Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.
2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения |
|
Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
 Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.
 Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:
| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 510х510 — 500х500 = 10 100 | |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали.
Сервисы для оптимизации изображений — ТОП-9
- Compressor.io
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
- Compressjpeg.com
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
- Imagify.io
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
- Squoosh.app
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
- WebP Converter
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
- ILoveIMG.com
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
- ezGIF.com
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
• PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
- Jpegtran
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
- Pngquant.org
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов.
 Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта. Определяйте вес файла по формуле: длина х ширина х 4 байта.
- Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру.
 Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome. - Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Требования к фото на сайт. Оптимальный размер фото для сайта
20 декабря 2019Как визуальное наполнение сайта влияет на продажи
SMMДизайнФирменный стиль
Содержание
- Требования к фотоизображениям для вашего сайта
- Размер фото
- Релевантность
- Эффективность
- Эффектность
- Уникальность
- Люди
- Эмоциональность
Дизайн сайта — это совокупность параметров: графические и изображения, шрифты и фотографии. От гармоничности их расположения, соразмерности и цветовой гаммы зависит первое впечатление от вашего проекта. Понятно, что неинтересные визуально, скучно оформленные сайты непривлекательны для посетителей и что-то продать на них будут значительно сложнее. Если вы планируете использовать в оформлении фотографии, то они должны отвечать определенным стандартам качества.
От гармоничности их расположения, соразмерности и цветовой гаммы зависит первое впечатление от вашего проекта. Понятно, что неинтересные визуально, скучно оформленные сайты непривлекательны для посетителей и что-то продать на них будут значительно сложнее. Если вы планируете использовать в оформлении фотографии, то они должны отвечать определенным стандартам качества.
Требования к фотоизображениям для вашего сайта
Размер фото
Разрешение размещаемых фотографий должно быть достаточно высоким. Хорошая, качественная картинка выглядит впечатляюще, демонстрирует профессиональный подход к дизайну и подчеркивает внимательное отношение к пользователю.
Релевантность
Ваши изображения должны соответствовать образу вашего бренда. Если вы продаете мебель премиум-класса, то изображения должны отражать это: быть стильными, качественными и соответствовать направлению работы компании. Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
Эффективность
Эффективное изображение – это призыв к действию, оно побуждает пользователя купить ваш товар. Но, размещая фотографию на сайте, не забывайте, что фото должно соответствовать действительности. Один из лучших примеров — бренды пищевой промышленности. Они размещают реальные фотографии своих блюд. Посмотрите на это фото Burger King и попробуйте сказать, что не хотите съесть эти вкуснейшие бургеры!
Мы любим дарить подарки!
Все способы получить клиентов из интернета: список из
30 каналов продаж в интернете с кратким описанием каждого. Даю согласие на обработку персональных данных в соответствии с политикой конфиденциальностиЭффектность
Изображения используются на сайтах для привлечения внимания. National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
Уникальность
Что делать, если вы предлагаете услуги в нише, перенасыщенной конкурентами? В таких случаях надо использовать такие изображения, которые подчеркивают отличия вашего бренда от брендов конкурентов. Ваши фотографии должны сообщать целевой аудитории, что вы не такие, как ваши конкуренты и чем именно вы от них отличаетесь. Самый верный способ – это нанять профессионального фотографа. В некоторых случаях это может быть непрактично с точки зрения затрат, но даст вашему бренду выделиться.
Люди
Фотографии людей могут сильно повысить коэффициент конверсии вашего сайта. Но важно учитывать несколько факторов. Если вы берете фотографии со стоков, то они не должны быть распространенными. Когда пользователи видят на вашем сайте фото, которое уже используется на многих других ресурсах, то эффект от фото будет прямо противоположным, и конверсия упадет — подобные картинки значительно снижают уровень доверия к вашему сайту.
Когда пользователи видят на вашем сайте фото, которое уже используется на многих других ресурсах, то эффект от фото будет прямо противоположным, и конверсия упадет — подобные картинки значительно снижают уровень доверия к вашему сайту.
Если на фотографиях изображены люди из вашей целевой аудитории, которая приходит на сайт, то это повышает шанс покупки товара или услуги. Люди подсознательно ассоциируют себя с человеком на изображении — это помогает им чувствовать себя комфортнее, повышает уровень доверия и увеличивает шанс покупки товара или услуги с вашего сайта.
Эмоциональность
Изображения, на которых есть эмоции, идеально подходят для повышения конверсии вашего сайта. Tackledirect – магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующими свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам так же, как помогли им!»
«Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам так же, как помогли им!»
Часто при создании сайта у клиента нет не только собственных изображений, но и даже идей о том, какими они должны быть, а ограниченность бюджета создает дополнительные сложности в поисках подходящих иллюстраций. Но это не значит, что сайт с фотографиями с бесплатных стоков будет некрасивым или будет иметь высокий уровень отказов. В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн.
Изображения на сайте – это гораздо больше, чем просто декоративный элемент. Подумайте о вашей целевой аудитории, просмотрите сайты ваших конкурентов, задумайтесь, кому и зачем вы продаете ваш продукт. Все это поможет вам осознать, какие именно иллюстрации нужны для вашего сайта. И даже если у вас это не получится, то дизайнер всегда поможет вам с выбором.
Кейсы
Молодежный проект
«Инициативы Ямала»
Автоматизация 4 500 заявок
Подробнее
Онлайн доставка
молочных продуктов
«Золотые луга»
Рост продаж в 8 раз
Подробнее
Ресторан баварской кухни
Brezelino
Вывели в онлайн
Поток заказов вырос с 10 до 40 в день
Подробнее
Семейный гриль-ресторан Rancho
Заполняемость ресторана выросла на 20%
Подробнее
Интернет-магазин подарочных наборов
для детей Play Plan Box
Объем продаж вырос в 7 раз
Цена привлечения клиента снижена в 2 раза
Подробнее
Портфолио
Статьи и полезные материалы
Все статьи
Все сложно и непонятно?
Закажите обратный звонок — мы позвоним и все объясним
Как быстро изменить размер фотографии онлайн
Natalia Shpitula
Обновлено
Loading. ..
..
- Как изменить размер онлайн
- Как изменить размер изображения в Adobe Photoshop
Нужно оптимизировать фотографии для публикации на сайте, в соцсетях или онлайн-магазине? Не обязательно использовать сложные графические редакторы — это можно сделать в онлайн-программах за несколько секунд. Подготовили список лучших ресурсов.
Как изменить размер онлайн
Все инструменты в нашем списке бесплатные и удобные: специальных навыков для работы в них не требуется. Чем отличаются онлайн-конвертеры, расскажем ниже.
Resizeimage
Сервис позволяет одновременно работать только с одним фото. Загрузите файл до 100 мегабайт или 100 мегапикселей в форматах JPEG, PNG, GIF или BMP. Приступайте к редактуре, если это необходимо: обрежьте, поверните на 90 или 180 градусов. Затем введите желаемую ширину и высоту или отметьте в процентах, на сколько хотите масштабировать картинку. Осталось выбрать формат, в котором хотите сохранить изображение.
Picresize
На сайт можно загрузить одновременно до 100 снимков, а процесс оптимизации очень простой. В базе Picresize — множество инструментов для редактуры: картинку можно повернуть, отразить зеркально и добавить спецэффекты. После этого выберите изменение масштаба в процентном отношении или в пикселях. Если вы работаете с большим количеством файлов одновременно, сервис предложит сохранить их в zip-формате.
В базе Picresize — множество инструментов для редактуры: картинку можно повернуть, отразить зеркально и добавить спецэффекты. После этого выберите изменение масштаба в процентном отношении или в пикселях. Если вы работаете с большим количеством файлов одновременно, сервис предложит сохранить их в zip-формате.
Simpleimageresizer
Сайт поддерживает пять форматов (JPEG, JPG, PNG, BMP и GIF), а его функционал очень скромный. Загружать картинки только можно по одной, а других возможностей, кроме изменения размера, нет.
Imageresizer
Мощный ресурс выполнит любую задачу: изменит размер, обрежет, сожмет и увеличит картинку. Вы можете задать новое соотношение сторон и повернуть снимок. Imageresizer одновременно работает с 20 файлами JPG или PNG.
