Разработка веб-сайтов — Делаем веб лучше / Хабр
Делаем веб лучше
Статьи Авторы Компании
Сначала показывать
Порог рейтинга
aio350
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *ReactJS *
Перевод
Привет, друзья!
Представляю вашему вниманию перевод этой замечательной статьи, которая содержит интересный обзор истории развития веб-разработки с точки зрения используемой архитектуры.
Веб состоит из технологий, появившихся более 25 лет назад.
HTTP, HTML, CSS и JS были стандартизированы в середине 90-х (когда мне было 8 лет). С тех пор веб эволюционировал в вездесущую платформу приложений. Одновременно с эволюцией веба развивалась и архитектура разработки соответствующих приложений. Сегодня существует большое количество архитектур, которые можно использовать для разработки веб-приложений. В настоящее время самой популярной из них является «Одностраничное приложение» (Single Page App, SPA), но сейчас наблюдается переход к новой улучшенной архитектуре.Читать дальше →
Всего голосов 7: ↑6 и ↓1 +5
Просмотры2.3K
Комментарии 0
fill_altapp
Разработка веб-сайтов *Управление разработкой *Развитие стартапа Управление продуктом *
Из песочницы
Возможно, вам всё-таки придётся заплатить за свободное ПО. Но не деньгами: показываем примеры абсурдных требований в лицензиях программ с открытым исходным кодом.
Но не деньгами: показываем примеры абсурдных требований в лицензиях программ с открытым исходным кодом.
Читать далее
Всего голосов 116: ↑103 и ↓13 +90
Просмотры32K
VTB
Блог компании ВТБ Разработка веб-сайтов *Разработка под iOS *Финансы в IT
В течение последних лет внимание компаний переключилось с сайтов на мобильные приложения — комфортные в использовании, кастомизированные технологии. Однако разнообразие доступов к онлайн-услугам не бывает лишним, и тем более это актуально для банковских сервисов.
Рассказываем о ключевых решениях, которые позволили доработать интернет-банк «ВТБ Онлайн», по сути объединив преимущества сайта и мобильного приложения: сервис не занимает память на устройстве и не требует обновления, но при этом удобен и понятен для наших пользователей.
Читать далее
Всего голосов 8: ↑6 и ↓2 +4
Просмотры2.2K
Комментарии 13
AndrewYaremko
Веб-дизайн *Разработка веб-сайтов *Дизайн мобильных приложений *
Термин “Resolution” фигурирует в трех популярных стандартах: IBM, EXIF, Google MD. В каждом из них «разрешение» трактуется по своему и обозначает совсем разные характеристики. Разбираемся с понятиями и в работе c дизайн материалами.
Читать далее
Всего голосов 10: ↑7 и ↓3 +4
Просмотры2.6K
Комментарии 27
Vordgi
Разработка веб-сайтов *JavaScript *ReactJS *Поисковая оптимизация *TypeScript *
25 октября команда Next проведёт презентацию, посвящённую новой, 13-ой версии.
Next.js — крупнейший фреймворк для разработки веб-приложений. Он был создан 6 лет назад, 25 октября 2016 года. За это время было выпущено 12 крупных релизов, делая веб всё быстрее и быстрее. Несмотря на громоздкость фреймворка, размеры каждого последующего релиза не становились меньше, хоть и замедлялись в темпах.
Три года назад команда Next.js впервые провела конференцию, посвящённую релизу и сделала её ежегодной. Исключением стала презентация 11-ой версии, которая прошла в июне 2021 года. В данной статье речь пойдёт о том, какой функционал был завершён в последних обновлениях и что может нас ждать на завтрашней конференции.
Читать далее
Всего голосов 4: ↑3 и ↓1 +2
Просмотры2.4K
Комментарии 0
Vordgi
Разработка веб-сайтов *JavaScript *ReactJS *Поисковая оптимизация *TypeScript *
Nextjs — самый быстрорастущий фреймворк. После создания, в 2016 году, было выпущено уже 12 обновлений, каждое из которых называлось компанией “крупнейшим”. 25 октября Vercel (
В мае этого года Nextjs неожиданно выпустил в своём блоге RFC (request for comments). В нём речь идёт, в первую очередь, о новой абстракции — layouts, а также о множестве связанных изменений, нацеленных на ускорение, улучшение DX и стандартизацию путём создания новых конвенций. Это рабочее предложение однозначно заслуживает внимания в меру своей громоздкости для фреймворка и потому, что буквально описывает его будущий вид.
Читать далее
Всего голосов 1: ↑1 и ↓0 +1
Просмотры 1. 2K
2K
Комментарии 1
Maxim_from_HW
Разработка веб-сайтов *Программирование *Go *
OpenStreetMaps — это Open Source продукт, в котором 9 млн человек со всего Интернета создают свободную карту мира. Также это бесплатная альтернатива Google Картам при коммерческой разработке. Главная проблема такого продукта в том, что его сложно оптимизировать, а данные могут размечаться по-разному.
Сегодня я хочу поделиться с вами опытом нашего Go-разработчика Владимира, который знает, с какими трудностями можно столкнуться при использовании OSM в создании сложных продуктов с использованием геоданных и как их обойти.
Читать далее
Всего голосов 6: ↑3 и ↓3 0
Просмотры1.4K
Комментарии 1
666granik
Разработка веб-сайтов *JavaScript *Интерфейсы *ReactJS *
Впервые я познакомился с React в 2015 году и вот уже использую его можно сказать повседневно 7 лет. Бесчисленное количество компонентов было написано за это время, React из подающей надежды модной технологии вырос в серьезную библиотеку и по сути стал стандартом для написания веб приложений в 2022 году.
Мы полюбили эту библиотеку за простое и лаконичное, но в тоже время очень мощное API, производительность, крутейшее коммюнити, наличия множество npm пакетов и просто за возможность решать прикладные задачи быстро и легко.
Скриншот официального сайта https://reactjs.org
Читать дальше →
Всего голосов 4: ↑4 и ↓0 +4
Просмотры1.8K
Комментарии 3
alextodef
Блог компании СберМаркет Разработка веб-сайтов *Ruby on Rails *
Привет! Я Олег Федоткин, Head of PaaS СберМаркета. Хочу поговорить про Service Objects: что с ними не так, почему от них стоит избавляться и как это сделать.
В этой статье я поделюсь своей болью о Service Objects, разберу их ключевые проблемы на примере из опенсорса и предложу собственное решение с чек-листом по его внедрению. Поехали!
Читать далее
Всего голосов 2: ↑1 и ↓1 0
Просмотры673
Комментарии 3
KindWizzard
Блог компании Ozon Tech Разработка веб-сайтов *JavaScript *Конференции VueJS *
Привет, Хабр 😇 Меня зовут Михаил Подгорный и я руковожу отделом Frontend платформы в Ozon. В нашей компании уже около 500 фронтенд-разработчиков, силами которых было создано более 400 веб-приложений. Мы пишем на TypeScript и Vue, шаблонизируем на JSX, для тестов используем Jest и Playwright. Контейнеризация через Docker, разворачиваем через GitLab и K8s, а следим за всем с помощью Grafana, Prometheus, Thanos, Graylog, Sentry и собственных решений.
