Создание и разработка прототипа сайта: заказать
Разработка
прототипов сайтов
Прорабатываем пользовательские сценарии и структуру сайта, создаем схематичные и интерактивные прототипы. Подготавливаем проект к разработке полноценного дизайна
Оставить заявкуЛогика
Дизайн сервиса подчиняется логике, основанной на пользовательских сценариях и результатах юзабилити-тестирования.
Тренды
Интерфейс, осознанно следующий за российскими и западными тенденциями.
Адаптивность
Создаем сервисы, которые отлично выглядят и работают на смартфонах, планшетах и настольных компьютерах.
Современные редакторы для создания интерфейсов: Figma, Sketch.
Обрабатываем фотографии и готовим графические элементы к верстке: Photoshop, Illustrator.
Готовим интерактивные прототипы для презентации: Principle, Axure.
Платформа управления недвижимостью. Полностью реализовали мобильные и веб-приложения: от спецификации до запуска.
Медицинский информационный портал для врачей. Собрали требования, помогли определиться с MVP, разработали и запустили.
СМОТРЕТЬ ПОЛНЫЙ КЕЙСГибкость
Предложим те этапы работ, которые важны для вашей задачи. Подготовим мудборд, визуальный бриф, интерактивные прототипы страниц сайта. Проведем юзабилити-тестирование.
Трафик
Учитываем какие каналы привлечения вы планируете использовать. Предложим консультацию по SEO-продвижению на основе анализа вашей ниши.
Под ключ
Если нужно — адаптируем дизайн, разработаем верстку, интегрируем с серверной частью и запустим
Заказать прототип сайта
Где сделать прототип сайта?
Если вы не дизайнер, то эффективнее обратиться к специалистам. Они, в свою очередь, могут использовать следующие инструменты:
- Figma,
- Axure,
- Sketch,
- Adobe XD,
- InVision Studio,
- WebFlow,
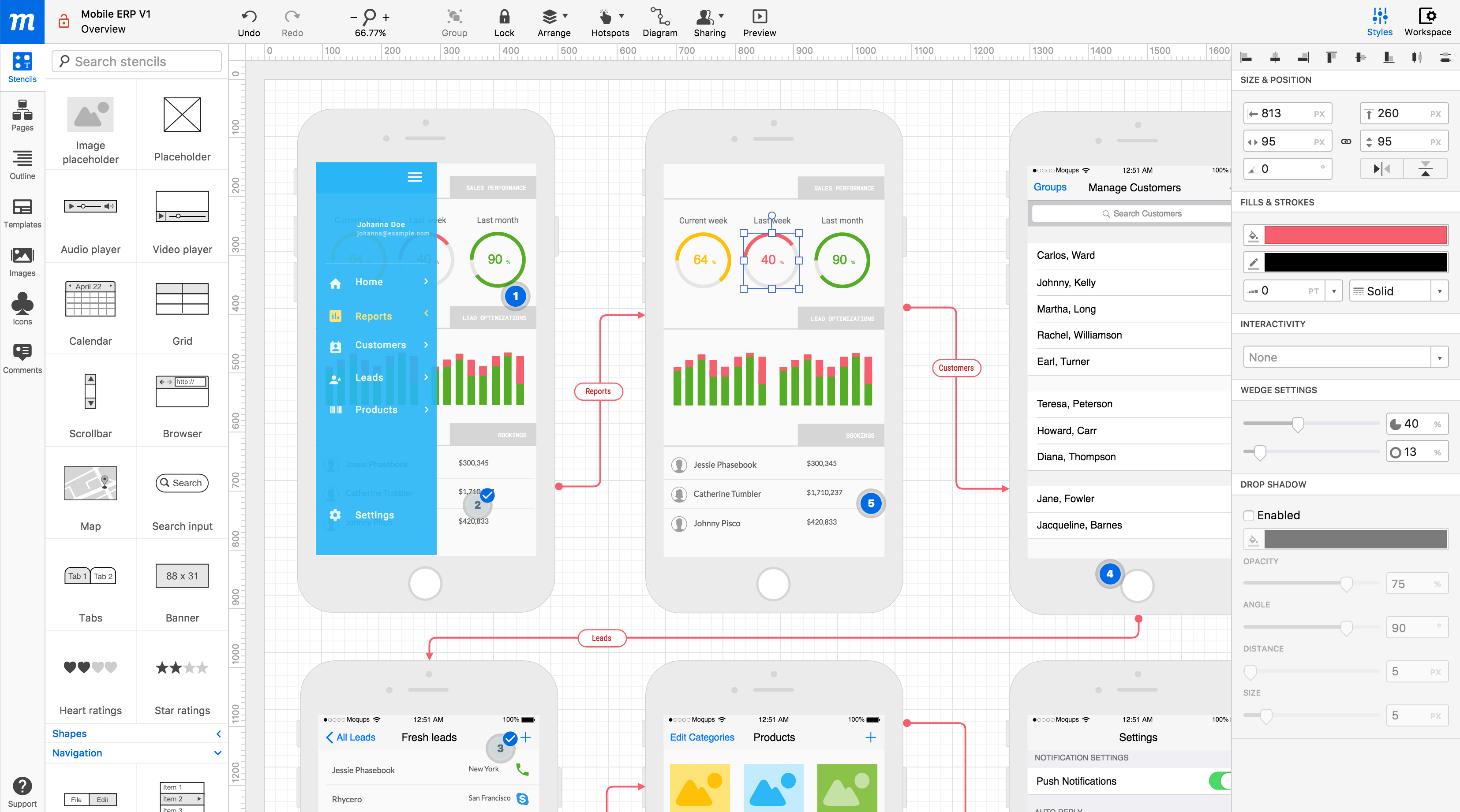
- Moqups,
- Wireframe.
