7 шагов разработки веб-сайта: руководство к использованию
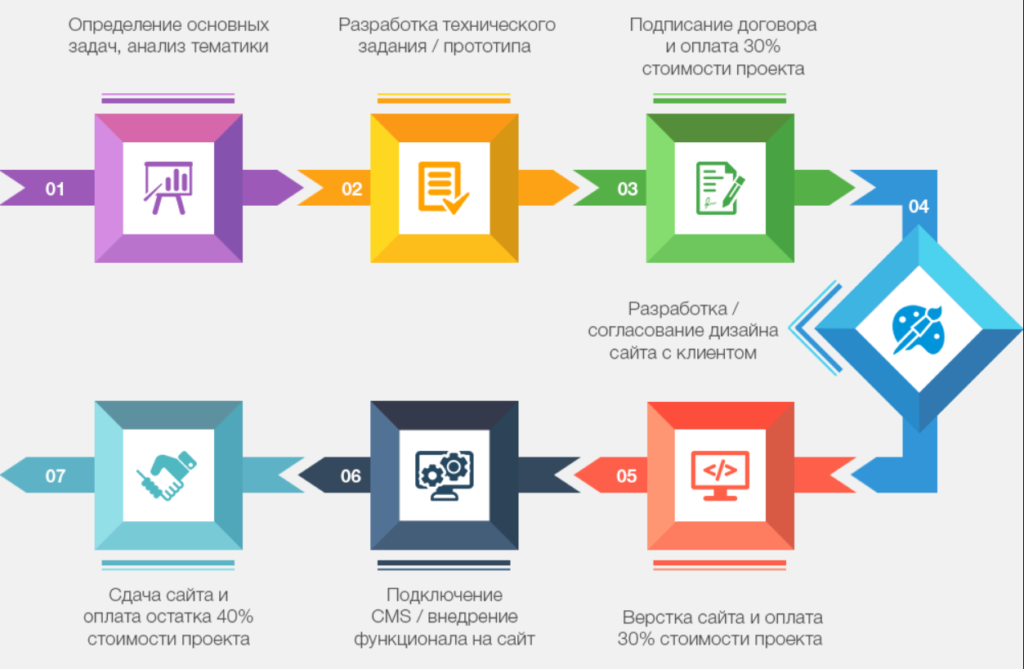
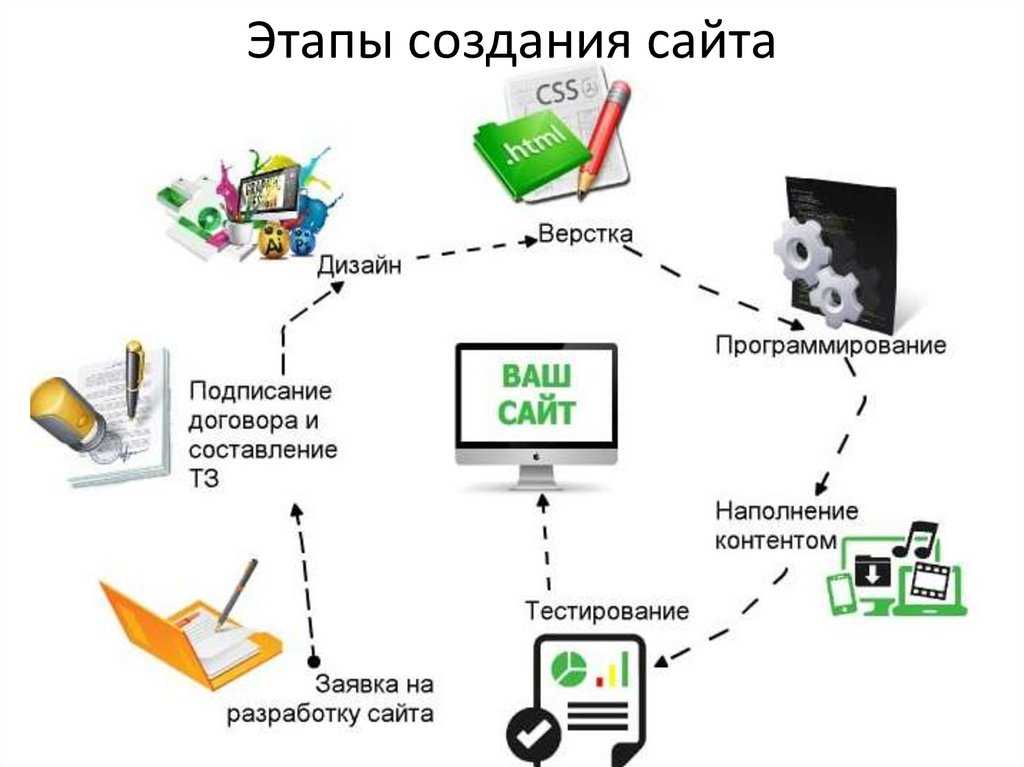
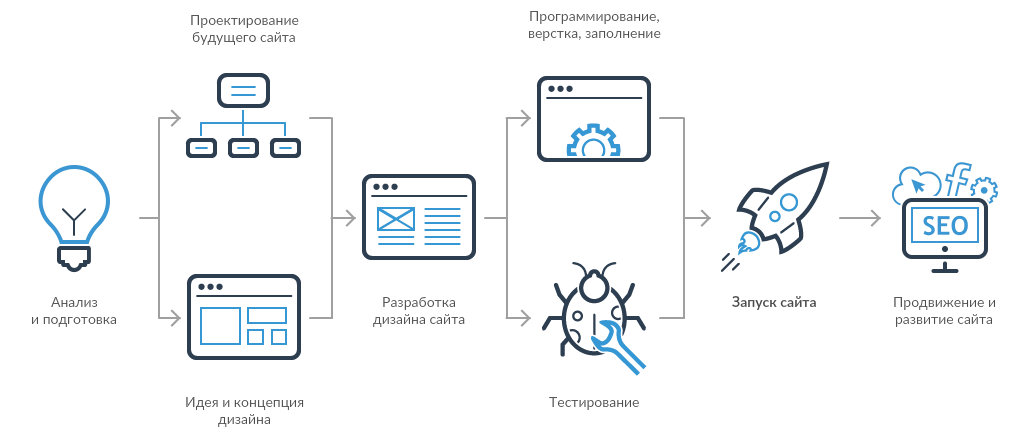
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта. Можно выделить разное количество этапов, из которых состоит процесс разработки. Обычно это число от пяти до восьми, но в каждом случае общая картина остается примерно одинаковой. Давайте остановимся на среднем значении. Итак, семь основных этапов разработки: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Создание контента, 5) Разработка, 6) Тестирование, обзор и запуск 7) Поддержка.
График разработки
Когда вы приступаете к планированию процесса разработки веб-сайта, две главные проблемы, с которыми вы сталкиваетесь, это время и стоимость разработки. Эти два значения во многом зависят от размера и сложности проекта. Для того, чтобы представлять в общих чертах, как будет протекать работа над проектом, вы можете создать график процесса разработки, который будет содержать основные задачи проекта, а также этапы, из которых он состоит. Это позволит удобно следить за общей картиной и всегда быть уверенным в том, что поставленные задачи будут решены точно в срок. Для данной цели мы предпочитаем использовать GanttPRO, удобную диаграмму Гантта для управления проектами и задачами онлайн:
Мы подготовили детальное описание каждой фазы жизненного цикла разработки веб-сайтов, включая приблизительное время, необходимое для завершения каждой стадии. Также мы создали список основных этапов разработки, чтобы вы были уверены в том, что вы ничего не упустили. Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Он доступен в конце этой статьи и вы можете использовать его в качестве подсказки, когда приступите к разработке собственного сайта.
Жизненный цикл разработки веб-сайта
Этап 1. Сбор информации: назначение, основные цели и целевая аудитория
Этап предварительного исследования и сбора информации определяет то, как будут протекать все последующие стадии разработки. Самое важное на этом этапе — получить ясное и полное понимание того, каким будет назначение вашего будущего сайта, каких целей вы хотите достичь с его помощью, а также какова целевая аудитория, которую вы хотите на него привлечь. Такая своеобразная анкета веб-разработки позволит определить наилучшую стратегию дальнейшего развития проекта. Новостные порталы отличаются от развлекательных сайтов, а сайты для подростков отличаются от таковых для взрослой аудитории. Разные сайты предоставляют посетителям разную функциональность, а значит разные технологии должны использоваться в том или ином случае. Детально составленный план, созданный на основе данных, полученных на этом этапе, может предотвратить вас от затраты дополнительных ресурсов на решение непредвиденных трудностей, таких как смена дизайна или добавление функционала, не предусмотренного изначально.