Мы пишем на TypeScript и Vue, шаблонизируем на JSX, для тестов используем Jest и Playwright. Контейнеризация через Docker, разворачиваем через GitLab и K8s, а следим за всем с помощью Grafana, Prometheus, Thanos, Graylog, Sentry и собственных решений.
С ростом числа проектов и команд унификация и внедрение стандартов становятся необходимостью — общие библиотеки снижают стоимость разработки, единый подход к написанию кода позволяет быстрее обучать новых сотрудников, а стандартизированные программные интерфейсы дают возможность оперативно осуществлять массовые обновления.
Приглашаю в гости на открытый Frontend Meetup Ozon Tech, который состоится 27 октября в 18:00.
Читать далее
Всего голосов 14: ↑14 и ↓0 +14
Просмотры834
Комментарии 0
aio350
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *
Привет, друзья!
В продолжение разговора, начатого в этой статье, хочу рассказать вам еще о некоторых API, которые редко встречаются в «дикой природе», но могут оказаться весьма полезными в «пограничных ситуациях»:
- Beacon API
- Clipboard API
- Notifications API
- Performance API
Репозиторий с примерами.
Читать дальше →
Всего голосов 21: ↑20 и ↓1 +19
Просмотры4.1K
Комментарии 2
blognetology
Блог компании Нетология Разработка веб-сайтов *TypeScript *
Добрый день, Хабр! Меня зовут Иван Колотилов и я фронтенд-разработчик. Я разрабатываю современные веб-приложения, специализируюсь на финансовых продуктах, работал в финтех-стартапах. Сегодня я хочу рассказать о том, как писать надёжный и расширяемый код с помощью TypeScript на примере разработки прикладного сервиса.
Читать далее
Всего голосов 3: ↑3 и ↓0 +3
Просмотры1.1K
Комментарии 1
DRon450
Разработка веб-сайтов *
Задача — сделать AMP версию всего сайта на 1С-Битрикс, чтобы содержание AMP страниц всегда соответствовало оригинальным и изменялось при изменении оригинальных.
Читать далее
Рейтинг 0
Просмотры1.1K
Комментарии 0
qertis
Разработка веб-сайтов *Google Chrome Разработка мобильных приложений *Разработка под Android *VueJS *
Tutorial
Настоящая статья поможет сэкономить время разработчиков и выбрать правильные инструменты для разработки TWA в 2022 году.
Читать дальше →
Всего голосов 2: ↑1 и ↓1 0
Просмотры1.1K
Комментарии 0
alizar
Блог компании RUVDS.com Хостинг Разработка веб-сайтов *CSS *HTML *
Минимализм хорош во всех отношениях. Во-первых, это красиво. Во-вторых, эффективно. Разница в скорости загрузки сайтов особенно заметна на фоне монструозных корпоративных приложений с мегабайтами скриптов, тормозящих практически на любом устройстве. Поразительно, что за годы компьютеры ускорились в десятки раз, а сайты грузятся медленнее, чем раньше (график на КДПВ за 2011–2019 гг, статистика по скорости от Httparchive.org). Только подумайте, на сколько же сайтам нужно жиреть каждый год, чтобы сохранить эти тормоза!
Во-первых, это красиво. Во-вторых, эффективно. Разница в скорости загрузки сайтов особенно заметна на фоне монструозных корпоративных приложений с мегабайтами скриптов, тормозящих практически на любом устройстве. Поразительно, что за годы компьютеры ускорились в десятки раз, а сайты грузятся медленнее, чем раньше (график на КДПВ за 2011–2019 гг, статистика по скорости от Httparchive.org). Только подумайте, на сколько же сайтам нужно жиреть каждый год, чтобы сохранить эти тормоза!
Известно, что для минимизации задержки важным рубежом является 14 КБ. Если ужать веб-страницу или её первую часть в меньший объём, загрузка сильно ускоряется из-за спецификации TCP, которая определяет максимальный размер пакета в 1500 байт (из них 1460 полезных) и алгоритма медленного старта TCP, ограниченного десятью пакетами.
Но 14 КБ — не предел оптимизации. Далеко не предел.
Читать дальше →
Всего голосов 71: ↑70 и ↓1 +69
Просмотры25K
Комментарии 73
DyadichenkoGA
Разработка веб-сайтов *Разработка игр *Unity *
Всем привет. Меня зовут Григорий Дядиченко, и я технический продюсер. Сегодня хотелось поговорить про Unity, веб, как его дружить с мобильными телефонами, какие есть удобные трюки и приколы, и причём тут React. Если вам интересна тема веб проектов на Unity, добро пожаловать под кат!
Читать далее
Всего голосов 12: ↑12 и ↓0 +12
Просмотры4.6K
Комментарии 15
KiddingBanana
Разработка веб-сайтов *Дизайн Социальные сети и сообщества IT-компании
Из песочницы
ВКонтакте — самая популярная русскоязычная социальная сеть. За прошедшие годы сайт пережил многое: сменил владельцев, несколько раз изменял дизайн, обрастал новыми сервисами и возможностями. Пока не оброс настолько, что пользоваться нормально им стало очень сложно. Этот пост о наболевшем, вопрос в пустоту, почему разработчики ВК делают то, что делают?
Пока не оброс настолько, что пользоваться нормально им стало очень сложно. Этот пост о наболевшем, вопрос в пустоту, почему разработчики ВК делают то, что делают?
Читать далее
Всего голосов 188: ↑159 и ↓29 +130
Просмотры62K
Комментарии 326
bokovakhmad
Разработка веб-сайтов *Open source *DevOps *
Из песочницы
Я знаю многое о велосипедах в Enterprise-разработке. Видел издали, катался на них, собирал сам, но наступают моменты, когда типичные задачи пора перевести на типичные решения. В статье расскажу о 4 self-hosted сервисах, которые освобождают уйму времени на действительно важные вещи.
Слезть с велосипеда
Всего голосов 34: ↑33 и ↓1 +32
Просмотры10K
Комментарии 5
aio350
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *ReactJS *
Перевод
Привет, друзья!
Представляю вашему вниманию перевод этой статьи, вызывавшей определенный резонанс в сообществе React-разработчиков.
Дорогой React, мы встречаемся уже почти 10 лет. Мы прошли долгий путь вместе. Но ситуация вышла из-под контроля. Нам нужно поговорить.
