Примеры дизайна меню сайта | Основы
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
- Горизонтальные меню
- Вертикальные меню
- Выпадающие меню
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
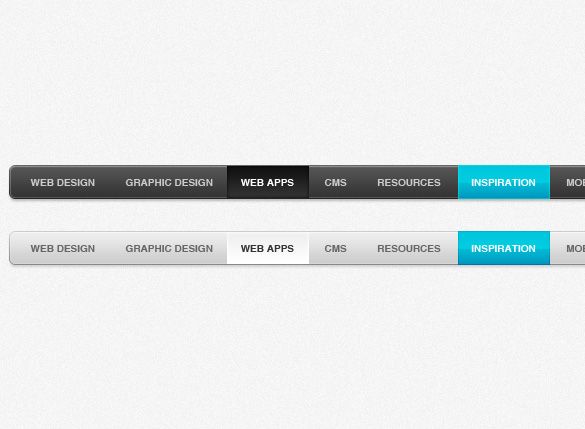
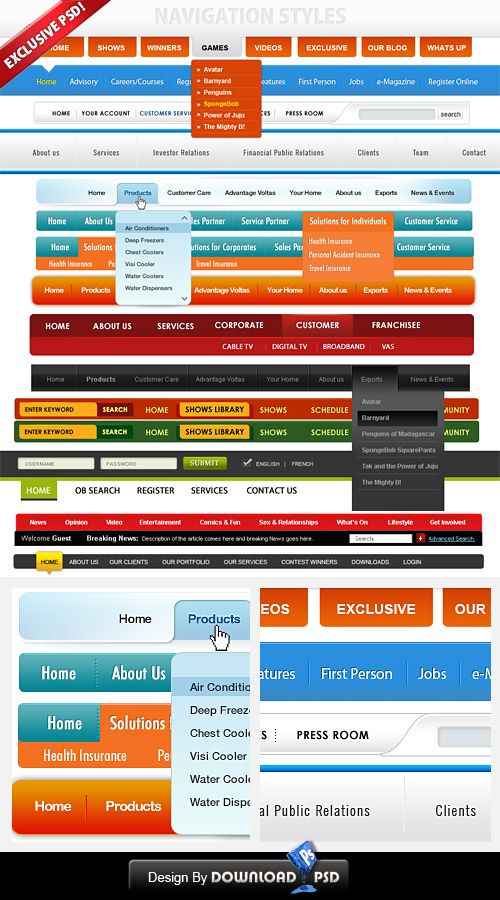
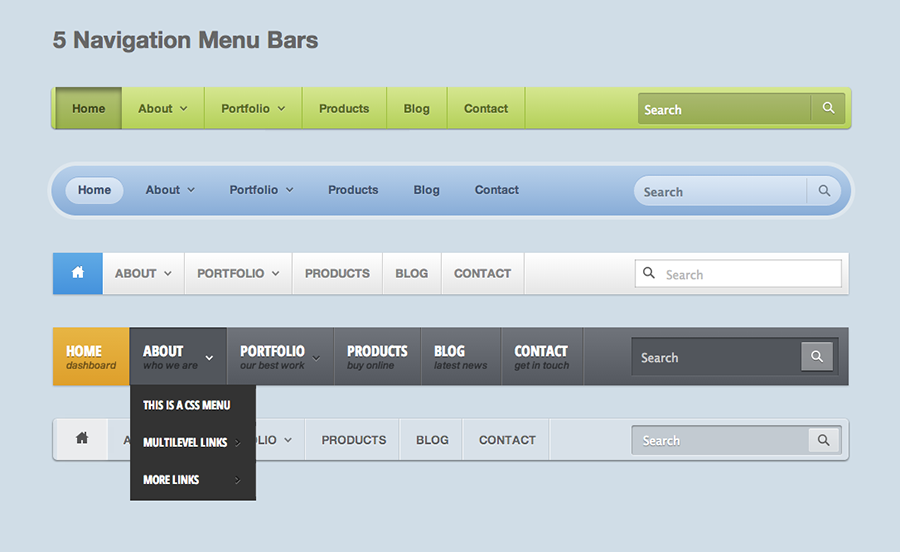
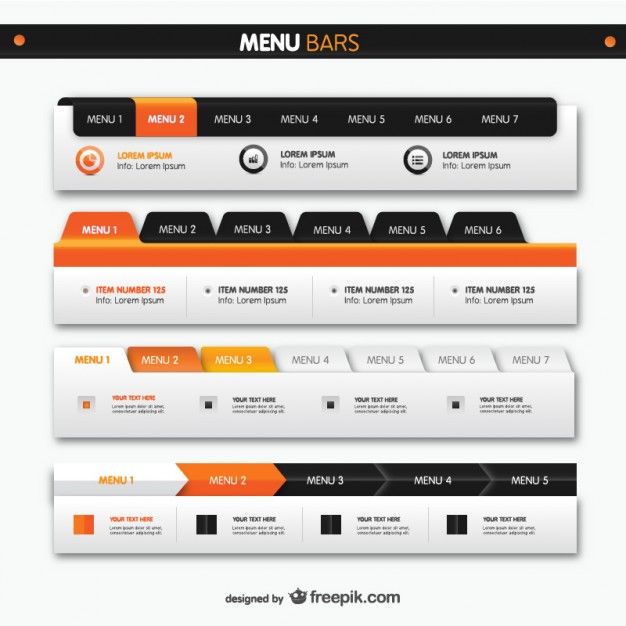
Дизайн с использованием вкладок:
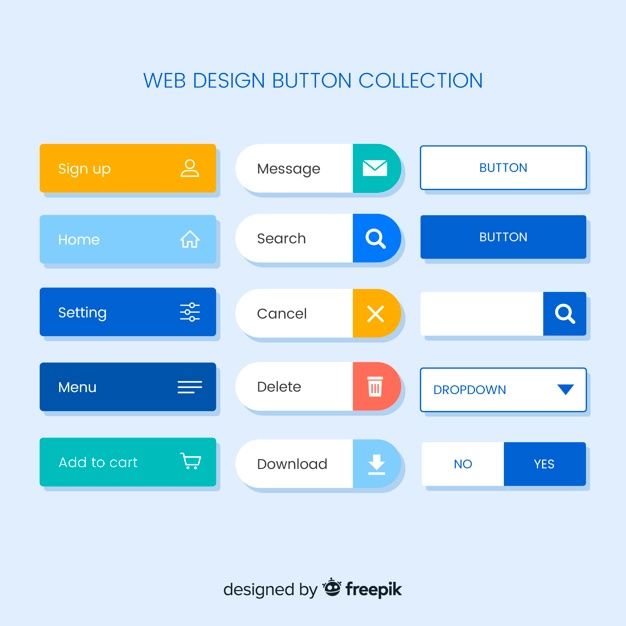
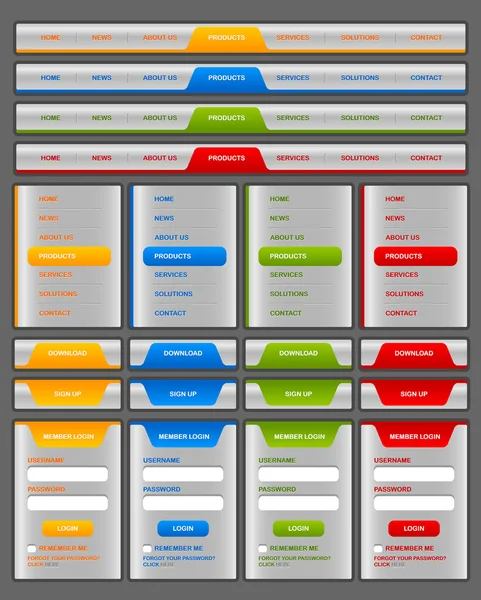
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
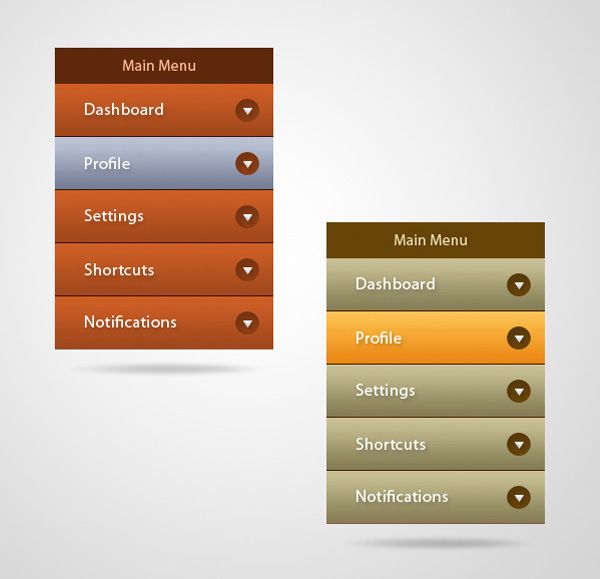
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
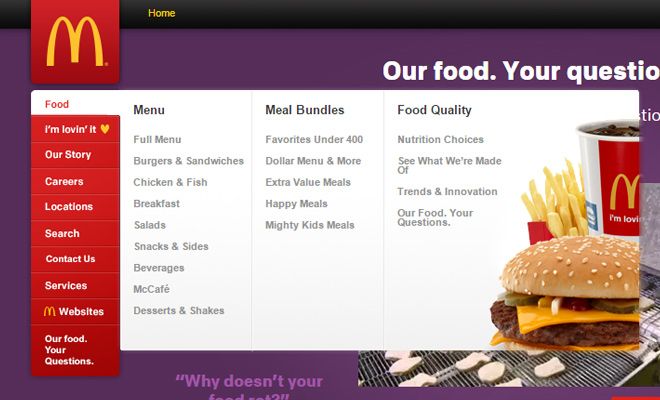
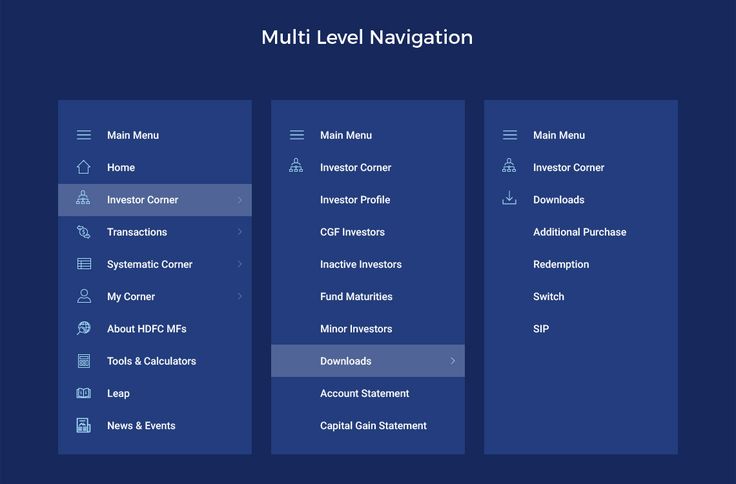
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
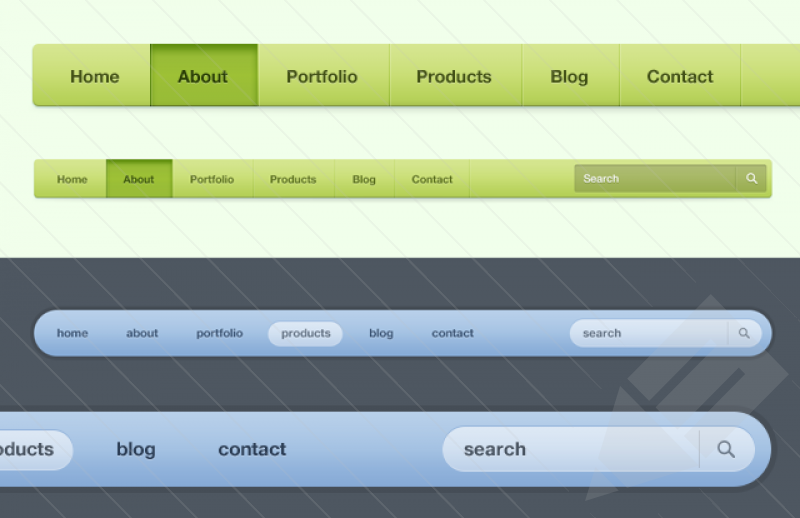
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
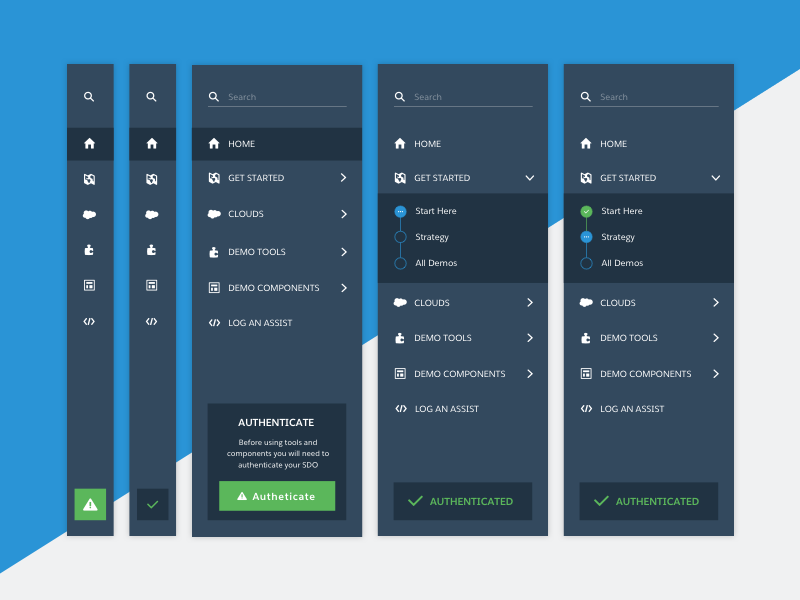
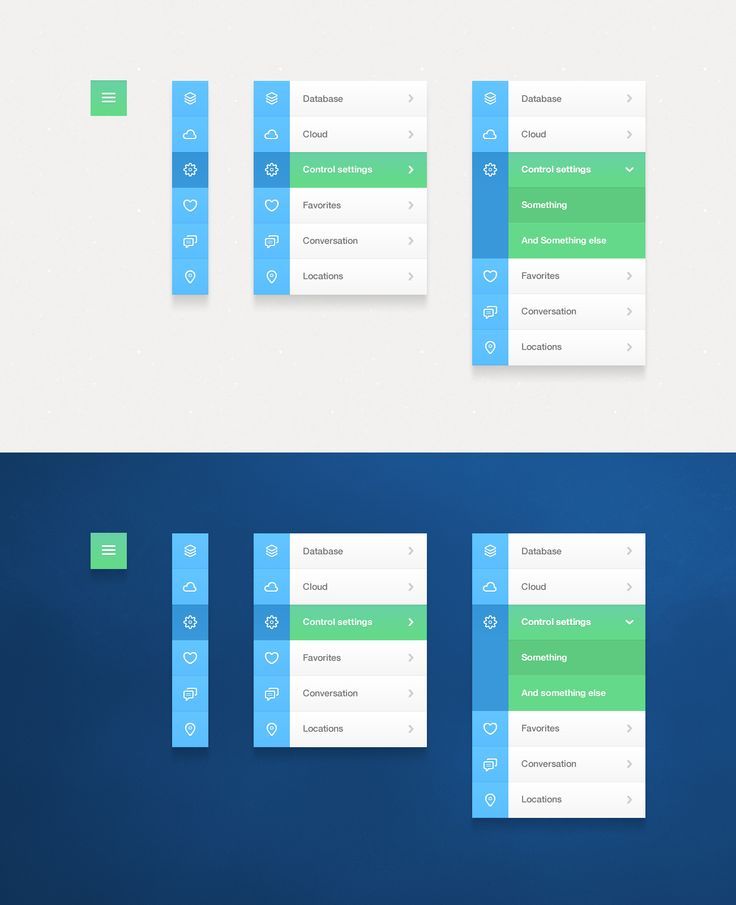
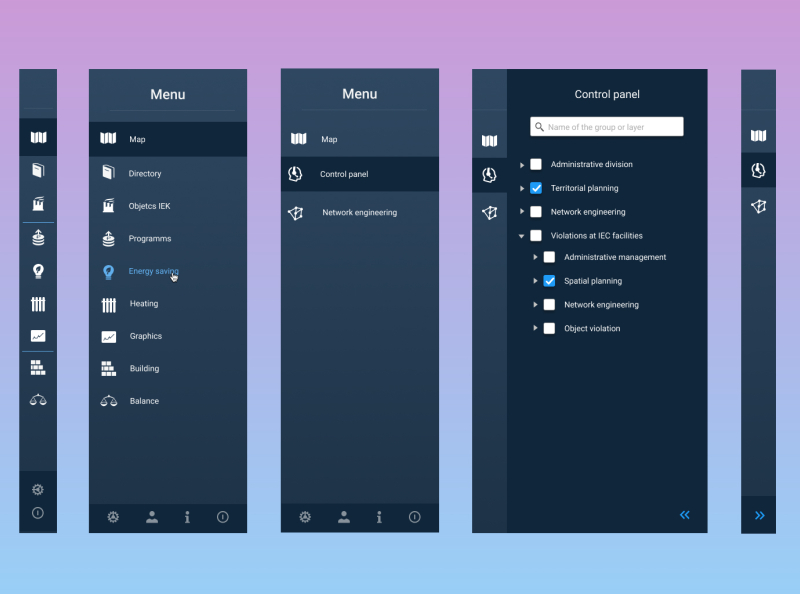
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
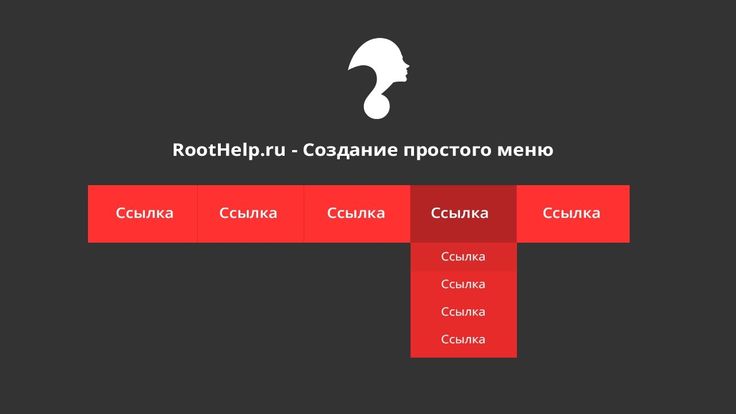
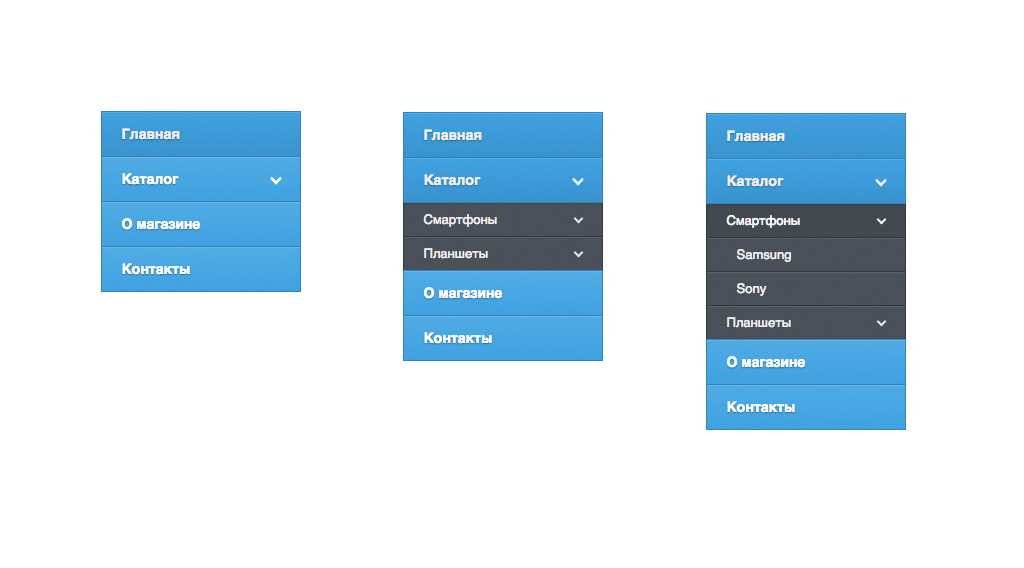
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Вадим Дворниковавтор-переводчик статьи «Examples of website menu designs»
идеи, советы, примеры — Seo Design
