Создание веб сайта, как пример подхода к реализации проектов
Разработка веб-сайта — является сложным и трудоемким, но при этом формализуемым и управляемым процессом. Нужно понимать, что современный веб-сайт — это высокотехнологичный и сложный продукт, который нельзя доверять любителям или фрилансерам. WEB Embassy — это команда профессионалов, которой под силу качественная реализация проекта, вне зависимости от объема и сложности поставленной задачи.
Составление технического задания
Техническое задание — это первый этап реализации Вашего проекта.
На этом этапе продумывается идея, идеология и структура будущего проекта.
Документирование функциональности и построение логических цепочек и других элементов проекта. При необходимости определение внешних сервисов, API и SDK.
Создание концепции сайта
Схематичное представление концепции интерфейса сайта, расположения элементов, определение принципов верстки и адаптивности дизайна проекта.
Схематичное описание административной панели сайта и набора модулей динамичного контента. Проектирование архитектуры базы данных.
Разработка дизайна сайта
Разработка дизайна проекта посредством графической визуализации.
На этом этапе происходит выбор стилистики, форм, элементов, цветовых решений, подбор гармоничных дизайну шрифтов.
Создание разметки сайта
Этап верстки веб-сайта с помощью самых современных стандартов и технологий.
HTML5 + CSS3 + jQuery + JavaScript. Добавление анимации, динамичных элементов и эффектов.
Создание пошаговых вариантов адаптивного веб-дизайна и внесение последних коррекций.
Программирование логики
Реализация программной логики публичной части веб-сайта. Программирование необходимых функций и их объединение в общую логику работы проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение и настройка базы данных.
Создание администрационной панели
Реализация программной части административной панели веб сайта. Написание необходимых функций и модулей для корректной работы динамичных элементов публичной части проекта. Соблюдение правил «хорошего тона» программирования и следование самым современным стандартам написания кода.
Подключение модуля кеширования публичной части и системы переводов для мультиязычных сайтов.
Тестировка и отладка веб-сайта
Финальный этап тестировки и отладки работы веб-сайта. Устранение недочетов и ошибок, если таковые выявлены.
Перенос проекта на публичный сервер / хостинг, адаптация и запуск проекта.
Поддержка веб-сайта — последний, но не менее важный этап разработки проекта. Он позволит Вашему сайту оставаться надёжным, современным и функциональным, постоянно увеличивая свою функциональность, эффективность и прибыльность для его владельцев.
Перейти к услугам компании »
Проект «Создание тематического web-сайта» | Творческие проекты и работы учащихся
Руководитель:
Нуриева Татьяна Викторовна
Учреждение:
МАОУ «СОШ №12 имени В.Н. Сметанкина»
В рамках работы над исследовательским проектом по информатике на тему «Создание тематического web-сайта» обучающийся 9 класса ставит реальные цели и задачи, рассматривает и проводит анализ структуры различных веб-сайтов, пытается понять способы создания сайтов.
Подробнее о проекте:
В исследовательком проекте по информатике «Создание тематического web-сайта» автор проектирует свой собственный веб-сайт. Работа имеет большую практическую значимость. Материалы исследования планируется использовать на уроках информатики, а также в качестве инструкции для начинающих разработчиков сайтов.
Оглавление
Введение
- Что такое сайт и его структура
- Виды сайтов
- Создание сайтов
- Конструктор WIX
- Создание сайта
Заключение
Список использованных источников
Введение
Интернет является безграничным источником разнообразной информацией, который стал неотъемлемой частью нашей жизни, что делает создание сайтов на любую тематику актуальным.
В современном мире нельзя обойтись без веб-сайтов. Они помогают хранить и распространять необходимую информацию на огромные массы людей. Раньше для этих же целей люди пользовались другими средствами массовой информации, являлось затратно. Но из всех вариантов сайт является наиболее удобным.
Преимущества сайта:
- Оперативность и масштабность подачи информации
- Наличие обратной связи
- Контент сайта может включать в себя самую различную информацию: фото, аудио, видео и другое
- Обратная онлайн связью с людьми из всех стран мира
- Мгновенное обновление информации
- Возможность контактировать с людьми из любой точки мира
Стоит уделять время не только созданию проекта, но и его содержанию. Только качественно сделанный веб-сайт станет популярным. Все владельцы хотят, чтобы именно их портал стал успешным, для этого необходимо разработать стратегию. Создать сайт может не только крупная компания, но и любой пользователь, ознакомившийся с базовыми знаниями.
Целью работы является создание тематического web-сайта.
Задачи:
- Узнать что из себя представляет web-сайт
- Изучить виды web-сайтов
- Разобрать способы создания
- Установить порядок создания
- Разработать тематический web-сайт
Объект исследования: web-сайт
Предмет исследования: конструктор для создания сайтов
Гипотеза:
Методы исследования: анализ и синтез, проведение тестирования, формализация
Что такое сайт и его структура
Ещё до 1991 года люди не знали, что такое сайт. Но именно в января этого года Тимоти Джон Бернс создал и показал первый веб-ресурс. Изобретатель, по сути, опубликовал в интернет небольшую совокупность страниц, на которых описывалась новая технология, а точнее World Wide Web.
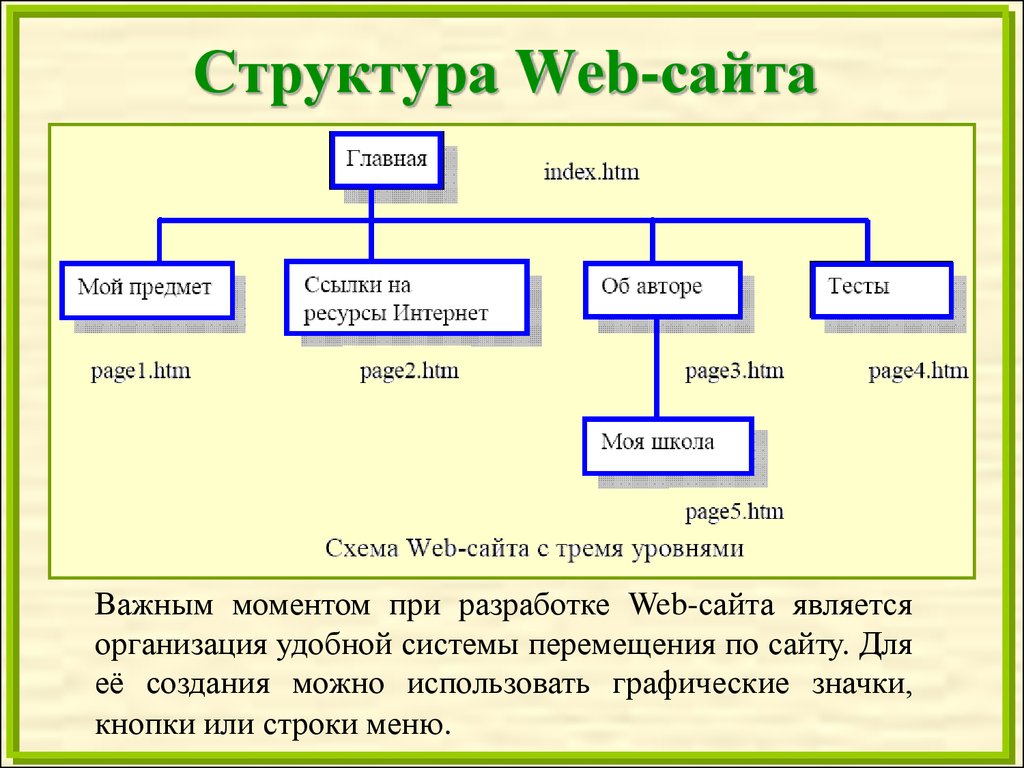
Сайт – Это ресурс, который включается в документы, объединённые ссылками и общей структурой.
