es6 » TCSE разработка и техническое сопровождение сайтов на основе DLE (DataLife Engine)
es6 » TCSE разработка и техническое сопровождение сайтов на основе DLE (DataLife Engine)- О КОМПАНИИ
- УСЛУГИ И ЦЕНЫ
- РАЗРАБОТКИ
- ПОРТФОЛИО
- КОНТАКТЫ
- 21 февраля 2022
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 226
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 14 февраля 2022
- Уроки CSS на Хабрахабре, habrahabr.

- 0
- 0
- 207
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 6 февраля 2022
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 230
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 31 января 2022
- Уроки CSS на Хабрахабре, habrahabr.
 ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы - 0
- 0
- 167
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 23 января 2022
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 202
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 16 января 2022
- Уроки CSS на Хабрахабре, habrahabr.
 ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы - 0
- 0
- 207
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 9 января 2022
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 202
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 2 января 2022
- Уроки CSS на Хабрахабре, habrahabr.
 ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы - 0
- 0
- 227
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 26 декабря 2021
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 196
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 20 декабря 2021
- Уроки CSS на Хабрахабре, habrahabr.
 ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы - 0
- 0
- 179
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 13 декабря 2021
- Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
- 0
- 0
- 213
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
- 5 декабря 2021
 ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы
ru, Разработка веб-сайтов, CSS, JavaScript, HTML, дайджест, фронтенд, css, js, es6, vue, react, angular, html5, браузеры, ссылки, Основное / Скрипты и советы- 0
- 0
- 307
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Template not found: /templates/2022-reen/modal_form.tpl
Template not found: /templates/2022-reen/modal_preorder.tpl
Template not found: /templates/2022-reen/THEME/assets/fos_mod/tpl/form_single.tpl
Анализ статей Хабрахабр
Решила повторить исследование, сделанное в 2017 году и посмотреть, что изменилось за 5 лет. Ссылка на предыдущую статью Анализ статей Хабрахабр и Geektimes. Дизайн сайта изменился, поэтому делала все в jupyter python, а не wolfram mathematica. Далеко не все графики удалось воспроизвести заново. Получился анализ более чем 260000 статей.
Далеко не все графики удалось воспроизвести заново. Получился анализ более чем 260000 статей.
Результаты обработки данных
Анализ хабов
Распределение количества хабов, в которых размещена статья:
1 132354
2 47260
3 38671
5 25265
4 23349
NaN 54
Статей, в которых 5 хабов, стало больше, чем статей, в которых 4 хаба.
Самые большие хабы по количеству статей:
Чулан 29217.0
Программирование 14972.0
Информационная безопасность 14417.0
Разработка веб-сайтов 13796.0
IT-компании 11741.0
Научно-популярное 10972.0
JavaScript 7864.0
Гаджеты 7334.0
Системное администрирование 5706.0
Компьютерное железо 5685. 0
0
Я пиарюсь 5637.0
Разработка игр 5465.0
Разработка мобильных приложений 5318.0
DIY или Сделай сам 5295.0
Open source 5223.0
Разработка под Android 5150.0
IT-инфраструктура 5076.0
Законодательство в IT 5073.0
Карьера в IT-индустрии 5015.0
Python 4885.0
В хабе «программирование» стало больше статей, чем в хабе Разработка веб-сайтов.
Если рассмотреть только уникальные статьи (относящиеся только к одному хабу):
Чулан 29125
IT-компании 5652
Я пиарюсь 5573 Информационная безопасность 4244
Разработка веб-сайтов 2753
Настройка Linux 2117
DIY или Сделай сам 1821
Разработка под Android 1820
Социальные сети и сообщества 1790 Компьютерное железо 1780
Гаджеты 1657
Habr 1647 Законодательство в IT 1521 Программирование 1131
PHP 1064
Java 1048
Разработка игр 1006
Научно-популярное 984
Управление проектами 981
JavaScript 979
Здесь все осталось примерно также.
Количество статей в зависимости от времени
Количество постов за месяц:
За год:
К 2018 количество статей уменьшилось, но затем снова возросло.
В хабе «Математика» за месяц:
В хабе «Математика» за год:
За исключением 2016 года количество статей росло.
Хаб «Космонавтика» за месяц и за год:
К 2021 году количество статей достигло уровня 2015 года.
Хаб «Хабрахабр» превратился в хаб «Habr»:
В 2019 году количество статей немного возросло, но по-прежнему уменьшается.