Читать дальше →
Всего голосов 40: ↑37 и ↓3 +34
Просмотры14K
Комментарии 31
tdsgn
Разработка веб-сайтов *Тестирование IT-систем *Тестирование веб-сервисов *Управление разработкой *
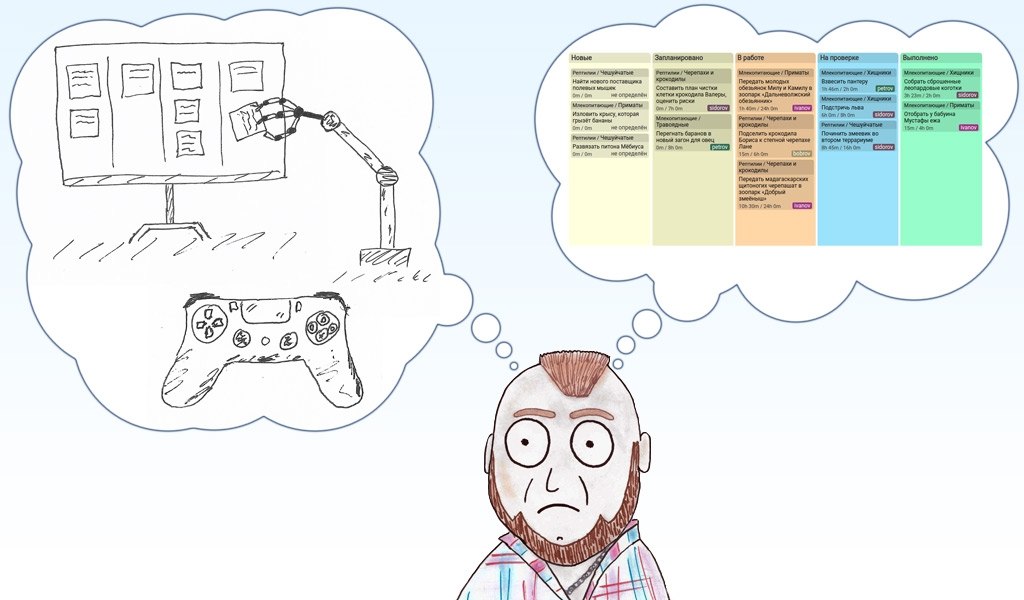
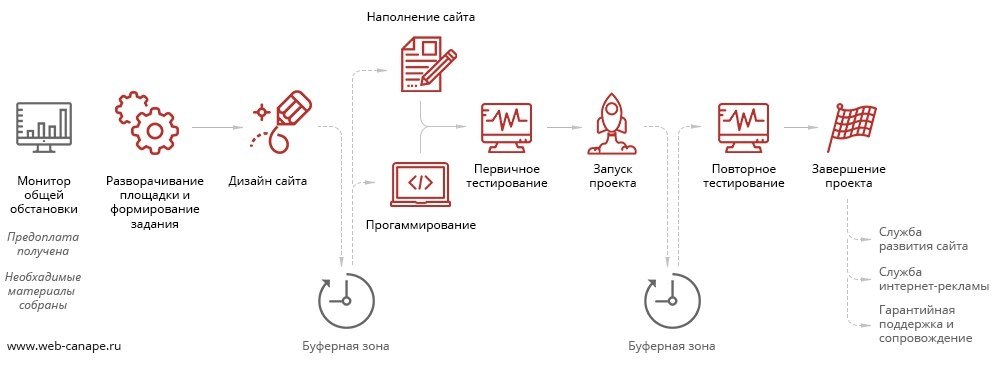
У нас в компании одновременно в работе бывает по десять новых проектов и еще множество на технической поддержке. Роль тестировщиков в этих процессах огромная и важная, но часто неоднозначная для заказчиков, особенно при обосновании стоимости работ.
Роль тестировщиков в этих процессах огромная и важная, но часто неоднозначная для заказчиков, особенно при обосновании стоимости работ.
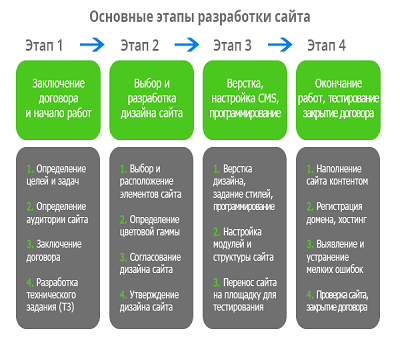
В статье разберём роль тестировщиков на каждом этапе жизненного цикла проекта, примеры правильной постановки задач на тестирование, оценки, документацию и в конце я дам немного полезной литературы.
Будет полезно, как с клиентской стороны, для общего понимания процессов, так и небольшим агентствам/командам, чтобы улучшить тестирование проектов.
Читать далее
Всего голосов 10: ↑7 и ↓3 +4
Просмотры3K
Комментарии 0
Анализ статей Хабрахабр
Решила повторить исследование, сделанное в 2017 году и посмотреть, что изменилось за 5 лет. Ссылка на предыдущую статью Анализ статей Хабрахабр и Geektimes. Дизайн сайта изменился, поэтому делала все в jupyter python, а не wolfram mathematica. Далеко не все графики удалось воспроизвести заново. Получился анализ более чем 260000 статей.
Получился анализ более чем 260000 статей.
Результаты обработки данных
Анализ хабов
Распределение количества хабов, в которых размещена статья:
1 132354
2 47260
3 38671
5 25265
4 23349
NaN 54
Статей, в которых 5 хабов, стало больше, чем статей, в которых 4 хаба.
Самые большие хабы по количеству статей:
Чулан 29217.0
Программирование 14972.0
Информационная безопасность 14417.0
Разработка веб-сайтов 13796.0
IT-компании 11741.0
Научно-популярное 10972.0
JavaScript 7864.0
Гаджеты 7334.0
Системное администрирование 5706.0
Компьютерное железо 5685.0
Я пиарюсь 5637. 0
0
Разработка игр 5465.0
Разработка мобильных приложений 5318.0
DIY или Сделай сам 5295.0
Open source 5223.0
Разработка под Android 5150.0
IT-инфраструктура 5076.0
Законодательство в IT 5073.0
Карьера в IT-индустрии 5015.0
Python 4885.0
В хабе «программирование» стало больше статей, чем в хабе Разработка веб-сайтов.
Если рассмотреть только уникальные статьи (относящиеся только к одному хабу):
Чулан 29125
IT-компании 5652
Я пиарюсь 5573 Информационная безопасность 4244
Разработка веб-сайтов 2753
Настройка Linux 2117
DIY или Сделай сам 1821
Разработка под Android 1820
Социальные сети и сообщества 1790 Компьютерное железо 1780
Гаджеты 1657
Habr 1647 Законодательство в IT 1521 Программирование 1131
PHP 1064
Java 1048
Разработка игр 1006
Научно-популярное 984
Управление проектами 981
JavaScript 979
Здесь все осталось примерно также.
Количество статей в зависимости от времени
Количество постов за месяц:
За год:
К 2018 количество статей уменьшилось, но затем снова возросло.
В хабе «Математика» за месяц:
В хабе «Математика» за год:
За исключением 2016 года количество статей росло.
Хаб «Космонавтика» за месяц и за год:
К 2021 году количество статей достигло уровня 2015 года.
Хаб «Хабрахабр» превратился в хаб «Habr»:
В 2019 году количество статей немного возросло, но по-прежнему уменьшается.
Облака ключевых слов и отдельных хабов
Здесь ничего не изменилось. Текст выглядит по-другому, так как использовала wordcloud python.
Хаб «Математика»:
Хаб «Программирование»:
Хаб «Java»:
Хаб «Open source»:
Хаб «Машинное обучение»:
Частота встречаемости слов
Здесь не хватило ресурсов для подсчета всех словосочетаний. Можно увидеть как появляются новые термины на примере слова «ковид». В 2013 году термин есть потому, что автор дополнил статью в 2020 году.
