши.
Нам особенно нравится категоризация их большого расширяемого меню. Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации. Важным фактором, стоящим за этой трудностью, является идея о том, что один предмет может принадлежать к двум категориям.
Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации. Важным фактором, стоящим за этой трудностью, является идея о том, что один предмет может принадлежать к двум категориям.
Питомники Petersham установили четкую иерархию категорий и включают одну и ту же подкатегорию более чем в одну категорию.
Просто зайдите в их расширяемое меню и посмотрите, есть ли у вас «Украшения» в разделе «Товары для дома». Однако у вас также есть другие «декоративные элементы» в разделе «Уникальные» — это означает, что некоторые декоративные элементы являются уникальными, а другие — нет. И что еще более важно, пользователи могут напрямую связаться с одним или другим, в зависимости от того, что им нужно.
4. Панк пр.
Это дизайнерское агентство — прекрасный пример навигации по сайту. Ребята из Punk Ave создали отличную навигационную панель в верхней части всех экранов веб-сайта. В нем есть не только основная концепция, но и очень краткое описание того, что пользователи найдут на каждом экране.
Еще лучше, когда дело доходит до ориентации пользователя: дополнительная панель навигации появляется сразу под заголовком экрана. Например, на странице «Наша работа» пользователи найдут несколько других перечисленных подкатегорий — в зависимости от того, какую работу пользователи хотели бы видеть на Панк-авеню, 9.0003
Взаимодействия незаметны, но заметны из-за ярких цветов на работе. Анимации короткие и тонко ориентированы на добавление опыта навигации.
Сам веб-сайт небольшой, а это означает, что было небольшое количество реальных страниц, которые дизайнеры должны были учитывать при создании дизайна навигации. Однако Punk Ave — прекрасный пример навигации по веб-сайту для компаний, у которых нет сотен товаров или категорий.
Дело не в том, чтобы получить как можно больше страниц на этой панели навигации, а в том, чтобы каждая страница считалась.
Спроектируйте и протестируйте UX и взаимодействие ваших веб-сайтов. Это бесплатно. Неограниченное количество проектов!
5.
 ПОЛИТИКА
ПОЛИТИКАДизайн навигации не прост, и он не становится проще, когда у вас есть сотни и сотни элементов или страниц для учета. Вот почему дизайн навигации на крупных веб-сайтах, таких как Amazon, служит точкой отсчета: потому что это сложно сделать правильно. Вот почему мы решили включить POLITICO в наш список примеров навигации по сайту.
Отличительной чертой дизайна навигации в POLITICO является расширяемое меню. Он занимает весь экран и не отвлекает внимание. Вместо этого у пользователей есть простые группы категорий в наиболее важных уголках веб-сайта. POLITICO имеет огромное количество контента, что делает их навигацию еще более впечатляющей.
Пользователи могут находить контент по теме, области, автору… Настоящая задача здесь состоит в том, чтобы предложить пользователям достаточное количество вариантов, чтобы они могли найти область контента, которая им нравится или нужна — во многом так, как Amazon хочет, чтобы покупатели находили нужный контент. правильная категория для того предмета, в котором они нуждаются.
Итак, это замечательная идея — предлагать не только высшие категории, такие как «Оборона» или «Торговля», но и сохранять гибкую позицию в меню. «Выборы 2020» — это высшая категория, которая, вероятно, исчезнет после выборов, но до тех пор она наверняка будет нравиться публике.
6. Dataveyes
У Dataveyes есть один из самых известных примеров навигации по веб-сайту. У них довольно много последователей за дизайном их веб-сайта, и неудивительно, почему: он отвечает всем требованиям. Это инновационно, но не сбивает с толку и очень наглядно с оттенком научного шарма.
Этот пример навигации по веб-сайту имеет классический элемент, такой как панель навигации вверху, а также нетрадиционные элементы.
Например, на домашней странице у пользователей есть возможность щелкнуть стрелку, которая инициирует знакомство с агентством и его философией — чтобы данные говорили и преобразовывались в опыт. Нажав на маленькую стрелку или просто прокрутив страницу, пользователи просматривают страницы с прекрасными визуальными эффектами и анимацией, которые почти гипнотизируют.