 cc,
cc, - NinjaMock,
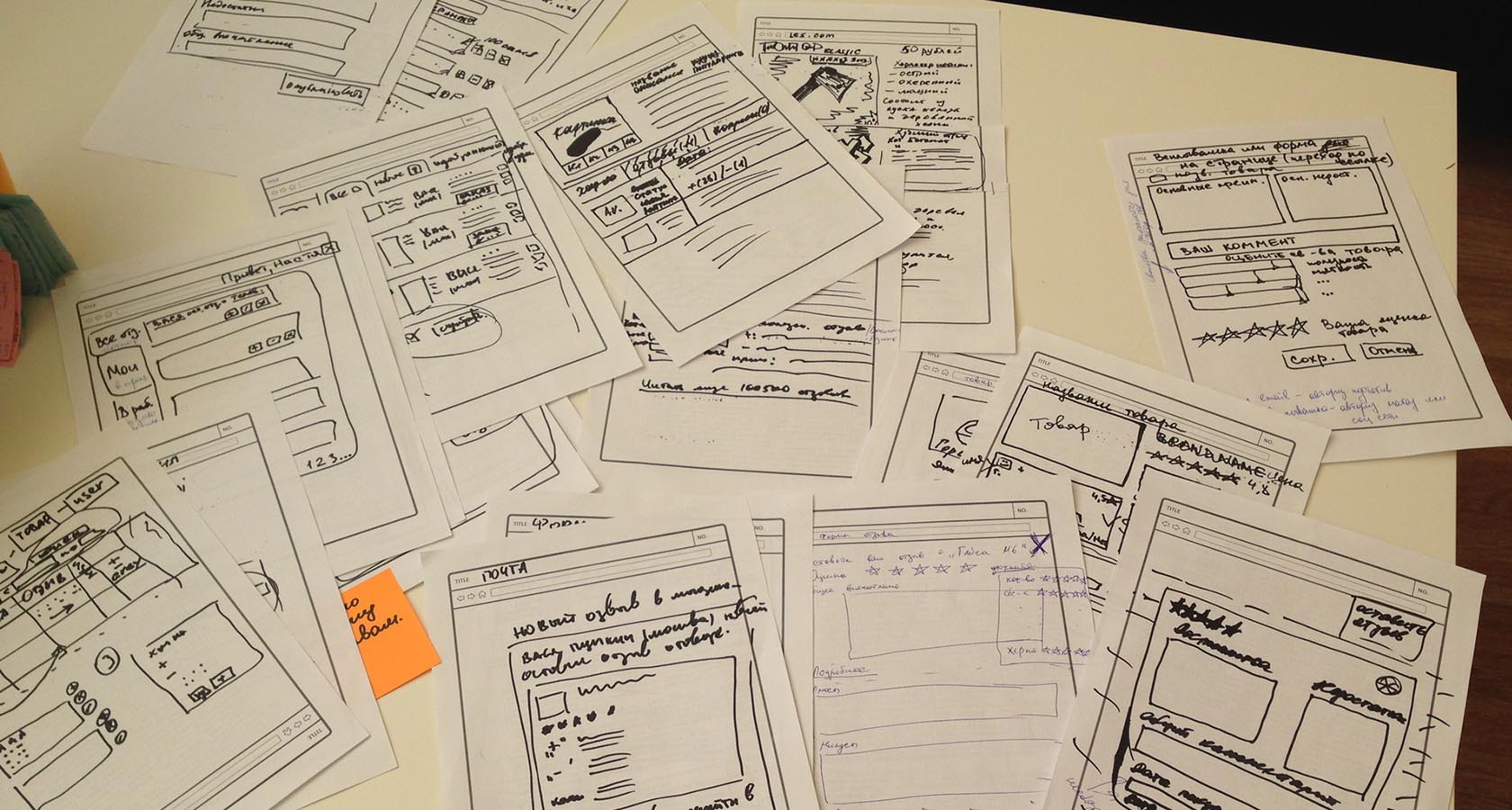
- бумагу и маркеры 🙂
В Sibdev мы используем Figma — это популярный, многофункциональный и развивающийся инструмент как для прототипирования, так и для последующего полноценного дизайна.
Как создать прототип сайта? Какие этапы создания прототипа сайта?
Процесс прототипирования может быть построен индивидуально под потребности заказчика. Но в общих случаях выглядит так:
- Изучение продукта и компании, постановка целей сайта.
- Формирование гипотез о том, каким образом можно наиболее эффективно достигнуть целей.
