Онлайн конструктор прототипов сайтов | LPBuilder.pro
Онлайн конструктор прототипов сайтов
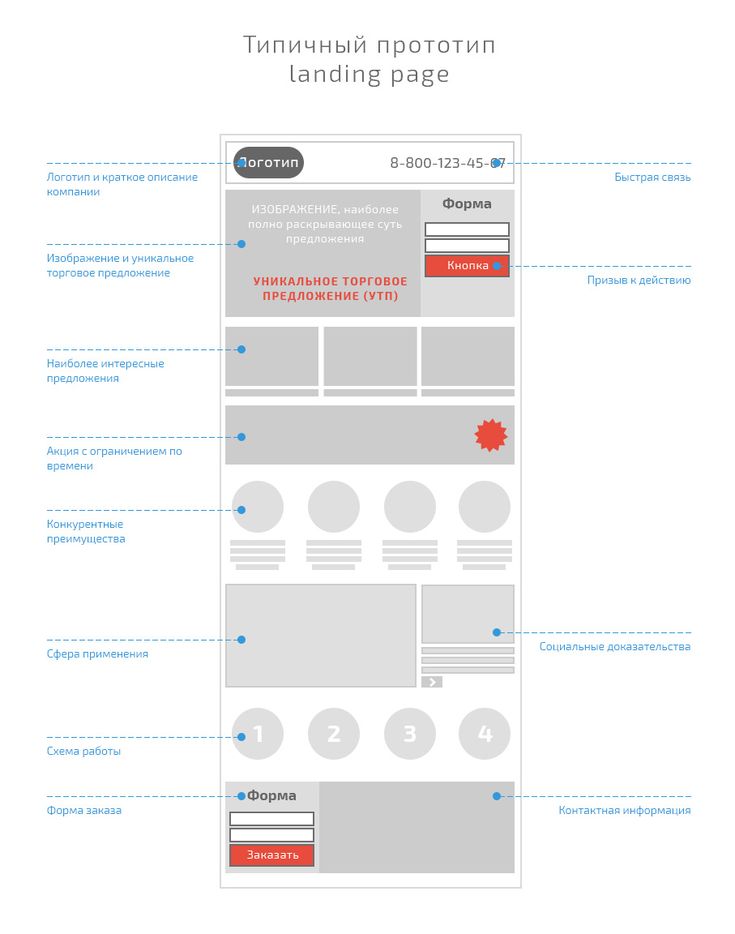
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
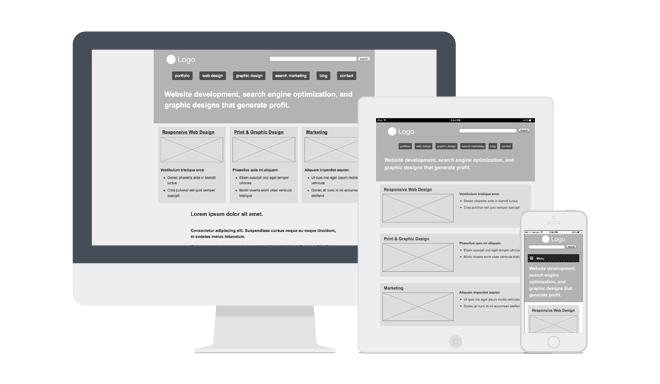
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как создаются прототипы сайтов — Дизайн на vc.ru
Когда к нам в компанию обращаются клиенты с целью разработки нового сайта, мы объясняем, какие этапы нас ждут впереди. Чтобы разработать сайт, нужно пройти как минимум 6 шагов:
17 549 просмотров
- обсуждение целей и задач проекта;
- разработка интерактивного прототипа;
- разработка технического задания;
- разработка дизайна;
- верстка и программирование;
- внедрение и тестирование.

В этой статье мы – команда DIGIMATIX поговорим об одном из самых важных этапов – прототипировании: о том что это и зачем нужно.
Что такое прототип и зачем он нужен?
О значении
Прототипирование — это один из ранних этапов разработки. На наш взгляд, основная его задача — проверка гипотез, о том как пользователи максимально быстро и просто могут достичь своих целей на сайте. Благодаря прототипированию продукта, можно существенно снизить затраты на разработку, так как у разработчиков на руках будут задокументированы