Инструкция: как добавить логотип на сайт Tilda?
Natalia Shpitula
Обновлено
Loading…
Чтобы привлечь внимание пользователей к сайту, у вас есть доли секунды. Используйте для этой цели главный визуальный символ бренда — логотип. В инструкции объясним, что учесть при его разработке и как добавить на сайт.
- Актуальные факты, которые вам нужно знать о логотипе
- Способы разработать эмблему
- Как добавить логотип на сайт Tilda?
Актуальные факты, которые вам нужно знать о логотипе
- Создавая логотип, думайте прежде всего о том, как его воспримет целевая аудитория. Исследование Google показало: пользователям нужно всего 50 миллисекунд, чтобы составить мнение о сайте. Символ бренда — эффективный способ быстро привлечь внимание к вашей странице.

- Хотите заявить о бренде? Учитывайте психологию цвета. Специалисты выделяют пять основных характеристик бизнеса, которые связаны с определенными цветами: компетентность (синий, черный), волнение (красный, оранжевый, желтый), надежность (зеленый, коричневый), искренность (желтый, розовый, белый), изысканность (фиолетовый, белый).
- Значение для восприятия имеет и форма. Углы (треугольник, квадрат, прямоугольник) ассоциируются с надежностью и долговечностью, а круг — с комфортом.
- Ключ к успешному дизайну лого — простота. Исследование подтвердило, что люди лучше всего запоминают простые эмблемы: по памяти опрошенные смогли нарисовать Apple, Adidas, Domino’s, Starbucks, Walmart и другие известные лого с простыми линиями и чистыми цветами.
- Чтобы эмблема выглядела лаконично, подберите простой шрифт. Учитесь у топ-компаний: три четверти из них из них выбрали шрифты без засечек — это облегчает восприятие, особенно на экране компьютера.
- Какой тип лого выбрать? По статистике 60% известных брендов используют комбинированный вариант как самый универсальный: в этом случае вы можете донести месседж при помощи двух инструментов — текста и изображения.

Способы разработать эмблему
- Нарисовать самому. Предлагаем на выбор три варианта: новичкам в дизайне подойдет Word с простым инструментарием, более продвинутым пользователям — онлайн-редакторы (например, Sumo Paint или FotoFlexer), а опытным — графические редакторы (Photoshop или Illustrator).
- Заказать у дизайнера. Дизайнера-фрилансера вы можете найти на онлайн-биржах (Upwork, Fiverr и другие). Внимательно изучите портфолио и отзывы, прежде чем приступать к сотрудничеству, и контролируйте каждый этап работы.
- Использовать онлайн-генератор. Logaster сохранит вам время и усилия. Всего несколько кликов — и вы получаете готовый логотип. Можете изменить цвет, шрифт или расположение элементов, а затем бесплатно скачать версию для использования на сайте.

Как брендировать сайт на Tilda?
Очень просто! Разработайте визуальный стиль вашей компании с помощью Логастер.
Как добавить логотип на сайт Tilda?
На сайтах Tilda эмблема содержится в шапке (хедере). Чтобы поменять шапку:
- Создайте новую страницу и добавьте необходимые элементы.
- Нажмите кнопку «Больше блоков», потом выберите «Меню» как показано на скриншоте.
- В шапке сайта у вас появится логотип тильды, нажмите на него, чтобы заменить на лого вашей компании.
- Готово!
Заключение
Перед созданием лого и добавлением его на сайт посмотрите, как работают с эмблемами известные компании из вашей ниши. Это даст вам новые идеи для брендирования интернет-страницы.
Обновлено
Trending
Logaster — онлайн конструктор брендов для малого бизнеса, который помогает миллионам клиентов создавать собственный фирменный стиль!
КОМПАНИЯ
О нас
Пресс-кит
Подарки от партнеров
Партнерская программа
Конструктор логотипов
Бесплатный логотип
Как создать лого
Что я получу
Слоган генератор
Идеи
© 2012 – 2023 Logaster
Как изменить размер логотипа в шапке сайта? — Вопрос от Анастасия Валерьевна
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16652)
- Платные услуги (2162)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (237)
- Новости сайта (501)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (258)
- Тесты (60)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5354)
- Поиск по сайту (427)
- Меню сайта (1767)
- Домен для сайта (1545)
- Дизайн сайта (13510)
- Безопасность сайта (1489)
- Доп.
