15 примеров хорошего мобильного веб-сайта / Хабр
15 примеров хорошего мобильного веб-сайта
Мы отобрали 15 примеров правильных веб-сайтов для мобильных устройств. Число пользователей мобильных устройств превышает число пользователей, подключающихся со своих компьютеров, и ясно, что будущее за мобильностью.
Удивительно, но в сети очень мало сайтов, у которых есть мобильные версии. Хотя некоторые большие сайты имеют такие версии, но это не является нормой — большинство сайтов на сегодняшний день не рассчитаны для мобильных устройств.
Дизайн мобильных сайтов меняется от очень простых текстовых до насыщенных с использованием графики. На сегодняшний день большинство мобильных устройств могут работать с высокоскоростным интернетом, корректно обрабатывать HTML, JavaScript и сайты с AJAX-технологиями.
Мы ожидаем скорейшего развития мобильных веб-сайтов, и вслед за ним возрастет качество сайтов и их интерактивность.
На сегодняшний день намечается тенденция создания несложных мобильных веб-сайтов для мобильных телефонов, и более насыщенных для iPhone. Надеюсь, эта тенденция тоже поменяется очень скоро, так как даже старые модели телефонов могут прекрасно отображать HTML, и их количество в разы превосходит iPhone — напрашивается вопрос: почему бы не создавать мобильные сайты, удовлетворяющие требованиям большинства устройствам.
Что делает хороший мобильный веб сайт действительно хорошим мобильным веб сайтом?
1) Совместимость.
Сайт должен нормально отображаться в наиболее распространенных экранах. Наиболее популярным на сегодняшний день является размер 240х320. Размеры больше, вроде 480х320 (iPhone), становятся всё более популярными, так как появляются новые модели устройств с большими дисплеями и большими разрешениями. Если вы разрабатываете сайт для мобильных устройств, убедитесь, что сайт корректно отображается на экранах наиболее популярных размеров.
Сайт должен поддерживать xhtml. Старайтесь избегать использования JavaScript, но если придется — не используйте его в критичных элементах, таких, как навигация и ссылки.
2) Контент должен быть оптимизирован.
Картинки должны быть уменьшены в размере, как в габаритах так и в килобайтах, для того чтобы они быстро загружались и соответствовали большинству популярным размерам экранов.
Сайт должен быть удобным в использовании. Многие мобильные сайты используют такую навигацию, что ориентация на сайте превращается в кошмар.
4) Хороший дизайн.
Дизайн — очень важен. Хороший мобильный дизайн не только должен выглядеть хорошо, но и не должен казаться тесным. Навигация должна быть простой, а сайт должен загружаться быстро.
Примеры:
Digg
http://m.digg.com/
Простой дизайн — выглядит хорошо и быстро загружается. Хороший пример дизайна сайта с насыщенным содержанием, где рационально используется пространство.
Brightkite
Brightkite
http://i.brightkite.com
Отличный пример использования популярного дизайна с использованием цвета и пространства. Умное применение небольших иконок для оживления дизайна и больших навигационных ссылок.
Taptu
Taptu
http://www.taptu.mobi/
Простой дизайн, большая удобная навигация. Хороший пример использования миниатюр при дефиците экрана.
YellowPages
YellowPages
Великолепное использование цвета для оживления дизайна и продвижения бренда. Хорошее использование пространства.
Amazon.com
http://www.amazon.com/gp/aw/h.html
Простой дизайн, который будет отображаться на большинстве популярных устройствах.
Mailchimp
http://m.mailchimp.com/
Интерфейс с использованием графики. Большая, четкая навигация с хорошо сбалансированным дизайном.
Viget
http://i.viget.com/
Хороший пример сайта с насыщенным содержанием и в тоже время с не стесняющим дизайном.
Bank of America
http://bofa.mobi/
Хороший дизайн, ясная навигация.
Facebook
Facebook
http://m.facebook.com/
Вероятно, сайт, с самым богатым пользовательским интерфейсом. Великолепный пример сайта с насыщенным контентом, хорошим юзабилити, загружается быстро и выглядит хорошо. Нечего даже улучшать!
Singlehop
Singlehop
http://singlehop.mobi/
Великолепный дизайн, отличный пример администраторского управления для мобильных устройств, сайт загружается быстро и отображается на большинстве устройств.
Coosh
http://coosh.com/iphone/
Дизайн разработан только для iPhone, но является ярким примером смешения богатого дизайна и юзабилити.
Webdesigner Depot
http://m.webdesignerdepot.com/
Содержимое отображается в большинстве браузерах, страницы читаются просто и нет ощущения стеснения.

Matt Bango
http://mattbangophotography.mobify.me
Правильное использование цвета, пространства и больших фотографий.
NikeLab
http://www.nike.com/nikelab/i/app.html#e<wbr />n_GB/home
Сайт сделан для пользователей iPhone, Отличный пример с богатым пользовательским интерфесом.
Flickr
Flickr
Отличный пример интерактивного мобильного веб-сайта. Хорошо работают большие текстовые и поля ввода. Один из лучших примеров того, как показать большое количество информации и не создать ощущения тесноты.
Перевод статьи «15 Beautiful Examples of Mobile Website Design Done Right»
Примеры разработанных веб сайтов, web дизайнов — Web.Techart
Onduline
onduline.life
сайт бренда кровельных решений (вер.2)
27.12.2022
МОСТ1
most1. ru
ru
сайт производителя алюминиевой продукции, интеграция (вер.2)
27.07.2022
SAVAGE
savage.ru
сайт бренда и сети модной женской одежды
12.04.2022
AHI Carrier
ahi-carrier.ru
сайт ведущего мирового производителя систем кондиционирования зданий и сооружений (вер.2)
20.01.2022
URSA
ursa.ru
основной сайт производителя строительных изоляционных материалов и систем утепления (вер.2)
26.12.2021
Sika
sikahome.ru
сайт швейцарского производителя строительной химии (вер.3)
24.11.2021
ЕВРОЦЕМЕНТ
market.eurocement.ru
торговая система одной из крупнейших мировых цементных компаний (вер.2)
19.11.2021
Т1 Интеграция
t1-integration. ru
ru
сайт системного интегратора
08.11.2021
Текарт
22.techart.ru
сайт к 22-летию компании
01.09.2021
NAYADA
nayada.ru
основной сайт производителя офисных перегородок (вер.6)
20.08.2021
Beaulieu International Group
сайт производителя напольных покрытий Juteks (вер.2)
10.08.2021
BINAGroup
binagroup.ru
федеральный сервис по поставке химической продукции
16.07.2021
IBS — Технодром
business.technodrom.ru
услуги по созданию эффективных проектных ИТ-команд
16.07.2021
ТЕХНОНИКОЛЬ
nav.tn.ru
сайт-навигатор по строительным материалам и системам (вер. 2)
2)
06.07.2021
AQUATON
промо-страница экологических инициатив бренда
19.05.2021
AVILON
avilon-group.ru
корпоративный сайт многопрофильного холдинга (eng)
15.03.2021
PresiDENT
presi-dent.ru
сайт-каталог производителя стоматологической продукции (вер.4)
14.03.2021
8 Марта
8marta.ru
официальный сайт мебельного холдинга (вер.4)
12.03.2021
Академическая гимназия
academ-school.ru
сайт сети частных детских садов и школ
06.11.2020
TOSHIBA
официальный российский сайт систем кондиционирования (вер.2)
10.09.2020
Текарт
2020. techart.ru
techart.ru
сайт-поздравление с Новый Годом (2020)
Readymag
01.01.2020
Северомуйский тоннель-2
tunnel2.ru.hosting.techart.ru
сайт-презентация железнодорожного строительного проекта
30.12.2019
Школа Аэрофлота
avb.ru
сайт-платформа образовательного учреждения “Авиационная школа Аэрофлота”
31.10.2019
СМ-Клиника
sm-eko.ru
сайт центра репродуктивного здоровья
10.10.2019
12 типов веб-сайтов (с примерами)
Независимо от того, являетесь ли вы новичком в веб-разработке или имеете опыт, может быть полезно узнать или напомнить себе о различных типах веб-сайтов, которые необходимо создавать.