структура продукта, карта взаимодействия пользователя с продуктом и конечный дизайн. Также считаем важным отметить, что в процессе проектирования дизайн-команда формирует полный набор способов и инструментов для взаимодействия пользователей с продуктом. Это очень важный момент, так как необходимо сохранить баланс между новизной и изобретательностью, чтобы у пользователей не возникло затруднений и их опыт был положительным.
Резюмируя, прототип нужен для:
- проверки гипотез, которые были выдвинуты в момент формирования целей и задач проекта;
- возможности быстрого внесения изменений в функциональность продукта без кода;
- объяснения логики взаимодействия пользователя с продуктом;
- презентации идей партнерам и клиентам;
- избегания дополнительных затрат ресурсов на следующих этапах.
Типы прототипов
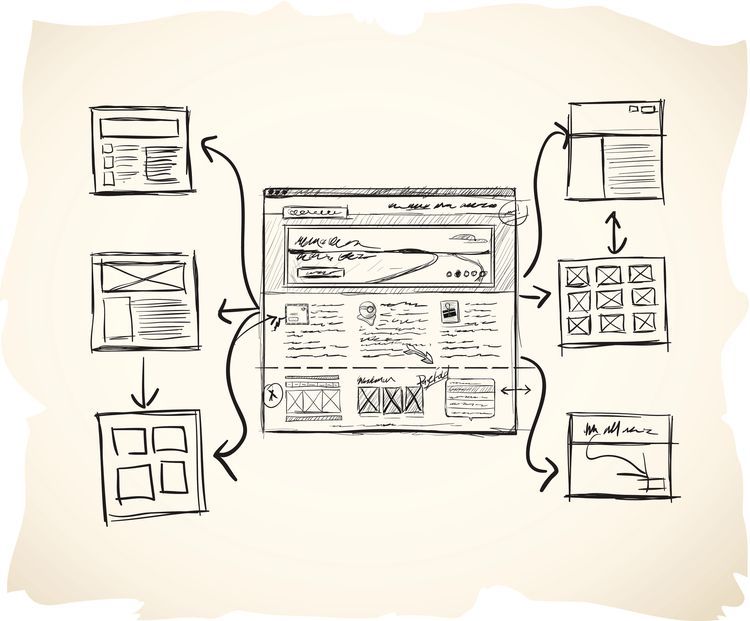
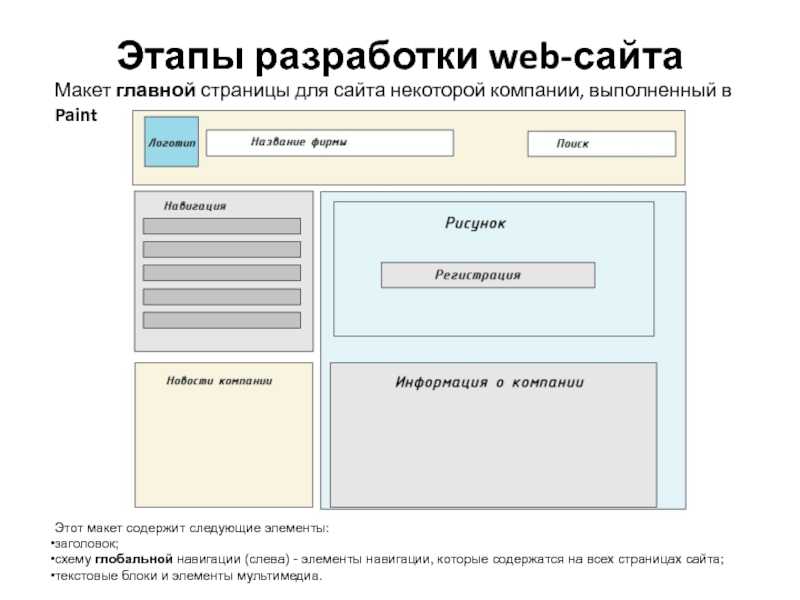
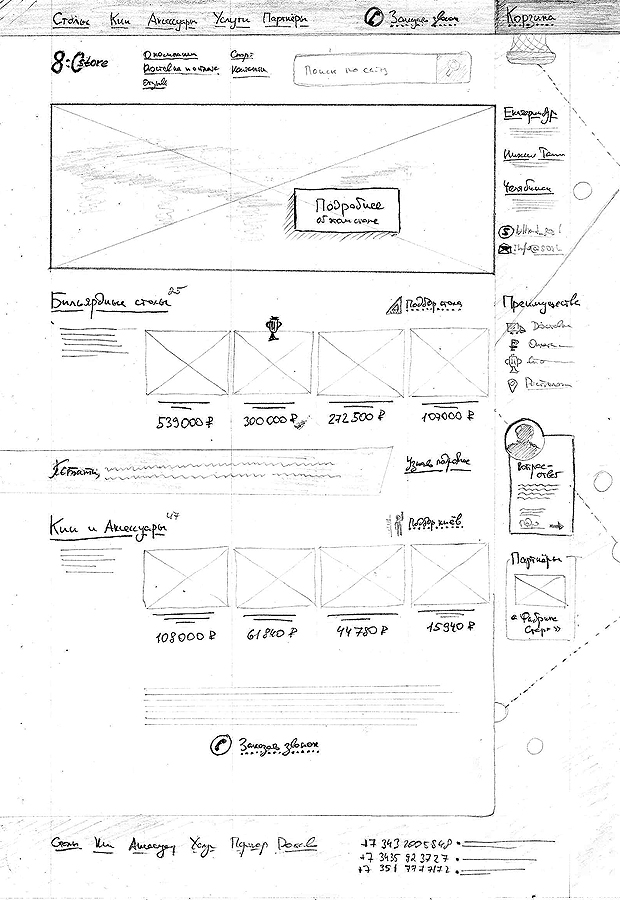
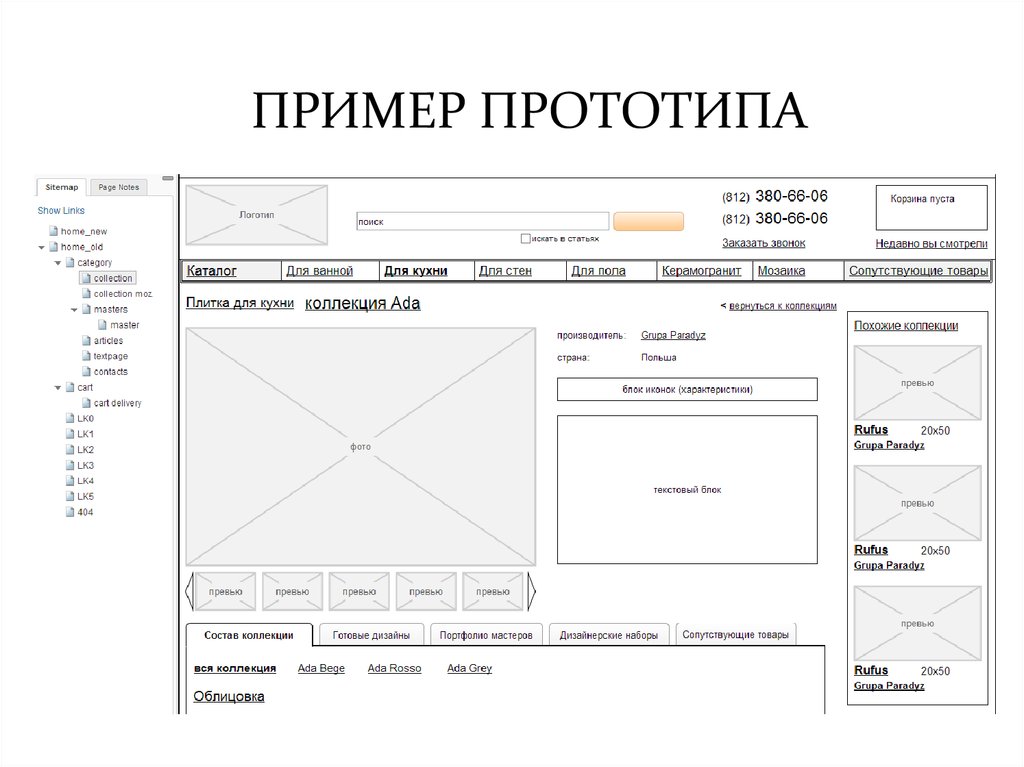
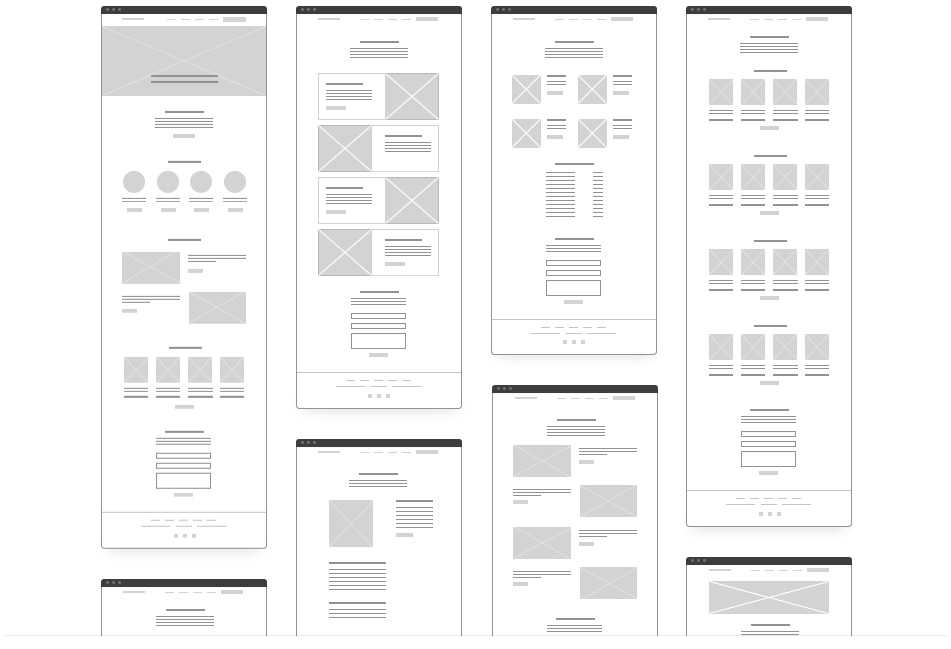
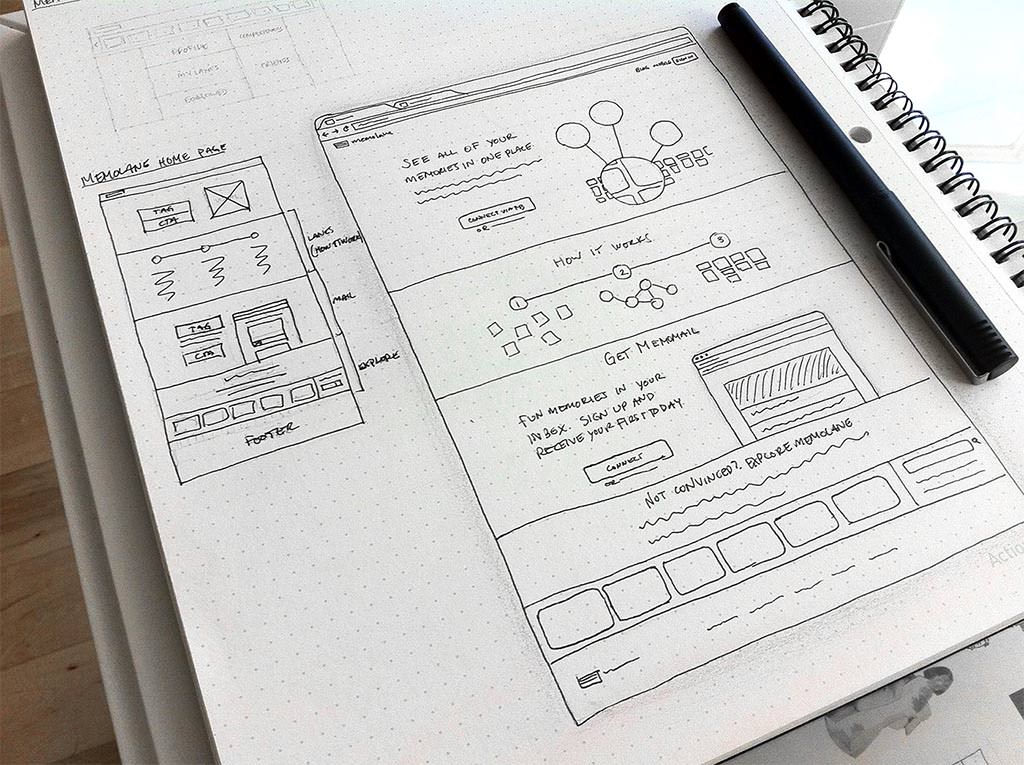
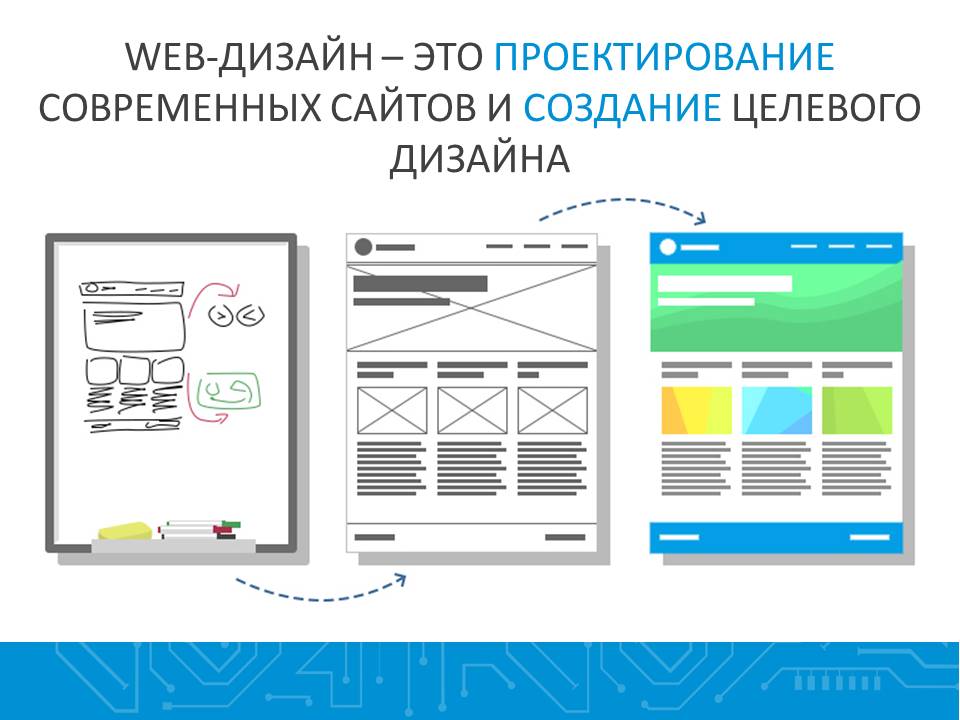
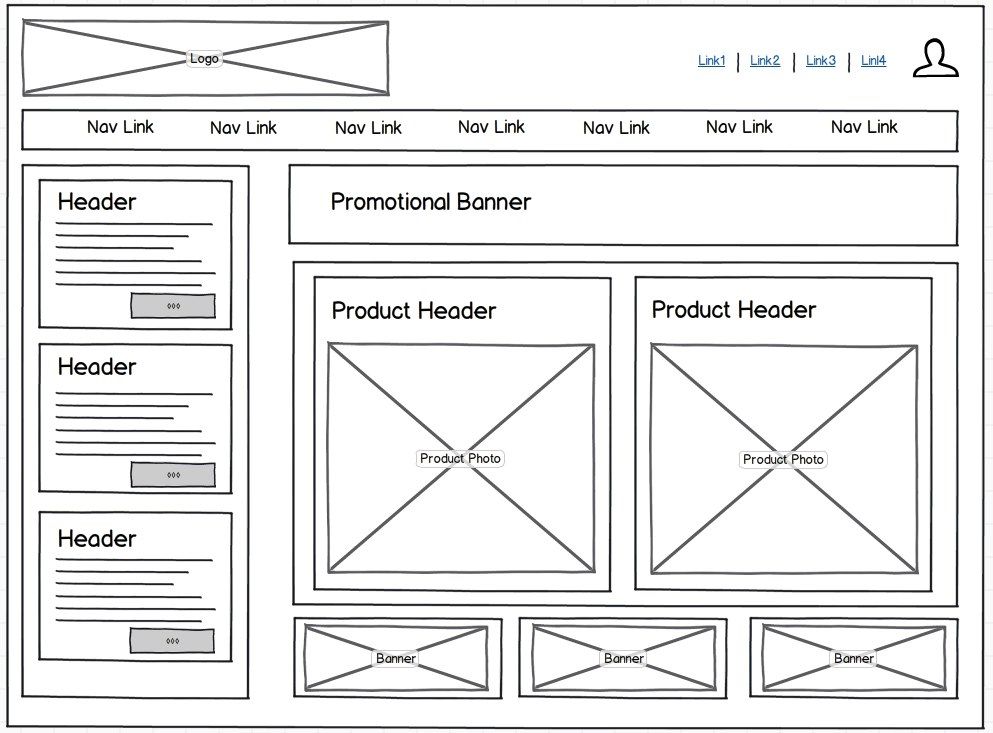
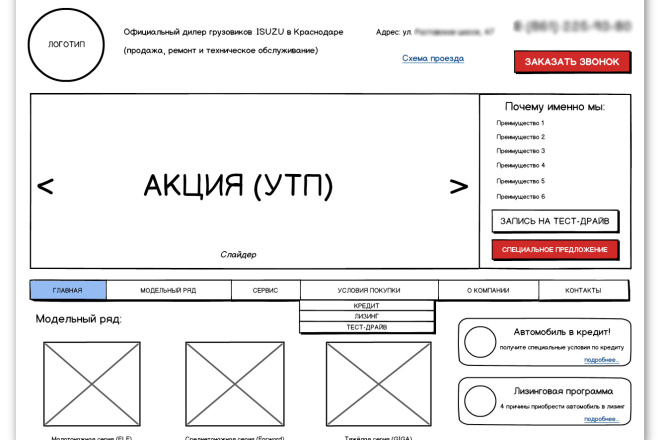
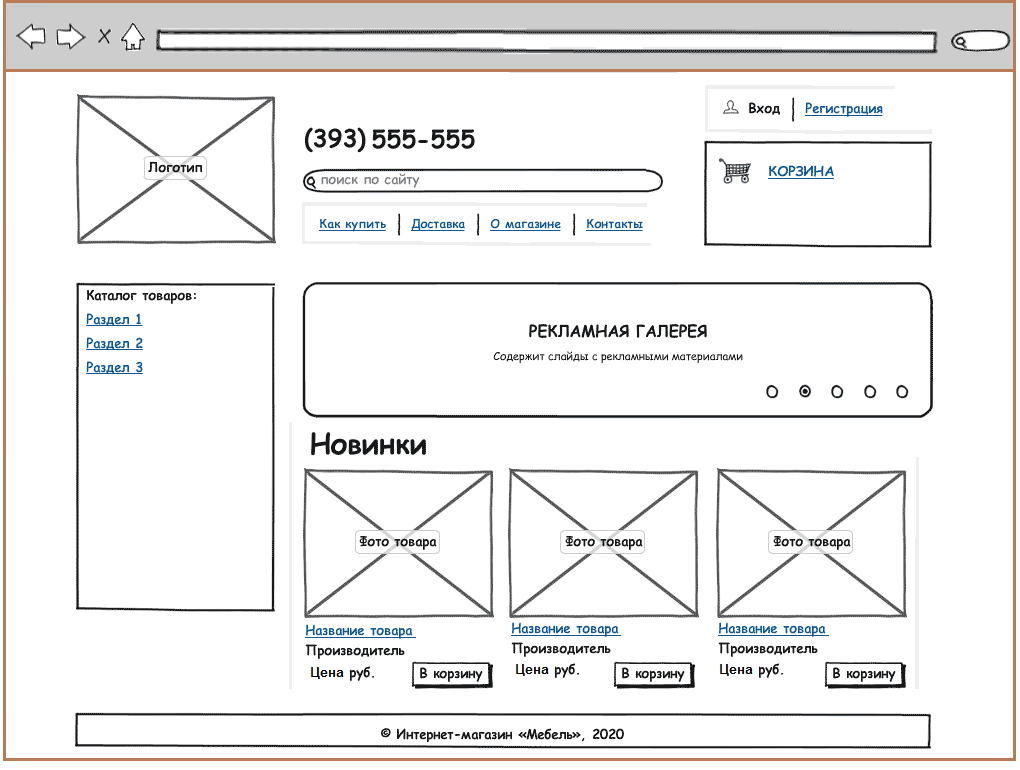
