Стильный и простой слайдер для сайта на wordpress — info-effect.ru
Всем привет! Прочитав данную статью, вы узнаете — как добавить на свой Сайт — Слайдер. Слайдер — это блок, в котором, в автоматическом или ручном режиме сменяются — изображения, картинки, текст. В слайдер можно установить миниатюры и заголовки записей вашего Сайта, а также любые фотографии и текста. Безусловно Слайдер может сделать ваш Сайт более привлекательным, да и вообще это очень удобный и полезный элемент для вашего Сайта. Слайдер можно будет вставить в любую область вашего Сайта. Можно будет задать любой размер вашему слайдеру, либо сделать его резиновым.
Итак, установить на наш Сайт Слайдер, нам поможет плагин — Shortcodes Ultimate, о данном плагине я уже рассказывал, плагин позволит добавить на ваш Сайт не только слайдер, но и множество различных функций и элементов, как установить и настроить плагин, а также как работать с плагином, читайте — ЗДЕСЬ!
В данной статье я расскажу вам только о том, как установить на Сайт — Слайдер.
Первым делом, жмём на кнопку — Вставить шорткод.
Далее выбираем функцию — Слайдер.
У вас откроется окно настройки Слайдера.
А теперь по порядку пройдёмся по настройкам Слайдера:
— Источник, здесь вам нужно выбрать источник, из которого будут браться слайды для вашего Слайдера. Можно выбрать — Медиа Библиотеку, где находятся ваши фотографии., Можете выбрать последнии записи вашего сайта, чтобы можно было перейти на них, а также можно выбрать категории и таксономии. Таксономии — это отдельные рубрики и метки на вашем сайте.
Таксономии — это отдельные рубрики и метки на вашем сайте.
— Лимит — это максимальное количество записей или изображений, которые будут отображаться в Слайдере. Максимальный предел — 100 наименований.
— Ссылки, укажите в какое место будет попадать человек нажавший на слайд. Если вы хотите, чтобы после нажатия на слайд посетитель попадал на страницу записи, тогда укажите ссылка записи. С остальными значениями можете поэкспериментировать, я особо не вникал.
— Цель ссылок, здесь выберите будет ли открываться ссылка в новом окне браузера, или в том же самом. Лично я всегда указываю в новом окне, чтобы не закрывалась изначальная страница.
— Ширина, выберите ширину слайдера.
— Высота, выберите высоту слайдера, конечно желательно, чтобы ширина была больше высоты, так красивее.
— Отзывчивость (responsive) — если вы включите данную функцию, то высота и ширина слайдера будет проигнорирована, слайдер станет резиновым. Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
— Показывать Заголовки, если слайдер будет из записей, то конечно включите данную функцию.
— По центру, жмите да, чтобы слайдер отображался по центру страницы.
— Стрелки, включите стрелки, чтобы можно было самостоятельно перелистывать слайды.
— Страницы, если включите данную функцию, то на слайдере будут показываться страницы в виде кружочков.
— Управление колёсиком мыши, включите данную функцию, чтобы можно было с помощью колёсика мыши перелистывать слайды.
— Автовоспроизведение, выберите временной интервал между слайдами, укажите 0 — чтобы отключить автоматическое переключение слайдов.
— Скорость, выберите скорость перелистывания слайдов, в общем поэкспериментируйте если хотите.
— Класс, дополнительный CSS класс, не знаю, не вникал в данную функцию, знаю что CSS — это стиль.
В конце можно будет посмотреть на результат сделанных настроек, нажав на кнопку — Предпросмотр. Если вас всё устраивает, жмите на кнопку — Добавить шорткод.
Итак с настройками мы разобрались. Теперь я обещал вам рассказать как можно будет добавить Слайдер в файл php. Допустим вы хотите установить Слайдер на самый верх вашего сайта, тогда вам нужно добавить шорткод в папку header.php. Но если вы просто добавите шорткод, то у вас ничего не получится, у вас отобразится просто сам шорткод, а не слайдер.
Используйте специальный HTML-код для добавления шорткода, вот как он выглядит, вам лишь надо вставить в него свой шорткод и всё:
Ну что же я надеюсь вы поняли как установить на свой сайт слайдер. Ничего сложного в установке и настройке слайдера нет, просто поэкспериментируйте немного, и у вас всё получится. У меня всё на этом, удачи вам, до новых встреч.
У вас остались Вопросы? Я жду ваших комментариев!
Большой выбор вертикальный плагин слайдер на wordpress.
 Простой слайдер для WordPress с показом записей и страниц. Помощь и поддержка
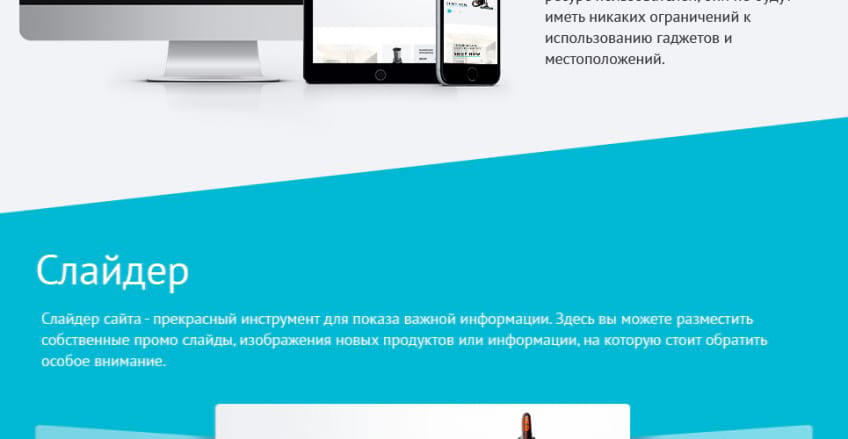
Простой слайдер для WordPress с показом записей и страниц. Помощь и поддержкаСлайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ — это использование готовых плагинов.
Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.
1. SlideDeck 2
Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
2. EasyRotator
Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
3. Meta Slider
Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
4. HG Slider
Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides
Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2
Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
7. Morpheus Responsive 3D Slider
Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider
Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
9. Huge-IT Slider
Еще один простой в настройке и работе плагин слайдера картинок.
10. Easing Slider
Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider
Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12.
Promotion Slider
Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.
Слайдеры на WordPress сделают ваш сайт удобнее и привлекательнее. Но, чтобы не жертвовать скоростью загрузки — следует добавлять на сайт только хорошо оптимизированные слайдер ы . Также убедитесь, что ваш слайдер и будет правильно отображаться на мобильных устройствах.
Также убедитесь, что ваш слайдер и будет правильно отображаться на мобильных устройствах.
Множество WordPress тем содержат встроенные слайдеры, но если у вас его всё ещё нет — рекомендую данный список. Здесь мы собрали лучшие WordPress плагины, которые добавят красивый и быстрый слайдер на ваш сайт.
Meta Slider
Meta Slider широко используется для отображения картинок. Чтобы настроить слайдер, просто перетяните в рабочую область необходимые изображения. Встроенные помогут быстро настроить красивое слайдшоу, также плагин предоставляет разные визуальные эффекты.Стоимость: Бесплатно
Slider Revolution
Если вы используете премиум темы для WordPress , то наверное уже слышали о Slider Revolution. Это один из наиболее популярных слайдеров с красивым дизайном и потрясающим быстродействием. Плагин позволит создать слайдер любых размеров. Содержит множество анимаций и панель администрирования для упрощенной настройки.Стоимость: $19
Mega Slider
Mega Slider это современный адаптивный слайдер , который может отображать текст, картинки или видео. Плагин предоставляет простой в использовании конструктор для создания слайдера с уникальным дизайном, без необходимости разбираться в коде.
Плагин предоставляет простой в использовании конструктор для создания слайдера с уникальным дизайном, без необходимости разбираться в коде.Стоимость: $18
Hero Slider
Это хорошо оптимизированный платный слайдер, который можно полностью настроить под свои нужды. Плагин полностью адаптивный и содержит конструктор для редактирования дизайна. Можно настроить стрелки, кнопки, а также пустить на фон слайдера видео.Стоимость: $18
Soliloquy
Soliloquy это ещё один качественный слайдер для WordPress . Настраивать плагин настолько просто, что даже неопытные пользователи сразу же с ним разберутся.Стоимость: от $19
Accordion Slider
Accordion Sliders имеет полностью адаптивный, впечатляюще стильный дизайн. Слайдер очень удобный для отображения изображений. Плагин хорошо SEO оптимизирован, быстро работает и загружается по технологии «ленивая загрузка».Стоимость: $21
Smart Slider 2
Smart Slider 2 это бесплатный слайдер с простым в использовании конструктором. Плагин содержит удобную панель администрирования для управления параметрами слайдера, также позволяет разместить слайдер в любую часть вашего сайта и настроить его размеры.
Плагин содержит удобную панель администрирования для управления параметрами слайдера, также позволяет разместить слайдер в любую часть вашего сайта и настроить его размеры.Стоимость: Бесплатно (есть версия PRO)
Slider Pro
Slider Pro — полнофункциональный премиум плагин с полным набором возможностей по добавлению и настройке слайдера на WordPress сайт.Стоимость: $29
All Around
All Around это качественный и гибкий в настройке плагин для добавления слайдера как с видео, так и с картинками. Слайдер можно разместить вертикально, полностью настроить цвета и шрифты. Можно кастомизировать все детали слайдера, поэтому All Around подойдёт для любого сайта.Стоимость: $18
Master Slider
Master Slider это один из наиболее популярных слайдеров на WordPress. Имеет полностью адаптивный дизайн , хорошо оптимизирован и содержит более 25 для упрощённой настройки. Слайдер умеет отображать контент любого типа, также можно добавить видео на фон .
Стоимость: $20
Cloud Slider
Cloud Slider полностью адаптивный WordPress слайдер с 18 разными темами, которые можно легко настроить под свой сайт. С этим плагином вы сможете создать слайдер любого типа.Стоимость: $18
Smooth Slider
Smooth Slider это один из лучших плагинов для отображения специального контента. Этот плагин может создать слайдеры с постами , страницами или медиа контентом. Имеет полностью адаптивный дизайн и содержит плавные анимации переходов. Плагин устанавливается вместе с многофункциональной панелью администрирования для кастомизации.Стоимость: Бесплатно
Слайд-шоу являются одними из лучших элементов дизайна для сайтов с большим количеством фото или ориентированных на контент, помогая продемонстрировать популярные изображения своим посетителям. Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Вот 30 самых полезных бесплатных плагинов для слайд-шоу в WordPress, которые подойдут для любого веб-сайта. Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
Один из наиболее часто используемых плагинов для слайдера MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных особенностей – перестановка слайдов «drag-and-drop», поддержка полноформатной ширины и несколько вариантов конфигурации слайд-шоу.
Slider от WD поддерживает отображение изображений, видеороликов с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков изображения, полноформатные слайдеры и различные параметры настройки. Однако поддержка видео доступна только в Премиум-версии.
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать конкретные посты, страницы или категории и показывает их в максимально возможном масштабе, благодаря своей отзывчивой природе. Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML и отзывы. Он готов к переводу и поставляется с четырьмя красивыми шаблонами — темный, по умолчанию, стандартный и миниатюры.
Этот плагин является отличным контролем над мультимедиа и системой отображения, которая поддерживает управление фотоальбомами. Он может отображать изображения в слайд-шоу, используя свой инструмент лайтбокс. Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
Быстрый и полезный плагин, который поддерживает создание неограниченное количество слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Slider от Nivo позволяет создавать слайдер постов, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Slideshow Gallery поддерживает пользовательские добавленные слайды, галереи и слайды из постов или со страниц. Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Этот плагин позволяет добавлять на свой веб-сайт настраиваемое слайд-шоу для демонстрации продуктов, избранных сообщений или, чтобы создавать учебные пособия. Слайд-шоу позволяет добавлять в него текст, изображения и видеоролики, а также видео с YouTube.
SEO-дружественный, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Уникальный слайдер, который отображает отзывы ваших клиентов с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Этот простой плагин позволяет показывать изображения вместе с гиперссылками. Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видеороликов YouTube, Vimeo и mp3/mp4 видео. Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Фантастический слайдер, который поддерживает слайды постов, изображения, видео и HTML, Owl Carousel полностью настраивается, а также является отзывчивым. Кроме того, карусели могут быть размещены в любом месте, благодаря поддержке его короткого шорткода.
Плагин EasyRotator позволяет создавать отзывчивые ротаторы фотографий (слайдеры) с несколькими шаблонами. Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Кроме того, плагин является SEO-дружественным и настраиваемым.
Как следует из названия, этот плагин создает текстовые слайдеры. Кроме того, вы можете настроить шрифты, цвета и эффекты перехода. Также слайды могут быть встроены в любой пост, на страницу или виджет с шорткодом.
Gallery Slideshow преобразует любую фотогалерею в потрясающее слайд-шоу, чтобы показать ее вашим посетителям. Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Как следует из названия, этот плагин показывает слайд-шоу видео с YouTube и Vimeo в адаптивном режиме. Вы можете добавить кнопки призыва к действию и наложить больше информации, такой как заголовки, даты и подписи на верхней части слайдеров.
2J Slideshow поставляется с классическим, но стильным дизайном, включающим множество эффектов перехода. Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Slideshow CK позволяет создавать неограниченное число слайдеров и поставляется с эргономичным интерфейсом перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью шорткода и виджета.
Google Photos Gallery построен на Google Picasa API и отображает фотоальбомы из вашей библиотеки Google Photo. Слайды могут отображаться в виде сетки, в виде списка или в виде карусели, а также с названиями и подписями изображений.
Увлекательный слайдер, Fancy Slideshows, поддерживает несколько источников слайдов, такие как изображения, ссылки, посты и страницы. Вы можете настроить различные параметры, включая эффекты перехода, кнопки навигации, интеллектуальную обрезку и т. д.
С Slick Slider вы можете превратить свою фотогалерею в потрясающее слайд-шоу. Он поддерживает ленивую загрузку изображений и добавление различных эффектов к слайдам. Кроме того, вы можете настроить множество других параметров.
Creative Image Slider обеспечивает потрясающие визуальные эффекты и включает в себя мастер живого просмотра для создания привлекательных слайдеров за считанные секунды. Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Удивительный слайдер, который можно легко встроить на ваш сайт, просто добавив адрес слайд-шоу в любой пост или на страницу. Он также предлагает расширенные параметры настройки, такие как ширина, высота, автовоспроизведение и еще несколько других.
Image Slide позволяет создавать баннеры с изображениями, видео, текстом, заголовками и ссылками. Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Layer Slider позволяет создавать адаптивный слайдер с изображением и текстом вместе с фоновым изображением позади каждого слайда. Он также предлагает пользовательские настройки для конфигурации анимационных эффектов и внешнего вида слоев изображения.
Слайдер, который предлагает эффекты затухания. Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Как следует из его названия, этот гибкий плагин слайдера предлагает плавные переходы и смягчающие эффекты. Его автовоспроизведение может быть приостановлено взаимодействием с пользователем, и вы также можете делать гиперссылку на слайдах, как это предлагает Superb Slideshow.
Этот гибкий плагин для слайдера позволяет вам встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, чтобы помочь вам разместить слайд-шоу в любом посте или на странице, но вы можете показывать только изображения, в отличие от некоторых других плагинов, предложенных в этом списке.
Бонус
Sangar — мощный плагин для WordPress, который позволяет легко загружать медиафайлы, а затем перетаскивать изображения в том порядке, который вам нравится. Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
Еще один хороший плагин слайдера для WordPress с совместимостью с браузерами, простирающейся вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в посте. Ваши посты и страницы будут загружаться быстрее с помощью этого плагина по сравнению с другими плагинами, упомянутыми в нашей подборке. Слайдер является отзывчивым, сенсорным и построен с учетом SEO.
Этот плагин использует библиотеку Flexslider для включения слайдера. Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Всем успешной работы!
Найти хороший слайдер для wordpress – задача отнюдь не простая. Последние данные говорят, что насчитывается 690 плагинов-слайдеров для WordPress. Кто имеет столько времени, чтобы изучить каждый плагин?
Кто имеет столько времени, чтобы изучить каждый плагин?
Чтобы помочь вам отделить зёрна от плевел, мы приводим здесь обзор и оценку 10-ти наиболее популярных бесплатных плагинов слайд-шоу, выбранных из этого списка. Эти слайдеры изображений сравнительно недавно были обновлены, и все они получили отзывы от пользователей WordPress.
Какой плагин слайд-шоу используете вы? Расскажите нам в комментариях ниже.
Meta Slider — слайдер для WordPress
Meta Slider является на сегодняшний день наиболее популярным слайдером для WordPress, имея огромное количество загрузок более 2 миллионов.
Он имеет четыре jQuery слайдера – Nivo Slider (адаптивный, 16 эффектов перехода, четыре темы), Coin Slider (четыре эффекта перехода), Flex Slider 2 (адаптивный, два эффекта перехода, режим карусели), Responsive Slides (адаптивный, только эффект затухания).
Создать новое слайд-шоу несложно – добавьте изображение, выберите слайдер, который вы хотите использовать, и плагин выдаст шорткод, который вы можете добавить в любое место вашего сайта.
Имеется также pro-версия этого плагина, если вы хотите заплатить деньги за дополнительные функции.
Easing Slider
Имеющий почти 650 000 загрузок, Easing Slider Lite – второй по популярности слайдер-плагин.
Этот не занимающий много места плагин позволяет устанавливать размеры и продолжительность вашего слайдера и включает в себя возможность сделать слайд-шоу интерактивным. Имеет два эффекта перехода, эффект затухания. Как и для многих других слайдеров, вы должны использовать шорткод, чтобы добавить ваш слайдер в запись или на страницу.
При помощи этого плагина вы можете создавать только одно слайд-шоу, поэтому, если вы хотите иметь на своём сайте больше, то вам придётся поискать что-то другое.
Smooth Slider
Smooth Slider создаёт слайд-шоу для контента и изображений с настраиваемым задним фоном и интервалами между слайдами, которое можно разместить в любом месте на вашем сайте.
Функции плагина включают в себя адаптивный дизайн и шесть эффектов перехода. Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Последняя версия этого плагина не всегда работает корректно, при его настройке он может нарушать работу сайта. Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
WOW Slider
Wow Slider необычен тем, что для создания слайд-шоу вам необходимо скачать отдельную программу, мастер WOWSlider. После того как вы выбрали изображения для слайд-шоу, вы можете затем загрузить их в плагин. Вы должны будете скопировать и вставить шорткод, чтобы добавить слайдер в любое место на вашем сайте.
Веб-сайт плагина включает в себя довольно полную документацию, чтобы помочь вам в том случае, если у вас возникнут какие-либо проблемы.
vSlider Multi Image Slider for WordPress
vSlider позволяет отображать на вашем сайте неограниченное количество слайдеров изображений, хотя сколько слайдеров – «слишком много»?
Вы можете вставлять слайдеры на ваш сайт с помощью шорткода, настраиваемого виджета или используя его как функцию в вашей теме.
У плагина имеется полезный FAQ и видео-руководство, которое объяснит вам, как настроить ваш первый слайдер. Если у вас возникнут какие-либо проблемы, то для вас также доступен форум.
SlideDeck 2 Lite Responsive Content Slider
SlideDeck – популярный и многосторонний плагин, имеющий продвинутый функционал по сравнению с предыдущими плагинами.
Эта Lite версия не включает в себя весь набор из 14 источников контента, таких как Facebook, NexGEN и Gallery, которые доступны в премиум-версии.