Приблизительное время: от 1 до 2 недель
Этап 2. Планирование: создание карты сайта и макета
На этой стадии разработки заказчик уже может получить представление о том, каким будет будущий сайт. На основе информации, собранной на предыдущей стадии, создается карта сайта (sitemap). Так, например, выглядит карта сайта ИксБи Софтваре:
Карта сайта описывает взаимосвязь между различными частями вашего сайта. Это помогает понять, насколько удобным в использовании он будет. По карте сайта можно определить «расстояние» от главной страницы до других страниц, что помогает судить о том, насколько просто пользователю будет добраться до интересующей его информации. Основная цель создания карты сайта — создать легкий с точки зрения навигации и дружественный к пользователю продукт. Это позволяет понять внутреннюю структуру будущего сайта, но не описывает то, как сайт будет выглядеть. Иногда, прежде чем приступить к написанию кода или к разработке дизайна, может быть важным получить одобрение заказчика. В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
В этом случае создается макет (wireframe или mock-up). Макет представляет из себя визуальное представление будущего интерфейса сайта. Но, в отличие например, от шаблона, о котором мы поговорим далее, он не содержит элементов дизайна, таких как цвет, логотипы, и т.п. Он только описывает, какие элементы будут помещены на страницу и как они будут расположены. Макет представляет собой своего рода набросок будущего сайта. Вы можете использовать один из доступных онлайн-сервисов для создания макетов. Обычно мы используем Moqups.
Также на этом этапе стоит определиться с тем, какой стек технологий (язык программирования, фреймворки, CMS) будет использован.
Приблизительное время: от 2 до 6 недель
Этап 3. Дизайн: шаблон страницы, обзор и утверждение
На этом этапе веб-сайт становится еще ближе к своей окончательной форме. Весь визуальный контент, такой как изображения, фото и видео, создается именно сейчас. И опять-таки вся информация, которая была собрана на самой первой стадии проекта, крайне важна на этом шагу. Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Интересы заказчика, а также целевая аудитория должны учитываться в первую очередь во время работы над дизайном. Дизайнером на данном этапе создается шаблон страницы (page layout). Основное назначение шаблона — визуализировать структуру страницы, ее содержимое, а также отобразить основной функционал. На этот раз, в отличие от макета, используются элементы дизайна. Шаблон содержит цвета, логотипы и изображения. Он дает возможность судить о том, как в конечном результате будет выглядеть готовый сайт. После создания шаблон может быть отправлен заказчику. После обзора заказчиком проделанной работы, он присылает свой отзыв. Если его не устраивают какие-то аспекты дизайна, вы должны изменить существующий шаблон и снова отправить его заказчику. Этот цикл повторяется до тех пор, пока заказчик не будет полностью удовлетворен результатом.
Приблизительное время: от 4 до 12 недель
Этап 4. Создание контента
Процесс создания контента обычно проходит параллельно с другими стадиями разработки и его роль не стоит недооценивать. На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
На данном шаге необходимо описать самую суть того, что вы хотите донести до аудитории своего веб-сайта, а также добавить CTA (призыв к действию). Эта стадия включает в себя также создание привлекательных и броских заголовков, написание и редактирование текста, компиляция существующих текстов и т.д. Все это требует затраты дополнительного времени и усилий. Как правило, заказчик предоставляет контент, уже готовый к тому, чтобы быть размещенным на сайте. Важно, чтобы весь контент был подготовлен до или во время стадии разработки.
Приблизительное время: от 5 до 15 недель
Этап 5. Верстка и разработка
Теперь вы наконец-то можете перейти непосредственно к верстке сайта. Все графические элементы, разработанные ранее, используются на данной стадии. Обычно в первую очередь создается домашняя страница, а затем к ней добавляются остальные страницы в соответствии с иерархией, разработанной на этапе создания карты сайта. Также на этом этапе происходит установка CMS. Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Все статичные элементы веб-сайта, дизайн которых был разработан ранее при создании шаблона, превращаются в реальные динамические интерактивные элементы веб-страницы. Немаловажная задача — проведение SEO-оптимизации (Search Engine Optimization), которая представляет собой оптимизацию элементов веб-страницы (заголовков, описания, ключевых слов) с целью поднятия позиций сайта в результатах выдачи поисковых систем. Валидность кода является крайне важной в этом случае.
Приблизительное время: от 6 до 15 недель
Этап 6. Тестирование и запуск
Тестирование является, наверное, самой рутинной частью разработки. Каждая ссылка должна быть проверена, каждая форма и каждый скрипт должны быть протестированы. Текст должен быть проверен программой проверки орфографии для выявления возможных опечаток и ошибок. Валидаторы кода используются для того, чтобы быть уверенным, что созданный на предыдущем этапе код полностью соответствует современным веб-стандартам. Это может оказаться крайне важным, если для вас критична, например, кроссбраузерная совместимость. После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
После того, ка вы проверили и перепроверили ваш сайт, он может быть загружен на сервер. Обычно для этого используется FTP-клиент. После загрузки сайта на сервер, необходимо провести еще один тест для того, чтобы быть уверенным, что во время загрузки не произошло непредвиденных ошибок и все файлы целы и невредимы.
Приблизительное время: от 2 до 4 недель
Этап 7. Поддержка: отзывы пользователей и регулярные обновления
Важно понимать, что веб-сайт представляет из себя скорее сервис, чем продукт. Недостаточно просто «доставить» его потребителю. Также важно быть уверенным в том, что все работает, как и было запланировано, а пользователи удовлетворены конечным продуктом. Нужно также быть готовым быстро вносить изменения, если это будет необходимо. Система отзывов позволит вам выявлять возникшие проблемы, с которыми сталкиваются посетители сайта. Самой критичной задачей в подобных случаях будет решение возникших проблем настолько быстро, насколько это возможно. В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
В противном случае, ваши пользователи скорее предпочтут другой ресурс, чем будут мириться с неудобствами. Также не следует забывать о регулярном обновлении CMS. Регулярные обновления избавят вас от ошибок и проблем с безопасностью.
Непрерывный процесс
Бонус. Чек-лист основных этапов разработки
Чтобы быть уверенным в том, что вы ничего не пропустили и завершать всю запланированную работу вовремя, забирайте себе этот чек-лист:
Заключение
Нужно постоянно помнить, что процесс разработки веб-сайта не начинается с написания кода и не заканчивается после запуска сайта. Этап подготовки затрагивает все последующие этапы, определяя то, насколько продуктивным окажется процесс работы над проектом. Основательное и глубокое исследование таких аспектов, как пол, возраст и интересы конечных пользователей может оказаться определяющим. Поддержка сайта уже после его запуска также крайне важна. Вы должны быть достаточно оперативны, чтобы иметь возможность быстро исправлять возникшие ошибки и решать возникшие у пользователей проблемы. Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
Понимание того, что среди этапов разработки веб-сайта нет таких, которые можно было бы считать маловажными или необязательными, поможет вам избежать лишних хлопот и даст вам уверенность в том, что работа над проектом движется так, как и было задумано и вы имеете полный контроль над процессом разработки.
аутсорсинг, верстка сайтов, график разработки, жизненный цикл, разработка сайтов
Поделиться в Facebook (0) Поделиться (0) Tweet Поделиться (0) Поделиться (0)
Пред. статьяСлед. статья
The following two tabs change content below.
- Об авторе
- Последние статьи
Маркетолог ИксБи Софтваре с большим опытом в области интернет-маркетинга. Увлекается юзабилити и стремится создавать полезный контент, отвечающий интересам ИТ-аудитории.
Этапы создания сайта ❓ Из чего состоит web разработка сайта
Содержание
- Вступление
- Цель проекта
- Написание ТЗ
- Дизайн
- Вёрстка сайта
- Программирование
- Тестирование
- SEO-оптимизация
- Исправление правок
Разработка веб сайтов включает в себя много этапов. На каждом из них требуется экспертность и специалист определённого профиля. Разработка сайта чем-то напоминает строительство дома. Оно разделяется на разные этапы — заливка фундамента, строительство несущих стен, кровля крыши и т.д. Если один из шагов пропустить, дом не построить, а если и построить, то никто не сможет в нём жить.
На каждом из них требуется экспертность и специалист определённого профиля. Разработка сайта чем-то напоминает строительство дома. Оно разделяется на разные этапы — заливка фундамента, строительство несущих стен, кровля крыши и т.д. Если один из шагов пропустить, дом не построить, а если и построить, то никто не сможет в нём жить.
