Как писать SEO-текст на главную страницу в высококонкурентной нише — Agrachoff Group на vc.ru
{«id»:13861,»url»:»\/distributions\/13861\/click?bit=1&hash=62abe43adc16b00bc4a7bf910f6aee77f2b67b0403dfb5399e7ddcc02df1ad35″,»title»:»\u0411\u0435\u0441\u043f\u043b\u0430\u0442\u043d\u0430\u044f \u043f\u0440\u043e\u0433\u0440\u0430\u043c\u043c\u0430 \u0434\u043b\u044f \u0441\u043e\u0446\u0438\u0430\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0435\u0434\u043f\u0440\u0438\u043d\u0438\u043c\u0430\u0442\u0435\u043b\u0435\u0439″,»buttonText»:»\u041a\u0430\u043a \u044d\u0442\u043e?»,»imageUuid»:»89900138-5843-508e-9e41-1d148afdf954″,»isPaidAndBannersEnabled»:false}
Соответствие высоким стандартам, чёткие цифры и повышенная конверсия – если эти параметры важны для владельца бренда, он обязательно поработает над главной страницей своего сайта. Она должна быть не только красиво оформленной, но и полезной: содержать качественный, простой, грамотный текст. О том, какие требования и рекомендации следует соблюдать для того, чтобы работать эффективно, расскажем в этой статье.
75 просмотров
Значение главной страницы для продвижения
На титульной странице сайта наблюдается самый большой вес. Глупо не использовать возможности этого ресурса, потому что именно главная страница чаще всего может выйти в топ.
Какие параметры следует учитывать при создании текста?
Всё, что находится на титульной странице, тщательно проверяется поисковиками. Для того, чтобы ресурс попал на первые позиции, текст должен соответствовать определённым требованиям:
грамотное составление семантического ядра. При подборе ключевых запросов (сделать это можно при помощи специальных программ) необходимо использовать не только высокочастотные ключи, но и средне- и низкочастотные. Не менее важно грамотно распределить их по тексту, а также органично вписать в предложения;
соответствие интенту. Интент — это то, что конкретно ищет клиент во время ввода поискового запроса. Он может быть информационным (человек ищет ответ на вопрос), навигационным (клиент ищет конкретный сайт), коммерческий (пользователь собирается купить товар/услугу).
 Подбор интента для сайта зависит от его направленности: так, например, тем же новостным блогам подойдёт первый вариант;
Подбор интента для сайта зависит от его направленности: так, например, тем же новостным блогам подойдёт первый вариант;- работа с LSI. Метод латентно-семантического индексирования – это наличие околотематических слов рядом с ключевыми запросами.
Не менее важно соблюдение определённых текстовых параметров, таких как водность, заспамленность, уникальность. Ворованные статьи сразу же вычисляются, и поисковики применяют к ресурсам определённые санкции.
Параметры для качественного контента
Главная страница – это витрина сайта, которая должна дать чёткое представление посетителю об услугах, преимуществах и других возможностях ресурса. Это своеобразная навигационная панель, при помощи которой пользователь может узнавать о компании всё больше информации. В связи с этим важно придерживаться нескольких рекомендаций – они помогут получить понятные и действенные SEO-тексты.
Чёткие ответы на вопросы
Текст с первых секунд должен отвечать на интересующие клиента вопросы: «для кого этот сайт», «что можно найти», «как он может помочь». Не стоит создавать длинные вступления – они лишь теряют время потенциального заказчика.
Не стоит создавать длинные вступления – они лишь теряют время потенциального заказчика.
Лёгкость
Не следует использовать в тексте штампованные фразы, сложные предложения, громоздкие выражения. Желательно писать материалы для широкой аудитории, не углубляясь в терминологию и сложные конструкции.
Гораздо лучше разбить текст на маленькие простые предложения, которые сможет понять каждый. Весь «мусор» в тексте помогают определить специальные программы.
Количество символов
Объём своего текста следует выбирать с учётом информативности и количества ключей. Важно раскрыть всю необходимую информацию о компании, а также вписать все запросы, которые смогут привести клиентов на сайт.
Оптимальным вариантом считается объём от 1500 до 4 000 символов с пробелами (при расчёте 3-4 ключа на 1000 символов).
Структурированность
Важно не только создать полезный контент, но и красиво его оформить. Желательно делить текст на логические части, которые можно отделить подзаголовками.
Человек должен суметь пробежаться по тексту глазами и уловить самую главную информацию. Если его заинтересует тема (а для этого мы создаём интересный, подкреплённый примерами текст), он обязательно продолжит взаимодействовать с сайтом.
Высококонкурентная ниша – это не приговор для новых ресурсов. Достаточно соблюдать несколько основных правил SEO-продвижения и создавать качественный контент, и мечты о высокой конверсии смогут оказаться реальностью.
Качественный текст для главной страницы
Почему главная страница очень важна?Одна из самых значительных составляющих вашего сайта — это текст на главной странице, ведь его видят все ваши посетители. Для того, чтобы привлечь, заинтересовать и убедить людей приобрести товар необходимо создать для главной страницы такой материал, который сформирует у читателей первое положительное впечатление.