Облака ключевых слов и отдельных хабов
Здесь ничего не изменилось. Текст выглядит по-другому, так как использовала wordcloud python.
Хаб «Математика»:
Хаб «Программирование»:
Хаб «Java»:
Хаб «Open source»:
Хаб «Машинное обучение»:
Частота встречаемости слов
Здесь не хватило ресурсов для подсчета всех словосочетаний. Можно увидеть как появляются новые термины на примере слова «ковид». В 2013 году термин есть потому, что автор дополнил статью в 2020 году.
Средний и суммарный рейтинг по годам и месяцам
Средний рейтинг по годам:
Суммарный рейтинг по годам:
Средний рейтинг по месяцам:
Суммарный рейтинг по месяцам:
Посты с максимальным количеством
Комментариев: Судьба предателя, угнавшего новейший МиГ-25 в Японию
Рейтингом: Делаем приватный монитор из старого LCD монитора
Количеством плюсов: Делаем приватный монитор из старого LCD монитора
Количеством минусов: Первый пост
Добавлением в закладки: 300 потрясающих бесплатных сервисов
Веб-дизайн — Дизайн спасет мир / Хабр
Дизайн спасет мир
Статьи Сообщения Авторы Компании Показывать первым
Уровень сложности Easy
Время чтения
11 мин.
Веб-дизайн *Интернет-маркетинг *Медийная реклама *Поисковая оптимизация *Брендинг
Обзор
В этом году мы провели опрос 78 менеджеров по закупкам из компаний из списка Forbes Global 2000, базирующихся в Ванкувере, Британская Колумбия. В прошлом году ограничения Covid были сняты, сотрудники агентства частично вернулись в свои офисы. Этот год стал настоящим испытанием для руководителей агентств, им приходилось находить компромиссы с сотрудниками, которые не хотели возвращаться в офис, и при этом управлять проектами на таком же эффективном уровне. Clutch больше не является платформой, которой можно доверять из-за платных размещений (спонсоров и рекомендуемых), которые в некоторых случаях могут занимать до 50 первых позиций. Поэтому мы попросили менеджеров по закупкам в Ванкувере оценить свои агентства цифрового маркетинга от 0 до 10 на основе следующих критериев:
Подробнее
Рейтинг 0
Комментарии 0
Джулиафьол
Время чтения 6 мин
Просмотров1.2K
Веб-дизайн *Интерфейсы *Интернет-маркетинг *Дизайн
Учебное пособие
Чтобы избежать этого, UX-дизайнер должен глубже погрузиться в контент, проанализировать его и реструктурировать в удобном для интерфейса виде. Это не значит выполнять работу копирайтера, это значит сотрудничать. Реальность такова, что иногда команда сценаристов привыкла хвалить продукт (потому что клиентам это нравится), а иногда копирайтер вообще не участвует в проекте.
Предоставление доказательств вместо мнения
Впечатление сильнее, когда клиент может сделать вывод о преимуществах продукта самостоятельно. Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Вместо красочного ряда прилагательных, таких как «конечный» или «ведущий», вы должны стремиться к тому, что именно делает продукт таким крутым. Хитрость заключается в том, чтобы быть точным, желательно с примером.
Получить больше советов
Всего голосов 5: ↑4 и ↓1 +3
Комментарии 6
Джулиафьол
Время чтения 6 мин
просмотров3.1K
Веб-дизайн *Дизайн
Учебное пособие
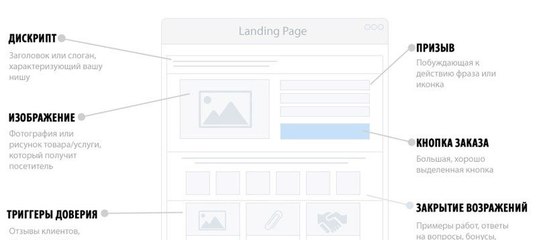
Кажется, что все о LP уже было сказано, однако я все еще продолжаю видеть одни и те же ошибки, снова и снова совершаемые как стартапами, так и устоявшиеся компании. Вот несколько советов, подкрепленных моим 10-летним опытом работы директором по UX/UI в агентствах и продуктовых компаниях. Я гарантирую, что только они дадут хороший прирост вашего коэффициента конверсии.