Если рассматривать основные этапы разработки сайта, то всё работает по такому же принципу. Если хотя бы к одному из шагов его создания отнестись невнимательно или вообще пропустить, то теряет смысл вся затея, ведь ресурс не сможет нормально работать и выполнять свою задачу, будь то продажи или представительство в интернете.
Заказчик должен понимать, какие этапы скрываются за загадочным термином «созданием сайта», и почему важен каждый из них.
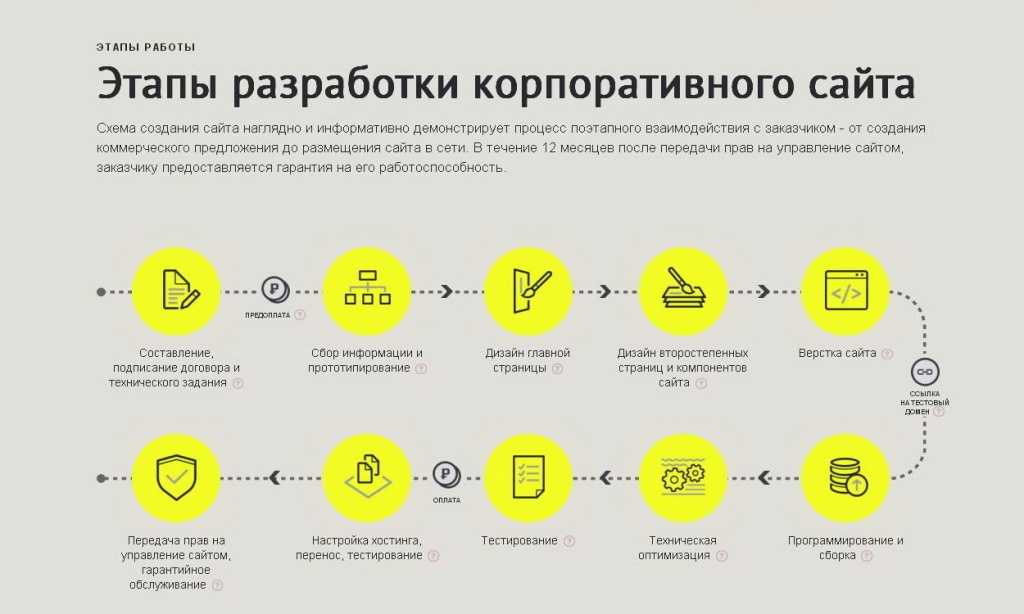
Разработка веб сайта. Основные этапы от начала и до конца:
- постановка задачи;
- проработка и утверждение технического задания;
- разработка макета дизайна сайта;
- верстка страниц;
- программирование функциональной части;
- продвижение сайтов и наполнение контентом;
- тестирование и последующая настройка;
- внесение правок.

Также при создании сайта разработчик подключает хостинг и выбирает доменное имя. Настраивается система управления сайтом.
При должном выполнении всех этих пунктов клиенты получают продукт, полностью готовый к работе.
Цель проекта
Цель веб-студий на начальном этапе работы с клиентом — собрать любую доступную информацию, чтобы помочь клиенту четко сформулировать задачи будущего проекта. Поэтому первый вопрос, задаваемый разработчиком заказчику, это: «Для чего вы хотите создать сайт?».
Наиболее частые цели и задачи, для которых создают веб-сайты:
- узнаваемость, привлечение новых клиентов и партнеров;
- презентация компании, её деятельности или услуг;
- продажа товаров или продуктов;
- привлечение целевой аудитории и перенаправление на другие каналы;
- организация рекламной кампании конкретной продукции или бренда.
На этапе постановки и понимания задачи исполнитель начинает разбираться в бизнесе клиента, задавать наводящие вопросы. Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Он может поинтересоваться о преимуществах над конкурентами, потенциальных посетителях и что клиент не желает видеть на ресурсе. Это помогает сформировать понятие, чего ожидает клиент от продукта, и какие методы реализации нужно использовать.
Написание ТЗ
Техническое задание — документ, в котором зафиксированы требования к проекту. Он всегда предшествует созданию веб-сайта. С помощью ТЗ определяется, каким в итоге будет продукт. Также благодаря техническим задачам уменьшается количество разногласий между заказчиком и веб-студией. Это обусловлено тем, что ТЗ минимизирует количество ошибок и риски срыва сроков работы.
Цели и задачи сайта определяют структуру технического задания. Грамотно составленное ТЗ включает такие разделы:
- описание проекта, то есть информация о бизнесе и целевой аудитории;
- цели и задачи;
- глоссарий терминов;
- применяемые технологии и требования к хостингу;
- подробная структура;
- требования к дизайну;
- требования к вёрстке;
- функциональные возможности;
- описание внутренних страниц;
- графический и текстовый контент;
- сроки сдачи проекта.

После написания и согласования ТЗ можно точно оценить стоимость проекта и назвать чёткие сроки.
Подробно о составлении технического задания мы писали ранее в статье «Почему так важно составить ТЗ перед созданием сайта». Мы описали этапы разработки ТЗ, его пользу и что будет, если всё таки этот этап пропустить.
Когда разработка концепции сайта закончилась, работа переходит на следующий этап — дизайн.
Дизайн
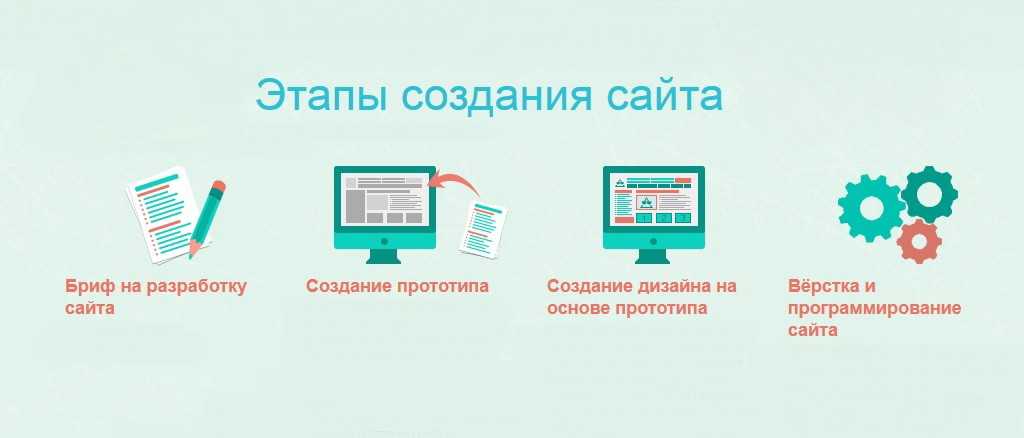
Изначально разработка дизайна сайта начинается с прототипирования. Это схематическое расположение блоков. Прототипирование делается для того, чтобы заказчик увидел главные элементы страниц, структуру сайта.
Если заказчика всё устраивает, разрабатывается полноценный дизайн. Только на этом этапе веб-дизайнер рисует макеты. Он основывается на техническом задании и отталкивается от всей концепции сайта.
Основные элементы разработки дизайна:
- стиль — сайт разрабатывается в предварительно выбранном стиле.
 Не допускается смешение разных элементов, что непременно заметит посетитель;
Не допускается смешение разных элементов, что непременно заметит посетитель; - структура — применение модульной сетки сделает содержимое заметным и простым. Хорошо структурированная информация воспринимается пользователем легче;
- объекты призыва к действию — кнопки, призывающие совершить покупку, оформить подписку, связаться с организацией, должны бросаться в глаза.
Чтобы сделать хороший дизайн, нужно чётко понимать целевую аудиторию и её представление об идеальном сайте. Создавая сайт о заботе за новорожденными, лучше не делать его на чёрном фоне и с применением гротескного шрифта, ведь грудное вскармливание и ванночка для купания вызывают совершенно другие ассоциации.
Когда дизайн утвердили, он передаётся верстальщику.
Вёрстка сайта
Следующий этап создания — вёрстка или создание структуры html-кода. Для верстки сайта используются текстовые или графические программы. Грамотная верстка должна быть:
- кроссбраузерной — правильное отображение ресурса в популярных браузерах;
- валидной — соответствие CSS-/HTML-кода со стандартами W3C.

Программирование
Процесс программирования — этап, связывающий воедино систему управления, дизайн и интерфейс сайта. Также «реализуется» логика портала, прописываются алгоритмы взаимодействия пользователя с сайтом и взаимосвязи страницы с внешними ресурсами. То есть, на этой стадии разработки дизайн-макет трансформируется в полноценный сайт.