- Анализ рынка: целевой аудитории, конкурентов.
- Разработка прототипа.
- Детализация прототипа (проработка подробностей, дополнение контентом) по необходимости.
Кто делает прототип сайта?
Над прототипом работает команда: продуктовый аналитик, UI/UX-дизайнер, проектный менеджер.
Продуктовый аналитик изучает рынок, формулирует гипотезы и требования к интерфейсу. Затем, в соответствии с данными аналитика, UI/UX-дизайнер разрабатывает прототипы. Проектный менеджер же координирует всю работу, а также выступает связующим звеном с заказчиком.
Затем, в соответствии с данными аналитика, UI/UX-дизайнер разрабатывает прототипы. Проектный менеджер же координирует всю работу, а также выступает связующим звеном с заказчиком.
Для чего нужен прототип?
Прототипирование позволяет на старте определить и согласовать концепцию, структуру, функциональность. Корректировать их на стадии прототипирования — гораздо дешевле и быстрее, чем на стадии непосредственной разработки.
Какие есть требования к интерфейсу сайта? Как оценить интерфейс?
В целом, интерфейс можно оценить по критериям:
- интуитивная понятность навигации и функционала,
- единообразие и последовательность в рамках всего сайта,
- минимальные умственные и физические требования к пользователю.
Как давно вы на рынке?
С 2015 — больше 7 лет.
Вы где-то публикуетесь? Где о вас можно почитать?
На Rusbase, CMS Magazine, Cossa, Spark, Sostav.
Где вы территориально?
Россия, г. Красноярск, пр. Мира, 91, 4 этаж. Часовой пояс — +4 к Москве.
Какой у вас штат?
Всего нас — 60 человек в штате (не фрилансеры, не субподрядчики).
В отделе производства — проджект-менеджеры, продуктовые аналитики, UI/UX-дизайнеры, фронтендеры, бэкендеры, QA-специалисты.
Есть внутренние развитые департаменты: HR, маркетинг.
В каких отраслях у вас есть экспертиза?
Как компания накопили опыт в следующих отраслях: финтех, медицина, образование, фудтех, e-commerce, энтерпрайз и другие. Проекты можно посмотреть в портфолио. Касательно конкретных специалистов — напишите нам — подберем, продемонстрируем кейсы, предоставим CV, организуем интервью, выполним тестовое задание.
С какими показательными заказчиками вы работали?
Мегафон, Sony Music Entertainment, Reg.ru — среди тех, кого можем назвать.
Под NDA — крупнейший банк РФ, крупнейшая в СНГ IT-компания в сфере безопасности и другие.
Вы сможете предоставить на проект специалистов других направлений разработки?
Да, конечно.
Остались вопросы? Свяжитесь с нами
Оставьте заявку,
и мы скоро свяжемся
Как вам удобнее связаться?
Ваша заявка отправлена!
В ближайшее время наш менеджер свяжется с вами.
При отправке вашего сообщения произошла ошибка. Пожалуйста, повторите попытку позже.
Как и чем лучше прототипировать сайт в 2022 году / Хабр
Вопрос создания прототипа сайта, по сути, является вопросом «Как лучше всего создать веб-сайт?» Правильная постановка вопроса, как известно, содержит в себе половину ответа — этот принцип верен не только в математике, но и постоянно подтверждает себя в реальной жизни. Грань между созданием прототипа сайта и созданием сайта всё сильнее размывается, одно практически невозможно представить без другого.
- Через программы для презентаций (условно, нарисовать в Power Point).
- Закодированные прототипы (от среднего до продвинутого).
- Через специализированные приложения для прототипирования (для всех уровней знаний).
Эти три метода неравноценны, и здесь есть, на мой взгляд, очевидные лидеры и очевидные аутсайдеры — в зависимости от того, кто вы, что вы умеете и что вы хотите.
Прототип в программе для презентаций
Это самый очевидный и олдовый метод для неспецов любого рода: перенести прототип страниц сайта из головы «на бумагу» в неспециализированном приложении — от Word и Paint до PowerPoint. Самую большую популярность в этой нише имеют именно программы для презентаций — PP, Keynote, Google Slides.
Плюсы прототипирования с помощью презентационных программ
Знакомость: обычно ими пользуются люди, которые с ними уже знакомы и постоянно применяют их для других рабочих задач — они уже знают основы, и им не так уж сложно изучить более продвинутые функции, такие как анимация, переходы между слайдами и связывание слайдов для взаимодействия.Библиотеки базовых элементов: благодаря простым библиотекам каркасов, таким как Keynotopia (открывается в новой вкладке), можно быстро создавать каркасы с низкой точностью, а затем связывать их вместе для интерактивного прототипа.
Линейность процесса: характер слайд-шоу этих инструментов проводит вас через последовательный пользовательский поток, который заставляет вас думать об опыте помимо визуальных эффектов. Более продвинутые пользователи могут связывать слайды сложным образом, выходящим за рамки линейной последовательности.
Минусы прототипирования с помощью презентационных программ
Ограниченный функционал: начав «играться» с расширенными возможностями программ для презентаций, вы быстро достигнете предела их возможностей.