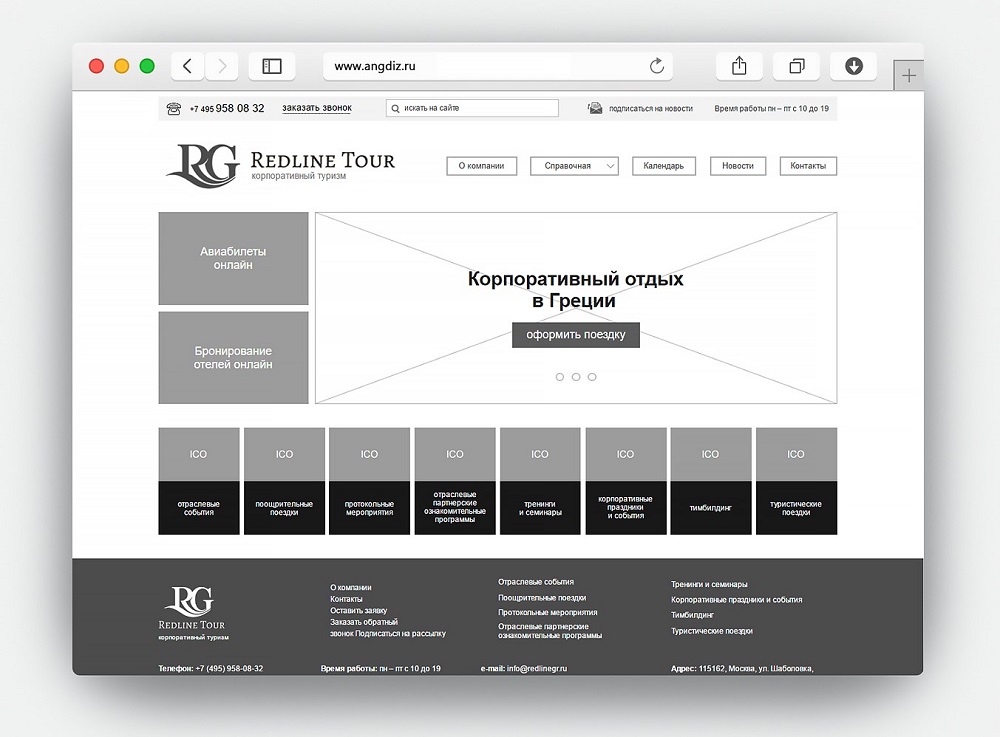
Прототип — достаточно широкое понятие, так как это может быть просто эскиз от руки на бумаге, схема в формате картинки, либо детальный интерактивный прототип.
По глубине проработки деталей выделяют прототипы:
- с низкой детализацией;
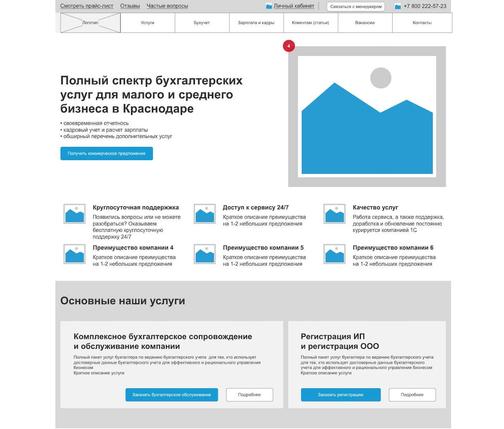
- с высокой детализацией.
По возможности взаимодействия с прототипом выделяют:
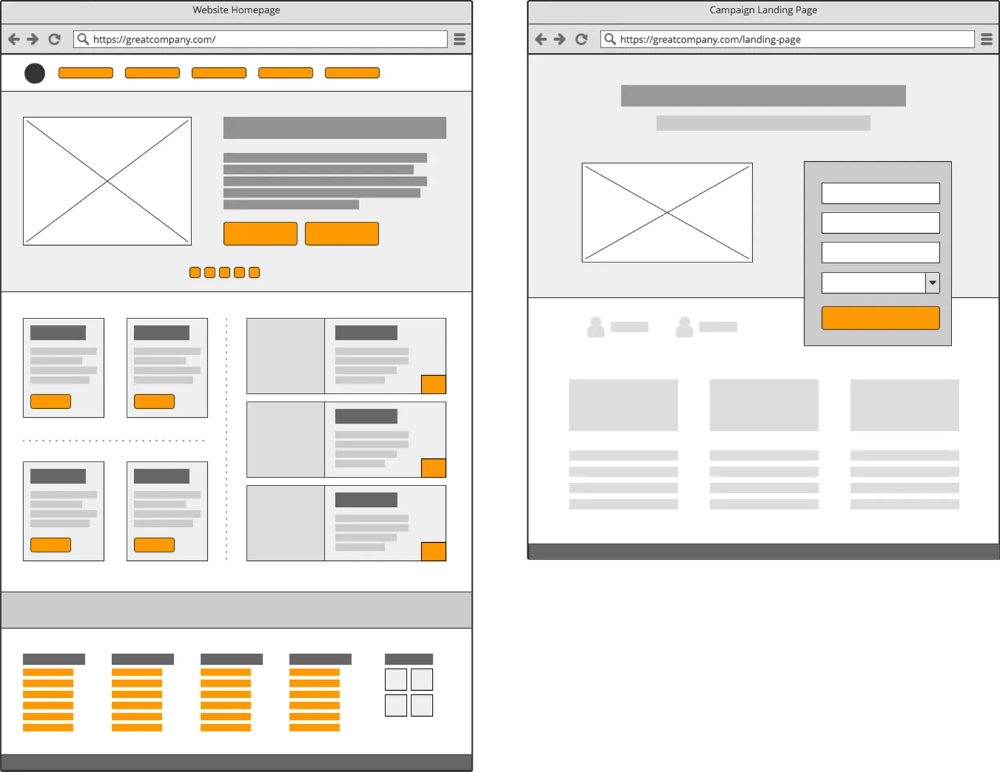
- статичный — в виде графического изображения;
- интерактивный — с элементами взаимодействия, например, с кликабельными ссылками, рабочим слайдером, всплывающими формами, фильтрами и многим другим.

В процессе работы могут быть использованы все типы прототипов, в частных случаях некоторыми из них можно пренебречь.
Выбор типа и детализации прототипа зависит от того, какое исследование проводится и какие гипотезы мы хотим проверить. Стоит учитывать, что не стоит детализировать прототип больше, чем нужно для проверки гипотез.
Шаги, которые необходимо предпринять для разработки прототипа
Первый шаг — постановка целей
Прототип — результат целого комплекса работ специалистов смежных областей и других участников проекта. Самым первым шагом для нас в DIGIMATIX является встреча с клиентом и коллегами, на которой мы ставим цели для будущего продукта. Чем они четче и яснее сформулированы, тем точнее в последующем будут и гипотезы о том как их достичь.
Второй шаг — формирование гипотез
Если в предыдущем шаге можно допустить размытые формулировки, то на этапе формирования гипотез требования выше. Сложно оценить ценность прототипирования, если вы не знаете, что хотите проверить. «Набросать эскиз страницы, чтобы просмотреть примерное расположение блоков» — сомнительное мероприятие, а «Автоматически подобрать ПК указывая задачи для которых он требуется» — на наш взгляд отличная гипотеза для проверки.
Сложно оценить ценность прототипирования, если вы не знаете, что хотите проверить. «Набросать эскиз страницы, чтобы просмотреть примерное расположение блоков» — сомнительное мероприятие, а «Автоматически подобрать ПК указывая задачи для которых он требуется» — на наш взгляд отличная гипотеза для проверки.
Третий шаг — исследование
Очень важный этап. Ни одно техническое задание, ни один заполненный бриф на 100500 вопросов не сможет дать такого полного погружения в бизнес клиента как исследование. Понимание бизнес-процессов помогает создавать наиболее эффективные решения. К сожалению, наличие исследования часто обусловлено бюджетом проекта.