Internetmarketingninjas
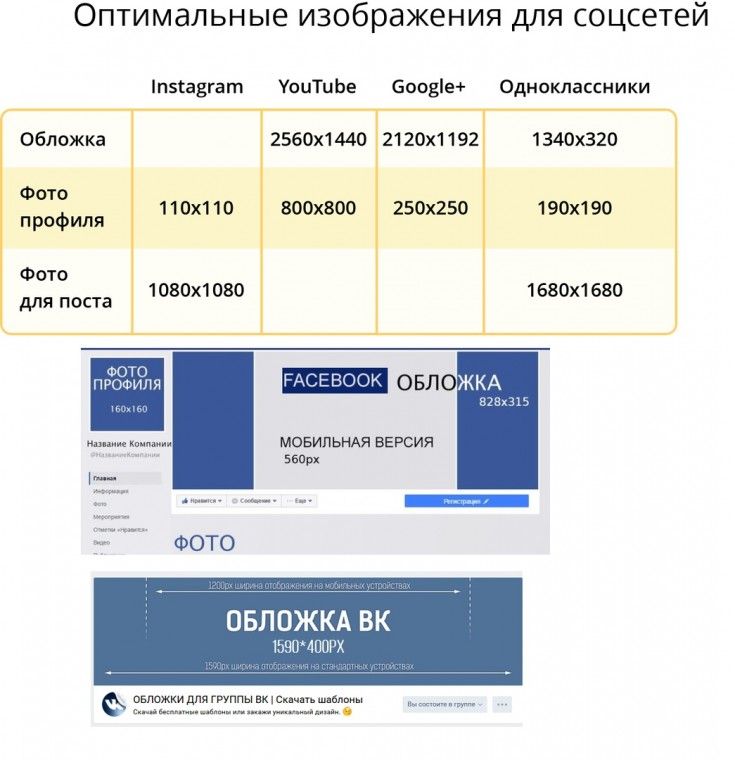
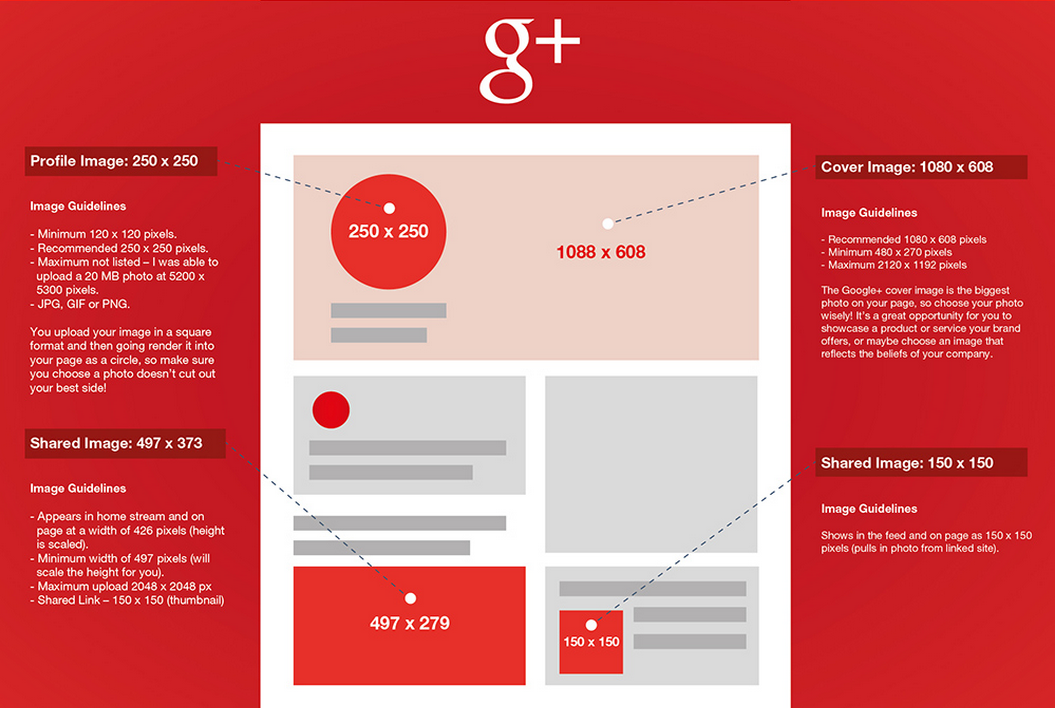
Нужны иллюстрации для соцсетей? Сервис создаст изображение для профиля или обложки в Facebook, Twitter, Google+, форумов (предлагается несколько вариантов), а также фавикон для сайта. Работает с форматами JPG, PNG, GIF и ICO.
Befunky
Еще один сервис, специализирующийся на фотографиях для соцсетей. Файлы можно адаптировать под обложку YouTube-канала, профиля в Facebook или блога без потери качества. А встроенный фоторедактор поможет усовершенствовать снимки: откорректировать оттенки, добавить спецэффекты, текст, графику и многое другое.
Shopify
Инструмент будет особенно интересен тем, у кого есть онлайн-магазин на платформе Shopify: теперь вы сможете создать иллюстрации и сразу загрузить их в свой профиль. Также ресурс подойдет для оптимизации фото под соцсети или электронную рассылку. Для этого нужно добавить изображения (максимальное количество — шесть) и выбрать один из трех предлагаемых квадратных размеров: большой, средний или маленький.
Birme
Гибкий и простой в использовании конвертер позволяет отредактировать цветовую гамму картинки, а затем масштабировать или обрезать ее, вручную установив параметры. Одновременно можно работать только с одним файлом.
Photoresizer
Сайт с обширным инструментарием предлагает сначала отредактировать фото: повернуть, отразить зеркально, добавить текст или рисунок. Затем выберите нужные параметры, в том числе для Facebook, Twitter или Instagram, и загружайте готовый файл. Также можете сразу отправить его по электронной почте или поделиться в соцсетях.
Затем выберите нужные параметры, в том числе для Facebook, Twitter или Instagram, и загружайте готовый файл. Также можете сразу отправить его по электронной почте или поделиться в соцсетях.
Bulkresizephotos
Преимущества сервиса — в интуитивно понятном меню, возможности редактировать сразу несколько файлов и конвертировать их в JPEG, PNG или WEBP. Осталось указать желаемые пропорции — и скачать готовые картинки.
Iloveimg
Простой и удобный ресурс с самыми необходимыми функциями: изменением, сжатием или обрезкой фото в форматах JPG, PNG, SVG или GIF. При необходимости загрузите сразу несколько картинок и задайте для них новые параметры высоты и ширины.
Compressor
Мощный инструмент уменьшит до 90% размера любого снимка с сохранением качества. Сайт поддерживает четыре формата: JPEG, PNG, GIF и SVG. Удобный интерфейс с двигающимся по фото ползунком и демонстрацией процента сжатия помогает сориентироваться в качестве, которое вы получите.
Imagecompressor
Онлайн-оптимизатор комбинирует алгоритмы, чтобы максимально сжать любое изображение. Одновременно можно загрузить до 20 картинок JPEG и PNG. Управляя шкалой, настройте желаемое качество.
Одновременно можно загрузить до 20 картинок JPEG и PNG. Управляя шкалой, настройте желаемое качество.
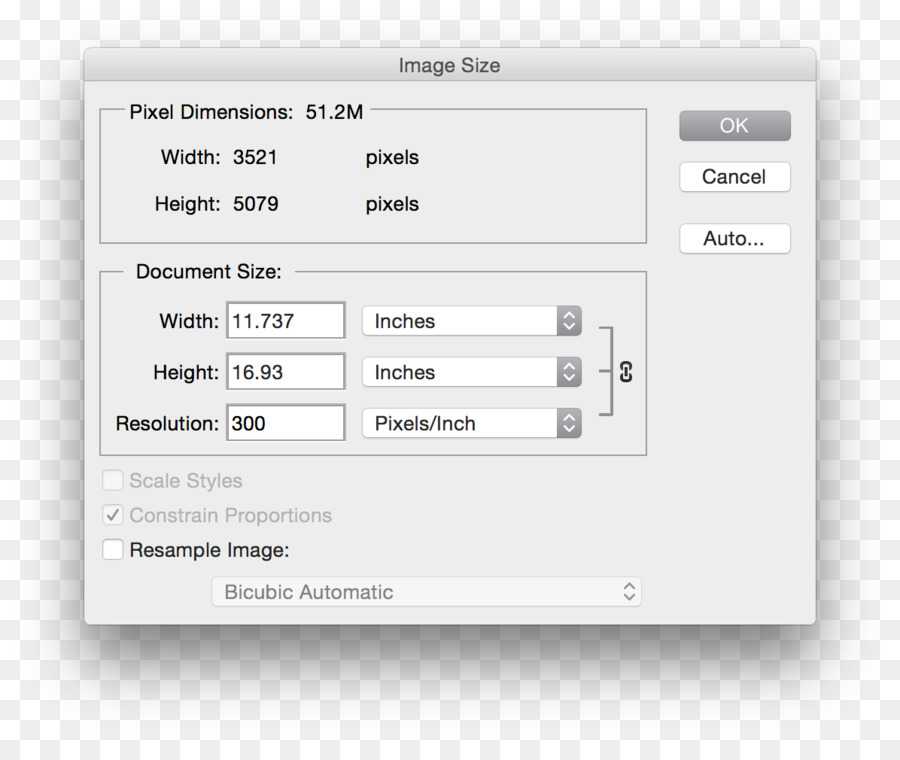
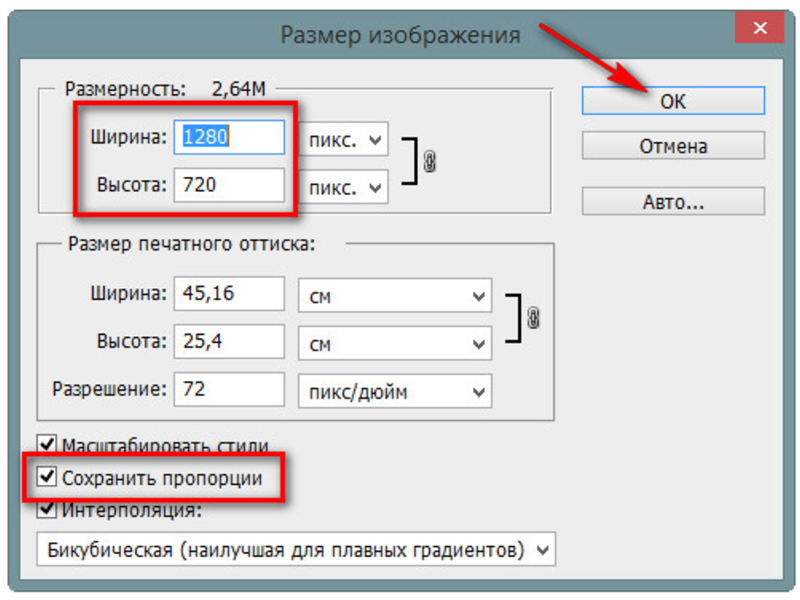
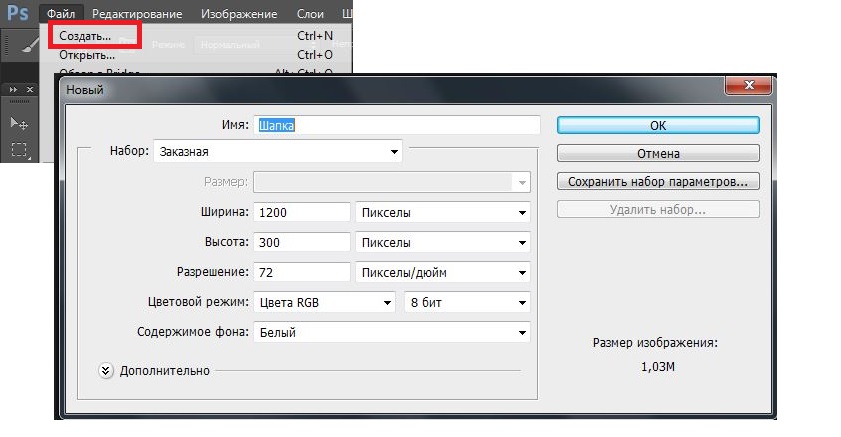
Как изменить размер изображения в Adobe Photoshop
Графический редактор содержит максимальный набор инструментов для работы с изображениями. Масштабировать, обрезать, повернуть фото, откорректировать цвета или добавить спецэффекты можно в несколько простых шагов.