 функции (1310)
функции (1310)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Почтовые формы (320)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (434)
ru (434) - Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как изменить размер…
Изменение категории |
голоса: 0
Лучший ответ
Перейдите в шапку сайта https://rognedadk.ucoz.net/panel/?a=tmpl;m=1;t=AHEADER найдите код:
<div>
и замените его на:
<div>
<img src=»/image_image_1032794.jpg»>
далее в стилях найдите строку номер 65:
.logo {
width: 50%;
float: left;
background: url(‘https://rognedadk.ucoz.net/image_image_1032794.jpg’) left center no-repeat;
padding: 20px 0 20px 70px;
}
замените ее на:
.logo img {padding: 10px;margin-left: -40px;float:left;width:100px;}
.logo {
width: 50%;
float: left;
padding: 10px 0 10px 0px;
}
должно получиться как вы хотите.
Выбор ответа лучшим |
…
Размер логотипа для веб-сайта, социальных сетей, печати и других целей
Центр настроек конфиденциальности
Когда вы посещаете веб-сайты, они могут сохранять или извлекать данные в вашем браузере. Это хранилище часто необходимо для основных функций веб-сайта. Хранилище может использоваться для маркетинга, аналитики и персонализации сайта, например для хранения ваших предпочтений. Конфиденциальность важна для нас, поэтому у вас есть возможность отключить определенные типы хранилищ, которые могут не потребоваться для основного функционирования веб-сайта. Блокировка категорий может повлиять на ваш опыт на веб-сайте.
Это хранилище часто необходимо для основных функций веб-сайта. Хранилище может использоваться для маркетинга, аналитики и персонализации сайта, например для хранения ваших предпочтений. Конфиденциальность важна для нас, поэтому у вас есть возможность отключить определенные типы хранилищ, которые могут не потребоваться для основного функционирования веб-сайта. Блокировка категорий может повлиять на ваш опыт на веб-сайте.
Essential
Всегда активен
Эти элементы необходимы для включения основных функций веб-сайта.
Маркетинг
Флажок
Эти элементы используются для доставки рекламы, которая больше соответствует вам и вашим интересам. Они также могут использоваться для ограничения количества просмотров рекламы и измерения эффективности рекламных кампаний. Рекламные сети обычно размещают их с разрешения оператора сайта.
Персонализация
Флажок
Эти элементы позволяют веб-сайту запоминать сделанный вами выбор (например, ваше имя пользователя, язык или регион, в котором вы находитесь) и предоставлять расширенные, более персонализированные функции. Например, веб-сайт может предоставлять вам местные прогнозы погоды или новости о дорожном движении, сохраняя данные о вашем текущем местоположении.
Например, веб-сайт может предоставлять вам местные прогнозы погоды или новости о дорожном движении, сохраняя данные о вашем текущем местоположении.
Аналитика
Флажок
Эти элементы помогают оператору веб-сайта понять, как работает его веб-сайт, как посетители взаимодействуют с ним и могут ли возникнуть технические проблемы. Этот тип хранилища обычно не собирает информацию, идентифицирующую посетителя.
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Прочитано
Подробнее
11 декабря 2021 г.
3 мин. Прочитано
Интернет-мир захватывает нас штурмом. Знание того, как оптимизировать размер логотипа для каждого из них, требует много времени. Мы составили список размеров логотипа и покажем вам, как вы можете сделать их идеально подходящими.
Эрик Фунг
Содержание
- Размеры логотипа для социальных сетей
- Размеры логотипа для вашего веб-сайта
- Размеры фавиконки для веб-сайта
- Размеры логотипа для печати
- Как изменить размер логотипа?
Логотип не является брендом, но бренд без логотипа, безусловно, не может создать воспоминания в сознании своих клиентов. Логотип — это символ, который представляет компанию, бренд, малый бизнес, когда он работает. Вы можете создать логотип самостоятельно, используя такой простой инструмент, как Canva.
Логотип — это символ, который представляет компанию, бренд, малый бизнес, когда он работает. Вы можете создать логотип самостоятельно, используя такой простой инструмент, как Canva.
В этом блоге мы расскажем о размере вашего логотипа и о том, как вы можете эффективно применить свой логотип к разному дизайну с разным размером на всех основных платформах социальных сетей, на вашем веб-сайте и в печати.