Четвертый шаг — формирование прототипа
Этот шаг характерен «перегонкой» результатов исследований или гипотез в требования к продукту. Может содержать всё от требований к навигации до описания функционала способов закрытия потребностей. И только сейчас этот чистый дистиллят трансформируется в наброски и прототипы низкой детализации.
Пятый шаг — проработка глубины прототипа
И только на данном этапе прототип начинает обрастать подробностями и контентом. Прототипы высокой детализации легко тестировать, они дают полное представление о работе будущего проекта и помогают выявлять проблемные места в логике работы продукта и пути пользователей.После этой итерации прототип готов стать дизайном. Но это уже совсем другая история…
5 лучших инструментов для разработки прототипа
При выборе инструмента для прототипирования мы руководствуемся как это ни странно — ленью. Для нас важно удобство переноса прототипа и контента в редактор, где будет происходить игра со шрифтами.
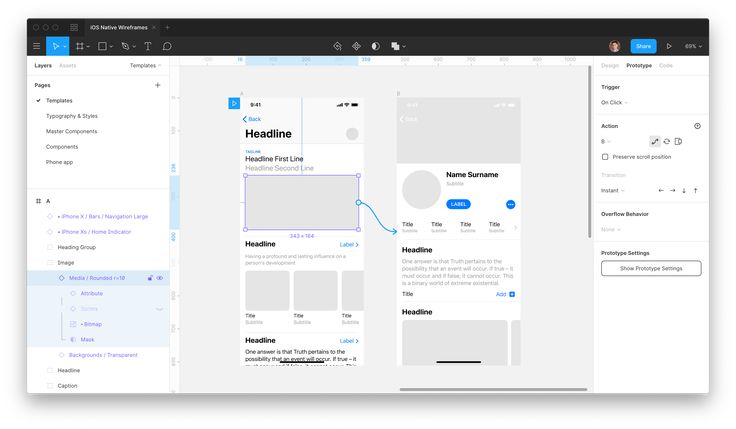
1. Figma
Абсолютный лидер в нашем топе. Прекрасный инструмент как для прототипирования, так и для UI-дизайна. Бесконечно радует возможности совместной работы и быстрого шеринга для презентаций. В последних проектах практически всю анимацию готовили здесь.
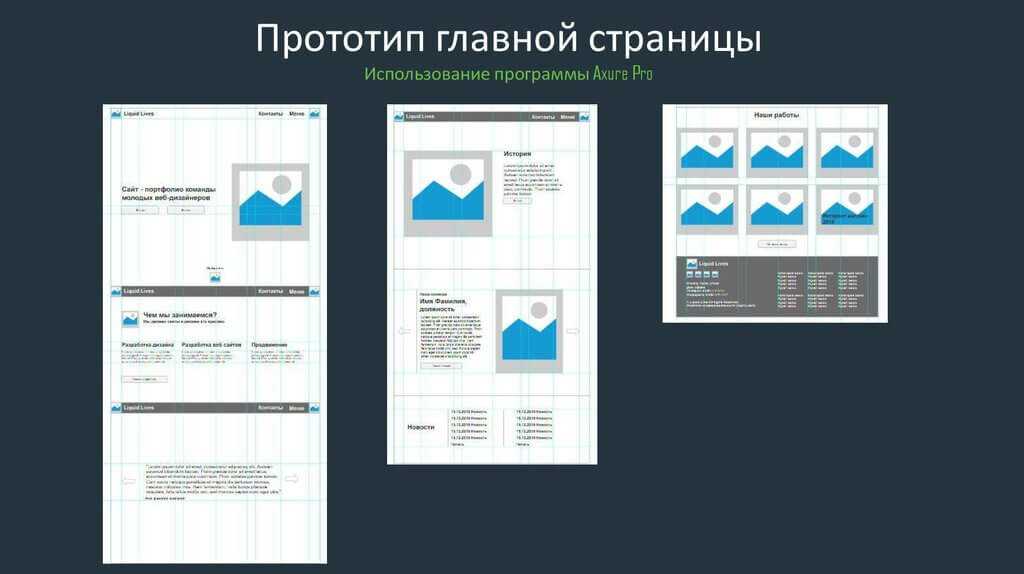
2. Axure
Самая известная и популярная программа по созданию прототипов веб-сайтов и приложений. В достаточной степени глубокая, чтобы делать сложные элементы, при этом достаточно легкая, чтобы уже через десять минут ковыряния в интерфейсе подготовить макет даже для неподготовленных пользователей.
В достаточной степени глубокая, чтобы делать сложные элементы, при этом достаточно легкая, чтобы уже через десять минут ковыряния в интерфейсе подготовить макет даже для неподготовленных пользователей.
3. Sketch
Отличный редактор. Большие возможности. Ограничение платформой.
4. Adobe XD
Еще один продукт американской компании Adobe Inc. Направлен на разработку интерфейсов.
5. Adobe Photoshop + marvel или Invision
Если вы старовер, то при помощи этих связок ПО, вы вполне можете создать кликабельный, но простенький прототип и презентовать его команде или клиенту.
А как же на практике выглядит разработка прототипа?
Перед тем как приступить непосредственно к созданию прототипа, мы проделываем предварительные шаги, о которых мы уже говорили: ставим цели, формируем гипотезы, проводим исследования. На основе полученных данных мы формируем список необходимого функционала и выстраиваем сценарии поведения.
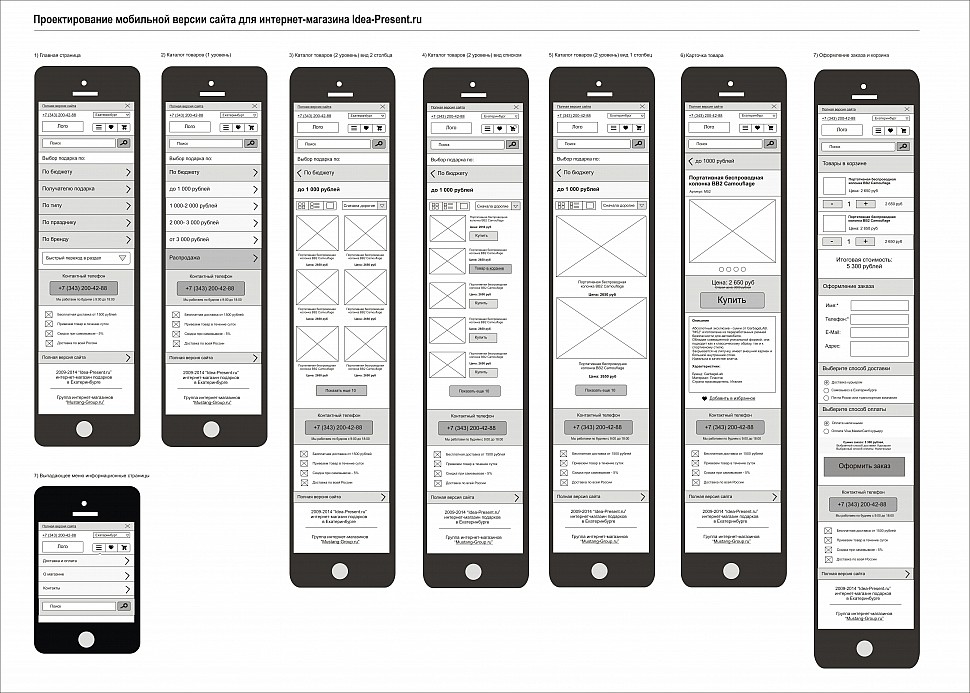
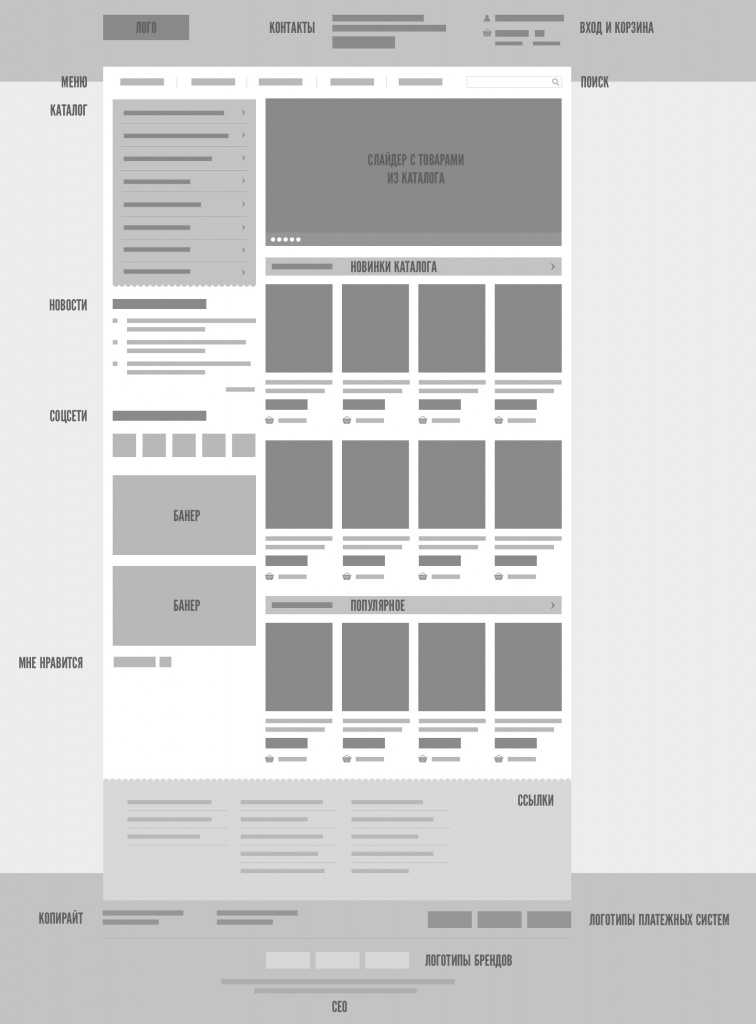
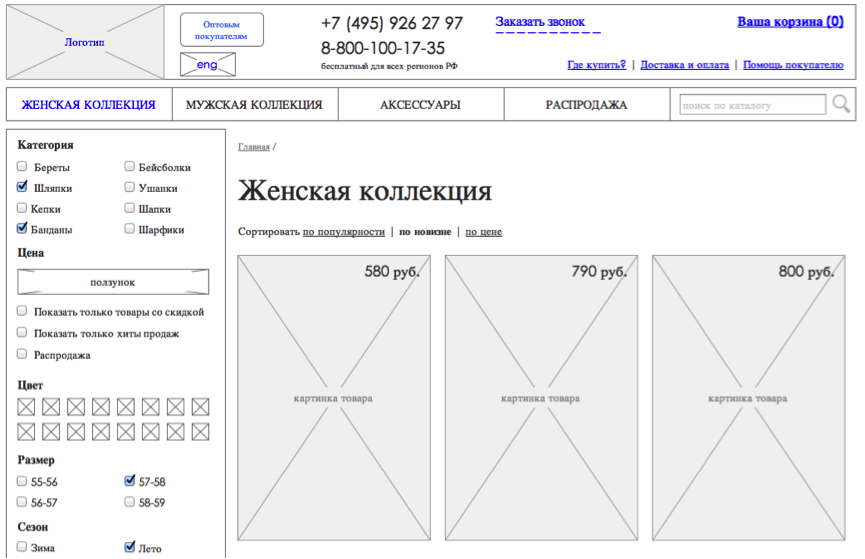
В качестве примера возьмем — создание прототипа для интернет-магазина. Список функционала может выглядеть следующим образом:
- многоуровневый каталог и удобная карточка товара;
- фильтрация и сортировка товаров по характеристикам;
- система поиска товаров на сайте;
- оформление заказа;
- модули доставки и оплаты;
- быстрая покупка в несколько кликов;
- управление заказами в личном кабинете.