Мы поможем вам написать уникальный, SEO-оптимизированный под поисковые запросы текст, который будет просто и приятно читать.
Выполняем работу качественно
Мы не станем лить воду и добивать статьи до предельного количества символов, чтобы увеличить цену за итоговый материал. Нет, такого не будет. Вы получите только качественный и грамотный материал без выдуманных проблем и шаблонных фраз.
Учтем все ваши пожелания и напишем такую статью, которая непосредственно будет соответствовать тематике и направлению вашего бизнеса и сайта.
Поисковые системы изменяются со стремительной скоростью, то, что было актуально полгода назад, уже сегодня считается устаревшей информаций. Поэтому важно постоянно мониторить новости в области SEO и следить за тенденциями.
Из чего складывается качество текста?«Тошнота» ключевых слов, уникальность по шинглам, тексты, наполненные бесконечным количество эпитетов, и другие секреты оптимизации статей уже давно не работают. Однотипные тексты под копирку уже успели приесться большинству пользователей интернета, а лучшая эмоция, которую они могут вызвать, — это безразличие.
Однотипные тексты под копирку уже успели приесться большинству пользователей интернета, а лучшая эмоция, которую они могут вызвать, — это безразличие.
При работе со статьей нужно не просто собрать воедино подходящие по смыслу слова, необходимо прочувствовать нужды и боли потенциальных клиентов, подобрать идеальный эмоциональный окрас, который будет воздействовать на читателя.
Ко всему прочему, необходимо органично вписать в текст ключевые слова, чтобы они не выделялись, а дополняли материал и помогали пользователям находить вашу страницу через поисковые системы.
Умение создавать тексты, соответствующие этим требования, труд и опыт, накапливающийся благодаря постоянной практике — наши главные достоинства.
особенностиСоздатели текстов профессиональные копирайтеры
Авторы с высоким уровнем экспертизы
Корректируем работу и редактируем бесплатно
Наши тексты помогут вам начать продавать
Продающие тексты для главной страницыНе торопитесь заказывать текст для главной страницы сайта.
Есть определенные ситуации, когда сайты не нуждаются в оптимизации. Например, если вы:
- Собираетесь приводить пользователей на сайт через рекламу;
- Сайт нужен для виртуального представительства компании;
- Для главной страницы вам необходим небольшой текст с приветствием.
Если вы переживаете и не хотите заказывать SEO-текст для главной страницы сайта так как боитесь, что ключи в статье будут выглядеть неестественно, то вы переживаете абсолютно зря. Оптимизировать тексты и органично вставлять в статью ключи процесс не сложный, поэтому при чтении ключевые слова не будут заметны.
25 лучших примеров домашних страниц
Дом там, где сердце, и для входа на целевую страницу веб-сайта домашняя страница неоднократно является страницей с самым высоким трафиком для посетителей из органического поиска и других неоплачиваемых маркетинговых каналов.
Домашняя страница может выполнять множество важных для бизнеса функций, включая:
- Произвести положительное первое впечатление.

- Вовлечение пользователей в воронки конверсии.
- Помогать людям находить то, что им нужно.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет выделенных направлений на веб-сайте.
- Раскрытие краеугольного камня.
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми фрагментами понимания того, что заставляет их работать так хорошо.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании с возможностью уверенно обращаться к персонам вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
В то время как многие домашние страницы рассчитывают обслуживать множество пользовательских намерений и действий, Expensify превратил это в мощную концепцию, управляемую их аудиторией.
Домашние страницы, управляемые сообществом и ориентированные на аудиторию, создают множество проблем для бизнеса.
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе как мотивацию действий пользователя, так и усиление цели благотворительности.
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для создания этого эффективного места назначения.
Домашняя страница Google Trends демонстрирует расширение прав и возможностей пользователей благодаря дизайну и четкому руководству пользователя, что облегчает выполнение действий без стресса и получение практических результатов.
Визуально сайт ставит результаты выше воздействия, благодаря чему сайт работает так, как он работает.
Многоуровневая и структурированная домашняя страница, которая максимально сочетает в себе специфические для сегмента мощные дизайнерские и маркетинговые сообщения.
Домашняя страница TED воплощает в себе миссию компании по обмену информацией, идеями и интересами в легкой для восприятия и доступной форме.
Контент разбит на списки воспроизведения, последние, креативные, идеи и другие таксономии, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для обширной группы людей.
Особенности включают быструю ассоциацию пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто просматриваю веб-сайты с SEO-шляпой, и этот пример домашней страницы содержит множество передовых методов, встроенных в этот образ мышления.
Сюда входят:
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.

- Хорошо организованная структура страницы.
- Четко определите заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
Вход в топ-25 примеров домашних страниц гарантирует свое место благодаря хорошо спланированной информационной архитектуре и сканируемому контенту, который доставляет пользователям удовольствие.
Функциональность и «соответствие назначению» — недооцененные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с целенаправленным дизайном решают болевые точки.
Этот пример демонстрирует решение распространенной проблемы, с которой сталкиваются веб-сайты с большим объемом информации, созданной пользователями, исследовательскими работами и экспериментальным контентом.
