Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
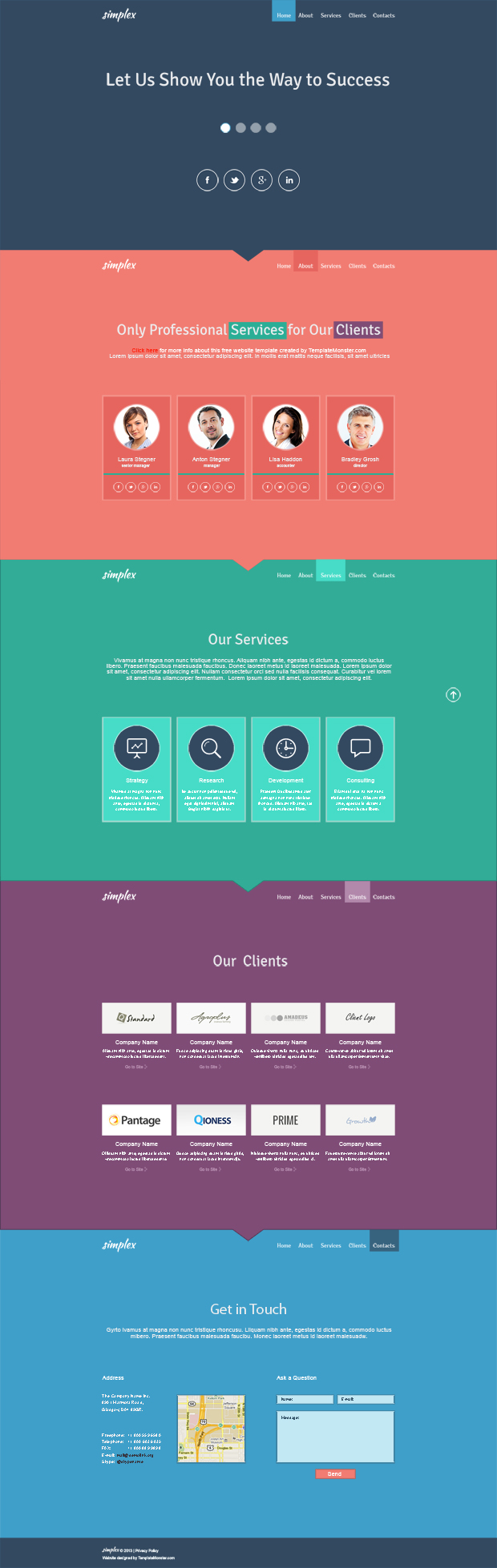
Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
Coulee Creative
Оригинальный Flat сайт американского веб-агентства
Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном
Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне
Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3
Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона
Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты».
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе
Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
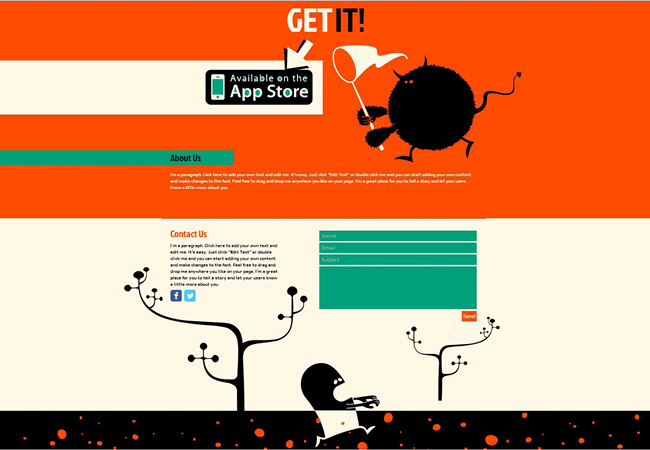
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом
Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…
Роналду…
Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)
Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс
Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт
Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г
Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка
Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
Плоский дизайн сайтов (Flat Design): история, принципы, примеры для вдохновения
От автора: приветствую вас, друзья! Сегодня мы поговорим о том, что такое flat design, или плоский дизайн сайтов. Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Крупнейшие компании (Google, YouTube, Microsoft, Apple Inc. и т. д.) используют его для оформления своих сайтов и приложений. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам!
Как вы думаете, в чем причина такой бешеной популярности flat дизайна? Отвечу вам в двух словах: он реально работает! В данной статье я поясню вам, что это за стиль, расскажу о его плюсах и минусах, покажу вам несколько отличных примеров flat дизайна сайтов, которые наверняка вдохновят вас на подвиги. Итак, поехали!
Все начиналось со скевоморфизма
Для тех, кто не в курсе, скевоморфизм — это не ругательное слово, а еще один стиль веб-дизайна. Flat design часто представляют в качестве противоположности скевоморфизму, что, на мой взгляд, не совсем правильно. Это, скорее, его упрощение, чем антагонизм.
Flat design часто представляют в качестве противоположности скевоморфизму, что, на мой взгляд, не совсем правильно. Это, скорее, его упрощение, чем антагонизм.
До 2010-го года скевоморфизм был доминирующим стилем в дизайне интерфейсов. Он отображал элементы такими, какими они выглядели в реальности, активно используя текстуры, тени, отражения и прочие атрибуты трехмерного изображения. Особенно старалась в этом плане компания Apple, которая тщательно срисовывала большинство софтверных объектов с реально существующих предметов.
Вскоре псевдовыпуклые иконки перестали привлекать большинство пользователей и веб-разработчиков, что положило начало эре flat дизайна сайтов. Мир пришел к выводу, что все декоративные элементы нужно убрать, а оставить лишь то, с чем удобно взаимодействовать конечному пользователю.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее«Лучший дизайн — это как можно меньше дизайна»
Как в воду смотрел Дитер Рамс — известный промышленный дизайнер, выступающий против навязчивого дизайна, анимационных эффектов и т. п. В июне 2013-го года Apple Inc. представила революционную iOS 7, которая получила все атрибуты в стиле flat веб-дизайна. Однако, плоскость далеко не сразу «победила» реализм и объем.
п. В июне 2013-го года Apple Inc. представила революционную iOS 7, которая получила все атрибуты в стиле flat веб-дизайна. Однако, плоскость далеко не сразу «победила» реализм и объем.
Пользователи долго не могли забыть магию Стива Джобса и иконки, «которые хочется лизнуть». Многие даже распрощались с «убогой семеркой» и перешли на «лучезарный Android». Подливало масло в огонь и большое количество багов, присутствовавших в iOS 7, и белесый, полупрозрачный дизайн с параллаксом и анимацией в виде «сопли» при открытии приложений.
Те же, кто смирился с неизбежной реальностью и остался с «яблочной» операционкой, в конце концов, осознали, что плоский веб-дизайн не только интересно смотрится, но и привносит во все приложения порядок и единый визуальный стиль.
Плюсы и минусы плоского дизайна
К преимуществам использования этого стиля можно отнести:
ясность композиции и лаконичность визуальных средств. Отзывчивый интерфейс в стиле «ничего лишнего», благодаря чему пользователи быстрее осознают, что до них хотели донести;
акцент на хорошей типографике. Контент на первом месте, что чрезвычайно важно в современном изобилии информации;
Контент на первом месте, что чрезвычайно важно в современном изобилии информации;
меньший размер веб-страниц и ускорение работы сайта за счет минимального количества визуальных эффектов. Особенно это полезно при создании адаптивных версий, ведь, чем проще формы, тем легче их отображать на небольших экранах мобильных устройств.
Есть у flat веб-дизайна и недостатки:
ограничение фантазии веб-дизайнера упрощенными цветами, типографикой, иконографикой. Поэтому риск создать скучный и невыразительный сайт выше;
отсутствие трёхмерности и теней иногда не позволяет понять, кликабельный элемент или нет;
отсутствие конкретных закрепленных правил.
Советы по использованию плоского стиля на сайте
Если вы приняли решение использовать этот стиль на вашем сайте, поздравляю — это свидетельствует о том, что вы заботитесь об удобстве пользователей и идете в ногу со временем. Если вы только начинаете карьеру веб-дизайнера и не знаете, как правильно использовать плоский дизайн, чтобы ваш сайт выглядел актуальным, но не примитивным, воспользуйтесь следующими советами:
Забудьте о «кирпичных стенах» и ярких фонах. В плоском веб-дизайне принято использовать простые, гладкие, неяркие изображения для фона.
В плоском веб-дизайне принято использовать простые, гладкие, неяркие изображения для фона.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНикаких градиентов, объемных иконок, анимированных переходов и прочих спецэффектов. Все это утяжелит ваш сайт и привнесет суету — оно вам нужно?
Используйте плоские иконки с четкими контурами, добавляющие удобства и функциональности.
Используйте яркую, сочную цветовую палитру. Сейчас в тренде тона солнечного спектра: светлые желтые, розовые и зеленые. Главное, не переборщите — цветов на странице должно быть не больше 3-х.
Сосредоточьтесь на типографике. В плоском дизайне предпочтение отдается ярким, оригинальным надписям, которые создают призыв к действию и обеспечивают удобную навигацию по сайту. Здесь тоже важно не перестараться. Забудьте о «рукописных» и прочих вычурных шрифтах. Для выделения заголовков можно использовать заглавные буквы.
Не стесняйтесь использовать разнообразные геометрические формы. Квадраты, круги, линии и прочие фигуры помогут не только улучшить структуру веб-сайта, но и создать четкую иерархию, а также разделить контент. Пользователи это оценят, уж поверьте.
Квадраты, круги, линии и прочие фигуры помогут не только улучшить структуру веб-сайта, но и создать четкую иерархию, а также разделить контент. Пользователи это оценят, уж поверьте.
Максимально упростите навигационное меню и прочие элементы сайта. В качестве кнопок используйте обычные прямоугольники без теней и подсветки.
Таким образом, за прошедшие годы сайты с плоским дизайном стали стандартом, принятым абсолютно всеми. Посмотрите на большинство современных сайтов — они плоские «до мозга костей».
Напоследок, приведу обещанные примеры удачного flat дизайна, которые могут послужить вам вдохновением для создания собственных шедевров.
1. Сайт //dunked.com.
Популярная площадка для публикации портфолио, ориентированная на представителей различных творческих профессий. Минималистический плоский веб-дизайн вызывает ощущение надежного и понятного сервиса, не отвлекающего лишними спецэффектами.
2. Интерфейс Microsoft.
Microsoft — это одна из компаний, которая сделала flat style таким популярным. Может, помните плеер Zune — конкурента iPod, который Microsoft выпустила в середине 2000-х? Так вот, дизайн этого продукта резко отличался от большинства приложений того времени, во многом благодаря крупной типографике, плоским иконкам, большим и ярким формам.
Может, помните плеер Zune — конкурента iPod, который Microsoft выпустила в середине 2000-х? Так вот, дизайн этого продукта резко отличался от большинства приложений того времени, во многом благодаря крупной типографике, плоским иконкам, большим и ярким формам.
Этот интерфейс, который назвали Metro, позже перекочевал на персональные компьютеры (ОС Windows 8), интерфейс Xbox 360 и другие программные продукты Mircosoft.
3. Сайт //www.vox.com.
Ну что, вдохновились? Долой псевдореалистичную 3D эстетику!
На этом все. Подписывайтесь, делитесь нашими статьями с друзьями в социальных сетях. Высоких вам конверсий!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоFlat-design или плоский дизайн сайта
 Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat-design переходят и крупные поисковые сервисы и приложения – Google, Youtube, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов.
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
-
Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.

5 принципов плоского дизайна сайтов
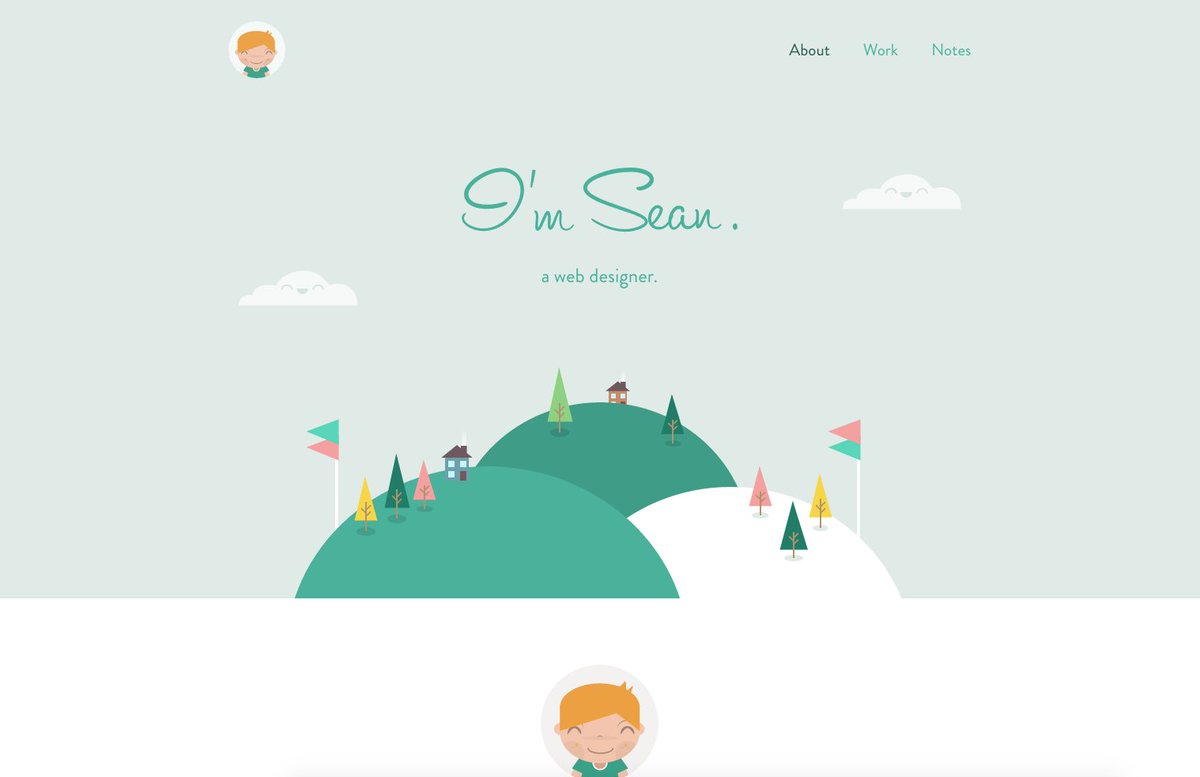
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.
2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.
5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.
Почти плоский дизайн
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.
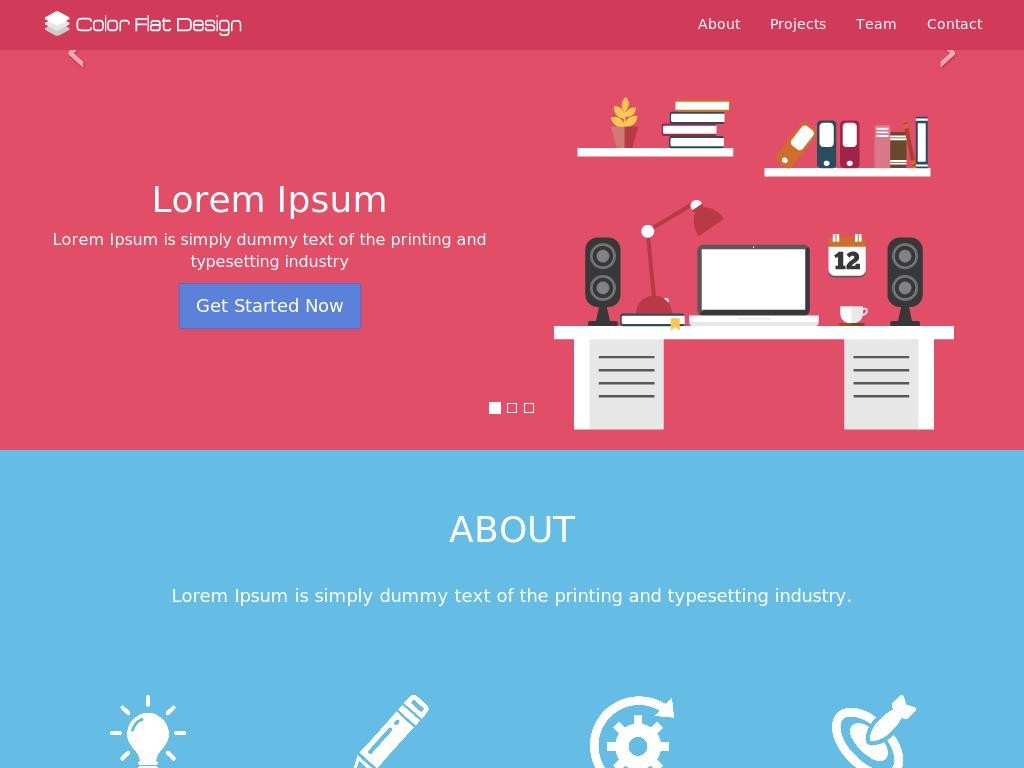
Примеры плоского дизайна
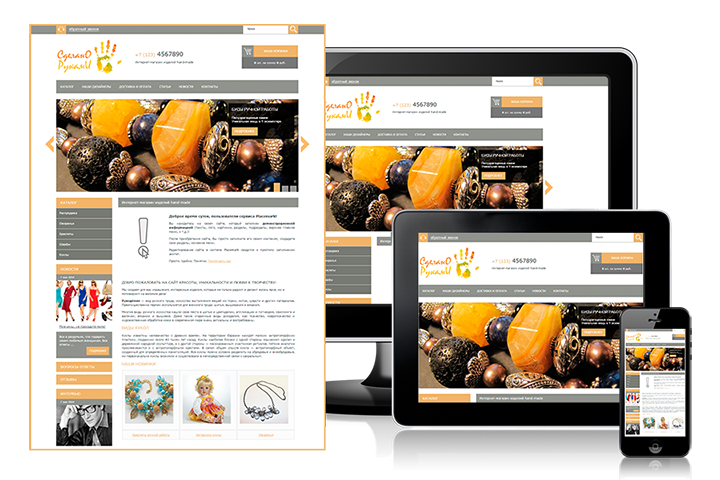
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:
Вернуться назад
Статьи по теме:
Плоский дизайн: 12 крутых примеров
ДизайнПлоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Многие утверждают, что плоский веб-дизайн это эффективный дизайн. Мол это способ сделать проект максимально user-friendly. Вот несколько вдохновляющих примеров плоских проектов с плоским дизайном. Эта подборка из различных портфолио отлично помогает понять плоские конструкции, которые действительно работают.
