25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация является переводом статьи «25 Free Responsive Jquery Carousel Slider Plugins» , подготовленная редакцией проекта.
Подборка адаптивных слайдеров | Vavik96
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров, галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
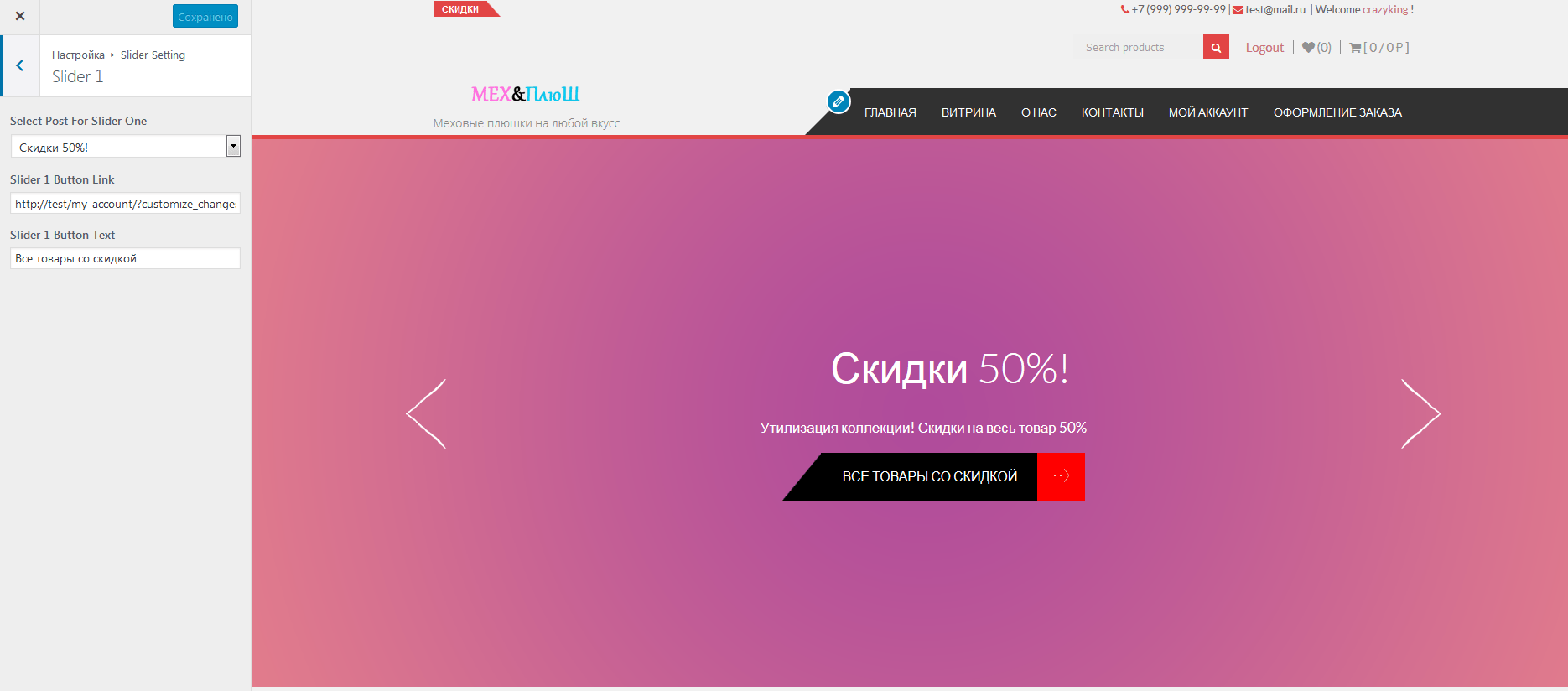
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Пример
Скачать
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту, после чего вам придет ссылка на скачивание. )
)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация, а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта основана галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
35. Awkward Showcase
Слайдер который можно использовать как угодно, вставлять видео, текст, всплывающие подсказки в нужном месте слайда. Правда не хватает ко всему адаптивности но верстальщики могут добиться и этого 🙂
Пример
Скачать
36. TN3 Галерея
TN3 Галерея
Слайдер с частичной адаптивностью и с богатым списком возможностей.
Пример
Скачать
37. A Slick jQuery Image Slider Plugin
Очень легкий слайдер, всего 4kb, но есть небольшие проблемы с адаптивностью.
Пример
Скачать
38. KenBurner слайдер
Адаптивный, красивый и мощный слайдер. Хорошо подойдет к сайту с темным дизайном.
Пример
Скачать
39. Слайдер / Ротатор/ Карусель
Расширенный Jquery слайдер все в одном, который представлен в 5 вариантах: с ротатором, с миниатюрами, со списком воспроизведения, с контентом и в виде карусели.
Пример
Скачать
40. Адаптивный эффектный слайдер
Этот плагин показывает тонн уникальных эффектов перехода, изображение прелоадер, видео вложение, автозапуск, который останавливается на взаимодействия с пользователем и можно легко установить параметры, чтобы создавать свои собственные эффекты. Все настройки могут быть обработаны с помощью JQuery Options, HTML 5 дата-атрибутов и CSS!
Все настройки могут быть обработаны с помощью JQuery Options, HTML 5 дата-атрибутов и CSS!
Пример
Скачать
Источник
Замечательные примеры слайдеров изображений и контента в веб-дизайне – Dobrovoimaster
Трудно представить, что совсем недавно организация слайд-шоу изображений и интерактивных представлений содержания веб-сайтов, бала очень сложной задачей для разработчиков веб-проектов. Сегодня все изменилось, уже мало кого удивишь наличием слайдера на сайте или блоге, практически во все шаблоны и темы, изначально упакованы и встроены различные ротаторы контента и изображений. Веб-дизайнеры и разработчики, чтобы привлечь внимание пользователей, не покладая рук экспериментируют с оформлением слайдеров. Меняют формы, c помощью JQuery создают новые, красивейшие эффекты переходов при смене картинок и расширяют функционал.
В сегодняшнем обзоре, не будет уроков по созданию слайдеров, ни каких кодов. Только великолепные примеры использования слайдеров изображений и контента в современном веб-дизайне. Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов». Ну, да наши ребята тоже «не всмятку сварены», глядишь почерпнут вдохновения и забабахают что-нибудь этакое, свое, неповторимое))).
Жаль только то что все сайты, представленные в обзоре забугорные и своей красивостью радуют глаз, по большей части, своих «буржуинов». Ну, да наши ребята тоже «не всмятку сварены», глядишь почерпнут вдохновения и забабахают что-нибудь этакое, свое, неповторимое))).
Для просмотра работы очередного слайдера, без страха и упрека жмите на название веб-ресурса и попадете туда, где вся эта завораживающая магия предстанет перед вами.
Present Plus
Gaillard Foundation
Eye Scream Design
Fastfender Hooks
Helen and Hard
Allure Graphic Design
Berkshire Salon and Day Spa
Indubitablee
Web Lounge
Big Eye Creative
Elevate
These are Things
Defyn Design
Cure
Red Tiki
Marie Catribs
Justalab
Andrew Reifman
Jason Bradbury
Four Seasons
2Fly
Osd Network
Qilayout
Down With Design
Off-Road Studios
Maisengasse
Вот такие вот оригинальные, порой даже неожиданные и удивительные решения по созданию слайдеров изображений и ротаторов краткого содержания веб-сайтов, можно встретить блуждая по просторам глобальной сети. Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Конечно у людей вкусы разные, кому то понравятся работы представленные в обзоре, а кому то нет. Главное не в этом, главное наблюдается постоянная движуха в среде дизайнеров и разработчиков веб-сайтов.
Уважаемые друзья. Наверняка многим из вас встречались не раз и запомнились сайты, или блоги с оформлением такого плана. В комментариях вы всегда можете поделиться своими наблюдениями с другими.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Слайдер в дизайне веб-сайтов — АЗБУКА
Слайдер в веб-дизайне являются одним из самых противоречивых элементов пользовательского интерфейса. Некоторые люди любят их; некоторые люди ненавидят их. То же самое касается веб-разработчиков: некоторые разработчики не могут представить сайт без них; другие никогда не используют их.
Основная причина таких разногласий заключается в том, что, хотя слайдеры веб-сайтов являются отличными инструментами для отображения большого количества информации на небольшом пространстве, в то же время они могут быть SEO-убийцами, ошибками в восприятии пользователей и разрушителями маркетинговых стратегий . Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда является делом личных предпочтений.
Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда является делом личных предпочтений.
Давайте рассмотрим основы, плюсы и минусы слайдеров в веб-дизайне, а также примеры красивых слайдеров веб-сайтов, чтобы вы сами могли решить, использовать карусели в вашем следующем проекте или нет.
Сайты Слайдер : Основы
По сути, слайдер веб-сайта – это просто карусель для отображения хорошо организованных фрагментов информации один за другим в цикле. Его основными составляющими являются:
- Контейнер, коробка, которая охватывает все.
- Слайд, место, где сидит контент.
- Навигация, инструмент для навигации по слайдам. Это могут быть стрелки влево и вправо, обычные «prev» и «next», расположенные по бокам, или даже элементы управления в стиле классического музыкального проигрывателя, которые позволяют людям контролировать параметры автозапуска и паузы.
- Разбивка на страницы, ака дополнительная навигация. Это могут быть традиционные маркеры или цифры, размещенные на дне коробки, или некоторые современные решения, такие как набор коротких линий, расположенных в стопке.

Кроме того, слайдеры в веб-дизайне имеют ряд эффектов перехода, чтобы избежать резкого и чрезмерного переключения между блоками информации. Примеры слайдеров современных веб-сайтов также содержат динамические эффекты, интерактивные функции и различные новаторские приемы.
Хорошие причины для использования слайдера в веб-дизайне
Хотя большая часть разработчиков отговаривает коллег от использования ползунков в веб-дизайне, есть несколько веских причин для использования каруселей на вашем сайте.
Во-первых, если у вас мало места, но вы хотите доставить много информации, то карусели просто незаменимы. Никто не любит читать длинные страницы. Благодаря компактной и аккуратной структуре, карусели помогают создавать комфортные условия работы. Когда информация разбивается на части размером с кусочек и занимает относительно небольшую площадь, гораздо легче сосредоточиться на ней, переварить ее и получить реальную ценность.
Во-вторых, слайдеры веб-сайтов могут иметь решающее значение для достижения целей маркетинговой стратегии. Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Как и следовало ожидать, вы хотите показать эти продукты под разными углами или создать обзор продукта, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и будет привлекать потенциальных клиентов, несмотря на то, что их внимание мало.
Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Как и следовало ожидать, вы хотите показать эти продукты под разными углами или создать обзор продукта, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и будет привлекать потенциальных клиентов, несмотря на то, что их внимание мало.
Наконец, есть много примеров слайдеров веб-сайтов с отзывами, которые укрепляют доверие и доверие к онлайн-аудитории. Вместо того, чтобы создавать длинную страницу с многочисленными отзывами клиентов, гораздо лучше собрать все под одной крышей, установить комфортный темп для езды на велосипеде и автоматически играть в карусель.
Есть много других веских причин для использования слайдеров в веб-дизайне, таких как
- Произведите впечатление на героя области .
- Усилить влияние общего дизайна и опыта.
- Показать основные моменты привлечения пользователей перед основным контентом.

- Предоставить полезный визуальный материал для содержания.
- Продемонстрируйте не одно, а два или три новых дополнения или популярные предложения.
- Привлеките внимание пользователя и сфокусируйте его на одном разделе.
- Отображать фрагменты текста элегантно и ненавязчиво.
- Обогатите контент информацией прямо в потоке чтения.
- Создайте рекламную целевую страницу .
- Используйте современный опыт рассказывания историй, особенно те, которые должны охватывать много информации.
Хорошие причины для использования слайдера в веб-дизайне
Минусы слайдеров в веб-дизайне
Мы уже изложили некоторые веские причины для использования слайдеров в веб-дизайне. Настало время пролить немного холодной воды на все, так как есть ряд веских минусов:
Создавайте сайты с нашими онлайн-строителями
С помощью Startup App и Slides App вы можете создавать неограниченное количество веб-сайтов с помощью онлайн-редактора веб-сайтов, который включает готовые разработанные и закодированные элементы, шаблоны и темы.
- Плохо сделанный слайдер считается плохим в поисковых системах. Это может легко испортить ваши результаты SEO .
- Слайдер может замедлить работу сайта. Это не только негативно влияет на пользовательский опыт, но и плохо сказывается на поисковых системах, так как Google рассматривает скорость веб-сайта как веский критерий для ранжирования.
- Согласно статистике, люди не любят нажимать на карусели или СТА в слайдах. Поэтому они практическибесполезны для повышения конверсии .
- Слишком много вариантов могут запутать клиентов и сделать их еще более нерешительными.
- Слайдер может работать некорректно на маленьких экранах из-за плохой оптимизации. Это может отпугнуть мобильную аудиторию, которая преобладает в наши дни.
- На маленьком экране содержание в слайдере может быть сложным для взаимодействия. Поэтому карусель требует особых стилей и поведения для мобильных телефонов и планшетов.
- Некоторые люди считают слайдеры рекламными баннерами, игнорируя их полностью.

- Если браузер не поддерживает JavaScript или некоторые современные функции CSS, то слайдер может разрушить весь дизайн и структуру.
- Слайдеры большинства сайтов не отвечают требованиям доступности, что делает их слепыми зонами для людей с ограниченными возможностями.
Некоторые из этих недостатков являются серьезными, например, плохой рейтинг в Google или плохая доступность. Однако нет непреодолимого препятствия. Например, если ваш слайдер влияет на скорость загрузки страницы из-за тяжелых сценариев jQuery, то его следует пересмотреть и должным образом оптимизировать . То же самое можно сделать с большинством пунктов в списке.
Когда слайдер хорошо продуман, нет причин его избегать. Давайте рассмотрим несколько полезных советов о том, как использовать слайдеры в веб-дизайне, а также примеры хороших слайдеров веб-сайтов.
На ходу
Как использовать слайдеры в веб-дизайне: советы
Интернет кишит примерами слайдеров, но не все из них приносят пользу проектам.
Дело в том, что ваш слайдер может иметь впечатляющий дизайн или потрясающие интерактивные функции, которые делают его похожим на первоклассный элемент пользовательского интерфейса. Однако, если это не приносит пользы аудитории или, что еще хуже, противоречит маркетинговым стратегиям или нарушает пользовательский опыт, это будет бесполезно или даже вредно.
Рассмотрим два примера слайдеров, которые демонстрируют, как вы можете потерпеть неудачу в миссии, даже имея отличную идею в ядре.
Panamaera – это цифровое агентство с творческим подходом к производству сока. У компании есть веб-сайт с одним экраном, который в наши дни пользуется популярностью.
Как и ожидалось, горизонтальный слайдер является сердцем и душой этого. В нем удобно размещаются все любимые произведения, представленные в виде коротких видеороликов. Это приправлено вдохновляющими эффектами перехода и интерактивностью на основе мыши.
Без сомнения, карусель делает свою работу хорошо: она отображает контент и привлекает внимание своим современным внешним видом, но ей не хватает хорошего пользовательского опыта. Причина этого банальна: навигация – настоящий кошмар.
Причина этого банальна: навигация – настоящий кошмар.
Нет очевидных способов перемещения по слайдам. Здесь вы не найдете привычных стрелок влево и вправо, а также кнопок вперед и назад. Нумерация страниц на основе пуль также отсутствует. Все, что у вас есть, это просто микроскопический серийный номер, который указывает текущий слайд. Что еще хуже, скорость езды на велосипеде высока; Вы должны все время переключать свое внимание.
Эмпирическое правило: пользователи всегда должны контролировать ситуацию, и способ получить этот контроль должен быть очевиден с самого начала. Нет навигации – нет опыта пользователя.
То же самое касается личного портфеля Рика Вандерса .
Опять же, мы видим промо-страницу с одним экраном, где горизонтальный слайдер лежит в основе эстетики. В отличие от предыдущего примера, он не имеет никаких сложных функций или современных хитростей. Хотя это, безусловно, имеет чувство стиля.
А как насчет навигации? Ну, это здесь, где зажимает обувь. Если вы хотите переключаться между слайдами вручную, то вам нужно угадать, как это сделать, поскольку здесь нет навигации, нумерации страниц и миниатюр. Подвох в том, что вам нужно использовать клавиатуру для переключения между слайдами. Поэтому для обычных людей, которые привыкли использовать мышь для веб-серфинга, это может быть настоящей проблемой, чтобы понять это.
