Основной и маленькие баннеры
Главный баннер
В своих решениях мы рекомендуем использовать составные баннеры. В статье рассказываем принцип их работы и почему мы работаем именно с ними.
На основном баннере можно разместить неограниченное количество слайдов, которые будут автоматически меняться через установленные промежутки времени.
В виджете настроек есть 10 шаблонов больших баннеров. В зависимости от выбранного типа, положение и размер главного баннера будут разными.
Баннер может состоять из одной картинки — фона или из двух картинок — фона и активной картинки. При использовании одной картинки «Фоновой» — баннер будет обрезаться, адаптируясь под разрешения экрана.
Вы также можете загрузить видео на главный баннер. Оптимальный размер видео 一 1024 х 576 рх, но он может варьироваться в зависимости от содержания видео или типа баннера. Если видео загружено из файла, рекомендуем не превышать объем 10 мб.
Если видео загружено из файла, рекомендуем не превышать объем 10 мб.
Если вам требуется адаптивное отображение баннера в мобильной версии, вы можете использовать дополнительную картинку. Подробнее в статье.
Фоновое изображение
Занимает все поле баннера. Допустимые форматы изображений для бэкграунда: jpg, png, gif.
Активная картинка
Активная картинка будет накладываться на фон с середины во всех типах основного баннера, кроме варианта № 10. В этом случае активная картинка будет накладываться на фон по центру. Вы можете занять активной картинкой все свободное пространство до правого края фонового изображения или какую-то его часть. Рекомендуемый формат изображений для активной картинки — png.
Маленькие баннеры рядом с основным
Маленькие баннеры могут располагаться справа, слева или снизу от основного баннера. Положение зависит от выбранного типа большого баннера.
Рекомендуемый формат изображений для маленьких баннеров: jpg, png, gif. Размер выставляется в зависимости от установленного размера разрешения экрана.
Требования к основному и маленьким баннерам
Тип 1
Размер фона:
- при разрешении экрана 1700 px — 1700 х 500 px;
- при 1500 px — 1500 x 500 px;
- при 1348 px — 1348 x 500 px;
- при 1200 px — 1200 x 500 px.
Размер фона с боковой колонкой:
- при разрешении экрана 1700 px — 1364 x 500 px;
- при 1500 px — 1210 x 500 px;
- при 1348 px — 1071 x 500 px;
- при 1200 px — 958 x 500 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 850 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.

Размер маленьких баннеров снизу с боковой колонкой:
- при разрешении экрана 1700 px — 441 х 220 px;
- при 1500 px — 389 x 220 px;
- при 1348 px — 343 x 220 px;
- при 1200 px — 305 x 220 px.
Безопасная зона — часть изображения, видимая при любом разрешении экрана. В эту зону необходимо размешать информативную часть баннера или главные элементы изображения.
Безопасная зона большого баннера
970 x 500 px
Безопасная зона маленьких баннеров
1 — 220x220px;
2 — 220x220px;
3 — 300x220px.
Тип 2
Размер фона:
- при разрешении экрана 1700 px — 1270 х 500 px;
- при 1500 px — 1120 x 500 px;
- при 1348 px — 1006 x 500 px;
- при 1200 px — 895 x 500 px.

Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 635 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.
Размер маленьких баннеров справа от основного:
- при разрешении экрана 1700 px — 410 х 240 px;
- при 1500 px — 360 x 240 px;
- при 1348 px — 322 x 240 px;
- при 1200 px — 285 x 240 px.
720 x 500 px
Безопасная зона маленьких баннеров
1 — 240x240px;
2 — 240x240px;
3 — 220x220px;
4 — 220x220px;
5 — 297x220px.
Тип 3
Размер фона:
- при разрешении экрана 1700 px — 977 x 500 px;
- при 1500 px — 861 x 500 px;
- при 1348 px — 773 x 500 px;
- при 1200 px — 687 x 500 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 488 px. Оптимальная высота — 470 px.
Размер маленьких баннеров по бокам от основного:
- при разрешении экрана 1700 px — 341 х 240 px;
- при 1500 px — 300 x 240 px;
- при 1348 px — 267 x 240 px;
- при 1200 px — 236 x 240 px.