Программист занимается улучшением скорости загрузки сайта, его движком, безопасностью.
Для того, чтобы вебсайт работал с максимальной эффективностью, веб разработка должна производиться с учетом возможной максимальной нагрузки, его структуры и организации работы, а также других технических особенностей, способных внести заметные коррективы в стабильность функционирования системы. От этого зависит не только посещаемость и удобство пользования веб ресурсом, но и безопасность конфиденциальных данных.
Поэтому особенное значение имеет то, какой язык программирования будет использоваться разработчиками.Процесс программирования разделяется на две составные части, тесно взаимодействующие друг с другом – серверную (бэк-энд) и пользовательскую (фронт-энд).
Back-end
Программисты серверной части нашей компании преимущественно используют язык Python, который по мнению многих экспертов сегодня является одним из самых удобных не только для разработчиков, но и для заказчиков. Системы, созданные на его основе, можно развернуть на серверах, работающих не только под управлением Linux, но и под Windows, что обеспечивает пользователю большую свободу.
То, что данный язык программирования максимально логичен, понятен и лаконичен, а также включает множество библиотек готовых решений, позволяет существенно снизить стоимость разработки вебсайта. Снижается вероятность ошибок и, соответственно, сокращается время, которое необходимо выделить на то, чтобы их вычистить и отладить работу всей системы в целом. При этом разработчик может еще больше внимания уделить повышению эффективности взаимодействия ее функциональных составляющих и безопасности работы.
Front-end
При этом важны все этапы создания сайта, а не только работа по созданию бэк-энда. Серверная часть может оказаться абсолютно бесполезной, если не обеспечить к ней быстрый и удобный доступ со стороны пользователя. Данная задача решается путем создания фронт-энда – публичной части, которая позволяет пользователю взаимодействовать с сервером. При ее программировании используется целый ряд языков, включая традиционные HTML и CSS, а также успешно применяемый и постоянно набирающий популярность JavaScript.
Серверная часть может оказаться абсолютно бесполезной, если не обеспечить к ней быстрый и удобный доступ со стороны пользователя. Данная задача решается путем создания фронт-энда – публичной части, которая позволяет пользователю взаимодействовать с сервером. При ее программировании используется целый ряд языков, включая традиционные HTML и CSS, а также успешно применяемый и постоянно набирающий популярность JavaScript.
Если работу сервера посетитель может оценить только косвенно, то пользовательская часть становится видна сразу же, как только он заходит на первую же страницу вебсайта. Пользователь может увидеть все ее преимущества и недостатки напрямую, поэтому качеством программирования фронт-энда тоже ни в коем случае нельзя пренебрегать.
Тестирование
Разработчик тестирует сайт в несколько этапов. Чем сложнее проект, тем больше времени требуется на проверку и отладку. Основные этапы тестирования это:
подготовительные работы, предусматривающие анализ ТЗ, изучение конечных макетов и составление плана тестирования сайта.
Функциональное тестирование, включающее проверку работы обязательных функций, скорости загрузки файлов на сервер.
Тестирование верстки, где проверяется расположение элементов, оптимизация графической информации, валидность кода.
Юзабилити тестирование, то есть оценка удобства ресурса для пользователей с разным уровнем навыков и умений.
Тестирование безопасности, представляющее проверку защиты критически важных страниц от внешнего воздействия.
Тестирование производительности, помогающее определить скорость работы сервиса во время наплыва трафика.
Помимо этого, проводится проверка шрифтов, ошибки 404 и поиск битых ссылок.
Оптимизация и контент
SEO-продвижение — это комплекс мер, направленных на увеличение видимости сайта в поисковых системах по определенным запросам пользователей. Существует условно два направления методов оптимизации, но только при всесторонней оптимизации сайт действительно может оказаться в топ выдачи поисковых систем.
Внутренняя оптимизация
Это то, что можно сделать на самом сайте, чтобы улучшить положение в поисковой выдаче. Это устранение проблем с индексированием, перелинковка, т.е. связывание страниц гиперссылками, написание качественного контента, улучшение загрузки, адаптация под мобильные устройства.
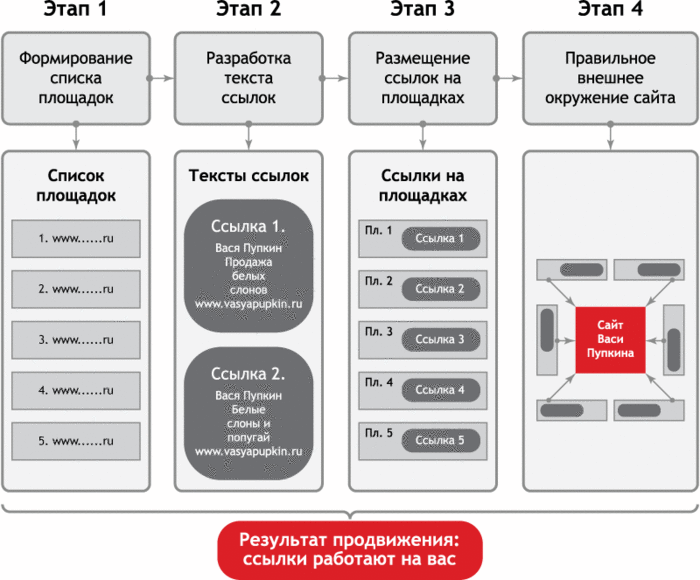
Внешняя оптимизация
Это то, что можно сделать вне сайта, чтобы повысить его релевантность. Поисковые системы рассматривают все сайты именно по этому критерию. Основные методы: регистрация в профильных каталогах, обмен ссылками, размещение статей на других ресурсах, представительство в социальных сетях. Это методы, которые будут помогать сайту занять первые позиции в выдаче Гугла и Яндекса.
Отдельное внимание нужно уделить контенту. Это подручное средство оптимизации сайта, включающее текстовое содержание, изображения, аудио- и видеоматериалы, flash-баннеры.
Контент-наполнение предопределяет, насколько успешным будет продвижение ресурса среди пользователей. Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Поэтому требования к содержимому включают уникальность текстов, полезность, грамотную подачу и оформление, соответствие запросам поисковых систем.
Правки
Внесение и обсуждение правок — важный этап разработки сайта. Разработчик показывает клиенту конечный продукт, и тот его проверяет: тестирует кнопки, оценивает дизайн и логику подачи информации. Часто бывает так, что заказчик может увидеть, что где-то съехала строка, не выдержана дистанция между баннерами или стоит нерабочая ссылка. Все свои замечания клиент передаёт разработчику и они дорабатываются.
Все функции сайта сложно протестировать сразу во время передачи его заказчику. Поэтому WebCase предоставляет клиентам 6 месяцев гарантии. За это время, если заказчик столкнется с какой-то ошибкой, мы устраним её бесплатно.
Сложности, которые могут возникнуть на этапе разработки сайта
Разработка веб сайтов, осуществление которого может натолкнуться на различные препятствия. Даже планомерное прохождение всех этапов разработки сайта по порядку не может защитить от сбоев, появление которых не всегда возможно предусмотреть заранее. Поэтому со многими сложностями приходится бороться уже в процессе их возникновения. Например, могут обнаружиться заметные проблемы с быстродействием или система оказывается вовсе не способна выдержать запланированное количество одновременных посещений. Иногда не все идет гладко с подключением к API.
Поэтому со многими сложностями приходится бороться уже в процессе их возникновения. Например, могут обнаружиться заметные проблемы с быстродействием или система оказывается вовсе не способна выдержать запланированное количество одновременных посещений. Иногда не все идет гладко с подключением к API.
Каждое из указанных препятствий может серьезно замедлить запуск системы, и именно поэтому в нашей компании работа организована таким образом, что полтора десятка команд специально выделены для того, чтобы любую срочную задачу можно было решить быстро и с минимальными волнениями для клиента.
Ответы на популярные вопросы
Сколько времени нужно на разработку web сайта?
Время, которое занимает веб разработка сайта, зависит прежде всего от того, насколько сложен функционал, как будет организовано взаимодействие системы со сторонними ресурсами и какие компоненты предполагается использовать для создания вебсайта. Многофункциональный сайт может потребовать дополнительного привлечения специалистов.
Чем более сложна создаваемая система, тем большее время занимает каждый этап, начиная с постановки задачи и подробного составления технического задания, и заканчивая внесением правок, если в процессе тщательного тестирования готового продукта в ее работе будут обнаружены недостатки.