Навигационное меню сайта подобно дорожным знакам и разметке в реальной жизни или системе нумерации секций и уровней торговых комплексов. Вы не можете легко ориентироваться и двигаться в желаемом направлении, если не понимаете прежде всего – где вы находитесь сейчас. Продуманный дизайн меню сайта существенно упрощает задачу нахождения необходимой информации, нужного товара и т.д. Речь идет о заметности и понятности различных элементов в навигации сайта.
Информационная архитектура
Планирование построения навигации следует начать с информационной архитектуры. Вам необходимо выяснить детали и характерные особенности информации будущего сайта: что наиболее важно и что будет ниже уровнем в информационной иерархии (множество различных деталей, потребности пользователя, sitemap, тестовая и базовая модель)
- Используйте доступные для любого пользователя технологии
- Избегайте использования Flash, JavaScript, jQuery или чего-либо еще что может вызвать проблемы в работе из-за различий браузеров
Простая и дружественная для пользователя терминология
Лучше использовать простую и очевидную терминология (ту которые легко понять посетителю), чем узко специализированные (сугубо индустриальные) термины.
- Любой переход в среднем занимающий у пользователей секунду или две на обдумывание скорее всего следует считать недопустимым
- Если же возникает необходимость в клике и переходе по ссылке только для того чтобы понять куда она ведет, то это будет ухудшать UX и юзабилити
Larissa Ness сделала меню своего сайта легким для понимания, используя достаточно общие названия элементов меню. Пользователям понятен их смысл, потому как они уже имели дело с чем-либо подобным.