Безопасная зона большого баннера
550 x 500 px
Безопасная зона маленьких баннеров
1-4 — 190x240px;
5 — 220x220px;
6 — 220x220px;
7 — 300x220px.
Тип 4
Размер фона:
- при разрешении экрана 1700 px — 1700 x 300 px;
- при 1500 px — 1500 x 300 px;
- при 1348 px — 1348 x 300 px;
- при 1200 px — 1200 x 300 px.
Размер баннера с боковой колонкой:
- при разрешении экрана 1700 px — 1364 x 300 px;
- при 1500 px — 1210 x 300 px;
- при 1348 px — 1071 x 300 px;
- при 1200 px — 958 x 300 px.
Размер активной картинки:
Максимальная ширина (в зависимости от выбранной ширины сайта) — 682 px. Оптимальная высота — 270 px.
Размер маленьких баннеров снизу от основного:
- при разрешении экрана 1700 px — 553 х 220 px;
- при 1500 px — 486 x 220 px;
- при 1348 px — 435 x 220 px;
- при 1200 px — 386 x 220 px.
Размер маленьких баннеров снизу с боковой колонкой:
- при разрешении экрана 1700 px — 441 х 220 px;
- при 1500 px — 389 x 220 px;
- при 1348 px — 343 x 220 px;
- при 1200 px — 305 x 220 px.

Безопасная зона большого баннера
970 x 300 px
Безопасная зона маленьких баннеров
1 — 220x220px;
2 — 220x220px;
3 — 300x220px.
Тип 5
Размер фона — 1920 x 500 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
Безопасная зона большого баннера
1020 x 495 px
Безопасная зона маленьких баннеров
1 — 275x275px;
2 — 275x275px;
3 — 520x275px.
Тип 6
Размер фона — 1920 x 630 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 470 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
Безопасная зона большого баннера
1020 x 495 px
Безопасная зона маленьких баннеров
1 — 275x275px;
2 — 275x275px;
3 — 520x275px.
Тип 7
Размер фона — 1440 x 550 px.
Размер активной картинки:
Максимальная ширина — 720 px. Оптимальная высота — 500 px.
Размер маленького баннера справа от основного — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.

Безопасная зона большого баннера
770 x 550 px
Безопасная зона маленьких баннеров
1-4 — 275x275px;
5 — 520x275px.
Тип 8
Размер фона — 960 x 550 px.
Размер активной картинки:
Максимальная ширина — 480 px. Оптимальная высота — 500 px.
Размер маленьких баннеров по бокам от основного — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
Безопасная зона большого баннера
710 x 550 px
Безопасная зона маленьких баннеров
1-6 — 275x275px;
7 — 520x275px.
Тип 9
Размер фона — 960 x 550 px.
Размер активной картинки:
Максимальная ширина — 720 px. Оптимальная высота — 500 px.
Размер маленьких баннеров справа от основного:
- первый — 960 x 275 px;
- второй — 480 х 275 px;
- третий — 480 х 275 px.
Размер маленьких баннеров снизу от основного:
- первый — 480 х 275 px;
- второй — 480 х 275 px;
- третий — 960 x 275 px.
Безопасная зона большого баннера
710 x 550 px
Безопасная зона маленьких баннеров
1 — 950x190px;
2 — 475x190px;
3 — 475x190px;
4 — 275x275px;
5 — 275x275px;
6 — 520x275px.
Тип 10
Размер фона — 960 x 622 px.
Размер активной картинки:
Максимальная ширина — 960 px. Оптимальная высота — 500 px.
Оптимальная высота — 500 px.
Безопасная зона:
530 x 610 px
Сотбит: Оригами — Для пользователя — Настройка главной страницы
Настройки фона, фонового изображения
Раздел «Дизайн» в режиме конструктора сайта интернет-магазина «Оригами» предоставляет пользователю следующий функционал:
- настройка внутренних отступов блока;
- настройка цвета фона;
- настройка фонового изображения.
Далее будут показаны возможности визуальных настроек на примере блока комбинированный баннер.
Настройка внутренних отступов
Данная настройка позволяет менять отступы между областью отображаемого контента и краем самого блока. В стандартном состоянии имеет вид, как показано на изображении выше.
Внутренний отступ сверху – меняет расстояние между областью контента и верхним краем блока.