Как оценить сложность разработки веб сайта?
Для того, чтобы оценить, насколько сложно будет выполнить задание на разработку сайта, прежде всего необходимо определиться с задачами, которые с его помощью хочет решить заказчик. Привлечение, например, потенциальных клиентов на корпоративный сайт почти наверняка потребует разработки уникального корпоративного дизайна, а значит нужен будет высококвалифицированный дизайнер, и может быть не один.
На сложность разработки большое влияние оказывает количество функций и использование или неиспользование готовых решений – чем больше необходимо создать уникальных элементов системы, тем сложнее будет построить такой сайт.
Что такое бриф на разработку сайта?
Перед началом разработки вебсайта составляется бриф – документ, предназначенный для предварительной оценки стоимости работ. Он представляет собой список вопросов, ответы на которые дают возможность определиться с образом сайта и понять, насколько сложным он будет. Хотя результат такой оценки не является окончательным, зато она позволяет зафиксировать приблизительную цену, что в некоторой степени является своеобразной защитой для заказчика от неконтролируемого завышения стоимости работ после их окончания.
Он представляет собой список вопросов, ответы на которые дают возможность определиться с образом сайта и понять, насколько сложным он будет. Хотя результат такой оценки не является окончательным, зато она позволяет зафиксировать приблизительную цену, что в некоторой степени является своеобразной защитой для заказчика от неконтролируемого завышения стоимости работ после их окончания.
Процесс разработки веб-сайтов: пошаговое руководство
Проекты по разработке веб-сайтов бывают разных форм и размеров, но процесс остается относительно одним и тем же.
Независимо от того, создаете ли вы небольшой обновленный веб-сайт с брошюрами или масштабное обновление бренда с тысячами продуктов, проверенный и предсказуемый процесс гарантирует, что вы создадите веб-сайт, который удобен как для пользователей, так и для поиска, а также позволит команде опережайте необходимые результаты и активы, необходимые для создания вашего нового веб-сайта.
Что такое процесс разработки веб-сайта?
Процесс разработки веб-сайта — это задокументированный предсказуемый набор шагов, которые необходимо предпринять для успешного завершения проекта разработки веб-сайта или веб-приложения. Этот процесс помогает согласовывать ресурсы разработки, заинтересованные стороны и членов команды, чтобы обеспечить своевременную реализацию всех аспектов проекта.
Этот процесс помогает согласовывать ресурсы разработки, заинтересованные стороны и членов команды, чтобы обеспечить своевременную реализацию всех аспектов проекта.
Ниже приведены шаги, необходимые для успешного процесса разработки веб-сайта:
- Discovery
- Информационная архитектура
- Каркасы
- Дизайн
- Содержание
- Развитие
- КК
- Запуск
Хотя этот процесс может немного отличаться от разработчика к разработчику, общая концепция создания веб-сайта или веб-приложения останется неизменной независимо от размера проекта.
Шаг 1: Обнаружение
Обнаружение — это первая фаза жизненного цикла веб-разработки, включающая начальное исследование, сбор информации и совместную работу для подтверждения объема, требований к функциям, заинтересованных сторон, процессов и ожиданий. Это планирование будет информировать о начальных деталях проекта и первых шагах по разработке.
В ходе процесса продаж и оценки мы, вероятно, определили необходимые функции, необходимые для создания успешного решения для веб-сайта. В Discovery мы более подробно изучаем каждую из этих функций, чтобы подтвердить объем и определить, есть ли какие-либо дополнительные требования, которые не обсуждались или не были перечислены в первоначальном предложении.
В Discovery мы более подробно изучаем каждую из этих функций, чтобы подтвердить объем и определить, есть ли какие-либо дополнительные требования, которые не обсуждались или не были перечислены в первоначальном предложении.
Подтвержденные функции затем перечисляются и помещаются в список невыполненных работ для определения их приоритетности на будущих совещаниях по планированию спринта.
Встреча Discovery обычно является одной из самых продолжительных встреч во всем проекте, поскольку это наша первая важная точка взаимодействия, позволяющая собрать всех на одной волне и дать старт проекту.
Шаг 2: Информационная архитектура
Информационная архитектура — это структура и иерархия организации информации на вашем веб-сайте. Полезно визуализировать это сопоставление, чтобы дать вам представление о том, как и где контент и информация будут размещаться на вашем веб-сайте или в веб-приложении.
Чтобы определить, что нужно построить, нам нужно понять структуру веб-сайта. Часто структура веб-сайта создавалась с течением времени и, как правило, приводилась в соответствие с текущим состоянием. Это может привести к разобщенному пользовательскому опыту и снижению вовлеченности и конверсии.
Часто структура веб-сайта создавалась с течением времени и, как правило, приводилась в соответствие с текущим состоянием. Это может привести к разобщенному пользовательскому опыту и снижению вовлеченности и конверсии.
Оценивая и потенциально реструктурируя информационную архитектуру, мы обеспечиваем веб-сайт, который структурирован как для пользователей, так и для поисковых систем, и в конечном итоге разрабатываем дорожную карту того, как создавать и структурировать сайт в будущем.
Вот пример того, как может выглядеть информационная архитектура:
Наша команда использует данные и сотрудничество с вашей командой для проектирования и разработки утвержденной информационной архитектуры для нового веб-сайта.
После завершения наша команда сможет использовать эту информацию для определения необходимых шаблонов страниц, необходимых для вашего веб-сайта.
Компоненты информационной архитектуры
Информационная архитектура обычно включает в себя иерархию содержимого, разбитого на категории так, как вы могли бы просматривать его в навигации.
IA обычно включает ключ, который поможет вам лучше понять структуру и классификацию контента, особенно если используется цветовое кодирование или форматирование, чтобы лучше показать взаимосвязь между контентом.
Иногда также может быть полезно показать страницы/ссылки, которые будут находиться в навигации для бровей или в нижнем колонтитуле. Это гарантирует учет всех аспектов сайта, даже если определенные области вашего сайта, такие как портал для клиентов или корзина, не обязательно будут находиться в вашей основной навигационной структуре.
Вот несколько инструментов, используемых для создания информационной архитектуры:
- Coggle
- Мастер разума
- Причудливый
помогут вам разобраться со структурой информационной архитектуры, поскольку вы и ваша команда поймете, как лучше структурировать свой веб-сайт.
Как информационная архитектура связана с UX?
Информационная архитектура организует информацию веб-сайта в логические разделы. Это помогает определить основную навигацию и структуру, но, что более важно, помогает определить, какие страницы или шаблоны необходимо разработать и какая информация должна быть на этих страницах.
С точки зрения UX это неотъемлемая часть определения того, как информация будет располагаться на странице и как пользователи будут лучше всего взаимодействовать с сайтом.
После того, как информационная архитектура будет утверждена, команда может начать думать о наилучшем пользовательском интерфейсе для отображения и обработки контента.
Шаг 3: Каркасы
После того, как мы определили шаблоны страниц, которые необходимо построить, мы переходим к каркасам. Вайрфреймы — это эскизы «обратной стороны салфетки» того, как будет построен шаблон страницы. Он использует черно-белые элементы страницы, чтобы дать представление о том, где компоненты страницы будут размещены на странице, чтобы пользователи могли реагировать на расположение этих элементов и вносить необходимые изменения.
На этом этапе информация, необходимая для каждой страницы и структурного макета, будет закреплена. На этом этапе также начнется функциональность определенных элементов страницы и отзывчивость.
Важность UX в вайрфреймах
Каркасы — это первая визуализация того, как пользователи будут воспринимать и взаимодействовать с информацией на вашем веб-сайте. Важно включить UX как неотъемлемую часть этого процесса, чтобы гарантировать, что вы создаете опыт, который будет радовать и вдохновлять пользователей на участие и действия.
По крайней мере, вы должны включать лучшие практики UX в свои макеты, чтобы убедиться, что вы не создаете препятствий или проблем для своих пользователей. Хорошо выглядящий веб-сайт не всегда означает отлично работающий веб-сайт. Включая UX в процесс макетирования, вы учитываете потребности своих пользователей, а не потребности ваших внутренних заинтересованных сторон, и настраиваете свой веб-сайт на успех после запуска.
Лучшим вариантом было бы использовать профессиональный ресурс UX. Это гарантирует, что вы привнесете лучшие умы и новейшие технологии в свои макеты страниц. Если вы не можете найти ресурс или бюджет не позволяет, проведите собственное исследование. Используйте лучшие практики таких сайтов, как A List Apart или Behance, и помните: всегда ставьте пользователя на первое место.