Основной проблемой является обеспечение быстрого доступа к содержимому для максимально эффективного обслуживания различных пользовательских намерений.
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-бота и очевидного предоставления информации о путешествии пользователя основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница создает ощущение принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело к успеху домашней страницы в этом случае.
Крупные сайты электронной коммерции могут быть заведомо сложными для дизайна домашней страницы, функциональности и взаимодействия с пользователем.
Неудивительно, что подход eBay к постоянному совершенствованию и адаптации контента и дизайна на основе поведения пользователей и исторических взаимодействий делает этот вход в лучший в своем классе дизайн домашней страницы практически включенным по умолчанию.
Домашняя страница должна:
- Рассказывать людям, чем вы занимаетесь.
- Приведите людей к вашему основному контенту.
- Позвольте людям быстро конвертировать.
- Укрепить доверие.
- Установите связь со зрителями.

Домашняя страница Sprout Social делает все это.
Сделать финансовые услуги простыми и доступными для широкого круга пользователей — задача не из легких.
Тем не менее, как только загрузится домашняя страница, вы почувствуете себя знакомым и веселым.
Технически страница быстро загружается, отлично работает на мобильных устройствах и облегчает доступ к интересующей вас информации.
Дополнительные преимущества включают инструмент продукта, помогающий начинающим финансистам начать работу.
Сделать домашнюю страницу B2B привлекательной, интерактивной и веселой — немалый подвиг.
Интерактивные элементы домашней страницы помогают рассказать о функции перетаскивания службы, предоставляемой Dropbox.
Заголовки эмоциональны, а поддерживающие утверждения ясны.
Ощущение опыта, радости и всеохватывающего чувства веселья почти заставит вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Не очень тонкое сообщение «люди важнее продуктов» привело к тому, что этот пример домашней страницы попал в 25 лучших домашних страниц в своем классе.
Люди, попадающие на главную страницу Airbnb, хотят получить быстрый опыт, который подчеркнет, зачем они здесь, и позволит им как можно быстрее забронировать отпуск.
Эта домашняя страница идеально подходит для пользователей Airbnb.
Простая краткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, плюс доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контактам и решать проблемы с первого осмысленного взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действию и подталкивать к правильному выбору, чтобы свести к минимуму и без того стрессовые ситуации.
Этот пример домашней страницы свободен от отвлекающих факторов, четкая функциональность, плюс дизайн сочетается с целенаправленным усилением выгоды для пользователя, предлагая легкое включение в воронку продаж.
Мне нравится видеть простые и эффективные результаты, демонстрирующие дизайн, основанный на данных, и полное понимание аудитории.
Среди выделяющихся элементов домашней страницы:
- Адаптивная доставка контента.
- Простое действие.
- Конкретный призыв к действию, включающий аудиторию.
- Укрепление доверия.
- Триггеры изображения и текста работают вместе.
- Удобный поиск.
- Ненавязчивая навигация.
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете назначение Basecamp как службы и элементов, содержащихся на домашней странице, вы начинаете понимать, какую роль играет каждый элемент.
- Заголовок позиционирует бренд и услугу.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в сервис.
- Доминирующий CTA выпрыгивает за пределы страницы. Скриншоты домашней страницы
- представляют собой мгновенную демонстрацию решения.
База пользователей медиа-сайтов предъявляет высокие требования к креативным, быстрым и функциональным веб-сайтам.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедийных и текстовых взаимодействий поддерживает предпочтения аудитории и все действия с устройствами.
На странице есть продуманные призывы к действию, которые помогают смягчить любые настроения, связанные с чрезмерными продажами.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем с домашней страницей.
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Другим фактором является необходимость укрепления знаний, точно охватывающих сложные темы.
Эта домашняя страница с прокруткой предлагает пользователям творческие сегменты с индивидуальным дизайном, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование того, что Basecamp включен в список 25 лучших в своем классе домашних страниц, в равной степени относится и к Ahrefs.
Вдобавок к этому Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, описанный в пункте 20.
Домашняя страница Amara сразу же предоставляет инструкции, информацию и стимулы в классическом и осмысленном виде.
Пользователь ищет возможность легко найти продукт, причину для клика и мотивацию для покупки (а не продолжать процесс рассмотрения) — эта домашняя страница охватывает все это и многое другое.
Все на домашней странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функциональность домашней страницы — упростить работу.
Используя сообщения, изображения и слова, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
- 25 креативных и привлекательных примеров страниц «О нас»
- 25 удивительных страниц с контактами, которые заставят вас переосмыслить свой веб-сайт
- 25 лучших примеров эффективных страниц часто задаваемых вопросов
Авторы изображений
Все скриншоты сделаны автором, ноябрь 2019 г.
Категория Digital Experience
Лучшие домашние страницы: 24 лучших примера домашних страниц в 2023 году
Тенденции в дизайне так же стремительны, как и мода. Веб-страница Дизайн развивается так же быстро, как и технологии. При проверке веб-страницы дизайн идеи и макет сайта примеры в поисках оптимальных решений для собственных проектов вы рискуете наткнуться на огромный выбор образцов, что, как ни странно, не упрощает выбор.
