Как проверить сайт на разных разрешениях экрана
Сайт онлайн-магазина, информационного центра и любого другого предприятия должен отлично выглядеть не только на устройстве разработчика, но и на всех остальных. Пользователи заходят на web-ресурс с компьютера, планшета, смартфонов с различным разрешением. И если на экране увидят «кривые» или обрезанные картинки, не смогут оформить заказ, найдут не кликабельные кнопки, не станут мучаться и перейдут к конкурентам.
Сайт адаптивен, когда корректно отображается на всех возможных устройствах. К такому состоянию должны стремиться все разработчики, и перед релизом проверять портал на масштабируемость. Как это делать и с помощью каких инструментов, читайте в материале.
Как узнать разрешение экрана посетителей сайта?
Нельзя разработать сайт только для одного или двух разрешений дисплеев. Согласно статистике за май 2021 года по май 2023 год среди пользователей популярны девайсы с многочисленными вариантами экранов. А 34. 4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
4% вообще являются нестандартными, или были скрыты от программ аналитиков. Протестировать сайт абсолютно для всех — трудоемкая задача. Для старта можно ограничиться теми, которые выбирают посетители вашего ресурса.
Разрешение дисплея | % востребованность среди пользователей |
1920×1080 | 8,94 |
1366×768 | 7,65 |
360×800 | 4,74 |
360×640 | 4,72 |
414×896 | 4,22 |
1536×864 | 4,02 |
360×780 | 3,04 |
375×667 | 2,85 |
360×760 | 2,62 |
375×812 | 2,61 |
412×915 | 2,57 |
1280×720 | 2,53 |
1440×900 | 2,48 |
393×851 | 2,18 |
390×844 | 2,13 |
768×1024 | 1,9 |
412×892 | 1,79 |
360×720 | 1,64 |
393×873 | 1,57 |
412×869 | 1,39 |
Other | 34,4 |
Узнать разрешение дисплеев пользователей web-портала можно, если он подключен к системам Google Analytics или Яндекс. Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Метрика. Например, в последней системе надо перейти в меню «Отчеты», затем «Технологии» и «Разрешения дисплея». Где на графиках отображается вся необходимая информация. Изучите ее. А затем уже приступайте к проверке сайта. И разрабатывайте адаптивный шаблон для этих разрешений экрана.
Проверка сайта через браузеры
Проверить адаптивность сайта через браузер — это самый простой и недорогой способ. Не нужны дополнительные сервисы, когда есть встроенные инструменты уже в web-обозреватель. И ими может пользоваться любой разработчик от начинающего до более продвинутого.
Неважно, на каком браузере (Opera, FireFox, Chrome) будете тестировать сайт, схема, чтобы открыть редактор похожа. Что же нужно делать?
1. Открыть web-страницу, которую нужно проверить на различных разрешениях дисплеев.
2. В верхнем правом углу находится пиктограмма трех точек, шестеренка или тройная линия — «Настройка и управление браузером». Кликните по ней мышкой.
3. Выберите один из пунктов меню, который есть непосредственно у вас в браузере: «Разработка», «Дополнительно», «Дополнительные инструменты», «Веб-разработка». И дальше отмечайте «Адаптивный дизайн» или «Инструменты разработчика». Можно воспользоваться и «горячими» клавишами. Например, для Opera, Chrome и Yandex — Ctrl+Shift+I, FireFox — Ctrl+Shift+M.
4. После этого сайт откроется в консоле редактора.
5. На панели инструментов найдите значок в виде телефона. Называется «Toggle Device Toolbar» или «Панель инструментов переключения устройств».
6. В выпадающем списке «Responsive» указывайте тип девайса. Устанавливайте разрешение.
7. Система позволяет менять масштаб. Однако, помните, если он увеличивается, разрешение уменьшается. И наоборот.
8. Когда тестируемых устройств недостаточно, добавляйте еще. Снова откройте список «Responsive», «Edit». И галочками указывайте интересующие модели.
И галочками указывайте интересующие модели.
