что это такое простыми словами и с примерами — OKOCRM
Инструменты
22 ноября 2021
Обновлено: 22.03.2023
3442
9
Время чтения: 11 минут
Александр Завьялов
Основатель OkoCRM
Содержание
Управляйте бизнесом в OkoCRM
Аналитика воронки продаж, чаты и звонки клиентам, автоматизация рассылок, шаблоны документов и многое другое для вашего бизнеса в одной OkoCRM.
Узнать подробнее
Работу над сайтом обычно начинают с макета: обсуждают цели и задачи, а затем продумывают структуру и оформляют прототип. Примитивный макет можно нарисовать на салфетке. Но чем сложнее задача и ответственнее проект, тем выше требования к прототипу.
У нас за плечами несколько своих проектов, над которыми работали целые команды. Скажем честно: макет на салфетке — дурь. Чтобы сделать нормальный прототип, мы используем специальные онлайн-инструменты и сервисы. О них мы сделаем подробный обзор в декабре. А сегодня начнем с основ: рассказываем, что такое прототип сайта и как начать над ним работу.
Что такое прототип сайта
Прототип сайта — это макет, черновик, схема если хотите. Он помогает схематически визуализировать основные элементы и функции вашего будущего портала. Вы наглядно изображаете структуру, элементы интерфейса, расположение иллюстраций и кнопок, меню и иконок. Рисуете черновки, по которому разработчики и дизайнеры будут создавать готовый продукт.
Прототип — это изображение результата.

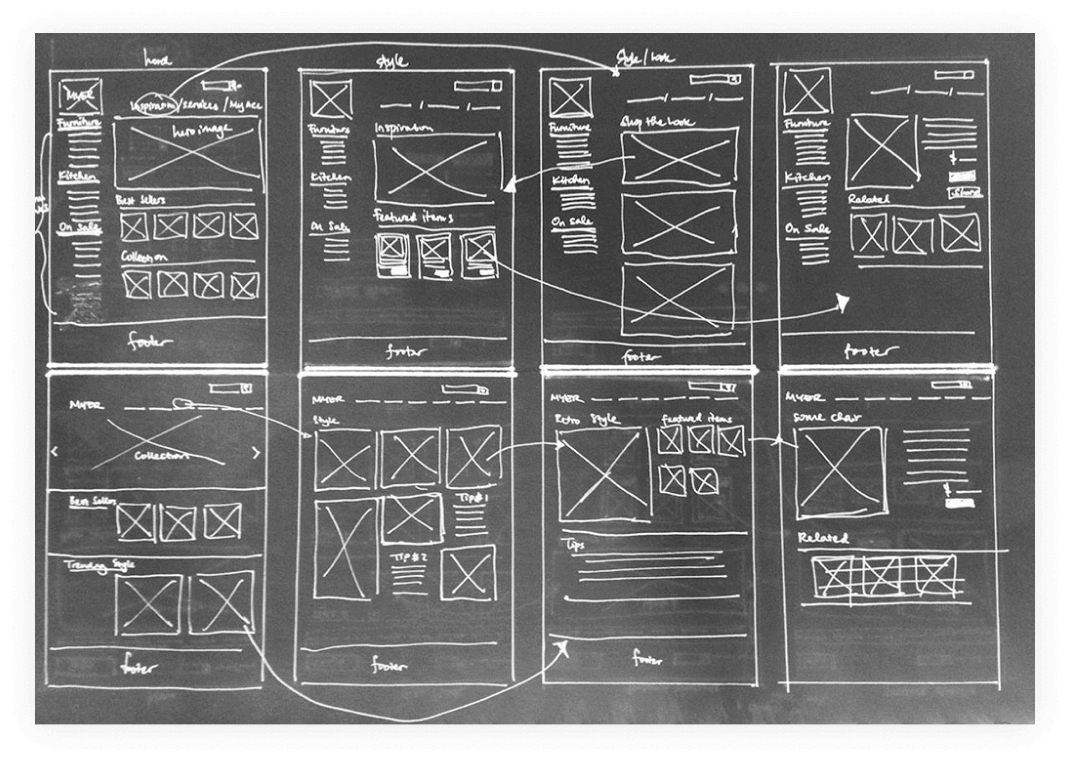
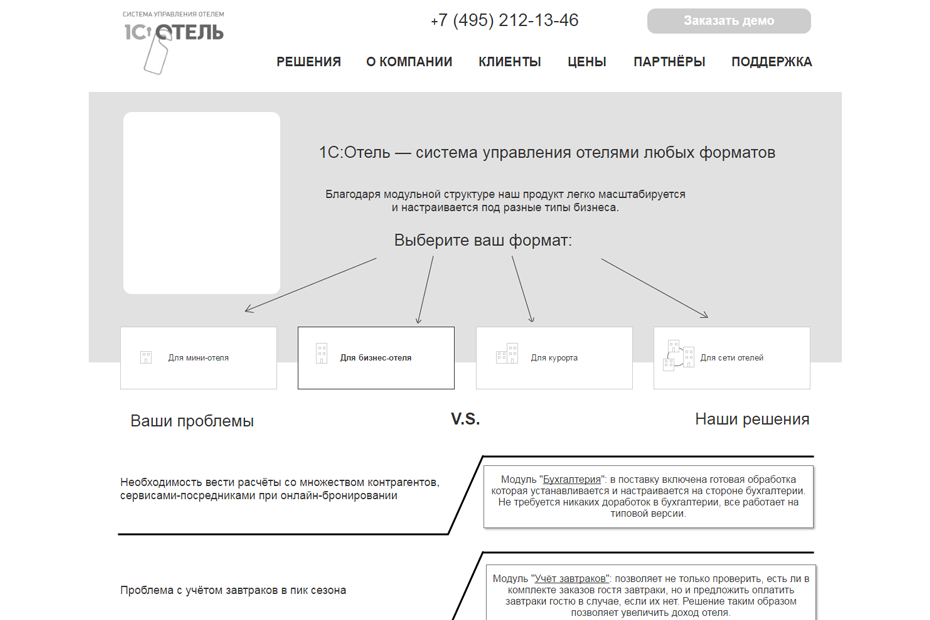
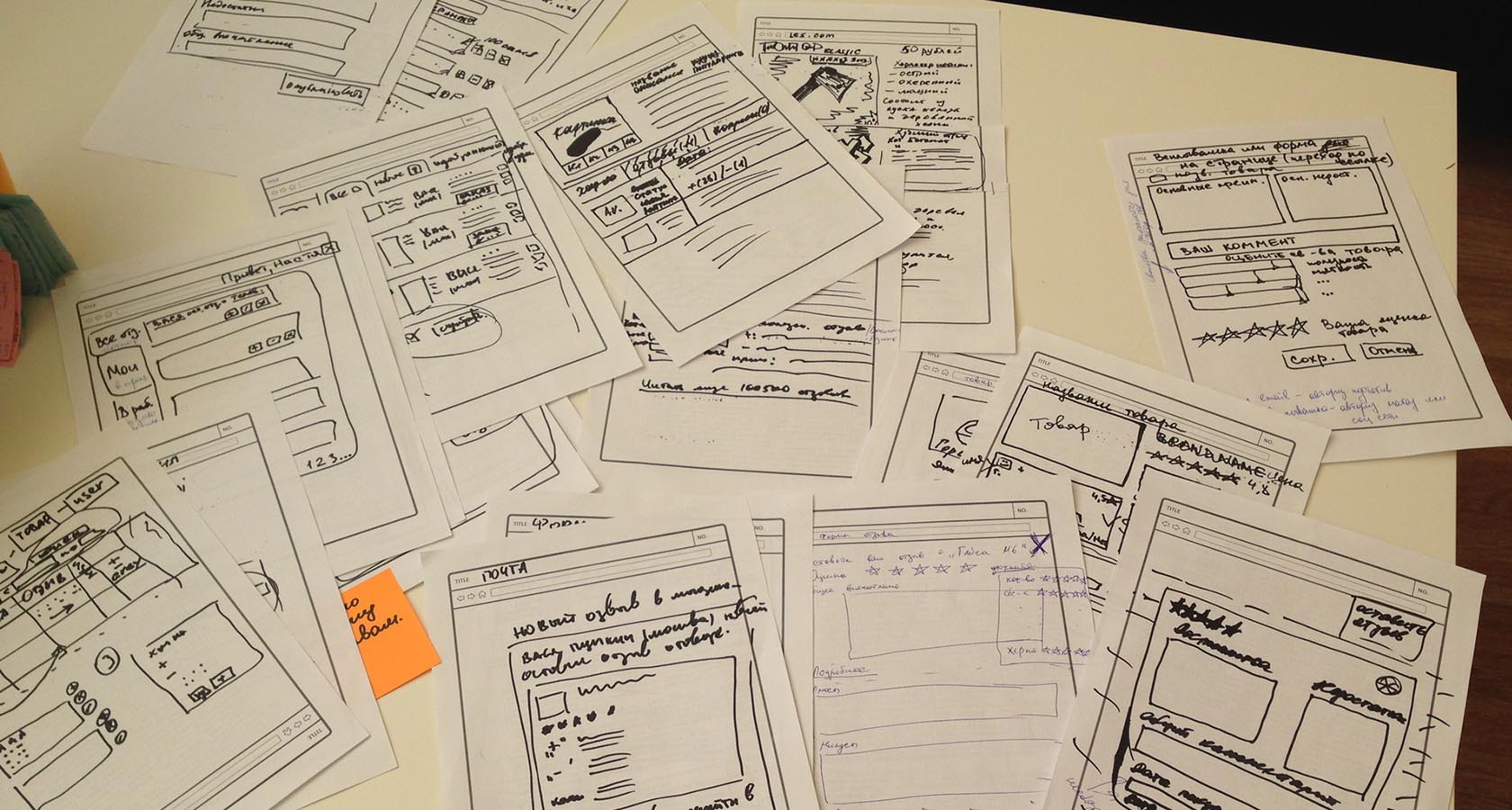
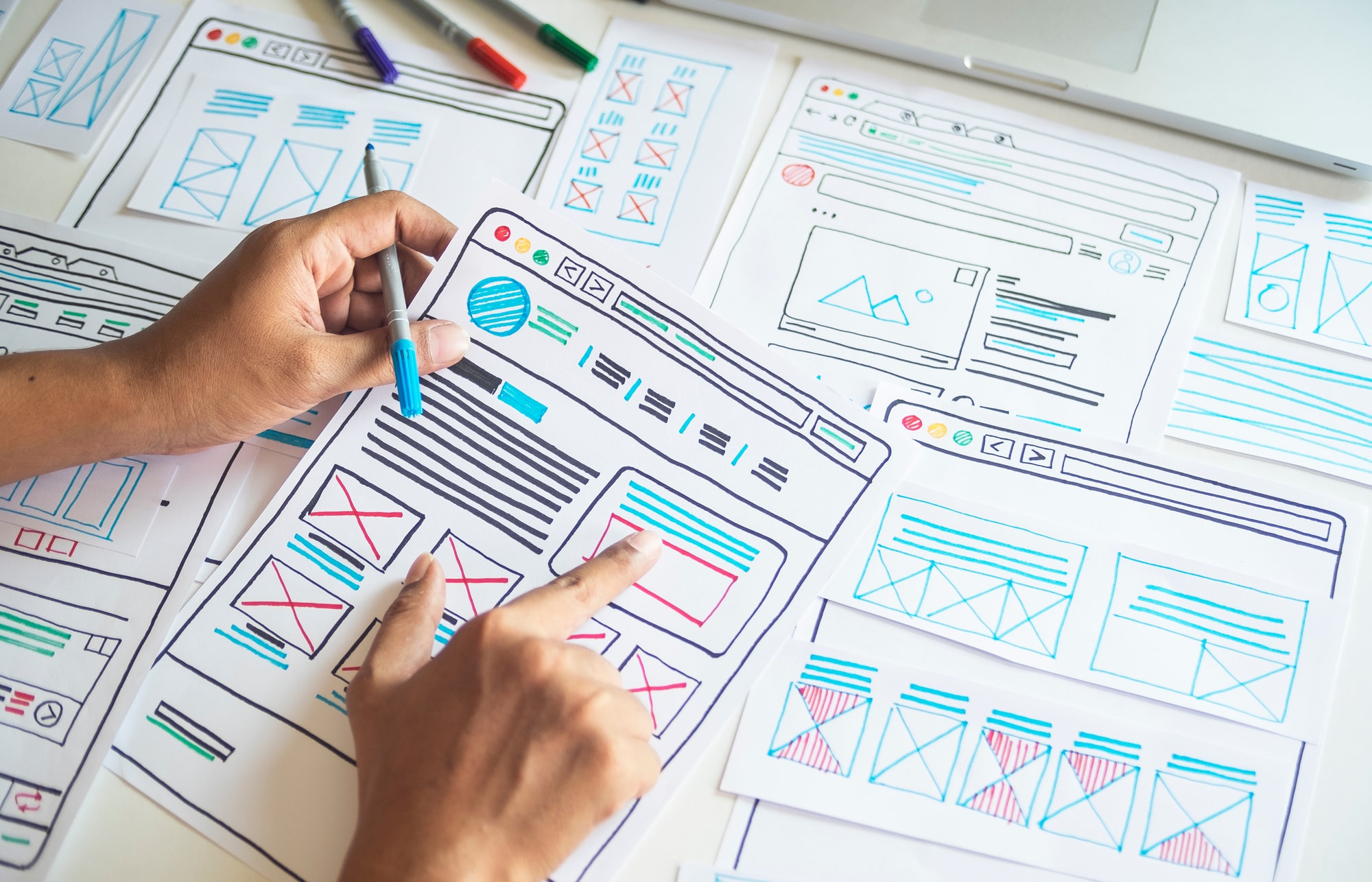
Вот так может выглядеть прототип страницы, нарисованный на бумаге. Его сложно править, добавлять или убирать элементы. Зато на его основе можно быстро собрать цифровой макет. Подойдет для начала работы над сайтом.
А вот цифровой прототип, нарисованный в программе. Он уже больше похож на сайт. Его элементы легко менять между собой, корректировать концепцию и проверять юзабилити. По такому прототипу разработчик будет делать сайт.
Зачем прототип заказчику
Будущий владелец сайта с помощью прототипа решает сразу несколько задач:
- «На берегу» визуализирует свои идеи, формирует видение результата, показывает внешний вид, который его удовлетворит
- Сокращает количество потенциальных правок в будущем. Обсуждает возможные изменения и структуру задолго до начала разработки и верстки