Но всё-таки Lite версия позволит вам быстро создавать слайд-шоу из любого контента, такого, как изображения, записи и видео.
EasyRotator for WordPress – Slider Plugin
EasyRotator обещает, что пользователи получат «для своего сайта WordPress красивые, интерактивные ротаторы и слайдеры фото в считанные секунды», но на самом деле это требует некоторой настройки. Сначала вы должны будете установить Flash-программу для создания ваших слайдов – или ротаторов – на вашем ПК, которая может раздражать. После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После всех проблем с установкой Flash-программы может оказаться, что он не будет работать, когда вы попытаетесь настроить основной слайдер из редактора записей. Небольшое исследование показало, что этот плагин не работает с Safari/Chrome.
Responsive WordPress Slider – Soliloquy Lite
Soliloquy – один из наиболее известных слайдеров, и не зря – он прост в установке, вам не нужно скачивать Flash-программу для создания и загрузки слайдеров или возиться с настройками. Он просто работает.
После того, как вы добавите изображения, выберите размер слайдера, скорость и нажмите «Опубликовать». После этого нужно скопировать полученный шорткод на любую страницу или запись, куда вы хотите установить слайдер.
Хотя это Lite версия, она всё-таки имеет достаточно возможностей, чтобы её попробовать.
Cyclone Slider 2
Cyclone Slider 2 возвращает слайдеры назад к основам. Он предлагает простую установку, отображает простой слайдер изображений и включает в себя такие функции, как задержки, размеры и паузу при наведении.
Плагин поддерживает изображения, YouTube, Vimeo, настраиваемый HTML и рекомендованные слайдеры. Вы можете перетаскивать ваши слайды, чтобы изменить их порядок, слайдеры интерактивны.
Этот плагин имеет также pro-версию.
Responsive Slider
Responsive Slider – очень простой слайд-шоу плагин, который требует некоторых настроек, но это делает его простым в использовании.
Добавление новых слайдов является несложным делом, и вы можете разместить их в любом месте вашего сайта с шорткодом или внутри вашей темы, используя соответствующую функцию.
Настройки позволяют изменять ширину и высоту слайдера, добавлять эффект перехода, задержки, длительности анимации и автоматического запуска.
Этот плагин предназначен только для одного слайдера, так что если вы хотите установить на своём сайте несколько слайдеров, вам придётся воспользоваться другим плагином.
Smart Slider 3
Smart Slider 3 — пожалуй лучший слайдер для WordPress. Очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Есть большая база готовых слайдеров, красивые эффекты перехода. Можно делать целые лендинг пейджи при помощи только одних слайдеров, однако это уже в версии Smart Slider 3 Pro. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Самый популярный и самый лучший слайдер
И победителя два: Meta Slider и Smart Slider 3 .
Meta Slider – не только наиболее часто скачиваемый слайдер-плагин, но он также получил наивысший рейтинг от пользователей.
Он удобен в использовании, имеет хороший баланс возможностей и функций – и всё это бесплатно.
vSlider Multi Image Slider , SlideDeck 2 Lite и Soliloquy Lite – также замечательные слайдер плагины, если ваш сайт перегружен изображениями и вы хотите сделать много слайдеров. Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Если вы просто хотите иметь очень простой слайдер без всяких наворотов, то вам, безусловно, подойдёт Cyclone Slider 2. Это прекрасный слайдер, который легко настраивается и не отягощён бесчисленным множеством настроек и опций.
Но если потом вам понадобится слайдер с большим функционалом и возможностью размещать на вашем сайте несколько слайдеров, вы не сможете пройти мимо Meta Slider.
Найти хороший слайдер для wordpress – задача отнюдь не простая. Последние данные говорят, что насчитывается 690 плагинов-слайдеров для WordPress. Кто имеет столько времени, чтобы изучить каждый плагин?
Чтобы помочь вам отделить зёрна от плевел, мы приводим здесь обзор и оценку 10-ти наиболее популярных бесплатных плагинов слайд-шоу, выбранных из этого списка. Эти слайдеры изображений сравнительно недавно были обновлены, и все они получили отзывы от пользователей WordPress.
Какой плагин слайд-шоу используете вы? Расскажите нам в комментариях ниже.
Meta Slider — слайдер для WordPress
Meta Slider является на сегодняшний день наиболее популярным слайдером для WordPress, имея огромное количество загрузок более 2 миллионов.
Он имеет четыре jQuery слайдера – Nivo Slider (адаптивный, 16 эффектов перехода, четыре темы), Coin Slider (четыре эффекта перехода), Flex Slider 2 (адаптивный, два эффекта перехода, режим карусели), Responsive Slides (адаптивный, только эффект затухания).
Создать новое слайд-шоу несложно – добавьте изображение, выберите слайдер, который вы хотите использовать, и плагин выдаст шорткод, который вы можете добавить в любое место вашего сайта.
Имеется также pro-версия этого плагина, если вы хотите заплатить деньги за дополнительные функции.
Easing Slider
Имеющий почти 650 000 загрузок, Easing Slider Lite – второй по популярности слайдер-плагин.
Этот не занимающий много места плагин позволяет устанавливать размеры и продолжительность вашего слайдера и включает в себя возможность сделать слайд-шоу интерактивным. Имеет два эффекта перехода, эффект затухания. Как и для многих других слайдеров, вы должны использовать шорткод, чтобы добавить ваш слайдер в запись или на страницу.
Имеет два эффекта перехода, эффект затухания. Как и для многих других слайдеров, вы должны использовать шорткод, чтобы добавить ваш слайдер в запись или на страницу.
При помощи этого плагина вы можете создавать только одно слайд-шоу, поэтому, если вы хотите иметь на своём сайте больше, то вам придётся поискать что-то другое.
Smooth Slider
Smooth Slider создаёт слайд-шоу для контента и изображений с настраиваемым задним фоном и интервалами между слайдами, которое можно разместить в любом месте на вашем сайте.
Функции плагина включают в себя адаптивный дизайн и шесть эффектов перехода. Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Последняя версия этого плагина не всегда работает корректно, при его настройке он может нарушать работу сайта. Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
WOW Slider
Wow Slider необычен тем, что для создания слайд-шоу вам необходимо скачать отдельную программу, мастер WOWSlider. После того как вы выбрали изображения для слайд-шоу, вы можете затем загрузить их в плагин. Вы должны будете скопировать и вставить шорткод, чтобы добавить слайдер в любое место на вашем сайте.
После того как вы выбрали изображения для слайд-шоу, вы можете затем загрузить их в плагин. Вы должны будете скопировать и вставить шорткод, чтобы добавить слайдер в любое место на вашем сайте.
Веб-сайт плагина включает в себя довольно полную документацию, чтобы помочь вам в том случае, если у вас возникнут какие-либо проблемы.
vSlider Multi Image Slider for WordPress
vSlider позволяет отображать на вашем сайте неограниченное количество слайдеров изображений, хотя сколько слайдеров – «слишком много»?
Вы можете вставлять слайдеры на ваш сайт с помощью шорткода, настраиваемого виджета или используя его как функцию в вашей теме.
У плагина имеется полезный FAQ и видео-руководство, которое объяснит вам, как настроить ваш первый слайдер. Если у вас возникнут какие-либо проблемы, то для вас также доступен форум.
SlideDeck 2 Lite Responsive Content Slider
SlideDeck – популярный и многосторонний плагин, имеющий продвинутый функционал по сравнению с предыдущими плагинами.
Эта Lite версия не включает в себя весь набор из 14 источников контента, таких как Facebook, NexGEN и Gallery, которые доступны в премиум-версии.
Но всё-таки Lite версия позволит вам быстро создавать слайд-шоу из любого контента, такого, как изображения, записи и видео.
EasyRotator for WordPress – Slider Plugin
EasyRotator обещает, что пользователи получат «для своего сайта WordPress красивые, интерактивные ротаторы и слайдеры фото в считанные секунды», но на самом деле это требует некоторой настройки. Сначала вы должны будете установить Flash-программу для создания ваших слайдов – или ротаторов – на вашем ПК, которая может раздражать. После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После всех проблем с установкой Flash-программы может оказаться, что он не будет работать, когда вы попытаетесь настроить основной слайдер из редактора записей. Небольшое исследование показало, что этот плагин не работает с Safari/Chrome.
Небольшое исследование показало, что этот плагин не работает с Safari/Chrome.
Responsive WordPress Slider – Soliloquy Lite
Soliloquy – один из наиболее известных слайдеров, и не зря – он прост в установке, вам не нужно скачивать Flash-программу для создания и загрузки слайдеров или возиться с настройками. Он просто работает.
После того, как вы добавите изображения, выберите размер слайдера, скорость и нажмите «Опубликовать». После этого нужно скопировать полученный шорткод на любую страницу или запись, куда вы хотите установить слайдер.
Хотя это Lite версия, она всё-таки имеет достаточно возможностей, чтобы её попробовать.
Cyclone Slider 2
Cyclone Slider 2 возвращает слайдеры назад к основам. Он предлагает простую установку, отображает простой слайдер изображений и включает в себя такие функции, как задержки, размеры и паузу при наведении.
Плагин поддерживает изображения, YouTube, Vimeo, настраиваемый HTML и рекомендованные слайдеры. Вы можете перетаскивать ваши слайды, чтобы изменить их порядок, слайдеры интерактивны.
Вы можете перетаскивать ваши слайды, чтобы изменить их порядок, слайдеры интерактивны.
Этот плагин имеет также pro-версию.
Responsive Slider
Responsive Slider – очень простой слайд-шоу плагин, который требует некоторых настроек, но это делает его простым в использовании.
Добавление новых слайдов является несложным делом, и вы можете разместить их в любом месте вашего сайта с шорткодом или внутри вашей темы, используя соответствующую функцию.
Настройки позволяют изменять ширину и высоту слайдера, добавлять эффект перехода, задержки, длительности анимации и автоматического запуска.
Этот плагин предназначен только для одного слайдера, так что если вы хотите установить на своём сайте несколько слайдеров, вам придётся воспользоваться другим плагином.
Smart Slider 3
Smart Slider 3 — пожалуй лучший слайдер для WordPress. Очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Есть большая база готовых слайдеров, красивые эффекты перехода. Можно делать целые лендинг пейджи при помощи только одних слайдеров, однако это уже в версии Smart Slider 3 Pro. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Есть большая база готовых слайдеров, красивые эффекты перехода. Можно делать целые лендинг пейджи при помощи только одних слайдеров, однако это уже в версии Smart Slider 3 Pro. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Самый популярный и самый лучший слайдер
И победителя два: Meta Slider и Smart Slider 3 .
Meta Slider – не только наиболее часто скачиваемый слайдер-плагин, но он также получил наивысший рейтинг от пользователей.
Он удобен в использовании, имеет хороший баланс возможностей и функций – и всё это бесплатно.
vSlider Multi Image Slider , SlideDeck 2 Lite и Soliloquy Lite – также замечательные слайдер плагины, если ваш сайт перегружен изображениями и вы хотите сделать много слайдеров. Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Если вы просто хотите иметь очень простой слайдер без всяких наворотов, то вам, безусловно, подойдёт Cyclone Slider 2. Это прекрасный слайдер, который легко настраивается и не отягощён бесчисленным множеством настроек и опций.
Но если потом вам понадобится слайдер с большим функционалом и возможностью размещать на вашем сайте несколько слайдеров, вы не сможете пройти мимо Meta Slider.
Плагин для слайд шоу wordpress. Простой слайдер для WordPress с показом записей и страниц. Помощь и поддержка
Приветствую, друзья! Долго не писал, так как были на то свои причины. Но я вернулся и сегодня хочу рассказать вам о том, как сделать слайд-шоу на своем блоге, а так же, рассмотреть наиболее популярные и лучшие плагины, с помощью которых и создаются увлекательные красивые и привлекательные слайд шоу на базе вордпрес.
Но прежде, чем переходит к теме статье, немного расскажу вам, что же произошло такого, что я пропал на целую неделю. А все дело в том, что я поменял работу и в связи с этим на целую неделю был в командировке, где не то, что не было времени что-то делать в интернете, а даже заглянуть в саму сеть просто было нереально. Не смотря на это, мне все понравилось – новые знания, новые возможности, новые знакомства и многое другое! Теперь же я на месте и снова с вами, мои дорогие читатели!
Не смотря на это, мне все понравилось – новые знания, новые возможности, новые знакомства и многое другое! Теперь же я на месте и снова с вами, мои дорогие читатели!
Ну что, же, вступительную часть мы прошли, теперь вернемся к самой статье, в которой я коротко хочу представить вашему вниманию основные плагины для создания качественного слайд-шоу на вашем блоге. Для этого рассмотрим два наиболее рейтинговых плагина.
На WordPress существует множество вариантов для просмотра слайд-шоу. Пользователь может отображать фотографии вертикально либо же выставить галерею в виде сетки. Также существует возможность создать впечатляющее слайд-шоу wordpress . Его размещение на личном сайте является достаточно простым процессом. Первым таким плагином для создания слайд-шоу является Easing Slider Lite.
Преимущества плагина Easing Slider Lite
Многие пользователи выделяют плагин Easing Slider Lite. Его отличие от сотни других плагинов заключается в простоте и удобстве. Пользователю не придётся искать необходимые функции в шаблоне либо производить множество правок. Достаточно провести установку этого плагина. Единственным минусом является то, что бесплатный вариант может поддерживать на ресурсе только один слайд шоу. Для установки множества слай шоу, необходимо приобрести версию платную.
Пользователю не придётся искать необходимые функции в шаблоне либо производить множество правок. Достаточно провести установку этого плагина. Единственным минусом является то, что бесплатный вариант может поддерживать на ресурсе только один слайд шоу. Для установки множества слай шоу, необходимо приобрести версию платную.
Плагин слайд шоу wordpress требует обычной простой установки. Программный модуль позволяет создать собственное удобное и качественное меню, а также возможность редакции слайдов. Для этого нужно воспользоваться соответствующей клавишей. После того, как меню будет открыто, с его помощью можно добавить изображения для собственного слайдера.
Следующим шагом станет настройка каждого слайда. Для этого требуется кликнуть на нужное изображение. После данного действия откроется окно с необходимыми настройками.
Добавление слайдера в блог
Добавление слайдера в блог возможно разнообразными способами. Можно ввести специальный код в редактор. Слайдер возникнет после на странице. Так же слайды вводятся с помощью файлов шаблона. Пользователь может также отредактировать выбранный файл. Картинки необходимо загружать того размера, который указан в настройках.
Слайдер возникнет после на странице. Так же слайды вводятся с помощью файлов шаблона. Пользователь может также отредактировать выбранный файл. Картинки необходимо загружать того размера, который указан в настройках.
Преимущества плагина NextGen Gallery
Ещё один уникальный и хороший модуль — NextGen Gallery. Как сделать слайд шоу на wordpress с помощью данного программного модуля? После скачивания плагина необходимо просмотреть все его возможности. С помощью этого плагина легко добиться очень красивой галереи. Основные преимущества плагина:
- лёгкий интерфейс;
- комфортные настройки выведения слайд шоу;
- необременительная вставка слайдов в тело статьи при помощи шорткода;
- функция встраивания слайд шоу в боковую колонку;
- возможность оптимизации;
- установка водяного знака на изображения.
Некоторые пользователи считают плагин тяжеловатым, поскольку несколько видов галерей выводятся посредством дополнительного программного модуля, который может быть платным. Также к минусу можно отнести несовместимость данного плагина с абсолютно всеми шаблонами.
Также к минусу можно отнести несовместимость данного плагина с абсолютно всеми шаблонами.
Обзор настроек NextGen Gallery
Модуль является достаточно мощным. Чтобы начать работать с ним, необходимо зайти в настройки модуля. Основными являются:
- отображение небольших эскизов картинок;
- возможность задать размер, отображающий галерею в развёрнутом положении;
- возможность установки автоматической нарезки фото;
- настройка сортировок и вариантов отображения;
- добавление спецэффектов;
- возможность установки водяного знака;
- настройка отображения слайд шоу и времени смены.
Создание слайд шоу
Для того, чтобы создать слайд шоу wordpress, требуется зайти в графу «Добавить галерею», воспользоваться нужной вкладкой и создать галерею. Следующим шагом станет загрузка изображений. Для отображения слайдов необходимо зайти в статью. Слайдшоу устанавливается в редакторе, после чего с помощью необходимой клавиши слайд шоу беспрепятственно добавляется. Для этого требуется выбрать изображения и настроить вариант отображения. Затем пост сохраняется, после чего слайд шоу станет в нём отображаться.
Для этого требуется выбрать изображения и настроить вариант отображения. Затем пост сохраняется, после чего слайд шоу станет в нём отображаться.
Вот и все. Я не разбирал здесь техническую сторону данной статьи, но если вам нужна эта информация и есть интерес, как правильно все сделать шаг за шагом – тогда пишите об этом в комментариях. Если желающих будет много – напишу об этом одну из следующих статей.
Ну и еще одна приятная для меня информация – в проекте суперкопилка подключена новая система приема платежей — AdvCash , с помощью которой пополнять и выводить средства в проекте стало еще проще. Так же, я создал ещенесколько целей и теперь мой еженедельный вклад составляет 92 доллара. Через 2 месяца выхожу на еженедельные постоянные выплаты, что упростит задачу. А к новому году планирую получить 2500 долларов на новогодние праздники! Поэтому, не ждите у моря погоды, начинайте создавать и свой пассивный доход!
На этом на сегодня все! С уважением, !
Слайд-шоу являются одними из лучших элементов дизайна для сайтов с большим количеством фото или ориентированных на контент, помогая продемонстрировать популярные изображения своим посетителям. Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Именно поэтому среди наиболее полезных плагинов для вашего сайта на WordPress можно выделить плагины слайд-шоу, которые позволяют вам создавать и управлять слайдами на вашем сайте.
Вот 30 самых полезных бесплатных плагинов для слайд-шоу в WordPress, которые подойдут для любого веб-сайта. Это разнообразные плагины с различными функциями, и вы сможете понять, какой из них подойдет вам лучше всего, как только пройдетесь по всему списку. Итак, давайте посмотрим на них.
Один из наиболее часто используемых плагинов для слайдера MetaSlider, поддерживает различные типы слайд-шоу, такие как Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider. Некоторые из его исключительных особенностей – перестановка слайдов «drag-and-drop», поддержка полноформатной ширины и несколько вариантов конфигурации слайд-шоу.
Slider от WD поддерживает отображение изображений, видеороликов с YouTube и Vimeo, а также эффекты перехода и поддержку слоев. Кроме того, он предлагает поддержку водяных знаков изображения, полноформатные слайдеры и различные параметры настройки. Однако поддержка видео доступна только в Премиум-версии.
Однако поддержка видео доступна только в Премиум-версии.
Как следует из названия, Genesis Responsive Slider позволяет вам выбирать конкретные посты, страницы или категории и показывает их в максимально возможном масштабе, благодаря своей отзывчивой природе. Кроме того, он располагает кнопками со стрелками «предыдущий» и «следующий», однако работает только с дочерними темами Genesis.
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML и отзывы. Он готов к переводу и поставляется с четырьмя красивыми шаблонами — темный, по умолчанию, стандартный и миниатюры.
Этот плагин является отличным контролем над мультимедиа и системой отображения, которая поддерживает управление фотоальбомами. Он может отображать изображения в слайд-шоу, используя свой инструмент лайтбокс. Что замечательного в этом плагине, так это параметры настройки — почти каждая функция настраивается, и он даже предоставляет вам 20 виджетов.
