Резиновые сайты в Adobe Muse (СС 2016) » Adobe Muse Уроки
от Дмитрий Шаповалов
В этом видео показан пример работы будущей версии программы Adobe Muse. На официальном сайте компании находится пример резиновой верстки, которая будет реализована в следующей версии программы Adobe Muse, и благодаря которой Вы сможете создавать резиновые сайты в Adobe Muse, которые будут легко подстраиваться под различные размеры экранов от самых больших до самых малых.
Резиновые сайты в Adobe Muse. Вступление.
Вступление.Сегодняшний видеоурок посвящен будет Adobe Muse CC 2016 (CC 2015.1). Многие спрашивают меня о том, где я взял информацию, о возможности создавать резиновые сайты в Adobe Muse, так сказать, респонсивные – responsive site. Я сейчас вам в этом видео покажу. Сама компания Adobe Muse сделала специальный пример для того, чтобы будущие разработчики могли уже попробовать, как это все будет работать.
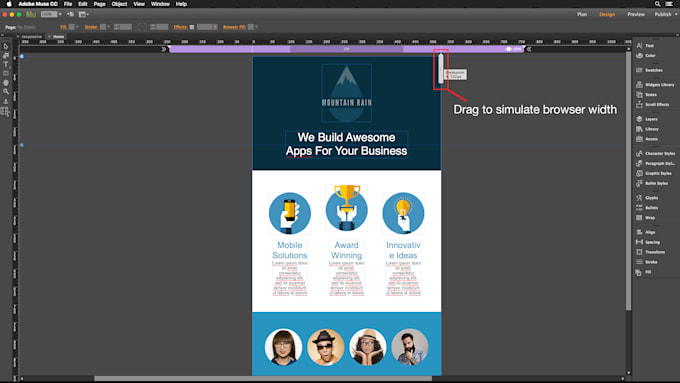
Итак, нужно просто зайти на сайт muse.adobe.com и тут же сразу мы видим вот такую страничку, вот такой сайт, где написано responsive web design и сразу стоит значок resize to preview. То есть нам компания Adobe предлагает попробовать изменить размер браузера, чтобы увидеть, как работает вот эта вот резиновость, которую они предлагают, как нововведение в следующих своих версиях Adobe Muse. Давайте же попробуем.
У меня браузер Mozilla Firefox. Он позволяет уменьшить размер браузера до размеров мобильного телефона и таким образом мы увидим все изменения, которые могут произойти на таком резиновом сайте и как это все изменяется. Сайт у нас состоит из вот такой надписи, потом здесь у нас web design, какие-то полосочки, 2 кнопки, 4 вот таких блока и внизу footer. Видите, написано “Made with Adobe Muse CC”, то есть эта страничка сделана именно в Adobe Muse.
Сайт у нас состоит из вот такой надписи, потом здесь у нас web design, какие-то полосочки, 2 кнопки, 4 вот таких блока и внизу footer. Видите, написано “Made with Adobe Muse CC”, то есть эта страничка сделана именно в Adobe Muse.
Итак, просто берем за краешек браузера и начинаем тянуть. Сейчас у нас, как вы видите, версия для компьютера. Я смотрю на ноутбуке, поэтому буквально сразу чуть-чуть потянул и сразу значок меняется на ноутбук, то есть при достижении какого-то разрешения, он сразу автоматически меняет разметку сайта на ноутбучную. Что у нас поменялось? Стало 4 квадратика вместо 4 полосок и блоки сдвинулись вот в таком порядке, footer остался точно таким же, как и был. Двигаем дальше. Раз – у нас изменился значок на планшет, который находится в горизонтальном положении, и опять же немного изменился размер надписи, наши квадратики превратились в полоски горизонтальные, 2 кнопки (как и было), 4 блока и теперь в футере уже 3 блока и надпись “Made with Adobe Muse” сместилась по центру вниз. Вот так изменилась версия для планшета в горизонтальном положении.
Вот так изменилась версия для планшета в горизонтальном положении.
Двигаем дальше. Следующая версия – это версия для планшета в вертикальном положении. Опять же немного изменились надписи, вертикальные полосы переместились вдоль, блоки поменялись с квадратных на прямоугольные и расположились одни под одним, footer тоже, ссылки тоже одна под одной и footer теперь состоит из двух колонок.
Если мы сдвинем еще немного дальше, то увидим версию сайта для телефона, который расположен в горизонтальном положении. Опять же все поменялось: здесь полоски разместились одна под одной, блоки остались такими же и в footer уже 1 колонка.