Ограниченное сотрудничество: большинство программ для презентаций не предлагают возможности совместной работы (за исключением Google Slides). Компромисс заключается в том, что программному обеспечению для совместных презентаций не хватает интерактивности, графических манипуляций, форм, текста и параметров цвета, которые делают их полезными для прототипирования. Если вы хотите сотрудничать без компромиссов, используйте инструмент прототипирования.
Ограниченные блок-схемы: хотя можно сообщить о расширенных потоках пользователей, это непросто сделать, и карты сайта не связаны с прототипами, как в специальном программном обеспечении для прототипирования.
Ограниченная интерактивность: находчивые пользователи могут продвинуться довольно далеко, если будут использовать все функции Keynote или Powerpoint, но если вы готовы потратить на это время и силы, то эффективнее будет их приложить к изучению специализированных решений для прототипирования.
В общем и целом, главной проблемой использования неспециализированного софта для прототипирования будет «пропасть» между прототипом и реализацией вебсайта: набросать «на салфетке» пауэрпойнта желаемый вид страниц своего сайта может любой интернет-маркетолог, но затем за них нужно будет сесть профессиональному дизайнеру, чтобы сделать из них пригодные для программирования макет/вёрстку.
Кодированное (HTML) прототипирование
Один из самых больших вопросов, который возникает у дизайнеров при создании прототипа веб-сайта, заключается в том, использовать ли код. Эта неопределенность связана с тем, что некоторые дизайнеры не умеют программировать: они либо не знают, как это делать, либо не любят это делать. По сравнению с более увлекательным и интуитивным методом использования инструмента прототипирования или даже рисованием от руки написание кода может показаться утомительным. Сегодня есть больше причин, чем когда-либо, чтобы освоить программирование. Разделение труда «я рисую, ты кодишь», принятое в веб-дизайне в прошлом, сегодня уже устарело. Когда потребность в создании сайта возникает у людей, которые «могут в разработку» — дизайнеров-кодеров, разработчиков, и так далеее, они могут сразу кодить прототип.
Когда потребность в создании сайта возникает у людей, которые «могут в разработку» — дизайнеров-кодеров, разработчиков, и так далеее, они могут сразу кодить прототип.Плюсы кодированного прототипирования
Независимость от платформы: HTML-прототипы работают в любой операционной системе, и для их использования никому не нужно стороннее программное обеспечение.Модульность: HTML основан на компонентах, что может повысить производительность.
Низкая стоимость: существует множество бесплатных текстовых редакторов HTML, но вам нужно потратить некоторое время на изучение языка, прежде чем он станет вам полезен (или воспользуйтесь этой шпаргалка по HTML).
Техническая основа: при условии, что вы создаете готовый к работе код (а не просто выбросите его ради быстрого прототипа), вы можете сэкономить время на разработке.
Закодированные прототипы можно создавать разными способами, но HTML, пожалуй, наиболее популярен.
Главное преимущество прототипирования в коде в том, что вы начинаете работу над проектом в формате, который сразу даёт представление о том виде, в котором будет готов результат.
Главный минус — начало непосредственно с кода может помешать творческим и концептуальным аспектам создания сайта. Не зря инженеры-конструкторы, скажем, в автомобилестроении, приходят после дизайнеров: если бы автомобили начинали проектироваться с их технической части, то внешний результат был бы практически лишён индивидуальности. Это необязательно плохо — для некоторых задач это подходит идеально, я знаю успешные сервисы, которые полностью созданы усилиями исключительно программистов, где нет «дизайна» в принятом понимании — голый функционал, и им это отлично подходит. Как правило, это сервисы для таких же профессионалов.
Для большинства потребительских сервисов всё-таки обёртка имеет значение, поэтому начинать с кода, игнорируя декоративную часть проектирования, будет упущением.
Также при принятии решения, использовать код в вашем прототипе или нет, зависит от вашего уровня навыков.
И, наконец, вопрос времени. Начать сразу кодить может оказаться ложной оптимизацией в плане экономии времни: спросите себя, сколько страниц вы можете закодировать в HTML или JavaScript за два часа по сравнению с разработкой в программе прототипирования.
Использование программного обеспечения и приложений для прототипирования
Прелесть программного обеспечения и приложений для создания прототипов заключается в том, что они специально разработаны для этой цели, поэтому они обеспечивают идеальный баланс между функциональностью, сроком обучения и простотой использования.Как начинающие, так и опытные дизайнеры используют специализированные инструменты, подобные приведенным ниже: новички из-за простоты использования, а ветераны из-за элементов управления, созданных с учетом их конкретных потребностей.
Списки подробных сервисов составляются постоянно, но в 2022 году их снова требуется обновить. Во-первых, из-за важности функции краулера, который есть не у всех. Во-вторых, из-за ограничений на оплату из России, которые появились вместе с санкциями, поэтому в списке необходимые российские сервисы или сервисы, поддерживающие оплату с российских карт. В сегодняшний обзор я включил 11 сайтов.