Внутренний отступ снизу – меняет расстояние между областью контента и нижним краем блока.
Внутренний отступ слева – меняет расстояние между областью контента и левым краем блока.
Внутренний отступ справа – меняет расстояние между областью контента и правым краем блока.
Настройки отступов сверху и снизу изменяют границы самого блока, расширяя или сужая их соответственно.
Настройки отступов слева и справа двигают контентную область внутри границ блока. Так, если эти настройки будут равны при любом значении, контентная область окажется по центру блока.
Настройка фона блока
Для добавления однотонного фона блока существует настройка «Фон блока».
Она включает в себя кнопку «Цвет фона» с выпадающей стандартной палитрой цветов и строку, где выводится действующий цвет фона в кодировке HEX color.
Если из приведенных в стандартной палитре цветов ни один не подошёл, вы можете вставить в строку HEX-код нужного цвета и нажать клавишу «Enter». Данный цвет применится к блоку.
Данный цвет применится к блоку.
Для возврата к стандартному цвету блока, нажмите на кнопку «По умолчанию».
Фоновое изображение. Настройки фонового изображения
Фон любого из блоков можно оформить фоновым изображением. Также, фон блока можно комбинировать добавив и цветовую заливку, и изображение.
Для добавления фонового изображения воспользуйтесь соответствующим пунктом меню.
Важно учитывать условие написанное мелким шрифтом.
Нажмите на кнопку «Добавить изображение», в выпавшем меню найдите нужный файл и нажмите кнопку «Открыть». Выбранное изображение автоматически добавится в фон блока.
При автоматическом добавлении изображения, без дополнительных настроек, сайт может:
- Растянуть изображение – если реальный размер изображения в пикселях близок к размеру фона блока.
-
Замостить фон – если реальный размер изображения в пикселях сильно меньше размера фона.

Если автоматическое добавление изображения выдало нежелательный результат, либо требуется дополнительная настройка, следует воспользоваться пунктами меню, приведенными ниже.
Далее будет рассмотрен каждый пункт отдельно:
Положение фонового изображения
Данный пункт настройки позволяет менять расположение изображения поля фона блока.
Переменная 1 – отвечает за перемещение по горизонтали.
Переменная 2 – отвечает за перемещение по вертикали.
Правила заполнения настройки: Переменная1%_пробел_Переменная2%
В значения переменных записываются только двузначные числа от 01 до 99. Данные значения показывают насколько далеко центр изображения подвинется от левого края (Переменная 1) и верхнего края (Переменная 2) блока.
Примеры использования:
Для примеров будет использоваться логотип Сотбит размером 500х500 пикселей.
Растягивание изображения
При добавлении логотипа Сотбит и установке значения масштабирования cover (растянуть), изображение приобретет вид показанный на скриншоте ниже. Почему так, описано в разделе Масштабирование фонового изображения.
Для выставления фонового изображения в центр нужно ввести в строке Положение фонового изображения значение 50% 50%.
Как видно, центр изображения совместился с центром фоновой области блока.
Меняя значения в строке, можно подогнать положение изображения до желаемого результата.
В данном случае, при изменении Переменной 1, перемещений по горизонтали происходить не будет, так как изображение заняло всю область фона по ширине.
Если мы хотим поместить одиночное нерастянутое изображение в определенную область фона, то стоит также воспользоваться строкой Положение фонового изображения.
Имея логотип в верхнем левом углу, при установке необходимых значений положения можно перенести его в любое место фона, например в нижний правый угол.
Размножение изображения
При изменении параметров размножения, стоит использовать такой же порядок действий для достижения желаемого положения «плиток» на фоне.
Стандартное расположение «плиток»:
Расположение после изменения параметров на 45% 65%:
Для ввода Переменной1 и Переменной2 допускаются также отрицательные значения.
Повторять фоновое изображение
Данная настройка нужна для включения, выключения и изменения параметров повторения изображения.
Настройка работает только при выбранном параметре Масштабирование фонового изображения: contain (размножить).
В случаях, когда при Масштабирование фонового изображения: auto, происходит размножение, настройка также работает.
Параметры и их значения: no-repeat – не повторять изображение.
repeat – повторять изображение.
repeat-x – повторять только по горизонтали.
repeat-y – повторять только по вертикали.