7. ETQ
ETQ — это белые линии и минималистская атмосфера. Пользователи обнаружат, что их глаза естественным образом притягиваются к элементам на странице, руководствуясь негативным пространством вокруг экрана. Следуя тому же стилю, что и остальная часть веб-сайта, ETQ предлагает простую навигацию, которая не отвлекает от более крупного опыта: покупок.
В этом примере навигации по веб-сайту панель навигации в верхней части экрана используется как путь к сокращенному количеству категорий. В результате панель навигации оставляет много пустого пространства — даже с расширяемым меню, которое пользователи видят, когда наводят курсор на панель.
Подробнее о минималистичных сайтах читайте в нашей статье.
Еще одна интересная деталь навигации по веб-сайту ETQ — это страница продукта. Подобно Amazon, ETQ осуществляет перекрестные продажи так, что пользователи даже не заметят этого.
В разделе «Вам также может понравиться» пользователи находят 3 разных товара, которые так или иначе относятся к основному товару на странице. Это тонко и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, да?
Это тонко и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, да?
Нам нравится, что при всей своей простоте ETQ удалось обрести голос. Сама идея бренда заключается в том, чтобы создавать продукты, которые не охвачены брендингом — так почему их веб-сайт должен быть покрыт визуальными эффектами?
8. Alfa Charlie
Этот пример навигации по сайту также прост по своей структуре, но сделан красиво. Веб-сайт Alfa Charlie, созданный для креативного агентства из Сан-Диего, посвящен элегантности и взаимодействию.
Сама домашняя страница работает как знакомство с агентством, с меню гамбургеров в правом верхнем углу. Сама иконка меню бургера не имеет никакого взаимодействия, но как только пользователи открывают меню, все зависит от взаимодействия. Меню открывается, чтобы занять весь экран, с четырьмя более важными страницами, перечисленными справа.
Вот интересная часть: не только меняется экран, когда пользователь наводит курсор на разные ссылки, но и сам курсор работает как индикатор выполнения, показывающий, насколько далеко находится пользователь. Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
9. The Good Burger
Эта компания по производству бургеров является прекрасным примером навигации по веб-сайту. Ресторану Good Burger (TGB) удалось создать что-то одновременно функциональное и индивидуальное. Он отвечает всем требованиям: он интерактивен, прост в освоении, уникален и доставляет удовольствие — то есть, если вам вдруг захотелось съесть гамбургер.
На главной странице есть значок меню гамбургера, который включает верхнюю часть булочки, что само по себе потрясающе. Когда пользователи открывают расширяемое меню, их приветствуют 5 разных ссылок на самые важные страницы. Взаимодействие и визуальные эффекты, когда пользователи наводят курсор на различные параметры, делают весь процесс навигации интересным и запоминающимся.
Наш любимый аспект дизайна навигации в этом примере — страница «Меню». В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями. Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями. Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
Нам также нравится, что когда пользователи просматривают определенную страницу продукта, им также предлагается расширяющаяся панель навигации в левой части экрана. Даже когда он не развернут, значок рассматриваемой категории имеет собственный индикатор выполнения, чтобы дать пользователям представление о том, какую часть меню они видели. Отличная идея!
Спроектируйте и протестируйте UX и взаимодействие ваших мобильных приложений. Это бесплатно. Неограниченное количество проектов!
10. С удовольствием!
Дровяной гриль Gusto! Это вполне пример навигации по сайту. Их веб-сайт яркий, красочный, дружелюбный и представляет собой все, что представляет сам ресторан. Он демонстрирует не только еду, но и людей, которые работают над ее созданием — это как бы полный обзор компании.
Их дизайн навигации по странице «Меню» весьма интересен. Он работает как пошаговое руководство по меню, где пользователи шаг за шагом строят свой заказ: красивые снимки еды в сочетании с прокруткой параллакса. Взаимодействия делают страницы динамичными, даже если они незаметны.
Он не только включает значок меню гамбургера в правом верхнем углу экрана, но также имеет нижний колонтитул со всеми теми же ссылками, которые мы находим в раскрывающемся меню, а также еще несколькими, такими как ссылки на социальные сети.
Завершение
Дизайн навигации является ключевым элементом любого веб-сайта. Несмотря на то, что это будет во многом зависеть от типа веб-сайта или количества страниц, которые должны быть на веб-сайте, есть четкое ощущение успешного дизайна навигации. Большинство пользователей не смогут точно определить, что делает дизайн навигации хорошим, но они смогут распознать это, когда испытают его.