По сути, веб-ресурс является обособленной информационной единицей, которая может содержать любое количество страниц. Страницы в свою очередь формируются с помощью особых языков программирования и разметки, например HTML, CSS. PHP. Скомпонованный текстовый документ загружается из сети благодаря браузеру, который обрабатывает код и преобразует его в понятный интерфейс.
Чтобы веб-ресурс работал, он должен включать в себя комплекс элементов:
• сервер или хостинг
Серверы обрабатывают и хранят файлы сайта, они являются специальными компьютерами, которые предоставляют веб-проекта память на быстром носителе, ОЗУ и другие технические ресурсы. Сервер может обслуживать несколько сайтов.
• Доменное имя
Доменным именем является адрес сайта, эти имена могут находиться в зонах разного уровня и тематики, к примеру, vk.
 com. Адреса высокого уровня имеют самую высокую стоимость, но также в некоторых зонах нельзя купить домен, например, государственный сектор .gov
com. Адреса высокого уровня имеют самую высокую стоимость, но также в некоторых зонах нельзя купить домен, например, государственный сектор .gov• CMS (программные файлы или управление контентом)
Системные файлы для веб-проектов не создаются вручную.
Виды сайтов
Целевая классификация
Веб-сайты создают для решения разных задач, по этому критерию их можно разделить на:
• Коммерческие
Созданы для получения продаж из интернета, создания положительного образа компании и расширение охвата целевой аудитории. Классическим коммерческим сайтом является интернет-магазин.
• Информационные
Созданы для передачи определённой информации аудитории.
 Это могут быть новостные, научно-популярные, развлекательные или тематические площадки. Зачастую информационные сайты создаются с целью монетизации благодаря публикации рекламы или партнёрских ссылок.
Это могут быть новостные, научно-популярные, развлекательные или тематические площадки. Зачастую информационные сайты создаются с целью монетизации благодаря публикации рекламы или партнёрских ссылок.• Некоммерческие
К таким веб-ресурсам относятся онлайн-площадки различных государственных органов, социальных служб, учебных заведений, министерств и т.д. Они созданы с целью информировании по определённым вопросам
Структурно-функциональная классификация
Необходимо правильно подобрать структуру и функциональное наполнение, чтобы сайт хорошо справлялся со своими задачами. К примеру, нет смысла использовать CMS для интернет-магазина.
В этом отношении сайты можно разделить на:
• лендинг — это сайт, состоящий из одной страницы, с мощной рекламной базой. Его задача — завладеть вниманием посетителя и привести его к конверсионному действию;
• сайт-визитка — это небольшой ресурс с простой структурой. Такие проекты создаются для информирования аудитории о деятельности компании или отдельного специалиста;
• интернет-магазин — специальный коммерческий формат сайта, позволяющий удобно выбирать и заказывать товары.
• персональный блог — этот вид сайтов посвящён конкретному человеку или его деятельности. Блоги могут быть развлекательными, биографическими, научными, информационными и пр.;
• сайты услуг — это ресурсы, структура и функционал которых позволяет бизнесу удобно и эффективно предлагать свои услуги.
В отдельную категорию нужно отнести такие виды сайтов, как социальные сети, почтовые сервисы, поисковые системы, облачные хранилища, видеохостинги и файлообменники. Эти ресурсы обычно имеют масштабный характер, а их разработка и поддержка требуют значительных финансовых ресурсов.
Создание сайтов
Люди и компании создают сайты для разных целей, каждый сам находит причину создать сайт, перечислить их все не выйдет.
Структура любого сайта:
• Дизайн
Это внешний вид и структура сайта: шрифты, цвета, кнопки, элементы меню, разделы и т. д. Его продумывают после того, как возникает идея сделать сайт. Дизайн есть у всех элементов сайта: от баннера или всплывающего меню на главной странице до кнопки перехода в чат в разделе «Контакты».
д. Его продумывают после того, как возникает идея сделать сайт. Дизайн есть у всех элементов сайта: от баннера или всплывающего меню на главной странице до кнопки перехода в чат в разделе «Контакты».
Это любая информация, которую владелец сайта размещает на его страницах: текст, ссылки, фото, аудио и видеоматериалы. Контент сайта хранится на хостинге. Когда пользователь заходит на определённую страницу, программное обеспечение хостинга находит и загружает нужные файлы.
• Написание кода
Код — это текст, в котором разработчики описывают дизайн и поведение сайта на понятном для компьютеров языке. Такие языки называют языками программирования. Языки бывают разные: с помощью одних описывают интерфейс, с помощью других — поведение сервера.
Интерфейсный код описывает дизайн. С его помощью компьютеры понимают внешний вид и расположение элементов на сайте. Чтобы написать интерфейсный код, программисты используют языки  Возможно, вам встречалось такое понятие как «вёрстка сайта». Вёрстка сайта — это процесс создания интерфейсного кода.
Возможно, вам встречалось такое понятие как «вёрстка сайта». Вёрстка сайта — это процесс создания интерфейсного кода.
Серверный код описывает поведение сайта. С его помощью сервер определяет, что произойдёт, если пользователь нажмёт на кнопку или введёт текст. У одностраничных сайтов такого кода может и не быть. Серверный код нужен, если на сайте есть возможность создать аккаунт, купить товар или услугу. Серверный код пишут на PHP, Java, Ruby и т.д.
Сайты разрабатываются разными способами.
На основе HTML создаются статические сайты. Система отвечает за то, чтобы страницы корректно отображались в браузере. На них располагается текст, графика и элементы разметки. Не предусмотрены скрипты для генерации новых страниц. Пользователь видит только страницы, которые созданы веб-мастером.
• PHP
Динамические ресурсы создаются с использованием PHP и других языков программирования. Их использование позволяет писать веб-сценарии.
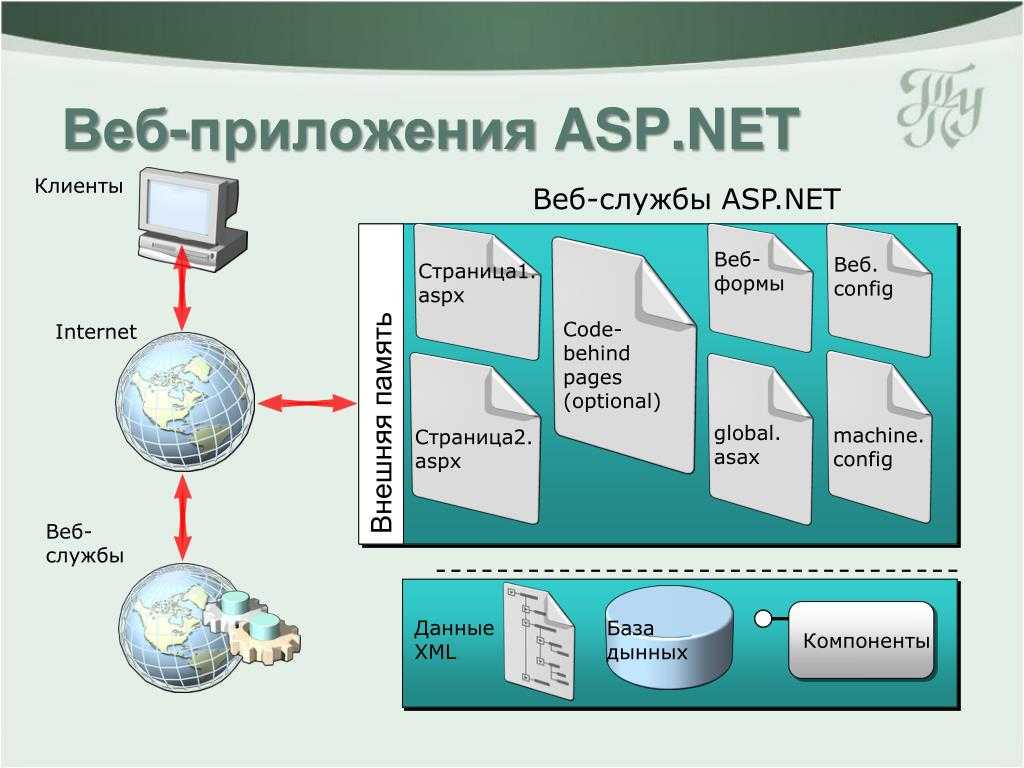
 Совокупность таких файлов объединяется скриптами для их исполнения. В зависимости от действий пользователя будет изменяться контент, который ему предоставляется. Кроме PHP, используются Ruby, Python, Perl, ASP.NET.