Средний и суммарный рейтинг по годам и месяцам
Средний рейтинг по годам:
Суммарный рейтинг по годам:
Средний рейтинг по месяцам:
Суммарный рейтинг по месяцам:
Посты с максимальным количеством
Комментариев: Судьба предателя, угнавшего новейший МиГ-25 в Японию
Рейтингом: Делаем приватный монитор из старого LCD монитора
Количеством плюсов: Делаем приватный монитор из старого LCD монитора
Количеством минусов: Первый пост
Добавлением в закладки: 300 потрясающих бесплатных сервисов
Веб-дизайн — Дизайн спасет мир / Хабр
Дизайн спасет мир
Статьи Авторы Компании
Показать первым
Лимит рейтинга
Джулиафьол
Веб-дизайн *Интерфейсы *Интернет-маркетинг *Дизайн
Учебник
Получая задание от клиента, UX-дизайнеры, как правило, обращают внимание на цели дизайна, а не на содержание веб-сайта/приложения сам. В этом есть что-то совершенно неправильное, потому что визуальная часть может быть превосходной, но когда она создает расплывчатое или многословное сообщение, цели клиента не будут достигнуты.
Чтобы избежать этого, UX-дизайнер должен глубже погрузиться в контент, проанализировать его и реструктурировать в удобном для интерфейса виде. Это не значит выполнять работу копирайтера, это значит сотрудничать. Реальность такова, что иногда команда сценаристов привыкла хвалить продукт (потому что клиентам это нравится), а иногда копирайтер вообще не участвует в проекте.
Предоставление доказательств вместо мнения
Впечатление сильнее, когда покупатель может сделать вывод о преимуществах продукта самостоятельно. Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Получить больше советов
Всего голосов 5: ↑4 и ↓1 +3
Просмотров788
Комментарии 6
Джулиафьол
Веб-дизайн *Дизайн
Учебник
Кажется, что все о LP уже было сказано, однако я все еще продолжаю видеть одни и те же ошибки, повторяемые снова и снова как стартапами и зарекомендовавших себя компаний. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответьте на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Получить больше советов
Всего голосов 6: ↑6 и ↓0 +6
просмотров2.6K
комментариев 11
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *Тестирование веб-сервисов *Веб-аналитика *Монетизация веб-сервисов *
Вступая в новое десятилетие, ИТ-индустрия также столкнулась со многими лазейками, над которыми мы должны работать . Увидев это, сотни целеустремленных молодых умов решили стать предпринимателями. Но так ли легко добиться успеха в мире, где конкуренция и так высока?
Грубо говоря, ответ НЕТ . Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Поначалу может показаться, что наем выделенных веб-разработчиков — простая задача, но это не так. Это одна из самых сложных задач. И чтобы вы не попали в яму неудачи, я составил список из 7 лучших компаний по веб-разработке в Индии и за рубежом.
Подробнее →
Рейтинг 0
Просмотров7K
Комментарии 0
Патриция Нил
Веб-дизайн *JavaScript *Программирование *ReactJS *
С развитием веб-технологий весь земной шар скатывается в сферу онлайн-технологий. Мир вокруг нас день ото дня становится техноцентричным, и, следовательно, также растет спрос на фронтенд-дизайнеров и разработчиков.
Какой бы ни была цель, люди просто гуглят и получают желаемый результат. Это все из-за увеличения эволюции веб-разработки и разработки мобильных приложений. Хотя все мы знаем, что для того, чтобы быть веб-разработчиком, вам необходимо иметь базовые навыки работы с HTML, CSS и JavaScript, но со временем React.js появился в стеке технологий в области веб-разработки и устарел.
Отчет JS отражает, что 64,8% веб-разработчиков предпочитают использовать фреймворк React.JS и хотели бы использовать его снова и снова в будущем. Он даже превзошел другие категории фреймворков, такие как Vue.js с 28,8% голосов и Angular с 23,9% голосов. Именно по этой причине спрос на компании-разработчики React.JS находится на рекордно высоком уровне.
Благодаря React создание интерактивного пользовательского интерфейса становится безболезненным. Он эффективно обновляет и отображает нужные компоненты при внесении изменений.
Прежде чем использовать React.js в качестве веб-технологии, давайте рассмотрим методы, которым должен следовать каждый разработчик React. js, чтобы писать более качественные коды реагирования для своего приложения.
js, чтобы писать более качественные коды реагирования для своего приложения.
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров5.4K
Комментарии 3
Касандра555
Веб-дизайн *Интерфейсы *Юзабилити *Доступность *Управление продуктами *
Углубленный практический пример, описывающий процесс проектирования и мышления, через который мы прошли, создавая лучшую фильтрацию и сортировку за кулисами. жизни одного из самых амбициозных и быстрорастущих стартапов онлайн-шоппинга в Юго-Восточной Азии.
Подробнее →
Рейтинг 0
Просмотров3K
Комментарии 0
премджитбпк
Веб-дизайн *Дизайн
Будущее бизнеса за цифровыми технологиями. Электронная коммерция набирает популярность, и все больше и больше людей получают возможность совершать покупки в Интернете. Хотя существует множество факторов, определяющих успех бизнеса электронной коммерции, основным фактором является UX электронной коммерции, который относится к общему опыту пользователя при совершении покупок через платформу электронной коммерции. Чтобы пользовательский опыт был приятным, он должен быть персонализированным, актуальным и бесшовным. Следовательно, необходимо понимать целевую аудиторию — ее возраст, культуру, уровень технической грамотности, каналы, которые они используют, и их доверие к онлайн-покупкам. UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
Подробнее
Всего голосов 3: ↑3 и ↓0 +3
Просмотров951
Комментарии 0
Райан0852
Веб-дизайн *ИТ-карьера Офисы ИТ-компаний Программные ИТ-компании
Гонка за звание лучшей ИТ-консалтинговой фирмы достигла своего пика в последние несколько лет. Каждому бизнесу требуется ведущая технологическая консалтинговая компания для реализации своей стратегии в области ИТ и развития. Однако они находят утомительным и запутанным выбор в соответствии со своими потребностями, бюджетом, временем и т. д.; потому что это может определить будущее их бизнеса. И из-за такой вспышки, как COVID-19существующие планы обеспечения непрерывности бизнеса не способны справиться с неизвестными переменными бизнеса.
Подробнее →
Всего голосов 1: ↑0 и ↓1 -1
Просмотров 1. 3K
3K
Комментарии 0
Райан0852
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для Android *Программное обеспечение
JavaScript, CSS и HTML — это некоторые из основных технологий, которые помогают создавать надежные решения для приложений. Итак, если вы хотите создавать интеллектуальные веб-приложения для своего бизнеса, я советую вам сразу же перейти к моей идее о кроссплатформенных средах разработки с открытым исходным кодом.
Вот список технологических стеков, которые разработчики приложений будут использовать в 2020 году.
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров4.6K
Комментарии 1
m__fil
Веб-дизайн *Разработка веб-сайтов *CSS *
Учебное пособие
Введение
Новички в веб-разработке обычно используют px в качестве основной единицы размера для HTML элементов и текста . Но это не совсем правильно. В CSS есть и другие полезные единицы измерения размера шрифта. Давайте посмотрим на наиболее широко используемые и выясним, когда и где мы можем их использовать.
