Редактор Wix: публикация документов на сайте | Центр Поддержки
Разрешите посетителям загружать документы с вашего сайта. Есть несколько способов поделиться документами на сайте. Варианты варьируются от множества приложений до кнопок документов и элементов, на которые можно добавить ссылки.
Содержание
- Добавление кнопки документа
- Добавление ссылки к элементу на документ
- Отображение файлов PDF
- Отображение документов Google Диска
- Создание библиотеки общего доступа
Добавление кнопки документа
Позвольте посетителям загружать документы с вашего сайта в один клик, добавив кнопку документа. После того, как вы выберете кнопку, вы можете подключить файл документа, изменить значок кнопки и выбрать, отображать ли заголовок документа или нет.
Чтобы добавить кнопку документа:
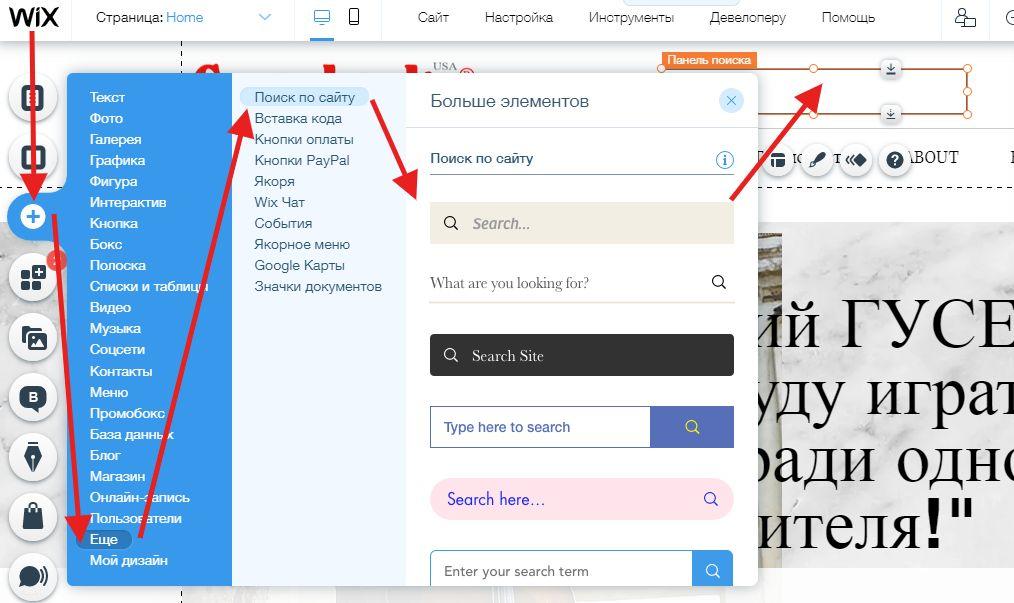
- Нажмите на значок Добавить в левой части редактора.
- Выберите Кнопка.

- Выберите кнопку в разделе Значки документов или перетащите на соответствующее место на странице.
- Нажмите на кнопку.
- Нажмите Заменить файл.
- Выберите файл.
- Нажмите Выбрать файл, чтобы подключить его к кнопке.
- (Необязательно) Настройте кнопку , используя доступные параметры.
Добавление ссылки к элементу на документ
Добавьте ссылку к элементу, которая будет вести на любой документ. Когда посетители нажимают на элемент, открывается новая вкладка браузера с документом.
Чтобы связать документ с элементом:
- Нажмите на нужный элемент.
- Нажмите на значок ссылки .
- Установите флажок рядом с документом.
- Нажмите Выберите файл.
- Нажмите Загрузить файлы и загрузите документ в медиаменеджер.
- Нажмите Добавить на сайт.
- Нажмите Сохранить.

Отображение файлов PDF на сайте
С помощью приложения PDF Viewer вы можете загружать и отображать документы PDF прямо на сайте. Выберите вариант отображения и сделайте ссылки внутри PDF доступными для всех пользователей.