Это лишь малая часть функционала, который может использоваться на будущем сайте, поэтому очень важно определить его до начала создания прототипа. Совместно с определением функциональных возможностей мы составляем список уникальных страниц, которые нам предстоит разработать.
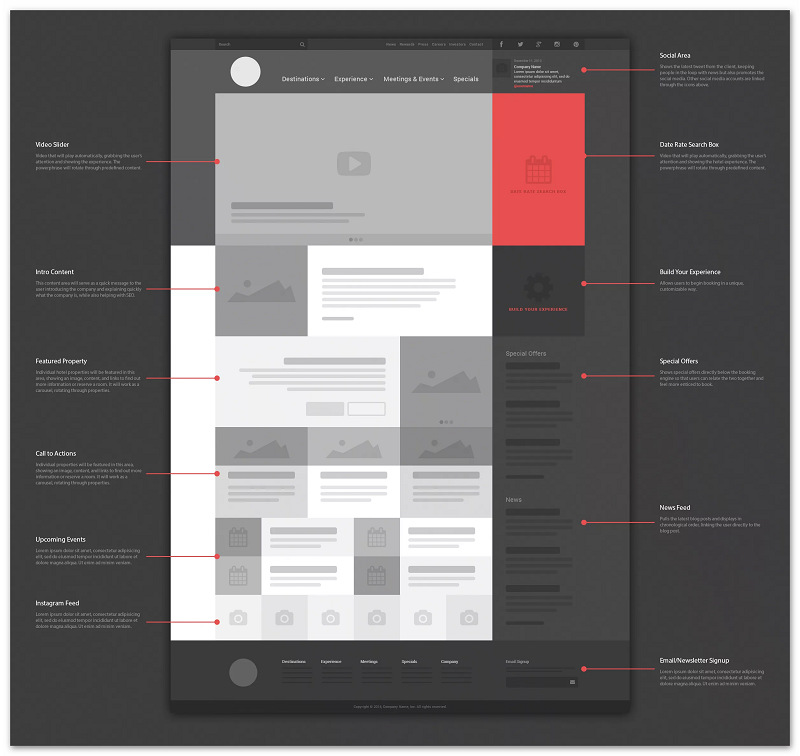
Как только проделаны все подготовительные работы, мы совместно с клиентом определяемся с типом прототипа, который создаем. Для интернет-магазина мы обычно делаем интерактивный прототип с высокой детализацией.
Для интернет-магазина мы обычно делаем интерактивный прототип с высокой детализацией.
В самом начале работ мы выстраиваем сетку будущего сайта, создаем необходимые текстовые стили и собираем минимальный набор UI-компонентов, чтобы уже на этапе дизайна нам проще и быстрее было приводить все элементы в единую стилистику. Все элементы мы делаем в черно-белой палитре, чтобы на данном этапе не отвлекаться на цветовое решение, а сосредоточиться на тестировании.
На первом шаге разработки прототипа мы создаем главную страницу сайта, на основе которой будут построены все остальные. Также на данном этапе мы работаем над хедером, футером, навигационными элементами и выстраиваем все блоки в рамках страницы. Мы не забываем прорабатывать все используемые интерактивные элементы, с которыми будет взаимодействовать пользователь. К таким элементам могут относиться кликабельные ссылки, ховеры, всплывающие формы, слайдеры. В программе Figma такие элементы достаточно просто создавать с помощью функции Variants.
После того как прототип главной страницы утвержден, мы приступаем к разработке внутренних страниц. На данном этапе мы также собираем блоки контента, прорабатываем структуру и не забываем про элементы взаимодействия: переходы между страницами, клики, выпадающие списки.
Таким образом
В результате всех проведенных работ у нас получается детализированный интерактивный прототип, имитирующий функционал готового проекта. С помощью него мы можем:
- протестировать цели проекта;
- проверить гипотезы, которые выдвигали на нулевом этапе;
- выявить проблемные места и ошибки в логике работы, чтобы они не ушли на последующие этапы.

Мы советуем делать максимально детальный интерактивный прототип сайта, так как это поможет свести риски по части юзабилити и бизнес-логики в проекте к минимуму.
Инструмент для быстрого создания прототипов онлайн бесплатно
Возможности создателя прототипа.
Ускорьте процесс создания прототипа с помощью бесплатных шаблонов и совместной работы в режиме реального времени, чтобы воплотить свою идею в реальность.
Интерактивный дизайн, реальный опыт
· Перетаскивание для использования элементов.
· Дизайн для любого размера экрана.
· Создавайте прототипы, которые кажутся реальными.
Более легкий дизайн, нижний барьер
· Одновременное редактирование нескольких полотен.
· Богатые текстовые и графические аннотации.
· Делитесь прототипами с PRD, чтобы заполнить пробел.
Совместная работа, работа в команде
· Поделитесь своим дизайном одним щелчком мыши.
· Заставьте всю команду предвидеть процесс проектирования.
· Повышение производительности благодаря обратной связи в режиме реального времени.
Создать прототип
Все необходимые функции прототипа.