И изменяем до (я сейчас вам покажу). Здесь у нас была версия для горизонтального положения телефона и (двигаем, двигаем) для вертикального положения телефонов – самая мелкая версия, выглядит вот так. Все точно так же, только теперь надпись одна под одной, все блоки один под одним, и эта версия у нас для самого маленького мобильного телефончика, и меню у нас теперь находится вот здесь.
Давайте теперь растянем назад, посмотрим, в какой момент у нас исчезает вот это вот меню и переходит в верхнее. Раз. То есть при версии горизонтального положения для планшета наше меню здесь, в принципе, полнофункциональное, в шапке. Как только мы сдвигаем версию до вертикального размера планшета, у нас меню превращается в такой значок, и все вот эти разделы меню переместились вот сюда вниз. Может быть, это, конечно, не совсем удобно, можно было бы сделать как-то по-другому, но для примера сделали именно вот так.
Давайте еще раз я вам растяну до максимальной версии, покажу, что у нас было в самом начале по 4 блока, и вот так вот изменяю – раз, два, три, четыре и до самого маленького. Самая маленькая версия для мобильного телефона. Нельзя сказать, что это полностью резиновость какая-то, но если в прошлой версии Adobe Muse у нас была возможность сделать только три версии, то есть это версия для планшета, для мобильного телефона, для компьютера, то здесь уже, как минимум, получается 6 версий. В 2 раза больше версий можно сделать будет в Adobe Muse CC 2016. Мы еще ждем, конечно, обновлений. Обновления еще не вышли, но мы уже можем попробовать в действии увидеть на примере, как работает responsive web design / резиновость. Мы можем делать сайты, которые легко будут подстраиваться под любые версии стационарных компьютеров и мобильных гаджетов.
В 2 раза больше версий можно сделать будет в Adobe Muse CC 2016. Мы еще ждем, конечно, обновлений. Обновления еще не вышли, но мы уже можем попробовать в действии увидеть на примере, как работает responsive web design / резиновость. Мы можем делать сайты, которые легко будут подстраиваться под любые версии стационарных компьютеров и мобильных гаджетов.
Еще я советую вам посмотреть видео. Забейте в поиске responsive Adobe Muse 2016 presentation и пролистайте до того места, где видео, и нажмите на responsive Adobe Muse 2016 presentation и (я уже открывал эту страничку) и посмотрите обязательно это видео. Здесь происходит сама презентация именно Adobe Muse 2016. Очень интересно человек рассказывает и показывает, как он сверстал респонсивный резиновый сайт в Adobe Muse, и что в результате получилось. Это презентация самой компании версии Adobe Muse CC 2016.
Ждем обновлений в начале 2016 года. А я прощаюсь с вами на этом. Мой YouTube канал – Adobe Muse уроки. Подписывайтесь на мой канал, ставьте лайки внизу к этому видео, если вам понравился обзор и до встречи в следующих обзорных видео и видеоуроках по программе Adobe Muse.
А я прощаюсь с вами на этом. Мой YouTube канал – Adobe Muse уроки. Подписывайтесь на мой канал, ставьте лайки внизу к этому видео, если вам понравился обзор и до встречи в следующих обзорных видео и видеоуроках по программе Adobe Muse.
Смотрите обзор уже обновленной версии программы:
Резиновая версия Adobe Muse CC 2015.1 – самое долгожданное обновление программыСоздание мобильной версии сайтаРезиновая верстка или параллакс эффект? (CC 2015.1)Мини-курс Adobe Muse – Гибкая верстка. Точки остановки
Автор видеоурока –
Дмитрий Шаповалов.
Николай Медведев — Разработка сайтов на заказ
Николай
Медведев
веб — разработчик
▼
На этой странице собраны примеры разработанных мной сайтов. Вы можете посмотреть дизайн страниц, кликнув по ссылке или изображению. Изображение откроется в новой вкладке.
Указано примерное время на разработку сайта с нуля и стоимость разработки. Если вы представляете, какой сайт вам нужен, и нашли что-то похожее ниже, то можете примерно прикинуть, сколько времени уйдет на создание сайта, и какова будет примерная стоимость. Связаться со мной, или оставить заявку на разработку сайта, можно в разделе контакты.
Связаться со мной, или оставить заявку на разработку сайта, можно в разделе контакты.
Посмотреть
Название: 53-AlarmStarline
Сайт по продаже охранных систем для авто
Срок выполнения:
7 дней.
16 000 р.
