| Задача | Исполнитель | Часы | Комментарий |
| Выделение основных услуг и определение конкурентов | Маркетолог | 6 | Важно для понимания объема сайта. После изучения конкурентов, список может быть скорректирован. |
| Экспресс-анализ сайтов конкурентов | Маркетолог | 24 | В зависимости от знания рынка и сложности проекта, время может быть скорректировано. |
| Формулировка преимуществ и разработка УТП | Маркетолог | 8 | На основе информации о компании и конкурентах вырабатываем основное предложение и тезисно отвечаем на вопрос: «почему надо купить у нас». |
| Начальное планирование структуры сайта | Маркетолог | 2 | Только после этого можно составить базовую структуру сайта, которая выглядит на данном этапе как список страниц. |
| Сбор семантического ядра и сегментирование | SEO-спец | 26 | SEO-специалист собирает полный список запросов и объединяет их в смысловые группы. Время я рассчитываю примерно по 2 часа на каждую страницу предварительной структуры сайта (для которых актуально SEO, разумеется). Если уже существует сайт, то следует учесть запросы, по которым сайт уже находится в поисковой выдаче. |
| Согласование и утверждение сем. ядра | Маркетолог | 8 | Лучше семантическое ядро согласовать и с заказчиком, чтобы избежать недопонимания в дальнейшем. |
| Корректировка структуры сайта с учетом сем.ядра | SEO-спец | 6 | Предложения SEO-специалиста по списку страниц, навигации. |
| Доработка и согласование структуры сайта с учетом сем.ядра | Маркетолог | 4 | На данном этапе мы получаем скелет сайта. Дальше я предполагаю наличие типовых страниц. К примеру, что все страницы разных услуг выполнены по одному шаблону. |
| Базовые рекомендации SEO по контенту для страниц постранично | SEO-спец | 8 | Чтобы не пришлось переделывать прототипы или даже готовые страницы, я рекомендую, получить SEO пожелания уже на этом этапе. Этот пункт про блоки на странице. Я закладываю 0,5 часа на 1 стр. |
| SEO ТЗ на контент страниц | SEO-спец | 30 | Данный пункт про рекомендации по текстам, которые должны быть на страницах. Я закладываю по 2 часа на каждую страницу. |
| Написание текстов | Копирайтер/Маркетолог | 90 | Если вам повезло найти хорошего копирайтера, можете доверить написание текстов ему. В большинстве случаев тексты для страниц услуг, уникальных страниц типо «О компании», «404», «Контакты» и т.п. я пишу сама. Время беру по своим меркам, поэтому закладываю по 6 часов на 1 стр. Но от проекта к проекту может меняться. |
| Прототипирование страниц | Маркетолог | 82 | Закладываю также по 6 часов на 1 страницу, плюс 2 рабочих дня на главную, так как необходимо подготовить разметку макета, шапку и подвал. Мне удобно делать прототипы параллельно с написанием текстов. Мне удобно делать прототипы параллельно с написанием текстов. |
| Подготовка ТЗ дизайнеру | Маркетолог | 13 | Хотя прототипы в Axure RP достаточно наглядные, по некоторым пунктам дизайнеру необходимо дать отдельные рекомендации, особенно в начале. Описать стиль, цветовую гамму. Мне удобно прислать примеры стиля и обсудить устно, чтобы быть уверенной, что мы говорим об одном и том же. |
| Дизайн главной страницы + рекомендации на адаптив | Дизайнер | 16 | Так как сейчас невозможно жить без мобильного сайта, то советую подумать об адаптивной версии уже на этом этапе. Показала себя рабочей схема, когда дизайнер готовит не несколько вариантов дизайна, а пишет рекомендации. Времени тратится меньше, а результат одинаковый. |
| Дизайн остальных страниц + рекомендации на адаптив | Дизайнер | 66 | Я считаю по 6 часов на страницу. Где-то может быть больше, где-то меньше. В это время закладываю и подготовку верстальщику рекомендаций для адаптивной верстки. |
| Утверждение и согласование дизайна | Маркетолог | 14 | На утверждение макетов всегда тратится время, особенно, когда речь идет об утверждении стиля и дизайну первых страниц. Советую заложить в плане время на это. |
| Подготовка оптимизированных метатегов и h2 | SEO-спец | 16 | В целом этот пункт можно включить в любой момент до запуска сайта, но не забываем! |
| Составление ТЗ на верстку и программирование | Маркетолог | 17 | Так как я рассматриваю вариант сайта услуг, то не предполагаю сложных в реализации модулей. Поэтому закладываю 1,5 часа на страницу. |
| SEO рекомендации для этапа верстка и программирование | SEO-спец | 6 | Опять же, чтобы не переделывать, лучше сразу готовить сайт с учетом дальнейшего продвижения в поисковиках. |
| Верстка (адаптивная) | Верстальщик | 104 | Тут все зависит от сложности макетов. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. Я предполагаю 2 дня на разворачивание инфраструктуры, подготовку к работе и по 8 часов на 1 стр. |
| Утверждение и согласование верстки | Маркетолог | 24 | Можно не включать этот пункт, но проверять верстку, писать правки и принимать все равно придется. В зависимости от команды и проекта на это может уйти достаточно много времени. Поэтому я рекомендую заложить его в проект. |
| Программирование | Программист | 80 | Сборка разрозненных страничек в готовый сайт. Вывод в CMS модулей для дальнейшего управления контентом сайта без участия разработчика. |
| Утверждение и согласование программной части | Маркетолог | 15 | Честно говоря, кажется, что я мало времени закладываю на эту задачу. Без этого этапа вы 100% не обойдетесь, оставляйте на него время. |
| Тестирование и отладка | Маркетолог | 40 | Это задача нажать на все кнопочки, посмотреть все странички, попробовать все функции в CMS и проверить сайт в разных браузерах и на разных устройствах. |
| Запуск боевой версии сайта | Программист | 8 | До этого момента все проверки шли на тестовой площадке. Только сейчас переходим на открытый сайт для пользователей. |
| Подключение аналитики+CallTouch+настройка целей | Маркетолог/Программист | 16 | Опциональный пункт, который начинает становится нормой, так как без аналитики невозможно понять, на сколько сайт справляется со своими задачами. |
| Рекомендации по первичная SEO-оптимизации | SEO-спец | 8 | Внимательно слушаем, что нам говорит SEO-специалист и выполняем его рекомендации. Если изначально сайт готовился по текущему плану, то доработок должно быть минимум, но robots.txt и карту сайта готовим только сейчас. |
| Реализация SEO-рекомендаций | Верстальщик/Программист | 16 | Рассчитываю 2 рабочих дня. |
| Проверка применения SEO-рекомендаций на тестовой площадке | Маркетолог | 4 | |
| Применение SEO-рекомендаций на основном сайте | Программист | 3 |
Ошибка 404. Страница не найдена!
В нашей гимназии открыта запись в объединения дополнительного образования на новый 2021-2022 учебный год. Подробнее>>
ИЗМЕНЕНИЯ ПОДАЧИ ЗАЯВЛЕНИЙ НА СДАЧУ ОГЭ В 2021
Дубненские выпускники 9-х классов смогут подать заявление на сдачу основного государственного экзамена (далее-ОГЭ) дистанционно. Подробнее>>
Уважаемые учащиеся и родители!
Уважаемые родители!
В соответствии с Приказом Министерства просвещения Российской Федерации от 02.09.2020 № 458 «Об утверждении Порядка приема на обучение по образовательным программам начального общего, основного общего и среднего общего образования» информируем Вас 
Уважаемые родители!
Информируем вас о том, что записаться на «Родительский контроль» — проект по оценке качества питания в школах — в Подмосковье теперь можно в режиме онлайн. Сделать это можно на Школьном портале региона. Регистрация проходит быстро — вся процедура займет не более трех минут.
— Нужно перейти во вкладку «Родительская»;
— Перейти в раздел «Школьное питание»;
— Выбрать желаемую дату и время;
— Нажать кнопку «Записаться».
Школа автоматически получит заявку и в назначенное время родителя будет ожидать классный руководитель или ответственный за питание.
Проект «Билет в будущее»
Билет в будущее» — это проект ранней профессиональной ориентации школьников 6−11 классов.
Кампания проекта проходит с июля по ноябрь 2020 года. Родителю и ребенку нужно пройти регистрацию на Платформе проекта по адресу https://bilet.worldskills.ru/, у каждого будет свой личный кабинет, в котором будут отражаться результаты участия.
Инструкция для регистрации .pdf
Подготовка к егэ
Приказ №164 от 29.05.2020г. «Об организации подготовки к ЕГЭ в режиме онлайн в 2020г».pdf
График консультаций ЕГЭ в режиме онлайн. pdf
Приказ №166 от 29.05.2020 «О внесении изменений в приказ №142 от 29.04.2020 «Об организации сотрудников гимназии №11 с 01.06.2020 по 14.06.2020г.» .pdf
внимание
Приказ №151а от 12.05.2020 «О внесении изменений в приказ №142 от 29.04.2020 «Об организации сотрудников гимназии №11 с 06.04.2020 по 31.05.2020» .pdf
Приказ №142 от 29.04.2020 «О внесении изменений в приказ №136 от 06.04.2020 «Об организации сотрудников гимназии №11 с 06. 04.2020 по 30.04.2020» .pdf
04.2020 по 30.04.2020» .pdf
Северное инспекторское отделение Центра ГИМС ГУ МЧС России по Московской области информирует
Сейчас на территории Подмосковья действует режим самоизоляции и покидать дома без острой необходимости запрещается, а прогулки у воды без присмотра взрослых могут стоить жизни. К сожалению, не все родители объясняют своим детям, что же означает этот режим, и к каким последствиям могут привести прогулки.
Самоизоляция – это комплекс ограничительных мер для населения, которые вводит правительство на определенный срок для борьбы с распространением опасного заболевания.
Граждан просят соблюдать режим: не выходить на улицу без острой необходимости, ограничить контакты с другими людьми и соблюдать все рекомендации по профилактике вирусных заболеваний, предложенные медицинским сообществом.
Уважаемые родители и дети просим Вас не пользоваться береговой зоной водоемов и не нарушать режим самоизоляции.
Берегите себя и своих близких!!!
Приказ №136 от 06. 04.2020 «Об организации работы сотрудников гимназии №11 с 06.04.2020г. по 30.04.2020г » .pdf
04.2020 «Об организации работы сотрудников гимназии №11 с 06.04.2020г. по 30.04.2020г » .pdf
Приказ №134 от 03.04.2020 «О переходе на обучение с использованием электронного обучения и дистанционных образовательных программ» .pdf
Регламент организации дистанционного обучения в Гимназии №11
Дорогие участники образовательного процесса, учащиеся, учителя, родители! Познакомьтесь с регламентом организации дистанционного обучения .pdf
Изменения в Постановлении Губернатора Московской области
Уважаемые родители и ученики! Согласно постановлению Губернатора Московской области №171-ПГ от 02.04.2020 образовательный процесс в Гимназии №11 с 06.04.2020 по 30.04.2020 будет осуществляться с использованием электронного обучения и дистанционных образовательных технологий .pdf
О режиме повышенной готовности в гимназии №11
20 марта на сайте гимназии опубликован приказ №122 » О введении режима повышенной готовности в гимназии №11″ . pdf
pdf
меры профилактики гриппа и ОРВИ
Уважаемые родители!
Ежегодно в конце зимы и начале весны увеличивается число заболевших гриппом и ОРВИ. Давайте отнесемся к здоровью наших детей в этот период с особым вниманием. Узнать более подробно о мерах профилактики данных заболеваний:
https://www.rospotrebnadzor.ru/about/info/news_time/news_details.php?ELEMENT_ID=13566
УВАЖАЕМЫЕ РОДИТЕЛИ! ПРИМИТЕ УЧАСТИЕ В ОПРОСЕ
Родителям будущих первоклассников!
График приема родителей: (приказ.pdf)
1 февраля 2020г. — с 09.00 до 17.00 (обед 13.00-14.00)
2 февраля 2020г. — с 09.00 до 17.00 (обед 13.00-14.00)
с 03.02.2020 — 30.06.2020г. с с 09.00 до 18.00 (обед 13.00-14.00) с понедельника по пятницу
С 1 февраля 2020 года начинается прием заявлений от родителей (законных представителей) на зачисление детей в 1 класс 2020 – 2021 учебного года в электронном виде для граждан, проживающих на закрепленной территории, посредством Портала государственных и муниципальных услуг Московской области https://uslugi. mosreg.ru/.
mosreg.ru/.