- Демонстрирует «хотелки». Чем точнее и полнее вы определите структуру, тем точнее разработчик определит сроки и задаст бюджет
- Помогает определить вектор развития.
 Вы сможете обсудить гипотезы, перспективы использования и развития портала
Вы сможете обсудить гипотезы, перспективы использования и развития портала
Отсутствие представления о том, как должен выглядеть сайт — нормальная ситуация для заказчика. Обычно у него есть задача: «хочу продавать через интернет». А ко всем остальным моментам, включая внешний вид сайта, применяется мерило «нравится/не нравится». Часто из-за этого члены команды конфликтуют. Прототип поможет устранить разногласия и прийти к единому видению на старте.
Другой момент — бюджет. На этапе прототипирования можно моделировать разные наборы функций и элементов, выбрать наиболее удачные и так оптимизировать расходы на разработку. Верстальщику не придется несколько раз переделывать результат, заказчик сэкономит на разработке.
OkoCRM для малого бизнеса
Простая система для автоматизации продаж, проектов, клиентской базы и чатов с клиентами за адекватные деньги. Попробуйте, 7 дней бесплатно.
Больше про OkoCRM
Зачем прототип команде разработчиков
С прототипом работать проще и продуктивнее:
- Черновик фиксирует «хотелки» заказчика, а значит команда будет яснее понимать требования к интерфейсу и функционалу.
 Конечно, если они есть. Если нет — прототип поможет их определить
Конечно, если они есть. Если нет — прототип поможет их определить - Команда сможет проверить идеи, протестировать расположение смысловых блоков, предварительно оценить визуальную композицию элементов интерфейса
- Макет поможет разработать сценарии использования. Команда еще на этапе разработки покажет заказчику, как примерно будет работать сайт. А если что-то не понравится — исправит «малой кровью»
Прототип — часть технического задания. Разработчик может быть гуру верстки сайтов, но какой от этого смысл, если ТЗ составлено устно? Макет — схематическая визуализация технического задания. Утвержденный макет гарантирует, что заказчик не изменит резко своих требований. А если изменит, всегда можно показать ему макет и доказать свою правоту.
Какие бывают прототипы сайтов
Разные. Вы можете нарисовать примитивный эскиз на салфетке, а можете — интерактивный макет с высокой детализацией проработки и кликабельными элементами. Объем работы над прототипом зависит только от сложности проекта и бюджета.