Описание:
Сайт-каталог, собран на Adobe Muse. Состоит из 45 страниц. Каждая внутренняя страница сделана под определенный товар. Есть мобильная версия главной страницы-каталога. Доработан стандартный виджет формы.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: old 17
Одностраничный сайт по строительству бань под ключ
Срок выполнения:
7 дней.
14 000 р.
Описание:
Собран на Adobe Muse. В разделах «Схема работы» и «Отзывы клиентов» применена анимация. В разделе «Контакты» доработана карта, что позволяет выводить ее на передний план. Доработаны стандартные виджеты Adobe Muse для увеличения скорости подгрузки фото.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 15-XenonOptima
Многостраничный сайт (>100 страниц) по заказу и установке ксенона
Срок выполнения:
22 дня.
24 000 р.
Описание:
Несколько групп каталогов товаров на сайте. Отдельная страница под каждый товар. Возможность заказа товара онлайн. Прикручен сервис SMS оповещения. Все отправленные клиентом заказы и письма приходят как на почту, так и в SMS. Разработан в Adobe Muse.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 43-Webasto
Многостраничный сайт (30 страниц) по заказу и установке подогревателей
Срок выполнения:
14 дней.
20 500 р.
Описание:
Несколько групп каталогов товаров на сайте. Отдельная страница под каждый товар. Возможность заказа товара онлайн. Прикручен сервис SMS оповещения. SMS приходит на один из пяти номеров, в зависимости от того, какой адрес выберет пользователь.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 33-Balcony
Одностраничный сайт по остеклению и утеплению балконов
Срок выполнения:
6 дней.
14 500 р.
Описание:
На сайт установлены виртуальные формы с подключенным сбором заявок в amoCRM. Разработан и установлен конструктор для выбора варианта остекления и утепления балкона.
Разработан и установлен конструктор для выбора варианта остекления и утепления балкона.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 26-GarantBlockLux
Многостраничный сайт (> 400 страниц) по заказу и установке замков для авто
Срок выполнения:
12 дней.
20 500 р.
Описание:
Для сайта специально разработаны формы заказа. Под каждый товар сгенерирована отдельная страница. Прикручен сервис SMS оповещения. SMS приходит на один из пяти номеров, в зависимости от того, какой адрес выберет пользователь.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: e-upgrade
Одностраничный сайт по обслуживанию ПК
Срок выполнения:
8 дней.
14 000 р.
Описание:
Шаблон был разработан для сайта по обслуживанию компьютеров на дому. Выполнен в Adobe Muse. Большая часть изображений, используемых в оформлении, уникальна и отрисована в CorelDaw. Шаблон состоит из главной страницы и 4-х внутренних страниц.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: old 04
Одностраничный сайт по продаже очков виртуальной реальности
Срок выполнения:
6 дней.
12 000 р.
Описание:
Собран на Adobe Muse. К большинству элементов применена анимация, срабатывающая при пролистывании страницы. Элементы вылетают слева и справа и встают на свои места. Смотрится очень динамично. На первом экране установлен таймер обратного отсчета для акции.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 54-Parktronics
Сайт по продаже парктроников для авто
Срок выполнения:
8 дней.
16 000 р.
Описание:
Сайт собран на Adobe Muse. Состоит из нескольких тематических страниц по выбору модели парктроников и камер/мониторов для авто. Дописаны скрипты, расширяющие стандартные возможности Muse, и позволяющие подгружать информацию из карточек в окно описание и заказа.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 72-SoundproofCenter
Сайт центра шумоизоляции салона авто
Срок выполнения:
7 дней.
14 000 р.
Описание:
Сайт собран на Adobe Muse. К формам заказа подключено SMS оповещение. Вставлен переключаемый блок с ценами и переключаемые панели с материалами и их стоимостью.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 24-ElectroMotors
Сайт по продаже электродвигателей для экскаваторов
Срок выполнения:
10 дней.
15 500 р.
Описание:
Сайт собран на Adobe Muse. При оставлении заявки на интересуемый электродвигатель, открывается лайтбокс с описанием и формой для заявки.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 75-TonirovkaHottabychAuto
Тонирование автомобилей в Санкт-Петербурге
Срок выполнения:
6 дней.
11 000 р.
Описание:
Сайт по тонированию стекол автомобилей. Простой дизайн, короткий срок разработки. На сайте есть возможность просмотра цен на тонировку, и возможность записи на тонировку. К сайту привязано SMS оповещение. Администратор получает по SMS все отправленные сообщения.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 02-Igla
Иммобилайзеры IGLA
Срок выполнения:
10 дней.
15 500 р.