Если вы хотите начать бизнес или изучать веб-разработку, полезно знать, что возможно, когда дело доходит до типа веб-сайта, который вы можете создать. Вы обнаружите, чего можете достичь.
Вы обнаружите, чего можете достичь.
Примеры также могут послужить источником вдохновения в вашей работе. Вы можете начать выяснять, какие веб-сайты вы хотите создать, какой тип веб-сайта у вас лучше всего получается, и как вы можете улучшить текущие тенденции дизайна.
Итак, вот различные типы веб-сайтов, которые нужно создавать, как они функционируют и как их настроить, с примерами для каждого типа веб-сайтов.
Типы веб-сайтов для создания: Предостережение
Хотя каждый тип веб-сайта может быть создан с помощью множества различных инструментов и программ, все они являются прекрасными примерами ответа на вопрос «Какие веб-сайты я могу создать?» ?»
Для каждого типа создаваемых веб-сайтов будет указан список ресурсов и инструментов, которые использовались для создания этого типа веб-сайта. Но после того, как ресурс будет указан, он не будет повторяться, если его использует другой сайт в списке.
Итак, не стесняйтесь смешивать и сочетать перечисленные ресурсы, когда вы решили начать создавать свой собственный сайт.
1 – Веб-сайты малого бизнеса (Joe Coffee Company)
За последние два десятилетия или около того для обычных магазинов стало крайне важно иметь веб-сайт. Со временем это становится более актуальным. Теперь вам также необходимо присутствие в социальных сетях.
Это стало критически важным, потому что Интернет стал необходимостью в нашей жизни, а не новинкой, которой он был несколько десятилетий назад.
Мы не только смотрим забавные видео, но и оплачиваем счета, общаемся, организуем нашу жизнь, работаем и покупаем большинство вещей, от продуктов и мебели до одежды, электроники и всего, что между ними.
Вот почему предприятия должны иметь удобный для пользователя веб-сайт, на котором можно быстро предоставить всю необходимую клиенту информацию.
Эти сведения включают часы работы, контактные данные, сведения о местонахождении с картой и другие важные сведения. Это может даже включать возможность бронировать услуги или размещать заказы онлайн.
Для этих типов веб-сайтов, используемых в этом конкретном примере, вы также можете установить и использовать следующие ресурсы, если у вас есть сайт WordPress:
- Тема подчеркивания
- WooCommerce
- Смарт-купоны
- Календарь событий
- WP Rocket
- SSL-сертификат Let’s Encrypt
- MailChimp для WordPress
2 — Веб-сайты портфолио (Studio Signorella)
Какие веб-сайты нужно создать, если вы хотите продемонстрировать свою работу? Это сайт типа портфолио. Они отображают изображения ваших проектов или произведений искусства в фотогалерее.
Изображения не обязательно располагать в виде сетки, но часто так делают, так как это модно. Когда пользователь нажимает на изображение, он не только видит его более подробно, но и больше аспектов вашей работы над этим конкретным проектом.
Сайт-портфолио — идеальный веб-сайт для создания, если вы хотите иметь возможность направлять потенциальных работодателей или клиентов к примерам вашей работы, чтобы вас можно было быстро нанять.
Страница «Контакты» или «Наймите меня» часто также включается, поэтому есть простой способ связаться с вами по поводу потенциальной работы.
Вот ресурсы, которые используются в этом примере, а также то, что вам может понадобиться для создания веб-сайта такого типа:
- Тема Bootstrap
- WP Super Cache
- Font Awesome
- Exact Metrics
- Twemoji 30emoji
- 36
- 36 Fizzy UI Utils
- Easy Pie Chart
- Rocket Chat
- Adobe Fonts
- Wordfence
- Lightbox 2
- Masonry
- HoverIntent
- 36
3 – Некоммерческие веб-сайты (Институт Джейн Гудолл)
Некоммерческие типы веб-сайтов предназначены как для предоставления информации о благотворительности, так и для предоставления людям возможности делать пожертвования. Хотя вы могли бы просто указать номер телефона, по которому люди могли бы позвонить, это довольно старомодно.
В настоящее время вы можете создать некоммерческий веб-сайт для благотворительной организации, которая принимает пожертвования прямо на своем веб-сайте.
Если вы фрилансер и ищете тип веб-сайта для создания, некоммерческий тип веб-сайта — отличный вариант. Благотворительные организации часто обращаются за помощью в создании веб-сайта, так как у них обычно ограниченный бюджет, и они не могут позволить себе нанять крупное агентство.
У хорошего некоммерческого веб-сайта должна быть безупречная рекламная копия. Это должно действительно побудить пользователей пожертвовать. Процесс также должен быть простым.
В приведенном выше примере есть корзина покупок и система оплаты для приема пожертвований в Интернете, а также инструменты ниже, которые вы также можете использовать для создания веб-сайтов следующих типов:
- SSL-сертификат Comodo
- Google Analytics
- New Relic
- Cloudflare CDN
- API Карт Google
- Google Fonts
- Contact Form 7
- W3 Total Cache
- Modernizr
- The HTML5 Shiv
- FlexSlider
- Explorercanvas
- Respond
- HoverIntent
- TouchSwipe
- Waypoints
- ImagesLoaded
- jQuery Migrate
4 – Веб-сайты блогов (Мэтт Малленвег)
Слово «блог» является сокращенной формой слова «веб-блог». Это цифровой журнал. Это началось как тенденция для частных лиц, но росло по мере того, как компании начали использовать их для обновления клиентов, а также для предложения ценного и информативного контента.
