Как проверить адаптивность (мобильность) сайта
Иван Иваничев
03 марта, 2022
Google Chrome Mobile-Friendly Test Resizer Adaptivator Browserling Browserstack
Важно, чтобы сайт был удобным для каждого клиента — независимо от размера экрана, модели смартфона, браузера или операционной системы.
Поэтому стоит проверять адаптивность (мобильность) сайта и обращаться к специалистам, если есть проблемы с отображением и функциональностью.
Рассказываю о 6 инструментах, где это можно сделать.
Кстати, в конструкторе Unisender Business можно создать лендинг, который сразу будет хорошо работать и отображаться на всех устройствах.
Google Chrome
Сайт: https://www.google.com/intl/ru_ru/chrome/.
Стоимость: бесплатно.
У браузера Google Chrome есть мощный набор инструментов — DevTools. С его помощью можно проверить адаптивность сайта.
Для этого нужно открыть нужный ресурс, выбрать в меню «Дополнительные инструменты → Инструменты разработчика» и нажать на кнопку «Toggle device toolbar» в левом верхнем углу.
Браузер покажет, как сайт выглядит на мобильном устройстве. Можно выбрать конкретную модель или указать свой размер экрана.
Mobile-Friendly Test
Сайт: https://search.google.com/test/mobile-friendly.
Стоимость: бесплатно.
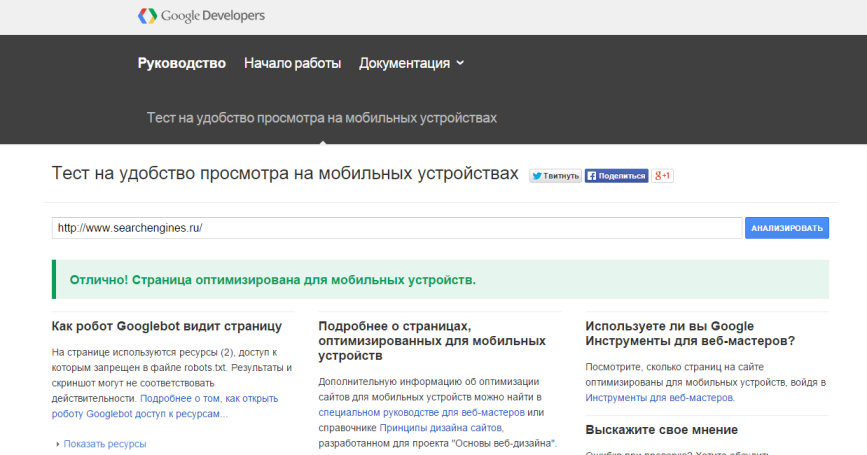
У Google также есть специальный инструмент, чтобы проверить оптимизацию для мобильных устройств.
Нужно перейти по ссылке, вставить URL и немного подождать. Mobile-Friendly Test даст короткий ответ: оптимизирована страница или нет.
Дополнительно можно посмотреть скриншот и HTML-код, узнать код ответа сервера и разрешение на индексацию в поисковых системах. А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
А если есть проблемы с отображением на мобильных устройствах, то понять, в чём причины.
Resizer
Сайт: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=ru.
Стоимость: бесплатно.
Можно ещё использовать расширение Google Chrome, которое меняет размер окна браузера, тем самым эмулирует различные мобильные устройства.
Есть выбор конкретных моделей и настройка произвольного разрешения экрана. Можно менять текущее окно браузера или открыть сайт в отдельном. И добавить небольшой попап, который будет сообщать информацию о размере экрана.
Adaptivator
Сайт: http://adaptivator.ru/.
Стоимость: бесплатно.
Не только Google Chrome: есть и онлайн-сервисы для проверки адаптивности.
Adaptivator показывает, как сайт выглядит в двух ориентациях на разных устройствах: iPhone, Nexia, Lumia и других. Можно даже выбрать цвет корпуса. А вот настроить произвольный размер экрана не получится.
Browserling
Сайт: https://www.browserling.com/.
Стоимость: бесплатно или подписка от $19 в месяц.
А это онлайн-сервис для кроссбраузерного тестирования.
Чтобы проверить, как сайт работает в разных браузерах, нужно указать ссылку, выбрать операционную систему и версию браузера, а потом нажать «Test now!».
Бесплатная версия ограничена по количеству настроек и длительности сеанса. Чтобы получить полный доступ, нужно купить подписку.
Browserstack
Сайт: https://www.browserstack.com/.