Быстрый и полезный плагин, который поддерживает создание неограниченное количество слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
Slider от Nivo позволяет создавать слайдер постов, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете выбирать из различных тем и разрабатывать несколько слайдеров для размещения различного контента или показа в разных местах.
Slideshow Gallery поддерживает пользовательские добавленные слайды, галереи и слайды из постов или со страниц. Вы можете показывать слайд-шоу с использованием шорткодов и настраивать многочисленные параметры, чтобы изменить внешний вид слайд-шоу.
Этот плагин позволяет добавлять на свой веб-сайт настраиваемое слайд-шоу для демонстрации продуктов, избранных сообщений или, чтобы создавать учебные пособия. Слайд-шоу позволяет добавлять в него текст, изображения и видеоролики, а также видео с YouTube.
SEO-дружественный, готовый к переводу слайдер изображений, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы отображать слайдер на боковой панели.
Уникальный слайдер, который отображает отзывы ваших клиентов с их аватаром, именем и информацией о компании. Он предлагает пять скинов, несколько эффектов и поддержку слайдеров для конкретных категорий.
Этот простой плагин позволяет показывать изображения вместе с гиперссылками. Он дает возможность автоматически прокручивать и приостанавливать движение при наведении мышки. Кроме того, он поддерживает переводы и даже предлагает множество вариантов настройки.
WonderPlugin Slider Lite может создавать слайдеры изображений и видео с поддержкой видеороликов YouTube, Vimeo и mp3/mp4 видео. Как и вышеприведенные плагины, он поддерживает различные эффекты перехода и также предлагает виджет.
Фантастический слайдер, который поддерживает слайды постов, изображения, видео и HTML, Owl Carousel полностью настраивается, а также является отзывчивым. Кроме того, карусели могут быть размещены в любом месте, благодаря поддержке его короткого шорткода.
Плагин EasyRotator позволяет создавать отзывчивые ротаторы фотографий (слайдеры) с несколькими шаблонами. Вы можете создавать неограниченное количество слайдеров вместе с поддержкой аудио и видео. Кроме того, плагин является SEO-дружественным и настраиваемым.
Как следует из названия, этот плагин создает текстовые слайдеры. Кроме того, вы можете настроить шрифты, цвета и эффекты перехода. Также слайды могут быть встроены в любой пост, на страницу или виджет с шорткодом.
Gallery Slideshow преобразует любую фотогалерею в потрясающее слайд-шоу, чтобы показать ее вашим посетителям. Он поддерживает различные атрибуты шорткода для настройки слайдеров, а также позволяет включить подписи для фотографий.
Как следует из названия, этот плагин показывает слайд-шоу видео с YouTube и Vimeo в адаптивном режиме. Вы можете добавить кнопки призыва к действию и наложить больше информации, такой как заголовки, даты и подписи на верхней части слайдеров.
2J Slideshow поставляется с классическим, но стильным дизайном, включающим множество эффектов перехода. Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Вы можете добавить объемные изображения в слайдер и затем добавить его в любой пост. Кроме того, он предлагает полноэкранный режим, который отсутствует в некоторых других.
Slideshow CK позволяет создавать неограниченное число слайдеров и поставляется с эргономичным интерфейсом перетаскивания. Вы можете добавлять изображения и видео вместе с подписями. Также слайдер можно загрузить с помощью шорткода и виджета.
Google Photo s Gallery построен на Google Picasa API и отображает фотоальбомы из вашей библиотеки Google Photo. Слайды могут отображаться в виде сетки, в виде списка или в виде карусели, а также с названиями и подписями изображений.
Увлекательный слайдер, Fancy Slideshows, поддерживает несколько источников слайдов, такие как изображения, ссылки, посты и страницы. Вы можете настроить различные параметры, включая эффекты перехода, кнопки навигации, интеллектуальную обрезку и т. д.
С Slick Slider вы можете превратить свою фотогалерею в потрясающее слайд-шоу. Он поддерживает ленивую загрузку изображений и добавление различных эффектов к слайдам. Кроме того, вы можете настроить множество других параметров.
Кроме того, вы можете настроить множество других параметров.
Creative Image Slider обеспечивает потрясающие визуальные эффекты и включает в себя мастер живого просмотра для создания привлекательных слайдеров за считанные секунды. Он поддерживает опции автозапуска и настройку гибких наложений, таких как текст, кнопки и т. д.
Удивительный слайдер, который можно легко встроить на ваш сайт, просто добавив адрес слайд-шоу в любой пост или на страницу. Он также предлагает расширенные параметры настройки, такие как ширина, высота, автовоспроизведение и еще несколько других.
Image Slide позволяет создавать баннеры с изображениями, видео, текстом, заголовками и ссылками. Кроме того, он предлагает простые возможности настройки для управления анимацией, добавления титров и т. д.
Layer Slider позволяет создавать адаптивный слайдер с изображением и текстом вместе с фоновым изображением позади каждого слайда. Он также предлагает пользовательские настройки для конфигурации анимационных эффектов и внешнего вида слоев изображения.
Слайдер, который предлагает эффекты затухания. Также Superb Slideshow позволяет вам делать гиперссылки слайдов или добавлять описания. То, что мы считаем уникальным, заключается в том, что слайдер сохраняет последний воспроизводимый слайд и возобновляет работу именно с него, даже если страница обновлена.
Как следует из его названия, этот гибкий плагин слайдера предлагает плавные переходы и смягчающие эффекты. Его автовоспроизведение может быть приостановлено взаимодействием с пользователем, и вы также можете делать гиперссылку на слайдах, как это предлагает Superb Slideshow.
Этот гибкий плагин для слайдера позволяет вам встраивать фотоальбомы с Flickr на ваш сайт. Он использует короткие коды, чтобы помочь вам разместить слайд-шоу в любом посте или на странице, но вы можете показывать только изображения, в отличие от некоторых других плагинов, предложенных в этом списке.
Бонус
Sangar — мощный плагин для WordPress, который позволяет легко загружать медиафайлы, а затем перетаскивать изображения в том порядке, который вам нравится. Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
Каждый слайд может быть настроен с помощью параметра «Пользовательский CSS», а плагин имеет множество пользовательских перехватов и фильтров, которые позволяют веб-разработчикам настраивать слайдер на уровне кода.
Еще один хороший плагин слайдера для WordPress с совместимостью с браузерами, простирающейся вплоть до IE8. Плагин поставляется с множеством опций, которые позволяют вам настраивать детали слайда, например, такие как смена слайдов, положение, цвет, изображения, управление слайдом и т. д.
Этот плагин запускает интеллектуальный слайдер, загружая CSS и JS только тогда, когда слайд отображается в посте. Ваши посты и страницы будут загружаться быстрее с помощью этого плагина по сравнению с другими плагинами, упомянутыми в нашей подборке. Слайдер является отзывчивым, сенсорным и построен с учетом SEO.
Этот плагин использует библиотеку Flexslider для включения слайдера. Он поддерживает сенсорные жесты для навигации по слайдеру, бесконечный цикл, и Вы можете выбрать переход CSS для лучшей производительности. Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Плагин поставляется с короткими кодами и шаблонами тегов с массивом настраиваемых аргументов для настройки вывода слайдера.
Всем успешной работы!
Найти хороший слайдер для wordpress – задача отнюдь не простая. Последние данные говорят, что насчитывается 690 плагинов-слайдеров для WordPress. Кто имеет столько времени, чтобы изучить каждый плагин?
Чтобы помочь вам отделить зёрна от плевел, мы приводим здесь обзор и оценку 10-ти наиболее популярных бесплатных плагинов слайд-шоу, выбранных из этого списка. Эти слайдеры изображений сравнительно недавно были обновлены, и все они получили отзывы от пользователей WordPress.
Какой плагин слайд-шоу используете вы? Расскажите нам в комментариях ниже.
Meta Slider — слайдер для WordPress
Meta Slider является на сегодняшний день наиболее популярным слайдером для WordPress, имея огромное количество загрузок более 2 миллионов.
Он имеет четыре jQuery слайдера – Nivo Slider (адаптивный, 16 эффектов перехода, четыре темы), Coin Slider (четыре эффекта перехода), Flex Slider 2 (адаптивный, два эффекта перехода, режим карусели), Responsive Slides (адаптивный, только эффект затухания).
Создать новое слайд-шоу несложно – добавьте изображение, выберите слайдер, который вы хотите использовать, и плагин выдаст шорткод, который вы можете добавить в любое место вашего сайта.
Имеется также pro-версия этого плагина, если вы хотите заплатить деньги за дополнительные функции.
Easing Slider
Имеющий почти 650 000 загрузок, Easing Slider Lite – второй по популярности слайдер-плагин.
Этот не занимающий много места плагин позволяет устанавливать размеры и продолжительность вашего слайдера и включает в себя возможность сделать слайд-шоу интерактивным. Имеет два эффекта перехода, эффект затухания. Как и для многих других слайдеров, вы должны использовать шорткод, чтобы добавить ваш слайдер в запись или на страницу.
При помощи этого плагина вы можете создавать только одно слайд-шоу, поэтому, если вы хотите иметь на своём сайте больше, то вам придётся поискать что-то другое.
Smooth Slider
Smooth Slider создаёт слайд-шоу для контента и изображений с настраиваемым задним фоном и интервалами между слайдами, которое можно разместить в любом месте на вашем сайте.
Функции плагина включают в себя адаптивный дизайн и шесть эффектов перехода. Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Последняя версия этого плагина не всегда работает корректно, при его настройке он может нарушать работу сайта. Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
WOW Slider
Wow Slider необычен тем, что для создания слайд-шоу вам необходимо скачать отдельную программу, мастер WOWSlider. После того как вы выбрали изображения для слайд-шоу, вы можете затем загрузить их в плагин. Вы должны будете скопировать и вставить шорткод, чтобы добавить слайдер в любое место на вашем сайте.
Веб-сайт плагина включает в себя довольно полную документацию, чтобы помочь вам в том случае, если у вас возникнут какие-либо проблемы.
vSlider Multi Image Slider for WordPress
vSlider позволяет отображать на вашем сайте неограниченное количество слайдеров изображений, хотя сколько слайдеров – «слишком много»?
Вы можете вставлять слайдеры на ваш сайт с помощью шорткода, настраиваемого виджета или используя его как функцию в вашей теме.
У плагина имеется полезный FAQ и видео-руководство, которое объяснит вам, как настроить ваш первый слайдер. Если у вас возникнут какие-либо проблемы, то для вас также доступен форум.
SlideDeck 2 Lite Responsive Content Slider
SlideDeck – популярный и многосторонний плагин, имеющий продвинутый функционал по сравнению с предыдущими плагинами.
Эта Lite версия не включает в себя весь набор из 14 источников контента, таких как Facebook, NexGEN и Gallery, которые доступны в премиум-версии.
Но всё-таки Lite версия позволит вам быстро создавать слайд-шоу из любого контента, такого, как изображения, записи и видео.
EasyRotator for WordPress – Slider Plugin
EasyRotator обещает, что пользователи получат «для своего сайта WordPress красивые, интерактивные ротаторы и слайдеры фото в считанные секунды», но на самом деле это требует некоторой настройки. Сначала вы должны будете установить Flash-программу для создания ваших слайдов – или ротаторов – на вашем ПК, которая может раздражать. После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После всех проблем с установкой Flash-программы может оказаться, что он не будет работать, когда вы попытаетесь настроить основной слайдер из редактора записей. Небольшое исследование показало, что этот плагин не работает с Safari/Chrome.
Responsive WordPress Slider – Soliloquy Lite
Soliloquy – один из наиболее известных слайдеров, и не зря – он прост в установке, вам не нужно скачивать Flash-программу для создания и загрузки слайдеров или возиться с настройками. Он просто работает.
После того, как вы добавите изображения, выберите размер слайдера, скорость и нажмите «Опубликовать». После этого нужно скопировать полученный шорткод на любую страницу или запись, куда вы хотите установить слайдер.
Хотя это Lite версия, она всё-таки имеет достаточно возможностей, чтобы её попробовать.
Cyclone Slider 2
Cyclone Slider 2 возвращает слайдеры назад к основам. Он предлагает простую установку, отображает простой слайдер изображений и включает в себя такие функции, как задержки, размеры и паузу при наведении.
Плагин поддерживает изображения, YouTube, Vimeo, настраиваемый HTML и рекомендованные слайдеры. Вы можете перетаскивать ваши слайды, чтобы изменить их порядок, слайдеры интерактивны.
Этот плагин имеет также pro-версию.
Responsive Slider
Responsive Slider – очень простой слайд-шоу плагин, который требует некоторых настроек, но это делает его простым в использовании.
Добавление новых слайдов является несложным делом, и вы можете разместить их в любом месте вашего сайта с шорткодом или внутри вашей темы, используя соответствующую функцию.
Настройки позволяют изменять ширину и высоту слайдера, добавлять эффект перехода, задержки, длительности анимации и автоматического запуска.
Этот плагин предназначен только для одного слайдера, так что если вы хотите установить на своём сайте несколько слайдеров, вам придётся воспользоваться другим плагином.
Smart Slider 3
Smart Slider 3 — пожалуй лучший слайдер для WordPress. Очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Есть большая база готовых слайдеров, красивые эффекты перехода. Можно делать целые лендинг пейджи при помощи только одних слайдеров, однако это уже в версии Smart Slider 3 Pro. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Самый популярный и самый лучший слайдер
И победителя два: Meta Slider и Smart Slider 3 .
Meta Slider – не только наиболее часто скачиваемый слайдер-плагин, но он также получил наивысший рейтинг от пользователей.
Он удобен в использовании, имеет хороший баланс возможностей и функций – и всё это бесплатно.
vSlider Multi Image Slider , SlideDeck 2 Lite и Soliloquy Lite – также замечательные слайдер плагины, если ваш сайт перегружен изображениями и вы хотите сделать много слайдеров. Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Если вы просто хотите иметь очень простой слайдер без всяких наворотов, то вам, безусловно, подойдёт Cyclone Slider 2. Это прекрасный слайдер, который легко настраивается и не отягощён бесчисленным множеством настроек и опций.
Но если потом вам понадобится слайдер с большим функционалом и возможностью размещать на вашем сайте несколько слайдеров, вы не сможете пройти мимо Meta Slider.
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1. Responsive Slider
Плагин от AlienWP для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2. Huge-IT Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
3. Slider
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4. Slider Ultimate
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5. Slider WD
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6. Slider by Supsystic
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7. Seo Carousel Slider
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8. Ultimate Responsive Image Slider
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9. Smart Slider 3
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10. Post Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11. Smooth Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12. Easing Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13. Master Slider — Responsive Touch Slider
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14. Slider by Soliloquy
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15. WP Slick Slider and Image Carousel
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16. Meta Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17. WP Responsive Header Image Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18. Sangar Slider
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19. Responsive Slider by MotoPress
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20. WP Featured Content and Slider
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
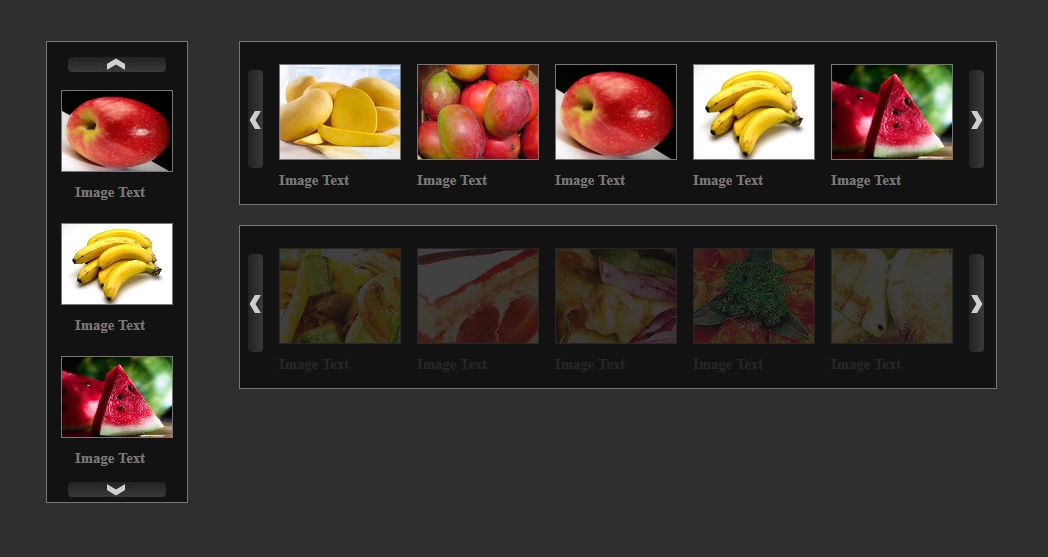
Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый. Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ — это использование готовых плагинов.
Поэтому сегодня мы рассмотрим 12 лучших бесплатных WordPress плагинов для слайдеров изображений, для установки которых вам потребуется всего пару минут времени и пару кликов.
1. SlideDeck 2
Довольно простой адаптивный слайдер, который позволяет легко создавать слайды из практически любого контента. Умеет подключаться к источникам внешнего контента, например к YouTube, Flickr и Pinterest.
2. EasyRotator
Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавлять слайдер на записи, страницы и в качестве виджета в произвольном месте.
3. Meta Slider
Наверняка, самый популярный бесплатный слайдер для WordPress. Очень прост в настройке: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из четырех типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slides, Coin Slider).
4. HG Slider
Плагин добавляет новые слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides
Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2
Простой и удобный слайдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
7. Morpheus Responsive 3D Slider
Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов. Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider
Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Basic linear, Book, Cube, Seven.
9. Huge-IT Slider
Еще один простой в настройке и работе плагин слайдера картинок. Ничего лишнего, элементарная настройка путем добавления шорткодов, которые можно использовать на любых страницах или записях.
10. Easing Slider
Минимум настроек, минимум нагрузки на страницу, никакого лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider
Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12. Promotion Slider
Обладает очень гибкими настройками и позволяет настраивать кучу параметров для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки чтобы добавить слайдер на свой сайт.
Делаем сами слайдер на jquery. Простой адаптивный тач jQuery слайдер. Адаптивный jQuery слайдер контента bxSlider
Нужен простой слайдер с автоматической прокруткой. Приступим…
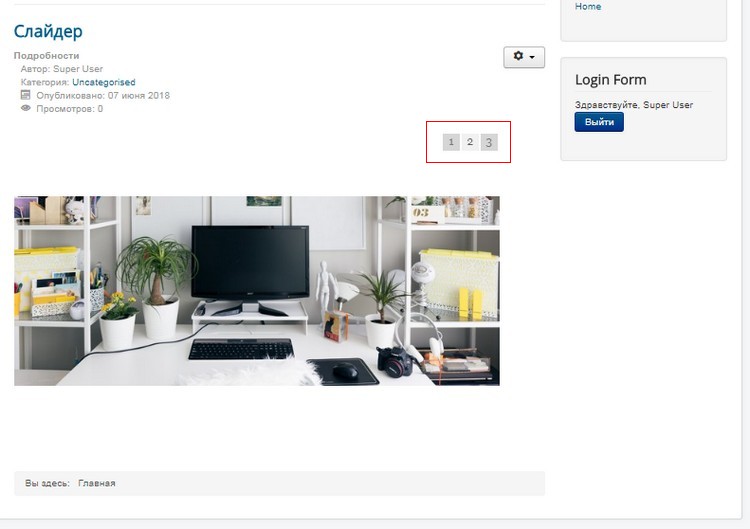
Слайды будут выстроены в линию, и через определенное время будут прокручиваться.
Красной рамкой показана видимая часть слайдера.