Чтобы получить еще больше вдохновения, посетите нашу страницу с примерами прототипов — все они были созданы нашей командой дизайнеров! Лучшая часть? Вы можете загрузить их и использовать в качестве строительных блоков для своего прототипа. Потрясающий!
Потрясающий!
Сделать это нужно правильно. Да, сделать это правильно может быть довольно сложно, но, надеюсь, этот список вдохновит вас! И помните: дизайн навигации тесно связан с другими аспектами веб-сайта, такими как информационная архитектура или дизайн взаимодействия.
Спроектируйте и протестируйте UX и взаимодействие ваших веб-сайтов. Это бесплатно. Неограниченное количество проектов!
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Сопутствующее содержимое
7 Практические рекомендации по навигации по веб-сайту с примерами
Четкая навигация по веб-сайту необходима для обеспечения удобного взаимодействия с пользователем. В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
Что такое навигация по веб-сайту и почему она важна? Навигация по веб-сайту относится к структуре ссылок и иерархии веб-сайта. Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
Когда поисковые системы индексируют веб-сайт, они полагаются на навигацию по сайту, чтобы понять контекст каждой страницы и то, как они связаны друг с другом. Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Основная цель навигации по веб-сайту — упростить взаимодействие с пользователем. Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Проверьте этот пост , чтобы узнать больше о важной взаимосвязи между веб-дизайном и SEO.
Пример сложного, но понятного навигационного меню на большом сайте. Источник
В этом посте мы подробно рассмотрим лучшие практики для четкой навигации по веб-сайту, которая удобна как для пользователя, так и для SEO. Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
4 типа навигации по сайту Когда вы представляете навигацию по сайту, что приходит вам на ум? Большинство людей сразу думают об основной панели навигации, которая находится в верхней части каждого веб-сайта. Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Рассмотрим подробнее каждый тип.
Верхнее менюВерхнее меню или главное меню — это основная панель навигации веб-сайта, расположенная в верхней части каждого веб-сайта. Как правило, логотип располагается слева и содержит ссылки на домашнюю страницу, а остальная часть навигации располагается справа. В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
Lightmatter имеет простой и стандартный дизайн верхнего меню.
Меню нижнего колонтитула Второй тип навигации по сайту — меню нижнего колонтитула. Некоторые веб-сайты имеют подробное меню в нижнем колонтитуле, в то время как другие делают его простым с небольшим количеством соответствующих ссылок. Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Whole Foods 9Навигация в нижнем колонтитуле 0427 состоит из четырех основных разделов.
В большинстве случаев считается хорошей практикой размещать в нижнем меню ссылки на наиболее важные страницы сайта. Некоторые люди прокручивают до нижнего колонтитула, если не могут легко найти то, что ищут в верхнем меню или в самом содержимом страницы. Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Боковая панель Третий тип навигации по веб-сайту, который часто встречается на сайтах электронной коммерции и других сайтах с большим объемом контента, — это боковая панель. Как следует из названия, боковые панели располагаются либо с левой, либо с правой стороны страницы. Знакомым примером навигации на боковой панели является классический макет блога, в котором содержимое находится слева, а боковая панель — справа. В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
Боковые панели обычно используются для категоризации содержимого, например статей или сообщений в блогах. Важно отметить, что ссылки на страницы верхнего уровня лучше расположены в верхнем и нижнем меню, где они более заметны по сравнению с боковой панелью.
Хлебные крошкиЧетвертый тип навигации по сайту называется хлебными крошками. Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
На веб-сайте Sephora хлебные крошки отображаются под основной навигацией на страницах магазинов и продуктов.
7 лучших способов навигации по веб-сайту Теперь, когда мы рассмотрели четыре основных типа навигации по веб-сайту, давайте углубимся в некоторые передовые методы. Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
1. Будьте прощеВ большинстве случаев в контексте взаимодействия с пользователем простота является ключевым фактором. Особенно это касается навигации по сайту. Как мы уже говорили ранее, основная цель навигации по веб-сайту — доставить пользователей туда, куда они хотят, за минимальное количество шагов. Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Если возможно, лучше ограничить главное меню навигации не более чем семью ссылками. Кроме того, избегайте использования выпадающих меню, которые могут быть трудны для сканирования ботами поисковых систем.
