Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Смотреть урок на YouTube
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Модульная сетка | maximsoldatkin.
 com
comДавайте сегодня разберемся с модульными сетками в веб-дизайне. Во-первых, я расскажу про основные заблуждения, которые вы наверняка уже видели в интернете и про свой подход, о том, как я с сетками работаю, как это делать проще и как я это делать рекомендую. Также вы можете записаться на мой видео-курс по веб-дизайну.
Модульная сетка сайта – для чего нужна?
Если вы поищите информацию в интернете про модульные сетки, то вы увидите что-то подобное (рис.1).
Рис. 960 grid
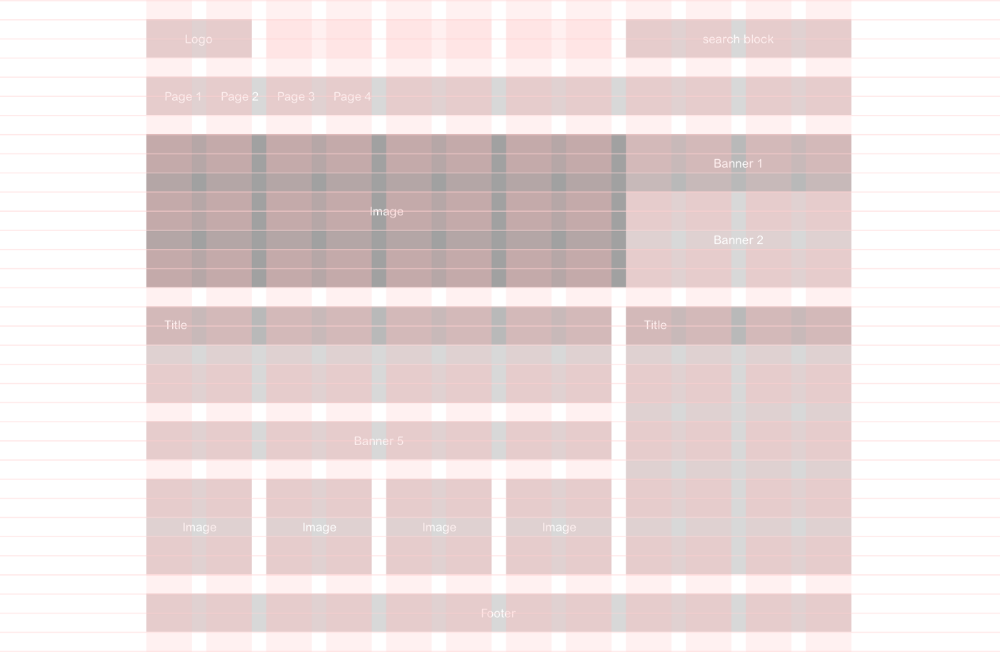
То есть, это модульная сетка 12-ти колонок, а также 14-ти, 16-ти и 18-ти. Это столбики розовые, которые делятся на какие-то модули там по 2-3- 4 и так далее колонки. Так называемый 960 grid. И какие еще есть рекомендации? Чтобы сделать макет, мы начинаем с какой-то сетки вертикальных колонок, горизонтальных колонок, горизонтальный ритм с какой-то базовой высотой строки. Дальше мы эти колонки и столбики как-то объединяем и получаем в результате какой-то очень красивый, гармоничный, выровненный по сетке макет (рис.2).
Дальше мы эти колонки и столбики как-то объединяем и получаем в результате какой-то очень красивый, гармоничный, выровненный по сетке макет (рис.2).
Рис.2 Модули, блоки, макет
И это все выглядит довольно симпатично и хорошо. Но проблема в том, что это не работает! Что так думать очень сложно, и даже, наверное, невозможно. Как бы очень сложно думать какими-то модулями, а потом чтобы из этого какой-то макет получился. Думать на самом деле нужно ровно наоборот.
И второе заблуждение – что эта модульная сетка сайта (рис.3), которую мы находим в интернете (вот эта 960 grid) часто нами воспринимается как такой нерушимый металлический забор, который нельзя как-то поменять под себя, подвигать, что-то с ним сделать. Как будто это такая плотная металлическая конструкция.
Рис.3 Сетка рабица
Кстати, рекомендую посмотреть прямо сейчас:
Сегодня я вам предлагаю определение «модульная сетка» немножко отложить в сторону и поговорить об этом с точки зрения вертикальных и горизонтальных правил.
Вот о чем я говорю. Давайте, я на примере покажу.
Вот есть сайт lenta.ru (рис.4).