Самое интересное в веб-дизайне — это его целостность. Дизайн — это не просто обертка. Это не визуальная часть, предназначенная только для привлечения внимания. Домашняя страница и сайт станут эффективными только в том случае, если визуальная часть будет сбалансирована с кучей других элементов.
Мы пытались найти формулу идеальной домашней страницы, и она оказалась сложной. Вот несколько советов и примеров, которые помогут вам в ваших собственных исследованиях.
Бесплатный конструктор веб-сайтов
Содержание
10 правил эффективного дизайна домашней страницы веб-сайтаИдеальный дизайн домашней страницы отвечает всем перечисленным ниже требованиям. Если чего-то не хватает, отправьте проект на доработку, пока не сможете поставить галочку напротив каждого утверждения.
1. Понятно. Домашняя страница должна давать ответы на вопросы о том, кто вы и что вы предлагаете. Посетители должны определить это в течение нескольких секунд.
Вы должны говорить со своими клиентами на одном языке. Используйте образы, ассоциации и терминологию, которые им знакомы.
3. Решает проблему.Должно быть ценное предложение, которое убедит пользователя узнать больше о ваших услугах, которые предоставляют то, что люди искали.
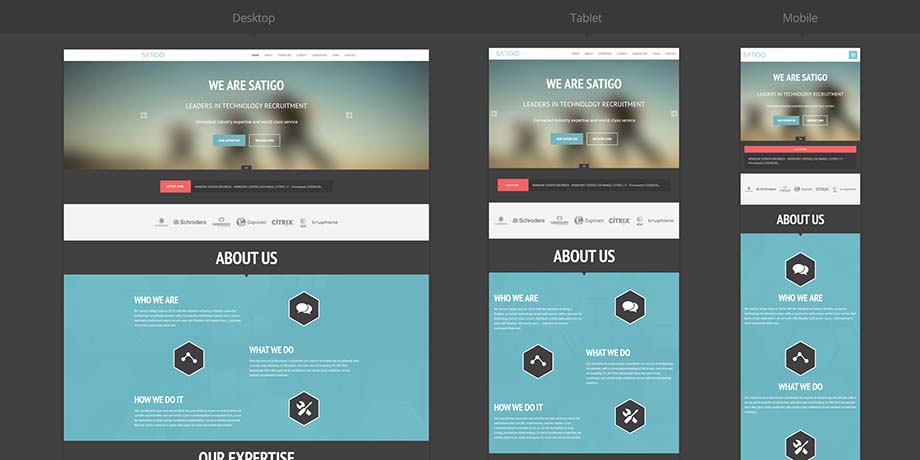
4. Это удобно.К этому времени вам удалось привлечь к себе внимание. Теперь сосредоточьтесь на удобстве использования: простая навигация, отсутствие кричащих цветов или шрифтов, грамотное использование флэш-баннеров и анимации. Страница должна быть оптимизирована для различных устройств и размеров экрана.
5. Содержит CTA.Элементы призыва к действию направляют пользователя по веб-сайту, предоставляя указания для каждого следующего шага и ведущие к концу воронки конверсии.
6. Он хорошо спланирован. Все элементы идеально сочетаются друг с другом и работают как единый высокофункциональный механизм. СТА актуальны. Тексты четкие. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
СТА актуальны. Тексты четкие. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
Вовлекает пользователя во взаимодействие с веб-сайтом с помощью расширяемого контента, форм, видео, ссылок, плавной анимации и других элементов.
8. Ориентирован на пользователя.Цвета должны быть контрастными. Шрифты должны быть читаемыми. Тексты должны быть простыми; оставьте SEO-ключи для других страниц.
9. Он динамичен.Рынок быстро развивается. Клиенты не остаются прежними: они растут, учатся новому, пересматривают свои ценности, меняют личные привычки и установки. Вы должны быть готовы изменить домашнюю страницу, чтобы отразить потребности пользователей.
10. Быстро загружается.53% человек покинут страницу, если она загружается более трех секунд. Дальнейшие комментарии не нужны.
Лучшие примеры домашней страницы Выбор 20 лучшей домашней страницы сайтов не может охватить все методы, заслуживающие внимания. Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы. Давайте подробнее рассмотрим макеты домашней страницы в списке и выясним, что особенного в каждом из них.
Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы. Давайте подробнее рассмотрим макеты домашней страницы в списке и выясним, что особенного в каждом из них.
Просмотр Демо
. домов и занятий, эстетика сайта — хороший бонус для путешественников, которые вдохновляются с первых секунд открытия Airbnb. Реалистичная визуализация захватывающих дух мест и захватывающих впечатлений — не единственное, чем можно восхищаться. В чем преимущество:- Форма поиска с основными параметрами (пункт назначения, даты и количество гостей) расположена в центре страницы и ведет посетителя к следующему логическому шагу.
- Пользователи могут переключаться между вкладками «Обзор», «Дома», «Впечатления» и «Рестораны».