Совокупность таких файлов объединяется скриптами для их исполнения. В зависимости от действий пользователя будет изменяться контент, который ему предоставляется. Кроме PHP, используются Ruby, Python, Perl, ASP.NET.• CMS
Динамичные ресурсы также создаются с использованием CMS. В этом случае веб-сайт – это продукт специальной программы, которая предлагает возможности для создания и редактирования страниц. Набор скриптов позволяет задействовать базы данных. Эта технология набирает всё большую популярность. Примерами CMS являются PrestaShop, WordPress.
Конструктор WIX
Wix — мощный конструктор с визуальным редактором. Отлично подходит для создания визиток, блогов, лендингов и даже магазинов. Сервис может позволить себе то, чего другие не могут: изобретать и внедрять новые фишки, которые потом постепенно перенимают конкуренты, привлекать грамотных разработчиков, партнёров, давать рекордные скидки своим пользователям, в конце концов. Обновления происходят очень часто, оптимизируется всё подряд.
Обновления происходят очень часто, оптимизируется всё подряд.
Качественный в текущий момент и перспективный на будущее движок, с которым стоит иметь дело.
Базы данных можно применить к любому элементу. Не вдаваясь в технические подробности: это позволит, например, проводить опросы, создавать динамические галереи с выводом случайного изображения, выводить на странице разные данные в зависимости от условий, регулировать расписание и т.д.
Конструктор поддерживает работу в команде. Вы можете добавлять новых пользователей через электронную почту и наделять их правами доступа. Это поможет эффективнее распределить обязанности между разными сотрудниками, если, например, вы делаете большой интернет-магазин
В качестве награды за труды веб-мастер получает собственный ресурс, который выглядит вполне профессионально. С функциональной точки зрения движок подходит как начинающим, так и бывалым разработчикам клиентских сайтов в одинаковой степени.
Дизайн
Шаблоны – предмет гордости Wix..jpg) Более 500 макетов для разных типов сайтов, выполненных профессионалами, вставки видео на фон страницы, 3D-эффекты, собственный фотобанк и редактор изображений. Единственный недостаток — шаблон нельзя заменить во время работы над сайтом, так что выбирать тему нужно очень внимательно. Все шаблоны доступны бесплатно, а их база постоянно обновляется.
Более 500 макетов для разных типов сайтов, выполненных профессионалами, вставки видео на фон страницы, 3D-эффекты, собственный фотобанк и редактор изображений. Единственный недостаток — шаблон нельзя заменить во время работы над сайтом, так что выбирать тему нужно очень внимательно. Все шаблоны доступны бесплатно, а их база постоянно обновляется.
SEO
Конструктор Wix позволяет создавать сайты, которые изначально достаточно дружелюбно воспринимаются поисковыми системами.
Начинающий веб-мастер легко запутается в обилии требований, которые предъявляют поисковики, но Wix, кажется, решил эту проблему. В панели управления конструктора есть инструмент для настройки SEO-параметров сайта, который представлен в виде пошагового мастера.
Достоинства
Wix все хвалят за внешнюю привлекательность, которая делает работу с конструктором приятной. Но это далеко не все достоинства сервиса. Также можно отметить:
- Адаптивность шаблонов.
- Удобный интерфейс визуального редактора, с которым сможет быстро разобраться даже новичок.

- Встроенный конструктор логотипов, редакторы фото и видео, наличие стоковых медийных материалов для бесплатного размещения на сайтах.
- Эффективная встроенная платформа для управления бизнес-процессами платформа для разработки кастомных приложений, управления скриптами и базами данных сайта для создания динамически меняющихся страниц.
- Возможность кооперативной разработки сайтов.
- Мощный блоговый модуль, подходит для долгосрочной работы с большими сайтами-статейниками.
- Качественный SEO-модуль, хорошая производительность готовых сайтов.
- Огромная база знаний, которая помогает разобраться с интерфейсом конструктора.
- Возможность добавления кода HTML на страницы.
- Единая панель управления интернет-магазином, через которую можно отслеживать заказы, получать платежи и управлять доставкой.
Недостатки:
- Проблемой для начинающих веб-мастеров может стать перегруженный интерфейс. Его легко объяснить функциональностью конструктора, но на освоение сервиса понадобится не один день.

Создание сайта
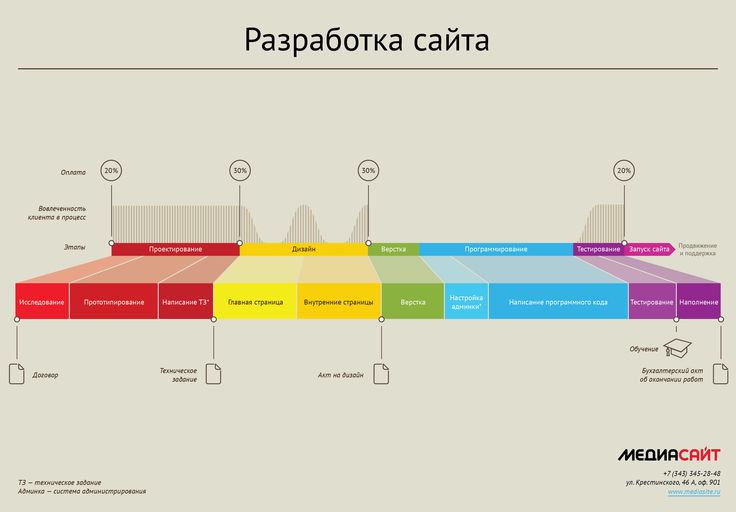
Проектирование сайта включает в себя следующие этапы:
- Контент
- Дизайн
- Написание кода
- Тестирование
- Публикация
- Раскрутка
- Поддержка
Проектирование сайта. Анализ сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
Контент. Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена.
Дизайн. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано. Т.к. страницы оформляются в едином стиле, то создается шаблон.
Написание кода. Создание Web-страниц, программирование, написание функциональной части.
Тестирование.
Проверяется:
- альфа-тест – ошибки проверяют сами разработчики;
- бета-тест – пользователям, предоставляется возможность оценить качество сайта, его функционал и, по возможности , найти ошибки связанные с работой сайта.

Публикация. Сайт размещается в Интернете.
Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и т.д.
Поддержка. Постоянное обновление сайта.
Создание сайта с помощью конструктора Wix com:
- Зайти на сайт ru wix com
- Зарегистрироваться на сайте
- Выбрать путь создания шаблона для сайта
- Выбрать подходящий шаблон и начать его редактирование
- Сохранить шаблон и выложить в свободный интернет доступ для того, чтобы люди могли протестировать его (запустить альфа и бета тестирования)
- После исправления ошибок (если они были допущены) – выложить сайт в свободный доступ.
Заключение
В соответствии с целью и задачами, поставленных мной, я рассмотрела и проанализировала структуру веб-сайтов, постаралась понять способы создания и спроектировать сайт.
- Итак, веб-ресурс представляет из себя совокупность взаимосвязанных веб-страниц, которые используют одно доменное имя.
 Вместе все общедоступные веб-сайты составляют всемирную паутину.
Вместе все общедоступные веб-сайты составляют всемирную паутину. - Веб-сайты могут создаваться и поддерживаться отдельным лицом, группой, бизнесом или организацией для различных целей.