Эскиз на бумаге
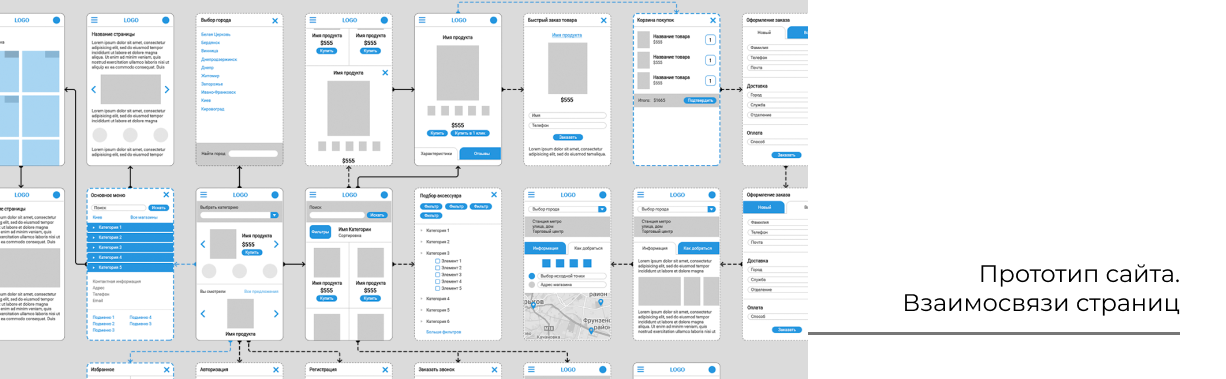
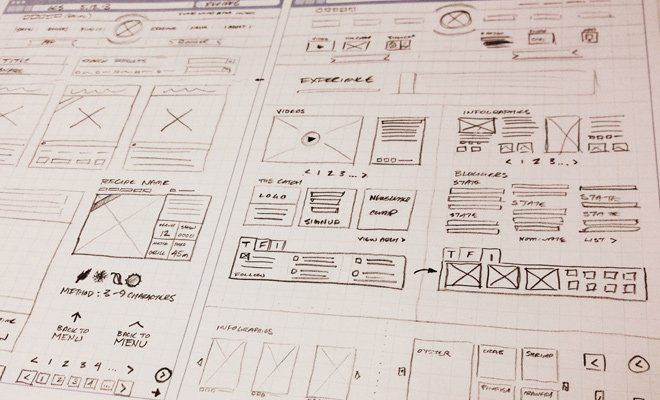
Подойдет «на берегу», чтобы найти наиболее удачную конструкцию. Берете карандаш, лист А4 и делаете схематичную разметку блоков. Вы сможете найти удачную компоновку элементов и создать общее видение без лишних деталей. Можно увидеть общую картину и нарисовать целую карту сайта. Размещайте на таком эскизе только ценные элементы, а детали опускайте.
Примерный набросок интерфейса сайта, эскиз с отображением переходов. Такой макет подойдет для старта работы и общего представления архитектуры.
Макет с низкой детализацией
Такой прототип страницы сайта еще называют LoFi Wireframe. Его рисуют на основе примерного эскиза. Помогает упаковать идею в цифровой документ и согласовать примерный объем работ.
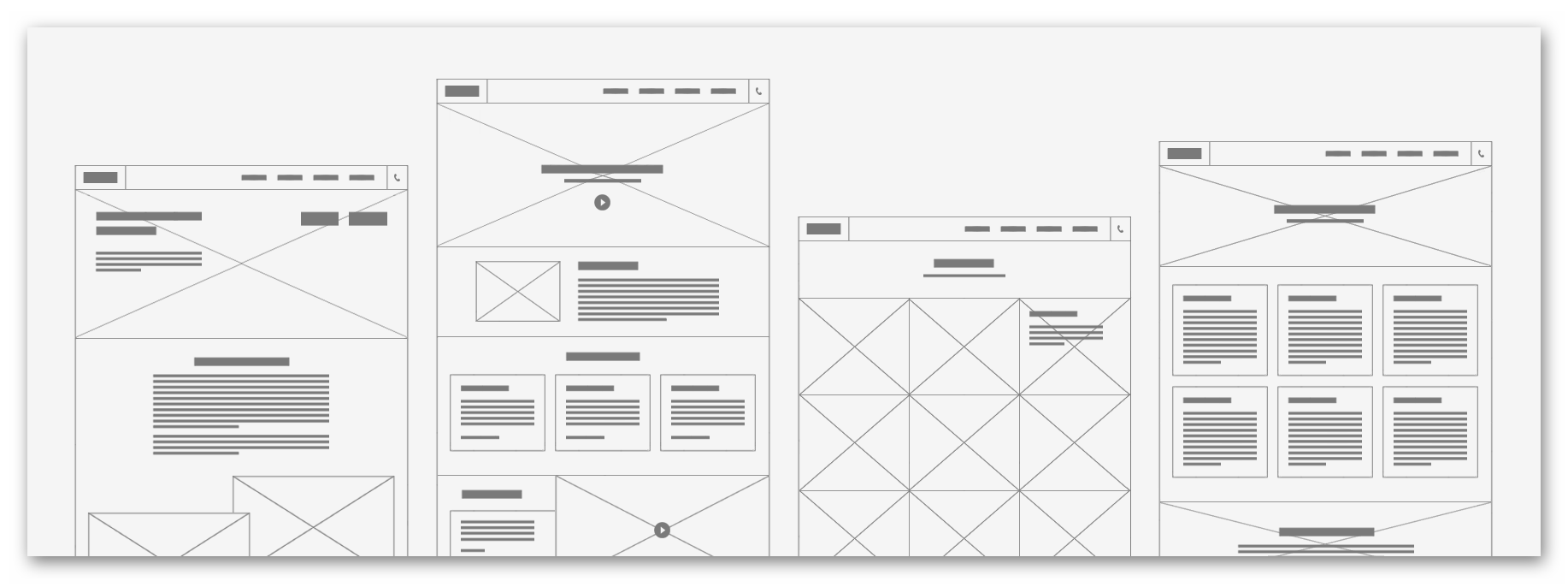
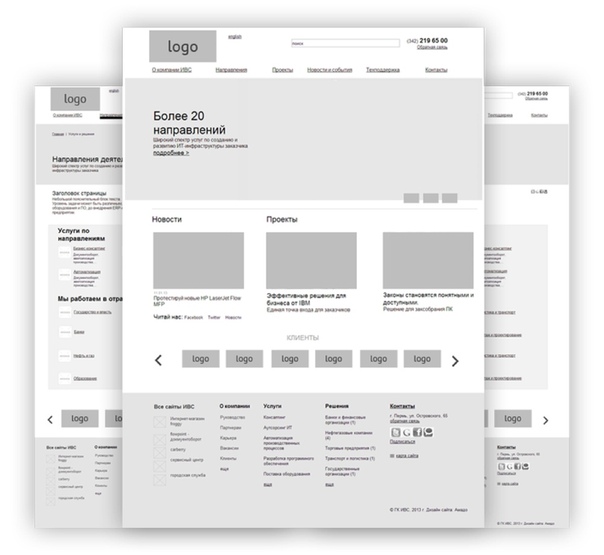
На этом этапе прорабатывают общие моменты: размеры и пропорции блоков, разметку, структуру и каркас. Каждый участник процесса разработки дает свои замечания, выдвигает гипотезы и идеи для развития. Обычно макет с низкой детализацией не содержит контента — это страница с примерным представлением блоков в виде геометрических фигур. Простейший цифровой прототип выглядит вот так.
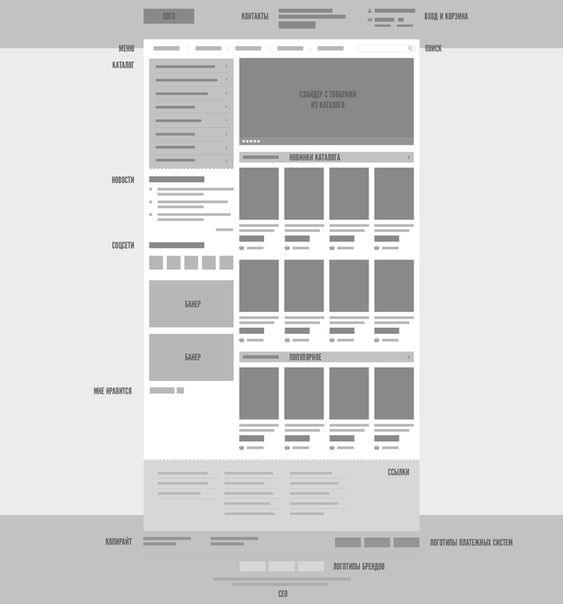
Обычно макет с низкой детализацией не содержит контента — это страница с примерным представлением блоков в виде геометрических фигур. Простейший цифровой прототип выглядит вот так.
Макет с низкой детализацией. Глубина проработки на этом этапе не так важна, как общая структура и каркас.
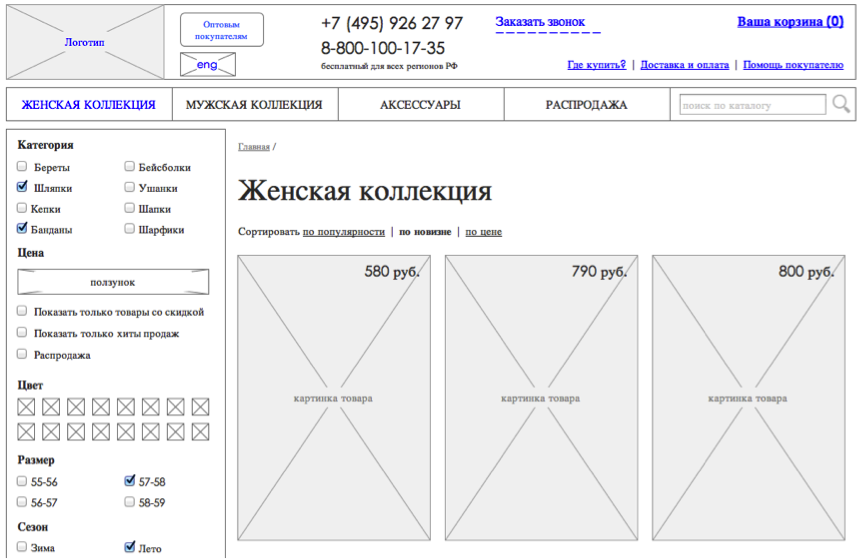
Макет с высокой детализацией
Когда примерная структура готова, начинают работать с содержанием: текстами, иллюстрациями, описаниями и подписями, иконками и фотографиями. Контент формирует основной посыл и помогает расставить акценты, донести до аудитории ценное сообщение бизнеса. Текст должен давать объяснение, иллюстрации — формировать образы, а общая картинка — создавать историю.