- Смарт-форма отображает последние поисковые запросы и предлагает варианты.
 Календарь открывается автоматически.
Календарь открывается автоматически. - Основной элемент CTA (кнопка «Поиск») — это выделенный элемент, контрастирующий с фоном.
- Второстепенный элемент СТА незаметен: он расположен в верхнем левом углу и звучит как девиз.
В Dropbox есть разные страницы для отдельных пользователей и бизнес-сектора, каждая из которых является хорошим примером простоты дизайна главной страницы. Вы не найдете там впечатляющих изображений или видео, только описание основного функционала и пару CTA-кнопок там, где они актуальны.
Что делает его замечательным:- Хорошая копия: пользователь начинает знакомство со службой с дополнительного CTA («Работать лучше, безопаснее, вместе»), решения своей проблемы, двух вариантов подписки и обещания финансовой безопасности («Кредитная карта не нужна»).
- Бизнес-пользователям требуется более подробная информация, а также подтверждение того, что это полномасштабное и безопасное решение для компаний.
 Они получают необходимую информацию на втором свитке.
Они получают необходимую информацию на втором свитке. - Список стандартных функций довольно длинный. Вместо того, чтобы повторять одни и те же вещи и добавлять еще несколько для Advanced и Enterprise, Dropbox цитирует «Все в…» в качестве первого пункта.
- Информативный CTA «Попробуйте бесплатно в течение 30 дней» в виде синей кнопки выделяет лучшее предложение. Все остальные кнопки белые и не выделены.
- Основные функции перечислены в горизонтальной полосе прокрутки со ссылкой «Подробнее», чтобы избежать переизбытка информации.
Evernote прошел долгий путь от приложения для заметок до полного набора бизнес-инструментов. Невозможно кратко объяснить все преимущества, но Evernote отлично справляется с отображением ключевых преимуществ на главной странице.
Что делает его замечательным:- Меню фиксируется в верхней части страницы и остается там при прокрутке вниз.
 Нет необходимости возвращаться назад, если вы решите зарегистрироваться или авторизоваться. Кроме того, эти две кнопки всегда на виду.
Нет необходимости возвращаться назад, если вы решите зарегистрироваться или авторизоваться. Кроме того, эти две кнопки всегда на виду. - Сочетание ярко-зеленого, приглушенного серого и горчичного очень эффектно. Белые и ярко-зеленые знаки всегда выделяются на контрастном фоне.
- Вместо того, чтобы цитировать условия и цены, главная страница предлагает решения проблем пользователей — «Помните все важное» и «Будьте организованы, где бы вы ни находились». Выберите свой вариант и узнайте больше о соответствующей подписке.
- Основные функции и функции объясняются с помощью простых значков с краткими копиями.
- Форма подписки в финальном блоке размещена на зеленом фоне аналогично первому свитку. Это создает логическую последовательность и ощущение законченности.
Посмотреть демо
Используйте этот шаблон бесплатно Компания перешагнула через стандартные облачные ассоциации, придерживаясь знакомой цветовой палитры. На главной странице представлен текстовый контент, который полностью передает сообщение о ее функциональности, а также баннер в высоком разрешении.
На главной странице представлен текстовый контент, который полностью передает сообщение о ее функциональности, а также баннер в высоком разрешении.
- На главной странице есть видео, но оно не запускается автоматически.
- Пользователь, желающий узнать подробности, может выбрать один из двух вариантов — «Подробнее» и «Посмотреть видео».
- Кнопки «Демо» и «Бесплатная пробная версия» подсвечиваются, контрастируя с фоном и другими цветами на странице.
- Домашняя страница имеет четкую логическую структуру. Пользователь начинает встречу с обложки — изображения и основного текста, объясняющего ценность для клиента. Партнеры перечислены, а краткое описание прилагается ниже.
- Образ метафоричен и помогает передать ощущение безопасности, а оттенки синего вызывают ощущение спокойствия.
Это один из самых ярких примеров совершенно впечатляющей домашней страницы. Это решение подойдет не для всех бизнесов и проектов, но оно показывает, как легко совмещать самую важную информацию на одном свитке. Тем не менее, художественные работы являются изюминкой здесь.
Тем не менее, художественные работы являются изюминкой здесь.
- Необыкновенная графика раскрывает творческий потенциал команды Carbonmade.
- Цифры вместе с лаконичным списком фактов показательны, но не скучны.
- Успешная интеграция пунктов меню и соответствующих значков оригинальна и привлекательна.
- Геймификация кнопок CTA — «Войти», «Регистрация» и «Кадровый резерв» — сохраняет целостность.
- Ключевое сообщение расположено в центре и написано контрастными буквами.
Это веб-сайт для поиска подарков, понятный каждому, кто заходит на эту домашнюю страницу. Дизайн UX чрезвычайно удобен для пользователя и довольно моден.
Чем он хорош:- Удобная навигация в шапке с выделением основных категорий — для него, для нее, для подростков, для детей, мероприятия и блог.
- Четкий и эффективный призыв к действию.
- Минималистичный, но очень креативный дизайн — простая и броская цветовая палитра, использование известных произведений искусства.