Но вот другой пример: креативное агенство Eighty8Four (http://www.eighty8four.com) использует термин «SHOWROOM», что может служить сбивающим с толку фактором. Под этим пунктом может быть портфолио работ, фотоотчет или видео с презентации бренда, но это не очевидно и посетители не имеют другого выбора как проверить свои догадки сделав переход.
Стандартизация дизайна меню сайта
Без единообразных по стилю решений, пользователь при внутреннем перемещении может подумать, что попадает на другой сайт. Единство принципов в дизайне меню навигации (элементы графики, цветовая палитра, расположение информации и т.д.) позволит избежать этого.
Единство принципов в дизайне меню навигации (элементы графики, цветовая палитра, расположение информации и т.д.) позволит избежать этого.
Единство стиля в дизайне меню подразумевает узнаваемость, а не скучный шаблонный вид для всех разделов, рубрик, страниц сайта. Узнаваемость выражается в стиле, деталях оформления и необходима для продвижения бренда, а набор отличных по дизайну страниц нельзя назвать стильным дизайном
St Davids Hospice Care имеет простую и понятную навигацию: в каждом разделе все ссылки из выпадающего списка горизонтального меню дублируются на боковой панели слева. В оформлении горизонтального и вертикального меню этого сайта используется индикация цветом для текущего раздела и подразделов.
