Tilda SEO. Возможности и инструменты для поисковой оптимизации сайта
Возможности и инструменты платформы для поисковой оптимизации
Cайты, сделанные на Тильде, автоматически хорошо индексируются поисковиками за счет последовательного расположения блоков на странице.
Тильда имеет все необходимые настройки, чтобы вы могли оптимизировать сайт самостоятельно
SEO — важный инструмент, чтобы ваш сайт заметили поисковики и пользователи. Инструменты, о которых мы расскажем далее, не только влияют на поисковую выдачу, но и положительно сказываются на других факторах.
Инструменты для SEO оптимизации сайта
Тег Title, мета-теги Description и Keywords
Мета-теги — один из способов повлиять на то, как ваш сайт будет выглядеть в поиске. Они сообщают название и описание страницы не только пользователям, но и поисковикам. Название страницы будет отображаться и во вкладке браузера. Используйте ключевой запрос, по которому хотите попасть в выдачу. Добавьте краткое описание страницы. Эта информация попадёт в сниппет.
Используйте ключевой запрос, по которому хотите попасть в выдачу. Добавьте краткое описание страницы. Эта информация попадёт в сниппет.
Понятный адрес для каждой страницы сайта
Проектируя сайт на Тильде, вы легко можете задать url для каждой страницы, чтобы адрес был удобен для чтения и понятен при индексации.
Оптимизация под социальные сети
Социальные сети считывают meta-теги, используя протокол Open Graph. Вы можете отдельно настроить, как страница будет выглядеть при расшаривании в социальных сетях. Используйте привлекательное изображение, чтобы повысить количество переходов по ссылке. Частые перепосты положительно сказываются на SEO.
Теги для заголовков (h2, h3 и h4)
При проектировании сайта на Тильде, заголовкам можно задать h2, h3 или h4. Это поможет поисковикам понять, о чем ваш сайт и повышает выдачу по поисковым запросам.
Альтернативный текст для изображений (alt)
Задайте текст, который поисковики будут присваивать изображению. Так оно попадет в поиск по картинкам. Поисковики определяют альтернативный текст как ключевые слова и учитывают их при индексации.
Так оно попадет в поиск по картинкам. Поисковики определяют альтернативный текст как ключевые слова и учитывают их при индексации.
Sitemap создается автоматически
Тильда автоматически создает файлы, которые содержат основную информацию о сайте для поисковиков. Sitemap — карта сайта, которая указывает поисковикам, какие страницы нужно проиндексировать.
Автоматически генерируется Robots.txt
Файл, в котором находятся инструкции по сканированию сайта для поисковых роботов. Если вы запретили индексировать какие-то страницы, это отобразится в файле.
Tilda вебмастер
Тильда вебмастер автоматически проверит ваш сайт на ошибки, влияющие на индексацию, и покажет индивидуальные рекомендации для каждой страницы. Если у вас не задан тег h2, или не написано описание сайта, вы узнаете об этом и сможете легко исправить.Добавляйте одной кнопкой свой сайт в Яндекс Вебмастер и Google Search Console, следите за индексацией и управляйте тем, как сайт представлен в поиске.
Оптимизация доставки изображений
Сайты на Тильде загружаются быстро, что хорошо влияет на выдачу поисковых систем. Мы постоянно работаем над ускорением загрузки сайтов. Поэтому в Тильде есть несколько технологий оптимизации доставки изображений пользователям вашего сайта. Они работают по умолчанию и позволяют уменьшить вес сайта в 3-7 раз.
Lazy Load
Lazy Load — это отложенная загрузка изображений. Когда посетитель заходит на сайт, картинки загружаются последовательно по мере его продвижения по сайту, а не все разом
CDN или сеть доставки контента — это географически распределенная сеть серверов по всему миру. Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Поддержка WebP
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее, чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
Адаптивный ресайз изображений
Технология определяет размер браузера и контейнера на макете сайта, затем запрашивает у сервера изображение подходящего размера.
Retina-дисплеи и медленный интернет
Если у посетителя сайта дисплей с высоким количеством точек на дюйм, скрипт это распознает и запросит у сервера картинку высокого разрешения. Таким образом, изображения будут четкими на устройствах с Retina-дисплеем.
Тильда позволяет провести SEO оптимизацию самостоятельно
Добавить ключевые слова
Вы можете задать ключевые слова в настройках сайта, используя запросы, по которым вы хотите попасть в поисковую выдачу. Ключевые слова, которые вы используете в тексте, тоже проиндексируются поисковиками.