Это цифровой журнал. Это началось как тенденция для частных лиц, но росло по мере того, как компании начали использовать их для обновления клиентов, а также для предложения ценного и информативного контента.
Такие веб-сайты могут просто предлагать материалы для чтения. Но есть и другие типы блогов, например, которые также могут продавать такие продукты, как книга, написанная автором блога, или рекламное место.
Разница между блогом и обычным веб-сайтом заключается в том, что блог — это веб-сайт, который нужно создать, если вы хотите публиковать только статьи в блоге. Типичный веб-сайт имеет другие функции и компоненты, как и другие типы веб-сайтов в этом списке.
Это тип веб-сайта, который можно создать, если вы хотите быстро делиться новостями о жизни с друзьями и семьей.
Или вы можете вести блог, в котором будет вестись хроника вашего конкретного путешествия. Многие люди делают это, чтобы получить большое количество подписчиков. Затем они могут продавать рекламные места и зарабатывать деньги, делая то, что им нравится или уже собиралось делать.
Настройка блога довольно проста. Это относится к приведенному выше примеру и используемым ресурсам:
- Тема Twenty Twenty
- Chartbeat
- Bugsnag
- Jetpack
- Imgix
5 — Персональные веб-сайты (Jonda)0019
Какие есть сайты для общественных деятелей и влиятельных лиц? Это личные веб-сайты, на которых в центре внимания находится одноименный сайт.
Это тип веб-сайта, который можно создать, если вы хотите представить человека как бренд. Определяющей характеристикой личного веб-сайта является заголовок, который является человеком, о котором сайт.
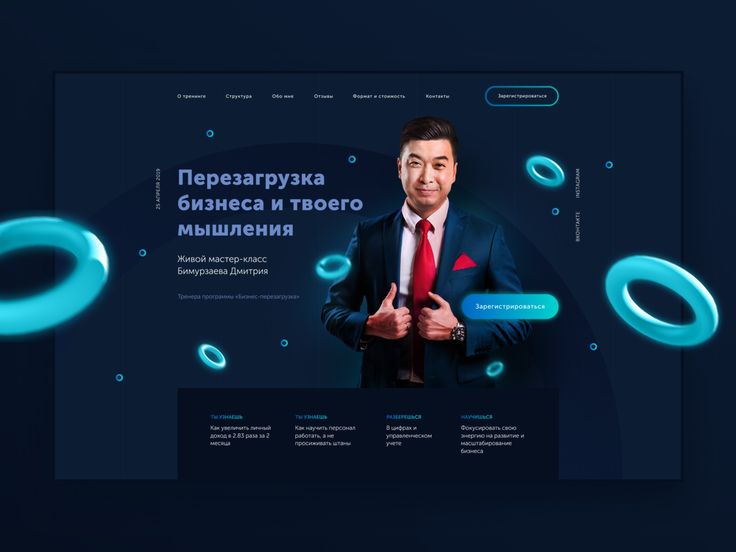
Помимо этого, нет никаких соглашений о том, что могут включать эти типы веб-сайтов. Вообще говоря, затронутая тема — это тема, которая выражена искренне и в тоне личности, стиле и точке зрения.
Личный веб-сайт, как следует из названия, является личным. Таким образом, вы можете публиковать только сообщения в блогах или расширять и продавать товары, создавать сообщества и т. д.
д.
На личном веб-сайте Джейн Фонды установлены следующие ресурсы и инструменты, которые могут оказаться полезными, если вы решите создать один из веб-сайтов для своего следующего проекта:
- Тема WPBakery
- reCAPTCHA
- Slider Revolution
- MediaElement
- БаддиПресс
- Zepto.js
- Polyglot.js
- GSAP
- JavaScript Cookie
- jQuery UI
- Featherlight Lightbox
- Lazy Load
- Infinite Scroll
- Elfsight
6 – eCommerce Websites (Ripley’s Believe It or Not! )
В магазине электронной коммерции вы можете продавать товары и услуги через Интернет. Эти типы веб-сайтов содержат такие компоненты, как страницы продуктов с кнопками, которые либо ведут непосредственно на страницу оформления заказа для обработки платежа, либо товары, которые можно поместить в виртуальную корзину.
Товары собираются там до тех пор, пока покупатель не будет готов оформить заказ и оформить заказ.
Это тип веб-сайтов, которые можно создавать, если вы хотите зарабатывать деньги на стороне или хотите начать бизнес.
Даже установка не требует больших затрат. Например, вы можете использовать экономичные или бесплатные платформы и программное обеспечение, такие как WordPress и WooCommerce, Squarespace или Wix, и это лишь некоторые из них.
Существует гораздо более дорогое программное обеспечение (например, инструменты для создания веб-сайтов), но вы, безусловно, можете создать магазин электронной коммерции без них. Или вы можете добавить их позже, по мере роста вашего бизнеса.
Вот другие ресурсы и инструменты, которые используются в магазине электронной коммерции Ripley’s Believe It or Not, которые могут оказаться полезными, если вы хотите создать веб-сайт одного из типов:
- Formidable Forms
- Диспетчер тегов Google
- BootstrapCDN
- FitVids.js
- HTML5 Placeholder
- Open Graph
7 — Нишевые веб-сайты (Newlyn)
Эти типы веб-сайтов посвящены конкретным темам. Веб-сайт Newlyn, например, сосредоточен на типографских услугах для бизнеса.
Веб-сайт Newlyn, например, сосредоточен на типографских услугах для бизнеса.
Нишевые сайты — идеальный тип веб-сайта для создания, если вы хотите сосредоточиться на своей аудитории или у вас есть аудитория с особыми интересами.
Создание нишевого веб-сайта для этих целей может помочь вам привлечь больше последователей и покупателей или клиентов, поскольку вы можете структурировать веб-сайт, ориентированный на определенную группу людей.
Это в отличие от создания сайта, ориентированного на широкую аудиторию, что сложно, потому что все люди разные. Таким образом, может быть трудно обратиться ко всем.
То, как вы создаете эти типы веб-сайтов, зависит от вас и от того, что будет работать в вашей нише. Вы можете комбинировать элементы с других типов веб-сайтов.
Например, вы можете превратить свой специализированный веб-сайт в интернет-магазин, форум или вики.
Вот некоторые ресурсы, которые использует сайт Newlyn и которые могут оказаться полезными для создания веб-сайтов такого типа:
- Foundation framework
- Mustache
- Lazysizes
- Select2
- Almond
8 – Веб-сайты-портфолио (Pluto TV)
Когда дело доходит до ответа на вопрос: «Какие веб-сайты создавать дальше?» часто упускаемые из виду варианты — это развлекательные веб-сайты.