Заключение
Чтобы изображения работали на ваш бренд, придерживайтесь простых правил:
- Перед размещением снимков в онлайн- или офлайн-пространстве сначала изучите требования к формату и масштабу. Слишком большие картинки мешают быстрой загрузке страницы, а слишком маленькие при растягивании выглядят размыто.
- Особое внимание уделите логотипу. Эмблема как главный визуальный символ бренда должна отлично выглядеть и на крошечном фавиконе, и на огромном билборде.
 Чтобы без проблем масштабировать лого, создайте его не только в растровом, но и в векторном форматах.
Чтобы без проблем масштабировать лого, создайте его не только в растровом, но и в векторном форматах. - Помните, что ваши снимки должны соответствовать фирменному стилю. Для этого разработайте руководство по типу снимков (сюжетные, портретные, макросъемка и т.д.), цветовой гамме, фильтрам, обработке, калибровке. Визуальная составляющая должна транслировать настроение бренда, как и все остальные элементы айдентики.
Обновлено
Posted inHow To
Лучший размер изображения для веб-сайтов: размеры, соотношение, вес
Меню навигации
Обычно рекомендуемые размеры изображений для веб-сайтов Рекомендации по изображениям веб-сайтов 2022 года Рекомендации по размеру изображения для мобильных устройств Почему размер изображения важен для веб-сайтов? Какой формат изображения использовать для Интернета? Другие аспекты оптимизации изображения Как узнать размеры изображений для вашего сайта? Резюме
Размер изображений, используемых на веб-сайтах, играет важную роль в определении впечатляющего веб-сайта. Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Дизайн вашего веб-сайта может быть базовым, уникальным или основанным на заранее разработанной теме. Вы также можете создать собственный веб-сайт с нуля.
Однако, если вы впервые создаете веб-сайт с изображениями, наше руководство поможет вам начать работу. Здесь вы найдете инструкции и рекомендации, чтобы получить наилучшие характеристики изображений для функционального веб-сайта.
Вот шпаргалка стандартных размеров изображений для веб-страниц, наиболее подходящих для рабочего стола с разрешением 1920 x 1080 px (самое популярное по статистике).
| Тип изображения | Размеры | Соотношение сторон |
| Фоновое изображение | 1920 x 1080 пикселей | 16:9 |
| Изображение героя | 1280 x 720 пикселей | 16:9 |
| Баннер сайта | 250 x 250 пикселей | 1:1 |
| Изображение блога | 1200 x 630 пикселей | 3:2 |
| Логотип (прямоугольник) | 250 х 100 пикселей | 2:3 |
| Логотип (квадратный) | 100 х 100 пикселей | 1:1 |
| Фавикон | 16 х 16 пикселей | 1:1 |
| Иконки социальных сетей | 32 х 32 пикселей | 1:1 |
| Изображения в лайтбоксе (полный экран) | 1600 x 500 пикселей | 16:9 |
| Эскиз изображения | 150 х 150 пикселей | 1:1 |
Важны не только размеры изображения, но и размер файла изображения.![]() Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Обязательно сжимайте изображения на своем веб-сайте — попробуйте онлайн-инструмент сжатия изображений TinyIMG бесплатно!
Руководство по изображениям веб-сайтов 2022
Размеры изображений сильно влияют на взаимодействие с пользователем, поисковую оптимизацию и общую производительность веб-сайта. Независимо от типа используемого файла изображения, ключом к хорошему веб-сайту является размер изображений. Вот подробный обзор рекомендаций по общим спецификациям размеров изображений на веб-сайтах.
Размер фонового изображения- Высота — 1080 пикселей
- Ширина — 1920 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта размер фонового изображения может составлять до 2400 на 1600 пикселей и размер файла до 20 МБ.
Фоновое изображение веб-сайта может обеспечить полезное впечатление, занимая весь ландшафт страницы. Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Эти фоновые изображения играют ключевую роль в повышении вау-фактора бренда и, следовательно, имеют высокое качество, размер и подходящие соотношения.
Пока значение пикселей на дюйм (PPI) составляет 72, вы можете загрузить фоновое изображение размером до 2400 пикселей на 1600 пикселей или 16:9.соотношение сторон. Однако идеальный размер — 1920 на 1080 пикселей. При загрузке в рекомендуемом размере фоновые изображения будут масштабироваться или уменьшаться в зависимости от устройства. Поэтому, в зависимости от дизайна, загруженное фоновое изображение может быть самым большим изображением, загруженным на веб-сайт, с ограничением до 20 МБ.
Выбор широкоугольных изображений заставит фоновые изображения выполнять свое предназначение. Тем не менее, сохранение как можно меньшего размера файла изображений без ущерба для качества жизненно важно для быстрой загрузки. Онлайн-программное обеспечение для сжатия изображений, такое как TinyIMG, может сохранить качество и уменьшить размер файла фоновых изображений.
- Высота — 720 пикселей
- Ширина — 1280 пикселей
- Соотношение сторон — 16:9
- ИПП-72
На что следует обратить внимание: В зависимости от дизайна веб-сайта можно использовать изображения шириной до 1800 пикселей.
Главные изображения могут занимать всю высоту или половину высоты страницы. Главные изображения будут хорошо отображаться с размером изображения 1280 на 720 пикселей и соотношением сторон 16:9.. Если основные изображения занимают центральное место на веб-сайте, ширина до 1800 пикселей может обеспечить желаемый эффект. На скорость загрузки веб-сайта может влиять четкость изображения.
Таким образом, поддержка основных изображений с разрешением 72ppi обеспечит как четкость, так и небольшой размер файла для достижения наилучшего результата. Как правило, рекомендуемая скорость загрузки веб-страницы должна составлять 2 секунды для оптимального трафика и целей SEO.
Сегодня 90% трафика сайта генерируется с мобильных устройств. На мобильных веб-сайтах главные изображения хорошо отображаются в размере 800 на 1200 пикселей. Однако системы управления контентом автоматически масштабируют изображения в соответствии с браузером мобильного устройства.