Если вы хотите переключаться между слайдами вручную, то вам нужно угадать, как это сделать, поскольку здесь нет навигации, нумерации страниц и миниатюр. Подвох в том, что вам нужно использовать клавиатуру для переключения между слайдами. Поэтому для обычных людей, которые привыкли использовать мышь для веб-серфинга, это может быть настоящей проблемой, чтобы понять это.
Рик Вандерс
Чтобы получить результат с помощью ползунка, придерживайтесь следующих основных правил:
- Всегда обеспечивайте навигацию. Не полагайтесь на инстинкты пользователя, чтобы выяснить, как обращаться с компонентом самостоятельно. Навигация обязательна – чем очевиднее, тем лучше. Боковые стрелки обычно используются для этой цели. Придерживайтесь этого соглашения, так как оно избавит вас от множества недоразумений и разочарований.
- Если это соответствует вашему дизайну, добавьте нумерацию страниц. Несмотря на то, что пагинация не критична, тем не менее, настоятельно рекомендуется иметь дополнительный тип навигации в банке.

- Навигация должна соответствовать устройствам с сенсорным экраном. В частности, ваши пользователи должны иметь возможность перетаскивать слайды или пролистывать слайды.
- Установите время задержки правильно. Если ваши пользователи не имеют достаточно времени, чтобы прочитать информацию на слайде, они будут потрошены и просто пропустят этот раздел или, что еще хуже, уйдут.
- Если вы хотите сказать что-то важное, скажите это на первом слайде. Из-за короткой концентрации внимания и слепоты баннера пользователи могут просто игнорировать взаимодействие со слайдером сайта. Тем не менее, одна вещь наверняка; они наверняка увидят первый слайд, так что, скорее всего, они получат его сообщение.
- Не переусердствуйте с эффектами. Если у вас впечатляющий эффект перехода, возможно, интерактивные функции на основе WebGL, встроенные в каждый слайд, будут слишком сложными. Используйте только одно сложное решение.
- С осторожностью используйте WebGL, Three.js и другие высокопроизводительные библиотеки.
 Помните, что не все пользователи смогут увидеть их в действии. Не только потому, что их браузеры могут не поддерживать их, но и потому, что эти решения могут замедлять работу их ПК или ноутбуков.
Помните, что не все пользователи смогут увидеть их в действии. Не только потому, что их браузеры могут не поддерживать их, но и потому, что эти решения могут замедлять работу их ПК или ноутбуков. - Сделать слайдер доступным для всех групп людей. Например, установите alts для изображений, добавьте в HTML-блоки дополнительную информацию для устройств только для чтения и т. Д.
- Протестируйте ползунок на всех размерах экрана, в браузерах и на устройствах, чтобы обеспечить единообразие для пользователей.
Алан Менкен
Типы слайдеров в веб-дизайне
Слайдеры в веб-дизайне можно классифицировать по различным критериям. Например, в зависимости от цели мы можем разбить их на несколько категорий:
- Ползунки области героя, чтобы увеличить первое впечатление.
- Презентационные слайдеры для отображения частей портфолио.
- Фрагмент текстовой карусели.
- Шоу-ролики , слайдеры, которые включают короткие видеоролики самых впечатляющих работ.

- Информационные ползунки для поддержки контента с сопровождающим визуальным материалом, а также для предоставления дополнительных данных аккуратно и компактно.
- Отзывы ползунков для укрепления бренда и компании.
- Слайдеры продуктов и т. Д.
В зависимости от дизайна и опыта, мы можем разбить их на другие категории:
- слайдеры изображений;
- видео слайдеры;
- динамические ползунки;
- интерактивные слайдеры;
- 3D слайдеры и др.
Однако в целом мы выделяем только два основных типа: горизонтальные ползунки и вертикальные ползунки.
Горизонтальные слайдеры в веб-дизайне
Хотя трудно сказать, когда родился первый слайдер, все началось с горизонтального. Это был и остается лучшим выбором среди веб-разработчиков. Таким образом, мы можем увидеть целый ряд примеров горизонтальных ползунков в Интернете. Давайте рассмотрим некоторые из них.
Примеры горизонтальных слайдеров в веб-дизайне
Первое, что нужно рассмотреть, – это личное портфолио Янниса Яннакопулоса . Портфель потрясающий. Это впечатляет и оригинально. Кажется, что Яннис прекрасно знает, как максимально использовать слайдер в веб-дизайне.
Портфель потрясающий. Это впечатляет и оригинально. Кажется, что Яннис прекрасно знает, как максимально использовать слайдер в веб-дизайне.
Слайд-шоу предоставляет солидную основу для художника, чтобы показать. Он имеет современные хитрости и экстравагантные решения, в том числе интерактивность на основе мыши, которая делает его невероятным. Также художник позаботился о удобной навигации, поставив пользователя на место водителя.
Еще один показательный пример и еще один личный портфель ; на этот раз это персональный сайт Гоши Хиджакадзе . В отличие от Янниса, Гоша пошел на слайды размером с укус. В результате мы можем видеть два и даже три разных слайда одновременно. Однако они не мешают друг другу. Напротив, они дополняют друг друга, подкрепляя идею.
Более того, хотя слайды имеют запутанные эффекты при наведении, карусель по-прежнему используется в качестве вспомогательного устройства. Помещенный сзади, он уступает место подавляющему названию «Гоша», тем самым способствуя общей эстетике, поддерживая идентичность бренда и намекая на артистический и профессиональный уровень владельца.
Вертикальные ползунки в веб-дизайне
Хотя вертикальные ползунки в веб-дизайне не так популярны, как горизонтальные, они, безусловно, заняли свою нишу. Рассмотрим некоторые повседневные ситуации, когда вертикальные ползунки являются лучшим выбором.
- Вертикальный слайдер – отличное решение, когда разработчик хочет удивить аудиторию неожиданным поворотом, не изобретая велосипед. В этом конкретном случае смещение между слайдами вдоль оси Y может легко сделать работу.
- Вертикальный слайдер – отличная основа, на которой вы можете строить экстравагантные решения для областей героев. Как правило, этот подход можно увидеть в личных портфолио, чьи экраны приветствия с современными взаимодействиями и причудливыми динамическими эффектами.
Вертикальные ползунки приводят в движение многие современные повествования, особенно те, которые должны рассказывать историю небольшими, легко усваиваемыми и аппетитными частями.
Вертикальный слайдер используется для создания одностраничных микросайтов .
Рассмотрим два примера репрезентативных вертикальных ползунков.
Примеры вертикальных слайдеров в веб-дизайне
История Климата – типичный пример слайдера веб-сайта в наши дни, который завлекает онлайн-аудиторию великолепным опытом рассказывания историй. Сайт призван повысить осведомленность о насущной проблеме, не отпугивая людей. Поэтому вертикальный слайдер, в котором контент и динамические решения создают идеальный симбиоз, – это то, что доктор прописал.
Здесь вы можете увидеть 14 слайдов. Можете ли вы представить горизонтальный слайдер с таким же количеством? Могу поспорить, это убьет настроение мгновенно. Однако это не так. Вертикальный слайдер справляется с этой ситуацией без нареканий. Это рассказывает историю и, в то же время, держит людей вовлеченными.
Хотя официальный сайт Cloudforce не может похвастаться таким же впечатляющим количеством слайдов, у него всего 6; все же этого достаточно, чтобы создать впечатление.
Здесь вертикальный слайдер используется для создания небольшого, компактного, но впечатляющего микросайта. Он представляет историю бренда в стильной манере. Каждый слайд эффективно представляет компанию. Вы даже можете увидеть здесь карусель на одном из слайдов. Пользовательский опыт является привлекательным и интригующим. Идея умная и хорошо реализованная.
Cloudforce, история климата, личные портфолио Янниса Яннакопулоса и Гоши Хиджакадзе – фантастические примеры слайдеров веб-сайтов в наши дни. Давайте рассмотрим несколько более современных примеров слайдеров, чтобы вы могли увидеть разнообразие решений и подходов, которые используются для поднятия этого фундаментального элемента пользовательского интерфейса на следующий уровень.
Примеры современных слайдеров
Интерактивная презентация – это то, что делает заявление в эти дни. Все статично скучно. Поэтому веб-разработчики радуют онлайн-толпу разнообразием динамических решений.
Текущее состояние технологий позволяет разработчикам дать волю своему воображению. В результате мы можем видеть ускоряющуюся тенденцию улучшения каруселей с помощью новаторских методов. Сложные эффекты перехода, модные взаимодействия на основе мыши, горячие точки , 3D-сцены – вот некоторые из этих невероятных вещей. Рассмотрим примеры реальных слайдеров с вдохновляющими идеями.
В результате мы можем видеть ускоряющуюся тенденцию улучшения каруселей с помощью новаторских методов. Сложные эффекты перехода, модные взаимодействия на основе мыши, горячие точки , 3D-сцены – вот некоторые из этих невероятных вещей. Рассмотрим примеры реальных слайдеров с вдохновляющими идеями.
Ползунки размером с укус
Личное портфолио Келли Миллиган – один из тех примеров слайдеров, которые удивят вас умным использованием пробелов. Вы не увидите здесь всепоглощающей полноэкранной драмы. Область героя представляет собой сравнительно небольшой прямоугольник, расположенный в центре страницы.
Однако это не означает, что решение является скромным и неконкурентоспособным. На самом деле, это как раз наоборот. Такой необычный капсульный подход сразу бросается в глаза. Кроме того, он обладает замечательным эффектом перехода и взаимодействиями с мышью, которые превращают его в простое удовольствие для исследования.
Навигация по колесу мыши
Skal – еще один пример слайдера веб-сайта, где контент отображается небольшими порциями. Мы видели этот вид традиционной карусели миллион раз на заре горизонтальных ползунков. Однако этот был переосмыслен с помощью современных решений. В результате мы можем насладиться взрывом прошлого, который приносит положительные эмоции и в то же время радует зрителей творческими приемами.
Мы видели этот вид традиционной карусели миллион раз на заре горизонтальных ползунков. Однако этот был переосмыслен с помощью современных решений. В результате мы можем насладиться взрывом прошлого, который приносит положительные эмоции и в то же время радует зрителей творческими приемами.
Обратите внимание на две вещи. Во-первых, слайдер сохраняет низкий профиль, позволяющий сиять основному слогану.
Во-вторых, вы не увидите здесь традиционной навигации и нумерации страниц. Вы должны переключаться между слайдами с помощью колесика мыши. В какой-то момент это может сбить с толку; однако команда позаботилась об этой проблеме, сделав навигацию очевидной.
Взаимодействие с мышью
Взаимодействие с мышью стало неотъемлемой частью современных веб-сайтов. Этот быстрорастущий мейнстрим особенно заметен в областях героев. Поэтому неудивительно, что слайдеры в веб-дизайне обладают такимивозможностями. Рассмотрим Peak’n Film , отличный пример слайдера для веб-сайта, как яркое доказательство.
Карусель домашней страницы радует пользователей своей компактностью. Полноэкранных изображений нет вообще. Каждый слайд занимает половину доступного пространства, расположенного прямо в центре экрана. Сначала кажется, что из-за большого количества пустого пространства по бокам появляется масса свежего воздуха. Тем не менее, все меняется, когда вы начинаете перемещать курсор мыши.
Во-первых, вы можете видеть, что область слайдера намного больше, поскольку предыдущий и следующий слайды можно увидеть по сторонам, когда вы наводите на них курсор . Во-вторых, мышь отвечает за это. Активирует подписи и движения. Кроме того, он становится кнопкой призыва к действию . Умная.
Прохладные эффекты перехода
Необычные эффекты перехода – еще одна обширная область для изучения. Именно здесь разработчики раскрывают весь свой творческий потенциал. Хотя эти эффекты могут кардинально замедлить работу веб-сайта и привести в бешенство компьютер пользователя, тем не менее, если все сделано правильно, они приносят только удовольствие. Рассмотрим Harcome в качестве фантастического примера слайдера, где анимация блочного раскрытия производит мощное впечатление. Обратите внимание на несколько вещей. Это горизонтальный слайдер с классическим эффектом скольжения. Тем не менее, это не выглядит устаревшим; напротив, это выглядит освежающе, стильно и современно. Дело в том, что команда улучшила этот подход старой школы с помощью нескольких приемов. Так что они сделали?
Рассмотрим Harcome в качестве фантастического примера слайдера, где анимация блочного раскрытия производит мощное впечатление. Обратите внимание на несколько вещей. Это горизонтальный слайдер с классическим эффектом скольжения. Тем не менее, это не выглядит устаревшим; напротив, это выглядит освежающе, стильно и современно. Дело в том, что команда улучшила этот подход старой школы с помощью нескольких приемов. Так что они сделали?
- Они добавили ощущение простора, используя огромные поля.
- Они выбрали элегантную графику в стиле линии, которая придает эстетике ощущение утонченности.
- Они переосмыслили тривиальный эффект скольжения с помощью блочной анимации .
Фантастика.
Слайдеры контента или просто слайдеры, как мы их называем, стали почти неотъемлемой частью веб-дизайна. Хотя все мы знаем, что концепция веб-дизайна основана на добавлении привлекательного визуального эффекта на веб-страницу, эти слайдеры очень помогают в бизнесе. Теперь вопрос, что это за ползунки? Содержание ползунки набор исключительно изобретательной различных навигационных инструментов , которые используются для настоящих различных видов информации (изображения или фотографии, сообщения или блоги, различные новости, а также информацию о различных типах продуктов и их функций) в сети страницы.
Доступны различные формы слайдеров, чтобы сделать вашу веб-страницу более привлекательной. Они варьируются от слайдеров, которые автоматически представляют слайд-шоу, до тех, которые активируются при использовании определенной вкладки или кнопки. Высокая популярность современных веб-страниц и блогов может быть объяснена успешным использованием ползунков, которые выступают в качестве координационных центров на веб-страницах и действительно являются одним из самых умных способов интерактивного взаимодействия между пользователями по всему миру.
В этой статье мы обсудим различные типы используемых ползунков . В условиях растущей конкуренции в виртуальном мире онлайн-бизнеса каждый день появляются новые разработки и концепции слайдеров. Есть ползунки, которые содержат стильные и великолепные макеты. Пользователь может перемещаться по этим ползункам и изменять изображения с помощью стрелок. Некоторые слайдеры содержат высоко текстурированные фоны с отличным цветовым рисунком, которые легко привлекают пользователей.
Как обсуждалось ранее, помимо обычных ползунков, существуют определенные ползунки, которые автоматически меняются от одного изображения к другому. Однако изображения в этих ползунках также можно изменить, нажав крошечную кнопку. Есть несколько слайдеров, которые представляют слайд-шоу при активации. Эти ползунки имеют чрезвычайно привлекательный, а также приятный эффект для пользователя. Вы также можете перемещаться от одного изображения к другому простым нажатием стрелки или вкладки. Некоторые слайдеры содержат изображения или описания живописи или графики, музеев и других форм человеческого мастерства. Они содержат серию изображений или информации, которые могут быть пройдены с помощью простых щелчков мыши.
Другие примеры слайдеров в веб-дизайне
StackSlider: 3D-слайдер изображений
Слайдер создан специально для веселья. Обладая прекрасным чувством 3D и некоторыми броскими поворотами, он определенно станет ярким событием вашего проекта, который, кроме того, нацелен на размещение вашего мультимедийного контента на видном месте.
Расти Интерактивный
Слайдеры в веб-дизайнеСлайдер Grow Interactive должен охватывать большое количество мультимедийного и текстового контента и отображать его ненавязчивым способом. Не много пробелов ухудшает ситуацию. Тем не менее, компактно расположенные и аккуратно отформатированные блоки с данными справа и серией миниатюр могут быть сохранены.
Марк Дирман
Портфолио Mark Dearmn включает простой, но элегантный слайдер контента, который умело комбинирует области для изображения и описания. Эстетика дизайна прекрасно перекликается с общей темой, а простые кнопки управления предоставляют пользователям интуитивно понятный инструмент для просмотра рабочего раздела.
Bitfoundry
Макет основного слайдера Bitfoundry отличается от обычного. Существует отличительная область для содержимого HTML, поддерживаемая набором круговой графики, служащей навигацией. То, что бросается в глаза, – это дизайн, который имеет большую дозу творчества и изысканности. Мягкая окраска, декоративные детали, аккуратная структура, гладкая тень и градиентные кнопки создают фантастический внешний вид.
Мягкая окраска, декоративные детали, аккуратная структура, гладкая тень и градиентные кнопки создают фантастический внешний вид.