В приведенном выше примере, Pluto TV, вы можете транслировать прямую трансляцию онлайн и бесплатно. Существуют и другие типы веб-сайтов, которые можно создавать в развлекательных целях. Вы также можете создать сайт для обмена музыкой, электронными книгами, видео и видеоблогами, а также всем, что может быть интересным.
Черпайте вдохновение из других типов веб-сайтов и комбинируйте развлечения, например, с электронной коммерцией, членством, вики и форумами.
Вы можете создать членский сайт, такой как Netflix, который продает платные подписки на свой веб-сайт потокового видео. Вы даже можете создать что-то подобное, но у него также есть вики и форум, чтобы зрители могли узнавать и обсуждать свои любимые шоу и фильмы.
Честно говоря, вы можете создать любой тип веб-сайта, который вам нужен для развлекательных целей.
Вот ресурсы и инструменты, которые использует Pluto TV и которые вы также можете использовать, если хотите создавать веб-сайты следующих типов:
- Facebook Domain Insights
- Smart App Banners
- Twitter Cards
- Условные комментарии
- Iframes
9 – Журнальные и новостные веб-сайты (The New Yorker)
Существуют также журналы или новостные веб-сайты, которые можно создать для вашего следующего проекта. В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.
В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.
С помощью этих типов веб-сайтов вы можете создать новый онлайн-выпуск новостей, цифровую моду или специализированный журнал, например, для различных отраслей или хобби.
Вы также можете создавать веб-сайты такого типа с функцией премиум-подписки. Посетители могли заплатить за регистрацию, чтобы читать больше, чем несколько статей в день, или иметь возможность читать больше, чем несколько абзацев каждой статьи.
Эти типы веб-сайтов обычно также имеют четкую, минимальную структуру и макет, поэтому элементы страницы могут правильно выделять опубликованные статьи. Таким образом, такие элементы, как фон, не затмевают контент, что повышает вовлеченность пользователей.
Вот некоторые ресурсы и инструменты, которые используются в приведенном выше примере, The New Yorker. You can install and use them for these types of websites to build:
- Parse.ly
- Chartbeat
- Adobe Experience Cloud
- Search Discovery
- LiveRamp
- Adobe Marketing Cloud
- Dynatrace
- OwnerIQ
- Keywee
- Quantum Metric
- Hotjar
- Google Marketing Platform
- Nielsen
- MOAT
- MediaMath
- Lotame
- Facebook Pixel
- Ускоренные мобильные страницы (AMP)
- Tremor Video
- Google Adsense
10 — Forum Websites (Wordprpress.
 orppress.orp.орг. веб-сайты предоставляют организованный способ публикации общедоступных обсуждений. Пользователи могут зарегистрироваться, чтобы они могли начинать и участвовать в обсуждениях и, возможно, даже просматривать больше тем.
orppress.orp.орг. веб-сайты предоставляют организованный способ публикации общедоступных обсуждений. Пользователи могут зарегистрироваться, чтобы они могли начинать и участвовать в обсуждениях и, возможно, даже просматривать больше тем.Вы можете создать веб-сайт типа форума для обсуждения чего угодно, от хобби, советов и популярной культуры до академических тем и всего остального.
Вы даже можете создать форум, как в приведенном выше примере, чтобы предложить пользователям возможность помогать друг другу решать технические проблемы с их веб-сайтами.
Многие компании используют форум таким образом, чтобы предложить своим клиентам самостоятельную поддержку. Таким образом, пользователям не нужно так часто обращаться в службу поддержки, что сокращает расходы на поддержку, а также общее количество обращений в службу поддержки.
Форумы отлично подходят в качестве типа веб-сайта для вашего следующего проекта, если вам нужен простой и организованный способ позволить пользователям участвовать в открытых дискуссиях на публике. Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Вот ресурсы, которые использует форум поддержки WordPress.org, которые вы можете использовать для создания собственного форума, если вы также используете WordPress:
- bbPress
- Профили Gravatar
11 – Wiki Websites (Fandom)
Вики-сайты представляют собой цифровые энциклопедии, информация в которых публикуется пользователями.
Такие сайты, как Википедия, представляют собой вики, целью которых является создание свободно доступных знаний по большому количеству тем. С другой стороны, некоторые вики, такие как приведенный выше пример Fandom, сосредоточены на конкретных интересах, таких как популярная культура.
Неважно, какая тема для вики. Многие предприятия также используют его аналогично форумам. Они используют вики для публикации полезной документации, отвечающей на распространенные вопросы поддержки.
Это помогает снизить стоимость услуг поддержки клиентов, а также общее количество обращений в службу поддержки, отправляемых пользователями.
Но вам не обязательно быть бизнесменом, чтобы иметь вики в своем списке типов веб-сайтов, которые вы будете создавать в будущем. Вы можете создать его, если вы являетесь общественным деятелем или влиятельным лицом и хотите, например, привлечь своих поклонников.
Вот ресурсы, которые использует Fandom, которые вы также можете использовать, если вики — это тип веб-сайта, который вы создаете для своих целей:
- Survata
- Согласие на использование файлов cookie TrustArc
- Eyeota
- Qualaroo
- Программное обеспечение для вики, подобное популярному Media который используется для создания Википедии. Или, если вы используете другую платформу, например, WordPress, вы можете использовать Yada Wiki или базу знаний WordPress.
12 – Членские сайты (Skillcrush)
Членский веб-сайт — это еще один тип веб-сайтов, которые можно создать для возможного предстоящего проекта. На членском веб-сайте выбранный контент защищен паролем. Пользователям необходимо зарегистрироваться, чтобы увидеть приватный контент.
Пользователям необходимо зарегистрироваться, чтобы увидеть приватный контент.
Членские сайты могут предлагать бесплатную и платную регистрацию или и то, и другое. Есть и много других возможных вариантов.
Например, вы можете предложить бесконечный или ограниченный доступ к частному контенту после единовременного платежа или предложить повторяющиеся подписки, которые автоматически продлеваются.
В последнем случае вы даже можете настроить подписки, которые продлеваются с любой частотой, например ежедневно, еженедельно, ежемесячно или ежегодно.
Вы даже можете создать членский сайт, где весь контент не доступен сразу, а выпускается через определенные промежутки времени. Это известно как веб-сайт с капельным контентом и веб-сайт членства.
Вот инструменты и ресурсы, используемые в приведенном выше примере, которые могут оказаться полезными, если вы решите создать веб-сайт такого типа:
- Optimizely
- Hubspot
- Drip
- Visual Website Optimizer
- Clark
- AdRoll
- Twitter Ads
- LiveIntent
- Help Scout
- A membership software like Wild Apricot, Memberful, Memberplanet, or MemberPress
Are You Ready to Создать сайт?