Стоимость: от $29 в месяц, есть бесплатная пробная версия.
Ещё один инструмент для проверки кроссбраузерности на десктопе и мобайле.
На выбор 3 000+ браузеров, настоящих устройств Android и iOS. Как и в Browserling, можно проверять локальные сайты, есть защита от несанкционированного доступа.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
как выглядит сайт на разных устройствах
Наталья Березовская
проверяла сайты на адаптивность
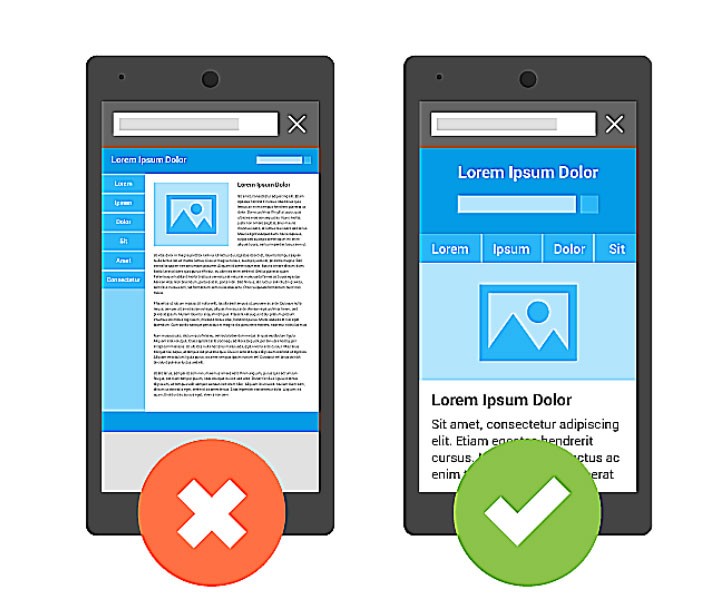
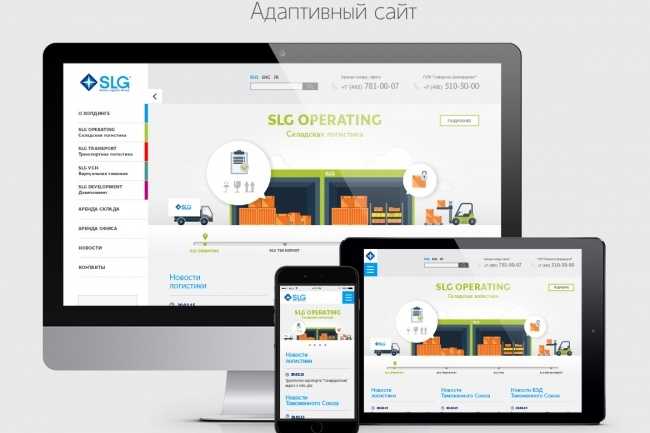
Когда сайт одинаково хорошо и без ошибок отображается на смартфоне, планшете и большом мониторе, говорят, что он адаптивный.
Если есть проблемы с адаптивностью, то на каком-то устройстве сайт может выглядеть хорошо, а на другом картинки, кнопки и текст будут наезжать друг на друга. Это мешает пользователям взаимодействовать с сайтом. Например, клиент не сможет купить товар, если кнопка «в корзину» закрыта картинкой или оказалась за пределами экрана.
Чтобы проверить адаптивность конкретного сайта, его можно загрузить на нескольких устройствах с разными размерами и типами экранов. Или использовать для этого компьютер и специальные сервисы, которые имитируют отображение сайта на нужных устройствах: в этой статье расскажу о них подробнее.
Скорее всего, ИТ-специалисты не узнают для себя ничего нового. Но сервисы, о которых мы расскажем, могут быть полезны менеджерам, руководителям и основателям компаний, которые хотят сами проверить, насколько сайт их проекта или интернет-магазина удобен и понятен клиентам.
Инструменты разработчика в браузере
Сколько стоит: бесплатно
Эту функцию еще называют веб-инспектором, исследованием элементов, DevTools. Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
Она есть во всех распространенных браузерах. В Microsoft Edge, Google Chrome и Mozilla Firefox режим вызывается клавишей F12, еще в некоторых версиях может работать сочетание клавиш Shift+Ctrl+C в английской раскладке. Или можно навести на любой элемент страницы курсор, вызвать контекстное меню правой кнопкой мыши и нажать на кнопку «Проверить» или «Исследовать код элемента».
