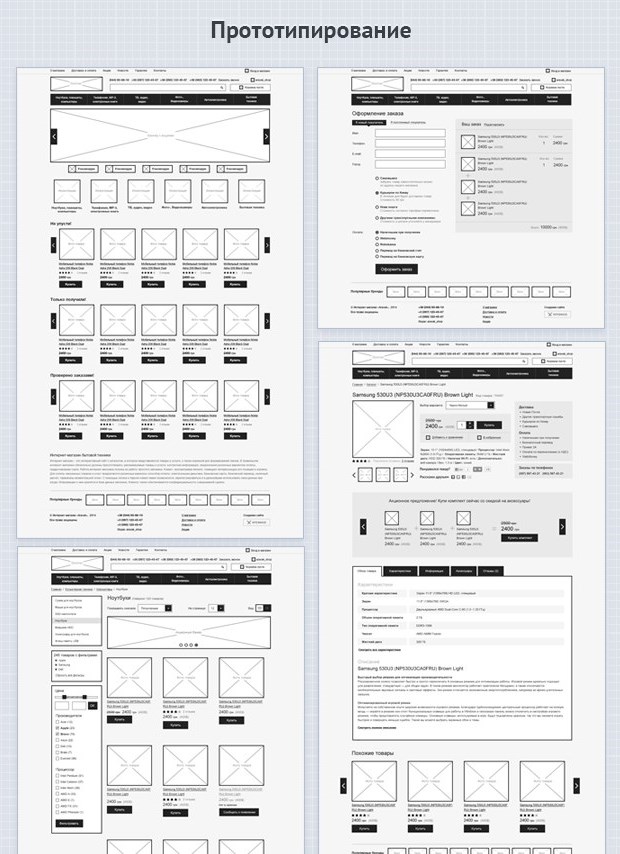
Прототипирование сайта — 11 программ и сервисов
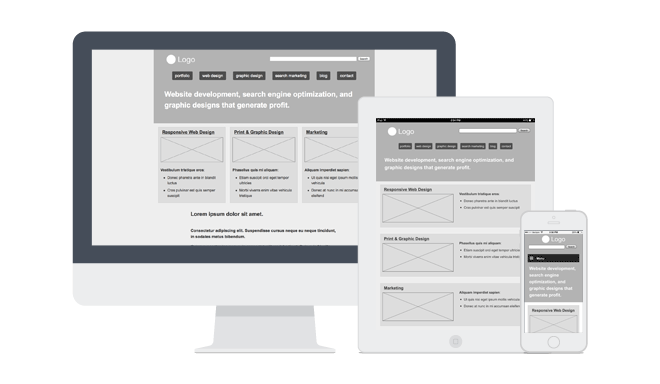
Макет — это, по сути, план веб-дизайнера для веб-страницы. Эта схема может быть начерчена простой ручкой на бумаге, но инструменты для создания макета гораздо эффективнее, так как они дают вам возможность использовать инструменты перетаскивания, сотрудничать с другими дизайнерами и даже показывать клиентам идеи, которые вы еще не реализовали. Дизайнер использует простые черные схемы на белом фоне, чтобы наметить, где разместить специальные элементы, такие как логотип, меню навигации, содержание и многое другое.
Следующий шаг после создания макета – это создание прототипа. Создание прототипа, состоящее из нескольких этапов проектирования, выполняет видение дизайнера. На этом этапе дизайнер выбирает цвета и стили, которые он хочет видеть на своем сайте. Он заходит в UI и согласовывает проектирование с общим опытом пользователей на сайтах и в приложениях.
Оли опубликовал 7 шагов оптимизации выполняемых действий, касающийся разработки сайтов на WordPress для клиентов.
Ну что ж, рассмотрим их.
1. INVISION
InVision является одной из наиболее широко используемых программ для создания прототипов на рынке. Она используется такими брендами, как Twitter, Nike и Sony. Программное обеспечение состоит из простых инструментов drag-and-drop, которые облегчают проектирование UX-проектов. Можете протестировать ваш проект в браузере, на мобильном телефоне и даже в режиме реального времени. Программа также пригодна для совместной работы с поддержкой таких облачных хранилищ, как Dropbox, Google Drive и Slack.
Цена: от 0$ за 1 прототип.
Поддерживаемые платформы: На основе браузера; Все браузеры
2. UXPIN
UXPin это мульти-программа, которая позволяет строить макеты до прототипирования различных конструкций UX. Это еще одна отличная программа для команд, так имеет функцию обмена в реальном времени, которая позволит представить ваш проект для других членов команды и клиентов. Все изменения и настройки, которые вы делаете, будут представлены в режиме реального времени. Программа используется такими компаниями как Microsoft, NBC и USA Today.
Это еще одна отличная программа для команд, так имеет функцию обмена в реальном времени, которая позволит представить ваш проект для других членов команды и клиентов. Все изменения и настройки, которые вы делаете, будут представлены в режиме реального времени. Программа используется такими компаниями как Microsoft, NBC и USA Today.
Цена: от 19$/месяц.
Поддерживаемые платформы: На основе браузера; Все браузеры
3. MARVEL APP
Marvel App является программой, которая позволяет разрабатывать схемы для веб-сайта до наслоения UX-конструкций над ними, чтобы полностью спроектировать браузер и оптимизированные для мобильного телефона сайты и приложения. Вы можете создавать свои собственные экраны или использовать изображения, которые вы сделали в Photoshop или в Sketch. Эта программа также имеет функции сотрудничества в реальном времени, которые позволяют членам команды и клиентам оставлять комментарии на экране или создавать аннотации.
Цена: от 0$ для основных функций.
Поддерживаемые платформы: Safari и Chrome; Поддержка Firefox в разработке
4. GLIFFY
Gliffy является многоцелевой программой, которая позволит вам создавать макеты и схемы веб-узла для новых сайтов. Она имеет другой тип инструментов блок-схемы, которые могут оказаться полезными для компаний, а веб-дизайнеры по достоинству оценят возможность создать простой дизайн для страниц, которые они придумали.
Поддерживаемые платформы: На основе браузера; Все браузеры
5. OMNIGRAFFLE
OmniGraffle является многоцелевой программой OmniGroup, которой можно пользоваться для создания макетов веб-сайтов, помимо всего прочего. Программа позволяет создавать основной макет для вашего сайта различными способами, включая использование Apple Pencil на iPad. Программа имеет функции распознавания формы, если вы предпочитаете черчение своих схем использованию инструментов drag-and-drop.
Цена: от 49 .99$.
Поддерживаемые платформы: Mac и iOS
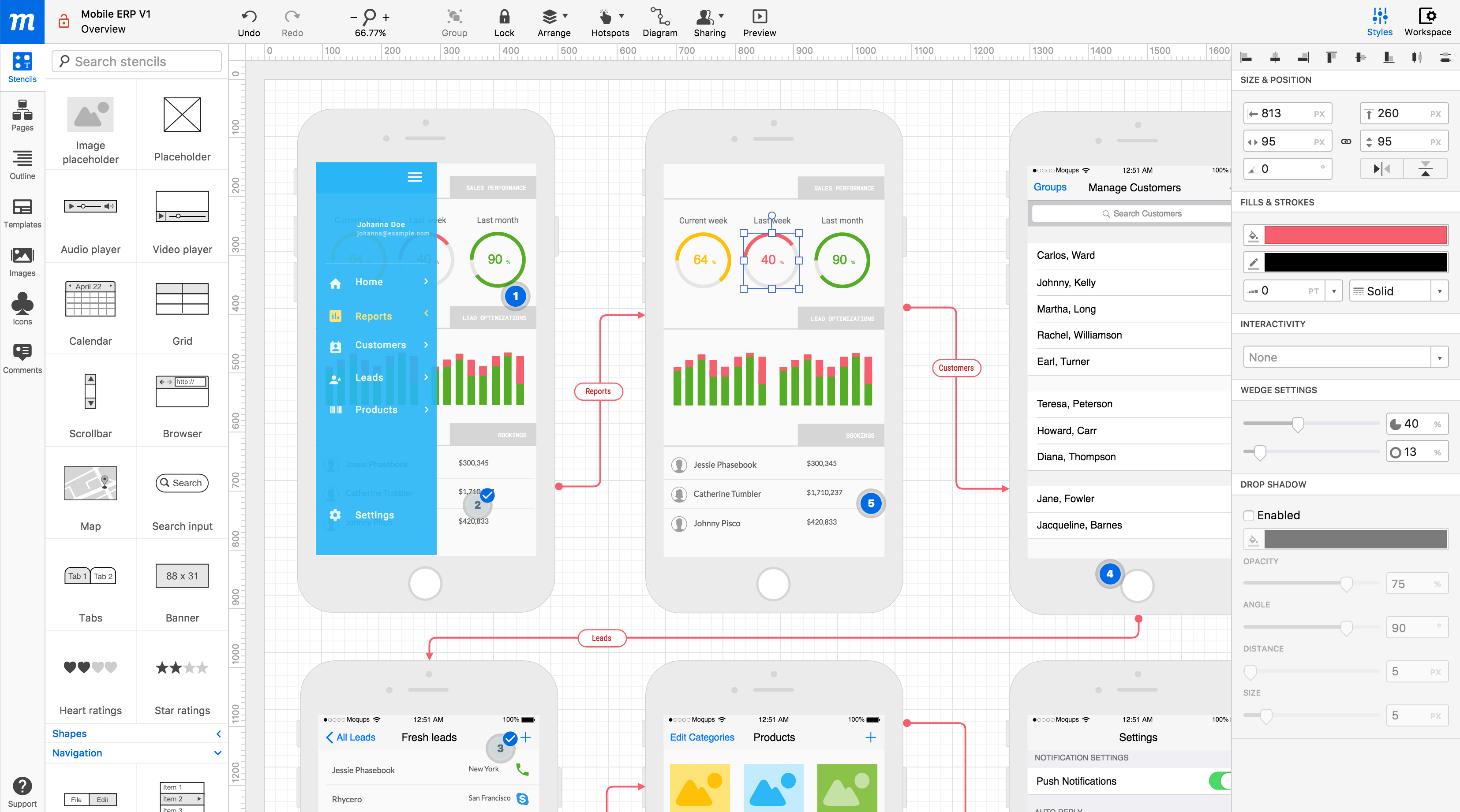
6. MOQUPS
Цена: от 0$ за 1 проект.
Поддерживаемые платформы: На основе браузера; Все браузеры, Chrome App Available
7. AXURE
Axure – еще одна мульти-программа, которая позволяет создавать макеты и прототипы веб-сайта для браузеров на рабочем столе и для мобильных устройств. Программа позволяет начать работу на черно-белом этапе «эскиза» перед добавлением логотипов, изображений, цветов и шрифтов.
Цена: от 289$ за одну лицензию.
Поддерживаемые платформы: Windows и Mac
8. JUSTINMIND
Justinmind – популярная программа разработки макетов и прототипов, используемая Google, Adobe и Oracle. Она позволяет полностью распланировать, как будет выглядеть, восприниматься и функционировать ваш сайт, а также с ее помощью вы сможете создавать сетевые и мобильные приложения. Дизайнеры могут пользоваться многочисленными возможностями интеграции для максимизации своего опыта использования этой программы. Программа включает в себя Adobe Illustrator, используемый для равномерного переноса файлов SVG из Illustrator в Justinmind.
Цена: от 19$/месяц.
Поддерживаемые платформы: Windows и Mac
9. MOCKINGBIRD
Mockingbird – макетное приложение с простыми функциями прототипирования UX . Оно имеет инструменты drag-and-drop, которые можно использовать для быстрого построения макетов, а элементы UI позволяют установить связь между страницами, давая вам возможность разработать макет, стиль и схему веб-узла вашего сайта с помощью одного инструмента.
Оно имеет инструменты drag-and-drop, которые можно использовать для быстрого построения макетов, а элементы UI позволяют установить связь между страницами, давая вам возможность разработать макет, стиль и схему веб-узла вашего сайта с помощью одного инструмента.
Цена: от 12$ в месяц за 3 проекта.
Поддерживаемые платформы: На основе браузера; Все браузеры
10. HOTGLOO
HotGloo – программа разработки макетов и прототипов, используемая такими компаниями как NBCUniversal, Disney и Sky. Помимо доступного режима создания макетов, программа обладает полным списком элементов и встроенным набором шаблонов пользовательского интерфейса. Она также подходит для сотрудничества команд, а ваши клиенты могут создавать аннотации для записи комментариев, если вам необходимо показать им макеты, прежде чем начать работу с проектами.
Цена: от 14$ в месяц за 2 проекта.
Поддерживаемые платформы: На основе браузера; Все браузеры
11.
 MOCKPLUS
MOCKPLUSMockplus обладает простыми макетными инструментами, которые позволят вам перейти от простых черно-белых макетов до хорошо продуманных цветных сайтов со значками. Программа обладает более чем 200 готовыми компонентами, которые облегчают создание макетов. Можно делиться проектами с коллегами и клиентами через облако, так что вам не придется повсюду носить флэш-накопитель.
Цена: от 10$/месяц.
Похожие статьи:
этапы и инструменты прототипирования mobile app – Wezom
Прежде, чем создать мобильное приложение, необходимо продумать его идею, понять цели и увидеть, как оно будет работать. В этом помогает прототип приложения. Благодаря визуализации сразу становится понятно, что должно получиться в итоге. Давайте разберем, что это такое, что входит в прототипирование приложения и какие бывают инструменты для его создания.
Что такое прототип?
Если говорить техническим языком, это процесс создания макета программы или приложения, позволяющего определить структуру элементов, вид интерфейса и функциональность. Но если перейти на более простое объяснение, то прототип мобильного приложения – это возможность из идеи, домыслов и фантазий создать существующий образ, картинку, которая будет понятна.
Но если перейти на более простое объяснение, то прототип мобильного приложения – это возможность из идеи, домыслов и фантазий создать существующий образ, картинку, которая будет понятна.
Главная задача прототипа – показать наглядно, как будет выглядеть итоговая разработка. Данную методику используют все компании, которые занимаются разработкой приложений. Ведь это позволяет устранить недопонимание между заказчиком и компанией, а также соответствовать ожиданиям.
Конечно, идею можно создать на обычном листке бумаги. Это уже может считаться весьма неплохим прототипом. Но работать с ним не получится. Потому что дизайнеру нужно четкое понимание, где будут размещаться элементы. Разработчик должен понимать, какие функции внедрять, как будет выглядеть приложение и сколько компонентов нужно разработать. Поэтому прототипирование приложений делается при помощи специальных программ.
Для чего нужен прототип мобильного приложения?
Помимо визуализации идеи, он позволяет выполнять конкретные задачи:
- помогает проверить работоспособность идеи и оценить ее перспективы, понять, насколько приложение будет востребовано для пользователей;
- существенно экономит время на разработку дизайна, упрощает техническую разработку, что в итоге приводит к уменьшению стоимости всего проекта;
- прототип помогает быстрее запустить стартап и найти инвесторов, ведь они наглядно смогут увидеть, куда вкладывают деньги;
- сразу можно обнаружить проблемные области и внести изменения, а не отслеживать их в ходе разработки и тратить время с деньгами на правки;
- прототип приложения является «документом», по которому заказчик сверяется с выполненной работой, а результат обязательно должен соответствовать утвержденному проекту;
- такое решение позволяет провести предварительные тесты и проанализировать поведение целевой аудитории, чтобы понять, какие функции удобны, а какие – не очень;
- помогает оценить стоимость реализации проекта, потому что сразу становится видно, какой нужен стек технологий, сколько потребуется специалистов и как быстро они могут реализовать идею.

Это не обязательный, но очень важный шаг в разработке. Он позволяет избежать дорогостоящих ошибок. Поэтому настоятельно рекомендуется делать прототипирование мобильных приложений перед основной разработкой. Эта услуга стоит денег, но она же помогает сэкономить колоссальные расходы в случае просчетов, неправильного подхода или просто не востребованности идеи. Большинство стартапов проваливаются только потому, что они интересны только их владельцам. Прототипирование позволяет сразу понять, насколько идея реализуема и уместна.
Что входит в этап прототипирования?
Разработка прототипа мобильного приложения описана довольно просто. Специалисты создают макет, который оформляют должным образом и представляют его клиенту. После утверждения он отдается дизайнерам и разработчикам, которые по этому макету делают приложение. Но на практике этап прототипирования устроен гораздо сложнее. Давайте разберем, как он выглядит.
Первоначально аналитики проводят ряд консультаций и встреч, чтобы собрать всю информацию касательно будущей разработки. Проводится исследование, позволяющее определить ценность идеи, ее перспективы и возможности. Разбирается концепция будущего приложения, составляются идеи. Потом создается первый эскиз, разрабатывается «скелет» приложения. Эскиз примерно формирует визуальную часть, а «скелет» показывает, как пользователи будут взаимодействовать с интерфейсом приложения.
Проводится исследование, позволяющее определить ценность идеи, ее перспективы и возможности. Разбирается концепция будущего приложения, составляются идеи. Потом создается первый эскиз, разрабатывается «скелет» приложения. Эскиз примерно формирует визуальную часть, а «скелет» показывает, как пользователи будут взаимодействовать с интерфейсом приложения.
На основе собранных данных идея начинает «обрастать» внешним видом. Можно выделить 2 вида прототипа приложения: интерфейс и рабочие процессы. Интерфейс позволяет понять, как пользователь будет взаимодействовать с приложением, отражает свойства готового продукта. Прототип процессов показывает действия, которые будут удовлетворять потребности клиента. Это могут быть различные бизнес-процессы, выдача результатов запросов, логистика, инструменты коммуникации.
При помощи приложений формируется рабочий прототип. Он может быть статическим, просто оформлен визуально. Например, каждая страница приложения представлена отдельно, на них размещены элементы. Или это может быть интерактивный прототип, где пользователь получает кликабельные элементы и может взаимодействовать с ним. Второй вариант обходится дороже, но позволяет наглядно видеть, как происходит взаимодействие.
На этом разработка прототипа мобильного приложения не заканчивается. Проект показывается заказчику и проводится тестирование. Благодаря тестам становится понятно, что можно улучшить. Вносятся правки, и эти шаги циклично повторяются до необходимого результата. После этого проект утверждается, составляется договор, и разработчики с дизайнерами приступают к реализации и созданию работоспособного приложения.
Что важно учесть при создании прототипа мобильного приложения
При разработке прототипа мобильного приложения нужно учитывать ряд нюансов. Это позволит не просто создать макет, а сделать эффективный проект, по которому разработчики смогут создать качественный продукт. 50% успеха запуска приложения зависит от качества прототипа. Поэтому стоит уделять особое внимание его разработке. В частности, деталям. Давайте разберем, на что обращать внимание и что учесть при разработке прототипа.
В частности, деталям. Давайте разберем, на что обращать внимание и что учесть при разработке прототипа.
Проводите тестирование в контексте ситуации, и как можно чаще
Обращайте внимание на жизненные ситуации, при которых будет использоваться будущее приложение. Если вы разрабатываете приложение для обучения английскому языку, нужно учитывать, когда человек им пользуется. В основном, это свободное время перед сном, в транспорте, в перерыве между работой. Это поможет сформировать потребности и найти способы, как «утолить голод» клиента.
Поможет в этом регулярное тестирование на этапе разработки прототипа. Старайтесь охватить как можно больше целевой аудитории, поймите потребности, тестируйте в условиях «реальной» жизни.
Начать нужно со скетча, а не с редактора
Использование профессиональных программ для прототипирования приложений необходимо. Но начинать нужно не с них. Лучший помощник дизайнера – карандаш и бумага. Сначала набросайте скетчи, сделайте пару эскизов. Они помогут собрать мысли и преобразовать в видимую картинку. Уже потом набор скетчей можно переносить в редактор, или же на их основе разрабатывать полноценный прототип приложения.
Они помогут собрать мысли и преобразовать в видимую картинку. Уже потом набор скетчей можно переносить в редактор, или же на их основе разрабатывать полноценный прототип приложения.
Используйте реальный контент, а не шаблоны
При добавлении контента в интерфейс прототипа зачастую используют шаблоны. В первую очередь это касается текста. Изображения тоже желательно использовать ориентировочные к тематике, или реальные, которые будут использоваться в готовом приложении. Это позволит оценить реальную пользу продукта, понять, за что «цепляется глаз», а что отталкивает.
Добавление оригинального контента позволяет лучше продумать навигацию и расположение элементов, увидеть, как смотрятся шрифты, какой размер букв нужно использовать.
Используйте наращивание дизайна слоями
Лучше показать клиенту полноценный черно-белый макет, чем сделать яркое меню, красиво разместить все элементы, но подготовить только одну страницу. Не нужно углубляться в детали, это ошибка приводит к потере времени и зацикливанию на элементах. Первоначально нужно собрать «скелет», добавить к нему функционал, возможности и только потом заниматься одеждой.
Корректное размещение элементов, выбор текстур, подбор шрифтов и работа с тенями проводятся на последнем этапе. Иногда кажется, что прототипирование мобильного приложения идет по кругу и продвижения нет. Потому что каждый раз приходится возвращаться и работать с одним и тем же элементом. Но этот подход позволяет работать с дизайном слоями. Когда нужно покрасить забор, вы не красите каждую доску отдельно в 4 слоя. Вы красите весь забор одним слоем, даете ему высохнуть, наносите второй слой. Потом повторяете, пока не будет нужного результата. В дизайне прототипа происходит такой же процесс.
Используйте дизайн-мышление
Суть дизайн-мышления заключается в том, что специалист, разрабатывающий прототип приложения, полностью переключает внимание на потребности клиента. Он не учитывает, как это будет реализовано технически. Задача заключается в том, чтобы учесть все запросы и желания пользователя.
Уже потом решается технический вопрос: как это разработать, и какой стек технологий использовать. Далее решается вопрос экономических возможностей и целесообразности. Кажется, что такой подход нерациональный. Но он идет от большего к меньшему. Сначала создается прототип приложения, который будет полностью удовлетворять потребности клиента. Потом, если не получается его реализовать технически, постепенно исключаются части в порядке наименьшей важности. Даже если не удается внедрить все идеи, откидываются те, которыми можно пожертвовать в первую очередь. При этом сохраняется план дальнейшего масштабирования и развития продукта.
Какие бывают инструменты для создания прототипа?
Самый надежный и главный инструмент, позволяющий выполнить прототипирование мобильных приложений – карандаш и бумага. Все начинается с эскиза, который моментально заносится на бумагу. Есть даже специально разработанные блокноты и скетчбуки с экранами телефонов, чтобы сразу размещать элементы. Также есть специальные лекала, позволяющие быстро рисовать элементы приложения на бумаге. Но это, хоть и важный, но все же не основной инструмент.
Также есть специальные лекала, позволяющие быстро рисовать элементы приложения на бумаге. Но это, хоть и важный, но все же не основной инструмент.
Профессиональное прототипирование приложения проводится в специальных программах. Они позволяют создать прототип быстро, качественно и учесть множество нюансов. Главное, это не просто эскиз или общее представление, а четкий план действий для разработчиков и дизайнеров, подкрепленный техническим заданием. Вот, какие инструменты можно использовать:
- Glide. Это платформа для создания мобильных приложений, в которой можно создавать прототипы. Есть большое количество шаблонов, которые легко адаптировать под потребности, сразу добавляется оригинальный контент, кликабельные элементы. В итоге получается интерактивный прототип, который можно протестировать.
- Proto.io. Это довольно продвинутый конструктор для создания прототипов, который работает через браузер. Библиотека элементов очень большая, есть встроенные шаблонные решения, а прототип можно сразу выгрузить и протестировать.
- Justinmind. Программное обеспечение, подходящее для разработки прототипа мобильного приложения. Можно импортировать файлы из графических программ, есть сообщество реальных пользователей, которые дают свои комментарии, а это дополнительный тест.
- Moqups. Приложение, объединяющее большую команду. Над одним проектом из разных компьютеров работают несколько человек. Учтены все этапы прототипирования приложения, от логических связок до создания интерактивного варианта прототипа. Можно сразу подключать сторонние сервисы.
- Bravostudio. Подходит для дизайнеров, которые работают в Figma. Приложение сразу импортирует данные и создает интерактивный прототип. Но при этом сам базовый прототип разрабатывается в Figma.
На самом деле, инструментов для создания прототипов – десятки, если не сотни. Важно не просто использовать какой-то инструмент. Молоток в руках мастера и неопытного новичка будет давать разный результат в работе. Важно, как будет создаваться прототип, и какой подход используется.
Важно, как будет создаваться прототип, и какой подход используется.
Компания Wezom предлагает услугу прототипирования мобильных приложений для вашего бизнеса. Мы учитываем все факторы и детально погружаемся в создание проекта. Если вам нужен прототип приложения, напишите или позвоните нам, чтобы обсудить детали. Давайте сделаем вместе качественный продукт.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Отправить заявкуО нашем центре
Центр прототипирования (далее – Центр) – элемент инфраструктуры поддержки и развития субъектов малого и среднего предпринимательства Владимирской области в сфере производства, инженерно-производственный комплекс, специализирующийся на разработке полной системы производства изделий — от компьютерного проектирования до технологического оснащения производства, 3D-печати, прототипирования, мелкосерийного производства изделия.
Правовые основания деятельности Центра:
Центр подотчётен и подконтролен Департаменту предпринимательства Владимирской области.
Деятельность Центра регулируется:
Раскрытие информации
Реестр субъектов МСП — получателей поддержки в 2016 году
Реестр субъектов МСП — получателей поддержки в 2017 году
- Оказание инженерно-консультационных и проектно-конструкторских услуг по разработке и реализации проектов новых производств, выпуску новой продукции на существующих производственных линиях и оборудовании
- Сканирование для оцифровки существующих изделий при решении задач реинжиниринга или тиражирования
- Изготовление прототипов, мелкосерийное и штучное производство опытных образцов и партий с помощью технологий 3D-печати
- Изготовление специального инструмента, производство мастер-моделей для литья, пресс-форм и штампов любой сложности
- Организация и проведение семинаров, круглых столов и программ подготовки, направленных на популяризацию и внедрение использования аддитивных технологий в различных отраслях (производство и инновационная деятельность, дизайн и реставрационные работы, сувенирная продукция)
Платные услуги оказываются:
малым и средним инновационным компаниям;
действующим и вновь создаваемым производствам;
промышленным предприятиям.