Существует множество вариантов создания веб-сайтов. Мы надеемся, что эта статья была полезной и вдохновила вас на то, как создавать такие веб-сайты для себя.
Мы надеемся, что эта статья была полезной и вдохновила вас на то, как создавать такие веб-сайты для себя.
Если вы хотите создать свой собственный веб-сайт, обратите внимание на это пошаговое руководство для начинающих.
24 отличных примера веб-сайтов на 2022 год
Перейти к содержимому
Свяжитесь с нами
Последнее обновление: 15 августа 2022 г.
Электронная коммерция сегодня является быстрорастущей отраслью, поэтому многие компании перешли от традиционной настройки к своим собственным цифровым платформам.
Первый шаг к переходу на виртуальную платформу — создание веб-сайта для вашего бренда. Именно здесь бренды могут демонстрировать свою продукцию и сообщать, как и каким образом их услуги могут принести пользу потребителям.
Учитывая высокую конкуренцию на онлайн-рынке, бренды должны усилить его и вывести дизайн своих веб-сайтов на новый уровень. В море отличных веб-сайтов вам нужно найти способ проявить себя.
Каждый бренд имеет свою эстетику и стиль, но также важно понравиться вашей аудитории. Есть много жизненно важных элементов и частей, которые необходимо учитывать при создании собственного веб-сайта.
Легко ли ориентироваться? Дизайн и структура слишком беспорядочны? Будет ли это интересно читателям?
Мы хотим помочь всем начинающим владельцам бизнеса создать платформу, которая максимально раскрывает потенциал их бренда! В этом блоге мы собрали некоторые из лучших примеров веб-сайтов, которые мы нашли в Интернете.
Читайте дальше, чтобы узнать больше о том, что выделяет их!
ГЛАВА ПЕРВАЯ
Отличные примеры веб-сайтов
Этот веб-сайт является отличным примером того, каким должен быть дизайн веб-сайта B2B в 2022 году.
Анимация улиц для каждого раздела добавляет уникальный штрих, который привлекает внимание читателя и делает навигацию увлекательной и интерактивной. Такой творческий подход и внимание к деталям — именно то, что нужно веб-сайту, чтобы он запомнился читателям.
Некоммерческие веб-сайты и другие веб-сайты, основанные на общественных интересах, существуют для того, чтобы привлечь внимание читателей и предложить им поддержать свое дело. Этот веб-сайт рассказывает о том, о чем он, уникальным и приятным способом, с захватывающей историей, и сайт погружает пользователей.
Читатели погружаются в эстетически приятный опыт, демонстрирующий влияние изменения климата на океан. Информативный голос за кадром, потрясающие визуальные эффекты и фоновая музыка — все это работает рука об руку, чтобы создать грустную, но красивую историю. Контент структурирован больше как видеоигра, чем веб-сайт, что делает его таким привлекательным для своей аудитории и является примером отличных идей дизайна веб-сайта!
Это отличный пример того, как веб-дизайн электронной коммерции развивался на протяжении многих лет. Веб-сайты совершили смелый скачок от гладких и лаконичных платформ к подробным и интерактивным целевым страницам. Этот тип веб-дизайна становится нормой по уважительной причине.
Цветовая гамма на веб-сайте яркая, но приятная для глаз, эффектно выделяющая каждый продукт. Анимация для напитков дает им творческое сочетание креативного и реалистичного взгляда одновременно, практически приглашая аудиторию протянуть руку и взять напитки самостоятельно.
Веб-сайт идеально подходит для их бренда благодаря единой тематике. Макет одинаков на всех страницах, создавая очень аккуратный и минималистичный вид. Домашняя страница — это первое, что пользователи видят на веб-сайте, поэтому размещение своих новых продуктов прямо на ней также является хорошим ходом, поскольку это побуждает зрителей покупать их продукты.
Хотя на первый взгляд сайт кажется простым, страница технологий добавляет интерактивности, а привлекательные анимации делают страницу более интересной и привлекательной.
Смешивание форм вместе для создания изображений в последнее время стало новой тенденцией среди дизайнерских студий. Его можно увидеть только один раз на сайте этого дизайнерского агентства, но, тем не менее, он эффективно используется.
То, как новая информация появляется при прокрутке главной страницы, удовлетворительно, несмотря на то, что это простая функция. Навигация полезная и чистая; вы можете легко найти то, что вам нужно, и побуждаете посетителей посещать каждую целевую страницу. Этот дизайн веб-сайта WordPress очень эффективен для правильной передачи нужной информации.
Многие веб-сайты предпочитают использовать контрастные цвета, чтобы соответствовать их бренду, но приглушенная эстетика дизайна этого веб-сайта идеально дополняет его продукты. Цветовая схема продумана стратегически, благодаря чему сайт выглядит чистым и стильным. При необходимости он включает всплеск ярких цветов в некоторых областях, но выбор цветов и простые фоновые изображения отвлекают внимание аудитории от продуктов.
Усовершенствованные изображения для их технологий также являются сильным элементом, поскольку они демонстрируют, как их продукты используются непосредственно на главной странице, что делает их отличным примером увлекательного опыта. Отличный пример дизайна веб-сайта SaaS, сделанного правильно.
Отличный пример дизайна веб-сайта SaaS, сделанного правильно.
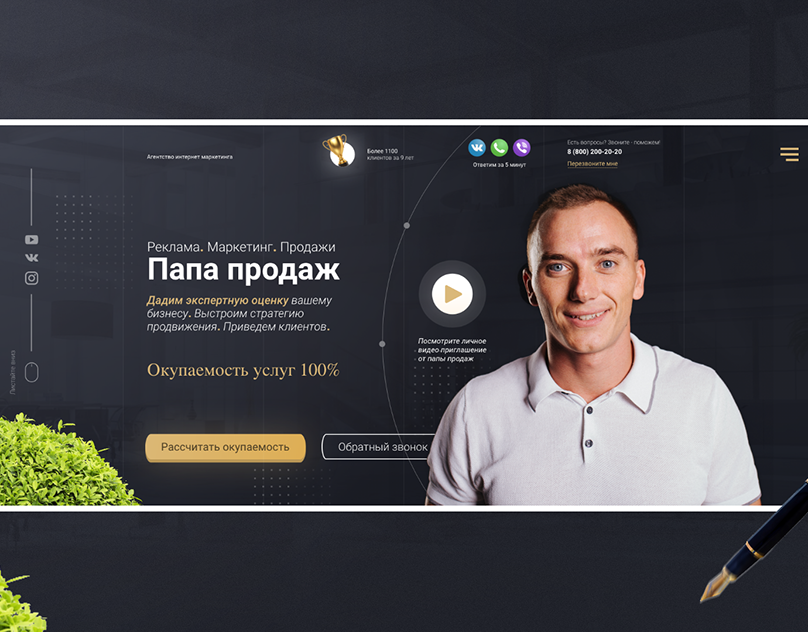
Дизайн веб-сайта этого агентства выглядит очень смелым и современным. Посетителя веб-сайта встречает информативное видео на главной странице, которое подчеркивает сильные стороны их компании для потенциальных клиентов и пользователей.