Задать канонический адрес страницы
Если одна и та же страница попадает в поисковики под разными ссылками, то вы можете задать адрес, который будет считаться оригинальным в поисковых системах.
Вы можете запретить поисковикам индексировать страницу или сайт, если ваша страница, например, еще не готова, или вы хотите потом переместить её на другой url.
Запретить индексацию
Подключить счетчики
Подключите Яндекс и Google счетчики, чтобы видеть прогресс вашего сайта. Следите за количеством переходов и поведением пользователей.
Инструменты, которые помогут удержать пользователей на странице
Адаптивность
Блоки Тильды спроектированы таким образом, что легко подстраиваются под любое разрешение экрана. За счет того, что не надо создавать отдельную страницу для мобильной версии, сохраняется один url. Это положительно сказывается на поисковом продвижении, так как не создаются дубли страниц с поддоменом.
Скорость загрузки
Все сайты на Тильде загружаются быстро благодаря разным механикам.Например, адаптивная загрузка изображений автоматически уменьшает вес изображений в 3-7 раз «на лету», CDN — географически распределенная сеть доставки контента — доставляет изображения пользователям из любой точки мира.
Lazy Load позволяет загружать изображения последовательно по мере скрола. Скорость загрузки сайтов становится выше, что хорошо сказывается на индексацию поисковиками. Подробнее
Страница 404 ошибки
Задайте страницу, которую будут видеть пользователи, перешедшие по неактуальной ссылке. Создайте свой дизайн взамен стандартному, чтобы с такой страницы пользователи возвращались на ваш сайт.
Возможность написания адреса страниц с 301 редиректом
При переезде с одного адреса на другой, вы можете указать старые адреса и сделать редиректы с них. Это позволит сохранить уже накопленную на старом сайте ссылочную базу.
Фавикон
Вы можете загрузить маленький значок, который поможет найти сайт среди других вкладок. Чем больше времени проведет пользователь на сайте, тем лучше для SEO.
Мы подготовили статьи для самостоятельного изучения SEO
Создайте сайт, который будет хорошо индексироваться поисковиками
«Я и сам могу сделать сайт на Тильде, это же конструктор!» — Личный опыт на vc.
 ru
ruК счастью не часто, но мы все равно слышим от заказчиков такие фразы: «Я и сам могу сделать сайт на Тильде, это же конструктор!» или «Что там делать, блоков накидать и все!». Действительно, Тильда — это конструктор сайтов, на котором даже новичок или человек совсем без опыта может собрать себе сайт. Однако, при самостоятельной разработке существует неприятная перспектива столкнуться с некоторыми трудностями. Предлагаем разобраться, взвесив все «за» и «против».
685 просмотров
Тильда — это конструктор, который работает по модульному принципу, составляя блоки в логическом порядке на выходе пользователь получает готовый работающий сайт. Тильда предоставляет большой выбор шаблонов — стандартных блоков, а также возможность создания уникального дизайна с нуля, используя zero-блок. Такой формат создания сайта позволяет любому человеку примерить на себя роль разработчика и самостоятельно разработать сайт под свой запрос. Важно отметить, что скорость разработки на конструкторе значительно выше, чем скорость написания сайта с нуля, что также является одним из преимуществ.
Еще один плюс самостоятельной разработки — внесение правок и редактирование готового сайта будет проходить в одностороннем порядке, что значительно облегчит эти задачи. В нашей компании по завершению работы мы всегда отдаем клиенту с готовым сайтом понятную видеоинструкцию по администрированию сайта, а в случае самостоятельной разработки в этом нет необходимости, ведь разработчик сам знает, что где находится и как поменять изображения, текст и другие элементы.
Какие могут быть минусы в самостоятельной разработке на Тильде? Казалось бы, все просто, информации по работе с этим конструктором в избытке и особые навыки не требуются. Но не стоит забывать, что сайт это мощный маркетинговый инструмент, который может использоваться для достижения абсолютно разных целей. Поэтому эффективность проделанной работы зависит от поведенческих факторов, знания интернет-маркетинга, удобного и понятного пользовательского интерфейса, правильной структуры сайта и навыков работы с SEO-оптимизацией.
Поэтому эффективность проделанной работы зависит от поведенческих факторов, знания интернет-маркетинга, удобного и понятного пользовательского интерфейса, правильной структуры сайта и навыков работы с SEO-оптимизацией.
Также, некоторые задумки оформления или добавление дополнительного технического функционала может стать невозможным по причине недостатка знаний в программировании. Наша команда часто прибегает к написанию кода для внедрения уникального функционала на Тильду и человек без навыков программирования может с этим не справиться.