Используйте описательный, а не рекламный заголовок
Ответьте на вопросы «Что?» и «Для кого?» как можно раньше на странице. Очень распространенный шаблон: самая большая копия представляет собой вдохновляющий абстрактный слоган, а под ним более мелким шрифтом — фактическое заявление о том, что представляет собой продукт и для чего он предназначен.
Получить больше советов
Всего голосов 6: ↑6 и ↓0 +6
Комментарии 11
варунбхагат1
Время чтения 5 мин.
Просмотров7,2K
Веб-дизайн *Разработка веб-сайтов *Тестирование веб-сервисов *Веб-аналитика *Монетизация веб-сервисов *
По мере того, как мы вступаем в новое десятилетие, ИТ-индустрия также столкнулась со многими лазейками, над которыми мы должны работать. Увидев это, сотни целеустремленных молодых умов решили стать предпринимателями. Но так ли легко добиться успеха в мире, где конкуренция и так высока?
Увидев это, сотни целеустремленных молодых умов решили стать предпринимателями. Но так ли легко добиться успеха в мире, где конкуренция и так высока?
Грубо говоря, ответ НЕТ . Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Поначалу найм преданных веб-разработчиков может показаться легкой задачей, но это не так. Это одна из самых сложных задач. И чтобы вы не попали в яму неудачи, я составил список из 7 лучших компаний по веб-разработке в Индии и за рубежом.
Подробнее →
Рейтинг 0
Комментарии 0
Патриция Нил
Время чтения 4 мин.
просмотров5,7K
Веб-дизайн *JavaScript *Программирование *ReactJS *
С развитием веб-технологий весь земной шар скатывается в сферу онлайн-технологий. Мир вокруг нас день ото дня становится техноцентричным, и, следовательно, также растет спрос на фронтенд-дизайнеров и разработчиков.
Мир вокруг нас день ото дня становится техноцентричным, и, следовательно, также растет спрос на фронтенд-дизайнеров и разработчиков.
Какой бы ни была цель, люди просто гуглят и получают желаемый результат. Это все из-за увеличения эволюции веб-разработки и разработки мобильных приложений. Хотя все мы знаем, что для того, чтобы быть веб-разработчиком, вам необходимо иметь базовые навыки работы с HTML, CSS и JavaScript, но со временем React.js появился в стеке технологий в области веб-разработки и устарел.
Отчет JS отражает, что 64,8% веб-разработчиков предпочитают использовать фреймворк React.JS и хотел бы использовать его снова и снова в будущем. Он даже превзошел другие категории фреймворков, такие как Vue.js с 28,8% голосов и Angular с 23,9% голосов. Именно по этой причине спрос на компании-разработчики React.JS находится на рекордно высоком уровне.
Благодаря React создание интерактивного пользовательского интерфейса становится безболезненным. Он эффективно обновляет и отображает нужные компоненты при внесении изменений.
Он эффективно обновляет и отображает нужные компоненты при внесении изменений.
Прежде чем использовать React.js в качестве веб-технологии, давайте рассмотрим методы, которым должен следовать каждый разработчик React.js, чтобы писать более качественные коды реагирования для своего приложения.
Подробнее →
Всего голосов 1: ↑1 и ↓0 +1
Комментарии 3
Касандра555
Время чтения 27 мин.
просмотров3,4K
Веб-дизайн *Интерфейсы *Удобство использования *Доступность *Управление продуктами *
Углубленный практический пример, описывающий процесс проектирования и мышления, через который мы прошли, создавая лучшую фильтрацию и сортировку за кулисами жизни один из самых амбициозных и быстрорастущих стартапов онлайн-шопинга в Юго-Восточной Азии.
Подробнее →
Рейтинг 0
Комментарии 0
премджитбпк
Время чтения 4 мин.
просмотров1,1 тыс.
Веб-дизайн *Дизайн
Будущее бизнеса за цифровыми технологиями. Электронная коммерция набирает популярность, и все больше и больше людей получают возможность совершать покупки в Интернете. Хотя существует множество факторов, определяющих успех бизнеса электронной коммерции, основным фактором является UX электронной коммерции, который относится к общему опыту пользователя при совершении покупок через платформу электронной коммерции. Чтобы пользовательский опыт был приятным, он должен быть персонализированным, актуальным и бесшовным. Следовательно, необходимо понимать целевую аудиторию — ее возраст, культуру, уровень технической грамотности, каналы, которые они используют, и их доверие к онлайн-покупкам. UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
UX электронной коммерции должен быть ориентирован на данные, клиентов и пользователей. Она должна быть построена на исследованиях и проверках. Основными факторами, влияющими на успех бизнеса электронной коммерции, являются качество предлагаемого продукта или услуги, способ их представления покупателю и доступность дизайна электронной платформы, через которую осуществляются продажи.