9. Чтобы выйти из консоли разработчика и перейти в режим просмотра web-страниц в браузере, надо нажать крест в правом верхнем углу. То есть закрыть это окно.
Онлайн-сервисы
Многие Интернет-сервисы для тестирования адаптивности сайта есть в свободном доступе и абсолютно бесплатны. Функциональностью, числом проверок отличаются от инструментов, в которых требуется денежный взнос за подписку. Каким пользоваться, выбирать, конечно, разработчику.
BrowserStack
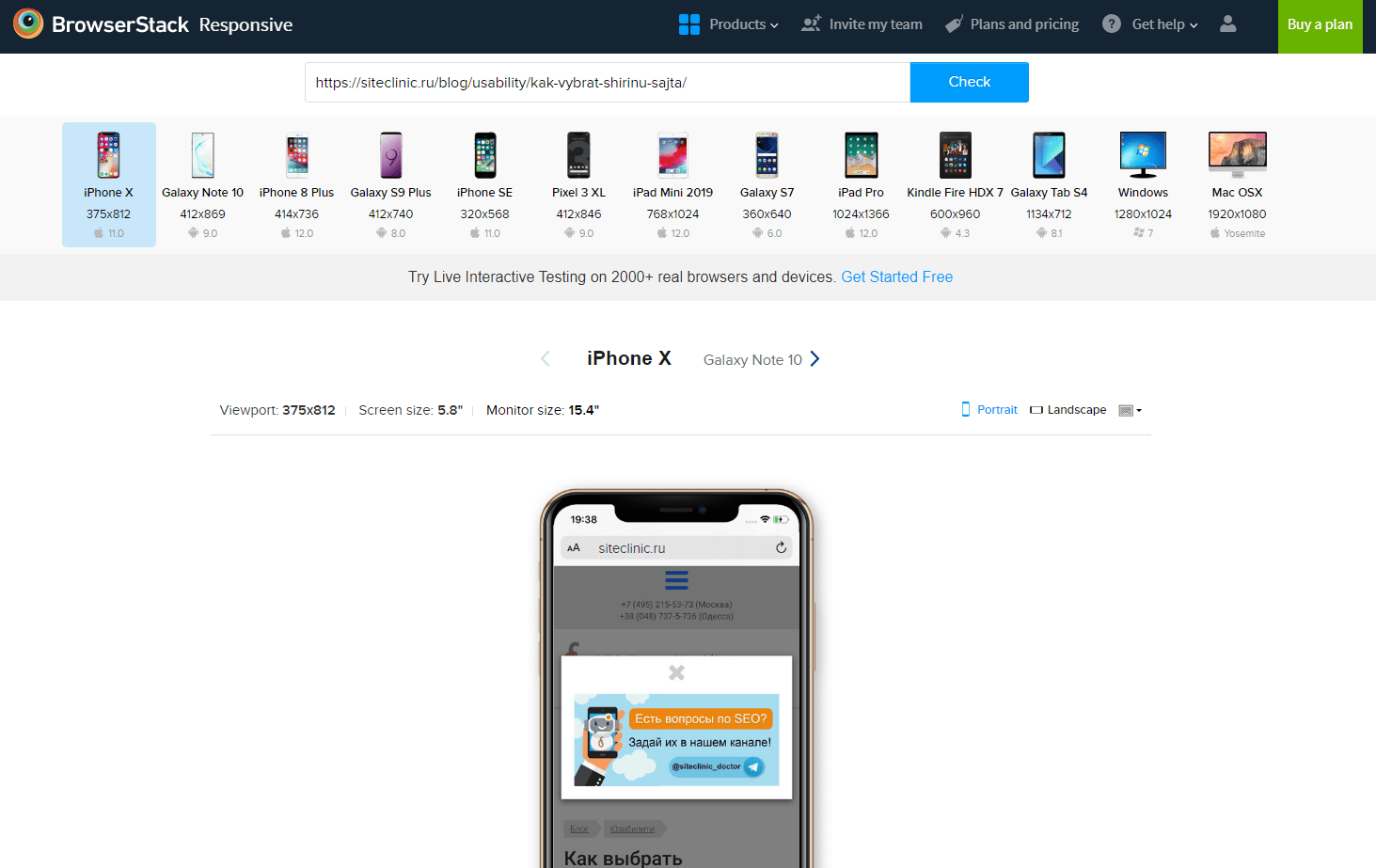
Очень популярен среди разработчиков. Сервис платный, однако новичкам предоставляют freeware период равный 30 минутам. BrowserStack — многофункциональный инструмент, который позволяет проверить сайт на адаптивность и на кроссбраузерность на более 3000 устройствах. Разработчики сервиса следят за рынком мобильных гаджетов, компьютерной техники, поэтому список девайсов постоянно дополняется.