Приведем несколько примеров того, что мы реализовали с помощью кода:
- На одном из сайтов мы реализовали интеграцию Тильды с Google Таблицами для отображения на сайте актуального прайса в режиме реального времени.
- Для сайта доставки еды с помощью кода мы реализовали возможность отображения определенного контента в зависимости от времени суток, то есть в нерабочие часы ресторана отключили возможность заказа еды.

- Для одного из сайтов реализовали полнофункциональный раздел по работе с куки, где пользователь может выбрать или обновить настройки использования куки-файлов, хранение настроек каждого пользователя обеспечивает внешняя база данных (MongoDB), которая интегрируется с Тильдой без сторонних сервисов интеграции, то есть только кодом.
Конечно, в интернете есть множество модификаций для разных запросов, но нет никаких гарантий, что найденный код будет работать корректно. Основная трудность в разработке сайта у новичков — нулевые блоки. Помимо того, что это пустой блок, который собирается вручную, даже если получилось его оформить под выбранную стилистику, важно помнить то, что адаптация под разные устройства настраивается в таких блоках вручную и любые дальнейшие изменения в таком блоке могут сместить расположение всех элементов.
Нулевой блок без адаптации под мобильные устройства
На первый взгляд, самостоятельная разработка дешевле, но иногда такая экономия приводит к еще большим затратам.
Получается, что сайт на конструкторе может создать практически каждый, но его результативность может быть абсолютно разной. Если целью создания сайта стоит продвижение, получение прибыли, репутационные цели — оптимальным решением станет обратиться к специалистам и сразу сделать рабочий, качественный продукт, который с большей вероятностью даст хорошие результаты. Если же сайт необходим больше для личного пользования или же только как портфолио, самостоятельная разработка может стать неплохим решением. В этом и заключается преимущество конструкторов, конкретно Тильды, — она подходит для абсолютно разных целей, используя разные подходы можно создавать, как простые сайты для личного пользования, так и уникальные сайты для крупных проектов, которые будут просты в использовании для администратора, понятны пользователю и будут приносить хорошие результаты в денежном эквиваленте их владельцам.
В любом случае, перед созданием любого сайта важно четко поставить цель и определить какие задачи должен закрывать сайт. Только после определения цели можно принимать решение — взять на себя роль разработчика или же делегировать эту задачу команде специалистов. Главное подойти к этому вопросу основательно и выбрать наиболее оптимальный вариант для вас.
Как создавать отмеченные наградами веб-сайты без кода на Tilda: Полный обзор
Наличие отмеченных наградами веб-сайтов в вашем портфолио — отличный способ завоевать доверие клиентов и признание в отрасли. В этом посте мы покажем вам, как создавать уникальные веб-сайты без кода с помощью Tilda. Это мощная и интуитивно понятная платформа для создания веб-сайтов для дизайнеров, которые хотят самостоятельно создавать отмеченные наградами проекты без кода и без разработчиков, стоящих на пути между творческим видением и творческим самовыражением.