пустая строка – автоматическая настройка повторения.
Масштабирование фонового изображения. Абсолютное значение масштабирования.
Масштабирование фонового изображения – данная настройка позволяет настроить заполнение фона изображением.
cover – растянуть.
contain – размножить.
auto – автоматическое заполнение.
Пояснения:
При настройке cover растягивание изображения выполняется по определенным параметрам:
При равных сторонах изображения – изображение растягивается на видимую область фона блока по ширине и позиционируется с привязкой к левому верхнему углу. То есть, за границы видимой части фона блока изображение будет заходить по вертикали снизу.
То есть, за границы видимой части фона блока изображение будет заходить по вертикали снизу.
При неравных сторонах изображения – изображение растягивается по меньшей стороне. Правила позиционирования остаются такими же.
В случае активной настройки contain, правило размножает изображение в соответствии с заданным масштабированием и условием повторения изображения. При отсутствии этих условий, правило выполняется как при настройке auto.
При настройке auto правила заполнения фона формируются исходя из реального размера изображения.
Если одна из сторон реального размера изображения равна или приблизительно равна соответствующей стороне видимой области фона блока, правило сопоставит эти стороны друг с другом и размножит изображение по другой стороне.
Например:
В фон данного блока добавлено изображение 500х500 пикселей. Правило сопоставило высоты фона блока и изображения, и размножило изображение только по горизонтали, применив настройку repeat-x.
Абсолютное значение масштабирования – в данной строке настраивается соотношение сторон фонового изображения вручную. Переменные вводятся в формате относительных единиц: ЕМ и %.
ЕМ – относительная единица изиерения, которая соотносится с размером шрифта родителя (в данном случае блока).
% – единица, которая соотносится с размером видимой области фона блока.
Правило заполнения: Значение1_пробел_Значение2.
Значение1 – отвечает за масштабирование по горизонтали.
Значение2 – отвечает за масштабирование по вертикали.
Если введено только одно значение, оно применится к обеим сторонам изображения.
Значения не обязательно должны указываться в одинаковых единицах измерения. Значение1 может быть в %, а Значение2 в ЕМ и наоборот.
Пример:
После заполнения строки Абсолютное значение масштабирования как в примере ниже:
фоновое изображение стало выглядеть следующим образом:
В результате получилось изображение, занимающее 5% от ширины видимой области фона блока и шириной 35ем.
Фиксировать фоновое изображение
Данная настройка позволяет задать поведение фонового изображения при прокрутке содержимого страницы.
fixed – Делает фоновое изображение элемента неподвижным относительно контента в блоке.
scroll – Позволяет перемещаться фону вместе с содержимым.
local – Фон фиксируется с учётом поведения элемента. Если элемент имеет прокрутку, то фон будет прокручиваться вместе с содержимым, но фон выходящий за рамки элемента остаётся на месте.
Пустая строка – стандартная настройка фиксации изображения.
Границы фона и фонового изображения. Область позиционирования фонового рисунка
Границы фона и фонового изображения – параметр указывает в каких границах должен находиться фон или фоновый рисунок.
Область позиционирования фонового рисунка – параметр указывает относительно какой области должен позиционироваться фоновый рисунок.
Оба параметра имеют схожие настройки:
Padding box — это область, включающая в себя внутреннюю область элемента и область, задаваемую свойством padding, но не включает границы.
Border box – включает в себя область внутри границы элемента и площадь под самой границей.
Content box — это внутренняя область элемента, в границах которой расположено контентное наполнение блока.
Описание курса Настройка главной страницы Баннеры — Добавление новых элементов
Нужна помощь в настройке решения
Оставьте заявку и мы свяжемся с вами!
Выберите лучший фон для вашего веб-сайта
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Если есть один аспект веб-сайтов, которым слишком часто пренебрегают, так это фон. К счастью, это легко исправить, и вариантов гораздо больше, чем было раньше.
В этом посте я расскажу, как выбрать лучшее изображение, видео или цвет фона для вашего сайта, и покажу несколько примеров для вдохновения.