Над детализацией и глубиной проработки обычно работает команда: дизайнер, иллюстратор, копирайтер, фотограф (для интернет-магазинов и продуктовых сайтов). С таким прототипом проще организовать командную работу, когда у каждого участника своя функциональная задача.
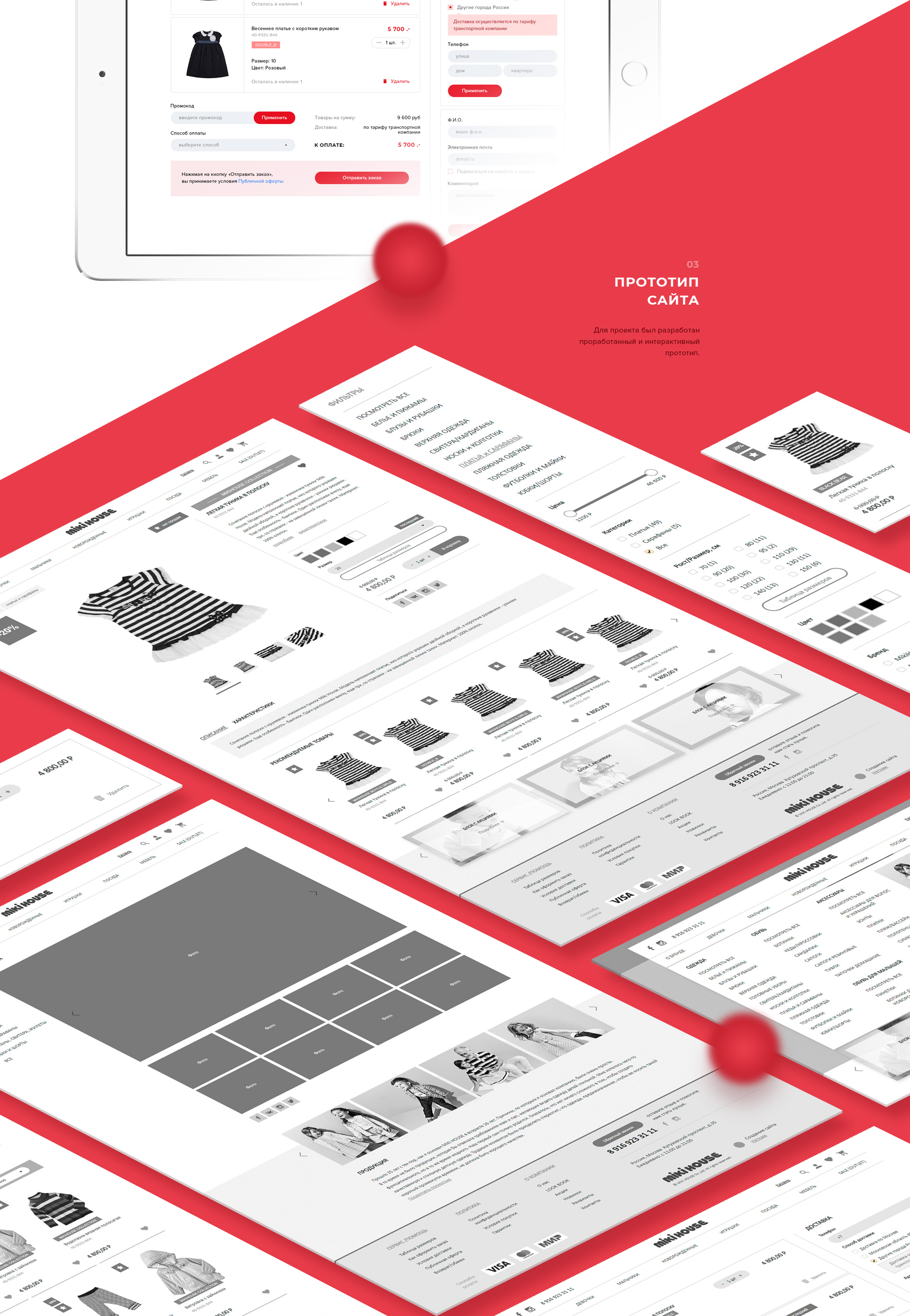
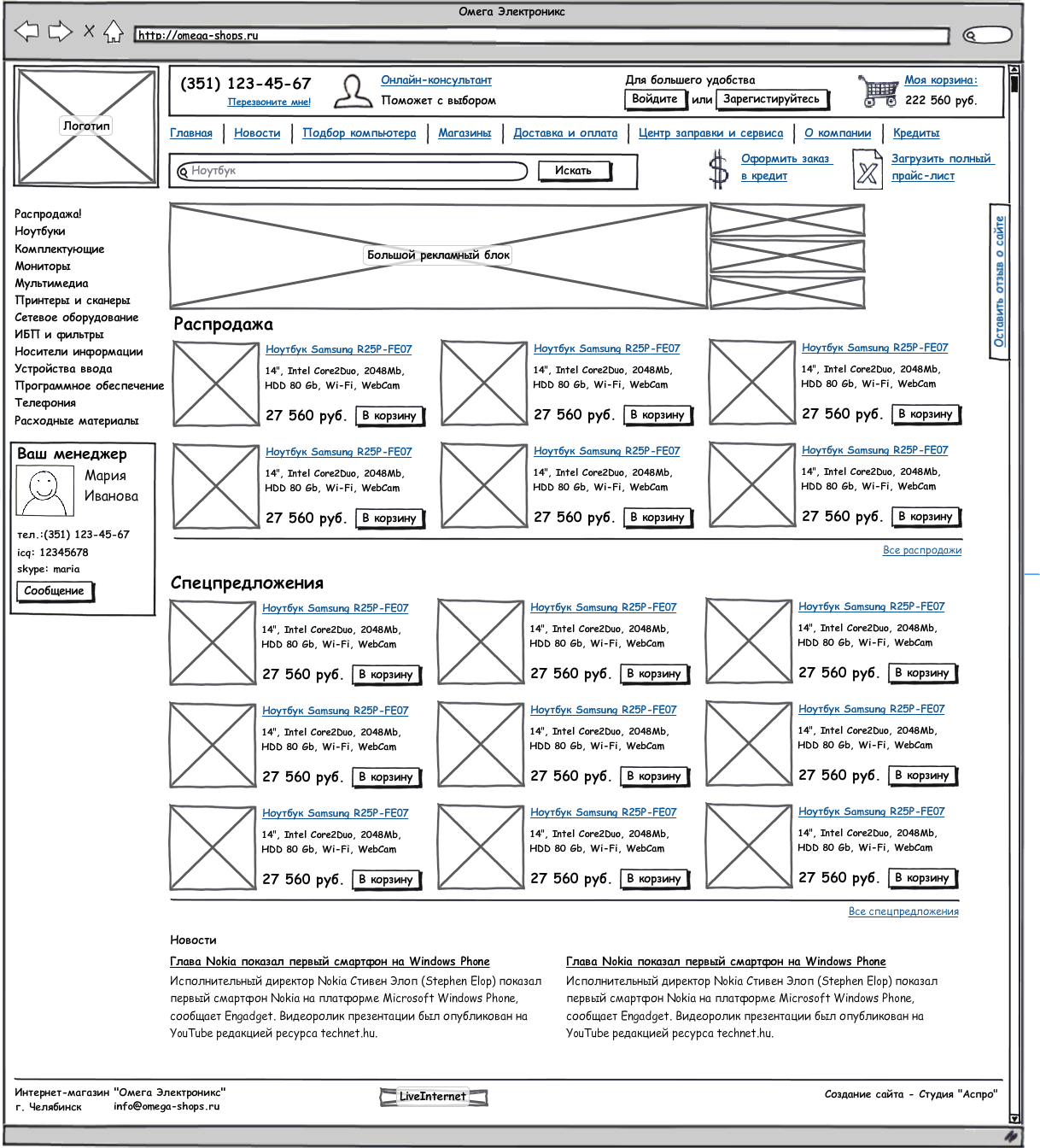
Страница прототипа с высокой глубиной проработки. Есть описания, заголовки, характеристики продукта, изображение иконок, тексты кнопок, примеры отзывов. Уже похоже на полноценную страницу сайта.