После этого откроется режим разработчика: чаще всего экран делится на две части, с одной стороны появляется панель с кодом, с другой — сайт. Нужно найти панель, отвечающую за адаптивность, или адаптивный дизайн: обычно это кнопка Dimensions слева сверху. Затем выберите нужное устройство из выпадающего списка и смотрите, как сайт будет отображаться на нем.
/wordpress-site/
Как я сам сделал сайт и сколько за него плачу
Можно посмотреть, как будет отображаться сайт на разных поколениях Айфонов В браузере Opera панель разработчика отличается только цветом, суть та же. Красным подчеркнута строка, отвечающая за проверку адаптивности
Красным подчеркнута строка, отвечающая за проверку адаптивностиСколько стоит: бесплатно
Это расширение для браузера Chrome. Сначала нужно его установить и перезагрузить браузер, затем открыть сайт, который хочется проверить, и кликнуть на иконку Responsive Viewer в правом верхнем углу.
Браузер обновит страницу, и станет видно панель адаптивности: появится отображение сайта сразу на нескольких устройствах. Какие конкретно устройства отображать, можно выбрать в панели слева: есть несколько моделей Айфонов, смартфонов от Samsung, Google и Microsoft, ноутбуки. Еще в панели сверху можно выбрать «ориентацию» устройств — вертикальное или горизонтальное расположение.
/list/service-for-business/
В помощь бизнесу: 13 сервисов для привлечения клиентов в интернете
В Responsive Viewer можно изменить масштаб и ориентацию экранаСколько стоит: бесплатно
Сервис пригодится для проверки отображения сайта на мобильных и планшетах. Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
Можно выбрать операционную систему смартфона и конкретную модель, на которой хочется его протестировать: есть практически все модели Айфонов, от SE до 12 Pro, а Android представлен моделями Samsung Galaxy S10 Lite, S20, Note20 и A71.
В сервисе можно проверить, насколько точно разработчики повторили дизайн сайта с макета. Для этого нужно загрузить картинку макета в форму и выбрать, под какое устройство рисовали дизайн.
/sergi-na-wildberries/
«Маркетплейс — это не свой бизнес»: как магазин украшений продает на «Вайлдберриз»
Дополнительно в сервис встроен валидатор — программа, которая проверяет HTML-код сайта по современным стандартам и показывает ошибки верстки, если такие есть.
Сервис показывает, как ваш сайт выглядит сразу на нескольких устройствахСколько стоит: от 29 $ в месяц, первые 30 минут бесплатно
В этом онлайн-сервисе можно проверить, как сайт или мобильное приложение выглядит на эмуляторах разных устройств, в том числе на последних моделях Apple и Samsung и в разных браузерах.
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства.
/seo/
Как обманывают сеошники
Сервис BrowserStack платный, но у нового аккаунта есть 30 бесплатных минут, чтобы его протестировать. При регистрации просят корпоративный адрес электронной почты: почта на Yandex и Mail не подошла, но почту Google сервис использовать разрешил.
В BrowserStack можно проверить отображение сайта не только на каком-то устройстве, но и в конкретном браузере на этом устройстве. Например, как поведет себя сайт в браузере Google Chrome на смартфоне Samsung Galaxy S21Сколько стоит: бесплатно
Blisk — это браузер для проверки адаптивности на 50 устройствах: чтобы им воспользоваться, нужно скачать приложение с официального сайта и установить на компьютер.
Для проверки доступны браузеры с разрешением экранов Айфонов от SE до 12 Pro, Google Pixel до 4XL, старых моделей Samsung Galaxy от S6 до S9. Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Кроме смартфонов можно протестировать, как выглядит сайт на Айпадах, ноутбуках и компьютерах разного разрешения. Как и во всех сервисах, ориентацию виртуального устройства можно поменять с вертикальной на горизонтальную.
Можно делать скриншоты или записывать на видео происходящее в браузере.
На старте браузер попросит вас выбрать устройства, в которых нужно проверить сайтСколько стоит: бесплатно
Screenfly — онлайн-сервис с большим выбором устройств: Айфоны от 5 до XS Max, Samsung Galaxy от S7 до S9+ и еще несколько старых смартфонов на Android.
Можно выбрать отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана.
Сервис показывает отображение сайта сразу на двух устройствах — смартфоне и планшетелучших практик адаптивного дизайна | Центр поиска Google
Отзывчивый веб-дизайн — это настройка, при которой сервер всегда отправляет одно и то же
HTML-код для всех устройств, а CSS используется для изменения отображения страницы на
Устройство.
