Инструменты прототипирования в 2021 году — Дизайн на vc.ru
11 918 просмотров
Перед началом статьи хочу сказать, что еще больше полезной и нужной информации вы найдете в моём Telegram-канале. Подпишитесь, мне будет очень приятно.
Оригинал данной статьи на английском: Courage Egbude: Prototyping tools in 2021
Прототипирование является ключевой частью проектирования UI и UX. Дизайнеры могут создать прототипы как с высокой, так и с низкой точностью, в зависимости от их назначения. Таким образом, прототипы дают возможность опробовать функцию, приложение или сайт. Их основная цель — протестировать идеи до того, как они будут полностью разработаны, а также улучшить пользовательский опыт.
Существует множество способов продемонстрировать дизайнерское взаимодействие с многочисленными инструментами прототипирования, которые доступны дизайнерам.
Мы рассмотрим топ-10 новейших инструментов, которые помогут UX/UI-разработчикам создать интерактивную модель для дизайна и концепции продукта.
Adobe XD
Adobe XD — один из самых популярных инструментов среди UI/UX-дизайнеров. Данная программа функционирует в качестве универсальной платформы для создания вайрфреймов, дизайна сайтов, мобильных приложений, голосовых интерфейсов и т.д. Adobe XD позволяет командам коллективно работать между платформами в режиме реального времени, получая ценные комментарии и отзывы напрямую от клиентов.
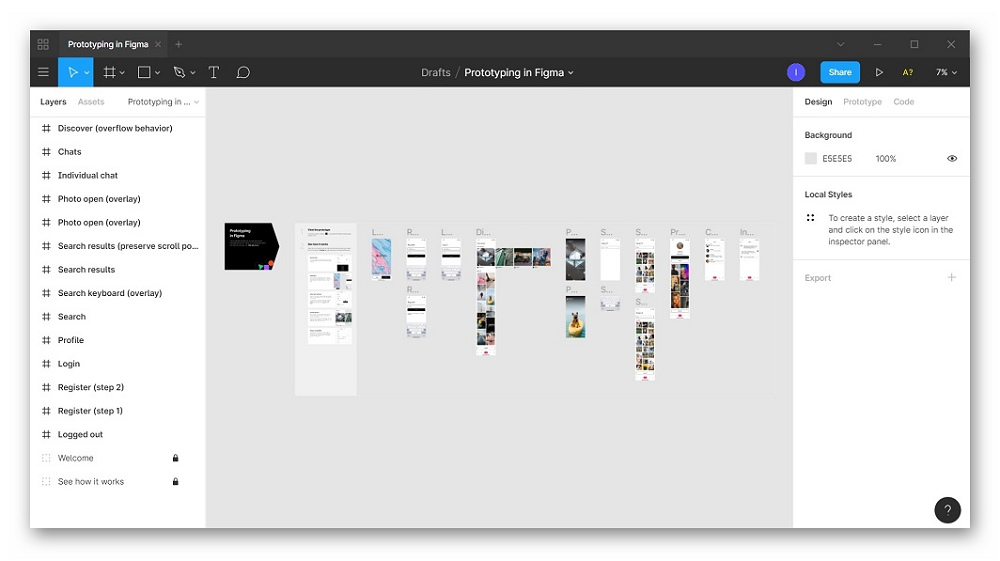
Figma
Figma предоставляет простой в использовании редактор перетаскивания, чтобы создавать вайрфреймы и практические прототипы. В программе также имеется много элементов для анимации прототипов.
Большинство дизайнеров уже знакомы с данным UI-инструментом. Несмотря на то, что Figma считается программой по проектированию UX, она также имеет программное обеспечение для быстрого прототипирования. Дополнительные функции включают такие плагины, как Figmotion и Autoflow, а также Arc Tool и Vector Networks.
Webflow
На сегодняшний день Webflow набирает популярность, поскольку ускоряет работу разработчиков, предлагая семантический код, и дизайнеров. По сути, платформа помогает в прототипировании, одновременно создавая живой сайт. Webflow — это широко известный способ прототипирования для разработки чувствительных к программированию без кода сайтов. Дизайнеры могут использовать встроенные сложные функции для высокоточных проектов, которые Webflow может преобразовать в готовый к производству сайт одним нажатием кнопки.
По сути, платформа помогает в прототипировании, одновременно создавая живой сайт. Webflow — это широко известный способ прототипирования для разработки чувствительных к программированию без кода сайтов. Дизайнеры могут использовать встроенные сложные функции для высокоточных проектов, которые Webflow может преобразовать в готовый к производству сайт одним нажатием кнопки.
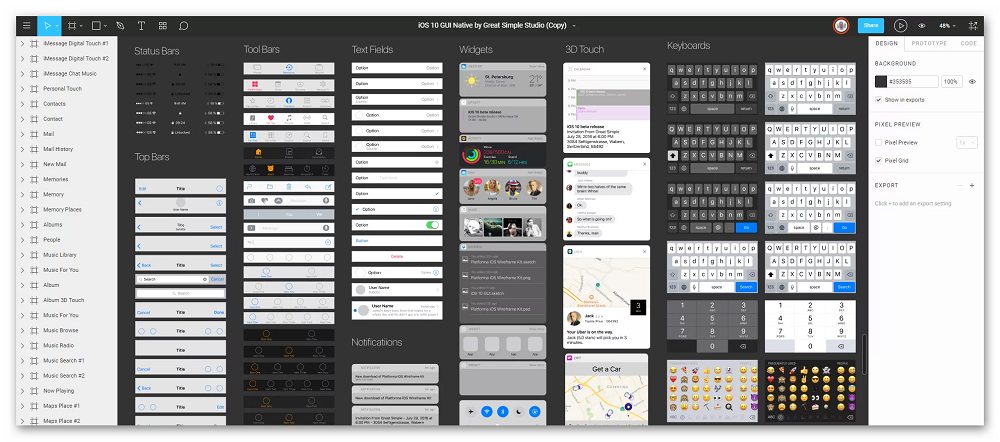
Sketch
Sketch — одна из наиболее широко используемых программ для создания пользовательского интерфейса и прототипирования среди миллионов программистов по всему миру. Это одно из лучших современных приложений для разработки всех форм пользовательского интерфейса. Платформа напоминает усложненную и широко поддерживаемую версию Figma. Однако программа доступна только для iOS.