Оскар предлагает хороший пример хорошо организованного выпадающего мегаменю.
Однако есть одно исключение из этого правила, называемое мегаменю. Мегаменю — это, по сути, большое выпадающее меню, в котором отображается коллекция ссылок по категориям. Ключом к успеху мегаменю является категоризация; без категорий, меню представляет собой просто один большой и подавляющий набор ссылок. Мегаменю следует использовать только для организаций с большими сайтами, таких как интернет-магазины, университеты и корпорации с несколькими подразделениями.
2. Сделайте его видимымОдин из основных принципов дизайна навигации веб-сайта — сделать его видимым. Хотя это звучит интуитивно, многие дизайнеры веб-сайтов совершают ошибку, жертвуя видимостью в пользу острого, креативного дизайна макета. Если вы хотите разработать нетрадиционный макет, важно по-прежнему помнить об удобстве использования, если только цель веб-сайта не является чисто художественной.
Существует несколько различных способов обеспечить видимость навигации на сайте. Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
В этом примере главное меню обозначено значком гамбургера в правом верхнем углу.
Еще один способ обеспечить видимость — использовать контраст. Это касается меню, а также любых ссылок, встроенных в содержимое страницы. Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Добавление слова «Меню», как это делает бренд Отпуск в этом примере, — это еще один способ сделать расположение меню понятным.
3. Создайте разделение Во избежание смешивания навигации с содержимым веб-сайта важно создать некоторое визуальное разделение. Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
На веб-сайте Balance пробел отделяет основную навигацию от основного раздела.
Другой способ разделения — это цвет или простая разделительная линия. Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
В Coder основная навигация отделена от содержимого страницы как цветом, так и тонкой линией.
4. Используйте кнопки только для призывов к действию Кнопки — отличный способ привлечь внимание к важным ссылкам, поэтому они в основном используются для призывов к действию. Имея это в виду, важно экономно использовать кнопки в навигации. Когда дело доходит до меню, их следует использовать только для основных призывов к действию, таких как «Свяжитесь с нами» или «Заказать звонок».
AngelList Venture использует два стиля кнопок, чтобы выделить ссылки для входа и присоединения для быстрого доступа.
5. Упорядочивание ссылок по приоритетуПорядок имеет значение, когда речь идет о навигации. Исследования показали, что пользователи чаще обращают внимание на первый и последний пункты меню. Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Petal предлагает хороший пример упорядочения ссылок по приоритету.
6. Оптимизация для мобильных устройств Само собой разумеется, что такой важный элемент, как навигация по сайту, должен быть оптимизирован для мобильных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем. Значок гамбургера — универсальный символ для меню на мобильных устройствах; не поддавайтесь желанию проявить творческий подход с другим символом меню.
Чистый и простой дизайн мобильного меню. Источник
Еще одна полезная практика при разработке меню для мобильных устройств – обеспечить, чтобы навигационные ссылки были достаточно большими, чтобы их можно было просматривать и нажимать большим пальцем; никто не хочет иметь дело с разочарованием, пытаясь перемещаться по крошечному меню.
7. Используйте описательные меткиС первого взгляда должно быть ясно, чего ожидать при нажатии на страницу в меню навигации. Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Описательные метки также хороши для SEO, если они включают релевантные ключевые слова. Поисковые системы будут индексировать веб-сайт по любым ключевым словам, которые используются в навигации.
Изучите искусство и стратегию высококачественного веб-дизайнаНапомним, что навигация по веб-сайту является важным компонентом хорошо спроектированного веб-сайта. Четкая навигация способствует плавному и позитивному взаимодействию с пользователем; плохая навигация вызывает путаницу и, в свою очередь, негативный пользовательский опыт. Хорошо продуманная навигация по веб-сайту также ценна для повышения эффективности сайта в SEO.
Хотя навигация важна, это всего лишь один из многих навыков, которыми веб-дизайнеры должны овладеть, чтобы создавать красивые и ценные для клиентов веб-сайты. Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Если вы хотите стать лучшим веб-дизайнером и взимать повышенную плату, вы можете собрать воедино все необходимые инструменты и знания самостоятельно с помощью бесплатных ресурсов, таких как наш блог и канал YouTube; или вы можете зарегистрироваться в программе The Web Website Process стоимостью 10 000 долларов США, чтобы изучить наш оптимизированный пошаговый процесс создания потрясающих и ценных веб-сайтов. С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
Нажмите здесь, чтобы узнать больше о процессе веб-сайта стоимостью 10 000 долларов и узнать, что некоторые из наших более чем 2000 студентов сказали о своем опыте.