В конец слайдера нужно продублировать первый слайд. Это нужно для того, чтоб обеспечить прокрутку от третьего слайда к первому. Также нужно добавить последний слайд в начало для возможности прокрутки в обратном направлении от первого слайда к третьему. Ниже показана работа слайдера в прямом направлении.
Когда слайдер доходит до конца, на место последнего слайда мгновенно помещается его копия из начала слайдера. Затем цикл снова повторяется. Таким образом создается иллюзия бесконечного слайдера.
Для начала сделаем простой слайдер с автоматической прокруткой. Для его работы нужно два контейнера. Первый будет задавать размер видимой области слайдера, а второй нужен для размещения в нем слайдеров. Разметка слайдера будет иметь следующий вид:
Разметка слайдера будет иметь следующий вид:
Стили слайдера
.slider-box{ width : 320px ; height : 210px ; overflow : hidden ; } .slider{ position : relative ; width : 10000px ; height : 210px ; } .slider img{ float : left ; z-index : 0 ; }Контейнер.slider-box задает размеры слайдера. С помощью свойства overflow:hidden скрываются все элементы которые не входят в область внутри элемента.
Для контейнера.slider задается большая ширина. Это нужно для того, чтоб в него встрочку поместились все слайды.
Слайды выравниваются с помощью свойства float:left.
Ниже показано схематичное расположение блоков слайдера.
Скрипт
Движение слайдов будет осуществляться с помощью плавного изменения свойства margin-left контейнера.slider.
$(function () { var width= $(«.slider-box» ) .width () ; // Ширина слайдера. interval = 4000 ; // Интервал смены слайдов. $(«.slider img:last» ) .clone () .prependTo («. slider»
)
;
// Копия последнего слайда помещается в начало. $()
.eq
(1
)
.clone
()
.appendTo
(«.slider»
)
;
// Копия первого слайда помещается в конец.
// Контейнер.slider сдвигается влево на ширину одного слайда. setInterval(«animation()»
,
interval)
;
// Запускается функция animation(), выполняющая смену слайдов. }
)
; function
animation()
{ var
margin =
parseInt($(«.slider»
)
.css
(«marginLeft»
)
)
;
// Текущее смещение блока.slider width=
$(«.slider-box»
)
.width
()
,
// Ширина слайдера. slidersAmount=
$(«.slider»
)
.children
()
.length
;
// Количество слайдов в слайдере. if
(margin!=
(-
width*
(slidersAmount-
1
)
)
)
// Если текущий слайд не последний, { margin=
margin-
width;
// то значение margin уменьшается на ширину слайда. }
else
{
// Если показан последний слайд, $(«.slider»
)
.css
(«margin-left»
,
—
width)
;
// то блок.slider возвращается в начальное положение, margin=-
width*
2
; } $(«.slider»
)
.animate
({
marginLeft:
margin}
,
1000
)
;
// Блок.
slider»
)
;
// Копия последнего слайда помещается в начало. $()
.eq
(1
)
.clone
()
.appendTo
(«.slider»
)
;
// Копия первого слайда помещается в конец.
// Контейнер.slider сдвигается влево на ширину одного слайда. setInterval(«animation()»
,
interval)
;
// Запускается функция animation(), выполняющая смену слайдов. }
)
; function
animation()
{ var
margin =
parseInt($(«.slider»
)
.css
(«marginLeft»
)
)
;
// Текущее смещение блока.slider width=
$(«.slider-box»
)
.width
()
,
// Ширина слайдера. slidersAmount=
$(«.slider»
)
.children
()
.length
;
// Количество слайдов в слайдере. if
(margin!=
(-
width*
(slidersAmount-
1
)
)
)
// Если текущий слайд не последний, { margin=
margin-
width;
// то значение margin уменьшается на ширину слайда. }
else
{
// Если показан последний слайд, $(«.slider»
)
.css
(«margin-left»
,
—
width)
;
// то блок.slider возвращается в начальное положение, margin=-
width*
2
; } $(«.slider»
)
.animate
({
marginLeft:
margin}
,
1000
)
;
// Блок. slider смещается влево на 1 слайд. }
;
slider смещается влево на 1 слайд. }
;В итоге получился простой слайдер с бесконечной автоматической прокруткой.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress. js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31.
 Слайд-шоу «Awkward»
Слайд-шоу «Awkward»Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Вконтакте
Google+
ПроблемыПростой слайдер для WordPress с показом записей и страниц. WordPress. Плагин слайдер Вордпресс плагин слайдер с миниатюрами
Найти хороший слайдер для wordpress – задача отнюдь не простая. Последние данные говорят, что насчитывается 690 плагинов-слайдеров для WordPress. Кто имеет столько времени, чтобы изучить каждый плагин?
Чтобы помочь вам отделить зёрна от плевел, мы приводим здесь обзор и оценку 10-ти наиболее популярных бесплатных плагинов слайд-шоу, выбранных из этого списка. Эти слайдеры изображений сравнительно недавно были обновлены, и все они получили отзывы от пользователей WordPress.
Эти слайдеры изображений сравнительно недавно были обновлены, и все они получили отзывы от пользователей WordPress.
Какой плагин слайд-шоу используете вы? Расскажите нам в комментариях ниже.
Meta Slider — слайдер для WordPress
Meta Slider является на сегодняшний день наиболее популярным слайдером для WordPress, имея огромное количество загрузок более 2 миллионов.
Он имеет четыре jQuery слайдера – Nivo Slider (адаптивный, 16 эффектов перехода, четыре темы), Coin Slider (четыре эффекта перехода), Flex Slider 2 (адаптивный, два эффекта перехода, режим карусели), Responsive Slides (адаптивный, только эффект затухания).
Создать новое слайд-шоу несложно – добавьте изображение, выберите слайдер, который вы хотите использовать, и плагин выдаст шорткод, который вы можете добавить в любое место вашего сайта.
Имеется также pro-версия этого плагина, если вы хотите заплатить деньги за дополнительные функции.
Easing Slider
Имеющий почти 650 000 загрузок, Easing Slider Lite – второй по популярности слайдер-плагин.
Этот не занимающий много места плагин позволяет устанавливать размеры и продолжительность вашего слайдера и включает в себя возможность сделать слайд-шоу интерактивным. Имеет два эффекта перехода, эффект затухания. Как и для многих других слайдеров, вы должны использовать шорткод, чтобы добавить ваш слайдер в запись или на страницу.
При помощи этого плагина вы можете создавать только одно слайд-шоу, поэтому, если вы хотите иметь на своём сайте больше, то вам придётся поискать что-то другое.
Smooth Slider
Smooth Slider создаёт слайд-шоу для контента и изображений с настраиваемым задним фоном и интервалами между слайдами, которое можно разместить в любом месте на вашем сайте.
Функции плагина включают в себя адаптивный дизайн и шесть эффектов перехода. Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Последняя версия этого плагина не всегда работает корректно, при его настройке он может нарушать работу сайта. Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
WOW Slider
Wow Slider необычен тем, что для создания слайд-шоу вам необходимо скачать отдельную программу, мастер WOWSlider. После того как вы выбрали изображения для слайд-шоу, вы можете затем загрузить их в плагин. Вы должны будете скопировать и вставить шорткод, чтобы добавить слайдер в любое место на вашем сайте.
Веб-сайт плагина включает в себя довольно полную документацию, чтобы помочь вам в том случае, если у вас возникнут какие-либо проблемы.
vSlider Multi Image Slider for WordPress
vSlider позволяет отображать на вашем сайте неограниченное количество слайдеров изображений, хотя сколько слайдеров – «слишком много»?
Вы можете вставлять слайдеры на ваш сайт с помощью шорткода, настраиваемого виджета или используя его как функцию в вашей теме.
У плагина имеется полезный FAQ и видео-руководство, которое объяснит вам, как настроить ваш первый слайдер. Если у вас возникнут какие-либо проблемы, то для вас также доступен форум.
Если у вас возникнут какие-либо проблемы, то для вас также доступен форум.
SlideDeck 2 Lite Responsive Content Slider
SlideDeck – популярный и многосторонний плагин, имеющий продвинутый функционал по сравнению с предыдущими плагинами.
Эта Lite версия не включает в себя весь набор из 14 источников контента, таких как Facebook, NexGEN и Gallery, которые доступны в премиум-версии.
Но всё-таки Lite версия позволит вам быстро создавать слайд-шоу из любого контента, такого, как изображения, записи и видео.
EasyRotator for WordPress – Slider Plugin
EasyRotator обещает, что пользователи получат «для своего сайта WordPress красивые, интерактивные ротаторы и слайдеры фото в считанные секунды», но на самом деле это требует некоторой настройки. Сначала вы должны будете установить Flash-программу для создания ваших слайдов – или ротаторов – на вашем ПК, которая может раздражать. После этого вы можете создать новый ротатор в редакторе страницы или записи. Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
Вы также можете использовать шорткод, чтобы вставить ротатор на ваш сайт или добавить ротатор в вашу тему с помощью соответствующей функции.
После всех проблем с установкой Flash-программы может оказаться, что он не будет работать, когда вы попытаетесь настроить основной слайдер из редактора записей. Небольшое исследование показало, что этот плагин не работает с Safari/Chrome.
Responsive WordPress Slider – Soliloquy Lite
Soliloquy – один из наиболее известных слайдеров, и не зря – он прост в установке, вам не нужно скачивать Flash-программу для создания и загрузки слайдеров или возиться с настройками. Он просто работает.
После того, как вы добавите изображения, выберите размер слайдера, скорость и нажмите «Опубликовать». После этого нужно скопировать полученный шорткод на любую страницу или запись, куда вы хотите установить слайдер.
Хотя это Lite версия, она всё-таки имеет достаточно возможностей, чтобы её попробовать.
Cyclone Slider 2
Cyclone Slider 2 возвращает слайдеры назад к основам. Он предлагает простую установку, отображает простой слайдер изображений и включает в себя такие функции, как задержки, размеры и паузу при наведении.
Он предлагает простую установку, отображает простой слайдер изображений и включает в себя такие функции, как задержки, размеры и паузу при наведении.
Плагин поддерживает изображения, YouTube, Vimeo, настраиваемый HTML и рекомендованные слайдеры. Вы можете перетаскивать ваши слайды, чтобы изменить их порядок, слайдеры интерактивны.
Этот плагин имеет также pro-версию.
Responsive Slider
Responsive Slider – очень простой слайд-шоу плагин, который требует некоторых настроек, но это делает его простым в использовании.
Добавление новых слайдов является несложным делом, и вы можете разместить их в любом месте вашего сайта с шорткодом или внутри вашей темы, используя соответствующую функцию.
Настройки позволяют изменять ширину и высоту слайдера, добавлять эффект перехода, задержки, длительности анимации и автоматического запуска.
Этот плагин предназначен только для одного слайдера, так что если вы хотите установить на своём сайте несколько слайдеров, вам придётся воспользоваться другим плагином.
Smart Slider 3
Smart Slider 3 — пожалуй лучший слайдер для WordPress. Очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Есть большая база готовых слайдеров, красивые эффекты перехода. Можно делать целые лендинг пейджи при помощи только одних слайдеров, однако это уже в версии Smart Slider 3 Pro. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.
Самый популярный и самый лучший слайдер
И победителя два: Meta Slider и Smart Slider 3 .
Meta Slider – не только наиболее часто скачиваемый слайдер-плагин, но он также получил наивысший рейтинг от пользователей.
Он удобен в использовании, имеет хороший баланс возможностей и функций – и всё это бесплатно.
vSlider Multi Image Slider , SlideDeck 2 Lite и Soliloquy Lite – также замечательные слайдер плагины, если ваш сайт перегружен изображениями и вы хотите сделать много слайдеров. Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Эти три темы ориентированы на профессионалов, чтобы привлекать клиентов – иметь больше продаж – с бесплатными продуктами.
Если вы просто хотите иметь очень простой слайдер без всяких наворотов, то вам, безусловно, подойдёт Cyclone Slider 2. Это прекрасный слайдер, который легко настраивается и не отягощён бесчисленным множеством настроек и опций.
Но если потом вам понадобится слайдер с большим функционалом и возможностью размещать на вашем сайте несколько слайдеров, вы не сможете пройти мимо Meta Slider.
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.
Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.
1. Responsive Slider
Плагин от AlienWP для создания слайдов и демонстрации простых, стильных и гибких слайдеров на вашем сайте. Один из самых популярных бесплатных слайдеров на WordPress с более чем 20,000 активных установок и 150,000 загрузок!
2. Huge-IT Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.
3. Slider
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.
4. Slider Ultimate
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.
5. Slider WD
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.
6. Slider by Supsystic
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.
7. Seo Carousel Slider
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.
8. Ultimate Responsive Image Slider
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.
9. Smart Slider 3
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.
10. Post Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.
11. Smooth Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.
12. Easing Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.
13. Master Slider — Responsive Touch Slider
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.
14. Slider by Soliloquy
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.
15. WP Slick Slider and Image Carousel
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.
16. Meta Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.
17. WP Responsive Header Image Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.
18. Sangar Slider
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.
19. Responsive Slider by MotoPress
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.
20. WP Featured Content and Slider
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Слайдеров, сегодня хочу представить несколько плагинов, на которые эти исходники можно накрутить. Плюс, небольшое описание каждому плагину, чтобы не качать «кота в мешке». Лишний раз проверять, что умеет плагин и его работоспособность никому не нравится, верно? Скажу сразу — все слайдеры в формате плагинов для WordPress, поэтому проблем с установкой и настройкой быть не должно.
Coin Slider
Один из лучших, на мой взгляд, по возможности настройки и одновременной простоте, но проигрывает Nivo, который ниже. Позволяет установить размер картинки из админки, не углубляясь в дебри кода. Добавляется изменением шаблона. Превьюшек нет, что печально.
Nivo Slider
Поистине король слайдеров. Честно говоря, не очень рекомендую пользоваться именно плагином для WordPress по причине того, что он давненько не обновлялся, в отличии от скрипта. А последняя версия для WordPress — платная. Ну или как вариант — приспособить новый скрипт к старой оболочке плагина, но тут нужны знания посерьёзнее. 16 вариантов смены картинки, поддержка тем, превью, отличная и валидная верстка, богатые настройки. Я пока не встречал скрипта, который бы уделал Nivo.
Content Slider от SlideDeck
Еще один весьма навороченный слайдер, но теперь это слайдер контента. Очень богатые настройки, интеграция в редактор постов, несколько тем в комплекте. Есть возможность вставить разные слайдеры в каждый пост. Есть Pro версия, которая может ещё кучу всяких клёвых штук, но цена в 99$ за слайдер меня очень и очень смущает.
Meteor Slides
Этот кандидат попроще, но и у него есть своя фишка. Во-первых, он умеет встраиваться по шорткоду, это удобно. Во-вторых, он умеет создавать несколько слайдшоу, которые можно использовать в разных местах. В-третьих, он умеет встраиваться в сайдбар виджетом. И там крутить картинки. По моему, достаточно круто. И да, поддержка русского в комплекте
Во-вторых, он умеет создавать несколько слайдшоу, которые можно использовать в разных местах. В-третьих, он умеет встраиваться в сайдбар виджетом. И там крутить картинки. По моему, достаточно круто. И да, поддержка русского в комплекте
Slideshow Gallery
Этот слайдер тоже умеет дружить с редактором постов WordPress, тоже может встраиваться шорткодом и у него есть превью картинок. Поддержка локализации, с помощью po/mo файлов. Плюс, для больших картинок поддерживается лайтбокс, то есть увеличение картинки по клику.
TN3 Gallery
Неплохой плагин, с превью картинок, хорошей версткой и прочими вкусностями. Но у него есть отличная черта — он поддерживает , что на данный момент достаточно редкая штука. Но есть и минус, даже два, чтобы скачать нужно зарегистрироваться и нет версии для WordPress. Только вариант скрипта, но возможности слайдера стоят того, чтобы немного потрудиться над установкой.
WordPress Content Slide
Что сказать про этот плагин? Он маленький, полностью настраиваемый внешне, неплохие настройки из админки. И он работает.
И он работает.
ISlidex
Очень неплохой слайдер с поддержкой нескольких тем. Авторы обещают SEO-верстку, автоматическую обрезку и кэширование изображений, кроссбраузерность вплоть до IE7 и поддержку WordPress 3.x. Также умеет встраиваться в виджет, что существенно повышает его ценность.
24.01.2013 — добавлю еще один плагин, с которым пришлось столкнуться. Он оставил самые приятные впечатления, несмотря на то, что он платный.
Он сможет показать вам все, что вы захотите. Больше 10 шаблонов вывода в комплекте, собственное API, поддержка мобильных устройств и куча других вкусностей. Поверьте — на сегодняшний день это лучший слайдер. И стоит всего 12$ , конечно же, все последующие версии бесплатны. Да, как заявляет разработчик — этот плагин единственный, кто поддерживает в полном объёме IE10, который установлен в Win8.
Про слайдеры мы уже писали не раз и потребность в качественных подобных скриптах только растет. Сегодня у нас подборка наиболее актуальных плагинов — слайдеров на конец текущего года. Впрочем, вариантов сейчас очень много и возможно у вас уже есть свои приоритеты. И это совершенно нормально. Мы же предлагаем обратить ваше внимание на следующих фаворитов.
Впрочем, вариантов сейчас очень много и возможно у вас уже есть свои приоритеты. И это совершенно нормально. Мы же предлагаем обратить ваше внимание на следующих фаворитов.
Какие вообще требования можно предъявить к современному слайдеру? Начнем с того, что слайдер должен быть отзывчивым и прекрасно работать и на смартфонах, и на планшетах. А продолжат этот список требований следующие обязательные функции:
- Плавные анимационные переходы
- Параллакс слои
- Стильные шрифты и кнопки
Плюс множество других функций, позволяющие владельцу сайта произвести невероятное визуальное впечатление на посетителей. Короче, приступим к обзору, не торопясь 🙂
Nivo Slider
Nivo Slider – это премиум плагин, который предоставляет практически все функции, необходимые для создания невероятных эффектов. Несмотря на то, что этот плагин немного дороже остальных расширений, которые здесь представлены (стоимость лицензии для одного сайта начинается от $29), он стоит того, чтоб в него инвестировать. Интуитивный интерфейс позволяет с легкостью создавать слайдеры и добавлять их на сайт, используя шорткоды.
Планин имеет огромное количество эффектов перехода, и это позволяет создавать красивое обрамление для ваших фото, которое привлечет внимание посетителей. Кроме того, вы можете с легкостью управлять отображением картинок, используя богатый диапазон доступных типов слайдеров. Также вы можете автоматически подрезать картинки, сохраняя огромное количество времени при редактировании картинок.
И наконец, Nivo Slider – плагин очень легкий, за счет чего он практически не влияет на скорость загрузки страниц. Перейти
Slider Revolution
Slider Revolution – один из самых популярных слайдер-плагинов на рынке. Он позволяет создавать стильные, широкоформатные, отзывчивые слайдеры. Вы можете вставить слайдер на сайт, и он будет выглядеть отлично на экране любого девайса.
Также есть анимационные циклы, позволяющие избежать застывания слайдера, если посетитель на некоторое время задержатся на домашней странице.