BigEye Creative
BigEye Creative имеет плавный слайдер, который идеально вписывается в общий дизайн и дополняет общее ощущение. Он предлагает две простые стрелки для навигации, которых вполне достаточно для комфортного перемещения по небольшому количеству предметов.
Büro Maisengasse
Büro MaisengasseГлавная страница Büro Maisengasse отмечена уникальным слайдером контента, который на первый взгляд кажется обычным и скучным. Однако все меняется, когда вы нажимаете следующую или предыдущую кнопку, и появляется новая часть данных. Информация разбита на легко усваиваемые кусочки, которые красиво оформлены. Переход сопровождается некоторыми приятными эффектами, которые заставляют компонент выглядеть немного живым.
Матье Клаусс
Матье КлауссМатье Клаусс использует классический, элегантный слайдер изображений, который занимает весь экран браузера и адаптируется к его размерам, предоставляя пользователям, работающим с планшетами и мобильными телефонами, оптимальные возможности. Он умело проливает свет на лучшие работы художника, не давая им упускать из виду даже мельчайшие детали.
Он умело проливает свет на лучшие работы художника, не давая им упускать из виду даже мельчайшие детали.
Elless Design
Elless DesignВеб-сайт показывает последовательность в дизайне. Он построен из компонентов, которые сделаны в том же стиле и стиле. Таким образом, слайдер основан на первичной двухцветной окраске, использует некоторые дополнительные декоративные приемы, которые оживляют текст и изображения, и имеет характерные жирные границы, которые отличают его от окружающей среды.
Марко Ротоли
Марко РотолиКонтентный слайдер имеет ту же иллюстративную эстетику, что и весь сайт. Тонкий рисунок, изящные круговые элементы управления, плотно упакованный текст и много места для визуальных эффектов захватывают внимание пользователя и направляют его на важные моменты.
Banneton
BannetonНа домашней странице Banneton есть удивительный слайдер, который может похвастаться художественным характером и определенным шармом. Благодаря блоку в виде ленты для отображения описания, сложному текстурированному фону, который имитирует стопку старых бумаг, крошечные квадратные кнопки для навигации, он легко помещает выбранный контент выше всего остального.
инструмент
Целевая страница инструмента имеет чистую и четкую внешнюю страницу, как и главный слайдер. Он использует стандартные круглые кнопки для перемещения между элементами и имеет сплошную темную рамку для отображения дополнительной информации, которая благодаря своему относительно широкому размеру не остается незамеченной.
Жером Детрас
Личное портфолио Jérôme Détraz не содержит ненужных вещей, и в результате огромный слайдер контента сразу бросается в глаза. Он имеет плоский стиль и красивую окраску, что позволяет компоненту естественным образом вписаться в композицию. Каждый слайд разделен на две части, чтобы продемонстрировать информацию простым способом.
Boerdam
Boerdam использует обычный полноэкранный слайдер, который придает избранному контенту высший приоритет. Для лучшей читабельности дизайнер использует сплошные полосы, которые резко контрастируют с надписями на переднем плане, голубоватые кнопки, которые выглядят привлекательно, и плоские плоские кнопки в форме стрелок для упрощения навигации.
DigitalConvulsions
Digital Convulsions использует плавный слайдер контента, хорошо подходящий для композиции. Крошечные круглые кнопки с глянцевой поверхностью и тисненым прикосновением хорошо сочетаются с полуреалистичными макетами устройства. Фон с эффектом выделения усиливает композицию.
HyperX Media
HyperX Media имеет слайдер, который выглядит простым, но функциональным. Структура аккуратная и изящная, двойные границы делают компонент более заметным и ярким, а нижний колонтитул предоставляет пользователям вспомогательную панель с ссылками на другие слайды.
Doopsuiker Маки
Слайдер Doopsuiker Poppies хорошо работает со всей средой. Удивительно, но он имеет довольно простую конструкцию без каких-либо декоративных элементов, но это только приносит пользу, позволяя пользователям чувствовать себя комфортно. В такой сложной и запутанной композиции этот оазис простоты и прямолинейности – именно то, что нужно.
Филадельфия
Филадельфия использует огромный отзывчивый слайдер, который помещает контент в центр внимания. Как и положено, заголовок и описание поддерживаются сплошным и монотонным фоном, который обеспечивает оптимальный контраст для большой читабельности.
Как и положено, заголовок и описание поддерживаются сплошным и монотонным фоном, который обеспечивает оптимальный контраст для большой читабельности.
20 Основные требования к веб-сайту электронной коммерции
TravelBuzz
Слайдер TravelBuzz придерживается стиля и занимает лидирующие позиции. Как и в предыдущем примере, это отзывчивый компонент, который не имеет четких границ. Набор крошечных миниатюр внизу выполняет функцию навигации, а полупрозрачный темный холст используется для хранения и отображения дополнительных данных.
Wearesignals
Основной слайдер Wearesignals занимает две трети ширины экрана браузера и примыкает к гармошке. Последнее немного уменьшает его важность, но все же захватывает внимание и направляет его на изображения. Интересной деталью является разбиение на страницы, которое выполняется в виде набора сплошных квадратов, которые имеют исходное активное состояние.
Малкольм Рединг Консультанты
У Malcolm Reading Consultants есть слайдер контента, который разбит на 3 четные части. Такое решение позволяет нам использовать больше данных одновременно. Это также растянуто к вершине, чтобы действовать как фон для раздела заголовка. Красный фон для отображения описания – отличный выбор здесь.
Такое решение позволяет нам использовать больше данных одновременно. Это также растянуто к вершине, чтобы действовать как фон для раздела заголовка. Красный фон для отображения описания – отличный выбор здесь.
Rottefella
Ползунок Роттефеллы использует ту же расцветку, что и основной сайт, идеально дополняя эстетику. Огромные смелые названия выглядят ярко и отчетливо благодаря резкому розовому оттенку. Затемненные изображения позволяют легко читать и сканировать основной текст слева.
Jax Vineyards
Слайдеру Jax Vineyards похвастаться нечем, но он выглядит элегантно и стильно. Прозрачный фон делает компонент неотъемлемой, почти встроенной деталью композиции. Ультра-узкие стрелки в верхней части могут выглядеть немного плавно; однако они подходят как перчатка.
relogik
Слайдер Relogik не отрывается от всей тематической линии. Сероватая окраска делает его более элегантным. Хотя CTA стиля градиента слишком мал для такой области, тем не менее, благодаря тонне пустого пространства, аккуратному расположению и недостаточному количеству текста, он не теряется.
Дизайн Рояль
Design Royale имеет ультратонкий слайдер, который едва ли превосходит общий поток контента. Это не стандартное решение, но оно имеет свои преимущества. Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Фиолетовые каменные ножницы
Purple Rock Scissors имеет огромный, почти подавляющий слайдер, где содержимое захватывает центральную сцену. Маленькие стрелки, расположенные в правом нижнем углу, крошечная графика и много пробелов указывают на то, что контент имеет первую прерогативу.
Задний двор Бургеры
Трудно очертить границы слайдера, по крайней мере, на первый взгляд, так как он идеально вписывается, становясь важной деталью темы. Это немного перегружено контентом, тем не менее, простые и понятные стрелки спасают пользователей от потери.
FOX Classics
Fox Classics предпочитает традиционный слайдер изображений с дополнительным набором миниатюр внизу и крошечными цифровыми кнопками для навигации. Он имеет ретро-привлекательность и демонстрирует умелые манипуляции с цветом и типографикой, которые способствуют удобочитаемости и делают компонент идеально подходящим для макета.
Он имеет ретро-привлекательность и демонстрирует умелые манипуляции с цветом и типографикой, которые способствуют удобочитаемости и делают компонент идеально подходящим для макета.
обратный
Конверс принимает сложный и сложный взгляд на базовый слайдер, который рассматривает контент HTML как произведение искусства. С гранжевым фоном, грубыми рамками, дополнительными декоративными деталями он приобретает творческий характер и выглядит просто исключительно.
Чайное приложение
Приложение Tea Round демонстрирует показанный контент через слайдер в стиле скеоморфизма, который позволяет пользователям удобно читать и перемещаться. Такие крошечные художественные детали, как бумажная заметка, градиентные кнопки, рукописный шрифт и отрывочные объекты, являются главной визуальной силой.
Это вещи
У этих вещей есть элегантный и модный слайдер, соответствующий тону сайта. Это включает отличительные черты, такие как ленты, первичная окраска, аккуратные края, чистые границы и тонкая тень. Светлая полупрозрачная широкая полоса, используемая для заголовков, всегда остается в фокусе.
Светлая полупрозрачная широкая полоса, используемая для заголовков, всегда остается в фокусе.
Общество Маленького Черного Платья
Слайдер «Маленькое черное платье» помогает привлечь пользователей сравнительно большими изображениями и изысканным дизайном. Дуга, используемая в качестве верхней границы в сочетании с мягкой светлой окраской, добавляет необходимый оттенок женственности. Панель навигации, представленная, как обычно, в виде диапазона кругов и дополнительных кнопок воспроизведения / остановки / паузы для бесконечного слайд-шоу – это отличительные особенности, которые хорошо различимы и хорошо заметны.
Ла Маса Миматта
Слайдер La Masa Mimatta отвечает общей теме дизайна и усиливает содержание. Прозрачный фон позволяет ему чувствовать себя естественно и естественно. Текст и изображение не мешают друг другу, устанавливая фокус на экране.
Вывод
Как бы то ни было, ползунки в веб-дизайне заслуживают особого внимания. Конечно, у них много минусов, но все же у них много плюсов. Более того, в некоторых случаях они даже незаменимы. Поэтому, как правило, использование каруселей – дело вкуса и личного мнения.
Более того, в некоторых случаях они даже незаменимы. Поэтому, как правило, использование каруселей – дело вкуса и личного мнения.
Мы рассмотрели примеры выдающихся слайдеров веб-сайтов, где пользовательский опыт безупречен. Иногда эти сложные слайд-шоу выдвигали наши компьютеры до предела; тем не менее, они произвели благоприятное впечатление, требуя безупречной оптимизации.
Расскажите нам, что вы думаете о нашей коллекции примеров красивых слайдеров? Какое ваше любимое решение? Вы используете слайдеры в веб-дизайне?
Если вы чувствуете необходимость в ознакомлении пользователей с важным контентом с первых секунд их пребывания на сайте, тогда ползунок может пригодиться. Это легко воспринимается пользователями и в большинстве случаев становится первым компонентом, который захватывает внимание. Несмотря на то, что он не охватывает большую часть данных, все же он разбивает их на удобочитаемые части, которые гораздо более эффективны.
Более того, как и владельцы вышеперечисленных примеров, вы всегда можете поиграть с дизайном и макетом, превратив его из простой простой рамки, которая просто показывает изображения в шедевр с сильными эстетическими и анимационными эффектами, которые оживляют контент и усиливают целое впечатление. Тем не менее, вы всегда должны помнить о функциональности и понятном навигационном инструменте.
Тем не менее, вы всегда должны помнить о функциональности и понятном навигационном инструменте.
Ваш помощник в в бизнесе рекламно-полиграфическая компания “АЗБУКА“
(050) 462-02-45
8 советов по созданию идеальных фонов для веб-сайтов
30 слайдеров контента на jQuery
Подборка слайдеров контента, от простых реализаций до самых мощных, например, таких которые используются на сайтах apple.com или flickr.com.
На всякий случай тут есть более свежая подборка слайдеров.
1. SlideJS
Скачать ПримерКстати, о SlideJS уже упоминали в отдельной заметке, вместе со всеми его многочиcленными настройками и опциями.
2. Flickr-powered Slideshow
Скачать Пример3. Apple-style Slideshow
Скачать Пример4.
 jFlow Plus Скачать
Пример
jFlow Plus Скачать
Пример5. MobilySlider
Скачать Пример6. Apple Style slider (Mac slider)
Скачать Пример7. Просто слайдер
(не знаю как называется 🙂Beautiful jQuery slider Скачать ПримерЗдесь надо заметить, что реализация не очень качественная и слайдер иногда подтормаживает.
8. Start/Stop Slider
Скачать Пример9. Auto-Playing Featured Content Slider
Скачать ПримерСлайдер с превьюшками
10. Nivo Slider
Скачать ПримерМощный слайдер с большим количеством настроек
11.
 Anything Slider Скачать
Пример
Anything Slider Скачать
Пример12. Easy slider
Скачать Пример13. Coda Slider
Скачать Пример14. Moving Boxes
Скачать ПримерВ примере ссылка на гитхаб
15. Slider Twirlie
Скачать ПримерПростой и лёгкий слайдер.
16. Coin Slider
Скачать ПримерКрасивые эффекты смены изображений.
17. iTunes-esque slider
Скачать ПримерСлайдер в стиле iTunes.
18. Slick jQuery Slidehow
Скачать Пример19.
 Mosaic Slideshow With jQuery & CSS Скачать
Пример
Mosaic Slideshow With jQuery & CSS Скачать
Пример20. Automatic Image Slider
Скачать ПримерПростой слайдер с удобной html-разметкой, сверху есть похожая реализация, но этот меньше нагружает браузер.
21. ImageSwitch
Скачать ПримерИнтересная реализация имеет 9 эффектов смены изображений, но работает только с изображениями.
22. Presentation Cycle
Скачать ПримерСлайдер с удобным индикатором времени смены слайдов.
23. Parallax Slider
Скачать ПримерСлайдер с интересно оформленным пэйджингом в виде перевернутых превьюшек. И параллельно слайдеру на заднем плане прокручивается фон.

24. Smooth Div Scroll
Скачать ПримерПлавно скролит.
25. jQuery Blinds
Скачать Пример26. slideViewerPro 1.5
Скачать Пример27. Rhinofader
Скачать Пример28. Dragdealer JS
Скачать ПримерОтличный слайдер на jQuery, реализованы: drag, нестандартный скроллер, нестандартный контрол в виде ползунка с передающейся пользовательской функцией, красивая анимация.
29. Tiny Carousel
Скачать ПримерСлайдер — Tiny Carousel, очень легкий всмысле нагрузки на браузер, есть вертикальная и горизонтальная прокрутки, можно легко сделать простые табы используя этот же слайдер.

30. bxSlider
Скачать ПримерУ слайдера много настроек.
31. Coda Slider 2.0
Скачать ПримерВторая версия известного Coda Slider.
32. ImageFlow
Скачать ПримерКрасивый слайдер чем-то похожий на iTunes-листалку.
33. Simple Slide
Скачать ПримерПростой слайдер. На сайте так и написано: простой, компактный, гибкий и аккуратный.
34. smSlider
Скачать ПримерsmSlider — простой слайдер весом примерно 3kb. На демо странице есть ссылки на примеры и описание опций. Слайдер поддерживает резиновость — в опциях есть параметр — flexible.

35. wow Slider
Скачать Примерwow Slider — большой проект про слайдер :).
101 слайдер и слайдшоу для сайта на Jquery CSS
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
17. jQuery слайд-шоу
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
18. jQuery слайдер
jQuery CSS слайдер изображений с использованием плагина NivoSlider.
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
28. Простое слайд-шоу jQuery
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
32. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
33. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
36. jQuery слайд-шоу
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
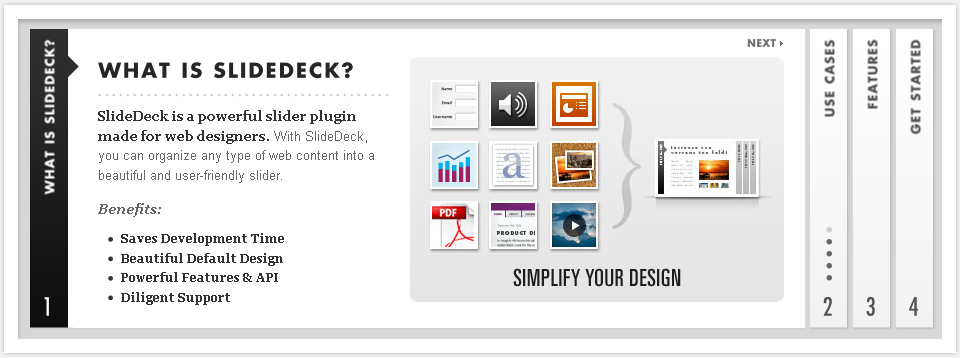
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице.
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
42. «Craftyslide» cлайд-шоу jQuery
43. Полноэкранное jQuery cлайд-шоу
jQuery HTML5 cлайд-шоу, растягивающееся на всю ширину экрана со звуковым сопровождением.
44. jQuery слайд-шоу
Простое слайд-шоу на jQuery.
45. jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
46. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
47. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
48. jQuery слайд-шоу. Плагин «Diapo»
Очень функциональный слайдер контента. Помимо изображений вы сможете помещать в слайдер с различными анимированными эффектами любое HTML содержимое и даже видео-ролики. Обязательно обратите внимание на это решение
49. jQuery cлайдер «FlexSlider»
Простой jQuery слайдер.
50. jQuery 3D слайдер «Slicebox»
Эффект очень похож на ранее упоминаемую в блоге Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript. На демонстрационной странице можно посмотреть 6 вариантов исполнения.
51. Мега jQuery cлайдер «СhopSlider 2.0»
jQuery слайдер. Около 150 (!!!) возможных эффектов перехода между слайдами.
52. Эффектный jQuery слайдер
Слайдер представлен в трех вариантах: вертикальный, горизонтальный и слайдер с автоматической прокруткой. Подойдет для креативного представления хронологии событий на сайте.
53. Плагин «Blueberry»
jQuery cлайдер для сайта.
54. Легкое слайд-шоу с кратким описанием слайдов
Автоматическая смена слайдов на jQuery.
55. Mootools слайд-шоу
56. jQuery cлайдер «wmuSlider»
Эффектный javascript слайдер изображений.
57. Слайдер «Infinite Carousel Plugin»
Чтобы включить/отключить автоматическую смену изображений надо кликнуть на иконку в верхнем правом углу слайда.
58. CSS3 слайдер
Легкий CSS3 слайдер без использования javascript.
59. CSS3 слайдер изображений
Легкий слайдер изобрайжений с использованием CSS3.
12 вдохновляющих примеров слайдеров для вашего следующего веб-сайта
Ищете примеры слайдеров, которые вдохновят вас на дизайн вашего следующего веб-сайта?
Slider — это фантастический инструмент дизайна для демонстрации наиболее важного контента на вашем сайте привлекательным, привлекательным и компактным способом. Более того, современные слайдеры значительно превзошли простые карусели изображений десятилетней давности, как вы увидите ниже.
Сегодня ползунки могут быть любыми . Хотите разместить логотипы компании? Легко делается с помощью слайдера.Хотите главный заголовок с видео, местом для ключевого сообщения вашего бизнеса и кнопками с призывом к действию? Вы тоже можете это сделать.
Давайте взглянем на несколько примеров слайдеров, чтобы ваши творческие соки развились.
1. Слайдер заголовка героя
Предварительный просмотрНа первый взгляд, это похоже на любой другой статический заголовок с градиентным фоном. Но затем текст начинает анимироваться, и заголовок оживает, заставляя вас сосредоточиться на словах и усвоить сообщение.Кроме того, есть значки социальных сетей и четкие кнопки с призывом к действию.
👍 Почему это работает : Этот заголовок выше сгиба может помочь вам эффективно и кратко общаться с посетителями и направлять их к желаемому следующему действию. В этом случае для просмотра портфолио или для связи.
2. Карусель продуктов
Предварительный просмотрДинамические карусели продуктов популярны на сайтах электронной торговли, потому что они позволяют отображать несколько позиций продуктов .Возьмем, к примеру, Amazon, который использует несколько ползунков для отображения почти каждого продукта на своей домашней странице. С помощью Smart Slider 3 для WordPress вы можете автоматически обновлять карусели продуктов товарами из вашего магазина WooCommerce.
👍 Почему это работает : Карусели продуктов позволяют вам задействовать желание пользователя «посмотреть, что будет дальше», то есть, может быть, мне понравится куртка, если я буду прокручивать ее дальше!
3. Карусель сообщений в блоге
Предварительный просмотрЭтот вид слайдера позволяет отображать ваши последние сообщения WordPress, используя избранные изображения в качестве фона.Более того, с Smart Slider 3 карусели ваших сообщений будут динамически обновляться каждый раз, когда вы публикуете новое сообщение. Это означает, что вы можете сосредоточиться на написании, не беспокоясь о ручном обновлении слайдов в WordPress.
👍 Почему это работает : Этот стиль карусели сообщений в блоге идеален, если вы хотите включить свои сообщения WordPress в качестве раздела на своей домашней странице. Кроме того, пользователи планшетов и мобильных устройств смогут легко пролистывать ваши сообщения.
4. Карусель логотипов
Предварительный просмотрОтображение логотипов компаний, с которыми вы работаете, — это проверенный метод социальной защиты, т.е.е. Если Pizza Hut работает с вами, значит, у вас отличный бизнес. С помощью карусели логотипов, подобной этой, вы можете легко отображать логотипы клиентов на видном месте на главной странице или странице «О компании». Кроме того, с включенной бесконечной прокруткой мгновенно привлечет внимание ваших посетителей .
👍 Почему это работает : Для предприятий, которые работали с большим количеством клиентов, постоянно зацикливающаяся карусель логотипов, подобная этой, позволяет вам демонстрировать множество логотипов на небольшом пространстве без необходимости отображать их все сразу.
5. Сценарий
Предварительный просмотрБлагодаря Instagram, плоское размещение стало популярным стилем дизайна, и этот пример слайдера максимально использует его. Отдельные элементы сцены влетают внутрь, создавая сцену, которая переносит посетителя в другое пространство, например, в студию художника, рабочий стол фрилансера или кого-то, кто планирует свадьбу.
👍 Почему это работает : Когда отдельные слои ползунка анимируются, трудно не смотреть — и даже перезагрузить страницу, чтобы увидеть, как это повторится снова.Такие примеры, как этот, демонстрируют творческий подход, который вы можете использовать при создании сцен.
6. Полноэкранный слайдер
Предварительный просмотрСекрет современных слайдеров — возможность накладывать элементы на слои. В случае этого полноэкранного слайдера дизайнер использовал мягкий желтый фон и поместил тонкую черно-белую иллюстрацию цветка под листом и фотографией продукта. Это привлекает внимание и добавляет динамизма всему дизайну.
👍 Почему это работает : Слои позволяют создавать сложные дизайны, которые будут сиять на любой странице.В этом примере отдельные движущиеся слои помогают посетителям сосредоточиться на продукте и побуждают их увидеть, что еще они могут купить.
7. Целевая страница витрины продуктов
Предварительный просмотрВ этом примере стираются границы между слайдером и страницей. Когда вы прокручиваете вниз, загружается следующий полноэкранный слайд без необходимости перезагружать всю страницу. Это отличный способ продемонстрировать продукт или приложение, но не менее эффективно его можно использовать для портфолио.
👍 Почему это работает : когда каждый слайд занимает весь экран, этот тип слайдера позволяет максимально использовать доступное пространство экрана с дизайном, который не только красиво выглядит, но и фокусирует внимание пользователей на ваших ключевых маркетинговых сообщениях.
8. Блок видео на всю страницу
Предварительный просмотрЕсли у вас есть отличные видео, покажите их с помощью видеоблока на всю страницу, подобного этому. Часто видео могут передавать более одного изображения и помогают передать ощущение времени и места, которое влияет на эмоции пользователя. Я имею в виду, кто бы не захотел отправиться на рыбалку после просмотра этого видео?
👍 Почему это работает : видео мгновенно привлекают внимание ваших посетителей, гарантируя, что они останутся на странице, чтобы узнать больше о вас и вашем бизнесе.
9. Разделитель формы
Предварительный просмотрАнимации, такие как этот пример ползунка разделителя формы, позволяют добавить движение на ваш сайт. Это отличный способ выделить важные части страницы. В этом случае разделитель формы использовался для формирования важной деловой статистики.
👍 Почему это работает : Ползунки-разделители форм могут превратить скучную статичную страницу в страницу, которая вызывает движение, как волны океана.
10. Слайдер статического текста
Предварительный просмотрКогда у вас есть несколько сообщений WordPress, посвященных одной теме, статический текст может связать их все вместе, помогая вашим посетителям сосредоточиться на вашей теме.Такие слайдеры, как этот, сообщают читателям, что контент посвящен Французской Полинезии. Миниатюры внизу предлагают новые статьи для чтения.
👍 Почему это работает : миниатюры позволяют посетителям взглянуть на следующий слайд, чтобы они с большей вероятностью нажали. Использование статического текста может помочь вам сгруппировать похожие части контента, что полезно при продвижении категорий на вашем сайте.
11. Слайдер с отзывами
Предварительный просмотрЭтот слайдер с отзывами отличается минималистичным дизайном, который легко читается.Логотипы выделяются, а фотографии помогают посетителям визуализировать, кому принадлежат цитаты. Кроме того, стрелки и точки навигации позволяют посетителям легко просматривать и просматривать другие отзывы.
👍 Почему это работает : Подобно карусели с логотипом, слайдеры с отзывами позволяют отображать социальные доказательства. Социальное доказательство убеждает потенциальных клиентов и клиентов в том, что вы настоящий партнер и они могут вам доверять.
12. Группы слайдеров
Предварительный просмотрЗачем использовать один слайдер, если можно использовать несколько? Эта веб-страница представляет собой потрясающий пример действия нескольких различных ползунков .Заголовок героя имеет красивый фон и четкий призыв к действию, в то время как в других примерах на странице используются видео, сцены и другие элементы для динамичного дизайна.
👍 Почему это работает : С помощью слоев вы можете создавать уникальные слайдеры с различными изображениями, текстом, кнопками и видео в виде отдельных слоев, а затем размещать их там, где вам нравится, в соответствии с вашим видением дизайна.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Завершение
Это всего лишь несколько примеров, чтобы показать вам, чего можно легко достичь с помощью правильного плагина слайдера и правильного дизайна. Чтобы получить больше вдохновения, ознакомьтесь с впечатляющими слайдерами, представленными в разделе «Примеры слайдеров», который включает в себя настраиваемые шаблоны слайдеров, блоков и страниц.
Plus, вы будете рады узнать, что все примеры, представленные в этой статье, доступны для настройки с помощью Smart Slider 3! Загрузите плагин бесплатно сегодня.
Теги: ПримерыHeaderInspiration
Об авторе
Рэлен Мори (Raelene Morey) — главный специалист в Words By Birds, агентстве, которое помогает предприятиям WordPress создавать лучший контент. Выпускник информатики превратился в газетного журналиста и бывшего главного редактора WPMU DEV. Рэлен занимается разработкой сайтов на WordPress более 10 лет.
красивых примеров слайдеров в дизайне сайтов
Вдохновение • Примеры сайтов Nataly Birch • 26 мая 2020 г. • 21 минута ПРОЧИТАТЬ
Слайдеры в веб-дизайне — одна из самых противоречивых единиц пользовательского интерфейса.Некоторые люди их любят; некоторые люди их ненавидят. То же самое и с веб-разработчиками: некоторые разработчики не могут представить веб-сайт без них; другие никогда ими не пользуются.
Основная причина такого разногласия заключается в том, что, хотя ползунки веб-сайтов являются отличным инструментом для отображения большого количества информации на небольшом пространстве, в то же время они могут быть SEO-убийцами, ошибками в пользовательском опыте и разрушителями маркетинговых стратегий. Таким образом, несмотря на такие веские аргументы за и против, использование ползунков в веб-дизайне всегда зависит от личных предпочтений.
Подробнее:
Давайте рассмотрим основы, плюсы и минусы слайдеров в веб-дизайне, а также примеры красивых слайдеров для веб-сайтов, чтобы вы сами могли решить, использовать карусели в своем следующем проекте или нет.
Веб-сайты Слайдеры: Основы
По сути, слайдер веб-сайта — это просто карусель для отображения хорошо организованных фрагментов информации один за другим в цикле. Его основные составляющие:
- Контейнер, коробка, которая закрывает все.
- Slide, место, где размещается контент. Здесь вы можете добавить свою информацию: изображения, видео, заголовки, текст, кнопки и многое другое.
- Навигация, инструмент для навигации по слайдам. Это могут быть стрелки влево и вправо, простые «предыдущий» и «следующий», расположенные по бокам, или даже элементы управления в стиле классического музыкального плеера, которые позволяют людям управлять параметрами автовоспроизведения и паузы.
- Разбиение на страницы, или дополнительная навигация. Это могут быть традиционные маркеры или числа, размещенные на дне коробки, или некоторые современные решения, такие как набор коротких линий, расположенных в стопке.
Вдобавок к этому ползунки в веб-дизайне имеют ряд эффектов перехода, позволяющих избежать резкого и чрезмерного перехода между блоками информации. Примеры слайдеров для современных веб-сайтов также содержат динамические эффекты, интерактивные функции и различные новаторские приемы.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЕсть много способов создать слайдер. Вы можете использовать Bootstrap, плагины jQuery , или просто создать все с нуля. В этом случае обратите внимание на эти полезные руководства:
веские причины для использования слайдера в веб-дизайне
Хотя большая часть разработчиков отговаривает коллег от использования слайдеров в веб-дизайне, есть несколько веских причин для использования каруселей на вашем веб-сайте.
Во-первых, если у вас мало места, но вы хотите доставить много информации, то карусели просто незаменимы.Никто не любит читать длинные страницы. Карусели с компактной и аккуратной структурой помогают создать удобный пользовательский интерфейс. Когда информация представлена небольшими порциями и занимает относительно небольшую площадь, гораздо легче сосредоточиться на ней, переварить ее и получить реальную ценность.
Во-вторых, слайдеры на веб-сайте могут иметь решающее значение для достижения целей маркетинговой стратегии. Представьте, что у вас есть магазин электронной коммерции. Скорее всего, у вас есть серия фотосессий продуктов. Как и следовало ожидать, вы захотите продемонстрировать эти продукты под разными углами зрения или составить обзор продуктов, чтобы ваши клиенты могли полностью оценить потенциал и ценность предложения.Слайдер продемонстрирует все эти кадры и удержит потенциальных клиентов, несмотря на их короткую продолжительность концентрации внимания.
Наконец, есть много примеров слайдеров веб-сайтов с отзывами, которые укрепляют доверие и доверие у онлайн-аудитории. Вместо того, чтобы создавать длинную страницу с многочисленными отзывами клиентов, гораздо лучше собрать все под одной крышей, задать удобный темп для езды на велосипеде и запустить карусель автоматически.
Есть много других веских причин для использования ползунков в веб-дизайне, например
- Произведите впечатление на героя местности.
- Усилить эффект общего дизайна и впечатлений.
- Показать подчеркивает заинтересованность пользователей перед основным контентом.
- Обеспечьте полезный визуальный материал для содержания.
- Продемонстрируйте не одно, а два или три новых дополнения или популярных предложений.
- Привлекайте внимание пользователя и сосредоточьтесь на одном разделе.
- Элегантно и ненавязчиво отображайте фрагменты текста.
- Обогащайте контент информацией прямо в потоке чтения.
- Создайте рекламную целевую страницу.
- Используйте современные возможности повествования, особенно те, которые должны охватывать много информации.
Личное портфолио Томека Михальского
Минусы слайдеров в веб-дизайне
Мы уже обозначили несколько веских причин для использования ползунков в веб-дизайне. Пора полить все холодной водой, так как есть ряд допустимых минусов:
- Плохо сделанный слайдер считается поисковыми системами плохим.Это может легко испортить ваши результаты SEO.
- Ползунок может замедлять работу сайта. Это не только отрицательно влияет на пользовательский опыт, но и плохо для поисковых систем, поскольку Google считает скорость веб-сайта весомым критерием для ранжирования.
- По статистике, люди не любят нажимать на карусели или призывы к действию в слайдах. Поэтому они практически бесполезны для увеличения конверсии.
- Слишком много вариантов может запутать клиентов и сделать их еще более нерешительными.
- Ползунок может работать некорректно на маленьких экранах из-за плохой оптимизации. Это может отпугнуть преобладающую в наши дни мобильную аудиторию.
- На маленьком экране с содержимым ползунка может быть сложно взаимодействовать. Поэтому карусель требует особых стилей и поведения для мобильных телефонов и планшетов.
- Некоторые люди считают слайдеры рекламными баннерами, полностью игнорируя их.
- Если браузер не поддерживает JavaScript или некоторые современные функции CSS, то ползунок может нарушить весь дизайн и структуру.
- Слайдеры большинства веб-сайтов не соответствуют требованиям доступности, что делает их слепыми зонами для людей с ограниченными возможностями.
Некоторые из этих недостатков серьезны, например, плохой рейтинг в Google или плохая доступность. Однако нет непреодолимых препятствий. Например, если ваш слайдер влияет на скорость загрузки страницы из-за тяжелых сценариев jQuery, его следует пересмотреть и должным образом оптимизировать. То же самое можно сделать с большинством элементов в списке.
Когда слайдер хорошо продуман, нет причин его избегать.Давайте рассмотрим несколько хороших советов о том, как использовать слайдеры в веб-дизайне, а также примеры хороших слайдеров для веб-сайтов.