Это векторная платформа с элегантным графическим интерфейсом, которая позволяет управлять стилем, масштабированием и дизайнерскими шаблонами. Помимо этого, Sketch обладает широким спектром границ, градиентных заливок, режимов смешивания и т.
InVision
InVision — еще одно веб-приложение, которое ориентировано на архитектуру. Оно предлагает все необходимые материалы для перехода от варфрейминга до UI-дизайна, а также полезные методы для лучшей командной работы и прототипирования.
InVision — один из самых больших и популярных инструментов прототипирования, которые используются сегодня дизайнерами и ведущими предприятиями. Платформа поддерживает изменения дизайна в режиме реального времени, а также быстро собирает ответную реакцию команд, позволяя разработчику организовать свой рабочий процесс. Такой подход упрощает проектную работу.
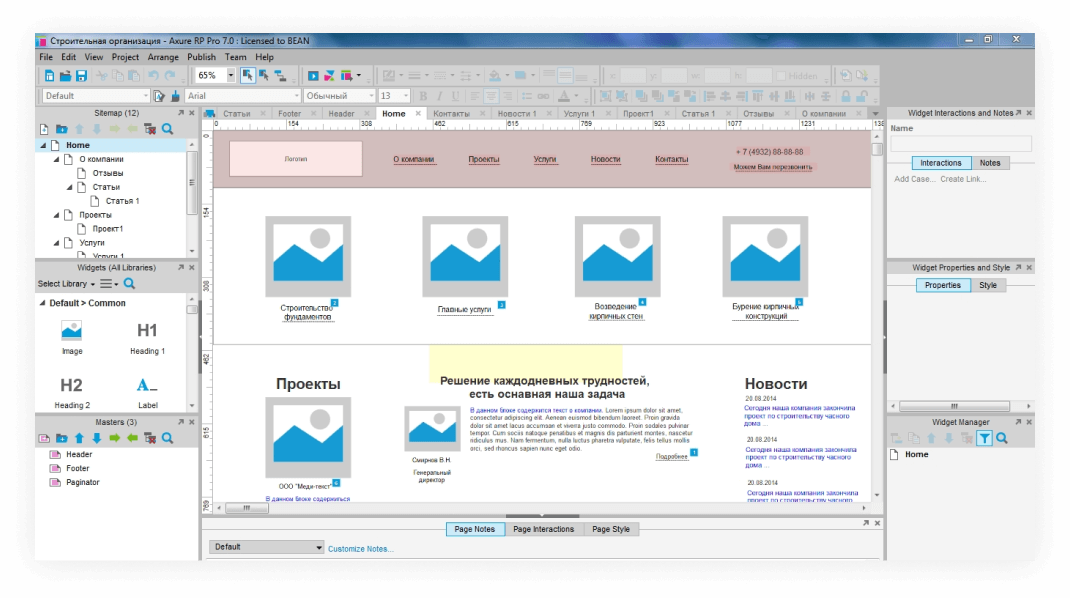
Axure RP
Axure RP сочетает эффективные инструменты проектирования, SVG-импорт, интеграцию Sketch и Adobe XD с прототипированием мирового уровня. Вы можете легко обмениваться прототипами Axure RP и монтажными областями Adobe XD, быстро рисовать и собирать входные данные поверх экранов, проверять макет, получать CSS-фрагменты и загружать ресурсы, а также конвертировать статические изображения в динамические прототипы Axure Cloud.
Платформа также облегчает комплексную документацию, автоматизированные красные линии и передачу материалов разработчикам без необходимости писать какой-либо код.
Framer
Framer известен своей универсальностью, разносторонним интерфейсом, функциональным дизайном и понятными шаблонами. Данный инструмент расширяет дизайнерскую динамику от метода перетаскивания, поскольку эта платформа основана на коде и использует CoffeeScript для создания прототипов.
Недостатком данного инструмента является усложненный интерфейс и рабочий процесс, поэтому разработчикам и дизайнерам приходится тратить много времени на его изучение.
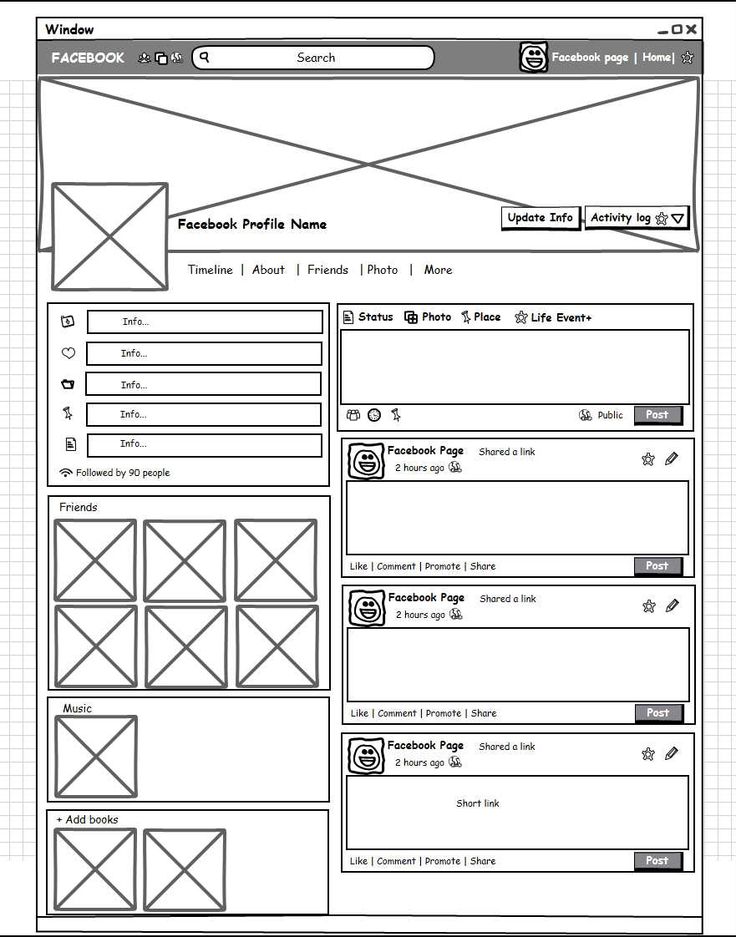
Origami Studio
Origami Studio — приложение для macOS, созданное и используемое Facebook. Существует также аналог мобильного приложения, который позволяет просматривать прототипы на реальном устройстве.