Built By Buffalo
COLOURed Lines
The Ecology Center
Fitbit
Hundreds
The ISSLand
January Creative
Minimal Monkey
Palace
Sumall
Triplagent
Wistia
- Плоский дизайн сфокусирован на пользователе
- Плоский дизайн прост
- Плоский дизайн — меньше градиентов
- Плоский дизайн включает в себя прямые линии и квадратные углы
- Обычно используют сильный цветовый контраст
- В плоском дизайне нет теней, скосов, текстур или того, что выглядит 3D
- Плоский дизайн существует только в 2 измерениях
- Плоский дизайн — тренд к простоте и минимализму
- Плоский дизайн — не используйте дополнительные эффекты
- Нет никаких дополнений
- Плоский дизайн — меньше кнопок и «обвесов»
- Плоский дизайн означает фокус на шрифтах
- Цветовые комбинации, контрастные цвета и интересные цветовые вариации — важные составляющие плоского дизайна
- Плоский дизайн — один из многих дизайнов.
 Он подходит для одних проектов, а для других нет.
Он подходит для одних проектов, а для других нет.
- Плоский дизайн это не скевоморфизм или дизайн, который эмулирует форму и контуры «реальности».
- Плоский дизайн не включает в себя блестящие кнопки
- Плоский дизайн не включает в себя украшения
- В плоском дизайневы не найдёте традиционные представления о «глубине»
- Плоский дизайн не подходит всем проектам
Некоторые считают плоский дизайн сам по себе является эффективной конструкцией. То есть он упрощает использование сайтов и приложений, позволяет найти необходимую информацию, не отвлекаясь. Конечно же плоский дизайн не единственный, который упрощает поиск инормации. Если всё сделано хорошо, то проблем у пользователей не возникнет. Проект должен быть простым и лёгким для тех, кто в состоянии его использовать. Кто-то предпочитает использовать плоский дизайн, а кто-то другой стиль дизайна.
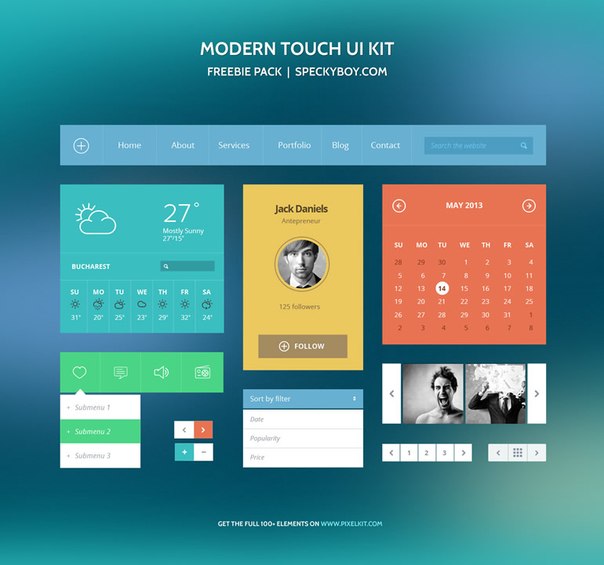
Нравится плоский дизайн? Вот несколько элементов, которые можно использовать для «плоского» проекта
Flat Icon Pack
iPhone Flat UI Kit
Flat Web Elements
Навигация по публикации
↑ НаверхПлоский дизайн сайтов.
 «Flat Design»
«Flat Design»Популярность «плоских» сайтов
Плоский дизайн сейчас прогрессирует, ему не нужны сложные текстуры, узоры, тени, градиенты и другие эффекты чтобы сосредоточиться на простоте. Плоские кнопки по-прежнему выглядят интерактивными, а поля ввода по-прежнему доступны для редактирования, но без более изысканной ненужной графики. Самые большие проблемы, с которыми сталкиваются разработчики — это интерактивные элементы. Посетители должны точно знать, какие области страницы представляют собой простой статический контент, что актуально для текстов при создании сайта визитки, в то время как другие области являются интерактивными и требуют действия от посетителей в случае разработки интернет магазина. Плоский дизайн все еще позволяет использовать легкие тени и краевые эффекты, чтобы выделить интерактивность, но с большой осторожностью.
Заметки для дизайнера
Наши рекомендации должны восприниматься как советы, а не правила, так как создание дизайна сайта — это творческий процесс, где каждая студя может проявить себя индивидуально и привнести что-то свое особенное в любую дизайнерскую концепцию. Плоский пользовательский интерфейс просто облегчает просмотр сайта, делая акцент на контенте. Тенденции дизайна — это всего лишь определенный взгляд.
Плоский пользовательский интерфейс просто облегчает просмотр сайта, делая акцент на контенте. Тенденции дизайна — это всего лишь определенный взгляд.
Конечно, плоский дизайн не для каждого сайта. Есть так много различных подходов и направлений сайтостроения, и все они популярны по той причине, что люди любят разнообразие. Тщательно обработанные плоские 2-D интерфейсы выделяются, потому что выглядят очень простыми в использовании, и это заставляет посетителей больше сосредоточиться на вашем контенте, чем на чем-либо еще. Некоторые кнопки можно залить плоским цветом фона, в то время как другие кнопки нужно выделить фигурами и пиктограммами. Текст веб-страницы и цветовые схемы являются двумя жизненно важными концепциями плоского дизайна. Вы можете ознакомиться с примеры других проектов и посмотреть на работу профессионалов: Галерея примеров сайтов «плоского» дизайна.
Цвета плоского дизайна
Рассмотрим подробнее плоский дизайн и цветовую палитру. Цветовые схемы для сайта выбираются, начиная с одного насыщенного цвета и его различных оттенков с дополняющим черным или серым цветом. Такой метод позволяет выбрать несколько оттенков для вашей палитры. Но на самом деле процесс требует некоторой практики и интуиции при разработке нового сайта. Вот этот ресурс Flat UI Colors позволит подобрать отличную палитру для сайта.
Цветовые схемы для сайта выбираются, начиная с одного насыщенного цвета и его различных оттенков с дополняющим черным или серым цветом. Такой метод позволяет выбрать несколько оттенков для вашей палитры. Но на самом деле процесс требует некоторой практики и интуиции при разработке нового сайта. Вот этот ресурс Flat UI Colors позволит подобрать отличную палитру для сайта.
Элементы графики
У всех дизайнеров и разработчиков есть потребность в графике. Символы, значки, логотипы и другие графические элементы можно найти почти на каждом макете веб-сайта. Таким образом, бесплатная графика с использованием плоских технологий становится все более популярной в Интернете. Вот несколько наборов пользовательских иконок и значков, созданных в плоском дизайне:
Если Вы хотите заказать разработку современного сайта в плоском дизайне, как и любом другом, заполните простую форму и наши специалисты вам перезвонят.
Flat дизайн (плоский дизайн) | it
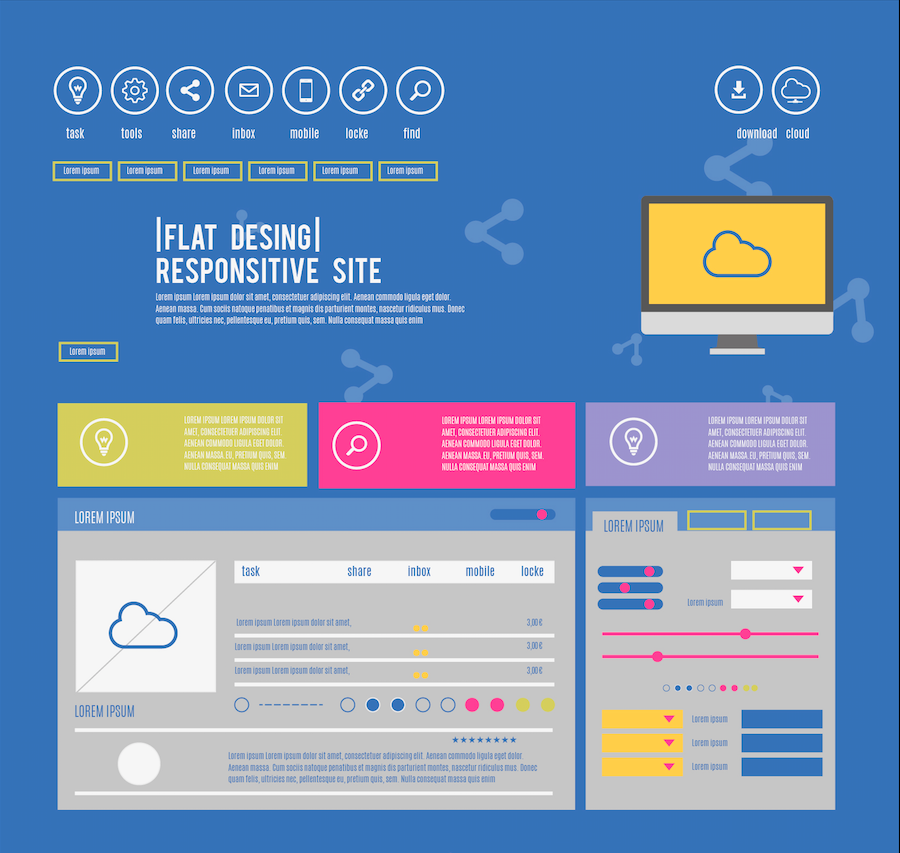
Приведем примеры элементов, определяющих стиль плоского дизайна.
Float Design
 Так, например часто используется верхний регистр для
элементов навигации или заголовков.
Так, например часто используется верхний регистр для
элементов навигации или заголовков.Coderwall
Цветовая палитра плоского дизайна Flat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Beard Design
Плоский дизайн иконок, кнопок, иллюстраций Кнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.

Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. Посетитель не должен прилагать усилий, отыскивая их. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов. We Are Pandr
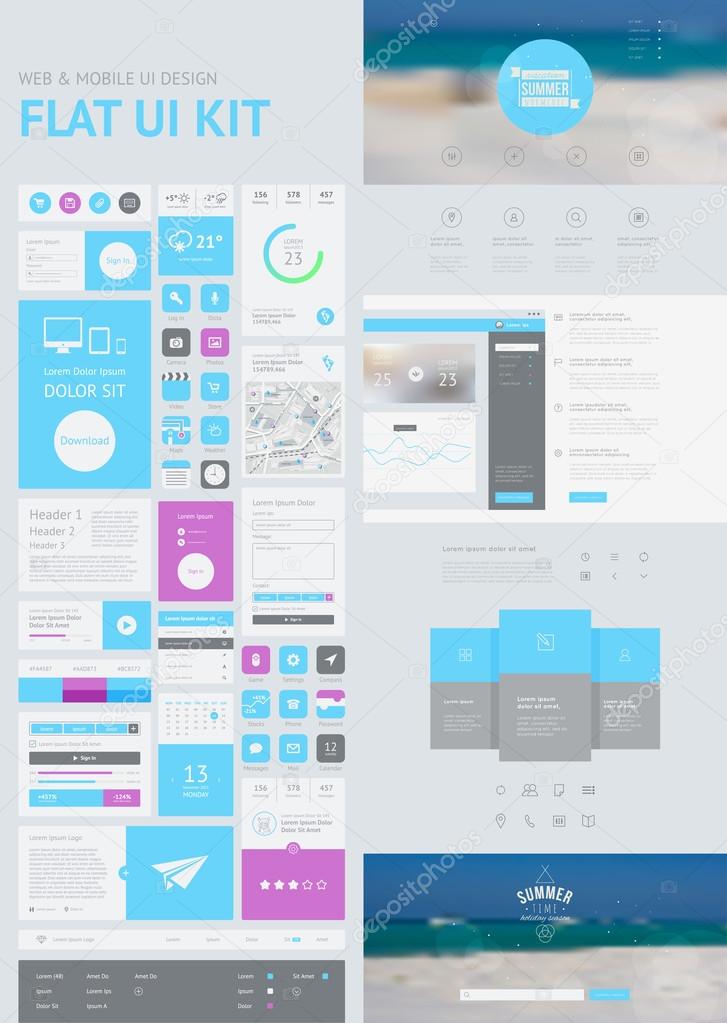
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity 83 Design Collective Frunatic The Umbrella Group Slcl Foundation My Felt Behzad Atlant Simple as MilkWeranda Family Kitchen Sink Studios Coffee Surfing Sunny7 Krivaja Homes Spring Summer RIT Rochester Institute of Technology Snow Bird LEDbow
В чем их отличие.
Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование. Для некоторых приложений плоский дизайн может быть слишком прост. То есть стоит добавить немного теней или градиентов, чтобы смотрелось получше.
Многие утверждают, что плоский веб-дизайн это эффективный дизайн. Мол это способ сделать проект максимально user-friendly. Вот несколько вдохновляющих примеров плоских проектов с плоским дизайном. Эта подборка из различных портфолио отлично помогает понять плоские конструкции, которые действительно работают.
The ISSLand
January Creative
Minimal Monkey
- Плоский дизайн сфокусирован на пользователе
- Плоский дизайн прост
- Плоский дизайн — меньше градиентов
- Плоский дизайн включает в себя прямые линии и квадратные углы
- Обычно используют сильный цветовый контраст
- В плоском дизайне нет теней, скосов, текстур или того, что выглядит 3D
- Плоский дизайн существует только в 2 измерениях
- Плоский дизайн — тренд к простоте и минимализму
- Плоский дизайн — не используйте дополнительные эффекты
- Нет никаких дополнений
- Плоский дизайн — меньше кнопок и «обвесов»
- Плоский дизайн означает фокус на шрифтах
- Цветовые комбинации, контрастные цвета и интересные цветовые вариации — важные составляющие плоского дизайна
- Плоский дизайн — один из многих дизайнов.
 Он подходит для одних проектов, а для других нет.
Он подходит для одних проектов, а для других нет.
- Плоский дизайн это не скевоморфизм или дизайн, который эмулирует форму и контуры «реальности».
- Плоский дизайн не включает в себя блестящие кнопки
- Плоский дизайн не включает в себя украшения
- В плоском дизайневы не найдёте традиционные представления о «глубине»
- Плоский дизайн не подходит всем проектам
Некоторые считают плоский дизайн сам по себе является эффективной конструкцией. То есть он упрощает использование сайтов и приложений, позволяет найти необходимую информацию, не отвлекаясь. Конечно же плоский дизайн не единственный, который упрощает поиск инормации. Если всё сделано хорошо, то проблем у пользователей не возникнет. Проект должен быть простым и лёгким для тех, кто в состоянии его использовать. Кто-то предпочитает использовать плоский дизайн, а кто-то другой стиль дизайна.
Нравится плоский дизайн? Вот несколько элементов, которые можно использовать для «плоского» проекта
Flat Icon Pack
В этой статье я расскажу вам о flat-дизайне. Вы наверняка уже что-то слышали об этом, так как flat за последние несколько лет стал одним из ведущих трендов в вебе.
Вы наверняка уже что-то слышали об этом, так как flat за последние несколько лет стал одним из ведущих трендов в вебе.
Сегодня мы разберемся, что такое flat-дизайн, как он возники что вам нужно, чтобы создать чистый, яркий и отзывчивый дизайн.
Вы можете найти хорошие примеры flat-дизайна на сайте http://market.envato.com/ . Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн.
1. Что такой flat-дизайн?
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Флэт противопоставляется скевоморфизму ( скевоморфизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого, т.е. когда различные элементы интерфейса копируются с реальных объектов — прим. перевод.) , а также насыщенному дизайну.Однако,стоит сказать, что flat-дизайн вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
перевод.) , а также насыщенному дизайну.Однако,стоит сказать, что flat-дизайн вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
В общем, флэт помогает сосредоточить пользователя на контенте, без отвлечения на визуальные эффекты. Flat-дизайн подчеркивает простоту элементов, в то же время делая интерфейс более отзывчивым, приятным и легким в использовании.
2. Немного истории
Flat-дизайн, как известно, существовал задолго до того момента, когда он стал мировым трендом в вебе. Flat-дизайн был довольно популярен в 80-е годы в связи с тем, что техника в то время еще не была настолько развита, чтобы поддерживать сложные эффекты, текстуры и тени. Однако, уже тогда дизайн стремился к скефоморфизму, стараясь сделать элементы интерфейса как можно более реалистичными.