Есть описания, заголовки, характеристики продукта, изображение иконок, тексты кнопок, примеры отзывов. Уже похоже на полноценную страницу сайта.
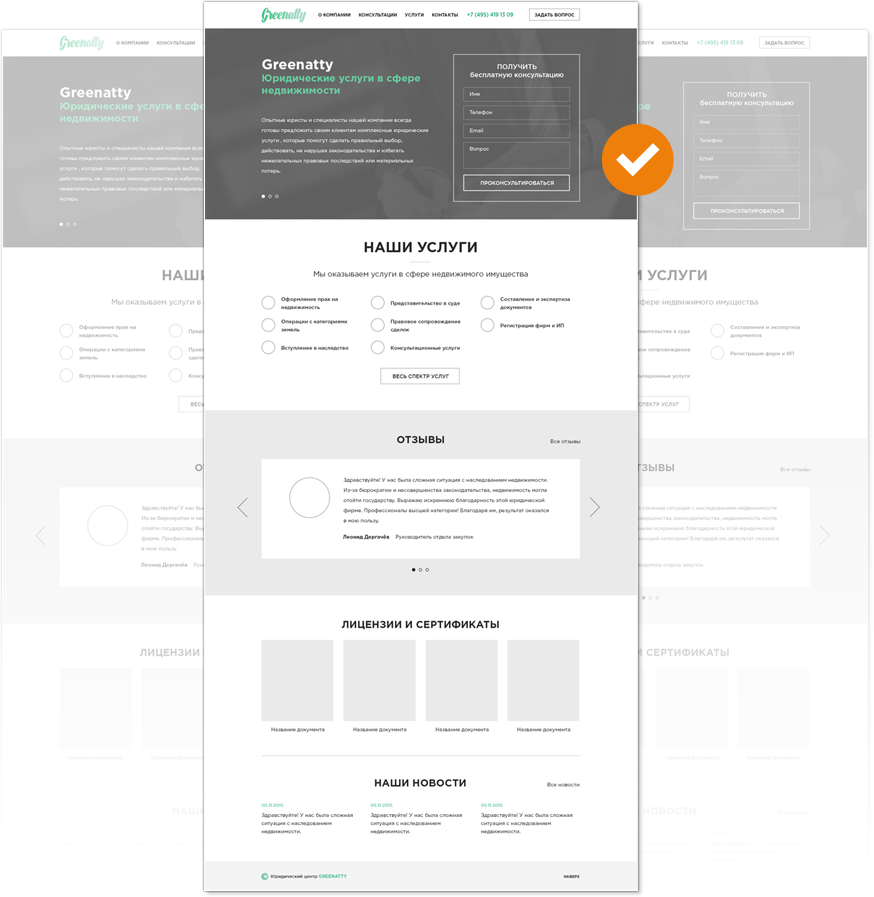
Статичный макет
Это прототип в виде графического изображения. Возможность взаимодействия с таким макетом отсутствует, элементы не кликабельные. По сути, это просто картинка, как бы скриншот будущего сайта. Сначала черновик разрабатывают статичным, чтобы оптимизировать ресурсы на разработку. Дизайнер просто рисует шаблон, который будет размножен и перенесен на остальные страницы. Делать сходу интерактивный прототип нет смысла — потому что примерно в 100% случаев будут доработки. А проще перерисовать все в фотошопе, чем переделывать интерактивные элементы.
Статичный макет с детализацией. Кликнуть по элементам не получится, потому что по сути это картинка, а не сайт.
Интерактивный макет
Или Interactive Hi-Fi. Когда есть визуальное представление и часть контента, беруться за проработку поведенческих моментов.
По сути, это уже рабочий вариант сайта. Только прототип. Он помогает зафиналить дизайн перед запуском веб-разработки, проработать детали, упростить тестирование и согласовать окончательный результат. С таким макетом можно взаимодействовать и даже вставлять кликабельные ссылки. Interactive Hi-Fi создают при разработке сложных сайтов, когда выделен серьезный бюджет и нужен безупречный результат с минимальным количеством косяков.
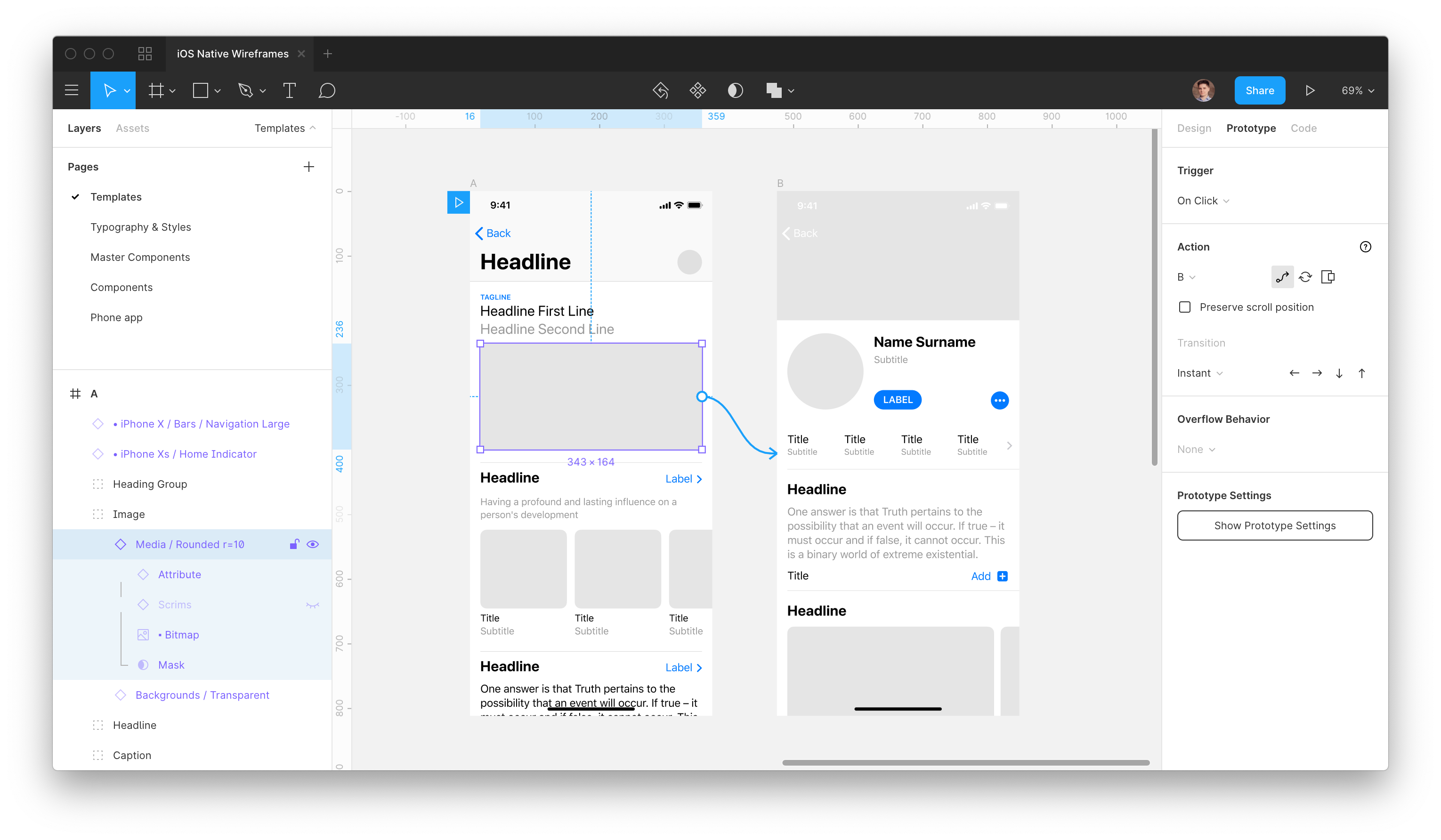
Интерактивный прототип похож на рабочий сайт. Можно кликнуть по каждому или почти по каждому элементу и проверить, как он реагирует. Будущий сайт будет выглядеть именно так. Интерактивный макет позволяет зафиналить концепцию и приступить к веб-разработке.
Управляйте бизнесом в OkoCRM
Клиентская база и сделки, мессенджеры и соцсети, проекты и сотрудники — всё тут. OkoCRM наводит порядок в делах. 7 дней бесплатно.
OkoCRM наводит порядок в делах. 7 дней бесплатно.
Узнать больше
Процесс разработки хорошего прототипа
Прототип сайта — результат взаимодействия целой команды, которая не раз собирается, не раз вносит правки и много, иногда очень много работает. Бывает, что создание хорошего прототипа занимает больше времени, чем остальная разработка.
Ниже мы собрали ключевые шаги — как ориентир. Каждый из них достоин отдельного материала, есть о чем рассказать и чем поделиться. Используйте эти этапы как ориентир для своих будущих проектов. Это не руководство к действию, а краткое описание нашего опыта. Попробуйте перенести его на свою команду.