Индикация цветом текущего раздела меню сайта
Пользователю важно знать свое положение на сайте в любой момент. Предоставьте ему такую возможность: изменением фона пунктов меню, полужирным шрифтом, цветом и т. д.
д.
Austin Eastciders в дизайне меню для текущего раздела использует индикацию цветом и едва заметное изменение фона.
Media Surgery (http://www.mediasurgery.co.uk) использует светлый фон на открытой вкладке меню. Просто и эффективно.
Соглашения и условные обозначения в WEB
Несколько слов о связи интуитивной понятности меню и удобством навигации по сайту.
- Разрабатывая дизайн и структуру навигации веб-сайта лучше придерживаться известного принципа: Не заставляйте меня думать!
- Как минимум, пользователи должны получать то, что они ожидают увидеть. Это то, что на западе понимают под user experience (UX) и призывают тестировать UX-дизайн еще до запуска продукта. Если логотип во многих случаях кликабельный – он должен быть кликабельным и на вашем сайте
Тестирование: привлечение 3-й стороны
Всегда тестируйте дизайн меню навигации с привлечением независимых, т.е. не участвующих в создании и разработке людей.
- Стоит обратить внимание на предпочтения в использовании методов навигации по сайту
- Прежде всего анализировать надо временные затраты на нахождение нужной информации, а для достоверного результата привлекать больше людей
Если есть проблемы, то тщательный послетестовый разбор выявит их и станет источником неожиданных идей.