- Существует бесконечное множество сайтов, которые можно отнести к разным категориям. Существуют целевая классификация, структурно-функциональная классификация, но также в отдельную категорию можно отнести такие виды сайтов, которые имеют масштабный характер, а их разработка и поддержка требуют значительных финансовых ресурсов.
- Люди и компании создают сайты для разных целей, каждый сам находит причину создать сайт. Структура любого сайта включает в себе дизайн, контент и код.
- Конструктор wix.com является наилучшим способом для создания веб-ресурсов тем, кто толком не знаком с программированием, так как интерфейс максимально понятен.
- Таким образом я доказала, что создать сайт может не только крупная компания, но и любой пользователь, ознакомившийся с базовыми знаниями.

Считаю, что проект по информатике на тему «Создание тематического web-сайта» имеет большую практическую значимость. Материалы исследования могут быть использованы на уроках информатики, а также использовать в качестве инструкции.
Список использованных источников
- Босова, Л. Л. Информатика и ИКТ. 9 класс [Текст] / Л.Л. Босова, А.Ю. Босова. — М.: Бином. Лаборатория знаний, 2012. — 328 c.
Если страница Вам понравилась, поделитесь в социальных сетях:
План проекта по разработке веб-сайта: значение, этапы и выполнение
Говорят, что любой выдающийся процесс разработки веб-сайта начинается с плана проекта, и мы на 100% с этим согласны. Разработка веб-сайта похожа на строительство здания. Вы должны начать с прочного фундамента и архитектурных планов, прежде чем люди начнут его использовать, иначе он не оправдает своих ожиданий.
Многие разработчики не знают, что входит в план проекта разработки веб-сайта. В этой статье Techosquare — ведущая фирма по разработке веб-сайтов электронной коммерции в Индии — расскажет вам о важных шагах по планированию и реализации проектов веб-разработки.
В этой статье Techosquare — ведущая фирма по разработке веб-сайтов электронной коммерции в Индии — расскажет вам о важных шагах по планированию и реализации проектов веб-разработки.
Давайте сначала поймем значение и важность планирования веб-разработки!
Значение слова «план» в проекте разработки веб-сайта
Спорим, что большинству из вас известна аббревиатура под названием «ПЛАН». Для тех, кто этого не делает, план в проекте веб-разработки в основном означает:
- Подготовка: Определите своих целевых посетителей, стремления веб-сайта и основные-второстепенные цели.
- Пейзаж: Как вы хотите, чтобы веб-сайт работал? Чтобы быть более точным, какие функции вы хотите для своего сайта?
- Эстетика: Каким вы хотите видеть свой сайт? Выберите цветовую палитру и изображения, соответствующие вашим эстетическим целям.
- Навигация: Подумайте, что сделает навигацию быстрой и приятной для ваших посетителей.

Важность плана разработки веб-сайта
Согласно отчету Cision PR Newswire, более 60% малых и средних предприятий ежегодно тратят свои деньги на проектирование и разработку веб-сайта, однако многие из них не получают прибыли. и создавать ценность для бизнеса из-за низкой производительности, проблем с дизайном и плохой функциональности. Нужно больше фактов? Вот:
73% пользователей мобильного Интернета сообщили, что они сталкивались с веб-сайтами, которые либо загружались слишком медленно, либо вообще не реагировали. 70% бизнес-сайтов не имеют самого основного элемента разработки дизайна веб-сайта, называемого CTA (призыв к действию) на своей домашней странице.
Но знаете что? Подобных проблем можно полностью избежать при правильном планировании разработки веб-сайта и управлении проектами. С помощью плана проекта разработки веб-сайта разработчики могут создавать веб-сайты, которые радуют посетителей и обеспечивают превосходный опыт.
План проекта разработки веб-сайта: необходимые шаги
Теперь, когда мы понимаем важность плана веб-разработки для бизнес-сайта, пришло время узнать о его этапах. Но сначала убедитесь, что у вас есть эти три фактора:
Но сначала убедитесь, что у вас есть эти три фактора:
Менеджер проекта: Менеджеры действуют как мосты между членами команды и следят за тем, чтобы проект продвигался в заданном темпе. Для проекта по разработке веб-сайта вам нужен человек, который может возглавить команду разработчиков. Наймите проектного менеджера на полную ставку, если ваш бизнес работает на должном уровне. Вы также можете попросить кого-нибудь из вашей существующей команды возглавить ее.
Платформа управления проектами: Хорошая платформа управления проектами поможет вашему менеджеру проекта и команде разработчиков заложить прочную основу для вашего веб-сайта, предоставляя инструменты для определения этапов, ключевых результатов и ролей перед выполнением плана разработки веб-сайта. Он также будет поддерживать его в актуальном состоянии и позволит вам время от времени отслеживать прогресс.
Тщательно оцените характеристики платформы, чтобы оценить их пригодность для вашей команды веб-разработчиков.
Методология управления проектами: Для тех, кто не знает, методология управления проектами — это набор принципов и практик, которые помогают организовать проект веб-разработки для обеспечения оптимальной производительности. Некоторыми популярными методологиями управления проектами для создания веб-сайтов являются XP и PRINCE2. Обучите свою команду разработчиков веб-сайта выбранной методологии управления, прежде чем приступить к работе над запланированными проектами. Объясните это в своей платформе управления проектами! Вы позаботились об этих аспектах? Большой! Пришло время выполнить план развития вашего сайта.
План разработки веб-сайта: Выполнение
Ниже приведены шаги для выполнения процесса программирования веб-сайта:
#1 Планирование
Этап 1: Сотрудничество с клиентом
Планирование с вашим клиентом поможет достичь целей сайта и позволяет эффективно использовать время и ресурсы разработки. Попросите вашего клиента максимально четко определить, чего хотят клиенты. Задавайте такие вопросы, как:
Попросите вашего клиента максимально четко определить, чего хотят клиенты. Задавайте такие вопросы, как:
- Какой тип веб-сайта требуется?
- Кто является целевой аудиторией?
- Сколько требуется веб-страниц?
- Как часто будет обновляться контент?
- Требуется ли CMS (система управления контентом)?
- Есть ли какие-либо ссылки, которые стоит проверить?
- Каков бюджет веб-разработки?
- Какие сторонние интеграции необходимы?
Как только вы найдете ответы на эти вопросы, запишите их. Они помогут вам сформулировать цели проекта разработки вашего веб-сайта и определить его масштабы.
Этап 2: Групповое обсуждение
Следующий этап включает обсуждение спецификации веб-сайта вашего клиента с вашей проектной группой. Этот этап важен, поскольку он поможет вам преобразовать требования клиента в надежный план проекта веб-сайта.
Ответьте на следующие вопросы со своей командой:
- Что нужно сделать для клиента?
- Как проект разбивается на задачи?
- Какой член команды будет выполнять какую задачу?
- Какая часть бюджета клиента потребуется для проекта веб-разработки?
- Где находятся зависимости в проекте?
Ответив на эти основные вопросы, вы сможете составить базовый план проекта, описав, когда и как будет выполняться план проекта разработки веб-сайта. Обсудите это с вашим клиентом и дождитесь одобрения.
Обсудите это с вашим клиентом и дождитесь одобрения.
Как только ваш клиент подаст зеленый сигнал, переходите к следующему шагу!
#2 Building
Этап создания является наиболее важным этапом любого проекта по разработке веб-сайта. Почему? Потому что это та часть, где вы и ваша команда будете создавать то, что хотел ваш клиент. Это та часть, где сайт вашего клиента будет воплощен в реальность. Из информации, собранной к этому моменту, вы должны определить макет, содержание, внешний вид и функциональные возможности сайта.
Фаза 1: Брендинг, инфраструктура и макет
Хороший брендинг, инфраструктура и макет не только сделают веб-сайт привлекательным, но также помогут посетителям понять основное сообщение и установить связь с брендом. Короче говоря, вы будете планировать и создавать основу для вашего проекта разработки веб-сайта.