1. Обсуждение и постановка целей
Все начинается с постановки целей. Команда собирается и обсуждает цели будущего продукта. Допустимы размытые формулировки, но их лучше избегать. Чем яснее и конкретнее будут сформулированы цели, тем грамотнее будут гипотезы, которые вы будете формулировать.
Чем яснее и конкретнее будут сформулированы цели, тем грамотнее будут гипотезы, которые вы будете формулировать.
Обсудите, чего вы хотите добиться с помощью сайта и какие инструменты в этом помогут. У бизнес-ресурса может быть разный набор целей, он зависит от специфики предпринимательской деятельности. От этого зависит и профиль портала. Например:
- продажи, электронная коммерция — нужен интернет-магазин
- привлечение клиентов — корпоративный сайт, сайт по продаже услуг
- презентация продукта, коллекции — продающий лендинг
- презентация, продвижение услуги — продающий лендинг
- сбор лидов — продающий лендинг, информационный сайт, блог
- презентация компании — визитка, корпоративный сайт
- информирование ЦА — лендинг, визитка, корпоративный сайт
- повышение охвата и узнаваемости бренда — корпоративный сайт, визитка
2. Формирование гипотез
Когда есть цели и примерное понимание того, какой ресурс нужен, мы выдвигаем гипотезы. Это предположения, которые мы будем проверять с помощью сайта. От гипотез обычно отталкиваются при формировании структуры. короче: определитесь, что именно вы будете проверять с помощью сайта и используйте эти гипотезы при прототипировании.
Это предположения, которые мы будем проверять с помощью сайта. От гипотез обычно отталкиваются при формировании структуры. короче: определитесь, что именно вы будете проверять с помощью сайта и используйте эти гипотезы при прототипировании.
Допустим, мы собираемся продавать на сайте ноутбуки. Мы предполагаем, что фильтр, который будет подбирать компьютеры под задачи покупателя, уменьшит количество касаний с момента перехода и до момента отправки заявки, а также даст более высокую конверсию.
Вот вам и гипотеза. При разработке прототипа мы можем проверить потенциальное количество касаний при наличии и отсутствии такого фильтра на главной. Другой пример.
Допустим, мы разрабатываем интернет-магазин. Мы знаем, что большое количество полей при заполнении формы отпугивает покупателей и конверсия сильно снижается. Мы предполагаем, что 2-шаговое заполнение формы сократит количество действий покупателя и повысит конверсию. Еще на странице товара мы предложим выбрать количество единиц, вписать имя и номер телефона. А на втором шаге (в корзине) останется заполнить только адрес доставки.
А на втором шаге (в корзине) останется заполнить только адрес доставки.
Еще одна полноценная гипотеза. Когда мы будем проектировать сайт, сформулированные гипотезы помогут со структурой.
3. Исследование
На этом этапе команда погружается в сам продукт и изучает бизнес-процессы в компании. Понимание бизнес-процессов позволяет принимать более эффективные решения, делать сайт продолжением бизнеса клиента. Иначе есть риск, что компания и разработанный для нее сайт будут существовать отдельно друг от друга. Нехорошо.
Исследование — вопрос бюджета. Если он сильно ограничен, исследованием пренебрегают: просто делают сайт, который не учитывает бизнес-процессы. А потом начинают вылазить косяки.
Например, у нас недавно появился клиент — онлайн-витрина товаров для животных. Изначально это офлайн-магазин, который в период пандемии решил продавать товары через интернет. Заказали лендинг с незамысловатым дизайном, который человек собрал на коленке. С сайтом-то все хорошо — все работает. Но когда его запустили, оказалось, что у магазина нет CRM-системы.
С сайтом-то все хорошо — все работает. Но когда его запустили, оказалось, что у магазина нет CRM-системы.
В итоге вместо упрощения, работа менеджера сильно усложнилась: все заявки приходится фиксировать вручную, записывать на бумажке, собирать уведомления о новых заказах с почты. Ни о какой клиентской базе и управлении взаимоотношениями говорить не приходится.
Такая ситуация возникла, потому что пренебрегли исследованиями бизнес-процессов. На аналитику просто не было бюджета. Но сейчас уже все хорошо — подключили OkoCRM, все стабильно, работать стало проще.
4. Прототипирование
Прототипирование — преобразование целей, гипотез и результатов исследований в конкретные требования к продукту. Сначала мы описываем примерные требования к интерфейсу словами: требования к навигации, количество разделов, количество страниц, иконок, элементов и блоков, общий функционал, функционал фильтра и пр. Получается такая выжимка на много страниц. И только потом переходим к прорисовке эскиза с низкой глубиной проработки деталей.
И только потом переходим к прорисовке эскиза с низкой глубиной проработки деталей.
Первые наброски — уже прототип. Их согласует каждый участник команды, вносит свои замечания и правки. Потом смотрит главный и высказывает свое впечатление. Этот процесс цикличен и повторяется с каждым новым этапом разработки макета.
5. Проработка деталей
Когда есть общее представление, макет начинает обрастать контентом и деталями. Чем выше степень детализации, тем проще и результативнее тестирование. На выходе должен быть продукт, который даст представление о работе будущего проекта. Вы сможете определить проблемные места, сможете продумать логику интерфейса и определить путь пользователя от первого касания до оформления заказа.
Итерация с проработкой деталей — финал прототипирования. Теперь можно работать над дизайном. Но это уже совсем другая история…
Попробуйте OkoCRM бесплатно
CRM-система, управление проектами и задачами, общение с клиентами и каналы продаж — всё внутри OkoCRM. 7 дней бесплатно.
7 дней бесплатно.
На страницу OkoCRM
Немного про инструменты прототипирования
Макет на салфетке развивает вашу фантазию и мелкую моторику. Но его мало — нужен прототип сайта онлайн. Есть несколько приложений, которые сильно упростят вашу работу с макетом. Их подробный разбор мы сделаем в декабре в продолжение темы. А пока коротко 4 хороших инструмента:
Figma. Просто топчик, который используют примерно все. Отличное приложение для создания прототипов и дизайна интерфейсов. Можно работать совместно с командой и расшаривать проекты для демонстрации черновиков руководству или заказчику. Сами пользуемся и людям советуем.
Интерфейс Фигмы очень минималистичен — для профессионалов все просто и понятно.
Axure. Наверное, самая популярная в мире приложка для прототипирования и спецификации сайтов, приложений. Подойдет для глубокой проработки даже в сложных проектах. При этом достаточно простая — поковыряйтесь 10–15 минут в интерфейсе и уже сможете делать простенькие макеты.
Подойдет для глубокой проработки даже в сложных проектах. При этом достаточно простая — поковыряйтесь 10–15 минут в интерфейсе и уже сможете делать простенькие макеты.
В интерфейсе Акшур сможет разобраться даже неподготовленный пользователь. Попробуйте приложение, если Фигма окажется слишком сложной.
Sketch. Векторный графический для MacOS. Отлично подходит для проектирования интерфейсов веб-ресурсов, если вы работаете на «яблоке». Предлагает большие возможности для детализации, но не подойдет тем, кто сидит на Виндовс и Линуксе. Увы.
Скетч отлично справляется с интерфейсами, но только на яблочных устройствах. Сам интерфейс мало чем отличается от конкурентов. Все просто и понятно.
Adobe XD. Адобовский редактор для разработки пользовательских интерфейсов. Отлично подходит для создания интерактивных прототипов. Проблема в том, что он платный. Если вы только начинаете работать с макетами, начинайте с бесплатных инструментов.
Адобовский редактор радует функционалом, но не радует ценами.
А вообще, если вы ортодокс и не признаете все вот эти новомодные инструменты и штуки, используйте фотошоп. В связке с Marvel или Invision вы сможете собрать простенький, но вполне себе годный макет, который не будет стыдно показать людям и команде.
Коротко: что такое прототипы и зачем они нужны
- Прототип — это черновой вариант веб-ресурса. Вы наглядно изображаете структуру, элементы интерфейса, расположение иллюстраций и кнопок, меню и иконок. На основе этой структуры будет разрабатывать рабочий продукт
- Черновик помогает заказчику сразу увидеть готовый результат, оценить визуальную составляющую и примерную структуру. Если есть хотелки — самое время рассказать о них на этапе прототипирования
- Для разработчика прототип — гарантия, что заказчик не изменит своих требований. Согласовали макет и работаем. Если возникнут неожиданные хотелки, всегда можно достать согласованный черновик и остудить пыл заказчика.
 Потому что макет — часть технического задания на разработку
Потому что макет — часть технического задания на разработку - Прототипы бывают разные: от простого наброска на салфетке, до полноценного интерактивного макета с кликабельными кнопками и ссылками. Чем сложнее продукт и дороже разработка, тем детальнее должен быть прототип. Чтобы не рисовать все руками, можно использовать специальное ПО
- Макет разрабатывают в несколько этапов. Все начинается с обсуждения целей, выдвижения гипотез и исследования бизнес-процессов. Без этого прототипирование не имеет смысла
Новости OkoCRM в Telegram
Узнавайте первым про обновления и полезные инструменты продаж. Учим, как надо работать в системе. Собираем фидбек и делимся новостями.
