Как проверить сайт на разных разрешениях: пошаговая инструкция
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
Анализ посещаемости почти полумиллиона посетителей за первые 6 месяцев 2020 года представлен в таблице:
№ | Разрешение | Пользователи – 451 027 |
1 | 1920×1080 | 88,378 (19,53%) |
2 | 1366×768 | 67,912 (15,01%) |
3 | 1440×900 | 43,687 (9,65%) |
4 | 1536×864 | 32,872 (7,26%) |
5 | 2560×1440 | 25,954 (5,73%) |
6 | 1680×1050 | 20,068 (4,43%) |
7 | 1280×720 | 15,138 (3,34%) |
8 | 1280×800 | 14,007 (3,09%) |
9 | 360×640 | 11,085 (2,45%) |
10 | 1600×900 | 10,193 (2,25%) |
Наиболее распространенные разрешения настольных ПК (статистика за май 2019 – май 2020):
- 1366×768 – 23,49%.

- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
Наиболее распространенные разрешения смартфонов (статистика за май 2019 – май 2020):
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
Наиболее распространенные разрешения планшетов (статистика за май 2019 – май 2020):
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий.
 Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M. - В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.

- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.

- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Принцип открытия раздела для тестирования сайта точно такой же, как описано выше:
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.
Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.
Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.
Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.
Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.
Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
Есть несколько вариантов подписки:
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл.
 , 1 юзер).
, 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.
Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly
Бесплатный инструмент, предлагаемый Google для веб-мастеров, чтобы они могли лучше оптимизировать веб-сайты для мобильных устройств. Обнаруживает и указывает на все проблемы с подробными объяснениями, поэтому можно легко их исправить.
Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
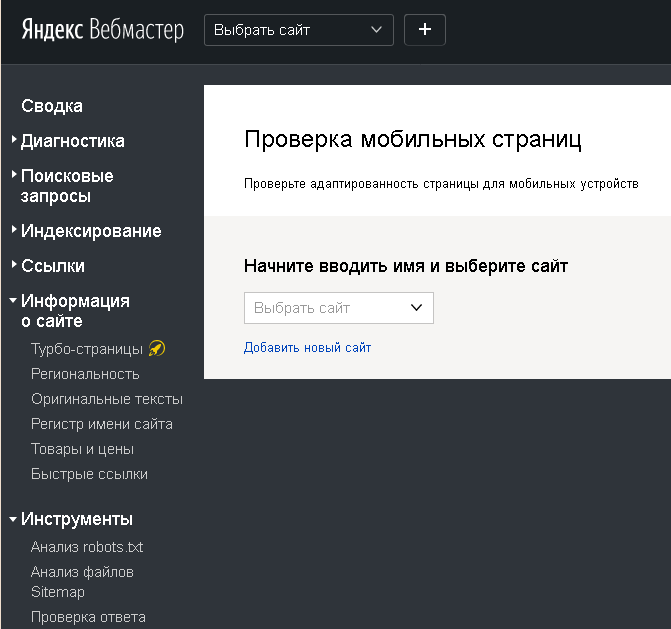
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.
Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Как проверить сайт на разных разрешениях экрана. 3 простых способа
Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:
Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:
Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):
А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
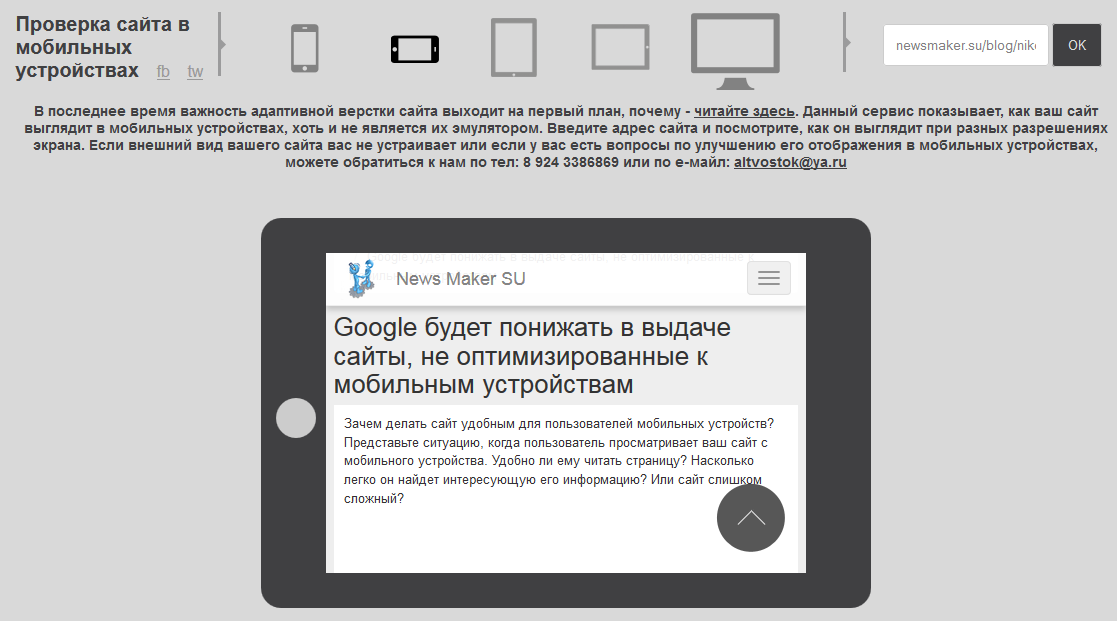
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
Переходим в сервис Screenfly.![]() Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.
- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
Screenfly — лучший инструмент для тестирования экрана 📱
Спасибо, что заглянули. Мы больше не размещаем приложение Screenfly. По состоянию на апрель 2020 года QuirkTools.com и его флагманский продукт Screenfly объединились с BlueTree.ai.
Решение о прекращении хостинга и поддержки приложения Screenfly было принято после сокращения персонала после COVID-19 и увеличения стоимости серверов. Кроме того, последнее обновление Screenfly было сделано в 2017 году, что создало проблемы совместимости с современными браузерами.
Если вы заинтересованы в размещении и запуске Screenfly, свяжитесь с нами для получения дополнительной информации или лицензирования.
Объединение BlueTree-QuirkTools/Screenfly
До приобретения Blue Tree QuirkTools.com был флагманским продуктом QuirkTools, LLC, компании из Вирджинии, основанной инженером-программистом Кайлом Шеффером. Первоначальный веб-сайт QuirkTools.com был запущен в августе 2011 года и предлагал уникальный набор инструментов для веб-дизайнеров и разработчиков, включая Screenfly, Smaps, Wires и Retro.
Миссией QuirkTools было «Простые веб-приложения для творческих людей». Идея была проста: веб-приложения QuirkTools, которые помогут вам оставаться творческими и оставаться на связи с вашей работой. От поиска новых идей и планирования вашего следующего крупного проекта до прототипирования и тестирования ваших проектов — мы обеспечим вас.
С помощью таких инструментов, как Smaps, SEO-специалисты могут создавать карты сайта, таксономию или иерархические данные. Хотя Screenfly не задумывался как инструмент SEO, он имел некоторые косвенные применения для SEO. Было бы обидно покупать обратные ссылки и узнавать, что их сайт не оптимизирован для разных устройств, тем самым теряя значительное количество потенциальных зрителей.
Несмотря на то, что приложения полезны по отдельности, они действительно предназначены для того, чтобы быть меньшими гранями гораздо более широкой картины. Каждый инструмент представляет собой один шаг в методологии проектирования, отшлифованной и проверенной на основе многолетнего опыта. QuirkTools — это ваша карта на пути к творческому успеху — от чертежной доски до стартовой площадки.
QuirkTools — это ваша карта на пути к творческому успеху — от чертежной доски до стартовой площадки.
Для получения дополнительной информации о BlueTree и QuirkTools ознакомьтесь с некоторыми из наших основных материалов и инструментов ниже:
Агентство цифрового PR для SaaS и программного обеспечения
Услуги по построению ссылок
Услуги SaaS SEO
SaaS Content Marketing Services
Enterprise SEO Services
Outsourced Marketing Services
Professional SEO Services
B2B SEO Services
Autopilot SEO
отмеченный наградами наряд безопасности. Почему? Что ж, безопасность для нас важна… очень. BlueTree и Screenfly считают, что ваша безопасность и конфиденциальность являются главными приоритетами при использовании наших инструментов на этом веб-сайте. Неважно, насколько хорошо работает программное обеспечение; если это скомпрометирует вас каким-либо образом, это не стоит риска. Мы выбрали Уилла и его команду и компанию Privacy Australia PTY LTD благодаря их опыту исследований и тестирования инноваций в виртуальных частных сетях (VPN) для корпоративных клиентов в столичном Сиднее.
Как тестировать веб-сайты на экранах разных размеров
Автор: Джаш Унадкат, автор технических материалов в BrowserStack — 5 декабря 2021 г.