Контекстное окружение
В соответствии с вашим контентом и навигацией создайте в дополнение к ней некий графический или текстовый контекст. Возможно, это будут небольшие иконки или короткое описание (в виде заголовков под рубрикой) дающие общее представление о странице, при условии тематичности поста из связанной рубрики или раздела сайта.
Что бы дать больше информации о директориях своего сайта My Own Bike использует простые иконки в дизайне меню.
Красивые анимированные иконки привлекают внимание. Сайт высокотехнологичной компании элегантно использует этот эффект в меню навигации.
Мега меню с иконками на сайте канадской компании SNIPCART выглядит привлекательно. Пункты меню заглавными буквами, свободное пространство, понятные названия разделов и крупно обозначенная подсветка при наведении делают большое выпадающее меню дружественней к мобильным пользователям и удобней для сенсорного ввода.
Пункты меню заглавными буквами, свободное пространство, понятные названия разделов и крупно обозначенная подсветка при наведении делают большое выпадающее меню дружественней к мобильным пользователям и удобней для сенсорного ввода.
Чистый и современный дизайн
SEO Werkz – это пример дизайна меню современного сайта – чистого и адаптивного, в плоском стиле.
Примеры красивого и креативного оформления меню сайта
Сайты с эффективным и стильным (а также необычным) дизайном навигационного меню для вдохновения и новых идей.
Snailbird
Hydroholistic
Kukral
Golden Isles
4 Pines Beer
Hunters Wines
Monsters
Mecannical
WEB Engineer
Marc Bedikian
Lmnop Studios
11 креативных примеров дизайна меню веб-сайта, которые вам нужно скопировать
Опыт Райана варьируется от высшего образования до малого и среднего бизнеса и технологических стартапов.
14 Мин. чтение
Дизайн веб-сайта
19 июля 2022 г.
Твиттер Ссылка на
11 креативных примеров дизайна меню веб-сайта, которые нужно скопировать
Вы скорее пройдете через хорошо освещенную красивую арку, из которой открывается вид на ухоженную комнату за ней, или через непрозрачную ржавую дверь, которая заставит вас задуматься, направляетесь ли вы в уютный магазин или в заброшенный переулок ? На этот вопрос легко ответить.
Меню вашего сайта — это вход на ваш сайт. Его легко игнорировать в пользу других элементов веб-сайта, но подумайте об этом так: неважно, насколько красива комната за этой ржавой непривлекательной дверью — ваш клиент не может сразу увидеть, что за ней. В результате большинство людей не захотят проходить мимо.
Современные потребители известны своей нетерпеливостью и дадут вашему веб-сайту всего несколько микромоментов, прежде чем они перейдут к конкуренту. Запутанная структура навигации быстро расстроит ваших потенциальных клиентов, а этого никто не хочет!
Kissmetrics сообщает, что веб-сайт навигация оказывает большее влияние на удобство использования и взаимодействие с пользователем, чем почти любой другой фактор в дизайне вашего веб-сайта. Чем удобнее и дружелюбнее ваш веб-сайт, тем больше вероятность того, что посетитель останется на нем. И единственные посетители, которые конвертируются, — это те, кто остается рядом..
В этом посте будут рассмотрены основы дизайна меню веб-сайта. Мы покажем вам несколько потрясающих примеров дизайна меню веб-сайта, которые вы можете использовать для вдохновения, а затем рассмотрим шесть лучших практик дизайна меню навигации веб-сайта.
Что такое дизайн меню веб-сайта?
Прежде чем мы перейдем к нашим примерам потрясающего дизайна меню веб-сайта, давайте сначала ответим на основополагающий вопрос: что такое дизайн меню веб-сайта? Меню вашего веб-сайта состоит из ряда ссылок, которые позволяют посетителю легко перемещаться по вашему веб-сайту.
Дизайн меню навигации вашего веб-сайта состоит из ссылок, которые вы решите включить в свою навигацию, способа их представления и того, как эти ссылки организованы и структурированы в меню.
В идеале, меню вашего веб-сайта должно давать посетителям вашего сайта окно с остальным содержимым вашего веб-сайта, позволяя им легко переходить на страницы, которые они ищут (и страницы, на которых они, скорее всего, совершат конверсию).
Почему важен эффективный дизайн меню навигации по веб-сайту?Дизайн навигационного меню веб-сайта — это разница между отказом и конверсией.
Вспомните, когда вы в последний раз посещали веб-сайт без каких-либо предложений. По какой причине вы вернулись на страницу результатов Google, выбрав другую ссылку вместо страницы, которую вы изначально посетили? Для большинства людей это происходит потому, что они не смогли найти то, что искали, на первом сайте.
Одной из основных причин высокого показателя отказов на веб-сайте является плохое взаимодействие с пользователем. Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Как мы упоминали ранее: посетители сайта не отличаются терпением. Если ваш сайт не может быстро и легко ответить на их вопрос, они покинут ваш сайт в пользу сайта, который может.
Давайте рассмотрим несколько примеров дизайна меню веб-сайта, который работает. Мы обсудим, почему они эффективны и что вы можете применить из этих дизайнов к меню навигации вашего собственного веб-сайта.
11 примеров потрясающего дизайна меню веб-сайта 1. SQUARESPACE Squarespace предлагает простую панель меню в верхней части экрана. Прокручивая это меню, вы получаете доступ к более конкретной информации, связанной с параметром меню, который вы рассмотрели: Почему это работает: Дизайн меню Squarespace эффективен, потому что он предлагает посетителям, впервые зашедшим на сайт, возможность получить доступ к большому количеству информации, не перегружая начальную панель навигации огромным количеством опций. Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Если у вашего бренда есть сложный продукт или он обслуживает большое количество клиентов с разными целями, этот стиль двойного меню может быть тем, что стоит рассмотреть для вашего бренда.
Безусловно, самое нетипичное меню веб-сайта в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и при этом иметь невероятно простой в навигации веб-сайт. . Каждая опция переходит на страницу, которая предлагает дополнительную информацию и опции меню, предоставляя посетителю множество вариантов навигации, опять же, не перегружая начальную страницу.