Размер баннера веб-сайта- Высота — 250 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 1:1
- ИПП-72
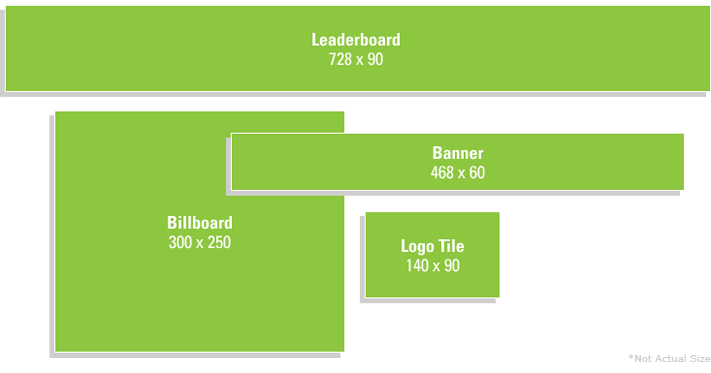
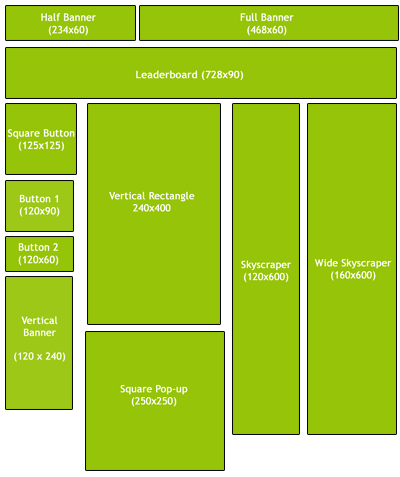
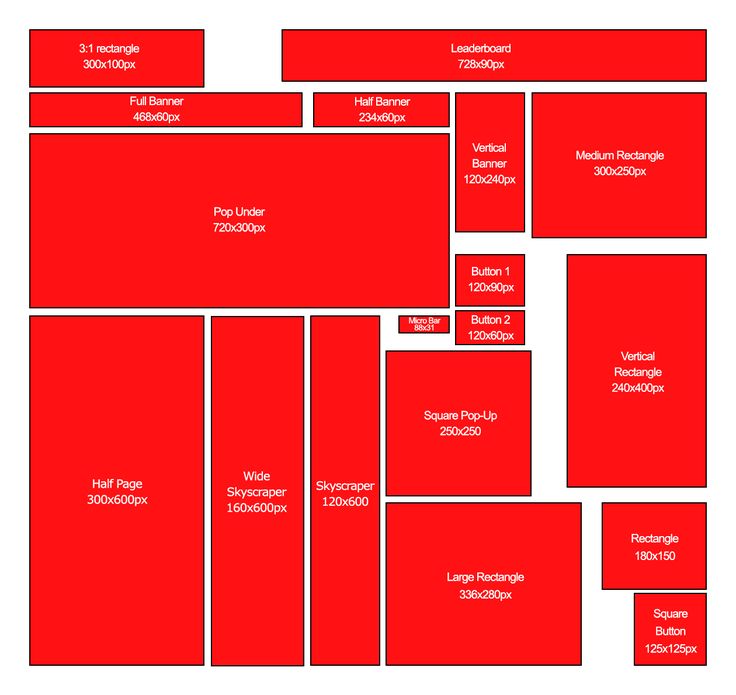
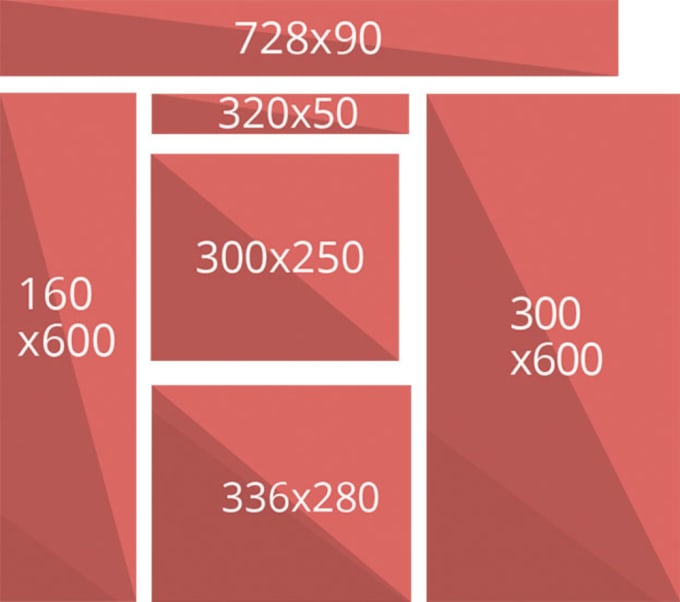
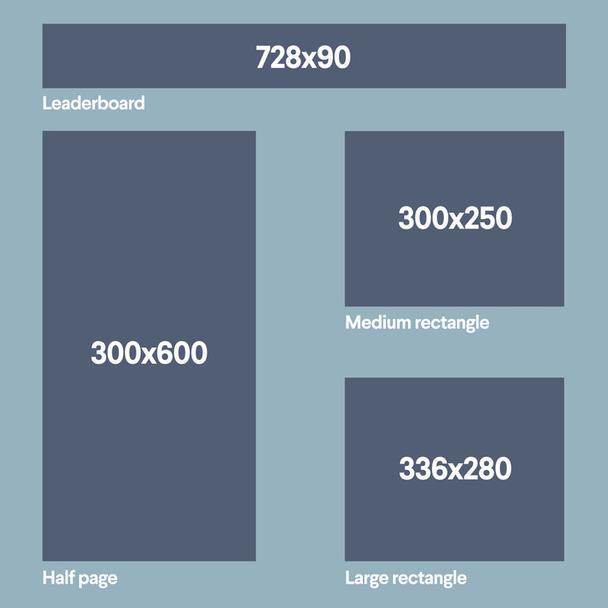
Рекламные баннеры на сайте могут быть разного размера. Вертикальные, портретные, полноразмерные, полностраничные и квадратные баннеры — наиболее распространенные типы изображений баннеров веб-сайтов. Большинство веб-сайтов выбирают размер изображения баннера 250 на 250 пикселей или соотношение сторон 1: 1.
Вертикальные/небоскребные баннеры также популярны в размерах 160 на 600 пикселей. Изображения баннеров должны быть разработаны в соответствии с требуемыми размерами и сжаты до небольшого размера файла изображения. Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Сохранение области фокусировки изображения посередине позволит избежать обрезки изображений при их отображении на мобильных устройствах. Узнайте больше о рекомендуемых запрещенных размерах в этом руководстве.
Мобильные устройства хорошо отображают изображения баннеров, когда они имеют соотношение сторон 1:9, 1:1, 1:1 или 4:5. Также полезно помнить, что размеры файлов изображений должны быть как можно меньше без ущерба для качества. Максимальный размер изображения на сайте не должен превышать 20 МБ.
Размер изображения блога- Высота — 630 пикселей
- Ширина — 1200 пикселей
- Соотношение сторон — 3:2
- ИПП-72
На что следует обратить внимание: При выборе размера изображения важно учитывать область над сгибом (видимая часть перед прокруткой). Если изображение важно, следует использовать изображение большего размера. Если текст важен, можно пожертвовать размером изображения.
При загрузке изображений для блога помните, что эти изображения должны подходить для публикации в социальных сетях. Как правило, изображения блога хорошо размещаются на веб-сайте с соотношением сторон 3:2 или размером 1200 на 630 пикселей. Изображения блога в альбомном формате лучше всего иметь размер 1200 на 900 пикселей, а избранные изображения блога в портретном формате — 900 на 1200 пикселей.
Для изображений блога следует загружать высококачественные изображения с небольшим размером файла. Для изображений блога максимальный рекомендуемый размер файла составляет 150 КБ. Чем меньше размер файла, тем выше скорость блога. Чтобы CMS адаптировала изображения блога к разным размерам, они должны иметь разрешение 72 ppi с центральной областью фокусировки.
Размер логотипа- Высота — 100 пикселей
- Ширина — 250 пикселей
- Соотношение сторон — 2:3
- ИПП-72
На что обратить внимание: Изображения логотипа могут быть квадратными или прямоугольными. Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Поэтому можно использовать соотношение сторон 1:1 или 2:3.
Логотип веб-сайта является наиболее важным элементом, который говорит о бренде и всем содержимом веб-сайта. На большинстве веб-сайтов логотипы отображаются в верхнем левом углу страницы или вверху по центру. Логотипы обычно загружаются в квадратном формате с соотношением сторон 1:1 или в прямоугольном формате 2:3.
ФорматPNG является рекомендуемым форматом файла для файлов логотипа, поскольку они имеют прозрачный фон, чтобы сливаться с веб-сайтом. Для настольных компьютеров рекомендуется максимальная высота 100 пикселей для логотипов разной ширины.
Если у вас еще нет логотипа, вы можете создать базовую версию с помощью одного из лучших онлайн-конструкторов логотипов
Размер фавиконки- Высота — 16 или 32 пикселя
- Ширина — 16 или 32 пикселя
- Соотношение сторон — 1:1
- ППИ — 72
Оптимальный размер фавиконов для веб-сайтов: 16 на 16 пикселей, 32 на 32 пикселя или соотношение сторон 1:1. Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Именно этот размер используют все браузеры для отображения фавиконов. Однако, чтобы избежать просмотра растянутой версии фавикона на больших экранах, изображения нескольких размеров создаются с соотношением сторон 1:1.
Наиболее стандартными форматами для фавиконов являются ICO и PNG для совместимости в разных браузерах. Несколько простых в использовании инструментов могут преобразовать логотип в фавикон, подходящий для загрузки на веб-сайт.
Большинство адаптивных веб-сайтов автоматически изменяют размер всех изображений для отображения на мобильных устройствах. Размеры изображений должны соответствовать мобильным версиям веб-сайтов, таким как настольные веб-сайты. Если изображения для рабочего стола слишком большие, отображение на мобильных устройствах будет искажено. Поэтому необходимо установить правильные размеры изображений для автоматического масштабирования на мобильных устройствах.