1. Размеры логотипов для социальных сетей
Прежде всего, давайте разберемся, почему так важно использовать логотип оптимального размера на своих страницах в социальных сетях. Если ваша эмблема меньше рекомендуемого размера, она растянется и станет зернистой (то есть неразборчивой). Если, наоборот, ваш логотип будет слишком большим, он будет автоматически сжат, что негативно скажется на его качестве. В любом случае вашим клиентам будет трудно понять, о чем говорит ваш корпоративный имидж.
Вот размер изображения, о котором вы должны знать, прежде чем публиковать что-либо в социальных сетях, чтобы оптимизировать взаимодействие с пользователем:
Facebook:
- Сообщения с изображениями: 1200 x 630 px
- Изображение на обложке: 820 х 312 пикселей
- Изображение профиля: 170 х 170 пикселей
0052 Изображение обложки: 1500 х 500 пикселей
YouTube:
- Миниатюра изображения: 1280 x 720 пикселей
- Изображение обложки: 2560 x 1440 пикселей
- Изображение профиля: 800 x 800 пикселей
- Сообщений с изображениями: 1000 х 1500 пикселей
- Pin: ширина 236 пикселей
- Изображение профиля: 165 x 165 пикселей
- Сообщения со ссылками: 1200 х 628 пикселей 9 0053
- Сообщения с изображениями: 1200 x 1200 px
- Изображение на обложке: 1536 x 768 пикс.
 1920 px
1920 px
2. Размеры логотипа для вашего сайта
Большую часть времени вы будете использовать логотип с прозрачным фоном (расширение .PNG). По большей части оптимальными размерами логотипа для веб-страницы являются 250 пикселей (ширина) x 100 пикселей (высота). Мы перечислили несколько размеров логотипа для двух наиболее распространенных макетов.
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
- 160 x 160 пикселей
3. Размеры фавиконки для веб-сайта
Фавикон — это небольшой значок с изображением вашего бренда. Это логотип, который будет отображаться на вкладке браузера. Вы можете использовать фавиконы следующих размеров:
- 16 пикселей x 16 пикселей
- 32 пикселей x 32 пикселей
- 48 пикселей x 48 пикселей
Размер относительно небольшой, однако вы всегда можете экспортировать больший размер для лучшего разрешения. Мы часто используем 128 x 128 пикселей для лучшего разрешения, но не слишком большого размера.
Мы часто используем 128 x 128 пикселей для лучшего разрешения, но не слишком большого размера.
4. Размеры логотипа для печати
Когда дело доходит до печати корпоративного изображения на различных поверхностях, главное не размер, а формат логотипа. Лучшими векторными форматами являются PDF, SVG и EPS. Почему вектор, а не растр? Причина в том, что векторный логотип (как изображение целиком, так и его отдельные части) легко редактируется. Кроме того, векторный логотип сохраняет свое качество при многократном увеличении, что очень важно при полиграфии.
Если ваша эмблема сохранена в векторном формате, вам не нужно беспокоиться о том, какой размер выбрать, прежде чем отправить свой дизайн в типографию.
Если вы используете растровое изображение (читайте здесь о разнице между растровым и векторным форматами), чем больше ваше изображение, тем лучше.
По этой причине мы рекомендуем использовать логотип 500рх (или больше) для мелкого шрифта (например, сувениры) и логотип 1024px (или больше) для крупного шрифта.
5. Как изменить размер логотипа?
Ваш логотип представляет ваш бизнес, и существует множество различных размеров логотипа, которые вы должны знать, чтобы он подходил для различных платформ, таких как веб-сайты, социальные платформы, печатные материалы и т. д.
Если вы не знаете, как использовать Photoshop , вы можете попробовать онлайн-инструмент для изменения размера вашего логотипа, например LogoMaker или Canva. Они бесплатны и очень просты в использовании.
Создать логотип для вашего веб-сайта сложно, но когда дело доходит до SEO-оптимизации вашего нового логотипа, это может быть еще сложнее. К счастью, мы только что опубликовали самый обновленный способ сохранить ваш логотип четким, несмотря ни на что, и сверхлегким для скорости и производительности сайта. Ознакомьтесь с нашим полным руководством по использованию изображений на вашем веб-сайте.
Практический пример
Переход с платформы на Webflow: как сделать это успешно
11 декабря 2021 г.
Аналитика
Дизайн
Примеры основных разделов, которые можно мгновенно использовать на своем веб-сайте
1 июня 2022 г.
