Мобильные версии сайтов: лучшие примеры 2022 года
Эта статья изначально пошла наперекосяк. Мы планировали сделать подборку лучших мобильных версий российских сайтов, найти оригинальные идеи и решения, но столкнулись с проблемой. Впрочем, сейчас узнаете сами, а сначала немного матчасти.
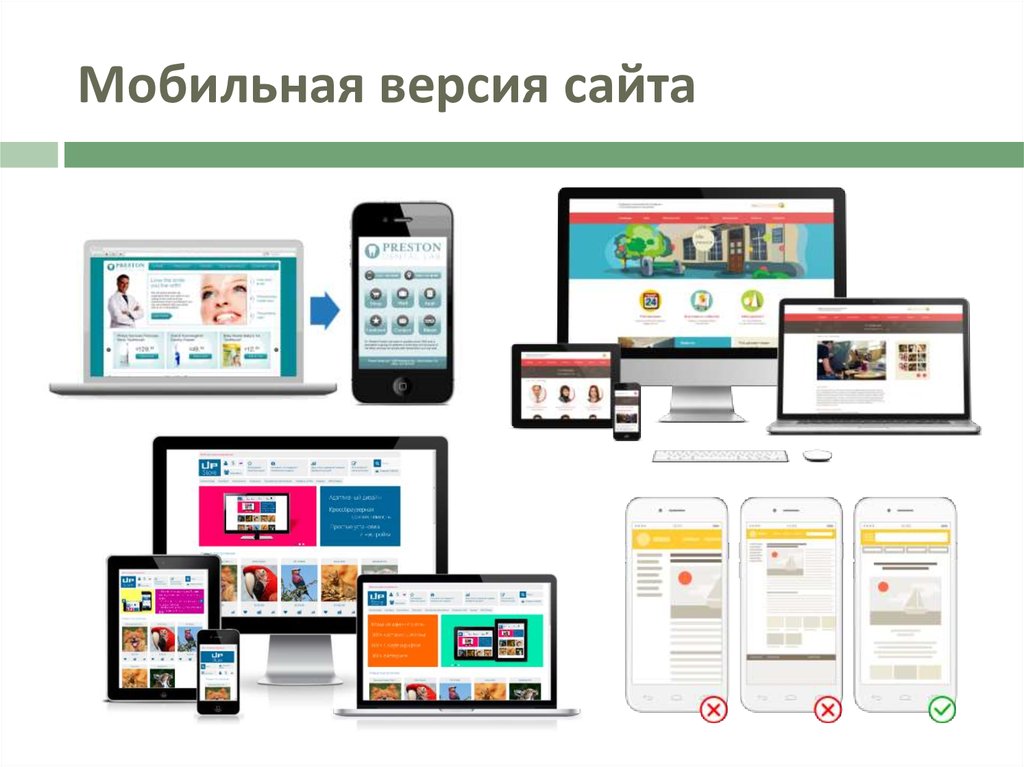
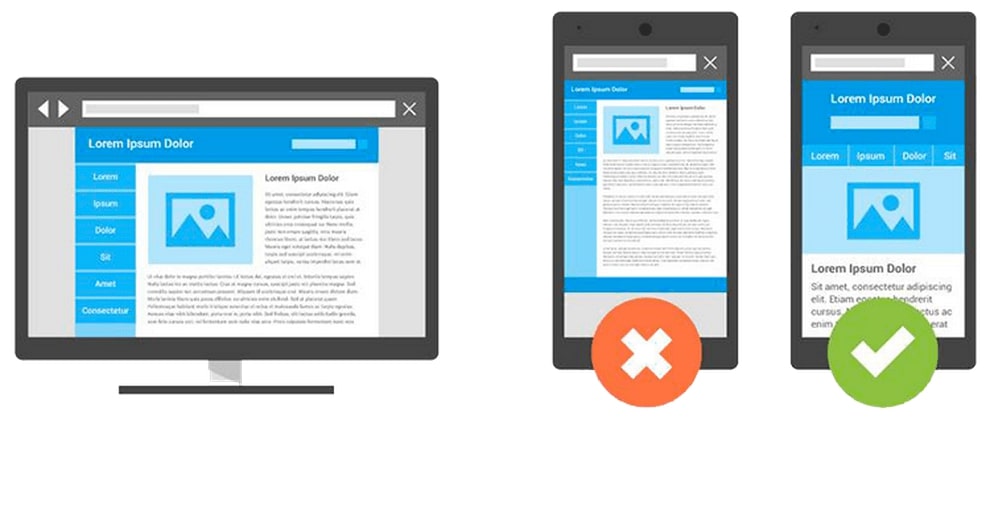
Мобильная версия и адаптивная верстка — в чем разница
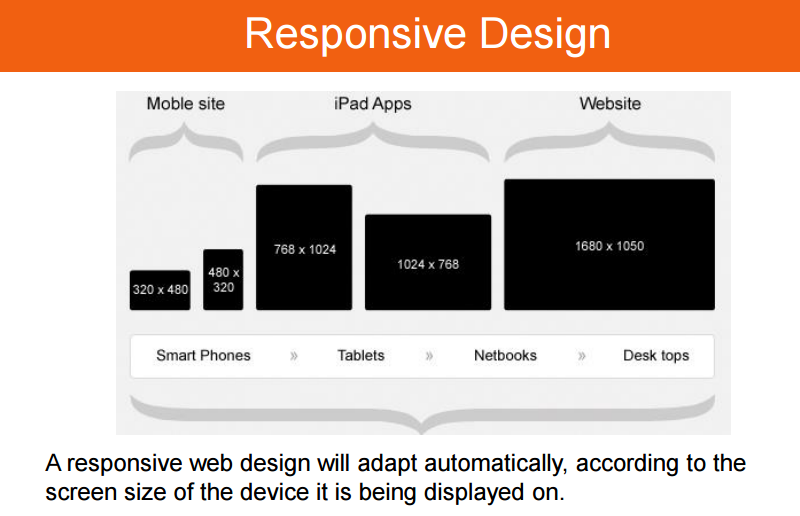
Сначала кратко напомним основные отличия мобильной версии и адаптивной верстки. Название «мобильная версия» говорит сама за себя: она создается специально под размер экрана и разрешение мобильного устройства: смартфона, планшета. Адаптивная верстка сайта предполагает, что страницы сайта будут подстраиваться (адаптироваться) под все устройства, с которых пользователи могут просматривать сайт.