Рис.4 Сайт lenta.ru
Какая здесь сетка, как здесь с ней работать? Во-первых, я бы провел вертикальные оси. Основные оси, которые у нас определяют, где начинается контент, где он находится. Вот ось модульной сетки – логотип, картинка, текст и следующая картинка. Вторая ось, третья ось – тоже картинка сверху, блок, второй блок и так далее. И первая ось у нас определяет наше навигационное меню.
Видим, что у нас получилось 1, 2, 3, 4 колонки (рис. 5).Первая – 140 пикселей, остальные одинаковые по 210. И, в принципе, на этом наши оси могут закончиться.
Рис.5 Основные оси
Дальше мы имеем еще отступы. Отступы между колонками и отступы между блоками. Здесь, здесь, здесь и так далее. Вот отступы между блоками… Лучше использовать для их определения модули.
Мы видим, что у нас (вот я снизу их показал) есть определенные модули. 12 пикселей, 6 пикселей. Здесь 12, 6 12, 12, 12, 6 12 (рис.6).
12 пикселей, 6 пикселей. Здесь 12, 6 12, 12, 12, 6 12 (рис.6).
Все это определенные единички, еще раз: модули, которые мы используем как для отступов между колонками, так и для отступов между блоками (для вертикальных отступов).
Тоже видим, что здесь 12, здесь 2 раза по 12, здесь тоже 2 раза по 12, но это все делится еще такой маленькой тоненькой полосочкой. Здесь 6 и 12, потому что у нас тут конец строки (рис.6).
У этого макета можно сформулировать определенные правила, определенные закономерности вертикальные и горизонтальные. Что у нас есть 4 оси и получилось колонки по 140 и 210 пикселей. И отступы, кратные 6 – это, как правило, 6 и 12. 6 и 12 и там еще 18, 24 как комбинация 6 и 12.
Зачем это нужно? Чтобы в дальнейшем… На самом деле, зачем нужны модульные сетки? Чтобы в дальнейшем, когда вы сделали одну страницу, когда вам понадобилось сделать какую-то следующую страницу, вы уже не думаете лишний раз, какие колонки использовать, как контент выровнять, какие отступы сделать – вы используете то, что есть.
Можем для контента использовать эти три колонки, а дальше сделать следующую колонку поменьше – для какой-то статьи, может быть (рис.7).
Рис.6 Отступы
Модульные сетки в веб дизайне: вертикальный и горизонтальный ритм
Можем еще как-то менять, переиначивать. Можем эту колонку вообще там вправо сместить и так далее (если нам этого достаточно). Если мы понимаем, что нам не хватает там этих колонок, что нам нужно совершенно по-другому что-то (какую-то информацию) расположить, то мы адаптируем модульную сетку (эти вертикальные и горизонтальные правила).
Какой еще может быть? Usatoday – сайт немножко посложнее. Принцип тот же на самом деле, просто здесь колонок больше. Тоже вертикальные оси основные. Вот здесь блоки начинаются, вот этот блок начинается. Здесь колонка маленькая (160 пикселей), эта тоже 240 (рис.8).
Рис.8. Сайт usatoday.com
То есть, здесь мы видим, что одна маленькая колонка в середине и три равнозначные – здесь две и здесь одна. И то же самое с модулями. Здесь только кратны они 9. 9, 9, 9, 9 12. Ну, здесь вот еще получается 12 – 9+3. То есть, кратно 3 получается. Потому что здесь решили отделить вот эту колонку чуть большим отступом.
И то же самое с модулями. Здесь только кратны они 9. 9, 9, 9, 9 12. Ну, здесь вот еще получается 12 – 9+3. То есть, кратно 3 получается. Потому что здесь решили отделить вот эту колонку чуть большим отступом.
И вертикальные тоже между блоками – тоже девятки, девятки, девятки. То есть, тоже видим модульность в этой всей штуке. И правила получаются: колонки – 160, 240; отступы – 3, 9. Основные – 3, 9. Вот это, в принципе, можно уже убрать. Которые у нас определяют – 3, 9, 12.
Давайте вернемся. Я то же самое использую в своих работах. Вот это макет я уже готовил для верстки модульной сетки (рис.9).
Рис.9 Вертикальные правила
Не смотря на то, что у меня довольно много осей, которые мне каким-то образом понадобились на протяжении всего макета, все равно у меня есть три основные, которые я для верстальщика выделяю.
У нас есть 200, 350, 600. Дальше кратность отступов – это кратность отступов вертикальных и размеры шрифтов модульной сетки. Вот про вертикальные отступы – у меня есть 80, есть 10-ки, есть 30, есть 50. И 80 – это, на самом деле 30+50=80 (рис.10).
И 80 – это, на самом деле 30+50=80 (рис.10).