Это гарантирует, что вы привнесете лучшие умы и новейшие технологии в свои макеты страниц. Если вы не можете найти ресурс или бюджет не позволяет, проведите собственное исследование. Используйте лучшие практики таких сайтов, как A List Apart или Behance, и помните: всегда ставьте пользователя на первое место.
Инструменты для вайрфрейминга
Каркас можно реализовать разными способами, и он, конечно же, не должен быть причудливым. Это может быть как простое рисование на доске или листе бумаги, так и создание простых макетов в PowerPoint.
При этом существует множество инструментов, которые просты в использовании и отлично подходят для совместной работы и настройки по мере необходимости. Ниже приведен список некоторых из наиболее распространенных, но, в конечном счете, использование инструмента, который лучше всего подходит для вас и вашей команды, является правильным инструментом.
Каркасные инструменты:
- Adobe XD
- Бальзамик
- Инвижн
- Эскиз
- UXPin
Независимо от того, используете ли вы инструмент или рисуете каркасы от руки, не торопитесь с процессом создания каркасов.
Шаг 4: Веб-дизайн
Дизайн в процессе веб-разработки — это создание веб-дизайна для вашего веб-сайта или приложения с использованием цветов, шрифтов, стилей, изображений, выносок, размеров и макетов. Веб-дизайн оживляет новый веб-сайт, давая вам лучшее представление о том, как будет выглядеть действующий сайт. Дизайны создаются на основе ваших каркасов, чтобы сохранить утвержденные макеты страниц.
Веб-дизайн также принимает во внимание совместимость с мобильными устройствами и поисковой оптимизацией, чтобы новый сайт был удобен для пользователей на всех устройствах и имел соответствующую структуру для поисковых систем.
Для начала создается руководство по стилю, чтобы представить пользователям общий вид и стиль нового сайта. Это включает в себя цвета, шрифты и стили компонентов страницы. Это руководство будет служить путеводной звездой для дизайна на протяжении всей жизни проекта.
Это включает в себя цвета, шрифты и стили компонентов страницы. Это руководство будет служить путеводной звездой для дизайна на протяжении всей жизни проекта.
После завершения руководства по стилю для каждого каркаса создаются веб-дизайны. Веб-дизайн — это первый шаг к тому, чтобы увидеть, как будет выглядеть ваш новый сайт для конкретных шаблонов страниц.
В процессе проектирования вашу команду могут попросить оставить отзыв. Это делается для того, чтобы новые дизайны соответствовали ожиданиям вашей команды и точно соответствовали стандартам бренда или дизайна, изложенным в начале проекта.
Инструменты для веб-дизайна
Существует ряд различных инструментов, которые можно использовать для создания веб-дизайна. Некоторые дизайнеры предпочитают использовать несколько инструментов для демонстрации дизайна, но чаще всего используют комбинацию этих инструментов:
- Фотошоп
- Инвижн
- Эскиз
Photoshop — отличный способ наложения рисунков на каркасы и дает пользователям возможность экспортировать файлы различными способами.
InVision и Sketch — отличные инструменты, позволяющие пользователям просматривать проекты в более интерактивной форме. Связывая дизайны вместе, пользователи могут просматривать, как будут отображаться определенные страницы, например процесс оформления заказа или этапы регистрации учетной записи. Эти инструменты могут быть отличным способом не только продемонстрировать дизайн, но и показать, как определенные страницы будут взаимодействовать или перемещаться, не полагаясь на пользователя, чтобы собрать историю воедино.
Кроме того, оба инструмента позволяют вам сотрудничать с внутренними и внешними командами в режиме реального времени для получения отзывов и корректировок. Это создает более быстрые циклы обратной связи для эффективного продвижения проектов.
Дизайн и веб-дизайн
Есть ли разница между дизайном и веб-дизайном? Абсолютно. Дизайн — это просто (или не так просто, в зависимости от того, как вы на это смотрите) создание чего-то эстетически приятного и художественного независимо от среды.
Дизайнер традиционных медиа (таких как журналы или рекламные щиты) будет думать о том, как лучше всего разместить контент для этого конкретного носителя. Их не интересуют пользователи на нескольких устройствах, потому что существует только один носитель для потребления.
Веб-дизайн отличается тем, что дизайнер должен думать о том, как страница будет выглядеть на нескольких устройствах. Им нужно подумать о лучших практиках UX, чтобы учесть, как пользователи будут взаимодействовать с сайтом, и соответствующим образом адаптироваться к различным сценариям. Им необходимо учитывать соответствующие размеры и разрешения изображений, чтобы творческие ресурсы были четкими и динамичными.
Кроме того, веб-дизайнеры обычно предоставляют код (HTML, CSS, Javascript) для своих проектов, чтобы убедиться, что проекты отображаются надлежащим образом после развертывания. Это называется front-end разработка.
Несмотря на то, что разница между дизайном и веб-дизайном может быть незначительной, веб-дизайнеры сосредоточены именно на дизайне веб-сайтов и приложений и, как правило, имеют опыт предоставления возможностей пользователям на различных устройствах.
Шаг 5: Контент
План контента
По мере создания макетов и дизайна контент для нового сайта должен быть организован и готов к загрузке. Это может занять очень много времени в зависимости от того, консолидируются, создаются, редактируются или удаляются страницы. Важно отметить, что любые изменения текущего контента на вашем сайте должны быть согласованы с ресурсом SEO, чтобы гарантировать, что вы случайно не создадите проблемы с ранжированием или трафиком после запуска сайта.
Содержимое также включает любые новые изображения, графику или элементы дизайна, которые вы хотите включить в новый сайт. Для этого может потребоваться поиск изображений или работа с графическим дизайнером для создания новых элементов для вашего сайта.
Чтобы лучше организовать ваш контент, создается контент-план, который включает каждую страницу сайта, которую необходимо загрузить, ссылки на соответствующий контент и творческие результаты, а также столбцы состояния для отслеживания управления контентом и его загрузки.
Правильное планирование стратегии содержания гарантирует, что ваш контент будет готов к добавлению на сайт, когда будет достигнута стадия разработки, что сократит или устранит задержки и обеспечит своевременное выполнение проекта.
Руководство по содержанию
Чтобы наилучшим образом структурировать содержимое для нового сайта, обычно создается руководство по содержимому, помогающее визуализировать, как и где содержимое будет размещено на новом сайте.
Существует множество версий руководства по содержимому, но в конечном счете оно обеспечит отображение того, как содержимое должно быть отформатировано на новом сайте на основе обновленных макетов.
Шаг 6: Разработка веб-сайта
После завершения проектирования начинается веб-разработка. На этом этапе команда веб-дизайна передаст все творческие ресурсы команде разработчиков веб-сайта, чтобы превратить их в полноценную интерактивную версию сайта.
Команда разработчиков будет использовать различные языки программирования для преобразования дизайна и функциональности во что-то, что можно будет отобразить пользователям в веб-браузере.
- HTML
- УСБ
- Javascript
- СААС
- С#
Чаще всего эти дизайны будут переведены бэкэнд-разработчиками в систему управления контентом (CMS) для менеджеров и редакторов веб-сайтов, чтобы управлять веб-контентом в будущем. Вот некоторые примеры CMS:
- Умбрако
- Вордпресс
- Друпал
- Сайткор
- Джумла
Обычно сайт создается страница за страницей и компонент за компонентом поэтапно или спринтами, чтобы обеспечить выполнение всех аспектов, необходимых для создания полнофункциональной версии сайта.
Веб-разработка продолжается до тех пор, пока не будут завершены все элементы очереди разработки. По мере продвижения проекта обе команды могут принять решение о приоритетности определенных элементов сайта для достижения внутренних бизнес-целей или согласования сроков с другими командами.
В процессе разработки веб-сайта также необходимо учитывать любые интеграции с внешними источниками данных или инструментами.
Например, если вы интегрируете свой веб-сайт с инструментом автоматизации маркетинга, таким как Marketo или Pardot, вы можете интегрировать свои формы, чтобы обеспечить бесшовную интеграцию с вашими маркетинговыми инструментами.
Кроме того, ваш новый сайт может интегрироваться с внутренним источником данных для входа в систему или интранет. На этапе разработки веб-сайта разработчики серверной части также будут работать с вашей внутренней ИТ-командой, чтобы подключить все необходимые источники данных к сайту для соответствующей интеграции с функциями веб-сайта.
Как и в случае с веб-дизайном, вашу команду могут попросить предоставить обратную связь на протяжении всего процесса веб-разработки, чтобы убедиться, что ваше видение дизайна реализуется должным образом по мере создания сайта.