Почему это работает: Простое меню из трех пунктов в нижней части страницы работает, потому что сайт бренда очень насыщен визуально. Страница находится в постоянном движении, начиная с графического изображения загрузки, которое появляется, чтобы нацарапать название бренда по всей странице. Контактная информация доступна при прокрутке, а возможность сортировки и поиска представлена на внутренних страницах сайта, предоставляя посетителю множество вариантов навигации, не перегружая их.
На веб-сайте джинсовой марки есть панель навигации в верхней части экрана, которая удобна для пользователей, поскольку позволяет им просматривать все основные предложения вашего веб-сайта сразу после перехода на ваш сайт. В случае с Edwin Europe элементы меню создают дополнительные раскрывающиеся меню с более конкретными параметрами.
Почему это работает: Это ненавязчивое меню хорошо работает для Edwin Europe, потому что, как и многие бренды одежды, этот сайт посвящает большую часть своей домашней страницы изображениям своей продукции. Если на вашем сайте продается визуальный продукт, такой как одежда, произведения искусства или что-то еще, где покупатель в первую очередь делает покупки глазами, вы можете изучить этот вариант.
4. MOSTLY SERIOUS Mostly Serious использует боковое меню, доступное с помощью классического значка «гамбургер» в правой части экрана. Выбор этого меню затемняет остальную часть экрана, вызывая простое меню с дополнительными ссылками.
Выбор этого меню затемняет остальную часть экрана, вызывая простое меню с дополнительными ссылками.
Почему это работает: Этот стиль подходит для «В основном серьезных», поскольку дает им возможность рассказать историю о том, что их бизнес может сделать для клиентов, не прерывая навигацию — по сути, позволяя им представиться до того, как посетитель погрузится глубже сайт. Кроме того, боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
5. СЭМ ГОДДАРД Страница Сэма Годдарда — интересный пример, потому что, по сути, вся страница представляет собой меню. По правде говоря, меню навигации содержит только три пункта: «Работает», «О программе» и «Давайте сотрудничать». Однако по умолчанию домашняя страница — это страница «Работы», на которой автоматически отображается полный список работ, доступных для выбора.
Почему это работает: Это меню сайта работает, потому что клиентская база, заходящая на этот сайт, хочет проверить работу этого разработчика, чтобы узнать, захотят ли они сотрудничать. Вместо того, чтобы ходить вокруг да около, этот веб-сайт размещает доказательства и примеры работы в центре внимания, позволяя посетителю веб-сайта с легкостью просматривать свои величайшие истории успеха.
6. PIPEPipe использует довольно традиционный подход к навигации по меню. Их строка меню гладкая и чистая, предлагает свои главные ссылки и выделяет предложение «Начать», обводя его белым. Эта опция выделяет его на черной странице.
Почему это работает: Это работает так замечательно, потому что простое, понятное меню служит изначально скрытому меню, которое улучшает первое впечатление о сайте. Если посетители вашего веб-сайта ищут серьезный веб-сайт с чистым дизайном и без изюминки, это может быть вариантом для вас.
Сайт SercoPointWeb, на первый взгляд, вообще не имеет меню. Вместо этого есть просто современный взгляд на значок гамбургера в верхнем правом углу. При выборе меню разворачивается на всю страницу, предлагая меню из двух столбцов.
Почему это работает: Этот дизайн работает, потому что он позволяет начальной странице быть чистой и простой, но при этом предоставляет посетителю доступ к наиболее важным ссылкам. Их классическое меню находится в левой части новой страницы меню, а самые последние сообщения в блоге — справа. Если вы хотите привлечь больше трафика в свой блог или другой тип источника контента, это может быть хорошим вариантом для вас.
8. Stripe Меню Stripe на первый взгляд кажется простой стандартной панелью навигации. Тем не менее, панель расширяется при наведении курсора, открывая посетителю множество вариантов выбора. Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Это позволяет Stripe предлагать удобную навигацию по широкому спектру параметров, не перегружая домашнюю страницу.
Почему это работает: если вы предлагаете сложный продукт или услугу, предлагаете широкий спектр различных продуктов или услуг или ориентируетесь на разнообразный рынок с разными целями для посещения вашего сайта, этот вариант может быть отличным меню для тестирования. на вашем собственном веб-сайте.
9. William LaChanceНавигационное меню веб-сайта William LaChance уникально тем, что оно является главной страницей. Поначалу это кажется простым боковым меню, и посетитель может использовать его для навигации как такового, но меню также интегрируется с дизайном всей домашней страницы, используя изображения для выделения различных пунктов меню при прокрутке.
Почему это работает: Этот дизайн работает, потому что он делает меню простым и легко доступным для посетителей, в то же время предоставляя сайту возможность более подробно выделять каждую опцию, когда посетитель прокручивает страницу вниз. Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Если ваш продукт или услуга носит более визуальный характер, это может быть отличным вариантом для вас, чтобы выделить несколько замечательных изображений, но при этом служить цели чистого меню с навигацией.
Некоторым может показаться, что домашняя страница I Love Dust перегружена и немного хаотична с ее постоянно меняющимися видео в центре внимания, но для их целевого клиента это именно тот тип сайта, который они ищут. Меню I Love Dust позволяет этому видео сиять, распределяя параметры навигации по четырем углам экрана.
Почему это работает: Этот дизайн работает, потому что он позволяет меню оставаться простым, в то время как видео в центре экрана затмевает все внимание. Если вы хотите заполнить свою домашнюю страницу изображениями, видео или гифками, вы не собираетесь иметь домашнюю страницу, требующую много прокрутки, и вы хотите попробовать что-то немного другое, это может быть хорошим вариантом для протестировать.
Этот фотограф и режиссер использует свое меню для двойной цели. Полностраничное меню позволяет посетителю легко перейти на страницу, которую он ищет, в то время как серый фон показывает постоянно меняющийся цикл работ и портфолио художника.
Почему это работает: Здесь изображения по-прежнему демонстрируются, но меню занимает переднее место. Если вы хотите поделиться изображениями вашего продукта или другим важным материалом для брендинга, но при этом хотите, чтобы навигация была яркой, это может быть хорошим вариантом для вас.
6 Рекомендации по навигации по меню веб-сайтаПрежде всего, хорошая структура навигации веб-сайта проста в использовании. Этот фактор имеет огромное значение в том, как ваш бренд воспринимается посетителями, впервые зашедшими на сайт.