Какой вариант выбрать? Простые «легкие» сайты обычно ограничиваются адаптивной версткой. Если на сайте множество разделов меню, страниц, разнообразных функций — лучше создать мобильную версию. О них и поговорим.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Какой должна быть мобильная версия сайта
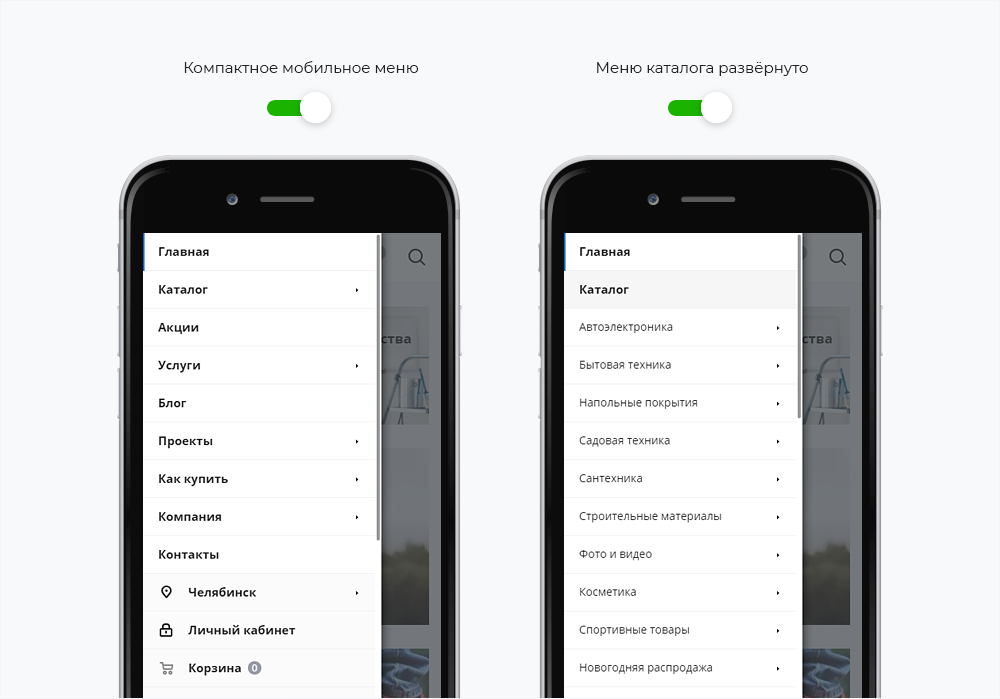
- Вместо полноценного меню — меню-гамбургер, которое разворачивается нажатием на него. Оно должно быть сквозным: отображаться с любой страницы сайта.
- Вместо словесного написания — иконки, понятные пользователям.
- Все самое важное, что вы хотите показать посетителю, выносится на главную страницу. У пользователя нет времени изучать сайт и его разделы — может, он вообще между делом зашел. Дайте ему с порога хлеб-соль и тапочки.
- Минимум деталей и дополнительной информации — в мобильной версии это можно опустить.

- Вместо многочисленных полей в формах заказа (представьте, как сложно набирать в них текст с клавиатуры смартфона!) — одно-два необходимых поля. Имени, телефона или почты вполне достаточно.
- Кнопка главной страницы, она же «Домой» или просто название сайта в шапке, тоже должна присутствовать на каждой странице.
- Крупный шрифт, чтобы пользователь не увеличивал текст каждый раз и не бежал за очками.
- Крупные кнопки и достаточное количество воздуха между элементами сайта, чтобы пользователь не промахнулся и нажал, куда надо.
- Возможность увеличивать текст, изображение, любой фрагмент сайта.
- Если поп-апы, виджеты и прочие всплывающие окна — то не на весь экран. Это раздражает!
Ниже мы приведем реальные примеры этих принципов. Остальные требования не отличаются от десктопных версий:
- Лаконичный дизайн.
- Удобная навигация по разделам.
- Дружелюбный и понятный интерфейс.

- Проработанный UX, или пользовательский опыт.
- Высокая скорость загрузки.
- И самое главное — удобство для пользователя.
Читайте также:
16 действенных способов увеличить трафик сайта
Мобильные версии сайтов: примеры 2022
И вот тут-то начинается самое интересное! Мы хотели собрать примеры лучших мобильных версий и найти необычные, запоминающиеся сайты, оригинальные решения. Но внезапно выяснилось, что оригинальничать в 2022 году никто и не хочет. Мобильные версии сайтов интернет-магазинов, агрегаторов и маркетплейсов, банков, кафе, медиа, развлекательных порталов, автосалонов, госструктур похожи, как братья-близнецы. Убедитесь сами.
YouTube
Мы видим кнопку главной страницы, иконки поиска видео и авторизации, ниже разделы меню. Далее идет лента роликов, которую можно листать бесконечно
Теперь откроем отдельное видео:
Все самое главное: название видео и канала, привычные кнопки взаимодействия. Поскольку ролик детский, есть большая кнопка специального приложения
Поскольку ролик детский, есть большая кнопка специального приложения
Wildberries
Похожая картина, правда? На главной видим меню-гамбургер, строку поиска, иконки авторизации и, конечно, корзины — маркетплейс же. Далее идут баннеры с акциями, как и в десктопной версии , и хиты продаж
Откроем карточку товара:
Видим фото товара, которые можно проскроллить вправо, цену, информацию о доставке и две кнопки СТА: «В корзину» и «Купить сейчас»
Nike
Многие восхищаются сайтом Nike: он простой, понятный и приятный для восприятия глаза.
Ничего лишнего, как и должно быть на мобильной версии
Первый экран карточки товара — просто произведение искусства:
Стильно, лаконично, просто
М.Видео
Чтобы закрыть тему интернет-магазинов и маркетплейсов, покажем еще мобильную версию «М.Видео». На наш взгляд, это эталон проработанного сайта интернет-магазина. В мобильной версии все тоже отлично:
Кроме привычных элементов, здесь есть иконки «Позвонить» и «Местоположение», таймер на товар дня и, что интересно, двойное меню. В верхнем видим категории товаров, в нижнем — разделы, удобные для пользователя
В верхнем видим категории товаров, в нижнем — разделы, удобные для пользователя
Открываем карточку:
Здесь намного больше информации, чем у Wildberries. Нижнее меню также отображается на каждой странице
Корзину, кстати, можно отображать и другой иконкой:
Главное, что визуальный посыл понятен пользователю
А иконки можно подписывать:
Следите только, чтобы текст и изображения не накладывались друг на друга
Читайте также:
Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Booking.com
Название сайта, привычный уже гамбургер и иконка авторизации, разделы меню и форма подбора жилья
Выберем первый попавшийся отель:
Обратите внимание: показаны самые важные иконки удобств, которые точно важны для пользователя. Остальные спрятаны под спойлер, как и описание
Сбербанк
Название, меню, отделения и банкоматы выделены особняком — видимо, это популярные разделы. Кнопка «Позвонить» рабочая: перекидывает в соответствующий раздел смартфона. Ниже баннер с самой актуальной на данный момент информацией
Кнопка «Позвонить» рабочая: перекидывает в соответствующий раздел смартфона. Ниже баннер с самой актуальной на данный момент информацией
Откроем меню:
Помимо пунктов меню, видим строку поиска: сайт масштабный, намного проще вбить искомый запрос, чем искать самостоятельно
Lexus
Все сделано по канонам мобильной верстки, картинка на главной движется и привлекает внимание. Но возникают вопросы к иконкам меню
Мне лично непонятны последние две иконки. Четвертая слева — написать сообщение? Нет, это контакты. А вот пятая с тем же визуальным посылом — написать — на самом деле ответы на вопросы и обратная связь.
Зато есть классная фишка: раздел, который в данный момент просматривает пользователь, выделяется белым. Удобно!