Описание:
Сайт по заказу и установке противоугонных систем премиум класса. Размещен каталог противоугонных систем с возможностью их заказа. К сайту привязано SMS оповещение. Администратор получает по SMS все отправленные сообщения.
Скриншоты: (открываются в новом окне)
Название: 166-ArzanSite
Строительные материалы и услуги
Срок выполнения:
10 дней.
16 700 р.
Описание:
Сайт — каталог для заказа строительных материалов. Есть возможность быстрой замены цен без перезаливки всего сайта. Внутренние страницы сайта генерируются на основе скрипта, что позволяет быстро создавать новые страницы, прописав для них описание в скрипте.
Скриншоты: (открываются в новом окне)
Посмотреть
Посмотреть
Название: 208-GKPerlovsky
ЖК Перловский
Срок выполнения:
8 дней.
14 500 р.
Описание:
Одностраничный сайт жилищного кооператива. Были использованы мои скрипты и виджеты, такие как: анимационные кнопки с эффектом блика, привлекающие внимание посетителей, и таблица с ценами, генерируемая через скрипт. Есть возможность легко обновлять цены в таблице.
Скриншоты: (открываются в новом окне)
Посмотреть
Название: 206-IngenerInvest
Инженер Инвест
Срок выполнения:
7 дней.
12 500 р.
Описание:
Одностраничный сайт застройщика. Были использованы мои скрипты и виджеты. Установлены (не стандартные) формы с капчей для защиты от спама. Лайтбоксы оптимизированы для быстрой загрузки страницы (изображения подгружаются при перелистывании, а не при загрузке).
Скриншоты: (открываются в новом окне)
Заварить
чаёк…
«Программисты порабощают мир быстрее, чем котики.»
© 2022 Николай Медведев
Загрузка сайта Muse на сторонний хостинг
Узнайте, как загрузить и опубликовать свой веб-сайт Adobe Muse на стороннем хостинге с помощью FTP, SFTP и FTPS.
В этой статье вы узнаете, как использовать FTP (протокол передачи файлов) для публикации сайта Adobe Muse у стороннего поставщика веб-хостинга.
Если вы хотите опубликовать в Adobe Business Catalyst, а не в стороннем поставщике, см. раздел Публикация вашего первого сайта Adobe Muse.
FTP (протокол передачи файлов) — это метод, используемый для передачи (загрузки или скачивания) файлов через Интернет. Вы можете использовать FTP для загрузки файлов, экспортированных Adobe Muse, на удаленный сервер, на котором размещен ваш веб-сайт. Чтобы узнать, что такое FTP, см. Протокол передачи файлов.
SFTP
SFTP, что означает протокол передачи файлов SSH или безопасный протокол передачи файлов, представляет собой FTP, упакованный с помощью SSH (Secure Shell) через безопасное соединение. Дополнительные сведения о SFTP см. в разделе Протокол передачи файлов SSH.
FTPS
FTPS (также известный как FTP-ES, FTP-SSL и FTP Secure) — это расширение протокола передачи файлов (FTP), которое добавляет поддержку криптографических протоколов Transport Layer Security (TLS) и Secure Sockets Layer (SSL).
Веб-хостинг — это услуга интернет-хостинга, которая позволяет пользователям сделать веб-сайт доступным через всемирную паутину. Провайдеры веб-хостинга — это компании, которые предоставляют место на сервере для использования клиентами.
Как пользователь Adobe Muse вы должны сначала настроить учетную запись у провайдера веб-хостинга. Примеры популярных провайдеров веб-хостинга:
- GoDaddy
- Блюхост
- 1&1
- ХостГатор
Выполните поиск в Интернете по термину «хостинг веб-сайтов», чтобы найти дополнительные варианты и сравнить цены и функции, чтобы найти план хостинга, который лучше всего подходит для вас.
После того, как вы настроите свою учетную запись в Интернете, хостинг-провайдер предоставит вам информацию для входа на FTP (также известную как учетные данные), необходимую для доступа к серверу через FTP. Обычно включаются следующие элементы информации:
Хост FTP
— это веб-адрес сервера, на котором размещен ваш веб-сайт.
Веб-каталог
— это папка на FTP-сервере, куда необходимо загрузить файлы вашего веб-сайта. Для некоторых хостинг-провайдеров это может быть пустым. Чаще всего веб-каталогом является public_html. Другими распространенными примерами являются www и httpdocs. Его также называют корневым каталогом веб-сайта или хост-каталогом.
Номер порта
однозначно определяет IP-адрес хоста. Иногда также предоставляется номер порта. FTP по умолчанию использует порт номер 21. Вам нужно только записать номер порта, если он отличается от 21.