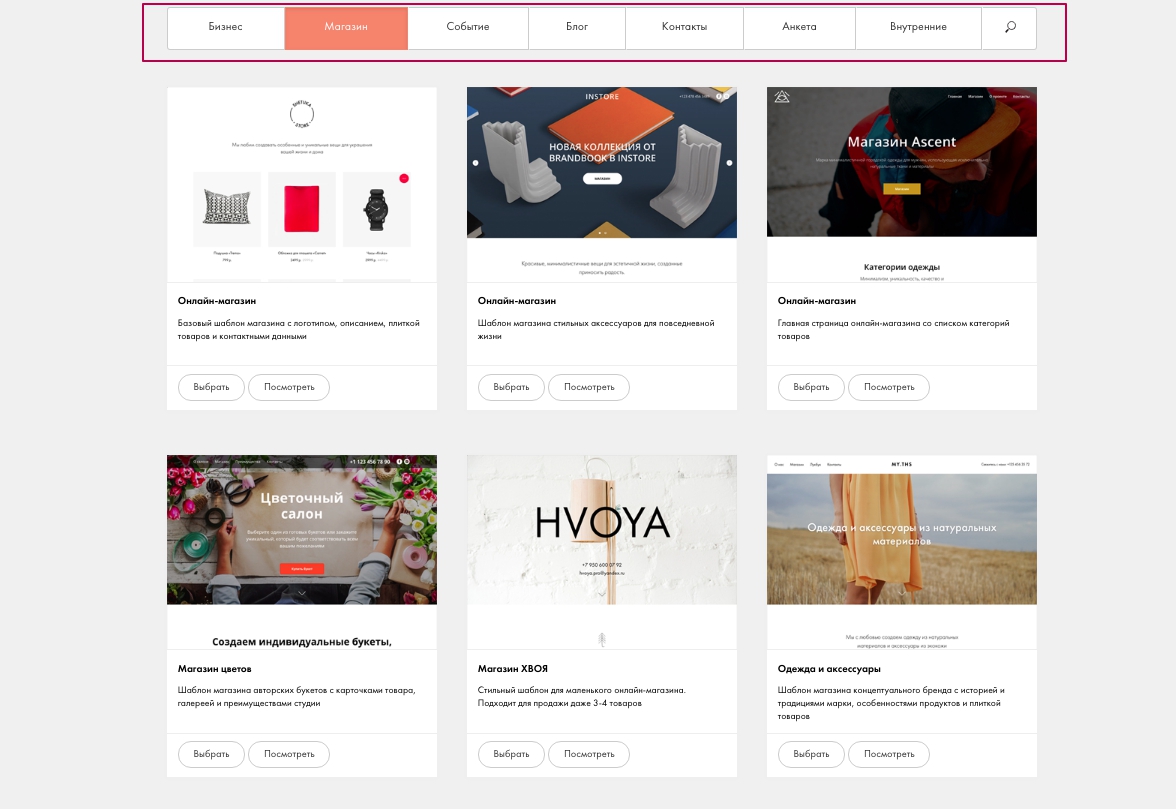
Веб-сайты, созданные на Tilda, регулярно выигрывают Awwwards , CSS Design Awards , CSS Winner и другие награды в области дизайна. Дизайнеры выбирают платформу для создания всевозможных проектов. Будь то привлекательное портфолио, целевая страница, бизнес-сайт, интернет-магазин, образовательная платформа, промо-страница мероприятия, платформа предоставляет надежные функции и дает свободу создавать первоклассные веб-сайты без кода, которые будут претендовать на самые известные мировые награды. .
Дизайнеры выбирают платформу для создания всевозможных проектов. Будь то привлекательное портфолио, целевая страница, бизнес-сайт, интернет-магазин, образовательная платформа, промо-страница мероприятия, платформа предоставляет надежные функции и дает свободу создавать первоклассные веб-сайты без кода, которые будут претендовать на самые известные мировые награды. .
В этом посте мы расскажем вам, что нужно для создания отмеченного наградами веб-сайта без единой строчки кода.
✏️ Спасибо нашим друзьям на Тильде за поддержку этого поста!
Что делает награду за дизайн достойной?
В дизайне важна каждая деталь. Для отмеченного наградами дизайна каждая деталь должна быть безупречной. Чтобы достичь этого уровня, дизайнерам нужен инструмент с продвинутыми инструментами, которые позволяют выполнять глубокую настройку каждого аспекта макета и в то же время предоставляют необходимую свободу для реализации творческого видения.
Мы суммировали четыре ключевых момента, которые позволяют дизайнерам и их проектам добиваться успеха:
- Создание уникального дизайна без кода
- Создайте превосходный UX, наслаждаясь опытом своего дизайнера
- Пройдите лишнюю милю с визуальными решениями
- Будь в авангарде технологий
Давайте подробнее рассмотрим эти задачи и посмотрим, как платформа без кода может помочь в их решении.
1. Сделать единственный в своем роде дизайн, без кода
Если бы вы начали вести визуальный дневник и вам пришлось бы покупать блокнот, какой тип блокнота вы бы выбрали: с пустыми страницами или с разлинованными страницами?
Понятно, что с однотонными страницами было бы больше свободы творчества. То же самое и в веб-дизайне: уникальные макеты, скорее всего, будут рождены инструментами дизайна, где нет никаких ограничений. Однако есть две проблемы с такими безграничными инструментами: либо разработчик должен быть вовлечен в расходы, но также создавать препятствия между дизайнером и его дизайном; или инструмент будет настолько сложным, что процесс обучения займет дни, недели или даже месяцы, и кто может позволить себе потратить все это время на изучение инструмента?
Уникальные макеты, скорее всего, будут рождены инструментами дизайна, не накладывающими никаких ограничений.
Тильда решает обе проблемы своей платформой для создания сайтов без кода, которая, с одной стороны, поставляется с мощным встроенным редактором веб-дизайна Zero Block, позволяющим реализовать любую творческую идею, а с другой — имеет интуитивно понятный интерфейс с понятной структурой , так что вы можете сразу же приступить к работе, сэкономив часы и дни на просмотре учебных пособий на YouTube.