Онлайн
Совместная работа
Форматированный текст
Аннотации
Несколько
Холст
Компонент
Динамический эффект
Предприятие
Управление
Комментарии
Компоненты
Шаблоны
Динамический эффект
Передача
Импорт из Axure
Создание прототипа 9000 5
Раскройте свой творческий потенциал с помощью потрясающих шаблонов.
Настраивайте для создания потрясающих макетов для Интернета и мобильных устройств
и прототипов с более чем 500 шаблонами.
- Интернет
- Мобильный
Редизайн ИКЕА
Образовательный веб-сайт
Экраны веб-входа и регистрации
Веселое онлайн-место для мам
Мониторинг трафика
Домашняя страница предприятия
Детский конфетный домик
Бронирование отеля
Приложение для рекомендаций по питанию
Редизайн приложения Instagram
Редизайн WhatsApp
Шаблон домашней страницы продукта
Просмотреть все шаблоны
Прототипирование стало проще для всех.

UX-дизайнеры
Правильный инструмент для создания интерактивных прототипов.
Предприниматели
Экспериментальный процесс для реализации вашей бизнес-идеи.
Менеджеры по продукту
Испытайте будущее своей идеи продукта и извлеките из нее уроки.
Маркетологи
Измените макет вашего веб-сайта и внедрите новый фирменный стиль.
Краткое руководство по созданию прототипа.
Узнайте больше о передовом опыте и тенденциях в индустрии UI/UX
и получите максимальную отдачу от Mockitt.
Шаг 1. Создайте проект.
Нажмите кнопку «Создать» на панели инструментов и выберите «Прототип».
Шаг 2. Перетащите виджеты на холст.
Перетащите элементы дизайна на холст и отредактируйте их.

Шаг 3. Создайте интерактивный прототип.
Выберите виджет и нажмите «Создать ссылку», чтобы добавить интерактивные ссылки для своего прототипа.
Шаг 4. Предварительный просмотр и презентация вашего проекта-прототипа.
Нажмите кнопку «Предварительный просмотр», чтобы просмотреть его в реальном времени на экране.
Шаг 5. Поделитесь прототипом.
Нажмите кнопку «Поделиться» сверху, чтобы сгенерировать QR-код или ссылку. Затем нажмите «Копировать», чтобы поделиться своим прототипом и отправить его своим партнерам. Кроме того, вы можете экспортировать его в различные форматы, такие как PDF, HTML, PNG или SVG.

Шаг 1. Создайте проект.
Нажмите кнопку «Создать» на панели инструментов и выберите «Прототип».
Шаг 2. Перетащите виджеты на холст.
Перетащите элементы дизайна на холст и отредактируйте их.
Шаг 3. Создайте интерактивный прототип.
Выберите виджет и нажмите «Создать ссылку», чтобы добавить интерактивные ссылки для своего прототипа.
Шаг 4. Предварительный просмотр и презентация вашего прототипа проекта.
Нажмите кнопку «Предварительный просмотр», чтобы просмотреть его в реальном времени на экране.
Шаг 5. Поделитесь прототипом.
Нажмите кнопку «Поделиться» сверху, чтобы сгенерировать QR-код или ссылку. Затем нажмите «Копировать», чтобы поделиться своим прототипом и отправить его своим партнерам. Кроме того, вы можете экспортировать его в различные форматы, такие как PDF, HTML, PNG или SVG.
Создать прототип
Часто задаваемые вопросы по прототипированию
- org/Question»>
Как сделать прототип?
Чтобы создать прототип, вам понадобится Wondershare Mockitt, который поможет вам работать без проблем. Он предоставляет вам все необходимые инструменты для создания высокоточных прототипов!
Какова цель прототипа?
Прототип помогает людям протестировать дизайн до стадии готового продукта. Кроме того, высокоточный прототип позволяет взаимодействовать и получать отзывы, экономя время.
Какие бывают типы прототипов?
Существует четыре основных типа прототипов: прототипы высокой точности для убеждения заинтересованных сторон, прототипы выполнимости для определения осуществимости решения, прототипы низкой точности для тестирования рабочего процесса и прототипы живых данных для доступа к реальным данным.

В чем разница между прототипом High Fidelity и прототипом Low Fidelity?
Прототипы низкой точности позволяют дизайнерам тестировать основные элементы на ранней стадии разработки. Напротив, высокоточные прототипы проверяют окончательный дизайн, чтобы увидеть, как будут взаимодействовать люди с разными визуальными эффектами.
В чем разница между прототипом, вайрфреймом и мокапом?
Прототип — это ранняя версия продукта, в которой основное внимание уделяется функциональности и дает пользователям представление о конечном результате.
 Каркас, с другой стороны, представляет собой план, который используется для передачи структуры приложения или веб-сайта. А мокап — это высокоточная копия дизайна, которая показывает, как будет выглядеть готовый продукт.
Каркас, с другой стороны, представляет собой план, который используется для передачи структуры приложения или веб-сайта. А мокап — это высокоточная копия дизайна, которая показывает, как будет выглядеть готовый продукт.
Ознакомьтесь с дополнительными функциями.
Блок-схема
Создавайте схемы и наглядные блок-схемы в любое время и в любом месте.
Узнать больше
Карта разума
Создавайте карты разума, чтобы исследовать и систематизировать свои идеи графически.
Узнать больше
Раскройте свои проектные возможности
.
Начните бесплатно
Если вам нужна настольная версия Mockitt,
пожалуйста загрузите Mockitt здесь!
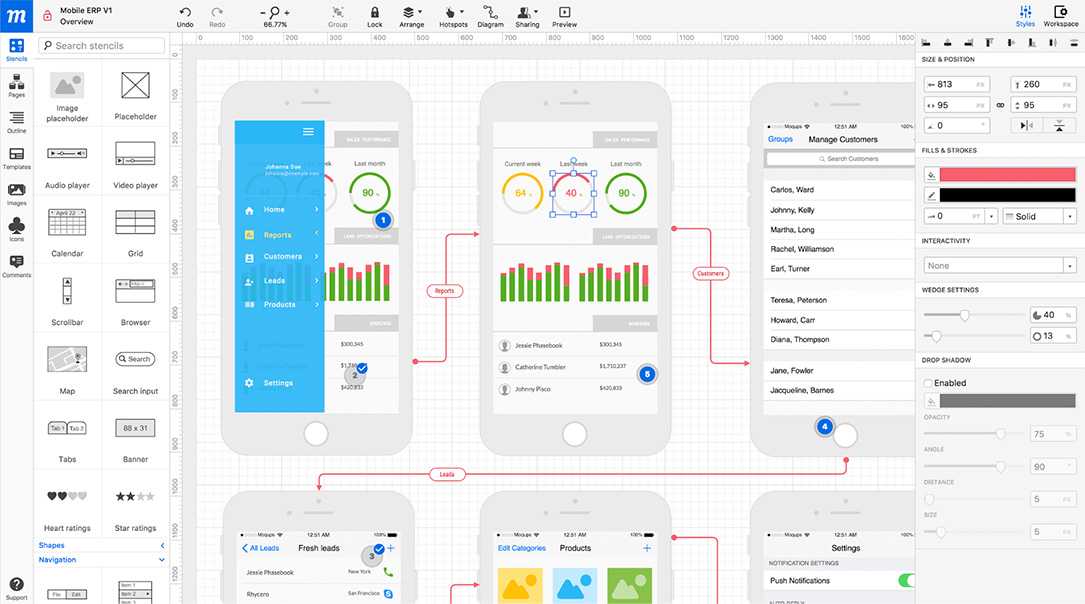
Онлайн-инструмент для создания макетов, каркасов и прототипов пользовательского интерфейса · Moqups
Гибкое дизайнерское решение, которое адаптируется к вашему рабочему процессу.
Работайте в любом месте со своей командой
Работайте удаленно в облаке — в любое время и на любом устройстве — без хлопот с загрузкой и скачиванием файлов.
Обеспечьте совместную работу географически рассредоточенной команды и постоянную синхронизацию.
Одна кривая быстрого обучения для всех
Быстро подключите сотрудников с помощью единого интуитивно понятного интерфейса.
Специализированные инструменты проектирования обеспечивают функциональность и гибкость, которые действительно нужны вашей команде, без каких-либо ненужных или отвлекающих сложностей.