Facebook применяет данный инструмент прототипирования на ежедневной основе. В 2013 году Origami Studio стал доступен всему миру. Изначально он работал с Quartz Composer, но ни для кого не секрет, что эта часть Xcode-среды — не лучший способ прототипирования. Поэтому в прошлом году Facebook предоставил Origami Studio — предыдущий прототип инструмента, который работает с их собственной средой. Его производительность значительно повысилась благодаря этому шагу, но, к сожалению, он по-прежнему доступен только для пользователей Mac.
Изначально он работал с Quartz Composer, но ни для кого не секрет, что эта часть Xcode-среды — не лучший способ прототипирования. Поэтому в прошлом году Facebook предоставил Origami Studio — предыдущий прототип инструмента, который работает с их собственной средой. Его производительность значительно повысилась благодаря этому шагу, но, к сожалению, он по-прежнему доступен только для пользователей Mac.
Marvel
Marvel называет себя «дизайнерской платформой для цифровых продуктов». Хотя это утверждение не является полностью верным, программа отлично подходит для создания прототипов мобильных и цифровых приложений.
Marvel обладает всеми доступными ресурсами для разработки всевозможных мобильных и сетевых интерфейсов — от концепций до шаблонов. Платформа также облегчает взаимодействие жестов для создания анимированных приложений для смартфонов.
JustInMind
Justinmind — инструмент прототипирования, который позволяет дизайнерам сфокусироваться на пользовательском опыте. Платформа идеально подходит для создания вайрфреймов и адаптивного прототипирования, которые совместимы с различными разрешениями экранов. Дизайнерам стоит правильно использовать полный набор шаблонов и UI-библиотек, чтобы создать высокоточные прототипы. Более того, JustInMind помогает работать с формами и списками данных, не требуя при этом умения писать код.
Платформа идеально подходит для создания вайрфреймов и адаптивного прототипирования, которые совместимы с различными разрешениями экранов. Дизайнерам стоит правильно использовать полный набор шаблонов и UI-библиотек, чтобы создать высокоточные прототипы. Более того, JustInMind помогает работать с формами и списками данных, не требуя при этом умения писать код.
Другие способы прототипирования
Ниже представлено еще несколько платформ, которые не попали в список лучших инструментов для создания прототипов.
1. UXPin объединяет дизайн, прототипирование и совместную работу в одном месте на Windows, Mac или в любом браузере.
2. Blocs предоставляет возможность добавить множество интересных эффектов прокрутки и анимации в любую часть адаптивных сайтов без необходимости писать код.
3. Principle позволяет разрабатывать анимированные и интерактивные пользовательские интерфейсы через поток многоэкранного приложения или новых взаимодействий и анимации.
4.
5. Mockflow — простое программное обеспечение для разработки вайрфреймов и совместной работы над UI-дизайном путем быстрого создания эскизов макетов интерфейсов.
6. Slickplan — система веб-прототипов, которая позволяет легко определять папки, страницы и структуры ссылок с помощью интерфейса перетаскивания.
7. Proto позволяет создавать полностью интерактивные высокоточные прототипы.
8. Moqups — оптимизированное веб-приложение, которое помогает создавать вайрфреймы, макеты, диаграммы и прототипы в режиме реального времени.
9. iPlotz обеспечивает разработку кликабельных навигационных макетов и вайрфреймов для прототипирования сайтов и программных приложений. К тому же, вы можете обсудить свои творения с другими пользователями.
10. Gliffy — программное обеспечение для построения диаграмм и рисования, которое позволяет перетаскивать фигуры или использовать шаблоны и темы для прототипирования.
11. HotGloo — UI-программа для создания вайрфреймов и прототипирования. Используется для разработки интерфейсов для цифровых, мобильных и переносимых устройств.
12. Mockingbird — UI-инструменты для создания макетов с помощью элементов перетаскивания на страницу с возможностью менять размеры.
13. Protoshare — инструмент совместного прототипирования, который помогает командам визуализировать требования с помощью вайрфреймов сайтов, интерактивного программного обеспечения и мобильных прототипов.
14. Balsamiq — программное обеспечение для разработки низкоточных вайрфреймов с большим количеством онлайн-курсов и ресурсов для изучения варфрейминга и дизайна пользовательского интерфейса.
Обзор программ для создания прототипов сайта
О необходимости прорабатывать юзабилити сайта мы уже говорили не раз. Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
Кто пропустил, рекомендуем начать с материала о роли UX в бизнесе и как его улучшать. А также обязательно прочитать про анализ целевой аудитории, чтобы контент цеплял клиентов.