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Просмотров3.2K
Комментарии 2
lol_wat
Веб-дизайн *Интернет-маркетинг *
Модернизация веб-сайта может стать мощной стратегией, позволяющей вдохнуть новую жизнь в бизнес. Но есть и масса случаев, когда плохо подготовленный редизайн приводил к финансовым потерям, недовольным пользователям и прочим проблемам.
Но есть и масса случаев, когда плохо подготовленный редизайн приводил к финансовым потерям, недовольным пользователям и прочим проблемам.
Подробнее →
Рейтинг 0
Просмотров977
Комментарии 1
m__fil
Веб-дизайн *CSS *
Песочница
Введение
Люди используют свои гаджеты каждый день. А главный атрибут любого гаджета — это клавиатура . Но задумывались ли вы когда-нибудь о создании клавиатуры, которая отображалась бы на вашем экране?
В этой статье мы создадим Клавишу 3D-клавиатуры с потрясающей анимацией после нажатия на нее. И да, мы не будем использовать какой-либо язык программирования. Наш ключ будет зависеть от силы CSS! Давайте начнем!
Реализация
Подробнее →
Всего голосов 7: ↑3 и ↓4 -1
Просмотров 1. 2K
2K
Комментарии 4
Райан0852
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для электронной коммерции *Программное обеспечение информации о своих продуктах в одном месте.
Реализации программного обеспечения PIM обычно обеспечивают поддержку задач, связанных с:
- Обработка многоязычных данных
- Несколько географических местоположений
- Изменение информации о продукте в каталоге продуктов
- Управление информацией о продукте, которая должна быть разбросана по бизнес-процессам
В то время как программное обеспечение PIM решает большинство задач электронной коммерции, оно также работает как эффективный инструмент, обеспечивающий многоканальный опыт, выход продукта на новые рынки, повышение коэффициента конверсии, превосходное качество обслуживания клиентов, сокращение количества возвратов продукта и сокращение времени. на рынок.
на рынок.
В общем, программное обеспечение для управления информацией о продуктах или PIM представляет собой набор бизнес-приложений, ориентированных на управление информацией о продуктах для использования в бизнесе электронной коммерции, от цепочки поставок до управления клиентами, представления продуктов, обработки данных и управления каталогами.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.6K
Комментарии 0
математик
Веб-дизайн *Графический дизайн *Дизайн Физика
В жизни мы часто сталкиваемся с проблемой выбора правильных цветов. Это происходит, когда нам нужно подобрать подходящую друг другу одежду, подходящую к одежде обувь, выбрать разные обои для детской комнаты, макияж, подобрать цвета для нашего сайта и многое другое. Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
В колористике существует несколько методов построения цветовой палитры (гаммы цветов), основанных на расположении цветов относительно друг друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Волновой метод построения цветовой палитры основан на взаимосвязи цветовых и акустических волн, а также на понятии консонанса (гармонии) в теории музыки. Ниже приведено более подробное описание метода.
Этот сайт позволяет подобрать наиболее гармоничное сочетание цветов для вашего сайта, одежды, интерьера и т.д. 1709.04752. Результаты доступны на наш сайт — wavepalette.com.
Подробнее →
Всего голосов 4: ↑3 и ↓1 +2
Просмотров1.6K
Комментарии 2
Кристенкартер7519
Веб-дизайн *Разработка веб-сайтов *Программирование *Разработка стартапов
2020 год обещает быть конкурентным, особенно для деловых людей. Большое количество стартапов и малых предприятий передают свои проекты лучшим агентствам веб-разработки из-за квалифицированных ресурсов, благоприятных для аутсорсинга политик, высококачественной работы, доступной цены и благоприятных часовых поясов, которые у них есть.
Но выбор хорошей компании может быть непростой задачей, потому что сегодня мы окружены множеством таких компаний. Помня об этом, я составил список некоторых из этих компаний, чтобы помочь вам выбрать лучшую, которая предлагает услуги веб-разработки мирового класса по доступным ценам.
Я проверил диверсифицированное портфолио, опыт их технических команд, отзывы клиентов, отзывы с таких сайтов, как Goodfirms и Clutch, прежде чем составить этот список. Кроме того, я взял ссылки с некоторых популярных платформ, а именно. hackernoon, dev.to, yourstory, quora, medium и habr.
hackernoon, dev.to, yourstory, quora, medium и habr.
Давайте углубимся в мою исследовательскую работу по этому вопросу, который, несомненно, удовлетворит ваши бизнес-требования.
1) Sysbee
Регион: Пула, Хорватия
Массив бюджета: $1000+
Численность сотрудников: 200 -250
Клиентура: Infobip, Atheneum, IKEA
Sysbee — это группа системных инженеров и архитекторов инфраструктуры, занимающихся внедрением современной культуры DevOps в малые и средние предприятия, с более чем 15-летним опытом работы в области веб-сервисов и облачного хостинга.
Предоставляет первоклассные услуги по веб-разработке для передающей и медиакомпании. Клиенту требовались ИТ-специалисты для помощи в организации и обслуживании инфраструктуры AWS. В результате этого проекта медиакомпания получила приток новых пользователей и улучшила свои позиции на рынке.
Подробнее →
Всего голосов 5: ↑4 и ↓1 +3
Просмотров 2. 2K
2K
Комментарии 0
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *Python *Программирование *Node.JS *
Если вы попали на эту страницу, возможно, вы ищете несколько вопросов, например:
— NodeJS или Python: что лучше выбрать для мой следующий проект по разработке веб-приложений?
– Какой язык программирования обошелся мне дешевле?
— Какой язык программирования подходит для какой отрасли?
– Какой язык программирования подходит для малого бизнеса или крупных предприятий?
— Какой язык программирования является масштабируемым, высокопроизводительным и безопасным?
В этом посте я отвечу на все эти вопросы И НЕ ТОЛЬКО ЭТО! Итак, продолжайте читать этот пост в блоге:
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Просмотров33K
Комментарии 0
варунбхагат1
Веб-дизайн *Разработка веб-сайтов *PHP *.NET *Программное обеспечение
Песочница
Вы владелец бизнеса и ищете услуги веб-разработки PHP или услуги разработки ASP.Net , но не можете выбрать правильную технологию для своего проекта? Вы ищете плюсы и минусы ASP.Net и PHP , чтобы принять эффективное решение? Я попытался облегчить вам эту задачу, сравнив ASP.Net и PHP очень простым способом.
В Интернете есть ряд статей и блогов с большим объемом информации о PHP и ASP.NET. К сожалению, большинство этих сообщений в блогах предвзяты и обычно основаны на продвижении одного над другим.
В этом сообщении в блоге я провел непредвзятое сравнение двух самых популярных технологий, то есть PHP и ASP.NET в современном мире.