- Особое внимание уделяется сервису поиска подарков — это очень хороший способ разместить самую важную информацию прямо на первом экране.
Открыв этот сайт, вы даже не будете искать другого перевозчика. Вся важная информация представлена на главной странице в простой форме и с приятной визуальной поддержкой. Сайт создает впечатление, что переезд — это весело.
В чем преимущество:- Заголовок — это призыв к действию и решение проблемы одновременно, что отлично работает на целевую аудиторию — активных людей, которые хотят минимум хлопот с переездом.
- Дизайн простой и понятный. Хотя основных цветов пять – белый, черный, желтый, красный и серый – они прекрасно сочетаются друг с другом, не создавая ощущения излишества.
- CTA выделены контрастным желтым цветом. Это интересный способ выразить сообщение через изображения, поддерживающие текст.

- Видео идеально подходит для концепции главной страницы. Он динамичен и придерживается выбранной цветовой палитры.
- Такие мелочи, как игра слов, являются вишенкой на торте. В этом случае у нас есть несколько ссылок на сообщения блога в Blogbee.
Когда дело доходит до управления личными финансами, каждый хочет быть уверен, что работает с профессионалами и хорошо спит ночью. Домашняя страница Mint дает пользователю именно это чувство: вы можете доверить планирование бюджета этим ребятам, все будет в порядке.
Чем он хорош:- Дизайн с блочной структурой и минимумом цветов прост и лаконичен.
- Основная кнопка призыва к действию «Зарегистрироваться бесплатно» — единственный контрастный элемент на странице, хотя он отлично вписывается в общий дизайн.
- Хорошая копия: сильный заголовок и объяснение находятся на первом свитке, ключевые особенности объясняются в форме вопросов/ответов.
- Домашняя страница создает спокойную и безопасную атмосферу, особенно благодаря использованию белого и зеленого цветов.

- Креативный подход к кнопке «Войти»: замок еще раз напоминает о безопасности.
Этот веб-сайт закреплен более чем на 10 000 досок. Вы поймете причину, как только попадете на главную страницу. Бренд, который специализируется на велосипедах и оборудовании, продает их, рассказывая истории с впечатляющими изображениями. Apidura предлагает купить приключения, а велосипеды — это всего лишь лишняя покупка.
Отличительные особенности:- Впечатляющие фоны сочетаются с минималистичным полупрозрачным меню и контурными кнопками.
- Баннеры вращаются медленно. Пользователь также может переключаться между ними, щелкая стрелку или маркер.
- Каждая кнопка CTA продолжает историю и тему заголовка выше, фокусируясь на опыте.
- На главной странице есть несколько статей в блогах, привлекающих внимание к теме в целом.
- Блоки шириной страницы чередуются с более мелкими блоками, создавая ощущение баланса.

Домашняя страница климатической конференции: бесплатный шаблон
Посмотреть демо
Используйте этот шаблон бесплатно 🚀
Это пример домашней страницы с эффектами jQuery. Как правило, SEO-специалисты советуют не усложнять. Это исключение из правил, демонстрирующее, как разумно использовать эффекты. Хотя у домашней страницы есть некоторые слабые места, такие как пробелы в переводе, давайте вместо этого сосредоточимся на ее дизайне.
Что делает его замечательным:- Векторная графика является центральной темой, которая координирует главную страницу с остальными страницами веб-сайта. Это скорее айдентика, чем эстетика, потому что на сайте с ярко выраженной айдентикой пользователь чувствует себя более уверенно.
- Предустановленное анимированное повествование располагает к дальнейшим исследованиям и изучению деятельности и услуг компании.
- Незаметные микровзаимодействия элементов интерфейса, эффект Кена Бернса и анимация делают картинку динамичной и увлекательной.

- Название компании видно всегда: при прокрутке вниз буквы следуют за движением.
- Контурные кнопки с призывом к действию и всплывающая (точнее, всплывающая слева) контактная форма позволяют легко связаться с компанией и побуждают их делать это в дружеской форме.
Небольшая команда, увлеченная дизайном — это история команды в двух словах. Неудивительно, что домашняя страница Weblounge выглядит так впечатляюще. Пользователи открывают для себя теплый дизайн с мягкими пастельными тонами, плавно переходящим в солнечно-желтый, плавную и приятную анимацию и просто совершенство в чистом виде.
Чем он хорош:- Структура понятна и логична. Первый слайд – обложка. Анимация открывает остальной контент: кейсы, отзывы, основные факты и контакты. Анимация прокрутки и микровзаимодействия создают связь между элементами.
- Отзывы отображаются в виде карусели слайдов на полупрозрачном фоне.

- Для разных CTA-кнопок используются разные цвета: информативные («Посмотреть нашу спину», «Посмотреть наше портфолио», «Подробнее о Weblounge») — прозрачные на сером или черном фоне; те, которые используются для заказа («Цитата», «Запросить цитату», «Запросить бесплатную цитату»), желтые с белыми формулировками.
- Информация о компании написана на желтом фоне, а электронная почта написана желтыми буквами. Эта цветовая палитра помогает создать позитивный настрой.