Рис.10 Горизонтальные правила
И тут и вам проще – не нужно каждый раз думать, какой отступ вам отступить между блоками (как по вертикали, так и по горизонтали), и верстальщику, на самом деле, проще.
Вам не нужно на самом деле даже идеально пиксель в пиксель выравнивать макет – достаточно ему сказать, что у нас тут отступы вот такие. Если у меня в макете где-то 39 или 31, то это неправильно – нужно исправить на 30. Вдобавок я и шрифты тоже пишу, что у нас есть только такие шрифты.
Зачем нужны модульные сетки?
Не стоит сильно много развлекаться с осями. То, что здесь нарисовано – это не сетка, не правило – это хаос, в котором ни вам, ни верстальщику невозможно ориентироваться (рис.11).
Рис.11 Не сетка, а хаос
Используйте оси как направляющие для основных блоков, а для вот таких мелких деталей лучше использовать модули – они будут кратны 3, 4, 5 – не знаю, это на ваш выбор, на ваше усмотрение.
Какая здесь последовательность (рис.12)?
Рис.12 Последовательность создания сетки
Во-первых, все у нас начинается, разумеется, с контента. То есть, та информация, которую вы хотите расположить на странице, которую вам предоставил заказчик (картинки, тексты и так далее) в той иерархии, которая вам нужна.
Если вы хотите ее расположить (какую-то картинку) крупно, то она должна быть крупной. Что-то меньше, что-то еще меньше, что-то объединено и так далее. То есть, начинается все с того, что вы думаете, как человек будет вашу страницу смотреть, как он ее будет изучать.
Дальше на основе этого вы потом этот контент выравниваете, вы формулируете правило. То есть, вы проводите те самые оси, которым будете потом в дальнейшем следовать. Если у вас страница большая – вы начинаете с какой-то верхней части – у вас сразу же начинается вот это формулирование правила модульной сетки сайта. То есть, буквально три блока там нарисовали самые первые и уже начертили оси, чтобы дальше на протяжении следующих слоев и страниц уже этому правилу следовать. Чтобы у вас не создавался какой-то хаос.
Чтобы у вас не создавался какой-то хаос.
Дальше – следование. И после этого – смещение. То есть, разумеется, то правило, те отступы, которые вы придумали в самом начале, когда у вас еще было 5-10% макета – у вас они могут измениться. У вас может что-то в дальнейшем не совпасть, что-то должно быть чуть меньше, чуть больше. Ту ось, которую вы провели, нужно пододвинуть, на следующей странице тоже что-то изменить и так далее.
То есть, вы дальше уже работаете над какими-то новыми правилами, над адаптацией. Но, опять же, помните, чтоб у вас макет оставался цельным, правила должны быть – все-таки, их должно быть какое-то ограниченное количество и они должны иметь какую-то закономерность.
Что самое важное – помнить, что сетка – это не металл, это не какая-то железная конструкция, которую нельзя ломать и рушить, а сетка – это пластилин, она должна помогать вам. Она должна быть удобным материалом для вашей работы.
Не сетка должна диктовать вам, какой будет макет, а наоборот – тот контент, та информация, которой вы располагаете – она должна диктовать ту модульную сетку, которую вы используете и которую вы под себя как-то адаптируете.
Если вы только начинаете вникать в тему веб дизайна, то обязательно посмотрите мой бесплатный мастер-класс о профессии веб дизайнера.
бесплатных PSD-сеток Bootstrap для создания отличных дизайнов веб-сайтов
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Templates Nataly Birch • 04 марта 2016 г. • 4 минуты ПРОЧИТАТЬ
При создании веб-сайтов существует множество важных факторов, влияющих на рабочий процесс и конечный результат, включая время. Никто не может поспорить, что время и деньги тесно связаны: экономия времени означает получение дополнительных денег, поэтому каждый пытается использовать его более эффективно с помощью различных решений, позволяющих сэкономить работу. Здесь фреймворки для фронтенд-разработки занимают лидирующие позиции.
Существует множество профессиональных шаблонов, но мы собираемся обратить внимание на один из самых популярных и востребованных инструментов — фреймворк Bootstrap. Благодаря хорошо продуманному подходу, ориентированному на мобильные устройства, использованию мощных препроцессоров Less и Sass, предопределенным компонентам HTML и подключаемым модулям jQuery, а также постоянным обновлениям, он уже поддерживает 2 процента всех веб-сайтов, обеспечивая проекты надежной базой.
Представляется, что фонд должен быть введен в действие на более поздних стадиях развития, однако, если вы намерены извлечь из него выгоду во всех отношениях, вам следует с самого начала приступить к удовлетворению его требований. Это начинается с прототипирования макета PSD в соответствии со всеми спецификациями.