Канал OkoCRM
Для чего нужен прототип сайта?
05.09.2021
поделиться:
Евгений Домнушкин
Автор статьи
Создание сайта потребует учесть массу нюансов. Чтобы избежать ошибок и не тратить время на переделки впоследствии, следует создать прототип сайта.
Чтобы избежать ошибок и не тратить время на переделки впоследствии, следует создать прототип сайта.
Что такое прототип
По своей сути прототип — это «скелет» сайта. То есть вся его структура, но без дизайна и картинок, то есть без мяса и кожи. Цель прототипа — понять, как будет выглядеть и работать сайт в кратчайшие сроки, чтобы не допускать ошибок проектирования на более поздних стадиях. Это черновик, эскиз, фундамент.
Пример с обложки — прототип сайта «Трансформатор»
В процессе работы над сайтом редактируются дизайн, разделы и прочее содержимое. Прототип в схематическом виде отображает все:
- страницы
- рисунки
- фото
- кнопки
- баннеры
Скелет сайта подробно представит заказчику, как будет выглядеть его сайт в дальнейшем и наглядно продемонстрирует, как все будет работать. Без подобного прототипа уже на готовом сайте могут мешать и раздражать выявленные неполадки, но устранять их окажется накладным и длительным делом.
Для проектирования сайта требуются исходные материалы в виде текущего сайта, текстового задания от заказчика, маркетинговых составляющих, справочной информации, клиентского контента и т. д. На основе всего этого создается mindmap — карта всех аспектов и тем, детально отражающих суть деятельности клиента.
Ещё один пример из наших работ — карта сайта и цели страниц сайта сервиса «Парта»
По своей сути прототип — это «скелет» сайта. То есть вся его структура, но без дизайна и картинок, то есть без мяса и кожи.
При проектировании интерфейса сайта получают статические и динамические прототипы. Первый вариант — изображение будущего сайта — внешне такой прототип отображает, где и что расположено, как выглядит, но нуждается в дополнительных пояснениях о работе каждой ссылки или кнопки.
Динамический прототип дает более полную картину, позволяет оценить удобство использования каждой функции, протестировать работу сайта в целом, оценить его взаимодействие с клиентом.
Конечно же, мы делаем динамические прототипы.
Детально проведенный маркетинговый анализ на основе исходной информации позволяет понять ситуацию в бизнесе клиента, определить целевую аудиторию, выявить конкурентов, спрос на продукцию, а также ключевые запросы клиента для формирования семантического ядра. Дальнейшей задачей станет предложить сайт, который будет выделяться на фоне конкурентных и соответствовать ожиданиям целевой аудитории.
Важно создать качественный поток продающего текста, который бы был максимально информативен, аргументирован и имел коммерческую ценность. Детально прорабатываются лид-формы или формы захвата, оффер, которые влияют на получение необходимой информации от клиентов, его заинтересованность в продукции, ведь ошибка может привести к тому, что потенциальные клиенты просто уйдут к конкурентам.
На последних этапах ux design формируется дизайн сайта с учетом всех проработок, выполненных ранее.
Конечная задача прототипирования сайта — провести тестирование, понять недочеты как в дизайне, так и технологической основе, исправить ошибки и предоставить информацию в максимально удобной форме.
Что такое прототип веб-сайта
Иногда вопросы важнее ответов
Прототипы веб-сайтов представляют собой интерактивные демонстрации веб-сайтов. Они часто используются для сбора отзывов от заинтересованных сторон проекта на ранних этапах жизненного цикла проекта, до того, как проект перейдет в окончательную разработку
Прототип веб-сайта является ключевой частью процесса исследования UX
Прототипом веб-сайта может быть любой макет или демонстрация как будет выглядеть веб-сайт, когда он будет запущен. Это может быть что угодно, от наброска на бумаге до кликабельного HTML-прототипа. Однако, как правило, когда люди говорят о прототипе, они имеют в виду какой-то интерактивный прототип, который позволяет пользователям переходить со страницы на страницу и использовать такие функции, как раскрывающиеся меню.
Существует множество различных способов создания интерактивного прототипа. Мы видели интерактивные прототипы в Figma, Axure, Adobe XD или даже в документах PowerPoint или PDF. Но на рынке доступно множество специализированных инструментов для создания прототипов, специально разработанных для упрощения создания прототипов. Взгляните на Blasamiq, Axure и Mockingbird, чтобы увидеть несколько примеров.
Преимущества создания прототипа веб-сайта
По сути, прототип веб-сайта позволяет заинтересованным сторонам проекта увидеть, как будет выглядеть конечный продукт на ранних этапах жизненного цикла проекта. Для этого есть много причин: прийти к соглашению о том, что входит и что выходит за рамки, обеспечить поддержку или даже инвестиции в проект, проверить теории и идеи относительно макета и структуры веб-сайта и, что более важно, собрать отзывы пользователей. посредством юзабилити-тестирования. Как правило, прототип веб-сайта проходит несколько этапов юзабилити-тестирования, в ходе которых он постоянно совершенствуется до тех пор, пока проектная группа не будет уверена, что сможет перейти к следующему этапу разработки.
Многие спрашивают, зачем тратить время и силы на создание прототипа, когда можно сразу приступить к разработке. Ответ всегда будет зависеть от проекта, но обычно преимущества прототипирования заключаются в экономии времени и денег. Мы видели множество клиентов, которые обращались к нам через пару месяцев после запуска и говорили, что то, на что они рассчитывали, сайт не работает. Когда мы тестируем его с пользователями, мы обнаруживаем, что в начале были сделаны некоторые серьезные предположения, которые никогда не проверялись, и, к сожалению, эти предположения оказались неверными.
На чертежной доске проще ластиком, чем кувалдой на стройке.
– Фрэнк Ллойд Райт
Основной причиной создания прототипа является получение отзывов от заинтересованных сторон и пользователей, чтобы убедиться, что он движется в правильном направлении. Это позволяет вам исправить любые области, получившие негативные отзывы, и позволяет обсудить, что действительно необходимо в окончательной сборке, а что можно удалить. Это может сэкономить огромное количество денег на разработке позже в проекте.
Это может сэкономить огромное количество денег на разработке позже в проекте.
Кроме того, мы обнаружили, что прототип веб-сайта может быть отличным документом спецификации для дизайнеров и разработчиков. Длинный документ с функциональной спецификацией часто трудно интерпретировать и с ним трудно работать. Но полностью интерактивный прототип позволяет им быстро и легко визуализировать то, что нужно.
Недостатки создания прототипа веб-сайта
Самый очевидный недостаток заключается в том, что требуется больше времени для планирования проекта, прежде чем можно будет начать фактическую разработку. Это может означать, что некоторые менеджеры проектов и заинтересованные лица чувствуют себя неловко из-за того, что проект не укладывается в сроки. Однако при правильном планировании время на создание прототипа минимально и часто может сэкономить время в будущем, убедившись, что разработчики четко понимают, что именно им нужно создать. Как упоминалось ранее, стоимость внесения изменений в полностью разработанный веб-сайт может быть намного больше, чем время, необходимое для создания прототипа.
Проблема, с которой мы сталкиваемся, особенно при создании прототипа в первый раз, заключается в том, что им трудно решить, какой метод или инструмент прототипирования выбрать. Это может быть сложно, так как доступно так много вариантов, и все они потребуют некоторого обучения или обучения. Мы советуем выбрать один из специализированных инструментов для создания прототипов, например Axure (наш любимый инструмент), и придерживаться его. После того, как вы использовали его несколько раз, скорость и простота создания прототипов резко возрастают.
Заключение
Прототипы веб-сайтов обычно представляют собой интерактивные демонстрации веб-сайтов на ранних этапах жизненного цикла проекта. Они используются для достижения согласия и сбора мнений различных заинтересованных сторон проекта, включая конечных пользователей. Обычно прототип веб-сайта проходит пару раундов юзабилити-тестирования, чтобы убедиться, что все работает, прежде чем проект перейдет в разработку. На вопрос о том, стоит ли беспокоиться о создании прототипа, следует ответить другим вопросом: готовы ли вы рискнуть, сразу приступив к разработке, не проверив сначала свои предположения? Хотя выбор правильного инструмента и его изучение может занять некоторое время, это время намного перевешивает затраты, связанные с запуском непроверенного веб-сайта, который не работает.
Вам также может понравиться
- Стать инсайдером
- Как улучшить корзину для электронной коммерции: информация об удобстве использования от 20 ведущих розничных продавцов
- 10 наиболее распространенных причин плохого юзабилити — часть 1
- Что такое пути пользователя?
Давайте поговорим
Вы запускаете или планируете новый цифровой продукт? Или вы хотите протестировать свой сайт или приложение? Наша команда экспертов может помочь с исследованиями пользователей, тестированием удобства использования и решениями по дизайну услуг.