Выводы
Дизайн
HTML Все, что вам нужно знать: 10 минут чтения в течение месяца знаний
1 июня 2022 г. та Версии
11 декабря 2021 г.
Insights
Design
Дизайн веб-сайтов Вдохновение и где его найти
1 июня 2022 г.
Insights
Design
Что такое главный раздел веб-сайта и почему он так важен?
1 июня 2022 г.
Insights
Какой размер логотипа лучше всего подходит для веб-сайта?
Логотип вашего бренда должен находиться в бесчисленном количестве разных мест, от крошечного фавикона на вашем веб-сайте до огромного рекламного щита на оживленной трассе. Даже на вашем веб-сайте есть разные места для вашего логотипа, а также разные ориентации и размеры. И каждый раз, когда вы используете свой логотип — или его вариант — он должен быть последовательным, четким и узнаваемым.
Если вы с самого начала знаете, какие размеры и размеры логотипа вам понадобятся, вам будет намного проще добавить его на свой веб-сайт, а также в социальные сети, печатную продукцию и другие сопутствующие товары бренда.
Подпишитесь на наш канал Youtube
- 1 Варианты логотипа
- 2 Типы файлов логотипов
- 3
Выбор размера логотипа для вашего сайта
- 3.1 Размер логотипа Favicon
- 3.2 Размер логотипа панели навигации
- 4 Другие места, где вы будете использовать свой логотип
- 5 Заключительные мысли о размере логотипа для вашего сайта
Варианты логотипа
В большинстве случаев логотипы состоят из трех элементов: названия компании, пиктограммы и слогана. Или вы можете думать о логотипе как о двух основных компонентах: изображении или символе и типографике или словесном знаке. В конечном счете, вы можете использовать эти элементы вместе или по отдельности, но независимо от того, как они расположены, они должны отражать ваш бренд.
Или вы можете думать о логотипе как о двух основных компонентах: изображении или символе и типографике или словесном знаке. В конечном счете, вы можете использовать эти элементы вместе или по отдельности, но независимо от того, как они расположены, они должны отражать ваш бренд.
Один логотип может иметь несколько вариаций дизайна, размеров, ориентации, формы и размера. Контекст, в котором вы используете логотип — для наших целей, где он размещается на вашем веб-сайте — определяет выбранную вами версию логотипа. И каждый раз, когда вы адаптируете свой логотип к другому фону или размеру, цель состоит в том, чтобы он сохранил свою целостность.
Вот распространенные варианты логотипов, которые вам следует рассмотреть для использования на вашем веб-сайте и в других местах:
- Горизонтальные, квадратные и вертикальные
- Черный, белый, полноцветный и инверсный цвет
- Обычный фон и прозрачный фон
- Полный логотип, только значок и ограниченный текст или одна буква/монограмма
Все созданные вами логотипы вместе с подробной информацией о том, где их следует использовать, также должны быть включены в ваш фирменный набор. И если вы не создаете свои варианты логотипа самостоятельно, знайте, что агентство или дизайнер, которые их создают, должны отправить все варианты вместе с исходным, основным логотипом.
И если вы не создаете свои варианты логотипа самостоятельно, знайте, что агентство или дизайнер, которые их создают, должны отправить все варианты вместе с исходным, основным логотипом.
Типы файлов логотипов
Тип файла влияет на то, как выглядит логотип, когда он масштабируется и увеличивается. Если вы создаете логотип с использованием немасштабируемого типа файла, он будет выглядеть размытым и пиксельным по мере увеличения. Вы не хотите этого — вы хотите, чтобы ваш логотип выглядел детально и идеально, будь то крошечный или огромный.
Чтобы ваш логотип можно было масштабировать без потери качества, он должен быть в векторном формате, желательно в виде файла PNG. PNG — это сжатый файл без потерь, что означает, что размер файла довольно мал, но качество дизайна сохраняется. Вы также можете использовать прозрачный фон с файлом PNG, который отлично подходит для веб-сайтов и других цифровых пространств. При отображении логотипа в Интернете ваш PNG-файл должен быть меньше 200 КБ, чтобы время загрузки было быстрым.
Возможно, вы лучше знакомы с файлами JPG, но не хотите использовать JPG для своего логотипа. Файлы этого типа сжаты с потерями, а не без потерь . Хотя он занимает меньше места, чем PNG, потому что размер файла немного меньше, качество хуже, и ваш логотип может выглядеть пиксельным, особенно если вы пытаетесь увеличить его.