Попробовать
Основные преимущества:
- простота — с инструментарием разберется даже начинающий web-мастер;
- удобство — быстрый переход от одной платформы к другой, не нужно тратить время на настройку среды;
- высокая скорость тестирования расширения;
- безопасность — все тесты выполняются на защищенных виртуальных устройствах, по окончанию вся информация удаляется.

Оплата: десктопная версия на одного пользователя стоит 29$ в месяц, еще и за мобильную придется доплатить 10$.
ScreenFly
Бесплатный и очень простой сервис. Для начала работы необходимо только ввести адрес web-ресурса. Помогает проверить адаптивность сайта на четырех типах устройств:
- Desktop — мониторы, ноутбуки;
- Tablet — планшет;
- Mobile — смартфон;
- Television — телевизор.
Попробовать
Вариантов разрешений мало. Но для домашних страниц, небольших информационных ресурсов и других порталов, где не будет большого числа посетителей, вполне может хватить. Дополнительно есть кнопки для скроллинга, а также можно изменить ориентацию экрана.
I love adaptive
Еще один бесплатный онлайн-сервис. Подойдет для проектов с разным бюджетом. Но все же высокозатратные web-ресурсы будут пользоваться чем-то другим, с более расширенным функционалом. Однако в «I love adaptive» есть несколько типов устройств:
Однако в «I love adaptive» есть несколько типов устройств:
- Планшет;
- Десктоп.
Можно выбрать операционную систему и модель девайса. Разработчики сервиса следят за рынком техники и добавляют самые топовые устройства для тестирования. Например, iPhone представлены в полной линейке, есть даже самые первые модели.
Попробовать
Еще одно достоинство «I love adaptive» — это встроенный HTML валидатор. Он проверяет синтаксические ошибки кода сайта. И если они есть, их можно посмотреть в редакторе. Где они не просто «вывалены» списком. Указывается расположение ошибки в тексте кода. И дано объяснение, почему строка считается неправильной.
CrossBrowserTesting
По числу поддерживаемый устройств и разрешений дисплеев это сервис может поспорить с BrowserStack. В его библиотеке более 2500 вариантов девайсов. Инструментарий настолько масштабен и разнообразен, что удовлетворит даже самых востребованных разработчиков.
- безопасное ручное или автоматизированное тестирование;
- собственные инструменты отладки;
- параллельное тестирование в нескольких браузерах одновременно;
- интеграции и CI/CD;
- облачная сеть Selenium, Appium.
Попробовать
У сервиса есть бесплатный тестовый период, а оплата тарифных планов начинается от 15$ в месяц.
Инструменты тестирования от поисковых систем
Все больше пользователей во всем мире просматривают сайты с планшетов и смартфонов. Поэтому поисковые системы при ранжировании Интернет-порталов делают упор именно на адаптивность страниц к мобильным девайсам.
Google Mobile Friendly
Инструмент доступен всем разработчикам. Он бесплатный. Чтобы начать проверку, необходимо ввести только адрес. Весь процесс тестирования занимает одну-две минуты.
Весь процесс тестирования занимает одну-две минуты.