Чтобы отобразить файлы PDF:
- Перейдите в магазин приложений Wix:
- Редактор: нажмите Добавить приложения в левой части редактора.
- Editor X: нажмите App Market в верхней части Editor X.
- Введите «PDF Viewer» в строку поиска.
- Выберите PDF Viewer из выпадающего списка.
- Нажмите Добавить на сайт. Если у вас более одного сайта, у вас откроется опция выбрать сайт, на который вы хотите добавить приложение.
- Нажмите Добавить на сайт.
Совет: вы можете вырезать и вставить приложение, чтобы переместить его на другую страницу сайта.
- Загрузите PDF-файл в приложение.
- Настройте макет и дизайн приложения.
- Настройте параметры приложения.
Отображение документов Google Диска на сайте
С помощью приложения Google Диск вы можете отображать любые файлы или папки на вашем Google Диске. Просто подключите приложение к Google Диску и выберите, что показать.
Чтобы отобразить документы Google Диска:
- Откройте App Market:
- Редактор Wix: нажмите значок Добавить приложения слева в редакторе.
- Editor X: нажмите значок App Market в верхней панели Editor X.
- Введите «Google Диск» в строку поиска и выберите Google Диск из раскрывающегося меню.
- Нажмите Добавить на сайт.
- Нажмите ОК.
- Настройте приложение.
Создание библиотеки общего доступа
С помощью приложения Wix File Share вы можете создать библиотеку для обмена файлами, которая позволить посетителям сайта обмениваться файлами, идеями и вести совместную работу над проектами. Приложение File Share — отличный способ безопасно загружать документы и делиться ими.
Приложение File Share — отличный способ безопасно загружать документы и делиться ими.
Чтобы создать общую библиотеку:
- Откройте App Market:
- Редактор Wix: нажмите на значок в левой части редактора.
- Editor X: нажмите на верхней панели.
- Введите Wix File Share в строке поиска и выберите приложение из выпадающего списка.
- Нажмите Добавить на сайт.
- Нажмите ОК.
- Настройка прав доступа и настроек пользователей.
- Настроить дизайн приложения.
BOWWE против Wix | Выберите свой удобный конструктор сайтов!
Karol Andruszków
Опубликовано: 30 августа 2022 г.
В век интернета кажется что любой разбирается в программировании. Легко найти онлайн-курсы, которые обещают превратить вас в программиста за несколько месяцев. Но что, если вы не хотите учиться программировать? Что, если вы не хотите тратить месяцы на изучение нового навыка? Что делать, если вы просто хотите сделать сайт? Никакие конструкторы веб-сайтов с кодом, такие как BOWWE и Wix, не позволяют этого сделать. Их удобный интерфейс и визуальный редактор позволяют каждому без исключения создать красивый и профессиональный веб-сайт. Однако какой вариант выбрать, чтобы весь процесс создания сайта прошел гладко от начала до конца? Является ли BOWWE хорошей альтернативой Wix?
Но что, если вы не хотите учиться программировать? Что, если вы не хотите тратить месяцы на изучение нового навыка? Что делать, если вы просто хотите сделать сайт? Никакие конструкторы веб-сайтов с кодом, такие как BOWWE и Wix, не позволяют этого сделать. Их удобный интерфейс и визуальный редактор позволяют каждому без исключения создать красивый и профессиональный веб-сайт. Однако какой вариант выбрать, чтобы весь процесс создания сайта прошел гладко от начала до конца? Является ли BOWWE хорошей альтернативой Wix?
BOWWE и Wix — введение
BOWWE — простой в использовании профессиональный конструктор сайтов
С BOWWE пользователи могут создавать и разрабатывать свои собственные веб-проекты без необходимости изучать программирование. Платформа проста в использовании и включает в себя множество функций и шаблонов . Пользователи также могут добавлять свой собственный контент, включая текст, изображения и видео. BOWWE Builder предоставляет необходимые инструменты для построения успешного бизнеса, от создания веб-сайта до его появления на верхних позициях в результатах поиска.