Льготные услуги предоставляются:
3D — сканирование
| Оптическая система 3D измерений RangeVisioAdvanceF16 Рабочая зона, мм: 920х690х690 Точность, мм: 0,015-0,16 | |
| Фотограмметрическая система трехмерного измерения координат маркеров AiconScanreferenc |
3D — печать
| 3D принтер RUBOT BIG (PLA) Рабочая зона, мм: 340х350х740 Точность, мм: 0,01 Материал: PLA |
Станочный парк
Электроэрозионный проволочно-вырезной станок Mitsubishi MV1200R Advance Рабочая зона, мм: 400x300x220 |
|
| Вертикально-фрезерный обрабатывающий центр с ЧПУ Haas VF-3YT/50 Рабочая зона, мм: 1321×584 |
|
Гравировально-фрезерный станок CNC-S0609M Рабочая зона, мм: 600х900х100 |
|
Специализированное программное обеспечение
Программное обеспечение «семейства» Creo и Windchill
Урок 4.
 Прототипирование
ПрототипированиеВ этом уроке мы с вами разберём основные принципы эффективного прототипирования в дизайн-мышлении. Они помогут вам максимально быстро протестировать сгенерированные ранее идеи, найти их плюсы и минусы.
Содержание:
Начать же этот урок лучше всего с определения центральных понятий.
Прототип и прототипирование
Для начала дадим определение понятию «прототип».
Простыми словами, прототип – это макет решения, который можно собрать из подручных материалов.
Он используется для того, чтобы не тратить время и деньги на создание полноценного продукта, а создать что-то похожее на него и отыскать ошибки, допущенные на этапе проектирования. Собственно говоря, процесс создания прототипа и называется прототипированием, и у него есть свои плюсы и минусы.
Преимущества прототипирования:
- Повышается гибкость производства.
- Повышается конкурентоспособность и качество производства.

- Себестоимость продукции сокращается на 100-150%.
Недостатки прототипирования:
- Денежные затраты. Нередко приходится делать не один прототип, а несколько. Всё это требует денег на материалы и производство.
- Время. Чтобы сделать прототип, в любом случае придётся потратить определённое количество времени.
Прототипирование является первой стадией Product Evolution Canvas (на русский переводится как «канвас эволюции продукта»), и дальше речь пойдет о нем.
Product Evolution Canvas
Product Evolution Canvas (PEC) – это инструмент для компаний, создающих различные продукты, отлично подходящий для мозговых штурмов. Он состоит из двух компонентов – это:
- Временные рамки.
- Три этапа эволюции продукта.
Временные рамки – это, как понятно из названия, время. А что такое эволюция продукта? Давайте рассмотрим подробнее.
3 этапа эволюции продукта
Эволюция продукта – это весь процесс от создания прототипа до готового товара.
Он делится на три этапа:
- Моделирование минимально-жизнеспособного продукта (прототипа или по-другому MVP).
- Создание основного продукта (который перекрывает основные потребности потенциальных клиентов).
- Производство полнофункционального продукта (идеальное решение проблемы пользователя).
Образно говоря, минимально-жизнеспособный продукт – это скейтборд. Основной продукт – велосипед. Полнофункциональный продукт – автомобиль. Скейтборд даёт возможность передвигаться, но не позволяет делать это достаточно быстро. С помощью велосипеда можно ездить довольно быстро и на большие расстояния. А автомобиль перекрывает все потребности, т.к. проезжает расстояния в сотни километров в считанные часы.
Канвас эволюции продукта помогает ответить на вопросы коллег, клиентов и инвесторов о функционале продукта. Например:
Например:
- Что может ваш продукт?
- Как вы будете развивать свой продукт?
- Что нас ждёт в будущем?
- Что в итоге получится?
Кроме того, Product Evolution Canvas упрощает:
- Разработку стратегии улучшения продукта.
- Установку дедлайнов.
- Генерацию идей.
- Презентацию продукта.
- Мотивацию команды на работу.
Но чтобы получить от PEC максимальную пользу, с ним нужно научиться работать. Давайте поговорим об этом подробнее.
Как работать с PEC
Работа с PEC предполагает прохождение трех этапов:
|
1 |
На первом этапе спрашивайте себя: «Что делает мой продукт функциональным?» |
|
2 |
На втором этапе задавайте вопрос: «Как мне улучшить свой продукт, чтобы он соответствовал главным пользовательским сценариям?» |
|
3 |
На третьем этапе уточняйте: «Какие элементы стоит добавить в продукт, чтобы он полностью раскрыл заложенный в нём потенциал?» |
Канвас можно применять для разработки продуктов и услуг практически в каждой сфере деятельности человека. Нужно выполнить всего лишь четыре простых шага:
Нужно выполнить всего лишь четыре простых шага:
- Нарисовать канвас на листе формата А4 или магнитной доске. Заполнить его элементами продукта.
- Повесить в комнате, в которой работает ваша команда.
- Постоянно дополнять.
- Использовать в презентациях для пользователей и инвесторов.
А чтобы было понятнее, что все это значит, приведем небольшой практический пример. Представьте, что вы разрабатываете банковское приложение и заполняете канвас. На первом этапе ваш продукт будет обладать лишь самыми необходимыми функциями, без которых невозможно представить банковское приложение – это открытие личного счёта, перевод денег и оплата различных услуг.
На втором этапе вы добавляете счета для индивидуальных предпринимателей, все виды транзакций и возможность оформлять кредиты онлайн. И на третьем – копилки, списки желаний и интеграцию с чат-ботами. Конечно, система выглядит уж очень упрощенно, но суть этот пример передает хорошо.
Прототипировать можно:
- Физические продукты, такие как автомобиль, зубная паста, спортивное снаряжение и т.п.
- Сайты. Их прототипируют, чтобы быстро получить представление о том, как они примерно будут выглядеть в готовом состоянии.
- Программы и приложения.
- Интерфейсы.
- Опыт.
В зависимости от того, что мы прототипируем, технологии прототипирования будут различаться.
Моделирование физических объектов
Физические объекты моделируют:
| A | С помощью подручных средств – бумаги, картона, пластилина, скотча, ножниц. |
| B | С помощью «Лего». |
| C | С помощью 3D принтеров. |
| D | С помощью программ для 3D моделирования. |
Давайте подробнее разберём каждую технологию.
Моделирование подручными средствам
При моделировании подручными средствами нужно всего лишь следовать простому алгоритму:
- Определите, модель какого продукта вы будете создавать.

- Изучите аналоги, в данный момент существующие на рынке.
- Изобразите прототип на листе бумаги или создайте из материалов, которые найдёте. Вспомните, например, как вы делали модели вулканов из пластилина в школе.
К плюсам данного вида моделирования можно отнести:
- Короткий срок создания моделей.
- Не нужно тратить деньги на покупку дорогих материалов.
- Можно дорабатывать на ходу.
Среди минусов есть следующие:
- Нельзя сделать анимированные и интерактивные модели.
- Модели быстро изнашиваются.
Поэтому при моделировании подручными средствами избегайте перфеционизма, не тратьте много времени на каждый прототип, при создании модели постоянно думайте о том, как люди будут пользоваться продуктом.
Лего-моделирование
Моделипрование с помощью «Лего» выполняется не менее просто:
- Найдите как можно больше наборов «Лего».

- Соберите из деталей прототип будущего изделия.
- Не зацикливайтесь на одной идее. Разбирайте, собирайте заново, экспериментируйте.
- Пригласите собирать модели всех членов команды.
Для получения наилучшего результата советуем вам прочитать книгу Тима Брауна «Дизайн-мышление в бизнесе», где рассказывается о том, как компания IDEO создавала из конструктора прототипы устройств для введения в кровь инсулиновых инъекций. Каждый раз создавая прототип, представляйте, что вы рассказываете историю.
Моделирование с использованием 3D печати
Для создания 3D моделей используются следующие технологии:
|
1 |
FDM (Fused Deposition Modeling). Материал выдавливается слой за слоем на поверхность. Эта технология применяется в биомедицине, кулинарии и промышленном производстве. |
|
2 |
Polyjet.  Материал выкладывается маленькими кубиками. Материал выкладывается маленькими кубиками. |
|
3 |
LENS (Laser Engineered Net Shaping). Порошковый материал выдувается из отверстия и с помощью лазера наносится на поверхность. |
|
4 |
LOM (Laminated Object Manufacturing). Принтер режет материал ножом и склеивает части в модель. |
|
5 |
SL (Stereolithography). Внутри принтера находится резервуар с полимером. Когда лазер проходит по нему, полимер становится твёрдым. Таким образом получается прототип. |
|
6 |
Laser Sintering (лазерное спекание). Эта технология очень похожа на предыдущую. Единственное отличие – вместо полимера в ней используется порошок.  Лазерное спекание позволяет, например, делать коронки для зубов. Лазерное спекание позволяет, например, делать коронки для зубов. |
|
7 |
3DP (Three Dimensional Printing). На порошок наносится клей, который склеивает его в гранулы. Получившийся материал напоминает гипс. |
3D-печать – это достаточно сложная технология, поэтому для ее применения лучше всего привлекать квалифицированных специалистов.
Моделирование с использованием программ
То же самое моделирование, что и в случае с 3D, только здесь не надо «марать» руки, ведь весь процесс происходит на экране компьютера. Вот список 10 лучших бесплатных программ, которые помогут вам прототипировать, не выходя из зоны комфорта:
- Wings 3D.
- DAZ Studio.
- Open Scad.
- 3DReshaper.
- 3D Crafter.
- PTC Creo.
- LeoCAD. Виртуальное Лего-моделирование.

- Houdini Apprentice.
- FreeCAD.
- Sculptris.
Руководство пользователя для каждой из программ можно найти в свободном доступе в Интернете.
Прототипирование сайтов и интерфейсов программ и приложений
Прототипирование сайта, главным образом, означает проектирование его интерфейса. Оно помогает облегчить задачу программистам, дизайнерам и верстальщикам. Поэтому мы объединили эти два пункта в один.
При моделировании интерфейса нужно исходить из концепции UX дизайна (UX расшифровывается как User Experience, что переводится на русский как «пользовательский опыт») – всегда помнить о том, к чему привыкли пользователи.
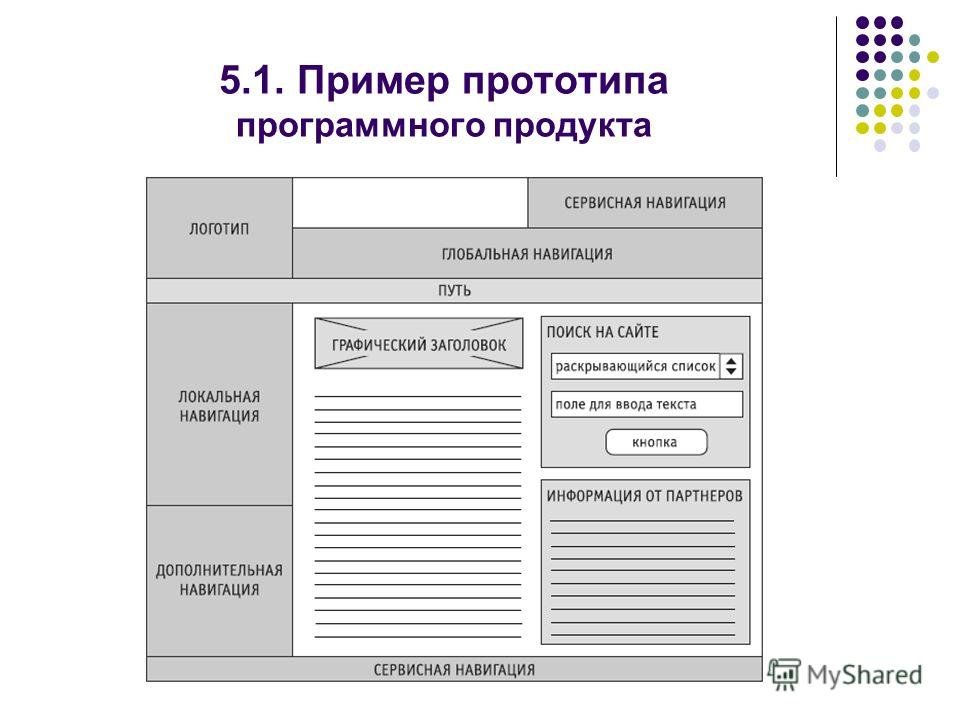
Например, когда вы заходите на любой сайт, то, скорее всего, ожидаете, что справа или сбоку будет меню и название проекта. Чуть-чуть правее или левее центра – контент (статьи, фотографии, видео). А снизу – надпись «Все права защищены» и правовые документы.
Если же вы зайдёте и увидите совсем другую картину (к примеру, меню будет расположено где-то снизу, контентная часть будет слишком узкой и т. п.), вероятно, вы просто уйдёте на другой сайт – более привычный.
п.), вероятно, вы просто уйдёте на другой сайт – более привычный.
Однако не нужно потакать пользователям во всём, ведь сайт должен решать и ваши задачи. К примеру, человек задал в поиске такой вопрос: «С чего начать саморазвитие?» Увидел ссылку на наш сайт и перешёл на него. Задача человека – получить информацию. Наша задача – не только помочь ему, но и реализовать собственные цели, в том числе и финансовые.
Если мы просто расскажем пользователю о саморазвитии, он прочитает и уйдёт. Чтобы такого не происходило, мы во всех статьях делаем ссылки на тематические материалы, бесплатные курсы и платные тренинги. При этом мы не пишем призывы каждые три абзаца, не мешаем пользователю найти ответ на вопрос и удовлетворить любопытство, не ставим никаких скриптов, которые не дают человеку уйти с сайта, если ему что-то не понравилось.
Как создать прототип
Прототип можно создать в любой программе, где можно рисовать. Если вы новичок, используйте Photoshop, Paint, Adobe Illustrator или даже Google Docs. Профессионалам рекомендуем программу Axure. И вот что нужно сделать дальше (в упрощенной форме):
Профессионалам рекомендуем программу Axure. И вот что нужно сделать дальше (в упрощенной форме):
| 1 | Отрисовать основные элементы шапки – форму поиска, логотип, кнопку обратной связи, описание проекта, кнопку действия («заказать услугу», «купить курс», «совершить звонок»), а если сайт информационный, то либо кнопку «Блог», либо меню с рубриками. |
| 2 | Нарисовать контентную часть и сайдбар (то, что находится сбоку). Как будет располагаться текст, кнопки социальных сетей, комментарии и т.д. |
| 3 | Обрисовать подвал сайта – дополнительные ссылки, значок копирайта и прочее. |
Стиль сайта должен прослеживаться на всех его страницах. Не должно быть так, чтобы на главной странице преобладал минимализм (чёрно-белый дизайн и полное отсутствие лишнего), а в статьях – «рог изобилия», когда кажется, что попал совсем в другую реальность. Элементы нужно делать симметричными по размерам и расположению.
Элементы нужно делать симметричными по размерам и расположению.
Не заставляйте человека ощущать себя неуютно, т.е. если пользователи мобильных устройств привыкли, что при нажатии на значок «гамбургера» (три горизонтальных черты) открывается меню, не надо выдумывать что-то новое. Если люди привыкли, что курсор мыши меняется на указательный палец, когда на блок можно нажать, делайте на своём сайте (или в приложении) точно так же.
И еще несколько советов о том, чего нужно избегать при создании сайтов и приложений:
- Мелкие шрифты (если человеку не удобно читать у вас, он быстро найдёт, у кого читать комфортнее).
- Горизонтальные прокрутки (особенно это вызывает неудобство на смартфонах).
- Отсутствие мобильной версии (международное агентство Social провело исследование и выяснило, что 5,26 миллиарда пользователей (именно пользователей, а не людей) заходят в Интернет с мобильных устройств).
Подробнее читайте в материале, подготовленном крупнейшим маркетинговым агентством России Texterra. Там очень хорошо и понятно изложено, что стоит внедрить на своём сайте/приложении, а что – убрать. Однако не старайтесь всё время следовать нашим советам: экспериментируйте и пробуйте выяснить самостоятельно, что хотят видеть потенциальные клиенты на вашем сайте или в приложении.
Там очень хорошо и понятно изложено, что стоит внедрить на своём сайте/приложении, а что – убрать. Однако не старайтесь всё время следовать нашим советам: экспериментируйте и пробуйте выяснить самостоятельно, что хотят видеть потенциальные клиенты на вашем сайте или в приложении.
Прототипирование опыта
Прототипирование опыта – это тип прототипирование, которое представляет собой воссоздание ситуаций для тестирования решений. Чтобы смоделировать опыт, нужно правильно подобрать место и создать обстоятельства, при которых человеку может понадобиться ваш продукт или услуга. С помощью прототипирования опыта можно разыгрывать целые ситуации, объёмные опыты и нахождение в пространствах, где трудно обойтись одним предметом.
Прототипирование опыта проводится так:
|
1 |
Выберите ситуацию, в которой человеку пригодится ваш продукт для решения проблемы. |
|
2 |
Напишите сценарий. Опишите подробно обстоятельства, действующие лица, место действия. Опишите подробно обстоятельства, действующие лица, место действия. |
|
3 |
Попробуйте получить доступ к месту из выбранной ситуации. Если нет возможности, воссоздайте его в тех условиях, которые есть. |
|
4 |
Разместите прототип решения в этом месте. |
|
5 |
Распределите роли среди коллег и обыграйте сценарий. |
|
6 |
Пригласите реальных пользователей. Расскажите, что от них требуется, и попросите помочь в тестировании продукта. |
|
7 |
Понаблюдайте за их поведением и прототипом решения. |
|
8 |
Попросите их описать свои мысли и ощущения. |
|
9 |
Запишите результаты и сделайте выводы. |
Для получения более серьезного результата напишите несколько сценариев, чтобы протестировать не только распространённые, но и редкие варианты развития событий. И не отдавайте всё внимание взаимодействию человека с продуктом. Смотрите также и за тем, как он в целом ведёт себя в данных обстоятельствах. Возможно, вы придумаете, что можно добавить в продукт ещё.
Теперь у вас в арсенале появились новые средства дизайн-мышления – методы, позволяющие оценивать найденные идеи и решения, выявлять их плюсы и минусы. Следующим этапом станет выбор лучшего варианта, и о том, как он осуществляется, мы поговорим в пятом уроке. А сейчас предлагаем подвести итог и пройти небольшой тест на проверку знаний.
Резюме
Прототип – это макет вашего решения. Прототипирование – создание этого макета. Также прототипирование – важная часть Product Evolution Canvas.
Существует три этапа эволюции продукта:
- Минимально-жизнеспособный продукт (MVP).