Когда у вас есть данные для входа на FTP и вы готовы опубликовать свой сайт Adobe Muse:
Выберите «Файл» > «Загрузить на FTP-хост».
Выберите параметр «Загрузить на FTP-хост».

Введите следующую информацию в соответствующие поля и нажмите Далее .
FTP-сервер
, отправленный хостинг-провайдером. FTP-сервер может быть либо доменным именем (например, google.com), либо IP-адресом. Не указывайте веб-каталог в этом поле. Если сервер использует порт, отличный от порта по умолчанию (21), в конце необходимо добавить двоеточие и номер порта. Например, ftp.yoursite.com:3341
Имя пользователя и пароль
для вашей учетной записи хостинга. Имя пользователя и пароль относятся к FTP-серверу, который вы указали в поле FTP-сервер. Эти учетные данные не являются вашим Adobe ID.
Store Credentials
позволяет безопасно хранить данные для входа на FTP, и вы автоматически подключаетесь к FTP-серверу в будущих сеансах загрузки. Хранение учетных данных также позволяет Adobe Muse автоматически проверять изменения, внесенные с помощью редактирования в браузере, при каждом открытии файла сайта Adobe Muse.

Если вы не выберете «Сохранить учетные данные», при синхронизации с активной версией появится всплывающее окно FTP. Это также может привести к сбою синхронизации.
Метод
Укажите метод протокола передачи файлов:
- Автоматическое определение: Adobe Muse автоматически определяет наиболее безопасный вариант публикации для вашего хостинг-провайдера.
- FTP
- SFTP
- FTP через SSL/TLS (неявное шифрование)
- FTP через SSL/TLS (явное шифрование)
Режим
Укажите режим протокола передачи файлов: расширенный пассивный (EPSV) или пассивный (PASV).
Введите данные своей учетной записи хостинга в соответствующие поля.
- Автоматическое определение: Adobe Muse автоматически определяет наиболее безопасный вариант публикации для вашего хостинг-провайдера.
В диалоговом окне «Загрузить на FTP-узел» введите следующие данные:
- URL-адрес сайта : URL-адрес вашего сайта. То есть адрес, введенный в браузере для перехода на домашнюю страницу вашего сайта (например, www.
 yoursite.com). Не включайте имя страницы index.html.
yoursite.com). Не включайте имя страницы index.html. - Папка на сервере : веб-каталог, предоставленный хостинг-провайдером. Имя папки или путь зависят от хостинг-провайдера. Как правило, большинство платформ используют папку public_html . Однако папка зависит от корня или пути к подпапке вашего сервера. Это поле может быть предварительно заполнено. В этом случае убедитесь, что Папка соответствует информации от вашего хостинг-провайдера.
- Загрузить : Выпадающий список, который позволяет вам выбрать, следует ли загружать все страницы вашего веб-сайта или только измененные. Вы должны выбрать Загрузить все страницы при первой загрузке файлов.
Укажите доменное имя вашего сайта
- URL-адрес сайта : URL-адрес вашего сайта. То есть адрес, введенный в браузере для перехода на домашнюю страницу вашего сайта (например, www.
Нажмите OK, чтобы начать загрузку веб-сайта у стороннего поставщика услуг хостинга.
Вы сразу увидите ход загрузки.
Выполняется загрузка на FTP
Если вы получили предупреждение о том, что Adobe Muse не может проверить связь между указанным доменом и FTP-сервером и папкой, еще раз проверьте значения, введенные в эти поля. Однако это предупреждение также может появиться, если вы только что настроили свою учетную запись хостинга, а домен еще не был зарегистрирован. В этом случае вы можете игнорировать предупреждение.
Однако это предупреждение также может появиться, если вы только что настроили свою учетную запись хостинга, а домен еще не был зарегистрирован. В этом случае вы можете игнорировать предупреждение.
Adobe Muse начинает создавать и загружать файлы сайта на FTP-сервер. Когда процесс завершится, Adobe Muse отобразит сообщение о завершении загрузки по FTP. Ваш опубликованный сайт автоматически откроется в новом окне браузера.
Диалоговое окно, указывающее на успешную загрузку по FTP
Некоторые хостинг-провайдеры требуют, чтобы вы использовали FTPS и SFTP для загрузки веб-сайтов. В обновлении от октября 2014 г. функция FTP, встроенная в Adobe Muse, теперь поддерживает FTPS или SFTP.