Что такое краулер: сервис, позволяющий «скопипастить» структуру страниц и SEO произвольного сайта, чтобы на их основе проектировать свой. Киллер-фича для многих заказчиков, потому что позволяет от этапа потребность перешагнуть сразу на этап решения задачи, не требуя для этого экспертизы архитектора сайтов/SEO.
Киллер-фича для многих заказчиков, потому что позволяет от этапа потребность перешагнуть сразу на этап решения задачи, не требуя для этого экспертизы архитектора сайтов/SEO.
Gloomaps
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Командная работа
Экспорт: ссылка, PNG, PDF, XML
Flowmapp
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа.
Экспорт: ссылка, PNG, SVG, PDF, DOCX
WebMaster
Сервис с самым продвинутым краулером среди аналогов. Что такое краулер? Это инструмента реверс-прототипирования структуры любого заданного сайта. Проще говоря, можно взять любой существующий сайт конкурента или просто подходящий референсный ресурс, и автоматически превратить его в прототип — основу для своего ресурса.
Что такое краулер? Это инструмента реверс-прототипирования структуры любого заданного сайта. Проще говоря, можно взять любой существующий сайт конкурента или просто подходящий референсный ресурс, и автоматически превратить его в прототип — основу для своего ресурса.
Пользователь загружает любой адрес сайта, алгоритм ВебМастера очищает ссылку от лишних элементов, сканирует сайт на наличие файлов со структурой (sitemap, robots.txt), парсит структуру всех ссылок и заголовков, включая SEO-параметры заголовков (h2, h3 итд).
На выходе краулер визуализирует структуру сайта в готовом для доработке прототипирования виде. С этого момента использование Вебмастера сопоставимо с использованием остальных сервисов для прототипирования в обзоре.
Лайфхак — бесплатного тарифа ВебМастера достаточно для краулинга сайтов до 100 страниц. Для большинства небольших бизнесов и проектов этого должно быть достаточно.
Бесплатный план предусматривает регистрацию одного пользователя и глубину краулера до 100 страниц. Платные подписки от 790₽ в месяц.
Платные подписки от 790₽ в месяц.
Оплата с карточек с российских банков.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: ссылка, PNG, PDF, DOC.
Поскольку сервис русскоязычный, к ним можно зайти и задать вопросы прямо в Телеграм-чате.
Octopus.do
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа.
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Writemaps
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Один из самых молодых проектов в обзоре, который за пару лет с момента релиза уже вырос до полнофункционального инструмента для создания сайтов.
Стоимость, подписка: от $15
Простота использования: для начинающих
Командная работа
Экспорт: CSV
Visual Sitemaps
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины краула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Командная работа
Экспорт: ссылка, PDF
Slickplan
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Огромный набор возможностей и настроек экспорта.
30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Dynomapper
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PDF, CSV
Visual Site Mapper
Бесплатный краулер, генерирует стайтмэп существующего сайта автоматически. Результат краулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным. Создатели сервиса выложили исходный код на Github (последнее обновление было в 2016). Краулер бережно сохраняет историю запросов.
Бесплатный
Простота использования: для начинающих
Creatly
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Командная работа
Экспорт: ссылка, PNG, JPG, SVG
В 2022 году стоит избежать соблазна «рисовать сайты на салфетках», поэтому вариант прототипирования в программе для презентаций, на мой взгляд — абсолютный аутсайдер обзора. Для большинства коммерческих и любительских проектов оптимальным вариантом будет лучше разобраться и освоить любой из инструментов прототипирования выше. Для коммерческих проектов предпочтительно выбирать сервис с краулером, по причинам, понятным любому коммерсанту: самая надёжная бизнес-идея — это уже реализованная бизнес-идея.
Способы оплаты
Важный нюанс, проблема-2022 — это возможность оплаты сервисов из России, точно принимает российские карточки только WebMaster, на остальных сервисах такая возможность не заявлена, но если знаете сервисы из списка или альтернативные варианты, которые принимают к оплате российские карточки или альтернативные методы платежей (например, Qiwi) — делитесь в комментариях.Как создать прототип веб-сайта онлайн (шаг за шагом)
Peter Martinez обновлено 2023-03-23 14:48:53
Прототип веб-сайта — это ключевой этап в разработке веб-сайта. Это макет или демонстрация того, как будет выглядеть веб-сайт, когда он будет доступен для пользователей. Обычно, когда люди говорят о прототипах, они имеют в виду интерактивный прототип, который позволяет пользователям переходить с одной страницы на другую и использовать такие функции, как раскрывающиеся меню. Тем не менее, для новичка это может быть немного сложно, но с помощью различных специализированных инструментов для создания прототипов, доступных на рынке, и небольшой подготовки вы можете стать опытным.
Если вы новичок в создании прототипов веб-сайтов, то это руководство для вас. Читайте дальше, чтобы знать.
Подготовка перед созданием прототипа веб-сайта
Как сказано выше, существует множество доступных инструментов для создания веб-прототипов, и одним из них является Wondershare Mockitt. Это хорошо организованный инструмент для совместной работы, который помогает пользователям создавать прототипы интерактивных веб-сайтов в режиме онлайн всего за несколько минут, легко и просто, без написания единой строки кода. Имея под рукой этот инструмент, вы можете легко создавать интерактивные веб-прототипы онлайн и сотрудничать с членами вашей команды. Инструмент совместим с вашим ноутбуком, ПК, устройствами Android и iOS.
