Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.
- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина).

- Типизируйте все объекты на макете. Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет. Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
- Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
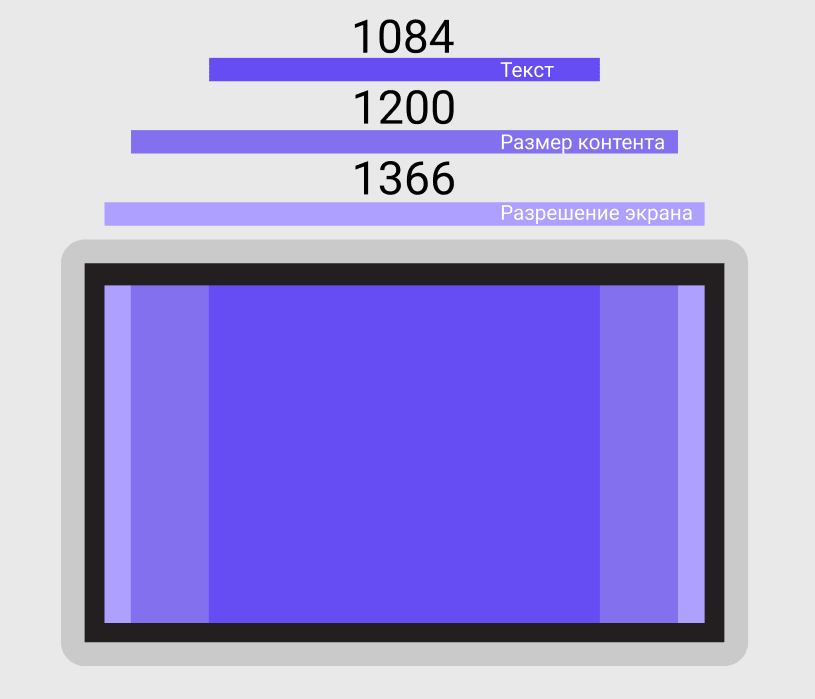