- Основной продукт.
- Полнофункциональный продукт.
Прототип – это как раз и есть MVP.
Моделировать можно:
- Физические продукты.
- Сайты.
- Программы и приложения.
- Интерфейсы.
- Опыт.
Физические продукты можно моделировать с помощью подручных средств, «Лего», графических редакторов и 3D принтеров.
Интерфейсы программ, приложений и сайтов моделируются с помощью карандаша и бумаги или специальным программ: Adobe Photoshop, Paint, Adobe Ilustrator и т.п.
Прототипирование опыта проводится с помощью моделирования ситуаций.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов, система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
В следующем уроке мы рассмотрим следующий этап дизайн-мышления – выбор лучшего решения.
Бесплатные программы для прототипирования интерфейсов
Многие опытные программисты и профессиональные web-студии перед тем, как приступить непосредственно к созданию приложения в соответствии с пожеланиями и требованиями клиента, создают прототип будущей программы.
Процесс его создания называется прототипированием, и этот этап является крайне важным, поскольку помогает клиенту и разработчику лучше понять друг друга, составить адекватное техническое задание и прояснить любые возможные вопросы еще до начала создания дизайна и написания самого приложения.
Вначале может показаться, что прототипирование интерфейса приложения лишь увеличит время разработки и в целом является ненужным этапом работы, от которого можно отказаться. Но на самом деле создание прототипа приложения помогает сэкономить часы работы дизайнеров и программистов, так как гораздо легче и быстрее можно внести правки в нарисованный прототип, нежели править уже практически работоспособное приложение. Об этом важном этапе поговорим более предметно.
Но на самом деле создание прототипа приложения помогает сэкономить часы работы дизайнеров и программистов, так как гораздо легче и быстрее можно внести правки в нарисованный прототип, нежели править уже практически работоспособное приложение. Об этом важном этапе поговорим более предметно.
Что такое прототипирование интерфейса
Как мы уже выяснили, прототипирование является полезным процессом создания макета будущей программы. Этот прототип напоминает обычные окна приложения, но нарисованные. Клиент сможет визуально представить, как будет выглядеть продукт, как реализовано взаимодействие приложения с пользователями, как будут работать элементы интерфейса. Сам заказчик сможет сразу же увидеть, корректно ли поняли разработчики поставленные перед ними задания, соответствует ли их видение реализации проекта представлению клиента и совпадают ли их взгляды на общую концепцию работы приложения. Если та или иная часть прототипа не соответствует ожиданиям клиента или имеет некоторые неточности, ошибки или недоработки, то её можно быстро усовершенствовать.
Прототип помогает оценить, насколько удобным и полезным будет приложение для пользователя, хорошо ли проработана схема взаимодействия между пользователем и программой. Фактически клиент увидит практически реальное приложение, оценит его и только после утверждения прототипа и внесения всех необходимых корректив, разработчики приступят к созданию дизайна приложения и его написания.
Иногда прототипы разрабатываются прямо на бумаге, но подобный подход помогает создать лишь концептуальный макет с максимально простой картинкой и схемой работы приложения. Существуют программы для прототипирования интерфейса, помогающие разработчикам создавать интерактивные прототипы, которые отличаются реалистичностью и большей детализацией. Используя специализированное программное обеспечение, можно создавать отличные прототипы будущих приложений с хорошим графическим преставлением и даже анимацией, если это необходимо.
Лучшие бесплатные программы для создания прототипов
Концептуальное прототипирование с помощью стикеров, схем на бумаге или в блокноте, может подойти лишь на начальных этапах разработки. Более наглядным, эффективным и действительно рабочим вариантом является создание прототипов с помощью специальных программ. Среди них есть немало отличных, полностью бесплатных программ или условно бесплатных сервисов. В последнем случае пользователю могут быть недоступны некоторые инструменты или существовать определенные ограничения на количество реализуемых проектов, которые снимаются при покупке платной версии.
Более наглядным, эффективным и действительно рабочим вариантом является создание прототипов с помощью специальных программ. Среди них есть немало отличных, полностью бесплатных программ или условно бесплатных сервисов. В последнем случае пользователю могут быть недоступны некоторые инструменты или существовать определенные ограничения на количество реализуемых проектов, которые снимаются при покупке платной версии.
Одной из самых популярных программ для создания прототипов, которой можно пользоваться бесплатно при условии реализации не больше 2-х проектов, является Marvel. Она имеет отличный функционал и относительно проста в освоении, позволяет создавать прекрасные постраничные прототипы с возможностью закрепления таббара и навбара. В ней предусмотрена возможность послойного прототипирования и импортирования макета из Sketch с помощью соответствующего плагина.
Самым простым сервисом называют Prototyping on Paper или просто POP. Данная бесплатная программа для прототипирования интерфейса позволяет переносить на макет даже нарисованные от руки эскизы, не говоря уже о нарисованных в графических редакторах макетах. Разработчику достаточно сделать наброски на бумаге и сфотографировать их для дальнейшей обработки в POP. В ней можно связывать разные экраны, объекты и любые элементы интерфейса разрабатываемого приложения, создавать переходы и превращать макет чуть ли не в рабочее приложение с возможностью перехода на разные страницы. Наиболее мощным функционалом обладает InVision с поддержкой многих полезных плагинов. В этой программе можно создавать постраничные связанные макеты с переходами, узнавать размеры элементов и расстояние между разными объектами. IOS-разработчики иногда выбирают Origami Studio, которая также помогает создавать хорошие прототипы, а плагины позволяют расширять возможности программы, но она достаточно сложная. Из других бесплатных программ можно выделить Atomic, RapidUI, MockFlow, Webflow.
Данная бесплатная программа для прототипирования интерфейса позволяет переносить на макет даже нарисованные от руки эскизы, не говоря уже о нарисованных в графических редакторах макетах. Разработчику достаточно сделать наброски на бумаге и сфотографировать их для дальнейшей обработки в POP. В ней можно связывать разные экраны, объекты и любые элементы интерфейса разрабатываемого приложения, создавать переходы и превращать макет чуть ли не в рабочее приложение с возможностью перехода на разные страницы. Наиболее мощным функционалом обладает InVision с поддержкой многих полезных плагинов. В этой программе можно создавать постраничные связанные макеты с переходами, узнавать размеры элементов и расстояние между разными объектами. IOS-разработчики иногда выбирают Origami Studio, которая также помогает создавать хорошие прототипы, а плагины позволяют расширять возможности программы, но она достаточно сложная. Из других бесплатных программ можно выделить Atomic, RapidUI, MockFlow, Webflow.
Прототипирование приложений – крайне важный этап разработки, позволяющий в будущем уменьшить время общей работы над проектом и уменьшить требуемый для его реализации бюджет. Для создания хорошего прототипа разработчики используют различные сервисы, включая и бесплатные их версии, позволяющие предоставить заказчику детализированный макет с переходами, связями и даже анимацией. Выбор подобных программ велик, и каждый специалист или mobile-студия выбирает наиболее привлекательный вариант для себя и своих клиентов.
Для создания хорошего прототипа разработчики используют различные сервисы, включая и бесплатные их версии, позволяющие предоставить заказчику детализированный макет с переходами, связями и даже анимацией. Выбор подобных программ велик, и каждый специалист или mobile-студия выбирает наиболее привлекательный вариант для себя и своих клиентов.
Способы создания прототипов (прототипирования) сайтов
СЕРИЯ СТАТЕЙ ПРО ПРОЕКТИРОВАНИЕЧАСТЬ 3
Андрей Батурин,АНДРЕЙ БАТУРИН
Как уже было описано ранее в статье о видах прототипов, можно выделить два основных вида — прототипы статичные (изображения) и интерактивные. Поговорим о том, каким образом прототипы обоих видов могут быть созданы, об их плюсах и минусах. Говоря про плюсы и минусы способов, прошу понимать, что они ориентированы больше на тех, кто еще не имел опыта проектирования и, соответственно, не умеет работать в специализированных программах.
Рисование от руки
Самый простой и быстрый способ создания прототипа — это рисование от руки на бумаге или чем-либо еще (маркерная доска). Для реализации не требуются какие-либо навыки, достаточно наличие карандаша, бумаги и вашего желания. Но такие прототипы, как правило, имеют низкую степень проработки, т.е. содержат лишь самую важную информацию и имеют ряд ограничений.
Минусы
- Сложно вносить правки в уже готовый рисунок
- Сложна дальнейшая доработка и дальнейшее распространение с целью ознакомления с прототипом
- Не все элементы отображаются на прототипе, многое упускается
Плюсы
- Быстро Просто и доступно
Использование графических редакторов
Более сложным способом будет применение графических редакторов допустим в Adobe Photoshop, llustrator и т.п. Такие прототипы будут более презентабельны и понятны, можно более скрупулёзно их проработать, добавив большее количество элементов. Но потребуется наличие графического редактора и умение им пользоваться.
Минусы — Необходимо наличие графического редактора — Надо уметь работать в редакторе — Сложно вносить правки сразу в ряд однотипных элементов — Нет возможности добавления имитации работы элементов прототипов
Плюсы — Возможно выполнить прототипы средней степени проработки — Упрощен процесс внесения правок в прототип (при работе с исходными файлами)
Использование специализированных программ
Наиболее эффективный и правильный способ создать прототип — воспользоваться для этого одной из специальных программ, созданных для выполнения в них прототипирования интерфейсов. Таких программ достаточно много, перечислю лишь несколько — Balsamiq Mockups, WireframeSketcher Studio, специалисты нашей студии используют Axure RP, данная программа позволяет решить все задачи прототипирования и достаточно проста и удобна в использовании.
Минусы
- Необходимость наличия программы для прототипирования
- Надо уметь работать в выбранной программе
Плюсы
- Быстрое создание прототипов любого уровня проработки
- Возможность оперативного внесения правок в целые группы однотипных элементов
- Возможность публикации в интернет готовых прототипов – для ознакомления с прототипом достаточно будет перейти по ссылке
- Возможность реализации навигации по сайту
- Полноценная возможность добавления имитации работы элементов сайта
- Возможность добавления всплывающих подсказок для пояснения логики работы
- И многое другое …
Каждый из способов имеет свои плюсы и минусы. Как правило, профессиональные разработчики чаще пользуются первым способом (для внутри командного обсуждения отдельных моментов по проекту). Далее прототипирование выполняется в предназначенных для этого программах (каждая команда выбирает для себя наиболее удобную исходя их своих предпочтений) и результаты этой работы уже демонстрируются заказчикам, так как более понятны.
Как правило, профессиональные разработчики чаще пользуются первым способом (для внутри командного обсуждения отдельных моментов по проекту). Далее прототипирование выполняется в предназначенных для этого программах (каждая команда выбирает для себя наиболее удобную исходя их своих предпочтений) и результаты этой работы уже демонстрируются заказчикам, так как более понятны.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
проектирование сайты прототипПонравилось
0
на эту тему
Что такое прототипи прототипирование сайта Что обычно не входит в разработку сайта Зачем надо делать прототип сайта Насколько отличатся прототип и конечный дизайн сайта?
Как сделать прототип лендинга: список сервисов и советы
Что такое прототип
Прототип — это упрощенный макет посадочной страницы, на котором схематично изображены все функциональные элементы будущего лендинга. Это своего рода фундамент проекта, благодаря которому становится возможным построение эффективной системы взаимодействия пользователя с интерфейсом.
Это своего рода фундамент проекта, благодаря которому становится возможным построение эффективной системы взаимодействия пользователя с интерфейсом.
Образец прототипа лендинга
Для чего нужен прототип
Перед началом строительства дома специалисты разрабатывают план, в соответствии с которым строение будет иметь определенный вид, планировку, разводки системы водоснабжения и многое другое. Без плана строительство обречено на провал. Так и с созданием лендинга. Любую сложную систему сначала следует упростить, представить схематично, сделать перерасчеты, внести необходимые корректировки и только после этого приступать непосредственно к созданию.
Прототип нужен для того, чтобы:
- показать заказчику, дизайнеру и верстальщику, каким проект будет в итоге;
- минимизировать расходы на разработку дизайна;
- ускорить процесс создания сайта.
Далее разберем основные виды прототипов.
Нет времени разбираться?
Разработка сайта под ключ
От проектирования каким должен быть сайт для лучших продаж до запуска и интеграции с любыми сторонними системами. Все сайты имеют мобильную версию и готовы к SEO-продвижению и приему рекламного трафика. Специализируемся на 1С-Битрикс более 10 лет.
Ваш сайт
Подробнее об услугеКакие прототипы бывают
Первый вид — интерактивные прототипы. Они позволяют взаимодействовать с элементами. В большинстве случаев предпочтителен именно этот вариант.
Интерактивный прототип лендинга
Второй тип — статический. Это просто изображение, на котором показано расположение элементов будущего сайта.
Статический прототип лендинга
Кроме того, прототипы классифицируют по иным характеристикам: нарисованный от руки или созданный в специальной программе, с глубокой детализацией или показывающий лишь основную информацию о расположении блоков.
Как создать прототип лендинга
Назначение любого продающего лендинга — привлечение пользователя для совершения целевого действия (покупки товара или заказа услуг). Чтобы этого добиться, нужно уделить особое внимание каждому этапу создания страницы, в том числе и построению прототипа. Обратите внимание на основные правила, которым мы рекомендуем следовать.
Анализ конкурентов
Он нужен для понимания специфики тематики и формирования более точного представления о концепции будущей страницы. Изучив десяток сайтов конкурентов, вы наверняка поймете, как должен выглядеть новый сайт.
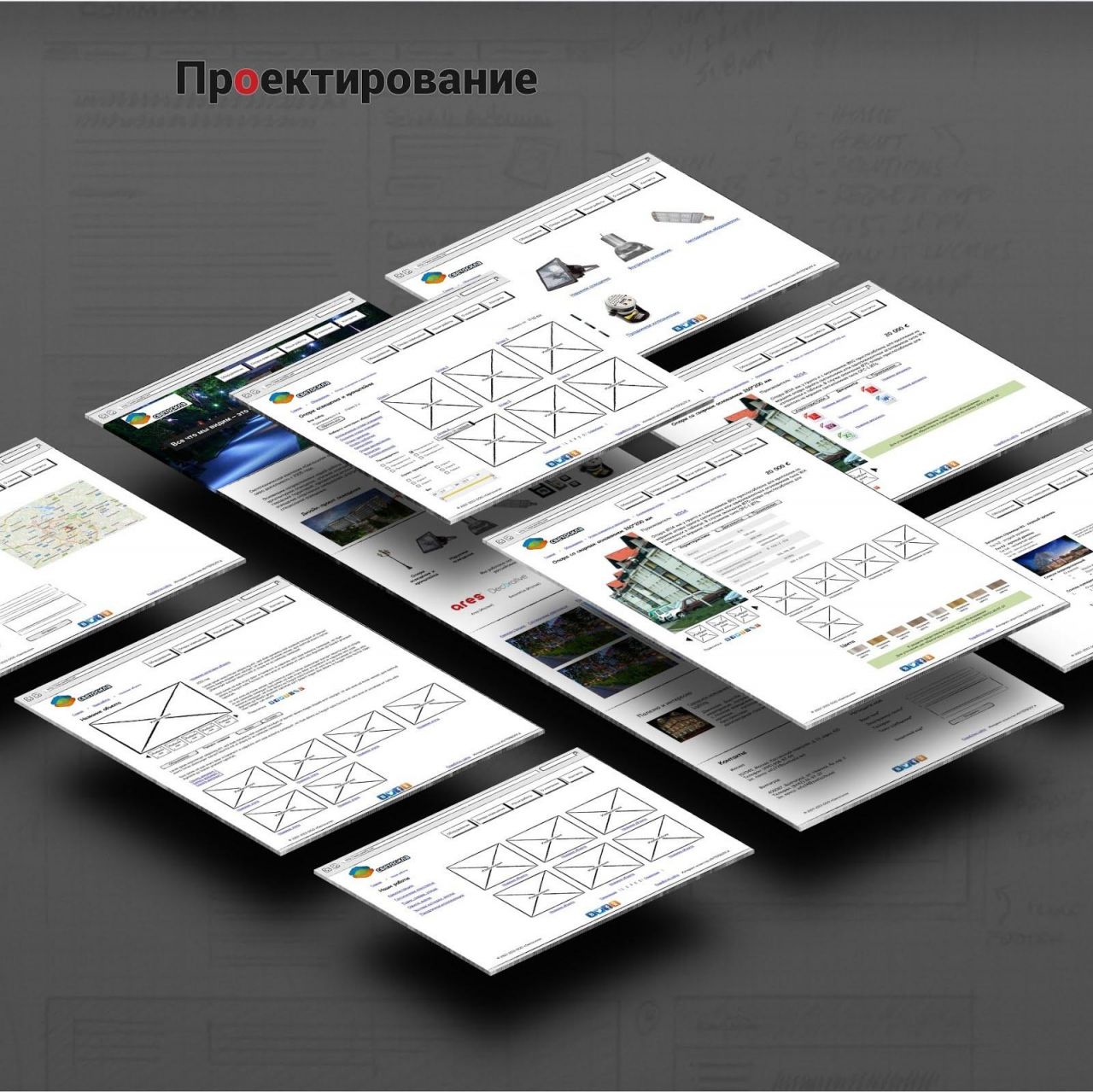
Проектирование
Почти любой лендинг состоит из хедера, основной части и футера.
Первый экран — самая важная часть одностраничника. Именно она мотивирует пользователя остаться или уйти с сайта. При проектировании первого экрана важно правильно разместить блоки с УТП (уникальным торговым предложением), формой заказа, контактными данными, а также логотип, кнопку меню и т. д.
д.
Ниже первого экрана обычно располагаются блоки со следующей информацией: конкурентные преимущества компании, основные виды товаров/услуг, цены, отзывы, условия сотрудничества.
На футере, как правило, находятся кнопка для связи, контактная информация, повторный блок навигации, карта и информация о политике конфиденциальности.
Основная задача на этапе проектирования — сделать так, чтобы посетитель сайта интуитивно понимал, где искать необходимую информацию и какая кнопка за что отвечает. К примеру, каждому понятно, что иконка лупы означает возможность поиска по сайту, а кнопки «Заказать» или «Купить» обязательно ведут на форму заказа.
Программы и сервисы для прототипирования
Создать прототип лендинга можно в любом графическом редакторе — Adobe Photoshop, Adobe Illustrator, Paint или даже в MS Word и Google Docs. Однако используя их, вы рискуете столкнуться с массой неудобств и потерять время. Поэтому для прототипирования мы рекомендуем использовать специальные сервисы. О некоторых из них расскажем ниже.
О некоторых из них расскажем ниже.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт
Axure RP
Это программой пользуются профессионалы. Выпускается она под операционные системы Windows и macOS. Бесплатный период пользования составляет 30 дней.
В Axure RP можно создавать сложные интерактивные макеты. Интерфейс программы приятен.
Если вы планируете заниматься прототипированием сайтов на постоянной основе, данный софт однозначно заслуживает вашего внимания.
Программа Axure RP
Создание прототипа лендинга в Axure RP
Draftium
В отличие от программы Axure RP, Draftium — это онлайн-сервис, что облегчает доступ к проектам с разных устройств. Разработчики этой платформы подготовили ряд качественных шаблонов под разные цели: в бесплатной версии их 50, в платной ($99 в год) — более 300.
Разработчики этой платформы подготовили ряд качественных шаблонов под разные цели: в бесплатной версии их 50, в платной ($99 в год) — более 300.
Функционала Draftium хватает для создания проектов разного уровня сложности, а простота интерфейса и встроенные пресеты позволяют быстро нарисовать хороший прототип даже новичку.
Онлайн-сервис Draftium
Создание прототипа лендинга в Draftium
Marvel
Этот сервис отличается от упомянутых выше, поскольку наибольшее внимание здесь уделяется графической составляющей макета. В результате получаются качественные интерактивные макеты лендингов, крупных сайтов и мобильных приложений.
Если работать вы собираетесь в одиночку, то вам будет достаточно бесплатной версии. Для командной работы потребуется один из платных тарифов: 3 пользователя — $42, 6 пользователей — $84.
В процессе использования Marvel пригодятся навыки дизайнера, поэтому мы вряд ли можем рекомендовать этот сервис новичкам.
Сервис Marvel
ESK.ONE
Это российский онлайн-сервис с дружественным интерфейсом. Здесь нужно зарегистрироваться, после чего вы сможете делать проекты, создавать прототипы, расшаривать их дизайнеру и другим членам команды.
На ESK.ONE есть занятная функция «Получить идею»: на соответствующей странице генерируются полезные советы, которые могут пригодиться вам в работе.
Сервис ESK.ONE
Функция запроса идей в ESK.ONE
Mockingbird
На этой платформе можно на протяжении 6 дней создавать проекты без регистрации. Она подходит для создания макетов с низкой детализацией. Этим объясняются простота интерфейса и ограниченный функционал. Мы рекомендуем использовать этот вариант, когда нужно быстро накидать простой макет.
Платформа Mockingbird
NinjaMock
Этот сервис выделяется визуальным оформлением макетов: все прототипы, созданные в нем, будто рисовали от руки. Эффект создают специфичный шрифт, неровные края фигур и т.д. Эта особенность никак не влияет на качество и скорость работы.
Эффект создают специфичный шрифт, неровные края фигур и т.д. Эта особенность никак не влияет на качество и скорость работы.
Используя бесплатный тариф NinjaMock, вы сможете создать только один проект, состоящий не более чем из 200 элементов. При этом учтите: проекты, сделанные на этом тарифе, доступны для просмотра всем пользователям сервиса.
Функционал сервиса довольно широк, что позволяет создавать прототипы любой сложности.
Сервис NinjaMock
Ошибки, которые допускаются при создании прототипа
Обратите внимание на самые частые ошибки, которые допускают новички при создании своего первого прототипа лендинга:
- Приверженность одной идее. Главное преимущество прототипирования перед разработкой дизайна — простота. Поэтому мы рекомендуем не ограничиваться одним вариантом макета. Вы сможете сделать идеальную в плане юзабилити страницу, только если будете создавать и дорабатывать версии прототипа.
- Отсутствие понимания целей и задач проекта.
 Пожалуй, это основная ошибка, из-за которой вся работа не имеет смысла. Проектировщик интерфейса должен четко понимать цели заказчика и знать, на какую целевую аудиторию ему нужно ориентироваться при создании определенного продающего лендинга. Именно эти нюансы — ключ к успеху.
Пожалуй, это основная ошибка, из-за которой вся работа не имеет смысла. Проектировщик интерфейса должен четко понимать цели заказчика и знать, на какую целевую аудиторию ему нужно ориентироваться при создании определенного продающего лендинга. Именно эти нюансы — ключ к успеху. - Чересчур высокая или, напротив, низкая детализация. Прототип может представлять собой лишь наброски или же выглядеть как практически готовый сайт с динамическим интерфейсом. Каждый из этих вариантов имеет свои преимущества и недостатки, но основное различие между ними — количество затрачиваемого времени. Если время на выполнение макета ограничено, рекомендуем выбрать промежуточный вариант, в котором элементы будут изображены графически, но при этом будут кликабельны. При выборе уровня детализации отталкивайтесь от сложности проекта и потребностей заказчика или команды.
- Ошибочный выбор разрешения и неверная разметка сайта. Разрабатывая макет лендинга, помните об универсальном разрешении экрана (речь идет, в первую очередь, о ПК).
 Важно, чтобы все элементы на самом главном, первом экране вписались в разрешение минимум 768×1360 px.
Важно, чтобы все элементы на самом главном, первом экране вписались в разрешение минимум 768×1360 px. - Неправильное размещение элементов на странице. В процессе определения того, где какой элемент должен находиться, важно помнить о логике пользователя. Здесь не стоит экспериментировать. Например, главное меню должно быть расположено строго в верхней части экрана. В противном случае, если меню будет расположено в неожиданном месте, сайт рискует потерять часть конверсий. Учитывайте также, что пользователь должен иметь возможность сделать заказ или связаться с представителем компании, находясь на любой части страницы. CTA-кнопки должны соответствовать целям: совершение покупки, скачивание чего-либо, регистрация на сайте и т.д.
Мы надеемся, что теперь вы сможете избежать каждой из этих ошибок.
Почему прототип обязателен
Отказываясь от разработки прототипа, будьте готовы к следующему:
- Проект будет обречен на потерю большей части конверсий.