Читайте также:
Внутренняя оптимизация сайтов
Т—Ж
Помимо привычного меню, иконок поиска и авторизации, видим важные разделы «Учебник» и «Сообщество». Они вынесены отдельно и в десктопной версии
Они вынесены отдельно и в десктопной версии
Ой! Появилось всплывающее окно:
Все нормально: форма подписки не закрывает весь экран и легко закрывается. В окне мы видим всего два поля: для введения почты или телефона и кнопку «Войти». И, что еще легче, возможность войти через соцсети
Lenta.ru
В Ленте.ру все еще лаконичнее. Но нет поиска, что достаточно неудобно
Зато есть своя фишка — лента добра:
Включив ленту добра, вы погрузитесь в мир «смеха, позитива и единорожек», как уверяют создатели портала. Выключив — попадете обратно в «реальный мир»
РЖД
Признаться, я боялась увидеть кривую мобильную версию. И на то есть причины: в статье, как увеличить конверсию сайта, я рассматривала пример старого сайта РЖД как… кхм, не очень удобного. Но все у РЖД хорошо!
Все просто: очки — версия для слабовидящих, выбор языка, поиск и меню. Удобные поля ввода пунктов назначения и календарь для выбора дат
Но есть и ложка дегтя: зачем-то предлагается перейти на старую версию сайта, а там…
О, мои глаза!
Почта России
Можно сколько ругать «Почту России», но мобильная версия у них соответствует современным критериям:
Очень грамотно вынесена на главную услуга отслеживания трек-номера. Думаю, большинство пользователей заходят на сайт Почты России именно для этого действия
Думаю, большинство пользователей заходят на сайт Почты России именно для этого действия
С разделами тоже все в порядке:
Пользователям даются подсказки: например, как правильно написать адрес, и приводится пошаговая инструкция. Полей много, но без них в этом случае никак
ЛитРес
В заключение приведу антипример, которым стал, увы, любимый многими интернет-магазин «ЛитРес»:
Создатели мобильной версии, кажется, не учли правила современных мобильных версий: все предложения смешаны в кучу, внимание пользователя распыляется
Сравните с десктопной версией:
На мониторе компьютера то же меню и разделы смотрятся намного органичнее. Для мобильной версии нужно все упростить, преобразовать текст в иконки и, возможно, убрать не столь важные разделы, чтобы не создавать мешанину из предложений
Мобильные версии сайтов 2022: тенденции и выводы
- Абсолютное большинство мобильных версий сайтов созданы по правилам, о которых я писала в начале статьи.
 Ушли те времена, когда чем необычнее — тем лучше. Сейчас акцент делается не на оригинальность, а на удобство для пользователя.
Ушли те времена, когда чем необычнее — тем лучше. Сейчас акцент делается не на оригинальность, а на удобство для пользователя. - UX, юзабилити и интерфейс — эта троица еще долго будет держать позиции в разработке сайтов. UX, или пользовательский опыт — как раз то, к чему пользователь уже привык. А привык он, чтобы корзина была в правом верхнем углу и изображалась соответствующей иконкой. Если соригинальничать и сделать иконку в виде лукошка с грибами — не факт, что люди это оценят. Если задвинуть корзину в футер — вы лишитесь конверсий и прибыли, потому что никто не будет листать сайт до конца. Закрыть его при первой же сложности намного проще.
- Привычное рождает единообразное: мобильные версии сайтов становятся все более унифицированными. Возможно, это ждет и десктопные версии, но там больше простора для творческой мысли, уникального дизайна и проч. А в мобильных версиях не разгуляешься: гамбургер, поиск, корзина, значок авторизации — вот основные элементы, от которых никуда не денешься.
 Или денешься, но пользователь не поймет.
Или денешься, но пользователь не поймет. - Мораль: не стоит изобретать велосипед, когда уже придуманы простые и понятные вашим клиентам решения. Когда мы в «Кокосе» создаем сайты, мы думаем не о том, чтобы выделиться, а чтобы сайты приносили деньги их владельцам. И знаем, как это сделать.
Примеры мобильных сайтов, 14 потрясающих примеров | Блог YAGLA
В Рунете мобильный трафик составляет около 30% от всего объема. Отмахнуться от мобильных пользователей в e-commerce уже невозможно, к тому же Google в апреле 2015 года запустил алгоритм mobile-friendly.
Кто-то никак не отреагировал на это, посчитав, что новшество их не коснется. А кто-то прислушался к рекомендациям Google, оптимизировал сайт под мобильные устройства и сумел неплохо подняться в естественной выдаче.
В этой статье вы увидите 14 примеров мобильных интерфейсов, которые приносят владельцам миллионы и достойны подражания.
Fortnum & Mason
Интернет-версия популярного в Великобритании продовольственного магазина. Кстати, Fortnum & Mason первыми в мире стали продавать готовые блюда и первыми придумали продовольственные корзины для праздников, особых случаев и пикников. После мобильной оптимизации магазин получил увеличение конверсии на 57%.
Кстати, Fortnum & Mason первыми в мире стали продавать готовые блюда и первыми придумали продовольственные корзины для праздников, особых случаев и пикников. После мобильной оптимизации магазин получил увеличение конверсии на 57%.
Простое и понятное меню. Обратите внимание: здесь же указан номер телефона. На него можно кликнуть, и сразу пойдет вызов.
ETQ
Это интернет-магазин спортивной обуви. Молодой, но уже очень популярный бренд из Амстердама, основанный в 2010 году. Весь товар в одну линию — это просто гениально.
Virgin America
Авиакомпанию Virgin America и ее харизматичного лидера Ричарда Брэнсона хорошо знают и в России. Пожалуй, у этой компании самые стильные самолеты и самые красивые стюардессы.
Пользоваться мобильным сайтом Virgin America тоже одно удовольствие – настолько продумана каждая мелочь. Обратите внимание – при регистрации на рейс можно выбрать забавный аватар. А заодно посмотреть на аватарки других пассажиров — интересно, кто полетит в соседнем кресле?
Norman Records
Norman Records — английский Интернет-магазин музыки редких стилей. Все записи на виниле. Мобильный сайт выдержан в духе бренда: впечатляющий текст и графика. Страница входа в аккаунт реализована невероятно удобно. Регистрация, авторизованный вход, гостевой вход – все на одном экране.
Все записи на виниле. Мобильный сайт выдержан в духе бренда: впечатляющий текст и графика. Страница входа в аккаунт реализована невероятно удобно. Регистрация, авторизованный вход, гостевой вход – все на одном экране.
Hobbycraft
Интернет-версия популярной британской сети магазинов: более 30 000 наименований товаров для рукоделия.
Argos
Новая мобильная версия Argos быстро завоевала популярность благодаря простому и интуитивно понятному дизайну. Для каждой категории товаров предусмотрена иконка, у каждого товара – несколько качественных иллюстраций, которые можно увеличивать в одно касание.
Booking.com
У всемирно известного сервиса бронирования отелей недавно появилась русскоязычная версия. Booking.com — образец совершенства в юзабилити. Отдельно отметим календарь, в котором после выбора даты все лишнее сразу скрывается.
А также страницу с отзывами и рейтингами: вдохновляет, снимает опасения и побуждает вернуться.
А вот и русскоязычная версия:
Penny Skateboard
Мобильная версия магазина скейтбордов сохранила все преимущества основного сайта. Есть даже 3D-обзор товаров.
Europcar
Сайт аренды автомобилей также сохранил свои фишки. Выбрать машину легко и быстро даже со смартфона. Выберите направление и время отправки, и сразу узнаете расстояние и время в пути.