В движении
Как использовать слайдеры в веб-дизайне: советы
Интернет изобилует примерами слайдеров веб-сайтов, но не все из них приносят пользу проектам.
Дело в том, что ваш слайдер может иметь впечатляющий дизайн или умопомрачительные интерактивные функции, которые делают его похожим на первоклассный элемент пользовательского интерфейса. Однако, если он не принесет пользу аудитории или, что еще хуже, противоречит маркетинговым стратегиям или расстроит пользовательский опыт, он будет бесполезным или даже вредным.
Рассмотрим два примера ползунков, которые демонстрируют, как можно провалить миссию, даже имея в основе отличную идею.
Panamaera — цифровое агентство, в котором текут творческие силы. У компании есть веб-сайт с одним экраном, который в наши дни пользуется большой популярностью.
Как и ожидалось, горизонтальный слайдер — это его сердце и душа. Здесь с комфортом разместятся все любимые работы, представленные в виде коротких видеороликов. Он приправлен вдохновляющими эффектами перехода и интерактивностью с помощью мыши.
Без сомнения, карусель хорошо справляется со своей задачей: она отображает контент и привлекает внимание своим современным внешним видом, но ей не хватает хорошего пользовательского опыта. Причина банальна: навигация — настоящий кошмар.
Нет очевидных способов перемещения по слайдам. Вы не найдете здесь привычных стрелок влево и вправо, а также кнопок назад и вперед. Пагинация на основе маркеров также отсутствует. Все, что у вас есть, — это просто микроскопический серийный номер, обозначающий текущий слайд.Что еще хуже, скорость езды на велосипеде высока; вы должны все время переключать свое внимание.
Эмпирическое правило: пользователи всегда должны иметь контроль, и способ получить этот контроль должен быть очевиден с самого начала. Нет навигации — нет пользовательского опыта.
То же самое и с личным портфолио Рика Вандерса.
Опять же, мы видим одноэкранную промо-страницу, где в основе эстетики лежит горизонтальный слайдер. В отличие от предыдущего примера в нем нет замысловатых функций или современных хитростей.Хотя чувство стиля у него определенно есть.
А как насчет навигации? Ну, вот здесь и защемляет обувь. Если вы хотите переключаться между слайдами вручную, вам нужно угадать, как это сделать, поскольку нет ни навигации, ни пагинации, ни миниатюр вообще. Загвоздка в том, что вам нужно использовать клавиатуру для переключения между слайдами. Поэтому для обычных людей, которые привыкли использовать мышь для серфинга в Интернете, разобраться в этом может быть настоящим испытанием.
Рик Вандерс
Чтобы добиться результата с помощью ползунка, придерживайтесь следующих основных правил:
- Всегда обеспечивайте навигацию.Не полагайтесь на инстинкты пользователя, пытаясь понять, как работать с компонентом самостоятельно. Навигация обязательна — чем очевиднее, тем лучше. Для этого обычно используются боковые стрелки. Придерживайтесь этого правила, поскольку оно избавит вас от множества недоразумений и разочарований.
- Если это соответствует вашему дизайну, добавьте нумерацию страниц. Хотя разбивка на страницы не является критичной, тем не менее, настоятельно рекомендуется иметь дополнительный тип навигации в банке.
- Навигация должна соответствовать устройствам с сенсорным экраном.В частности, вашим пользователям должно быть разрешено перетаскивать слайды или пролистывать слайды.
- Установите время задержки правильно. Если вашим пользователям не хватит времени, чтобы прочитать информацию на слайде, они будут потрошены и просто пропустят этот раздел или, что еще хуже, уйдут.
- Если вы хотите сказать что-то важное, скажите это на первом слайде. Из-за непродолжительного внимания и баннерной слепоты пользователи могут просто игнорировать взаимодействие со слайдером веб-сайта. Однако одно можно сказать наверняка; они обязательно увидят первый слайд, так что, скорее всего, они поймут его суть.
- Не переусердствуйте с эффектами. Если у вас впечатляющий эффект перехода, возможно, интерактивных функций на основе WebGL, встроенных в каждый слайд, будет слишком много. Используйте только одно замысловатое решение.
- Используйте WebGL, Three.js и другие высокопроизводительные библиотеки с осторожностью. Помните, что не все пользователи смогут увидеть их в действии. Не только потому, что их браузеры могут не поддерживать их, но и потому, что эти решения могут замедлять работу их ПК или ноутбуков.
- Сделать слайдер доступным для всех групп людей.Например, установите альтернативные параметры для изображений, предоставьте блоки HTML с дополнительной информацией для устройств только для чтения и т. Д.
- Протестируйте ползунок на всех экранах, в браузерах и на всех устройствах, чтобы обеспечить единообразие для пользователей.
Алан Менкен
Типы слайдеров в веб-дизайне
Слайдеры в веб-дизайне можно классифицировать по разным критериям. Например, в зависимости от цели мы можем разбить их на несколько категорий:
- Ползунки области героя для улучшения первого впечатления.
- Презентационные слайдеры для отображения частей портфолио.
- Карусели текстовых фрагментов.
- Шоурилы, слайдеры, включающие короткие видеоролики самых ярких произведений.
- Информационные ползунки для поддержки контента с сопутствующим визуальным материалом, а также для аккуратного и компактного предоставления дополнительных данных.
- Слайдеры Testimonial для усиления бренда и компании.
- Слайдеры товаров и т. Д.
В зависимости от дизайна и опыта мы можем разбить их на другие категории:
- слайдеры изображений;
- слайдеры видео;
- динамический слайдер;
- интерактивный слайдер;
- 3D слайдеры и др.
Однако в целом мы выделяем только два основных типа: горизонтальные ползунки и вертикальные ползунки.
Горизонтальные слайдеры в веб-дизайне
Трудно сказать, когда родился первый слайдер, но все началось с горизонтального. Он был и остается лучшим выбором среди веб-разработчиков. Поэтому в сети можно увидеть целый ряд примеров горизонтальных слайдеров. Рассмотрим некоторые из них.
Примеры горизонтальных слайдеров в веб-дизайне
В первую очередь следует рассмотреть Личное портфолио Янниса Яннакопулоса.Портфолио потрясающее. Это эффектно и оригинально. Похоже, Яннис прекрасно знает, как получить максимум от слайдера в веб-дизайне
.Слайд-шоу дает художнику прочную основу для хвастовства. В нем есть современные хитрости и экстравагантные решения, в том числе интерактивность на основе мыши, которая делает его невероятным. Также художник позаботился о удобной навигации, поместив пользователя на место водителя.
Еще один показательный пример и еще одно личное портфолио; На этот раз это персональный сайт Гоши Хиджакадзе.В отличие от Янниса, Гоша пошел на небольшие горки. В результате мы можем видеть одновременно два и даже три разных слайда. Однако они не мешают друг другу. Напротив, они дополняют друг друга, усиливая идею.
Более того, несмотря на то, что слайды имеют сложные эффекты наведения, карусель все же используется как вспомогательное устройство. Помещенный на спину, он уступает место подавляющему заголовку «Гоша», тем самым внося вклад в общую эстетику, поддерживая идентичность бренда и намекая на художественный и профессиональный уровень владельца.
Вертикальные слайдеры в веб-дизайне
Хотя вертикальные слайдеры в веб-дизайне не так популярны, как горизонтальные, они, безусловно, заняли свою нишу. Рассмотрим повседневные ситуации, когда вертикальные слайдеры — лучший выбор.
- Вертикальный слайдер — отличное решение, когда разработчик хочет удивить публику неожиданным поворотом, не изобретая велосипеда. В этом конкретном случае переключение между слайдами по оси Y может легко сделать работу.
- Вертикальный слайдер — отличная основа для создания экстравагантных решений для героев. Как правило, такой подход можно увидеть в личных портфолио, заставки которых украшены современными взаимодействиями и причудливыми динамическими эффектами.
- Вертикальные ползунки используются для многих современных способов повествования, особенно тех, которые должны рассказывать историю небольшими, легко усваиваемыми и аппетитными частями.
- Вертикальный слайдер используется для создания одностраничных микросайтов.
Рассмотрим два типичных примера вертикальных ползунков.
Примеры вертикальных слайдеров в веб-дизайне
Climate History — это типичный пример современного веб-сайта, который привлекает онлайн-аудиторию великолепным опытом рассказывания историй. Сайт призван повысить осведомленность о насущной проблеме, не отпугивая людей. Поэтому вертикальный слайдер, где контент и динамические решения создают идеальный симбиоз, — это именно то, что доктор прописал.
Здесь представлены 14 слайдов. Вы можете представить себе горизонтальный слайдер с таким же количеством? Бьюсь об заклад, это мгновенно убьет настроение. Однако это не так. Вертикальный слайдер безупречно справляется с этой ситуацией. Он рассказывает историю и в то же время сохраняет интерес людей.
Хотя официальный сайт Cloudforce не может похвастаться таким внушительным количеством слайдов, их всего 6; тем не менее, этого достаточно, чтобы произвести впечатление.
Здесь вертикальный слайдер используется для создания небольшого, компактного, но впечатляющего микросайта.Он стильно знакомит с историей бренда. Каждый слайд эффективно представляет компанию. Вы даже можете увидеть здесь карусель на одной из слайдов. Пользовательский опыт интересен и интригует. Идея умная и хорошо реализованная.
Cloudforce, Climate History, личные портфолио Янниса Яннакопулоса и Гоши Хиджакадзе — фантастические примеры слайдеров веб-сайтов наших дней. Давайте рассмотрим несколько более современных примеров слайдеров, чтобы вы могли увидеть разнообразие решений и подходов, которые используются для вывода этого фундаментального элемента пользовательского интерфейса на новый уровень.
Примеры современных слайдеров
Интерактивная презентация — вот что делает заявление в наши дни. Все статичное — это скучно. Поэтому веб-разработчики радуют онлайн-пользователей огромным разнообразием динамических решений.
Текущее состояние технологий позволяет разработчикам дать волю своему воображению. В результате мы видим ускоряющуюся тенденцию к улучшению каруселей с помощью новаторских методов. Сложные эффекты перехода, причудливые взаимодействия с мышью, горячие точки, 3D-сцены — вот лишь некоторые из этих невероятных вещей.Рассмотрим несколько примеров слайдеров реальных веб-сайтов с вдохновляющими идеями.
Ползунки на малый размер
Персональное портфолио Келли Миллиган — один из тех примеров слайдеров, которые удивят вас умным использованием пробелов. Вы не увидите здесь захватывающей полноэкранной драмы. Область героя представляет собой относительно небольшой прямоугольник, расположенный в центре страницы.
Однако это не означает, что решение скромное и неконкурентоспособное. На самом деле все наоборот.Такой необычный капсульный подход сразу бросается в глаза. Вдобавок ко всему, у него есть замечательный эффект перехода и взаимодействия с мышью, которые превращают его в простое удовольствие для изучения.
Навигация колесиком мыши
Skal — еще один пример слайдера веб-сайта, где контент отображается небольшими частями. Мы видели эту традиционную карусель миллион раз на заре горизонтальных слайдеров. Однако этот был переосмыслен с помощью современных решений. В результате мы получаем отрывок из прошлого, который приносит положительные эмоции и в то же время радует публику творческими хитростями.
Обратите внимание на две вещи. Во-первых, слайдер имеет низкий профиль, позволяющий сиять основному слогану.
Во-вторых, здесь вы не увидите ни традиционной навигации, ни пагинации. Вы должны переключаться между слайдами с помощью колеса мыши. В какой-то момент это может сбивать с толку; Однако команда позаботилась об этой проблеме, сделав навигацию очевидной.
Взаимодействие с мышью
Взаимодействие с мышью стало неотъемлемой частью современных веб-сайтов. Этот быстрорастущий мейнстрим особенно заметен в героях.Поэтому неудивительно, что слайдеры в веб-дизайне обладают такими функциями. Рассмотрим Peak’n Film, отличный пример слайдера для веб-сайтов, как яркое тому доказательство.
Карусель домашней страницы радует пользователей своим компактным расположением. Никаких полноэкранных изображений нет вообще. Каждый слайд занимает половину доступного места в самом центре экрана. Сначала кажется, что свежего воздуха много из-за большого количества пустот по бокам. Однако все меняется, когда вы начинаете перемещать курсор мыши.
Во-первых, вы можете видеть, что область слайдера намного больше, поскольку предыдущий и следующий слайды можно увидеть по бокам, когда вы наводите на них курсор. Во-вторых, здесь отвечает мышка. Он активирует подписи и движение. Кроме того, он становится кнопкой с призывом к действию. Умная.
Классные эффекты перехода
Необычные эффекты перехода — еще одна обширная область для исследования. Именно здесь разработчики раскрывают весь свой творческий потенциал. Хотя эти эффекты могут кардинально замедлить работу веб-сайта и свести с ума компьютер пользователя, тем не менее, если все сделано правильно, они не приносят ничего, кроме удовольствия.Рассмотрите Harcome как фантастический пример слайдера, в котором анимация показа блоков производит сильное впечатление. Обратите внимание на несколько вещей. Это горизонтальный слайдер с классическим скользящим эффектом. Однако это не выглядит устаревшим; напротив, выглядит свежо, стильно и современно. Дело в том, что команда улучшила этот старый подход с помощью нескольких уловок. Так что они сделали?
- Они добавили ощущения воздушности за счет использования огромных полей.
- Они сделали выбор в пользу элегантной графики в стиле линий, которая придает тонкость эстетике.
- Они переосмыслили тривиальный эффект скольжения с помощью анимации раскрытия блоков.
Фантастика.
Контент-слайдеры или просто слайдеры, как мы их называем, стали почти неотъемлемой частью веб-дизайна. Хотя все мы знаем, что концепция веб-дизайна основана на добавлении привлекательного визуального эффекта на веб-страницу, эти ползунки очень помогают в бизнесе. Теперь вопрос в том, что это за ползунки? Слайдеры контента представляют собой набор исключительно изобретательных разнообразных инструментов навигации, которые используются для представления различных типов информации (изображения или изображения, сообщения или блоги, различные новости, а также информация о различных типах продуктов и их функциях) в веб-страницы.
Доступны различные формы ползунков, чтобы сделать вашу веб-страницу более привлекательной. Они варьируются от слайдеров, которые автоматически представляют слайд-шоу, до слайдеров, которые активируются при использовании определенной вкладки или кнопки. Высокая популярность современных веб-страниц и блогов может быть объяснена успешным использованием ползунков, которые действуют как координационные центры на веб-страницах и действительно являются одним из самых умных способов онлайн-взаимодействия между пользователями по всему миру.
В этой статье мы обсудим различных типов ползунков , используемых.В условиях все большей и большей конкуренции в виртуальном мире онлайн-бизнеса каждый день обновляются новые конструкции и концепции слайдеров. Есть слайдеры, которые содержат стильные и великолепные макеты. Пользователь может перемещаться по этим ползункам и изменять изображения с помощью стрелок. Некоторые слайдеры содержат сильно текстурированный фон с отличным цветным дизайном, который легко привлекает пользователей.
Как обсуждалось ранее, помимо обычных ползунков, есть определенные ползунки, которые автоматически переключаются с одного изображения на другое.Однако изображения в этих ползунках также можно изменить, нажав крошечную кнопку. Есть несколько ползунков, которые при активации представляют собой слайд-шоу. Эти ползунки производят впечатление как на пользователя, так и на приятное. Вы также можете переходить от одного изображения к другому простым щелчком стрелки или табуляции. Некоторые слайдеры содержат изображения или описания картин или рисунков, музеев и других форм человеческого мастерства. Они содержат серию изображений или информации, которые можно просмотреть простым щелчком мыши.
Другие примеры слайдеров в веб-дизайне
StackSlider: слайдер 3D изображений
Ползунок создан для развлечения. Благодаря прекрасному трехмерному ощущению и некоторым запоминающимся поворотам, он определенно станет изюминкой вашего проекта, который, кроме того, направлен на то, чтобы разместить ваш мультимедийный контент на видном месте.
Grow Interactive
СлайдерGrow Interactive должен охватывать большое количество мультимедийного и текстового контента и отображать его ненавязчиво.Небольшое количество белого пространства ухудшает ситуацию. Тем не менее, компактно расположенные и аккуратно отформатированные блоки с данными справа и серией миниатюр спасают положение.
Марк Дирман
Портфолио Марка Дирмна включает простой, но элегантный слайдер контента, который умело сочетает области для изображения и описания. Эстетика дизайна идеально перекликается с общей темой, а простые кнопки управления предоставляют пользователям интуитивно понятный инструмент для просмотра рабочего раздела.