Ваша навигация может сбивать с толку и разочаровывать, или она может вызвать доверие.
Эксперты по юзабилити считают, что около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Вот некоторые общие характеристики самых эффективных в мире меню веб-сайтов:
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация по вашему веб-сайту недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную им информацию, вероятно, виноват дизайн вашего меню.
Золотое правило юзабилити веб-дизайна гласит: « Не заставляйте меня думать, », что также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы проложить себе путь через взлом структуры вашего меню. Его использование должно быть естественным.
2. Меню веб-сайта должны быть глубокими , не широкими Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все опции в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Вместо этого создайте «глубокое» меню, где каждая опция представляет категории. Каждая категория может привести к простому в использовании подменю соответствующих параметров. Чтобы было ясно, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако крайне важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве опций, которые могут отображаться в основной навигации вашего веб-сайта. Принято считать, что юзабилити требует от пяти до девяти пунктов. Однако это правило может варьироваться в зависимости от бренда. Сохранение простоты меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеет значение.
3. Пункты меню веб-сайта должны иметь четкую маркировку У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своих веб-сайтов, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Мы утверждали, что если назвать раздел блога «статьями» или «ресурсами», это отрицательно скажется на пользовательском опыте, потому что он менее понятен. Оказывается, наши данные A/B-тестирования показали, что это так. Всегда выбирайте простоту и ясность.
Творческий подход к именованию элементов меню веб-сайта весьма ограничен. Часто выбор чего-то меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда, а она скрыта в подменю или названа как-то очень странно, например, «где найти наш домик на дереве», вы можете потерять возможность получить потенциальных клиентов и продажи.
4. Пункты меню веб-сайта должны следовать пути покупателя Навигационная панель вашего веб-сайта — это больше, чем просто список ссылок: это карта сокровищ, которая ведет посетителей (мы надеемся) к заказу звонка или совершению покупки. В результате меню навигации вашего сайта должно служить этой цели. Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Вместо того, чтобы включать варианты, которые просто ведут посетителя на вашу страницу «о нас» или страницу «цены», вы должны начать свое навигационное путешествие, указав своему клиенту, что вы понимаете его трудности.
Рассмотрите возможность структурирования своего меню, чтобы предоставить варианты для холодных посетителей, которые только узнают о проблемах, с которыми они сталкиваются, теплых посетителей, которые понимают свою проблему и ищут решение, и горячих посетителей, которые пытаются оценить, действительно ли вы правильное решение их проблемы.
При такой настройке навигация по вашей домашней странице имеет пункт меню и маршрут для каждого посетителя, независимо от того, на каком этапе процесса он находится.
5. Элементы меню веб-сайта должны ограничивать навигацию по заголовку Вы можете многое сказать о своем веб-сайте. Смысл вашего веб-сайта в том, чтобы направлять ваших посетителей по пути, который мы обсуждали выше, и, в конечном счете, к звонку или продаже. В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
В результате у вас может возникнуть соблазн предложить посетителям все, что есть на свете, прямо с вашей домашней страницы.
Это ошибка, которая ошеломит посетителей и заставит их уходить.
Вместо этого вы хотите ограничить навигацию в заголовке основным, доверяя потоку остальной части вашего сайта, чтобы направлять посетителей туда, куда им нужно идти.
6. Навигация по веб-сайту должна быть ориентирована на пользователяНаконец, хотя цель вашего веб-сайта — в конечном итоге привести посетителя к конверсии, вы должны помнить, что вы не можете сделать это, создав веб-сайт и его навигацию. около ваш нужен.
Вместо этого создайте меню навигации вашего веб-сайта в соответствии с потребностями вашего пользователя. На какие вопросы они приходят на ваш сайт, чтобы получить ответы? Если вы можете быстро и легко предоставить эту ценность, они с большей вероятностью останутся на вашем сайте и в конечном итоге конвертируются.
Создание лучшего дизайна меню веб-сайта Четкая и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые зашедших на веб-сайт, которые перескакивают с вашего сайта на сайт вашего конкурента.
Если вы не знаете, как устроено ваше меню, внимательно изучите его. А еще лучше, проведите несколько юзабилити-тестов с людьми, которые никогда раньше не видели ваш сайт. Если есть намек на разочарование, рассмотрите возможность изменения дизайна с учетом этих рекомендаций и примеров.
Однако меню вашего веб-сайта — это только часть головоломки. Вы сможете эффективно построить свое навигационное меню только в том случае, если у вас есть глубокое понимание целевого клиента, убедительный путь покупателя, которому они должны следовать, и неотразимые предложения на этом пути, чтобы удерживать их внимание.
Чтобы узнать больше о том, как повысить уровень своего веб-сайта и своего бренда, ознакомьтесь с нашей бесплатной книгой по развитию.
Предыдущий пост Следующий пост7 Передовой опыт навигации по веб-сайту с примерами
Четкая навигация по веб-сайту необходима для создания удобного пользовательского интерфейса. В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
Навигация по веб-сайту относится к структуре ссылок и иерархии веб-сайта. Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
Когда поисковые системы индексируют веб-сайт, они полагаются на навигацию по сайту, чтобы понять контекст каждой страницы и то, как они связаны друг с другом. Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Основная цель навигации по веб-сайту — упростить взаимодействие с пользователем. Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Прочтите этот пост , чтобы узнать больше о важной взаимосвязи между веб-дизайном и SEO.
Пример сложного, но понятного навигационного меню на большом сайте. Источник
В этом посте мы подробно рассмотрим лучшие практики для четкой навигации по веб-сайту, которая удобна как для пользователя, так и для SEO. Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
4 типа навигации по сайту Когда вы представляете себе навигацию по сайту, что приходит вам на ум? Большинство людей сразу думают об основной панели навигации, которая находится в верхней части каждого веб-сайта. Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Верхнее менюВерхнее меню или главное меню — это основная панель навигации веб-сайта, расположенная в верхней части каждого веб-сайта. Как правило, логотип располагается слева и содержит ссылки на домашнюю страницу, а остальная часть навигации располагается справа. В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
Lightmatter имеет простой и стандартный дизайн верхнего меню.