Подробнее по ссылке>>
Учитель шахмат
Департамент государственной политики в сфере общего образования Министерства Просвещения РФ информирует о проведении конкурса «Учитель шахмат», организатором которого является Общероссийская общественная организация «Федерация шахмат России». Заявки на участие в конкурсе принимаются до 15 апреля 2019 года.
Показать/скрытьФорму заявки можно скачать по ссылке. Конкурсные материалы принимаются с 16 апреля до 30 июня 2019 года. Форму для прикрепления конкурсных материалов можно скачать здесь. Контактное лицо: руководитель проекта «Шахматный всеобуч России» Костьев Александр Николаевич, тел. 8(968)732-00-74, адрес электронной почты: [email protected].
Урок мужества
1 марта 2019 г. во всех классах школы пройдет Урок мужества. В этот день будет проходить торжественная церемония награждения детей-лауреатов Всероссийской общественной инициативы «Горячее сердце».
Показать/скрытьЦелью такого урока является формирование у школьников готовности к общественной полезной деятельности, преодолению сложных ситуаций в семье или ограничений здоровья.
Лауреатами «Горячего сердца» являются дети, которые спасли людей при пожарах, помогли оказавшимся в беде или в сложной ситуации, участвовали в борьбе с распространением наркотиков, а также добились успеха в различных видах деятельности, несмотря на ограничения здоровья.
Методические рекомендации
Ребята и их родители!
Приглашаем вас принять участие в увлекательных конкурсах! Зарегистрируйтесь на сайте https://www.prav-pit.ru/, если есть вопросы, обращайтесь за помощью к координатору конкурса в гимназии №11социальному педагогу Волковой Елене Ивановне.
01.11.2018 – 15.06.2019
Конкурс семейной фотографии. Участники конкурса должны подготовить семейный фотоплакат, демонстрирующий важность здорового образа жизни.
15.10.2018 – 30.08.2019
Фотоконкурс “Воспитываем здоровых и счастливых”. Участвуйте конкурсе и размещайте свои фотографии, рассказывающие о том, как в вашей семье воспитывают здоровых и счастливых!
Авторы фотографий, за которых проголосует больше всего посетителей сайта, получат главный приз — 3 дневную экскурсионную поездку в Москву.
ЕСИА Условия успешной авторизации на Школьном портале через ЕСИА (только для пользователей старше 14 лет)
1.Наличие Подтверждённой учётной записиЕСИА (подробно о том, как и где подтвердить учётную запись ЕСИА, рассказано здесь)
2.Наличие учётной записи в системе «Школьный портал»
3.Совпадение ФИО и СНИЛС в учётных записях ЕСИА и системы «Школьный портал»
ВНИМАНИЕ! В случае отсутствия СНИЛС в учетной записи необходимо выполнить связывание своих учетных записей вручную. Как это сделать: https://helpschool.mosreg.ru/hc/ru/articles/360001467547
Уважаемые родители!Информацию о приеме в кружки и секции дополнительного образования на 2018/2019 уч.г. можно посмотреть в разделе Родителям
Уважаемые учащиеся!
Предлагаем вам ознакомиться с материалами и принять участие в VIII Всероссийском конкурсе социальной рекламы «Новый взгляд». Подробнее…Уважаемые учащиеся и родители!
Министерство здравоохранения Московской области в рамках подготовки к Всемирному Дню сердца предлагает ознакомиться с видео-роликом о первых признаках инсульта «УДАР», а также на сайте службы медицинской профилактики Московской области пройти анкетирование и ознакомиться с полезной информацией о факторах риска развития инсульта.
Разработка web страниц и проектов, сайт веб разработки
Веб разработка
Веб-разработка является многооперационным процессом. Существует два пути осуществления задачи организации собственного ресурса:
- Поручить выполнение всего комплекса работ одному исполнителю и стать обладателем готового функционирующего сайта.
- Разработка web проектов по частям: кому-то доверить создание макета, другому – верстку, третьему – размещение в сети, четвертому – раскрутку.
Алгоритм раскрутки веб проектов:
- Подготовительная аналитическая стадия – формирование главной идеи ресурса и обозначение целевой аудитории.
- Разработка макета. Определение направления дизайна.
- Верстка. Она может быть блочной и табличной.
- Программирование или разработка принципов администрирования.
- Наполнение текстовым и графическим содержанием.
Далее сайты раскручивают с целью повышения рейтинга, а затем уже его поддерживают на определенном уровне.
Одна из достаточно сложных стадий процесса web разработки – выбор технических параметров. Следует учесть среднее подключение сети и выбрать ПО. Важно разработать понятную и удобную навигацию. Она должна быть доступна на интуитивном уровне, чтобы пользователи без проблем и усилий находили на странице необходимую информацию.
Когда разработка web страницы окончена, обязательно — громко и неординарно заявить о своем присутствии на интернет-пространстве. Так как пользователи оказываются на том или ином сайте при помощи поисковых систем, то рейтинг ресурса напрямую влияет на его популярность.
Для нормальной посещаемости веб-страниц, а также обеспечения высокой отдачи сайта, необходимо зарегистрировать в популярных ПС. Хорошие результаты дает обмен ссылками или баннерами.
Странице требуется постоянное внимание: для поддержки интереса пользователей и развития сайта её необходимо обновлять, дополнять актуальной информацией.
Стильные и оригинальные проекты веб-страниц предлагает компания WestPower. Команда опытных и творческих программистов, веб-дизайнеров, верстальщиков, оптимизаторов разработает под ключ персональный сайт. Веб-разработки могут быть выполнены в разном формате: от простых (с текстами и картинками) до высокотехнологичных уникальных продуктов с огромным количеством функций, которыми управляют различные программы. Мы никогда не ищем стандартных путей для создания качественных интернет-компонентов!
Команда опытных и творческих программистов, веб-дизайнеров, верстальщиков, оптимизаторов разработает под ключ персональный сайт. Веб-разработки могут быть выполнены в разном формате: от простых (с текстами и картинками) до высокотехнологичных уникальных продуктов с огромным количеством функций, которыми управляют различные программы. Мы никогда не ищем стандартных путей для создания качественных интернет-компонентов!
Порядок создания сайта и условия работы Web-Automation
Общий порядок работы над веб-проектом
- Разработка концепции проекта и начальная оценка проекта
Мы уже разработали шаблон концепции проекта, который вы сможете использовать. - Заключение договора на оказание услуг по разработке программы по гибкой методологии разработки
- Работа идет по этапам
- Каждый этап – это отдельное задание, смета и срок и оформляются в дополнительном соглашении к договору.
- Предоплата по этапу – 100%
- Виды работ – разработка технического задания, кодирование, тестирование, обслуживание сервера
- Оплата идет по заранее согласованной смете на этап.

- Мы работаем только с юридическими лицами и ИП.
- Сопровождение – Работы по сопровождению продукта после ввода в эксплуатацию также производятся на основании дополнительных соглашений к данному договору.
- Обслуживание сервера
- Развитие функционала проекта
- Решение нештатных ситуаций
- Работы по продвижению
Комплекс услуг по технической составляющей веб-проекта
Мы предоставляем комплексный пакет услуг по разработке, поддержке и развитию веб-проектов:
- создание концепции проекта (включает грубую оценку стоимости разработки сайта),
- написание технического задания (ТЗ) на разработку веб-приложения (включает детальную оценку стоимости разработки),
- поэтапная разработка “движка” сайта (верстка, программирование, тестирование),
- внедрение в эксплуатацию
- техническое сопровождение проекта
Порядок оплаты
Разработка сайта разбивается на этапы. Каждый этап принимается и оплачивается последовательно. Предоплата по этапу составляет 100%.
Предоплата по этапу составляет 100%.
Взаиморасчеты осуществляются только в безналичном порядке путем перечисления денежных средств на расчетный счет (у нас ИП).
Если у вас остались вопросы по общему взаимодействию – будем рады их обсудить (см. контакты внизу страницы).
Как это делается? План развития перед созданием сайта
Традиционно о развитии сайта задумываются уже на последнем этапе его создания. И это в лучшем случае. Чаще всего бывает так — сайт уже готов, но вот что с ним дальше делать, и как заставить его приводить бизнесу клиентов, не ясно.
Чтобы инвестиции в создание сайта начали приносить свои плоды, важно уже на этапе планирования веб-проекта продумать механику его дальнейшего развития. С чего начать, и как сделать это правильно, поговорим в статье.
В первую очередь нужно разбить работу над веб-проектом на части:
- этап разработки сайта
- этап подготовки проекта к продвижению
- этап привлечения первых клиентов через сайт
- этап стабилизации продаж
- этап «что можно улучшить?»
Когда мы понимаем этапы развития проекта, можно прописать для каждого график работ, для каждой из которых обозначив четкие дедлайны. Ведь цели, у которых нет конца — это бессмысленная трата ресурсов. Зафиксировав временные рамки каждого из этапов, мы можем составить календарный план развития проекта.
Ведь цели, у которых нет конца — это бессмысленная трата ресурсов. Зафиксировав временные рамки каждого из этапов, мы можем составить календарный план развития проекта.
Теперь предлагаю разобраться с процессом планирования пошагово, в деталях и подробностях:
Шаг 1. Планирование разработки сайта
Начинать создание сайта без предварительного планирования работ и составления временного графика будет неправильным ходом. Важно проработать детали проекта уже на старте. Для начала рекомендую воспользоваться этим чек-листом, чтобы определить цели проекта, метрики его эффективности, и осуществить выбор подрядчика. Но даже выбрав ответственных лиц за создание сайта, вам не помешает иметь четкий план, с дедлайнами и списком того, что все же зависит от вас.
Проговорите и зафиксируйте в виде договора с компанией-подрядчиком четкие сроки реализации следующих этапов разработки сайта:
- составление технического задания веб-проекта
- проектирование архитектуры страниц сайта
- разработка дизайн-макетов
- верстка сайта
- программирование
- тестирование
- наполнение сайта контентом
Но процесс разработки сайта — двухсторонний. И от вас, как от заказчика, также нужно активное участие. Чтобы разработка сайта была осуществлена в срок, важно:
И от вас, как от заказчика, также нужно активное участие. Чтобы разработка сайта была осуществлена в срок, важно:
- своевременно реагировать на результаты, которые демонстрирует вам разработчик (утверждать дизайн-макеты, выдавать четкие правки по необходимости)
- подготовить контент для сайта (фотографии, тексты, документы и другие необходимые материалы) — чтобы не случилось такого, что сам сайт готов, но пустует и с нетерпением ждет, когда же его владелец выдаст контент для наполнения
Шаг 2. Планирование подготовки проекта к продвижению
Заранее важно продумать, как вы будете готовить свой сайт к продвижению. Если компания-разработчик занимается и SEO-оптимизацией — замечательно. Обсудите с ними детали, и запланируйте необходимые мероприятия по предварительной прокачки веб-проекта для продвижения. Сюда относятся такие работы, как:
- составление семантического ядра сайта
- написание продающих текстов на сайт
- внедрение технических требований по SEO-оптимизации веб-проекта
- настройка на сайте систем веб-аналитики, и в них целей (конверсий)
Шаг 3.
 Планирование привлечения первых клиентов через сайт
Планирование привлечения первых клиентов через сайт
Тут начинается самое интересное. Включаем маркетолога в себе, или общаемся с профи из компании-подрядчика, и думаем над тем, какими методами будем приводить на сайт первых клиентов.
Начинаем с малого, поэтому не метим сразу на тысячи продаж. Начнем с того, чтобы в течение 2-3 месяцев с сайта регулярно были продажи. Как из отметки 0 сделать ту цифру, которая начнет работать в плюс и уверенно выведет проект на уровень окупаемости? Чтобы этого добиться, составляем стратегию интернет-маркетинга со специалистами, а именно:
- прописываем цели, которых хотим достичь за указанный временной период
- выбираем каналы продвижения (для старта подойдет контекстная реклама, медийная реклама в Google, таргетированная реклама в Facebook и Вконтакте)
- составляем план-график активностей в выбранных каналах (время, бюджеты, сроки фиксации результатов)
- помним про SEO-оптимизацию — здесь быстрых результатов не будет, но работать с сайтом в этом направлении нужно уже сейчас, набирать массу
Шаг 4.