7 примеров навигации по веб-сайту, которые послужат вдохновением для вашего дизайна
Представьте, что вы зашли в магазин, чтобы взять несколько вещей, и обнаружили, что ни один из проходов не помечен. Это будет похоже на хаотический беспорядок — вы не будете знать, куда идти, чтобы найти то, что вам нужно, и в конечном итоге можете покинуть магазин, чтобы пойти куда-нибудь еще. То же самое может произойти с плохо спроектированной навигацией.
Ваша навигационная структура играет решающую роль в определении того, смогут ли люди найти на вашем сайте то, что им нужно. Вот почему мы составили этот список из семи примеров навигации по веб-сайту, которые помогут вдохновить навигацию на вашем веб-сайте! Продолжайте читать, чтобы получить дозу дизайнерского вдохновения:
Чтобы регулярно получать советы по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более 200 000 других маркетологов:
Revenue Weekly.
Зарегистрируйтесь сегодня
Что такое навигация по сайту?
Навигация по веб-сайту — это структура вашего веб-сайта, позволяющая пользователям находить страницы и информацию. Он служит системой навигации, помогающей пользователям перемещаться по вашему сайту. Навигация по вашему веб-сайту также помогает организовать различные разделы вашего веб-сайта, чтобы пользователи могли быстро находить важные страницы.
7 примеров навигации по веб-сайту, которые вас вдохновят
Нужны идеи для разработки навигации?
Посмотрите эти семь примеров и вдохновитесь!
1. Best Buy
Определяющая характеристика: Организация Первым в нашем списке примеров навигации по веб-сайту является Best Buy. Best Buy предлагает несколько электронных продуктов для своих клиентов, что дает им обширную навигацию. Несмотря на все эти предложения продуктов, Best Buy имеет невероятно организованную навигацию, которая позволяет клиентам легко находить то, что им нужно.
После того, как вы нажмете на категорию, Best Buy еще больше разбивает навигацию, чтобы помочь вам уточнить поиск. Например, если вы нажмете «Компьютеры и планшеты», вы попадете в навигацию со списком компьютеров и планшетов. Затем, если вы нажмете «Планшеты», вы увидите варианты продуктов для планшетов.
Эта навигация чрезвычайно организована, что позволяет людям легко находить то, что им нужно.
Вывод: При создании навигационного меню веб-сайта убедитесь, что оно организовано. Логически классифицируйте свои продукты, чтобы вашей аудитории было легко найти то, что им нужно. Важно помнить, что вам нужно организовать навигацию таким образом, чтобы это было понятно вашей аудитории.
2. Узкие галстуки
Определяющая черта: Простота Следующим в нашем списке примеров навигации являются узкие галстуки. Skinny Ties предлагает простую навигацию, которая позволяет посетителям легко находить нужные товары. Когда вы смотрите на их навигацию, она разбита на категории:
- Цвет
- Ширина
- Ткань
- Узор
Когда кто-то посещает свой сайт, эта упрощенная навигация позволяет покупателям легко найти нужный галстук.
Вывод: Упрощение навигации имеет решающее значение, если вы хотите добиться успеха на своем сайте.
Если ваша навигация слишком загружена, ваша аудитория будет чувствовать себя перегруженной, пытаясь найти то, что им нужно.
Чистая и понятная навигация лучше всего подходит, если вы хотите добиться успеха.
3. New York Times
Определяющая функция: Простота использования Следующим в нашем списке примеров навигации является New York Times. Их навигация проста и удобна в использовании, так как все заголовки расположены вверху. И на этом простота использования не заканчивается.
Щелкнув по заголовку, вы попадаете на страницу с более усовершенствованной мини-навигацией. Например, если вы нажмете на вкладку «Наука», вы попадете на страницу категории «Наука», где есть больше навигационных ссылок, чтобы сузить ваш фокус. Такая настройка навигации позволяет пользователям быстро находить то, что им нужно.
Вывод: Создание простой в использовании навигации имеет решающее значение для обеспечения положительного пользовательского опыта.
Чем проще людям найти нужные товары или услуги, тем выше вероятность того, что они останутся заинтересованными в вашем бизнесе.