Подробнее
Всего голосов 3: ↑3 и ↓0 +3
Комментарии 0
Райан0852
Время чтения 8 мин
Просмотров1.8K
Веб-дизайн *ИТ-карьера Офисы ИТ-компаний Программное обеспечение ИТ-компаний
Гонка за звание лучшей ИТ-консалтинговой фирмы достигла своего пика в последние несколько лет. Каждому бизнесу требуется ведущая технологическая консалтинговая компания для реализации своей стратегии в области ИТ и развития. Однако они находят утомительным и запутанным выбор в соответствии со своими потребностями, бюджетом, временем и т. д.; потому что это может определить будущее их бизнеса. И из-за такой вспышки, как COVID-19существующие планы обеспечения непрерывности бизнеса не способны справиться с неизвестными переменными бизнеса.
Однако они находят утомительным и запутанным выбор в соответствии со своими потребностями, бюджетом, временем и т. д.; потому что это может определить будущее их бизнеса. И из-за такой вспышки, как COVID-19существующие планы обеспечения непрерывности бизнеса не способны справиться с неизвестными переменными бизнеса.
Подробнее →
Всего голосов 1: ↑0 и ↓1 -1
Комментарии 0
Райан0852
Время чтения 5 мин.
Просмотров4,8K
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для Android *Программное обеспечение
JavaScript, CSS и HTML — некоторые из основных технологий, которые помогают создавать надежные приложения. Итак, если вы хотите создавать интеллектуальные веб-приложения для своего бизнеса, я советую вам сразу же перейти к моей идее о кроссплатформенных средах разработки с открытым исходным кодом.
Вот список технологических стеков, которые разработчики приложений будут использовать в 2020 году. 1
m__fil
Время чтения 3 мин
Просмотров3,9K
Веб-дизайн *Разработка веб-сайтов *CSS *
Учебник
Введение
Новички в веб-разработке обычно используют px в качестве основной единицы размера для элементов HTML и текста . Но это не совсем правильно. Есть и другие полезные единицы измерения размера шрифта в CSS . Давайте посмотрим на наиболее широко используемые и выясним, когда и где мы можем их использовать.
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Комментарии 2
lol_wat
Время чтения 3 мин
просмотров1.1K
Веб-дизайн *Интернет-маркетинг *
Модернизация веб-сайта может стать мощной стратегией, позволяющей вдохнуть новую жизнь в бизнес. Но есть и масса случаев, когда плохо подготовленный редизайн приводил к финансовым потерям, недовольным пользователям и прочим проблемам.
Подробнее →
Рейтинг 0
Комментарии 1
m__fil
Время чтения 3 мин
просмотров1,4K
Веб-дизайн *CSS *
Песочница
Введение
Люди используют свои гаджеты каждый день. А главный атрибут любого гаджета — это клавиатура . Но задумывались ли вы когда-нибудь о создании клавиатуры, которая отображалась бы на вашем экране?
Но задумывались ли вы когда-нибудь о создании клавиатуры, которая отображалась бы на вашем экране?
В этой статье мы создадим Клавишу 3D-клавиатуры с потрясающей анимацией после нажатия на нее. И да, мы не будем использовать какой-либо язык программирования. Наш ключ будет зависеть от силы CSS! Давайте начнем!
Реализация
Подробнее →
Всего голосов 7: ↑3 и ↓4 -1
Комментарии 4
Райан0852
Время чтения 7 мин
Просмотров1,8K
Веб-дизайн *Разработка веб-сайтов *Разработка мобильных приложений *Разработка для электронной коммерции *Программное обеспечение
Программное обеспечение PIM или управление информацией о продуктах представляет собой решение для предприятий электронной информацию о продукте в одном месте.
Программные реализации PIM обычно обеспечивают поддержку задач, связанных с:
- Обработкой многоязычных данных
- Несколько географических местоположений
- Изменение информации о продукте в каталоге продуктов
- Управление информацией о продукте, которая должна быть разбросана по бизнес-процессам
В то время как программное обеспечение PIM решает большинство задач электронной коммерции, оно также работает как эффективный инструмент, обеспечивающий многоканальный опыт, выход продукта на новые рынки, повышение коэффициента конверсии, превосходное качество обслуживания клиентов, сокращение количества возвратов продукта и сокращение времени. на рынок.