Тильда была первопроходцем в конструкторе сайтов, который представил принцип создания страниц из блоков. Что выделяет его, так это тот факт, что наряду с коллекцией из более чем 550 адаптивных блоков, таких как меню, онлайн-формы, контакты и т. д., Tilda предлагает убийственный инструмент — редактор нулевых блоков, который обеспечивает полный контроль над содержимым и макетом и позволяет дизайн нестандартных сайтов.
Это любимый инструмент отмеченных наградами дизайнеров, главным образом благодаря его мощному набору инструментов и простому в использовании интерфейсу, который не напугает никого, кто когда-либо пользовался графическим редактором.
«С Zero Block можно делать практически все, мне это очень нравится». — Саймон Вайерс, веб-дизайнер @SW Designs
📌 Совет от профессионала: Отправьте свой веб-сайт, созданный на Tilda, на премию Made on Tilda и посетите галерею, чтобы вдохновиться выдающимися веб-проектами, созданными на этой платформе.
Выражайте свои идеи с помощью различных типов контента
Контент имеет значение. Ваша задача как дизайнера — найти наиболее точный способ представления контента, в идеале, чтобы каждый визуальный элемент способствовал раскрытию смысла.
Поскольку все истории разные, вы не хотите ограничиваться типами контента и медиа, которые вы можете использовать в своем дизайне. Чтобы рассказать историю, необходим широкий набор элементов: текст, изображение, форма, кнопка, а также видео, всплывающая подсказка, HTML, онлайн-форма, галерея. Все эти элементы легко настраиваются в Zero Block.
Как дизайнер вы имеете полный контроль над внешним видом элементов, их расположением и поведением при прокрутке; вы можете поиграть с иллюзией глубины, используя слои, сделать выравнивание с точностью до пикселя с помощью направляющих. Кроме того, легко сходить с ума с анимацией, пользовательскими градиентами, гибкими модульными сетками, изменением размера и выравниванием групп элементов и т. д.
2. Создайте превосходный UX, наслаждаясь опытом дизайнера
Создание отличного контента — это уже вызов. Сделать его удобным для пользователя — это вдвойне. К счастью, есть несколько лучших практик, которые могут помочь улучшить взаимодействие с пользователем вашего веб-сайта и дать вам сверхспособности, необходимые для создания шедевра веб-дизайна.
Убедитесь, что ваш дизайн отлично смотрится на любом экране
В первую очередь любой член жюри конкурса (и, кстати, поисковые роботы) проверяет, как ваш дизайн выглядит на разных разрешениях экрана. Впечатляющие веб-сайты должны производить впечатление на любом экране, поэтому не торопитесь и тщательно адаптируйте свой веб-сайт.
📌 Совет профессионала: Адаптивность относится не только к мобильной версии вашего дизайна. Вам также необходимо рассмотреть планшеты и смартфоны, которые могут отображать ваш дизайн в вертикальном и горизонтальном положениях. Предоставьте как минимум 5 идеальных версий вашего веб-сайта: рабочий стол, вертикальный планшет, горизонтальный планшет, вертикальный телефон и горизонтальный телефон.

В Zero Block вы можете переключаться между 5 экранами и вручную настраивать каждый элемент на каждом экране, изменять композицию, а также настраивать пользовательскую высоту макета. Однако 100% ручная адаптация макетов может быть утомительной и трудоемкой. Посмотрите наши любимые приемы по оптимизации рабочего процесса проектирования ниже.
Установите положение ваших элементов в пикселях или в процентах
Для создания пиксельных композиций необходимо контролировать положение каждого элемента по оси X и оси Y, а также его ширину и высоту. В графических редакторах вы бы использовали пиксели в качестве единиц измерения. В Zero Block вы можете использовать как пиксели, так и проценты. Переключитесь на процент, чтобы установить положение отзывчивого элемента, которое будет меняться в зависимости от размера экрана.
Привязка элементов к осям X и Y
Фиксация положения элемента по осям X и Y независимо от того, с какого экрана он виден, — еще один трюк, который экономит время и обеспечивает ясность дизайна. Допустим, вы хотите, чтобы логотип всегда отображался в верхнем левом углу. Затем вы можете установить привязку для элемента по оси X и оси Y, выбрав выравнивание по центру, левому краю, правому краю, верхнему или нижнему краю.
Допустим, вы хотите, чтобы логотип всегда отображался в верхнем левом углу. Затем вы можете установить привязку для элемента по оси X и оси Y, выбрав выравнивание по центру, левому краю, правому краю, верхнему или нижнему краю.