Попробовать
Если система обнаруживает проблемы, то выдает соответствующее заключение с описанием и расшифровкой. В противном случае, результат положителен. Об этом также сервис сообщает.
Основная задача Google Mobile Friendly — проверить, подходит ли web-ресурс для планшетов и смартфонов. Протестировать адаптивность с различными разрешениями дисплеев нельзя.
Яндекс.Вебмастер
Официальный сервис поисковой системы Yandex. Для проверки также понадобится URL-страницы. Дополнительно ресурс потребует подтвердить права доступа или владения сайтом. Если вы этого не сделаете, тестирования не будет.
Поэтому Вебмастер доступен только разработчикам, и тем, которые еще имеют учетную запись на портале yandex.ru.
Попробовать
Механизм похож на Google Mobile Friendly. В результате проверки можно увидеть только общую картину: адаптирована web-страница для мобильных устройств или нет. А также перечень ошибок, если они есть. Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Выбирать типы устройства, менять разрешения экранов нельзя. Но и плату за проверку система не требует.
Рынок мобильных устройств постоянно растет. Чтобы найти информацию в Интернете, заказать еду, люди чаще всего пользуются смартфонами. Только в 2019 году количество выходов на сайты через мобильные девайсы был уже больше 50%, а если точнее, то 52,68%. Если сайт любимого ресторана суши на новеньком телефоне пользователя будет отображаться некорректно, он в скором времени перестанет там заказывать, уйдет к конкурентам. Поэтому адаптивность сайта под различные устройства важна. И при разработке ресурса ей стоит уделять внимание. А также и поддерживать ее в течение «жизни» web-портала. Ведь от качества и удобства использования Интернет-ресурса зависит прибыль предприятия. Истина проста: «корявый» сайт — нет клиентов.
Орлов Александр (Основатель блога)
Спасибо, что делитесь своим опытом в комментариях. Есть вопросы, напишите на почту info@resize-web. ru
ru
Расскажите друзьям:
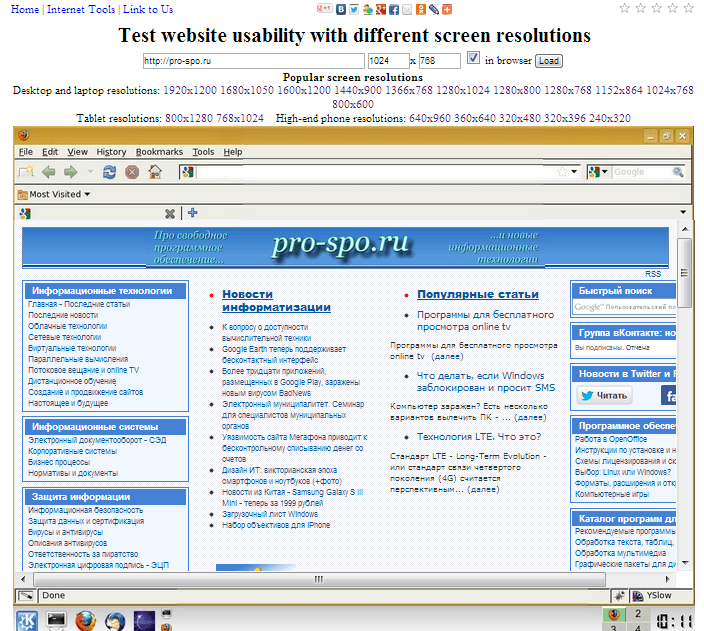
Сервисы просмотра сайта на разных разрешениях экрана
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.
Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
Screenfly
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра. Все предельно просто.
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)
Cybercrab Screencheck
Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
Browserstack
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape.
Responsivepx
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
InfoByIp
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Теги: web разработка, браузеры для компьютера, полезные онлайн сервисы, создание сайтов, тестирование
Как протестировать свой сайт при разных разрешениях экрана?
Тестирование веб-службПришло время сделать ваши веб-сайты отзывчивыми. Вот наши лучшие решения, которые вы можете использовать для тестирования своего веб-сайта при разных разрешениях экрана!