 Планирование стабилизации продаж
Планирование стабилизации продаж
Теперь нам нужно составить долгосрочный маркетинговый план. «Как так? — скажете вы, — у меня еще и сайта то нет, а вы тут говорите о таком далеком будущем». В этом же и вся прелесть планирования. Нужно уметь прогнозировать на десятки шагов вперед.
Чтобы сделать свой проект успешным, нужно продумать план его развития на 1-3 года минимум. Если для офлайн-бизнеса такой срок не покажется долгим, то для веба, где все меняется быстро, этот период как раз и есть долгосрочным.
Итак, представляем, что ваш сайт запущен, и даже приводит поток клиентов в течение 3-4 месяцев. Что делать дальше? Какие каналы задействовать? Как стабилизировать продажи, которые дает сайт, не допустив их снижения? А в лучшем случае — повысить. Для этого:
- фиксируем имеющиеся результаты (трафик, конверсии, продажи) и ставим цели, которых нужно достигнуть в определенный временной период (например, через год)
- выбираем те маркетинговые каналы, которые максимально подходят для решения поставленных задач (SEO, контекстная реклама, продвижение в социальных сетях, видео-маркетинг и не только — этих каналов около 40-ка по нашим подсчетам)
- систематизируем работу по повышению лояльности уже имеющихся клиентов: как стимулировать их на повторные продажи (для этого хорошо подходит email-маркетинг)
Шаг 5.
 Планирование «что можно улучшить?»
Планирование «что можно улучшить?»
На первый взгляд может показаться, что улучшения в веб-проекте можно планировать только тогда, когда уже есть результаты, от которых можно отталкиваться. По большей части это и правда так. Но!
Часто еще на этапе создания сайта работа становится какой-то засасывающей воронкой. Все потому, что заказчик начинает делать «сайт мечты», и не хочет выпускать его в свет до тех пор, пока он не станет идеальным. Это одна из самых опасных ошибок — проект, вместо того, чтобы начинать окупаться, грязнет в тонне правок-переправок и доработок.
Сайт всегда можно сделать лучше. Предела совершенству нет. Поэтому, советую все свои мечты и грезы об идеальном сайте выписать именно в эту часть плана.
Выпустив в свет качественный веб-проект, вы всегда можете сделать его еще лучше. Поэтому ни в коем случае не застревайте на том, самом первом шаге, который был описан в статье, регулярно внедряя улучшения и не давая своему же сайту работать. Отпустите сайт, научите его зарабатывать, и по мере его жизненного цикла улучшайте.
Отпустите сайт, научите его зарабатывать, и по мере его жизненного цикла улучшайте.
Кто такие проект-менеджеры: задачи и обязанности по ведению проектов
Сегодняшняя наша статья расскажет о двух проект-менеджерах, ведущих разработку сайтов. Проекты им передает менеджер по продажам Алла Якубовская (о которой речь шла в предыдущем нашей статье) после подписания клиентом договора, прихода оплаты и приобретения доменного имени будущего веб-ресурса.
Кратко о менеджерах веб-проектов, их обязанностях и функциях
Менеджер по разработке сайтов Настя
функция: разработка сайтов (прототип → макет → верстка → интеграция с платформой для управления сайтом → сдача готового веб-сайта клиенту) и дипломатичная реализация в рамках выделенного на разработку бюджета пожеланий заказчиков
координация: действий верстальщиков, дизайнера, программиста, сборщика контента
перевод: с технического языка на человеческий и обратно
цитата: «Что нам нравится в нашей работе? Да, собственно, все: весь процесс создания сайтов — от самого начала и до конца. Особенно нравится получать положительный фидбэк от клиента. Ведь доволен он — довольны и мы» (с)
Особенно нравится получать положительный фидбэк от клиента. Ведь доволен он — довольны и мы» (с)
Подробнее о зонах ответственности менеджеров по разработке
В нашей веб-студии два проект-менеджера, потому что проектов на разработке много. Но наши «проектчики» не работают вдвоем над одним сайтом. У каждого из них свои проекты, которые нужно в срок разработать и сдать клиенту.
Распределение обязанностей менеджеров интернет-проекта: на входе каждый из них получает переданный менеджером по продажам Договор на разработку сайта и Приложение 1 к нему, где в техническом задании (ТЗ) зафиксированы бизнес-требования клиента в отношении будущего сайта. На выходе задача менеджера по разработке сайтов — передать заказчику готовый продукт.
Как происходит взаимодействие менеджера интернет-проекта с клиентом и командой разработки
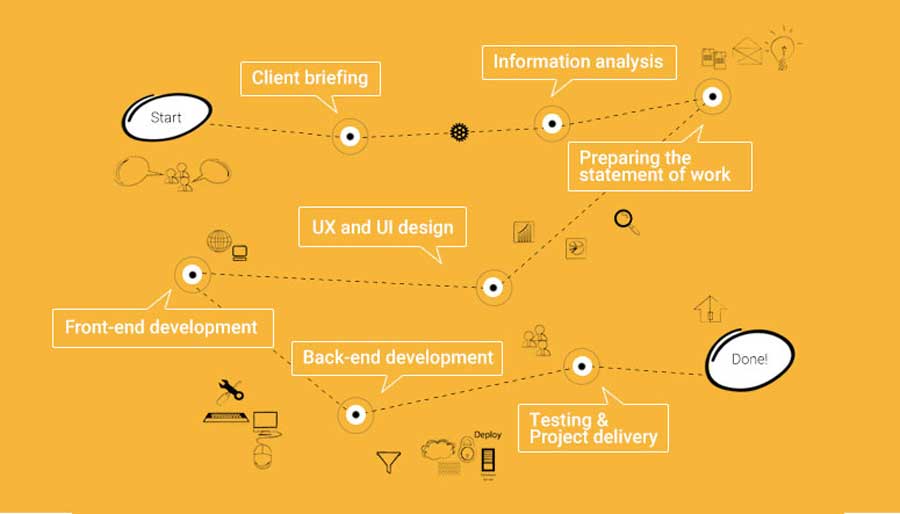
- Сначала клиент «брифуется». Через свой, ориентированный на разработку сайтов бриф-опросник проект-менеджеры стараются узнать все о бизнесе заказчика и о его конкурентах.

- Далее происходит анализ сайтов этих самых конкурентов, а также тех, что находятся в топ-10 в Яндексе и «Гугле» по данной или смежной тематике в городах-миллионниках. Таким образом менеджеры по разработке полностью погружаются в специфику бизнеса клиента, которому нужно сделать сайт.Итогом такого погружения становится создание интерактивного прототипа, демонстрирующего заказчику скелет будущего сайта, логику взаимодействия посетителей с веб-ресурсом и функционал.
- После проект-менеджеры переходят к дизайну. И тут клиент снова брифуется. Заказчик делится с нашими сотрудниками через форму-опросник, что он хочет видеть в дизайне. Менеджеры по разработке учитывают эти пожелания и показывают заказчику готовый макет сайта, отрисованный дизайнером.
Как ни странно, одна из обязанностей менеджера интернет-проекта — следить за тем, чтобы клиент не привнес в процессе разработки сайта новые «хотелки», реализацию которых не обговаривал изначально и не оплачивал. Все пожелания вне рамок ТЗ и заложенного бюджета на разработку реализуемы, да, но:
- за дополнительную плату;
- при условии подписания допсоглашения, в котором будет указан сдвиг дедлайна на разработку сайта.

Это позволяет менеджеру соблюсти и интересы клиента, и ограничения проектной ситуации.
На этом же этапе проект-менеджер подключает к работе сборщика контента, который добывает у клиента фотографии, текстовую информацию, видео, лицензии, таблицы, прайсы — словом все то, что заказчик готов предоставить для размещения на новом сайте.
- После согласования дизайн-макета с заказчиком и предоставления контента дело остается за «малым»: это собственно создание самого сайта, и участие клиента здесь не требуется.
На определенный период заказчик оставляется в покое, но в этот момент проект-менеджеры с командой верстальщиков и программистов трудятся: верстальщики верстают — проект-менеджеры проверяют, программисты интегрируют — проект-менеджеры проверяют, а затем тестируют-тестируют-тестируют….
И вот заказчик имеет готовый сайт: перенесенный с рабочего поддомена на боевой и открытый для индексации поисковых систем.
Сами конечные исполнители — программисты и верстальщики — как правило интроверты.
 И коммуникация с людьми — не есть ключевая компетенция их специальностей.
И коммуникация с людьми — не есть ключевая компетенция их специальностей.Технарям непросто дается общение с заказчиком: они уступчивы и стеснительны или, напротив, демонстрируют излишнюю жесткость в беседе. Оставить программиста и верстальщика наедине с клиентом означало бы повесить на них часть обязанностей проект-менеджера в ущерб верстке и интеграции.
Чтобы процесс разработки сайта не пострадал, нужен менеджер — тот, кто отстоит пул работ из ТЗ перед заказчиком и оградит программиста с верстальщиком от внебюджетных, а потому вредных для проекта работ.
Что вне компетенции менеджеров проекта
Они не занимаются продажей новых услуг — это делает менеджер по продажам.
И не ведут продвижение сайта, если параллельно с разработкой сайта вы купили у студии веб-разработки «Мульти сайт» услугу продвижения.
В случае, если по ошибке вы написали на почту «проектчика» и спросили, к примеру, про отчет по продвижению — они перешлют ваше письмо менеджеру, который занимается ведением СЕО.
Возникло желание задать вопрос нашим проект-менеджерам? Напишите им на e-mail:
[email protected] (Настя)
А по остальным нашим услугам вы сможете проконсультироваться с менеджером по продажам — для этого заполните форму ниже:
Создание индивидуального сайта
Поскольку создание ресурсов такого рода выходит за рамки стандартов (гибкая система управления, модульная платформа, авторский дизайн, разработка корректной структуры и так далее), то цена на создание сайтов такого масштаба будет немногим дороже, но все же наша студия предлагает самые низкие цены на ранке такого рода услуг.
Преимущества индивидуальности:
- Автономность управления. Даёт возможность самостоятельно управлять системой: обновлять содержимое, пополнять информацией блоки, размещать фотографии, не прибегая к помощи программистов. В этом случае цена созданного сайта будет немногим выше, чем при написании шаблонных объектов, однако последний будет либо неуправляемым вовсе, либо управление потребует специальных знаний, а значит, каждое вмешательство в контекстный блок потребует обращения к профессионалу.

- Фактическое исключение затрат на сопровождение объекта;
- Возможность при необходимости дополнить ресурс модулями. Использование гибкой платформы позволяет с легкостью вносить коррективы;
- При персональном подходе возможность корректного расчета поставленных задач значительно выше. Это позволит быстрее и проще достигнуть результатов, привлечь максимальное количество целевых посетителей, эффективнее прорекламировать услуги и продукцию, продвинуть виртуальный проект.
Услуги программирования и html — верстки создаваемого сайта.
Сегодня не так много компаний предлагают специальные услуги. Согласно статистике большинство из них работают с базовыми конфигурациями, предлагают клиентам разработку интернет магазинов, визиток или бизнес ресурсов(корпоративных сайтов), наша веб — студия может с помощью опытных программистов дополнить базовую конфигурацию необходимым функционалом:
- Специальными модулями. Для удобства использования ресурса и выполнения им своих задач можно добавить: калькулятор (подбор необходимой продукции по определенным параметрам), личный кабинет (общение, поиск посетителей), поиск по объекту, регистрация пользователей и прочие.
 Общая стоимость создания сайта будет рассчитываться с учетом полного перечня дополнительных модулей;
Общая стоимость создания сайта будет рассчитываться с учетом полного перечня дополнительных модулей; - Специальные модули для эффективной работы виртуальных магазинов: увеличение изображений, отметки — «хиты продаж» и прочее;
- Информаторы и счетчики;
- Скрипты оформления.
Специальный функционал оказывает важное влияние на продвижение виртуального объекта, его популярность, юзабилити, а значит, на привлечение потенциальных и полезных посетителей.