- Ряд идей не будут протестированы, или же это будет стоить на порядок дороже.
- Команде исполнителей и заказчику будет гораздо сложнее достичь взаимопонимания и договориться о том, каким в итоге должен быть лендинг.
Этот этап ускорит разработку сайта и позволит своевременно устранить все возможные недочеты в юзабилити, поэтому пропускать его мы не рекомендуем ни в коем случае.
инструментов прототипирования в 2021 году. Прототипирование — ключевая часть пользовательского интерфейса и… | by Courage Egbude
Фото Amélie Mourichon на UnsplashПрототипирование — ключевая часть процесса проектирования UI и UX. Дизайнеры могут создавать прототипы высокой или низкой точности в зависимости от своей цели, что позволяет им тестировать функцию, приложение или веб-сайт. Цель прототипирования — проверить идеи до того, как они будут полностью разработаны, и улучшить взаимодействие с пользователем.
Существует множество способов продемонстрировать взаимодействие дизайна с многочисленными инструментами прототипирования, доступными дизайнерам. Мы рассмотрим 10 лучших новейших инструментов, которые могут помочь дизайнерам UX/UI разработать идеальную интерактивную модель для своего дизайна или концепции продукта.
Мы рассмотрим 10 лучших новейших инструментов, которые могут помочь дизайнерам UX/UI разработать идеальную интерактивную модель для своего дизайна или концепции продукта.
ПОГРУЖАЙТЕСЬ!!!
Adobe XD.
. Adobe XD. . Это позволяет командам работать вместе между платформами в режиме реального времени, получая ценные комментарии и отзывы непосредственно от клиентов.Figma
FigmaFigma предоставляет очень простой в использовании редактор перетаскивания для создания каркасов и практических прототипов. Он также имеет множество иммерсивных элементов для анимации прототипов.
Большинство дизайнеров уже знакомы с известным веб-инструментом для разработки пользовательского интерфейса. Хотя Figma широко называют приложением для дизайна UX, у него также есть программное обеспечение для быстрого прототипирования. Дополнительные функции включают плагины, такие как Figmotion и Autoflow, а также доступность Arc Tool и Vector Networks.
Webflow
Webflow Webflow становится очень популярным в настоящее время, поскольку он ускоряет работу разработчиков, предоставляя чистый и семантический код и дизайнеров, в основном это помогает в прототипировании при одновременном создании живого веб-сайта. Webflow — это хорошо известный метод прототипирования для разработка чувствительных веб-сайтов с нулевым кодированием. Дизайнеры могут использовать его предварительно созданные сложные функции для создания высококачественных проектов, которые Webflow может преобразовать в готовый к производству веб-сайт одним нажатием кнопки.
Webflow — это хорошо известный метод прототипирования для разработка чувствительных веб-сайтов с нулевым кодированием. Дизайнеры могут использовать его предварительно созданные сложные функции для создания высококачественных проектов, которые Webflow может преобразовать в готовый к производству веб-сайт одним нажатием кнопки.
Sketch
SketchSketch — одно из наиболее широко используемых программ для создания пользовательских интерфейсов и прототипов, которым пользуются миллионы программистов по всему миру. Sketch — одно из лучших приложений, доступных сегодня для создания всех форм пользовательских интерфейсов. Это как более сложная и широко поддерживаемая версия Figma. Хотя доступно только на iOS.
Это платформа векторной графики с элегантным графическим интерфейсом для управления стилями, масштабированием и шаблонами дизайна, а также атрибутами широкого диапазона границ, градиентных заливок, режимов наложения и многого другого.Поддерживает бесшовный производственный процесс, при котором дизайнеры будут создавать высококачественные проекты.
Mockplus
MockplusMockplus — еще одно программное обеспечение, ориентированное на создание прототипов. Он предоставляет все необходимое для создания более взаимосвязанного рабочего процесса проектирования продукта. Позвольте дизайнерам, менеджерам по продуктам и разработчикам интерфейсов работать лучше и вместе.
Mockplus — один из самых быстрорастущих инструментов для создания прототипов на рынке. Это позволяет командам быстро вносить изменения в дизайн и дизайн, позволяя дизайнеру организовать свой рабочий процесс, а также разработчикам получать фрагменты кода, что значительно упрощает совместную работу над проектом.
Он также имеет плагины для Axure, Sketch, Adobe Photoshop, Figma и Adobe XD, поэтому вы можете создавать прототипы любого проекта на разных платформах. Он также имеет настольные приложения для Windows и Mac и мобильные приложения для iOS и Android, при этом все проекты синхронизируются с Mock PlusCloud, поэтому совместная работа не ограничена.
Claritee
ClariteeClaritee — это интеллектуальный инструмент для создания каркасов, с помощью которого вы можете преобразовать свои мысли в визуальные каркасы и начать сотрудничество с командой.Экономьте свое время и ресурсы с помощью его интеллектуальных функций, среди которых наиболее важной является совместная работа в режиме реального времени. Поэтому привлекайте всех участников, чтобы они действительно были частью процесса.
Он предназначен просто для всех, у кого есть идея, для дизайнеров, менеджеров проектов, маркетологов и всех остальных. Кроме того, узнайте о других преимуществах Claritee: сокращение времени, ресурсов и затрат, полная прозрачность для межфункциональных команд, минимальная кривая обучения, быстрый запуск новых проектов, интуитивно понятное интеллектуальное связывание.
InVision
InVision InVision — еще одно веб-приложение, ориентированное на архитектуру. Он предоставляет все материалы, необходимые для перехода от вайрфрейминга к дизайну пользовательского интерфейса. И он поставляется с множеством полезных методов для лучшей командной работы и прототипирования.
И он поставляется с множеством полезных методов для лучшей командной работы и прототипирования.
InVision — один из крупнейших и наиболее популярных инструментов для создания прототипов, используемых сегодня дизайнерами и ведущими предприятиями. Он поддерживает изменения дизайна в режиме реального времени и быстро собирает отзывы от команд, позволяя дизайнеру организовать свой рабочий процесс, что значительно упрощает совместную работу над проектом.
Axure RP.
. Axure RP. ваших экранов; проверить макет, получить фрагменты CSS и загрузить ресурсы; и конвертируйте статические изображения в динамические прототипы Axure Cloud.Эта платформа также обеспечивает исчерпывающую документацию, автоматические исправления и лучшую передачу разработчикам без необходимости использования каких-либо кодов.
Framer
Framer Framer наиболее известен своей универсальностью, иммерсивным интерфейсом, функциональным дизайном и интуитивно понятными шаблонами. Это расширит динамику дизайнера от обычной природы перетаскивания, потому что это платформа прототипирования на основе кода, которая использует CoffeeScript для создания прототипов.
Недостатком этого программного обеспечения является то, что интерфейс и рабочий процесс могут быть слишком сложными, что требует от разработчиков/дизайнеров огромных затрат времени на изучение того, как они работают.
Студия Оригами
Студия ОригамиСтудия Оригами — это настольное приложение macOS, созданное и используемое Facebook. Существует также аналог мобильного приложения, которое позволяет вам просматривать свои прототипы на реальном устройстве.
Это созданный Facebook инструмент для создания прототипов, который используется в их повседневной работе. В 2013 году они поделились этим со всем миром. Сначала он работал с Quartz Composer, но ни для кого не было секретом, что эта часть среды Xcode — не лучший вариант для прототипирования. Вот почему в прошлом году Facebook представил Origami Studio — их предыдущий инструмент-прототип, но работающий в их собственной среде.Его производительность была значительно улучшена благодаря этому шагу, но, к сожалению, он по-прежнему предназначен только для пользователей Mac.
Marvel
MarvelКомпания Marvel называет себя «платформой для дизайна цифровых продуктов». Хотя это утверждение не совсем верно, само программное обеспечение является идеальным решением для программистов для создания прототипов как мобильных, так и веб-приложений.
У Marvel есть все ресурсы для создания всевозможных мобильных и веб-интерфейсов, от концепций до шаблонов.Это также облегчает взаимодействие жестов для создания анимированных приложений для смартфонов.
JustInMind
JustInMind Justinmind — это инструмент для создания прототипов, который позволяет дизайнеру сосредоточиться на пользовательском опыте. Он идеально подходит для создания каркасов и адаптивного прототипирования, которые можно адаптировать к различным разрешениям экрана. Дизайнеры должны эффективно использовать свой полный набор шаблонов и библиотек пользовательского интерфейса для создания высокоточных прототипов. Это также помогает им работать с умными формами и списками данных, даже не имея навыков программирования.
Вот еще несколько инструментов, которые не вошли в список лучших инструментов проектирования прототипов.
- UXPin — Дизайн, прототип, совместная работа в одном месте на Windows, Mac или просто в любом браузере.
- Блоки — добавьте ряд привлекательных эффектов прокрутки и анимацию в любую часть адаптивного веб-сайта без необходимости написания кода.
- Принцип — Разработка анимированных и интерактивных пользовательских интерфейсов посредством многоэкранного приложения или новых взаимодействий и анимации.
- Omnigraffle — инструменты макета пользовательского интерфейса для создания схем, быстрого прототипирования и инструментов дизайна, созданные для профессионалов, которым необходимо организовывать или общаться визуально.
- Mockflow — Простое программное обеспечение для создания макетов пользовательского интерфейса и совместной работы над ним путем быстрого совместного создания эскизов макетов интерфейса.
- Slickplan — система веб-прототипов, позволяющая легко определять структуру папок, страниц и ссылок с помощью интерфейса перетаскивания.

- Proto — Создавайте полностью интерактивные высококачественные прототипы, которые выглядят и работают точно так, как ваше приложение, с помощью этого инструмента без кода.
- Moqups — оптимизированное веб-приложение, которое помогает создавать макеты, макеты, диаграммы и прототипы и совместно работать над ними в режиме реального времени.
- iPlotz — создавайте интерактивные, управляемые макеты и каркасы для прототипирования веб-сайтов и программных приложений и обсуждайте свои творения с другими.
- Gliffy — программа для построения диаграмм и черчения, позволяющая перетаскивать фигуры или использовать шаблоны и темы для создания прототипов.
- HotGloo — программное обеспечение для проектирования пользовательского интерфейса для создания каркасов и прототипов, предназначенное для создания интерфейсов для Интернета, мобильных устройств и носимых устройств.
- Mockingbird — инструменты для разработки пользовательского интерфейса, позволяющие смоделировать вашу идею с помощью перетаскивания элементов интерфейса на страницу со свободой перестановки и изменения размера.