4. Partake
Определяющая функция: Visuals Один из лучших примеров навигации по сайту — Partake. Partake, компания по производству выпечки, имеет простую, но визуально привлекательную навигацию. Когда вы переходите к их продуктам, вы можете увидеть визуальные эффекты для каждого типа продукта.
Эти изображения помогают покупателям понять, как выглядят их продукты, а также помогают им переходить на нужные страницы. Это также добавляет элемент вовлеченности, делая навигацию более визуально привлекательной.
Вывод: Когда вы создаете свою навигацию, рассмотрите возможность добавления к ней визуального интереса. Хотя вы, возможно, не сможете добавить фотографию или графику для каждого предлагаемого вами продукта, вы можете добавить один визуальный элемент, представляющий всю категорию, чтобы сделать ее более интересной.
5. Rothy’s
Определяющая характеристика: Удобство для мобильных устройств Следующим в нашем списке примеров навигации по веб-сайту является Rothy’s, компания по производству женской и детской обуви. Их навигация — отличный пример удобства для мобильных устройств. Они используют гамбургер-меню, чтобы упростить навигацию на мобильных устройствах.
Их навигация — отличный пример удобства для мобильных устройств. Они используют гамбургер-меню, чтобы упростить навигацию на мобильных устройствах.
Когда вы откроете меню, вы увидите, что оно упорядочено по обуви, сумкам и аксессуарам. Rothy’s предлагает несколько категорий продуктов, которые позволяют мобильным пользователям легко просматривать свои продукты. Эта навигация позволяет мобильным пользователям легко и просто просматривать продукты на своем сайте.
Вывод: Когда вы создаете навигацию, убедитесь, что вы предлагаете мобильную версию вашей навигации.
Удобная для мобильных устройств навигация позволяет людям находить нужные им продукты или услуги во время просмотра на мобильном устройстве.
6. Beauty Bakerie
Определяющая характеристика: Согласованность Одним из примеров визуальной навигации по веб-сайту является Beauty Bakerie. Они выделяют свои продукты в своей навигации, чтобы помочь людям найти то, что им нужно. С помощью этой навигации пользователи могут полагаться на визуальные эффекты, которые помогут им найти нужные им косметические продукты на веб-сайте Beauty Bakerie.
Они выделяют свои продукты в своей навигации, чтобы помочь людям найти то, что им нужно. С помощью этой навигации пользователи могут полагаться на визуальные эффекты, которые помогут им найти нужные им косметические продукты на веб-сайте Beauty Bakerie.
Самое главное, что все значки имеют одинаковый размер, что обеспечивает единый внешний вид. Последовательность позволяет легко просматривать навигацию и находить продукты, которые нужны пользователям.
Вывод: Если вы решите использовать визуальные элементы в своей навигации, убедитесь, что они непротиворечивы, чтобы создать чистую навигацию. Это поможет вам обеспечить лучший пользовательский опыт для вашей аудитории.
7. Verve
Определяющая черта: Последовательный брендинг Последний пункт в нашем списке примеров навигации по веб-сайту — Verve. Verve — это кофейная компания, которая предлагает своим клиентам различные кофейные продукты. Их навигация — яркий пример переноса стиля вашего бренда в навигацию.
С Verve они используют похожий стиль шрифта и цветовую схему с их навигацией, чтобы создать современный внешний вид.
Вывод: Если вы хотите обеспечить положительный пользовательский опыт, вам необходимо привести дизайн навигации в соответствие со стилем вашего бизнеса. Это гарантирует, что ваш сайт будет выглядеть чистым и целостным.
Нужна помощь в создании структуры навигации вашего веб-сайта?
Структура навигации вашего веб-сайта имеет решающее значение для обеспечения того, чтобы ваша аудитория могла найти нужные продукты на вашем сайте.
Но если вы не знаете, как создать наилучшую навигацию для своего сайта, вам может помочь WebFX. Как отмеченная наградами компания веб-дизайна, мы знаем, как создавать навигационные панели, которые привлекают людей. Наша команда экспертов может помочь вам разработать дизайн веб-сайта, который будет приносить результаты.
За последние пять лет мы добились продаж на сумму более 3 миллиардов долларов и привлекли более 7,8 миллионов потенциальных клиентов для наших клиентов.