Благодаря обмену информацией в видеоформате адаптивный дизайн сайта предлагает посетителям погрузиться глубже и, в свою очередь, с большей вероятностью попадет на одну из целевых страниц сайта.
Содержимое перемещается вверх и вниз, слева направо, а затем снова вверх и вниз при прокрутке. На странице много движения, но оно настолько хорошо организовано, что совсем не выглядит грязным или загроможденным. В целом, анимация и общий графический дизайн веб-сайта этого маркетингового агентства придают ему уникальную и творческую атмосферу.
«Если вы стремитесь создать отличный веб-сайт, вам необходимо напрямую общаться со своей целевой аудиторией, позиционировать себя как лидера в своей области и позволять веб-сайту выполнять тяжелую работу по продажам».
— Джефф Гапински, соучредитель
Кажется, что компания стремится к чистому и простому брендингу, и веб-сайт хорошо справляется со своей эстетикой. Вся страница кажется легкой, мягкой и воздушной. Он оснащен красивой анимацией и изображениями в сочетании с декоративными элементами. Особенно хорошо сделан дизайн страницы продукта. Точно так же дизайн их страницы «О нас» включает инновационную анимацию в сочетании с данными.
Ничего особенного, но преднамеренное и увлекательное сочетание каждого элемента делает веб-сайт таким приятным для просмотра. Простой и чистый дизайн Coffee Address с использованием пробелов между изображениями делает дизайн этого веб-сайта источником вдохновения и целями для малого бизнеса!
Этот веб-сайт демонстрирует еще один отличный способ добавить цвета на свою страницу. Предложения продуктов и изображения дополняются веселой и молодежной цветовой палитрой, что делает их легкими для глаз и приятными для глаз. Их домашняя страница служит отличным примером того, каким может быть дизайн домашней страницы электронной коммерции с ее смелым и ярким брендингом.
Эстетика хорошо соответствует их брендингу, что выделяет его в нашем списке отличных примеров веб-сайтов. В целом, он хорошо продвигает свои продукты, демонстрируя индивидуальность своего бренда с помощью элементов дизайна своего веб-сайта.
Дизайн этого веб-сайта очень отточен и опрятен, что видно по шрифтам и тонкой анимации. Цветовая палитра поначалу кажется довольно гладкой, поскольку она в основном состоит из черного и белого цветов, но после добавления оранжевого появляется приятный всплеск яркости. Контраст жирного текста на темном фоне действительно выделяет этот сайт недвижимости. Если бы нам пришлось описать весь веб-сайт одним словом, это определенно было бы «роскошный»9.0003
Еще один роскошный сайт в нашем списке. От цветовой палитры до тонких анимаций — все элементы сайта хорошо сочетаются друг с другом и эффективно выделяют товары. Круглые разделы и анимация плавно дополняют друг друга, когда зрители прокручивают страницу.
Дизайн нижнего колонтитула также выглядит премиально, включая шикарный шрифт на простом фоне. Сам продукт упрощен, но представлен таким образом, что выглядит очень экспериментально и интересно. Этот удостоенный наград веб-сайт включает в себя несколько уникальных элементов графического дизайна, что делает его источником вдохновения для дизайна веб-сайта и лучшим веб-сайтом в нашем списке.
Сам продукт упрощен, но представлен таким образом, что выглядит очень экспериментально и интересно. Этот удостоенный наград веб-сайт включает в себя несколько уникальных элементов графического дизайна, что делает его источником вдохновения для дизайна веб-сайта и лучшим веб-сайтом в нашем списке.
Вот как выглядит высококлассный веб-сайт электронной коммерции. Галерея веб-сайта соответствует теме бренда, делая что-то такое тонкое, как краска, интересной. Это видно на образцах дизайна домашней страницы, которые похожи на акварель или палитру теней для век.
Клиенты получат рекомендации по сочетанию цветов в зависимости от выбранного ими цвета. На веб-сайт очень приятно смотреть из-за его невероятных изображений и идеального использования типографики. Его дизайн прост в навигации и обеспечивает высокое качество покупок для всех пользователей.
Protip
Навигация по веб-сайтам розничной торговли, страницы продуктов и страницы коллекций являются наиболее важными частями, которые необходимо правильно настроить. Чтобы получить советы о том, как их улучшить, ознакомьтесь с нашей серией статей по оптимизации.
Чтобы получить советы о том, как их улучшить, ознакомьтесь с нашей серией статей по оптимизации.
Веб-сайт очень привлекательный и интерактивный, что побуждает посетителей исследовать свою страницу. Прокрутка непрерывна и наполнена динамической анимацией. Использование параллакса и типографики хорошо продумано, они становятся больше и смелее, чтобы соответствовать содержанию соответствующих разделов.
Микровзаимодействие удерживает внимание читателя с момента открытия веб-сайта до конца, позволяя ему продолжать прокручивать и узнавать больше о компании, не скучая.
Этот дизайн веб-сайта Shopify хорошо подходит бренду. Органическая цветовая схема сайта соответствует их продуктам, создавая минимальную атмосферу, дополняющую индивидуальность их бренда.
Элементы прекрасно сочетаются друг с другом. Домашняя страница содержит много информации и максимизирует пространство, но то, как она разработана, не делает страницу грязной или загроможденной.
Анимация загрузки при переходе на другую страницу также приятна. Он добавляет отличный переход, когда пользователи перемещаются по этому классному дизайну веб-сайта.
Он добавляет отличный переход, когда пользователи перемещаются по этому классному дизайну веб-сайта.
Веб-сайт предлагает освежающий взгляд на монохромную цветовую схему. Весь веб-сайт использует только черный и белый цвета для текста, изображений и элементов, но то, как все это интегрировано в дизайн, совсем не выглядит скучным или унылым. Анимации являются изюминкой его общего дизайна.
В верхней части веб-сайта есть нарисованная фигура, которая ведет пользователя при прокрутке страницы, непрерывно трансформируясь в различные формы и изображения в каждом разделе. Эта тонкая анимация повышает интерактивность и делает навигацию по сайту интересной, несмотря на отсутствие цвета.
Дизайн веб-сайта отлично сочетается с их брендом, особенно с их продуктами. На сайте используются цвета, которые соответствуют упаковке их товаров, создавая красочную и яркую атмосферу, когда пользователи прокручивают домашнюю страницу.
Эстетически привлекательные изображения и графика. Нам понравилась забавная графика и большие шрифты. В целом, веб-сайт выглядит счастливым и привлекательным, что может сделать его привлекательным для потенциальных клиентов.