Выбор правильного изображения
Правильное изображение может оказать непосредственное влияние на вашу аудиторию. Он может задать правильное настроение и сразу сообщить, о чем ваш сайт или чем вы занимаетесь. Это также шанс продемонстрировать некоторые из ваших активов — ваше местоположение, ваш продукт или даже вас!
Большое фоновое изображение создаст первое впечатление у пользователей о вашем сайте, поэтому выбирайте его с умом. Если вы не можете выбрать только одно изображение, вы всегда можете вместо этого запустить слайд-шоу.
Большое красивое фоновое изображение может задать тон вашему сайту: радостный, серьезный, игривый или безмятежный. Этот пример взят из Cuic Creation.
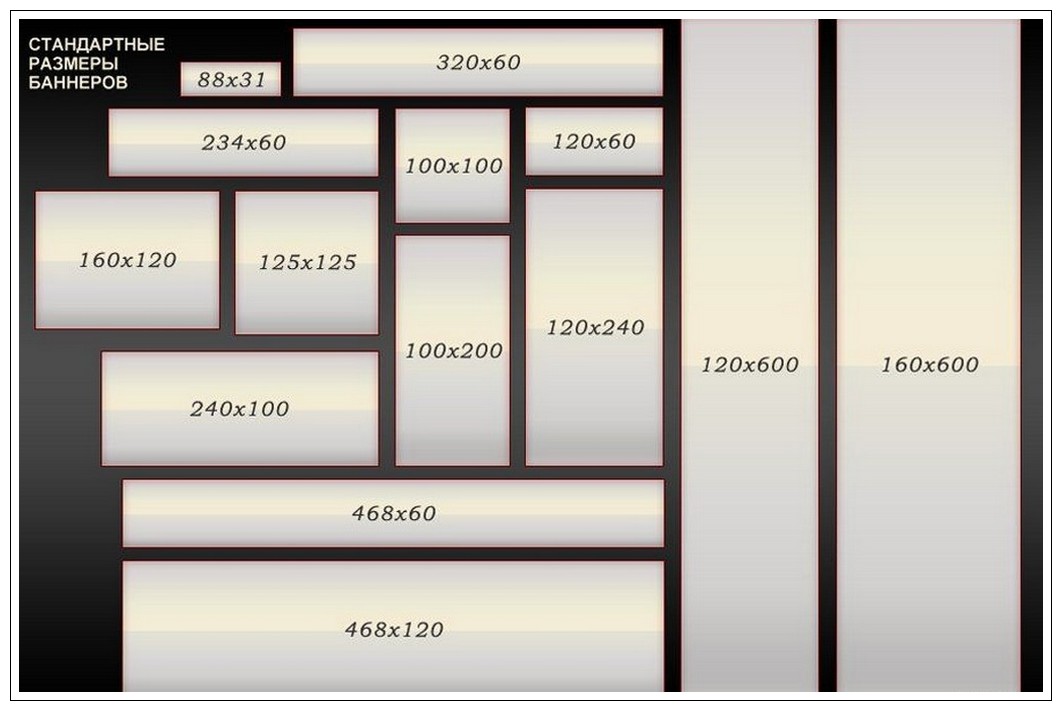
Размеры
Также важно выбрать изображение с правильными техническими характеристиками. Я рекомендую использовать фоновые изображения, ориентированные горизонтально, а не вертикально, чтобы они соответствовали большинству современных широкоэкранных экранов компьютеров.
Размер изображения не менее важен. Большинство экранов компьютеров поддерживают минимальное разрешение 1024 x 768 пикселей, а это означает, что ваша фоновая фотография должна быть как минимум такого размера. Лучше всего стремиться к ширине не менее 1200 пикселей. Загрузка изображения шириной всего 500 пикселей приведет к размытому или пикселизированному фону, а этого никто не хочет.
Большинство программ для редактирования фотографий могут отображать размер вашего изображения в пикселях. Вы также можете увидеть размер прямо на вашем компьютере. Если вы на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка». На Mac щелкните правой кнопкой мыши файл изображения, выберите «Получить информацию», а затем нажмите «Подробнее». Это покажет вам размеры в пикселях.
Поиск изображений в Интернете
Сайт кайтсерфинга isurfnl.com использует большую фотографию в качестве фона для оформления сцены.