Некоторые популярные действия на этом этапе:
- Определите название веб-сайта и слоган
- Подготовьте логотип, цветовую палитру, шрифты и макеты страниц
- Покупка доменного имени или услуги хостинга
- Создайте карту сайта для отображения веб-страниц и их взаимосвязей
Примечание. Некоторые из них уже присутствуют в клиенте и доступны для team
Некоторые из них уже присутствуют в клиенте и доступны для team
Этап 2: Контент
Представьте, что вы идете на выставку картин и смотрите на холст размером 11 x 14, на котором абсолютно ничего нет. Вы можете чувствовать себя сбитым с толку и злым одновременно. Реакция вашего клиента будет такой же, если будет доставлен веб-сайт без контента.
Соберите весь контент, необходимый для веб-сайта. На этом этапе проекта веб-разработки вы будете работать над следующими аспектами:
- Определение контента, необходимого для веб-страниц, отзывов, политики конфиденциальности, условий использования, часто задаваемых вопросов и т. д.
- Размещение стоковых изображений и графики
- содержимое в репозитории содержимого
- Вычитка и окончательная обработка содержимого
Примечание. Некоторые клиенты самостоятельно обмениваются изображениями и текстом и делегируют задачу по их организации компании, занимающейся веб-дизайном и разработкой.
Этап 3: Дизайн и разработка
Вот и настал самый важный этап вашего проекта веб-разработки. Приняв решение о брендинге, инфраструктуре, макете и контенте для вашего клиента, начните планировать, проектировать и разрабатывать страницы веб-сайта. Ниже перечислены некоторые важные действия, которые будут выполняться на этом этапе:
- Разработка веб-страниц на основе стилей макета и контента
- Настройка сервера-песочницы
- Разработка элементов страницы, таких как кнопки, призывы к действию и отзывы.
- Аутентификация HTML, CSS и Javascript.
- Разработка таких функций, как блог, магазин электронной коммерции или система управления контентом.
- Организация веб-страниц на основе карты сайта
- Проверка дизайна и внесение изменений по согласованию с клиентом.
Мы рекомендуем проводить регулярные собрания команды на этапе сборки. Это позволит вашей команде по разработке и управлению веб-сайтом быть в курсе всех обсуждений.
Все, что вам нужно знать о разработке веб-сайтов PHP в Индии.
#3 Оптимизация
По словам Алана Перлиса, оптимизация препятствует революции. Оптимизация веб-сайта после процесса проектирования и разработки важна, потому что она может помочь посетителям почувствовать себя более счастливыми при посещении веб-сайта вашего клиента. Другими словами, люди, которые приходят на сайт вашего клиента в надежде найти ответ на вопрос, найдут решение своей проблемы на разных платформах.
От минимизации скриптов и CSS до повышения производительности в разных браузерах и включения сжатия gzip до оптимизации изображений — на этом этапе ваша команда разработчиков веб-сайта будет планировать и доводить сайт клиента до самого высокого уровня.
Если вы не знаете, как улучшить производительность сайта, Techoquare предлагает проверить различные контрольные списки оптимизации скорости сайта в Интернете. При необходимости назначьте задачи оптимизации соответствующему члену команды.
#4 Доработка
По заголовку вы уже догадались, о чем будет наш следующий шаг в плане проекта по разработке сайта! Во время финализации будут предприняты важные шаги от начала до конца, чтобы завершить веб-проект клиента. Относительно сложный, он охватывает следующие этапы:
Фаза 1: Начальное тестирование
Начальное тестирование — это этап, на котором ваша команда веб-разработчиков проверяет функциональность веб-сайта и подтверждает, соответствует ли она требованиям клиента. На основании его требований могут быть проведены определенные испытания. Некоторые из известных действий, выполняемых на этом этапе:
- Проверка соответствия веб-сайта текущим веб-стандартам
- Проверка правильности работы функций
- Исправление проблем, возникающих во время тестирования
- Проверка адаптивности дизайна веб-сайта и его корректной работы на всех устройствах
- Повышение скорости загрузки веб-сайта
- Обеспечение доступности для людей с ограниченными возможностями.

Этап 2. Начало работы
Закончили тестирование и исправление проблем с веб-сайтом? Большой! Теперь пришло время привести в действие сайт клиента и системы поддержки. Проще говоря, пришло время GO LIVE.
Вот некоторые действия, которые будут запланированы и выполнены на этом этапе проекта разработки веб-сайта:
- Загрузка сайта на хостинг-сервер клиента
- Удаление файла robots.txt, чтобы позволить ботам сканировать веб-страницы
- Создание и отправка XML-карты сайта в поисковые системы документацию сайта клиенту.
Этап 3: Обучение персонала
Если вы внимательно прочитали предыдущий пункт, мы упомянули об обучении команды клиента созданию и обновлению веб-сайта. Ну, этот пункт как раз об этом. Очевидно, что проблемы с веб-сайтом возникнут в какой-то момент в будущем. Программа обучения и развития персонала сделает вашу команду более разносторонней и более квалифицированной для устранения этих слабых сторон во всех аспектах их работы.
Обучить людей, которые будут управлять сайтом после его запуска. Это касается не только ваших сотрудников, но и вашего клиента и членов его команды.
#5 Создание расписания проекта
Последним этапом создания плана проекта разработки веб-сайта является создание расписания проекта. Он включает в себя сопоставление действий и этапов с конкретными датами. Помните все действия, о которых мы говорили выше? На этом этапе они станут вашими проектными задачами с датами начала и окончания.
Поскольку процесс планирования управления проектом может показаться некоторым командам немного чуждым, мы составили список шагов, которые вы можете предпринять, чтобы построить свой собственный:
- Определите цели вашего проекта
- Определите всех заинтересованных лиц
- Определите окончательный срок
- Перечислите каждый шаг или задачу, чтобы охватить все основы
- Назначьте члена команды, ответственного за каждую задачу
- Работайте в обратном порядке, чтобы установить сроки выполнения для каждой задачи
- Организуйте расписание проекта с помощью специального инструмента и поделитесь им со своей командой.

Ну вот!
Мы рассказали вам обо всех важнейших шагах плана проекта разработки сайта. Составление плана для бизнес-сайта вашего клиента имеет решающее значение, поскольку это поможет вам и вашей команде убедиться, что конечный продукт получается правильным.
Мы надеемся, что этот блог поможет разработчикам и владельцам бизнеса узнать о важных шагах, связанных с созданием плана проекта веб-сайта. Думаете перевести свой физический бизнес в онлайн? Отправьте нам письмо по адресу [email protected], чтобы начать обсуждение.
Ознакомьтесь с этими ресурсами блога для получения дополнительной информации о веб-дизайне и разработке:
Стоимость разработки веб-сайта электронной коммерции в 2021 году
Компания по разработке веб-сайтов в Индии
Узнайте, как нанять оффшорных PHP-разработчиков в Индии
25 проектов веб-разработки, которые вы должны Работа над
Содержание
- Введение
- 25 проектов веб-разработки
- Заключение
- Часто задаваемые вопросы
Несомненно, каждый понимает, что лучший способ научиться веб-разработке (или любому другому техническому навыку) — это попрактиковаться!
Однако большинство людей, особенно новички, ошибаются, сосредотачиваясь исключительно на изучении принципов и слишком долго откладывая начало проекта. Да, важно сделать ваши представления как можно более ясными, чтобы овладеть способностями к веб-разработке. Для этого вы даже можете пройти бесплатный курс веб-разработки переднего плана.
Да, важно сделать ваши представления как можно более ясными, чтобы овладеть способностями к веб-разработке. Для этого вы даже можете пройти бесплатный курс веб-разработки переднего плана.