Содержание
Почему важно тестировать веб-сайты на экранах разных размеров?Интернет-пользователи по всему миру получают доступ к веб-сайтам с множества устройств, таких как ноутбуки, настольные компьютеры, планшеты, смартфоны и т. д. Излишне говорить, что каждое устройство имеет свой уникальный размер экрана и разрешение.
В настоящее время используется более 3,5 миллиардов смартфонов, и их число продолжает расти. Естественно, QA не может тестировать веб-сайты на каждом отдельном устройстве или размере экрана.
Источник
Эффективным способом решения этой проблемы является тестирование и оптимизация сайтов для наиболее часто используемых размеров экрана устройств. Можно обратиться к этому руководству по идеальным размерам экрана для адаптивного дизайна, в котором выделяются самые популярные или стандартные размеры экрана, которые команды должны учитывать при тестировании. Это поможет группам контроля качества оптимизировать макет своего веб-сайта для большинства веб-пользователей и обеспечить лучшее покрытие тестами.
Можно обратиться к этому руководству по идеальным размерам экрана для адаптивного дизайна, в котором выделяются самые популярные или стандартные размеры экрана, которые команды должны учитывать при тестировании. Это поможет группам контроля качества оптимизировать макет своего веб-сайта для большинства веб-пользователей и обеспечить лучшее покрытие тестами.
Цель этой статьи — объяснить два простых метода, с помощью которых команды могут мгновенно запустить адаптивный тест для своих веб-сайтов на самых популярных размерах экрана.
Метод 1. Использование бесплатного инструмента адаптивной проверки BrowserStack
Это один из самых простых способов получить реальный вид определенного веб-сайта на реальных устройствах с уникальными размерами экрана. Это позволяет пользователям мгновенно выполнять адаптивное тестирование на популярных типах устройств, таких как смартфоны, планшеты (включая Kindle) и настольные компьютеры.
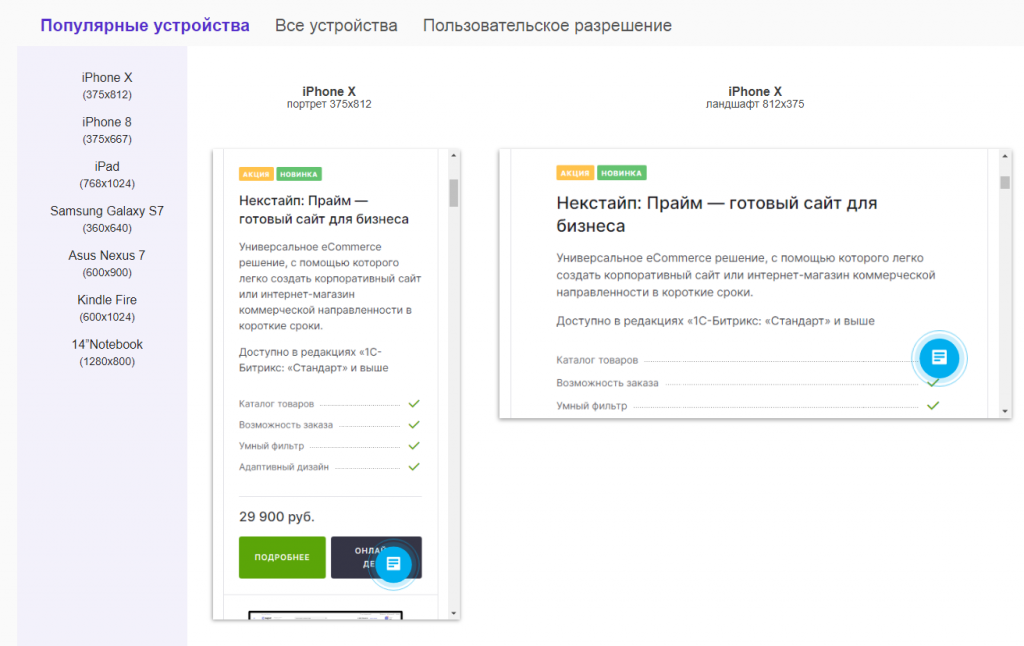
Посмотрите на изображение ниже, чтобы лучше понять этот инструмент.
Просто введите URL определенного веб-сайта и нажмите Проверить кнопку . Веб-сайт будет загружен на несколько устройств, как показано на изображении выше. Теперь пользователи могут выбрать устройство, на котором они хотят просматривать свой веб-сайт. Например, рассмотрим iPhone X. Результат будет следующим:
Запустить бесплатный тест адаптивного веб-сайта сейчас
После того, как пользователь выберет нужное устройство, веб-сайт будет отображаться на этом конкретном устройстве с большим , более четкие размеры. Кроме того, пользователи также могут выбрать просмотр веб-сайта в Портрет и Пейзаж Режим, аналогичный функции, используемой в реальном мире. В приведенном выше примере Google просматривается в ландшафтном режиме на реальном iPhone X.