Bitfoundry
Внешний вид главного слайдера Bitfoundry совсем не обычный. Существует отличительная область для содержимого HTML, поддерживаемая набором круглой графики, которая служит для навигации. Что бросается в глаза, так это дизайн, в котором есть сильная доза творчества и изысканности. Мягкая окраска, декоративные детали, аккуратная структура, гладкие тени и градиентные кнопки создают фантастический вид.
BigEye Creative
BigEye Creative имеет цельный слайдер, который идеально вписывается в общий дизайн и дополняет общее впечатление.Он предлагает 2 простые стрелки для навигации, которых вполне достаточно для удобного перемещения по небольшому количеству элементов.
Büro Maisengasse
Первая страницаBüro Maisengasse отмечена уникальным слайдером контента, который на первый взгляд кажется обычным и утомительным. Однако все меняется, когда вы нажимаете следующую или предыдущую кнопку, и появляется новая часть данных. Информация разбита на удобоваримые части, красиво оформленные. Переход сопровождается красивыми эффектами, благодаря которым компонент выглядит немного живым.
Матье Клаусс
Mathieu Clauss использует классический элегантный слайдер изображений, который занимает весь экран браузера и адаптируется к его размерам, обеспечивая пользователям планшетов и сотовых телефонов оптимальные впечатления. Он умело проливает свет на лучшие работы художника, не позволяя упустить из виду даже мельчайшие детали.
Elless Design
Сайт демонстрирует последовательность в дизайне. Он построен из компонентов, выполненных в том же стиле и моде.Таким образом, ползунок основан на основной двухцветной окраске, использует некоторые дополнительные декоративные приемы, которые оживляют текст и изображения, и имеет отличительные жирные границы, которые выделяют его из окружения.
Марко Ротоли
Слайдер контента имеет такую же иллюстративную эстетику, как и весь веб-сайт. Тонкий узор, изящные круглые элементы управления, плотно упакованный текст и много места для визуальных элементов привлекают внимание пользователя и направляют его на важные моменты.
Баннетон
На домашней страницеBanneton есть чудесный слайдер, который может похвастаться художественным характером и определенным шармом.Благодаря блоку в виде ленты для отображения описания, сложному текстурированному фону, имитирующему груду старых бумаг, крошечным квадратным кнопкам для навигации, он легко ставит выбранный контент выше всего остального.
Инструмент
Целевая страницаInstrument имеет чистый и четкий вид, как и главный слайдер. Он использует стандартные круглые кнопки для перемещения между элементами и имеет сплошное темное поле для отображения дополнительной информации, которая благодаря своему относительно широкому размеру не остается незамеченной.
Жером Детраз
В личном портфолио Жерома Детраза нет ненужных вещей, и в результате огромный слайдер контента сразу бросается в глаза. Он имеет плоский внешний вид и красивую окраску, что позволяет компоненту естественным образом вписываться в композицию. Каждый слайд разделен на две части, чтобы наглядно продемонстрировать информацию.
Boerdam
Boerdam использует обычный полноэкранный слайдер, который отдает приоритетное содержание.Для лучшей читаемости дизайнер использует сплошные полосы, которые резко контрастируют с заголовками переднего плана, голубоватые кнопки, которые привлекают внимание, и плоские простые кнопки в форме стрелок для упрощения навигации.
Цифровые судороги
ВDigital Convulsions используется плавный слайдер контента, хорошо подходящий для композиции. Крошечные круглые кнопки с глянцевой поверхностью и тиснением хорошо сочетаются с полуреалистичными макетами устройств. Фон с эффектом мелирования усиливает композицию.
HyperX Media
HyperX Media имеет слайдер, который выглядит простым, но функциональным. Структура аккуратная и гладкая, двойные границы делают компонент более заметным и ярким, а нижний колонтитул предоставляет пользователям вспомогательную панель, которая включает ссылки на другие слайды.
Маки Doopsuiker
СлайдерDoopsuiker Poppies хорошо работает со всем окружением. Удивительно, но у него довольно простой дизайн без каких-либо декоративных элементов, но это только приносит ему пользу, позволяя пользователям с комфортом работать.В такой сложной и замысловатой композиции этот оазис простоты и прямолинейности — именно то, что нужно.
Филадельфия
Philadelphia использует огромный отзывчивый слайдер, который ставит контент в центр внимания. Как и положено, заголовок и описание поддерживаются сплошным монотонным фоном, который обеспечивает оптимальный контраст для удобства чтения.
TravelBuzz
СлайдерTravelBuzz сохраняет свой стиль и занимает лидирующие позиции.Как и в предыдущем примере, это отзывчивый компонент, не имеющий четких границ. Набор крошечных миниатюр внизу действует как навигация, в то время как полупрозрачный темный холст используется для хранения и отображения дополнительных данных.
Wearesignals
Основной слайдерWearesignals занимает две трети ширины экрана браузера и находится рядом с гармошкой. Последнее немного снижает его значимость, но все же привлекает внимание и направляет его на образы.Интересной деталью является разбиение на страницы, которое выполняется в виде набора сплошных квадратов, имеющих исходное активное состояние.
Малкольм Ридинг Консультанты
Malcolm Reading Consultants имеет слайдер контента, который разбит на 3 равные части. Такое решение позволяет нам обрабатывать больше данных одновременно. Он также растянут вверх, чтобы служить фоном для раздела заголовка. Красный фон для отображения описания — отличный выбор.
Роттефелла
СлайдерRottefella имеет тот же цвет, что и основной веб-сайт, идеально дополняя эстетику.Огромные жирные названия выглядят заметными и самобытными благодаря яркому розовому оттенку. Затемненные изображения позволяют легко читать и сканировать основной текст слева.
Виноградники Джакс
СлайдерJax Vineyards не может похвастаться чем-то особенным, но, безусловно, выглядит элегантно и стильно. Прозрачный фон делает деталь неотъемлемой, почти встроенной деталью композиции. Ультратонкие стрелки вверху могут выглядеть немного бесшовно; однако они подходят как перчатки.
relogik
СлайдерRelogik не отрывается от всей линейки тем. Сероватая окраска делает его более элегантным. Хотя призыв к действию в стиле градиента слишком мал для такой области, но из-за большого количества белого пространства, аккуратного расположения и небольшого количества текста он не теряется.
Королевский дизайн
Design Royale имеет сверхузкий слайдер, который едва ли выделяется из общего потока контента. Это нестандартное решение, но оно имеет свои преимущества.Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Ножницы Purple Rock
Purple Rock Scissors имеет огромный, почти подавляющий слайдер, в котором контент занимает центральную сцену. Маленькие стрелки, расположенные в правом нижнем углу, крошечные графические элементы и много белого пространства указывают на то, что контент имеет первую прерогативу.
Бургеры на заднем дворе
Трудно очертить границы слайдера, по крайней мере, на первый взгляд, так как он идеально вписывается, становясь неотъемлемой деталью темы.Это немного наполнено контентом, тем не менее, простые и четкие стрелки спасают пользователей от потери.
FOX Классика
Fox Classics предпочитает традиционный слайдер изображений с дополнительным набором миниатюр внизу и крошечными цифровыми кнопками для навигации. Он имеет ретро-привлекательность и демонстрирует умелые манипуляции с цветом и типографикой, которые способствуют удобочитаемости и делают компонент идеально подходящим для макета.
кеды Converse
Converse использует сложный и замысловатый подход к базовому слайдеру, который рассматривает HTML-контент как произведение искусства.Гранж-фон, грубые рамки, лишние орнаментальные детали — это творческий подход и просто исключительный вид.
Приложение Tea Round
ПриложениеTea Round демонстрирует избранный контент с помощью скевоморфного слайдера, который позволяет пользователям удобно читать и перемещаться. Такие крошечные художественные детали, как бумажная записка, градиентные кнопки, рукописный шрифт и эскизные объекты, являются главной визуальной силой.
Это вещи
Это вещи »имеет элегантный и модный слайдер, который соответствует тональности веб-сайта.Он включает в себя такие отличительные черты, как ленты, первичный цвет, аккуратные края, чистые границы и легкие тени. Светлая полупрозрачная широкая полоса, используемая для заголовков, всегда остается в фокусе.
Общество маленького черного платья
Слайдер «Маленькое черное платье» помогает заинтересовать пользователей относительно большими изображениями и изысканным дизайном. Дуга, используемая в качестве верхней границы, в сочетании с мягкой светлой окраской добавляет необходимый оттенок женственности. Панель навигации, представленная, как обычно, в виде ряда кругов и дополнительных кнопок воспроизведения / остановки / паузы для бесконечного слайд-шоу, является отличными и хорошо обозначенными функциями.
Ла Маса Миматта
СлайдерLa Masa Mimatta соответствует общей теме дизайна и усиливает содержание. Прозрачный фон дает ощущение естественности и естественности. Текст и изображение не мешают друг другу, создавая фокус на экране.
Заключение
Какими бы неоднозначными ни были, слайдеры в веб-дизайне заслуживают особого внимания. Конечно, у них много минусов, но все же есть много плюсов. Более того, в некоторых случаях они даже незаменимы.Поэтому, как правило, использование каруселей — дело вкуса и личного мнения.
Мы рассмотрели выдающиеся примеры слайдеров веб-сайтов, где пользовательский интерфейс безупречен. Иногда эти замысловатые слайд-шоу доводили наши ПК до предела; тем не менее, они произвели благоприятное впечатление, требуя лишь некоторой хорошей оптимизации для безупречной работы.
Расскажите, что вы думаете о нашей коллекции примеров красивых слайдеров? Какое твое любимое решение? Вы используете слайдеры в веб-дизайне?
Если вы чувствуете потребность познакомить пользователей с важным контентом с первых секунд их пребывания на сайте, то слайдер может вам пригодиться.Он легко воспринимается пользователями и в большинстве случаев становится первым компонентом, привлекающим внимание. Хотя он не охватывает большой объем данных, но он разбивает их на удобоваримые части, которые намного эффективнее.
Более того, как и владельцы вышеперечисленных примеров, вы всегда можете поиграть с дизайном и макетом, превратив его из простой простой коробки, которая просто показывает изображения, в шедевр с сильной эстетикой и анимационными эффектами, которые оживляют контент и усиливают все впечатление.Однако всегда следует помнить о функциональности и понятном инструменте навигации.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
40 креативных примеров слайдеров в веб-дизайне
Использование слайд-шоу или слайдеров в веб-дизайне — эффективный метод выделения ваших портфельных проектов, продуктов электронной коммерции или даже ключевых сообщений и информации, связанных с сайтом. В соответствии с текущими тенденциями в дизайне целевой страницы, они обычно находятся в верхней части главной страницы.
Для этой статьи мы нашли несколько высококачественных, красиво оформленных и вдохновляющих примеров слайдеров. Наслаждайтесь 🙂
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
Бургеры на заднем дворе
Чувствуете голод? Загляните на этот сайт и выберите меню, которым вы хотите удовлетворить свой аппетит.
Converse
Очень привлекательный и динамичный веб-сайт с множеством креативно оформленных и интерактивных слайдов.
Hm Андрей
Четыре красивых и визуально привлекательных слайда, которые меняются автоматически, или вы также можете изменить слайд, нажав небольшую кнопку, чтобы просмотреть отдельные слайды.
Дизайн Marcs
Слайды хорошо интегрированы в этот дизайн, создавая впечатление, что их просматривают на ноутбуке.
Марко Ротоли
Boerdam
Чайное круглое приложение
Это вещи
Студия XL
Вертикально движущееся слайд-шоу с очень броским и привлекательным эффектом.Вы можете щелкнуть число или стрелку, чтобы просмотреть следующий слайд.
Themefuse
Дизайн Джоша Смита
Главная страница этого веб-сайта состоит из полноразмерных слайдов с вариантами навигации, представленными внизу страницы.
Юта путешествия
Прекрасное слайд-шоу в виде стопки фотографий.
Маки Doopsuiker
Два простых, но красиво оформленных слайдера в начале этой веб-страницы.
Visitphilly
Здесь вы увидите, что каждый отдельный слайд представляет собой реалистичный вид, который выглядит просто потрясающе и привлекает внимание.
Свен Прим
Горизонтальный веб-сайт с 42 слайдами, которые можно просматривать слева направо. Качество слайдов действительно первоклассное.
TravelBuzz
Пять разных классических горок по самым красивым местам мира. Щелкните небольшой эскиз, чтобы просмотреть его в увеличенном виде.
Wearesignals
Темный тематический веб-сайт с четырьмя разными и уникальными слайдами, на которых освещаются ключевые моменты этого веб-сайта.
Части эспрессоа
Горки квартир динамически меняются и дают отличный обзор того, как выглядит каждая квартира.
Малкольм Ридинг
Здесь слайды меняются по вертикали одна за другой. Они специализируются на искусстве, музеях и общественной сфере.
Роттефелла
Очень интерактивный веб-сайт, который представляет слайды совершенно по-другому и позволяет вам просматривать их дальше.
Виноградники Джакс
Relogik
Full Fat Studios
Неалит
Французский веб-сайт, демонстрирующий ключевые моменты с помощью различных хорошо продуманных слайдов.
Слайддек
Впервые на сайте? Просто просмотрите слайды, и вы поймете, о чем этот веб-сайт и что он предлагает.
Дизайн Royale
Ножницы Purple Rock
Ла Маса Миматта
Очень красочные и красиво оформленные слайды, которые очень хорошо интегрируются с веб-сайтом.
Fox Classics
Отличительными чертами этого веб-сайта являются высокое качество графики и коллекция изображений для слайдов.
Чарли Джентл
Здесь слайды разделены на две части со стрелками, расположенными в центре для навигации. Когда вы щелкаете стрелку, оба слайда перемещаются одновременно.
Команда Viget
Галан Дизайн
Йозенн
Студия Break Fast
Чрезвычайно интерактивный веб-сайт, который демонстрирует слайды в совершенно другом режиме и позволяет вам просматривать их дальше.
Дизайн дома
Печать Mornyc
Веб-сайт Print Mor NYC подчеркивает их высокое качество печати на своих слайдах. Просто щелкните стрелку, чтобы перейти к следующему слайду.
Hwo Architects
Слайды перемещаются вертикально, давая вам представление о том, чего вы можете ожидать от веб-сайта.
Grunnarbeid
Glitz Фотография
Исключительно красочные слайды, которые невероятно хорошо сочетаются с сайтом.
DFANY
Вот каким должно быть слайд-шоу на веб-сайте мобильной разработки.
Стиль и совесть
Богемский дизайн
Edit Studios
Без резьбы
Судороги
15+ отличных примеров слайдеров WordPress (витрина)
автор: Кортни Робертсон, 20 сентября 2018 г.Ищете вдохновение для своего слайдера WordPress? Слайдеры позволяют владельцам веб-сайтов демонстрировать наиболее важный контент в увлекательных интерактивных слайд-шоу, чтобы пользователи могли видеть основные моменты и немедленно предпринимать действия.Неудивительно, что так много сайтов используют ползунки со всеми возможными функциями!
- Доставляйте контент эффективно и стильно
- Поместите много информации в небольшое пространство
- Добавьте взаимодействие с вашим сайтом
- Направлять посетителей на рекламные акции и важные страницы
В этой статье мы покажем вам более 15 отличных примеров слайдеров WordPress. Мы также покажем вам, как быстро создать великолепный слайдер для вашего собственного веб-сайта.
Slider Inspiration Showcase
Вот несколько лучших примеров слайдеров для вашего вдохновения.Критерии, которые мы использовали для выбора этих ползунков: 1) креативность и 2) удобство использования. В некоторых проектах есть и то, и другое, а в некоторых — только один аспект.
CNBC Prime
СлайдерCNBC разборчив и прост в использовании. В названиях шоу используется толстый шрифт, поэтому их легко читать. Раскрашивание текста также помогает ему выделиться на фоне.
CBS
В слайдереCBS используются привлекательные изображения с крупным шрифтом и большим количеством пробелов, чтобы его было легко читать и использовать.Большие пули дают понять, что произойдет, когда вы нажмете.
Универсал Орландо
У слайдераUniversal есть одна простая цель: побудить вас посетить их парк развлечений. Хотя призывы к действию делают некоторые заманчивые предложения, все говорят о фотографиях.
Голубиные коттеджи Сэвилла
Saville’s использует элегантный шрифт с засечками в сочетании с фотографиями, которые подчеркивают качество и мастерство их голубятни. Они также объясняют свои обширные знания о голубях, поэтому вы можете быть уверены, что покупаете лучших домов для своих пернатых друзей.