Создание персональных web сайтов – технология
Главное, на что стоит обращать внимание – это эксклюзивность, а значит узнаваемость конкретного Интернет ресурса, способствующая удержанию на его страницах привлеченных клиентов. Чтобы добиться максимальной эксклюзивности, и необходим персональный проект. Его уникальность будет выражена во всем – от полной разработки всех элементов объекта до мельчайших деталей программирования. Все будет «построено» с чистого листа. Добиваться уникальности нам помогает эффективное взаимодействие с клиентом, знание рынка и опыт в работе.
Создание сайтов в Москве
Наша web студия занимается разработкой, продвижением и сопровождением виртуальных объектов уже более 20 лет не только в Москве но и по всей России. Мы предлагаем нашим клиентам недорогое создание сайтов и бесконечный хостинг, квалифицированную помощь и профессиональное обучение персонала. Но самое главное, что наши специалисты всегда в курсе всех новшеств в сфере создания и продвижения интернет ресурсов, изучают алгоритмы работы поисковых систем, новые средства и способы разработки и оптимизации, это дает возможность создавать качественно работающие, приносящие прибыль сайты.
Проекты веб-разработки для изучения программирования
Что такое веб-разработка и зачем мне ее изучать?
Веб-разработка включает в себя создание веб-сайта в Интернете. В то время как разработка веб-сайта часто включает в себя создание дизайна, информационной архитектуры и контента, веб-разработка фокусируется только на программировании. Многие продукты основаны на веб-технологиях, а некоторые мобильные приложения также созданы с использованием веб-технологий. Таким образом, изучение веб-разработки имеет решающее значение. Существует три типа веб-разработчиков: фронтенд, бэкэнд и фулстек.Интерфейсный веб-разработчик отвечает за поведение и визуальные эффекты в браузере, ориентированном на пользователя, а серверный веб-разработчик занимается серверами. Некоторые из наиболее часто используемых языков для интерфейсной веб-разработки включают JavaScript, HTML и CSS, а серверная часть включает JavaScript, Java, Python, PHP и Ruby. Fullstack веб-разработчик занимается как интерфейсом, так и сервером. Существует много споров о фронтенде и бэкенде. Дебаты в основном сосредоточены на потенциальном заработке веб-программистов. В среднем бэкенд-программист зарабатывает больше, чем фронтенд-программист.Хотя заработная плата является реалистичным фактором для рассмотрения, также следует учитывать ваш опыт и интересы. Они будут играть важную роль в начале и поддержании вашей карьеры веб-разработчика.
Многие продукты основаны на веб-технологиях, а некоторые мобильные приложения также созданы с использованием веб-технологий. Таким образом, изучение веб-разработки имеет решающее значение. Существует три типа веб-разработчиков: фронтенд, бэкэнд и фулстек.Интерфейсный веб-разработчик отвечает за поведение и визуальные эффекты в браузере, ориентированном на пользователя, а серверный веб-разработчик занимается серверами. Некоторые из наиболее часто используемых языков для интерфейсной веб-разработки включают JavaScript, HTML и CSS, а серверная часть включает JavaScript, Java, Python, PHP и Ruby. Fullstack веб-разработчик занимается как интерфейсом, так и сервером. Существует много споров о фронтенде и бэкенде. Дебаты в основном сосредоточены на потенциальном заработке веб-программистов. В среднем бэкенд-программист зарабатывает больше, чем фронтенд-программист.Хотя заработная плата является реалистичным фактором для рассмотрения, также следует учитывать ваш опыт и интересы. Они будут играть важную роль в начале и поддержании вашей карьеры веб-разработчика. Что касается вопроса «сколько времени нужно, чтобы изучить веб-разработку?», чтобы освоить основы, потребуется всего пара месяцев! Но освоить веб-разработку — это путь длиною в жизнь.
Что касается вопроса «сколько времени нужно, чтобы изучить веб-разработку?», чтобы освоить основы, потребуется всего пара месяцев! Но освоить веб-разработку — это путь длиною в жизнь.
Зачем мне заниматься веб-разработкой, создавая проекты?
Обучение на основе проектов — это метод обучения, при котором вы приобретаете навык, работая над проектом.Этот тип обучения позволяет вам изучить не только теорию, но и то, как применять эти навыки. Создавая проект веб-разработки, вы будете практиковать высокоуровневую логику своего кода и проекта и увидите, как каждая отдельная строка может повлиять на ваше приложение. Вы также получите навыки решения проблем и способы их устранения. С таким количеством доступных проектов веб-разработки, найти идею, которая вас интересует, сделает процесс обучения более увлекательным и устойчивым. Когда вы закончите создание проекта, вы изучите и отработаете методы веб-разработки, приобретете навыки решения проблем, научитесь задавать вопросы и сможете похвастаться готовым проектом.
Как узнать, какие проекты веб-разработки лучше всего подходят для изучения веб-разработки?
Лучший способ научиться веб-разработке — это попрактиковаться в веб-разработке, создав как можно больше проектов. Есть три фактора, которые вы должны учитывать при выборе правильного проекта веб-разработки: ваш уровень навыков, цели и интерес. Вы хотите иметь хорошее представление о своем уровне навыков и выбирать практические проекты веб-разработки, которые не слишком просты или слишком сложны для вас. Если вы работаете над слишком простыми проектами веб-разработки, вы не продвинетесь в своих способностях к программированию.Однако, если вы выберете слишком сложные проекты, вы можете застрять, никогда не закончить проект и почувствовать разочарование. Поэтому вы хотите выбирать проекты веб-разработки, которые немного выше вашего текущего уровня навыков. Теперь вы также хотите создавать проекты веб-разработки, которые не только позволят вам практиковать веб-разработку, но и позволят вам продемонстрировать свои навыки в своем портфолио. Поэтому подумайте о типах проектов веб-разработки, которые вы хотите включить в свое портфолио, и о вакансиях, которые вас интересуют как разработчика.Подумайте о своих долгосрочных целях и выберите проекты веб-разработки, которые им соответствуют. Наконец, вы определенно хотите выбирать проекты веб-разработки, которые вам действительно интересны и к которым вы чувствуете себя привязанными. Обучение путем создания интересующих вас проектов веб-разработки поможет вам сохранить мотивацию. Вы также с большей вероятностью захотите сделать все возможное, чтобы ваш проект веб-разработки выделялся из толпы.
Поэтому подумайте о типах проектов веб-разработки, которые вы хотите включить в свое портфолио, и о вакансиях, которые вас интересуют как разработчика.Подумайте о своих долгосрочных целях и выберите проекты веб-разработки, которые им соответствуют. Наконец, вы определенно хотите выбирать проекты веб-разработки, которые вам действительно интересны и к которым вы чувствуете себя привязанными. Обучение путем создания интересующих вас проектов веб-разработки поможет вам сохранить мотивацию. Вы также с большей вероятностью захотите сделать все возможное, чтобы ваш проект веб-разработки выделялся из толпы.
Могут ли новички в веб-разработке учиться, создавая проекты веб-разработки?
Проекты веб-разработки — отличный способ обучения для начинающих.Два основных препятствия, с которыми сталкиваются новички при изучении веб-разработки, — это незнание того, зачем вы изучаете веб-разработку, и потеря мотивации. Изучая веб-разработку посредством создания проектов, вы сможете преодолеть оба препятствия. Когда вы изучаете веб-разработку, вы можете не знать, как применять теории веб-разработки в реальном мире. Но при работе над проектами веб-разработки для начинающих вы сразу узнаете, как каждая строка кода влияет на ваш проект. Предоставляя теоретический контекст, вы поймете, как применять теории, и найдете больше ресурсов для завершения своего проекта веб-разработки.Эти проекты веб-разработки для начинающих также могут помочь вам создать свое портфолио на раннем этапе. Каждый законченный вами проект веб-разработки может быть включен в ваше портфолио, чтобы продемонстрировать ваши новые навыки. Еще одна проблема, которая часто возникает у новичков, — это потеря мотивации. Однако, когда дело доходит до проектов, вы можете выбрать интересующий вас проект веб-разработки для начинающих. Мало того, что вы будете более мотивированы, когда будете работать над чем-то интересным, вы также захотите продолжать улучшать проект.По мере того, как ваш проект веб-разработки будет складываться, чувство выполненного долга даст вам импульс для продолжения, даже когда дела пойдут плохо.
Когда вы изучаете веб-разработку, вы можете не знать, как применять теории веб-разработки в реальном мире. Но при работе над проектами веб-разработки для начинающих вы сразу узнаете, как каждая строка кода влияет на ваш проект. Предоставляя теоретический контекст, вы поймете, как применять теории, и найдете больше ресурсов для завершения своего проекта веб-разработки.Эти проекты веб-разработки для начинающих также могут помочь вам создать свое портфолио на раннем этапе. Каждый законченный вами проект веб-разработки может быть включен в ваше портфолио, чтобы продемонстрировать ваши новые навыки. Еще одна проблема, которая часто возникает у новичков, — это потеря мотивации. Однако, когда дело доходит до проектов, вы можете выбрать интересующий вас проект веб-разработки для начинающих. Мало того, что вы будете более мотивированы, когда будете работать над чем-то интересным, вы также захотите продолжать улучшать проект.По мере того, как ваш проект веб-разработки будет складываться, чувство выполненного долга даст вам импульс для продолжения, даже когда дела пойдут плохо. Кроме того, вы научитесь подходить к проблемам с разных сторон и научитесь искать ответы. Способность решать проблемы, возможно, является одним из самых важных навыков, которыми должен обладать разработчик.
Кроме того, вы научитесь подходить к проблемам с разных сторон и научитесь искать ответы. Способность решать проблемы, возможно, является одним из самых важных навыков, которыми должен обладать разработчик.
Бесплатные реальные проекты веб-разработки для всех разработчиков
Веб-разработка обычно подразумевает создание веб-сайтов в Интернете.Однако технологии веб-разработки также можно использовать для создания мобильных приложений. Независимо от того, являетесь ли вы начинающим или младшим разработчиком интерфейса, бэкенда или полного стека, создание реальных проектов — это не только один из лучших способов изучить и улучшить свои навыки кодирования, но также имеет решающее значение для создания привлекательного веб-сайта. портфолио для карьерного роста. Но над какими проектами я могу работать? Будут ли они достаточно уникальными?
Вот список уникальных проектов веб-разработки для разработчиков всех уровней квалификации от DevProjects:
Проекты начального уровня: вам понадобятся базовые
- Веб-сайт для сокращения ссылок (внешний интерфейс) : узнайте, как использовать JavaScript, Vue, React, HTML/CSS и Angular для создания веб-сайта, сокращающего URL-адреса.

- Создайте пользовательскую тему Google Maps (интерфейс) :Используя JavaScript и HTML/CSS, а также Google Cloud Platform и Google Maps JavaScript API, создайте собственную пользовательскую карту Google!
- Веб-сайт прогноза погоды (внешний интерфейс) : Создайте веб-приложение React прогноза погоды с базовыми взаимодействиями с пользователем! Вы научитесь использовать JavaScript, HTML/CSS и Chart.js.
- SEO-настройка личного веб-сайта (внешний интерфейс) : Заявите о себе, создав собственный веб-сайт, подготовьте его к SEO и позвольте другим найти вас в Google с помощью JavaScript, HTML/CSS и Google Analytics.
- Веб-сайт преобразователя температуры (внешний интерфейс) : изучите основы веб-разработки, создав простой пользовательский интерфейс с некоторыми математическими вычислениями с помощью JavaScript, Vue, React, HTML/CSS, Angular.
- Программа чтения RSS-каналов в терминале (внутренняя часть) : Ознакомьтесь с RSS-каналом с помощью Node.
 js, Python и Ruby. В качестве дополнительной задачи внедрите синтаксический анализатор и попрактикуйтесь в анализе XML!
js, Python и Ruby. В качестве дополнительной задачи внедрите синтаксический анализатор и попрактикуйтесь в анализе XML! - Генератор случайных чисел (полный стек) : Генерация случайного вывода игральных костей с использованием PHP и HTML/CSS.Это отличный проект, который можно применить ко многим другим продуктам, таким как игры, розыгрыши или даже «цитата дня».
- Простая контактная веб-форма (полный стек) : Хотите, чтобы кто-то мог связаться с вами через форму? Используйте PHP и базовый HTML/CSS, чтобы создать свою собственную контактную форму!