Геолокация работает в два касания. Изменить направление помогают интуитивные подсказки.
А вот как выглядит русская версия главной страницы Europcar с планшета (ничем не отличается от обычной версии сайта):
Lush
Это бренд натуральной косметики. В мобильной версии представлены не только товары, но и информационные статьи. Дизайн идеально заточен под небольшие экраны. Страница поиска товара особенно хороша — работают интуитивные подсказки.
Посмотрите, как четко и понятно подается каждый отдельный товар.
И в заключение три отечественных примера.
AviaSales.ru
Это сайт поиска недорогих авиабилетов. Просто, понятно, ничего лишнего:
Litres.ru
Самый популярный в Рунете интернет-магазин электронных книг. Litres точно знает, что владельцы мобильных устройств читают гораздо чаще, чем люди за стационарным компьютером.
Связной
Покупателя здесь действительно любят.
Lamoda.ru
Онлайн-гипермаркет одежды и обуви Lamoda. Здесь продуманный дизайн главной страницы, выбор категории товара в одно касание. И приятный бонус – скидка при покупке из приложения:
Вдохновения и высоких вам конверсий!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Это бесплатно и просто
Опубликовано редакцией Yagla
21 лучший пример эффективного дизайна мобильного веб-сайта [+Видео]
Мобильные веб-сайты стали выглядеть, работать и работать лучше, чем когда-либо, поскольку мы постепенно начали учитывать различные размеры устройств в наших проектах.
Ограничительный характер мобильных устройств заставил маркетологов, дизайнеров и разработчиков задуматься о влиянии определенных функций на экраны меньшего размера.
Это позволяет лучшим отзывчивым выделиться и выделиться в качестве удивительных примеров отлично выполненного мобильного веб-дизайна.
21 лучший пример дизайна мобильного веб-сайта
- Lyft
- Яблоко
- Фиолетовый
- Уорби Паркер
- Уолт Дисней
- Adobe
- Домино
- Слабый
- Полоса
- Маккинси
- Атласиан
- Квадрат
- Фергус
- Аберкромби и Фитч
- Booking.

- Техасский придорожный дом
- Бар Клондайк
- Голубь для мужчин + уход
- Скрытая долина
- Маунтин Дью
- Адидас
Скорее смотреть? Видео ниже охватывает тот же контент, что и этот блог!
Исследования показали, что 91% всех мобильных пользователей имеют свои мобильные устройства в пределах досягаемости 24/7. Это постоянная возможность для вашего бизнеса произвести положительное впечатление на его перспективы.
Чтобы убедиться, что ваш веб-сайт оказывает положительное влияние, убедитесь, что вы учитываете мобильную функциональность при разработке дизайна для настольных компьютеров. Распознавайте самую важную информацию и то, какие элементы можно удалить, чтобы упростить работу при просмотре на мобильных устройствах.
Некоторые эксперты даже выступают за подход mobile first, но предупреждают, что у этого метода есть свои плюсы и минусы.
Цель состоит в том, чтобы сделать ваши страницы привлекательными и удобными для пользователя, не перегружая их функциональностью и информацией.
Если вы ищете идеи о том, как разработать эффективный мобильный веб-дизайн, рассмотрите возможность взглянуть на мобильные сайты нескольких этих компаний.
Виртуальная мастерская: начало работы с Google Analytics 4
Lyft отлично использует крупный шрифт, чтобы сделать свои сообщения яркими и удобными для чтения на небольших устройствах. Красочные, продуманные изображения и значки помогают естественным образом привести пользователя к следующему разделу страницы.
Мобильное меню также организовано уникальным образом, чтобы пользователям было легко сегментировать себя как пассажиров или водителей и посещать разделы сайта, которые им наиболее интересны.
Технический гигант Apple поставил перед собой задачу создать мобильный веб-сайт, который позволяет пользователям легко исследовать их конкретные продукты.
Макет большинства их страниц с разделами представляет собой простой, но организованный визуальный шаблон, состоящий из заголовка, подзаголовка и изображения.
Эта простота помогает динамическим фотографиям продуктов строить иерархию, привлекая вас своим элегантным дизайном.
Мобильный веб-сайт Purple помогает привлечь внимание пользователей к отличиям их товаров для спальни от традиционных.
Их главные разделы на каждой странице продукта содержат четыре ключевых факта, которые вам следует знать, если вы больше ничего не читаете, и если они вас заинтересуют, вы можете продолжить прокрутку, чтобы узнать больше.
Фиолетовый также вплел пользовательские изображения продуктов, которые показывают, как их предметы для спальни помогают вам чувствовать себя комфортно (потому что, если вы не показываете свой продукт, его не существует)!
Процесс оформления заказа также упрощен, поэтому пользователи проходят только несколько страниц, чтобы совершить покупку.
Как еще один сайт электронной коммерции, Warby Parker отлично справляется со списком своих продуктов без лишних деталей.
Это позволяет пользователям ориентироваться на стиль (все мы знаем, что это наиболее важно при покупке очков), но при этом позволяет им щелкнуть продукт, чтобы увидеть более подробную информацию.
Их мобильное меню также следует той же тенденции, перечисляя только три основных элемента (примерка, очки и солнцезащитные очки) с яркими изображениями, чтобы показать известность этих трех пунктов меню.
Мобильный сайт The Walt Disney Company фокусируется на систематизации более корпоративных/деловых фактов о бренде, но не за счет отличного опыта.
Мобильное меню позволяет пользователям легко узнать больше об инициативах компании, переходя на страницы с красивыми изображениями, красочными кнопками и фоновыми цветами, которые соответствуют бренду.
Во всем мобильном сайте Уолт Дисней постоянно использует карточный дизайн (включая изображение, заголовок и текст абзаца) для всего, что ведет к статье. Это дает пользователям фрагмент контента, который они прочитали бы, если бы кликнули по нему.
Мобильный сайт Adobe ставит свое программное обеспечение на первое место, чтобы пользователи могли узнать о типах предлагаемых решений и о том, подходят ли они им.
Это хорошо видно в мобильном меню, где Adobe перечисляет категории, в которые попадают их продукты, прежде чем становится более детализированным, когда вы нажимаете на каждый элемент.
Нажимая на эти страницы, вы можете узнать больше о конкретных функциях или тематических исследованиях, относящихся к этому продукту.
Компания Adobe знает, что вы, вероятно, захотите изучить несколько страниц, отнесенных к категории этого продукта, поэтому они создали специальное мобильное меню, в котором перечислены эти страницы и которые остаются с вами при прокрутке.
Это позволяет легко переходить к связанным страницам, а не застревать в основной навигации, содержащей другие продукты.