Выбор размера логотипа для вашего веб-сайта
Ваш логотип будет размещаться на вашем веб-сайте в двух основных местах: на фавиконке и в панели навигации. Давайте рассмотрим конкретные размеры для этих мест.
Размер логотипа Favicon
В небольшом пространстве, таком как значок значка, вы должны использовать свой логотип, состоящий только из значков, поскольку область будет слишком мала для чтения любого текста. Или, если ваш логотип представляет собой слово, вы можете использовать либо первую букву слова, либо вариант монограммы, если слов два или более. В приведенном ниже примере вы увидите однобуквенный логотип Amazon, который используется в разных местах, в том числе на некоторых их подарочных картах:
.
Источник: Amazon
П.С. Фавикон — это крошечный значок, который отображается рядом с заголовком веб-страницы в строке поиска, а также то, что отображается в закладках или списке избранного.
Стандартные размеры фавиконки:
- 16 x 16 пикселей (самый распространенный)
- 32 х 32 пикселя
- 48 х 48 пикселей
Размер логотипа панели навигации
На панели навигации или в шапке вашего сайта будет ваш логотип — возможно, полный, стандартный. Как правило, логотип размещается в левой части панели навигации.
Хотя точный размер будет зависеть от вашего конкретного конструктора веб-сайтов, вполне вероятно, что параметры размера будут примерно следующими:
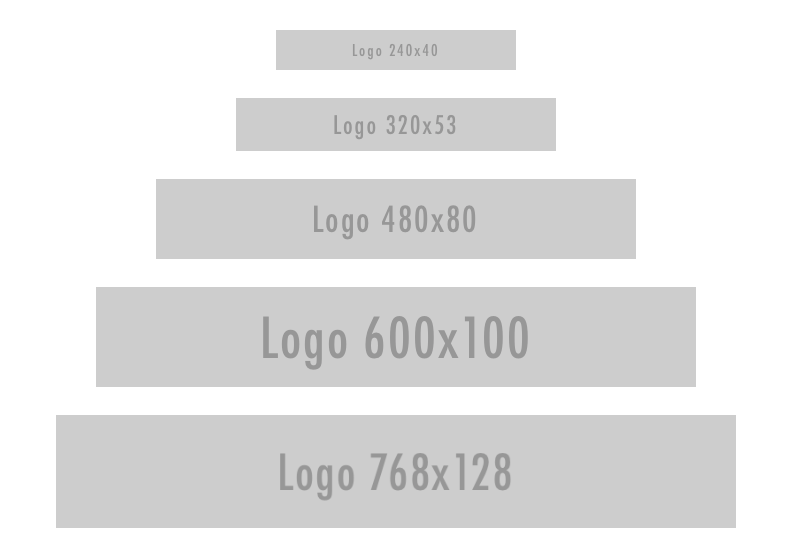
- Полный баннер: 468 x 60 пикселей
- Горизонтальное расположение: 250 x 150 пикселей; 350 х 75 пикселей; или 400 x 100 пикселей
- Вертикальное расположение: 160 x 160 пикселей
Это не размеры фактического заголовка — заголовки будут больше — но это размеры, которые следует учитывать при разработке логотипа, чтобы он соответствовал этим типам заголовков веб-сайта. Если вы используете наш конструктор веб-сайтов Divi, вы можете узнать больше об оптимизации логотипа Divi здесь.
Если вы используете наш конструктор веб-сайтов Divi, вы можете узнать больше об оптимизации логотипа Divi здесь.
Другие места, где вы будете использовать свой логотип
Если вы собираетесь создавать варианты своего логотипа для своего веб-сайта, самое время сделать версии, которые вам понадобятся и для других мест. Например:
- Для цифровой рекламы и баннеров потребуется логотип.
- В социальных сетях вам понадобится ваш логотип на фоне, баннерах, фотографиях на обложке, изображениях профиля, постах и миниатюрах.
- Для брендов с интернет-магазином, торгующим физическими материалами, может потребоваться печать логотипа на магнитах, кружках или футболках.
- Если вы продаете или отправляете физические материалы, вы размещаете свой логотип на упаковочных материалах, таких как коробки, конверты и, возможно, даже упаковочная лента.
В таких инструментах, как Canva, есть готовые шаблоны идеального размера для графики в различных местах, например, на обложке Facebook или в Stories в Instagram.