Пекарня Магнолия
Magnolia Bakery — отличный пример слайдера, работающего только с изображениями. Когда у вас вкусная выпечка, кому нужно болтать? Эти три мини-слайдера выглядят просто восхитительно на этой веб-странице.
Пылающее ущелье
Пылающее ущелье — популярная достопримечательность Юты. Заголовки в их галерее говорят само за себя: на курорте Пламенное ущелье вы можете наслаждаться широтой вида, не загромождая его.
Темы Headway
Headway Themes творчески использует слайдер.Вместо типичного слайдера вверху страницы они разместили свой слайдер ниже и использовали его для демонстрации веб-сайтов, использующих их темы. Умная!
Галерея Смитсоновского института Freer Sackler
Smithsonian Freer Sackler использует простой навигационный слайдер, чтобы направить вас на ключевые страницы веб-сайта. Простой и понятный внешний вид слайдера, окруженный пробелами, привлекающими внимание к изображениям, идеально подходит для художественной галереи.
Lonely Planet
СлайдерLonely Planet привлекает внимание вращающимся полноэкранным изображением и привлекательной анимацией.Это не только чертовски красивый слайдер, но и простой переход в любое место, которое поражает ваше воображение.
Истбэй
СлайдерConverse фокусирует все внимание именно на продукте. Детали и текстуры в этом слайдере настолько четкие, что вы почти можете дотянуться до ткани.
Лист
В слайдереSheetz используются яркие веселые цвета с интерактивными кнопками вперед, которые выдвигаются при наведении на них курсора.Такие слайдеры просто напрашиваются на .
Xbox
СлайдерXbox отличается простотой, с чистыми изображениями продуктов, несколькими словами и большим количеством пробелов. Это определенно тот случай, когда меньше значит больше.
Тим Хортонс
Слайдер Тима Хортонса — классический пример отличной фотографии еды на работе. Получите аппетит, соедините это с некоторыми отличными предложениями, и БУМ! У вас есть слайдер, перед которым очень трудно устоять.
Sony Crackle
Палочки Crackle в простой бело-оранжевой цветовой гамме привлекают внимание к вращающемуся слайдеру. Небольшие рекламные вставки на каждом слайде побуждают вас включить трубку и посмотреть телешоу.
Смитсоновский институт
ПолзунокSmithsonian использует большие заметные стрелки, поэтому вы можете вернуться к предыдущему пропущенному слайду. В данном случае это важно, потому что на каждом слайде достаточно много текста для чтения.
Лувр
Слайдер Лувра — это именно то, что вы ожидаете: исторический и элегантный. Это благодаря большому количеству пробелов, шрифту с засечками и простому, но эффектному переходу к черному на изображениях. Еще одна замечательная особенность этого слайдера — кнопка воспроизведения / паузы в правом нижнем углу.
Как создать свой собственный слайдер WordPress
Теперь вам может быть интересно, «Эти слайдеры T прекрасны, но как я могу создать их для своего собственного веб-сайта?»
Что ж, к счастью, на самом деле это довольно просто благодаря плагину Soliloquy для WordPress.
Во-первых, вам необходимо установить и активировать плагин Soliloquy Slider. Для получения дополнительной информации см. Это пошаговое руководство по установке плагина в WordPress.
Теперь пора создать ваш первый слайдер. Перейдите к Soliloquy »Добавить новый , чтобы добавить слайдер. Вы можете выбрать файлы со своего компьютера, если вам нужно загрузить изображения. Если вы уже загрузили изображения на свой сайт, выберите файлы из других источников.
Продолжайте прокрутку вниз. Вы увидите изображения, которые вы выбрали для своего слайдера.Отсюда вы можете нажать на значок карандаша, чтобы редактировать изображения, или на красный крестик, чтобы удалить изображения из слайдера.
Вы также можете настроить другие параметры слайдера, выбрав вкладку Config слева. Вы можете установить размер изображения, тему слайдера и скорость перехода между слайдами. Здесь также можно изменить положение текстовой подписи. Просмотрите эти настройки.
Когда вы будете удовлетворены своими настройками, посмотрите вкладку Mobile .Это позволит вам проверить, как ваш веб-сайт выглядит на мобильном устройстве, и при необходимости изменить настройки разрешения для мобильных устройств.
(Также см. Вкладку Разное для импорта или экспорта слайдера.)
Добавить слайдер на страницу или в сообщение
Вы закончили создание слайдера! Пришло время добавить его в сообщение или страницу по вашему выбору. Отредактируйте сообщение или страницу, нажмите кнопку Добавить слайдер и выберите свой слайдер. Не забудьте опубликовать или обновить свой пост / страницу, чтобы сохранить изменения.
Ваш слайдер теперь будет доступен на вашем сайте:
Вот и все! Теперь у вас есть собственный слайдер WordPress. Мы надеемся, что эта статья вдохновила вас на 15+ отличных примеров слайдеров WordPress и помогла вам создать свой первый слайдер.
Вы также можете проверить все расширенные функции, которые вы можете использовать при разработке слайдеров. Возможности настройки слайдера практически безграничны, так что начните с Soliliquy сегодня! Вот лишь несколько примеров того, что можно делать с помощью слайдера Soliloquy.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Опубликовано Кортни Робертсон
Кортни Робертсон — автор содержания SoliloquyWP. Она любит помогать клиентам создавать лучшие слайдеры WordPress.
6 креативных идей и примеров использования слайдеров домашней страницы
Слайдеры домашней страницы, также известные как карусели, являются идеальным средством для информирования о вашем бренде и демонстрации всего, что вы можете предложить.
Вы можете использовать их для демонстрации ключевой информации о вашем веб-сайте, отображения нескольких изображений в привлекательной форме и привлечения внимания посетителей. Если вы максимально используете слайдер домашней страницы, он может превратить посетителей вашего сайта в лояльных читателей и клиентов.
Чтобы дать вам представление, мы собрали 6 креативных способов использования слайдера домашней страницы на веб-сайтах и в блогах.
Бесплатный курс электронной почты: Запустите веб-сайт своей мечты всего за 5 дней!
Мы покажем вам, что именно нужно сделать для запуска вашего веб-сайта, даже если вы не разбираетесь в технологиях.Уроки будут доставлены прямо на ваш почтовый ящик.
ЗАПИСАТЬСЯ НА БЕСПЛАТНЫЙ КУРС
6 креативных идей для использования слайдеров домашней страницы
1 | Продемонстрируйте свое портфолио
Ползунки большого размера и на видном месте позволяют творчески демонстрировать свою работу потенциальным клиентам. Это хорошо подходит для стилистов мероприятий, дизайнера канцелярских принадлежностей для фотографа и других творческих компаний.
Зои Кларк, ведущий международный дизайнер свадебных тортов, использует слайдер на своей домашней странице, чтобы продемонстрировать различные стили свадебных и праздничных тортов, которые она разработала.
Это сразу дает посетителям ее веб-сайта представление о стиле ее тортов — стильный и элегантный дизайн — но также позволяет им узнать, какие типы тортов она создавала раньше.
Совет для профессионалов: Выберите из своего портфолио три или четыре предмета, которыми вы больше всего гордитесь, и разместите их на своей домашней странице. Это поможет читателям почувствовать ваш творческий стиль.
Связано: 7 способов улучшить взаимодействие с пользователем на вашем веб-сайте
2 | Продвигайте свои услуги
Кадын из Southern Noble Company использует слайдер на своей домашней странице, чтобы продемонстрировать свои услуги.Делая это, она дает новым посетителям сайта краткое представление о том, что именно она делает и кому служит.
Ползунок действует как огромный призыв к действию — перед тем, как посетители веб-сайта прокрутят страницу вниз, им предлагается принять меры, нажав кнопку «Узнать больше».
Совет для профессионалов: Рассмотрите возможность использования ползунка для выделения ваших услуг или курсов. Это даст посетителям вашего сайта и потенциальным клиентам представление о вашем текущем предложении или о том, что вы делаете.
По теме: Ищете великолепно оформленный веб-сайт для демонстрации вашего портфолио и услуг? Ознакомьтесь с нашей темой ChicServe WordPress!
3 | Покажите свою потрясающую команду
У вас есть команда из замечательных людей? Покажите их, используя слайдер на своей домашней странице, как команда Best Kept Self.
Этот слайдер позволяет потенциальным клиентам познакомиться с командой, не копаясь в разделе «О нас» и не читая страницу за страницей жизненных историй! Делайте это кратко, просто и по существу!
Совет для профессионалов: Держите информацию о каждом члене команды кратко — демонстрируйте их лучшие моменты, которые выделяют их из толпы, и используйте профессиональные хедшоты для сопровождения текста.
4 | Продвигайте товары в своем магазине
У вас есть магазин, в котором вы продаете товары — Etsy, Shopify или WooCommerce? Если да, продемонстрируйте новые или популярные продукты на ползунках главной страницы, чтобы вы могли направить трафик посетителей вашего веб-сайта в свой магазин и не потерять потенциальных покупателей.
Ознакомьтесь с этими 6 креативными идеями для использования уникального слайдера домашней страницы! Щелкните, чтобы твитнутьСовет от профессионалов: Выберите свои самые новые или самые популярные продукты, которые будут отображаться на слайдере домашней страницы.Это поможет новым посетителям вашего сайта перейти к вашим самым популярным или новейшим продуктам, которые им стоит попробовать.
По теме: Ищете великолепно оформленный веб-сайт для демонстрации своего интернет-магазина? Ознакомьтесь с нашей темой ChicShop WordPress!
5 | Разместите свои сообщения в блоге
Блог Decor8 демонстрирует их последние сообщения в блоге в слайдере прямо вверху своей домашней страницы. Наличие блога, в котором есть сотни сообщений, может быть ошеломляющим для нового зрителя, поэтому упоминание нескольких самых популярных даст читателям отличное место для начала.
Вы можете выбрать, использовать ли ползунок для отображения ваших последних сообщений или самых популярных сообщений.
Совет для профессионалов: Если у вас есть блог с сотнями и более публикациями, слайдер — отличный способ привлечь новых читателей, предоставляя постоянно меняющуюся линейку популярных или старых постов.
6 | Продемонстрируйте свой творческий процесс
Если вы владелец бизнеса, основанного на предоставлении услуг, используйте слайдер на главной странице, чтобы показать своим потенциальным клиентам, как будет выглядеть процесс работы с вами.
Wela Creative Studio описывает процесс проектирования с помощью слайдера на своей домашней странице, чтобы продемонстрировать свой опыт и дать потенциальным клиентам понять, чего они могут ожидать, еще до того, как они начнут работать вместе.
Совет для профессионалов: Люди могут беспокоиться о работе с кем-то новым. Избавьтесь от неизвестного, описав пошаговый процесс на своей домашней странице.
Заключительные мысли
Есть много творческих способов использования слайдера на вашей домашней странице, и они являются отличным способом привлечь внимание вашей аудитории к чему-то конкретному.Надеюсь, этот пост вдохновит вас на использование слайдера на главной странице вашего сайта.
Если вы готовы обновить свой сайт, загляните в наш магазин тем WordPress, где вы найдете женственные, шикарные и простые в настройке темы!
Бесплатный курс электронной почты: Запустите веб-сайт своей мечты всего за 5 дней!
Мы покажем вам, что именно нужно сделать для запуска вашего веб-сайта, даже если вы не разбираетесь в технологиях. Уроки будут доставлены прямо на ваш почтовый ящик.
ЗАПИСАТЬСЯ НА БЕСПЛАТНЫЙ КУРС
Как привлечь новых посетителей веб-сайта с помощью веб-слайд-шоу
Восемь секунд.Именно столько времени у вас есть, чтобы привлечь внимание среднего интернет-пользователя к вашему сайту. Вы можете настроить свой контент и макет страницы в максимально возможной степени, но этого не избежать: привлечение посетителей веб-сайта, особенно новичков, является реальной проблемой для онлайн-бизнеса.
Тем не менее, эта проблема вполне разрешима благодаря многочисленным технологиям веб-дизайна, которыми мы располагаем. Среди всех методов быстрого привлечения внимания и побуждения к действию вы, вероятно, встречали технику веб-слайд-шоу .И есть большая вероятность, что это сработает и на вашем сайте.Теперь, когда вы слышите термин слайд-шоу , ваш разум может сразу же перейти к презентации PowerPoint , а оттуда конференц-зал и скучный .
Если да, то попробуйте на время забыть о PowerPoint. Как оказалось, веб-слайд-шоу — одни из самых популярных и эффективных методов передачи визуального контента посетителям.
В этом руководстве мы узнаем об общих способах использования веб-слайд-шоу, о передовых методах их реализации и о том, как начать размещать слайд-шоу на своем веб-сайте.
Что такое слайд-шоу на веб-сайте?
Слайд-шоу веб-сайта, также известное как «слайдер», представляет собой функцию веб-страницы для представления нескольких изображений в виде галереи. Ползунок отображает одно изображение за раз и автоматически переключается между изображениями после тайм-аута и / или после пользовательского ввода, такого как смахивание или нажатие кнопки.
В частности, онлайн-компании, как правило, используют ползунки на своей домашней странице, чтобы сообщить о своих задачах или продемонстрировать призывы к действию для новых продуктов.Возьмите этот простой пример с веб-сайта Microsoft:
Источник изображения
Этот стиль представления помогает при просмотре веб-страниц двумя основными способами. Во-первых, он привлекает зрителя, помещая важный контент над сгибом, без необходимости прокрутки. Этим контентом могут быть новые продукты или предложения, объявление или сообщение в блоге или что-то еще, что посетители должны знать.
Во-вторых, веб-слайд-шоу могут добавить визуальной привлекательности вашим страницам. Например, чередование больших ярких изображений создает незабываемые впечатления и может даже вызвать у читателей определенные положительные эмоции, которые они затем связывают с вашим брендом.Это особенно эффективно для портфолио художников, медиа-компаний и других организаций, уделяющих особое внимание эстетике.
Когда использовать веб-слайд-шоу
Ползунки можно найти в Интернете, но в некоторых случаях они работают особенно хорошо. Давайте кратко рассмотрим их лучшие применения:
Новые продукты / предложения
Разместите слайдер на своей домашней странице и заполните его призывами к действию, демонстрирующими последние новости вашего бизнеса, как в примере Microsoft выше.Впервые в CTA? Ознакомьтесь с нашими любимыми примерами.
Общая информация
Многие организации используют ползунки для сообщения своей миссии, стратегии или истории. Вы часто увидите это на сайтах консалтинговых агентств, некоммерческих и образовательных организаций, а также специальных проектов без физического продукта для презентации.
Витрина продуктов
Вместо того, чтобы переключаться между несколькими продуктами, вы можете сосредоточиться на одном продукте или продуктовой линейке. При таком подходе каждый слайд может объяснить разные аспекты, преимущества или итерацию вашего продукта.
Вместо того, чтобы представлять все сразу, ползунок разбивает информацию на удобоваримые части контента. Например, обратите внимание на этот изящный дизайн от Nike, демонстрирующий 15-летнюю линейку кроссовок Dunk.
Источник изображения
Портфели
Медиа-компании, творческие организации и креативщики-фрилансеры часто используют ползунки, чтобы выделить свои последние или лучшие работы. Вы можете представить несколько изображений из одного проекта или несколько проектов со ссылками на их выделенные страницы на вашем сайте.
Избранные статьи
Новостные сайты и блоги с частыми обновлениями могут добавлять призывы к действию для своего последнего или самого популярного контента в слайд-шоу. Избегайте здесь призывов к действию в виде простого текста — вместо этого используйте избранные изображения для каждого сообщения, чтобы направить взгляд пользователей на ваш новый контент.
Теперь, когда мы увидели , на что способны ползунки , давайте теперь обсудим , как их реализовать. И да, есть неправильный способ сделать слайдер.
Лучшие практики веб-слайд-шоу
- Включить автоматические и ручные переходы.
- Визуально указать количество слайдов.
- Оптимизация для повышения производительности страницы.
- Обратите внимание на эффекты перехода.
- Сделайте его мобильным.
- Сделайте это доступным.
С точки зрения удобства использования ползунки — это палка о двух концах. Благодаря своей популярности слайд-шоу знакомы подавляющему большинству людей, которые попадают на вашу страницу, и у них не должно возникнуть проблем с пониманием цели этой функции.
Однако это также означает, что плохо спроектированные ползунки будут очень быстро отвлекать пользователей, особенно если это буквально первое, что они видят. По этой причине очень важно тщательно спланировать элемент слайд-шоу и следовать этим шести рекомендациям:
1. Включите автоматический и ручной переходы.