- Лента в левом нижнем углу — скромное напоминание о наградах и оценках (и, собственно, ссылка на одну из них).
Агентство цифрового маркетинга полного цикла — это другой тип владельцев веб-сайтов, которые знают толк в великолепном дизайне, в частности, в дизайне домашней страницы. Здесь вы найдете неожиданные решения, выраженные яркими цветами, привлекательным дизайном и интересными проектами.
Что делает его замечательным:- Необычный выбор цвета привлекает внимание.
 Текст в основном черный на белом. Тем не менее, начальный слайд имеет пурпурный фон, и пурпурные элементы появляются на протяжении всего вашего путешествия вниз по странице.
Текст в основном черный на белом. Тем не менее, начальный слайд имеет пурпурный фон, и пурпурные элементы появляются на протяжении всего вашего путешествия вниз по странице. - Видео на фоне полупрозрачной пурпурной обложки делает обложку очень динамичной.
- Полная история взаимодействия с брендами раскрывается при прокрутке вниз. Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
- Обилие анимированных элементов как-то не напрягает. Много счетчиков, анимированные экраны телефонов, движущиеся буквы, летающие бумажные самолетики и динамичный логотип с ключевыми значениями.
- Эффектный CTA в виде кнопок хорошо вписывается в общий стиль.
Это домашняя страница веб-сайта страховой компании. Хотя страхование — больной вопрос, Тед Тодд Иншуранс сделал его менее опасным. Компания доносит информацию о своих услугах с помощью знакомых изображений и простых объяснений, превращая домашнюю страницу в импровизированную целевую страницу.
- Светлые тона фотографий и минималистичная цветовая палитра создают мягкий и визуально приятный дизайн, располагающий к пересмотру личного отношения к системе страхования.
- Центральный блок распределяет все услуги по типам. Карусель блоков держит их под рукой.
- Ключевым сообщением является вторичный призыв к действию: «Измените свое отношение к страхованию». Вместе с ключевым изображением он стремится создать ощущение доверия.
- Три кнопки в минималистичном дизайне позволяют пользователю выбирать: «Получить предложение», «Позвонить нам» и «Оставить нам сообщение».
- Сайт апеллирует к семейным ценностям и ответственности, используя изображения с детьми и родителями.
Создайте свой сайт бесплатно 🙂
Этот инструмент для презентаций стал очень популярным за короткое время. Конечно, секрет кроется в функциональности, но не последнюю роль сыграли и дизайн сайта, и удобство использования. Домашняя страница Prezi легко убедит пользователя в том, что делать презентации так же просто, как 1,2,3.
Домашняя страница Prezi легко убедит пользователя в том, что делать презентации так же просто, как 1,2,3.
- Домашняя страница устанавливает четкую иерархию данных и логическую последовательность событий.
- Предоставляет важную информацию о функциональности с предложением узнать больше для заинтересованных пользователей.
- Сильный текст «Разработано для людей, не являющихся дизайнерами», содержит игру слов и решение проблемы.
- Образы также сильны: мозг с выделенными центрами, которые (предположительно) отвечают за ключевые функции, которые должна охватывать презентация.
- Отзывы отвечают на главный вопрос: чем этот платный сервис лучше бесплатного PowerPoint?
Эта компания занимается укреплением брендов. Он поддерживает социально ответственные и целеустремленные компании, помогая им стать высококонкурентными на рынке. Оливер Рассел должен быть настоящим профессионалом, судя по возможности использовать множество впечатляющих визуальных эффектов, не отвлекая пользователя от навигации и контента.
- Универсальные блоки помогают рассказать полную историю, и она заканчивается контактной информацией.
- Копия привлекает внимание: «Нам повезло» вместо «Что мы делаем» подталкивает к прочтению следующего отрывка.
- Дела организованы в виде табличек: вы видите изображения, а описания зависают над ними при перемещении мыши.
- Простой язык создает дружеский подход: «Мы не такие, как другие парни», мы говорим на сленге и предпочитаем относиться ко всем как к равным.
- Ссылки на блог сопровождаются формой подписки.
Когда вы открываете веб-сайт фотографа, вы ожидаете узнать больше об его работах и проектах. Этот дизайн домашней страницы полностью соответствует этой цели. Он отображает работы фотографа и ничего больше. Звучит немного сложно, не так ли?
Что делает его замечательным:- Начальный слайд представляет собой обложку, на которой указано только имя фотографа.
 После того, как пользователь прокрутит страницу вниз, он обнаружит работы. Интересно, что эта обложка больше не появляется при прокрутке вверх.
После того, как пользователь прокрутит страницу вниз, он обнаружит работы. Интересно, что эта обложка больше не появляется при прокрутке вверх. - Фотографии организованы в пластины разного размера.
- Обмен статическими и анимированными изображениями делает общую картину более динамичной.
- Стрелка указателя над изображением приводит его в действие, открывая больше фотографий. Это оказывает противоположное влияние на динамические изображения.
- Навигация так же проста, как и интерфейс.