Ускорьте свой творческий процесс
Работайте в едином творческом контексте, чтобы поддерживать концентрацию и импульс вашей команды.
Все заинтересованные стороны — менеджеры по продуктам, бизнес-аналитики, системные архитекторы, дизайнеры и разработчики — должны достигать консенсуса и четко общаться.
Полная экосистема инструментов
в единой среде проектирования.
Переходите от диаграмм, каркасов и прототипов, не переключая приложения и не обновляя их на разных платформах.
Четкие, готовые к использованию трафареты для всех популярных случаев использования
- Перетаскивайте элементы — быстро и легко — из обширной библиотеки виджетов и смарт-фигур.
- Выберите из ряда интегрированных наборов трафаретов для мобильных приложений и веб-дизайна, включая iOS, Android и Bootstrap.
Встроенная библиотека с тысячами популярных наборов иконок
- Выбирайте из Font Awesome, Material Design и Hawcons — прямо у вас под рукой.
- Обновите значки с помощью интеллектуальной замены перетаскиванием, которая сохраняет размер, положение и стиль.
Перетаскивание для импорта изображений с рабочего стола или приложений
- Загружайте готовые дизайны и быстро конвертируйте их в интерактивные прототипы.
- Создание нескольких версий одного и того же изображения с неразрушающей обрезкой.

Широкий выбор шрифтов и стилей
- Выберите один из сотен вариантов шрифтов с помощью встроенных шрифтов Google.
- Настройте текст так, чтобы он соответствовал вашему дизайну, с помощью расширенных элементов управления типографикой.
Быстрое, интуитивно понятное и точное редактирование объектов
- Изменение размера, поворот, выравнивание и стиль объектов или преобразование нескольких объектов и групп с помощью интеллектуальных и динамичных инструментов.
- Массовое редактирование, переименование, блокировка и группировка элементов. Отменить или повторить на нескольких уровнях. Быстро идентифицируйте объекты, перемещайтесь по вложенным группам и переключайте видимость — и все это на панели Outline.
- Выполняйте точную настройку с помощью сеток, линеек, настраиваемых направляющих, привязки к сетке и инструментов быстрого выравнивания.
 Масштаб без потери качества с векторным масштабированием.
Масштаб без потери качества с векторным масштабированием.
Мощное, гибкое и масштабируемое управление страницами
- Управляйте проектами любого размера и сложности с помощью мощных инструментов управления страницами. Перетащите страницы, чтобы быстро изменить их порядок или упорядочить их в папках.
- Поиск и навигация по сложной иерархии папок с помощью нашей панели страниц. Скройте страницы или папки, которые не совсем готовы к использованию в прайм-тайм, простым щелчком мыши.
- Экономьте время, используя мастер-страницы, и автоматически применяйте любые изменения ко всем связанным страницам.
Коммуникация, сотрудничество и сплоченность для Твоя команда
- Сконцентрируйте свою команду на едином творческом контексте
- Легко переключайтесь между диаграммами, каркасами, макетами и прототипами.

- Сохраняйте темп, плавно переходя от низкого качества к высокому.
- Работайте в облаке и интегрируйтесь со Slack, Google Drive и Dropbox
- Избегайте хаоса, получая своевременную обратную связь прямо по своим проектам
- Создавайте диаграммы, каркасы и прототипы как в низком, так и в высоком разрешении в одном приложении.

- Совместная работа в режиме реального времени, работа в облаке и интеграция со Slack, Dropbox и Google Drive.
- Создавайте диаграммы, каркасы и прототипы как в низком, так и в высоком разрешении в одном приложении.
- Совместная работа в режиме реального времени, работа в облаке и интеграция со Slack, Dropbox и Google Drive.
Консолидация, упрощение и масштабируемость для Ваша компания
- Держите заинтересованные стороны на одной странице с единой экосистемой дизайна
- Уменьшите нежелательную сложность с помощью профессионально подобранных инструментов проектирования
- Сотрудничайте в режиме реального времени на гибкой коммуникационной платформе
- Упростите выставление счетов с помощью одной подписки, одного бюджета и одного счета
- Добавляйте новые места по мере необходимости, чтобы быстро расширить свою команду и включить в нее всех партнеров.

- Добавляйте новые места по мере необходимости, чтобы быстро расширить свою команду и включить в нее всех партнеров.
- Уменьшите нежелательную сложность с помощью профессионально подобранных инструментов проектирования
- Добавляйте новые места по мере необходимости, чтобы быстро расширить свою команду и включить в нее всех партнеров.
- Уменьшите нежелательную сложность с помощью профессионально подобранных инструментов проектирования
Удобство, ясность и проверка для Ваши клиенты
- Сломайте лед с клиентами — и установите добросовестность — с помощью быстрых каркасов или макетов
- Создайте доверие и успокойте своих клиентов, вовлекая их в процесс проектирования
- Проверяйте идеи и уточняйте предположения в начале игры
- Избавьтесь от туда и обратно, внося изменения, которые мгновенно видны в Интернете.

- Докажите свою концепцию, показав клиентам интерактивные прототипы вашего видения
- Уточняйте предположения и проверяйте идеи на ранних этапах игры, вовлекая клиентов в процесс.
- Установите доверие и успокойте своих клиентов, показав им интерактивные прототипы
- Уточняйте предположения и проверяйте идеи на ранних этапах игры, вовлекая клиентов в процесс.

- Установите доверие и успокойте своих клиентов, показав им интерактивные прототипы
Что наши пользователи думают о Moqups
Время от времени мы сопротивляемся изменениям, и тогда вы сдаетесь и пробуете новый инструмент дизайна, и он вам нравится :)! @moqups #ux #collaboration
Мне нравится @moqups — фантастическое обновление, а также бесплатное членство для #некоммерческих организаций и #студентов 🙂 Спасибо за создание #макета #дизайна легко!
@moqups оказался хорошо продуманным и надежным инструментом для создания каркасов. Никогда не возвращайтесь к Balsamiq, FluidUI или Keynote
Новая версия @moqups действительно фантастическая. Мой любимый инструмент для создания каркасов; особенно с его превосходными функциями совместной работы.
С помощью @moqups создавать каркасы несложно. Я пробовал все сервисы, и это самый легкий и эффективный способ сделать это.
@moqups спасибо за отличный инструмент. Ты действительно лучший. Удивительный. Я уже 3 года с вами. Никто не сравнивает. Не останавливайся!
Теперь вы можете создавать крутые диаграммы с помощью @moqups
Только что получил лицензию на @moqups pro! Было очень здорово создавать макеты новых страниц для веб-сайта @Onshape! Спасибо!
Веселимся с @moqups — первый каркас — сделан за час!! Уот! #wordPress #design #mockups
Время от времени мы сопротивляемся изменениям, и тогда вы сдаетесь и пробуете новый инструмент дизайна, и он вам нравится :)! @moqups #ux #collaboration
Мне нравится @moqups — фантастическое обновление, а также бесплатное членство для #некоммерческих организаций и #студентов 🙂 Спасибо за создание #макета #дизайна легко!
@moqups оказался хорошо продуманным и надежным инструментом для создания каркасов. Никогда не возвращайтесь к Balsamiq, FluidUI или Keynote
Никогда не возвращайтесь к Balsamiq, FluidUI или Keynote
Новая версия @moqups действительно фантастическая. Мой любимый инструмент для создания каркасов; особенно с его превосходными функциями совместной работы.
С помощью @moqups создавать каркасы несложно. Я пробовал все сервисы, и это самый легкий и эффективный способ сделать это.
@moqups спасибо за отличный инструмент. Ты действительно лучший. Удивительный. Я уже 3 года с вами. Никто не сравнивает. Не останавливайся!
Теперь вы можете создавать крутые диаграммы с помощью @moqups
Только что купил лицензию на @moqups pro! Было очень здорово создавать макеты новых страниц для веб-сайта @Onshape! Спасибо!
Веселимся с @moqups — первый каркас — сделан за час!! Уот! #wordPress #design #mockups
Время от времени мы сопротивляемся изменениям, и тогда вы сдаетесь и пробуете новый инструмент дизайна, и он вам нравится :)! @moqups #ux #collaboration
Мне нравится @moqups — фантастическое обновление, а также бесплатное членство для #некоммерческих организаций и #студентов 🙂 Спасибо за создание #макета #дизайна легко!
@moqups оказался хорошо продуманным и надежным инструментом для создания каркасов.