Изображения с соотношением сторон 1:1 без проблем отображаются на мобильных устройствах. Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Однако, в зависимости от настройки автоматического изменения размера, на мобильных устройствах может происходить некоторая обрезка изображений с соотношением сторон 16:9.или 3:2. По этой причине самый безопасный подход к адаптивным изображениям — удерживать область фокусировки объекта посередине.
Почему размер изображения важен для веб-сайтов?
Одна из первых вещей, которую порекомендует SEO-эксперт, — это размер изображения медиа-элементов на веб-сайте. Загрузка больших изображений на веб-сайты снижает общую производительность веб-сайта. Затрачивается ценное пространство для хранения веб-сайта, и скорость загрузки веб-сайта может резко снизиться. И упущенная из виду скорость сайта — одна из самых распространенных ошибок SEO.
Медленный веб-сайт отвлекает потенциальных клиентов и трафик с вашего веб-сайта. Поисковая система Google понизит рейтинг сайта, и ваш бизнес пострадает.
Когда вы загружаете изображения идеального размера для темы вашего веб-сайта, результаты не ограничиваются только бесшовным веб-сайтом. CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
CMS будет правильно отображать изображения, показатель отказов будет низким, и вы будете на шаг ближе к идеальному SEO-рейтингу.
Какой формат изображения использовать для Интернета?
Поскольку на веб-сайте могут использоваться различные форматы изображений, сложно выбрать, какие из них использовать. Вот некоторые из наиболее распространенных форматов изображений, используемых на веб-сайтах:
- JPEG — Будучи одним из наиболее распространенных форматов изображений, используемых для изображений, JPEG представляет собой облегченный формат изображения со сжатием с потерями. Форматы файлов JPG отлично подходят для продуктов, блогов и фоновых изображений, используемых на веб-сайтах.
- PNG — PNG — это формат изображения, в котором используется сжатие без потерь. Альфа-канал в формате PNG также обеспечивает прозрачность фона. PNG идеально подходит для значков, логотипов и другой графики.
- GIF — формат файла GIF — это изящный формат файла изображения, который можно использовать для коротких анимированных клипов с файлами небольшого размера.
 GIF также имеет альфа-канал и отлично подходит для изображений продуктов.
GIF также имеет альфа-канал и отлично подходит для изображений продуктов. - WEBP — изображения WEBP — это новый формат изображений, который становится популярным. Формат предлагает меньшие размеры файлов изображений, чем JPEG, с превосходным качеством, что делает его идеальным для любого продукта, баннера и избранного изображения.
Другие аспекты оптимизации изображения
При SEO-оптимизации недостаточно просто убедиться, что размеры изображения точны. Ниже приведены некоторые другие важные аспекты, которые следует учитывать при оптимизации изображения.
Сжатие изображенияКогда изображение сжимается, похожие пиксели, составляющие изображение, группируются и сжимаются с помощью программного обеспечения для сжатия изображений, такого как компрессор изображений TinyIMG. Минимальный размер файла изображения помогает увеличить время загрузки веб-сайта.
Помимо времени загрузки, снижается показатель отказов и улучшается общее взаимодействие с пользователем. Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Сжатие изображения удаляет любые метаданные, прикрепленные к изображениям, что делает его пригодным как для SEO, так и для производительности веб-сайта. Хотя качество изображения снижается при сжатии изображения, зрители едва заметят разницу на цифровом устройстве.
Когда изображения оптимизированы для поисковых систем, они помогают с ранжированием в поисковых системах, скоростью, объемом памяти и удобством для пользователя. Поисковые системы отдают предпочтение веб-сайтам с изображениями, которых нет больше нигде в сети. Поиск изображений важен для пользователей, которые ищут изображения, чтобы вдохновлять и визуально объяснять темы. Таким образом, оптимизация изображений помогает поисковым системам понять содержание вашего сайта. Вот некоторые элементы оптимизации изображений для SEO:
- Уникальное изображение
- Заданные размеры
- Текст тега ALT и заголовок
- Карта сайта для изображений
- Подписи к изображениям
- Оптимизация размера изображения
Как узнать размеры изображений для вашего сайта?
Сайты уникальны по стилю, выбранному создателем. Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
Для сайтов, использующих WordPress, Shopify, Wix, Squarespace и другие CMS, требуются изображения рекомендуемых размеров.
В дополнение к этому, специально разработанные веб-сайты имеют фиксированные размеры, необходимые для изображений. Хотя поиск размеров изображения для веб-сайта может показаться сложной задачей, вот несколько советов, которые помогут вам найти размеры изображений для стандартных платформ веб-сайта:
Shopify Темы
- Shopify позволяет пользователям загружать изображения размером до 4472 x 4472 пикселей с ограничением 20 МБ на изображение с разрешением 72 dpi.
- Минимальный размер изображений товаров на Shopify — 800 на 800 пикселей.
- Проверьте, есть ли в вашей теме Shopify руководство по рекомендуемым размерам изображений.
- Обратите внимание на размеры изображений, которые лучше всего подходят для вашего магазина Shopify для использования в будущем.
Попробуйте приложение TinyIMG Shopify сегодня с 50 бесплатными оптимизациями изображений
Установить сейчас
Темы WordPress
- Рекомендуемый размер изображения в WordPress — до 1024 на 1024 пикселей.

- Большинство тем WordPress имеют полный файл документации, который помогает пользователям найти наилучшие размеры изображений для темы.
- Если вы изменили размер изображения в соответствии с вашим дизайном и дисплеем, запишите это.
Пользовательские веб-сайты
- Разработчик веб-сайта, созданного на заказ, обычно предоставляет документацию, в которой указаны оптимальные размеры изображений
- «Щелкните правой кнопкой мыши» изображение, размеры которого вы хотите найти в браузере Chrome. Выберите «Проверить элемент», чтобы найти размер изображения в выделенном коде.
Резюме
При наличии нескольких размеров экрана устройств с поддержкой браузера, доступных сегодня, размеры изображений трудно предсказать. Однако загрузка изображения правильного размера имеет значительные преимущества для SEO и общей привлекательности сайта.
Эта статья представляет собой обзор размеров изображений для владельцев веб-сайтов с рекомендациями по определению наилучших размеров изображений. Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Хотя размеры изображений важны, размер файла изображений также вызывает большую озабоченность. Использование скрипта отложенной загрузки будет загружать только важные изображения в качестве приоритета для пользователей, у которых есть веб-сайты с большим количеством изображений.
Часто задаваемые вопросы
Какое разрешение изображения лучше всего подходит для Интернета?
Лучшее разрешение изображения для Интернета — 72 пикселя на дюйм (PPI). Изображения с разрешением 72ppi отлично подходят для просмотра и обмена. Они также имеют небольшие размеры файлов, идеально подходящие для хранения веб-сайта и целей SEO.
Что делает опция «сохранить изображение для Интернета»?
Параметр «Сохранить изображение для Интернета» адаптирует изображения для просмотра в Интернете и поисковой оптимизации. Эта функция видна в Abobe Photoshop как единственная кнопка. Однако те, у кого нет Photoshop, могут использовать инструменты сжатия и оптимизации изображений, такие как TinyIMG, чтобы получить те же преимущества.
В чем разница между высоким разрешением и веб-размером?
Изображения с высоким разрешением имеют большой размер файла и не сжимаются и не оптимизируются для просмотра в Интернете. Эти изображения лучше всего подходят для графических файлов и файлов для печати с разрешением около 300 пикселей на дюйм. Изображения веб-размера оптимизированы для просмотра в Интернете, имеют небольшой размер файла и разрешение около 72 пикселей на дюйм.
Об авторе
Полное руководство по изображениям для веб-сайтов [2021]
Получение нужного изображения нужного размера и формата в нужном месте на веб-странице имеет решающее значение для отличного веб-дизайна и надежного взаимодействия с конечным пользователем. Мы составили Полное руководство по размеру изображения веб-сайта на основе наиболее часто задаваемых вопросов.
Содержание
- Соотношения и изображения
- Фавиконы, логотипы и изображения шаблонов
- Основные изображения и полноразмерные изображения
- Изображения для постов в блогах и страниц контента
- Размер изображения и время загрузки страницы (важно для SEO)
- Типы файлов изображений
- Имена изображений и альтернативные теги
- Размеры видео и GIF
- Встраивание и хостинг видео
- Цветовые профили
- Прочие соображения
Соотношения и изображения
Существуют разные рекомендации относительно того, какие размеры вы должны использовать для изображений веб-сайта, поэтому, прежде чем вы начнете спорить о пикселях, мы должны прийти к соглашению о соотношениях. Определение формы изображения для каждого раздела вашего сайта (какие соотношения должны быть в игре) является важным первым шагом.
Определение формы изображения для каждого раздела вашего сайта (какие соотношения должны быть в игре) является важным первым шагом.
Общие соотношения сторон
- Квадрат 1:1 . Квадратные изображения, которые чаще всего имеют размер 1080 x 1080 пикселей, отлично подходят для изображений в тексте, рекламы на боковой панели и Instagram.
- 16:9 Панорамный . Это ваше обычное соотношение изображений Hero для стандартных широкоэкранных размеров. Он часто имеет размер 1920 x 1080 пикселей и используется в презентациях, широкоэкранных телевизорах и ландшафтных изображениях.
- Прямоугольник 3:2 . Часто используется в печати или на телефонах, размер 1080 x 720px.