В качестве альтернативы вы можете использовать сторонние FTP-клиенты для загрузки веб-сайтов через FTPS и SFTP. Многие FTP-клиенты (бесплатные или платные) доступны в Интернете. Следующий неполный список включает некоторые из наиболее популярных FTP-клиентов:
- FileZilla — Linux, Mac OS X и Windows .
- Core FTP — только для Windows
- CuteFTP — Mac OS X и Windows
- FireFTP — Linux, Mac OS X и Windows (работает в браузере Firefox)
- Бесплатный FTP — только для Windows
- SimpleFTP — только Mac OS X
- SmartFTP — только Windows

Использование внешнего FTP-клиента — это двухэтапный процесс. Сначала вы экспортируете свой сайт Adobe Muse в папку на своем компьютере. Затем вы используете внешний FTP-клиент для загрузки экспортированных файлов сайта.
В следующих разделах эти два шага описаны более подробно.
Экспортируйте свой сайт в формате HTML, когда будете готовы опубликовать свой сайт Adobe Muse. При экспорте в формате HTML некоторые элементы страницы, для отображения которых требуется подключение в режиме реального времени, не отображаются. Например, содержимое iframe с абсолютными URL-адресами, которые можно вставить с помощью «Объект» > «Вставить HTML».
Выберите «Файл» > «Экспортировать как HTML».

Введите доменное имя в предоставленном поле. Это URL-адрес вашего сайта, т. е. адрес, введенный в браузере для перехода на домашнюю страницу вашего сайта (например, www.yoursite.com). Не включайте имя страницы index.html.
Выберите нужную папку для хранения экспортированных файлов.
Щелкните значок папки и выберите папку на своем компьютере, в которую вы хотите экспортировать файлы сайта. Нажмите «ОК».
Переименуйте файл index.html в index.htm .
Перед загрузкой сайта подготовьте FTP-сервер, порт, имя пользователя FTP и пароль. Вы также должны знать папку назначения, в которой вы хотите опубликовать свой сайт.
Хотя перечисленные здесь шаги относятся к FileZilla, их можно адаптировать для других внешних FTP-клиентов.
В верхнем разделе введите свои учетные данные FTP и нажмите Quickconnect.
 Если ваш хостинг-провайдер использует порт, отличный от порта по умолчанию (21), введите и его.
Если ваш хостинг-провайдер использует порт, отличный от порта по умолчанию (21), введите и его. Подключение к FTP-серверу с помощью FileZilla
После подключения на левой панели (под локальным сайтом) перейдите к папке, в которую вы экспортировали файлы сайта. На правой панели (под удаленным сайтом) перейдите в веб-каталог.
Выберите все экспортированные файлы сайта (в нижней левой панели) и перетащите их на нижнюю правую панель.
Если вы получаете уведомление «целевой файл уже существует», выберите действие «Перезаписать, если исходный код новее». Вы можете дополнительно выбрать опцию «Всегда использовать это действие».
Загрузка на FTP-сервер с помощью FileZilla
Попробуйте загрузить свой сайт с помощью бесплатного FTP-клиента, например FileZilla.
Вы сталкиваетесь с ошибкой 530, когда возникает проблема с вашим доступом. Чтобы устранить эту ошибку, проверьте следующее:
Чтобы устранить эту ошибку, проверьте следующее:
- Убедитесь, что введенные учетные данные FTP верны.
- Если ваши учетные данные для входа верны, попробуйте загрузить файлы с помощью стороннего инструмента, такого как FileZilla. Если вы можете успешно загрузить свои файлы, обратитесь к своему хостинг-провайдеру, чтобы получить правильные учетные данные для входа.
- Проверьте, есть ли у вас права доступа для обновления файла .htaccess на вашем хостинге.
- Убедитесь, что вы выбрали PASV в качестве режима FTP в диалоговом окне «Подключение к FTP-серверу» ( Файл > Загрузить на FTP-хост ).
Вы сталкиваетесь с ошибками 553 и 550 — это две разные ошибки для файла .htaccess, защищенного от обновлений двумя разными способами. Когда вы не можете обновить .htaccess, вы сталкиваетесь с этими ошибками. Обратитесь к поставщику услуг для решения этой проблемы.
В качестве обходного пути вы можете использовать «Файл» > «Загрузить на FTP-хост», а затем использовать внешний FTP-клиент для загрузки файлов на ваш сервер.