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.

Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
Адаптив и ретина
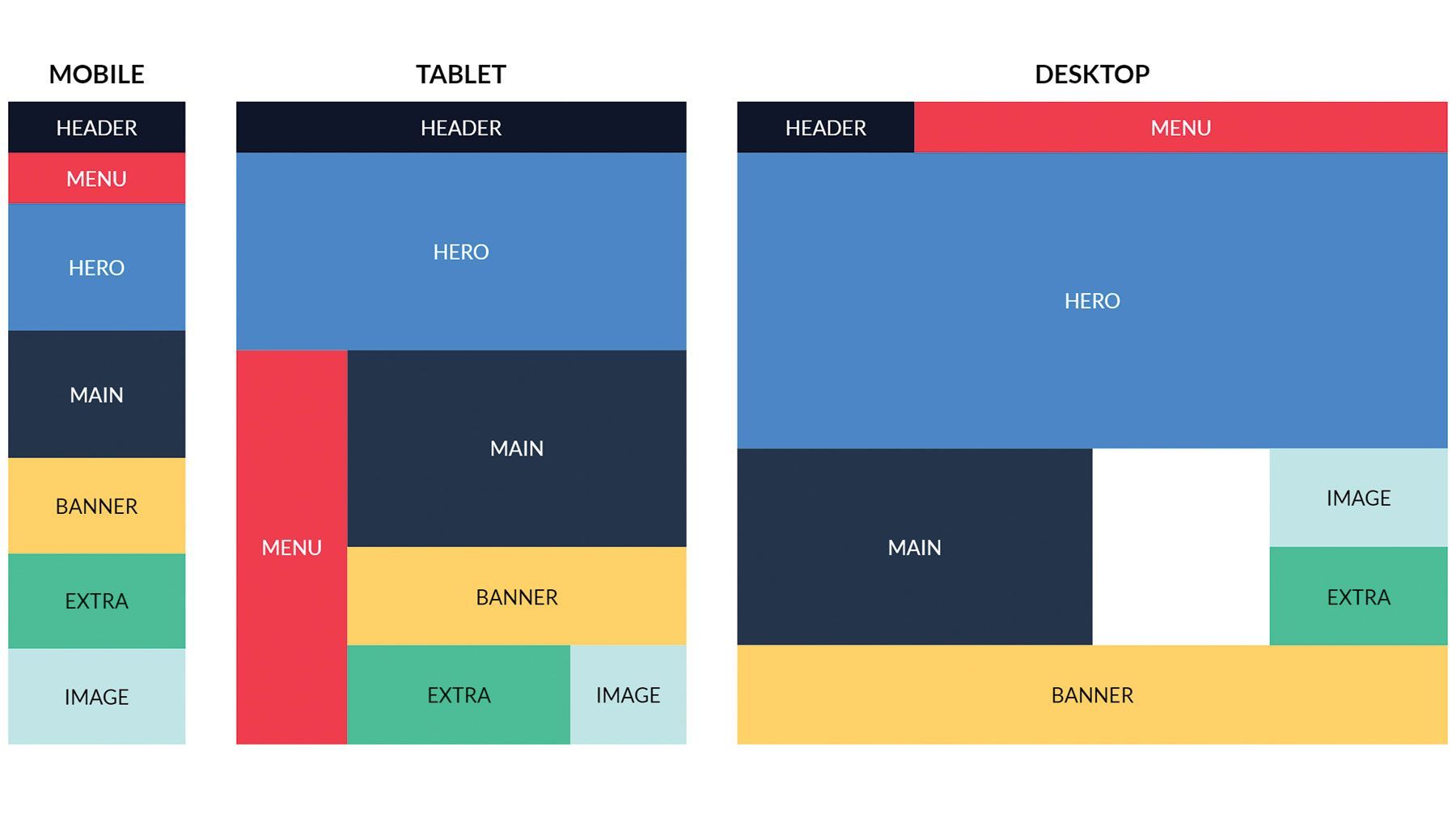
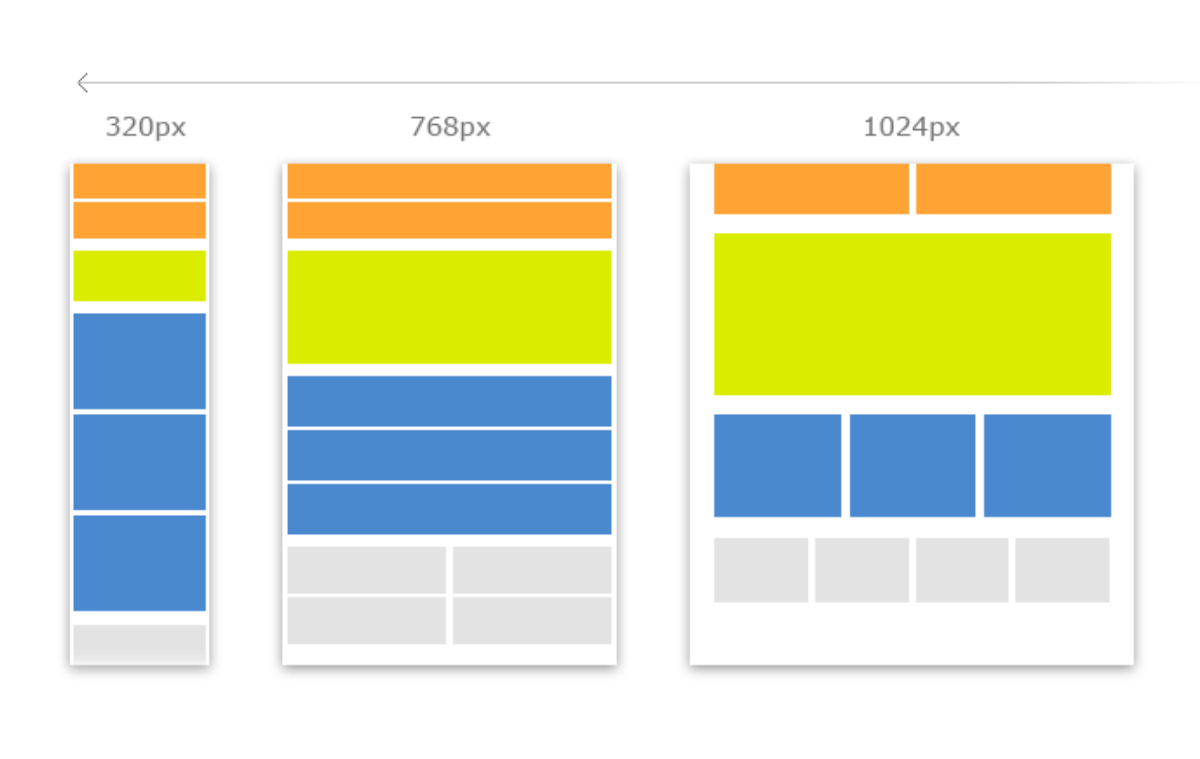
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть. Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.

- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными. Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте.
 Их можно с легкостью использовать и подключать на сайтах.
Их можно с легкостью использовать и подключать на сайтах. - Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Делаем грамотный макет сайта / Песочница / Хабр
Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Сначала я изложу основные тезисы. Многие из них претендуют на труды небезызвестного персонажа по кличке K. O., но тем не менее, не все об этом знают.
- Верстают в программах для верстки
- Правильно создайте документ
- Используйте сетку
- Используйте функционал шаблонизирования
- Учитывайте не статичность сайтов
- Вы работаете с рыбой, реальные тексты будут другие
- Подготовите материалы для верстки
Верстают в программах для верстки
Я часто слышу о том, что дизайн пытаются делать в photoshop’e.
Мне сложно понять откуда взялась эта тенденция. Во всех профильных вузах (ну на сколько я знаю) раскладывают все верно:
- Для дизайна есть InDesign (ну или QuarkXPress).
- Для рисования есть Illustrator (ну или CorelDRAW).

- Для редактирования фотографий есть Photoshop. (ну Gimp и еще миллион программ). Ну и только в веб-дизайне он еще используется для сохранения картинок.
Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Не бойтесь объяснить заказчику, что макеты делаются не в photoshop’e и завтра ровно в 6:34 он получит макет в PDF.
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки:
Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
Используйте сетку
Что бы макет выглядел хорошо, все элементы должны быть систематизированы. Тут речь не только о сайтах, но и о любых макетах в принципе.

1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
Все размеры сетки должны быть целочисленными и желательно кратными двум.
Вот список параметров:
- Ширина макета
- Ширина внешних отступов (margin)
- Число колонок
- Отступы между колонками (Gutter)
Когда определились со всеми этими параметрами подставляем их в формулу
Ширина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)Например для документа созданного выше в примере это будет
960 = 10*2 + х*6 + 14*5х = 145 х (ширина колонки) получилась целочисленной, значит все в порядке, если нет, поменяйте отступы.
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов. Все цвета используем только через swatches. Это позволит не плодить кучу цветов и менять их везде одним кликом.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
Настройка поворота и размера холста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. , 04:57:31 по Гринвичу
, 04:57:31 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
В этом документе описываются различные методы, которые можно использовать для настройки обрезки, поворота и размера холста изображения.
Видео | Обрезка и выравнивание фотографий
Главный менеджер по продукции Photoshop Брайан О’Нил Хьюз объясняет искусство обрезки и выравнивания изображений в Photoshop…
Брайан О’Нил Хьюз
9 0810 http://www. photoshop.com/people/bryanОбрезать изображение с помощью команды Crop
Использование инструмент выбора, чтобы выбрать часть изображения, которую вы хотите сохранить.
Выберите «Изображение» > «Обрезать».
Обрезка изображения с помощью команды «Обрезать»
Команда «Обрезать» обрезает изображение, удаляя
нежелательные данные изображения другими способами, чем команда Crop. Ты
может обрезать изображение, обрезая окружающие прозрачные пиксели, или
фоновые пиксели указанного вами цвета.
Выбрать Изображение > Обрезать.
В диалоговом окне «Обрезка» выберите параметр:
- Прозрачные пиксели для удаления прозрачности по краям изображения, оставляя наименьшее изображение, содержащее непрозрачные пиксели.