В общем, программное обеспечение для управления информацией о продуктах или PIM представляет собой набор бизнес-приложений, ориентированных на управление информацией о продуктах для использования в бизнесе электронной коммерции, от цепочки поставок до управления клиентами, представления продуктов, обработки данных и управления каталогами.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Комментарии 0
математик
Время чтения 7 мин
Просмотров1.8K
Веб-дизайн *Графический дизайн *Дизайн Физика
В жизни мы часто сталкиваемся с проблемой выбора правильных цветов. Это происходит, когда нам нужно подобрать подходящую друг другу одежду, подходящую к одежде обувь, выбрать разные обои для детской комнаты, макияж, подобрать цвета для нашего сайта и многое другое. Процесс подбора нескольких цветов, сочетающихся друг с другом, называется построением цветовой палитры (гаммы).
В колористике существует несколько методов построения цветовой палитры (гаммы цветов), основанных на расположении цветов относительно друг друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Гармоничное восприятие которых недостаточно обосновано с физической точки зрения.
Волновой метод построения цветовой палитры основан на взаимосвязи цветовых и акустических волн, а также на понятии консонанса (гармонии) в теории музыки. Ниже приведено более подробное описание метода.
Этот сайт позволяет подобрать наиболее гармоничное сочетание цветов для вашего сайта, одежды, интерьера и т.д. 1709.04752. Результаты доступны на наш сайт — wavepalette.com.
Подробнее →
Всего голосов 4: ↑3 и ↓1 +2
Комментарии 2
Кристенкартер7519
Время чтения 5 мин
Просмотров2.3K
Веб-дизайн *Разработка веб-сайтов *Программирование *Разработка стартапов
2020 год обещает быть конкурентным, особенно для деловых людей. Большое количество стартапов и малых предприятий передают свои проекты лучшим агентствам веб-разработки из-за квалифицированных ресурсов, благоприятных для аутсорсинга политик, высококачественной работы, доступной цены и благоприятных часовых поясов, которые у них есть.
Большое количество стартапов и малых предприятий передают свои проекты лучшим агентствам веб-разработки из-за квалифицированных ресурсов, благоприятных для аутсорсинга политик, высококачественной работы, доступной цены и благоприятных часовых поясов, которые у них есть.
Но выбор хорошей компании может быть непростой задачей, потому что сегодня мы окружены множеством таких компаний. Помня об этом, я составил список некоторых из этих компаний, чтобы помочь вам выбрать лучшую, которая предлагает услуги веб-разработки мирового класса по доступным ценам.
Я проверил диверсифицированное портфолио, опыт их технических команд, отзывы клиентов, отзывы с таких сайтов, как Goodfirms и Clutch, прежде чем составить этот список. Кроме того, я взял ссылки с некоторых популярных платформ, а именно. hackernoon, dev.to, yourstory, quora, medium и habr.
Давайте углубимся в мою исследовательскую работу по этому вопросу, который, несомненно, удовлетворит ваши бизнес-требования.
1) Sysbee
Регион: Пула, Хорватия
Бюджетный массив: $1000+ 90 123
Численность сотрудников:200 -250
Клиентура: Infobip, Atheneum, IKEA
Sysbee — это группа системных инженеров и архитекторов инфраструктуры, занимающихся внедрением современной культуры DevOps в малые и средние предприятия, с более чем 15-летним опытом работы в области веб-сервисов и облачного хостинга.
Предоставляет первоклассные услуги по веб-разработке для передающей и медиакомпании. Клиенту требовались ИТ-специалисты для помощи в организации и обслуживании инфраструктуры AWS. В результате этого проекта медиакомпания получила приток новых пользователей и улучшила свои позиции на рынке.
Подробнее →
Всего голосов 5: ↑4 и ↓1 +3
Комментарии 0
варунбхагат1
Время чтения 8 мин
Просмотров35K
Веб-дизайн *Разработка веб-сайтов *Python *Программирование *Node.JS *
правильный выбор для моего следующего проекта по разработке веб-приложений?
– Какой язык программирования обошелся мне дешевле?