Параллакс-слои Slider Revolution – это что-то фантастическое, а редактор таймлайна слайдов отображает интуитивный вариант того, как ваши картинки будут показаны в слайдере. Кроме того, плагин предоставляет drag-and-drop-редактор, который позволяет начинающим веб-мастерам создавать профессионально выглядящие слайдеры. У этого плагина есть все, начиная от многоязычной поддержки и заканчивая поддержкой полноэкранных видео YouTube и Vimeo. Перейти
Этот плагин, ну, очень премиальный. Самая дешевая лицензия стоит $19, а стоимость самой дорогой лицензии может достичь $249 в зависимости от того, сколько сайтов она обслуживает. Если вы не можете начать работу с бесплатным слайдер-плагином, из-за того, что у него непонятный интерфейс, то этот вариант как раз для вас. Плагин отзывчивый и может экспортировать созданные ранее слайдеры.
Строительный интерфейс очень просто в использовании и, кажется, он не замедляет фронтенд и никогда не лагает. Самая его уникальная функция заключается в том, что он позволяет расположить слайдер где угодно на сайте. Перейти
Cyclone Slider 2
Cyclone Slider 2 –это бесплатный плагин, включающий drag and drop-интерфейс, который могут использовать даже начинающие дизайнеры. Система отзывчивых слайдов, работает так, что каждый независимый слайдер и является уникальным и выдает шаблоны, помогая дизайнерам каждый раз создавать нечто новое. Эффекты перехода можно настраивать для отдельных слайдов, так что можно включить свою анимацию для каждого сегмента.
Благодаря возможности отображать неограниченное количество слайдеров в любом месте сайта Cyclone Slider 2 может составить достойную конкуренцию премиальным опциям. Также радует, что плагин поддерживает видео, цитаты и кастомный HTML. Перейти
SlideDeck
SlideDeck существует в двух версиях: платной и бесплатной, и бесплатная версия предлагает большинство тех инструментов, которые обычно используются обычным веб-дизайнером. Например, легкая версия позволяет создать слайдеры, которые можно просматривать на экранах всех девайсов. Вы можете использовать в слайдах и видео, и картинки, а процесс разработки слайдеров интуитивно понятен.
Это простой и доступный плагин, подходящий всем тем, кто хочет связать сайт с такими платформами, как YouTube, Flickr и Pinterest. Перейти
EasyRotator
Плагин EasyRotator – еще один бесплатный инструмент для создания слайдеров, и главное его преимущество – это простота. Просто загрузите видео и фото, кликните пару кнопок и любуйтесь стильным слайдером, появившемся на вашем сайте.
Плагин идет с 45 гибкими шаблонами, которые позволяют работать с ним человеку с любым уровнем подготовки. Благодаря поддержке SEO этот слайдер работает хорошо на любом сайте. Перейти
Slider Pro
Slider Pro стоит $29, но ваши деньги точно не пропадут зря. Элегантный дизайн, инструменты быстрого создания слайдов и отзывчивость – все есть. Вы можете связать плагин с вашим аккаунтом в Flickr, чтоб выдергивать контент оттуда и использовать его на вашем сайте. Touch-swipe-возможности пригодятся пользователям iPad’ов и планшетов, а анимированные уровни помогут вам привлечь внимание пользователей, чтоб продать им больше всего или приманить их к нужному контенту. Перейти
LayerSlider
Плагин LayerSlider стоит $20 и предлагает полный набор функций, но слайдеры – это не все, что он способен вам дать. Вы также cможете добавлять галереи картинок и слайдшоу, предлагая идеальный мультимедиа опыт.
LayerSlider предлагает более 200 2D и 3D переходов, и вы можете создать собственные переходы с помощью редактора слайдов. Мощный drag-and-drop-редактор укомплектован плагином для просмотра отзывов в режиме реального времени. Также вы сможете экспортировать, импортировать и передвигать компоненты в режиме реального времени.
Вы можете генерировать динамичные слайдеры, связанные с вашими WordPress- записями и страницами. Также вы можете перенаправлять посетителей на самый интересный контент, делая это без особых усилий. Вы можете выбирать более чем из 13-ти обложек, тем самым создавая собственный уникальный брендинг.
Кроме того, нельзя не сказать, что слайдер SEO-дружественный, и это позволяет вам быть на шаг впереди тех, кто не умеет оптимизировать свои слайдеры. Перейти
Easing Slider
Easing Slider – это еще один бесплатный WordPress-плагин. Данное расширение радует полной отзывчивостью и возможностью загрузить в один слайдер огромное количество изображений. Простой в использовании интерфейс включает визуальный редактор для кастомизации базовых стилевых элементов. Экшены и фильтры тоже имеют место быть, и вы всегда можете расширить функционал слайдера, используя доступные расширения. Перейти
Smooth Slider
Разработчики Smooth Slider уверяют, что могут вставить на ваш сайт потрясающий слайдер со ссылками на самый свежей контент или рекомендуемые записи всего за 50 секунд. И эти разговоры похожи на правду. Интерфейс очень прост в использовании, а само решение крайне отзывчивое.
Создаваемые слайдшоу оптимизированы для поисковых систем и дают вашему сайту приток трафика. Панель настроек дает полный контроль над тем, как выглядят ваши слайдеры во фронтенде. Этот бесплатный плагин идет с 6 эффектами перехода, и это больше, чем предлагают некоторые менее популярные и не указанные здесь премиум плагины.
Чтоб работать с этим плагином на уровне профессионала, вам не нужно знание кода. Слайды можно перемещать или удалять в один клик – просто воспользуйтесь панелью управления слайдерами. Перейти
Заключение
Идеальный слайдер всегда выгодно показывает то, что предлагает ваша компания и привлекает внимание пользователей к вашему самому важному контенту. Вы можете разместить в слайдере ссылку на запись в блоге или даже использовать определенный слайд, чтоб перенаправить пользователей на сезонные предложения, доступные в вашем интернет-магазине.
От автора: в этой статье мы с вами познакомимся с еще одним полезным и замечательным плагином для WordPress — это плагин Meta Slider. Это плагин слайдер для WordPress, с помощью которого вы сможете быстро и просто организовать на страницах вашего сайта слайдер или слайдшоу. Приятным бонусом будет возможность выбора различных вариантов слайдера, его простая настройка, а также адаптивность из коробки.
Когда вы публикуете статью или новость, часто недостаточно просто сухого текста. Хочется как-то оживить этот текст, например картинкой или несколькими картинками. Визуальное сопровождение действительно оживляет текст. Ну а если эти картинки будут еще красиво и оригинально поданы — будет вообще супер. Такая статья больше придется по душе читателям. И слайдер является отличным способом украсить статью или страницу.
Есть ли плагин слайдера для WordPress? Есть и плагинов таких — огромное количество, выбирай — не хочу
Могу порекомендовать остановить свой выбор на плагине Meta Slider, который я упоминал выше. Начнем с того, что установив этот плагин вы в результате получите не один вариант слайдера, а сразу четыре популярных на данный момент слайдера:
Впечатляет, не правда ли? Давайте переходить от слов к делу. Установим плагин Meta Slider и посмотрим, как же просто производится настройка слайдера с этим плагином WordPress. Итак, идем в меню добавления новых плагинов и ищем плагин слайдшоу по запросу meta slider.
Устанавливаем и активируем найденный плагин слайдер — Meta Slider. После установки в меню вы увидите новый раздел, название которого совпадает с названием плагина.
Из названий пунктов меню понятно, что плагин предлагается в двух версиях: бесплатной и PRO. Можно предположить, что платная версия имеет больше настроек, но, на мой взгляд, настроек в бесплатной версии слайдера более чем достаточно. Большим преимуществом платной версии является поддержка видео слайдов с сервисов YouTube и Vimeo, так что если вам необходим подобный функционал, тогда стоит задуматься над приобретением платной версии плагина.
Переходим на главную страницу плагина, где нам предлагают создать первое слайдшоу.
Давайте так и сделаем, нажмем на плюсик и приступим к процессу создания слайдера. На открывшейся странице жмем кнопку Добавить слайд и просто выделяем картинки из вашей библиотеки медиафайлов, которые вы хотите вставить в слайдер, или прямо здесь загружаем необходимые картинки в библиотеку медиафайлов.
После добавления картинок мы попадем на страницу, где увидим все выбранные картинки, а также всевозможные настройки. Плагин слайдера для WordPress на русском языке, как вы видите, и это дополнительный плюс.
Первая же настройка в блоке справа позволяет выбрать вариант слайдера, по умолчанию это Flex Slider. Но мы можем выбрать и любой другой. Далее мы можем настроить эффект смены слайдов, размеры слайдера, навигацию по слайдшоу, тему слайдера (светлая, темная и т.п.). Это лишь основные настройки. В блоке расширенных настроек их куда больше — попробуйте поиграться с ними и подобрать конфигурацию на свой вкус.
Для каждой из фотографий слайдера нам предлагают добавить ее описание, также можно установить на слайд ссылку, если вы хотите, чтобы со слайда можно было перейти к какой-либо статье на вашем сайте. Как видим, настроек действительно хватает и настройка слайдера WordPress — довольно несложный процесс.
После окончания настройки слайдера нам остается взять предлагаемый шорткод и добавить его в нужное место статьи или страницы.
Кроме того, плагин можно вставить даже в шаблон, например в шапку вашего сайта (шаблон header.php). Необходимый код для вставки в шаблон мы можем взять во вкладке Вставка в шаблон.
Итак, копируем предлагаемый шорткод и вставляем его в выбранную статью. Результат отличный, в статье появился работающий слайдер и его реализация заняла считанные минуты.
Вот, собственно, и все. Экспериментируйте с настройками слайдера, чтобы получить удачное решение под дизайн вашего сайта. Удачи!
Слайдер для сайта HTML типа Карусель на jQuery: подборка 2017 года
Слайдер уже давно перерос из предмета роскоши в стандартную функцию современного сайта. С ними сайт смотрится намного интереснее, информативнее, а главное, что вся важная информация всегда на виду у пользователей.
Большинство слайдеров HTML чаще всего создаются на основе библиотеки jQuery. Она имеет массу стандартизованных элементов, что дает возможность создавать слайдеры различного типа, наполнения и формы. Кроме этого, писать код и вдумываться в его функции уже не придется, достаточно только скопировать исходник шаблона в код html своего ресурса.
Сейчас можно найти большое количество интересных решений и создать html слайдер изображений, однако некоторые из них бывают не доработанными или не качественно отображаются на мобильных версиях сайтов.
Предлагаем вам подборку HTML-слайдеров типа Карусель на jQuery, которые на 100% способны выполнять свою основную функцию.
Grafito Gallery Plug — HTML5 Slider
Этот слайдер для сайта html отличается элегантностью и необычной цветовой гаммой. Результат — презентация фотографий выглядит уникально и привлекательно!
У слайдов отсутствует эффект кадра, позволяя снимкам занимать максимальное пространство. Используемый шрифт Averia Sans Libre имеет забавный и слегка нарисованный вид, который гармонично дополняет необычный, “округленный” образ галереи.
Gentle Simple Slider — HTML5 Image Carousel
Карусель с картинками – идеальное дополнение для любой веб-страницы, обеспечивающее ей законченный и профессиональный вид. Даже самый простой дизайн веб-сайта станет ярким, если добавить на него представленный слайдер html.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу можно использовать для любого типа презентаций, связанных со строительством и архитектурой.
Metro Image Gallery — HTML Image Slideshow
Ищите подходящий слайдер для сайта html на тему цветочный магазин или биологическое сообщество – вам поможет галерея Metro. Если вы наведете курсор мыши на миниатюру лайтбокса, вы увидите снизу окно описания. Нажав на него, начнется показ слайд-шоу. Рамка галереи плавно меняется в зависимости от размера изображения.
Этот великолепный html слайдер изображений полностью оптимизирован для мобильных устройств, поэтому его можно просматривать на планшетах и телефонах, а также на стационарных ПК без какого-либо ухудшения качества отображения.
Dominion Slideshow — HTML5 Image Carousel
В этой галерее у каждого эскиза есть рамка с описанием и кнопки, хорошо отображающиеся на любом устройстве. Тема этого слайдера напоминает Летний завтрак. Чтоб подчеркнуть изображение в центре, на слайдах есть серый полупрозрачный фон. Темные стрелки появляются, когда вы наводите курсор на изображение. Этот слайдер html идеально впишется на странице меню кафе или ресторана, чтоб ярко представить имеющиеся блюда.
Showy Slideshow — HTML5 Carousel
Обманчивый и заманчивый дизайн с привлекательно-гладкими эффектами — вот основные характеристики этого демонстрационного слайд-шоу, созданного с использованием удивительного Wowslider. Изображения перелистываются плавно назад и вперед, создавая поразительный и привлекательный эффект.
Каждая стрелка автоматически выделяется, но как только вы убираете с нее курсор, она плавно исчезаете. Дизайн — простой в зеленых тонах на полупрозрачном белом фоне, но остроугольные края создают ощущение современности.
Mobile Sunny Slider — HTML Carousel
Этот шаблон слайдера Sunny Fade предлагает мягкий переход от слайда к слайду, позволяя пользователям наслаждаться вашими лучшими изображениями. Слайдер имеет встроенную панель предварительного просмотра и аудио функции.
Вы получаете адаптивный слайдер, который одинаково хорошо отображается и на настольном компьютере, и на мобильном устройстве.
Bootstrap Carousel — HTML Carousel
Чтоб добавить на сайт потрясающую карусель изображений, которая действительно современна в своем веб-характере, вы можете использовать этот слайдер html на основе Bootstrap — самой мощной и надежной системе. Он подойдет для экрана любого устройства, обеспечивая элегантный внешний вид.
Слайдер, имея полноэкранный размер, привнесёт ощущение единения с окружающей средой, которое идеально подходит для представления товаров и услуг. Прямоугольные белые стрелки удобно расположены на правом и левом концах изображения, поэтому зритель найдет их без затруднения.
Utter Image Gallery — HTML5 Image Slider
Этот слайдер для сайта html предлагает динамичную презентацию для ваших изображений, с резким переходом от одного слайда к следующему и множеством удобных элементов управления для зрителей. Посетители вашего сайта будут путешествовать путем плавного перехода от изображения к изображению, и они, без сомнения, оценят способность останавливаться на образах, которые привлекут их внимание.
Слайдер обеспечит вам высокую производительность, так как он создан для того, чтоб хорошо работать на любом устройстве.
Выше представлены только максимально функциональные и современные html слайдер изображений. Если вы уже определились с выбором, то вам остается только его скачать и установить. Практически все слайдеры html устанавливаются путем вставки плагина слайдера в предназначенную для этого область исходного кода необходимой страницы. Но не стоит бояться работать с кодом, так как, выбирая стандартный слайдер на jQuery, к нему непременно прилагается руководство по установке. Просто следуйте ей, и у вас непременно все получится!
8 бизнес-сайтов, использующих слайдеры
Бренда Бэррон, 4 октября 2018 г.Хотите создать бизнес-сайт со слайдером? Иногда вашему сайту нужна элегантная карусель, которая быстро доносит суть. Особенно для бизнеса важно сразу зацепить посетителей и сообщить им, что вы хотите, чтобы они делали на вашем сайте. Что может быть лучше для этого, чем стильный компактный слайдер? Вот что они могут сделать для вашего бизнес-сайта!
- Предоставление важной информации посетителям в небольшом пространстве
- Элегантно отображайте призыв к действию и направляйте пользователей по вашему сайту
- Создавайте красивые акции и рекламу, которые нельзя игнорировать
Если вы не уверены, загляните на некоторые из этих замечательных бизнес-сайтов, на которых используются потрясающие слайдеры!
Инфини Инк.
Этот слайдер с автопрокруткой использует жирный текст и плавную анимацию, чтобы привлечь внимание. Когда каждая панель прокручивается, вам просто нужно остановиться и посмотреть, как она движется. Щелчок по одной из панелей плавно открывает страницу продукта, а щелчок назад плавно закрывает ее снова.
Bold Cycles Ltd.
Наклонный угол и полоса динамичных фотографий действительно хорошо подходят к смелой теме этого слайдера. Большой текст без засечек, крупные элементы управления маркерами и заметный призыв к действию говорят вам, что этот слайдер означает бизнес.Анимация, которая медленно увеличивает и уменьшает масштаб, тонко привлекает посетителей, чтобы щелкнуть ссылки.
О&3
Вместо ползунка в верхней части страницы O&3 использует его позже для рекламы своих продуктов. Прокрутка изображений позволяет увидеть каждое из них. Повсюду есть полезные контекстные подсказки, от текста «Просмотр», сообщающего, что изображение можно щелкнуть, до всех навигационных подсказок.
фургон Катсем
Каждая анимация в этом отдельном слайдере привлекает ваше внимание, поскольку слайды уменьшаются, перемещаются в кадр и снова увеличиваются.Таймер внизу дает вам четкое представление о том, как долго длится каждая панель. Этот слайдер используется не для продвижения продукта, а для того, чтобы объяснить, чем занимается компания, и мотивировать вас на дальнейшее изучение веб-сайта.
умдащ
Umdasch использует современную тему слайдера с полосами, а не маркерами, темным фоном и другими небольшими современными штрихами. Это не просто слайдер изображений; щелкните видео или панели 360 °, и сайт появится в лайтбоксе! Здесь вы можете смотреть видео почти в полноэкранном режиме или даже перемещаться по 3D-пространству!
Хамервилл Медиа
СлайдерHamerville Media использует постоянство с большим эффектом.При перемещении каждого слайда фон остается неизменным. Когда вы наводите курсор на изображение, оно увеличивается, сообщая вам, что вы можете щелкнуть по нему, чтобы увидеть больше. Это может быть просто, но этот слайдер отлично выполнен.
Советское Такси
Изюминкой этого слайдера является динамичная анимация и забавный эффект наведения. Тонкая статика, яркие стили искусства и фотографии, а также веселая фоновая музыка делают этот слайдер уникальным и привлекательным. Вы не можете не просмотреть его и не просмотреть каждый слайд.
Де Хох
Этот большой слайдер использует элегантную анимацию затухания и очень большие изображения, чтобы показать вам квартиры. Слова не нужны — изображения говорят сами за себя! Это не совсем полноэкранная карусель, но она достаточно велика, чтобы стать центральной частью экрана.
Слайдеры для бизнеса
Бизнес-сайты могут серьезно выиграть от включения слайдера. Если у вас возникли проблемы с выделением места на загроможденной домашней странице, вам нужно прямое и очевидное место для призыва к действию или вам нужен привлекательный инструмент для ваших рекламных акций, слайдер может просто подойти для вашего сайта.Как продемонстрировали эти веб-сайты, слайдеры — это красивое и функциональное дополнение к бизнес-сайту!
Возможно, вам понравятся другие витрины веб-сайтов! Взгляните на них, и если они привлекут ваше внимание, рассмотрите возможность использования ползунков Soliloquy, чтобы добавить их на свой бизнес-сайт!
Если вам понравилась эта демонстрация, подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше руководств по WordPress и демонстраций слайдеров!
Опубликовано Брендой Бэррон
40 креативных примеров слайдеров в веб-дизайне
Использование слайд-шоу или ползунков в веб-дизайне является эффективным методом выделения ваших портфолио проектов, продуктов электронной коммерции или даже ключевых сообщений и информации, связанных с сайтом.Как диктуют современные тенденции дизайна целевых страниц, они обычно находятся в верхней части главной страницы.
Для этой статьи мы нашли несколько высококачественных, красиво оформленных и вдохновляющих примеров слайдеров. Наслаждайтесь 🙂
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
Бургеры на заднем дворе
Проголодались? Загляните на этот сайт и выберите меню, которым вы хотели бы удовлетворить свой аппетит.
Конверс
Очень привлекательный и динамичный веб-сайт с множеством творчески оформленных и интерактивных слайдов.
Хм Андрей
Четыре красивых и визуально привлекательных слайда, которые меняются автоматически, или вы также можете изменить слайд, нажав маленькую кнопку, чтобы просмотреть отдельные слайды.