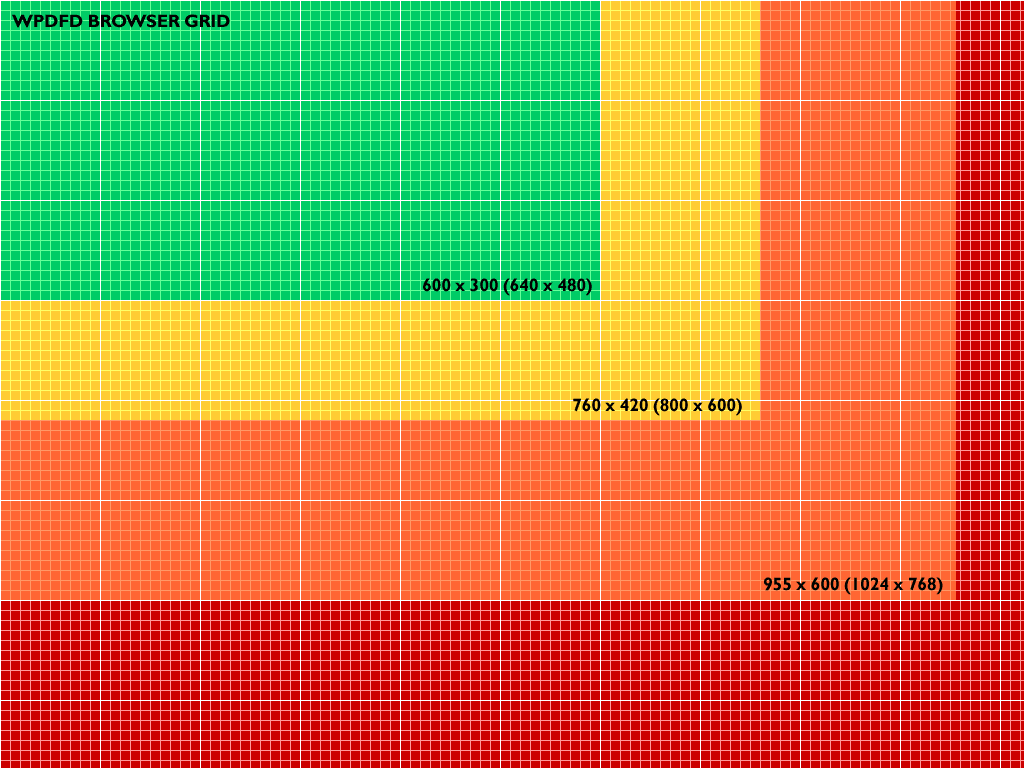
- 4:3 Прямоугольник. Чуть выше, чем 3:2, прямоугольник 4:3 был наиболее распространенным соотношением размеров экрана до того, как широкоэкранные мониторы стали популярными.
 Это соотношение обычно используется в изображениях размером 640 x 480 пикселей для небольших экранов или мест размещения, или может быть до 2048 x 1536 пикселей для полноэкранных захватов.
Это соотношение обычно используется в изображениях размером 640 x 480 пикселей для небольших экранов или мест размещения, или может быть до 2048 x 1536 пикселей для полноэкранных захватов. - 1,91:1 Альбомное соотношение сторон. Обычно используемые и поддерживаемые на различных платформах социальных сетей, пропорции ландшафта также популярны для «избранных изображений» для сообщений в блогах и другого контента. Рекомендуемая минимальная ширина 1080 пикселей.
Фавиконы, логотипы и изображения шаблонов
Фавиконы
Фавиконы — это маленькие значки, которые можно найти на вкладке браузера и в закладках. Они не используются во многих местах, но все же важно иметь их на своем сайте.
Файлы Favicon должны иметь формат .ico или .png , соотношение сторон 1:1 (квадратное) и минимальный размер от 16×16 до 32×32 пикселей.
Чтобы преобразовать png в файл ico, вы можете использовать такие инструменты, как favicon. io.
io.
Логотипы на панели навигации
Если вы используете логотип своего сайта на верхней панели навигации, мы рекомендуем размер изображения логотипа:
- Горизонтальные логотипы: соотношение 3:2 или 250 x 100 пикселей
- Квадратные логотипы: соотношение 1:1 или 160 x 160 пикселей
Основные изображения и размеры полноразмерных изображений
Ваше основное изображение, скорее всего, будет иметь соотношение сторон 16:9, если вы собираетесь использовать всю высоту браузера. При таком соотношении ширина вашего изображения, скорее всего, будет варьироваться от 1500 пикселей (абсолютный минимум) до 2560 пикселей (рекомендуемый максимум). Мы рекомендуем использовать ширину 1920 пикселей, так как это самая распространенная ширина браузера в Северной Америке.
Какие разрешения экрана наиболее распространены?
По данным StatCounter, с июня 2020 г. по май 2021 г. наиболее распространенными разрешениями экрана рабочего стола во всем мире являются:
по май 2021 г. наиболее распространенными разрешениями экрана рабочего стола во всем мире являются:
- 1920 x 1080: 20,99%
- 1366 x 768: 20,23%
- 1536 x 864: 9,72%
- 1440 x 900: 6,23%
- 1280 x 720: 5,45%
- 1600 x 900: 3,47%
Может быть невероятно полезно проверить отчет о разрешении экрана Google Analytics, чтобы узнать, какие размеры экрана наиболее распространены для вашей конкретной аудитории.
Аудитория > Технологии > Браузер и ОС > Разрешение экрана
Размер файла имеет значение
Несмотря на то, что «чем больше, тем лучше», когда речь идет об обеспечении работы с высоким разрешением, чем больше, тем лучше, если учитывать время загрузки страницы во внимание. Поскольку время загрузки страницы является ключевым фактором в алгоритме Google Core Web Vitals, вы должны убедиться, что размер вашего самого большого файла изображения не превышает 20 МБ.
Если вы планируете разместить на веб-странице более одного изображения, размер каждого файла изображения будет добавляться к общему размеру страницы. Большие размеры файлов и несколько файлов будут влиять на производительность сайта и время загрузки страниц.
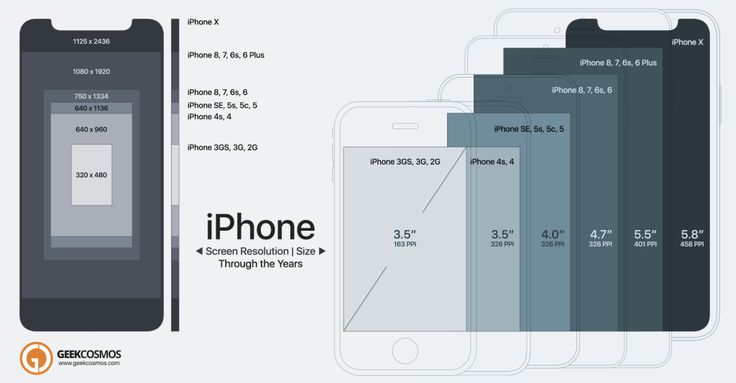
Размеры основных изображений для мобильных устройств
Большинство адаптивных веб-сайтов изменяют размер ваших основных изображений в соответствии с устройством, на котором они отображаются. Однако, если у вас есть очень большие изображения или вы используете видео в своих основных разделах, вы можете указать альтернативные изображения, которые будут отображаться, когда кто-то посещает сайт на меньшем экране. Это может помочь сократить время загрузки страницы на устройствах, которые используют данные по сравнению с Wi-Fi, а также может помочь сэкономить некоторую пропускную способность и использование данных для тех, кто использует свои телефоны.
Некоторые хорошие пропорции и размеры для мобильных изображений заголовка:
- Вертикальные изображения Соотношение 4:5, 1080 x 1350px
- Квадратные изображения Соотношение 1:1, 1080 x 1080px
- Прямоугольные изображения Соотношение 1,91:1, 1080 x 608 пикселей
Изображения для постов в блогах и страниц контента
Дизайн вашего веб-сайта определит наилучшее соотношение сторон для ваших изображений. Когда вы создаете и сохраняете изображения, лучше всего установить их размер с тем же соотношением сторон, что и область, в которую они будут помещены, чтобы у вас не было каких-либо странных проблем с изменением размера или обрезкой.
Когда вы создаете и сохраняете изображения, лучше всего установить их размер с тем же соотношением сторон, что и область, в которую они будут помещены, чтобы у вас не было каких-либо странных проблем с изменением размера или обрезкой.
Определите свои соотношения сторон
Взгляните на дизайн своего веб-сайта и оцените, какие соотношения вы используете в своем шаблоне сайта. Как только вы определите эти соотношения, вы сможете оценить, каким должно быть разрешение этих изображений. В то время как ваши основные изображения 16:9 должны иметь ширину около 1920 пикселей, ваши изображения 16:9, которые занимают половину страницы или меньше, могут быть легко уменьшены до ширины 960 пикселей.
Измените размер изображений перед загрузкой на сайт
Мы настоятельно рекомендуем изменить размер изображения до разрешения, аналогичного тому, где оно используется. Например, если вы собираетесь разместить в своем блоге квадратное изображение размером 1080 x 1080 пикселей, обрежьте его и сохраните как 1080 x 1080 пикселей. Большинство стоковых изображений и пользовательских файлов фотографий ОГРОМНЫ — ширина превышает 4000 пикселей. Эти большие фотографии в высоком разрешении прекрасны, но нет необходимости сохранять их в таком размере при использовании на веб-странице.