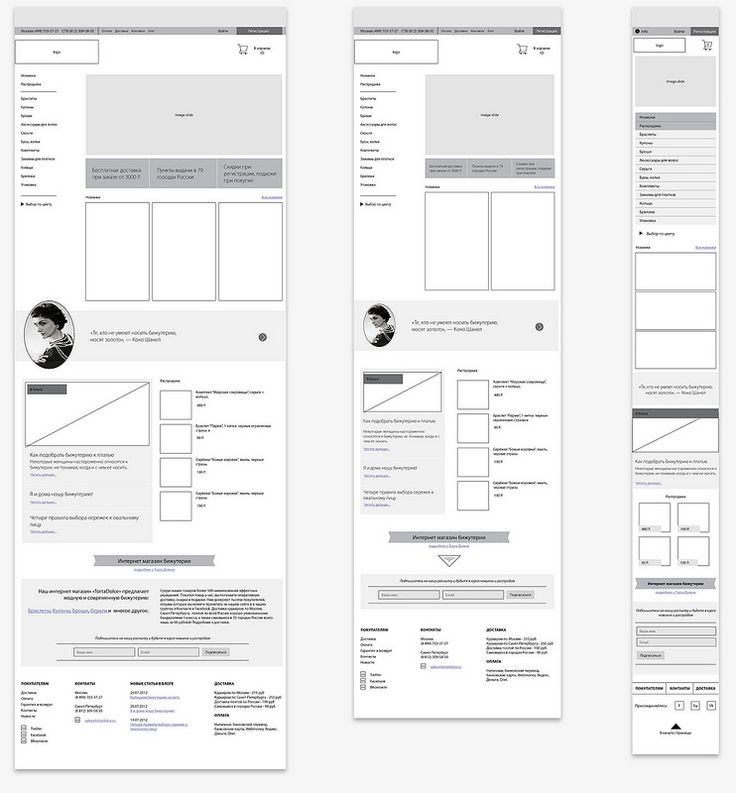
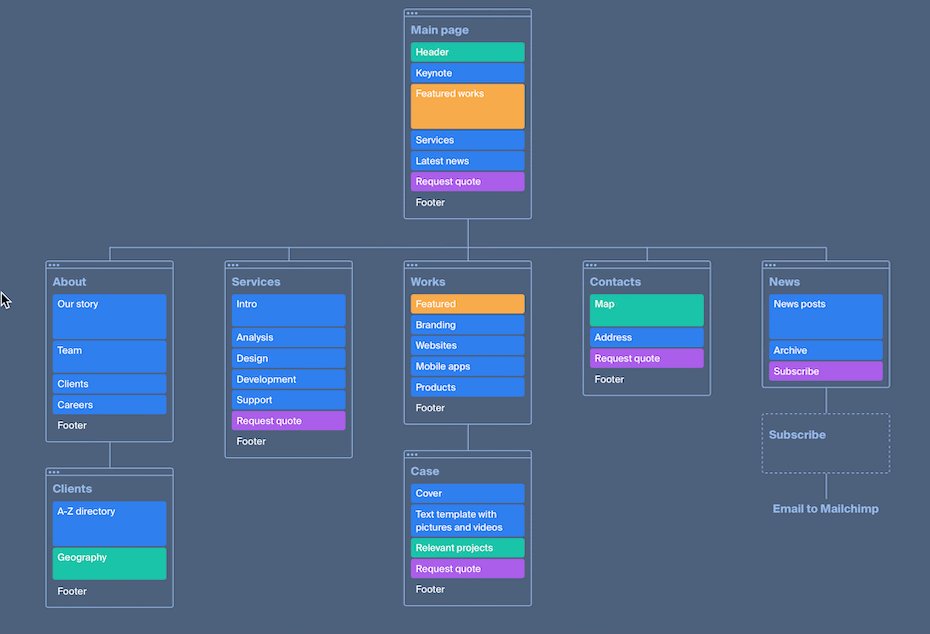
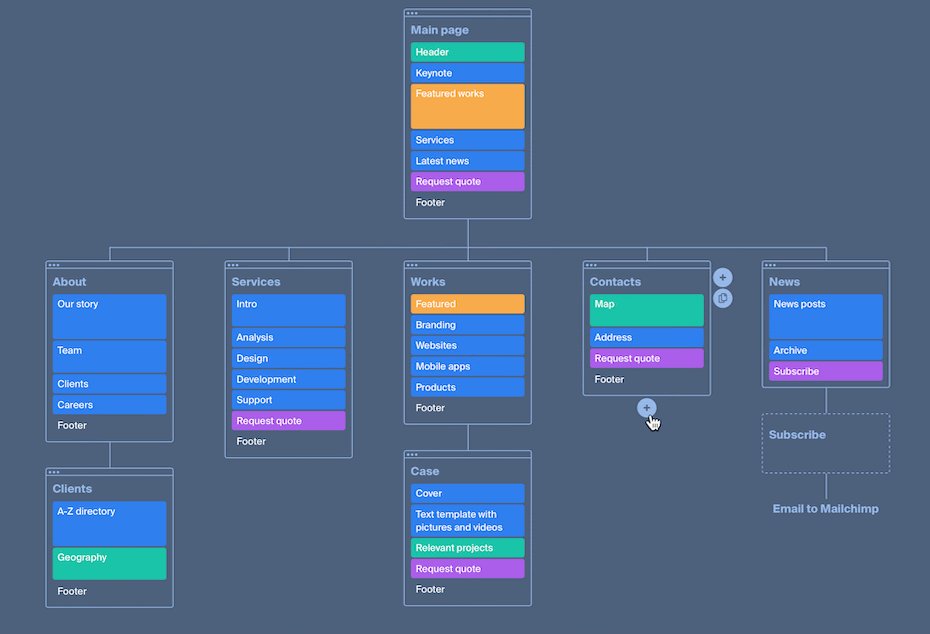
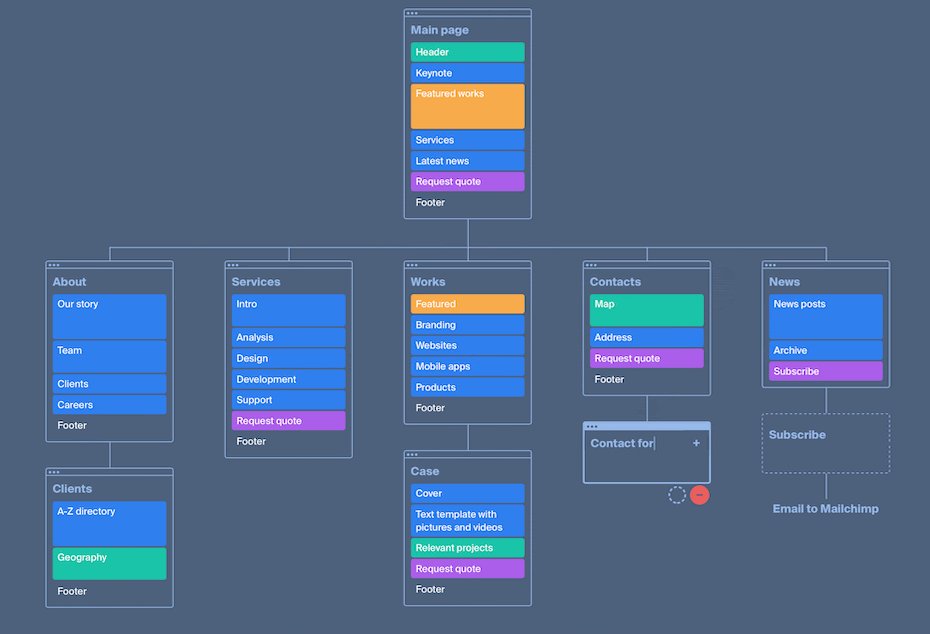
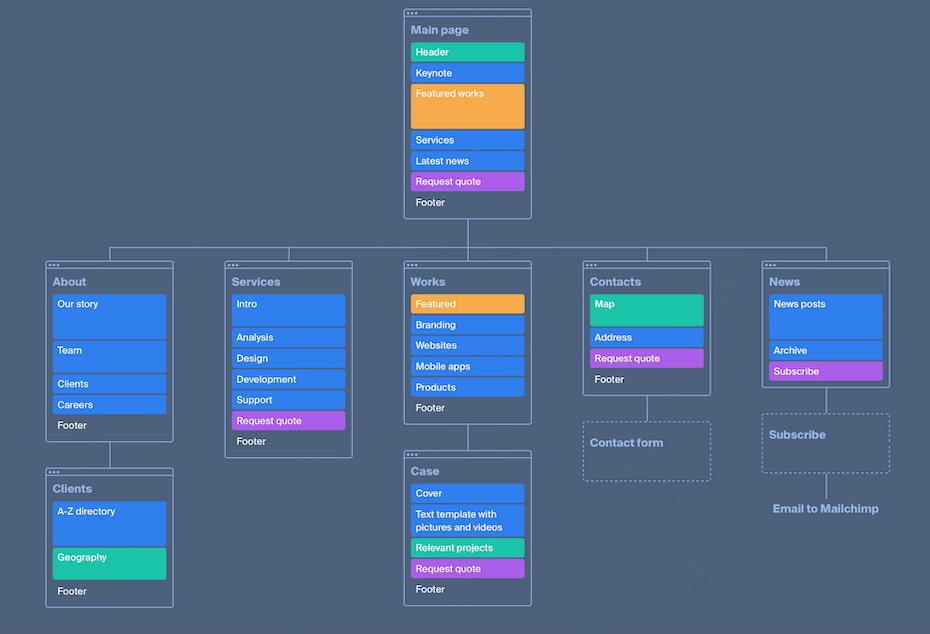
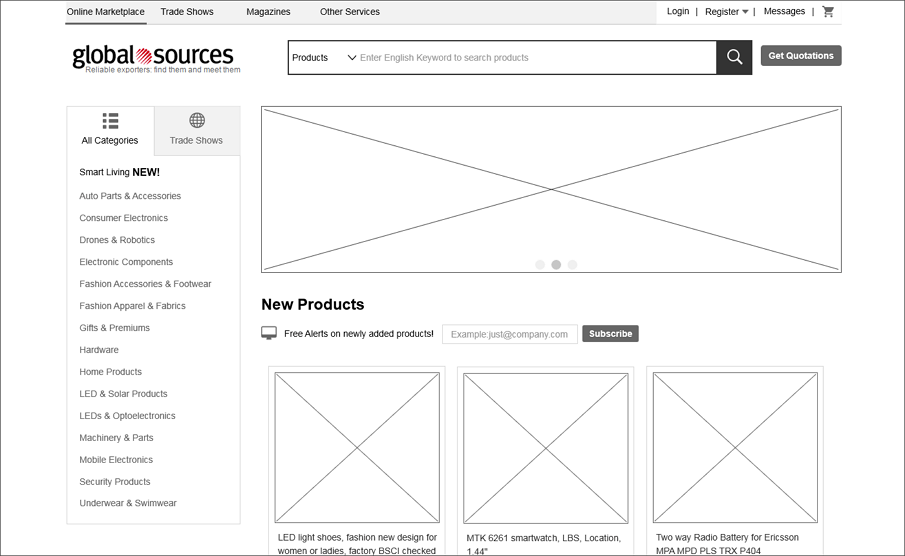
Про прототипы мы уже говорили в наших предыдущих статьях, например, как делать их для интернет-магазинов и для B2B-сайтов. Но, как говорится, повторение – мать учения. А после прочтения этой статьи предлагаем угадать по скриншотам ниже, в какой программе они сделаны. =)
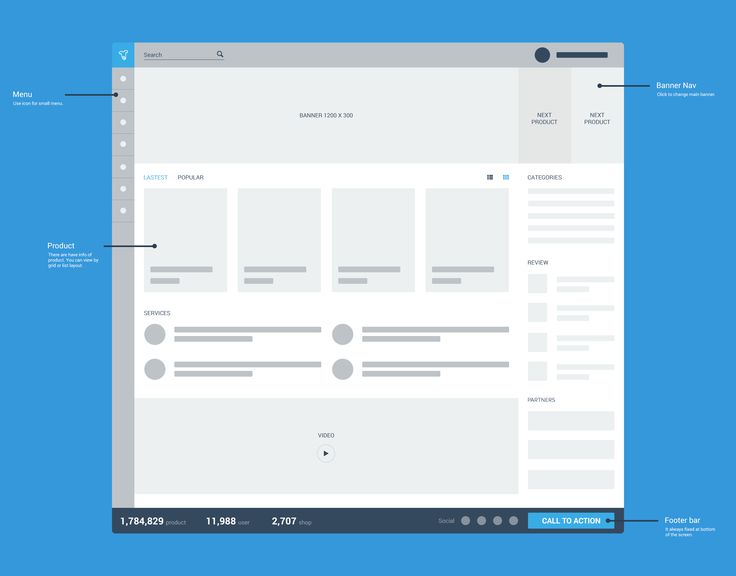
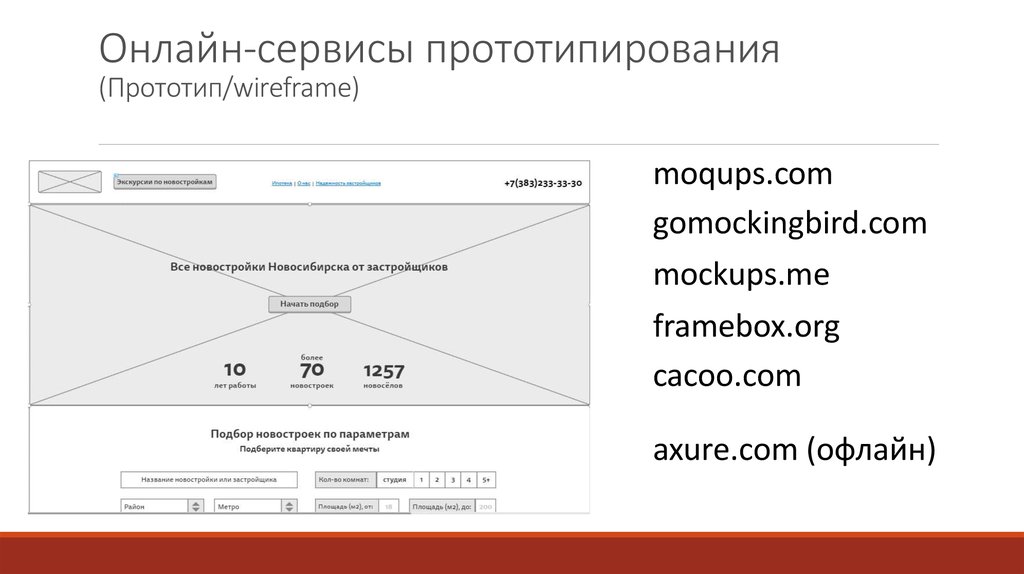
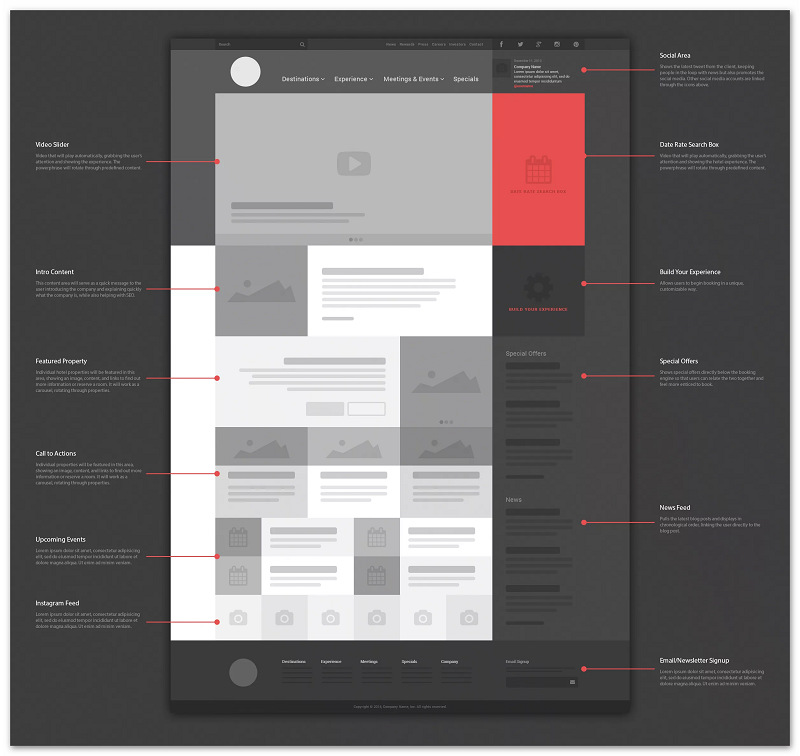
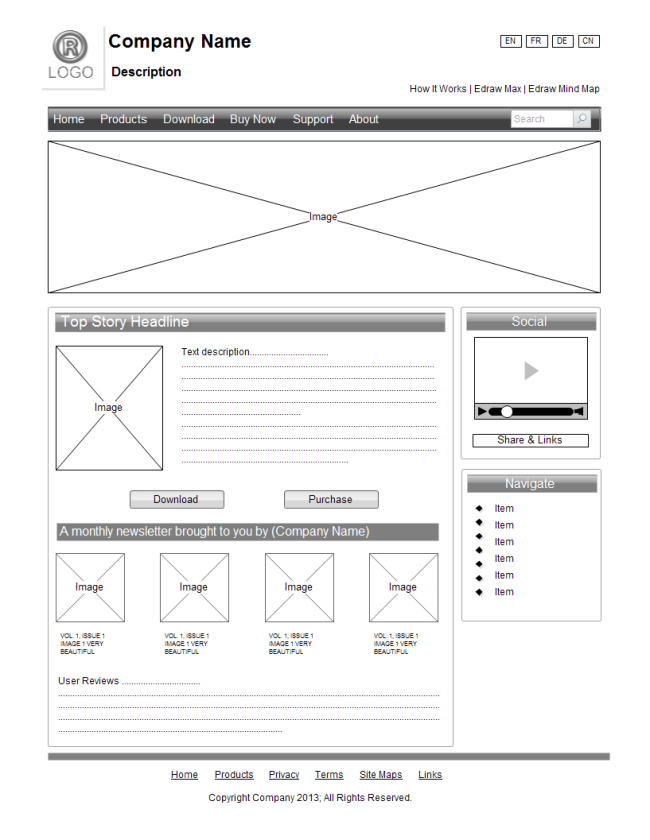
Под прототипом сайта понимают два вида документов: вайрфрейм и макет. Вайрфрейм (от анг. wireframe) – это каркас будущей страницы, который помогает понять, какие элементы и где будут находится. Макет – это добавление к каркасу визуальной составляющей, т.е. вайфрейм + дизайн.