Итак, сегодня мы обсудим несколько проектов веб-разработки, которыми вы можете заняться, чтобы отточить свои навыки разработки. Во время обучения вы должны были создать несколько базовых проектов. Точно так же мы составили список проектов веб-разработки. Эти проекты помогут вам освоить навыки full-stack разработчика, и вы также можете добавить эти проекты в свое резюме.
25 проектов веб-разработки- Система управления результатами учащихся
- Онлайн-редактор кода (React)
- Клон Amazon с использованием React
- Менеджер по работе с клиентами
- Сортировочный визуализатор
- Многопользовательская игра — Connect4
- Обобщитель транскриптов YouTube
- OurApp — веб-приложение для социальных сетей на NodeJS .
- Уведомитель Codechef
- Визуализация и прогнозирование акций с помощью Dash
- Онлайн-редактор кода (JQuery)
- Нечеткие URL-адреса
- Клон Slack с использованием React
- Аутентификация в Node.js для веб-приложения
- Плагин синонимов TinyMCE
- Крыса в лабиринте
- Веб-приложение построителя резюме
- Редактор уценки
- 450 Трекер DSA
- Веб-приложение To-Do
- Слэк-бот для игры Две правды и ложь
- Обработка видео в реальном времени с использованием эффекта Chromakey (Greenscreen)
- Веб-клон WhatsApp
- Оповещения по электронной почте в WhatsApp
- Приложение для прогноза погоды

О проекте: Основная цель проекта — предоставить ученикам результаты экзаменов в быстрой и понятной форме. Студенты и университеты могут извлечь выгоду из этого проекта, получая результаты в простой для понимания форме. Учащийся является предполагаемым пользователем системы, и учащимся предоставляется возможность читать и выполнять свои результаты, вводя данные для входа. Для новых студентов также возможна регистрация. Гость просматривает.
Студенты и университеты могут извлечь выгоду из этого проекта, получая результаты в простой для понимания форме. Учащийся является предполагаемым пользователем системы, и учащимся предоставляется возможность читать и выполнять свои результаты, вводя данные для входа. Для новых студентов также возможна регистрация. Гость просматривает.
Как это сделать: Изучив основы программирования клиентской и серверной частей и баз данных, вы ищете полноценный проект для начала? Если вы ответили утвердительно, завершите этот проект, чтобы попробовать разработку с полным стеком и многочисленные концепции баз данных. Этот проект также поможет вам попрактиковаться в HTML, CSS, JavaScript, PHP и MySQL.
Онлайн-редактор кода (React)О проекте: Вы можете создавать код на предпочитаемом вами языке программирования и выполнять его на той же платформе, используя онлайн-платформу для выполнения кода.
Как это сделать: Создайте онлайн-редактор кода в React и начните редактировать исходный код с его помощью. Не забудьте вычеркнуть это из своего списка реактивных проектов для начинающих, все ваши нетерпеливые фронтенд-разработчики читают это. И в этом проекте вы будете практиковать свой HTML, CSS и промежуточный уровень React.
Не забудьте вычеркнуть это из своего списка реактивных проектов для начинающих, все ваши нетерпеливые фронтенд-разработчики читают это. И в этом проекте вы будете практиковать свой HTML, CSS и промежуточный уровень React.
О проекте: Предприятия должны признать, что все вышли в интернет, а наличие бизнеса означает создание онлайн-присутствия. Amazon — отличный пример веб-сайта, содержащего все основные компоненты эффективного сайта электронной коммерции. В рамках этого проекта мы узнаем, как использовать React для создания рабочей копии интернет-магазина Amazon.
Как это сделать: Когда кто-то начинает новый бизнес по торговле товарами, первое, что он делает, это переводит свою фирму на электронную коммерцию. Многие компании хотят использовать электронную коммерцию как единственный способ работы. Возможности электронной коммерции практически безграничны, поэтому мы отправимся в путешествие по разработке собственного решения для электронной коммерции. Предпосылками для этого проекта являются HTML, CSS и JavaScript.
Предпосылками для этого проекта являются HTML, CSS и JavaScript.
О проекте: Менеджеры часто используют веб-приложение Customer Relationship Manager для хранения, извлечения и изменения данных о клиентах. Этот проект включает в себя создание серверного веб-приложения, которое позволяет создавать, читать, обновлять и удалять данные о клиентах (CRUD).
Как это сделать: Для создания веб-приложения используются Spring, Hibernate и HTML/CSS. Приключение направлено на то, чтобы научиться создавать серверное веб-приложение. Менеджер по работе с клиентами будет отслеживать всех клиентов. Добавление новых клиентов, изменение их информации и, при необходимости, их удаление.
Визуализатор сортировки О проекте: С помощью этого проекта вы получите полное представление о многих алгоритмах сортировки. Вы получите пошаговые инструкции по завершению этого проекта и получите четкое представление о конкретных фундаментальных идеях Javascript.
Как это сделать: Это идеальный проект для вас, если вы ищете свежую идею проекта JavaScript и хотите узнать больше о JavaScript или улучшить свои навыки JavaScript. По завершении этого модуля у вас будет платформа, на которой каждый сможет увидеть, как работают алгоритмы сортировки, а вы сможете продемонстрировать свои навыки работы с HTML, CSS, Bootstrap и JavaScript.
Многопользовательская игра – Connect4О проекте: В этом проекте вы получите возможность изучить некоторые важные основы сетевого и игрового дизайна и применить их для самостоятельного создания известной многопользовательской игры Connect4. Популярная игра Connect 4 имеет несколько вариаций. Цель игры — выстроить четыре монеты в ряд в любом направлении — сверху вниз, слева направо или по диагонали — раньше, чем это сделает ваш противник.
Как это сделать: Этот проект для вас, если вы когда-нибудь интересовались, как разрабатываются многопользовательские игры, или если вы когда-нибудь хотели сделать игру на выходные. Используя принципы PyGame, Sockets и программирования игр, вы создадите многопользовательскую игру Connect4 для себя и своих друзей в этом проекте Python.
Используя принципы PyGame, Sockets и программирования игр, вы создадите многопользовательскую игру Connect4 для себя и своих друзей в этом проекте Python.
О проекте: Стало довольно сложно тратить время на просмотр фильмов, которые могут оказаться длиннее, чем предполагалось. Иногда наши усилия могут оказаться напрасными, если мы не сможем извлечь из них полезную информацию. Мы можем легко определить критические темы в этих видео, автоматически обобщая их стенограммы, что экономит наше время и энергию от необходимости смотреть все это снова. Этот проект позволит нам применить на практике передовые методы НЛП для абстрактного обобщения текста, а также реализовать интригующую идею, идеально подходящую для среднего уровня, и оживляющий побочный проект для профессионалов.
Как это сделать: Люди ежедневно просматривают видео на YouTube, которые могут быть поучительными, документальными или любого другого жанра с большей продолжительностью; подумайте, сколько времени можно сэкономить, предоставив сводную информацию. Этот проект будет расширением для Chrome, которое отправит запрос к Rest API в серверной части, и этот API отправит вам сводку стенограммы YouTube.
Этот проект будет расширением для Chrome, которое отправит запрос к Rest API в серверной части, и этот API отправит вам сводку стенограммы YouTube.
О проекте: Пользователи реального приложения OurApp могут общаться, подписываться друг на друга и публиковать короткие твиты. После освоения HTML, CSS и JS этот проект лучше всего подходит людям, которые хотят глубже изучить полный стек, используя Nodejs и MongoDB. Хотя самостоятельно создать полнофункциональное приложение сложно, обучение этому поможет вам улучшить свои навыки.
Как это сделать: Хотите стать полноценным разработчиком, способным выйти за рамки HTML, CSS и JS? Создайте это полное стековое приложение, чтобы узнать, как использовать NodeJS, MongoDB и другие технологии для создания современных, быстрых и масштабируемых серверных веб-приложений. Этот проект для вас, если вы хотите разработать что-то увлекательное, оттачивая свои навыки NodeJS. Вы также можете бесплатно записаться на полноценные курсы веб-разработки, которые помогут вам стать известным разработчиком в своей области.