Для этого есть полезные системы начальной загрузки, представленные в формате PSD , которые сопровождают вас на протяжении всего проекта. В нашей текущей коллекции вы найдете 11 адаптивных шаблонов сетки ручной работы, которые соответствуют фреймворку.
Загрузочная сетка PSD
Bootstrap Responsive Grid Майкла Хеннинга
Бесплатный 12-колоночный шаблон сетки Bootstrap v3.0.0 PSD
Бесплатная система сетки Bootstrap 3 PSD
PSD-шаблоны Bootstrap Grid от Бенни Шуурмана
PSD-шаблон адаптивной сетки Bootstrap 3 от Квентина Старра
Indesign Bootstrap 3 Шаблон
Бесплатный шаблон каркаса Bootstrap для печати
Отзывчивые сетки Bootstrap
Bootstrap Responsive Grid by Michael Henning
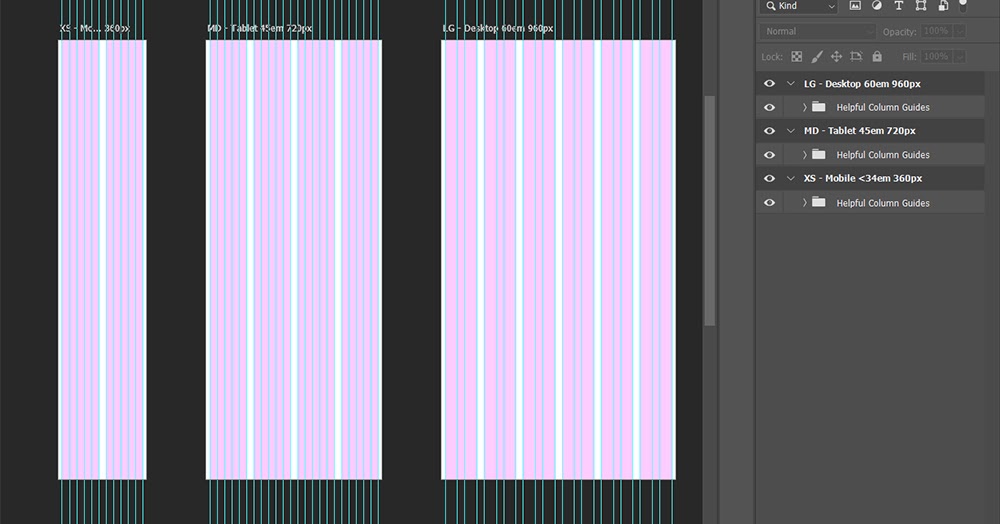
Пакет включает в себя тщательно созданные сетки для создания макетов веб-сайтов в Adobe Photoshop, которые хорошо подходят для настольных компьютеров, планшетов и мобильных телефонов. Система полностью совместима с Bootstrap 3 и готова упростить рабочий процесс.
Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD
Любители Bootstrap по достоинству оценят халяву от Himanshu Softtech. Это отличный шаблон сетки, который обеспечивает любой проект «надежной и надежной» основой. Он имеет оверлейный экран с 12 столбцами, который умело помогает в создании веб-сайтов Bootstrap 3 и проведет вас через всю рутину.
Free Bootstrap 3 PSD Grid System
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия предыдущей бесплатной. На этот раз автор выдает серию точно реконструированных сеток, подходящих для построения шаблонов для широких экранов настольных компьютеров, планшетов (в том числе в ландшафтном и портретном режимах) и небольших экранов мобильных телефонов. Инструмент, безусловно, позволяет вам избежать суеты и беспорядка, экономя драгоценное время.
PSD шаблоны Bootstrap Grid от Benny Schuurman
PSD шаблоны Bootstrap Grid выглядят немного грубыми, квадратными и скованно, слегка отрываясь от обычных элегантных и просторных систем. Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
Тем не менее, если вам нужно переключаться между фреймворком и дизайном, эту отличительную сетку можно использовать в качестве экрана наложения с низкой непрозрачностью для выделения столбцов и строк для построения хорошо организованной структуры.
Адаптивный PSD-шаблон Bootstrap 3 от Quentin Starr
PSD-шаблон Bootstrap 3 Responsive Grid имеет общую ширину 1170 пикселей и 12 колонок, соответствующих требованиям Bootstrap 3. Автор учел все пропорции и размеры, чтобы вы могли безопасно использовать эту основу для любого проекта. .