Важность SEO-миграции
На этом этапе важно отметить, насколько важен процесс SEO-миграции для запуска нового веб-сайта. Когда вы разрабатываете новый веб-сайт, вы, вероятно, измените структуру веб-сайта, его содержимое или некоторые, если не все макеты страниц.
Когда все эти факторы меняются, это может изменить то, как поисковые системы просматривают и индексируют ваш сайт. Выполняя комплексную SEO-миграцию, вы указываете Google путь к новому веб-сайту, давая им понять, что вы — та же организация с той же информацией, хотя и на новой, интересной платформе.
SEO-миграция обычно выполняется опытной командой SEO, чтобы убедиться, что все страницы учтены и перенаправлены на соответствующий ресурс на новом сайте.
Если это не учитывается в рамках вашего проекта разработки, перед запуском вам следует обеспечить ресурс SEO для совместной работы с вашей командой разработчиков. Эта работа обычно выполняется через 4–6 недель после запуска, в зависимости от размера сайта.
Не забывайте об Analytics
По мере приближения к запуску вам необходимо убедиться, что ваша Google Analytics также перенесена надлежащим образом.
Если вы уже уверены в своих настройках Google Analytics и Диспетчера тегов Google, вам понадобится стратегия миграции, чтобы перенести настройки и структуру на новый веб-сайт.
Если вы не уверены в своей аналитике, сейчас самое время внедрить обновленные настройки Google Analytics и Диспетчера тегов Google для получения точных отчетов по веб-сайтам в будущем.
Создание нового сайта требует соответствующих измерений, чтобы определить, соответствует ли новый сайт вашим бизнес-целям и потребностям клиентов.
Хорошо продуманная и реализованная стратегия Google Analytics может предоставить вашей команде информацию, необходимую для:
- Доказательства ценности вашего нового сайта
- Скорректируйте свои маркетинговые стратегии
- Улучшить взаимодействие с пользователем
- Лучше подтолкнуть пользователей к конверсии
В Google Analytics можно отслеживать:
- Действия пользователя, такие как цели и события
- Как ваши маркетинговые каналы взаимодействуют друг с другом для создания конверсий
- Эффективность вашего процесса оформления заказа или лид-форм
- Ваш самый эффективный контент и ресурсы
- Дополнительная информация о ваших пользователях, например тип их устройств или
Перед запуском вам необходимо связаться с командой аналитиков, чтобы создать план миграции и внедрения на протяжении всего процесса разработки. Это поможет вам закрепить отслеживание на новом сайте и скоординировать усилия по запуску.
Это поможет вам закрепить отслеживание на новом сайте и скоординировать усилия по запуску.
Шаг 7: Тестирование и обеспечение качества
На протяжении всего процесса веб-разработки и вскоре после завершения разработки ваша команда разработчиков будет сосредоточена на обеспечении качества. На этом этапе заполняется исчерпывающий контрольный список аудита QA, чтобы убедиться, что сайт соответствует или превосходит стандарты эффективного, полностью функционирующего веб-сайта.
Обеспечение качества важно, потому что оно укрепляет опыт пользователей, получающих доступ к вашему веб-сайту различными способами, и предвосхищает любые проблемы, с которыми они могут столкнуться, такие как ошибки или неправильные макеты устройств.
Некоторые из пунктов этого контрольного списка включают:
- Тестирование на нескольких устройствах
- Кроссбраузерное тестирование
- Тестирование ошибок/функциональности
- Тестирование процессов (заполнение форм, процессы оформления заказа, функциональность «если/то» и т.
 д.)
д.) - Форматирование контента
Аудит поможет выявить и отметить любые проблемы, связанные с такими вещами, как несовместимые браузеры, сломанные виджеты, ошибочные интеграции и ошибки форматирования.
В типичном процессе разработки веб-сайта обеим командам перед запуском необходимо провести проверку качества сайта, чтобы убедиться, что он работает должным образом. Команда разработчиков позаботится о том, чтобы сайт работал с технической точки зрения, а ваша команда (со стороны клиента) позаботится о том, чтобы контент был точным, фирменным и грамматически правильным.
Любые обнаруженные проблемы следует устранять до запуска, чтобы избежать проблем с пользовательским интерфейсом, поисковой оптимизацией или техническими функциями.
Шаг 8: Запуск веб-сайта
После того, что казалось вечностью, вы, наконец, готовы к запуску. После завершения контроля качества и того, как обе команды будут готовы запустить сайт, команда разработает стратегию запуска.
Стратегия запуска веб-сайта — это шаги, которые вы предпримете для перехода с текущего веб-сайта на новый веб-сайт. Если у вас еще нет веб-сайта, переход относительно прост. Команда веб-разработчиков запустит сайт и направит его на ваш новый домен. Если у вас уже есть сайт, переход немного сложнее.
Во-первых, вы должны разработать стратегию запуска, включающую сроки, соответствующие организационные схемы, роли и факторы рассмотрения. Как правило, новые сайты запускаются в нерабочее время, чтобы свести к минимуму неудобства для пользователей. Вы также захотите определить, как будет размещаться новый сайт. Выбор правильного поставщика и пакета, соответствующего потребностям вашего сайта, поможет снизить риски ненужного простоя или отставания в производительности.
Во-вторых, вам нужно определить дату запуска, которую необходимо согласовать с вашей командой, командой разработчиков, внутренней ИТ-командой (если применимо), командой SEO и командой аналитики. Все команды должны быть готовы и ждать запуска, чтобы обеспечить плавный переход и устранить неполадки, если это необходимо. Поэтому выбор даты и времени, подходящих для всех команд, необходим для успешного запуска.
Поэтому выбор даты и времени, подходящих для всех команд, необходим для успешного запуска.
Наконец-то вы запустите сайт. Это требует изменения DNS, чтобы ваш новый сайт теперь был связан с вашим URL-адресом. Обычно для размещения сайта на вашем домене требуется некоторое время, количество которого варьируется от запуска к запуску. Как правило, в течение часа вы увидите, что ваш новый сайт работает.
Есть несколько задач, которые нужно будет выполнить после запуска, чтобы убедиться, что все прошло гладко.
- Ваша команда разработчиков обычно просматривает технический контрольный список, чтобы убедиться, что сайт технически исправен
- Команда SEO проверит контрольный список, чтобы убедиться, что стратегия миграции работает должным образом, сайт правильно индексируется и нет выявленных проблем.
- Группа аналитики проверит целостность данных и отслеживание на вашем новом сайте, убедившись, что все цели работают правильно и установлены необходимые настройки.

В момент запуска сайта все команды должны следить за ним в течение недель, если не месяцев. Важно убедиться, что новый сайт соответствует ожиданиям ваших пользователей, легко находит его в Google и точно отслеживается и оценивается для принятия решений на основе данных.
Заключение
Хотя процесс может отличаться, принципы остаются прежними. Придерживаясь проверенного и надежного процесса разработки веб-сайтов, вы получите представление о том, что необходимо в краткосрочной и долгосрочной перспективе, и поможет проекту двигаться вперед.
Знание и понимание идеального процесса разработки веб-сайта гарантирует, что ваша команда сможет лучше выполнить проект разработки веб-сайта от начала до конца.
Использование опытного, проверенного агентства по разработке веб-сайтов, такого как Marcel Digital, также гарантирует, что вы используете команду, которая уже много раз проходила этот процесс. С проектами разработки веб-сайтов и миграциями использование профессиональной команды может помочь облегчить бремя попыток управлять этим процессом самостоятельно.
7 шагов процесса разработки веб-дизайна
← ВЕРНУТЬСЯ К ОБЗОР КОМАНДЫ ДИЗАЙНЕРОВ
Разработка веб-дизайна — это процесс создания веб-сайта, обычно с акцентом на эстетические факторы, такие как макет, пользовательский интерфейс и другие визуальные элементы. Высокоуровневая цель веб-дизайна — сделать визуально привлекательный веб-сайт, который также прост в использовании.
Почему важен веб-дизайн?
Хорошо структурированный и понятный веб-сайт не только увеличивает посещаемость, но и помогает посетителям понять бизнес, продукт, услугу, сочетая текст, изображения и иногда анимацию. В результате улучшенный пользовательский интерфейс помогает компании привлечь больше клиентов.
7 шагов разработки веб-дизайна
При создании внешнего вида веб-сайта необходимо учитывать множество факторов. Чтобы не запутаться, процесс разработки веб-дизайна можно разделить на семь этапов:
Тестирование
Запуск
Обслуживание
Сбор информации
Планирование
Дизайн
Разработка
Давайте рассмотрим все этапы один за другим.