Flat-дизайн, в том облике, в котором он мы видим его сейчас, стал набирать популярность после того, как Microsoft стала выпускать продукцию в так называемом metro-стиле.![]() Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
В 2010 году Microsoft выпустила Windows Phone 7, который использовал flat-дизайн с острыми краями и простой графикой, унаследованной у одного из ранних продуктов Microsoft (Zune) . Позже, вдохновленная успехом, Microsoft выпустила операционную систему Windows 8, основанную на том же самом плоском стиле Metro .
В конце концов, flat-дизайн достиг своего пика популярности в 2013 году, когда Apple выпустила iOS 7, демонстрирующий принципиально новый дизайн с полностью измененными элементами пользовательского интерфейса, включая иконки и шрифты. Фирма Apple создала наглядные принципы UI- и -иконочного дизайна .
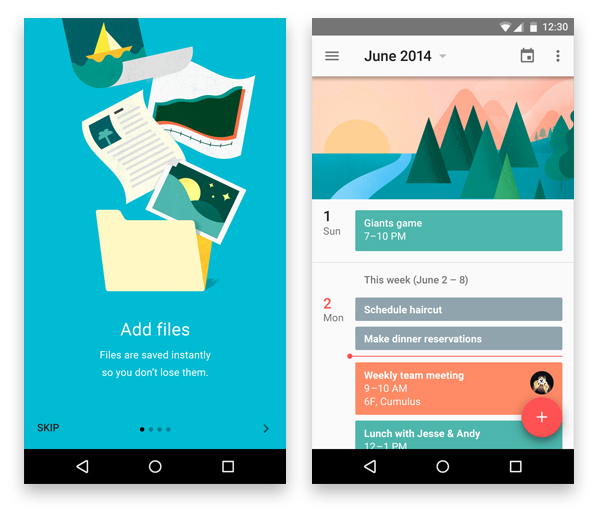
Вскоре после этого, Google тоже начал использовать стиль flat в своих приложениях и веб-страницах, назвав его Material Design
. У Google даже есть целый раздел, посвященный этому стилю, включающий описание целей веб-дизайна, его принципов и указания по созданию различных объектов дизайна: иконок, макетов и так далее.
С этого времени флэт стал ключевым направлением в веб-дизайне, сделав сайты, приложения и элементы интерфейса элегантными, чистыми и стильными.
Таким образом, есть три глобальных примера флэт-дизайна от фирм, без которых сложно представить современный мир технологий:
Microsoft’s Metro design
Apple iOS 7 design
Google’s Material Design
3. Помните о чистоте
Flat-дизайн, по-видимому, назван “плоским” из-за отсутствия трехмерных элементов и реалистичных эффектов, таких как: градиенты, текстуры, блики, полутона, тени. Запомните, стиль флэт — это двухмерный (плоский) способ изображения объектов.
Более того, в flat-дизайне предметы изображаются очень упрощенно и стилизованно.
А иногда даже используется просто силуэт или контуры объекта, т.е. ровно столько, чтобы сделать объект узнаваемым, но не перегружать его незначительными деталями.
Минимализм в наши дни стал мировым трендом: простота форм и использование острых краев создает чистый и приятный глазу дизайн. Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
4. Доводите до совершенства
Знайте, когда дело доходит до создания flat-иконок и UI-элементов, вы должны заставить их выглядеть хрустящими, аккуратными и идеальными до пикселя, т.е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
Спрограммой Adobe Photoshop здесь все ясно: она работает с растровой графикой, которая основана на пикселях.
Что касается программы Adobe Illustrator, то она использует векторную графику, состоящую из кривых и линий, называемых векторами, которые задаются математическими формулами.
Когда-то Adobe Illustrator не был особо удобной программой для создания идеальной до пикселя графики. Хорошая новость в том, что последние версии Иллюстратора стали отличным инструментом для создания хорошей графики.
Должна сказать, что векторная графика в основном подразумевает работу с простыми, плоскими формами, чистыми цветами и сетками. Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своим нуждам, выравнивать объекты и использовать различные типы снэппинга. Благодаря этому процесс создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своим нуждам, выравнивать объекты и использовать различные типы снэппинга. Благодаря этому процесс создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
5. Цвет
Одна из наиболее специфичных особенностей flat-дизайна, помимо теней, это использование цвета. Большинство цветов, которые использует flat-дизайн в своих элементах состоят всего из нескольких базовых цветов.
Цвет в flat-дизайне отличается яркостью, насыщенностью, сочностью.
Цветовая схема флэта не ограничивается несколькими особенными цветами.Она содержат множество оттенков, и их выбор зависит только от того, что ты изображаешь, будь то иконки сладостей или объекты в стиле ретро в утонченной ретро-палитре.
Допустим, вы дизайнер интерфейсов и хорошо разбираетесь в цветовых палитрах, вы экспериментируете с цветовой панелью в программах Photoshop и Illustartor, смешивая цвета, как заблагорассудится. Однако, этот процесс довольно сложен и требует хорошей интуиции, опыта и навыков. Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Некоторые из них подходят для всех видов дизайна и иллюстраций, а не только для flat-дизайна. К примеру, Adobe Color CC , больше известный, как Кулер. Сегодня есть доступ к нему, как через веб-сайт, так и непосредственно через продукты Adobe. Кулер — очень гибкий инструмент, который позволяет тебе или создать свою собственную цветовую палитру, или выбрать из пользовательские палитры из библиотеки.
Другой простой и удобный генератор цветовых палитр — Coolors . Просто нажмите пробел и программа сгенерирует цветовую палитру, вы можете корректировать цвета, также есть функция экспорта.
Есть еще несколько аналогичных сервисов с заказными палитрами, которые могут быть полезны. Однако, есть один инструмент, созданный специально для флэт-дизайна.FlatUIColors.com by Designmodo — сервис с набором “плоских” цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна. Попробуйте!
Однако, есть один инструмент, созданный специально для флэт-дизайна.FlatUIColors.com by Designmodo — сервис с набором “плоских” цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна. Попробуйте!
И еще вы можете найти большее разнообразие цветов и палитр в Google’s Material Design guide .
6. Длинные тени
Как упоминалось выше, для flat-дизайна характерны простота, много свободного пространства — вот почему флэт отвергает использование любых эффектов. Однако, есть один эффект, характерный для flat-дизайна. Этот эффект стал трендом и характерной особенностью флэта.
Мы сейчас говорим о длинных тенях. У них есть некоторые типичные характеристики, делающие этот эффект узнаваемым, а именно: 45-градусный наклон и большой размер (тень может быть в несколько раз длиннее самого предмета. В результате, длинные тени придают флэту некоторый эффект глубины.
Этот эффект делает объект более трехмерным, но одновременно оставляя его в контексте flat-дизайна.
7. Работа со шрифтами
Типографика играет большую роль в flat-дизайне. Часто текст становится главным элементом композиции.
Во флэте обычно используются простые шрифтовые начертания, делающие весь дизайн в целом чистым и читабельным. Ты можешь найти множество бесплатных шрифтов в Adobe Typekit , если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Чаще всего в flat-дизайне принято использовать верхний регистр и контрастные цвета, это делает текст более разборчивым.
Используйте шрифты с осторожностью, помните, что он должен подчеркивать дизайн и соответствовать ему, а не выглядеть отдельным элементом.Это не значит, что ты не можешь использовать шрифты с засечками или рукописные сложные шрифты. Просто помни о минималистичности и держи все в балансе. Однако, флэт все-таки чаще использует шрифты без засечек, так как они выглядят более строго и аккуратно.![]()
8. Плюсы и минусы Flat-дизайна
Несмотря на то, что flat-дизайн стал таким популярным благодаря своим многочисленным плюсам, у него все же есть и недостатки, с которыми сталкиваются дизайнеры при использовании этого стиля. Давайте рассмотрим все за и против.
Плюсы
Популярность
Флэт-дизайн превратился в тенденцию, собирая все больше позитивных отзывов\ от дизайнеров и веб-дизайнеров, и вовсе не кажется, что он теряет свои позиции. Наоборот, он распространяется все больше и больше, обретая некоторые новые формы и особенности, становясь все более креативным.
Простота
Флэт-дизайн простой, минималистичный и чистый. Флэт в вебе помогает пользователям сосредоточиться на контенте, а не отвлекаться на визуальные эффекты. Это также работает для интерфейсов мобильных приложений: чистый дизайн с большими кнопками делает использование мобильных устройств совершенным.
Яркость
Цвет — другой классный плюс в флэт-дизайне. Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, flat-дизайн создает нужное настроение.
Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, flat-дизайн создает нужное настроение.
Недостатки
У флэта есть еще множество достоинств, но никакой дизайн не идеален, и мы не можем идеализировать его. Здесь некоторые недостатки flat-дизайна, которые мы обязаны упомянуть:
Неотзывчивость
Иногда отсутствие важных деталей или визуальных эффектов делает процесс создания дружеского для пользователя интерфейса сложным, и это в целом делает весь дизайн неотзывчивым. Не всем пользователям флэт кажется комфортным, потому что может быть сложным найти элементы на веб-странице, на которые ты должен кликнуть или нажать на экране мобильного телефона, потому что они не интерактивны.
Проблемы с типографией
Как упоминалось ранее, не всякий шрифт может подойти flat-дизайну. Иногда такой насыщенный шрифт с острыми краями выглядят действительно сбалансировано и стильно. Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн. Ты должен действительно хорошо чувствовать какие шрифты подходят для флэта а какие нет.Недостаток опыта делают выбор шрифта очень трудным.
Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн. Ты должен действительно хорошо чувствовать какие шрифты подходят для флэта а какие нет.Недостаток опыта делают выбор шрифта очень трудным.
Слабые визуалы
Из-за ограничений в использовании эффектов, цветов и шрифтов, флэт может выглядеть слишком простым и холодным. Его минималистичность может также стать его главным недостатком —другой flat-дизайн в итоге выглядит точно так же, как и ваш. Поэтому очень сложно сделать ваши иконки или веб-страницы отличными от чужого дизайна, потому что вы используете те же самые упрощенные формы, ограниченные цветовые палитры и аналогичные шрифты. В результате, со временем flat-дизайн может стать скучным.
9. Будущие тренды flat-дизайна
Нельзя сказать, что flat-дизайн полностью сформировался и остановился в своемМожет быть, это из-за его недостатков, упомянутых выше, флэт стремится к развитию и изменению, приобретению новых особенностей и усилению визуальной выразительности.
Если ты внимательно посмотришь последний пример флэт-дизайна, ты можешь заметить что он действительно постепенно от своих строгих инструментов и начинает добавлять тонкие эффекты, такие как: градиенты, тени, освещение и другие визуальные эффекты.
Эти мелочи придают flat-дизайну некоторой глубины, при этом не перегружая деталями, как это делают в скевоморфичном дизайне.Эти незначительные улучшения делают флэт более отзывчивым и удобным, а также привносят свежий взгляд, делая флэт более гибким и универсальным.
Таким образом, флэт не теряет своих особенностей, но становится более интересным, гибким — он действительно становится лучше.
Выводы
Таким образом, мы обсудили некоторые факты из истории флэт-дизайна, и поговорили о цветах, формах и типографике. Мы рассмотрели разные точки зрения, остановились на достоинствах и недостатках флэта и узнали некоторые главные принципы создания хорошего дизайна.
Я надеюсь, что вы почерпнулидля себя новую информацию из этой статьи или хотя бы нашли ее интересной. Вы обязаны попробовать создать флэт-дизайн, если вы не делали этого прежде.
Вы обязаны попробовать создать флэт-дизайн, если вы не делали этого прежде.
В конце концов, что еще следует упомянуть о flat-дизайне?
Если вам действительно нравится флэт с его острыми краями, сочными цветами и хрустящими шрифтами, его чистоту и минималистичность, то действуйте!
Это в тренде, но, как и со всяким другим графическим стилем, не ограничивайтесь одной техникой. Если флэт в тренде, это не значит, что в свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что дизайн свой для каждого проекта, он должен выражать его дух, цель, сущность, оставаясь при этом удобным и функциональным. Вперед!
Flat дизайн (плоский дизайн) – один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм.
Вот примеры элементов, определяющих .
Жизнь после Web 2.0В виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления уступают дорогу простому, двумерному представлению визуальных объектов.
Float Design
Типографика в основе стиляЗаметьте, что это основа построения «плоского» сайта. Простота элементов Flat дизайна, как и сами принципы минимализма усиливают значимость типографики. Текстовым контентом возможно в принципе заменить некоторую часть тяжелой графики или изображений. Сегодня уже на многих сайтах типографика стала дизайна. Естественно, раз дизайн в стиле флэт зачастую минималистичен, то и характер шрифтов нужно согласовывать с общей схемой, стилем и композицией. Так, например часто используется верхний регистр для элементов или заголовков.
Coderwall
Читайте также: 12 основных цветов и примеры их восприятия пользователями
Цветовая палитра плоского дизайнаFlat дизайн также движется в сторону расширения цветового разнообразия . Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Свободное пространство, большие элементыОт начала до конца имеет минималистичную основу, а значит, перенимает и его основные принципы: крупные блоки контента, большие элементы, свободное пространство, отсутствие излишней суеты и вычурности.
Beard Design
Плоский дизайн иконок, кнопок, иллюстрацийКнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.
Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов.
Читайте также: 20+ вдохновляющих сайтов с плоскими иллюстрациями в дизайне
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity
83 Design Collective
Frunatic
The Umbrella Group
Slcl Foundation
My Felt
Behzad
Atlant
Simple as Milk
Weranda Family
Flat
—
design
(плоский дизайн) — это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia ).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple
также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat
-design
переходят и крупные поисковые сервисы и приложения — Google
, Youtube
, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat
является лидером в мировых тенденциях дизайна сайтов .
Преимущества плоского дизайна
- Практичность — использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации — плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования — благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота — внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 — Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.
При изображении объекта отображаются лишь его контуры.
2 — Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
3 — Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
4 — Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.
5 — Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.
Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины.
В этой статье я расскажу вам о flat-дизайне. Вы наверняка уже что-то слышали об этом, так как flat за последние несколько лет стал одним из ведущих трендов в вебе.
Сегодня мы разберемся, что такое flat-дизайн, как он возники что вам нужно, чтобы создать чистый, яркий и отзывчивый дизайн.
Вы можете найти хорошие примеры flat-дизайна на сайте http://market.envato.com/
. Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн.
Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн.
1. Что такой flat-дизайн?
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Флэт противопоставляется скевоморфизму ( скевоморфизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого, т.е. когда различные элементы интерфейса копируются с реальных объектов — прим.перевод.) , а также насыщенному дизайну.Однако,стоит сказать, что flat-дизайн вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
В общем, флэт помогает сосредоточить пользователя на контенте, без отвлечения на визуальные эффекты. Flat-дизайн подчеркивает простоту элементов, в то же время делая интерфейс более отзывчивым, приятным и легким в использовании.
Flat-дизайн подчеркивает простоту элементов, в то же время делая интерфейс более отзывчивым, приятным и легким в использовании.
2. Немного истории
Flat-дизайн, как известно, существовал задолго до того момента, когда он стал мировым трендом в вебе. Flat-дизайн был довольно популярен в 80-е годы в связи с тем, что техника в то время еще не была настолько развита, чтобы поддерживать сложные эффекты, текстуры и тени. Однако, уже тогда дизайн стремился к скефоморфизму, стараясь сделать элементы интерфейса как можно более реалистичными.
Flat-дизайн, в том облике, в котором он мы видим его сейчас, стал набирать популярность после того, как Microsoft стала выпускать продукцию в так называемом metro-стиле. Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
В 2010 году
Microsoft выпустила Windows Phone 7, который использовал flat-дизайн с острыми краями и простой графикой, унаследованной у одного из ранних продуктов
Microsoft
(Zune)
. Позже, вдохновленная успехом, Microsoft выпустила операционную систему Windows 8, основанную на том же самом плоском стиле Metro
.
Позже, вдохновленная успехом, Microsoft выпустила операционную систему Windows 8, основанную на том же самом плоском стиле Metro
.
В конце концов, flat-дизайн достиг своего пика популярности в 2013 году, когда Apple выпустила iOS 7, демонстрирующий принципиально новый дизайн с полностью измененными элементами пользовательского интерфейса, включая иконки и шрифты. Фирма Apple создала наглядные принципы UI- и -иконочного дизайна .
Вскоре после этого, Google тоже начал использовать стиль flat в своих приложениях и веб-страницах, назвав его Material Design . У Google даже есть целый раздел, посвященный этому стилю, включающий описание целей веб-дизайна, его принципов и указания по созданию различных объектов дизайна: иконок, макетов и так далее.
С этого времени флэт стал ключевым направлением в веб-дизайне, сделав сайты, приложения и элементы интерфейса элегантными, чистыми и стильными.
Таким образом, есть три глобальных примера флэт-дизайна от фирм, без которых сложно представить современный мир технологий:
Microsoft’s Metro design
Apple iOS 7 design
Google’s Material Design
3. Помните о чистоте
Помните о чистоте
Flat-дизайн, по-видимому, назван “плоским” из-за отсутствия трехмерных элементов и реалистичных эффектов, таких как: градиенты, текстуры, блики, полутона, тени. Запомните, стиль флэт — это двухмерный (плоский) способ изображения объектов.