Попробуйте бесплатно
Однако, прежде чем приступить к работе с прототипом, необходимо помнить о некоторых вещах. Знайте аудиторию, которая будет использовать веб-сайт, так как это поможет вам создать лучший прототип. Затем сосредоточьтесь на пользовательском потоке и сценариях, чтобы набросать поток страниц, а затем создайте цифровой прототип с низкой точностью. Вы также хотите максимально упростить взаимодействие с пользователем, предлагая им меньше кликов для поиска нужной им информации на веб-сайте. Это увеличивает пользовательский опыт.
Вы также хотите максимально упростить взаимодействие с пользователем, предлагая им меньше кликов для поиска нужной им информации на веб-сайте. Это увеличивает пользовательский опыт.
Как создать прототип веб-сайта
Если вы думали о том, как создать прототип веб-сайта, то с помощью Wondershare Mockitt это сделать несложно. Вот шаги, которые необходимо выполнить.
Шаг 1: Создание проектов
Откройте веб-сайт Wondershare Mockitt, затем вы можете зарегистрировать учетную запись. После входа в систему просто нажмите «Создать новый проект». Вы можете создать пустой проект, выбрав правильный тип устройства и назвав свой проект. Вы также можете создать проект из демо.
Шаг 2: Измените размер вашего
проекта прототипа веб-сайта В любое время, если вы хотите изменить размер своего проекта, этот онлайн-инструмент прототипа веб-сайта позволяет вам сделать это легко. Наведите курсор на проект и нажмите «…» -> «Настройки». Здесь измените размер/тип устройства, назовите свой проект и нажмите кнопку «Сохранить».
Шаг 3. Добавление виджетов и значков в проект веб-прототипа
После внесения изменений следующим шагом будет добавление виджетов и значков. Слева вы найдете быстрые виджеты, и их можно добавить тремя способами. Вы можете либо дважды щелкнуть виджеты, перетащить их, либо нажать горячие клавиши и рисовать.
С правой стороны вы найдете три актива: встроенные виджеты, мои виджеты и значки. Вы можете добавить их на холст двумя способами: двойным щелчком или перетаскиванием.
Вы также можете легко редактировать виджеты, если они вам не нравятся. Для этого нажмите на виджет и в панели инспектора отредактируйте его свойства.
Шаг 4: Сохранение виджетов
Wondershare Mockitt предлагает вам возможность сохранить хорошо разработанный виджет для будущего использования. Вы можете добавить созданный виджет в библиотеку My Widget. Это можно сделать двумя способами: перетащить виджет на панель «Мой виджет» или щелкнуть виджет правой кнопкой мыши, чтобы добавить его.
Шаг 5: Добавьте ссылки для проекта веб-прототипа
После добавления виджетов и значков вам нужно добавить ссылки для экранов. Это действие также можно выполнить двумя способами. (1) Выберите один виджет, затем перейдите на панель ссылок справа и нажмите «Новая ссылка». Установите жест, действие, целевой экран и анимацию для виджета. (2) Перетащите значок ссылки слева от виджета на целевой экран, а затем установите жест, действие, целевой экран и анимацию на панели ссылок.
Шаг 6: Преобразование виджета в мастер
Это делается для массового редактирования. Щелкните правой кнопкой мыши виджет, чтобы создать мастер. Он будет сохранен в основной библиотеке. Теперь перетащите мастер на холст, чтобы создать его экземпляры. Если вы хотите изменить мастер, наведите на него курсор и нажмите «Изменить».
Шаг 7. Добавление примечаний к дизайну вашего веб-прототипа
Добавление примечаний к дизайну помогает объяснить ваш дизайн. Для этого используйте Sticky во встроенной библиотеке виджетов. Затем добавьте к нему примечания.
Затем добавьте к нему примечания.
Шаг 8. Предварительный просмотр и публикация веб-прототипа в Интернете
По завершении создания прототипа нажмите «Предварительный просмотр» на верхней панели инструментов. Настройте такие параметры, как «Прокрутка страницы», «Выделение при нажатии», «Закрепить» и «Оболочка».
Нажмите кнопку «Поделиться», чтобы получить QR-код и ссылку. Поделитесь им с другими, чтобы просмотреть или протестировать.
Попробуйте бесплатно
Учебные ресурсы по созданию прототипов веб-сайтов
Независимо от того, насколько вы опытны в создании прототипов веб-сайтов; всегда полезно выучить несколько трюков. Вот несколько ресурсов, на которые вы можете обратить внимание.
Обучение UX
Предлагается двухдневная программа, которая учит всему, что вам нужно знать, чтобы освоить процесс проектирования UX. От того, как провести мозговой штурм и генерировать идеи, а затем начать наброски интерфейса.
Еженедельный дизайн
Это обучающий видеоресурс о UX-дизайне. Управляемый Пунитом Чавла, вы получите информационные инструменты и интересные интервью с дискуссиями на всевозможные темы дизайна.