С одной стороны, у нас есть PHP, наиболее часто используемая в мире и популярная технология в Интернете с миллиардами преданных PHP-разработчиков по всему миру. С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
Вот подробное руководство по сравнению, которое поможет вам определить лучшую технологию для вашего следующего проекта разработки веб-приложений. Уверяю вас, что после прочтения этой статьи у вас будет четкое представление о том, какая технология вам больше подходит. Кроме того, вы можете поделиться своими мыслями и отзывами в нашем поле для комментариев. Будем рады вашим положительным отзывам за высокую оценку нашей работы. Кроме того, я буду рад услышать от вас, если вы хотите, чтобы мы сделали некоторые улучшения в моей статье.
Подробнее →
Всего голосов 12: ↑6 и ↓6 0
Просмотров18K
Комментарии 4
Патриция Нил
Веб-дизайн *JavaScript *Программирование *Angular *
Знаете ли вы, что в 2019 году было 5 миллионов приложений? Из этих миллионов приложений лишь немногие способны работать. Для этого есть много причин, но основным фактором является интерактивность приложения.
Независимо от того, какой продукт вы пытаетесь продать, клиенты выбирают тот, который позволяет им принять участие. Интерактивные приложения давно востребованы. Вам интересно, как вы можете сделать интерактивное приложение?
Первое, что приходит на ум, когда мы говорим об интерактивных приложениях, — это концепция одностраничного приложения. Это связано с тем, что SPA известны своей способностью взаимодействовать с пользователем путем динамической перезагрузки некоторых элементов страницы в зависимости от взаимодействия пользователя.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров 3. 7K
7K
Комментарии 2
Райан0852
Веб-дизайн *Разработка сайтов *Разработка мобильных приложений *Разработка стартапов
Миллионы предприятий обмениваются информацией в Интернете и взаимодействуют со своей целевой аудиторией. Это помогает им совершать быстрые и безопасные транзакции через Интернет. Однако бизнес-цели могут быть достигнуты, когда предприятия могут хранить все эти данные для предоставления качественных результатов конечным пользователям.
Проще говоря, в индустрии разработки веб-приложение (или «веб-приложение») больше похоже на программу, которая использует веб-браузер для управления хранением и поиском информации для предоставления информации пользователям. Это позволяет пользователю взаимодействовать с компанией, используя онлайн-формы, электронные тележки для покупок, CMS и т. д. Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Изучение веб-разработки похоже на то, что у вас слишком много вещей на тарелке. Это руководство поможет вам познакомиться с миром разработки веб-приложений.
Подробнее →
Рейтинг 0
Просмотров5.2K
Комментарии 1
Ронак_Патель
Веб-дизайн *
Что такое аутсорсинг?
Аутсорсинг в настоящее время стал одной из растущих тенденций. Частные лица, предприниматели, предприятия и компании нанимают удаленных работников, чтобы завершить свой проект по сниженной цене. В то же время аутсорсинг помогает предприятиям высвободить время и больше сосредоточиться на основном бизнес-процессе. Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.1K
Комментарии 1
ZvoogHub
Веб-дизайн *Открытый код *JavaScript *WebGL *Звук
MIDI-плеер
- Использовать MIDI-парсер для чтения нот из MIDI-файла
- Использование WebAudioFont для игры на музыкальных инструментах в браузере
- См. результат
Подробнее →
Всего голосов 8: ↑7 и ↓1 +6
Просмотров2.7K
Комментарии 0
Дизайн — Дизайн спасёт мир / Хабр
Дизайн спасёт мир
Статьи Авторы Компании
Показать первым
Лимит рейтинга
Джулиафьол
Веб-дизайн *Интерфейсы *Интернет-маркетинг *Дизайн
Учебное пособие
Получая задание от клиента, UX-дизайнеры обычно обращают внимание на цели дизайна, а не на содержание самого веб-сайта/приложения. В этом есть что-то совершенно неправильное, потому что визуальная часть может быть превосходной, но когда она создает расплывчатое или многословное сообщение, цели клиента не будут достигнуты.
Чтобы избежать этого, UX-дизайнер должен глубже погрузиться в контент, проанализировать его и реструктурировать в удобном для интерфейса виде. Это не значит выполнять работу копирайтера, это значит сотрудничать. Реальность такова, что иногда команда сценаристов привыкла хвалить продукт (потому что клиентам это нравится), а иногда копирайтер вообще не участвует в проекте.
Предоставление доказательств вместо мнения
Впечатление сильнее, когда клиент может сделать вывод о преимуществах продукта самостоятельно. Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Получить больше советов
Всего голосов 5: ↑4 и ↓1 +3
Просмотров788
Комментарии 6
Джулиафьол
Веб-дизайн *Дизайн
Учебник
Кажется, что все о LP уже сказано, однако я все еще продолжаю видеть одни и те же ошибки, которые снова и снова совершают как стартапы и зарекомендовавших себя компаний. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответить на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Получить больше советов
Всего голосов 6: ↑6 и ↓0 +6
просмотров2.6K
комментариев 11
назальный
Управление электронной коммерцией *Дизайн
Песочница
В среднем пользователи интернет-магазина делают 64 клика, прежде чем добавить товар в корзину. Некоторые клики полезны — так называемые клики-обнаружения, которые помогают пользователям найти продукт, который они хотят купить, а некоторые бесполезны, поскольку являются результатом плохого UX. В условиях большой конкуренции за удобство и все более уменьшающейся концентрации внимания пользователей каждый бесполезный клик уменьшает количество посетителей, которые дойдут до оформления заказа.
Подробнее
Рейтинг 0
Просмотров420
Комментарии 2
Брейхер
Корпоративный блог PVS-Studio Графический дизайн *Брендинг Дизайн
Вы все знаете наш талисман — единорог — он многим полюбился! Однако у PVS-Studio есть второстепенный персонаж, который также является антагонистом нашего продукта — баг! Ну жук не вездесущее, неистребимое зло. Это больше похоже на повседневную или рабочую проблему. В этой статье вы узнаете, как мы создали нового персонажа и почему он похож на божью коровку. О, и если вам интересно, какого черта у него пупок — продолжайте читать!
Подробнее
Всего голосов 1: ↑1 и ↓0 +1
Просмотров454
Комментарии 2
Алиса Васильева
Дизайн
Песочница
Я знаю, что моя статья может помочь дизайнеру, который много времени работает и не чувствует своего роста. В этой статье есть несколько советов о том, как начать развивать свои мягкие навыки.
Поехали!
Рейтинг 0
Просмотров910
Комментарии 1
CGAлексей
Разработка игр *Unity3D *Компьютерная анимация *Дизайн игры *Дизайн
Итак, наконец-то нашел время написать немного о том, как мы создавали воду для TReload. Наша основная цель состояла в том, чтобы залить все уровни кислотой — очень много кислоты, так как площадь затопления огромна 🙂 Вот один из результатов, которые мы получили в результате этого процесса:
Подробнее
Всего голосов 6: ↑ 6 и ↓0 +6
Просмотров2K
Комментарии 0
нукино
Корпоративный блог PVS-Studio Графический дизайн *Брендинг Дизайн
У PVS-Studio появился талисман, который стал неотделим от бренда — единорог. В последнее время мы получаем много вопросов о нашем волшебном коне: почему единорог, почему он так изменился, есть ли у него копыта, почему он не носит штаны и как мы его нарисуем. Ответы, наконец, здесь, в этой самой статье.