- Protoshare — инструмент для совместного создания прототипов, который помогает командам визуализировать требования с помощью макетов веб-сайтов, интерактивного программного обеспечения и мобильных прототипов.
- Balsamiq — стандартное в отрасли программное обеспечение для создания каркасов с низким уровнем точности, содержащее множество онлайн-курсов и ресурсов для изучения каркасов и дизайна пользовательского интерфейса.
Пробовали ли вы какие-либо из перечисленных выше прототипов веб-сайтов или инструментов разработки пользовательского интерфейса? Если у вас есть любимое программное обеспечение для UX, которого нет в списке, поделитесь им в комментариях ниже!
Не забудьте поставить лайк. Вы также можете связаться со мной в Twitter, Linkedin, Dribbble или Behance.
Каковы лучшие инструменты прототипирования? (10 лучших в сравнении с 2022 г.)
Удобные и интуитивно понятные веб-сайты и приложения не появляются из воздуха. Именно прототипирование и решения, возникающие в результате быстрой итерации и тестирования, ведут вас к высококлассному конечному продукту.
Проще говоря, лучшими инструментами для создания прототипов будут те, которые соответствуют вашим потребностям. Так что расслабьтесь, расслабьтесь и ознакомьтесь с нашей разбивкой лучших вариантов.
Сравнительная таблица инструментов для прототипирования (10 самых высоких оценок):
| Продукт | Лучший для | Наш рейтинг | Цены |
|---|---|---|---|
| UXPin | Комбинезон | ⭐⭐⭐⭐⭐ | 19 долларов США в месяц на пользователя |
| Эскиз | Инструмент прототипирования iOS | ⭐⭐⭐ | Лицензия на 99 долл. США в год |
| Студия оригами | Бесплатная опция | ⭐⭐⭐ | Бесплатно |
| Бальзамик | Вариант каркаса | ⭐⭐⭐⭐ | Лицензия на 89 долларов |
| Фигма | На основе браузера | ⭐⭐⭐⭐⭐ | 12 долларов США в месяц на пользователя |
| Adobe XD | UX/UI | ⭐⭐⭐⭐ | 9 долларов. 99/мес 99/мес |
| WebFlow | веб-сайтов | ⭐⭐⭐ | $12-$29/мес |
| Рамка X | Высокоточные прототипы | ⭐⭐⭐ | $12/мес |
| Инвижн | Приложения | ⭐⭐⭐ | $15/мес |
| Марвел | Интерактивные мокапы | ⭐⭐⭐ | $12/мес |
| Аксуре РП | Комбинезон | ⭐⭐ | 29 долларов США в месяц на пользователя |
Что такое инструменты прототипирования и для чего они нужны?
Художники делают наброски перед тем, как приступить к работе, архитекторы рисуют чертежи всего дома, прежде чем резать дерево.
Чем занимаются дизайнеры UI/UX? Вы прототип.
Быстрое прототипирование — это способ составления вашего плана, чтобы вы могли сгладить любые проблемы и убедиться, что все согласны с тем, что вы делаете, прежде чем что-либо записывать в код.
помогают понять, чего на самом деле хотят конечные пользователи или клиенты, на ранних этапах процесса проектирования, потому что никто не хочет создавать продукт, который не работает для людей, которым он нужен.
С правильными инструментами прототипирования для UX и UI вы можете (по доступной цене) тестировать и пробовать новые вещи, собирать отзывы пользователей, оттачивать пути пользователей, точно настраивать визуальные эффекты, взаимодействия и многое другое на пути к созданию лучшего общего пользовательского опыта.
Таким образом,прототипирование является неотъемлемой частью рабочего процесса разработки веб-приложений и мобильных приложений, столь же важной, как и разработка карты сайта, а выбор лучшего программного обеспечения для прототипирования пользовательского интерфейса и UX для вашей команды делает этот трудный творческий путь более управляемым, продуктивным и эффективным.
Полезны ли инструменты прототипирования?
Одним словом; да.
Инструменты прототипирования — это средства для достижения цели с точки зрения проектирования и создания приложения или сайта, которые не отвлекают пользователей в мгновение ока.
В дополнение к тому, что было упомянуто выше, веб-прототипирование и прототипирование ваших приложений необходимо для подтверждения того, что работает в вашем макете. Это помогает улучшить навигацию, эстетику и общую архитектуру сайта.
С другой стороны, создание и тестирование прототипов также позволяет вам быстро исправить то, что не работает, или полностью отказаться от этого, чтобы лучше обслуживать своих пользователей и посетителей.
В конечном счете, задача прототипирования — помочь вам ускорить процесс проектирования, сэкономить время и деньги и улучшить взаимодействие с пользователем.
Какие существуют типы инструментов-прототипов?
Программное обеспечение и инструменты для быстрого прототипирования бывают разных форм, и выбор правильного зависит от того, на каком этапе процесса проектирования вы находитесь и что вы собираетесь тестировать в каждой конкретной итерации.
Типы прототипирования, наиболее подходящие для цифровой сферы:
- Каркасы — думайте об этом как о скелете вашего приложения или веб-сайта
- Мокапы – близкое визуальное представление вашего продукта, но с ограниченной функциональностью
- Технико-экономические прототипы — как следует из названия, это проверка того, будут ли работать определенные идеи или функции
- Горизонтальные прототипы — путь пользователя переднего плана, используемый для тестирования интерфейса и понимания области применения
Вот как может выглядеть процесс разработки; на раннем этапе вам может понадобиться обзор вашего проекта на 30 000 футов, для которого идеально подойдет низкоточный прототип с бумагой и карандашом.
По мере того, как вы будете продвигаться дальше, возможно, вы захотите стимулировать идеи, моделируя, как что-то может работать, чтобы выявить любые подводные камни в карте сайта или где-либо еще.
На более поздних этапах вы в конечном итоге создадите высокоточный прототип, который выглядит и ощущается как настоящий, что-то интерактивное и функциональное, чтобы показать парням, которые подписывают ваши чеки.
И что касается этих проверок, имейте в виду, что зарплата веб-дизайнера будет зависеть от того, сколько прототипов они могут сделать и насколько хорошо они справятся с каждым этапом процесса.Вы получаете то, за что платите, и здесь нельзя экономить.
Каковы лучшие инструменты для прототипирования? Вот наш список 10 лучших:
Прежде чем приступить к делу, стоит отметить, что лучшими инструментами для создания прототипов будут те, которые действительно соответствуют вашим потребностям и месту, где вы находитесь в творческом процессе. От инструментов прототипирования с низкой точностью до программного обеспечения для создания прототипов UX и интерактивных инструментов прототипирования, что будет работать лучше всего для вас, зависит от проекта.
Без лишних слов:
1.UXPin (лучший инструмент прототипирования в целом)
Sony, Netflix, Amazon и HBO — это лишь некоторые из имен, которые вы узнаете из списка компаний, пользующихся инструментами, предлагаемыми UXPin, и легко понять, почему. Мокапы, прототипирование, вайрфреймы для помощи в процессе планирования, системы проектирования UI и UX — с перекрестным сотрудничеством между ними — и простой передачей, чтобы принести это домой.
В дополнение к UXPin Standard они предлагают Merge, который «позволяет пользователям импортировать и синхронизировать закодированный React.js из репозиториев GIT в редактор UXPin». С точки зрения непрофессионала это означает, что «компоненты будут выглядеть, ощущаться и функционировать (взаимодействия, данные) точно так же, как реальный продукт, с которым сталкиваются конечные пользователи».
Преимущества есть для всех, от команды дизайнеров до команды разработчиков, и, возможно, самым большим плюсом является экономия времени и разочарований, что приводит к экономии средств и, что более важно, к более качественному конечному продукту.
Цена : Стандартный UXPin начинается с 19 долларов в месяц за редактора.UXPin Merge открывается по цене 89 долларов в месяц за редактора, но с множеством дополнительных преимуществ.
2. Sketch (лучший инструмент для прототипирования iOS)
Sketch на самом деле является одним из наиболее часто используемых инструментов дизайна пользовательского интерфейса и, безусловно, лучшим вариантом для пользователей Mac для создания прототипов, а также разработки веб-сайтов и приложений.
Это легкий инструмент с простым интерфейсом, позволяющий разработчикам сосредоточиться на текущей задаче.
Sketch позволяет плавно переходить между экранами дизайна (монтажными областями), добавлять анимацию и создавать рабочие прототипы всего за пару кликов.Кроме того, вы можете легко делиться прототипами и мгновенно получать отзывы через облачный интерфейс Sketch. Отличные новости для ускорения идеи и итерации.
Цена : Sketch стоит 99 долларов за годовую лицензию.
Команды дизайнеров могут получить корпоративную лицензию, начиная с 89 долларов за штуку для двух устройств и уменьшаясь по мере добавления новых членов команды.
3. Origami Studio (лучший бесплатный инструмент для прототипирования)
Оригами, разработанная командой Facebook по необходимости и для внутреннего использования, была слишком хороша, чтобы держать ее дома.
Мощный инструмент, который, вероятно, был полигоном для тестирования многих функций Facebook и культового пользовательского интерфейса. Origami Studio — это фантастический инструмент для создания высокоточных прототипов и улучшения ваших взаимодействий, поведения и анимации.
Он также легко интегрируется со Sketch и Figma, чтобы легко стать частью вашего рабочего процесса.
Основным недостатком является то, что кривая обучения для этого довольно крутая, поэтому он больше ориентирован на тех, у кого достаточно опыта и терпения.
Цена : Бесплатно
4.
 Balsamiq (отличное программное обеспечение для создания прототипов)
Balsamiq (отличное программное обеспечение для создания прототипов)Balsamiq ориентирован на более широкую картину с точки зрения общей структуры вашего сайта или приложения. Инструменты для создания каркасов не имеют себе равных — по сути, являются отраслевым стандартом — что делает это программное обеспечение идеальным для создания и тестирования каркасов с низкой точностью.
Всегда безопаснее сохранять все детали детального дизайна, пока вы не зафиксируете все основы.
Обладая интуитивно понятным интерфейсом (конечно), заявленной целью которого является помочь избавить мир от плохих пользовательских интерфейсов, Balsamiq является идеальным местом для начала вашего пути разработки и полезен для всех, кто разрабатывает пользовательские интерфейсы для веб-приложений или мобильных приложений.
Цена : Balsamiq предлагает различные варианты цен. Облачное приложение начинается с 9 долларов в месяц для двух проектов, а настольное приложение — разовая цена 89 долларов.
Также есть интеграции с Google Drive, Confluence и Jira по разным ценам.
5. Figma (хороший браузерный инструмент для прототипирования)
Главный претендент на звание лучшего, мы присвоим ему звание лучшего браузерного инструмента. Figma — это комплексное решение, позволяющее проектировать, создавать прототипы и совместно работать в одном пространстве.
Легко масштабировать проекты, комбинировать слои, использовать логические операции и использовать векторы, а также тестировать прокрутку, взаимодействие, кадры устройства и наложения.
Вы можете создавать общие командные библиотеки ресурсов и компонентов для еще более быстрого прототипирования.
Работа в облаке означает, что ваши прототипы остаются в безопасности на протяжении всего процесса, а совместная работа упрощается благодаря встроенным рабочим процессам, редактированию копий и быстрой обратной связи через общие ссылки.
Цена : бесплатный начальный план Figma позволяет создавать три проекта.
Вам придется обновиться по цене 12 долларов за редактора в месяц для неограниченного количества проектов и командных функций. Кража за то, что вы получаете.
6. Adobe XD (удобный инструмент для создания прототипов пользовательского интерфейса)
Adobe XD — это многофункциональный инструмент, который предлагает все, от создания каркаса до прототипирования, а также позволяет вам тестировать свои проекты.Независимо от того, разрабатываете ли вы веб-приложения или мобильные приложения или хотите попробовать голосовое взаимодействие, вы можете сделать это из единого интерфейса. Довольно круто.
Совместная работа очень проста, а бесшовная интеграция с другими приложениями Creative Cloud, которые вы, возможно, уже используете, такими как Illustrator и Photoshop, делает Adobe XD одним из лучших доступных инструментов для разработки продуктов и создания прототипов пользовательского интерфейса.
Кроме того, вы можете просматривать свои дизайны на мобильных устройствах через приложения для iOS и Android.
Цена : Стартовый план бесплатный для 1 общего прототипа, 1 активной спецификации дизайна и 2 ГБ облачного хранилища.Обновите версию за 9,99 долларов США в месяц, чтобы получить неограниченное количество прототипов и спецификаций дизайна, а также 100 ГБ облачного хранилища. Он также включен в более дорогую подписку на все приложения Creative Cloud.
7. WebFlow (топ для прототипирования сайтов)
Хотите протестировать свой веб-интерфейс? Затем попробуйте инструменты прототипирования веб-сайтов в WebFlow, чтобы создать внешний вид вашего сайта.
WebFlow также выполняет кодирование HTML, CSS и Javascript за вас — и это тоже чистый код! Вы также можете использовать этот инструмент, чтобы опробовать анимацию, взаимодействие, прокрутку параллакса и многое другое, а также поделиться своими проектами через общедоступное портфолио.
Уникальность WebFlow заключается в том, что вы одновременно создаете высокоточный прототип и работающий сайт. Это означает, что все, что вам нравится в процессе прототипирования, уже закодировано и сделано, а не просто макет. Приятный бонус от этого звездного программного обеспечения для веб-прототипирования.
Это означает, что все, что вам нравится в процессе прототипирования, уже закодировано и сделано, а не просто макет. Приятный бонус от этого звездного программного обеспечения для веб-прототипирования.
Цена : навсегда бесплатный тарифный план WebFlow позволяет вам работать над двумя проектами. Вы также можете перейти на план веб-сайта, начиная с 12 долларов в месяц, и есть планы для сайтов электронной коммерции, начиная с 29 долларов в месяц.
8. Framer X (лучше всего подходит для высокоточных прототипов)
Если вам нужен высокоточный инструмент для создания прототипов, Framer X — идеальный вариант, особенно если вы работаете в команде.
Это дает вам доступ к обширной библиотеке компонентов, которая позволяет вам быстро разработать отзывчивый и функциональный пользовательский интерфейс. Включение 3D-эффектов и эффектов движения, взаимодействия, анимации, прокрутки, навигации, всплывающих окон и многого другого помогает все больше и больше приближать прототипы к реальным предметам.
Вы также можете использовать бесконечный холст для прототипирования различных пользовательских потоков.
Цена : Персональный план Фреймера стоит 12 долларов в месяц.
9. InVision (отличное программное обеспечение для прототипирования приложений)
Уже около десяти лет InVision является еще одним инструментом, которому доверяют некоторые из самых известных брендов; HBO, Netflix и Spotify, и это лишь некоторые из них.
Надежная платформа для проектирования цифровых продуктов, позволяющая визуализировать, проектировать, создавать прототипы и получать отзывы в едином интерфейсе.Вы можете использовать Freehand, чтобы рисовать свои идеи на цифровой доске, черпать вдохновение с помощью досок визуализации дизайна и использовать векторы и слои для разработки своих идей.
Также легко преобразовывать статические проекты в интерактивные прототипы, а также общаться и получать отзывы в LiveShare, общем рабочем пространстве для проектирования.![]()
Цена : InVision предоставляется бесплатно для одного прототипа, а платная цена начинается с 15 долларов в месяц.
10. Marvel (для создания интерактивных мокапов)
Marvel объединяет все лучшие инструменты и задачи для дизайнеров в одном удобном приложении.
Простое включение взаимодействий, переходов и жестов вдохнет жизнь в ваши макеты, что имеет решающее значение для реального просмотра пути пользователя.
Вместе с интеграцией с Jira, Confluence, Dropbox и Sketch; CSS, Swift и XML могут быть быстро сгенерированы в приложении, что делает передачу вашей команде дизайнеров синхронизированной.
Инструментальная панель в Marvel помогает вашей команде быть в курсе обновлений проекта и упрощает совместную работу, которую сложно превзойти.
Цена : Marvel бесплатен для одного пользователя и одного проекта, с платными аккаунтами от 12 долларов в месяц.Корпоративные варианты для крупных агентств и команд доступны по индивидуальной цене.
Axure RP (Почетное упоминание)
Axure RP, которому доверяют некоторые из крупнейших мировых компаний, таких как Amazon, Microsoft и Salesforce, и которым пользуются более 90 % компаний из списка Fortune 500, является отличным универсальным решением.
Надежный инструмент для создания каркасов и прототипов с функцией перетаскивания, который позволяет дизайнерам легко обрабатывать динамический контент, условный поток, анимацию, адаптивные представления и многое другое при создании дизайна пользовательского интерфейса.
Инструмент упрощает совместную работу, позволяя другим пользователям просматривать проекты в самых популярных браузерах и на мобильных платформах. Вы можете использовать Axure RP для создания всего: от блок-схем и каркасов до макетов и путей пользователя.
Axure RP является одним из лучших инструментов для создания прототипов пользовательского интерфейса и отличным вариантом для профессионалов в области дизайна.
Цена : Доступна как для покупки, так и для подписки.
Подписки начинаются с 29 долларов на пользователя в месяц, а покупки начинаются с 495 долларов на пользователя.
Это завершает наш топ-10, но если у вас есть другой инструмент для создания прототипов UX/UI, который вы копаете, но не попал в список, дайте нам знать!
Какое программное обеспечение для прототипирования мне лучше всего подходит?
Лучшими инструментами веб-прототипирования для вас будут те, которые соответствуют вашим целям и уровню развития. В конечном счете, лучший совет — позволить процессу проектирования диктовать, какие инструменты вы используете, а не заставлять инструмент выполнять работу, для которой он не предназначен.
Часто задаваемые вопросы
18 лучших инструментов прототипирования для дизайнеров UX/UI в 2022 году
Если вы находитесь на рынке в поисках лучших инструментов для прототипирования , мы вам поможем.
Независимо от того, тестируете ли вы функцию, веб-сайт или приложение, правильный инструмент прототипирования может упростить процесс проектирования UX/UI, позволяя создавать прототипы с низким или высоким уровнем точности и эмулировать поведение реального продукта.
Но найти тот, который соответствует вашим требованиям и бюджету, может быть сложно из-за большого количества доступных вариантов.
Итак, мы прошерстили Интернет, чтобы собрать список лучших инструментов для прототипирования в одном месте.
Мы рассмотрели следующие аспекты каждого инструмента:
- Поддерживаемый тип прототипа
- Совместимость с системой
- Основные функции
- Цена
Таким образом, вы можете сравнить инструменты и их функции, чтобы выбрать тот, который подходит для вашего бизнеса.
Начнем.
Что такое инструмент прототипирования и зачем он вам нужен?
Инструмент для создания прототипов позволяет моделировать концепцию или идею продукта с помощью компоновки экрана и элементов навигации. Прототип может быть простой статичной компоновкой (каркас низкой точности) или сильно напоминать конечный продукт (интерактивный дизайн высокой точности).
Усовершенствованные инструменты прототипирования предлагают расширенные возможности для создания высокоточных интерактивных прототипов, использующих анимацию, эффекты перехода, звуковые эффекты и другие активы, помогающие пользователям визуализировать поведение продукта.
Вот несколько причин для внедрения инструмента прототипирования в процесс проектирования UX/UI:
- Прототипирование позволяет поэкспериментировать и проверить вашу идею , прежде чем приступить к разработке.
- Помогает устранить недопонимание между клиентом и командой разработчиков. Команда дизайнеров может создать цифровой прототип, чтобы дать визуальное представление о продукте. Клиент может предложить изменения прямо в прототипе.Это помогает выработать четкое понимание того, что нужно клиентам, прежде чем начинать разработку.
- Это дает возможность исследовать новые идеи и экспериментировать с творчеством без написания кода.
- Это снижает риски во время разработки , допуская несколько итераций в процессе проектирования. Быстрое прототипирование напрямую влияет на такие элементы, как время, бюджет и ресурсы, эффективно устраняя функциональные пробелы, различия в идеях и другие недостатки.

- С помощью лучшего инструмента для быстрого прототипирования вы можете снизить общие затраты на разработку продукта, собирая мнения пользователей на самой стадии проектирования. Вы можете запускать пользовательские тесты и юзабилити-тесты с высокоточными прототипами, чтобы улучшить продукт перед разработкой. Это гораздо более управляемо, чем изменение элемента UI/UX в процессе разработки.
Связанное Чтение: Пошаговое руководство: Тестирование вашего прототипа
Как выбрать правильный инструмент для прототипирования?
Различные инструменты прототипирования предлагают различные нюансы функций и ресурсов, чтобы упростить процесс проектирования.Учитывая широкую доступность инструментов на рынке, изучение каждой функции может сбить с толку. Итак, мы перечислили некоторые общие аспекты, на которые следует обращать внимание при выборе правильного инструмента для создания прототипов.
1. Постепенное обучение
Кривая обучения определяет, насколько легко использовать инструмент. Например, некоторые инструменты предлагают редактор перетаскивания, а другие позволяют работать с прототипом с помощью щелчков мыши и сочетаний клавиш.
Например, некоторые инструменты предлагают редактор перетаскивания, а другие позволяют работать с прототипом с помощью щелчков мыши и сочетаний клавиш.
В зависимости от расширенных функций и наличия справочных материалов изучение функциональных возможностей инструмента может занять некоторое время.
Просмотрите список функций, чтобы сравнить, сколько времени уйдет на изучение инструмента и как часто вы будете его использовать. Это поможет сузить соотношение инвестиций к использованию, чтобы выбрать правильный инструмент.
2. Поддержка различных типов точности
Еще одна важная функция, на которую следует обращать внимание в инструменте прототипирования, — это его способность масштабироваться в соответствии с вашими требованиями. Позволяет ли инструмент создавать только вайрфреймы и макеты или полностью интерактивные прототипы? Требуемый уровень точности будет зависеть от масштаба вашего проекта и стадии, на которой вы сейчас находитесь в процессе проектирования.
Например:
- Если вы находитесь на начальных этапах проектирования, вы можете создавать статические прототипы для проверки своих идей.
- Если вы находитесь на завершающей стадии и хотите передать дизайн команде разработчиков, вам понадобится визуальный прототип, который может имитировать поведение реального продукта.
Сегодня многие инструменты для прототипирования могут управлять проектированием от низкого до высокого качества в одном месте по разумной цене.
Читайте также: Стратегии обратной связи в приложении, чтобы вдохновить ваш UX и продукт
3.Экономичность
Цена — еще один важный фактор, который следует учитывать при выборе лучшего инструмента для прототипирования для вашего бизнеса. Это влияет как на ваши инвестиции, так и на прибыль.
Некоторые инструменты полностью бесплатны, но требуют серьезного изучения. Другие предлагают планы на основе подписки, которые помогут вам масштабироваться по мере развития вашего бизнеса. Кроме того, есть инструменты быстрого прототипирования, которые доступны за единовременную оплату.
Кроме того, есть инструменты быстрого прототипирования, которые доступны за единовременную оплату.
Мы включили цены на каждый инструмент в список, чтобы помочь вам принять правильное решение.
4. Интеграция с другими инструментами
Выберите инструмент, обеспечивающий полную интеграцию с инструментами вашей рабочей области. Это упростит импорт/экспорт активов, макетов экрана, проектирование монтажных областей и других элементов. Это также поможет вам синхронизировать данные во всех приложениях для обеспечения согласованности.
Каждый инструмент прототипирования предлагает интеграцию с другими инструментами на том или ином уровне. Просмотрите список доступных API интеграции, чтобы найти тот, который соответствует вашим потребностям.
5. Простое тестирование и совместная работа
Тестирование и проверка прототипов — неотъемлемая часть процесса проектирования UX. Это помогает выявить проблемы и выявить различия между точками зрения клиента и дизайнеров.
Самым значительным преимуществом тестирования и сбора отзывов является то, что это помогает уточнить макет продукта перед его разработкой. Вы можете изменить оба элемента UI/UX и визуализировать реальный продукт без написания кода.
Вот почему так важно искать инструмент, в котором предусмотрена возможность сбора отзывов.
Лучшие инструменты прототипирования позволяют добавлять комментарии непосредственно в шаблон дизайна для сбора отзывов от членов команды, акционеров и пользователей. Вы можете поделиться прототипом по ссылке, и они могут добавить комментарии, чтобы предложить изменения для следующей итерации.
Экономит время и ресурсы, поскольку вам не нужно организовывать встречи для обсуждения каждой итерации. Вся команда может одновременно работать над самим прототипом.
Совет. В дополнение к комментариям вы можете собирать более целенаправленные сведения с помощью подходящего инструмента обратной связи, как объясняется в следующем разделе.
Читайте также: 29 вопросов, которые следует задать пользователям во время создания прототипа
Зачем использовать инструмент обратной связи для сбора отзывов о вашем прототипе
Одним из основных недостатков комментариев как средства сбора отзывов о вашем прототипе является то, что они неструктурированы и написаны от руки. Свободный характер комментариев усложняет их анализ и требует много времени.
Кроме того, они не позволяют вам задавать более конкретные вопросы рецензентам, чтобы помочь в процессе проектирования.
Что делать, если вы хотите проверить удобство использования дизайна или запросить отзыв о конкретных элементах? Или собирать голоса за определенную идею/функцию?
Вот почему вам нужен надежный инструмент обратной связи, который интегрируется с вашими шаблонами дизайна, чтобы помочь вам собирать отзывы в контексте, направляя пользователей/рецензентов в одном направлении.
Обязательна к прочтению: Действенные и недействительные отзывы клиентов: 6 вещей, которые следует учитывать
Войдите в инструмент опроса отзывов: Qualaroo
Инструменты опроса, такие как Qualaroo, упрощают тестирование вашего прототипа с помощью простых ненавязчивых подталкиваний опроса ™, которые более целенаправленны, чем открытые комментарии.
Часы: толчок для прототипов
Вы можете добавлять в свои опросы различные типы вопросов, такие как вопросы с одним или несколькими вариантами ответов, звездочкой или эмодзи, и другие, чтобы получить более подробную информацию о дизайне.
Вы можете встроить опросы прямо в свой прототип шаблона и сразу начать собирать отзывы.
Данные автоматически собираются на единой информационной панели для быстрого анализа.
Когда дело доходит до анализа отзывов, инструменты обратной связи с пользователями также поддерживают расширенные методы анализа, такие как анализ настроений и текстовая аналитика, для автоматической классификации отзывов.
Значительно сокращает время замыкания цикла обратной связи, что означает ускорение итераций прототипа, помогающее вам быстро перейти от проектирования к разработке. Это один из отличных способов легко получить полезную информацию для ваших потребностей в прототипировании. Теперь давайте посмотрим на наш список.
Читайте также: 9 распространенных ошибок при тестировании прототипов и как их избежать
18 лучших инструментов прототипирования для UI/UX дизайнеров в 2021 году
1. Adobe XD
Как и другие продукты для дизайна, Adobe XD также представляет собой комплексное решение для рендеринга прототипов от лоу-фай до хай-фай, которое может воплотить ваши идеи в жизнь. Благодаря векторным монтажным областям для создания красивых экранов, редактору с подключением по щелчку и гибким параметрам общего доступа Adobe XD может помочь вашей команде поддерживать синхронизацию во время проектирования, совместной работы и передачи.
Это достойное дополнение к списку лучших инструментов для прототипирования. Кроме того, он хорошо сочетается с другими инструментами Adobe, такими как Illustrator и Photoshop, что упрощает импорт/экспорт ресурсов дизайна.
Подходит для: Каркасов, интерактивных прототипов Hi-Fi
Совместимость с системой : Приложение для Mac, Windows, Android и iOS
Особенности
- Используйте редактор перетаскивания для создания масштабируемых и динамических интерактивных прототипов для проверки ваших идей перед разработкой.
- Соединяйте монтажные области одним щелчком мыши, чтобы имитировать реальный поток продукта с одного экрана на другой.
- Добавляйте взаимодействия, анимацию, микровзаимодействия и жесты, имитирующие нажатия кнопок и переходы между экранами.
- Также облегчает наброски каркасов и макетов.
- Повторное использование и дублирование ресурсов в различных проектах одним щелчком мыши.