админ Опубликовано 28.10.2021
Прослушать этот блог |
Давно прошли те времена, когда доступ к веб-сайтам осуществлялся преимущественно с настольных компьютеров, поскольку люди начали заходить на веб-сайты с ноутбуков, планшетов, смартфонов и даже смарт-часов. В этих категориях также есть бесчисленное множество моделей с разными разрешениями и размерами экрана. Таким образом, у вас будут большие проблемы, если ваш веб-сайт не имеет адаптивного дизайна, поскольку вы будете отталкивать большую часть своей аудитории из-за плохого дизайна. Дело не только в эстетическом ощущении, которое может предложить ваш дизайн, функциональность также является важной частью отзывчивости. Хотя показатель отказов — это аспект, о котором следует беспокоиться, ваш веб-сайт даже не сможет ранжироваться и охватить людей, если он не оптимизирован для мобильных устройств. Теперь, когда мы выяснили, зачем нам нужно тестировать ваш сайт при разных разрешениях экрана, давайте выясним, как это сделать.
Дело не только в эстетическом ощущении, которое может предложить ваш дизайн, функциональность также является важной частью отзывчивости. Хотя показатель отказов — это аспект, о котором следует беспокоиться, ваш веб-сайт даже не сможет ранжироваться и охватить людей, если он не оптимизирован для мобильных устройств. Теперь, когда мы выяснили, зачем нам нужно тестировать ваш сайт при разных разрешениях экрана, давайте выясним, как это сделать.
Существуют различные решения, которые позволят вам протестировать свой веб-сайт при различных разрешениях экрана. Как ведущая компания QA , мы выбрали лучшие варианты для этого блога.
Dev Tools
Понимая растущую потребность веб-сайтов в отзывчивости, многие известные браузеры упростили тестировщикам или разработчикам проверку с помощью Dev Tools. Согласно отчетам, 4 самых популярных браузера — это Google Chrome, Safari, Microsoft Edge и Mozilla Firefox.
- В большинстве случаев при обычном щелчке правой кнопкой мыши по любой части веб-сайта, которую вы хотите протестировать, в раскрывающемся списке отображается параметр «Проверить».
 Вы можете щелкнуть по нему, чтобы запустить инструменты разработки и эмулятор вместе с ним.
Вы можете щелкнуть по нему, чтобы запустить инструменты разработки и эмулятор вместе с ним. - После запуска инструментов разработки вы можете определить разрешение экрана по своему выбору или даже выбрать из списка предопределенных разрешений экрана, которые поставляются вместе с ним.
- Если вы тестируете новое устройство, вы даже можете добавить пользовательское разрешение и сохранить его, указав имя для повторного использования при необходимости. Вы можете обратиться к изображению ниже, чтобы увидеть, как это можно сделать за несколько простых шагов.
В отличие от Google Chrome и Microsoft Edge, Mozilla Firefox не запускает эмулятор напрямую. После запуска окна инструментов разработчика вам нужно найти значок, обозначающий мобильный телефон и планшет вместе, и щелкнуть его или нажать ctrl+shift+M, чтобы запустить эмулятор.
Когда дело доходит до Safari, вам сначала нужно выполнить эту серию действий.
- Нажмите «Настройки» -> «Дополнительно».

- В появившемся меню необходимо установить флажок «Показывать меню «Разработка» в строке меню».
- Теперь вы сможете просматривать меню «Разработка» в строке меню. Нажмите на него и выберите опцию «Войти в режим адаптивного дизайна».
Обычный способ запуска инструментов разработчика для трех других браузеров — открыть «Меню», перейти к «Дополнительные инструменты», а затем открыть инструменты разработчика.