Большинство стоковых изображений и пользовательских файлов фотографий ОГРОМНЫ — ширина превышает 4000 пикселей. Эти большие фотографии в высоком разрешении прекрасны, но нет необходимости сохранять их в таком размере при использовании на веб-странице.
Изображения в блогах: Избранные изображения и публикация в социальных сетях
Хорошим стандартом для сообщений в блогах является использование коэффициента 1,91 или 1200 x 627 пикселей, потому что это также хорошая основа для обмена изображениями в социальных сетях, таких как Facebook и LinkedIn.
Изображения для горизонтальных галерей
Мы рекомендуем, чтобы все изображения в карусельных галереях имели одинаковую высоту в 1500 пикселей, независимо от того, являются ли они вертикальными или горизонтальными. Это удерживает страницу от прыжков и создает более удобный пользовательский интерфейс при прокрутке галереи изображений.
Изображения товаров
Если у вас есть изображения товаров, мы рекомендуем оставить их в масштабе 1:1, чтобы обеспечить согласованность во всей галерее вашего магазина и для изображений сравнения товаров. Но даже если вам нужно загрузить изображения не в масштабе 1:1, мы рекомендуем, чтобы самая длинная сторона была от 1500 до 2500 пикселей; большие изображения особенно важны, когда у вас есть возможность увеличить изображения продукта.
Но даже если вам нужно загрузить изображения не в масштабе 1:1, мы рекомендуем, чтобы самая длинная сторона была от 1500 до 2500 пикселей; большие изображения особенно важны, когда у вас есть возможность увеличить изображения продукта.
Для онлайн-покупок необходимы изображения с высоким разрешением, чтобы посетитель мог «увидеть» товар как можно подробнее.
Изображения половинной ширины
Вы можете использовать эти размеры изображения в разделах или столбцах, которые должны занимать половину ширины страницы. В зависимости от ваших целей и потребностей в дизайне вы можете использовать соотношение сторон 4:3, 3:2, 1,91:1 или 1:1 с максимальной стороной от 1200 до 1500 пикселей по всему телу вашего веб-сайта. Что касается основной части сайта, мы также не рекомендуем, чтобы размер каждого изображения был на пару мегабайт меньше 20 МБ, мы настоятельно рекомендуем постараться не выходить за пределы этого диапазона 200 КБ, если это возможно.
Размер изображения влияет на время загрузки страницы
Время загрузки страницы веб-сайта зависит от ряда факторов, включая дизайн веб-страницы, браузер, хост вашего веб-сайта, используемое вами устройство и многое другое.
Идеальная загрузка веб-страницы не должна превышать двух секунд, чтобы избежать потери потенциальных клиентов, конверсий или продаж. Вы можете узнать больше об улучшении времени загрузки страницы здесь, если вам интересно.
Время загрузки страницы влияет на показатель отказов
Источник изображения
Какой тип файла изображения следует использовать? (PNG vs JPEG)
Наиболее распространенные типы файлов для веб-сайтов:
JPEG | Настоятельно рекомендуется и является лучшим вариантом для размещения фотографий или видеоматериалов на вашем веб-сайте. Самый легкий по размеру файл, тип файла с потерями — это означает, что он всегда будет терять информацию, чем больше вы редактируете изображение. |
PNG | Рекомендуется для значков, плоской цветной графики и логотипов, поскольку он поддерживает прозрачность, но имеет больший размер файла. |
ТИФФ | Формат файла изображения с тегами; Это типы файлов без потерь, которые обеспечивают более высокое качество, но имеют большие размеры файлов. Лучше всего подходит для печати и публикаций. |
GIF | GIF допускает прозрачность, может быть анимированным и обычно имеет очень маленький размер файла. Вы также можете использовать его для быстрой анимации логотипа, продукта, который вы продаете, или графики на вашем веб-сайте. |
СВГ | Он же «Масштабируемая векторная графика»; Некоторые разработчики веб-сайтов, такие как Wix, позволяют загружать форматы файлов SVG, которые затем позволяют вам вносить изменения в редакторе веб-сайтов в цвета этой графики. Этот формат файла остается четким при любом размере, потому что он математически нарисован с помощью программного обеспечения с открытым исходным кодом. Они, как правило, имеют больший размер файла, могут быть анимированы, поддерживают прозрачность и представляют собой формат файла без потерь. |
Имена изображений и альтернативные теги
Именование файлов изображений
Выбор правильного имени файла для этих изображений также может помочь SEO-рейтингу вашей страницы в результатах поиска изображений. Обязательно называйте файлы соответствующими и описательными ключевыми словами и не используйте символы подчеркивания. Например:
Вместо:
drinkcoffee.jpg
drink_coffee_2.jpg
Используйте описательные ключевые слова:
женщина-пьющая-кофе-рядом-стол.jpg
Использование альтернативных тегов изображений
Хорошие альтернативные теги помогают всем трудолюбивым поисковым роботам выяснить, о чем ваши изображения, в то время как они дополнительно индексируют ваш сайт. Они также используются программами чтения с экрана для описания изображения пользователям с нарушениями зрения. Предоставление тегов alt дает хороший контекст для поисковых роботов, помогает слабовидящим пользователям, а также способствует ранжированию ваших веб-страниц. Alt-теги изображения должны описывать изображение без набивки ключевыми словами. Подумайте, как бы вы описали изображение тому, кто его не видит.
Alt-теги изображения должны описывать изображение без набивки ключевыми словами. Подумайте, как бы вы описали изображение тому, кто его не видит.
Размеры видео и GIF
Использование анимированных .gif
GIF позволяют использовать прозрачность и анимацию, но их цена зависит от размера файла. Наличие GIF шириной 1500 пикселей не будет лучшим вариантом для скорости загрузки страницы вашего сайта. Лучше всего сохранять размер файлов менее 1 МБ, особенно если вы собираетесь использовать их в качестве фонового изображения для своего главного раздела. Вы захотите, чтобы в разделе героев было видео высокого разрешения, поскольку меньший gif может быть действительно пиксельным, если его принудительно масштабировать в вашем браузере.
Использование видео в качестве фона
Видео в вашем разделе героев могут быть действительно привлекательными, и они могут помочь передать суть вашей компании или бизнес-проекта. Фоновые видео на самом деле не предназначены для просмотра в формате 4K, и иногда они накладываются определенным цветом, чтобы затемнить или осветлить фон, чтобы обеспечить контраст с заголовком страницы и подзаголовком.
Несколько вещей, о которых следует помнить для фоновых видео в основных разделах:
- Если ваше видео должно быть полноэкранным на главной странице, мы рекомендуем, чтобы оно было 16:9соотношение.
- Старайтесь, чтобы фоновое видео длилось от 5 до 20 секунд
- Сохранить размер видеофайла до 6 МБ или меньше
- Не отключайте звук. Видео, которые автоматически воспроизводят звук, оцениваются как одно из самых раздражающих событий, которые может предложить веб-сайт. Кроме того, добавление звука увеличит размер вашего файла, поэтому мы предлагаем вам просто удалить его, если он не нужен, или отключить звук по умолчанию при загрузке страницы.
- Не позволяйте видео конкурировать с контентом на странице. Убедитесь, что между текстом и цветом изображения достаточно контраста, чтобы вы могли легко читать текст. Вы можете использовать цветовые наложения, чтобы обеспечить контраст для изображения, которое имеет как светлые, так и темные области.

- Рассмотрите возможность ленивой загрузки видео в нижней части веб-сайта, чтобы основной контент на странице загружался быстрее.
Встраивание и хостинг видео на вашем сайте
Вы можете обнаружить, что вам нужны видеоролики на вашем веб-сайте, чтобы повысить удобство работы в Интернете для ваших посетителей. Стоит ли встраивать или загружать свои видео для размещения прямо на вашем сайте?
Размещение видео на вашем сайте
Загрузка видео на ваш сайт может замедлить загрузку страницы, поэтому предпочтительнее их встраивание. Практически каждый сайт видеохостинга предоставляет создателям доступ к ссылке «встроить видео». Вопрос только в том, с какой платформы вы берете видео.
Если вы загружаете видео для использования на своем сайте, вам следует использовать файл MP4 с качеством HD, чтобы оно работало в большинстве браузеров и отлично выглядело на большинстве устройств. При сохранении в файлах вашего сайта давайте своим видео описательные заголовки, которые отражают то, о чем идет речь в видео, чтобы помочь повысить SEO.
Встраивание видео на ваш сайт
При встраивании видео на ваш сайт следует обратить внимание на несколько моментов:
- Встроенное видео — это хороший способ избежать ограничений размера файла и хранилища, установленных вашим хост-провайдером.
- Встроенные видео обеспечивают более высокое качество потоковой передачи.
- Встроенные видео также ускоряют загрузку страниц.
- Встраивание видео также позволяет учитывать просмотры с вашего сайта при подсчете просмотров на таких платформах, как YouTube или Vimeo, что повышает вашу ценность для SEO.
Если вы автоматически воспроизводите видео при загрузке страницы, убедитесь, что звук отключен. Если видео не является ключевым элементом страницы, рекомендуется не включать автовоспроизведение.