Автоматическое масштабирование макета
Вы также можете автоматически настроить макет в зависимости от ширины экрана с помощью переключателя автоматического масштабирования. Таким образом, ваш дизайн будет растягиваться и всегда будет занимать 100% окна браузера, даже если ваш сайт проецируется на стену (например, во время церемонии награждения 😉).
Настройте модульную сетку по своему усмотрению
Во многих случаях дизайн веб-сайта начинается с модульной сетки. Определяя визуальную структуру своей страницы, вы поддерживаете визуальный порядок элементов и разделов на своем веб-сайте.
Дизайнеры любят нарушать правила, особенно если их амбиции заоблачны. Вот почему в Zero Block вы можете настроить свою собственную модульную сетку: установить любое количество столбцов, отредактировать ширину и расстояние между столбцами, поля и многое другое. Таким образом, вы берете под контроль композицию на своем сайте или в конкретном разделе, а также гибко проектируете типографику и повторяющиеся модули.
Таким образом, вы берете под контроль композицию на своем сайте или в конкретном разделе, а также гибко проектируете типографику и повторяющиеся модули.
Превратите файлы Figma в работающий веб-сайт. Автоматически.
Если вы разрабатываете макеты веб-сайтов в Figma, вам будет приятно узнать, что макет веб-сайта, созданный в Figma, можно быстро превратить в живой веб-сайт Tilda с помощью автоматического импорта в Zero Block. Эта функция избавляет вас от переноса каждого элемента из графического редактора на платформу и ручной перестройки макета.
Процесс импорта занимает пару минут: вы готовите макет Figma, получаете токен API и URL-адрес макета в Figma, вставляете его в Tilda, и макет немедленно появляется в Zero Block. Настольная версия готова. Осталось только настроить макет для мобильных экранов, и сайт готов к работе. Если вы решите изменить или отредактировать макет, вы можете изменить или анимировать его по своему усмотрению.
Найдите иллюстрированное руководство по импорту Figma в Tilda и посмотрите ниже, как выглядит этот процесс:
3. Придумайте впечатляющие визуальные решения
Типографика меняет правила игры, поэтому используйте ее с умом
Текст часто занимает большую часть веб-сайта, поэтому к типографике следует относиться серьезно. Иногда творческая работа только с типографикой может привести к поощрению или награде.
Тильда считает, что дизайнеров нельзя ограничивать в выборе шрифтов для проекта. Вот почему вы найдете все необходимые источники шрифтов для наилучшей настройки типографики.
Вот почему вы найдете все необходимые источники шрифтов для наилучшей настройки типографики.
Вы можете выбрать любой шрифт из встроенной библиотеки шрифтов с множеством подобранных вручную веб-шрифтов, включая всемирно известные Futura, Open Sans, Georgia, Roboto, Graphik, а также фирменный вариативный шрифт Тильды Тильда Санс . Вы также можете легко подключить любой шрифт из библиотек Google Fonts и Adobe Fonts. Кроме того, вы можете загружать свои собственные файлы шрифтов в 9 весах от тонкого (100) до черного (900). Наконец, вы можете загружать и использовать вариативные шрифты, которые представляют собой отдельные файлы шрифтов, содержащие бесконечное количество вариаций веса шрифта.
Добавьте волшебства своему веб-сайту с помощью анимации
Анимированные веб-сайты часто на несколько пунктов опережают неанимированные, поскольку они выглядят стильно, создают эффект «WOW» и повышают вовлеченность ваших веб-сайтов. Тильда поставляется с мощными, но простыми в использовании инструментами анимации, которые не требуют ни кода, ни каких-либо предварительных знаний в сложном мире движения. Вы можете выбрать готовые эффекты (базовая анимация), создать собственную анимацию (пошаговая анимация) и сделать свой сайт интерактивным.
Вы можете выбрать готовые эффекты (базовая анимация), создать собственную анимацию (пошаговая анимация) и сделать свой сайт интерактивным.
✨ Базовая анимация:
С помощью базовой анимации вы можете мгновенно оживить страницу и анимировать элементы по мере их появления на экране. Доступно шесть эффектов: «Появление», «Появление вверх», «Появление вниз», «Появление влево», «Появление вправо» и «Увеличение». После того, как вы выбрали эффект из раскрывающегося списка, вы можете изменить его параметры, такие как Продолжительность (продолжительность эффекта), Расстояние (диапазон движения элементов, появляющихся сбоку), Задержка (позволяет отложить воспроизведение анимации) и т. д.