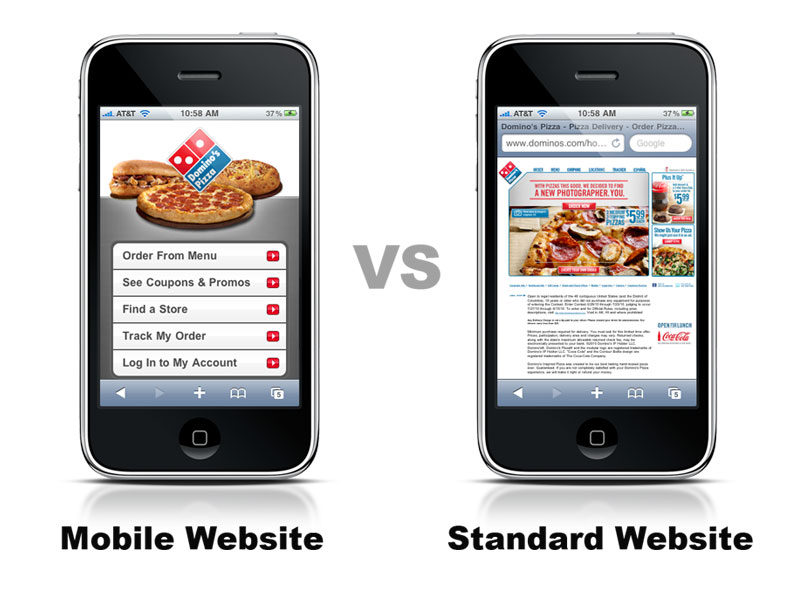
Мобильный веб-сайт Domino создан для того, чтобы сделать ваш онлайн-заказ максимально простым.
Domino’s делает это, подчеркивая свои кнопки призыва к действию (особенно «заказать сейчас»), делая их большими и красными, чтобы вам было легко их пропустить.
При размещении заказа в Domino’s существует четкий пошаговый процесс, начиная с добавления товаров в корзину, затем персонализации и, наконец, размещения заказа.
Весь процесс происходит в модальном режиме, поэтому пользователи могут вернуться в меню, закрыв всплывающее окно, если вы хотите внести какие-либо изменения в свой заказ.
У них даже есть мобильный бот для заказов (по имени Дом), с помощью которого вы можете сделать заказ за вас.
Это создает супер уникальный опыт и потенциально может быть более привлекательным для тех, кто предпочитает заказывать с помощником (тот, который не является человеком).
Основная цель мобильного сайта Slack — заставить пользователей зарегистрироваться и загрузить его мобильное приложение.
Это означает, что Slack уделяет большое внимание призывам к скачиванию, сохраняя их крупными и яркими.
Когда вы переходите на страницы с подробным описанием назначения платформы для конкретных типов бизнеса, вы увидите, что Slack тщательно следил за тем, чтобы образы их программного обеспечения оставались читабельными. Это помогает пользователям фактически читать текст в программном обеспечении, чтобы они могли получить реалистичный опыт и полностью понять, на что на самом деле способен инструмент.
Stripe — банковская компания, у которой есть программное обеспечение, которое «позволяет физическим и юридическим лицам получать платежи через Интернет».
Для инструмента, который потенциально может выглядеть чрезвычайно устрашающим и скучным, они проделали отличную работу по разработке своего сайта для мобильных и настольных компьютеров, чтобы действительно продемонстрировать инструмент и то, как его можно интегрировать в вашу организацию без особой головной боли.
Мобильное меню сайта имеет цвет каждого продукта, скоординированный и аккуратно сложенный в макете из двух столбцов, чтобы они удобно помещались в окне просмотра.
Как только вы перейдете на соответствующие страницы, вас встретит систематизированная информация с более динамичными изображениями конкретных компонентов размера программного обеспечения, чтобы их было легко увидеть.
Stripe также проделала исключительную работу, убедившись, что их множество тонких ссылок по-прежнему достаточно велики, чтобы пользователи могли легко нажимать на них без необходимости нажимать несколько раз.
McKinsey, будучи в первую очередь сайтом издателя, позаботился о том, чтобы пользователи могли читать свои статьи на высшем уровне.
На своей домашней странице McKinsey выводит то, что больше всего интересует пользователей, актуальные темы и избранную статью.
Нажав на одну из статей, вы заметите, что они сделали размер шрифта довольно большим (18 пикселей) с удобной высотой строки, чтобы обеспечить удобство чтения на мобильных устройствах.
Когда пользователи прокручивают статью до конца, страница переходит на другую , поэтому пользователи дольше остаются на странице и продолжают читать, вместо того чтобы возвращаться на главную страницу или полностью уходить.
В IMPACT мы знакомы с Atlassian и знаем, что у компании есть множество продуктов, не все из которых могут понадобиться команде (или даже не все о них известно).
Итак, Atlassian создала свой мобильный сайт, чтобы направлять пользователей к этим различным продуктам, где они могут узнать, какие проблемы они решают, и какие преимущества они предлагают.
На каждой внутренней странице продукта объясняется, что это за продукт, для кого он предназначен, преимущества и тематические исследования, все в сжатой форме для мобильных устройств, чтобы легко усваивалось.
Будучи очень мобильным продуктом, вполне уместно, чтобы у Square был сайт, соответствующий пользователям на небольших устройствах.
Как и другие примеры, Square следит за тем, чтобы любые изображения их продукта или программного обеспечения были как можно большего размера на небольших экранах, чтобы вы могли точно видеть, как каждое из них используется.
Они также сделали свой основной шрифт читаемым размером 18 пикселей и сделали абзацы короткими, чтобы вы не были перегружены слишком большим количеством текста.
Square также размещает большой призыв к действию «начать» внизу некоторых страниц, который остается при прокрутке страницы, поэтому у них всегда есть возможность совершить конверсию.
13. Fergus
Fergus — это облачное решение для управления заданиями, которое предлагает планирование, управление контактами, карты заданий и табели учета рабочего времени.
Их продукты имеют значительное количество функций и отличий, которые полностью показаны в их настольном меню, но в их мобильном меню они использовали более консолидированный подход и перечисляют только пункты меню верхнего уровня.
Это предотвращает перегруженность мобильных пользователей слишком большим количеством опций меню.
При посещении внутренних страниц есть меньшие вложенные элементы навигации, которые помогают направлять пользователей на страницы с более подробной информацией о продукте. Большинство этих страниц имеют аналогичный формат заголовка, подзаголовка и изображения перед переходом к следующему разделу.
Кроме того, на своей странице с ценами Fergus создал таблицу сравнения планов, чтобы помочь пользователям легко увидеть разницу между всеми тремя вариантами, вместо того, чтобы обращаться к каждому по отдельности.
Abercrombie & Fitch использует базовую цветовую палитру в сочетании с красивыми фотографиями, чтобы привлечь внимание пользователя к продуктам, а не к элементам сайта.
Простота домашней страницы предоставляет пользователю четкие возможности для начала покупок, что является основной целью веб-страницы. Панель продвижения/рекламы в верхней части страницы также является отличным дополнением, побуждающим к действию и привлекающим внимание к продажам.
Для мобильной навигации Abercrombie & Fitch хранит все варианты и категории одежды в своем мобильном меню. Стрелки показывают, есть ли дополнительные параметры для каждого элемента.
Каждый отдельный предмет отображается на чистой странице, что позволяет легко найти важные детали, а большая кнопка «Добавить в корзину» — самый заметный элемент на странице. Другая важная информация, такая как детали доставки и характеристики одежды, хранится в раскрывающихся списках в виде аккордеона, чтобы сократить страницу и дать пользователю возможность получить к ней доступ, если это необходимо.
Сохраняя монохромный стиль и минимизируя элементы дизайна , Abercrombie позволила своей одежде выделиться и стать главной достопримечательностью. В конце концов, они хотят, чтобы вы сосредоточились именно на продукте, а не на мобильном веб-дизайне сайта.