Как я уже упоминал, веб-слайд-шоу могут автоматически перемещаться по содержимому в зависимости от времени или вручную, когда пользователь щелкает кнопку со стрелкой или проводит пальцем по экрану.
Мы рекомендуем, чтобы ваш слайдер допускал оба метода. При загрузке страницы ползунок автоматически перемещается, предоставляя пользователю достаточно времени для просмотра каждого изображения. Если пользователь хочет изменить слайд сам, он тоже может это сделать, что может деактивировать синхронизированные переходы. Такой подход дает пользователям лучший контроль над контентом, который они хотят просматривать. Кроме того, так реализовано большинство веб-слайдеров, поэтому он интуитивно понятен для посетителей.
Чтобы помочь пользователям, разместите кнопки со стрелками с обеих сторон элемента (слева и справа или сверху и снизу).Эти кнопки могут быть видны внутри элемента по умолчанию или появляться, когда пользователь наводит курсор на слайд-шоу. Выбор стиля зависит от вас.
2. Визуально указать количество слайдов.
Рекомендуется указать, сколько всего слайдов в вашем слайдере, чтобы пользователи знали, сколько контента осталось просмотреть. Вы можете сделать это с помощью эскизов, которые появляются при наведении курсора, чисел (например, 1/5, 2/5…) или другой тонкой визуальной подсказки, как в примере Microsoft выше.
3.Оптимизируйте производительность страницы.
Если ваша страница загружается дольше нескольких секунд, посетители начнут терять интерес. Многие даже не увидят весь слайдер, над которым вы так много работали.
Во-первых, подумайте о количестве изображений в вашем слайд-шоу. Чем больше слайдов, тем больше время загрузки, поэтому включайте только те слайды, которые вам нужны. Сохраните остальную часть вашего контента для последующего использования на странице. Затем оптимизируйте изображения слайдеров, максимально уменьшив размер файла для каждого изображения.
Наконец, многие конструкторы слайд-шоу реализуют отложенную загрузку.Первым загружается только текущий слайд, а скрытые слайды не загружаются до тех пор, пока их не попросят показать. Эта функция максимально расширяет потребности в загрузке, поэтому обратите внимание на нее при поиске конструктора слайдеров.
4. Обратите внимание на эффекты перехода.
Переходы — это одна, казалось бы, небольшая деталь ползунков, к которой люди очень привыкли, и все, что выходит за рамки нормы, может оттолкнуть.
У вас может возникнуть соблазн усилить переходы между слайдами с помощью эффекта растворения или вытеснения звездочкой.Я восхищаюсь вашим вкусом, но постарайтесь противостоять этому побуждению и старайтесь делать переходы простыми. Лучше всего использовать простой эффект затухания или горизонтальное / вертикальное панорамирование. Этот призыв решать вам, но чем меньше отвлекает и раздражает ваш переход, тем лучше.
5. Сделайте его мобильным.
Слайдеры — это высокодинамичные элементы с большим количеством изображений. Если ваш модуль не предназначен для работы на маленьких экранах, он может выглядеть очень динамичным и перегруженным изображениями.
Поскольку они составляют почти половину вашего трафика, сделайте одолжение своим мобильным посетителям и примените принципы адаптивного веб-дизайна к своим слайдерам (это могут сделать авторитетные конструкторы слайдеров и плагины).Или рассмотрите возможность полного удаления ползунка со своего мобильного сайта, чтобы уменьшить беспорядок.
6. Сделайте доступным.
Наконец, все ваши слайдеры должны быть доступны настолько, насколько вы можете их сделать. Это означает мобильную реакцию, замещающий текст изображения для каждого слайда (и текстовую альтернативу для самого слайд-шоу, если возможно), включение ручных переходов между слайдами и запуск этих переходов с помощью клавиш со стрелками в дополнение к нажатию кнопок.
Как сделать слайд-шоу для веб-страницы
Хотите попробовать слайдеры? У вас есть несколько вариантов.Давайте рассмотрим, что доступно, от наименее технических до наиболее технических реализаций.
Используйте конструктор слайд-шоу.
Для облегчения решения используйте специализированное программное обеспечение для создания веб-слайд-шоу. С помощью этих инструментов просто выберите содержимое слайдера, настройте параметры и вставьте элемент слайдера на свою страницу. Начните с бесплатного инструмента, такого как Bannersnack или Cincopa, и посмотрите, как он вам понравится, а затем подумайте о переходе на платный вариант.
Популярные конструкторы веб-сайтов также включают функциональность слайдера либо изначально, либо через сторонние надстройки.Убедитесь, что эти инструменты могут сделать ваши слайд-шоу адаптивными и доступными для пользователей.
Используйте тему / плагин для слайдера WordPress.
Если ваш сайт построен на CMS WordPress, многие темы имеют встроенные модули слайдеров. Существует также множество бесплатных и премиальных плагинов для слайдеров, которые добавят функциональность слайд-шоу на ваш сайт, в любую публикацию или страницу. Для вашего магазина WooCommerce рассмотрите плагин слайдера WooCommerce для демонстрации продуктов.
Мы рекомендуем добавлять слайдеры с плагином поверх темы, поскольку изменение темы не приведет к отмене слайд-шоу.Тем не менее, премиальные темы со слайдерами в этом случае довольно удобны.
Запрограммируйте слайдер вручную.
Если вы чувствуете себя смелым, попробуйте сами создать плагин для слайдера изображений. Для правильной работы слайдеру необходимы HTML, CSS и JavaScript, три основных языка в веб-разработке.
И W3Schools, и freeCodeCamp предлагают учебные пособия по созданию слайдера изображений. Или следуйте нашему руководству по созданию карусели изображений в Bootstrap CSS. Запрограммируйте ползунок, а затем настройте CSS, чтобы стиль вашего нового модуля соответствовал остальной части вашего веб-сайта.
Бонус: создание слайд-шоу из видео
В качестве альтернативы программируемому вручную слайдеру интерактивных изображений вы можете выбрать слайд-шоу с той же информацией.
Если у вас мало времени или ресурсов, мы настоятельно рекомендуем бесплатную программу создания слайд-шоу от Canva. Этот инструмент был разработан, чтобы быть быстрым, интуитивно понятным и простым в использовании для всех, в том числе для тех, у кого нет дизайнерских решений.
С Canva вы можете легко создавать слайд-шоу из шаблонов, посвященных различным нишам, таким как пояснения, еда и мода.Заполните свое слайд-шоу изображениями и видео из собственной библиотеки и библиотеки стандартных материалов Canva. Затем настройте слайд-шоу с помощью значков, иллюстраций, анимации и музыки. Наконец, загрузите слайд-шоу бесплатно (и нет, водяных знаков нет).
Источник изображения
Не только PowerPoint
Интернет-слайд-шоуподходят не всем. Однако, если вы хотите подчеркнуть визуальные эффекты и снизить показатель отказов, мы рекомендуем попробовать их.
При добавлении слайдера помните о наших передовых методах и убедитесь, что он служит общей миссии вашего сайта, а не отвлекает от нее. Наконец, убедитесь, что они визуально приятны и привлекают всех. Это не ярко освещенный конференц-зал, это ваше дело!
Почему полезно использовать слайдер для веб-сайта?
Слайдер веб-сайта — это последовательность изображений, которые одно за другим появляются на экране. Они появляются на переднем плане автоматически или доступны пользователям.
Примечание : иногда люди путают слайдер со слайд-шоу или каруселью. Вот разница между ними:
Слайдер
= слайдер включает несколько слайдов (изображений), которые отображаются один за другим, по одному слайду за раз.
Пример слайдера Colibri:
Слайд-шоу
= слайд-шоу включает одну версию содержимого и несколько фоновых изображений (слайдов). Фоновые изображения отображаются одно за другим, по одному.Фоновые слайды меняются автоматически.
Пример слайд-шоу Colibri:
Карусель
= карусель включает в себя несколько изображений, и несколько изображений отображаются одновременно на экране, пока не появится следующая группа изображений.
Пример карусели Colibri:
Важно различать между ними, поскольку есть различия по стилю и функциональности.
* В этой статье мы будем использовать термин «ползунок» в качестве обобщающего термина для всех трех вариантов этого компонента.
Во-первых, давайте посмотрим, какие типы слайдеров могут выбрать веб-дизайнеры:
Стандартный слайдер
Стандартный слайдер
Ползунок состоит из двух или более слайдов, которые появляются на экране по одному. Пользователи переходят от одного слайда к другому, нажимая стрелку влево / вправо, или последовательность может быть установлена автоматически.Также есть компонент Dots, который отмечает переход от одного слайда к другому и то, какой слайд отображается на экране в данный момент.
Витрина
Слайдер-витрина
Ползунок этого типа выводит на передний план по одному слайду за раз. Соседние слайды остаются на заднем плане и помечаются цветом наложения, который делает их менее заметными, чем основной слайд. Кроме того, есть компонент Dots, который сигнализирует, какой слайд просматривается в данный момент.
Горизонтальный слайдер-гармошка
Это пример:
Горизонтальный слайдер-гармошка
Горизонтальный слайдер «аккордеон» предполагает, что пользователи переходят с одного слайда на другой, щелкая вкладки «аккордеон», расположенные одна под другой. В приведенном выше примере третья вкладка открыта по умолчанию. Вы открываете следующие вкладки, щелкая по ярлыку вкладки.
Вертикальный слайдер-гармошка
Это пример:
Вертикальный слайдер-гармошка
Вкладки расположены одна под другой по вертикальной оси.
При нажатии на верхнюю или нижнюю стрелку пользователи переходят от одного слайда к другому в порядке убывания или возрастания. Механизм можно воспроизвести, щелкая по каждой вкладке, чтобы открыть соответствующее содержимое, как в случае с аккордеонами.
Горизонтальный слайдер эскиза
Горизонтальный слайдер эскизов
Горизонтальный ползунок эскиза выглядит как на изображении выше. Внизу ползунка есть ряд миниатюр.Они идут один за другим. После того, как вы нажмете на один эскиз, вы откроете содержимое этого слайда в верхней части компонента. Миниатюры можно вращать, если нажимать боковые стрелки.
Вертикальный слайдер эскиза
Вертикальный ползунок эскизов подразумевает расположение вкладок по вертикальной оси. Этот тип ползунка выглядит как на изображении ниже.
Вертикальный слайдер эскизов
Миниатюры расположены на вертикальной оси один под другим.Вы можете переходить от одного эскиза к другому, используя верхнюю или нижнюю стрелки. Затем, когда вы щелкаете миниатюру, соответствующее содержимое открывается в основной области компонента.
Ползунок полной ширины
Ползунок во всю ширину, как следует из названия, занимает весь экран.
Ползунок полной ширины
Когда вы нажимаете кнопку, слайд, занимающий весь экран, изменяется, оставляя место для другого слайда, который может появиться на экране.
В настоящее время ползунки используются на веб-сайтах. Они часто встречаются в заголовках главной страницы. Веб-дизайнеры предпочитают их из-за их визуальной привлекательности и некоторых преимуществ, которые они приносят веб-сайтам. Тем не менее, ползунки также вызывают споры.
Итак, давайте рассмотрим преимущества и недостатки слайдеров веб-сайтов:
Преимущества веб-слайдера
1. Слайдеры содержат много информации в уменьшенном пространстве (каждый слайд расширяет соответствующее содержимое только тогда, когда оно появляется на экране).Вы можете сжать информацию в определенном пространстве, и пользователи могут обращаться к ней по запросу, только когда они сочтут ее полезной для своего сеанса просмотра на веб-сайте.
2. Слайдеры хороши для привлечения пользователей с самого первого момента, когда они попадают на домашнюю страницу веб-сайта. Они могут повысить вовлеченность посетителей, понимание и удержание информации.
3. Слайдеры ориентированы на пользователя, они дают больше контроля пользователям, которые могут решить для себя, нужно ли им сосредоточиться на содержании одного слайда или нет.Они помогают посетителям сосредоточиться на том, что важно, и могут получить доступ к соответствующей информации, когда захотят.
4. Тем временем ползунки — это универсальная точка для пользователей, прежде чем они отправятся в долгий путь. Это может ориентировать их на то или иное направление навигации по содержанию.
5. Слайдеры выглядят привлекательно. Они красивые, приятные на вид и часто являются первым элементом, с которым сталкиваются пользователи при входе на веб-сайт.Они эффективны, они производят впечатление на пользователей своим приятным аспектом.
Источник
6. Они хороши для оптимального отображения отзывов. Особенно карусели. Этот компонент предотвращает появление на страницах веб-сайта слишком большого количества контента, особенно когда пользователи «потребляют» такой контент случайным образом.
7. Слайдеры и карусели — хороший выбор для динамического обновления контента (может появиться новый контент, который вы хотите продемонстрировать, и этот компонент пригодится.Одним из примеров является блог, который постоянно обновляется новыми сообщениями; и вы можете включать новые сообщения в слайдер / карусель, отображаемую на главной странице блога).
8. Кроме того, слайдеры и карусели хорошо подходят для обзоров продуктов. Они представляют один и тот же продукт под разными углами в интерактивной и приятной форме.
9. И последнее, но не менее важное: ползунки помогают веб-дизайнерам создавать инновационные страницы. Благодаря своей динамичности и визуальной привлекательности они представляют собой удобное решение для нововведений в стиле дизайна страниц.Поэтому такие страницы легче запомнить и вернуться к ним.
Недостатки веб-слайдера
1. Ползунок замедляет работу сайта, загружая дополнительный JavaScript. Таким образом, вы должны позаботиться о том, чтобы минимизировать их влияние на скорость загрузки страницы. Вы можете проверить другие элементы на странице и не загружать эту страницу дополнительными сложными элементами.
2. Некоторые придерживаются мнения, что ползунки приводят к меньшему количеству конверсий.Однако ползунки обычно отображаются как первый элемент на домашней странице веб-сайта. Трудно сделать вывод, что в этот момент при посещении веб-сайта происходят конверсии. Если элементы, способствующие конверсии, присутствуют на странице и ниже по воронке продаж, вам не о чем беспокоиться. Настройка повышения конверсии не зависит от ползунков в заголовке главной страницы.
3. Ползунки якобы вызывают баннерную слепоту. Согласно NN Group, баннерная слепота означает склонность людей игнорировать элементы страницы, которые они считают рекламой.Однако главное отличие — это ваш выбор, что включить в слайдер веб-сайта. Слайдер с содержательным содержанием, тщательно продуманным сообщением и оптимальной типографикой не попадет в эту ловушку баннерной слепоты.
4. Некоторые рекомендуют заменять слайдеры статичными изображениями. Но нет ничего лучше другого. Изображения статических героев играют свою роль на главной странице, тогда как ползунки должны вызывать другой результат. Их цель — усилить взаимодействие и добавить динамизма странице, сжимая при этом полезную информацию в определенном объеме.
5. Еще один контраргумент — слайдеры не подходят для мобильных сайтов, так как они не адаптируются к мобильным устройствам. Вам следует протестировать и посмотреть, работает ли он как на настольных, так и на мобильных устройствах, так как скорость отклика на мобильных устройствах важна.
Как видите, у слайдеров больше плюсов, чем минусов. А на вопрос: «Стоит ли мне использовать слайдер для веб-сайтов?» — это зависит от обстоятельств. Точнее, это зависит от того, какова ваша цель для этого слайдера и что вы хотите включить в его слайды.
Если вы решили в пользу слайдера, проанализировав эти факторы, обратите внимание на следующие советы:
Советы и лучшие практики для слайдера веб-сайта
Итак, вам следует сосредоточиться не более чем на трех слайдах, и вы должны сосредоточить свои усилия на том, чтобы сделать их убедительными.
- Имейте в виду, что слайдеры особенно популярны на веб-сайтах электронной коммерции для страниц с описанием продуктов.Они помогают представить продукт под разными углами, что приближает онлайн-опыт к обычному магазину.
Итак, если ваш веб-сайт представляет собой интернет-магазин, подумайте о том, чтобы включить ползунки для наиболее важных страниц, то есть страниц продуктов.
В заключение
Помните, что есть разница между слайдерами , слайд-шоу и каруселями .У каждого свой дизайн, и у каждого свое назначение. В зависимости от того, для чего вы их используете, важно правильно различать эти три компонента (в общем они называются «слайдеры»).
Приведенный выше анализ плюсов и минусов слайдера должен дать вам четкое представление о том, следует ли, когда и как использовать этот компонент.
Использовать слайдер на веб-сайте легко, и они могут иметь значение.
Мы будем рады видеть ваши идеи, ваш опыт использования ползунков и ваше мнение по этому поводу.Поделитесь ими в комментариях ниже и позвольте нам всем вдохновиться.
.