BrowserStack
В первом рассмотренном нами варианте используются эмуляторы, которые помогают протестировать ваш веб-сайт при различных разрешениях экрана. Но если вы хотите подняться на ступеньку выше и провести тест на реальных устройствах, то покупка всех устройств на рынке определенно не будет жизнеспособным вариантом. Вот где пригодится такой инструмент, как BrowserStack, поскольку это облачная платформа, которая позволит нам использовать реальные устройства для тестирования. Помимо использования реальных устройств для большей уверенности, BrowserStack будет полезен при тестировании межбраузерных функций. Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Как одна из лучших компаний по тестированию мобильных устройств, мы успешно использовали BrowserStack во многих наших проектах. Хотя есть и другие подобные инструменты, мы считаем BrowserStack лучшим.
Взгляните за пределы нормы
Обычные размеры экрана, которые мы можем видеть на ноутбуке или настольном компьютере, составляют 1920×1080 и 1366×768. Но многие пользователи начинают переходить на настольные мониторы и дисплеи ноутбуков с разрешением 2K и 4K. Также имейте в виду, что помимо соотношения сторон 16:9, которое мы используем, также растет использование дисплеев с соотношением сторон 16:10, которые имеют разные разрешения экрана. Такие разрешения экрана в основном используются создателями, и они обязательно приживутся, поскольку Apple также использует это соотношение сторон в своей новой линейке ноутбуков. Мобильные устройства, которые мы используем в настоящее время, имеют сенсорные экраны, и многие дисплеи ноутбуков также получают сенсорные дисплеи. Поэтому не забудьте спроектировать свои веб-сайты для сенсорного ввода, чтобы оставаться в будущем.
Опубликовано 28.10.2021
Похожие блоги
Удивительные клиенты, которые
доверяют нам
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности
Тестирование разрешения экрана : Тестируйте разрешение веб-сайта
Мгновенно протестируйте свой веб-сайт на различных разрешениях экрана на новейших устройствах Android и iOS, таких как iPhone, Pixel, Samsung Galaxy и других.
Попробуйте бесплатно
Нам доверяют более 50 000 клиентов по всему миру. 0079 Замените свои устройства labs
Устройства доступны для всех, в любое время, без всяких настроек. Посмотреть все мобильные функции.
Проверка разрешения веб-сайта
Проверьте свой сайт по размерам устройств, портам просмотра и разрешениям экрана. Проверьте сейчас.
Мгновенный доступ
Нет очередей для тестирования. Выберите устройство и начните тестирование. Список устройств для тестирования.
Выберите устройство и начните тестирование. Список устройств для тестирования.
Часто задаваемые вопросы
С помощью BrowserStack Live пользователи могут проверять веб-сайты с разным разрешением в четыре простых шага:
- Войдите в свою учетную запись BrowserStack Live. Если у вас еще нет учетной записи, зарегистрируйтесь бесплатно.
- Перейдите к панели Live.
- Выберите реальную комбинацию устройства и браузера для тестирования веб-сайта. Поскольку это реальные устройства, вы сможете увидеть, как сайт отображается на этом конкретном разрешении устройства.
- Если вы выберете настольное устройство (на основе выбранной ОС) для тестирования, в меню «Параметры» появится возможность изменить разрешение экрана. Используйте его для изменения разрешения с того же устройства.
- Когда сайт откроется на этом конкретном устройстве, просмотрите его, чтобы проверить, как он работает на этом устройстве.
Повторите процесс с любым количеством реальных устройств, чтобы проверить, как веб-сайт реагирует на различные разрешения — все в режиме реального времени.
Еще один быстрый способ проверить веб-сайт на разных разрешениях — использовать инструмент адаптивной проверки.
Тестирование разрешения экрана относится к тестированию или проверке внешнего вида веб-сайтов на различных устройствах (настольных компьютерах, планшетах, мобильных устройствах) с разными разрешениями экрана. Это помогает обеспечить точное отображение веб-страниц, а зрители получают оптимизированный просмотр при доступе к веб-сайтам из разных комбинаций устройства и браузера.
Тестирование разрешения экрана веб-сайта требует мониторинга внешнего вида веб-сайта на нескольких реальных устройствах (мобильных и настольных). Тем не менее, невозможно, чтобы все отдельные тестировщики или команды создали обширную лабораторию устройств только для тестирования на разных разрешениях экрана.