Более того, в flat-дизайне предметы изображаются очень упрощенно и стилизованно.
А иногда даже используется просто силуэт или контуры объекта, т.е. ровно столько, чтобы сделать объект узнаваемым, но не перегружать его незначительными деталями.
Минимализм в наши дни стал мировым трендом: простота форм и использование острых краев создает чистый и приятный глазу дизайн. Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
4. Доводите до совершенства
Знайте, когда дело доходит до создания flat-иконок и UI-элементов, вы должны заставить их выглядеть хрустящими, аккуратными и идеальными до пикселя, т. е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
Спрограммой Adobe Photoshop здесь все ясно: она работает с растровой графикой, которая основана на пикселях.
Что касается программы Adobe Illustrator, то она использует векторную графику, состоящую из кривых и линий, называемых векторами, которые задаются математическими формулами.
Когда-то Adobe Illustrator не был особо удобной программой для создания идеальной до пикселя графики. Хорошая новость в том, что последние версии Иллюстратора стали отличным инструментом для создания хорошей графики.
Должна сказать, что векторная графика в основном подразумевает работу с простыми, плоскими формами, чистыми цветами и сетками.Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своим нуждам, выравнивать объекты и использовать различные типы снэппинга. Благодаря этому процесс создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей:
How to create pixel-perfect artwork using Adobe Illustrator
.
5. Цвет
Одна из наиболее специфичных особенностей flat-дизайна, помимо теней, это использование цвета. Большинство цветов, которые использует flat-дизайн в своих элементах состоят всего из нескольких базовых цветов.
Цвет в flat-дизайне отличается яркостью, насыщенностью, сочностью. Цветовая схема флэта не ограничивается несколькими особенными цветами.Она содержат множество оттенков, и их выбор зависит только от того, что ты изображаешь, будь то иконки сладостей или объекты в стиле ретро в утонченной ретро-палитре.
Допустим, вы дизайнер интерфейсов и хорошо разбираетесь в цветовых палитрах, вы экспериментируете с цветовой панелью в программах Photoshop и Illustartor, смешивая цвета, как заблагорассудится. Однако, этот процесс довольно сложен и требует хорошей интуиции, опыта и навыков. Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Некоторые из них подходят для всех видов дизайна и иллюстраций, а не только для flat-дизайна. К примеру, Adobe Color CC , больше известный, как Кулер. Сегодня есть доступ к нему, как через веб-сайт, так и непосредственно через продукты Adobe. Кулер — очень гибкий инструмент, который позволяет тебе или создать свою собственную цветовую палитру, или выбрать из пользовательские палитры из библиотеки.
Другой простой и удобный генератор цветовых палитр — Coolors . Просто нажмите пробел и программа сгенерирует цветовую палитру, вы можете корректировать цвета, также есть функция экспорта.
Есть еще несколько аналогичных сервисов с заказными палитрами, которые могут быть полезны. Однако, есть один инструмент, созданный специально для флэт-дизайна.FlatUIColors.com by Designmodo — сервис с набором “плоских” цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна. Попробуйте!
Попробуйте!
И еще вы можете найти большее разнообразие цветов и палитр в Google’s Material Design guide .
6. Длинные тени
Как упоминалось выше, для flat-дизайна характерны простота, много свободного пространства — вот почему флэт отвергает использование любых эффектов. Однако, есть один эффект, характерный для flat-дизайна. Этот эффект стал трендом и характерной особенностью флэта.
Мы сейчас говорим о длинных тенях. У них есть некоторые типичные характеристики, делающие этот эффект узнаваемым, а именно: 45-градусный наклон и большой размер (тень может быть в несколько раз длиннее самого предмета. В результате, длинные тени придают флэту некоторый эффект глубины.
Этот эффект делает объект более трехмерным, но одновременно оставляя его в контексте flat-дизайна.
7. Работа со шрифтами
Типографика играет большую роль в flat-дизайне. Часто текст становится главным элементом композиции.
Во флэте обычно используются простые шрифтовые начертания, делающие весь дизайн в целом чистым и читабельным. Ты можешь найти множество бесплатных шрифтов в Adobe Typekit , если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Ты можешь найти множество бесплатных шрифтов в Adobe Typekit , если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Чаще всего в flat-дизайне принято использовать верхний регистр и контрастные цвета, это делает текст более разборчивым.
Используйте шрифты с осторожностью, помните, что он должен подчеркивать дизайн и соответствовать ему, а не выглядеть отдельным элементом.Это не значит, что ты не можешь использовать шрифты с засечками или рукописные сложные шрифты. Просто помни о минималистичности и держи все в балансе. Однако, флэт все-таки чаще использует шрифты без засечек, так как они выглядят более строго и аккуратно.
8. Плюсы и минусы Flat-дизайна
Несмотря на то, что flat-дизайн стал таким популярным благодаря своим многочисленным плюсам, у него все же есть и недостатки, с которыми сталкиваются дизайнеры при использовании этого стиля. Давайте рассмотрим все за и против.
Давайте рассмотрим все за и против.
Плюсы
Популярность
Флэт-дизайн превратился в тенденцию, собирая все больше позитивных отзывов\ от дизайнеров и веб-дизайнеров, и вовсе не кажется, что он теряет свои позиции. Наоборот, он распространяется все больше и больше, обретая некоторые новые формы и особенности, становясь все более креативным.
Простота
Флэт-дизайн простой, минималистичный и чистый. Флэт в вебе помогает пользователям сосредоточиться на контенте, а не отвлекаться на визуальные эффекты. Это также работает для интерфейсов мобильных приложений: чистый дизайн с большими кнопками делает использование мобильных устройств совершенным.
Яркость
Цвет — другой классный плюс в флэт-дизайне. Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, flat-дизайн создает нужное настроение.
Недостатки
У флэта есть еще множество достоинств, но никакой дизайн не идеален, и мы не можем идеализировать его. Здесь некоторые недостатки flat-дизайна, которые мы обязаны упомянуть:
Неотзывчивость
Иногда отсутствие важных деталей или визуальных эффектов делает процесс создания дружеского для пользователя интерфейса сложным, и это в целом делает весь дизайн неотзывчивым. Не всем пользователям флэт кажется комфортным, потому что может быть сложным найти элементы на веб-странице, на которые ты должен кликнуть или нажать на экране мобильного телефона, потому что они не интерактивны.
Проблемы с типографией
Как упоминалось ранее, не всякий шрифт может подойти flat-дизайну. Иногда такой насыщенный шрифт с острыми краями выглядят действительно сбалансировано и стильно. Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн. Ты должен действительно хорошо чувствовать какие шрифты подходят для флэта а какие нет. Недостаток опыта делают выбор шрифта очень трудным.
Недостаток опыта делают выбор шрифта очень трудным.
Слабые визуалы
Из-за ограничений в использовании эффектов, цветов и шрифтов, флэт может выглядеть слишком простым и холодным. Его минималистичность может также стать его главным недостатком —другой flat-дизайн в итоге выглядит точно так же, как и ваш. Поэтому очень сложно сделать ваши иконки или веб-страницы отличными от чужого дизайна, потому что вы используете те же самые упрощенные формы, ограниченные цветовые палитры и аналогичные шрифты. В результате, со временем flat-дизайн может стать скучным.
9. Будущие тренды flat-дизайна
Нельзя сказать, что flat-дизайн полностью сформировался и остановился в своемМожет быть, это из-за его недостатков, упомянутых выше, флэт стремится к развитию и изменению, приобретению новых особенностей и усилению визуальной выразительности.
Если ты внимательно посмотришь последний пример флэт-дизайна, ты можешь заметить что он действительно
постепенно от своих строгих инструментов и начинает добавлять тонкие эффекты, такие как: градиенты, тени, освещение и другие визуальные эффекты.
Эти мелочи придают flat-дизайну некоторой глубины, при этом не перегружая деталями, как это делают в скевоморфичном дизайне.Эти незначительные улучшения делают флэт более отзывчивым и удобным, а также привносят свежий взгляд, делая флэт более гибким и универсальным.
Таким образом, флэт не теряет своих особенностей, но становится более интересным, гибким — он действительно становится лучше.
Выводы
Таким образом, мы обсудили некоторые факты из истории флэт-дизайна, и поговорили о цветах, формах и типографике. Мы рассмотрели разные точки зрения, остановились на достоинствах и недостатках флэта и узнали некоторые главные принципы создания хорошего дизайна.
Я надеюсь, что вы почерпнулидля себя новую информацию из этой статьи или хотя бы нашли ее интересной. Вы обязаны попробовать создать флэт-дизайн, если вы не делали этого прежде.
В конце концов, что еще следует упомянуть о flat-дизайне?
Если вам действительно нравится флэт с его острыми краями, сочными цветами и хрустящими шрифтами, его чистоту и минималистичность, то действуйте!
Это в тренде, но, как и со всяким другим графическим стилем, не ограничивайтесь одной техникой. Если флэт в тренде, это не значит, что в свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что дизайн свой для каждого проекта, он должен выражать его дух, цель, сущность, оставаясь при этом удобным и функциональным. Вперед!
Если флэт в тренде, это не значит, что в свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что дизайн свой для каждого проекта, он должен выражать его дух, цель, сущность, оставаясь при этом удобным и функциональным. Вперед!
лучших примеров, шаблонов и принципов плоского веб-дизайна
Ищете коллекцию примеров плоского веб-дизайна, которые могут вдохновить вас и помочь в создании превосходного веб-сайта?
Мы составили список из 20 примеров плоского веб-дизайна и практических принципов для вашего быстрого ознакомления. Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Кроме того, вы также найдете ресурсы, где можно найти отличные шаблоны веб-сайтов с плоским дизайном.
Содержание:
- Введение и принципы плоского веб-дизайна
- Зачем нам нужен плоский дизайн?
- Примеры и шаблоны плоского веб-дизайна
- Учебники по плоскому веб-дизайну
Плоский дизайн — это минималистичный двухмерный стиль дизайна пользовательского интерфейса, простой и понятный.Он использует яркие цвета и фокусируется на удобстве использования.
Его часто противопоставляют скевоморфному стилю, создающему иллюзию трехмерности за счет копирования реальных объектов.
Цель плоского дизайна — упростить дизайн и сделать веб-сайты более быстрыми и функциональными. Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
История плоского дизайна
- В 2002 году элементы плоского дизайна использовались Microsoft Windows Media Center.
- В 2006 году MP3-плеер Zune также включал в себя элементы плоского дизайна. Дизайн Zune был чистым и простым, с упором на крупный строчный шрифт, логотипы в виде силуэтов и монохроматические цвета шрифта.
- В 2010 году Microsoft все еще следовала плоскому дизайну с выпуском Windows Phone 7. В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой.Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.
- В 2013 году Apple выпустила iOS 7, в которой использовались плоские элементы дизайна пользовательского интерфейса вместо следования принципам скевоморфного дизайна.
В чем разница между плоским и материальным дизайном?
Материальный дизайн Google:
Компания Google выпустила материальный дизайн в качестве стандарта для дизайна приложений для Android. Он больше фокусируется на четкости и глубине с яркими цветами. Это стиль с небольшим количеством скевоморфизма, используемый самым простым способом, что делает продукт более интуитивным.
Он больше фокусируется на четкости и глубине с яркими цветами. Это стиль с небольшим количеством скевоморфизма, используемый самым простым способом, что делает продукт более интуитивным.
Плоский дизайн Apple:
Apple использует простые и плоские элементы, чтобы пользователи могли сосредоточиться на ценном контенте и взаимодействиях.
Различия между плоским и материальным дизайном:
Время загрузки. Плоский дизайн проще в разработке и загружается быстрее, чем материальный дизайн.
Целевые пользователи. Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Цвета. Цвета в материальном дизайне более плоские и делают дизайн более коммуникативным.
Требования/потребности. Плоский дизайн удовлетворяет простые потребности, а материальный дизайн удовлетворяет более сложные потребности.
Что делает плоский дизайн популярным в последние годы? После исследования я получил три наиболее важных пункта:
Снижение аппаратных требований устройств и увеличение времени ожидания.
Стиль дизайна, называемый скевоморфизмом, был тенденцией задолго до плоского дизайна. Это делает цифровой продукт похожим на настоящий, что приводит к увеличению времени загрузки.
Уменьшение когнитивных нарушений у пользователей.
По сравнению со скевоморфизмом, плоский дизайн представляет информацию более простым способом, что помогает уменьшить когнитивные нарушения. Это потому, что люди лучше обрабатывают простые визуальные элементы.
Плоский дизайн проще, понятнее и, что самое главное, более адаптивный.
При постоянно растущем разнообразии размеров экрана, разрешений экрана и различных платформ создание скевоморфных дизайнов для веб-сайтов и приложений является обременительным и трудоемким. Вот почему тенденция движется к более плоскому дизайну, благодаря которому вы можете гарантировать, что результат будет хорошо выглядеть на всех размерах экрана.
Вот почему тенденция движется к более плоскому дизайну, благодаря которому вы можете гарантировать, что результат будет хорошо выглядеть на всех размерах экрана.
Минималистичный
Этот принцип является самим определением плоского дизайна. Каждый элемент пользовательского интерфейса, такой как кнопки, изображения и значки, в плоском веб-дизайне должен быть простым, чистым и минимальным.Цель состоит в том, чтобы элементы пользовательского интерфейса были легко узнаваемы и понятны.
Яркие цвета
Простая типографика и яркие цветовые узоры используются для создания впечатляющего плоского веб-интерфейса. Это связано с тем, что насыщенные контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. д.
Простая типографика
Принимая во внимание простоту плоского дизайна, типографика очень важна, поскольку она должна соответствовать общему стилю дизайна веб-сайта.Типографика без засечек — лучший выбор с несколькими вариантами и весами для лучшей читабельности.
Визуальная иерархия
Благодаря двухмерному стилю визуальная иерархия в плоском дизайне обычно не имеет дополнительных эффектов, таких как тени, фаски, тиснение и градиенты.
Как же тогда распознать визуальную иерархию? Он основан на уникальных взаимодействиях между элементами веб-сайта. Поэтому контраст цветов и СТА-кнопки — наиболее часто используемые методы для создания необходимого эффекта.
20 Пример плоского веб-дизайнаПлоский дизайн можно увидеть повсюду в нашей повседневной жизни, особенно у пользователей iPhone. Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
1. Space Needle
Загрузочное изображение Space Needle соответствует принципу минимализма: простой цвет и фон, изображения и текст. Весь фон сайта выполнен в приглушенных пастельных тонах, что делает центральное изображение более узнаваемым.
При наведении курсора на кнопку CTA черный цвет сменяется на ярко-желтый, что отличает ее от других кнопок на сайте. Это значительно увеличивает вероятность конверсии.
2. Магазин высокой моды
Этот веб-сайт одежды сочетает в себе высокую моду с динамичным творчеством. Для фона и всех кнопок используются простые цвета.
Помимо использования контрастных стилей, дизайнер также добавил переключатель света для двух режимов: светлого и темного.Это демонстрирует светоотражающие свойства одежды и дает пользователям более полный опыт.
3. Fitbit
Очевидно, что это плоский веб-дизайн из простых и мягких цветов. Значки находятся внизу главной страницы и расположены по кругу, следуя четким линиям. При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
Кроме того, обычная верстка и простая типографика делают его более стильным.
4. Geckboard
Geckboard — это веб-сайт, ориентированный на создание телевизионных информационных панелей для обмена данными KPI с вашей командой. И веб-сайт, и интерфейс продукта используют плоский дизайн.
И веб-сайт, и интерфейс продукта используют плоский дизайн.
Простая графика, шрифты, значки и элементы продукта отображаются на светлом фоне. Через витрины, представленные на главной странице, взаимодействия легко узнаваемы благодаря изменению чисел с использованием шрифта без засечек.
5. Mailchimp
Практически все слышали о популярном инструменте почтового маркетинга Mailchimp. Он очень часто повторяет свои проекты. Но в этой версии его веб-интерфейс плоский с минималистичными элементами.
В центральном макете шаблона электронной почты все необходимое в электронном письме, например шрифты, тексты, изображения и кнопки, упрощено.
6. Wistia
Это довольно простой, но творческий дизайн, состоящий всего из трех элементов: цвета, шрифта и формы. Крупномасштабный цветной фон привлекает внимание к формам видео. Скользящие блоки видео впечатляют и помогают создать близость к бренду.
7. Chilicon Graphic
Chilicon Graphic — это уникальный веб-сайт, сочетающий плоский дизайн и креативную анимацию. Помимо типичных элементов плоского дизайна, он использует множество анимаций и простых взаимодействий.
Помимо типичных элементов плоского дизайна, он использует множество анимаций и простых взаимодействий.
Каждый элемент на сайте направляется линиями. Поток понятен с самого начала и до конца благодаря горизонтальному взаимодействию с мышью. Плоские горы в конце страницы добавляют приятный штрих.
8. Numbrs
Numbrs — это приложение для веб-сайта банка. Это отличный пример плоского дизайна, в котором используется узнаваемая типографика, обеспечивающая превосходное взаимодействие с мобильными пользователями — хорошая читабельность даже на маленьких экранах.
9. Standbuy
Standbuy — это платформа, созданная для облегчения финансового стресса больных раком. На сайте используются только три цвета. Основной цвет — красный, который используется в кнопке CTA. Платформа использует все принципы плоского дизайна, которые мы перечислили выше.