Управляемый Пунитом Чавла, вы получите информационные инструменты и интересные интервью с дискуссиями на всевозможные темы дизайна.
Дизайн для человечества
Это активный блог с тысячами читателей. Под руководством известного дизайнера Эрин Лохнер вы получите ценные уроки UX-дизайна и веб-прототипов.
Udemy
Это дает вам доступ к тысячам руководств, охватывающих все, от ИТ и программного обеспечения до прототипа веб-сайта. Их профессиональный курс Adobe XD — это то, что нужно искать. Он научит вас всем деталям программного обеспечения, а также инструментам и процедурам.
Hack Design
Hack Design предлагает краткие уроки каждую неделю и разработан опытными дизайнерами. Они также предлагают набор из 50 уроков для начинающих, которые помогут вам правильно разобраться с прототипом веб-сайта. И самое приятное, что уроки бесплатные.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
3 основных способа создания прототипа веб-сайта
Макет веб-сайта Яна Пилона Вопрос «Как лучше всего создать прототип веб-сайта?» это все равно, что спросить: «Как лучше всего создать веб-сайт?» Не существует единственного «лучшего» способа. У каждого отдельного прототипа, как и у каждого отдельного веб-сайта, есть свои стили, цели и стратегии.
У каждого отдельного прототипа, как и у каждого отдельного веб-сайта, есть свои стили, цели и стратегии.
В этой статье мы рассмотрим три наиболее распространенных метода прототипирования веб-сайтов: программное обеспечение для презентаций (в основном для начинающих), закодированные прототипы (от среднего до продвинутого) и специализированные приложения для прототипирования (для всех уровней знаний).
- Объяснение: все, что вам нужно знать о макетах, каркасах и прототипах
01. Прототипирование с помощью программного обеспечения для презентаций
Keynote становится все более популярным для создания прототиповДля начала, есть традиционная PowerPoint, надежный бизнес-план который использовался для презентаций более двух десятилетий. Если вы ищете более современную альтернативу, Keynote набирает популярность.
Давайте взглянем на плюсы и минусы, чтобы вы могли принять взвешенное решение.
Плюсы создания прототипов с помощью программ для презентаций
- Знакомство: Вы знаете основы, и не так сложно освоить более сложные функции, такие как анимация, переходы между слайдами и связывание слайдов для взаимодействия
- Базовый элемент библиотеки: Благодаря простым библиотекам каркасов, таким как Keynotopia, вы можете быстро создавать каркасы с низкой точностью, а затем связывать их вместе для интерактивных прототипов
- Естественный линейный поток: Слайд-шоу этих инструментов проводит вас через последовательный пользовательский процесс, который заставляет вас думать об опыте помимо визуальных эффектов.
 Для более продвинутых пользователей вы можете связать слайды сложным образом, выходящим за рамки линейной последовательности
Для более продвинутых пользователей вы можете связать слайды сложным образом, выходящим за рамки линейной последовательности
Минусы прототипирования с помощью программ для презентаций
- Ограниченный объем: Как описано в бесплатной электронной книге UXPin The Ultimate Guide to Prototyping, один раз вы начинаете играть с расширенными пользовательскими потоками и взаимодействиями, вы в основном достигли предела программного обеспечения для презентаций
- Ограниченное сотрудничество: Большинство программ для создания презентаций не поддерживают совместную работу (за исключением Google Presentation). Компромисс заключается в том, что программному обеспечению для совместных презентаций не хватает интерактивности, графических манипуляций, форм, текста и параметров цвета, которые делают их полезными для прототипирования. Если вы хотите сотрудничать без компромиссов, придерживайтесь инструмента для создания прототипов
- Ограниченная блок-схема: Хотя можно сообщить о расширенных потоках пользователей, это непросто сделать, и карты сайта не связаны с прототипами, поскольку они находятся в выделенных ПО для прототипирования
- Ограниченная интерактивность: Находчивые пользователи могут продвинуться довольно далеко, если будут использовать все функции Keynote или Powerpoint, но если вы собираетесь приложить все усилия, может быть проще и эффективнее переключиться на что-то специализированное.

Если вы хотите узнать больше, Keynotopia предлагает несколько базовых руководств по созданию прототипов для Powerpoint и Keynote.
02. Кодированное (HTML) прототипирование
Один из самых больших вопросов, который возникает у дизайнеров при создании прототипа веб-сайта, заключается в том, следует ли использовать код. Эта неопределенность связана с тем, что некоторые дизайнеры не умеют программировать: они либо не знают, как это делать, либо не любят это делать. По сравнению с более увлекательным и интуитивным методом использования инструмента прототипирования или даже рисованием от руки написание кода может показаться утомительным.
Сегодня больше причин, чем когда-либо, чтобы начать программировать как можно раньше. Водопадный менталитет «я проектирую, вы строите», принятый дизайнерами в прошлом, устарел, поскольку технологии развиваются большими шагами, и сотрудничество становится обязательным.
Есть несколько явных преимуществ прототипирования в коде, в основном из-за того, что вы начинаете дизайн в чем-то, что напоминает окончательную форму.