Легкий способ решить эту проблему — использовать облачный инструмент тестирования, такой как Responsive Checker от BrowserStack. Просто введите URL тестируемого веб-сайта в адресную строку и нажмите Проверить. Инструмент мгновенно загрузит веб-сайт на несколько реальных и новейших устройств (iPhone X, Galaxy Note 10, iPad pro, Windows, Mac OSX) с различными разрешениями экрана — 375×812 , 412×869 , 1280× 1024, и другие.
Инструмент мгновенно загрузит веб-сайт на несколько реальных и новейших устройств (iPhone X, Galaxy Note 10, iPad pro, Windows, Mac OSX) с различными разрешениями экрана — 375×812 , 412×869 , 1280× 1024, и другие.
Для всестороннего тестирования разрешения экрана используйте BrowserStack Live. Облако реальных устройств предоставляет командам более 3000 реальных устройств и браузеров. Просто подпишитесь на бесплатную пробную версию или выберите подходящий тарифный план и начните с тестирования разрешения экрана в нужных комбинациях устройства и браузера. Никаких сложных настроек. Тестировщики также могут взаимодействовать с веб-элементами и выполнять операции прокрутки, масштабирования или масштабирования, чтобы имитировать действия конечных пользователей в реальном мире.
Тестирование разрешения веб-сайта на эмуляторах или симуляторах не так эффективно для получения точных результатов по сравнению с тестированием на реальных устройствах. Это связано с тем, что эмуляторы и симуляторы представляют собой программы, которые в значительной степени имитируют функциональность реальных устройств. Однако они не могут соответствовать производительности реального устройства, поскольку при их использовании задействованы двоичные преобразования, которые делают их медленнее.
Это связано с тем, что эмуляторы и симуляторы представляют собой программы, которые в значительной степени имитируют функциональность реальных устройств. Однако они не могут соответствовать производительности реального устройства, поскольку при их использовании задействованы двоичные преобразования, которые делают их медленнее.
Более того, найти и установить эмуляторы для каждого устройства, особенно недавно выпущенного, крайне сложно. Учитывая это, лучше выбрать инструмент, который предлагает реальные устройства для мгновенного тестирования.
Ниже перечислены основные преимущества тестирования разрешения экрана на реальных устройствах:
- Мгновенное тестирование веб-сайта при разных размерах экрана и разрешениях
- Более быстрое обнаружение визуальных ошибок для определенных разрешений
- Получайте точные результаты тестирования каждый раз
Адаптивный инструмент помогает тестировщикам мгновенно просматривать веб-сайт на различных типах устройств (смартфонах, планшетах, настольных компьютерах) с различными разрешениями экрана. Пользователям просто нужно ввести URL-адрес, и инструмент сразу же загрузит веб-сайт на доступных экранах устройств.
Пользователям просто нужно ввести URL-адрес, и инструмент сразу же загрузит веб-сайт на доступных экранах устройств.
Пользователи также могут прокручивать весь веб-сайт на желаемом устройстве с доступных устройств. Кроме того, они также могут просматривать свои веб-сайты в портретном и ландшафтном режимах на этих устройствах.
Протестируйте разрешение экрана веб-сайта сейчас.
Отдельные разработчики и команды предпочитают проводить тестирование разрешения экрана веб-сайтов на BrowserStack по нескольким причинам:
- Команды получают мгновенный доступ к более чем 3000 реальных устройств и браузеров для всестороннего тестирования разрешения экрана
- Команде или отдельному пользователю не нужно беспокоиться о каких-либо сложных настройках или конфигурациях
- Все реальные устройства размещены в защищенном облаке, и к ним можно получить удаленный доступ 24 часа в сутки, 7 дней в неделю, когда им удобно
- Используя BrowserStack Live, можно также взаимодействовать с веб-сайтом на определенном устройстве, а не просто просматривать его, чтобы понять, как разные страницы и элементы отображаются на экранах разных размеров.