10. Wizeline
Это новый дизайн Wizeline. Он использует плоский дизайн в очаровательном стиле. Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Красная кнопка CTA на желтом фоне сайта создает сильный визуальный контраст и привлекает внимание пользователей. Взаимодействия происходят, когда вы нажимаете на простые иконки с анимацией, что делает дизайн более ярким и интересным.
11. Feed
Feed — это веб-сайт, предназначенный для ресторанов. Вы можете делиться меню, ценами или даже обрабатывать платежи с семьей и друзьями.
Это пример веб-сайта с плоской иллюстрацией. В большом количестве используются иллюстрации ресторанной среды с различными сценариями.Используемые цветовые палитры типичны для современного модного плоского дизайна.
12. Ohlin-b
Чистый веб-сайт с нотками высокой моды. С его перекрывающимися слоями и светлым белым фоном легко увидеть, что он следует принципам плоского веб-дизайна.
Он творчески сочетает плоский дизайн и минимализм, используя только изображения и шрифты. Нет сложных элементов, которые могли бы вас отвлечь.
Нет сложных элементов, которые могли бы вас отвлечь.
13. Shades of Social Media
Еще один пример, сочетающий плоский дизайн и иллюстрацию.Ландшафтный дизайн — это текучая вещь, постоянно меняющаяся и сочетающая различные элементы для достижения совершенства. В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это преимущество.
14. Кухонная площадка
KTE — мечта домохозяек о покупках в Интернете. Используя чистый белый фон с красиво оформленной посудой, не говоря уже об отличном расположении товаров, сайт является раем для клиентов. А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
15. Новый персональный сайт
Это пример плоского веб-дизайна в рисованном стиле с использованием белого и черного цветов. Надо сказать, использование рисованных иллюстраций весьма креативно.
16. Kenzo
Kenzo был вдохновлен очаровательным дизайном флакона для духов, и общий результат был впечатляющим. Изображение глаза с правой стороны сформировано множеством плоских форм, таких как треугольники и круги мягких цветов.
Изображение глаза с правой стороны сформировано множеством плоских форм, таких как треугольники и круги мягких цветов.
17. Альпинист
Альпинист — отличный пример визуальной иерархии.Здесь визуальный фокус разделен на две части: слева акцент приходится на оранжевую кнопку CTA; справа гора со светлыми, но яркими цветами привлекает внимание.
18. Firetrip
Firetrip — сайт бронирования билетов. Он использует линейную иллюстрацию для создания минималистского эффекта.
Графика в форме линий создается в стиле полых, что приводит к плоскому эффекту.
19. Молоко
Цветовой контраст часто используется в плоском веб-дизайне.В данном случае утонченное сочетание розового и красного вполне гармонично.
Красный CTA на розовом просто заставляет вас хотеть щелкнуть, чтобы купить продукт. Как вы, возможно, знаете, использование цветов в элементах CTA — это искусство, и дизайнер явно в совершенстве владеет им.
20. Park & Go
Как мы упоминали ранее, Apple перешла на плоский дизайн. Приложение Park & Go разработано с учетом требований Apple. Использование автомобильных иллюстраций добавляет концепту приятный штрих.
10 шаблонов веб-сайтов с плоским дизайномВот список шаблонов веб-сайтов с плоским дизайном для быстрого ознакомления:
Templatemonster : здесь доступно более 5000 шаблонов.
Awwwards : Здесь вы можете найти лучшие шаблоны плоского веб-дизайна.
Шаблон : Коллекции этого сайта отличаются высоким качеством.
Colorlib: шаблонов плоского дизайна на основе WordPress.
Freshdesignweb : включены различные веб-шаблоны.
Wix: Конструктор сайтов с разными стилями.
Squarespace : не только конструктор веб-сайтов, но и поставщик шаблонов.
Themeforest : Обширный ресурс шаблонов веб-сайтов.
Pinterest : Бесплатное сообщество собрало всевозможные веб-темы и шаблоны.
Themehunt : Веб-сайт для бесплатного адаптивного шаблона веб-сайта.
5 Плоские веб-дизайнерские учебные пособия
1. HTML5 / CSS3 Плоский адаптивный веб-сайт — начните до финиширования веб-дизайна
26
2. Adobe Illustrator CC Учебное пособие Плоский дизайн
3. Учебное пособие по плоскому дизайну: как создать плоский персонаж
4.10 советов и приемов плоского дизайна Photoshop Tutorial
5. Графический дизайн | Космическая иллюстрация | Учебное пособие по Adobe Illustrator
Часто задаваемые вопросы:
Почему плоский дизайн так популярен?
Плоский дизайн легче доступен, чем материальный дизайн. Это то, что мы называем юзабилити. Сегодня все цифровые продукты основаны на высоком удобстве использования для завоевания пользователей и рынков. Кроме того, разнообразие устройств требует адаптивного дизайна больше, чем когда-либо.Плоский дизайн — система, которая больше подходит для этого.
Является ли материальный дизайн системой?
Да. Согласно материалу . Io : Material — это система дизайна с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые приложения
Как создать плоский веб-дизайн?
Создать плоский веб-дизайн, просто читая текст, непросто. Итак, вот видеоурок, который вы можете посмотреть для пошаговых инструкций.
Заключение:
Плоский веб-дизайн никогда не устареет благодаря адаптивным функциям, простому и понятному пользовательскому интерфейсу и мягким цветам. Вы окажете себе услугу, усвоив ее принципы. Мы надеемся, что вы найдете это руководство полезным и вдохновляющим.
50 прекрасных примеров плоского веб-дизайна для вдохновения
Usabilia попросила 100 веб-профессионалов высказать свое мнение о будущем плоского веб-дизайна, и 68% сказали, что он останется, а не просто еще одна преходящая тенденция дизайна.
Таким образом, несмотря на наше предыдущее обсуждение новой на тот момент эстетики плоского дизайна, похоже, что в обозримом будущем веб-дизайн более чем определенно будет плоским или, по крайней мере, почти плоским.
Если вы еще не обнялись, лучше сделайте это сейчас.
Пару лет назад мы показывали некоторые из первых новообращённых в плоском стиле, и, честно говоря, было не так уж много хороших примеров, но нам удалось найти несколько. Перенесемся на несколько лет вперед, и каждый новый веб-сайт кажется плоским или, по крайней мере, использует некоторые плоские элементы.Из-за огромного объема этих плоских сайтов составление этой галереи было чем-то вроде кошмара. После тщательной фильтрации нам удалось выбрать 50 сайтов, которые, по нашему мнению, действительно отражают тенденцию плоского дизайна.
Перенесемся на несколько лет вперед, и каждый новый веб-сайт кажется плоским или, по крайней мере, использует некоторые плоские элементы.Из-за огромного объема этих плоских сайтов составление этой галереи было чем-то вроде кошмара. После тщательной фильтрации нам удалось выбрать 50 сайтов, которые, по нашему мнению, действительно отражают тенденцию плоского дизайна.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
Двенадцать
(веб-шаблон)Олимпийская история
Apper
(веб-шаблон)Простой
(веб-шаблон)Ремесленник пр.
Flatbox
(веб-шаблон)Кикдроп
Джеймс
(веб-шаблон)Акапо
Кайпоче
Пульсация
Колдовство
Место
Нация
Свкарибурну
Создан для движения
Мелани Ф.

Плоский веб-дизайн: красивые примеры веб-сайтов
Вдохновение • Примеры веб-сайтов Кристиан Василе • 02 апреля 2013 г. • 6 минут ПРОЧИТАТЬ
Плоский дизайн — это новая тенденция, отмеченная сообществом как интерфейс, поразительно похожий на пользовательский интерфейс Microsoft Metro, поскольку он оставляет позади тени, тиснение, тонкие текстуры и градиенты, отдавая предпочтение чистым макетам, четкой типографике и сплошным цветам.Новый дизайн Google и выход Microsoft с Windows 8 на самом деле основаны на более старой тенденции под названием Flat Design, которая тогда не была очень популярна, но была очень проста в дизайне, поэтому люди ее использовали.
В этой статье мы хотели бы показать, что, по нашему мнению, являются отличными примерами веб-сайтов с плоским дизайном.
Примеры плоского дизайна в веб-дизайне
Башня заклинаний
SpellTower — это одностраничный веб-сайт для игры-головоломки для Android, в которой используется несколько цветных фонов по всему макету, а также несколько кнопок для простого и понятного меню. Большие изображения также не отсутствуют в их дизайне.
Большие изображения также не отсутствуют в их дизайне.
Кикфолио
Kickfolio — это интерактивное приложение для iPhone, а на их современном гладком веб-сайте используются разные сплошные цвета и кнопки с гладкими современными эффектами.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЛоренцо Верзини
Лоренцо — итальянский арт-директор и дизайнер из Лондона, который очень хорошо усвоил стиль плоского дизайна. У него отличная, большая графика, изображения и интерактивные элементы по всему сайту.
Дуб.is
Oak.is создает шрифты и другие графические решения для тех, кого они призывают быть продуктивными людьми. Кажется, Flat Design идеально подходил этим парням и их веб-сайту, который фантастический и к тому же отзывчивый — и всем нам нравится адаптивный сайт, я полагаю.
Кажется, Flat Design идеально подходил этим парням и их веб-сайту, который фантастический и к тому же отзывчивый — и всем нам нравится адаптивный сайт, я полагаю.
Этчаппс
Etchapps — это команда дизайнеров и разработчиков, которые «помогают брендам с большими идеями». Они занимаются дизайном интерфейсов и разработкой приложений, а их веб-сайт полностью адаптивен и разработан с плоским дизайном. Их веб-сайт очень похож на интерфейс Windows 8, который построен в стиле Flat Design.
Майкрософт
Веб-страница Microsoft — самый популярный плоский дизайн. Некоторые могут возразить, что это не плоский дизайн, а пользовательский интерфейс Metro, однако имейте в виду, что пользовательский интерфейс Metro был построен на основе плоского дизайна, поэтому существует поразительное сходство.Microsoft использует тот же подход с большими изображениями, крупным текстом и использует всю ширину браузера, в том числе при изменении размера браузера.
Сборка Windows
Build Windows — это еще одна страница Microsoft, поэтому вполне нормально, что она является дизайнерской так же, как и веб-сайт ее родительской организации. Это одностраничный веб-сайт, на котором с ноября 2012 года хранится Microsoft в Редмомде, штат Вашингтон. Сайт отлично работает в полном размере и на мобильных устройствах, хотя мне кажется, что на портативных устройствах им не хватает некоторых деталей стиля.
Это форма Рождества
Это интерактивный онлайн-календарь, построенный на платформе Flat Design, с такими же крупными изображениями, только в этом изображено какое-то взаимодействие между пользователями. Хотя дизайн красивый, на странице нет адаптивной сетки.
Инвойс
Invoisse — это целевая страница еще не выпущенного веб-приложения. Сайт одностраничный с возможностью прокрутки вниз.Что уникально в этом, так это то, что во время прокрутки цвета фона меняются. Очень приятный штрих к простому, чистому и современному веб-сайту.
Построен Буффало
Это креативное агентство из Брайтона, Великобритания, с очень современным веб-сайтом Flat Design. Он состоит из нескольких страниц, отзывчив (и хорошо выглядит как на десктопе, так и на мобильных устройствах) и имеет очень хорошую информационную архитектуру. Их страница потрясающая, и я просто обожаю ее!
Квадрат
Страница, на которой мы представляем отличный набор красивых компонентов, основанных на тренде плоского дизайна, — еще одна классная страница, разработанная с использованием этого фреймворка.
ржанка
Plover — это веб-сайт с веб-приложением, где пользователи могут создавать фотогалереи, продавать отпечатки и даже сохранять свои изображения в облаке. Страница не адаптивная, хоть и работает с изображениями (и это плохо), но тем не менее дизайн простой, Flat UI достоин внимания.
Радио
Rdio — отличная веб-библиотека песен, которую можно слушать онлайн. Их веб-сайт очень, очень хорош, и мне особенно нравится раздел над сгибом на главной странице, который вы можете видеть на скриншоте ниже.Точно так же, как удивительна эта домашняя страница. И еще одна хорошая особенность — отзывчивость сетки.
Их веб-сайт очень, очень хорош, и мне особенно нравится раздел над сгибом на главной странице, который вы можете видеть на скриншоте ниже.Точно так же, как удивительна эта домашняя страница. И еще одна хорошая особенность — отзывчивость сетки.
Вайн
Веб-страницаVine разработана на платформе Flat и чрезвычайно проста и понятна, хотя мне кажется, что они должны иметь больше информации на своей собственной странице, а не отправлять пользователей в Twitter. Но это больше связано с информационной архитектурой, чем с безупречным дизайном. Правда в том, что трудно сделать что-то не так, когда все так просто.
Лоуди
Хотя веб-страница Lowdi не так проста, как другие представленные здесь страницы, она уникальна и производит приятное впечатление. Навигация имеет естественный ход, и просматривать ее одно удовольствие.
Осборн Барр
На сайте Осборна Барра огромные картинки и легко читаемый текст, которые сегодня все ценят. А когда веб-сайт тоже отзывчивый, то становится ясно, что они не намного лучше, чем этот.
А когда веб-сайт тоже отзывчивый, то становится ясно, что они не намного лучше, чем этот.
Все это были веб-сайты, которые в настоящее время запущены и работают, но у нас есть еще три примера проектов Dribble, которые еще не созданы, однако их дизайн заслуживает упоминания здесь.
Пособие для учащихся
Домашняя страница выглядит очень красиво, с большим изображением шапки и отображением всевозможной важной информации прямо в верхней части страницы.
Коттеджные страницы
CottagePages — еще один дизайн Dribble, который вполне может быть настоящим веб-сайтом, потому что выглядит очень хорошо. Он имеет огромное фоновое изображение, которое создает особое ощущение, не отвлекая внимание от важного контента.
Творческий статус
CreativeStatus имеет очень простой дизайн домашней страницы и интегрирует в нее социальные сети.Я считаю, что макет еще не полностью закончен, однако я думаю, что он выглядит очень хорошо.
Комплект плоского пользовательского интерфейса
Вы, наверное, слышали о Bootstrap, популярном интерфейсном фреймворке, разработанном сотрудниками Twitter для собственного использования. Что ж, возможно, вы также слышали о Flat UI, который представляет собой бесплатный набор пользовательского интерфейса HTML, основанный на Twitter Bootstrap.
Возникла явная потребность в новом фреймворке, потому что, хотя Bootstrap отлично работает, его часто оставляют без собственного стиля и он выглядит не слишком блестящим, а однообразным и дефолтным.
Поэтому здесь, в Designmodo, мы решили создать свой собственный фреймворк/шаблон, и людям, похоже, нравится Flat UI, который упаковывает PSD-файлы кнопок, выбора, ввода, флажков, тегов, индикаторов выполнения, меню, элементов навигации и ползунков, а также цвета. образцы и глифы SVG.
Этот интерфейсный фреймворк делает вашу жизнь намного проще, потому что он помогает вам с элементами, на разработку которых вы обычно тратите часы. И что еще более удивительно, мы предлагаем все это бесплатно.И кажется, что мы не единственные, кто думает, что этот интерфейсный фреймворк потрясающий, но и все дизайнеры, которые начали его использовать.
И что еще более удивительно, мы предлагаем все это бесплатно.И кажется, что мы не единственные, кто думает, что этот интерфейсный фреймворк потрясающий, но и все дизайнеры, которые начали его использовать.
Нижняя строка
Все веб-сайты, показанные выше, являются прекрасными примерами плоского дизайна, который, кажется, является новой тенденцией, особенно с введением Metro Style/Modern UI от Microsoft. Хотя еще несколько лет назад это был ретро-стиль, похоже, он возвращается, и я не удивлюсь, если в ближайшем будущем еще больше веб-сайтов примут этот стиль.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Плоский дизайн веб-сайтов: принципы и примеры
Благодаря четким, простым пользовательским интерфейсам и быстрой загрузке веб-страниц плоский веб-дизайн никуда не денется. Вот несколько важных принципов и замечательных примеров этого стиля.
Простые 2D, минималистичные интерфейсы, смелые и контрастные цветовые схемы, а также преднамеренное отсутствие взаимодействия — все это указывает на фирменные характеристики плоского дизайна.
Взорвавшись на сцене веб-дизайна примерно в середине 2000-х годов, плоский дизайн веб-сайтов должен был произвести революцию во всем: от веб-интерфейсов и мобильных интерфейсов до операционных систем и программного обеспечения для ПК. Но зачем нужен этот визуально привлекательный, но упрощенный дизайн? Почему бы не детализировать вещи в 3D?
Создавайте четкие и эстетически привлекательные плоские конструкции уже сегодня с помощью инструмента прототипирования Justinmind!
Скачать бесплатноВ этом посте мы рассмотрим, как возник плоский дизайн веб-сайтов и как этот стиль превратился в плоский дизайн 2.0. Мы также изучим некоторые принципы, управляющие этим стилем, когда вы изучите свой инструмент для прототипирования, а также несколько отличных примеров, которые вдохновят вас на ваши следующие проекты.
Откуда взялся плоский дизайн сайта?