- Протестируйте прототип на нескольких экранах. Предварительно просмотрите его на своем мобильном устройстве с помощью мобильных приложений Adobe XD для Android и iOS.
- Поделитесь своим прототипом с помощью общей ссылки или вставьте его на свою веб-страницу.
- Собирайте отзывы от товарищей по команде или заинтересованных лиц с помощью комментариев.
- Интеграция с такими инструментами, как Photoshop, After Effects и другими, позволяет легко импортировать/экспортировать дизайн.
Цена: Начинается с $10/месяц
2. Proto.io
Давайте начнем список с одного из самых гибких инструментов прототипирования, идеально подходящего для дизайнеров UX, менеджеров по продуктам, маркетологов и частных лиц.Proto.io поставляется с более чем 6000 активами, более чем 1000 полностью настраиваемых шаблонов и более чем 250 компонентами пользовательского интерфейса, чтобы вы могли начать работу с интерактивными прототипами с высокой точностью (hi-fi) без написания единого фрагмента кода.
Подходит для: Интерактивные прототипы, каркасы
Совместимость с системой: Веб-приложение
Особенности
- Используйте конструктор перетаскивания для создания статических каркасов и высококлассных прототипов. Экспортируйте файлы прямо с рабочего стола на холст редактора.
- Доступ к конструктору через веб-браузер. Нет необходимости загружать какое-либо программное обеспечение.
- Поставляется с настраиваемыми шаблонами, библиотеками компонентов пользовательского интерфейса (кнопки, меню, элементы ввода, ползунки), библиотекой значков и библиотекой звуковых эффектов для имитации фактического потока продукта.
- Добавьте различные взаимодействия и анимацию, такие как сенсорные события, жесты, события клавиатуры и многое другое, чтобы имитировать работу реального продукта при взаимодействии с элементами.
- Предлагает варианты предварительного просмотра для тестирования прототипа на экранах разных размеров с помощью приложения для iOS или Android.

- Поделитесь прототипом, создав общую ссылку с защитой паролем или без нее.
- Приглашайте рецензентов комментировать через точки доступа для сбора отзывов.
- Интеграция с другими платформами пользовательского тестирования для проведения тестов удобства использования.
- Экспорт прототипа в HTML, PNG, PDF или любой другой формат.
Цена: Начинается по цене 24 доллара США в месяц, оплачивается ежегодно
Читайте также: 16 лучших инструментов дизайна UI/UX для дизайнеров
3.Фигма
Figma — это комплексное решение, позволяющее создавать проекты продуктов, прототипы и дизайн-системы для оптимизации всего процесса от мозгового штурма до передачи разработчику. Система ссылок и мощные функции редактирования делают его эффективным инструментом быстрого прототипирования.
Благодаря минимальному обучению, интуитивно понятному редактору и чистому пользовательскому интерфейсу Figma является одним из лучших инструментов для создания прототипов на рынке. Кроме того, вы можете начать бесплатно с навсегда бесплатным планом.
Кроме того, вы можете начать бесплатно с навсегда бесплатным планом.
Подходит для: Интерактивные прототипы
Совместимость с системой: Приложения для Mac, Windows, Android и iOS,
Особенности
- Создавайте реалистичные прототипы из статических макетов экрана, чтобы имитировать поведение потока продукта.
- Поддерживает простой в использовании редактор с предварительно добавленными взаимодействиями, анимацией, расширенными переходами и параметрами динамического наложения для отображения пролистывания, перехода между страницами, нажатия кнопки, щелчка и т. д.
- Создавайте интерактивные прототипы для Интернета и мобильных устройств с помощью ссылок.
- Собирайте отзывы непосредственно в дизайне прототипа с помощью встроенных комментариев, чтобы все было в одном месте.
- Создайте ссылку для общего доступа, чтобы просмотреть свой прототип на любом экране.

- Отразите свой прототип на устройствах Android и iOS с помощью собственных приложений Figma.
- Интеграция с другими инструментами, такими как Maze и Confluence, для создания бесшовных рабочих процессов.
Цена: Базовый бесплатный план.Платные планы начинаются с 12 долларов США за редактора в месяц с ежегодной оплатой
Обязательно прочтите: Полное руководство по SEO для дизайнеров UX
4. Мокплюс
Mockplus, еще один универсальный инструмент для разработки продуктов, значительно упрощает быстрое создание прототипов и совместную работу, позволяя сэкономить время на проектировании и разработке. Он предлагает три различных продукта на выбор в зависимости от ваших потребностей: Mockplus Cloud, MockPlus Classic и Mockplus DS.
Имея в своем списке клиентов такие известные имена, как Microsoft, IBM и Ubisoft, он, несомненно, является одним из лучших инструментов для создания прототипов пользовательского интерфейса, которые вы можете найти на рынке.
Подходит для: Каркасов, интерактивных прототипов
Совместимость с системой: Mac и Windows
Особенности
- Создавайте высококачественные прототипы для Android, iOS, Интернета и планшетов, используя более 200 готовых компонентов, библиотеку пользовательского интерфейса и ресурсы многократного использования.
- Предоставляет интуитивно понятный конструктор с возможностью перетаскивания для добавления предварительно созданных компонентов пользовательского интерфейса, анимации и эффектов взаимодействия. Легко имитируйте наведение, касание, переходы между страницами и другие состояния.
- Связывание одной страницы дизайна с другой для создания интерактивных прототипов для визуализации работы продукта.
- Мгновенное тестирование прототипа на разных экранах или экспорт в полностью интерактивный HTML.
- Позволяет нескольким пользователям работать одновременно, синхронизируя проект с облаком.
 Установите права доступа для каждого члена команды.
Установите права доступа для каждого члена команды. - Создайте ссылку общего доступа для сбора отзывов и совместной работы с помощью комментариев.
- Позволяет проверять ресурсы дизайна и визуальные спецификации (CSS) компонентов прототипа для передачи разработчику.
Цена: Начальная цена $59 в год
Читайте также: Лучшие инструменты для исследования рынка, чтобы найти потрясающие дизайнерские идеи
5. Кларити
Claritee — это простое в использовании решение на основе SaaS для создания интеллектуальных каркасов, предназначенное для создания каркасов. Он идеально подходит для руководителей проектов, дизайнеров UX/UI, маркетологов и частных лиц.
Что делает Claritee лучшим инструментом веб-прототипа, так это его способность создавать каркасы с интерактивными элементами для более четкой демонстрации архитектурной иерархии.Эта функция позволяет легко понять взаимосвязь между элементами, не переключаясь между каждым экраном вручную.
Подходит для: Каркас
Совместимость с системой: Веб-интерфейс
Особенности
- Создавайте интеллектуальные каркасы для своего веб-сайта и мобильных устройств с помощью простого в использовании визуального редактора.
- Перетаскивайте разделы и элементы на холст, чтобы создавать свои веб-страницы за считанные минуты.
- Поддерживает обширные библиотеки элементов для добавления значков, кнопок, ссылок, форм и т. д.
- Связывание различных холстов вместе для создания интерактивных элементов каркаса, таких как страница «О нас», страница контактов и т. д.
- Создавайте каркасы для нескольких экранов, используя стандартные и нестандартные размеры холста.
- Просматривайте и тестируйте свой интеллектуальный каркас в любое время в редакторе одним щелчком мыши.
- Собирайте комментарии и отзывы других участников прямо на холсте каркаса и просматривайте их на панели бесед.

- Отслеживайте временную шкалу активности в информационном разделе, чтобы отслеживать все изменения, внесенные в холст.
Цена: Начинается с $10/месяц, оплачивается ежегодно
6. Прозрение
Invision — это цифровая платформа для дизайна продуктов, которая помогает вам проектировать, сотрудничать и разрабатывать одновременно. От набросков от руки до анимированных интерактивных прототипов — вы можете создавать дизайн-макеты со встроенными активами для упрощения передачи разработчикам.
Вы можете разработать свой прототип с помощью собственного настольного приложения и отправить его на облачную платформу для удобной совместной работы. Простота использования, гибкий редактор и постоянные обновления функций делают Invision ведущим инструментом для создания прототипов веб-сайтов и приложений на рынке.
Подходит для: Hi-Fi интерактивных прототипов
Совместимость с системой: Приложение для Mac, Windows, Android и iOS
Особенности
- Создавайте мощные прототипы Hi-Fi для мобильных устройств и Интернета, используя функцию точки доступа.

- Включает один из самых удобных конструкторов прототипов по принципу «нажми и редактируй», который способствует быстрому созданию прототипов.
- Поддерживает многочисленные жесты, анимацию и стили взаимодействия, такие как наложения, прокрутка, касание и другие, помогающие создавать интерактивные прототипы.
- Делитесь дизайном прототипа с людьми и сотрудничайте с членами команды прямо в шаблоне. Рецензенты могут оставлять отзывы о прототипе, используя публичные или частные комментарии.
- Также имеет объединенный почтовый ящик для просмотра всех комментариев и веток бесед.
- Используйте функцию прямого встраивания, чтобы встроить прототип на свой веб-сайт или в инструмент. Live embed автоматически обновляется, когда вы вносите изменения в прототип.
- Просмотр ресурсов дизайна и спецификаций для всех элементов дизайна в прототипе, чтобы упростить разработку.
- Бесшовная интеграция с существующими инструментами для извлечения и передачи данных без ручной работы.
Цена: Бесплатный базовый план. Платные планы начинаются с 8 долларов США в месяц, оплачиваются ежегодно
7.Эскиз
Sketch также является инструментом векторного дизайна, используемым UX-дизайнерами для создания интерактивных прототипов веб-сайтов, мобильных приложений и продуктов. Он предлагает высокую гибкость дизайна, помогающую тестировать идеи и создавать идеальные до пикселя проекты для передачи разработчикам.
Инструмент доступен в виде загружаемого приложения для систем Mac и веб-приложения для повышения доступности. Более того, он также предоставляет приложение iOS для тестирования вашего прототипа на устройствах iOS.
Подходит для: Интерактивные прототипы
Совместимость с системой: Mac, веб-приложение, приложение Mirror для устройств iOS
Особенности
- Добавьте слои на монтажные области для создания прототипов Hi-Fi с помощью ссылок и горячих точек.

- Перетащите файлы на холст, чтобы импортировать их в Sketch для создания векторных монтажных областей.
- Предоставляет удобный редактор для добавления эффектов перехода и взаимодействия, таких как прокрутка, нажатие кнопки, смахивание и прокрутка.
- Предварительный просмотр прототипа в приложении Mac, веб-приложении или любом устройстве iOS с помощью приложения Sketch Mirror.
- Поделитесь прототипом по общей ссылке или экспортируйте его в память устройства.
- Вы даже можете экспортировать код CSS и SVG из одного или нескольких слоев.
- Интеграция с другими приложениями, такими как Maze, Flow и Droplr, для пользовательского тестирования, разработки передачи и оптимизации процессов.
Цена: Начинается с $99/годовой счет редактора
8. Джастинминд
Justinmind предлагает один из самых удобных в использовании редакторов drag&drop для создания высокоточных прототипов. Вы можете мгновенно получить доступ к более чем 4000 компонентов для добавления анимации, переходов, эффектов и других реальных элементов в свой прототип.
Он также обеспечивает совместное редактирование, интерактивный экспорт HTML, прототипирование форм и другие полезные функции для быстрого прототипирования. И если вы застряли, вы можете получить доступ к обширной базе знаний и вспомогательным материалам, чтобы найти решение.
Подходит для: Hi-Fi интерактивных прототипов
Совместимость с системой: Mac, Windows, мобильное приложение для устройств Android и iOS
Особенности
- Включает редактор перетаскивания для создания векторных макетов и их соединения для создания интерактивных прототипов.
- Импорт организованных слоев и монтажных областей в Justinmind из других инструментов дизайна, таких как Photoshop и Illustrator.
- Добавьте веб-взаимодействия и мобильные жесты, чтобы имитировать поведение реального продукта. Предоставляет несколько вариантов жестов клавиатуры, мыши и рук на выбор.
- Используйте анимацию для добавления эффектов перехода при переключении между слоями.

- Предварительный просмотр и тестирование прототипа на любом устройстве с помощью интерактивного HTML или мобильного приложения Justinmind.
- Предлагает адаптивный дизайн для всех размеров экрана.
- Поддерживает повторное использование ресурсов и макетов для уменьшения повторяющейся работы.
- Экспорт прототипа в HTML или в виде спецификации одним щелчком мыши.
- Поддерживает совместное редактирование несколькими пользователями, поэтому разные команды могут одновременно работать над одним и тем же прототипом.
- Делитесь отзывами и приглашайте людей прямо в прототип.
- Предоставляет доступ к ресурсам макетов, таким как CSS, цвета и размеры для разработчиков.
- Интеграция с вашими рабочими инструментами для повышения эффективности.
Цена: Бесплатно Базовый план. Платные планы начинаются с 9 долларов США за пользователя в месяц, оплачиваются ежегодно
Обязательно прочтите: лучшие инструменты юзабилити-тестирования в 2022 году
9.
 Мокфлоу
МокфлоуОт простых каркасов до высокоточных прототипов, которые выглядят как реальный продукт, Mockflow делает все это. Это инструмент для создания макетов, который предлагает множество мощных надстроек для дизайнеров UX/UI, таких как прототип пользовательского интерфейса, раскадровка UX, тепловые карты, создание журнала изменений и многое другое.
Простота использования и гибкие возможности настройки для расширения ваших возможностей делают Mockflow одним из лучших инструментов для создания прототипов пользовательского интерфейса.
Подходит для: Вайрфреймов, карт сайта, низкокачественных бумажных прототипов, высококачественных интерактивных прототипов
Совместимость с системой: Mac, Windows, веб-интерфейс
Особенности
- Создавайте каркасы, карты сайта, карты маршрутов и карты потоков данных с помощью мощного редактора.
- Превратите свои каркасы в высококлассные интерактивные прототипы с помощью дополнительных инструментов.

- Импорт макетов непосредственно в редактор MockFlow из любого инструмента дизайна.
- Обеспечивает прототипирование для различных размеров экрана и устройств.
- Добавьте жесты, анимацию и переходы для имитации поведения продукта.
- Предварительный просмотр и тестирование прототипов и каркасов.
- Делитесь и собирайте отзывы от других, используя комментарии. Вы можете управлять разрешениями на основе ролей и статусом утверждения дизайна для своих шаблонов.
- Интеграция с такими инструментами, как Slack, Trello и Google Docs, для импорта/экспорта данных в различные приложения.
Цена: Начинает с 14 долларов США за пользователя в месяц, оплачивается ежегодно
Обязательно прочтите: 5 ключевых UX-метрик и 8 KPI для измерения пользовательского опыта
10. Жидкий интерфейс
С помощью Fluid UI вы получаете доступ к готовым наборам пользовательского интерфейса для iOS, материальному дизайну, прототипированию, вайрфреймингу и многому другому. Он оснащен мощным редактором с готовыми библиотеками для разработки макетов экрана и их подключения для создания прототипов с высокой или низкой точностью. Вы можете использовать Fluid UI как облачный сервис для быстрого доступа из любого места и загрузить его как приложение на свои рабочие столы.
Он оснащен мощным редактором с готовыми библиотеками для разработки макетов экрана и их подключения для создания прототипов с высокой или низкой точностью. Вы можете использовать Fluid UI как облачный сервис для быстрого доступа из любого места и загрузить его как приложение на свои рабочие столы.
Подходит для: Каркас, прототипы от лоу-фай до хай-фай
Совместимость с системой: Веб-интерфейс, приложение для Windows, Mac, Linux, Android и iOS
Особенности
- Поддерживает очень гибкие редакторы с обширными встроенными библиотеками и компонентами для создания красивых интерактивных прототипов.
- Импортируйте существующие графические ресурсы в свои прототипы и добавляйте их в свои библиотеки.
- Нажмите и свяжите различные макеты пользовательского интерфейса, чтобы создать потоки продуктов для ваших веб- и мобильных прототипов.Протестируйте их на мобильных устройствах с помощью приложений для Android и iOS.

- Используйте взаимодействия, жесты и анимацию, например касания, смахивания, щелчки, всплывающие окна, исчезающие изображения, перелистывание и многое другое.
- Позволяет одновременное совместное редактирование и комментарии для улучшения совместной работы.
- Используйте режим рецензента, чтобы представить прототип и организовать видеозвонки с членами команды и клиентами.
- Облегчает удаленные пользовательские тесты для тестирования прототипа и сбора отзывов.
- Обеспечивает интеграцию с другими инструментами для лучшего контроля.
Цена: Начинается с $8,25/месяц, оплачивается ежегодно
11. Аксуре РП
Axure RP — это полный набор инструментов для создания каркасов и функциональных прототипов. Одной из лучших функций является поддержка добавления условной логики к вашим прототипам, что делает их гиперреалистичными для проверки взаимодействия в реальных условиях.
Другие функции, такие как динамический контент, адаптивные представления и автоматические активы разработчика, делают его идеальным выбором для профессионалов UX/UI. Axure используется некоторыми крупнейшими компаниями по всему миру, такими как Amazon, Verizon и Salesforce, что укрепляет его позицию среди лучших инструментов для быстрого прототипирования.
Axure используется некоторыми крупнейшими компаниями по всему миру, такими как Amazon, Verizon и Salesforce, что укрепляет его позицию среди лучших инструментов для быстрого прототипирования.
Подходит для: Каркасов, интерактивных прототипов Hi-Fi
Совместимость с системой: Mac, Windows, веб-интерфейс, приложение для Android и iOS
Особенности
- Создавайте векторные масштабируемые экраны для создания прототипов Hi-Fi с помощью редактора перетаскивания.
- Импорт ресурсов из Sketch, Figma, Adobe XD и других инструментов в редактор Axure.
- Добавьте взаимодействия, анимацию и триггеры в свой прототип, чтобы сделать его полностью функциональным.
- Поддерживает условную логику и математические функции для создания прототипов, управляемых данными.
- Запустите прототип на любом устройстве с помощью приложений Axure для Android и iOS.
- Поделитесь прототипом с помощью простого URL-адреса и приглашайте комментарии прямо на экран для сбора отзывов.

- Автоматически добавляет элементы дизайна и спецификации к элементам прототипа для передачи разработчику.
- Поддерживает совместное редактирование и одновременную совместную работу над одним и тем же прототипом.
- Обеспечивает бесшовную интеграцию с другими инструментами для быстрого импорта/экспорта активов.
Цена: Начинается с 25 долл. США в месяц/пользователь оплачивается ежегодно
12. Рамка
Framer — это бесплатный инструмент для создания прототипов, который заслужил свое место среди лучших инструментов для создания прототипов благодаря функции перетаскивания и набору обширных функций. Инструмент оптимизирует каждый аспект вашего процесса проектирования, от проектирования, тестирования, итерации и передачи разработчику.
Подходит для: Hi-Fi интерактивных прототипов
Совместимость с системой: Mac, Windows, веб-интерфейс, приложение для Android и iOS
Особенности
- Используйте редактор перетаскивания для создания интерактивных прототипов для Интернета и мобильных устройств.