Шаблон Indesign Bootstrap 3
Благодаря этой тщательно выполненной системе сетки Bootstrap 3 вы сможете создавать проекты в InDesign без суеты. Ультратонкие яркие направляющие четко очерчивают столбцы для создания оптимального макета.
Шаблон каркаса Bootstrap для бесплатной печати
Наряду с цифровыми решениями существуют бумажные носители для создания прототипов веб-сайтов, ориентированных на Bootstrap, с нуля. Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Халява — отличный инструмент для мозгового штурма идей и быстрой иллюстрации на бумаге, четкой визуализации версий для экранов настольных компьютеров, а также для планшетов и мобильных устройств. Так что, если вдохновение придет как гром среди ясного неба, вам может пригодиться этот инструмент.
Адаптивные сетки Bootstrap
Отзывчивый Bootstrap Grids не имеет лишних дополнений. Он имеет аккуратный, векторный и минималистичный внешний вид, который не будет отвлекать ваше внимание от дизайна. Вы можете быстро размещать контент, разрабатывать интерфейс и создавать эстетические шаблоны без хлопот. Сеточная система позаботится обо всем.
Заключение
Чтобы сделать рабочие процессы более продуктивными, эффективными и интуитивно понятными, вам необходимо начать работу с фреймворком Bootstrap с самых ранних стадий проекта. Даже наброски концепции должны быть нарисованы с размеченной сеткой, отражающей правила шаблона, что делает Сеточная система PSD ключевой фактор успеха.
20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Pin
Главная » Бесплатные » 20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Bootstrap включает превосходную коллекцию готовых элементов, созданных с использованием CSS, HTML и JavaScript. Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты будут автоматически идеально соответствовать размеру экрана любого устройства без проблем с разрешением.
Bootstrap удобен для создания как веб-сайтов, так и приложений. Вы можете извлечь выгоду из его системы сетки и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сетки Bootstrap с шаблонами PSD. Вы можете использовать эти фреймворков в своих будущих проектах, чтобы добиться выдающихся результатов. Кроме того, все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, который доступен в различных размерах: сценический, фиксированный и гибкий. Это будет отлично отображаться в различных популярных браузерах.
Булавка
Эти хорошо продуманные сетки помогут вам в создании потрясающих проектов. Скачайте и начните создавать свой будущий проект.
Pin
Эта полностью адаптивная система сетки Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Pin
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это удивительный шаблон сетки Bootstrap, который доступен для бесплатного скачивания в формате Sketch. Сетка столбцов идеально отображается на любом устройстве.
Pin
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту бесплатную программу можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Pin
Эта ссылка для скачивания содержит 4 PSD-файла с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система сетки начальной загрузки поможет вам в создании потрясающих дизайнов.
Pin
Эти красивые сетки Bootstrap можно загрузить и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Pin
Посмотрите на эту аккуратную сетку Bootstrap с векторизованным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений, и он отлично отображается на всех устройствах: мобильных устройствах, планшетах, настольных компьютерах и т.
Пин-код
Используйте этот шаблон сетки Twitter Bootstrap, чтобы облегчить себе работу при создании нового веб-сайта/приложения. Загрузите и используйте его в своих текущих или будущих проектах.
Pin
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптивен и автоматически адаптируется к любому устройству.
Булавка
Это готовый дизайн для сетчатки, который вы можете загрузить и использовать бесплатно. Эту сетку Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Pin
Вот аккуратный дизайн шаблона сетки Bootstrap, который может идеально отображаться на 1170px, 9Разрешение 80px, 768px, 320px. Откройте для себя все его возможности и используйте в своих будущих проектах.
Pin
Вот замечательный макет сетки Bootstrap, который доступен в формате файла Sketch. Вы можете быстро настроить его функции, и, кроме того, он доступен для бесплатной загрузки.
Pin
Этот превосходный шаблон сетки Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью многоуровневый/редактируемый/настраиваемый и многое другое.
Штифт
Это отличный дизайн шаблона сетки Bootstrap, который можно скачать и использовать бесплатно. Посмотрите и посмотрите, сможете ли вы использовать его для своих будущих проектов.
Pin
Откройте для себя особенности этой удивительной сетки Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Pin
Это замечательный дизайн шаблона сетки Bootstrap, который вы можете скачать бесплатно. Он доступен в формате файла PSD, который полностью настраивается.
Pin
Этот шаблон сетки из 12 столбцов можно использовать для создания веб-сайтов или приложений. Вы можете скачать и использовать его бесплатно для различных проектов.
Pin
Вы можете использовать этот полностью адаптивный шаблон сетки Bootstrap, чтобы убедиться, что ваш контент будет идеально отображаться на экране любого размера без проблем с разрешением.