Внимание: будет много картинок. И я имею в виду МНОГО.
Подробнее
Всего голосов 11: ↑11 и ↓0 +11
Просмотров1.2K
Комментарии 0
айду
Аномальное программирование *Программирование *Go *Дизайн
В этой серии статей я хотел бы обсудить некоторые аспекты языка программирования Go. Нет недостатка в статьях в стиле Go-Language-Of-Cloud, в которых вы можете исследовать большие преимущества, которые Go действительно предоставляет. Однако в каждом вине есть осадок, и Го не бывает без изъяна. В этой весьма самоуверенной серии мы рассмотрим некоторые противоречия и, осмелюсь сказать, подводные камни оригинального дизайна Go.
Нет недостатка в статьях в стиле Go-Language-Of-Cloud, в которых вы можете исследовать большие преимущества, которые Go действительно предоставляет. Однако в каждом вине есть осадок, и Го не бывает без изъяна. В этой весьма самоуверенной серии мы рассмотрим некоторые противоречия и, осмелюсь сказать, подводные камни оригинального дизайна Go.
Начнем с жесткости и начнем с сути Go — встроенных типов данных. В этой статье мы тестируем слайс . Давайте отойдем от Go Tour еще на шаг и будем использовать часть более широко. Например, в Go нет отдельного типа данных, такого как stack , потому что тип slice предназначен для покрытия всех сценариев его использования.
Давайте кратко рассмотрим использование стека. Мы можем создать стопку за две секунды, используя пару бумажных наклеек. На первой наклейке пишешь «купи молока» и кладешь на стол, а потом на второй «приготовь посуду» и наклеиваешь на первую наклейку. Теперь у вас есть стопка: наклейка с тарелками пришла последней, но будет подана первой, так как она находится наверху стопки. Таким образом, существует альтернативное название стека — LIFO, Last-In-First-Out. Для сравнения, существует «противоположная» структура очереди данных или FILO — first in, first out. В программировании стеки есть везде, либо в явной форме, либо в неявной, в виде трассировки стека выполнения рекурсивной функции.
Таким образом, существует альтернативное название стека — LIFO, Last-In-First-Out. Для сравнения, существует «противоположная» структура очереди данных или FILO — first in, first out. В программировании стеки есть везде, либо в явной форме, либо в неявной, в виде трассировки стека выполнения рекурсивной функции.
Хорошо, давайте задействуем слайс и реализуем стек .
Подробнее →
Рейтинг 0
Просмотров1.1K
Комментарии 0
Анна Вошкарина
TypeScript *Design
Около года назад Figma добавила возможность разрабатывать и публиковать собственные плагины. Те, кто хотел бы порадовать себя и окружающих дополнительными функциями или просто получить жизненный опыт с Figma, жаждали появления этой функции.
Внутри плагина вы можете делать все, что доступно разработчику в Интернете. Ограничений по возможностям практически нет, кроме связанных с системой. К счастью, все они подробно описаны в документации. На тему технической реализации плагинов уже написано много подробных статей, например здесь или здесь. Как продуктовые дизайнеры, Лев Брук и я хотели пройти все этапы выпуска плагина, от идеи и кода до продвижения и работы с отзывами реальных пользователей. Именно об этом мы и поговорим в статье.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров2.3K
Комментарии 1
Янн2
Разработка для Windows *Design Desktop PC’s
Песочница
Английский перевод из Сообщение Филипа Ранзима на странице его блога. ( С разрешения автора )
( С разрешения автора )
Когда-то давно моя девушка начала пользоваться Instagram. Она попросила меня подписаться на него и подписаться на него. Я пробовал — у меня не получилось, потому что с стационарного компьютера нельзя было зарегистрироваться в Instagram. Я тогда подумал — какие странные люди. Ну какой дурак будет делать программный продукт, который нельзя использовать на обычном компьютере? У них ничего не получится, и этот Инстаграм будет маргинальным сервисом для кучи странных женщин, которым почему-то не нравятся десктопы.
Прошло всего несколько лет, рынок все расставил по местам — и самым большим дураком был я. А гении в Instagram предсказали, как и куда все будет развиваться. Сегодня большинство пользовательских приложений делаются преимущественно для мобильных платформ. В лучшем случае они включают в себя универсальный веб-клиент, который по-прежнему оптимизирован для мобильных телефонов. Потому что пользователи любят iPhone, а не компьютеры. Деловые люди сели, посчитали и приняли решение — давайте больше зарабатывать, давайте везде иметь Mobile First.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Просмотров1.8K
Комментарии 4
премджитбпк
Веб-дизайн *Дизайн
Будущее бизнеса за цифровыми технологиями. Электронная коммерция набирает популярность, и все больше и больше людей получают возможность совершать покупки в Интернете. Хотя существует множество факторов, определяющих успех бизнеса электронной коммерции, основным фактором является UX электронной коммерции, который относится к общему опыту пользователя при совершении покупок через платформу электронной коммерции. Чтобы пользовательский опыт был приятным, он должен быть персонализированным, актуальным и бесшовным. Следовательно, необходимо понимать целевую аудиторию — ее возраст, культуру, уровень технической грамотности, каналы, которые они используют, и их доверие к онлайн-покупкам. UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
Подробнее
Всего голосов 3: ↑3 и ↓0 +3
Просмотров951
Комментарии 0
зарицкий
Дизайн
Перевод
Привет! Прежде всего, спасибо за теплые отзывы и интересные комментарии к моему первому посту о сигнализации для «Запорожца». Это очень мотивирует продолжать делиться своими работами.
В этот раз хочу рассказать вам о конструкции дезинфекционного шлюза, которую мне предстояло сделать всего за две ночи.
Я работаю промышленным дизайнером в компании Tabula Sense и большую часть времени разрабатываю мебель со встроенной электроникой. Однако, учитывая все происходящее, наше руководство задумалось о том, как подключить имеющиеся ресурсы к борьбе с пандемией.
Подробнее →
Рейтинг 0
Просмотров952
Комментарии 0
математик
Веб-дизайн *Графический дизайн *Дизайн Физика
В жизни мы часто сталкиваемся с проблемой выбора правильных цветов. Это происходит, когда нам нужно подобрать подходящую друг другу одежду, подходящую к одежде обувь, выбрать разные обои для детской комнаты, макияж, подобрать цвета для нашего сайта и многое другое. Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
В колористике существует несколько методов построения цветовой палитры (гаммы цветов), основанных на расположении цветов относительно друг друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Волновой метод построения цветовой палитры основан на взаимосвязи цветовых и акустических волн, а также на понятии консонанса (гармонии) в теории музыки. Ниже приведено более подробное описание метода.
Этот сайт позволяет подобрать наиболее гармоничное сочетание цветов для вашего сайта, одежды, интерьера и т.д. 1709.04752. Результаты доступны на наш сайт — wavepalette.com.