- Добавьте переходы, взаимодействия и восхитительную анимацию, чтобы оживить статичные экраны.
- Нажмите, чтобы соединить экраны и добавить слои к элементам, чтобы имитировать поведение продукта.
- Создайте общую ссылку, чтобы поделиться прототипом с кем угодно.
- Собирайте отзывы непосредственно в шаблоне прототипа с комментариями для улучшения совместной работы.
- Поддерживает встроенный инструмент передачи для доступа к проектным ресурсам и коду макетов экрана.
- Полная интеграция с другими пользовательскими инструментами тестирования для проверки вашего прототипа.
Цена: Бесплатный базовый план. Платные планы начинаются с 15 долларов в месяц, оплачиваются ежегодно.
13. Веб-поток
Webflow — это инструмент без кода для проектирования и разработки веб-сайтов, что означает, что вы можете создавать прототипы и настоящие веб-сайты с помощью одного и того же инструмента. Благодаря встроенной CMS, редактору прототипов, управлению SEO и решению для хостинга Webflow упрощает разработку новых идей, создание прототипов и их тестирование для создания профессионального веб-сайта без написания единого кода.
Благодаря встроенной CMS, редактору прототипов, управлению SEO и решению для хостинга Webflow упрощает разработку новых идей, создание прототипов и их тестирование для создания профессионального веб-сайта без написания единого кода.
Независимо от вашего уровня навыков, Webflow, несомненно, является одним из лучших инструментов для создания прототипов на рынке.
Подходит для: Hi-Fi интерактивных прототипов
Совместимость с системой: Веб-интерфейс
Особенности
- Создавайте высококачественные прототипы с помощью интуитивно понятного редактора с функцией перетаскивания.
- Используйте расширенную анимацию, микровзаимодействия и переходы для создания интерактивных прототипов без написания кода.
- Доступ к актуальным HTML, CSS и другим ресурсам непосредственно из прототипа для облегчения передачи разработчикам.
- Создание и предварительный просмотр прототипа для любых размеров экрана и устройств.

- Он также поставляется со встроенным конструктором веб-сайтов и CMS для преобразования прототипов в профессиональные веб-сайты.
- Интегрируйте свои инструменты рабочего пространства, такие как Slack, Zapier и другие, для оптимизации рабочего процесса.
Цена: Бесплатный начальный план. Платные планы начинаются с 16 долларов США в месяц, оплачиваются ежегодно
14. Принцип
Principle — еще один инструмент, который позволяет создавать анимированные и интерактивные прототипы для веб-сайтов и приложений. Он разработан для систем Mac, чтобы вы могли без проблем создавать многоэкранные потоки приложений.
Подходит для: Интерактивные прототипы
Совместимость с системой: Mac OS, приложение iOS
Особенности
- Создавайте интерактивные прототипы для Интернета и мобильных устройств с помощью визуального редактора и монтажных областей.

- Импорт макетов из других инструментов непосредственно на холст Principle.
- Обеспечивает переходы, взаимодействия, события и многоэкранные потоки для создания интерактивных прототипов.
- Используйте режим предварительного просмотра для взаимодействия с прототипом в любое время для просмотра слоев дизайна и других свойств.
- Поделитесь дизайном прототипа с другими, используя общую ссылку, или экспортируйте его в виде изображения, PDF, GIF и т. д.
- Используйте приложение-зеркало Principle для тестирования прототипа на любом устройстве iOS.
Цена: Единовременный платеж $129
15. Бальзам
Если вы хотите создавать низкокачественные бумажные прототипы и каркасы, Balsamiq — это инструмент для вас. Он прост в использовании, поставляется с сотнями предварительно добавленных ресурсов и имеет редактор перетаскивания, который поможет вам проверить свои идеи, прежде чем зафиксировать их в коде. Вы можете выбрать между облачной или настольной версией.
Вы можете выбрать между облачной или настольной версией.
Подходит для: Каркас, макеты
Совместимость с системой: Mac, Windows, Linux, веб-приложение
Особенности
- Используйте редактор перетаскивания для создания каркасов с низким качеством изображения, используя сотни встроенных компонентов, ресурсов и значков.
- Экспортируйте каркасы в форматы pdf и png одним щелчком мыши.
- Создание многократно используемых шаблонов, ресурсов и библиотек компонентов.
- Поделитесь каркасами с определенными участниками или публично.
- Собирайте отзывы других с комментариями.
- Обеспечивает интеграцию с Google Диском, Confluence и JIRA.
Цена: Запуск по цене $90/год
16. Марвел
Ищете один из лучших бесплатных инструментов для создания прототипов веб-сайтов и приложений? Не смотрите дальше. Marvel позволяет вам управлять всем процессом проектирования в одном месте. Вы можете за считанные минуты перейти от создания каркаса к созданию прототипа с помощью интуитивно понятного интерфейса и быстрее создавать свои продукты.
Marvel позволяет вам управлять всем процессом проектирования в одном месте. Вы можете за считанные минуты перейти от создания каркаса к созданию прототипа с помощью интуитивно понятного интерфейса и быстрее создавать свои продукты.
Встроенный инструмент передачи позволяет разработчикам получать доступ к проектным ресурсам и коду для различных элементов прототипа. Это веб-инструмент, который не требует установки, и вы можете получить к нему доступ из любой точки мира.
Подходит для: Каркас, интерактивные прототипы Hi-Fi
Совместимость с системой: Веб-интерфейс
Особенности
- Создавайте красивые макеты и высококачественные прототипы без программирования с помощью визуального редактора.
- Перетащите экраны и макеты в формате JPG, PNG или GIF на холст Marvel.
- Быстро связывайте несколько экранов с помощью точек доступа.
- Используйте переходы, взаимодействия и жесты для создания прототипов для нескольких экранов, например настольных компьютеров, iPad, Apple TV, iPhone, Apple Watch и устройств Android.

- Создавайте разделы для организации различных экранов и определенных потоков в одном месте.
- Делитесь веб- и мобильными прототипами с помощью общего URL-адреса или встраивайте их в свои веб-страницы.
- Предварительный просмотр прототипа на любом устройстве с доступной ссылкой.
- Предоставляет встроенные пользовательские инструменты тестирования для тестирования и проверки прототипов.
- Используйте комментарии и аннотации для сбора отзывов непосредственно в прототипе. Включите публичные или частные комментарии для лучшего управления.
- Добавьте соавторов для совместной работы с членами вашей команды,
- Интегрируйте такие инструменты, как Sketch и JIRA, для повышения производительности.
Цена: Бесплатный базовый план.Платные планы начинаются с 8 долларов США в месяц, оплачиваются ежегодно
17. Студия оригами
Созданная Facebook Origami Studio представляет собой полноценную платформу для создания, тестирования и обмена прототипами. Origami выводит ваши идеи и процесс проектирования на новый уровень благодаря расширенным функциям прототипирования.
Origami выводит ваши идеи и процесс проектирования на новый уровень благодаря расширенным функциям прототипирования.
Используйте условную логику, синхронизированную анимацию и аппаратное обеспечение вашего устройства, например датчики движения, для создания и тестирования гиперреалистичных прототипов. Инструмент может быть удобен для начинающих, но в конце концов он того стоит, если вы хотите подняться выше простого прототипирования.И это совершенно бесплатно.
Подходит для: Hi-Fi интерактивных прототипов
Совместимость с системой: Mac
Особенности
- Импортируйте свои проекты и макеты из других инструментов, таких как Sketch и Figma.
- Включает в себя чистый редактор для создания, предварительного просмотра и редактирования прототипа одновременно.
- Добавляйте взаимодействия, эффекты перехода, прокрутку и синхронизированную анимацию для создания интерактивных прототипов.