- Веб-сайт для чтения RSS-каналов (полный стек) : Ознакомьтесь с RSS-каналом с помощью Node.js, Python и Ruby. В качестве дополнительной задачи внедрите синтаксический анализатор и попрактикуйтесь в анализе XML!
- Разверните резюме разработчиков (полный стек/разработки) : Хотите узнать больше о разработке и облачных сервисах? Разверните статический сайт резюме и настройте его с помощью CDN и DNS! Вы будете практиковать HTML/CSS, облачные службы Azure, веб-службы Amazon, облачную платформу Google .

Проекты среднего уровня:
- Веб-приложение для ежедневного отслеживания сна (полный стек) : У кого сегодня нет проблем со сном? Продемонстрируйте свои возможности полного стека, используя JavaScript, Java, Node.js, MySQL, Vue, React, HTML/CSS. REST API и базы данных для создания трекера сна!
- Веб-приложение для отслеживания доз лекарственных препаратов (бэкэнд/полный стек) : Нужно больше практики с методами HTTP, аутентификацией и настройкой базы данных, подключениями к базам данных и запросами к базам данных? Это для тебя. Отточите свои навыки работы с JavaScript, PHP, Django, MySQL, Python, HTML/CSS и PostgreSQL.
- Веб-сайт для запоминания словарного запаса (внешний интерфейс) : помогите кому-нибудь сдать GRE, потренировавшись в навыках пользовательского интерфейса, управлении состоянием и сравнении данных.Вы будете использовать JavaScript, Vue, React и Angular для проекта.

- Галерея поиска изображений (внешний интерфейс) : Основное внимание в этом проекте уделяется тому, чтобы помочь вам ознакомиться с интеграцией сторонних API с взаимодействием с пользователем. Вы будете использовать JavaScript, Vue, React, HTML/CSS и Angular.
- Персональный веб-плеер YouTube (внешний интерфейс) : Вы когда-нибудь хотели персонализировать свой плейлист YouTube? Научитесь захватывать пользовательский ввод, интегрироваться с API YouTube, стилизовать веб-страницу и выполнять простое управление состоянием с помощью JavaScript, Vue, React, HTML/CSS и Angular .
- Минималистский инструмент веб-аналитики (полный стек/разработка) : Используйте JavaScript и Amazon Web Services для создания простого инструмента веб-аналитики.Это поможет вам разобраться в веб-аналитике и произвести впечатление на коллег по маркетингу!
- Ваша собственная CRM (полный стек) : Создайте приложение CRUD (создание, чтение, обновление, удаление), которое используется практически для всех приложений SaaS.
 Вы не только будете практиковать Vue, Node.js, Express и MongoDB для проекта, но и получите больше шансов найти работу в любой SaaS-компании!
Вы не только будете практиковать Vue, Node.js, Express и MongoDB для проекта, но и получите больше шансов найти работу в любой SaaS-компании! - Еженедельное сводное электронное письмо с информационным бюллетенем (полный пакет) : Вас раздражают все получаемые вами информационные бюллетени? Очистите свой почтовый ящик и освойте основы бессерверной разработки с помощью Python и AWS.
- Персональный веб-сайт со случайно сгенерированным дизайном (полный стек/разработка) : Уже освоили все основы интерфейса? Испытайте себя, создав личный веб-сайт с помощью JavaScript, HTML/CSS и Node.js, и попрактикуйтесь в работе с AWS.
- Глобус с вращающейся анимацией и меткой страны (полный набор) : Создайте вращающийся глобус с помощью библиотеки JavaScript, HTML/CSS и D3.js, чтобы продемонстрировать свои навыки анимации. Вам понадобится базовое понимание рисования на холсте или SVG, чтобы работать над этим проектом!
Сложные проекты: сложные проекты, требующие знания других языков
- Избранное средство наблюдения за акциями (полный стек) : Зачем полагаться на другие платформы, если можно создать собственное средство наблюдения за акциями? Этот проект поможет вам познакомиться с фреймворками Django и React, а затем с Python и JavaScript.

Если вы заинтересованы в разработке мобильных приложений или других технических стеков, которых нет в этом списке, посетите DevProjects, бесплатное сообщество, где пользователи могут изучать программирование, создавая проекты. Все проекты написаны старшими разработчиками и наставниками из Codementor, чтобы помочь разработчикам преодолеть разрыв между теорией и реальным программированием.
Испытайте себя, повеселитесь и станьте лучшим разработчиком с DevProjects!
👇🏼 Поделитесь своим любимым проектом из списка и другими проектами, которые вы хотели бы увидеть в разделе комментариев 👇🏼
Проект 13 | Брендинг и веб-разработка
Project 13 | Брендинг и веб-разработкаProject 13 – это творческая группа, которая занимается созданием потрясающих брендов.
Мы тесно сотрудничаем с нашими клиентами, чтобы определить их цели и потребности, а затем предоставить им уникальные, стратегические и красиво оформленные решения.
Посмотреть наши работы
Сепаратор
БРЕНДИНГ
Независимо от того, создаете ли вы с нуля или переоснащаете существующий бренд, Project 13 поможет разработать стратегию, определить, визуализировать и достичь ваших целей. Это то, что мы любим делать ( и мы надираем задницы ).
| ПОДРОБНЕЕ |
ВЕБ-РАЗРАБОТКА
От постоянно обновляемых веб-сайтов, ориентированных на контент, до эксклюзивных интернет-магазинов, мы разрабатываем надежные, продуманно разработанные веб-сайты, основанные на опыте, которые просто хорошо работают ( и выглядят потрясающе ).
| ПОДРОБНЕЕ |
ТЕХНИЧЕСКОЕ ОБСЛУЖИВАНИЕ
P13 может управлять текущими обновлениями безопасности и контента, а также обеспечивать непрерывную разработку веб-сайта. Это помогает поддерживать и расширять мощное присутствие в Интернете.
| ПОДРОБНЕЕ |
ФОТОПРОИЗВОДСТВО
Оценка строительства, поиск места, получение разрешений, приобретение страховки на объект, поиск превосходного общественного питания и многое другое. P13 может координировать, управлять и производить вашу следующую большую фотосессию.
P13 может координировать, управлять и производить вашу следующую большую фотосессию.
| ПОДРОБНЕЕ |
Мы создаем мощный, значимый и трудолюбивый бренд с помощью печати и развивающихся технологий.
РАБОТА С НАМИ
Мы ищем клиентов, которые видят ценность в творческом процессе. Клиенты, которые так же увлечены своим делом, как и мы. Наша цель — использовать креативность, энтузиазм, опыт и гордость за свою работу, чтобы превзойти ожидания и продолжать создавать сильные бренды и счастливых клиентов.
РАБОТАТЬ С НАМИ
Мы будем рады позвонить или встретиться, чтобы обсудить ваш следующий проект. Пожалуйста, свяжитесь с нами в любое время, мы с нетерпением ждем вашего ответа.
КОНТАКТЫ
Это современный веб-сайт, для работы которого требуется Javascript.
Пожалуйста, включите его!
12 проектов веб-разработки для начинающих изучать программирование
Программирование — сложное ремесло, которое можно усовершенствовать только с опытом. Независимо от того, являетесь ли вы программистом-самоучкой или студентом, стремящимся изучить программирование, овладение этим процессом требует практики.
Независимо от того, являетесь ли вы программистом-самоучкой или студентом, стремящимся изучить программирование, овладение этим процессом требует практики.
Большинство успешных веб-разработчиков считают, что знакомство с основными методами разработки с использованием HTML, SQL и CSS укрепит вашу основу, в отличие от погружения в сложные коды и веб-приложения. Хитрость заключается в том, чтобы никогда не ждать слишком долго, чтобы начать работу над проектами. Это даст вам достаточный практический опыт и практическое знакомство с концепциями и методами веб-разработки.
Вот 12 интересных проектов веб-разработки для начинающих, чтобы применить свои навыки разработки.
12 интересных проектов веб-разработки для начинающих
1) Личный блог
Источник: Дриббл
Зачем создавать личные блоги? Как они помогают начинающим разработчикам? Блоги не только дают вам практический опыт веб-разработки, но вы также создаете пространство для себя, чтобы выделить свою работу и представить свои идеи. Несмотря на то, что вы можете создавать сложные личные блоги, всегда лучше использовать CSS, HTML и JQuery для создания простого блога.Bootstrap — еще один инструмент, который вы можете использовать для создания адаптивных личных блогов. Некоторые другие инструменты, которые вы можете использовать для создания своего блога, включают Flexbox, Responsive Design, CSS Grid и так далее.
Несмотря на то, что вы можете создавать сложные личные блоги, всегда лучше использовать CSS, HTML и JQuery для создания простого блога.Bootstrap — еще один инструмент, который вы можете использовать для создания адаптивных личных блогов. Некоторые другие инструменты, которые вы можете использовать для создания своего блога, включают Flexbox, Responsive Design, CSS Grid и так далее.
2) Список дел
Источник: Zapier
Это один из самых популярных проектов веб-разработки для начинающих. Для вашего приложения списка дел вам потребуется базовое понимание CSS, HTML, JavaScript, Bootstrap и JQuery. Эти приложения обычно имеют очень интерактивный интерфейс.Пользователи могут создавать списки для своих ежедневных задач, добавлять в список дополнительные элементы или удалять их. Хорошее понимание системы сетки Bootstrap всегда пригодится при создании таких веб-приложений. Чтобы отобразить элементы на экране, добавить дополнительные элементы к пользовательскому вводу и удалить элементы из списка, вы создадите методы JavaScript. После того, как основные функции, такие как добавление и удаление элементов из списка, будут реализованы, вы можете рассмотреть возможность внедрения новых функций, таких как выполнение задач, группировка задач и т. д.
После того, как основные функции, такие как добавление и удаление элементов из списка, будут реализованы, вы можете рассмотреть возможность внедрения новых функций, таких как выполнение задач, группировка задач и т. д.
3) Викторины
Источник: Pinterest
Игры-викторины по строительству — один из самых полезных проектов веб-разработки для начинающих. В этом проекте вы, по сути, создаете веб-страницу, на которой отображаются вопросы викторины с несколькими вариантами ответов (как правило, четыре варианта). Пользователь посещает викторину, отправляет свои ответы, которые отображаются после отправки.
HTML может структурировать страницу, а CSS должен сделать страницу викторины привлекательной и интерактивной.Ответственность за обнаружение правильных или неправильных ответов, адекватное реагирование на них и отображение результатов в конце викторины лежит исключительно на JavaScript. Самое приятное в создании игр-викторин — это знакомство с массивами, прослушивателями событий, манипулированием DOM и так далее.
4) Генераторы мемов
Генераторы мемов — это увлекательный проект веб-разработки для начинающих. Любой разработчик с базовыми навыками веб-разработки может создать генератор мемов. Обладая базовыми знаниями CSS, JavaScript и HTML, вы можете создавать адаптивные генераторы мемов.Эти приложения позволяют пользователям создавать собственные мемы, где они могут добавлять подписи к изображениям по своему выбору.
HTML строит структуру генератора мемов, а CSS делает приложение привлекательным. Коды JavaScript обновляют изображения, выбранные пользователями.
5) Целевая страница
Источник: HubSpot
Целевая страница — один из лучших проектов веб-разработки для начинающих. Этот проект требует базового понимания HTML и CSS.Вы узнаете, как добавлять столбцы, разделять разделы, упорядочивать элементы, добавлять верхние и нижние колонтитулы. Самое главное, вы будете использовать свой творческий потенциал, чтобы страница выглядела впечатляюще. Выравнивание, отступы, цветовая палитра, блоки и все остальные элементы на странице требуют внимания. Внимательно используйте CSS, чтобы элементы на странице не перекрывались.
Выравнивание, отступы, цветовая палитра, блоки и все остальные элементы на странице требуют внимания. Внимательно используйте CSS, чтобы элементы на странице не перекрывались.
6) Электронные библиотеки
Электронная библиотека — один из самых продуктивных проектов веб-разработки для практики. Его могут использовать как новички, так и продолжающие.Если вы новичок, вы можете создать простую электронную библиотеку, которая показывает подробную информацию о книгах и их пользователях. HTML предназначен для структурирования библиотеки, CSS — для ее стиля и дизайна. Если вы являетесь посредником, вы можете подняться на ступеньку выше, добавив специальную функцию, которая позволяет пользователю входить в систему с учетными данными; пользователь также может исследовать библиотеку. Для этого уровня вам необходимо уметь пользоваться CSS, HTML, JavaScript, SQL и PHP.