В конце концов, они хотят, чтобы вы сосредоточились именно на продукте, а не на мобильном веб-дизайне сайта.
Booking.com переходит прямо на свою мобильную домашнюю страницу, что позволяет пользователю легко начать поиск отеля или номера в указанном районе. При выборе желтого цвета в качестве фона внимание пользователя сразу привлекает форма с четким призывом к действию внизу раздела.
Сам поиск настолько подробен, как и следовало ожидать, но в очень функциональном мобильном формате. Каждый отель включает фотографии, рейтинги и информацию о ценах. Есть даже возможность сортировки, чтобы еще больше сузить то, что вы ищете.
Как только вы нажмете на один из вариантов, вы увидите более подробные сведения о местоположении и варианты изменения любой информации, которую вы изначально искали. Чтобы создать дополнительный стимул для покупки, есть небольшой красный пузырь, который сообщает вам, смотрят ли другие люди на тот же отель.
Объем информации, который booking.com смог упаковать в свой мобильный веб-дизайн без ущерба для его визуальной привлекательности, чрезвычайно впечатляет.
Texas Roadhouse делает большую работу, поощряя пользователей находить ближайшее к ним место для посещения. Вместо того, чтобы использовать рекламные баннеры с прокруткой, как на многих других сайтах, Texas Roadhouse выбирает одно изображение, которое сокращает время загрузки и дополняет их призыв к действию. Их ползунок дает им возможность добавлять несколько баннеров, сохраняя при этом короткую и лаконичную страницу.
На сайтах не так много лишней информации о мобильном веб-дизайне, что действительно помогает удерживать внимание клиента. Как ресторан, самая важная информация — это то, что вы обслуживаете, и ваше местоположение, и Texas Roadhouse действительно соответствует этим пунктам. Их навигация позволяет пользователям легко перемещаться по пунктам меню и читать информацию о каждом выборе.
Их веб-сайт также загружается быстрее всех мобильных сайтов, перечисленных здесь, что чрезвычайно важно, если ваш желудок урчит, и вы просто хотите найти, где перекусить стейком!
Что бы вы сделали для бара Клондайк? Вы бы ездили по городу в поисках магазина, где продаются ваши любимые сорта? Если хотите, больше возможностей для вас, но мобильный веб-сайт Klondike Bar действительно поможет вам сократить время поиска.
Их сайт позволяет вам быстро просматривать их продукты, используя различные призывы к действию, которые можно увидеть на главной странице, или используя мобильное меню, в котором перечислены категории их продуктов. Они даже дают вам возможность искать магазины, в которых продаются их продукты, поэтому вам не нужно беспокоиться о том, чтобы угадать, где они продаются.
Помимо информации о местонахождении магазинов и пищевой ценности своих продуктов, Klondike также предлагает множество возможностей для взаимодействия с пользователями, которые просто хотят насладиться разным контентом. У них есть пара разных уникальных маркетинговых видеороликов , которые можно посмотреть в разделе «Смотрите это!» страницу, чтобы облегчить это.
У них есть пара разных уникальных маркетинговых видеороликов , которые можно посмотреть в разделе «Смотрите это!» страницу, чтобы облегчить это.
Возможно, вы были удивлены, узнав, что у Клондайка даже есть мобильный веб-сайт, но они отлично поработали над его дизайном, чтобы вам не пришлось много делать, чтобы получить бар Клондайк.
Dove Men + Care — еще один мобильный веб-дизайн, который действительно фокусируется на простоте для улучшения функциональности. Несмотря на то, что на главной странице минимальная навигация, Dove эффективно использует изображения, чтобы повысить вовлеченность и привлечь людей к конкретным продуктам. Подход Dove Men, ориентированный на продукт, проявляется на всем веб-сайте с помощью рекламных видеороликов и дополнительных материалов, которые можно найти на главной странице и в меню навигации
. В чем действительно преуспевает Dove Men, так это в том, как они сегментируют свои продукты на определенные категории с отдельными страницами. Использование домашней страницы для продвижения этих страниц продуктов позволяет пользователям легко прокручивать и сразу нажимать на продукты, которые они исследуют. Большие синие кнопки в каждом разделе также выделяют призыв к действию и упрощают его нажатие мобильными пользователями.
Использование домашней страницы для продвижения этих страниц продуктов позволяет пользователям легко прокручивать и сразу нажимать на продукты, которые они исследуют. Большие синие кнопки в каждом разделе также выделяют призыв к действию и упрощают его нажатие мобильными пользователями.
Большие кнопки могут показаться не новаторскими, но они позволяют пользователю по-настоящему просматривать страницу одной рукой, что отлично подходит для мобильных пользователей, находящихся в пути.
Придя на веб-сайт скрытых долин, я был удивлен, что мне не представили сразу множество продуктов и специальных предложений скрытых долин. Вместо этого рецепты и статьи в блогах заняли верхнюю часть главной страницы.
Важнейшим аспектом мобильного веб-сайта Hidden Valley, который отличает его от остальных, является его содержание. Hidden Valley содержит очень подробные рецепты и информацию о продуктах, которые дают вам идеи для всех различных кухонь, в которых используются его продукты. По сути, веб-сайт Hidden Valley — это инструмент, который вы можете использовать для создания отличных идей для ужина, которые по-прежнему будут приносить пользу бренду Hidden Valley.
По сути, веб-сайт Hidden Valley — это инструмент, который вы можете использовать для создания отличных идей для ужина, которые по-прежнему будут приносить пользу бренду Hidden Valley.
Каждая страница рецепта и продукта содержит изображения и обзоры, и это почти заставляет вас думать, что вы находитесь на совершенно другом веб-сайте. Использование продуктов Hidden Valley и дизайн страницы удерживают эти рецепты вместе с продуктом, поэтому в конечном итоге это становится дополнительным преимуществом веб-сайта.
Если вы влюблены в приправы Hidden Valley, у них даже есть магазин сувениров. Я имею в виду, что вам не нравится в салатном платье? Каждый любитель салатов знает, что соус ранчо — это благословение.
Мобильный веб-дизайн Mountain Dew использует совершенно иной подход, чем все другие сайты в этом списке, но все же создает эффективный опыт. Эта страница очень загружена, но соответствует ощущению высокой энергии, которое поощряет бренд Mountain Dew. Основная область героя обычно рекламирует опыт, который вызывает высокий уровень адреналина и предназначен для привлечения пользователей уникальными способами.
Основная область героя обычно рекламирует опыт, который вызывает высокий уровень адреналина и предназначен для привлечения пользователей уникальными способами.
Что действительно отличает Mountain Dew от остальных, так это их мобильное меню. Вместо того, чтобы прикрепляться к верхней части экрана, полоса гамбургеров расположена внизу страницы, которая меняет содержимое выше, когда вы нажимаете на нее. Это позволяет им перемещать страницы ближе к верхней части области просмотра устройства, а не сразу беспокоиться о панели навигации.
Опции в нижней части главной страницы дают пользователям возможность узнать о продуктах, которые предлагает Mountain Dew, просматривая рекламные кампании, к которым они привязаны.