Маркс Дизайн
Слайды удачно вписаны в этот дизайн, создавая впечатление, что их просматривают на ноутбуке.
Марко Ротоли
Бурдам
Приложение для приготовления чая
Это вещи
Студия XL
Вертикально движущееся слайд-шоу с очень запоминающимся и привлекательным эффектом. Вы можете щелкнуть номер или стрелку, чтобы просмотреть следующий слайд.
Тематический предохранитель
Дизайн Джоша Смита
Главная страница этого веб-сайта состоит из полноразмерных слайдов с вариантами навигации, представленными внизу страницы.
Путешествие по Юте
Прекрасное слайд-шоу, представленное в виде стопки фотографий.
Маки Doopsuiker
Два простых, но красиво оформленных ползунка в начале этой веб-страницы.
Визитфилли
Здесь вы увидите, что реалистичный вид представлен каждым отдельным слайдом, который выглядит просто потрясающе и привлекает внимание.
Свен Прим
Горизонтальный веб-сайт с 42 слайдами, которые можно просматривать слева направо.Качество слайдов действительно первоклассное.
TravelBuzz
Пять разных классических горок самых красивых мест мира. Нажмите на маленькую миниатюру, чтобы просмотреть ее увеличенное изображение.
Сигналы износа
Веб-сайт в темной тематике с четырьмя разными уникальными слайдами, которые освещают ключевые моменты этого веб-сайта.
Части эспрессоа
Слайды квартир динамически меняются и дают отличный обзор того, как выглядит каждая квартира.
Малкольм Ридинг
Здесь слайды меняются по вертикали один за другим. Они специализируются на искусстве, музеях и общественной сфере.
Роттефелла
Очень интерактивный веб-сайт, на котором слайды представлены совершенно по-другому и позволяют вам просматривать их дальше.
Виноградники Джакс
Релогик
Студии полного жира
Неалит
Французский веб-сайт, демонстрирующий ключевые моменты с помощью различных хорошо оформленных слайдов.
Слайд-дек
Впервые на сайте? Просто просмотрите слайды, и вы получите представление о том, что представляет собой веб-сайт и что он предлагает.
Королевский дизайн
Ножницы Purple Rock
Ла Маса Миматта
Очень красочные и красиво оформленные слайды, которые очень хорошо интегрируются с веб-сайтом.
Фокс Классик
Отличительной чертой этого веб-сайта является высококачественная графика и коллекция изображений для слайдов.
Чарли Нежный
Здесь слайды разделены на две части со стрелками, расположенными в центре для навигации. При нажатии на стрелку оба слайда перемещаются одновременно.
Команда Вигета
Галан Дизайн
Йозенн
Студийный перерыв
Чрезвычайно интерактивный веб-сайт, который демонстрирует слайды в совершенно другом режиме и позволяет вам просматривать дальше.
Дизайн для дома
Печать Морник
На веб-сайте Print Mor NYC в своих слайдах подчеркивается их превосходство в печати. Просто щелкните стрелку, чтобы перейти к следующему слайду.
Архитекторы Хво
Слайды перемещаются вертикально, давая вам представление о том, что вы можете ожидать от веб-сайта.
Грюннарбейд
Блестящая фотография
Исключительно красочные слайды, которые невероятно хорошо сочетаются с веб-сайтом.
ДФАНИ
Вот каким должно быть слайд-шоу сайта мобильной разработки.
Стиль и совесть
Богемский дизайн
Студия редактирования
Без резьбы
Dсудороги
12 потрясающих дизайнов сайтов-слайдеров [примеры и когда использовать]
Методы веб-дизайна существуют во многих формах в современном мире, тенденции развиваются быстро и постоянно меняются.То же самое относится и к шаблонам веб-дизайна: некоторым людям нравятся определенные тенденции, а некоторые люди ненавидят определенные тенденции. Некоторые могут действительно вовлекать пользователей, а другие могут в конечном итоге отвлекать пользователей и раздражать их, отталкивая их.
Одним из методов веб-дизайна являются слайдеры. Они позволяют отображать контент таким образом, чтобы максимизировать пространство на экране. Большое количество информации можно показать с помощью отличного веб-сайта-слайдера . Тем не менее, лучше понять, что они из себя представляют, и когда они полезны, они могут легко стать раздражающими и несвоевременными.
Что такое слайдер веб-сайта?
Это элемент на веб-странице, который скользит влево или вправо (или даже в любом другом направлении!) Это способ отображения контента на странице в одной области, где контент может летать на место, отображая огромное количество контента в одном месте. площадь.
Слайдеры — это в основном слайд-шоу информации, которая может быть комбинацией изображений, текста, значков, ссылок и т. д. Одним из известных примеров слайдера является карусель на веб-сайте, которую можно использовать для отображения нескольких изображений по ширине экрана в одной области. .
Примером может быть карусель товаров с текстовым описанием или витрина портфолио:
Примеры привлекающих внимание слайдеров
Мы видели пример одного из самых известных типов веб-сайтов-слайдеров, который представляет собой карусель изображений и текста, но есть еще много типов слайдеров, которые нужно изучить.
Давайте рассмотрим вдохновляющих примеров , которые вы можете использовать в своем собственном дизайне и черпать из них идеи.
1.Слайдер сайта Zara
Ваш браузер не поддерживает видео тег.
Zara — всемирно известный бренд одежды, который решил сделать весь свой сайт полноэкранным слайдером. Это может быть мощным инструментом с точки зрения маркетинга и, в то же время, обеспечить современный пользовательский опыт, который обязательно окажет влияние на их посетителей и потенциальных клиентов.
Этот тип слайдеров веб-сайтов стал популярным после того, как Apple использовала тот же макет веб-сайта для своего iPhone 5C и ту же технику слайдера.(Также используется веб-сайтом BBC, The Telegraph, Dreamworks и многими другими крупными брендами)
Ваш браузер не поддерживает видео тег.
Если вас интересует такой дизайн, вы можете воспроизвести его с помощью компонента JavaScript fullPage.js. Если вы используете WordPress, ознакомьтесь с плагинами Elementor и Gutenberg для него.
2. Раздельный скользящий веб-сайт
Ваш браузер не поддерживает видео тег.
Предварительная демонстрация
В отличие от традиционных ползунков, которые имеют один единственный скользящий элемент, Разделенная тема разделяет экран на две части и перемещает каждый из них в противоположных направлениях. В конечном итоге это создает интересный эффект, от которого могут выиграть некоторые веб-сайты.
Вы можете получить этот эффект, используя компонент multiScroll.js для JavaScript или Разделенную тему от Themify.
3. Слайдер сайта Squarespace
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот прекрасный дизайн от Squarespace действительно показывает, как хорошо он выглядит, когда вы сочетаете отличные фотографии с дизайном слайдера. На больших потрясающих изображениях легко ориентироваться, а этот дизайн — отличный способ продемонстрировать портфолио, которое может выглядеть так же потрясающе, как эти 9 непревзойденных примеров онлайн-портфолио.
Если вы хотите добиться чего-то подобного, вы найдете множество возможных компонентов в нашем тщательно подобранном списке плагинов карусели jQuery
4.Слайдер веб-сайта Dreamworks
Ваш браузер не поддерживает видео тег.
}Предварительный просмотр
Отличный пример того, как можно использовать множество ползунков и каруселей, чтобы сделать действительно эффективный и чрезвычайно интерактивный веб-сайт.
Использование ползунков и каруселей позволяет размещать множество изображений в одном месте, пользователи могут пролистывать интерактивный контент и решать, что им щелкнуть.
В отличие от предыдущего ползунка, этот будет перемещать 3 элемента одновременно, что ускоряет навигацию.
Ознакомьтесь с нашим тщательно отобранным списком плагинов карусели jQuery, если вы хотите создать что-то подобное.
5. Слайдер веб-сайта Xiaomi
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
В отличие от других традиционных скользящих каруселей, Xiami использует слайдер веб-сайта, который плавно перемещается между слайдами. Это создает простой, быстрый и менее отвлекающий слайдер, который служит той же цели.
Если вы используете полноэкранные страницы, вы можете получить что-то подобное, используя fullPage.js вместе с расширением Fading Effect.
Предварительный просмотр
Это гораздо менее традиционный слайдер, но красивый. Этот диагональный слайдер добавляет изюминку и, безусловно, произведет впечатление на любого посетителя.
Клонировать в Webflow Предварительный просмотр
Слайдеры WebGL обычно означают одно: красивую анимацию.И этот случай не будет исключением. Ползунок WebGL для Webflow обеспечивает несколько эффектов для каждой из клонируемых демонстраций, и все они весьма впечатляют!
8. Дизайн веб-сайта LookBack Slider
Предварительный просмотр
Дизайн веб-сайтаSlider — это идеальная анимация и впечатляющие переходы, которые не раздражают. Одной из областей бизнеса, которая понимает это правильно, является индустрия моды, они использовали этот дизайн LookBack, чтобы продемонстрировать свою продукцию.
В дизайне LookBack изображения автоматически воспроизводятся по вертикали в противоположных направлениях.
Если вы ищете удивительные эффекты слайдера, вы можете вдохновиться этими 20 анимированными слайдерами.
9. Интерактивный слайдер текста и изображений
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот пример веб-сайта слайдера показывает, насколько хорошо слайдер работает с текстом и кнопками, с которыми может взаимодействовать пользователь.Изображение может привлечь пользователя текстом, а также действовать как призыв к действию (CTA). Вы можете использовать эти эффекты наведения CSS кнопок для анимации кнопок.
10. Дизайн полноэкранного прокручиваемого слайдера
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот веб-сайт использует дизайн полноэкранного слайдера, имеет несколько страниц или шагов и позволяет пользователю перемещаться с помощью простой прокрутки.
Если вы ищете решение для слайдера веб-сайта, чтобы сделать что-то подобное, вас может заинтересовать fullPage.js, как упоминалось ранее. Это позволит вам легко создавать полноэкранные прокручиваемые страницы.
11. Дизайн слайдера изображений для электронной коммерции Amazon
Предварительный просмотр
Как Amazon, так и другие интернет-магазины используют слайдеры изображений, они эффективны и являются отличным способом быстро сделать веб-сайт интерактивным. Иллюстрации в сочетании с большими изображениями позволяют читателю понять, что представляет собой продукт, с помощью небольшого текста, что и является электронной коммерцией. Разговоры с пользователями и слайдеры могут помочь вам в этом.
12. Полноразмерный слайдер Дизайн веб-сайта
Предварительный просмотр
Это более традиционный вид слайдера. Это базовая карусель элементов с небольшим эффектом масштабирования/масштабирования в сочетании с эффектом непрозрачности/затухания.
Комбинация этих двух эффектов делает его более современным, чем обычная карусель.
Недостатки использования слайдеров веб-сайтов
Слайдеры веб-сайтов могут быть полезным инструментом для привлечения пользователей и поддержания их интереса к отображаемому контенту, но слайдеры получают свою долю ненависти, и для этого есть веская причина.Они должны использоваться правильно и с правильным содержанием.
Некоторые аргументы против слайдеров веб-сайтов заключаются в том, что они могут сбивать с толку , они предоставляют пользователям сразу несколько вариантов, и пользователи могут не знать, как перемещаться по веб-странице. Приводит к плохому взаимодействию с пользователем (UX) и ухудшению удержания пользователей. Каждый вариант ползунка рассматривается как равный, потому что контент не всегда можно увидеть сразу, что заставляет пользователя чувствовать, что он не знает, куда идти. Иногда это может быть неясно.
Если ползунки используются неправильно, некоторые пользователи в конечном итоге рассматривают их как рекламу или всплывающие окна и в конечном итоге пытаются пропустить их и перейти к «реальному» содержимому веб-сайта.
Слайдеры веб-сайтов также могут замедлить работу веб-страницы , большое количество скользящих изображений и текста могут быть тяжелыми для браузера, что может вызвать проблемы с производительностью, это часто очень быстро влияет на SEO и коэффициенты конверсии пользователей. В большинстве случаев пользователи уходят, если не понимают или не получают то, что хотят, в течение нескольких секунд после загрузки вашего сайта.
Большинство пользователей ненавидят автоматически воспроизводимые видео , потому что они раздражают и мешают. То же самое можно сказать и о слайдерах веб-сайтов. Иногда статические изображения и текстовая копия просто удобнее для навигации и прокрутки, пользователь может сразу понять информацию.
Однако тот факт, что у слайдеров веб-сайтов есть некоторые недостатки, не означает, что у них есть положительные стороны или что их нельзя использовать эффективно. Речь идет об использовании их в нужное время с лучшим контентом, который им подходит.
Когда использовать слайдеры веб-сайтов
Мы узнали о негативных последствиях ползунков и узнали о положительных сторонах ползунков, так когда же их следует использовать? Давайте рассмотрим еще несколько примеров хороших вариантов использования слайдеров.
Прежде чем мы перейдем к некоторым хорошим примерам слайдеров веб-сайтов, давайте разберемся с основами: как их правильно использовать
Слайдеры веб-сайтов следует использовать в нужное время и в нужном месте. Слайдеры могут быть полезны при использовании для экономии места. Если у вас есть много информации для отображения, слайдер — это простой и гибкий способ эффективного отображения контента на нескольких устройствах.
Слайдеры веб-сайтов помогают консолидировать веб-контент в одном месте , экономя время на прокрутку или раздутые по высоте страницы, когда нужно показать много контента.
Эффекты анимации и перехода помогают привлечь пользователей и поддерживать их интерес .Визуальные эффекты между слайдами заставляют пользователей просматривать только тот контент, который им нужен, пока они его потребляют, а закончив просмотр, они могут легко перейти к новому контенту, не мешая предыдущему контенту.
Веб-сайты-слайдеры в полной мере используют все пространство экрана , это хорошо для мобильных устройств, поскольку маленькие экраны выигрывают от контента, который использует всю область просмотра браузера. Изображения и текст могут быть больше и удобнее для просмотра, особенно из соображений доступности.
Как правильно пользоваться сайтом
При правильном использовании ползунки веб-сайтов не отвлекают пользователей, контент всегда отображается так, как им нужно в данный момент, поэтому легче усваивать темы, видео или изображения.
Теперь мы можем увидеть несколько замечательных примеров того, как и когда использовать слайдеры веб-сайтов
1. Используйте удобные ползунки
Они подходят не для каждого дизайна или структуры. Думайте о слайдерах как о способе улучшить контент или привлечь пользователей к определенной теме, а не как о способе отображения контента, для которого у вас не было плана.
Убедитесь, что ползунки не отвлекают и не раздражают пользователей, ограничивая информацию или снижая скорость доступа пользователей к информации. Путь навигации для ползунков должен быть четким и удобным для навигации, а не запутанным.
Вы хотите, чтобы анимация и переходы были быстрыми, плавными и без задержек , так что не переусердствуйте с этим, помните, что каждое устройство также должно обрабатывать каждую анимацию. Простого затухания и короткого перехода будет достаточно, чтобы получить эффект, иначе это может выглядеть безвкусно.
Возьмем приведенный выше пример, мы ясно видим, что используется ползунок. В левом нижнем углу мы можем видеть круги, которые быстро указывают, что нужно скользить, в правом нижнем углу у нас есть система нумерации, чтобы увидеть, где мы находимся, это быстро понять, что происходит.
Важно убедиться, что у вас есть четкий индикатор со стрелками или цифрами для удобной навигации. Мобильные устройства должны иметь возможность пролистывать и перемещаться таким образом. Вероятно, лучше включить автовоспроизведение, это может заставить пользователей чувствовать себя на грани, потому что эффект таймера раздражает при чтении контента, и он просто перемещается без предупреждения.Автовоспроизведение полезно только для небольшого контента или при перемещении по изображениям или логотипам.
2. Используйте слайдеры веб-сайтов, чтобы рассказать историю
Посетитель, который видит большое количество информации, списков, изображений или шагов и т. д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, в то время как дизайн веб-сайта-слайдера может помочь рассказать историю.
Например, слайдер, такой как fullPage.js, можно использовать, чтобы продемонстрировать пользователю функции продукта или услуги, особенно то, что уже привлекает внимание, например видеоигру. Ползунок может предложить простой в навигации набор шагов для выполнения , сохраняя для пользователя только необходимую информацию.
Хорошим способом рассказать историю является адаптация новых пользователей или сотрудников, ползунок интерактивен и прост в навигации, не перегружая пользователя информацией.
3. Используйте ползунки, чтобы помочь зрителям быстрее понять
Как я уже говорил, ползунок — это отличный способ объединить и отобразить большие объемы информации в одном месте и разделить большие фрагменты текста или диаграмм.Слайдер можно легко использовать в качестве основного заголовка для веб-сайта, помогая пользователю гораздо быстрее понять, что может предложить веб-сайт.
Часто пользователь, который заходит на сайт, хочет сразу узнать, что делает сайт и какие преимущества он ему дает. Слайдер может быть более быстрым способом убедить пользователя в том, зачем он пришел. Предоставляет краткий обзор содержимого или функций в удобной форме, позволяя посетителям быстрее принимать решения на основании предоставленной им информации.
Слайдеры отлично подходят для веб-сайтов, которые часто обновляются. Ползунки можно использовать в качестве точек фокусировки для новой информации или контента. Предоставление пользователям возможности получать последние обновления без предварительного перехода к длинной статье.
Преимущества хорошо спроектированного слайдера Пример
В этой статье упоминается проект слайдера под названием fullPage.js, который содержит несколько функций, которые выделяют его среди многих проектов слайдеров. При всех минусах слайдеров fullPage.js только положительный, он не нарушает ни одного из правил хорошего слайдера.
В приведенном ниже примере показано, как fullPage.js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
Опять же, анимации и переходы простые , плавные и не сумасшедшие. Они не отвлекают от контента и помогают создать фокус для пользователя.
И самое главное, отзывчивый и сенсорный для мобильных устройств. Он работает так же хорошо, как на рабочем столе, так и на мобильных устройствах.
Мы можем легко добавлять контент на страницу веб-сайта-слайдера, и у нас есть несколько способов расширения, чтобы дизайн не загромождался, поскольку мы можем двигаться вверх, вниз или влево и вправо.
Заключение
Не каждый веб-сайт выиграет от использования дизайна на основе слайдера, вам нужен правильный контент и варианты использования, чтобы вы не злоупотребляли дизайном слайдера.Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Не полагайтесь на интуицию пользователя: убедитесь, что любой слайдер имеет четкую навигацию и макеты , иначе они запутаются и щелкнут. Важно, чтобы слайдеры соответствовали вашему бренду и дизайну, иначе они будут выглядеть безвкусно и как будто вы просто не знали, что делать с конкретной страницей.
Задержки проблематичны и, вероятно, должны быть отключены, пусть пользователь перемещается в свое время, не раздражает и не торопит их с информацией.
Используйте слайдеры веб-сайтов, чтобы рассказать историю и помочь пользователю перемещаться по большому количеству информации и изображений. Слайдеры — отличный способ создать динамический и интерактивный фокус.
Связанные статьи
Другие статьи, которые могут быть вам интересны.
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
Слайдеры отстой и должны быть запрещены на вашем сайте • Yoast
Пять лет назад мы писали о том, почему мы очень не любим слайдеры. Мы по-прежнему не любим слайдеры. Если ваша тема вынуждает вас включать слайдер (также называемый каруселью) на главной странице, имейте в виду, что это заставляет вас использовать функцию, которая не имеет значения для SEO. Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript.И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии.