7) Анкетные формы
Источник: FormStack
Это один из самых популярных проектов веб-разработки для студентов. Вы можете создать форму опроса для сбора информации от пользователей. Это могут быть отзывы, информация от клиентов или данные для исследовательских целей. Этот проект может помочь вам подтвердить свои навыки использования CSS и HTML; вы используете HTML для построения структуры формы опроса и создания полей, которые должны заполнить пользователи (имя, возраст, пол, контактные данные). CSS может сделать стиль. JavaScript предназначен для задач, связанных с проверкой, таких как идентификатор электронной почты и ограничение количества символов.
Вы можете создать форму опроса для сбора информации от пользователей. Это могут быть отзывы, информация от клиентов или данные для исследовательских целей. Этот проект может помочь вам подтвердить свои навыки использования CSS и HTML; вы используете HTML для построения структуры формы опроса и создания полей, которые должны заполнить пользователи (имя, возраст, пол, контактные данные). CSS может сделать стиль. JavaScript предназначен для задач, связанных с проверкой, таких как идентификатор электронной почты и ограничение количества символов.
8) Памятная страница
Имея базовые знания HTML и CSS, вы сможете легко создать страницу для человека, которым вы восхищаетесь.Напишите о том, что вам нравится в этом человеке, добавьте изображения, сделайте привлекательный макет, правильно используйте абзацы. Вы также можете поиграть с различными стилями шрифта и цветами фона.
9) Портфель
Вы можете создать личное портфолио с базовыми навыками CSS и HTML. Это снова один из самых распространенных проектов по веб-разработке для начинающих. В личном портфолио вы можете показать широкий спектр образцов и навыков и добавить свое резюме.Вы можете добавить изображение вверху, где вы можете представиться; ниже вы можете добавить контактную информацию.
Это снова один из самых распространенных проектов по веб-разработке для начинающих. В личном портфолио вы можете показать широкий спектр образцов и навыков и добавить свое резюме.Вы можете добавить изображение вверху, где вы можете представиться; ниже вы можете добавить контактную информацию.
10) Калькулятор
Источник: Калькулоид
Чтобы создать калькулятор с базовыми математическими функциями с использованием CSS, HTML и JavaScript, требуется немного навыков. Калькуляторам требуется интерактивный интерфейс для выполнения основных функций, таких как сложение, вычитание, деление и умножение. Ему потребуется экран для отображения ввода пользователя и предоставления результатов.Система сетки в CSS предназначена для выравнивания кнопок на калькуляторе. Дополнительные инструменты, необходимые для создания полнофункционального калькулятора, включают прослушиватели событий, операторы if-else, операторы, циклы и т. д.
11) Адресные книги
Источник: ContactBase
Адресная книга — одна из лучших идей для проектов веб-разработки. Он служит платформой для отслеживания всей необходимой контактной информации. Будь то номер телефона, почтовый идентификатор или адрес проживания знакомого, адресные книги помогут вам отслеживать ваши контактные данные.Основные функции этого проекта включают добавление и сохранение контактов и их поиск. Редактирование контакта и его удаление — две другие дополнительные функции, которые вы можете добавить в этот проект. Помимо CSS, HTML и JavaScript, вы также можете использовать API для структурирования своей адресной книги.
Он служит платформой для отслеживания всей необходимой контактной информации. Будь то номер телефона, почтовый идентификатор или адрес проживания знакомого, адресные книги помогут вам отслеживать ваши контактные данные.Основные функции этого проекта включают добавление и сохранение контактов и их поиск. Редактирование контакта и его удаление — две другие дополнительные функции, которые вы можете добавить в этот проект. Помимо CSS, HTML и JavaScript, вы также можете использовать API для структурирования своей адресной книги.
12) Страница событий
Источник: Сава
Страница событий — одна из лучших идей для проектов веб-разработки. Желающие принять участие в мероприятии могут зарегистрироваться на этой странице с помощью кнопки регистрации.В шапке можно указать ключевых спикеров мероприятия, расписание, различные мероприятия и так далее; вы также можете использовать ссылки для каждого из этих разделов. Вы можете добавить информацию о спикерах, местах проведения и описание мероприятия, которое вы проводите. Убедитесь, что страница выглядит привлекательно; используйте подходящие цвета фона, стили шрифта и цвета шрифта. HTML и CSS — основные инструменты, необходимые для создания этой страницы.
Убедитесь, что страница выглядит привлекательно; используйте подходящие цвета фона, стили шрифта и цвета шрифта. HTML и CSS — основные инструменты, необходимые для создания этой страницы.
7 советов, как стать хорошим веб-разработчиком
Хотя изучение различных тем проектов веб-разработки, безусловно, полезно, существует так много других факторов, на которые вы должны обратить внимание, чтобы отточить свои навыки веб-разработки.
Нет коротких путей к тому, чтобы стать успешным веб-разработчиком. Но вы можете использовать следующие советы и рекомендации, чтобы путешествие было продуктивным:
1) Начните с простого — Всегда начинайте с базовых, простых проектов, включающих простые и понятные коды. Освоив их, приступайте к разработке сложных проектов.
2) Изучите свои инструменты — Хороший программист умеет решать проблемы, используя ресурсы для поиска решений. Вот почему важно научиться правильно пользоваться своими инструментами. Изучите все основные ресурсы, необходимые для программирования. Оттачивайте свои навыки еженедельно.
Вот почему важно научиться правильно пользоваться своими инструментами. Изучите все основные ресурсы, необходимые для программирования. Оттачивайте свои навыки еженедельно.
3) Изучайте один язык за раз — Выберите один язык программирования, когда начнете свое путешествие. Хотя изучение нескольких языков может пригодиться, всегда полезно выбрать один из них в начале и освоить его. Как только у вас будет хорошее понимание языка, вы можете перейти к другим языкам по вашему выбору.Убедитесь, что вы также знакомы с новыми языками программирования.
4) Следуйте тенденциям — Следуйте тенденциям, определяющим программирование, чтобы оставаться впереди всех; это важно, чтобы оставаться актуальным и востребованным в вашей отрасли. Оставаясь в курсе, вы сможете выбрать самые высокооплачиваемые языки программирования, самые высокооплачиваемые организации и основные ресурсы.
5) Следуйте за другими профессионалами — Общайтесь с другими профессиональными программистами. Присоединяйтесь к онлайн-дискуссионным форумам или чатам.Позже вы даже можете использовать свои контакты для получения хороших вакансий.
Присоединяйтесь к онлайн-дискуссионным форумам или чатам.Позже вы даже можете использовать свои контакты для получения хороших вакансий.
6) Фриланс — Начните заниматься простыми фриланс-проектами, как только вы будете уверены в своих базовых навыках программирования. Это поможет вам повысить свою уверенность.
7) Зарегистрируйтесь в карьерных программах — Присоединяйтесь к карьерным программам веб-разработки, где вы приобретете все навыки программирования, необходимые для того, чтобы стать веб-разработчиком. Они также обеспечивают гарантированное наставничество отраслевых экспертов.
Правильный выбор карьерных программ веб-разработки поможет вам усовершенствовать свои навыки и быстрее найти работу.Карьерная программа веб-разработки GreyCampus — идеальный выбор для всех начинающих веб-разработчиков. Эта шестимесячная программа обучения повысит вашу карьеру, помогая в трудоустройстве. Это также включает в себя эффективные сеансы подготовки к собеседованию и экспертную помощь в составлении резюме.
Хотите стать веб-разработчиком в 2021 году? Присоединяйтесь к карьерной программе прямо сейчас!
4 Методологии веб-сайтов для проектов веб-разработки
В этом руководстве рассматриваются некоторые из наиболее распространенных методологий веб-сайтов, анализируются принципы их работы и преимущества, которые они предлагают.
4 Популярный сайт Методологии
4Водопад
Водопад
Водопад, возможно, самый традиционный из методологий веб-сайта, поступающий в 1970 году. Это классическая форма веб-разработки, которую вы может быть уже знаком, в котором процесс разбит на отдельные шаги или этапы, которые выполняются один за другим.
Это очень линейный метод со всеми целями и идеями, изложенными в начале, прежде чем они будут реализованы в полковом, структурированном порядке.
Поэтому при использовании метода Waterfall важно спланировать весь проект до начала веб-разработки, а затем максимально точно придерживаться этого плана на каждом этапе, поскольку могут возникнуть трудности, если возникнут какие-либо отклонения или если потребуются неожиданные изменения. быть произведенным.
быть произведенным.
Из-за этого Waterfall чаще всего используется для небольших и относительно простых проектов с минимальным риском каких-либо отклонений. Он менее подходит для более длительных или текущих проектов.
Agile
Agile во многом противоположен методу Waterfall. В Agile, который существует с 2001 года и изначально был разработан для повышения производительности в области разработки программного обеспечения, нет никаких установленных шагов или этапов.
Вместо этого эта методология, ориентированная на время, ориентирована на постепенное создание проекта с течением времени, с адаптивностью и возможностью внесения изменений, встроенных непосредственно в процесс. Это очень привлекательно в современном мире, когда 95% организаций используют методологии веб-сайтов Agile.
При использовании системы Agile вы работаете над проектами в «спринтах». Спринты — это в основном установленное количество времени (обычно от одной до четырех недель), которое можно использовать для решения определенных задач и целей.
Перед каждым спринтом клиент, который является ключевым игроком в процессе разработки, описывает свои потребности, и команда использует спринт для удовлетворения потребностей клиента.
В конце каждого спринта есть время для анализа и оценки, когда можно внести изменения и представить новые идеи перед следующим спринтом.
Это идеальная методология для более длительных проектов или задач, которые могут не иметь четко определенной конечной цели с самого начала и подлежат изменениям и улучшениям с течением времени.
Все дело в приспособляемости и гибкости, но важно следить за тем, чтобы процесс не шел бесконечно, иначе есть риск того, что продукт будет постоянно меняться и никогда не будет доработан.
Scrum
Scrum — это методология веб-сайтов, имеющая много общего с Agile, которая первоначально использовалась в 1990-х годах для разработки продуктов, а затем также использовалась для веб-разработки и разработки программного обеспечения.
В системе Scrum большая часть ответственности за то, как разворачивается проект, лежит на самой команде разработчиков, при минимальном участии клиента.
Источник: Scrum.org
Клиенту не нужно заполнять документы или создавать горы спецификаций; вместо этого они просто заявляют, чего хотят от проекта, а затем позволяют команде приступить к работе.
В Scrum-команде всегда есть «Scrum Master», который выступает в роли тренера или наблюдателя за проектом.Также есть «Владелец продукта», который является представителем со стороны клиента и отвечает за реализацию его видения во время разработки.
С помощью этого метода проводятся регулярные встречи Scrum с участием как Scrum Master, так и Product Owner. Во время этих встреч команда обсуждает проделанную работу и наилучшие дальнейшие шаги. Как и в методе Agile, время делится на спринты, и в конце каждого спринта вся группа снова собирается, чтобы обсудить, как сделать следующий спринт лучше и эффективнее.
Этот метод предлагает многие из тех же преимуществ, что и система Agile, и полезен для групп веб-инженеров, которые предпочитают работать более свободно и использовать свои собственные лучшие методы для достижения результатов, а не придерживаться строгих ограничений и спецификаций.
Kanban
Методология веб-сайта Kanban была разработана в Японии в компании Toyota и названа в честь японских слов «Kan», что означает «видимый», и «Ban», что означает доска или карта.
Эта система предназначена для визуализации. Он включает в себя создание «канбан-доски», которая регулярно обновляется с течением времени, чтобы показывать прогресс и отслеживать проект от начала до конца.
Доска может использоваться разными командами и отдельными лицами и предоставляет всем пользователям полезный способ быть в курсе последних событий и быть в курсе текущего этапа проекта, а также того, что уже сделано и что еще предстоит сделать. .
На практике этот метод имеет много общего с методологиями Scrum и Agile, за исключением того, что внутри группы нет четко определенных ролей типа «Scrum Masters» и работа не делится на спринты. Вместо этого работа выполняется непрерывно, и изменения могут быть внесены в любой момент процесса.