Основная цель домашней страницы на этом веб-сайте — представить компанию и ее продукцию. Что ж, миссия завершена. Запоминающиеся образы, приятные шрифты, видеоматериалы для интересующихся пивоварением — все на своих местах.
Что делает его замечательным:- Знакомство пользователя с сайтом по продаже алкоголя начинается с вопроса о его возрасте.
- Начальная сцена представляет собой белые буквы и изображения пива в высоком разрешении на ясном голубом фоне.
 Такое решение подчеркивает ключевой элемент: пиво.
Такое решение подчеркивает ключевой элемент: пиво. - Умное использование шрифтов впечатляет: разные размеры, полужирный шрифт, курсив и объемные буквы каким-то образом гармонично сочетаются друг с другом.
- Ссылки на видео для заинтересованных пользователей приведены под изображением ключа.
- Ссылки на социальные сети и формы рассылки расположены внизу страницы.
В ту же секунду вы попадаете на домашнюю страницу Magic Leap и попадаете в Magicverse с ее умопомрачительными возможностями, простирающимися далеко вперед. Определенно нет лучшего способа представить уникальную гарнитуру, чем выбранный ее создателями. Вряд ли найдется пользователь, который не сможет устоять перед ЭТИМ.
Чем она хороша:- Несмотря на кажущуюся простоту, главная страница привлекает внимание яркими образами и продуманной типографикой.
- Обилие анимации и спецэффектов вполне уместно для презентации гарнитуры виртуальной реальности, и разработчики сайтов используют это на полную катушку.

- Пастельные тона становятся ярче, но основная тема палитры не меняется. Цвета светлые и сияющие.
- Есть только призывы к действию, но очень эффективные: «Прокрутить вниз» и «Исследовать Magic Leap One». На самом деле, это хорошее продолжение.
- Креативная копия побуждает нас присоединиться к приключениям, представленным на экране.
Добро пожаловать в ведущее руководство для покупателей. Этот веб-сайт представляет собой нечто среднее между каталогом, сборником отзывов и сайтом объявлений. Uncrate охватывает лучшие товары для мужчин и становится личным гидом в мире роскошных покупок — на самом деле, очень стильным гидом.
Что делает его замечательным:- Несмотря на многоуровневую навигацию, дизайн главной страницы стилистически и визуально цельный.
- При использовании нескольких способов преобразования главная страница фокусируется на ключевом продукте.

- Популярные товары удобно отображаются на тарелках с большими изображениями и предварительным просмотром текста, чтобы подогреть интерес.
- В зависимости от поставщика и доступности появляются несколько типов кнопок призыва к действию («Спрятать на потом» для каждого элемента, «Узнать больше у…» и «Купить у…»).
- Креативный текст внизу страницы призывает подписаться на рассылку новостей.
Откройте для себя еще одно цифровое агентство, готовое произвести впечатление на потенциального клиента. Вы попадаете на домашнюю страницу, которая кажется немного мрачной. Прокрутите всего один раз, и он волшебным образом превратится в светлый и вдохновляющий, как бы раскрывающий тайные силы команды.
Чем он хорош:- Темное туманное ключевое изображение главного баннера вместе с немного провокационным слоганом не отпускает пользователя, пока он не узнает больше.
- За основной информацией о специализации компании следует сегментация по секциям и кейсы.

- Второстепенные призывы к действию выражаются вопросами — «Хочешь заниматься магией?», «Хочешь присоединиться к нашей команде?».
- Лаконичные описания со ссылками на полные версии дают базовое представление о достижениях компании и материалы для более подробного изучения.
- Геометрия домашней страницы создается с помощью цветов; линии используются только как дополнительные элементы.
Последняя в списке сегодня, домашняя страница Lyft – один из лучших примеров дизайна простого веб-сайта , которые вы когда-либо находили. В отличие от большинства веб-сайтов, описанных выше, вы не найдете никаких инструкций или объяснений. Сначала выберите вариант, и вам будет предоставлен доступ.
Что делает его замечательным:- Продуманная индивидуальная иллюстрация и правильно подобранные основные цвета привлекают внимание пользователей. Кнопка
- CTA очень контрастная.
 Он становится центром главной страницы.
Он становится центром главной страницы. - Данные как для водителей, так и для пассажиров появляются только после завершения регистрации, поэтому домашняя страница — это просто дорожный знак, указывающий направление.
- Домашняя страница занимает один свиток и становится скорее плакатом или флаером, чем обложкой книги.
- Отличный пример лаконичного и минималистического дизайна домашней страницы.
Когда вы полны идей и вдохновлены примерами дизайна веб-страницы HTML , кажется, что все возможно и легко воплотить в жизнь. Чтобы ваши ожидания не оправдались, выберите опытную команду для работы и поделитесь с ней своим видением.
Weblium может предложить еще больше дизайнов домашней страницы шаблонов . Команда веб-разработчиков настроит любое готовое решение, которое вы найдете в каталоге, в соответствии с вашими требованиями. Если вы не уверены, как должна выглядеть домашняя страница вашего веб-сайта, не стесняйтесь обращаться за помощью и полагаться на опыт Weblium.