- Цвет верхнего левого пикселя для удаления области цвета верхнего левого пикселя изображения.
- Цвет нижнего правого пикселя, чтобы удалить область цвета правого нижнего пикселя изображения.
Выберите одну или несколько областей изображения для обрезки: Верх, Снизу, слева или справа.
Обрезка и выравнивание отсканированных фотографий
Вы можете разместить на сканере несколько фотографий и отсканировать их за один проход, в результате чего будет создан один файл изображения. Команда «Обрезать и выровнять фотографии» — это автоматизированная функция, которая может создавать отдельные файлы изображений из отсканированных изображений.
Для достижения наилучших результатов оставьте 1/8 дюйма между изображениями на скане, а фон (как правило, платформа сканера) должен быть однородного цвета с небольшим шумом. Команда «Обрезать и выпрямить фотографии» лучше всего работает с изображениями с четко очерченными контурами. Если команда «Обрезать и выпрямить фотографии» не может правильно обработать файл изображения, используйте инструмент «Обрезка».
Откройте отсканированный файл, содержащий изображения вы хотите расстаться.
Выберите слой, содержащий изображения.
(Необязательно) Выделите нужные изображения. обрабатывать.
Выберите «Файл» > «Автоматизация» > «Обрезать». И выпрямить фотографии. Отсканированные изображения обрабатываются, а затем каждое изображение открывается в отдельном окне.
Примечание:
Если команда «Обрезать и выпрямить фотографии» неправильно разделяет одно из ваших изображений, сделайте рамку выделения вокруг изображение и немного фона, а затем удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) при выборе команды.
 Модификатор
указывает, что только одно изображение должно быть отделено от фона.
Модификатор
указывает, что только одно изображение должно быть отделено от фона.
Выпрямление изображения
Инструмент «Линейка» предоставляет параметр «Выпрямление», который быстро выравнивает изображения по линиям горизонта, стенам зданий и другим ключевым элементы.
Выберите инструмент «Линейка». (Если При необходимости щелкните и удерживайте инструмент «Пипетка», чтобы открыть линейку.)
На изображении перетащите ключевой горизонтальный или вертикальный элемент.
На панели параметров нажмите «Выпрямить».
Фотошоп выпрямляет изображение и автоматически обрезает его. Чтобы выявить области изображения, которые выйти за границы нового документа, выберите «Правка» > «Отменить».
Примечание:
Чтобы полностью избежать автоматической обрезки, удерживайте Alt (Windows) или Option (Mac OS), когда вы нажимаете «Выпрямить».

Поворот или отражение всего изображения
Примечание:
Поворот изображения является деструктивным редактированием и фактически изменяет информация о файле. Если вы хотите неразрушающим образом повернуть изображения для просмотра используйте инструмент «Поворот».
Команды поворота изображения позволяют поворачивать или отражать все изображение. Команды не работают на отдельных слоях или частях слоев, пути или границы выделения. Если вы хотите повернуть выделение или слой, используйте команды Transform или Free Transform.
Вращение изображенийA. Flip Horizontal B. Оригинал изображение C. Отразить по вертикали D. Повернуть 90° против часовой стрелки E. Повернуть на 180° F. Повернуть 90° CW
Выбрать Изображение > Поворот изображения и выберите один из следующих вариантов.
 команды из подменю:
команды из подменю:180°
Поворачивает изображение на пол-оборота.
90° по часовой стрелке
Поворачивает изображение по часовой стрелке на четверть оборота.
90° против часовой стрелки
Поворачивает изображение против часовой стрелки на четверть оборота.
Произвольный
Поворачивает изображение на указанный вами угол. Если вы выберете этой опции введите угол от -359,99 до 359,99 в поле угла текстовое окно. (В Photoshop вы можете выбрать °CW или °CCW, чтобы по часовой стрелке или против часовой стрелки.) Затем нажмите ОК.
Отразить холст по горизонтали или вертикали
Переворачивает изображение по соответствующей оси.