Позвоните своему хостинг-провайдеру и проверьте правильность ваших учетных данных. После проверки и ввода учетных данных, если вы по-прежнему сталкиваетесь с этой ошибкой, вы можете либо проигнорировать, либо исправить эту ошибку. Если вы проигнорируете ошибку, несмотря на то, что вы можете загрузить файлы на свой FTP-сервер, доступ к вашему веб-сайту будет невозможен. По этой причине всегда рекомендуется сначала устранить эту ошибку.
Если вы видите эту ошибку при загрузке на FTP, это означает, что ваш домен не указывает на правильную папку. В диалоговом окне «Загрузить на FTP» убедитесь, что вы ввели правильное имя домена в поле «Имя домена». Вводимое доменное имя должно совпадать с URL-адресом домашней страницы вашего сайта.
Вы также должны убедиться, что введенное вами доменное имя указывает на корневую папку (например, public_html), в которую ваши файлы загружены или будут загружены после завершения действия загрузки. Если вы загружаете сайт в подпапку на вашем домене, то поле Имя домена должно содержать запись в формате
Повторите попытку загрузки после проверки и исправления всех неточностей. Если вы все еще сталкиваетесь с ошибкой, обратитесь к своему провайдеру веб-хостинга, чтобы убедиться, что ваше доменное имя, авторизованный сервер и другие параметры, включая порты, настроены правильно.
Всякий раз, когда сайт открывается с помощью недавно обновленного Adobe Muse, первая операция «Публикация/экспорт/загрузка» создает заново и загружает все файлы. Это связано с тем, что обновление, скорее всего, будет включать изменения в сгенерированный код и файлы.
Примеры изменений:
- Исправление ошибок, новые функции и улучшения производительности в файлах HTML/CSS/JavaScript
- Изменения в именовании файлов (как имена файлов должны быть удобными для Интернета, как конфликтующие файлы получают уникальные имена и т. д.)
- Исправление ошибок и/или улучшения в изменении размера изображения (передискретизация) или кодировании (сжатие JPEG или PNG)
- Изменения в генерации кода, которые устраняют необходимость в изображениях (т.
 е. преобразование большинства случаев использования тени из изображений, созданных Muse, в свойства CSS3, или то же самое для поворота элементов на мобильных устройствах и т. д.)
е. преобразование большинства случаев использования тени из изображений, созданных Muse, в свойства CSS3, или то же самое для поворота элементов на мобильных устройствах и т. д.)
После первой публикации последующие операции публикации/экспорта/загрузки для того же файла .muse должны снова загружать только измененные файлы (при условии, что файл .muse был сохранен после открытия в обновлении).
Официальные уведомления | Политика конфиденциальности в Интернете
Настройка свойств сайта и значка фавикона в Adobe Muse
Начало работы с Adobe Muse. Разбираться в файлах .muse, знать, как устанавливать свойства страницы, добавлять значки избранного и многое другое.
Начало работы с Adobe Muse
После входа в систему запускается рабочая среда Adobe Muse. Вы можете увидеть экран приветствия Adobe Muse. Выполните одно из следующих действий:
- Нажмите «Создать новый», чтобы создать новый сайт.

- Нажмите «Открыть» и перейдите к существующему файлу .muse на своем компьютере.
При создании нового сайта появляется диалоговое окно «Новый сайт». Выберите «Гибкая ширина», чтобы включить адаптивный макет, или выберите «Фиксированная ширина», чтобы выбрать альтернативный макет. Он содержит поля, которые позволяют вам установить максимальную ширину страницы, столбцы и значение Gutter.
Нажмите «Дополнительные настройки», чтобы установить размеры, поля, столбцы и значения отступов для вашего сайта (числово, в пикселях). Вы также можете выбрать разрешение и язык в этом окне.
Вы всегда можете обновить эти настройки позже, выбрав «Файл» > «Свойства сайта».
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
По умолчанию вид «План» открывается с двумя уже созданными элементами. Домашняя страница в левом верхнем углу — это страница, которая загружается первой, когда пользователь посещает ваш активный сайт. Страница A-Master ниже похожа на шаблон. Разместите на странице A-Master любые элементы, которые должны отображаться на всех страницах сайта. Таким образом, вам нужно будет обновлять только общие элементы сайта в одном месте.
Разместите на странице A-Master любые элементы, которые должны отображаться на всех страницах сайта. Таким образом, вам нужно будет обновлять только общие элементы сайта в одном месте.
Вверху есть четыре ссылки, указывающие на различные разделы интерфейса: Plan, Design и Publish.
Дополнительные сведения об использовании интерфейса и разработке сайта с помощью Adobe Muse см. в разделах Начало работы с Adobe Muse и Создание первого веб-сайта с помощью Adobe Muse.