Пример вайрфрейма и макета для первого экрана сайта:
В данной статье мы остановимся именно на обзоре инструментов для создания вайрфреймов.
Зачем нужен прототип для сайта?
Как театр начинается с вешалки, так и создание сайта начинается с прототипа. Для чего нужен вайрфрейм?
Для чего нужен вайрфрейм?
- Позволяет создать точный образ будущей страницы без отвлечения на дизайн. Основное внимание уделяется функциональности и содержанию страницы – по идее это первый шаг на пути к грамотному юзабилити.
- Упрощает согласование идей. Вайрфрейм создается быстрее, чем макет, и в него легче вносить правки. Процесс обсуждения вариантов проходит значительно проще.
- Экономит деньги на разработку. Повторюсь: в такой прототип проще внести правки. На этапе дизайна и верстки вносить изменения дороже.
Именно поэтому мы рекомендуем начинать создание или редизайн с сайта с прототипа и разрабатываем вайрфремы для наших клиентов.
Как выбрать программу для создания прототипов сайта
Инструмент для прототипирования следует выбирать на основе своих задач. Для начала мы рассмотрим сервисы и программы, которые лучше использовать в работе, если у вас несколько проектов. А затем разберем приложения для новичков – они идеально подойдут, если вам, например, нужно быстро передать свою идею исполнителям.
Популярные инструменты на рынке для создания прототипов
- Figma
- InVision
- Adobe XD
- Sketch
- Principle
- ProtoPie
- Axure
Инструменты прототипирования сайтов для новичков
- Balsamiq
- MockFlow
- Frame Box
Популярные инструменты на рынке для создания прототипов сайта
Согласно исследованию от компании UXtools.co, самые популярные инструменты для создания прототипов в 2020 году были:
Давайте рассмотрим первые 7 из них – поговорим о ключевых преимуществах, стоимости и сложности интерфейса.