Мобильный веб-дизайн Adidas включает в себя множество элементов, уже упомянутых здесь, но делает это таким образом, чтобы имитировать их веб-сайт для настольных компьютеров. Баннерная реклама включает в себя привлекательные изображения с большими кнопками, которые ссылаются на текущие рекламные акции или информацию о конкретном продукте. У Adidas хороший баланс интересного контента и упрощенного дизайна, что делает их домашнюю страницу очень чистой.
У Adidas хороший баланс интересного контента и упрощенного дизайна, что делает их домашнюю страницу очень чистой.
Adidas также проделал хорошую работу по расширению своей домашней страницы, включив в нее категории продуктов, которые пользователи могут фильтровать. Вместо использования мобильного меню вы можете искать определенную категорию продуктов прямо на главной странице, чтобы быстрее найти нужный продукт.
Как и Abercrombie, сайт также позволяет ярким изображениям привлекать внимание пользователей на страницах их продуктов, и наибольшее внимание уделяется большой кнопке «Добавить в корзину», которая побуждает пользователей покупать их продукты.
Takeaway
Надеемся, что один или несколько из этих веб-сайтов вдохновили вас на разработку или обновление вашего мобильного веб-сайта. Просто не забывайте о простоте при разработке веб-сайта. Включайте только то, что необходимо, придавая вашей странице гостеприимный вид. Мобильный веб-сайт является необходимостью в наши дни, поэтому убедитесь, что он способствует развитию вашего бизнеса, а не отвлекает от него.
18 лучших примеров дизайна мобильных веб-сайтов
Если вам нужно вдохновение для редизайна мобильных веб-сайтов, вот 18 примеров мобильных веб-сайтов компаний, которые преуспели в своем мобильном опыте. 18 лучших примеров дизайна мобильных веб-сайтов
Мобильные веб-сайты становятся все более важными. Согласно исследованию, 91% пользователей мобильных телефонов имеют мобильные устройства в пределах досягаемости. Это возможность для вашего бизнеса произвести положительное впечатление на его перспективы.
Хорошо спроектированные мобильные веб-сайты могут сделать гораздо больше, чем просто улучшить взаимодействие с пользователем. Это может помочь улучшить SEO вашего сайта и занять высокие позиции в результатах поиска благодаря индексации Google для мобильных устройств. Если вам нужно вдохновение для редизайна мобильных веб-сайтов, вот 18 примеров мобильных веб-сайтов компаний, которые добились своего мобильного опыта.
1. Люфт
Благодаря крупным шрифтам мобильный сайт Lyft выделяется и легко читается на небольших экранах, что делает его отличным примером мобильного сайта. Пользователь органично переходит в следующую часть веб-сайта с помощью ярких, преднамеренных изображений и символов.
Пользователь органично переходит в следующую часть веб-сайта с помощью ярких, преднамеренных изображений и символов.
Мобильное меню также разработано специально для того, чтобы пользователи могли легко классифицировать себя как пассажиров или водителей и просматривать наиболее важные для них разделы сайта.
2. Найк
Nike не перестает удивлять своим дизайном.
Бренд использовал красивые изображения, чтобы о продукте говорили больше всего. Сочетание этих элементов с убийственным письмом дает убедительное сообщение, которое кричит: «Купи меня!»
Мобильный веб-сайт Nike — один из лучших примеров дизайна веб-сайта для мобильных устройств, поскольку они повернули снимки своей обуви вертикально, чтобы лучше разместить их на небольшой площади экрана мобильного телефона, чтобы разместить два изображения обуви в одном ряду.
3. MailChimp
MailChimp — фирма, специализирующаяся на электронном маркетинге. Его удивительный дизайн на их веб-сайте и темы электронной почты являются одним из основных атрибутов.
Хорошие информационные потоки, доставляющие вам то, что вам нужно, в понятной и занимательной форме.
Расширение карты, чтобы узнать о каждой функции, — отличная идея, особенно на мобильных экранах с ограниченным пространством пикселей.
4. Дропбокс
Dropbox проделал фантастическую работу по созданию веб-сайта, который подходит для небольших экранов, так что это фантастический пример мобильного сайта. Настольная версия имеет чистый вид, с дополнительной сеткой и цветами изображения.
Кроме того, первое изображение поворачивается, чтобы соответствовать меньшей области мобильной версии. Кроме того, в мобильной версии меняются несколько цветов сетки, что требует изменения цвета шрифта, чтобы страница оставалась читаемой.
Еще один ответ на нехватку места в мобильной версии — скрыть регистрационную форму за CTA, а не показывать ее в правой части экрана.
5. Карты Google
Мобильный веб-сайт Карт Google предлагает те же функции, внешний вид и эффективность, что и мобильное приложение.
У каждого есть любимая навигационная или картографическая программа. Наше популярное приложение — Google Maps, которым мы пользуемся, путешествуя пешком, катаясь на велосипеде, катаясь на велосипеде или в автобусе. Его мобильный веб-сайт уникален и является лучшим примером мобильного веб-сайта, который практически неотличим от загруженного мобильного приложения.
6. Adobe
Мобильный сайт Adobe определяет приоритеты своих продуктов, чтобы потребители могли узнать о множестве доступных решений и о том, подходят ли они им.
Это видно в мобильном меню, где Adobe показывает категории, к которым относятся их товары, прежде чем конкретизировать их, когда вы нажимаете на каждую из них.
Источник
Вы можете узнать больше об определенных функциях или примерах использования этого продукта, просматривая эти страницы.
Будучи хорошим примером мобильных веб-сайтов, Adobe понимает, что вы, вероятно, захотите просмотреть несколько сайтов, относящихся к этому продукту, поэтому они создали мобильное меню, которое показывает их все и следует за вами при прокрутке.
Вместо того, чтобы работать в главном меню, в котором есть другие пункты, вы можете просто переключиться на соответствующие сайты.
7. Этси
Etsy — это одноранговая платформа электронной коммерции, специализирующаяся на вещах ручной работы, антиквариате и единственных в своем роде предметах фабричного производства.
Натуральные тона делают мобильный веб-сайт Etsy одним из лучших примеров мобильных веб-сайтов. Если вам нравятся антикварные товары и изделия ручной работы, вы будете вынуждены потратить много денег на предметы, выбранные их редакторами или предложенные предметы.
8. Софи Бриттен
Софи Бриттен, графический дизайнер, приветствует посетителей своего веб-сайта причудливым и простым верхним сгибом. Она позволяет краткому вступительному тексту занимать большую часть площади с белым фоном и несколькими изображениями.
Характерное использование Софи микрокопий также можно увидеть в нижней части веб-сайта, где она использует умные слова вместо значков для отображения ссылок на свои социальные сети. Ее учетная запись в Instagram помечена как «Я, фотографирую», а ее адрес электронной почты указан как «Ты, пишешь фанатское письмо».
Ее учетная запись в Instagram помечена как «Я, фотографирую», а ее адрес электронной почты указан как «Ты, пишешь фанатское письмо».
9. Без резьбы
Threadless — это розничный продавец графических футболок, который использует краудсорсинг. Публика выбирает и собирает все дизайны футболок. Проекты, набравшие наибольшее количество голосов, будут изготовлены и проданы.
Threadless сильно зависит от отзывов сообщества. Чем больше людей присоединятся к сообществу, предоставив проекты, проголосовав за них и оценив их, тем лучше будут их товары.