01202 293652 [email protected]
Как создать прототип веб-сайта для не-дизайнеров
Создание нового веб-сайта с нуля — сложный процесс, состоящий из множества движущихся частей. Чтобы устранить ошибки и сделать разработку веб-сайта более управляемой, команды дизайнеров часто предпочитают создавать высокоточные прототипы, чтобы ключевые заинтересованные стороны согласовали все визуальные элементы, прежде чем переходить к этапу разработки.
Создание прототипа имеет жизненно важное значение в процессе проектирования, поскольку оно сокращает время разработки и предотвращает откат, предлагая клиентам и членам команды точный предварительный просмотр нового сайта.
Прототип веб-сайта должен показать, как веб-сайт будет выглядеть и функционировать, прежде чем он будет запущен. Прототип позволяет членам команды достичь консенсуса по деталям проекта на более ранних этапах жизненного цикла проекта, когда легче вносить изменения.
Существует множество причин для поддержки прототипирования в процессе разработки веб-сайта:
- Для проверки идей макета, структуры и информационной архитектуры
- Для обеспечения внутренней поддержки проекта
- Для согласования объема проекта
- Для дизайнеров UX для проведения пользовательского тестирования
Прототипы могут различаться по форме и представлять собой что угодно: от нарисованного от руки эскиза до высокоточного макета и полностью интерактивного прототипа с переходами, похожими на демонстрационный опыт.
Как создать прототип веб-сайта
Даже если вы создаете низкоточный прототип, который может показаться более простым, этапы прототипирования остаются теми же, по крайней мере, как интеллектуальный процесс.
Исследуйте похожие сайты
Первым шагом почти в любом рабочем процессе проектирования является исследование. Нет необходимости изобретать колесо в веб-дизайне, а анализ сайтов той же отрасли — отличный способ черпать вдохновение.
Ищите закономерности и тенденции на сайтах, чтобы понять отраслевые стандарты и ожидания. Этот анализ — отличный способ получить знания от более крупных UX-команд с большим количеством ресурсов для надлежащего тестирования удобства использования. Обратите внимание на элементы и компоненты пользовательского интерфейса, которые сайты-конкуренты используют как на настольных, так и на мобильных устройствах.
Понимание целей веб-сайта
При разработке любого веб-сайта или продукта существуют различные цели, которые можно оптимизировать. В идеале оптимизация для удобства пользователей должна иметь приоритет. Однако, поскольку веб-сайт также является маркетинговым инструментом, иногда необходимо сбалансировать взаимодействие пользователей с бизнес-целями.
В идеале оптимизация для удобства пользователей должна иметь приоритет. Однако, поскольку веб-сайт также является маркетинговым инструментом, иногда необходимо сбалансировать взаимодействие пользователей с бизнес-целями.
Особенно, если вы разрабатываете веб-сайт для клиента, понимание и планирование конкретных целей веб-сайта является абсолютной необходимостью для обеспечения успеха вашего проекта.
Определение информационной архитектуры
Следующим шагом в проектировании веб-сайта является определение информационной архитектуры вашего сайта, информирующей о навигации по веб-сайту. Ваше предыдущее исследование веб-сайта уже дало вам представление о том, как информационная структура должна располагаться на вашем сайте. Тем не менее, сортировка карт и тестирование дерева — популярные методы решения этих вопросов, если у вас возникнут проблемы.
Определение содержания проекта
В любом проекте вы всегда будете балансировать между временем, ресурсами и стоимостью. Масштаб проекта, по сути, является компромиссом между тремя, вокруг которого согласны все заинтересованные стороны. Если график разработки вашего веб-сайта разбит на этапы, объем проекта будет определять, какие возможности и функции будут задействованы на каждом этапе разработки.
Масштаб проекта, по сути, является компромиссом между тремя, вокруг которого согласны все заинтересованные стороны. Если график разработки вашего веб-сайта разбит на этапы, объем проекта будет определять, какие возможности и функции будут задействованы на каждом этапе разработки.
Этап определения масштаба проекта — это также время, чтобы защитить себя от ожиданий клиентов. Ваша задача — убедиться, что ваш клиент понимает, что реально достижимо в ожидаемые сроки.
Создание каркаса
Наконец, после завершения исследования и определения объема проекта, пришло время создать каркас. Каркас веб-сайта — это более низкое визуальное расположение элементов вашего веб-сайта.
В зависимости от сложности вашего прототипа каркас веб-сайта может быть простой линейной диаграммой или макетом Photoshop, показывающим, как веб-страницы будут выглядеть в браузере.
Суть вайрфрейма в том, что он является визуальным представлением структуры вашего веб-сайта и позволяет вносить последние изменения перед тем, как перейти к созданию более трудоемкого прототипа.
Терминология и компоненты пользовательского интерфейса
Прежде чем двигаться дальше в процессе создания прототипа, крайне важно иметь базовые знания об элементах и терминах пользовательского интерфейса. Языки, которые вы знаете, часто формируют ваши мысли, поэтому понимание терминов пользовательского интерфейса поможет сформировать вашу стратегию дизайна.
Терминологию пользовательского интерфейса можно разделить на две категории: термины действия и термины идентификатора.
Стандартные термины действий пользовательского интерфейса (глаголы)
Термины действий иногда можно назвать жестами. Они описывают взаимодействие пользователя с вашим сайтом. Стандартные условия действия пользовательского интерфейса должны быть знакомы всем, кто взаимодействует с современными веб-сайтами и мобильными приложениями. Среди них:
- Щелчок/Касание — акт нажатия, постукивания или касания (и последующего отпускания) курсора мыши или касания экрана
- Нажатие — действие, требующее нажатия физической кнопки (например, на клавиатуре или устройстве)
- Тип — нажатие отдельных буквенных клавиш для ввода информации
- Пролистывание — использование пальца или части тела в протирающем и размашистом движении для ускорения действия или раскрытия дополнительной информации
- Удержание — действие нажатия элемента пользовательского интерфейса (например, кнопка) длиннее щелчка, обычно для отображения другого набора доступных действий
- Перетаскивание — действие по перемещению элементов пользовательского интерфейса по плоскости, обычно выполняемое с помощью щелчка и удерживания.
 Примеры стандартных терминов идентификатора пользовательского интерфейса включают:
Примеры стандартных терминов идентификатора пользовательского интерфейса включают:- Поле — область в веб-интерфейсе пользователя (WUI) или графическом пользовательском интерфейсе (GUI), в которую вводится информация
- Диалог — всплывающее окно, которое появляется до или после действие (иногда пишется как диалог)
- Панель — панель инструментов или окно управления
- Панель — независимая область в WUI/GUI, которую пользователи могут прокручивать и изменять размер
- Кнопка — графический или веб-элемент, который выполняет действие при щелчке или касании
- Значок — a графический или веб-элемент, представляющий ярлык для действия
- Вкладка — графический или веб-элемент, который группирует набор действий и может быть подмножеством панели
- Мастер — диалоговое окно, которое проводит пользователя через последовательность шагов выполнить более сложную задачу
Элементы ввода, вывода и вспомогательные элементы
Элементы пользовательского интерфейса делятся на три основные категории: элементы ввода, элементы вывода и вспомогательные элементы.

- Элементы ввода принимают и обрабатывают пользовательский ввод. Примеры включают раскрывающиеся списки, переключатели, флажки и средства выбора даты.
- Элементы вывода отображают результаты относительно элементов ввода. Они являются реакцией. Элементы вывода также включают предупреждения и сообщения об ошибках.
- Вспомогательные элементы — это общий термин для остальных элементов. Обычно они помогают пользователям. Примеры включают уведомления, хлебные крошки и индикаторы выполнения.
Варианты прототипирования
Существует три основных способа завершения прототипирования: использование программного обеспечения, наем дизайнера или использование специализированной службы прототипирования.
Используйте инструмент для создания прототипов
Существует множество платформ для проектирования и программного обеспечения для создания прототипов. Популярные, получившие высокую оценку за их простоту и эффективность, включают InVision Studios, Origami Studio, Justinmind, Marvel, Framer и Adobe XD.

Лучшие инструменты ускоряют создание прототипов, предлагая шаблоны и векторные фигуры, а также упрощают редактирование холста с помощью перетаскивания элементов пользовательского интерфейса. Они также обычно интегрируются с основными платформами дизайна, такими как Adobe Photoshop и Illustrator, а также Sketch.
Работа с дизайнером
Если вы новичок в прототипировании, особенно без опыта проектирования, кривая обучения для создания высокоточного прототипа может оказаться слишком высокой, чтобы ее можно было преодолеть в течение необходимого периода времени. Наем внештатного дизайнера прототипов может обеспечить хороший баланс между затратами и производительностью.
Воспользуйтесь услугами по созданию прототипов
В качестве альтернативы некоторые агентства занимаются исключительно созданием высокоточных прототипов. Поскольку эти агентства живут и дышат процессом прототипирования, специализированная служба прототипирования — это самый быстрый путь к созданию прототипа.