Изменение размера холста
размер холста — это полная редактируемая область изображения. Размер холста
Команда позволяет увеличить или уменьшить размер холста изображения. Увеличение
размер холста добавляет пространство вокруг существующего изображения. Уменьшение
размер холста изображения обрезается в изображение. Если вы увеличите
размер холста изображения с прозрачным фоном, добавляемый
холст прозрачный. Если изображение не имеет прозрачного фона,
есть несколько вариантов определения цвета добавляемого
холст.
Размер холста
Команда позволяет увеличить или уменьшить размер холста изображения. Увеличение
размер холста добавляет пространство вокруг существующего изображения. Уменьшение
размер холста изображения обрезается в изображение. Если вы увеличите
размер холста изображения с прозрачным фоном, добавляемый
холст прозрачный. Если изображение не имеет прозрачного фона,
есть несколько вариантов определения цвета добавляемого
холст.
Выберите «Изображение» > «Размер холста».
Выполните одно из следующих действий:
- Введите размеры полотна в поля Ширина и Высота. Выберите единицы измерения, которые вы во всплывающих меню рядом с полями «Ширина» и «Высота».
- Выберите Относительно и введите сумму, которую хотите добавить или вычесть из текущего размера холста изображения. Введите положительный число для добавления к холсту и введите отрицательное число для вычитания с холста.
Для Якорь, щелкните квадрат, чтобы указать, где разместить существующую изображение на новом холсте.

Выберите параметр в меню «Цвет расширения холста»:
- Передний план, чтобы заполнить новый холст цветом. текущий цвет переднего плана
- Фон для заполнения нового холста текущим фоновый цвет
- Белый, Черный или Серый для заливки нового холста этот цвет
- Другое, чтобы выбрать новый цвет холста с помощью Подборщик
Примечание:
Вы также можете нажать на белый квадрат справа в меню «Цвет расширения холста», чтобы открыть палитру цветов.
Меню «Цвет расширения холста» недоступно, если изображение не содержит фонового слоя.
Нажмите OK.
Исходный холст и холст, добавленный к правой стороне изображения с помощью цвет переднего плана
Сделать рамку, увеличив размер холста
Вы можете сделать фоторамку, увеличив размер холста и заполнив его цветом.
Вы также можете использовать одно из предварительно записанных действий, чтобы создать стилизованную фоторамку. Лучше всего работать с копией своей фотографии.
Открыть панель Действия. Выберите «Окно» > «Действия».
Выберите «Кадры» в меню панели «Действия».
Выберите одно из действий кадра из списка.
Нажмите кнопку Воспроизвести выбор.
Действие воспроизводится, создавая рамку вокруг вашей фотографии.
Больше похожего
- Точно перевернуть или повернуть
- Бесплатная онлайн-обрезка изображений Adobe
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Adobe Photoshop — Какую ширину в пикселях должен использовать дизайнер для PSD, учитывая ширину веб-сайта в пикселях?
спросил
Изменено 7 лет, 5 месяцев назад
Просмотрено 2к раз
Какую ширину в пикселях должен использовать дизайнер для PSD, учитывая ширину веб-сайта в пикселях? (например, мне нужен дизайн для веб-сайта шириной 1920 пикселей. Какое разрешение должен использовать дизайнер в фотошопе?)
Какое разрешение должен использовать дизайнер в фотошопе?)
Я веб-разработчик, и я всегда получаю PSD-файлы от дизайнеров нелепых произвольных размеров. Например, я только что получил PSD (для одной страницы веб-сайта), размер которого превышает гигабайт, размер / разрешение изображения составляет 5616 пикселей на 3744 пикселей. Это очень усложняет задачу, потому что мне приходится изменять размер практически каждого элемента дизайна. Я понятия не имею, почему и как дизайнер решил работать в этом разрешении.
Лично я бы спроектировал в 2 раза больше окончательного разрешения веб-сайта, поэтому у меня есть изображения Retina. 3
Я рекомендую оставить 72 dpi и целевую ширину 1920, чтобы установить шаблон макета, вы всегда можете заменить веб-изображения позже через CMS или даже вручную. Погоня за дисплеями Retina в файле макета даст вам огромные (500-700 МБ и выше) PSD, и в этом просто нет необходимости.
ваша ширина должна быть в порядке в 1920px и в 72dpi.