— Какой язык программирования подходит для какой отрасли?
– Какой язык программирования подходит для малого бизнеса или крупных предприятий?
— Какой язык программирования является масштабируемым, высокопроизводительным и безопасным?
В этом посте я отвечу на все эти вопросы И НЕ ТОЛЬКО ЭТО! Итак, продолжайте читать этот пост в блоге:
Подробнее →
Всего голосов 3: ↑0 и ↓3 -3
Комментарии 0
варунбхагат1
Время чтения 6 мин
просмотров19K
Веб-дизайн *Разработка веб-сайтов *PHP *.NET *Программное обеспечение
Песочница
Вы владелец бизнеса и ищете услуги веб-разработки PHP или услуги разработки ASP.Net , но не можете выбрать правильную технологию для своего проекта? Вы ищете плюсов и минусов ASP.Net и PHP , чтобы принять эффективное решение? Я попытался облегчить вам эту задачу, сравнив ASP.Net и PHP очень простым способом.
В Интернете есть ряд статей и блогов с большим объемом информации о PHP и ASP.NET. К сожалению, большинство этих сообщений в блогах предвзяты и обычно основаны на продвижении одного над другим.
В этом сообщении в блоге я провел непредвзятое сравнение двух самых популярных технологий, то есть PHP и ASP.NET в современном мире.
С одной стороны, у нас есть PHP, наиболее часто используемая в мире и популярная технология в Интернете с миллиардами преданных PHP-разработчиков по всему миру. С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
С другой стороны, у нас есть ASP.NET, платформа Microsoft . Иногда становится довольно сложно принять четкое решение о том, какую технологию (Php или Asp.net) мы должны предпочесть для нашего проекта разработки приложения или веб-сайта?
Вот подробное руководство по сравнению, которое поможет вам определить лучшую технологию для вашего следующего проекта разработки веб-приложений. Уверяю вас, что после прочтения этой статьи у вас будет четкое представление о том, какая технология вам больше подходит. Кроме того, вы можете поделиться своими мыслями и отзывами в нашем поле для комментариев. Будем рады вашим положительным отзывам за высокую оценку нашей работы. Кроме того, я буду рад услышать от вас, если вы хотите, чтобы мы сделали некоторые улучшения в моей статье.
Подробнее →
Всего голосов 12: ↑6 и ↓6 0
Комментарии 4
Патриция Нил
Время чтения 5 мин
Просмотров3,9K
Веб-дизайн *JavaScript *Программирование *Angular *
Знаете ли вы, что в 2019 году было 5 миллионов приложений? Из этих миллионов приложений лишь немногие способны работать. Для этого есть много причин, но основным фактором является интерактивность приложения.
Независимо от того, какой продукт вы пытаетесь продать, клиенты выбирают тот, который позволяет им участвовать. Интерактивные приложения давно востребованы. Вам интересно, как вы можете сделать интерактивное приложение?
Первое, что приходит на ум, когда мы говорим об интерактивных приложениях, — это концепция одностраничного приложения. Это связано с тем, что SPA известны своей способностью взаимодействовать с пользователем путем динамической перезагрузки некоторых элементов страницы в зависимости от взаимодействия пользователя.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Комментарии 2
Райан0852
Время чтения 5 мин
Просмотров5.5K
Веб-дизайн *Разработка сайтов *Разработка мобильных приложений *Разработка стартапов
Миллионы предприятий обмениваются информацией в Интернете и взаимодействуют со своей целевой аудиторией. Это помогает им совершать быстрые и безопасные транзакции через Интернет. Однако бизнес-цели могут быть достигнуты, когда предприятия могут хранить все эти данные для предоставления качественных результатов конечным пользователям.
Проще говоря, в индустрии разработки веб-приложение (или «веб-приложение») больше похоже на программу, которая использует веб-браузер для управления хранением и поиском информации для предоставления информации пользователям. Это позволяет пользователю взаимодействовать с компанией, используя онлайн-формы, электронные тележки для покупок, CMS и т. д. Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Это позволяет пользователю взаимодействовать с компанией, используя онлайн-формы, электронные тележки для покупок, CMS и т. д. Еще некоторыми примерами веб-приложений являются онлайн-банкинг, онлайн-опросы, онлайн-форумы, онлайн-бронирование, корзина покупок и интерактивные игры.
Изучение веб-разработки похоже на то, что у вас слишком много вещей на тарелке. Это руководство поможет вам познакомиться с миром разработки веб-приложений.