О проекте: CodeChef часто сталкивается с проблемами перегрузки сервера, которые мешают судьям быстро предоставлять результаты по представленным материалам. Единственный вариант, оставшийся для кодеров, — это постоянно проверять сайт через определенное время, чтобы увидеть, есть ли результат или нет. В рамках этого проекта мы надеемся исключить дополнительный этап просмотра страницы отправки, чтобы определить результат нашей заявки. Мы автоматизируем процедуру сбора заявки на отправку с помощью этого расширения.
Как это сделать: Codechef — популярный форум, на котором начинающие программисты могут практиковать свои навыки программирования. При использовании Codechef его серверы часто перегружаются, что приводит к тому, что наши материалы долго проверяются судьей, и мы тратим время на повторную проверку результатов. Это дополнение призвано сэкономить ваше время, автоматизируя процесс получения результата и сообщая вам, как только он будет готов, чтобы вы могли перейти к следующему вопросу, не беспокоясь о том, одобрил ли результат судья.
О проекте: Для тех, кто плохо знаком с Python и наукой о данных, этот проект — отличное место для старта, а для тех, кто в прошлом использовал Python и машинное обучение, это служит полезным резюме. Не стесняйтесь исследовать любую фирму (чей код доступен), для которой это веб-приложение может быть использовано.
Как это сделать: Если вы интересуетесь фондовым рынком, этот проект упростит визуализацию биржевых данных. Этот сильный проект просто использует Python в качестве языка программирования. Веб-разработка также включена в этот промежуточный проект.
Онлайн-редактор кода (JQuery) О проекте: Онлайн-редактор кода доступен через браузеры и находится на удаленном сервере. Хотя некоторые онлайн-редакторы кода больше похожи на полноценные IDE, другие больше похожи на текстовые редакторы с базовыми возможностями, такими как подсветка синтаксиса или завершение кода.
Как это сделать: Вы ищете идеи для проектов JavaScript, которые помогут вам улучшить свои навыки? Если вы ответили «да», завершите этот проект, и у вас будет собственный онлайн-редактор кода для редактирования исходного кода. Этот проект идеально подходит для проверки ваших навыков работы с HTML, CSS и JavaScript.
FuzzyURLsО проекте: С самого начала вы создадите свой сервис сокращения URL-адресов и разместите его на сервере.
Как это сделать: Сокращатель URL на основе Django. Мы все слышали о Tiny URL или bit.ly, так почему бы не сделать свою собственную версию? Разве это не интригующе? Вы создадите свою собственную службу сокращения URL-адресов с самого начала и разместите ее на сервере, а также изучите Django в удобной для начинающих манере.
Клон Slack с использованием React О проекте: В этом проекте используется средний-продвинутый уровень React-Redux и базовое понимание баз данных Firebase. Простота и скорость этих языков программирования делают их подходящими для этого технологического стека.
Простота и скорость этих языков программирования делают их подходящими для этого технологического стека.
Как это сделать: Это отличный проект, который можно включить в свое резюме, если вы ищете проекты с жестким реагированием для применения принципов React-Redux, а также возможность изучить основы баз данных Firebase. . К концу этого проекта у вас будет веб-служба обмена сообщениями, похожая на Slack с точки зрения функциональности.
Аутентификация в Node.js для веб-приложенияО проекте: Вы можете понять это в этом проекте, используя Node.js для создания системы аутентификации. Вы познакомитесь с различными методами аутентификации. Выполняйте их, оценивайте и выявляйте их недостатки, а затем ищите методы их улучшения.
Как это сделать: Этот проект отлично подходит для всех, кто хочет изучить Node.js, для всех, кто хочет узнать об аутентификации и разработать с нуля приложение для аутентификации, интенсивно использующее серверную часть.
О проекте: Создайте плагин поверх текстового редактора TinyMCE, который будет искать синонимы слов, которые вы вводите, и размещать их в редакторе при выборе одного из них.
Как это сделать: Начните с создания пользовательского плагина для популярного текстового редактора TinyMCE с поддержкой WYSIWYG, который позволяет искать и вставлять синонимы.
Крыса в лабиринтеО проекте: Когда мы начнем эту задачу, крыса будет находиться в определенной ячейке, и мы должны определить каждый маршрут, по которому крыса может пройти от исходной точки до целевой ячейки. Теперь вы создадите простое приложение для реагирования, показывающее все потенциальные пути веб-страницы.
Как это сделать: Базовое веб-приложение React отображает все возможные пути, которые может пройти крыса из левого верхнего угла в правый нижний угол квадратного лабиринта с заранее установленными препятствиями на пути. Приложение визуально представит всем известную головоломку «Крыса в лабиринте».
Приложение визуально представит всем известную головоломку «Крыса в лабиринте».
О проекте: Вы можете использовать этот проект, чтобы пройти этапы создания построителя резюме с использованием ReactJS и NodeJS. Выполнение проекта позволит вам поддерживать высококвалифицированных специалистов и получать удовольствие от самостоятельного автоматического его создания.
Как это сделать: Вы когда-нибудь задумывались о создании проекта React, удобного для начинающих, чтобы помочь вам улучшить свои навыки? Вы когда-нибудь задумывались об автоматизации процесса создания резюме с помощью одного из наших замечательных шаблонов? Если это так, у вас есть шанс перехватить инициативу и начать работу над этим захватывающим проектом.
Редактор Markdown О проекте: Сообщения в блогах, мгновенные сообщения, веб-форумы, инструменты для совместной работы, сайты документации и файлы readme часто используют разметку. Кроме того, перед публикацией репозитория на Github необходимо создать файл README.md. Этот проект прост в сборке и удобен для начинающих. Использование функций React вдохновит вас на разработку более отличных идей, вплоть до того, что вы сможете создать многофункциональный веб-редактор.
Кроме того, перед публикацией репозитория на Github необходимо создать файл README.md. Этот проект прост в сборке и удобен для начинающих. Использование функций React вдохновит вас на разработку более отличных идей, вплоть до того, что вы сможете создать многофункциональный веб-редактор.
Как это сделать: Несмотря на то, что писательство — это хобби, людям стало необходимо делать записи в блогах и самовыражаться. Для этого вам нужно написать уценку и отобразить ее как HTML. Markdown — это веб-система форматирования текста. Оформление документа находится под вашим контролем. Слова могут быть выделены жирным шрифтом или курсивом, изображения могут быть включены, а списки могут быть сделаны, чтобы назвать несколько вещей, которые мы можем делать с Markdown.
450 DSA-трекер О проекте: Мы можем эффективно использовать ресурсы операционной системы, если хорошо разбираемся в структурах данных. То, как мы используем фундаментальные структуры данных по мере их построения, существенно влияет на такие вещи, как скорость отклика приложения. Вы создадите этот проект, используя Typescript и библиотеку React. Это понятный и простой проект, в котором используется редуктор и контекстный API React.js, а также браузер IndexedDB в режиме реального времени, что устраняет необходимость для приложения иметь отдельную физическую базу данных за счет кэширования информации для каждого браузера.
Вы создадите этот проект, используя Typescript и библиотеку React. Это понятный и простой проект, в котором используется редуктор и контекстный API React.js, а также браузер IndexedDB в режиме реального времени, что устраняет необходимость для приложения иметь отдельную физическую базу данных за счет кэширования информации для каждого браузера.
Как это сделать: 450 DSA Tracker поможет вам обрести уверенность в своей способности решить любую проблему, связанную с кодированием, и подготовиться к размещению.
Веб-приложение To-doО проекте: Этот проект будет посвящен созданию веб-приложения, с помощью которого вы сможете отслеживать свои ежедневные или еженедельные задачи. Это важное и удобное для начинающих приложение может помочь оптимизировать ваши задачи в долгосрочной перспективе.