Нам понравилась забавная графика и большие шрифты. В целом, веб-сайт выглядит счастливым и привлекательным, что может сделать его привлекательным для потенциальных клиентов.
На веб-сайте хорошо используются пространство и шрифт. Изображения и товарные предложения занимают большую часть страницы, дополненные крупным графическим текстом. Все детализировано нейтральными тонами и очертаниями, что придает дизайну простой, но привлекательный штрих. Единственным недостатком будет то, как появляется курсор перетаскивания с селекторами размера. Кроме того, веб-сайт является ярким примером.
Сайт этого косметического бренда очень прост в навигации. Пользователей встречают различные анимации, когда они прокручивают домашнюю страницу. Дизайн яркий и веселый, с красивой цветовой палитрой, состоящей из светло-зеленого, розового и желтого цветов.
Он излучает естественную атмосферу, которая идеально подходит для их бренда. Их выбор предметов устойчив и прост в сортировке. Пользователи могут легко создавать пакеты и смешивать и сочетать текстуры. Веб-сайт очень прост в использовании и предлагает зрителям приятные впечатления, поэтому мы включили его в наш список лучших дизайнов веб-сайтов, чтобы вдохновлять.
Веб-сайт очень прост в использовании и предлагает зрителям приятные впечатления, поэтому мы включили его в наш список лучших дизайнов веб-сайтов, чтобы вдохновлять.
Интерактивные веб-сайты становятся все более популярными с начала пандемии, поскольку многие из нас остаются дома из-за местных санитарных норм. Погружение в виртуальный опыт, подобный этому веб-сайту, стало для пользователей эффективным способом перенести свои личные действия в онлайн.
Рендеринг, освещение и модели не слишком сложны, но, тем не менее, они дали приятный результат. Помимо этого веб-сайта, есть много 3D-художников, создающих аналогичный контент в Интернете, что часто приводит к уникальному опыту каждый раз.
Горизонтальная прокрутка в последнее время набирает обороты. Это наш первый случай, когда веб-сайт использует горизонтальную прокрутку на всех своих страницах. Использование этой новой тенденции дизайна было смелым шагом, но получилось хорошо. Он был прекрасно выполнен на этом веб-сайте WordPress, наполненном тонкой движущейся анимацией.
Нам так понравился этот веб-сайт, что он вдохновил нас на создание собственной интерпретации! Мы решили использовать элемент прокрутки параллакса в качестве основного источника вдохновения для нашего проекта HITT в этом году.
Как только вы откроете веб-сайт, вы увидите, что его структура очень похожа на то, как Apple представляет свои новые продукты. Этот стиль становится все более популярным среди различных брендов и компаний. Хорошо, что этот сайт реализовал тренд таким образом, что делает его своим. Анимации создают ощущение, что вы смотрите видео, а не прокручиваете страницу. Каждая прокрутка вверх и вниз кажется, что вы нажимаете перемотку назад или вперед. Это хорошо соответствует теме их бренда.
Домашняя страница начинается с красиво анимированной сцены джунглей, которой достаточно, чтобы с первого взгляда привлечь внимание читателя. Анимация выполняется по всему веб-сайту, стратегически включенная, чтобы подчеркнуть дизайнерский блог Ideo, который он представляет. Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Позиционирование изображений и другие эффекты создают заманчивые впечатления для зрителей, сохраняя их очарование и погружение во время просмотра сайта.
Дизайн этого веб-сайта невероятно актуален и современен. Элементы дизайна сочетаются с логотипом геометрической формы, создавая визуально привлекательные комбинации для всех зрителей. Макет сайта четко отображает узнаваемость бренда и побуждает пользователей узнавать больше о своей компании, просматривая их веб-сайт. Его дизайн и структура ультрасовременны и очень интерактивны до мельчайших деталей, включая собственный курсор.
На сайте красивые изображения сочетаются с плавной анимацией. Это еще один отличный пример веб-сайта, который включает в себя хороший контент-маркетинг и рассказывание историй в структуре своих страниц. Их изображения имеют отношение к маркетинговой стратегии, которую они хотят донести, и, по сути, это то, что их компания может сделать для своих клиентов. Изображения являются главной изюминкой сайта. В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
В сочетании с остальными его элементами он создал для зрителей захватывающий и ошеломляющий опыт.
ГЛАВА вторая
Почетные упоминания
Вот еще несколько сайтов, на которые стоит обратить внимание.
- Джордж Накашима Деревообработка
- Тканый журнал
- Гармоническое состояние IBM
- Музей Франса Хальса
- Кочевое племя
- Просто шоколад
- Диана Даниэли
- Сумасшедшее яйцо
ГЛАВА третья
Подведение итогов: что делает веб-сайт таким замечательным?
Теперь, когда вы просмотрели некоторые из лучших веб-сайтов, вы, наконец, нашли вдохновение? Если нет, то вообще нормально. Вам может потребоваться некоторое время, чтобы найти свою идеальную эстетику.
Чтобы ускорить процесс, мы собрали несколько простых советов, которым вы можете следовать при создании своего веб-сайта.
Четкий и лаконичный копирайтинг Ваш контент должен быть легко понятен людям внутри и за пределами отрасли, в которой вы работаете. Помните об этой аббревиатуре: Keep it Simple Stupid (K.I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!
Помните об этой аббревиатуре: Keep it Simple Stupid (K.I.S.S). Вы не хотите перегружать своих посетителей, поэтому избегайте использования сложных терминов и жаргона. Не забудьте включить призыв к действию (CTA) в дизайн вашего блога, так как это то, что приглашает потенциальных клиентов в вашу воронку и генерирует продажи. Ключевой вывод: убедитесь, что все тексты веб-сайта соответствуют действительности!
Принципы дизайна являются ключом к визуально привлекательному интернет-магазину или веб-сайту. Цветовые палитры должны быть похожими и дополнять друг друга. Согласованность является ключевым моментом, поэтому шрифты и заголовки должны быть везде одинаковыми. Убедитесь, что дополнительные элементы дизайна сведены к минимуму, так как они могут сделать дизайн веб-сайта неряшливым или перегруженным.
Удивительный пользовательский опыт Опыт ваших клиентов важнее всего! Важно, чтобы на вашем сайте было легко ориентироваться и запоминаться. Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.
Одним из примеров является веб-сайт «Море, которым мы дышим». Он включает в себя увлекательное повествование с удобной для пользователя структурой, поэтому зрители могут оставаться вовлеченными, не испытывая проблем при изучении веб-сайта.
Ваш бренд — это все! Это связано со всеми элементами вашего сайта, особенно с копирайтингом. Все элементы сайта должны быть согласованными, привлекательными и соответствовать индивидуальности вашего бренда. Это позиционирует вас как лидера отрасли, к которому пользователи будут склонны возвращаться. Брендинг является ключевым фактором для вашего веб-сайта, поскольку он влияет на то, как пользователи просматривают ваши услуги и насколько они им нравятся.