Подробнее →
Рейтинг 0
Комментарии 1
Ронак_Патель
Время чтения 3 мин
просмотров1.3K
Веб-дизайн *
Что такое аутсорсинг?
Аутсорсинг в настоящее время стал одной из растущих тенденций. Частные лица, предприниматели, предприятия и компании нанимают удаленных работников, чтобы завершить свой проект по сниженной цене. В то же время аутсорсинг помогает предприятиям высвободить время и больше сосредоточиться на основном бизнес-процессе. Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
В то же время аутсорсинг помогает предприятиям высвободить время и больше сосредоточиться на основном бизнес-процессе. Аутсорсинг — это процесс передачи рабочих мест или задач внешней рабочей силе на достаточное количество времени.
Подробнее →
Всего голосов 3: ↑3 и ↓0 +3
Комментарии 1
7 лучших компаний по веб-разработке и тренды на 2021 год / Хабр Увидев это, сотни целеустремленных молодых умов решили стать предпринимателями. Но так ли легко добиться успеха в мире, где конкуренция и так высока?
Грубо говоря, ответ НЕТ . Добиться успеха непросто, и причиной неудач этих стартапов является отсутствие цифрового присутствия или неадекватная техническая поддержка. Еще одной важной причиной, которая была замечена, является неправильный выбор компании веб-разработки.
Поначалу найм преданных веб-разработчиков может показаться легкой задачей, но это не так. Это одна из самых сложных задач. И чтобы вы не попали в яму неудачи, я составил список из 7 лучших компаний по веб-разработке в Индии и за рубежом.
И чтобы вы не попали в яму неудачи, я составил список из 7 лучших компаний по веб-разработке в Индии и за рубежом.
Примечание: Все эти компании были выбраны на основе следующих факторов:
PS: есть бонусный список тенденций веб-разработки, которым вы можете следовать в 2021 году и в последующие годы!
7 Ведущие компании по веб-разработке:
1. Oxagile:
Компания Oxagile, базирующаяся в Нью-Йорке, занимается разработкой программного обеспечения и специализируется на веб-разработке на заказ. Они хорошо известны тем, что позволяют прогрессивным компаниям масштабироваться, преобразовываться и получать конкурентные преимущества благодаря экспертной поставке инновационных и персонализированных программных решений.
Нужна ли вам гибкая команда, ориентированная на продукт, или специальный центр управления программами, Oxagile может помочь вам получить и то, и другое. Они обещают превосходство во всей цепочке создания стоимости за счет предсказуемого жизненного цикла разработки, гибкого масштабирования ресурсов и профессионального управления PMO.
Они обещают превосходство во всей цепочке создания стоимости за счет предсказуемого жизненного цикла разработки, гибкого масштабирования ресурсов и профессионального управления PMO.
Компания обслужила более 400 клиентов по всему миру.
2. Simform:
Simform — это организация, цель которой и миссия — помочь успешным компаниям расширить свои технические возможности. Основанная 11 лет назад, компания помогала организациям, начиная от стартапов, ставших публичными, и заканчивая компаниями из списка Fortune 500 и даже поддерживаемыми ВОЗ НПО, разрабатывая свои цифровые пособия.
Компания приобрела более 900 постоянных клиентов по всему миру благодаря своим командам опытных консультантов, которые помогают своим клиентам выбирать правильные технологии для инвестиций, выбирают лучшую архитектуру и следят за успешной реализацией своих проектов.
3. Iflexion:
Компания Iflexion, основанная в 1999 году, помогает стартапам, малым и средним предприятиям и организациям в веб-разработке. С хорошо слаженной командой из более чем 850 сотрудников, компания находится в Денвере, США. Он хорошо известен своим богатым опытом в области разработки веб-сайтов полного цикла, взаимодействия с бизнесом и надежной связи со своими клиентами и партнерами.
С хорошо слаженной командой из более чем 850 сотрудников, компания находится в Денвере, США. Он хорошо известен своим богатым опытом в области разработки веб-сайтов полного цикла, взаимодействия с бизнесом и надежной связи со своими клиентами и партнерами.
Трудолюбивые команды Iflexion верят в формирование своих технологических знаний благодаря постоянному практическому опыту планирования, управления и проведения сложных корпоративных веб-разработок.