Далее изучите целевую аудиторию. Какую группу людей вы хотели бы охватить в первую очередь? Каков их возраст, интересы и привычки? Ответы на эти вопросы помогут вам определить лучший стиль дизайна для веб-сайта.
Дизайнеры должны ознакомиться с содержанием сайта. Какую информацию будет искать целевая аудитория на сайте? Это конкретная информация о продукте или услуге, покупках в Интернете или, может быть, что-то еще? Контент и дизайн напрямую взаимосвязаны друг с другом.
Шаг 1:
Сбор информации
На первом этапе необходимо собрать всю необходимую информацию для проекта. Как команда дизайнеров, вы должны задавать соответствующие вопросы, чтобы глубже понять потребности бизнеса. Тщательно проанализируйте требования клиента, определите назначение сайта и определите цели сайта. Наиболее популярными целями являются обмен информацией и зарабатывание денег, или и то, и другое. Ваша команда должна подумать о том, как можно достичь бизнес-целей с помощью хорошего веб-сайта.
Когда это будет сделано, команда может создать предварительный график проекта с грубым планом.
Шаг 2:
Планирование и стратегия, каркас
Используя информацию, собранную на первом этапе, пришло время собрать ее воедино и составить подробный план веб-сайта. На этом этапе разрабатывается карта сайта. Карта сайта — это список всех основных тематических разделов сайта, включая подтемы, если они есть. Эта карта пояснит, какой контент будет на сайте, и поможет понять структуру навигации. Будущие клиенты являются конечными пользователями веб-сайта — их путь должен быть максимально простым. Основой легкого в навигации веб-сайта является отличный пользовательский интерфейс.
Затем изучите целевую аудиторию. Какую группу людей вы хотели бы охватить в первую очередь? Каков их возраст, интересы и привычки? Ответы на эти вопросы помогут вам определить лучший стиль дизайна для веб-сайта.
Дизайнеры должны ознакомиться с содержанием сайта. Какую информацию будет искать целевая аудитория на сайте? Это конкретная информация о продукте или услуге, покупках в Интернете или, может быть, что-то еще? Контент и дизайн напрямую взаимосвязаны друг с другом.
Какую информацию будет искать целевая аудитория на сайте? Это конкретная информация о продукте или услуге, покупках в Интернете или, может быть, что-то еще? Контент и дизайн напрямую взаимосвязаны друг с другом.
Шаг 3:
Графический дизайн
В рамках процесса проектирования важно тщательно и со вкусом применять такие визуальные элементы, как логотип и цвета бренда, чтобы усилить узнаваемость бренда на веб-сайте. На этапе проектирования команда обычно создает один или несколько прототипов веб-сайта. Прототип обычно представляет собой статическое изображение, которое представляет собой окончательный вид веб-сайта. Хорошая идея — создать интерактивные прототипы, чтобы помочь клиенту почувствовать сайт до начала разработки.
Этот шаг обычно требует много общения с вашими клиентами — например, обмен электронной почтой, совместная работа через службы обмена контентом (Dropbox, Zeplin). Клиент должен быть проинформирован на всех этапах проектирования и разработки, чтобы окончательный веб-сайт соответствовал его потребностям, вкусу и видению. Обмен идеями и мозговой штурм имеют решающее значение на этом этапе.
Обмен идеями и мозговой штурм имеют решающее значение на этом этапе.
Шаг 4:
Разработка/сборка
На этом этапе сам дизайн должен быть готов. Но это обычно в виде статичных изображений. Требуются дополнительные усилия разработчиков, чтобы перевести его в HTML/CSS, а затем добавить слой анимации или JavaScript, в зависимости от сложности дизайна.
Сначала разрабатывается главная страница, а затем «оболочка» для внутренних страниц. Оболочка служит шаблоном для содержательных страниц веб-сайта, так как содержит главное меню веб-сайта. После создания этой оболочки задача команды дизайнеров — наполнить внутренние страницы контентом.
На этом этапе необходимо внедрить и сделать функциональными такие элементы, как интерактивные контактные формы и тележки для покупок в электронной коммерции.
Связь между вашей командой и клиентом на этом этапе должна оставаться постоянной. Клиенту необходимо будет видеть изменения, примененные к веб-сайту, чтобы можно было легко внести все необходимые исправления.
Большим преимуществом для каждого дизайнера будет понимание основ фронтенд-разработки. Они включают в себя написание действительного кода HTML/CSS в соответствии с веб-стандартами и различными веб-браузерами. Эти знания сделают совместную работу в команде более комфортной и предотвратят недопонимание.
После завершения разработки все необходимо полностью протестировать.
Шаг 5. Тестирование
Когда контент и визуальные элементы готовы, можно начинать процесс тестирования. Каждая страница должна быть протестирована, чтобы убедиться, что все ссылки работают и сайт корректно отображается в разных браузерах. Даже порядок слов в заголовках и описаниях влияет на работу веб-страницы в различных поисковых системах. Позже, когда на вашем сайте появится трафик, вы сможете применить методы A/B-тестирования, чтобы найти оптимальную комбинацию.
Другие заключительные детали этого шага включают установку плагина (для WordPress или других веб-сайтов, управляемых CMS) и действия по поисковой оптимизации. SEO — это оптимизация заголовка, описания и ключевых слов вашего сайта, что помогает сайту занять более высокие позиции в поисковых системах. Оптимизация веб-сайта для поисковых систем играет жизненно важную роль, поскольку гарантирует, что созданный веб-сайт будет виден людям, и они смогут легко его найти.
SEO — это оптимизация заголовка, описания и ключевых слов вашего сайта, что помогает сайту занять более высокие позиции в поисковых системах. Оптимизация веб-сайта для поисковых систем играет жизненно важную роль, поскольку гарантирует, что созданный веб-сайт будет виден людям, и они смогут легко его найти.
Шаг 6:
Доставка и запуск
После того, как вы получите окончательное одобрение от клиента, наступит время запуска веб-сайта. Но перед этим следует в последний раз прогнать сайт, чтобы убедиться, что все файлы залиты корректно, и сайт полностью работоспособен. Кроме того, должно быть зарегистрировано доменное имя веб-сайта и настроены учетные записи веб-хостинга.
Шаг 7:
Техническое обслуживание
После запуска веб-сайта обычно требуется регулярное техническое обслуживание. Пользовательское тестирование нового контента и функций можно проводить снова и снова, чтобы улучшить удобство использования и возможность обнаружения функций. Все это может привести к новым задачам проектирования и разработки.
Все это может привести к новым задачам проектирования и разработки.
Описанные выше этапы процесса разработки веб-дизайна представляют собой лишь высокоуровневый пример, который следует изменить и скорректировать с учетом потребностей и специфики проекта. Помните, что хорошие рабочие отношения с постоянным общением с клиентом — залог успешного дизайна и разработки сайта. Использование правильного инструмента для этой работы обычно очень помогает!
Если вы планируете проект веб-дизайна, вам может пригодиться наш шаблон
Разработка веб-дизайна
Он предлагает исчерпывающий пример организации вашего рабочего процесса, который вы можете полностью настроить в соответствии с потребностями вашей команды.
Как пользоваться этим шаблоном?
Создайте новый проект и выберите шаблон Web Design Development в качестве отправной точки. Все шаблоны Infolio содержат демонстрационный контент. Не стесняйтесь удалить его, как только вы ознакомитесь с концепцией.
Задачи разбиты на шесть этапов разработки веб-дизайна: «Сбор информации», «Структура», «Дизайн», «Сборка», «Тестирование» и «Запуск».
Сгруппируйте задачи по статусу, чтобы увидеть процесс выполнения («Незавершенные», «Выполняется», «Обсуждается», «Отправлено на утверждение» и «Выполнено»). В этом представлении вы можете легко добавить новые статусы в свой рабочий процесс или изменить порядок существующих. Измените статус любой задачи, перетащив ее в соответствующий столбец.
Чтобы увидеть, как распределяются задачи внутри вашей команды, сгруппируйте проект по исполнителю. В этом представлении вы можете быстро переназначать задачи, перетаскивая их между столбцами.
ПОПРОБУЙТЕ ЭТОТ ШАБЛОН ПРОЕКТА
Если вам нужна дополнительная помощь или у вас есть предложения по улучшению
этого шаблона, не стесняйтесь, дайте нам знать!
Дизайн-спринт
Узнайте о дизайн-спринтах и о том, как они могут помочь вам в разработке и разработке продукта.