Вы видели несколько примеров лучших веб-сайтов, теперь пришло время создать свой собственный! Мы все начинаем с чистого листа. Оттуда вам нужно найти творческое и уникальное преимущество, которое заставит ваш бренд сиять само по себе! Если у вас возникли проблемы, вернитесь к нашему руководству или ознакомьтесь с другими статьями нашего блога для получения дополнительной информации!
ГЛАВА четвертая
Все о лучших дизайнах веб-сайтов 2022 года
Вот некоторые рекомендации и дополнительная информация о дизайне веб-сайтов. Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Если у вас есть дополнительные вопросы, не стесняйтесь обращаться к нам.
Часто задаваемые вопросы о дизайне веб-сайта
Вопросы о том, что делает дизайн веб-сайта хорошим? Мы постараемся ответить на них здесь.
Каковы 5 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, созданных для различных целей. Вот примеры 5 наиболее распространенных типов веб-сайтов:
- Сайты электронной коммерции предназначены для продажи товаров или услуг. На этих сайтах обычно есть корзина для покупок и платежная система, настроенная таким образом, чтобы покупатели могли покупать товары прямо с сайта.
- Веб-сайт для малого бизнеса предназначен для представления присутствия в Интернете, чтобы люди могли узнать о компании, ее сотрудниках, продуктах, услугах и культуре. Часто на этих веб-сайтах есть портфолио работ, информация о бизнесе и контактная информация, чтобы потенциальные клиенты могли связаться с вами.
- Агентства цифрового маркетинга, дизайнеры и художники используют сайты-портфолио, чтобы продемонстрировать свои работы и привлечь клиентов.
 На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними.
На этих сайтах обычно есть галерея произведений искусства или примеры прошлых проектов, а также контактная информация, чтобы заинтересованные стороны могли связаться с ними. - Блоги позволяют отдельным лицам и брендам публиковать уникальные идеи непосредственно для своей аудитории. На этих веб-сайтах обычно размещаются статьи или сообщения по различным темам, а также могут быть такие функции, как разделы комментариев, чтобы читатели могли взаимодействовать с автором.
- Личные веб-сайты отлично подходят для продвижения себя среди потенциальных работодателей. Эти типы сайтов обычно включают резюме, примеры работ и контактную информацию. Создав личный веб-сайт, вы можете контролировать то, как вас видят потенциальные работодатели, и производить отличное первое впечатление.
Что делает сайт мощным?
Существует множество факторов, влияющих на создание мощного веб-сайта.
Прежде всего, он должен быть хорошо спроектирован и функционален. Пользователям должно быть легко ориентироваться, и вся важная информация должна быть легко найдена.
Веб-сайт должен быть оптимизирован для мобильных устройств, так как все больше и больше людей используют свои телефоны и планшеты для просмотра веб-страниц.
Свежий и качественный контент также важен, так как пользователи, скорее всего, уйдут с веб-сайта, если посчитают информацию устаревшей или неактуальной.
Хорошие веб-сайты обычно содержат четкие призывы к действию, такие как «свяжитесь с нами» или «найдите нас на карте», чтобы пользователи знали, что делать дальше.
Мощные веб-сайты также оптимизированы для поисковых систем, чтобы потенциальные клиенты могли легко их найти.
Все эти факторы способствуют созданию хорошего веб-сайта.
Каковы 10 примеров веб-сайтов?
Существует множество различных типов веб-сайтов, каждый из которых служит своей цели. Наиболее популярные типы веб-сайтов, как правило, имеют несколько общих черт.
Вот десять примеров веб-сайтов, с которыми вы можете столкнуться:
- Сайты электронной торговли позволяют людям покупать и продавать товары в Интернете.

- Блоги и личные веб-сайты предоставляют людям платформу для обмена мыслями и историями.
- Информационные сайты предоставляют пользователям данные и факты по различным темам.
- Онлайн-сообщества предлагают людям пространство для общения и общения с другими людьми, разделяющими схожие интересы.
- Сайты обмена фотографиями позволяют пользователям загружать, обмениваться и просматривать фотографии.
- Веб-сайты резюме предоставляют онлайн-версию чьего-либо резюме или CV.
- Сайты-портфолио демонстрируют образцы работ отдельных лиц или компаний.
- Сайты каталогов и брошюр содержат информацию о продуктах или услугах, предлагаемых предприятиями.
- На сайтах бизнес-каталогов перечислены компании в определенных категориях или местоположениях. Сайты
- Bio предлагают краткий обзор жизни и карьеры людей».
Что делает сайт привлекательным?
Веб-сайт с большей вероятностью будет привлекательным, если на нем легко ориентироваться, он имеет понятный дизайн и содержит информацию о веб-сайте, имеющую отношение к пользователю.
- Цвета сайта должны дополнять друг друга и не противоречить общей цветовой гамме сайта.
- Шрифты сайта должны быть легко читаемыми и не слишком мелкими.
- Стили кнопок должны быть одинаковыми на всем веб-сайте, и на них должно быть легко нажимать.
- Размеры заголовков должны быть достаточно большими, чтобы их можно было легко увидеть, но не слишком маленькими.
- Изображения должны быть высокого качества и соответствовать содержанию сайта.
- Размеры изображений должны соответствовать макету веб-сайта.
- Фоны должны быть простыми и не перегруженными.
Принимая во внимание все эти факторы, вы можете создать веб-сайт, который будет визуально привлекательным и простым в использовании.
Дополнительные материалы по дизайну и разработке веб-сайтов.
Ищете вдохновение для веб-разработки и дизайна? Эти статьи должны помочь.
- Сколько стоит создать сайт?
- Пошаговый план проекта редизайна веб-сайта
- Наш подход к веб-дизайну WooCommerce
- Как создать систему веб-дизайна
- WooCommerce против Shopify: кто выходит победителем?
- Наш подход к редизайну веб-сайта
- Выбор правильных показателей продукта с использованием процесса исследования UX
- Примеры наших лучших розничных веб-сайтов
- Понимание веб-дизайна и веб-разработки
- Примеры наших лучших сайтов о красоте
- Важность оптимизации скорости Shopify
- Наш контрольный список Shopify Speed Guide
- Руководство по оптимизации размеров изображений Shopify
- лучших SaaS-сайтов 2022 года
- Роль динамического контента веб-сайтов в 2022 году
- Основы SEO для нового сайта
- Рекомендации по оптимизации производительности WordPress
- 100 советов по дизайну веб-сайта электронной коммерции
Познакомьтесь с автором
Джефф Гапински — президент Huemor, где он помогает планировать долгосрочное стратегическое развитие агентства.