Если у вас нет собственных фотографий, которые подошли бы вам, в Интернете есть отличные ресурсы с бесплатными высококачественными стоковыми фотографиями, которые вы можете использовать на законных основаниях без лицензионных отчислений. Некоторые из наших фаворитов — Pixabay, Fotolia и UnSplash.
Некоторые из наших фаворитов — Pixabay, Fotolia и UnSplash.
Плитка или не плитка?
Ювелир Грег Жоайе (Greg Joaillier) использует изящную, утонченную мозаику на сайте greg-joaillier.fr.
Если вы планируете использовать фоновое изображение, я настоятельно рекомендую вам не размещать его в виде мозаики. Мы все видели веб-сайты, которые снова и снова повторяют небольшую фотографию в фоновом режиме, и это может выглядеть перегруженным и немного раздражающим. Вместо этого я рекомендую использовать одно высококачественное изображение, установленное на полную ширину, чтобы его великолепие могло проявиться.
Веб-сайт с произведениями искусства fancyfeatures.com выделяет более яркий узор на фоне. Обратите внимание, как они сводят количество других цветов к минимуму, чтобы визуально не конкурировать с синими и белыми точками.
Мозаичный фон можно сделать красиво. Лучше всего он работает с тонкими узорами, такими как обои. Если вы рассматриваете этот вариант, выберите изображение, которое может быть плавным и не будет конфликтовать при повторении. Поиграйте с разными цветами и узорами, чтобы найти повторяющийся фон, который будет дополнять ваш сайт, а не напрягать глаза ваших посетителей.
Если вы рассматриваете этот вариант, выберите изображение, которое может быть плавным и не будет конфликтовать при повторении. Поиграйте с разными цветами и узорами, чтобы найти повторяющийся фон, который будет дополнять ваш сайт, а не напрягать глаза ваших посетителей.
Видеофоны
Найти подходящее видео для использования в качестве фона может быть сложно, но такое изображение прекрасно работает из-за небольшого движения на заднем плане.
По мере того, как интернет-соединения становятся быстрее, фоновые видео становятся все более и более популярными в Интернете. Хорошее видео может идеально вписаться в ваш сайт и добавить эффект «вау».
Эту функцию следует использовать с осторожностью, поскольку некоторые видеоролики могут отвлекать или раздражать. Эффект лучше всего работает с окружающими и спокойными видео. Например, на новом веб-сайте Airbnb используются видеоролики о том, как люди отдыхают дома, пьют кофе, просыпаются и т. д. Это помогает вызывать у пользователей нужные эмоции. Сравните это с фоном видео на веб-сайте Google Hangouts. Быстрые нарезки и быстрый темп имеют совершенно другой эффект, который может помешать зрителям сосредоточиться на вашем контенте.
Сравните это с фоном видео на веб-сайте Google Hangouts. Быстрые нарезки и быстрый темп имеют совершенно другой эффект, который может помешать зрителям сосредоточиться на вашем контенте.
Постарайтесь выбрать не слишком длинное видео и, возможно, такое, которое имеет плавный цикл в начале и в конце. Такие сайты, как Pond5, предлагают бесплатные видеоклипы на самые разные темы.
Цвета фона
Вы не ошибетесь, выбрав белый или серый фон для демонстрации своего контента или фотографий.
В первые дни (медленного) Интернета большинство веб-сайтов имели фон одного цвета, чтобы ускорить загрузку страниц. По мере того, как Интернет становился быстрее, использование фотофона стало более распространенным.
Однако современные тенденции в веб-дизайне возвращают концепцию одного цвета. Разница на этот раз в том, что мы больше не используем яркие красные и синие цвета прошлых лет. При использовании более нежных цветов — даже простого белого — веб-сайты выглядят чище и элегантнее, и больше внимания уделяется содержанию, а не дизайну.
Обратите внимание, как mdcreation.com уравновешивает яркий цвет фона с минималистичным черным, белым и серым текстом для чистого, современного вида.
Однако не бойтесь использовать яркие и яркие цвета на своем веб-сайте. Различные цвета могут заставить посетителей чувствовать себя по-разному в зависимости от того, как вы их используете. Если вы решите использовать цвет, убедитесь, что ваш текст достаточно контрастен, чтобы его можно было прочитать (обычно лучше всего использовать белый или черный текст на цветном фоне). С красочным фоном также рекомендуется свести к минимуму другие цвета.