Меню нижнего колонтитула Второй тип навигации по сайту — меню нижнего колонтитула. Некоторые веб-сайты имеют подробное меню в нижнем колонтитуле, в то время как другие делают его простым с небольшим количеством соответствующих ссылок. Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Whole Foods’ 9Навигация в нижнем колонтитуле 0314 состоит из четырех основных разделов.
В большинстве случаев считается хорошей практикой размещать в нижнем меню ссылки на наиболее важные страницы сайта. Некоторые люди прокручивают до нижнего колонтитула, если не могут легко найти то, что ищут в верхнем меню или в самом содержимом страницы. Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Боковая панель Третий тип навигации по веб-сайту, который часто встречается на сайтах электронной коммерции и других сайтах с большим объемом контента, — это боковая панель. Как следует из названия, боковые панели располагаются либо с левой, либо с правой стороны страницы. Знакомым примером навигации на боковой панели является классический макет блога, в котором содержимое находится слева, а боковая панель — справа. В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
Боковые панели обычно используются для категоризации содержимого, например статей или сообщений в блогах. Важно отметить, что ссылки на страницы верхнего уровня лучше расположены в верхнем и нижнем меню, где они более заметны по сравнению с боковой панелью.
Хлебные крошкиЧетвертый тип навигации по сайту называется хлебными крошками. Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
На веб-сайте Sephora хлебные крошки отображаются под основной навигацией на страницах магазинов и товаров.
7 лучших способов навигации по веб-сайту Теперь, когда мы рассмотрели четыре основных типа навигации по веб-сайту, давайте углубимся в некоторые передовые методы. Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
1. Будьте прощеВ большинстве случаев в контексте взаимодействия с пользователем простота является ключевым фактором. Особенно это касается навигации по сайту. Как мы уже говорили ранее, основная цель навигации по веб-сайту — доставить пользователей туда, куда они хотят, за минимальное количество шагов. Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Если возможно, лучше ограничить главное меню навигации не более чем семью ссылками. Кроме того, избегайте использования выпадающих меню, которые могут быть трудны для сканирования ботами поисковых систем.
Оскар предлагает хороший пример хорошо организованного выпадающего мегаменю.
Однако есть одно исключение из этого правила, называемое мегаменю. Мегаменю — это, по сути, большое выпадающее меню, в котором отображается коллекция ссылок по категориям. Ключом к успеху мегаменю является категоризация; без категорий, меню представляет собой просто один большой и подавляющий набор ссылок. Мегаменю следует использовать только для организаций с большими сайтами, таких как интернет-магазины, университеты и корпорации с несколькими подразделениями.
2. Сделайте его видимымОдин из основных принципов дизайна навигации веб-сайта — сделать его видимым. Хотя это звучит интуитивно, многие дизайнеры веб-сайтов совершают ошибку, жертвуя видимостью в пользу острого, креативного дизайна макета. Если вы хотите разработать нетрадиционный макет, важно по-прежнему помнить об удобстве использования, если только цель веб-сайта не является чисто художественной.
Существует несколько различных способов обеспечить видимость навигации на сайте. Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
В этом примере главное меню обозначено значком гамбургера в правом верхнем углу.
Еще один способ обеспечить видимость — использовать контраст. Это касается меню, а также любых ссылок, встроенных в содержимое страницы. Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Добавление слова «Меню», как это делает бренд Отпуск в этом примере, — это еще один способ сделать расположение меню понятным.
3. Создайте разделение Во избежание смешивания навигации с содержимым веб-сайта важно создать некоторое визуальное разделение. Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
На веб-сайте Balance пробел отделяет основную навигацию от основного раздела.
Другой способ разделения — это цвет или простая разделительная линия. Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
В Coder основная навигация отделена от содержимого страницы как цветом, так и тонкой линией.
4. Используйте кнопки только для призывов к действию Кнопки — отличный способ привлечь внимание к важным ссылкам, поэтому они в основном используются для призывов к действию. Имея это в виду, важно экономно использовать кнопки в навигации. Когда дело доходит до меню, их следует использовать только для основных призывов к действию, таких как «Свяжитесь с нами» или «Заказать звонок».
AngelList Venture использует два стиля кнопок, чтобы выделить ссылки «Войти» и «Присоединиться» для быстрого доступа.
5. Упорядочивание ссылок по приоритетуПорядок имеет значение, когда речь идет о навигации. Исследования показали, что пользователи чаще обращают внимание на первый и последний пункты меню. Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Petal предлагает хороший пример упорядочения ссылок по приоритету.
6. Оптимизация для мобильных устройств Само собой разумеется, что такой важный элемент, как навигация по сайту, должен быть оптимизирован для мобильных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем. Значок гамбургера — универсальный символ для меню на мобильных устройствах; не поддавайтесь желанию проявить творческий подход с другим символом меню.
Чистый и простой дизайн мобильного меню. Источник
Еще одна полезная практика при разработке меню для мобильных устройств — сделать так, чтобы навигационные ссылки были достаточно большими, чтобы их можно было просматривать и нажимать большим пальцем; никто не хочет иметь дело с разочарованием, пытаясь перемещаться по крошечному меню.
7. Используйте описательные меткиС первого взгляда должно быть ясно, чего ожидать при нажатии на страницу в меню навигации. Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Описательные метки также хороши для SEO, если они включают релевантные ключевые слова. Поисковые системы будут индексировать веб-сайт по любым ключевым словам, которые используются в навигации.
Изучите искусство и стратегию высококачественного веб-дизайнаНапомним, навигация по веб-сайту является важным компонентом хорошо спроектированного веб-сайта. Четкая навигация способствует плавному и позитивному взаимодействию с пользователем; плохая навигация вызывает путаницу и, в свою очередь, негативный пользовательский опыт. Хорошо продуманная навигация по веб-сайту также ценна для повышения эффективности сайта в SEO.
Хотя навигация важна, это всего лишь один из многих навыков, которыми веб-дизайнеры должны овладеть, чтобы создавать красивые и очень ценные для клиентов веб-сайты. Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Если вы хотите стать лучшим веб-дизайнером и взимать повышенную плату, вы можете собрать воедино все необходимые инструменты и знания самостоятельно с помощью бесплатных ресурсов, таких как наш блог и канал YouTube; или вы можете зарегистрироваться в программе The Web Website Process стоимостью 10 000 долларов США, чтобы изучить наш оптимизированный пошаговый процесс создания потрясающих и ценных веб-сайтов.