- Показать элементы управления видео, предоставляя пользователю возможность управлять контентом
- Если видео альбомное, экспортируйте видео с соотношением сторон 16:9 (панорамное, альбомное)
- Если видео должно быть вертикальным (подходит для историй Instagram или TikTok), рекомендуется соотношение сторон 9:16.

Цветовые профили
Их много, но наиболее рекомендуемым для наших целей является sRGB. Это связано с тем, что sRGB является стандартом для цифровых изображений, Интернета и вашего домашнего принтера. Использование цветового профиля sRGB гарантирует, что ваши цвета не будут выглядеть размытыми, тусклыми или перенасыщенными на разных устройствах, в программах и приложениях.
Другие рекомендации по изображению
Перед загрузкой… Сжать!
Независимо от того, где вы получили изображение, мы рекомендуем вам использовать TinyPNG, Optimizilla или бесплатную версию Kraken, чтобы уменьшить размер файлов JPGS и PNGS. Эти сайты уменьшают размер файла, но практически не влияют на качество ваших изображений. Для большинства изображений вы должны стремиться сжать изображение до 100 КБ или до 200 КБ для полноразмерных изображений.
Разрешение изображения
Наиболее важно при печати изображения. Значение разрешения будет определять количество пикселей вашего изображения, которое будет напечатано на линейный дюйм бумаги, поэтому печатная работа для результатов, таких как брошюры или художественная работа над книгой, должна иметь разрешение 300 пикселей на дюйм или любое другое значение, которое запрашивает ваш принтер.
Поскольку мы показываем изображения в Интернете, разрешение изображения не имеет большого значения, если вам нужно распечатать изображения. Если вам действительно нужен номер, мы бы сказали, используйте 72 ppi dpi (точек на дюйм). Если вам интересно узнать больше о разрешении изображения, зайдите на сайт photoshopessentials.com, чтобы получить более подробное представление о разрешении изображения и немного о мифе о 72 ppi. Ниже приведены изображения с разным разрешением, но с одинаковым размером файла и размером в пикселях.
Размер в пикселях и размер файла
Пиксели составляют размер файла изображения. Чем меньше пикселей, тем меньше у вас информации об изображении и тем меньше оно будет. Взгляните на это изображение телефона ниже, изображения имеют ширину от 262 до 1192 пикселей. Рядом, в уменьшенных версиях, они выглядят очень похоже. Однако, если вы начнете увеличивать масштаб, вы быстро потеряете резкость, в то время как изображение справа остается четким из-за большего количества пикселей.
Следование стандартам или отказ от шаблона
Это руководство по изображениям для веб-сайтов предназначено для того, чтобы помочь вам ответить на все те вопросы, которые возникают при разработке и обслуживании вашего веб-сайта. Тем не менее, «правила» дизайна, UX и SEO изменчивы и меняются, и это руководство не является последним словом о том, что вы должны делать со своим дизайном. Некоторые из лучших сайтов, которые мы видели, намеренно и добросовестно нарушают эти правила, и результат потрясающий.
Не знаете, что делать с вашим сайтом? Наши отмеченные наградами дизайнеры веб-сайтов могут помочь вам.
Размер имеет значение: что вам нужно знать о размерах изображений веб-сайтов
Системы управления контентом (CMS) сделали управление веб-сайтом или даже его создание гораздо более доступным. Прошли те времена, когда знание и понимание HTML (а также CSS, PHP и всевозможных других аббревиатур) были необходимы для того, чтобы просто изменить строку текста на вашем веб-сайте. Теперь такие системы, как WordPress, SquareSpace и Shopify (и это лишь некоторые из избранных), изменили правила веб-разработки. И хотя я мог бы утомить вас многочисленными прекрасными причинами, почему вы должны , а не пытаться создать свой собственный веб-сайт, сегодня я хотел бы спрыгнуть со своей мыльницы и рассказать об одной маленькой детали, которую вы должны полностью понимать, если вы управляете своим собственным веб-сайтом: размер изображения.
Теперь такие системы, как WordPress, SquareSpace и Shopify (и это лишь некоторые из избранных), изменили правила веб-разработки. И хотя я мог бы утомить вас многочисленными прекрасными причинами, почему вы должны , а не пытаться создать свой собственный веб-сайт, сегодня я хотел бы спрыгнуть со своей мыльницы и рассказать об одной маленькой детали, которую вы должны полностью понимать, если вы управляете своим собственным веб-сайтом: размер изображения.
Один размер не подходит всем
После передачи ключей от нового веб-сайта клиента меня иногда спрашивают: «Какого размера должны быть мои фотографии?» Проблема с этим вопросом в том, что на него нет одного ответа. Не существует одного идеального размера от веб-сайта к веб-сайту, и вряд ли на вашем сайте будет один идеальный размер от страницы к странице. Точно так же, как рамка, которую вы вешаете на стену, области изображений вашего веб-сайта предназначены для размещения изображения определенного размера. Вы не ожидаете, что фотография 4 x 6 поместится в вашу рамку 8 x 10, и, аналогично, вы не можете ожидать, что загрузите фотографию неправильного размера, и она волшебным образом впишется (и будет отлично смотреться) область изображения, разработанная для хранения фотографии определенного размера.
Вы не ожидаете, что фотография 4 x 6 поместится в вашу рамку 8 x 10, и, аналогично, вы не можете ожидать, что загрузите фотографию неправильного размера, и она волшебным образом впишется (и будет отлично смотреться) область изображения, разработанная для хранения фотографии определенного размера.
Размер файла… а затем
Размер На самом деле есть два «размера», о которых вам нужно беспокоиться при загрузке изображений на веб-сайт: Размер файла и Размер. Размер вашего изображения (ширина в пикселях и высота в пикселях) — это первый «размер», о котором вам следует беспокоиться. Подобно аналогии с фреймом, различные области вашего веб-сайта, такие как фоновое изображение, фотография галереи, фотография блога, избранное изображение, созданы для хранения изображений определенного размера. Поэтому вы должны загружать фотографии, размер которых соответствует этому конкретному размеру в пикселях. СОВЕТ. Поговорите со своим веб-разработчиком, чтобы получить список идеальных размеров в пикселях для любого раздела вашего сайта, в который вы загружаете фотографии.
Примечание. С появлением адаптивного дизайна веб-сайтов это означает, что области изображений могут менять форму и размер в зависимости от размера экрана, на котором просматривается ваш веб-сайт. Тем не менее, все еще существует идеальный размер вашего изображения при загрузке, но вы не можете ожидать (как в случае с печатным изображением), что обрезка вашего изображения всегда будет одинаковой для всех размеров экрана. 9
Размер файла имеет значение Каждый раз, когда новый посетитель открывает ваш веб-сайт, все изображения и текст на этом веб-сайте должны загружать данные, из которых состоят эти изображения и текст, из Интернета на компьютер зрителя, чтобы увидеть, что там находится.
С появлением высокоскоростного Интернета мы стали меньше осознавать этот процесс. Чаще всего, когда мы загружаем веб-сайт, все на самом деле появляется довольно быстро. Тем не менее, те из вас, кто помнит, когда интернет был новым, а модемы коммутируемыми, помнят, каково было сидеть там…. И ждать…. для всего… на странице… для загрузки…………………..
И ждать…. для всего… на странице… для загрузки…………………..
Без этого постоянного контекста загрузки мы забываем, что размер файла имеет значение . Тот факт, что наши интернет-соединения молниеносны, не означает, что мы можем быть ленивыми и загружать необработанные 12-мегабайтные файлы изображений на наш веб-сайт и ожидать, что сайт по-прежнему будет загружаться быстро. 12-мегабайтный файл не будет загружаться быстро, а — это , который напомнит зрителю о не очень хороших днях интернет-соединений.
Таким образом, мы должны учитывать размер файла или количество места, которое файл занимает на жестком диске. Это число, которое вы видите, за которым следует кб (килобайт) или мб (мегабайт). И какой правильный размер файла? Опять же, нет единого ответа, подходящего для всех ситуаций. В целом, я рекомендую, чтобы размер большинства изображений, загружаемых на веб-сайт, не превышал 500 КБ. Большие фоновые фотографии, предназначенные для заполнения всего экрана, вероятно, будут находиться в верхней части шкалы размера файла. Маленькие значки и эскизы изображений не должны занимать более 10 КБ, если они правильно сжаты.
Маленькие значки и эскизы изображений не должны занимать более 10 КБ, если они правильно сжаты.
Беспокойство по поводу размера фотографии на моем веб-сайте кажется слишком трудоемким…
Если вы начнете с изменения размера изображения до соответствующего размера пикселей , вы, вероятно, выиграете больше половины битвы. Одно только это действие значительно приблизит ваше изображение к соответствующему размеру файла . Существует ряд бесплатных (и платных) опций, которые помогут вам изменить размер фотографий для Интернета (PicMonkey и PicResize, и это лишь некоторые из них), если вы планируете делать это самостоятельно. Специалист по дизайну веб-сайтов будет использовать такое программное обеспечение, как Photoshop, которое также предоставляет некоторые дополнительные параметры сжатия, помогающие оптимизировать внешний вид фотографии.
Самый важный вывод, однако, заключается в том, делаете ли вы это сами или просите сделать это вашего разработчика веб-сайта, убедитесь, что
это делается .