Прежде всего, давайте посмотрим, когда и как впервые появился плоский дизайн веб-сайтов. Плоский дизайн пользовательского интерфейса восходит к швейцарскому стилю 1950-х годов, ранней форме графического дизайна. Швейцарский стиль характеризовался четким и разборчивым шрифтом без засечек, а изображения и текст сочетались таким образом, чтобы создавать эстетическую и функциональную гармонию продукта.
Швейцарский стиль характеризовался четким и разборчивым шрифтом без засечек, а изображения и текст сочетались таким образом, чтобы создавать эстетическую и функциональную гармонию продукта.
Перенесемся в 2000-е, и мы увидим цифровое возрождение швейцарского стиля: плоский дизайн. Впервые известный как Metro Design, разработанный Microsoft, плоский дизайн начал внедряться в MP3-плеер Zune.
Zune имел довольно современный для своего времени плоский дизайн пользовательского интерфейса с крупными строчными шрифтами без засечек. Тем не менее, устройство не имело большого успеха, в основном потому, что ему приходилось конкурировать с iPod. Затем Microsoft пошла дальше и выпустила свои платформы Windows 7 и 8, которые перекликались с плоским дизайном, используемым в Zune.
Пока все это происходило, ребята из Apple занимались практикой, известной как скевоморфный дизайн — методологией проектирования, которая отображает все элементы как трехмерные и максимально реалистичные. Значки и фоны были разработаны, чтобы отражать реальные объекты и среды, такие как корзина для хранения удаленных файлов.
Значки и фоны были разработаны, чтобы отражать реальные объекты и среды, такие как корзина для хранения удаленных файлов.
не был трендом. В то время было необходимо познакомить людей с технологиями. Рендеринг пользовательского интерфейса как представителя реального мира пользователя значительно уменьшит кривую обучения пользователя, и вскоре он будет быстрее формировать ментальные модели о том, как работает пользовательский интерфейс.
Так почему именно плоский дизайн пользовательского интерфейса пришел на смену богатым пользовательским интерфейсам веб-сайтов 2000-х годов? Короткий ответ: практичность. Длинный ответ — это комбинация различных факторов, связанных с UX-дизайном.
Преимущества плоского дизайна веб-сайта
Несмотря на то, что скевоморфизм и богатый дизайн могли показаться лестными в свое время, истина заключалась в том, что буквальное обращение к реальному миру давало дизайнерам много дополнительной работы. Вдобавок к этому команды так много времени уделяли графическому дизайну, что о пользовательском опыте часто забывали.
Вдобавок к этому команды так много времени уделяли графическому дизайну, что о пользовательском опыте часто забывали.
Пользовательские интерфейсы веб-сайтов часто были в лучшем случае неясными, а в худшем — просто непригодными для использования большинством пользователей Интернета. Богатый дизайн и скевоморфизм привели к захламленности экранов без четких пространственных отношений между объектами и без четких направлений.
Производительность веб-страниц также пострадала — страницы загружали графику дольше. На этом этапе было ясно, что мир дизайна должен найти решение этой проблемы.Это было достаточной причиной, чтобы отказаться от этой техники дизайна и начать думать о чем-то, что будет работать лучше, как с точки зрения удобства использования, так и с точки зрения производительности веб-сайта.
Дополнительным весом к этому аргументу было то, что пользователи уже были знакомы с основами работы компьютеров, веб-сайтов и мобильных телефонов. Это привело к выводу, что богатый дизайн и скевоморфизм отправляются в мусорное ведро.
Используйте плоский дизайн веб-сайта! Опираясь на швейцарский стиль, о котором мы упоминали ранее, плоский дизайн веб-сайтов превратился в скевоморфный и богатый дизайн с ног на голову.Веб-интерфейсы начали видеть плоские значки, четкие очертания, плоские кнопки и минималистичный дизайн пользовательского интерфейса.
Векторные изображения стали доминировать над растровыми изображениями, а элементы управления плоским пользовательским интерфейсом не имели абсолютно никаких теней или вариаций цветового градиента.
Идея заключалась в полном отказе от любого вида 3D, что привело к гораздо более простому и понятному дизайну пользовательского интерфейса. Для дизайнеров это означало, что у них было больше времени, чтобы сосредоточиться на фактическом взаимодействии с пользователем. Для веб-сайтов это означало более быструю загрузку страниц и меньшую вероятность штрафных санкций со стороны Google.
Конечно, после Web 2.0 2000-х плоский дизайн веб-сайтов был глотком свежего воздуха.
Но плоский дизайн веб-сайта тоже не был сплошным солнечным светом и розами. Плоский дизайн сайта также принес с собой ряд проблем. Во-первых, из-за отсутствия визуальных подсказок пользователи часто не понимают, как взаимодействовать с элементами и элементами управления веб-страницы.
Значки или изображения, которые были кнопками, не казались кликабельными. Не было 3D-тени, и дизайны не были изометрическими.По этой причине такие элементы, как кнопки, имели тенденцию сливаться с тем, что было недоступно для пользователя.
Чтобы еще больше усложнить проблему, плоский дизайн веб-сайта также означал, что пространственные отношения между определенными элементами на одной странице не были четкими. Это усугублялось отсутствием анимации, которая также служит сигналом взаимосвязи между определенными элементами на веб-странице.
Эволюция плоского дизайна сайта: плоский дизайн 2.0
Новый герой — плоский дизайн 2.0, иногда известный как «почти плоский дизайн» или «глубокий плоский дизайн». Плоский дизайн 2.0 сохраняет ту же простоту плоского дизайна веб-сайта, используя упрощенные значки и дизайн пользовательского интерфейса, но с добавленной размерностью слоев, что делает его в некотором роде похожим на дизайн Google Material.
Плоский дизайн 2.0 сохраняет ту же простоту плоского дизайна веб-сайта, используя упрощенные значки и дизайн пользовательского интерфейса, но с добавленной размерностью слоев, что делает его в некотором роде похожим на дизайн Google Material.
Пользовательские интерфейсы Flat Design 2.0 часто имеют изометрический эффект, который можно даже сравнить с 2.5D-дизайном многих ретро-видеоигр, таких как SimCity 2000, Doom и Duke Nukem 3D. Это также привело к тому, что изображения и элементы плоского дизайна 2.0 получили название «псевдо 3D».
Ушли в прошлое жесткие правила плоского дизайна веб-сайтов. Плоский дизайн 2.0 позволяет использовать затенение, позиционирование света, наслоение по оси z и анимацию, чтобы добавить немного глубины. И помимо того, что он не ограничен исключительно монохромными шрифтами (как в плоском дизайне), плоский дизайн 2.0 позволяет дизайнерам свободно использовать цветовые градиенты, чтобы добавить дополнительную глубину элементам пользовательского интерфейса и графике.
Этот тонкий, но улучшенный слой глубины в плоском дизайне 2.0 означает, что дизайнеры могут упростить вещи и снизить когнитивную нагрузку на пользователя, одновременно улучшая UX, предлагая визуальные подсказки.Благодаря плоскому дизайну 2.0 кнопки теперь выглядят кликабельными, а пространственные отношения между элементами на экране восстановлены.
Можно сказать, что плоский дизайн 2.0 привносит в стол дополнительную функциональность и удобство использования, и, похоже, он останется на некоторое время. Это тоже не просто преходящий тренд, а шаг к улучшению юзабилити в сфере UX.
Принципы отличного плоского дизайна веб-сайта
Хорошая новость заключается в том, что создание великолепного плоского дизайна веб-сайта проще простого по сравнению со скевоморфным дизайном начала 2000-х годов.И самое замечательное то, что у вас также будет больше времени, чтобы сосредоточиться на пользовательском опыте.
Чтобы получить эффект плоского дизайна веб-сайта
Прежде всего, давайте рассмотрим основы. Чтобы добиться отличного эффекта плоского дизайна 2.0, вам нужно сначала заложить основу для отличного плоского дизайна веб-сайта. Вот несколько советов, которые сделают ваш веб-дизайн плоским, как британский блин.
Чтобы добиться отличного эффекта плоского дизайна 2.0, вам нужно сначала заложить основу для отличного плоского дизайна веб-сайта. Вот несколько советов, которые сделают ваш веб-дизайн плоским, как британский блин.
Значки для плоского дизайна веб-сайта
Используйте значки с простым 2D-дизайном, которые показывают простые иллюстрации.Сложная символика неуместна в плоском дизайне сайта. Подойдет простое базовое представление функции значка. Также важно придать вашим иконкам чистый дизайн. Это поможет вашим пользователям легко понять их цель.
Что касается цвета, вам следует использовать смелые монохромные палитры. Однако когда дело доходит до дизайна кнопки CTA, использование смелых и контрастных цветовых комбинаций может выделить кнопки и элементы.
Изображения для плоского дизайна веб-сайта
Возможно, вы захотите переосмыслить эту насыщенную контентом домашнюю страницу, потому что, как гласит старая поговорка: картинка стоит тысячи слов. Это не может быть вернее, чем с плоским дизайном сайта. Изображения могут не только стать отличной заменой текста, но и помочь вам извлечь выгоду из ценного пространства экрана.
Это не может быть вернее, чем с плоским дизайном сайта. Изображения могут не только стать отличной заменой текста, но и помочь вам извлечь выгоду из ценного пространства экрана.
Использование простых векторных изображений или одного яркого цвета для всего фона означает, что вы не только уменьшите беспорядок, но и освободите время для важнейших элементов пользовательского интерфейса. Заменяя слова изображениями, вы можете привлечь больше внимания к важным элементам, таким как кнопки CTA.
Контраст в плоском дизайне сайта
Текст и шрифт должны быть читаемыми.В плоском дизайне веб-сайта очень важно, чтобы вы не использовали слишком много разных шрифтов — если вы это сделаете, ваш дизайн может стать бессвязным и потерять свой минималистский вид. Попробуйте использовать разные размеры и насыщенность вместо изменения шрифта и используйте типографику без засечек для оптимальной читабельности.
Это тоже про прозрачность, но не в переносном смысле, когда речь идет о шрифте и кнопках! При разработке шрифта вы должны убедиться, что цвета выделены жирным шрифтом и обеспечивают резкий контраст с фоном. Напряжение глаз при чтении текста не делает его удобным для пользователя, особенно когда вы сталкиваетесь с солнечными бликами на улице.
Напряжение глаз при чтении текста не делает его удобным для пользователя, особенно когда вы сталкиваетесь с солнечными бликами на улице.
Визуальная иерархия в плоском дизайне веб-сайта
Визуально определите приоритет наиболее важного контента и CTA, используя контрастные цвета и размеры элементов. Создайте иллюзию трехмерной иерархии при наведении курсора на элемент, увеличивая один из них при наведении курсора или добавляя взаимодействие, которое временно меняет цвет кнопки.
Чтобы получить плоский дизайн 2.0 effect
Когда дело доходит до создания плоского дизайна 2.0 для вашего веб-сайта, мы на самом деле просто говорим о расширении самого плоского дизайна веб-сайта с добавлением некоторых 3D-стилей и анимации.
Вот несколько простых советов, которые помогут вам создать веб-сайт с плоским дизайном 2.0.
3D-стилизация и ось Z
Прежде всего: пришло время воссоединиться с отчужденными друзьями веб-дизайна — тенями и позиционированием света. Используйте эти эффекты с осторожностью, чтобы добавить глубины элементам плоского дизайна веб-сайта, таким как кнопки CTA и графический дизайн в изображениях. Правила плоского дизайна 2.0 даже позволяют использовать различные цветовые градиенты в каждом элементе для дальнейшего усиления эффекта 3D.
Используйте эти эффекты с осторожностью, чтобы добавить глубины элементам плоского дизайна веб-сайта, таким как кнопки CTA и графический дизайн в изображениях. Правила плоского дизайна 2.0 даже позволяют использовать различные цветовые градиенты в каждом элементе для дальнейшего усиления эффекта 3D.
Затем, чтобы придать дизайну плоского веб-сайта более четкое ощущение иерархии, используйте ось Z, чтобы создать впечатление многослойности. Самый простой способ представить это — представить себе эффекты прокрутки параллакса. Использование слоев в масштабе z сразу же создает иллюзию трехмерной среды.
Анимации помогают пользователю действовать. Создание элементов, которые выглядят так, как будто они реагируют на мир физики, может иметь большое значение с точки зрения удобства использования. Почему? Потому что вы предоставляете больше контекста.
Анимация может помочь пользователям понять пространственные отношения между элементами на экране. Например, нужно ли им пролистывать список карточек, значков или элементов? Анимация также может помочь сделать трехмерную атмосферу более интуитивной для пользователя.
Однако не переусердствуйте — анимация должна быть сведена к минимуму, особенно когда она не используется для выполнения определенной функции.Анимация никогда не должна мешать дизайну или составлять его часть.
элемента SVG — это то, что нужно, когда дело доходит до плоского дизайна веб-сайта, и то же самое верно для плоского дизайна 2.0. Держитесь подальше от растровых изображений, так как они плохо масштабируются. Векторные изображения могут масштабироваться в соответствии с разрешением экрана любого устройства, что увеличивает скорость отклика веб-сайта — одну из основных целей плоского дизайна веб-сайта.
Примеры плоского дизайна веб-сайта
Теперь давайте взглянем на несколько потрясающих примеров отличного плоского дизайна веб-сайта.В наш список мы включили множество веб-сайтов, которые являются хорошими примерами как плоского дизайна, так и плоского дизайна 2.0. Время вдохновиться!
Снимаю шляпу перед 450 GSM за сохранение классической простоты плоского дизайна веб-сайта и в то же время за использование методологий плоского дизайна 2. 0. Этим ребятам удается сделать вещи простыми и интуитивно понятными с их дизайном.
0. Этим ребятам удается сделать вещи простыми и интуитивно понятными с их дизайном.
Высокая контрастность, приглушенные пастельные тона фона и плоские кнопки с закругленными краями делают вещи недвусмысленно… плоскими! За исключением красной птицы оригами справа — дополнительное измерение добавляется с помощью затенения и эффекта тени.
Зеленая кнопка CTA «начать печать» меняет градиент на более светлый оттенок пастельно-зеленого, когда вы наводите на нее курсор. Эта минималистичная анимация помогает показать, что на нее можно кликнуть.
Caps viens-là — это простая увлекательная онлайн-игра, которая является отличным примером эволюции плоского дизайна веб-сайтов с 2,5D-графикой. Дизайнеры создали ощущение глубины с помощью 3D-стиля и теней, но элементы, с которыми вы взаимодействуете, безошибочно 2D.
Добавьте графику и анимацию, и вы получите смесь двухмерной и трехмерной современности, которая представляет собой плоский дизайн веб-сайта 2.0.
Представьте себе веб-сайт дипломированного бухгалтера. Вы, вероятно, не думаете о чем-то веселом, освежающем и творческом. Но QAccounting ставит под сомнение этот образ мрачного, консервативного дизайна финансовых веб-сайтов, выбрасывая забавный плоский дизайн веб-сайта.
Вы, вероятно, не думаете о чем-то веселом, освежающем и творческом. Но QAccounting ставит под сомнение этот образ мрачного, консервативного дизайна финансовых веб-сайтов, выбрасывая забавный плоский дизайн веб-сайта.
Вас привлекает кружащаяся, пульсирующая векторная графика, которая создает на главной странице почти игровую привлекательность. В дизайне используются различные смелые градиенты синего, дополненные смелым красным и фиолетовым.
Нарочито грубые подчеркивания создают искусственную тень для кнопок; наведите на них курсор, и они изменят цвет с красного на синий, указывая на кликабельность.В дополнение к взаимодействию капля энергии носится по экрану, следуя за вашим курсором, когда он движется, создавая анимацию на странице и помогая направлять взгляд.
Turner’s Dairy — отличный пример традиционного плоского дизайна веб-сайта. Он органично сочетает реальные изображения своих продуктов с яркими цветами. Сайт не использует затенение или 3D-эффекты. Единственная анимация — это движение каждой панели и кнопки, на которые вы наводите курсор, для демонстрации кликабельности
Дизайн громкий, веселый и показывает, что вам не нужно делать дизайн в 3D, если вы хотите, чтобы он спрыгнул со страницы.
CSS conf EU перемещается по Европе, проводя конференции по программированию и принимая различных докладчиков, являющихся экспертами в этой области. Их плоский дизайн веб-сайта — отличный пример того, как использовать цвет в своих интересах для создания простого, но привлекательного дизайна, который направляет взгляд по всей странице.
Нет ничего, что действительно квалифицировало бы эту страницу как плоский дизайн 2.0, но это и не нужно — этот дизайн намеренно плоский. Элементы выглядят кликабельными, просто превращая их в более яркий оттенок, когда вы наводите на них курсор.
Olapaloma, издательское агентство из Барселоны, отлично справляется с созданием невероятно простых визуальных эффектов. Они использовали принципы плоского дизайна 2.0, оставаясь при этом верными оригинальным концепциям плоского дизайна веб-сайтов.
По всему сайту мы видим четкую, яркую сине-желтую цветовую гамму. Движущиеся наклонные линии на заднем плане создают трехмерную иллюзию. Стрелки прокрутки и прыгающие кнопки CTA создают видимость кликабельности, а перемещение мыши в разные части экрана меняет цвет фона.
Стрелки прокрутки и прыгающие кнопки CTA создают видимость кликабельности, а перемещение мыши в разные части экрана меняет цвет фона.