Вместо этого работа выполняется непрерывно, и изменения могут быть внесены в любой момент процесса.
Это может быть очень полезной методологией благодаря визуальным преимуществам самой канбан-доски, хорошо подходящей для проектов, которые могут подвергаться различным изменениям и изменениям по мере их выполнения.
Выберите правильную методологию для проектов веб-разработки
Как видите, существуют различные методологии и подходы к веб-разработке веб-сайтов.Каждая методология имеет свои преимущества и сценарии наилучшего использования, и важно оценивать масштаб и аспекты ваших предстоящих проектов, чтобы каждый раз выбирать правильный подход.
Как правильно начать свои проекты веб-разработки
Если вы чем-то похожи на мою команду, вы, вероятно, захотите с головой погрузиться в проект веб-разработки, как только сможете. Потому что мы любим свою работу — мы все очень увлечены ею. Мы стремимся приступить к работе без необходимости иметь дело со «скучными частями», и мы сфокусированы на более приятных и увлекательных аспектах веб-разработки — программировании, настройке серверов, разработке пользовательского интерфейса и т. д. хороший материал.
д. хороший материал.
В начале моей истории агентства веб-разработки мы работали так: как только мы возвращались после подписания контракта на проект, Photoshop открывался, базы данных собирались воедино, и код быстро писался. Нам не терпелось начать производство. И когда это происходит, надлежащее планирование вылетает из окна.
Результат недостаточного планирования и координации? Проект любого размера и размаха, большой или маленький, довольно быстро превращался в беспорядок.
Секрет хорошего старта: стартовые встречи проекта
Теперь мы понимаем, что для успешного старта проектов веб-разработки необходимы эффективные стартовые встречи .
Что такое стартовое совещание?
Важным компонентом планирования проекта веб-разработки является стартовое совещание. Стартовое совещание по проекту — это первоначальная встреча, состоящая из команды проекта и клиента/лиц, принимающих решения.
Для этого нужно собрать вашу команду и всех лиц, принимающих решения, в одной комнате, чтобы обсудить детали проекта. Эта встреча важна для проектов веб-разработки, потому что:
Эта встреча важна для проектов веб-разработки, потому что:
- Она знакомит всех участников проекта друг с другом
- Она извлекает важные детали от соответствующих лиц, чтобы избежать информационной разрозненности
- проект
- Он объединяет всех на одной странице
- Он способствует активным каналам связи
- Он дает отличный старт проекту
Позвольте мне поделиться с вами тем, как я готовлю и провожу стартовые встречи проекта веб-разработки моей компании.Я обещаю, что вы и ваш клиент получите лучший опыт и получите лучший продукт, если вы установите хорошее стартовое совещание как часть процесса веб-разработки.
Схема стартовой встречи по проекту
Вот краткий обзор структуры стартовой встречи по проекту:
Ниже я рассмотрю каждый из этих пунктов.Перед стартовым совещанием
Я предлагаю иметь шаблон для ваших стартовых совещаний, чтобы повысить эффективность и гарантировать, что вы получите максимальную отдачу от совещания. Приятно иметь шаблон, который поможет вам понять все, что вам нужно от клиента. Вы можете распечатать свой шаблон, а затем сразу же начать заполнять его информацией, которую вы уже знаете задолго до даты встречи.
Приятно иметь шаблон, который поможет вам понять все, что вам нужно от клиента. Вы можете распечатать свой шаблон, а затем сразу же начать заполнять его информацией, которую вы уже знаете задолго до даты встречи.
Если вы занимаетесь несколькими типами разработки (например, разработка мобильных приложений, разработка веб-приложений, разработка сайтов электронной коммерции и т. д.), вам, возможно, придется создать несколько разных версий шаблона стартового совещания. Чтобы помочь вам начать работу, вы можете загрузить мой шаблон стартового совещания для проектов веб-разработки.
Это 7-страничный PDF-документ. Это просто, но это отличный способ начать свои проекты. Вы можете просмотреть этот шаблон и увидеть именно то, что вам нужно.
Обязательно прочтите шаблон и дополните его на основе собственных бизнес-процессов, рабочего процесса и пользовательских требований.
Сбор основной внутренней информации
Первое, что вы должны сделать перед тем, как собрать всех вместе на стартовом совещании, — это собрать основную информацию о проекте. Со своей стороны запишите основные сведения о проекте, такие как:
Со своей стороны запишите основные сведения о проекте, такие как:- Основные цели проекта
- Контактная информация вашего менеджера проекта
- Дополнительная контактная информация на случай, если менеджер проекта недоступен
Соберите основную информацию о клиенте
Мы собираемся нужна техническая информация от клиента, такая как информация о сервере, информация о домене, данные аналитики, предыдущие SEO-кампании и т. д. Дайте вашему клиенту возможность собрать некоторую информацию перед стартовой встречей и отправьте ему краткий рабочий лист, чтобы заполнить достаточно времени, прежде чем начнется ваша первая стартовая встреча.Если дается достаточно времени (по моему опыту, 1 недели достаточно), это хорошая лакмусовая бумажка того, насколько отзывчивым и коммуникабельным будет ваш клиент на протяжении всего проекта веб-разработки.
Конечно, это не всегда гарантировано, но мне нравится использовать его как индикатор. Теперь вы должны быть готовы к стартовому совещанию после этого. Прежде чем перейти к особенностям стартовой встречи, я хотел бы сначала поделиться некоторыми основными советами о встречах в целом.
Прежде чем перейти к особенностям стартовой встречи, я хотел бы сначала поделиться некоторыми основными советами о встречах в целом.
Основные советы по стартовому совещанию
Стартовое совещание по вашему проекту — это волнительное время.Депозиты выплачены, и клиент готов начать работу над своим проектом как можно скорее. Я считаю, что чем я более подготовлен к стартовому совещанию, тем больше вероятность того, что клиент последует моему примеру и будет доверять моим суждениям во время совещания, а также на протяжении всего жизненного цикла проекта.
Итак, как мы можем гарантировать отличное начало совещания по планированию?Ограничение количества обслуживающего персонала
В начале своей карьеры я работал над проектом для отдела образования округа недалеко от моего родного города.Мы только что выиграли заказ, и мне сказали, что команда клиента приедет в офис, чтобы встретиться с нашими сотрудниками. Когда подошло время встречи, на ней присутствовало десять человек.
Это означает десять мнений, десять человек, перебивающих друг друга, десять потенциальных перерывов в туалете — десять поваров на кухне, портящих бульон. Это был кошмар, и мы ничего не добились, кроме разочарования нашего нового клиента. При планировании первой встречи обязательно укажите, что на ней должен присутствовать только тот, кто принимает решения.
И если десять человек примут решение, наденьте ботинки и начните идти, потому что вы никогда не должны были принимать проект на таких условиях. Я бы предложил максимум одному или двум людям прийти на ваше стартовое совещание. Вы сделаете больше, будете меньше отвлекаться, и у вас будет один или два человека, ответственных за результаты, которые вы будете запрашивать.
Угадай что? Указание пальцем также уменьшилось.
Укажите предполагаемые результаты и результат
Начните встречу с того, что вы будете обсуждать, и с чем клиент уйдет.Установление ожиданий — это то, что вы должны стараться делать каждый раз, когда встречаетесь с клиентом, чтобы сохранить эффективность и показать, что вы серьезно относитесь к их времени. Самое главное, они поймут, почему они встречаются, и будут в правильном психологическом состоянии для вашего чата.
Самое главное, они поймут, почему они встречаются, и будут в правильном психологическом состоянии для вашего чата.
Начальное совещание
Вот моя структура начальных совещаний. Когда вы работаете со структурой встречи, вы должны распределить обязанности между вашим клиентом и вашей командой. После каждого назначения задачи вы должны спросить человека, которому поручена задача: «Когда вы можете это сделать?» Что я обычно делаю, так это держу рядом календарь и даю им немного больше времени, чем они предлагают.
Как правило, клиент стремится угодить и иногда это нереально. Дайте им немного больше времени, если можете его уделить. Я мягко напоминаю клиентам, что если их доставка задерживается, все даты переносятся, и мы, как правило, взимаем дополнительную плату, если не уведомим об этом за 15 дней.
Это жестоко, но заставляет людей нести ответственность и, в конце концов, делает их более счастливыми клиентами, потому что их проект выполняется вовремя. В общем, хорошее стартовое совещание можно провести за 2 часа.
В общем, хорошее стартовое совещание можно провести за 2 часа.
Обзор масштабов и целей
Мне нравится начинать свое стартовое совещание как тезис в научной статье: я формулирую основную цель проекта и делаю краткое изложение. Чем умнее основная цель, тем лучше. Например, в зависимости от масштаба проекта оно может быть даже таким конкретным, как: «Цель проекта — привлечь трафик на контактную форму сайта и заставить пользователей заполнить ее». Затем я просматриваю объем работ, который был подписан клиентом.
Это позволяет вам подготовить почву и подтвердить, что вы строите, а также освежить всех в том, что представляет собой проект.
Механический
Заблаговременно получите информацию о сервере, электронной почте и аналитике. Вы же не хотите, чтобы до запуска оставалось две недели, и вам нужно было настраивать сервер.Техническое
Ваше техническое обсуждение займет большую часть времени. Эта часть определяет проект, и вам может понадобиться больше, чем половина листа, поэтому приготовьте немного бумаги. В конечном итоге вы должны получить три важных элемента информации, с которыми все должны согласиться:
В конечном итоге вы должны получить три важных элемента информации, с которыми все должны согласиться:- Каковы основные и второстепенные цели проекта?
- Что мы хотим, чтобы люди делали?
- Какими функциями должен обладать проект для достижения этих целей?
Копии и мультимедиа
Контент, изображения и мультимедиа (например, видео) — это тема, которой часто пренебрегают при планировании встреч, но это одна из самых дорогих и трудоемких вещей, поэтому ее нужно осветить как можно скорее. насколько это возможно.Например, большинство компаний, с которыми я работаю и которые производят видео, делают это не быстро и не дёшево. Заранее приступайте к производству любого необходимого видео, а также уточняйте, кто покупает необходимые стоковые фотографии (это было в вашем контракте, верно?).
Эстетика
Внешний вид сайта сложно уловить. В начале моей карьеры разговор обычно шел примерно так: «Как вы представляли себе, как будет выглядеть ваш сайт?» После этого вопроса клиент упомянул пять веб-сайтов своих конкурентов — все они обычно выглядели ужасно. Вы профессионал.
Вы профессионал.Вы знаете, что выглядит хорошо, а что нет. Вместо того, чтобы заставлять их начинать и управлять обсуждением внешнего вида проекта веб-сайта, задайте им несколько вопросов о том, как они хотят, чтобы их сайт выглядел и каков общий стиль. Они наняли тебя, чтобы выяснить остальное.
Выпуск
Когда и как сайт будет запущен, кажется очевидным, что вы захотите установить как можно скорее. «Когда» обычно оговаривается в контракте, но «как» иногда забывают.Будет ли период бета-тестирования перед запуском?Как насчет медленного развертывания, чтобы привлечь внимание и проверить нагрузку на наши серверы? Вот некоторые вещи, которые нужно обсудить на стартовом совещании.
Поддержка и исправления
Это отличная дискуссия, которая потенциально может приносить регулярный доход вашей компании. Как они планируют обновлять сайт после его запуска? Что делать, если веб-сервер падает?Что насчет дополнительных функций? Что произойдет, если в середине проекта появится отличная идея, требующая расширения первоначального объема работ — как мы с этим справимся?
Маркетинг
Какие маркетинговые материалы необходимо подготовить для этого проекта? Нужно ли заводить аккаунты в социальных сетях? А как насчет традиционных методов маркетинга?Требуются ли для какой-либо части маркетинговой кампании активы нашего творческого отдела? Когда и как эти усилия должны быть реализованы?
Обзор
К этому времени ваш клиент (и вы), вероятно, устали, но это хорошее упражнение, чтобы быстро просмотреть результаты, сроки выполнения и краткое изложение ключевых моментов, обсуждавшихся на стартовом совещании.
После стартовой встречи
После того, как клиент ушел, я обычно вбиваю сроки выполнения в наше программное обеспечение для управления проектами (мы используем activeCollab).