Figma
Онлайн-сервис, который просто взорвал рынок в 2020 году. Доступ к прототипу из окна браузера и возможности совместной работы не хватало многим командам. Есть также desktop-приложение, но его используют реже. Все файлы хранятся в облаке Figma, поэтому нет необходимости перекидывать их между коллегами.
Основной минус: необходим интернет (кроме десктопной версии, но потом все равно придется отправлять результаты в облако). Также приложение с трудом импортирует файлы других программ (например, если вы решили перенести файлы из Sketch).
Стоимость: есть бесплатная версия до двух редакторов и до трех проектов. Далее за каждого дополнительного редактора или новый проект будет списываться оплата в 15$ месяц или 120$ за год.
Уровень сложности: средний – несмотря на то, что инструмент позиционирует себя как для новичков, придется неоднократно посмотреть обучающие материалы.
InVision
Как и Figma, является онлайн-платформой и предоставляет возможность совместной работы, но с более широким функционалом и развитой инфраструктурой приложений. Позволяет создавать сложные анимации или разрабатывать адаптивную дизайн-систему.
Почему на втором месте моего личного рейтинга? Из-за ограниченной бесплатной версии и более сложного интерфейса. Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Все элементы приходится отрисовывать с нуля или импортировать из другой системы.
Стоимость: бесплатная версия до 3 документов и до 10 редакторов. Далее от 9,95$ в месяц и 95,4$ за год.
Уровень сложности: высокий. Для освоения всех возможностей программы придется пройти обучение и для полноценной работы понадобятся готовые прототипы. В целом в сервисе труднее разобраться, чем в других программах.
Adobe XD
Как вы поняли из названия, это продукт компании Adobe, которое устанавливается на ваше устройство. Приложение предлагает комплексное решение в создании прототипов, особенно удобен для больших проектов.
Из плюсов: часть экосистемы Creative Cloud, ориентирован на быстрое наполнение прототипов контентом. Есть русская версия. Файлы Sketch можно открывать в Adobe XD.
Один из минусов: частые обновления, которые не всегда работают корректно и тормозят рабочий процесс. В целом инструмент работает медленнее, чем упомянутые выше сервисы.
Стоимость: есть бесплатная версия для одного редактора и одного проекта. Также сервис бесплатный для тех, у кого есть подписка Creative Cloud. Платная версия от 1 481 рубля в месяц.
Уровень сложности: средний. Для тех, кто уже работал с продуктами Adobe, не возникнет проблем разобраться в интерфейсе программы. В противном случае лучше изучить туториалы.
Sketch
Десктопное приложение для Mac, был лидером среди инструментов 2019 году. Огромное преимущество – интеграция с большим количеством сервисов и плагинов, а также возможность проектировать в едином рабочем пространстве.
Из минусов: отсутствие версии для Windows. Кроме того, при подключении большого количества плагинов получается громоздкая система, которая долго загружается.
Стоимость: есть бесплатная версия на месяц, затем от 99$ в год. Причем покупаются именно обновления, можно по истечении срока пользоваться программой, но без обновлений.
Уровень сложности: средний. Вокруг продукта сформировалось сообщество, поэтому найти обучающие материалы не составит труда.
Principle
Еще одно приложение для Mac OS, ориентированное на создание анимированных прототипов. В него можно импортировать файлы из Figma и Sketch для наложения дополнительной анимации.
Из минусов: сервис, скорее, больше дополнение для готового прототипа, чем решение под ключ. Также отсутствует версия для Windows, а сам интерфейс на английском языке.
Стоимость: 14 дней бесплатной версии (причем считаются именно рабочие дни, а не календарные), далее 129$ в год.
Уровень сложности: средний. Можно даже сказать легкий, если сравнивать с созданием анимации в Adobe After Effects.
ProtoPie
Еще один инструмент, ориентированный на создание интерактивных прототипов. Работает для Mac и для Windows. Позволяет использовать датчики в смартфонах: гироскоп, камера, микрофон и др. Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Можно спроектировать прототипы взаимодействия между устройствами, например, чат-приложение. Есть импорт из Figma и Adobe XD.
Из минусов: небольшое количество обучающих материалов на русском языке, так как Principle – это больше дополнение, чем полноценный сервис по созданию прототипов.
Стоимость: 30 дней бесплатной версии, далее 11$ в месяц или 129$ в год.
Уровень сложности: средний. В настройке основной анимации можно разобраться и без инструкций. Придется покопаться в материалах, чтобы научиться настраивать использование датчиков или взаимодействие между устройствами.
Axure
Десктопное приложение с большой библиотекой элементов. Широкие возможности создания сложного интерактивного прототипа без написания кода. Работу легко загрузить в облако, а затем в виде ссылки передавать клиенту для демонстрации или коллегам для следующих этапов разработки. Собственно, в данной программе мы и делаем прототипы для сайтов клиентов.
Минусы: меньше возможностей работы с графикой (чем у того же Sketch), стоимость выше, чем у тех сервисов, что рассмотрены ранее.
Стоимость: есть бесплатная версия на месяц, а затем 420$ в год.
Уровень сложности: средний. На первый взгляд интерфейс кажется сложным, но уже в течение часа можно накидать простенький прототип. Легко найти обучающие материалы.
Инструменты для прототипирования сайтов для новичков
С программами для исполнителей разобрались, теперь рассмотрим более простые инструменты.
Balsamiq
Онлайн-платформа для создания несложных прототипов, которая идеальна для быстрой передачи идеи, основной структуры страницы. Поддерживает совместное редактирование. Есть десктопная версия
Из минусов: ограниченные возможности, не подойдет для сложных проектов.
Стоимость: бесплатная версия на 30 дней, далее от 9$ в месяц или 90$ в год за сервис.
Уровень сложности: низкий. Простой интерфейс и библиотека готовых элементов позволят быстро набросать идею страницы, даже несмотря на английский язык.
MockFlow
Более продвинутый онлайн-сервис, чем Balsamiq. Есть десктопная версия. Можно подключать плагины для ускорения работы и экспортировать файлы почти во всех возможных форматах.
Минусы: несмотря на более широкий список функций, будет неудобен при работе с многоуровневой структурой и большим количеством прототипов.
Стоимость: бесплатная версия для одного проекта и двух редакторов. От 36$ в месяц для команды.