Общие сведения о файлах .muse
При разработке веб-сайтов в других программах, таких как Dreamweaver, вы создаете папку, содержащую вложенные папки и файлы со всем содержимым сайта на вашем компьютере. Может быть сложно управлять всем набором элементов и следить за тем, чтобы на сайте не было битых ссылок.
При создании нового сайта в Adobe Muse и выборе «Файл» > «Сохранить» создается один файл .muse. Это похоже на создание PSD-файла в Photoshop, который может содержать любое количество слоев, графики и связанных ресурсов. Этот единственный файл .muse — единственный файл, который вам понадобится для разработки сайта, поскольку он содержит все изображения, ссылки, код и файлы сайта. Если вы хотите работать с кем-то еще при разработке сайта, вы можете отправить своему коллеге копию созданного вами файла .muse, чтобы он мог открыть его, внести изменения и опубликовать добавленные изменения.
Этот единственный файл .muse — единственный файл, который вам понадобится для разработки сайта, поскольку он содержит все изображения, ссылки, код и файлы сайта. Если вы хотите работать с кем-то еще при разработке сайта, вы можете отправить своему коллеге копию созданного вами файла .muse, чтобы он мог открыть его, внести изменения и опубликовать добавленные изменения.
Обычно лучше разрешить одновременно работать с файлом .muse только одному человеку. После того, как вы закончите добавлять свой контент на сайт, вы можете опубликовать его и отправить своим коллегам файл .muse, чтобы они могли отредактировать его, чтобы добавить больше контента. Когда они закончат, они могут отправить вам обновленный файл .muse (который включает их изменения). Таким образом, вы будете уверены, что не перезапишете работу друг друга.
Кроме того, вы можете создать файл .muse и опубликовать временный сайт. Затем поделитесь файлом .muse со своими коллегами. Они могут открыть его, выбрать «Файл» > «Сохранить как» и внести изменения в имеющуюся у них копию, пока вы продолжаете работать над своей копией, с пониманием того, что они будут публиковать свои собственные новые временные сайты. Однако, если вы используете этот рабочий процесс, две итерации сайта будут не синхронизированы — ваша версия файла .muse не будет обновляться, чтобы содержать изменения, добавленные вашими коллегами, и наоборот.
Однако, если вы используете этот рабочий процесс, две итерации сайта будут не синхронизированы — ваша версия файла .muse не будет обновляться, чтобы содержать изменения, добавленные вашими коллегами, и наоборот.
Всякий раз, когда вы хотите внести серьезные изменения в существующий веб-сайт, рекомендуется всегда открывать файл .muse и выбирать «Файл» > «Сохранить как». Создайте новый файл .muse с немного другим именем, а затем сохраните все свои файлы .muse в одной папке на своем компьютере. Таким образом, если клиент предпочитает исходную версию сайта, вы всегда можете открыть предыдущую версию файла .muse со старым дизайном и повторно опубликовать его, чтобы вернуть сайт в прежнее состояние.
Также рекомендуется часто сохранять файл .muse. В случае сбоя Adobe Muse восстановленная версия файла .muse с последними изменениями обычно отображается при повторном запуске Adobe Muse. В этом случае немедленно сохраните восстановленную версию файла .muse, а затем снова начните работу с ним. Обязательно сохраняйте созданные файлы .muse в безопасном месте и делайте их резервные копии, поскольку каждый файл содержит целый веб-сайт. Если вы потеряете файл .muse и у вас нет резервной копии, вы не сможете восстановить файл .muse, загрузив файлы сайта, размещенные на сервере.
Обязательно сохраняйте созданные файлы .muse в безопасном месте и делайте их резервные копии, поскольку каждый файл содержит целый веб-сайт. Если вы потеряете файл .muse и у вас нет резервной копии, вы не сможете восстановить файл .muse, загрузив файлы сайта, размещенные на сервере.
Многие веб-дизайнеры предпочитают сохранять свои файлы .muse с описательными именами, такими как my_site_v1.muse и my_site_v2.muse. Вы также можете добавить дату к имени файла .muse, чтобы легко определить, какая версия старше, например, my_site_2012-4-13.muse и my_site_2012-4-30.muse. Вы можете назвать файлы так, как считаете наиболее полезным.
Настройка свойств сайта при создании нового сайта в Adobe Muse
Выполните следующие действия, чтобы создать новый сайт и определить его свойства:
Добавить значок на панели свойств сайта
Фавикон — это маленькое квадратное изображение, которое вы создаете, добавляете на сайт и загружаете для персонализации закладок и URL-адресов.