Имейте в виду…
В заключение запомните эти быстрые и простые советы, чтобы найти лучший фон для вашего веб-сайта:
- Выбирайте изображения с высоким разрешением (минимум 1024×768 пикселей — если у вас есть изображение большего размера, оно даже лучше).
- Убедитесь, что эти изображения находятся в ландшафтном, а не в портретном режиме.

- Только те изображения, которые должны быть мозаичными. Для этого отлично подходят выкройки, но не столько фотографии вашего кота.
- Если вы собираетесь использовать видеофон, выберите тот, который ненавязчив и не требует слишком много действий, чтобы ваши посетители не заскучали.
- Для простых фоновых цветов вы не ошибетесь с белым.
Придерживайтесь этих советов, и ваш веб-сайт будет выделяться среди остальных.
Эта статья изначально была написана для Джимдо Уильямом Молиной. Благодаря простому интуитивно понятному интерфейсу Jimdo позволяет любому создать уникальный веб-сайт с блогом и интернет-магазином.
Разрешение изображения | Webflow University
Домашняя страница урока
Все уроки
Узнайте, как разрешение изображения может повлиять на скорость вашего веб-сайта и как вы можете оптимизировать изображения, чтобы сделать их более удобными для пользователей.
элемента
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Разрешение изображения относится к ширине и высоте изображений в пикселях. Высокое разрешение изображения означает, что изображение будет качественным или четким. Низкое разрешение изображения означает, что изображение будет иметь низкое качество или зернистость.
Большинство изображений, снятых камерой или созданных графическим дизайнером, сохраняются с высоким разрешением, как показано на изображении ниже.
Подходящий размер
Если вы хотите, чтобы изображение покрывало всю ширину дисплея, сначала убедитесь, что размер изображения правильный.
Изображение слишком маленькое
Фотография с разрешением 200 x 150 поместится в пространстве шириной 100 пикселей и высотой 75 пикселей. Но если его увеличить, чтобы покрыть дисплей шириной 800 пикселей и высотой 600 пикселей, он будет выглядеть размытым и пиксельным. Во втором случае разрешение будет слишком низким.
Во втором случае разрешение будет слишком низким.
Изображение слишком большое
Фотография с разрешением 57 600 x 38 400 будет хорошо выглядеть при уменьшении до размера экрана 800 x 600. Но гораздо меньшее разрешение изображения (например, 1000 x 800) подойдет и не будет содержать дополнительных данных. Изображение со слишком большим разрешением будет неэффективным, и его загрузка и/или загрузка займет гораздо больше времени. Это также замедлит вашу веб-страницу.
Рекомендации по разрешению изображений
Перед загрузкой изображений на сайт убедитесь, что:
- Выберите правильный формат изображения
- Оптимизируйте свои изображения
Лучшие форматы файлов изображений для загрузки: PNG, JPEG, SVG и WebP. Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.
Использование изображений в Webflow
Вы можете использовать изображения на своем сайте Webflow двумя способами:
- в качестве встроенных изображений
- в качестве фоновых изображений
Встроенные изображения
автоматически оптимизировать и создавать варианты этого изображения в разных разрешениях.
Когда посетитель сайта открывает страницу, содержащую встроенное изображение, браузер отобразит наилучшее изображение в зависимости от разрешения экрана этого посетителя сайта. Узнайте больше об адаптивных изображениях.
Фоновые изображения
Если вы устанавливаете фоновое изображение для элемента, например раздела или контейнера, будет использоваться исходное изображение. Webflow не создает адаптивные варианты фоновых изображений. Это означает, что вы захотите загрузить оптимизированное изображение с правильным разрешением.
Лучший способ оптимизировать изображения — создать дизайн для обычных, практичных дисплеев и учесть аудиторию вашего сайта.
Например, 15-дюймовый MacBook Pro имеет разрешение 2880 x 1800. Изображение шириной 3000 пикселей подойдет для этого дисплея. На большом дисплее изображение может увеличиваться и по-прежнему выглядеть великолепно.
Однако посетители сайта на мобильных устройствах будут загружать такое же большое фоновое изображение, которое используется в больших контрольных точках, что не идеально.