Примечание : Этот инструмент позволяет пользователям только проверять, как их веб-сайт отображается на определенных устройствах с разными размерами экрана и окнами просмотра. Нельзя взаимодействовать с веб-элементами, появляющимися в устройстве. Пользователям, желающим просматривать веб-сайты и взаимодействовать с ними на реальных мобильных устройствах, рекомендуется следовать второму методу.
Нельзя взаимодействовать с веб-элементами, появляющимися в устройстве. Пользователям, желающим просматривать веб-сайты и взаимодействовать с ними на реальных мобильных устройствах, рекомендуется следовать второму методу.
Хотя этот инструмент оказывается весьма удобным для мгновенных проверок, основным ограничением этого инструмента является то, что пользователи могут просматривать свои веб-сайты только на нескольких популярных устройствах. Это также означает, что пользователи не смогут выполнять всестороннее адаптивное тестирование.
Второй метод устраняет это ограничение. Это позволяет разработчикам и тестировщикам выполнять интерактивные адаптивные тесты, а также кросс-браузерное тестирование на реальных мобильных устройствах.
Способ 2. Использование BrowserStack Live для интерактивного веб-тестирования на реальных устройствах
Один из наиболее удобных и эффективных способов проведения интерактивного адаптивного тестирования — это тестирование веб-сайтов на реальных устройствах с уникальными размерами экрана.
Облако реальных устройств BrowserStack предоставляет пользователям более 2000 реальных устройств и браузеров, доступных круглосуточно и без выходных для тестирования по требованию. Поскольку инфраструктура полностью облачная, доступ ко всем устройствам и браузерам возможен из любой точки мира непосредственно из веб-браузера.
Чтобы начать работу, выполните три простых шага, перечисленных ниже:
- Зарегистрируйтесь в BrowserStack Live, чтобы получить бесплатную пробную версию или приобрести план.
- Перейдите к Live Dashboard после успешной регистрации.
- Выберите нужную ОС (Android, iOS, Windows и т. д.) и комбинацию устройства и браузера (например, Samsung S20+ — Chrome) и начните веб-тестирование на реальном устройстве.
На первом изображении ниже показана панель управления Live, где пользователи могут выбрать комбинацию устройство-браузер-ОС по своему выбору.
Как только пользователь выбирает нужную комбинацию устройство-браузер-ОС, на этом конкретном устройстве инициируется новый сеанс. (в данном случае Chrome на Samsung S20+).
После начала сеанса пользователи могут начать взаимодействовать с веб-сайтом на этом конкретном реальном устройстве. Пользователи могут прокручивать веб-сайт, взаимодействовать с определенными веб-элементами и проверять наличие проблем с отображением.
Попробуйте живое тестирование на реальных устройствах бесплатно
Совет для профессионалов: Вы можете тестировать мобильные приложения на экранах разных размеров с помощью BrowserStack App Live, предлагающего тысячи реальных мобильных устройств iOS, Android, Windows и других. Этот процесс очень похож на использование BrowserStack Live.
Поскольку пользователи получают доступ к многочисленным устройствам популярных производителей, таких как Apple, Samsung, Google, OnePlus, Motorola и т. д., они могут выполнять интерактивное тестирование на нужных устройствах. Кроме того, пользователи также могут выбрать тестирование в настольных средах, таких как Windows и MacOS (включая их последние и устаревшие версии).
д., они могут выполнять интерактивное тестирование на нужных устройствах. Кроме того, пользователи также могут выбрать тестирование в настольных средах, таких как Windows и MacOS (включая их последние и устаревшие версии).
Помимо интерактивного адаптивного тестирования, разработчики и тестировщики также получают доступ к расширенным функциям мобильного тестирования. Ниже перечислены некоторые из них:
- Предварительный доступ к DevTools для проверки определенных веб-элементов в мобильном представлении.
- Функция дросселирования сети для проверки производительности веб-сайтов при плохом сетевом подключении.
- Интеграция с инструментами для создания отчетов об ошибках, такими как Jira и Slack, для облегчения выявления ошибок.
- Тестирование геолокации для проверки поведения веб-сайта в зависимости от местоположения.
Помимо интерактивного адаптивного тестирования, описанный выше метод также позволяет командам выполнять кросс-браузерное тестирование в мобильных браузерах.