Прелесть базовой анимации в том, что вы не рискуете ошибиться: все эффекты создаются и тестируются дизайнерами Тильды, диапазон настроек тщательно просчитан. Вы можете увидеть эффект в действии, не выходя из редактора, что упрощает анимацию.
✨ Пошаговая анимация:
Вы можете сделать свою историю интерактивной и привлечь посетителей (и жюри), настроив анимационные эффекты, запускаемые при нажатии, наведении, прокрутке страницы и т. д. Эффект не запускается если посетитель не выполнит определенное действие, поэтому было бы неплохо добавить подсказку, например. импортируйте стрелку SVG и добавьте текст, например «Наведите курсор на меня».
У вас есть безграничные возможности для создания незабываемых игр.
Мобильная анимация? Да, поддерживается. Кроме того, вы можете изменить свойства для каждого разрешения, чтобы персонализировать каждую версию веб-сайта. Это показывает внимание к каждой мелочи и может быть небольшим, но важным моментом, когда дело доходит до оценки сайта для получения награды.
Это показывает внимание к каждой мелочи и может быть небольшим, но важным моментом, когда дело доходит до оценки сайта для получения награды.
✨ Руководство по веб-анимации:
Если вы хотите оживить свой веб-сайт, но не знаете, с чего начать, черпайте вдохновение и используйте некоторые идеи из бесплатного руководства Тильды по веб-анимации. Это коллекция из более чем 25 методов анимации с практическими видеоуроками и заранее разработанными шаблонами, которые вы можете добавить в свой проект и учиться на практике.
4. Будьте на переднем крае технологий
Веб-дизайн — это не только визуальные эффекты и UX, он также должен быть технически оптимизирован и соответствовать всем последним тенденциям в области SEO, безопасности, адаптивности и т. д. В этом разделе, получите список основных технических требований, которым должен соответствовать каждый веб-сайт, и полезные инструменты для расширения возможностей веб-сайта.
SEO под рукой
Все современные сайты должны быть оптимизированы. Период. Но как оптимизировать для SEO, не нанимая эксперта? На, Тильда, ты легко справишься сама.
Период. Но как оптимизировать для SEO, не нанимая эксперта? На, Тильда, ты легко справишься сама.
Встроенный SEO-помощник выделит любые возможные ошибки, чтобы вы могли быстро их исправить.
Все страницы Тильды хорошо индексируются поисковыми системами благодаря последовательному расположению блоков в коде. Вы можете дополнительно оптимизировать свой веб-сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный сертификат SSL, редиректы (301/HTTPS/WWW). ), настраиваемая страница ошибки 404 и т. д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы вы могли быстро их исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, не делая для этого ничего.
Убедитесь, что страница загружается быстро
Этот параметр влияет на SEO и явно влияет на пользовательский опыт, поэтому вы не хотите облажаться здесь. Это особенно актуально для «тяжелых» веб-сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображения перед загрузкой изображений на веб-сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Многое зависит от вашей платформы.
Это особенно актуально для «тяжелых» веб-сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображения перед загрузкой изображений на веб-сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Многое зависит от вашей платформы.
На Тильде применяются новейшие технологии для оптимизации загрузки изображений и, в конечном счете, ускорения страницы, такие как загрузка леди, CDN (сеть доставки контента серверов, развернутых по всему миру, которая помогает доставлять изображения быстрее), WebP (изображения автоматически конвертируются в этот формат следующего поколения), технология адаптивного изменения размера изображения и т. д.
Защитите свой веб-сайт
Существует несколько рисков, к которым вы и ваш веб-сайт должны быть готовы. Во-первых, DDoS-атаки могут сделать ваш сайт полностью или частично недоступным. Все сайты, созданные на Тильде, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Все сайты, созданные на Тильде, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Также очень важно использовать протокол HTTPS для безопасного соединения. Все передачи данных, которые проходят через Tilda, зашифрованы и по умолчанию имеют криптографическое SSL-соединение.
Собирайте пользовательские данные и эффективно управляйте потенциальными клиентами
Независимо от того, над каким веб-сайтом вы работаете — художественным портфолио или практической бизнес-страницей — скорее всего, вам придется добавить к нему онлайн-форму. Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Для эффективного привлечения потенциальных клиентов вы можете настроить онлайн-формы на Tilda и интегрировать их с более чем 20 сервисами сбора данных, такими как Google Sheets, Trello, Salesforce, Notion, Monday. com и т. д. Кроме того, встроенный бесплатная Tilda CRM пригодится для управления потенциальными клиентами.
com и т. д. Кроме того, встроенный бесплатная Tilda CRM пригодится для управления потенциальными клиентами.