4. AtomicObject:
Atomic Object разрабатывает веб-приложения и пользовательские веб-сайты для мобильных и настольных устройств. Его основными целями являются удовлетворение потребностей клиентов, инновации и рост, а также операционное превосходство за счет создания привлекательных, безопасных и простых в использовании программных продуктов.
Компания предоставляет услуги веб-разработки на заказ, помогая компаниям внедрять инновации и расти с помощью продуктов, созданных их группами экспертов. Команды Atomic Object вовлечены в процесс понимания продукта, который нужен их клиентам.
Команды Atomic Object вовлечены в процесс понимания продукта, который нужен их клиентам.
5. TableXI:
Компания Table XI, основанная в 2002 году, является надежной компанией, занимающейся веб-дизайном и разработкой на основе UX, которая создает индивидуальное программное обеспечение для своих клиентов. Обладая более чем 15-летним опытом создания персонализированных веб-сайтов, мобильных приложений и цифрового опыта, компания помогает клиентам создавать историю бренда, способствуя росту и эффективности бизнеса.
6. 7EDGE:
Поскольку 7EDGE стала одной из ведущих компаний по разработке веб-сайтов на заказ, это правильный выбор для стартапов и малого и среднего бизнеса. Основная сила компании 7EDGE заключается в разработке веб-приложений и мобильных приложений с использованием новейших технологий.
Их отношение к освоению новых технологий на рынке и превосходство в них позволило им оставаться в отрасли в течение последних 10 лет, что сделало их неотъемлемой частью более чем 500 проектов.
7. PixelCrayons:
Компания PixelCrayons, считающаяся одной из самых универсальных, стабильных, безопасных и масштабируемых компаний по веб-разработке, работает в ИТ-индустрии более 16 лет. Это организация, которая работает со всеми новейшими технологиями веб-разработки на рынке, такими как Python, Angular, OpenCart, Shopify и т. д.
Компания PixelCrayons, базирующаяся в Нойде (Индия), работала с более чем 4500 компаниями по всему миру, включая такие крупные компании, как WarnerBros, Vodafone и Puma. Все его команды разработчиков включают в себя членов с более чем 5-летним практическим опытом.
Самое приятное в найме PixelCrayons заключается в том, что они предоставляют лучшие в своем классе веб-сайты по разумно низкой цене. Вы можете нанять разработчиков сайтов по самым доступным ценам, которые они обещают.
____________________________________________________________________________________________________________
Теперь, когда вы знаете, какую компанию выбрать, вот дополнительная информация, которая поможет вашему бизнесу добиться успеха.
5 основных тенденций веб-разработки, которым нужно следовать в 2021 году:
1. Прогрессивные веб-приложения (PWA)
(∞)
Я согласен с тем, что прогрессивные веб-приложения (или PWA) не являются феноменом этого года, но в последние годы эта технология привлекла огромное внимание инвесторов. Интересно, как? Ну, это потому, что он обеспечивает наиболее близкий опыт к нативному приложению.
Оно не такое тяжелое, как родное приложение, и не требует активного интернета, как веб-сайт. Это наш новый лучший друг.
2. Без кода и с низким кодом:
No-code и low-code придумали в надежде сделать жизнь более комфортной. Опытные разработчики начали использовать эти инструменты для оптимизации рабочих процессов и снижения нагрузки.
Вы не понимаете, как это работает? Что ж, инструменты без кода снижают барьер визуальных интерфейсов программирования и функций перетаскивания для тех, кто никогда в жизни не писал ни строчки кода.
3. Искусственный интеллект и чат-боты:
Как вы будете себя чувствовать, если вашим сайтом будут управлять самообучающиеся боты? Что ж, этот год считается годом ботов и ИИ. Веб-разработчики считают, что самообучающиеся боты станут тенденцией.
(∞)
Таким образом, в ближайшие годы чат-боты останутся наиболее распространенными инструментами обслуживания людей и станут важной отраслью цифрового развития.
4. Одностраничное приложение (SPA):
В настоящее время, со стандартами высокоскоростного Интернета, пользователи не хотят зацикливаться на подходе, при котором каждое действие, выполняемое на странице (например, нажатие кнопок), приводит к загрузке еще одной веб-страницы с сервера.
Предположим, вы хотите избежать связи с сервером, повысить производительность страниц и обеспечить высокий уровень защиты данных. В этом случае вам нужно реализовать одностраничное приложение.
5.