Рождественский веб-сайт Google, Santa Tracker, — отличный пример плоского дизайна 2.0. Все изображения используют тонкие 3D-стили, чтобы придать им вид псевдо-3D. В то же время многослойные элементы и тени, падающие на фон, создают живую атмосферу.
На веб-странице постоянное движение: падают снежинки, а на заднем плане движутся машины и другие спрайты. При наведении курсора на любое из зданий появляются безделушки с информацией, которые переносят вас в различные рождественские игры.
Wthr.live — это забавный прогноз погоды, созданный для вдохновения дизайнеров. Это блестящий пример того, как плоский дизайн веб-сайта может вызывать волнение и вовлекать пользователя.
Во-первых, сайт получает свой глубокий плоский значок с движущимся шрифтом без засечек в центре на жирном однотонном фоне. Он минималистичный в том смысле, что предоставляет только нужное количество информации, не выходя за рамки.
Информация, которую он предоставляет, — это то, что волнует пользователя в данный момент, например, температура сейчас и позже, а также такие детали, как влажность и скорость ветра.
Dots, компания по разработке мобильных игр из Нью-Йорка, отлично справилась со своим рекламным веб-сайтом, и при этом осталась абсолютно неизменной.
Их мобильная игра может считаться представителем плоского дизайна 2.0, но их веб-сайт остается в конечном счете плоским. Без анимации и с абсолютным минимумом взаимодействия при наведении курсора мыши на интерактивные элементы это урок того, как плоский дизайн веб-сайта не обязательно должен иметь плоскую индивидуальность.
Привлекательный контраст стильных пастельных тонов и ярких мультяшных изображений создает забавный дизайн, который радует глаз.
Приземлившись на сайте Ландера, вы сразу же увидите анимацию, когда к центру экрана летит типичный беспорядок на столе. Каждый объект имеет блочный, мультяшный вид, но с дополнительным уровнем детализации. Скомканные кусочки бумаги позволяют сайту напрягать мускулы плоского дизайна 2.0 вместе с бумажными каракулями и бликами на фотографиях.
Скомканные кусочки бумаги позволяют сайту напрягать мускулы плоского дизайна 2.0 вместе с бумажными каракулями и бликами на фотографиях.
CTA не имеют оттенков или градиентов, но выглядят интерактивными, с контрастным оранжевым и жирным белым шрифтом, которые также темнеют, когда вы наводите на них курсор.
Нравится вам это или нет, плоский дизайн веб-сайтов, похоже, останется навсегда. И на то есть веская причина: он не только предлагает более чистый и четкий пользовательский интерфейс, который создает меньше визуального шума для пользователя, но и плоский дизайн веб-сайта по умолчанию более отзывчив.
В настоящее время, с огромным объемом контента, доступного в Интернете, удержание внимания пользователя важнее, чем когда-либо. Использование плоского дизайна веб-сайта помогает вашим веб-страницам загружаться быстрее и помогает избежать штрафов со стороны Google.
Тем не менее, в будущем становится ясно, что плоский дизайн веб-сайтов развивается с появлением плоского дизайна веб-сайтов 2. 0. Делая все возможное и интегрируя принципы плоского дизайна 2.0, вы можете сделать свой веб-сайт максимально интуитивно понятным, с новейшими стилями дизайна, сохраняя при этом отзывчивость.
0. Делая все возможное и интегрируя принципы плоского дизайна 2.0, вы можете сделать свой веб-сайт максимально интуитивно понятным, с новейшими стилями дизайна, сохраняя при этом отзывчивость.
20+ лучших веб-сайтов с плоским веб-дизайном 2021 — TheHotSkills
Люби это или ненавидь!
Здесь у нас есть веб-сайты с плоским веб-дизайном, которые вдохновляют творческие умы. В последние годы наше сообщество цифровых дизайнеров просто сосредотачивается на демонстрации своих навыков и создании своего портфолио с блестящими иллюстрациями, графикой и анимацией, призванными привлечь их зрителей.
Затем появились плоские дизайны пользовательского интерфейса без каких-либо эффектов, делающих объекты трехмерными или выделяющих их, таких как тени, текстуры, фаски, градиенты и т. д. Минимализм является основной изюминкой этой концепции дизайна, и благодаря этому тенденция плоского дизайна стала популярной и стала использоваться для блогов или сайтов веб-дизайна за короткий период времени.
Благодаря большому количеству шаблонов веб-сайтов с плоским дизайном в Интернете с таким же скучным или незначительно измененным дизайном в настоящее время легко быть уникальным среди толпы, просто имея новые и креативные идеи плоского веб-дизайна.Вот почему веб-дизайнеры Мельбурна так успешны или веб-дизайнеры в любом месте, поскольку они помогают тем, у кого есть веб-страницы, развивать свой веб-сайт новыми и интересными способами.
Для вдохновения мы собрали коллекцию сайтов с лучшим плоским веб-дизайном.
Что такое плоский веб-дизайн?
Плоский дизайн для веб-сайтов стал известен в 2015 году и продолжает хорошо работать с пользователями Интернета сегодня. Плоский дизайн имеет очень обтекаемые элементы, ориентированные на современный, минималистский и эффективный дизайн.
Плоский дизайн противоположен тому, что называется скевоморфным дизайном. Мы строим все в нашем дизайне в плоском дизайне, используя плоские формы, монохроматические формы, без градиента, без теней, без графики и т. д. В плоском дизайне мы обычно фокусируемся на цвете и типографике.
д. В плоском дизайне мы обычно фокусируемся на цвете и типографике.
Плоский дизайн, возможно, не самая популярная тенденция в веб-дизайне, но, безусловно, самая долговечная. Каждая тенденция веб-дизайна за последние пару лет следовала некоторым принципам плоского дизайна.
Вот пример логотипа Chrome, чтобы быстро понять, что такое плоский дизайн.
Но делать вещи полностью плоскими — это не концепция плоского дизайна. Это особый язык для веб-дизайна и разработки. Если вы снова посмотрите на логотип Chrome, вы заметите большую разницу в размере файла. Это просто потому, что в плоском дизайне гораздо меньше информации.
Плоские веб-сайты загружаются быстрее, чем веб-сайты любого другого дизайна. Вот почему связь между плоским дизайном и производительностью веб-сайта (также известной как скорость) и основная причина, по которой этот язык дизайна так важен.
Преимущества использования плоского дизайна на вашем веб-сайте заключаются в простоте дизайна, уменьшении времени загрузки и том факте, что вы не можете испортить структуру.
Роль плоского веб-дизайна
Представьте: вы просматриваете веб-сайт и видите великолепное сочетание ярких цветов и экзотической типографики. Самое первое, что приходит вам в голову, это сделать минимализм неотъемлемой частью вашей дизайнерской идеи. Сегодня это возможно с помощью плоского веб-дизайна .
Известные ИТ-блогеры высоко оценили этот гениальный веб-дизайн и иногда включали его в список популярных тенденций дизайна. Сюда входит известное агентство веб-дизайна в Торонто, такое как Chameleon Digital Media.
Удивительная часть? Плоский веб-дизайн имеет очень упрощенный стиль. Он может быть доступен в различных формах.
Итак, когда дело доходит до определения слов « плоский веб-дизайн », важно сосредоточиться на том, чем он не является.
Давайте теперь отвлечем наше внимание на вещи, упомянутые ниже.
Этот гениальный веб-дизайн не является 3D. Он состоит из трех важнейших элементов:
- Плоские формы
- Отсутствие деталей, помогающих создавать красивый дизайн
- Отсутствие деталей, которые создают проницательность и размер, включая блики, текстуры и тени.

Не обладает скевоморфными свойствами. Хорошая новость заключается в том, что плоский дизайн возник для борьбы со скевоморфизмом.
Это не что иное, как красивый стиль, используемый для имитации реальных объектов или процессов.
Скевоморфизм — это искусство, в котором используются щедрые эффекты, такие как отражения, реалистичные текстуры, тиснение, фаска, тени и т. д.
История плоского веб-дизайна и рост его популярности
Плоский дизайн начал привлекать должное внимание в период между 2012 и 2013 годами. Именно в эти годы становления этот удивительно новый веб-дизайн начал набирать популярность благодаря идеальному времени выпуска Windows 8 и iOS 7.
В плоском дизайне можно увидеть много разных вещей, вдохновленных известными брендами.Например, модульная компоновка Window с прагматичными цветовыми блоками и использование Apple безупречных форм и четких значков.
История происхождения плоского веб-дизайна начинается где-то между местной тенденцией и скевоморфными воплощениями, которые были принесены в жертву.
Замечательно то, что плоский веб-дизайн существует уже много лет и до сих пор отлично работает. Это делает его чем-то большим, чем просто мимолетным увлечением.
Примеры плоского дизайна веб-сайта для вашего вдохновения
Чтобы произвести хорошее первое впечатление и не допустить, чтобы зрители покинули ваш сайт в первые несколько секунд, вам нужно убедиться, что вы предлагаете убедительный опыт для пользователей на вашем сайте.И чтобы реализовать эту тактику, вы должны сосредоточиться на новейшем и креативном дизайне.
Но как дизайнер, это будет происходить много раз, когда вы новичок в дизайне веб-сайтов или отказываетесь от идей, и вам понадобятся некоторые сайты для вдохновения веб-дизайна, такие как сайт с быстрой и быстрой загрузкой. дизайнерское вдохновение.
Также для создания веб-сайта с плоским дизайном, роль плоского веб-дизайна в том, чтобы сделать ваш сайт мгновенным хитом.
Теперь, не тратя больше времени на чтение. Здесь мы собрали коллекцию лучших идей для дизайна веб-сайтов. Наслаждаться!!!
Здесь мы собрали коллекцию лучших идей для дизайна веб-сайтов. Наслаждаться!!!
Акме Мир
Либратоне
Вокин
Фэнтези
Креативный дизайн бренда
Паркур Канада
Жасминовая звезда
Оуэн О’Доннелл
Концерт – Симфонический оркестр Оденсе
Мустафа Челик
Построен Буффало
Минимальная обезьяна
Как будто завтра не наступит
Сад талантов
Сьен
Четыре дня в Париже
Google Санта-трекер
Креативный отдел
Датчик волокна
ETQ Амстердам
Наконец, мы надеемся, что вам действительно понравилось, и вы также вдохновились нашим набором лучших плоских дизайнов веб-сайтов для вдохновения.
Плюсы и минусы плоского дизайна сайта
Давайте теперь отвлечем наше внимание на плюсы и минусы плоского веб-дизайна.
Плюсы
Affinity с адаптивным дизайном
Microsoft и Apple были пионерами в использовании плоского веб-дизайна. Как только они приняли этот новаторский дизайн, для других было лишь вопросом времени, чтобы они последовали за ними.
Как только они приняли этот новаторский дизайн, для других было лишь вопросом времени, чтобы они последовали за ними.
Сегодня он стал одним из самых популярных веб-дизайнов для веб-дизайна и мобильного дизайна. Причина? Принципы плоского веб-дизайна легче применить к другим категориям дизайна.
Принципы плоского веб-дизайна можно применять и к другим категориям дизайна.
Хотя его макеты на основе сетки и упрощенный дизайн больше всего рекомендуются для веб-дизайна и мобильного дизайна.
Этому есть объяснение: проще переставить или изменить размер плоского веб-дизайна, что в конечном итоге приводит к легкому отображению на экранах разных размеров и на разных устройствах.
Его каркас может быть легко отформован в соответствии с требованиями
Лучшее в плоском веб-дизайне — это то, что в нем очень просто ориентироваться и его легко сканировать.Сетки, карты, модули или блоки имеют плоскую форму и имеют единую геометрическую форму.
Удивительно то, что сетки имеют гибкую структуру, которую можно легко формировать в различные конфигурации.
Это дает дизайнерам достаточную свободу в создании компоновки, которая довольно хорошо синхронизируется с содержимым, вместо того, чтобы сжимать содержимое в предопределенном макете.
Безупречная, легко читаемая типографика
Среди дизайнеров существует единодушное мнение, что плоский веб-дизайн предоставляет больше возможностей для набора текста.Лучшая часть? Они заканчиваются более крупной, более модернизированной типографикой.
Благодаря отсутствию теней и прочих эффектов текст стал очень легко читаться.
Дизайнеры любят шрифты без засечек, которые не только хорошо сочетаются со стилем, но и обеспечивают высокую эффективность при представлении крупных заявлений, таких как заголовок.
Минусы
Адаптация к второму лучшему варианту использования дизайна
Некоторые дизайнеры пытаются пойти на компромисс в части дизайна веб-сайта, чтобы придать чистый вид плоскому веб-дизайну.
Это приводит к негативным последствиям при использовании конструкции. Особенно это происходит в случае веб-дизайна и мобильного дизайна.
Особенно это происходит в случае веб-дизайна и мобильного дизайна.
Бывают случаи, когда дизайнеру нужно решить, что оставить кликабельным, а что нет (причина в том, что все плоско на одной визуальной плоскости).
В некоторых случаях важные функции скрыты от представлений или отсутствуют определенные визуальные подсказки для пользователей, что является компромиссом для того, чтобы дизайн выглядел максимально упрощенным.
Отсутствие оригинального мыслительного процесса
Каждый бизнесмен мечтает создать сайт или проект, чтобы подчеркнуть свои исключительные качества.
Но когда дело доходит до плоского веб-дизайна, идей не хватает, поскольку все дизайны выглядят очень похоже.
Поскольку дизайнеры работают над одним и тем же плоским стилем, у них ограниченный выбор для реализации своих проектов.
Следовать за трендом толпой, не думая о факторе полезности
Плоский веб-дизайн — одна из самых популярных тем в списке главных трендов дизайна. Это один из популярных вариантов среди дизайнеров, поскольку он использует передовые технологии для создания интересных работ.
Это один из популярных вариантов среди дизайнеров, поскольку он использует передовые технологии для создания интересных работ.
Проблема в том, что некоторые дизайнеры следуют принципам плоского веб-дизайна просто для того, чтобы следовать за толпой, не думая о факторе полезности. Это может привести к созданию совершенно бесцельного искусства.
Заключение
Дизайнеры уже начали экспериментировать с плоским дизайном.
Теперь они соответствующим образом адаптируются к стилю.
Сегодня пришло время для дизайнеров визуализировать простоту и вносить тонкие изменения, такие как текстура и тень, чтобы ваши проекты выглядели эстетично и функционально для пользователей.
В настоящее время эти незначительные изменения придали совершенно новый смысл подходу к плоскому дизайну.
Теперь этот новый стиль называется « Flat 2.0 » или « почти плоский ». Резкое изменение…
Настало время, когда вам нужно воспользоваться помощью гениальной компании веб-дизайна в Торонто или агентства веб-дизайна в Торонто, такого как Chameleon Digital Media, и воплотить в жизнь свои мечты о плоском веб-дизайне!
35 хороших примеров плоского веб-дизайна
Последнее обновление: 24 января 2022 г.
Что такое плоский дизайн? Как говорит Сабина Идлер из Usabilla, «плоский дизайн — это двухмерный дизайн для двумерного экрана.«Плоский дизайн — это постоянная тенденция, охватившая дизайнерское сообщество. Такие известные компании, как Mashable, TheNextWeb и Microsoft, уже используют эту эстетику дизайна.
Подобно пользовательскому интерфейсу Microsoft Windows 8 Metro, плоский дизайн избавлен от непривлекательных теней, встроенных теней, градиентов, тонких текстур и сильных скосов.
Он использует принципиально минималистский подход, используя только самые необходимые вещи, такие как чистые макеты, сплошные цвета и четкое оформление. Благодаря отзывчивому веб-дизайну плоский дизайн пользовательского интерфейса подходит для мобильных интерфейсов и его легче кодировать.
Скевоморфный дизайн должен выглядеть как его физический аналог и обладать характеристиками реальной жизни. Благодаря Apple популярность скевоморфного дизайна резко возросла с момента выпуска iPhone в 2007 году.
Чтобы найти общий язык с пользователями, дизайнеры привыкли создавать скевоморфные пользовательские интерфейсы, значки и веб-дизайн. Эффект прошитой кожи, наблюдаемый во многих приложениях Apple для iOS, является хорошим примером скевоморфного дизайна.
Я думаю, что плоский дизайн визуально лучше скевоморфного дизайна.Хотя это очень круто и красиво, приложение-калькулятор на моем iPhone не обязательно должно быть точной копией реального калькулятора.
Я прекрасно понимаю, что дизайнеры хотят облегчить мою жизнь, разрабатывая приложения со знакомыми интерфейсами. Однако мы уже не дети, пользователи технологий вполне способны придумывать креативные, умные и уникальные интерфейсы.
Тенденции приходят и уходят, так что не слишком привязывайтесь к этому. В то время как плоский дизайн может быть новым крутым парнем в этом районе, через несколько лет он потеряет свой уличный авторитет.История повторяется, никогда не забывайте об этом.
Для вашего вдохновения мы собрали прекрасную коллекцию плоских веб-дизайнов. Все изображения и заголовки связаны с их источником. Наслаждаться!
Все изображения и заголовки связаны с их источником. Наслаждаться!