Принимайте платежи со всего мира
Если вы собираетесь разрабатывать интернет-магазин, удобство использования становится одним из ключевых факторов, определяющих качество веб-сайта электронной коммерции. На Тильде вы можете создать полноценный интернет-магазин благодаря встроенному каталогу товаров и корзине покупок, а также настроить способы оплаты, такие как Stripe, PayPal, 2Checkout, для приема платежей по всему миру.
Создайте веб-сайт вместе со своей командой
Независимо от того, какой тип веб-проекта вы создаете на Tilda, вы можете сделать это вместе со своими коллегами. Функция «Соавторы» позволяет работать в команде для групп креативщиков: вы можете предоставить различные уровни доступа своим коллегам или добавить своего клиента в проект, если ему нужно что-то изменить.
 tilda.ws, созданный на Tilda (номинант CSS Winner)
tilda.ws, созданный на Tilda (номинант CSS Winner)Создайте свой следующий отмеченный наградами сайт на Tilda без кода
Одно изображение стоит тысячи слов, один пробный сеанс стоит тысячи отзывов — мы будем в восторге, если вы решите создать свой следующий выдающийся проект на Тильде (обязательно поделитесь им с сообществом, хэштег #madeontilda ), зарегистрируйтесь на Тильде сейчас. ■
Tilda — это платформа для создания веб-сайтов без кода, которая позволяет миллионам людей во всем мире создавать отмеченные наградами веб-сайты, портфолио, бизнес-порталы, целевые страницы, интернет-магазины, блоги и т. д. На Tilda вы можете создавать выдающиеся веб-сайты. из 550+ адаптивных блоков и используйте Zero Block, встроенный редактор веб-дизайна, чтобы выразить свое творческое видение и создать уникальный веб-дизайн. Все это завернуто в интуитивно понятный интерфейс.
Другие истории сообщества можно найти в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Есть предложение? Свяжитесь со историями@dribbble.com.
Обозначение тильды сопоставляется с исходным URL-адресом — ASP.NET
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Эта статья поможет вам решить проблему, из-за которой нотация тильды (~), встроенная в элементы протокола передачи гипертекста (HTTP) в веб-страницах Razor V3, сопоставляется с исходными URL-адресами с помощью перезаписи URL-адресов служб IIS.
Исходная версия продукта: ASP.NET
Исходный номер базы знаний: 2905164
Симптомы
В веб-страницах Microsoft ASP.NET Razor V3 тильда (~), встроенная в элементы HTML, такие как <А /> , илисопоставляются с исходными URL-адресами с помощью перезаписи URL-адресов IIS. Например,когда запросы под
Например,когда запросы подasp.net/contentпереписываются на URL-адрес подasp.net,атрибутhrefвпреобразуется в/content/content/вместо/.Поэтому страницы в Web Pages Razor V2 могут работать неправильно после обновления до Web Pages Razor V3 или ASP.NET Model-View-Controller(MVC)5.
Причина
Эта проблема возникает из-за поведения нотации тильды в URL-адреса изменены в Web Pages Razor V3 для обеспечения совместимости с ASP.NET MVC.В ASP.NET MVC тильда в 9Метод 0278 Url.Contentили методHtml.ActionLinkсоздает исходные URL-адреса независимо от правил перезаписи URL-адресов IIS.
Однако в Web Pages Razor V2 тильда в URL-адресах сопоставляется с перезаписанными URL-адресами,когда включен модуль перезаписи URL-адресов IIS.Например,когда запросы подcontent.asp.netпереписываются в URL-адрес подasp.,атрибут net/content/
net/content/hrefвразрешено до/содержание/книга/.В Web Pages Razor V3 тот же атрибутhrefпреобразуется в/book/,который является исходным URL-адресом в браузере.
Разрешение
Чтобы преобразовать нотацию тильды в переписанные URL-адреса,используя то же поведение,что и в Web Pages Razor V2,установите для контекстаIIS_WasUrlRewriteзначениеfalseна каждой веб-странице или вApplication_BeginRequestна 90 008 Global.asaxдля глобальной настройки следующим образом:
protected void Application_BeginRequest(отправитель объекта,EventArgs e)
{Context.Items["IIS_WasUrlRewrite"]=false;}Примечание
Изменение контекстаIIS_WasUrlRewriteвлияет на нотацию тильды не только в элементах HTML,но и ввспомогательных методах MVC.Например,если установлено значение false,тильда вUrl.