Подробнее →
Всего голосов 4: ↑3 и ↓1 +2
Просмотров1.6K
Комментарии 2
любой
Разработка стартапа Дизайн
Интернет и новые технологии в настоящее время меняют многие отрасли, даже те, которые, как вы могли подумать, не склонны к таким изменениям. Что касается дизайна интерьера, который может показаться совершенно оффлайновым и личным делом, многие люди привыкли делиться своим домом с незнакомцами по всему миру для вдохновения и просто для демонстрации своего стиля.
Что касается дизайна интерьера, который может показаться совершенно оффлайновым и личным делом, многие люди привыкли делиться своим домом с незнакомцами по всему миру для вдохновения и просто для демонстрации своего стиля.
Вот полный список стартапов, которые меняют всю индустрию дизайна интерьера и делают все быстрее, доступнее и удобнее для клиентов. Давайте проверим их!
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Просмотров1K
Комментарии 0
сашалисик
Графический дизайн *Дизайн
Введение
Каждый из нас время от времени делает презентации. Что может быть сложного в создании пары слайдов с отличным пользовательским интерфейсом и приятным контентом, верно? Ну… не совсем так. В реальной жизни могут возникнуть трудности.
В реальной жизни могут возникнуть трудности.
Вы хотите охватить всю тему и дать столько информации, сколько поместится на слайде. Затем вы идете в Google, чтобы найти несколько потрясающих картинок, и, наконец, покрыть все это какой-нибудь причудливой анимацией. И вот тут все начинает разваливаться: как все это сбалансировать?
Примите нашу помощь, поскольку мы здесь, чтобы показать вам, как создать презентацию с идеальным пользовательским интерфейсом и пользовательским интерфейсом. Давайте узнаем, как создать идеальный дизайн UI и UX в презентации.
Подробнее →
Всего голосов 20: ↑18 и ↓2 +16
Просмотров4.7K
Комментарии 2
хабрахабр
Корпоративный блог Хабр Доступность *Дизайн Здоровье
То, что одному достается легко и бесплатно, может стать настоящей борьбой для другого — такие мысли каждое письмо «Доброшрифта» [Шрифт Добры] развивается. Он был разработан к Всемирному дню ДЦП с участием детей с этим диагнозом. Поэтому мы решили принять участие в этой благотворительной акции и до конца дня сменили логотип сайта.
Он был разработан к Всемирному дню ДЦП с участием детей с этим диагнозом. Поэтому мы решили принять участие в этой благотворительной акции и до конца дня сменили логотип сайта.
Подробнее →
Всего голосов 17: ↑17 и ↓0 +17
Просмотров2K
Комментарии 1
Анна Вошкарина
Agile *Design Presentations Brain
Создание дизайн-моделей, а также визуализация решений почему-то всегда вызывает большой интерес у всех членов продуктивной команды, будь то менеджер, стремящийся освоить Sketch, или разработчик, который хочет делать крутые интерфейсы без необходимости обращаться к дизайнеру. Но все мы знаем, что происходит, когда дело доходит до реальных действий.
Мой путь
Привет всем!
Меня зовут Анна, я работаю в американской компании Scentbird NY дизайнером продуктов. До этого я занимался разработкой флагманских продуктов в дизайн-команде Альфа-Банка.
До этого я занимался разработкой флагманских продуктов в дизайн-команде Альфа-Банка.
Наверное, я родился под счастливой звездой, но всю свою жизнь я работал с разработчиками, которые предлагают лучшие решения для продуктов, лучше, чем многие продакт-менеджеры и владельцы продуктов. Но в любом случае, по моему наблюдению, чем раньше вы вовлекаете разработчиков в работу над конкретной задачей, тем лучше для вас.
То, что вы собираетесь прочесть, на самом деле представляет собой план того, как проводить сеансы мозгового штурма и генерировать не столь очевидные, но эффективные решения, которые, по-видимому, действительно легко достичь и не требуют много времени.
Подробнее →
Всего голосов 14: ↑14 и ↓0 +14
Просмотров1.4K
Комментарии 4
груда мыслей
Яндекс корпоративный блог Разработка мобильных приложений *Дизайн мобильных приложений *Дизайн
Меня зовут Владимир, и я занимаюсь разработкой мобильного интерфейса для Яндекс Почты. В наших приложениях какое-то время была тёмная тема, но она была неполной: тёмными были только интерфейс и простые электронные письма. Сообщения с произвольным форматированием оставались светлыми и выделялись на фоне темного интерфейса, ночью режет глаза нашим пользователям.
В наших приложениях какое-то время была тёмная тема, но она была неполной: тёмными были только интерфейс и простые электронные письма. Сообщения с произвольным форматированием оставались светлыми и выделялись на фоне темного интерфейса, ночью режет глаза нашим пользователям.
Сегодня я расскажу как мы решили эту проблему. Вы узнаете о двух простых методах, которые не сработали у нас, и о методе, который, наконец, помог — адаптивном перекрашивании страницы. Я также поделюсь некоторыми идеями по адаптации изображений к темной теме. Справедливости ради следует отметить, что затемнение страниц с помощью пользовательского CSS — довольно своеобразная задача, но я думаю, что некоторые из вас могут найти наш опыт полезным.
Подробнее →
Всего голосов 22: ↑20 и ↓2 +18
Просмотров7.5K
Комментарии 1
дсавенко
Программирование *Интерфейсы *Дизайн
Почему так много программистов ненавидят пользовательский интерфейс? Потому что это утомительно. Особенно для Интернета, но другие типы пользовательского интерфейса лишь немного проще. Макеты, поля, отступы — бесконечный поток мелких настроек, чтобы он выглядел нормально во всех нормальных средах, и каким-то образом эта чертова кнопка иногда перекрывает это поле ввода. Рррр! И да, он не должен зависать на нажатиях кнопок, что означает много асинхронного программирования, что является кошмаром.
А про эстетику и юзабилити и говорить нечего! Выбирайте правильные цвета, размеры и расположение элементов, находите/рисуйте изображения и размещайте их там, где они подходят, подумайте о рабочих процессах пользователей — разве это не работа дизайнеров или UX-специалистов?! Оставьте меня в покое, я программист. Я работаю с внутренними слоями, где все прямолинейно и линейно, нет множества разных сред, к которым можно приспособиться, а дизайн руководствуется простой логикой без надоедливой суеты с «удобством для пользователя» и «красотой»!
Подробнее →
Всего голосов 14: ↑10 и ↓4 +6
Просмотров 2. 7K
7K
Комментарии 5
Сухэ
Системное администрирование *Прототипирование *Дизайн Гаджеты Ноутбуки
Я системный администратор, и мне нужен небольшой, легкий ноутбук для повседневного ношения. Конечно, не просто носить, а использовать для работы.
У меня уже есть ThinkPad x200, но он тяжелее, чем хотелось бы. А среди легких ноутбуков ничего подходящего не нашел. Все они имитируют MacBook Air: тонкие, блестящие, гламурные, и всем им катастрофически не хватает портов. Такой блокнот подойдет для размещения фотографий в Instagram, но не для работы. По крайней мере, не для моего.
Не найдя ничего подходящего, я подумал о том, каким бы получился ноутбук, если бы его разрабатывали не с учетом дизайна, а с учетом потребностей реальных пользователей. Системные администраторы, например.