 0 шаблонов хороший веб-примеры дизайна пользовательского интерфейса хороший пример структуры веб-сайта графический дизайн макет вдохновение страница истории дизайн вдохновение домашняя страница дизайн вдохновение как создать веб-сайт с плоским дизайном html5 плоский дизайн невероятный дизайн веб-сайта вдохновение вдохновение веб-сайты вдохновляющие шаблоны веб-дизайна Джеймс веб-дизайн макет плоский дизайн страница местоположения дизайн вдохновение страница входа меню плоского дизайна плоский дизайн мобильный плоский дизайн примеры мобильного веб-дизайна модель плоский дизайн современный плоский хороший идеальный веб-сайт идеальные примеры веб-сайта идеальный макет веб-сайта примеры личных веб-страниц с кодами примеры личных веб-сайтов в html популярные статьи для вдохновения портфолио плоский дизайн примеры адаптивного дизайна bootstrap отзывчивый дизайн пользовательского интерфейса примеры образец дизайна веб-сайта с использованием html полуплоский сайт веб-дизайна интернет-сайт с плоским дизайном веб-шаблон дизайн шаблона вдохновение лучшие веб-сайты с плоским дизайном лучшее вдохновение веб-дизайна мир плоский вдохновение топ 50 лучших веб-дизайнов 50 лучших дизайнов веб-сайтов, лучшие веб-сайты с плоским дизайном, лучшие веб-дизайны, 2014 г.
0 шаблонов хороший веб-примеры дизайна пользовательского интерфейса хороший пример структуры веб-сайта графический дизайн макет вдохновение страница истории дизайн вдохновение домашняя страница дизайн вдохновение как создать веб-сайт с плоским дизайном html5 плоский дизайн невероятный дизайн веб-сайта вдохновение вдохновение веб-сайты вдохновляющие шаблоны веб-дизайна Джеймс веб-дизайн макет плоский дизайн страница местоположения дизайн вдохновение страница входа меню плоского дизайна плоский дизайн мобильный плоский дизайн примеры мобильного веб-дизайна модель плоский дизайн современный плоский хороший идеальный веб-сайт идеальные примеры веб-сайта идеальный макет веб-сайта примеры личных веб-страниц с кодами примеры личных веб-сайтов в html популярные статьи для вдохновения портфолио плоский дизайн примеры адаптивного дизайна bootstrap отзывчивый дизайн пользовательского интерфейса примеры образец дизайна веб-сайта с использованием html полуплоский сайт веб-дизайна интернет-сайт с плоским дизайном веб-шаблон дизайн шаблона вдохновение лучшие веб-сайты с плоским дизайном лучшее вдохновение веб-дизайна мир плоский вдохновение топ 50 лучших веб-дизайнов 50 лучших дизайнов веб-сайтов, лучшие веб-сайты с плоским дизайном, лучшие веб-дизайны, 2014 г. 0 примеров дизайна шаблоны дизайна веб 2.0 тренды дизайна веб 2.0 веб-дизайн веб-дизайн веб-дизайн плоский дизайн веб-дизайн примеры html-кода вдохновение веб-дизайна вдохновение веб-дизайна 2014 веб-вдохновение веб-идеальный веб-интерфейс образцы дизайна веб-сайта дизайн вдохновения дизайн интерфейса веб-сайта вдохновение шаблона дизайна веб-сайта веб-сайт ui Вдохновение в дизайне Что такое веб-сайт с плоским дизайном
0 примеров дизайна шаблоны дизайна веб 2.0 тренды дизайна веб 2.0 веб-дизайн веб-дизайн веб-дизайн плоский дизайн веб-дизайн примеры html-кода вдохновение веб-дизайна вдохновение веб-дизайна 2014 веб-вдохновение веб-идеальный веб-интерфейс образцы дизайна веб-сайта дизайн вдохновения дизайн интерфейса веб-сайта вдохновение шаблона дизайна веб-сайта веб-сайт ui Вдохновение в дизайне Что такое веб-сайт с плоским дизайном10+ Удивительных веб-сайтов с плоским дизайном [для вдохновения]
За последнее десятилетие мы начали наблюдать массовую тенденцию веб-сайтов с плоским дизайном или плоского пользовательского интерфейса по сравнению с альтернативным трехмерным или углубленным дизайном.Такие компании, как Microsoft, действительно приняли плоский вид, но лучший ли это вариант для всех и каждой аудитории?
Веб-дизайнеры иногда задаются вопросом, подходят ли веб-сайты с плоским дизайном и хороши ли они вообще. Однако мы не можем утверждать, что плоский веб-дизайн и плоский пользовательский интерфейс окружают нас все больше и больше.
Всегда есть соблазн подхватить растущую тенденцию, но стоит ли? Это то, на что эта статья призвана помочь вам ответить, хотя плоский веб-дизайн подходит не для каждого проекта или аудитории, вы можете создавать замечательные и вдохновляющие веб-сайты, используя плоский стиль, поэтому давайте рассмотрим эту тенденцию немного глубже и поработаем. его качества.
- Что такое плоский веб-дизайн?
- История плоского дизайна
- Цель плоского дизайна
- Более 10 вдохновляющих плоских веб-дизайнов
- На вынос
Что такое плоский веб-дизайн?
Плоский веб-дизайн — это стиль веб-дизайна, в котором используются простые формы, цвета и 2D-элементы для создания графики и макетов веб-сайтов. Веб-сайт с плоским дизайном будет иметь стиль, который в основном удаляет любые 3D-элементы, использует минималистский вид и не включает никаких скосов, текстуры или градиентов.
Первоначально разработанный для помощи в адаптивном дизайне, веб-сайты, мобильные приложения и графика могут быть более легко масштабированы. Простые формы, меньшее количество текстур и плоские дизайны гораздо лучше адаптируются за короткий промежуток времени по сравнению с 3D-элементами и дизайном. Это уменьшает объем данных и время загрузки для мобильных устройств или медленных соединений, а пользователи получают более рациональный опыт.
Простые формы, меньшее количество текстур и плоские дизайны гораздо лучше адаптируются за короткий промежуток времени по сравнению с 3D-элементами и дизайном. Это уменьшает объем данных и время загрузки для мобильных устройств или медленных соединений, а пользователи получают более рациональный опыт.
История пионеров плоского дизайна
Если вы предпочитаете пропустить этот урок истории, сразу переходите к примерам веб-сайтов с плоским дизайном, которые мы выбрали для вас.
Плоский дизайн существует не так давно, но он был впервые применен высшими лидерами с Microsoft и выпуском Windows 8 , Apple и их выпуском iOS 7 и Google с их переходом на Material Design.
Противоположностью плоскому дизайну, о котором мы говорили, является в основном 3D и более глубокая графика со скосами, тенями и т. д. Это известно как дизайн скевоморфизма, что-то, к чему люди могут относиться больше, поскольку дизайн обычно больше связан с реальной жизнью и выглядят более реалистично по сравнению с плоскими конструкциями.
Другим известным ранним примером плоского дизайна является приложение для MP3-плеера Microsoft, Zune . Он был запущен в 2006 году и стал одним из первых крупных шагов вперед к плоскому дизайну и пользовательскому интерфейсу. Несмотря на то, что Zune не стал успешным, его дизайн и подход к пользовательскому интерфейсу продолжают жить, и многие из его стилей можно увидеть в Windows 8 и более поздних версиях.
Apple в 2013 году действительно продвинула подход к плоскому дизайну, когда они полностью избавились от традиционного дизайна скевоморфизма на iPhone и приняли совершенно новый вид.С выпуском iOS 7 Apple изменила дизайн пользовательского интерфейса и перешла к более простому плоскому виду и заявила, что можно отделить пользователей от дизайна скевоморфизма, который помогает пользователям связать цифровые устройства с реальной жизнью. Было важнее переключаться и вовлекать пользователей по-разному с помощью плоского дизайна.
Цель плоского дизайна
По сравнению с традиционным дизайном скевоморфизма, стремление многих популярных приложений к плоскому дизайну с ведущими компаниями, такими как Microsoft, Apple и Google, было направлено на создание более простого, удобного и интуитивно понятного внешнего вида.
Некоторые утверждают, что дизайн скевоморфизма нравится не всем, потому что он имеет тенденцию выглядеть более реалистично, и люди во всем мире видят вещи по-разному, тогда как плоский дизайн больше привлекает массы, поскольку плоский дизайн может быть менее реалистичным, но иметь более общий вид. Меньше личного контакта, более приятный пользовательский интерфейс. Однако это не всегда так: все зависит от вашей аудитории и типа веб-сайта, который вы создаете.
В целом, целью плоского дизайна является устранение беспорядка, повышение удобства использования, упрощение работы и создание более общего вида для пользователей.Кроме того, можно быстро и легко разработать простой интерфейс, который можно повторять без особых усилий.
Более 10 примеров плоского веб-дизайна
Веб-сайты с плоским дизайном могут быть потрясающими и действительно хорошо работать во многих случаях: вы можете создавать красивые, минималистичные и элегантные макеты, которые выглядят потрясающе. Просто убедитесь, что ваша аудитория подходит для плоского дизайна и пользовательского интерфейса.
Просто убедитесь, что ваша аудитория подходит для плоского дизайна и пользовательского интерфейса.
Давайте рассмотрим несколько вдохновляющих примеров плоского дизайна и привыкнем к тому, что сделали некоторые успешные веб-сайты.
1. Сайт с плоским дизайном fullPage.js
Ваш браузер не поддерживает видео тег.
Плоский веб-дизайн — это принятие простой структуры и работа с этой структурой для создания материалистического дизайна.
Веб-сайтfullPage.js отлично использует плоский дизайн. Он показывает четкое различие между каждым из вертикальных разделов страницы и использует минималистский дизайн, чтобы выделить основное сообщение.
Если вам нравятся полноэкранные веб-сайты с плоским дизайном, файл fullPage.js может вам пригодиться. Доступно для JavaScript, а также для сборщиков WordPress, таких как Elementor или Gutenberg.
2. Упсли
Здесь у нас есть дизайн посадки героя, который следует плоскому стилю дизайна. Иконок нет вообще. Единственная сложная вещь, которую мы имеем, — это иллюстрация с плоским дизайном, используемая в качестве основного изображения.
Иконок нет вообще. Единственная сложная вещь, которую мы имеем, — это иллюстрация с плоским дизайном, используемая в качестве основного изображения.
В навигации не используются значки, только обычный текст, а кнопки CTA (призыв к действию) выделяются фиолетовым цветом.Для дальнейшей навигации достаточно простого меню-гамбургера в правом верхнем углу.
Много места и планировка этого раздела героев свободна от беспорядка. Иллюстрация проста, но использует только методы плоского дизайна. Затенение — просто еще один простой цвет. Еще один отличный пример веб-сайта с плоским дизайном.
3. CooWork Web (концепция)
Плоский веб-дизайн — это не только яркие цвета и просторные разделы: ваша графика и значки также должны быть плоскими.Этот дизайн веб-сайта показывает это очень хорошо. На рисунке справа показано, как должен выглядеть веб-сайт с плоским дизайном.
Все в этом дизайне, от заголовка до кнопок навигации и текста, плоское.![]() Вы можете видеть, что кнопки просто плоские оранжевого цвета, кнопки навигации имеют плоскую линию под ними и на странице нет строго определенных разделов.
Вы можете видеть, что кнопки просто плоские оранжевого цвета, кнопки навигации имеют плоскую линию под ними и на странице нет строго определенных разделов.
4. Марлоу
Этот веб-сайт имеет современный, упрощенный вид и отличается многими качествами плоского веб-дизайна, такими как смелые, яркие цвета, простые значки и графика, а также четко определенные разделы с прямыми линиями.
Далее на главной странице вы можете увидеть, насколько прост плоский веб-дизайн. Заголовок просто белый, кнопки в навигации — просто текст, а в панели заголовка всего 2 значка.
Основной контент создает иллюзию плавающего на странице, когда его фон имеет только один цвет, а все находится сверху. Очень элегантный и минималистичный для передачи информации, выглядит профессионально и легко воспринимается. Отличный сайт с плоским дизайном.
5.Плоский дизайн финансовой панели (концепция)
Сейчас в моде даже минималистичные и плоские информационные панели. В прошлом вы, возможно, видели загроможденные и сумасшедшие информационные панели, но эта тема действительно делает все простым и понятным.
В прошлом вы, возможно, видели загроможденные и сумасшедшие информационные панели, но эта тема действительно делает все простым и понятным.
Есть только один основной цвет, и он используется только в тонких областях, за исключением большого жирного квадрата, который действует как массивная кнопка. Но он эффективен для работы в качестве основной кнопки контента.
Общий дизайн очень просторный и приятный для глаз, навигация проста и даже не содержит никаких иконок, только линейный индикатор.
6. Веб-сайт с плоским дизайном панели управления (концепция)
В этом примере плоского дизайна происходит гораздо больше, чем в первых нескольких примерах в списке. Здесь нужно учитывать больше элементов. Каждый элемент/раздел использует плоский дизайн: цвета плоские, значки сделаны простыми, а каждый раздел определяется на основе большого количества пустого пространства.
На большинстве панелей администратора всегда много чего происходит, поэтому здесь хорошо подходит плоский веб-дизайн, поскольку он помогает оптимизировать работу и контент. Макет прост, и информацию, которую мы узнали, легко использовать.
Макет прост, и информацию, которую мы узнали, легко использовать.
7. Оризон
Плоский веб-дизайн, основанный на использовании большого количества пустого пространства. Он использует пустое пространство в своих интересах и помогает сделать все свежим и профессиональным с минимальными личными предпочтениями, как будто это может относиться ко всем.
Выбор белого фона не случаен. Вот почему мы объяснили основные причины выбора белого фона на сайте.
Выбор плоского цвета в основном придерживается одного цвета и использует его только для выделения текста или значков. Как всегда на веб-сайтах с плоским дизайном, кнопки очень просты, и в этом примере с плоским дизайном он вообще не использует значок.
8. Плоский веб-дизайн Coboo (концепция)
Как было сказано ранее, веб-сайт с настоящим плоским дизайном также будет иметь простые значки и графику. Как вы можете видеть, эта концепция веб-сайта делает главный раздел сайта простым как с иконками, так и с основной графикой.
Цвета плоские, и вместо тени или градиента рука использует другой плоский оттенок цвета, чтобы добиться того же эффекта. Даже название имеет сокращенный стиль с короткой чертой внизу, чтобы помочь определить его, но не слишком.
9. Древовидная карта
Еще один фантастический дизайн, который демонстрирует, как плоский веб-дизайн с макетом и графикой может сочетаться и работать очень хорошо.
Здесь графика создана с использованием плоской темы, а различные цвета используются для создания эффекта градиента.Панель навигации проста: никаких причудливых кнопок, только одна кнопка призыва к действию (CTA), чтобы выделиться.
10. Сравнение
В целом, этот дизайн очень точно соответствует плоской планировке и стилю. Вы заметите, что макет простой, с большим количеством пустого пространства, и все как бы плавает на странице.
Цвета минимальны, без каких-либо причудливых значков или графики. Цвета входов и кнопок абсолютно плоские, у них нет теней или стилей, просто однотонный цвет.
Цвета входов и кнопок абсолютно плоские, у них нет теней или стилей, просто однотонный цвет.
Благодаря дизайну все выглядит просто и свежо, на этой странице легко ориентироваться, и она не загромождена.
11. Версии Globa Website
Мы видели примеры плоского дизайна, в которых используются один или два цвета и немного графики, особенно для главного раздела веб-страницы. Но этот дизайн веб-сайта придерживается плоского дизайна и действительно упрощает дизайн даже больше, чем многие другие примеры.
Без цвета, без графики и большого количества пробелов, чтобы помочь разделить вещи.Этот веб-сайт с плоским дизайном действительно упрощает восприятие информации, а кнопки выделяются черным фоном.
12. Стиль градиента Soldis (концепт)
Может быть, вы хотите вдохновиться примером плоского дизайна, в котором элементы не слишком сильно уменьшаются. Что ж, в этом дизайне используется красивый градиентный фон с минимальным макетом сверху. Изменение цвета на экране создает премиальный вид для пользователя и отличается от традиционных веб-сайтов с плоским дизайном.
Изменение цвета на экране создает премиальный вид для пользователя и отличается от традиционных веб-сайтов с плоским дизайном.
Тем не менее, логотип, панель заголовка и навигация соответствуют плоскому дизайну и выглядят минималистично. Этот дизайн обеспечивает хороший баланс между плоским веб-дизайном и использованием более одного цвета или вообще без него. Даже графика слишком трехмерная, но она хорошо сочетается с общим дизайном и предлагает что-то другое.
Еда на вынос
Плоский дизайн подходит не всем и уж точно не для каждого проекта. Хотя веб-сайты с плоским дизайном отлично подходят для некоторых аудиторий, мы должны знать, чего хотят пользователи.Так что не всегда лучше следить за тенденциями, оценивать сначала, что работает, а что нет.
Некоторые люди утверждают, что плоский веб-дизайн скучен, и в некоторых случаях это так, но обычно это происходит, когда выбор дизайна используется в неправильном контексте. Например, игровой веб-сайт, вероятно, не подходит для плоского дизайна; он больше выиграет от 3D-графики, анимации и множества цветов и элементов на экране.
Но, как вы можете видеть из многих примеров плоского дизайна, этот дизайн работает очень хорошо, и вы можете создавать действительно красивые веб-сайты с плоским дизайном.
Связанные статьи
Вас может заинтересовать следующий контент:
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/