Как это сделать: Фреймворки постоянно развиваются по мере того, как стеки технологий растут день ото дня. Adonis.js — это самый последний бэкенд-фреймворк, выбранный разработчиками. В этом проекте мы будем работать над созданием CRUD API с помощью Adonis.js и изучать HTTP и REST API. Мы создадим серверные API для веб-приложения todo и воспользуемся Postman для их тестирования.
Adonis.js — это самый последний бэкенд-фреймворк, выбранный разработчиками. В этом проекте мы будем работать над созданием CRUD API с помощью Adonis.js и изучать HTTP и REST API. Мы создадим серверные API для веб-приложения todo и воспользуемся Postman для их тестирования.
О проекте: Ежедневно Slack насчитывает около 11 миллионов активных пользователей. Несколько ботов Slack добавляют дополнительную автоматизацию. Мы создадим бота «Две правды и ложь» для нашего рабочего пространства Slack. Этот бот поможет вам играть в игру, когда человек присоединяется к вашему офису.
Как это сделать: Привет, любитель автоматизации! Бот Slack разработан, чтобы помочь всем пользователям конвейера вашего рабочего пространства инструктировать и взаимодействовать со всеми новичками, которые присоединяются к рабочему пространству, с помощью забавной игры под названием «Две правды и ложь». А в этом проекте вы воспользуетесь знаниями JavaScript и Node.JS и создадите полноценное веб-приложение.
А в этом проекте вы воспользуетесь знаниями JavaScript и Node.JS и создадите полноценное веб-приложение.
О проекте: Chromakeying, часто называемый цветовым ключом, идентифицирует определенный цвет в электронном файле и делает его прозрачным с помощью компьютерных программ. Это позволяет появиться другому изображению, которое может быть любым, о чем вы только можете подумать. Этот проект требует фактического применения каждого языка HTML, CSS и JS. Простота и скорость этих языков программирования делают их подходящими для этого технологического стека.
Как это сделать: голливудские студии используют зеленые экраны для создания множества потрясающих спецэффектов. Ваш местный метеоролог использует его, чтобы создать впечатление, что он стоит перед крутой картой погоды. Создайте веб-приложение, которое берет видео с веб-камеры с зеленым экраном и заменяет его фоновым видео или изображением по вашему выбору, чтобы понять секрет эффектов.
О проекте: Этот проект предложит вам практические знания библиотеки React. В настоящее время существует множество стеков и технологий, которые необходимо освоить при разработке с полным стеком, и довольно легко оказаться перегруженным и отвлечься. Среди наиболее широко используемых библиотек для фронтенда — React, который используют многие компании, включая Facebook, Pinterest, Uber, Instagram и многие другие.
Как это сделать: Мы все использовали WhatsApp онлайн на наших компьютерах. Вы не думали сделать это самостоятельно? Интерфейс, который мы создадим для нашего проекта, будет аналогичным. База данных Firebase в режиме реального времени предоставит вам возможность беспрепятственного обмена сообщениями.
Оповещения по электронной почте в WhatsApp О проекте: Электронная почта была популярным способом общения. Но неприятный факт заключается в том, что из-за того, что они используются так активно, за ними сложно угнаться. Кроме того, потребители часто подписываются на свежие информационные бюллетени, что усугубляет эту проблему. Итак, мы можем создать инструмент, который будет собирать подробную информацию из нашей папки «Входящие» по запросу, чтобы упростить нашу жизнь. Twilio — это надежная платформа, которая предлагает нам необходимые для этого инструменты. Это инструмент автоматизации или платформа для сообщений, электронных писем, звонков и уведомлений. Некоторые из его характеристик будут использованы в этом проекте.
Кроме того, потребители часто подписываются на свежие информационные бюллетени, что усугубляет эту проблему. Итак, мы можем создать инструмент, который будет собирать подробную информацию из нашей папки «Входящие» по запросу, чтобы упростить нашу жизнь. Twilio — это надежная платформа, которая предлагает нам необходимые для этого инструменты. Это инструмент автоматизации или платформа для сообщений, электронных писем, звонков и уведомлений. Некоторые из его характеристик будут использованы в этом проекте.
Как это сделать: Из-за нашего напряженного графика у нас обычно нет времени следить за нашей электронной почтой. Поэтому мы будем работать над проектом по настройке оповещений WhatsApp о последних электронных письмах.
Приложение для прогнозирования погоды О проекте: Мы можем создать адаптивный внешний интерфейс для этого проекта, используя библиотеку Streamlit, которая высвобождает время, чтобы сосредоточиться на реальной внутренней части и решениях, которые мы хотим предложение. Новичкам в Python следует начать с этого проекта, поскольку он дает базовое понимание использования API и связанных с ним фреймворков Python.
Новичкам в Python следует начать с этого проекта, поскольку он дает базовое понимание использования API и связанных с ним фреймворков Python.
Как это сделать: Этот проект поможет вам, если вы хотите визуализировать данные о погоде или использовать API OpenWeatherMap. В этом проекте также используется Stream Light, интерфейс с низким кодом для специалистов по данным.
Подведение итоговЭто подводит нас к концу блога о 25 лучших проектах веб-разработки! Мы надеемся, что вы нашли его полезным и получили пару идей для вашего следующего проекта.
Ознакомьтесь с этим бесплатным курсом по разработке интерфейса, чтобы начать свое обучение уже сегодня!
Часто задаваемые вопросыЧто такое проект веб-разработки?
Как следует из названия, веб-проект — это процесс создания и проектирования веб-сайта и его интеграции с различными инструментами и платформами для достижения конечной цели. В зависимости от требований веб-проект может быть статическим или динамическим и может быть создан на языках, наиболее подходящих для этого проекта.
В зависимости от требований веб-проект может быть статическим или динамическим и может быть создан на языках, наиболее подходящих для этого проекта.
Какой проект лучше всего подходит для веб-разработки?
Некоторые из лучших проектов веб-разработки:
• Система управления результатами учащихся
• Система управления взаимоотношениями с клиентами
• Многопользовательские игры
• Онлайн-редактор кода
• Составитель резюме
• Веб-приложение To-Do
• Обработка видео в реальном времени
• Веб-клон WhatsApp
• Приложение для прогнозирования погоды
Какие темы есть у проектов веб-разработки?
Некоторые темы проектов веб-разработки могут быть следующими:
• SEO-дружественный веб-сайт
• Веб-сайт электронной коммерции
• Аутентификация при входе
• Обобщение транскриптов YouTube
• Многопользовательская игра
• Визуализация и прогнозирование акций
• Крыса в лабиринте
• Редактор Markdown
Как начать проект веб-разработки?
1. Изучите основы, такие как HTML, CSS, PHP, JS или любой другой язык, который лучше всего подходит для вашего проекта.
Изучите основы, такие как HTML, CSS, PHP, JS или любой другой язык, который лучше всего подходит для вашего проекта.
2. Изучите свою идею и создайте структуру.
3. Спланируйте шаги, предшествующие запуску веб-сайта.
4. Создайте базовую структуру веб-сайта с помощью HTML, затем протестируйте ее в локальном браузере.
5. Когда ваш сайт будет готов, приобретите доменное имя и пакеты хостинга в надежной компании.
6. Запустите и проверьте свой веб-сайт на наличие сбоев.
Как найти проекты веб-разработки?
Проекты веб-разработки доступны в Интернете вместе с их надлежащим объяснением, которое поможет вам лучше понять требования.
Что такое полные стековые проекты?
Создание внешнего интерфейса веб-приложения (на стороне клиента) и внутреннего интерфейса называется разработкой проекта с полным стеком (на стороне сервера). В зависимости от стека решений проекты с полным стеком могут быть проектами веб-приложений, мобильных приложений или собственных приложений.