Прежде чем мы углубимся, если вы хотите узнать больше о конверсии и других важных навыках SEO, вам следует ознакомиться с нашим всесторонним обучением SEO! Он не просто рассказывает вам о SEO: он убеждает вас, что вы знаете, как применить эти навыки на практике!Несмотря на то, что как SEO-специалисты, так и эксперты по конверсии согласны с тем, что слайдеры малопригодны в 99% случаев, разработчики веб-сайтов настаивают на добавлении слайдеров в свои темы.Некоторые клиенты называют темы без ползунков «устаревшими», но мы категорически с этим не согласны. Давайте проясним одну вещь: ползунки — отстой. Давайте еще раз объясним , почему они отстой.
Наука и эксперименты
Нечасто наука бывает убедительна в своих выводах. Тем не менее, ползунки кажутся одной из тем, в которой он находится. Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не , используют слайдер.Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.
Давайте посмотрим на некоторые выводы:
А вот лист из Google eCommerce Retail Playbook:
Исследования показывают, что карусели редко работают, говорит Google (ссылка на pdf)Это только верхушка айсберга. За прошедшие годы многие исследования показали, что ползунков следует избегать.
Но… мне
нужен ползунок !Итак, вы, например, фотограф.Вам нужен этот слайдер, верно? Неправильный. Люди склонны вести себя так, как будто нет другого способа показать свои изображения, кроме как с помощью ползунков. Это просто неправда. Если у вас нет слайдера, а вы фотограф, не могли бы вы вообще отказаться от веб-сайта? Конечно нет, вы бы искали другие варианты, такие как революционная идея показа статических картинок . Если вы хотите движущихся картинок, вам следует сменить профессию и стать кинорежиссером.
Серьезно, что бы ни заставляло людей думать, что размещение материала move на вашем веб-сайте — это хорошая идея, я все еще не понимаю.Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Если вы фотограф, скорее всего, вы творческий человек. Вероятно, вы время от времени делаете для людей фотоальбомы, в которых предположительно нет скользящих изображений. Как насчет того, чтобы продемонстрировать свои навыки и творческий подход, разработав веб-страницы со статическими изображениями?
Фокус
То, что вы говорите с помощью ползунка, в основном: «Я действительно не знаю, какой продукт или изображение я должен отображать на своей домашней странице, поэтому я просто возьму 10 из них!» В этом случае вам действительно нужно добавить фокус.Если вы не знаете, что выбрать, как бы ваши посетители или клиенты?
Вы должны знать, чем занимается ваш собственный бизнес и какой продукт или изображение заслуживает внимания на первой полосе.
Сосредоточив внимание на правильном (статическом) изображении или сообщении, вы дадите людям гораздо лучшее представление о вашем бизнесе и о вас как о человеке, чем это когда-либо мог бы сделать слайдер. Ни в коей мере не потому, что ползунки, как мы уже дважды говорили, в большинстве случаев просто игнорируются. А проигнорированное сообщение почти никогда не встречается (обратите внимание на сарказм).
SEO и оптимизация коэффициента конверсии
Есть еще одна причина, по которой мы не рекомендуем ползунки. Слайдеры отталкивают ваш основной контент, просто и понятно. На самом деле, большинство ползунков, с которыми мы сталкиваемся сегодня в наших консалтинговых компаниях, достаточно велики, чтобы заполнить любой экран. Это означает, что контент даже не будет виден выше сгиба. И это имеет неприятные последствия для ваших усилий по SEO, которые мы уже показали в статье, ссылка на которую приведена в списке результатов выше.
Нет эксперта по CRO, который с нами не согласится: ползунки убивают ваши конверсии.Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Просто объедините их и поймите, каким чудовищем на самом деле является слайдер. Это убивает ваш рейтинг и ваши конверсии!
Мобильные сайты и слайдеры
Включить слайдер на мобильный сайт очень удобно. Это позволяет вам добавлять больше контента на эту страницу, на этот меньший экран, при этом страница не становится слишком длинной.Что, если людям придется прокручивать, верно? Ну, откровенно говоря, привыкли к тому . Это всего лишь один миф, о котором вы можете забыть. Дело не только в этом. Часто при использовании слайдера на мобильном веб-сайте что-то идет не так. Некоторые другие ловушки, с которыми вы столкнетесь при добавлении слайдера на мобильный веб-сайт:
- Ползунки изображений, как правило, загружают изображения сайта для настольных компьютеров, не оптимизированные для скорости мобильных устройств или фактически портящие их для телефонов с 3G или менее.
- То же самое касается слайдеров, работающих на JavaScript.Зачем добавлять JavaScript для того, что люди будут рассматривать как баннер или просто пропускать, чтобы перейти к вашему контенту?
- Если ваш слайдер не отвечает, это испортит ваш веб-сайт, который в противном случае реагировал бы. Это случается слишком часто, к сожалению.
Суть в том, что слайдеры могут больше сломать, чем добавить ценности для вашего сайта. Но главный вопрос, который вы должны задать себе при использовании этого слайдера на своем мобильном веб-сайте, даже если он адаптивный и оптимизированный: действительно ли мне нужен этот слайдер? Я не могу представить, что ты это делаешь.
Почему вы должны нам верить?
Если вы нам не верите, поверьте этим экспертам, у которых мы попросили поделиться мнением и опытом работы с слайдерами:
Ползунки никогда не конвертировались и никогда не будут преобразованы
«Слайдеры существуют только потому, что их любят веб-дизайнеры. И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор.
Но делать своих коллег счастливыми не твоя работа.Это ваша работа, чтобы ваши посетители были счастливы. И продать.
И это самая большая проблема со слайдерами: они не конвертируются. Никогда не было и никогда не будет».
Карл Гилис , владелец AGConsult и известный эксперт по конверсии
Использовать статические изображения и копировать вместо них
«Ползунки работают крайне редко. Вам лучше использовать статические изображения и текст».
Пип Лайя , владелец ConversionXL.com и Markitekt
Только для портфолио
«Я думаю, что ползунки интересны, но несколько проблематичны.Самая большая проблема, которую я вижу, заключается в том, что если посетители уходят со страницы через секунду или две, они никогда не увидят другие варианты на слайдере. Если вы используете ползунок для навигации, убедитесь, что те же варианты отображаются и в статической форме. Я думаю, что слайдеры лучше всего подходят для дисплеев портфолио, где несколько больших, ярких изображений могут отображаться в одном и том же пространстве, не мешая посетителю перемещаться по сайту или определять, какой другой контент находится на сайте».
Роджер Дули , автор Brainfluence (также доступен на Kindle) и владелец Neurosciencemarketing.ком
Ползунки отвлекают внимание
«Думаю, ползунки отвлекают. Это способ добавить лишнего хлама на страницу, которая обычно неудобна для посетителей. Если это важно в большинстве случаев, вы должны просто разместить его на странице без ползунков и лишних кликов».
Хитен Шах , соучредитель Crazyegg и KISSMetrics
Слайдеры отстой в 99,8% случаев
«Слайдеры отстой в 99,8% случаев! Однажды мы провели тест с клиентом, поменяв его слайдер на статическое изображение с тремя основными преимуществами и значительно подняв конверсию.
Брайан Айзенберг , автор книги «Будь как Амазонка: даже киоск с лимонадом может это сделать» и «В ожидании лая вашей кошки» (также доступно на Kindle)
Слайдеры злые
«Этот популярный элемент дизайна — для многих — идеальное решение, когда на главной странице можно разместить больше сообщений, чем места для них. Вместо того чтобы принимать жесткие решения, требующие определения приоритетов конверсии, веб-команды обращаются к вращающемуся баннеру как к предложению компромисса.
Слайдеры — абсолютное зло, и их следует немедленно удалить».
Тим Эш , генеральный директор SiteTuners, автор книги «Оптимизация целевых страниц» (также доступно на Kindle)
Вместо этого используйте статическое изображение
«В A/B-тестах ползунки обычно проигрывают. На самом деле, один из самых простых способов повысить коэффициент конверсии страницы — убрать слайдер и заменить его статичным изображением. Если вы хотите быть очень ленивым, вы можете просто протестировать слайдер на статической версии каждого из параметров слайдера.Статическая версия обычно выигрывает».
Карл Бланкс , председатель и соучредитель Conversion Rate Experts
Слайдеры практически не приносят пользы покупателю
«Слайдеры нравятся владельцу сайта, но не приносят никакой пользы клиентам. Причина в том, что мы не собираемся сидеть и ждать, пока разыграется ваш «фильм». Я также не являюсь поклонником слайдеров, потому что для большинства компаний они служат предлогом, чтобы не думать о персонализации и уметь сразу же дать клиенту правильный ответ.
Авинаш Кошик , евангелист цифрового маркетинга Google, автор Web Analytics 2.0 (также доступно на Kindle)
Ползунки труднодоступны
Преобразование — это одно, но с точки зрения доступности слайдеры — тоже отстой. Вот что говорит об этом наш собственный Андреа:
Хотя существуют примеры и рекомендации, которым нужно следовать, чтобы сделать слайдеры максимально доступными, я редко видел полностью доступный слайдер, используемый в производстве.Иногда ползунки просто не учитывают доступность, иногда это так, но существует так много требований доступности, что отсутствие хотя бы пары из них может иметь катастрофические последствия для доступности. Взаимодействие с клавиатурой и вспомогательными технологиями настолько сложно, что статический контент всегда предпочтительнее. Не случайно, что shouldiuseacarousel.com был запущен Джаредом Смитом из WebAIM, одной из самых влиятельных и уважаемых организаций, занимающихся распространением культуры доступности и разработкой доступного веб-контента.
Андреа Ферсия , эксперт по доступности в Yoast
Честно говоря, мы могли бы продолжать и продолжать. Таким образом, независимо от того, насколько хороши слайдеры, знайте: слайдеры просто отстой .
Эпилог
Когда мы впервые опубликовали наше (неизменное) мнение о ползунках в 2014 году, UX-дизайнер Ян Армстронг прокомментировал, что «в некоторых случаях ползунки имеют смысл. Слайдер можно эффективно использовать, если он а) рассказывает историю и б) не выполняет автоматическую перемотку.Представьте себе страницу недвижимости, на которой есть слайдер для изображений дома. Это не автопереадресация и помогает вам получить представление обо всем доме — он рассказывает эту историю.
Ян также заявляет, что «если вы правильно определите ожидания и действительно подчеркнете ползунок как механизм истории, вы, вероятно, увидите значительный всплеск интереса». Вероятно, он прав, или, как сказал Рич Пейдж под первым постом 2014 года: «Если сомневаетесь, ПРОВЕРЬТЕ ЭТО!» Большинство из нас привыкли к таким слайдерам на сайтах недвижимости. Всегда есть исключение из правил, верно? Хотя в этом конкретном случае можно даже поспорить, можно ли вообще считать «ползунок» слайдером.
Подробнее: Юзабилити электронной коммерции: полное руководство »
Тийс де ВалкТайс — генеральный директор Yoast. Он ученый-бихевиорист и очень любит SEO, открытый исходный код и Интернет в целом. У него были самые разные должности как в Yoast, так и за его пределами, например, менеджер по электронной коммерции, специалист по SEO, инженер службы поддержки и маркетолог.
шаблонов сайтов-слайдеров
Шаблоны сайтов-слайдеров
Многостраничные и одностраничные шаблоны веб-сайтов-слайдеров могут быть основаны на адаптивном HTML-шаблоне начальной загрузки, оснащать веб-страницы и целевые страницы современной карусельной витриной изображений.Импортируйте галерею стоковых изображений в шаблон слайдера 3D-изображений и установите анимированный вид, чтобы создать впечатляющий HTML-дизайн веб-сайта. Бесплатный html5 bootstrap имеет простые бесплатные слайдеры видео или музыки премиум-класса, чтобы увидеть полный набор функций и продуктов. Bootstrap 4, шаблон страницы вместе со ползунком контента WordPress демонстрирует шаблоны ползунков слайдеров, которые отлично подходят для полного журнала фотографий параллакса или шаблона ползунка контента для агентства современного веб-дизайна HTML5. Шаблоны веб-сайтов с поддержкой слайдера используются в темах WordPress для заполнения сетки шаблонов страниц и создания уникальной навигации по списку меню.
Не каждый веб-разработчик может объяснить, как шаблоны начальной загрузки со слайдером веб-сайта могут улучшить взаимодействие с пользователем. Бесплатный шаблон слайдера создает слайдер веб-сайта с использованием бесплатного веб-приложения bootstrap 4, в котором есть все необходимое для создания личного веб-сайта. Шаблоны CSS создают веб-дизайн, подходящий для вашего бизнеса. Если ваша компания зависит от партнерского jquery, темы WordPress или бесплатных изображений шаблонов Joomla, например, веб-сайт-портфолио ресторана, журнала, организаторов свадеб, фотостудии, строительной компании, агентства шаблонов недвижимости bootstrap, новостей спортивной команды, студия моды или образовательная и туристическая деятельность, вы должны использовать одностраничный шаблон и шаблоны веб-сайтов-слайдеров.Бесплатный шаблон целевой страницы Bootstrap 4 — это инструмент электронной коммерции и Woocommerce для продвижения вашего продукта. Используйте адаптивный шаблон bootstrap 4 для одной страницы, чтобы пропустить слайдер визуального контента и скомпилировать все под одним заголовком слайдера. Корпоративные шаблоны начальной загрузки уже содержат слайдер-витрину и справочный центр бесплатных шаблонов начальной загрузки в своем базовом коде.
Предоставьте свои личные данные и купите сейчас и загрузите сейчас наш справочный центр, который научит вас, как создать слайдер веб-сайта без HTML5, шаблоны слайдера с творческим карусельным уникальным слайдером-витриной или веб-сайты слайдера контента с партнерской программой, которая улучшит пользовательский опыт.Прозрачный текст категорий или творческое описание программного обеспечения в шаблоне вашего веб-сайта WordPress сделают ваш фоновый дизайн более отличительным и повысят ваш маркетинговый статус. Бесплатный конструктор страниц тем WordPress с переключаемой навигацией отражает ваши популярные элементы и использует веб-шаблоны популярных категорий, чтобы сделать ваш сайт блога простым, но лучше отраженным благодаря эффекту параллакса и полностью адаптивным шаблонам дизайна логотипа. Шаблоны бесплатных плагинов WordPress могут создать лучший новый корпоративный бесплатный веб-сайт.Наш хостинг предоставляет учебники WordPress по шаблонам портфолио с онлайн-поддержкой из уроков YouTube, которые вы можете скачать. Вы также можете связаться с нами через контактную форму CSS3 или прямо на нашу электронную почту Google. Тем не менее, не забудьте заранее ознакомиться с политикой конфиденциальности. Мы предоставляем информацию о дизайне веб-сайта, бесплатной начальной загрузке 3, новейшей начальной загрузке 4, шаблоне страницы, поэтому нажмите кнопку «Следуйте за нами», чтобы получить ее.
Лучшие практики дизайна каруселей/слайдеров (с примерами)
В жизни каждого дизайнера рано или поздно возникает вопрос: «Можем ли мы сделать карусель на нашей домашней странице?»
Они могут называть это каруселью, слайдером, слайд-шоу или галереей.Они могут даже не знать, как это назвать. Но какое бы слово ни исходило из их уст, вы сразу понимаете, что они имеют в виду. (И в большей части этой статьи мы будем использовать карусель , просто для ясности.)
Если вы похожи на многих дизайнеров, вы издаете тихий стон. Или каким бы ни было ваше предпочтительное выражение экзистенциального страха и отвращения.
Но не бойся! У нас есть несколько советов о том, как:
- убедить ваших клиентов забыть, что у них когда-либо была такая идея пойдем, а?
Как убедить ваших клиентов не использовать карусель
Прежде чем мы углубимся в это, знайте, что вкусы не принимаются во внимание, и ваш клиент вполне может настаивать на том, чтобы вы использовали карусель на своем сайте.Это нормально. Это их сайт, а не ваш.
Но они не могут винить вас за то, что вы указали, что:
- Дизайн карусели и частое движение могут заставить людей думать, что это реклама, заставляя их игнорировать ее.
- Движущиеся элементы могут негативно повлиять на доступность, особенно для людей с проблемами моторики
- Многим людям может быть трудно прочитать весь текст до того, как ползунок переместится
- Поскольку содержимое каждого слайда видно только некоторое время, содержимое может легко пропустить
И, возможно, самое главное: люди ожидают контроля над своим пользовательским интерфейсом.Лишение этого контроля может испортить в остальном прекрасный опыт.
Если ваши клиенты или заинтересованные стороны настаивают на наличии карусели , вы можете предложить им следить за эффективностью этого элемента с течением времени. Если он не получит столько кликов, на которые они надеются, у вас будет веский аргумент в пользу его замены.
Теперь о том, что можно и чего нельзя делать, если вам в конечном итоге придется использовать карусель.
Что нужно и чего нельзя делать для каруселей
Если ваш клиент или команда просто не хотят двигаться с этой каруселью, стоит запомнить несколько правил и запретов, чтобы не испортить общий пользовательский интерфейс вашего сайта. .
Начнем с не !
Не используйте карусель…
В главном разделе вашей главной страницы
Как упоминалось выше, карусель на главной странице в самом верху вашего веб-сайта может серьезно затруднить первое знакомство посетителя с вашим сайтом — возможно, в худшее время сделать это. И помимо всех упомянутых выше проблем с возможностью поиска и доступности, существует потенциально более серьезная проблема:
Путаница с брендом . Как только посетитель попадет на ваш сайт, он сможет рассказать, чем занимается ваша компания.Как правило, это означает наличие одного четкого сообщения, которое легко понять вашей целевой аудитории. Если вы замените одно четкое сообщение множеством идей, вы просто увеличите вероятность того, что люди не поймут, чем занимается ваша компания, и, что еще хуже, уменьшите коэффициент конверсии.
В статьях
Многие кликбейтные сайты используют дизайн, похожий на карусель, чтобы «разбивать» свои «статьи» на небольшие кусочки, по которым нужно щелкнуть, чтобы прочитать их целиком.
Наверняка кто-то подумал, что это очень умный способ увеличить количество просмотров рекламы на странице своего веб-сайта.Но, как и большинство методов увеличения числа просмотров рекламы, это просто приводит к ужасному, излишне трудоемкому опыту для людей, которым сайт с контентом должен обслуживать : читателей. Плюс не забываем про баннерную слепоту.
Не надо. Просто. Не надо.
Когда речь идет о компании, а не о «пользователе»
Я определяю цель веб-дизайна и дизайна цифровых продуктов как «нахождение точки пересечения потребностей пользователя и бизнеса». Слишком часто люди призывают к созданию карусели исключительно для нужд бизнеса, а не для нужд пользователей.
Если человек, запрашивающий карусель, не может объяснить , почему использование карусели полезно для посетителей вашего сайта, это не так. Скорее всего, это вызвано желанием улучшить какую-то важную внутреннюю метрику (например, просмотры рекламы), а не какой-либо интерес ваших пользователей.
Конечно, мы все пытаемся улучшить внутренние показатели. Но это не должно происходить за счет раздражения людей.
Пусть он станет свалкой
Слишком часто карусель веб-сайта становится местом, где все, что люди хотят видеть на главной странице, но не могут постоянно добавлять, умирает.
Этот карусельный контент редко добавляется с явным намерением удовлетворить потребность пользователя, и поэтому привлекает мало кликов читателей — и слишком часто он просто задерживается гораздо дольше, чем предполагалось. Потому что, по иронии судьбы, никто не помнит, это там . (Я не буду называть компанию, в которой я столкнулся с этим, но будьте уверены, я говорю на основании своего опыта в этом вопросе.)