Тогда я составлю краткий отчет. Я отправлю отчет клиенту по электронной почте в качестве напоминания о вещах, которые мы обсудили, вместе с запиской с благодарностью за время, которое они потратили на стартовую встречу.Связанное содержимое
Дорожная карта успешного процесса веб-разработки | by Josef Cruz
За первым запросом, обычно по электронной почте, следует Skype или личная встреча, во время которой мы пытаемся собрать как можно больше информации о проекте.На первой встрече обычно обсуждаются следующие темы:
- Чем занимается компания?
- Какова цель веб-разработки?
- Каковы ожидания от создания веб-сайта?
- Для кого предназначен сайт? Кто целевая аудитория?
- Каких результатов ожидает маркетинг от нового веб-сайта?
- В какой рыночной среде должен устоять новый сайт? Кто конкуренты?
Я слышал о многих проектах веб-разработки, где они сразу же погружаются в дизайн веб-сайта, не зная точно, какие цели бизнеса с веб-сайтом, какие результаты от него ожидаются, и основные конкуренты, с которыми новый сайт должен будет конкурировать./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg)
С первого шага стараюсь письменно документировать все мелкие детали и делиться ими с участниками проекта, чтобы ничего не было забыто, а с другой стороны, был письменный след всего, о чем мы договорились для развития. Такая письменная документация также хороша для предотвращения любых конфликтующих запросов.
Чем крупнее проект веб-разработки, тем большую роль играет документация. За многими бесконечными, умирающими проектами стоит тот факт, что потребности не были должным образом учтены, и спустя полгода после начала проекта никто не помнит, кто согласовывал ту или иную подзадачу.
Спецификация проекта веб-разработки на самом деле является подробным описанием работы. Он собирает всю необходимую информацию о проекте. Чтобы сделать ставку на проект веб-разработки, я предлагаю ответить на следующие вопросы:
- В какой отрасли работает компания? Что оно делает?
- Какова цель нового веб-сайта? Здесь нас в первую очередь интересуют деловые и маркетинговые цели.

- Каковы ваши впечатления от предыдущего веб-сайта? Что сработало и что они все равно хотели изменить?
- Кто является целевой аудиторией сайта? Что вы знаете о потенциальных клиентах?
- Есть ли у компании элементы имиджа и логотип?
- Из каких пунктов меню состоит создаваемый сайт? Какая информация содержится в каждом пункте меню?
- Какие функции необходимы для нового веб-сайта? Э.например, блог, интернет-магазин, защищенный паролем интерфейс, календарь событий и т. д.
- На скольких языках будет сайт?
- Кто потенциальные конкуренты?
- Можете ли вы показать веб-сайты, которые вам нравятся по внешнему виду?
Следуя спецификации веб-разработки, я составлю подробное предложение, обычно на 6–12 страницах. Предложение включает презентацию рабочего процесса, описание каждой услуги, разбивку затрат и отображение сроков.
В ценовом предложении я точно описываю, что отдельные услуги, напр.например, графический дизайн, программирование, загрузка контента и т. д., какие действия они означают и какая информация нам нужна для их выполнения.
д., какие действия они означают и какая информация нам нужна для их выполнения.
После принятия предложения я подготовлю договор и отправлю его нашему клиенту на утверждение. Основные части проекта договора:
- Основные данные сторон
- Предмет договора
- Порядок отмены услуги
- Права и обязанности сторон
- Защита данных и конфиденциальность
- Гарантия
- Entre 33 Entre
- Условия оплаты, расчетный период
- Вступление в силу, расторжение договора
- Авторские права
- Заключительные положения
- Приложения (e.г., заказчик услуги, спецификация задачи)
На основании информации из первого обсуждения с клиентом и сделанной после этого спецификации, я начинаю исследование, чтобы убедиться, что веб-сайт обеспечит максимально возможный пользовательский опыт для целевой аудитории . UX-дизайн играет все более важную роль в веб-проектах, поскольку он используется для создания веб-сайтов, которые посетителям нравится просматривать. Исследования и проектирование могут охватывать следующие виды деятельности:
Исследования и проектирование могут охватывать следующие виды деятельности:
- Анализ конкурентов — я тщательно изучаю веб-сайт и онлайн-стратегию сильнейших игроков рынка, чтобы сразу же сделать веб-сайт одним из лучших.
- Анализ данных о посещаемости веб-сайта — просмотр аналитики с предыдущего веб-сайта для понимания поведения пользователей.
- UX-аудит сайта — аудит предыдущего сайта с точки зрения пользовательского опыта. Что в нем получилось хорошо, а что нужно улучшить?
- Персональное создание — определение групп целевой аудитории веб-сайта, их мотивации, понимание их привычек использования устройств, привычек просмотра.
- Интервью с пользователями — устные или письменные интервью с целевой аудиторией, чтобы лучше узнать ее.
- Определение пути клиента — определение пути посетителя на сайте. Этот раздел поможет вам определить пути конверсии и оптимизировать ваши конверсии.
- Вайрфрейминг — черно-белые рисунки, созданные от руки или созданные на компьютере, чтобы показать макет каждой страницы.

- Прототипирование — оснащение вайрфреймов базовыми операциями (кликабельность) для имитации поведения посетителей на сайте
В этом разделе собрана вся информация, чтобы веб-дизайнеры могли создавать графические дизайны для сайта на основе ранее утвержденных структура, функциональный дизайн и каркасы.
Сначала создается макет главной страницы в масштабе 1:1, который представляется в браузере, а затем, после его доработки и утверждения, выполняются дизайны подстраниц. Для простой вводной страницы может быть достаточно 2-3 дизайнов подстраниц, а для сложного сайта может быть создано до десятков дизайнов подстраниц.
Помимо макетов, представленных на каркасах, графический дизайн сайта уже включает окончательные цвета, формы, элементы дизайна, шрифты, иконки, иллюстрации и изображения.Одним словом, пиксели — это именно то, что будущие посетители увидят в браузере.
Идеальный случай, если у вас уже есть эскизные текстовые материалы, потому что в этом случае дизайнеры могут адаптировать внешний вид страницы точно к структуре и количеству текста.
Графический дизайн веб-сайта долгое время был бескорыстным произведением искусства. Дизайнеры должны учитывать множество аспектов при проектировании готового сайта, чтобы соответствовать бизнес- и маркетинговым целям и обеспечивать максимальную производительность.
Вот некоторые из них:
- Целевая аудитория — сайт должен соответствовать не вашим собственным вкусам, даже не заказчика, а вашей целевой аудитории. Это касается не только внешнего вида, но и работы и даже текста.
- Изображение — сайт должен соответствовать имиджу компании. Если у вас есть только один логотип, вам придется адаптироваться к его миру форм и цветов.
- Конкуренты — в структуре, функциональности и внешнем виде веб-сайта необходимо учитывать онлайн-конкурентов.
- Навигация — навигация по веб-сайту является ключевой функцией. Если он плохо спроектирован, сайт будет работать хуже при запуске, что часто бывает нелегко исправить впоследствии.
- Скорость загрузки — с распространением использования мобильных устройств одним из наиболее важных аспектов стала скорость загрузки веб-сайта.
 Первым шагом в этом является веб-дизайнер, которому необходимо учитывать соображения скорости в своей работе, а не разрабатывать целевую страницу с таким количеством изображений, что это делает невозможным достижение хорошей производительности с самого начала.
Первым шагом в этом является веб-дизайнер, которому необходимо учитывать соображения скорости в своей работе, а не разрабатывать целевую страницу с таким количеством изображений, что это делает невозможным достижение хорошей производительности с самого начала. - Отзывчивость — художник-график должен знать основные требования к адаптивной работе и соответствующим образом проектировать представления для настольных компьютеров, планшетов и мобильных устройств.
- Программируемость — веб-дизайнер должен учитывать технологии веб-разработки и создавать проекты, совместимые с современными языками программирования.
- SEO-дружественный дизайн — веб-дизайнер должен иметь базовые знания SEO и элементы дизайна, чтобы улучшить сканирование сайта и производительность Google.Например, хлебные крошки, заголовки и т. д.
- Совместимость с языковыми версиями — это, пожалуй, одно из самых сложных условий. Сайт должен быть спроектирован таким образом, чтобы он не разваливался после загрузки с языковыми мутациями.

- Системы управления контентом — сегодня на каждом современном веб-сайте есть система управления контентом. При разработке графики веб-сайта необходимо позаботиться о том, чтобы как можно больше элементов контента можно было редактировать из CMS.
- Согласованность — стиль, верхний и нижний колонтитулы и навигация на главной странице и подстраницах веб-сайта должны быть структурированы последовательно, чтобы посетитель мог понять, на какой странице он находится.
- Взаимодействие с пользователем — как я упоминал ранее, дизайн, основанный на взаимодействии с пользователем, является одним из наиболее важных аспектов веб-сайта.
- Актуальные тренды — если соблюдены все аспекты, перечисленные ранее, также обидно, если сайт модный и соответствует современным тенденциям дизайна. Исследования показывают, что даже средний посетитель может решить, выглядит ли веб-сайт устаревшим или модным, что влияет на восприятие компании.
Теперь у вас есть утвержденный клиентом графический дизайн главной страницы и подстраниц веб-сайта. На этом этапе программисты создают интерактивный, отзывчивый, работоспособный веб-сайт из графического дизайна.
На этом этапе программисты создают интерактивный, отзывчивый, работоспособный веб-сайт из графического дизайна.
Помимо программирования графического дизайна, профессионалы внедряют систему управления контентом, которая позволяет заказчику редактировать веб-сайт через защищенный паролем интерфейс. Работа веб-разработчика имеет важное значение для успеха веб-сайта. Веб-разработчик несет ответственность за то, чтобы веб-сайт:
- Пиксели были такими же, как те, что видны в графическом дизайне
безупречно работали в любом современном браузере - Быть отзывчивым, то есть адаптироваться к разрешению посетителя устройство
- Быть спроектированным с учетом поисковых систем для наилучшего ранжирования в Google
- Система управления контентом (CMS)
- Скорость загрузки должна быть как можно короче
- Соответствовать рекомендациям GDPR
- Быть в безопасности, защищать посетителей личную информацию и противостоять атакам из Интернета
- Безошибочное отображение на всех поддерживаемых языках
его кодировка понятна и прозрачна
Компания.
Независимо от того, о какой отрасли мы говорим, современный веб-сайт требует большого количества качественного текстового и графического контента. Целесообразно начинать подготовку этих материалов уже на этапе проектирования сайта, и тогда, по нашему опыту, к концу этапа программирования они будут в состоянии для загрузки на сайт.
Несмотря на максимально тщательное оформление, нередко загружаемые материалы отличаются от тех, для которых создавался сайт, из-за их количества или структуры.Мы. Нам нужно внести некоторые серьезные изменения, чтобы он выглядел и работал идеально.
Готовый сайт необходимо протестировать перед запуском. Тестирование обычно охватывает следующие области:
- Texts орфографии
- Тестирование работы форм
- Ошибка Сообщений
- Ошибка
- Браузерная совместимость
- Отзывчивая операция
- Технические настройки SEO
- Скорость сайта
- Появление языковых мутаций
- старые URL-адреса на новые
- Ссылки на сайты социальных сетей
- Размещение кодов аналитики (Google Analytics, Google Ads, Google Tag Manager, Facebook Pixel… и т.
 д.)
д.) - Карта сайта XML
Если тестирование во всех областях окажется безупречным, веб-сайт готов к запуску.
Запуск веб-сайта — деликатная операция, так как вам необходимо выполнять более скоординированные действия на сайте за короткий промежуток времени. Поскольку сайт обычно разрабатывается на его конечном хостинге с временной доступностью, в большинстве случаев запуск означает перенаправление доменного имени со старого хостинга на новый.
Если веб-сайт находится под временным адресом, он не должен индексироваться поисковыми системами на этапе разработки, первым шагом является индексация вашего веб-сайта.
Сразу после живого запуска вы снова проверите перенаправления старых URL-адресов веб-сайтов. Это ключ к сохранению рейтинга Google. Еще раз проверьте работу аналитических кодов и HTTPS-соединение. Вы регистрируете сайт в Google Search Console, что дает вам еще одно подтверждение того, что все прошло успешно с переходом. Если проблема все еще существует, например, некоторые старые URL-адреса работают с сообщением об ошибке 404 несуществующей страницы, вы можете быстро это исправить.