- Используйте основные функции устройства, такие как геолокация, данные GPS, тактильная обратная связь, движение устройства и другие, чтобы вывести прототипирование на новый уровень.
- Предварительный просмотр прототипа на разных устройствах с помощью приложений для iOS и Android.
- Поделитесь прототипом, используя Share Sheet, Airdrop и другие варианты.
- Доступ к экрану исправлений для добавления функций и условной логики к вашим прототипам.
- Интеграция с другими инструментами для лучшей работы.
Цена: Бесплатно
18.Флинто
Завершает список Flinto, один из ведущих инструментов для создания прототипов приложений. Он предназначен для систем Mac для создания интерактивных прототипов дизайна приложений. Вы можете добавлять микровзаимодействия, тактильные ощущения и 3D-анимацию в импортированные файлы Figma и Sketch, чтобы создавать реалистичные прототипы. Он также предоставляет множество вариантов поддержки, таких как обширная документация, активное сообщество и более 100 обучающих видеороликов.
Подходит для: макетов, интерактивных прототипов
Совместимость с системой: Mac, веб-приложение Flinto Lite
Особенности
- Создавайте интерактивные и анимированные прототипы для мобильных приложений.
- Импортируйте ресурсы дизайна, векторные фигуры и макеты из других инструментов, таких как Figma и Sketch.
- Обеспечивает переходы, микровзаимодействия, более 10 жестов, звуковые эффекты и другие функции для имитации реального поведения продукта.
- Вы также можете создавать макеты с помощью инструментов рисования в редакторе.
- Предварительный просмотр и тестирование прототипа с помощью родного приложения для iOS или веб-приложения Flinto Lite.
- Создайте файлы .mov и gif вашего интерактивного прототипа для совместного использования с функцией записи в редакторе.
Цена: $99 за годовую лицензию
Ускорьте процесс проектирования с помощью подходящего инструмента для прототипирования
Вот и все — лучших инструментов для прототипирования в одном месте. Правильный тип инструмента для вашего бизнеса будет зависеть от нескольких факторов, таких как использование, объем, бюджет и требуемый уровень точности. Вот почему необходимо понимать особенности и другие функции инструментов, чтобы оценивать ожидания клиентов и предоставлять то, что они хотят.Используйте приведенный выше список, чтобы выбрать инструмент для прототипирования, чтобы начать свое путешествие по дизайну.
Правильный тип инструмента для вашего бизнеса будет зависеть от нескольких факторов, таких как использование, объем, бюджет и требуемый уровень точности. Вот почему необходимо понимать особенности и другие функции инструментов, чтобы оценивать ожидания клиентов и предоставлять то, что они хотят.Используйте приведенный выше список, чтобы выбрать инструмент для прототипирования, чтобы начать свое путешествие по дизайну.
Хотите информацию, которая улучшит опыт и конверсию?
Собирайте отзывы клиентов, чтобы улучшить качество обслуживания клиентов и повысить конверсию.
10 инструментов прототипирования для дизайнеров в 2021 году
Существует множество способов продемонстрировать интерактивность дизайна с помощью многочисленных инструментов прототипирования, доступных дизайнерам. Мы рассмотрим 10 лучших новейших инструментов, которые могут помочь дизайнерам UX/UI разработать идеальную интерактивную модель для своего дизайна или концепции продукта.
1. Adobe XD
Adobe XD — одно из самых популярных приложений среди UI/UX-дизайнеров в качестве универсального инструмента прототипирования для создания каркасов, интерактивных прототипов, дизайна веб-сайтов, игр, мобильных приложений, голосовых интерфейсов и многого другого. Это позволяет командам работать вместе между платформами в режиме реального времени, получая ценные комментарии и отзывы напрямую от клиентов.
Adobe XD доступен как для Mac OS, так и для Windows. Он также поддерживает бесшовную интеграцию с другими продуктами Adobe, являясь новейшим дополнением к Adobe Creative Cloud Suite.
2. Марвел
Marvel — это более простое и удобное облачное решение для создания реалистичного интерфейса и спецификаций дизайна. Создание интерактивных макетов для воплощения в жизнь каждой дизайнерской идеи возможно благодаря готовым шаблонам и инструменту дизайна, оснащенному безграничным количеством стоковых фотографий и значков. Дизайнеры могут создавать прототипы продуктов для ПК, Android и Apple, а также использовать плагин Sketch и инструмент для iOS.
Дизайнеры могут создавать прототипы продуктов для ПК, Android и Apple, а также использовать плагин Sketch и инструмент для iOS.
Marvel — это централизованное рабочее пространство, где дизайнеры и клиенты могут проверять каждый этап процесса проектирования.
3. Аксуре РП
Axure RP — это инструмент для создания прототипов, который лучше всего подходит для профессиональных дизайнеров благодаря своей хорошо известной функциональности и функциям динамического содержимого. Axure поддерживает мощное прототипирование с условными логическими операторами и адаптивными представлениями, позволяющими дизайнерам создавать интерактивные прототипы с расширенными деталями.
Эта платформа также обеспечивает исчерпывающую документацию, автоматические исправления и лучшую передачу разработчикам без необходимости использования каких-либо кодов.
4. Инвижн
InVision – один из крупнейших и наиболее популярных инструментов для создания прототипов, используемых сегодня дизайнерами и ведущими предприятиями. Он поддерживает совместимость с несколькими типами файлов и имеет функцию щелчка и перетаскивания, которая позволяет дизайнеру эффективно создавать высокоточные прототипы. Используя ластик фона, вы можете легко загружать прозрачные изображения, а затем добавлять анимацию и переходы.
Он поддерживает совместимость с несколькими типами файлов и имеет функцию щелчка и перетаскивания, которая позволяет дизайнеру эффективно создавать высокоточные прототипы. Используя ластик фона, вы можете легко загружать прозрачные изображения, а затем добавлять анимацию и переходы.
Совместная работа над проектом была упрощена, поскольку команда может видеть изменения дизайна в режиме реального времени и быстро собирать отзывы, позволяя дизайнерам организовывать список проектов с помощью рабочего процесса перетаскивания.InVision имеет хорошо зарекомендовавшую себя репутацию, которая постоянно стремится помочь разработчикам прототипов, постоянно предоставляя новые функции для повышения эффективности.
5. Рамка
Если вы ищете инструмент для проектирования, обеспечивающий простое и быстрое создание прототипов, вам лучше всего подойдет Framer. Framer наиболее известен своей гибкостью, интерактивным дизайном, реалистичными прототипами и адаптивными макетами. Это расширит динамику дизайнера по сравнению с обычным перетаскиванием, потому что это инструмент прототипирования на основе кода, который использует CoffeeScript для создания прототипов.
Это расширит динамику дизайнера по сравнению с обычным перетаскиванием, потому что это инструмент прототипирования на основе кода, который использует CoffeeScript для создания прототипов.
Framer предлагает предварительный просмотр устройства в реальном времени, хорошо написанную документацию и гармоничный рабочий процесс, поскольку он поддерживается кодом. Он также оснащен несколькими обучающими видеороликами, которые могут помочь пользователям изучить этот высоко оцененный инструмент.
6. Фигма
Figma – это последнее дополнение к постоянно растущему числу инструментов для создания прототипов, которые дизайнеры и в основном дизайнерские группы используют для создания прототипов. Это решение с одним инструментом, состоящее из мощных современных функций, с помощью которых команда может совместно создавать гибкий и доступный дизайн от начала до конца.Дополнительные функции включают плагины, такие как Figmotion и Autoflow, а также доступность Arc Tool и Vector Networks.
Figma проста в использовании, быстро делится и предлагает исключительное соотношение цены и качества. Он действительно стал тем событием, которое привлекло внимание дизайнеров, ищущих управляемые веб-инструменты на онлайн-рынке.
7. Джастинминд
Justinmind — это инструмент для создания прототипов, который позволяет дизайнеру сосредоточиться на пользовательском опыте. Он идеально подходит для создания вайрфреймов и адаптивного прототипирования для адаптации к различным разрешениям экрана.Дизайнеры могут в полной мере использовать полный спектр шаблонов и библиотек пользовательского интерфейса для создания высокоточных прототипов. Это также позволяет им работать со смарт-формами и списками данных, даже не имея навыков программирования.
Justinmind поставляется с несколькими учебными пособиями и видеороликами для всех уровней. И самое лучшее в этом то, что он позволяет дизайнерам работать в автономном режиме и совместим как с настольными, так и с мобильными устройствами.
8. Студия оригами
Origami уже прошел долгий путь с тех пор, как его разработали и использовали дизайнеры Facebook.Он занял видное место среди текущих решений для создания прототипов, и эта взаимосвязь также способствует созданию таких известных приложений, как Messenger и Twitter. Origami оснащен готовыми компонентами, которые дизайнеры могут использовать для создания сложных прототипов. Он в основном концентрируется на мощных анимациях и имеет функции «экспортного кода», которые позволяют преобразовывать визуальные проекты в письменные коды.
Origami поставляется с Origami Live, платформой, где можно легко делиться прототипами и предварительно просматривать их.И как способ для Facebook отблагодарить сообщество, Origami можно использовать и загружать совершенно бесплатно.
9. Эскиз
Sketch — один из наиболее часто используемых инструментов пользовательского интерфейса и прототипирования миллионами дизайнеров по всему миру. Это векторный инструмент проектирования с интуитивно понятным интерфейсом для редактирования стилей, размеров и дизайна макетов, а также атрибуты глубины, различные границы, градиентные заливки, режимы наложения и многое другое. Он поддерживает плавный процесс проектирования, когда дизайнеры могут создавать высококачественные прототипы всего за пару минут.
Это векторный инструмент проектирования с интуитивно понятным интерфейсом для редактирования стилей, размеров и дизайна макетов, а также атрибуты глубины, различные границы, градиентные заливки, режимы наложения и многое другое. Он поддерживает плавный процесс проектирования, когда дизайнеры могут создавать высококачественные прототипы всего за пару минут.
Sketch позволяет дизайнерам превращать идеи в невероятные произведения искусства. Хотя он был специально создан для Mac OS, он поддерживает сотни плагинов, добавляющих гибкости этому мощному инструменту.
10. Веб-поток
Проектирование прототипа при одновременном создании работающего веб-сайта стало возможным благодаря Webflow. Webflow — это инструмент прототипирования, хорошо известный созданием адаптивных веб-сайтов без программирования. Дизайнеры могут использовать предварительно созданные сложные элементы для создания высокоточных прототипов, которые Webflow может преобразовать в готовый к производству веб-сайт одним нажатием кнопки. Это также ускоряет работу разработчиков, поскольку предоставляет чистый и семантический код.
Это также ускоряет работу разработчиков, поскольку предоставляет чистый и семантический код.
Webflow также позволяет разрабатывать и внедрять новые маркетинговые стратегии, не прерывая производственную группу. Это всегда надежный инструмент, которому доверяют технические гиганты Dell и NASA, и это лишь некоторые из них.
Ваша очередь
По мере увеличения разнообразия и ассортимента решений требования к проектировщикам также возрастают. Дизайн иногда требует больше, чем дизайнеры могут предложить.Это требует много тяжелой работы и творческого мышления.
Вот почему так важно найти наилучшие доступные инструменты прототипирования и понять, как они работают и как они работают, чтобы удовлетворить ваши потребности, чтобы помочь вам предоставить то, что ожидает клиент и ваши стандарты. Мы надеемся, что приведенный выше список соответствует вашим потребностям и предпочтениям для достижения наилучшего дизайна, который вы хотите создать.
Супер-руководство по интерактивному дизайну
Полное руководство для начинающих по интерактивному дизайну Готовы окунуться в интерактивный дизайн? В этой статье мы кратко коснемся всех аспектов интерактивного дизайна: результатов, руководящих принципов, известных дизайнеров, их инструментов и многого другого. Даже если вы сами занимаетесь интерактивным дизайном, прочтите статью и поделитесь своими мыслями.
Даже если вы сами занимаетесь интерактивным дизайном, прочтите статью и поделитесь своими мыслями.
Откройте для себя 11 лучших инструментов прототипирования, которые дизайнеры будут использовать в 2022 году
- Origami
Цена: Бесплатно
Доступно на: Mac, iOS, Android
Инструмент для создания прототипов Origami Mac — это разработка Facebook, которая изначально предназначалась для того, чтобы помочь их дизайнерам в создании прототипов.В настоящее время это бесплатно, поэтому любой может использовать его. Для этого вам необходимо зарегистрироваться в качестве разработчика Apple, а затем загрузить Xcode вместе с Quartz Composer. После этого вы сможете запускать Origami на своем Mac.
Да, этот процесс может показаться утомительным, но в конце концов вы получаете абсолютно бесплатный инструмент для создания прототипов с широким спектром возможностей. Среди этих особенностей следует выделить предварительно загруженную библиотеку с ключевыми паттернами, симуляцию жестов, а также анимацию.
Вероятно, самая любопытная функция Origami — это та, которая преобразует ваш дизайн в код для Android, iOS или Интернета.Он называется «Экспорт в код». Таким образом, вы можете поделиться своими спецификациями анимации с командой разработчиков приложения.
Помимо плагинов Photoshop и Sketch, Origami также имеет хорошо написанную и подробную документацию вместе с загружаемыми примерами. Все эти вещи предназначены для того, чтобы показать пользователям, как быстро начать работу с этим инструментом.
Этот бесплатный инструмент для создания прототипов для Mac поставляется с приложением Origami Live. Приложение позволяет просматривать и тестировать свой дизайн прямо на мобильных устройствах.
Лучшие инструменты для прототипирования приложений: интерфейс Origami
- Марвел
Цена: От 0 до 14 долларов за пользователя в месяц (содержит индивидуальные тарифы)
Доступно на: Web, iOS, Android
Не путайте с компанией комиксов. Marvel — это инструмент для веб-прототипирования, который, кстати, обладает мощными возможностями создания каркасов. Этот инструмент поставляется с набором предустановленных стандартных элементов (например, кнопок, меню, полей ввода) для различных платформ, включая носимые устройства.Однако бесплатная версия не открывает многих функций для совместной работы, поэтому вам придется платить, если совместная работа важна для вас.
Каждая функция Marvel интуитивно понятна и проста в использовании, так что вы не столкнетесь с какими-либо проблемами при освоении этого инструмента быстрого прототипирования. Кроме того, у него есть плагин для Sketch, который способствует более плавному взаимодействию с этой программой.
Инструменты для мобильного прототипирования: интерфейс Marvel
22 лучших инструмента прототипирования для UI и UX дизайнеров 2021 | by Yuval Keshtcher
Откройте для себя лучшие инструменты для создания прототипов, чтобы усовершенствовать рабочий процесс и дать вашим прототипам преимущество.
Сегодня существует множество инструментов, которые помогут вам создавать цифровые продукты. Они варьируются от инструментов дизайна до инструментов разработки и инструментов для создания веб-сайтов.
Инструменты для прототипирования — это инструменты, которые помогут вам сделать создание продукта быстрее и эффективнее. Прототипы демонстрируют ваши идеи и тем самым могут изменить ваш дизайн.
Сегодня клиенты ищут интерактивные прототипы. Эти прототипы дают вам обзор вашего дизайна, взаимодействий и идей.
Итерации и совместное использование возможностей на самом деле отличают прототипы от остальных.Возможность быстро работать над различными версиями ваших идей и делиться ими с вашим клиентом или вашей командой — это настоящий переломный момент.
В этой статье я познакомлю вас с инструментами прототипирования, которые помогут вам быстрее проектировать и выполнять итерации.
✅ Подпишитесь на нашу рассылку, чтобы узнать больше о UX-плюшках
Sketch — это инструмент для векторного дизайна, который поможет вам быстро и интуитивно создавать интерфейсы.
Думайте о Photoshop в сочетании с Illustrator, но это легкая программа с неограниченным количеством монтажных областей.
Эксперты отрасли уже написали сотни статей о его различных возможностях, поэтому я бы не стал перечислять все его возможности.
Лично мне нравится вложенность символов.
С помощью этой функции можно заранее создавать такие элементы, как кнопки, виджеты и даже сложные механизмы навигации, а затем воспроизводить их дизайн на других монтажных областях и фигурах.
Еще одна функция, которая только что появилась, — это «экспорт в код» с помощью плагина Launchpad for Sketch, который преобразует ваш дизайн в код за считанные секунды. Это поможет вам перейти к разработке быстрее, чем когда-либо прежде!
Это поможет вам перейти к разработке быстрее, чем когда-либо прежде!
Совместимость: только для пользователей Mac.
Цена — Купить за $99
Работа в Sketch становится действительно удобной при использовании его с плагинами. Этот плагин является одним из самых полезных. Это помогает разработчикам легко проверять размеры, шрифты, цвета и размеры вашего интерфейса.
Кроме того, Zeplin позволяет напрямую загружать каждый элемент из артбордов в элементы.
Подготавливает файл стилей CSS для интерфейса, тем самым избавляя разработчиков переднего плана от большого количества работы.
Совместимость: для пользователей Mac и Windows.
Цена: Бесплатно для 1 проекта (17$/мес за 3 проекта | 26$/мес за 12 проектов)
Figma — относительно новый инструмент с почти таким же интерфейсом, как и Sketch.
Это инновационный инструмент главным образом потому, что он позволяет команде дизайнеров сотрудничать и комментировать дизайн в режиме реального времени.
Вы не ослышались! Холст Figma помогает вам совместно выполнять процесс проектирования.
Внезапно возникает очень интересная ситуация, когда в процессе могут принимать участие команда продукта, команда дизайнеров и команда разработчиков.
Вместе со Slack вся команда остается на связи, и процесс может быть плавным и эффективным, как никогда.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно
Framer X обладает всеми функциями, необходимыми для рисования всего, от пользовательских значков до сложных иллюстраций. Настройте свои проекты с помощью нашего расширенного редактора контуров, экспортируйте что-либо со своего холста и многое другое.
Усовершенствованное векторное редактирование стало проще. Рисуйте все, от логотипов и значков до подробных иллюстраций, с помощью Framer X.
Усовершенствуйте свой дизайн с помощью нашего расширенного редактора контуров, создавайте пользовательские фигуры с помощью логических операций и экспортируйте любые объекты с вашего холста с готовым кодом CSS и SVG.
Mockplus iDoc — это мощный инструмент для совместной разработки продуктов для дизайнеров и инженеров. Это позволяет дизайнерам автоматизировать передачу дизайна и экспортировать дизайн прямо из Sketch, Photoshop или Adobe XD и просматривать спецификацию, подготовленную автоматически. Создавайте интерактивные и анимированные прототипы. Сделайте совместную работу над дизайном проще.
Основные функции:
Экспорт проектов одним щелчком мыши из Sketch, XD и PS
Автоматическое создание точных спецификаций, ресурсов и фрагментов кода
Демонстрация задач проектирования и рабочего процесса в раскадровке с полным обзором высококачественные интерактивные прототипы с реальными файлами дизайна
Совместимость: для пользователей Mac и Windows.
Цена: бесплатно
MockFlow — это онлайн-пакет UX для креативных дизайнеров и инженеров по юзабилити.это простой в использовании инструмент для создания каркасов и бумажных прототипов.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно для 1 проекта (14$/мес для неограниченного количества проектов | 29$/мес и больше для команд)
Balsamiq — это графический инструмент, созданный для рисования пользовательских интерфейсов, веб-сайтов, настольных и мобильных приложений. Это упрощает перетаскивание и размещение элементов.
Balsamiq имитирует процесс письма на доске, но с использованием программного обеспечения.
Каждый успешный дизайн начинается с ручки и бумаги, и Balsamiq может изменить именно это.
Совместимость: пользователи Mac/Windows.
Цена — 89$ за одну лицензию
Этот инструмент был запущен в 2013 году двумя братьями, чтобы помочь дизайнерам создавать сайты, не зная кода.
Webflow позволяет дизайнерам создавать сайты за относительно короткое время, используя относительно похожий на Photoshop интерфейс.
Хотя вам не нужно знать код для работы с этим инструментом, есть возможность экспортировать и изменять теги html/css сайта в соответствии с потребностями заказчика.
Вы можете найти полную интеграцию со шрифтами Google, качественную cms, доступ к коду, хранилище и полный экспорт кода дизайна.
Следует отметить, что webflow отлично подходит для простых статических сайтов. Когда дело доходит до сложных динамических сайтов, вы должны попытаться найти другое решение.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно для 2 проектов (16$/мес за 10 проектов | 35$/мес за неограниченное количество проектов)
Лично я один из моих любимых инструментов прототипирования из-за идеальной интеграции со Sketch.
Flinto позволяет дизайнерам создавать интерактивные прототипы для мобильных, настольных и любых других веб-приложений.
Flinto позволяет нам создавать сложные микровзаимодействия поверх ваших слоев, экспортированных из эскиза.
Совместимость: пользователи Mac/Windows.
Цена — Flinto Software: Купить за 99$
Flinto Lite: Бесплатный пробный период (20$/мес. для неограниченного количества проектов)
Особенность Framer в том, что вы должны программировать на CoffeeScript.
Но! Я должен сказать, что когда вы освоитесь, это довольно крутой инструмент с неограниченным количеством опций.
Вы можете делать все, что возможно в Интернете, например, использовать оперативные данные или создавать 100 разных уникальных проектов за 100 дней.
у него есть собственный инструмент дизайна внутри, но он также отлично интегрируется со Sketch.
Если у вас нет большого опыта работы с Framer, я все же рекомендую попробовать. Он имеет довольно приличную и легкую кривую обучения.
Совместимость: Только для пользователей Mac.
Цена — Бесплатная пробная версия (Pro за 15 долларов в месяц | Лицензия за 159 долларов в год)
Эта новая платформа превращает файлы Photoshop в живые сайты без необходимости написания кода.
Перетащите файл PSD на его панель управления, и в течение нескольких минут PSD преобразуется в HTML и CSS.
В рамках этой платформы вы можете сделать свои проекты полностью интерактивными — оживить ползунки, видео, карты, кнопки и все, что вам нужно, всего несколькими щелчками мыши.
Кроме того, код полностью доступен и синхронизирован с проектом, что позволяет при необходимости полностью сотрудничать с программистами.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно (сейчас в бета-версии)
С помощью Hype можно создавать анимации, как если бы вы работали с After Effects, который создает анимацию через ключевые кадры. Этот инструмент записывает созданные вами анимации и автоматически экспортирует их в HTML5.
Что особенного в этом инструменте, так это то, что ему вообще не нужно знать код, и он будет работать на различных устройствах, таких как мобильные устройства, настольные компьютеры и планшеты.
Совместимость: Только для пользователей Mac.
Цена — Бесплатная пробная версия (Стандартная за 49$ | Полная версия за 99$)
С Principle вы можете легко создавать интерактивные пользовательские интерфейсы. Независимо от того, разрабатываете ли вы поток многоэкранного приложения или новые взаимодействия и анимацию, это позволяет вам создавать проекты, которые выглядят и чувствуют себя потрясающе.
Совместимость: Только для пользователей Mac.
Цена — Бесплатная пробная версия (купить за 129$)
Компания Adobe известна своими Photoshop и Illustrator.Но в прошлом году Adobe запустила новый инструмент для создания прототипов UX Adobe Experience Design CC (ранее известный как Project Comet).
Adobe XD сосредоточен вокруг двух вкладок: «Дизайн» и «Прототип». Вкладка «Дизайн» содержит простые векторные и текстовые инструменты и используется для создания вашего дизайна. Вкладка «Прототип» предназначена для предварительного просмотра и публикации вашего дизайна. С Adobe вы можете создавать высококачественные прототипы — даже на ПК.
Совместимость: пользователи Mac/Windows.
Цена — бесплатно (сейчас в бета-версии)
С помощью следующего инструмента, предоставленного нам командой дизайнеров Facebook, вы можете исследовать и тестировать свои идеи при создании цифрового продукта.Это инструмент для разработки прототипов современных интерфейсов.
Совместимость: Только для пользователей Mac.
Цена — Бесплатно! Вам нужна учетная запись Apple Developer, но это также бесплатно.
Среди всех популярных инструментов прототипирования есть Invision, который также легко интегрируется со Sketch.
Это продукт Webby, который дает разработчикам свободу проектирования, проверки, тестирования и обмена результатами с разработчиками и другими членами команды.
Наиболее заметным преимуществом этого продукта являются функции совместной работы над проектом, которые позволяют всем пользователям оставлять отзывы, делать заметки и видеть изменения продукта в режиме реального времени.
InVision также предлагает комплексную услугу по созданию прототипов для мобильных устройств, таким образом имитируя универсальность цифрового продукта и его использование в мобильных устройствах.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно для 1 проекта (15$/мес для 3 проектов | 25$/мес для неограниченного количества проектов | 99$/мес для команд)
Axure RP хорошо известен в области UX-дизайна. Бесспорно, это один из самых полных (с точки зрения функциональности) инструментов прототипирования.
Веб-дизайнеры и дизайнеры взаимодействия с пользователем используют его для создания интерактивных каркасов, пользовательских потоков и карт сайта, а также интерактивных прототипов.
Позволяет добавлять взаимодействия, создавать мастер-страницы и использовать готовые компоненты из библиотек виджетов.
Если вы профессиональный дизайнер, вы можете использовать Axure RP для создания более сложных интерактивных прототипов, но для этого потребуется некоторое время, чтобы освоить базовые знания в области программирования.
Не рекомендуется для разработки мобильных прототипов, так как это неудобно для мобильных устройств и требует много времени.
Совместимость: пользователи Mac/Windows.
Цена — бесплатная пробная версия (29 $/мес для 1 пользователя | 49 $/мес для команд)
Proto.io — удивительно мощное веб-приложение; у него много-много функций. Но поскольку все работает путем перетаскивания, нажатия кнопок и выбора значений из списков, иногда может быть немного сложно найти нужную настройку.
Это более продвинутый инструмент для создания прототипов, позволяющий добавлять сложные микровзаимодействия, но при этом несложный в освоении.
Совместимость: пользователи Mac/Windows.
Цена: Бесплатная пробная версия (24 доллара в месяц за 5 проектов | 40 долларов в месяц за 10 проектов | 80 долларов в месяц за 15 проектов | 160 долларов в месяц за 30 проектов)
Инструмент, позволяющий решать сложные задачи в процессе создание продукта.
Видение Atomic заключается в том, что весь прототип, от начала до конца, будет реализован на их платформе.
Но обычно дизайнеры проектируют с помощью векторных инструментов, таких как эскиз или иллюстратор, а затем экспортируют их в atomic.
Важно отметить, что существует неотличимое сходство между интерфейсом Atomic и интерфейсом Sketch с точки зрения построения столбцов, монтажных областей, слоев и ярлыков.
Если вы используете Sketch, вы, вероятно, будете чувствовать себя как дома, используя этот инструмент.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатно для 1 проекта (19$/мес для неограниченного количества проектов | 39$/мес для команд | 59$/мес для организаций)
UXPin позволяет дизайнерам плавно переходить между каждым этапом процесса проектирования , все в том же документе.Бумажные эскизы, вайрфреймы, мокапы, прототипы и любая их уникальная комбинация, которую только можно придумать.
Например, вы можете всего за несколько минут построить интерактивный каркас и сразу же приступить к тестированию своих идей. Затем вы можете использовать тот же файл, включив в него результаты первого теста.
Создайте макет с точностью до пикселя в Sketch или Photoshop, затем загрузите его непосредственно в тот же документ, чтобы создать высокоточный прототип из того же исходного каркасного макета.
Совместимость: пользователи Mac/Windows.
Цена — Бесплатная пробная версия (29$/мес за 25 проектов | 49$/мес за 50 проектов)
Это относительно новый и простой в освоении инструмент, позволяющий создавать сложные микровзаимодействия при создании прототипов. для продукта. Он легко синхронизируется с Photoshop или Sketch.
ProtoPie позволяет тестировать функциональность ваших прототипов путем сканирования штрих-кода.
Совместимость: пользователи Mac/Windows.
Цена: Бесплатная пробная версия (купить за 99$)
Ух ты, сколько информации!
Попробуйте сами, это действительно весело, когда вы думаете об этом 🙂
Не забудьте посетить uxwritinghub.com для получения дополнительных вкусностей UX.
С уважением,
Yuvi 🥑
10 простых в использовании инструментов прототипирования для дизайнеров UI/UX
Приглашенный участник | 5 минут чтения | 12 мая 2021 г.Прототипирование — неотъемлемая часть процесса проектирования UI/UX.В то время как вайрфреймы и наброски дают дизайнерам и заинтересованным сторонам представление об основных функциях продукта, а макеты дают возможность получить отзывы о визуальном дизайне, интерактивные прототипы являются жизненно важным шагом, поскольку они позволяют дизайнерам тестировать удобство использования различных пользовательских интерфейсов продукта. , наблюдать за взаимодействием пользователей и понимать, какие проблемы необходимо решить, прежде чем окончательный дизайн будет реализован в конечном продукте.
Инструменты прототипированияUX могут быть такими же простыми и не очень точными, как карандаш и бумага.Но большинство дизайнеров UI/UX используют различные программные инструменты для создания интерактивных прототипов, дополненных сложными активами, динамическим контентом, интерактивными элементами и анимированной графикой, без необходимости создавать продукт с помощью кода. На самом деле, программное обеспечение для прототипирования с годами стало настолько сложным, что теперь различные программы могут поддерживать различные шаблоны для настольных и мобильных приложений, а также для устройств iOS и Android, обеспечивать гибкие и адаптивные представления, а также обеспечивать совместную работу и интеграцию приложений.
Не существует универсального программного обеспечения для прототипирования, поэтому дизайнеры UI/UX нередко используют несколько инструментов в проекте или переключаются между инструментами прототипирования в зависимости от требований проекта.
Почему инструменты прототипирования имеют решающее значение в дизайне UI/UXЦелью прототипирования является проверка идей и проектов до того, как они превратятся в конечный продукт. Инструменты прототипирования позволяют дизайнерам UI/UX увидеть эти идеи в действии без привлечения разработчиков.На самом деле современные инструменты прототипирования настолько продвинуты, что большинство дизайнеров могут использовать их для создания высокоточных прототипов с интерактивными компонентами одним нажатием кнопки.
Помимо того, что дизайнеры помогают визуализировать свои идеи, инструменты прототипирования также позволяют им тестировать удобство использования и показывать заинтересованным сторонам и клиентам, как веб-сайт или платформа реагируют на взаимодействие с пользователем. Переходы, рабочий процесс пользователя, интерактивность и макет — все это можно воплотить в жизнь в прототипах, что позволяет заинтересованным сторонам вносить свой вклад или выражать оговорки до того, как проект будет запущен в производство.Другими словами, прототипы могут помочь компаниям сэкономить деньги, выявляя и создавая возможности для решения проблем до того, как они будут встроены в конечный продукт.
Советы по выбору правильных инструментов для прототипирования UXКаждый дизайнер должен задать себе несколько ключевых вопросов при выборе между различными инструментами прототипирования:
- Для чего вам нужен этот инструмент?
- Сколько времени вы готовы посвятить обучению использованию этого инструмента?
- Нужны ли вам такие функции, как совместная работа в режиме реального времени?
- Какой у вас бюджет?
Каждый из этих вопросов важен, потому что они могут исключить определенные инструменты.Например, если вам нужно создать прототипы с высокой точностью, то это исключит популярные инструменты, такие как Balsamiq, которые лучше всего использовать для создания быстрых каркасов. Если вам нужен инструмент, который можно быстро освоить с легкой кривой обучения, он может исключить мощные универсальные инструменты, такие как Adobe XD. И если у вас ограниченный бюджет и вы не можете позволить себе покупать лицензии на продукты для себя или своей команды, это исключит такие инструменты, как InVision или Axure RP.
«Определение цели прототипа может помочь вам продумать необходимый уровень точности и функциональности, что напрямую влияет на выбор инструмента для прототипирования», — говорит дизайнер Фабрицио Тейшейра.«Распространенная ошибка, которую допускают дизайнеры в начале проекта, заключается в том, что они сразу же начинают использовать свой любимый инструмент для создания прототипов, не тратя время на встречу с командой и обсуждение контекста, в котором этот прототип будет создаваться, распространяться и визуализироваться. Передумать будет сложно, если вы потратили много часов на создание первой версии прототипа».
10 популярных инструментов прототипирования для UI/UX дизайнеровСуществуют инструменты для создания прототипов, которые подходят для любого бюджета и потребностей: от бесплатных веб-браузеров, которые могут работать с прототипами с низкой точностью, до универсальных услуг по подписке, которые могут удовлетворить любые потребности в прототипировании.Ниже приведены некоторые из наиболее популярных инструментов прототипирования, используемых UX-дизайнерами. Хотя многие из них используются сами по себе, дизайнеры нередко смешивают и подбирают программное обеспечение, чтобы убедиться, что у них есть инструменты для удовлетворения своих потребностей в прототипировании.
ИнвижнВеб-приложение, известное своей эффективностью и совместной работой, поддерживающее все, от каркасов до высокоточного дизайна пользовательского интерфейса.
ФигмаПростой в использовании инструмент для совместной работы с редактором перетаскивания, который поддерживает создание каркасов, анимацию и другие элементы прототипа.Он работает в веб-браузерах, а также имеет собственное приложение для работы в автономном режиме.
Adobe XDКомплексная платформа для дизайна и создания прототипов, совместимая с Photoshop и Illustrator и хорошо взаимодействующая со всем набором продуктов Adobe.
ЭскизSketch — один из самых популярных инструментов, используемых UX-дизайнерами. Это программное приложение для векторной графики, которое часто используется для быстрого макетирования каркасов и взаимодействия с пользователем.
РамщикУниверсальный браузерный веб-инструмент, известный тем, что позволяет создавать интерактивные и реалистичные проекты, адаптивные слои и превращать статические макеты в анимированные прототипы.
Веб-потокШироко известный как более наглядный способ написания кода, Webflow позволяет дизайнерам создавать прототипы, которые легко преобразуются в веб-сайты.
Студия оригамиСозданная и используемая Facebook программа Origami Studio представляет собой универсальный инструмент, в котором особое внимание уделяется возможностям анимации и который позволяет дизайнерам быстро тестировать взаимодействия и потоки.
ЮстинмайндСовместимый как с настольными, так и с мобильными устройствами, Justinmind охватывает весь спектр вайрфреймов и мокапов до высокоточных прототипов с большим набором библиотек и шаблонов.
Axure RPAxure RP — мощный инструмент для создания высокоинтерактивных HTML-прототипов для веб-проектов, мобильных и настольных проектов. Его можно использовать как на этапе исследования, так и для создания высокоточных прототипов.
БальзамикИдеально подходит для каркасного моделирования с низкой точностью — часто используется для создания цифровых набросков идеи.
Готовы сменить профессию на дизайн UI/UX?
Springboard предлагает комплексный учебный курс по дизайну UI/UX. Опыт в дизайне не требуется — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать вашему пользователю. В ходе курса вы будете работать над крупными дизайнерскими проектами и пройдете реальную стажировку с отраслевым клиентом. Через девять месяцев вы закончите обучение с мышлением в области дизайна UI/UX и готовым портфолио.
Проверьте карьерный путь дизайнера UI/UX Springboard, чтобы узнать, соответствуете ли вы требованиям.
Не уверены, подходит ли вам профессия UI/UX-дизайнера?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом с индивидуальным наставничеством отраслевого эксперта.