Благодаря экрану голосования с неограниченной прокруткой дизайн голосования и рейтинга становится проще простого. На их мобильном веб-сайте легко потерять счет времени при ранжировании дизайна после дизайна, что делает его отличным примером мобильных веб-сайтов.
10. Типовая форма
Чтобы обеспечить лучший пользовательский интерфейс, Type Form упростил свой мобильный веб-сайт, сделав его отличным примером мобильного сайта.
Typeform — это цифровой стартап, расположенный в Барселоне с единственной целью: «сделать формы потрясающими». Их настольный веб-сайт элегантно построен, с кратким языком, соответствующей анимацией и другими передовыми элементами дизайна, приветствующими пользователей.
Мобильный сайт представляет собой урезанную версию сайта для настольных компьютеров, но он по-прежнему привлекателен. Однако в Typeform понимали, что такой сложный дизайн может значительно повлиять на скорость загрузки страницы, среди прочего, для мобильных посетителей. Вот почему они избавились от многих из них, оптимизировав сайт и упростив его использование на мобильных устройствах.
11. Apple Индия
В качестве хорошего примера мобильных веб-сайтов компания Apple создала мобильный веб-сайт, который помогает покупателям узнать об их продуктах.
Простой, но упорядоченный графический дизайн, состоящий из заголовка, подзаголовка и изображения, используется на большинстве их страниц с разделами. Динамичные фотографии продуктов занимают иерархическое положение благодаря своему минимализму, привлекая внимание своим элегантным дизайном.
Динамичные фотографии продуктов занимают иерархическое положение благодаря своему минимализму, привлекая внимание своим элегантным дизайном.
12. Airbnb Индия
Airbnb — это веб-сайт, на котором пользователи могут рекламировать, находить и арендовать жилье. Основатели Airbnb имеют дипломы дизайнеров, и их веб-сайт демонстрирует, что они уделяют большое внимание пользовательскому интерфейсу и пользовательскому опыту.
Airbnb умен тем, что использует огромные складки для размещения привлекательных фотографий мест, где можно побывать, чтобы привлечь внимание людей. Airbnb удивительно прост и интуитивно понятен для мобильного веб-сайта и является одним из лучших примеров мобильных веб-сайтов с множеством опций и сложностью.
13. Провисание
Slack упорядочивает пункты меню для планшетов и мобильных версий своего веб-сайта в меню-гамбургер. Также уменьшилось количество призывов к действию с надписью «Попробуйте бесплатно». Вместо двух CTA в верхней части страницы одна огромная кнопка занимает почти всю ширину экрана в версиях для мобильных устройств и планшетов.
Источник
На мобильных устройствах содержимое их домашней страницы сжато в одну колонку, а текстовые абзацы следуют за фотографиями, и даже строка корпоративных логотипов, использующих их услуги, сжата до трех строк.
14. KISSmetrics
Цветиспользуется KISSmetrics для выделения разделов контента и создания ярких CTA, которые выделяются даже на небольших мобильных устройствах, что является отличным примером мобильного сайта.
KISSmetrics — компания, которая продает программное обеспечение для бизнес-аналитики. На их веб-странице и отзыве есть много материала с описанием того, что делает программа.
С другой стороны, их мобильный сайт выглядит немного иначе: информация их сайта отображается в виде списка с темными и светлыми параметрами на мобильном устройстве. В результате пользователи могут легко просматривать веб-сайт, не теряясь в материалах.
15. Уорби Паркер
Как и многие другие сайты электронной коммерции, Warby Parker делает фантастическую работу по перечислению своих товаров без большого количества ненужной информации.
Это позволяет покупателям ориентироваться на стиль (который, как мы все знаем, имеет решающее значение при покупке очков), и в то же время иметь возможность щелкнуть продукт для получения дополнительной информации.
Меню их смартфонов построено по тому же шаблону, только с тремя главными пунктами меню («Примерка», «Очки» и «Солнцезащитные очки») с яркой графикой, подчеркивающей их важность.
16. Лего
Lego — самая известная игрушка в мире, которой наслаждаются как дети, так и взрослые. Они должны сбалансировать обращение к обоим концам возрастного спектра в качестве своей целевой аудитории.
Он удобен для мобильных устройств и является одним из лучших примеров дизайна мобильных веб-сайтов.
17. Следящие за фигурой
Weight Watchers — это фирма, которая предоставляет широкий спектр продуктов и услуг, помогающих людям сбросить лишний вес и сохранить его.
Источник
Каждая складка отличается красочным или простым фоном на мобильном сайте. Заголовки большие и четкие, поэтому их легко читать на небольших мобильных дисплеях.
Заголовки большие и четкие, поэтому их легко читать на небольших мобильных дисплеях.
18. Страва
Strava — это социальная сеть для бегунов и велосипедистов, которая позволяет им отслеживать свои пробежки и заезды.
Их веб-сайт для мобильных устройств никогда не бывает скучным и неизменно успешным. Это отличный пример мобильного веб-сайта, сочетающий полноформатную графику и карточную структуру.
Мобильный веб-сайт больше не вариант; это необходимо, если вы хотите, чтобы вас видели в результатах поиска.
Мы надеемся, что один из этих примеров веб-сайтов для мобильных устройств натолкнул вас на некоторые идеи по разработке или изменению веб-сайтов для мобильных устройств. Не забывайте о простоте при разработке веб-сайта.
Ключевые выводы
- Простой веб-сайт для использования на мобильном устройстве, особенно на крошечных экранах смартфонов, является мобильным веб-сайтом.
- Мобильные веб-сайты становятся все более важными.

- На мобильные устройства приходится 57% мирового интернет-трафика.
- Хорошо спроектированный мобильный веб-сайт может сделать гораздо больше, чем просто улучшить взаимодействие с пользователем.
- Это может улучшить SEO вашего сайта и рейтинг в поисковых системах.
Часто задаваемые вопросы
1. Что такое мобильные веб-сайты?
Мобильные веб-сайты — это адаптивные веб-сайты, которые автоматически масштабируются в соответствии с размером экрана устройства, используемого вашими посетителями. Преимущества наличия приложения включают отправку push-уведомлений вашим потребителям (конечно, с их согласия) и возможность использовать его в автономном режиме.
2. Каковы пять лучших примеров мобильных веб-сайтов?
Ниже приведены пять лучших примеров мобильных веб-сайтов:
1. Shutterfly
2. Google Maps
3. Typeform.
Typeform.
4. Etsy
5. Адриан Зумбруннен
3. Что делает мобильный веб-сайт отличным?
Следует избегать больших элементов фиксированной ширины. Используйте медиа-запросы CSS, чтобы применить различную эстетику к разным дисплеям. Не создавайте контент, который хорошо выглядит только при определенной ширине браузера. Сайты, которые требуют от посетителей горизонтальной прокрутки, не проходят тест Google Mobile-Friendly Test, что может повредить их поисковым рейтингам.
4. Каковы 5 лучших примеров дизайна мобильных веб-сайтов 2022 года?
Вот 5 лучших примеров дизайна веб-сайтов для мобильных устройств:
1. Koox
2. MA True cannabis
3. Nixon
4. Red Edition
5. Cuberto
5. Что делает сайт22 хорошим?
В 2022 году в моде должно быть меньше слов, успокаивающие цвета, отличные изображения и прямые призывы к действию.