Уровень сложности: низкий. Легко начать новый проект, есть библиотека готовых элементов.
Frame Box
Самый легкий из инструментов, при переходе на сайт сразу попадаешь на панель создания прототипа. Автоматически формирует ссылку для расшаривания проекта. Есть режим предпросмотра.
Сервис примитивный, поэтому подойдет для работы с одной страницей.
Стоимость: бесплатно.
Уровень сложности: низкий, можно разобраться без инструкций.
Итоги
Это далеко не все сервисы, которые предназначены для прототипирования сайтов и приложений. Еще раз повторимся, что инструмент стоит выбирать на основе ваших задач. И рекомендуем попробовать несколько приложений, чтобы понять какое подходит именно вам.
Если вам нужна помощь в разработке прототипа, то вы всегда можете обратиться к нам – с удовольствием проработаем структуру страницы с позиции юзабилити, SEO и маркетинга.
Proto.io — Прототипирование для всех
Воплотите свою идею в жизнь в кратчайшие сроки. Решение для прототипирования для всех ваших потребностей. Для UX-дизайнеров, предпринимателей, продакт-менеджеров, маркетологов и всех, у кого есть отличная идея.
Начать бесплатно
Смотреть видео
100% Интернет. Код не требуется.
Не начинайте с нуля.
Начните строить свой первый прототип в кратчайшие сроки. Интуитивно понятный интерфейс Proto.io с перетаскиванием предоставляет вам все строительные блоки, которые вам нужны для начала работы! Никаких навыков не требуется.
Интуитивно понятный интерфейс Proto.io с перетаскиванием предоставляет вам все строительные блоки, которые вам нужны для начала работы! Никаких навыков не требуется.
Начать бесплатно
Материал пользовательского интерфейса Комплект материалов пользовательского интерфейса — боковая навигация Аудио Веб-шаблон — Заголовок с устройствами Ознакомительный тур
250+ компонентов пользовательского интерфейса
Воспользуйтесь преимуществами различных библиотек пользовательского интерфейса, полных компонентов пользовательского интерфейса, которые не только выглядят, но и имитируют поведение своих оригинальных аналогов.
iOS Андроид Интернет
1000+Шаблоны
Огромное разнообразие готовых и полностью настраиваемых шаблонов для Интернета и мобильных устройств со всеми популярными блоками и элементами, которые вам обычно нужны.
Войти Онбординг Настройки Электронная коммерция и многое другое
6000+Цифровые активы
Нет необходимости искать активы, чтобы дополнить ваши прототипы. Proto.io поставляется с широким выбором статических и анимированных иконок, стоковых изображений и даже звуковых эффектов.
Добавить жизнь
Сообщите о функциональности ваших проектов и улучшите коммуникацию. Добавляйте различные уровни интерактивности в зависимости от потребностей вашего проекта и переходите от простого каркаса к прототипу, который кажется реальным.
Начать бесплатно
Более 80 событийВсе веб- и мобильные события.
Более 40 действийВзаимодействия без ограничений.
Вложенные и многонаправленныепрокручиваемых
областей.
Придайте движения своему дизайну
Сделайте свой прототип еще на один шаг вперед, добавив микроанимацию с мощными анимационными функциями Proto. io.
io.
Сделано в Proto.io
Экранные переходы
Соедините свои экраны с помощью любого из 18 плавных готовых переходов, таких как скольжение, нажатие, всплывание и многие другие.
Переходы временной шкалы
Анимации состояния на основе временной шкалы, которые дают полный контроль над анимацией любого слоя любым удобным для вас способом. Отрегулируйте время, смягчение, продолжительность и точную настройку до совершенства.
Расширенные анимации
Изменение любого свойства на лету. Применяйте анимационные эффекты, фильтры и тени. Измените непрозрачность, цвета, шрифты, поверните, измените размер или масштабируйте. Анимация без ограничений.
Попробуйте Proto.io бесплатно в течение 15 дней.
Начать бесплатно
Предварительный просмотр
Исследуйте свой прототип в Интернете или в мобильном браузере. Используйте нативные приложения Proto.io для iOS или Android при создании прототипа, чтобы упростить предварительный просмотр или просмотр в автономном режиме.
Используйте нативные приложения Proto.io для iOS или Android при создании прототипа, чтобы упростить предварительный просмотр или просмотр в автономном режиме.
Поделиться
Отправьте одну или несколько ссылок Share. Экспортируйте в PDF, PNG или HTML для просмотра в автономном режиме. Поделитесь снимком своего прототипа в определенный момент времени.
Получить отзыв
Отправляйте и получайте отзывы с комментариями. Пользовательский тест с популярными платформами пользовательского тестирования.
Раскройте всю мощь Proto.io
Импорт из инструментов дизайна
Поддержка любого устройства
Импорт контента из Интернета
Шрифты Google, шрифты Adobe или загрузка собственных
Переменные
Повторно используемые компоненты
Маскирование
Пользовательские Easings
Поддержка видео, аудио, Gif, Lottie
Посмотреть все функции
Примеры
См. все примеры
все примеры
Нам доверяют компании любого размера и увлеченные люди
Попробуйте Proto.io бесплатно в течение 15 дней.
Визуализируйте свою идею в мгновение ока.
Начните бесплатно
Демонстрации прототипов — Proto.io
Все демонстрации, которые вы видите на этой странице, были созданы с помощью Proto.io такими же людьми, как и вы.
Аудиоприложение
5 5
Панель управления дизайном материалов
5 5
Интернет-магазин цветочного магазина
5 5
ТВ-приложение с клавиатурой
5 5
Демонстрация Apple Watch
5 5
Подтверждение входа
5 5
Истории в Instagram
5 5
Карты Google — Нью-Йорк
5 5
Обзор диванов
5 5
Слайд в меню
5 5
Шоколадное или ванильное мороженое
5 5
Вводная карусель
5 5
Потяните, чтобы обновить
5 5
Библиотека пользовательского интерфейса Material Design
5 5
Меню кругового плавающего действия
5 5
Компоненты интерактивного пользовательского интерфейса
5 5
Интерфейс движения
5 5
Сбор данных
5 5
Веб-параллакс
5 5
Прожектор для iOS
5 5
Тиндер
5 5
Вак-монстр
5 5
Анимированное меню
5 5
Расширенные библиотеки пользовательского интерфейса Shapes
5 5
Найдите больше прототипов на
PROTO.