Плюсы кодированного прототипирования
- Независимость от платформы: HTML-прототипы работают в любой операционной системе, и для их использования никому не требуется дополнительное программное обеспечение
- Модульность: HTML основан на компонентах, что может повысить производительность
- Низкая стоимость: Существует множество бесплатных HTML-текстовые редакторы, но вам придется потратить некоторое время на изучение языка, прежде чем он будет вам полезен (или использовать этот HTML-шпаргалку)
- Техническая основа: При условии, что вы создаете готовый к работе код (а не просто одноразовый для ради быстрого прототипа), вы можете сэкономить время на разработке
Закодированные прототипы можно создавать разными способами, но HTML, пожалуй, наиболее популярен. Конечно, реальное соображение при принятии решения о том, использовать код в вашем прототипе или нет, зависит от вашего уровня навыков. Не все дизайнеры умеют программировать, поэтому не переусердствуйте, если вы не уверены в техническом плане.
Не все дизайнеры умеют программировать, поэтому не переусердствуйте, если вы не уверены в техническом плане.
Кроме того, погружение непосредственно в код может препятствовать творчеству — спросите себя, сколько взаимодействий и потоков страниц вы можете создать за 30 минут в инструменте прототипирования по сравнению с таким кодом, как HTML или JavaScript.
03. Использование программного обеспечения и приложений для прототипирования
Хотите погрузиться прямо в компьютерную программу, которая является реальным воплощением вашей идеи? Прелесть программного обеспечения и приложений для создания прототипов заключается в том, что они специально разработаны для этой цели, поэтому они обеспечивают идеальный баланс между функциональностью, сроком обучения и простотой использования.
Как начинающие, так и опытные дизайнеры используют специализированные инструменты, подобные приведенным ниже: новички из-за простоты использования, а ветераны из-за элементов управления, созданных с учетом их конкретных потребностей.
Эти инструменты различаются по своим возможностям, причем некоторые лучше приспособлены к определенным ситуациям, чем другие, поэтому лучше всего найти тот, который лучше всего подходит для ваших нужд. Чтобы начать поиск, вы можете воспользоваться такими инструментами, как UXPin, InVision и Omnigraffle. Взгляните на наш список 10 лучших инструментов для прототипирования, чтобы узнать больше.
Преимущество этих инструментов в том, что они созданы специально для создания каркасов и прототипов. Как только вы изучите основные функции, вы обнаружите, что создавать прототипы с помощью этих методов еще быстрее, чем традиционные методы, такие как бумажное прототипирование.
Преимущества использования специализированного инструмента для прототипирования
- Скорость: Опытные пользователи могут работать со специализированными инструментами даже быстрее, чем с бумажным прототипом, поскольку они могут создавать, копировать и создавать расширенные взаимодействия всего несколькими щелчками мыши
- Элемент библиотеки: В то время как такие инструменты, как InVision, отлично подходят для быстрых интерактивных прототипов, которые связывают несколько экранов с помощью простых взаимодействий (например, щелчок и наведение), другие инструменты, такие как UXPin, поставляются со встроенными библиотеками элементов (и позволяют создавать собственные для многократного использования).

- Расширенные пользовательские потоки: Поток и функциональность являются наиболее важными аспектами прототипирования, и большинство инструментов имеют эти встроенные функции. Большинство из них также позволяют создавать карты сайта при создании новых экранов и позволяют просматривать их рядом друг с другом для облегчения навигации. проекты, редактируйте их в команде и делитесь ими через URL. Лучшее предложение истории изменений и облачного хранилища для упрощения рабочего процесса за счет независимого от устройства
- Упрощенная презентация: Это может означать экспорт в PDF или экспорт в веб-приложение или мобильное приложение для реального прототипа
Как и все в жизни, если вы никогда не использовали это, вам нужно изучить это – поэтому вам, скорее всего, потребуется некоторое время, чтобы ознакомиться с выбранным вами инструментом. Однако многие дизайнеры приложений стараются сделать кривую обучения как можно более плоской.
Выбор метода прототипирования
Чтобы ответить на вопрос «Как лучше всего создавать прототипы?», мы ответим: «Какой способ лучше всего подходит для вас». Однако это не эвфемизм для «самого простого» или «того, что требует наименьшей работы». Лучший способ прототипирования — это способ, который даст вам наилучшие результаты.
Необходимо учитывать специфику как продукта, так и команды разработчиков. Какие платформы и методы лучше всего подходят дизайнерам и разработчикам? Каковы конкретные цели, временные рамки и ограничения, связанные с продуктом, с которым вы работаете. Знание того, куда вы идете, является наиболее важной частью — мы просто объясняем различные пути, чтобы добраться туда.
Для получения дополнительных практических советов по прототипированию с низкой или высокой точностью загрузите бесплатное руководство по прототипированию. Узнайте, как и когда использовать различные инструменты и тактики прототипирования, используя лучшие практики Zurb, Google Ventures, IDEO и многих других.
Статьи по теме:
- Быстрое прототипирование с использованием Photoshop CC
- Все, что вам нужно знать о мокапах, каркасах и прототипах
- Почему корпоративные дизайнеры должны заботиться об UX
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.