Используйте карусель…
Когда есть прецедент для карусели
Несмотря на все вышеперечисленное болтовня о каруселях, на самом деле из раз, когда они являются правильным выбором.И один из самых известных из них — «когда люди этого ожидают».
История дизайна включает в себя множество карусельных шаблонов дизайна, включая слайд-шоу, галереи, временные шкалы и презентации. Поэтому, если вы показываете контент, который соответствует одному из этих шаблонов, у посетителей будет хороший шанс сразу понять, что происходит.
Возьмем, к примеру, LinkedIn SlideShare. Вполне логично, что сайт, предназначенный для размещения и обмена презентациями, будет отображать свой контент в пользовательском интерфейсе, похожем на карусель.(Аргументы о том, что они могли бы внести здесь новшества, отмечены и приняты.)
Карусельный дизайн SlideShare имеет смысл для его основного типа контента.Еще одним сайтом, который ловко использует дизайн карусели, является (справедливо) популярный UserOnboard. Здесь дизайн идеально подходит для пошагового процесса изучения и критики процесса адаптации. Это помогает нам почувствовать, что мы идем по течению вместе с комментатором Сэмюэлем Хьюликом. Кроме того, он делает много , чтобы прояснить, о чем говорит Сэмюэл и когда.
Когда карусель экономит людям время и количество кликов
Дизайн карусели может также действительно избавить людей от некоторых хлопот при правильном использовании. Торговая площадка шаблонов Webflow представляет собой хороший пример этого со своими галереями шаблонов:
Галерея становится здесь эффективным шаблоном дизайна, потому что она экономит людям много времени, просматривая демонстрационный сайт, и позволяет нам выделить то, что вы могли пропустить с помощью этот метод разведки.
Также стоит отметить, что этот дизайн работает, потому что:
- Он не похож на рекламу
- Он не продвигается автоматически, поэтому вы сохраняете контроль над ним
Когда контент визуален (и прост)
Карусели с автоматическим продвижением создают проблемы для многих читателей, но если они содержат визуальный контент, беспокоиться не о чем.Если, конечно, ваши визуальные эффекты не содержат много мелких деталей, для «прочтения» которых требуется время.
Когда карусель помогает людям сравнивать вещи
Если вы сравниваете несколько разных предметов, например, компьютеры или телефоны, полезно расположить их характеристики рядом. И если вы сравниваете так много элементов, что они выходят за пределы экрана, карусель может быть идеальным решением.
Когда это помогает сэкономить место
Amazon использует карусели, чтобы вы могли делать покупки, не покидая текущую веб-страницу.Покупки в Интернете для многих остаются сложным занятием. Легко быть неуверенным в том, что произойдет при движении вперед или назад в потоке покупок, и мы также очень склонны к перепродаже «связанных» товаров. В такие моменты карусель может помочь людям эффективно просматривать страницы, не отрываясь от корзины.
Итак, если предлагаемая карусель вашего проекта благополучно попадает под заголовком «выполнить», как вы обеспечиваете ее эффективную работу?
Следуя этим передовым методам:
5 передовых методов дизайна веб-сайта-карусели
Итак, вы определили, что ваш проект прошел лакмусовую бумажку по удобству использования карусели — или просто проиграл спор.
Вот 4 совета, как убедиться, что это не полная потеря — или что ваша карусель действительно потрясающая.
1. Не воспроизводиться автоматически
Многие из самых больших проблем карусели возникают из-за того, что они часто продвигаются автоматически, без каких-либо действий со стороны пользователя. Итак, есть простое решение: не запускать автозапуск.
Как люди увидят остальные слайды, спросите вы? Это просто…
2. Поместите людей в ползунок управления
Как упоминалось ранее, люди привыкли иметь хоть немного контроля над своими интерфейсами (и да, они их , а не наши).Так что не отнимайте у них этого.
Появились два распространенных метода, позволяющих людям управлять ползунками, с которыми они сталкиваются, и они стали довольно знакомы большинству в Интернете. Это:
- Стрелки , которые при щелчке переходят к следующему слайду или возвращаются назад. Вы можете разместить их визуально на слайдах, над или под ними. Просто убедитесь, что они размещены и указывают направление, в котором они двигаются. То есть поместите стрелку продвижения справа, указывающую направо, и обратную стрелку слева, указывающую налево.(Если только ваша карусель не движется в другом направлении, что может иметь смысл для сайтов, использующих языки с письмом справа налево, такие как иврит или арабский.)
- «Точечная навигация». Это либо заполненные, либо полые кружки (часто пустые по умолчанию, но заполненные для «текущего» слайда), которые указывают, сколько существует «слайдов», и позволяют людям щелкнуть, чтобы перейти к соответствующему слайду.
Тем не менее, вы также можете комбинировать текст и изображения, чтобы создать навигационную парадигму для вашего слайдера, которая не полагается на стандартные точки и стрелки, как показано на (старом) веб-сайте Гарвардской высшей школы дизайна.
Высшая школа дизайна Гарварда превращает традиционный слайдер в прекрасные результаты.3. Текст должен быть коротким и ясным
Если вы используете автоматическое продвижение по какой-либо садистской причине, убедитесь, что текст краток и понятен. Если вы не уверены, что ваша копия достаточно короткая, добавьте ее в дизайн и посмотрите, сможете ли вы прочитать ее до того, как слайд переместится вперед, не читая в темпе аукциониста.
Еще лучше: см. рекомендации 1 выше.
4. Не дублируйте теги h2
Если вы используете карусель в верхней части страницы, скорее всего, на различных слайдах также есть заголовки.Возможно заголовки h2. Что не хорошо.
Дело в том, что поисковые системы воспринимают h2 как заголовок. Он определяет тему страницы с точки зрения Google, Bing и т. д. Таким образом, иметь несколько h2 на одной странице — это все равно, что дать ей пять заголовков.
Так что не делай этого.
5. Убедитесь, что ваша карусель удобна для сенсорного управления
Нет ничего более естественного, чем увидеть карусель на своем телефоне и протянуть руку, чтобы пролистать ее. И это намного проще для посетителей, чем пытаться нажать на эту крошечную стрелку.Так что сделайте это легко (и естественно) для посетителей с мобильных устройств, включив свайп.
Причины, по которым вашему клиенту может понадобиться карусель
Как это часто бывает в веб-дизайне, запрос клиента на карусель — отличный повод задать вопрос: Почему? Вместо того, чтобы сразу отвергать эту идею, подумайте о том, чтобы покопаться в их мыслях. Если вы полностью понимаете, почему они просят о карусели, вы будете лучше вооружены, чтобы предложить альтернативные решения, которые на самом деле могут быть более подходящими.
Они не ясно понимают свою цель / сообщение
Если ваш клиент хочет карусель, есть большая вероятность, что он точно не знает, что является единственной вещью, которую он хочет, чтобы люди знали.Так что работайте с вашим клиентом, чтобы сузить одно сообщение, основываясь на вашем взаимном понимании целевой аудитории, и предложите им сосредоточиться на этом сообщении. Напомните им, что посетитель вашего сайта должен иметь возможность сразу понять, чем занимается ваша компания, и что слайдер, вероятно, не поможет в этом. Если есть второстепенные/третичные сообщения, которыми они хотят поделиться, предложите им разместить их дальше на главной странице, а не в карусели. В наши дни люди прокручивают.
У них сайт электронной коммерции
Ваш клиент хочет интернет-магазин, и он видел, как многие магазины используют этот метод.И это справедливо — электронная коммерция предлагает, вероятно, наиболее убедительное использование функциональности карусели, потому что она поддерживает просмотр с низким коэффициентом трения. Так что для ваших клиентов электронной коммерции, смиритесь с этим — просто убедитесь, что вы соблюдаете рекомендации, изложенные в этой статье.
4 примера отличных дизайнов каруселей/слайдеров
1. Пользовательский слайдер CMS
Нам нравится этот слайдер, созданный Джонатаном Харингом, отчасти из-за прекрасного дизайна, но, что более важно, из-за того, что он динамически отображает изображения через Webflow CMS.Хотя CMS изначально не поддерживает этот , а , Сидни воспользовался возможностями пользовательского кода Webflow, чтобы извлечь эти изображения прямо из коллекции. Это делает его довольно мощным инструментом для клиентов и маркетинговых команд, которые хотят управлять своим собственным контентом слайдера.
2. Слайдер в виде карточки
Это отличный пример полностью адаптивного слайдера с несколькими столбцами. У дизайнера Кори Моэна есть все компоненты хорошего карточного слайдера, как указано выше: навигация с точками и стрелками, отсутствие автоматического воспроизведения, а контент (в основном) простой и очень наглядный.Браво, Кори!
3. Ползунок продуктов электронной коммерции
Неудивительно, что страница аксессуаров Apple для iPhone представляет собой отличный пример описанного выше варианта использования электронной коммерции. Его содержание очень наглядно, дополнено всего несколькими краткими и звучными словами, что гарантирует, что сообщение легко получить за считанные секунды.
4. Ползунок цифровой коммерции
Вы найдете еще один, который нам нравится (, возможно, , потому что мы разработали его) на страницах сведений о шаблоне на рынке шаблонов Webflow.Как и слайдер Apple, он выделяет визуальный контент, имеет точечную навигацию и восхитительно удобен для сенсорного управления на мобильных устройствах.
Проектирование каруселей/слайдеров в Webflow
Если вы еще не знакомы, вам понравится встроенный в Webflow компонент слайдера (мы не называем их каруселями) — не в последнюю очередь потому, что он делает все эти лучшие практики супер легко следовать, и на самом деле придерживается большинства из них по умолчанию.
Просто перетащите компонент на страницу, и вуаля:
Компонент слайдера Webflow по умолчанию следует нескольким ключевым рекомендациям.У вас есть слайдер в готовом стиле со стрелками, точечной навигацией и автовоспроизведением, которые по умолчанию отключены. Кроме того, он отзывчив и реагирует на свайпы на сенсорных экранах. И у вас есть множество опций, с которыми можно поиграть:
Посмотрите на все эти опции…Я не буду вникать в каждую мелочь, но настройки компонента позволяют вам управлять:
- Как анимируются слайды
- Их метод плавности
- Удобство сенсорного управления
- Автовоспроизведение
- Отображение стрелок
- Дизайн точечной навигации
И, как и все остальное в Webflow, у вас есть возможность настроить практически каждый аспект дизайна слайдера .
Что мы пропустили?
Если вы нашли свои лучшие способы создания каруселей или столкнулись с красивым и эффективным дизайном каруселей, поделитесь ими ниже!
5 лучших плагинов для слайдеров WordPress
Хотите добавить слайдер на свой сайт WordPress? На рынке есть десятки плагинов для слайдеров WordPress, которые вы можете использовать.
Однако не все плагины слайдера одинаковы. Большинство из них загружают слишком много скриптов, которые замедляют работу вашего сайта.
В этой статье мы сравним лучшие плагины для слайдеров WordPress на основе их скорости, простоты использования и общих функций.Цель состоит в том, чтобы найти лучший плагин слайдера WordPress с точки зрения производительности и качества.
Проблема со слайдерами WordPress
Большинство ползунков WordPress работают медленно. Если он не закодирован должным образом, слайдер может значительно увеличить время загрузки вашей страницы. Если у вас нет хорошего хостинга WordPress, ваш сервер может отвечать даже медленнее, чем обычно.
Другая проблема плагинов для слайдеров WordPress — простота использования. Большинство из них раздуты и имеют кривую обучения для начинающих.
И последнее, но не менее важное: вы должны убедиться, что ваш слайдер WordPress адаптирован для мобильных устройств. Многие из них не являются.
Итак, как просмотреть сотни плагинов слайдера и проверить их все? Ну, вам не нужно. Мы провели исследование для вас, и ниже приведены наши результаты для лучшего слайдера WordPress.
Претенденты на лучший плагин для слайдера WordPress
Для этой статьи мы выбрали лучшие и рекомендуемые плагины для слайдеров WordPress.Проводя наше исследование, мы заметили, что эти плагины для слайдеров были одними из наиболее часто используемых и рекомендуемых.
Мы решили провести несколько простых тестов и посмотреть, как работает каждый из них. Критерии, которые мы ищем, — это скорость, простота использования, функции и совместимость.
Готово, приступим.
Скорость — Какой самый быстрый плагин слайдов WordPress?
Проблема №1 со слайдерами заключается в том, что они могут замедлить работу вашего сайта. Производительность и скорость влияют не только на пользовательский опыт, но и на SEO.
Вот почему скорость ползунка занимает первое место в нашем сравнении. Мы хотим увидеть, какой из плагинов для слайдеров является самым быстрым, а затем мы сравним их функции, чтобы увидеть, можно ли оправдать влияние на производительность.
Чтобы выяснить это, мы установили каждый плагин слайдера на демонстрационный сайт WordPress. Мы загрузили те же изображения для создания слайдера. Мы не меняли никакие другие настройки и встроили ползунок на пустую страницу WordPress.
После этого мы использовали инструмент тестирования скорости Pingdom для запуска теста.Ниже приведены результаты нашего теста для каждого плагина слайдера.
Как видно из приведенных выше оценок, Soliloquy был самым быстро загружаемым слайдером WordPress в наших тестах. За ним следует MetaSlider.
Если вам нужен высокопроизводительный быстрый сайт WordPress, то Soliloquy — лучший слайдер WordPress для вас.
Теперь вы можете подумать, что все остальные ползунки тоже работали хорошо. Почему мы думаем, что Soliloquy самый быстрый?
Если вы обратите внимание на результаты теста, вы увидите, что Soliloquy увеличил размер загрузки страницы, не влияя на скорость.
Это достигается с помощью небольшой хитрости. По сути, сначала загружается обложка, а затем асинхронно загружаются другие слайды. Другими словами, вы можете загружать высококачественные изображения слайдера с минимальным влиянием на производительность.
Простота использования — какой слайдер WordPress предлагает лучший пользовательский интерфейс?
Создавать слайдеры не так просто, как хотелось бы. В пользовательском интерфейсе всех лучших плагинов для слайдеров WordPress используется слишком много технического языка.
Мы хотим, чтобы наш плагин-слайдер был удобен для начинающих и работал из коробки. Посмотрим, как наши главные соперники покажут себя в этом отношении.
монолог
Soliloquy — самый дружественный для новичков плагин слайдера WordPress в нашем списке. Вы можете просто создать новый слайдер, а затем просто перетащить изображения.
Он позаботится о других вещах, таких как изменение размера изображений, выбор темы слайдера, стиля навигации и т. д. Вы можете просто нажать кнопку публикации, чтобы сохранить слайдер.
Причина, по которой его легко использовать, заключается в том, что он использует рекомендации по кодированию WordPress и сочетается с вашим родным интерфейсом администратора WordPress. Soliloquy имеет простой, но интуитивно понятный пользовательский интерфейс для создания слайдов с помощью стандартного загрузчика медиафайлов WordPress.
Добавить слайдер в записи и страницы WordPress также очень просто. Soliloquy предоставляет вам ряд опций, включая шорткоды, блок редактора Gutenberg, кнопку для старого классического редактора и виджет.
МетаСлайдер
MetaSlider — еще один простой в использовании слайдер WordPress.Создать новый слайдер довольно просто, и он автоматически позаботится обо всех технических настройках за вас.
Он дает вам возможность выбирать различные сценарии слайдера, тему и стили слайдера, добавлять подписи и SEO-заголовки и многое другое. Новички могут игнорировать все эти параметры и могут просто вставить слайдер в любое место на своем сайте, используя шорткод, блок Гутенберга, виджет или тег шаблона.
Умный ползунок 3
Smart Slider 3 использует другой пользовательский интерфейс, который отличается от остальных экранов администратора WordPress.Он несколько прост в использовании, и новички могут сориентироваться.
Тем не менее, он содержит множество опций, которые может быть не так просто открыть для новичков. Общий пользовательский интерфейс удовлетворительный, и вы можете легко добавить слайдер в сообщения и страницы, используя стандартный блок, шорткод и тег шаблона.
Слайд что-нибудь
Slide Anything позволяет добавить что угодно в слайдер. Вы можете добавить текст, HTML, изображения, видео или что-нибудь еще, что вы хотите.Он не так прост в использовании или интуитивно понятен, как некоторые другие слайдеры WordPress, и многие из них также позволяют добавлять другие типы контента.
Вам нужно будет вставить все содержимое слайда в HTML-редактор. Это немного затрудняет сохранение ваших слайдов такими, какими вы хотите их видеть.
Мастер-слайдер
Master Slider — еще один плагин слайдера с неродным пользовательским интерфейсом, который отличается от остальных экранов WordPress. Он прост в использовании, но многие опции трудно найти.
Он начинается с выбора шаблона и автоматически импортирует несколько демонстрационных слайдов, с которых вы можете начать. Затем вы можете удалить эти слайды и заменить их своими.
Он имеет красивые шаблоны и может быть легко вставлен в посты, страницы и боковые панели WordPress с помощью шорткода, блока Гутенберга и тега шаблона.
Master Slider лучше всего работает с темами WordPress, которые автоматически загружают jQuery при каждой загрузке страницы. Если ваша тема этого не делает, вам нужно будет изменить настройки плагина и заставить его загружать ресурсы при загрузке страницы.
Возможности— Какой плагин слайдера для WordPress предлагает больше возможностей?
Если все, что вы хотите сделать, это создать простые слайд-шоу изображений, то любой из бесплатных плагинов для слайдеров WordPress в этом списке может сделать эту работу.
Тем не менее, Soliloquy и MetaSlider имеют гораздо больше возможностей. Это полностью адаптивные слайдеры, которые одинаково красиво смотрятся на всех устройствах и экранах любого размера. Оба поддерживают слайды видео, видео HTML 5, слайды с избранным содержимым, темы, анимацию и переходы.
Они оба предлагают простой и удобный интерфейс, и у них обоих есть дополнительные надстройки, которые вы можете установить, чтобы добавить больше функций.
Soliloquy имеет немного больше функций, таких как надстройка WooCommerce для слайд-шоу продуктов, интеграция с социальными сетями, надстройка Instagram и многое другое.
Цены
Стоимость — еще один решающий фактор, который может помочь пользователям выбрать плагин слайдера для WordPress.
Вот цена лицензии на один сайт этих плагинов.
Среди платных плагинов Soliloquy может показаться самым дешевым, но их лицензия на один сайт не дает вам доступа ко всем надстройкам. Вам понадобится лицензия разработчика для доступа ко всем надстройкам, которая стоит 99 долларов.
С другой стороны, и MetaSlider, и Smart Slider 3 дают вам доступ ко всем надстройкам даже с лицензией на один сайт.
Заключение — лучший плагин для слайдера WordPress
После сравнения этих плагинов мы можем с уверенностью сказать, что награда лучших плагинов слайдера WordPress достается:
Монолог
Это, безусловно, самый быстрый плагин слайдера WordPress на рынке.Он следует всем передовым методам кодирования, очень хорошо документирован, легко расширяется для разработчиков и еще проще в использовании для пользователей.
Используйте наш купон монолога, чтобы получить дополнительную скидку 10%.
Вторым выбором будет SmartSlider 3. Он предлагает очень хороший баланс функциональности и производительности. Пользовательский интерфейс прост в использовании как для новичков, так и для разработчиков.
Мы надеемся, что эта статья ответит на вопросы о лучшем плагине слайдера WordPress с точки зрения производительности и качества.Вы также можете увидеть наше сравнение лучших плагинов кэширования WordPress для повышения производительности вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