Алгоритмы Google должны быть в состоянии автоматически обнаруживать эту настройку, если все Пользовательским агентам Googlebot разрешено сканировать страницу и ее ресурсы (CSS, JavaScript и изображения).
TL;DR
- Используйте тег
meta name="viewport", чтобы указать браузеру, как настроить содержимое. - Проверьте web.dev для получения дополнительной документации.
Использование
meta name="viewport" Чтобы сообщить браузерам, что ваша страница адаптируется ко всем устройствам, добавьте метатег в заголовок документа:
0">
Мета-тег области просмотра дает браузеру инструкции о том, как настроить размеры и масштабирование страницы под ширину устройства. Когда элемент meta viewport отсутствует, мобильные браузеры по умолчанию отображают страница с шириной экрана рабочего стола (обычно около 980 пикселей, хотя это зависит от устройства). Затем мобильные браузеры пытаются улучшить внешний вид контента, увеличивая размеры шрифта и либо масштабирование содержимого по размеру экрана, либо отображение только часть контента, которая помещается на экране.
 Что касается Google, мы можем не оценивать страницу как
удобен для мобильных устройств, поскольку требует такого взаимодействия на
мобильное устройство.
Что касается Google, мы можем не оценивать страницу как
удобен для мобильных устройств, поскольку требует такого взаимодействия на
мобильное устройство. Для адаптивных изображений включите элемент. Как правило, если ваш сайт работает в последнем браузере, таком как Google Chrome или
Apple Mobile Safari, он будет работать с нашими алгоритмами.
Мы рекомендуем использовать адаптивный веб-дизайн, потому что он:
- Упрощает пользователям обмен и ссылку на ваш контент с помощью одного URL-адреса.
- Помогает алгоритмам Google точно назначать свойства индексирования страницы вместо того, чтобы сообщать о наличии соответствующих страниц для настольных/мобильных устройств.
- Требуется меньше инженерного времени для обслуживания одной страницы с тем же содержанием.

- Не требует перенаправления для пользователей, чтобы иметь представление, оптимизированное для устройства, которое сокращает время загрузки. Кроме того, перенаправление на основе агента пользователя подвержено ошибкам и может ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов для подробностей).
- Экономит ресурсы, когда робот Googlebot сканирует ваш сайт. Для адаптивного веб-дизайна страниц, одному пользовательскому агенту Googlebot нужно просканировать вашу страницу только один раз, а не сканировать несколько раз с помощью разных пользовательских агентов Googlebot, чтобы получить все версии содержимого. Это улучшение эффективности сканирования может косвенно помочь Google проиндексировать больше контента вашего сайта и сохранить его соответственно свежее.
Если вы заинтересованы в адаптивном веб-дизайне, начните с нашего блога. в блоге Google Search Central и посетите сайт web.dev.
в блоге Google Search Central и посетите сайт web.dev.
JavaScript
Одна часть создания мобильных сайтов, требующая тщательного соображением является использование JavaScript для изменения рендеринга и поведение сайта на разных устройствах. Типичное использование JavaScript включают в себя решение, какое объявление или какой вариант разрешения изображения показывать на странице.
В этом разделе описываются различные подходы к использованию JavaScript и то, как они
относятся к рекомендации Google по использованию адаптивного веб-дизайна.
Общие конфигурации
Три популярные реализации JavaScript для мобильных сайтов:
- JavaScript-adaptive : В этой конфигурации все устройства обслуживаются
тот же контент HTML, CSS и JavaScript. Когда JavaScript выполняется на
устройство, рендеринг или поведение сайта изменены.
- Комбинированное обнаружение : В этой реализации веб-сайт использует оба JavaScript и обнаружение на стороне сервера возможностей устройства для обслуживания разный контент на разные устройства.
- Динамически обслуживаемый JavaScript : В этой конфигурации все устройства
обслуживается тот же HTML, но JavaScript обслуживается с URL-адреса, который
динамически обслуживает различный код JavaScript в зависимости от устройства
пользовательский агент.

Рассмотрим подробно каждую из этих конфигураций.
JavaScript-адаптивный
В этой конфигурации URL обслуживает одно и то же содержимое (HTML, CSS, JavaScript, изображение) на все устройства. Только когда JavaScript выполняется на устройстве, рендеринг или поведение сайта изменены. Это похоже на то, как отзывчивый веб дизайн с использованием медиа-запросов CSS работает.
Например, страница показывает всем устройствам один и тот же HTML-код, который включает в себя