BOWWE Builder предоставляет необходимые инструменты для построения успешного бизнеса, от создания веб-сайта до его появления на верхних позициях в результатах поиска.
Посмотрите, сколько потрясающих проектов вы можете создать с BOWWE!
Wix — визуальный конструктор сайтов
Wix — это удобный конструктор сайтов с интуитивно понятным интерфейсом перетаскивания. С Wix каждый может создать профессионально выглядящий веб-сайт без какого-либо программирования. Основанная в 2006 году, Wix успешно зарекомендовала себя в индустрии создания веб-сайтов.
Общее сравнение — BOWWE vs. Wix
* Сравнение не включает Editor X от Wix.
1. Возможности платформ
BOWWE
BOWWE дает вам возможность создавать проекты так, как вы хотите. Вы можете начать с нуля или выбрать один из более чем 200 высококачественных шаблонов . Вы также можете использовать готовые виджеты или добавить свой код в любое время. Независимо от того, выбираете ли вы шаблон или виджеты, каждый вариант предоставляет неограниченные возможности настройки .
Вы также можете использовать готовые виджеты или добавить свой код в любое время. Независимо от того, выбираете ли вы шаблон или виджеты, каждый вариант предоставляет неограниченные возможности настройки .
Что вы можете создать с BOWWE ? Возможности безграничны. Вы можете создать сайт , целевую страницу , микро-страницу , портфолио или резюме . Но вы также можете выйти за эти рамки и сделать все, что захотите.
Wix
Два наиболее популярных способа создания веб-сайта в Wix — это использование решения Wix ADI или выбор одного из готовых шаблонов.
Как выглядит создание с помощью Wix ADI? Прежде чем приступить к созданию страницы, пользователи получают несколько вопросов, на которые они могут (но не обязаны) ответить. На основе ответов для них создается готовый сайт , который им остается только дополнять своим контентом и, возможно, модифицировать в соответствии со своими потребностями.
Другой вариант — построить из одного из шаблонов Wix. Затем, как и в первой ситуации, вы должны позаботиться о его содержании и сопоставить его с вашим брендом. Если вы хотите создать полностью с нуля, вам нужно выбрать один из пустых шаблонов.
2. Контроль создания проекта
BOWWE
BOWWE позволяет вам полностью контролировать созданный веб-сайт , среди прочего, выбирая между абсолютным и относительным позиционированием (что более удобно для SEO).
Вы не уверены, в чем разница между относительным и абсолютным позиционированием? Наш мастер-класс развеет все сомнения!
Кроме того, в бесплатном конструкторе сайтов от BOWWE у вас есть много более продвинутых, но удобных настроек для каждого добавленного виджета. Существует, среди прочего, настройка для изменения полей и отступов.
Wix
Редактор Wix работает на основе абсолютного позиционирования. Невозможно изменить положение отдельных элементов страницы, например, относительное положение. Этот инструмент также не позволяет устанавливать поля и отступы.
Невозможно изменить положение отдельных элементов страницы, например, относительное положение. Этот инструмент также не позволяет устанавливать поля и отступы.
Это означает, что каждый элемент, размещенный в проекте, должен быть соответствующим образом настроен пользователем. Это дает различные творческие возможности, но также может быть проблематичным при добавлении более одного элемента на страницу; вы должны вручную выбрать каждый.
3. Собственный код
BOWWE
Один из BOWWE дает вам полную свободу создавать свой веб-сайт именно так, как вы хотите, позволяя вам добавлять свой собственный код HTML, CSS и JavaScript. Это означает отсутствие ограничений для ваших проектов!
Wix
Если у вас есть дополнительные знания в области веб-разработки, вы можете добавить собственный код на создаваемую вами страницу. Вы также можете в любой момент переключиться в Dev Mode, что может быть более удобно для вас, если вы, например, программист. Этот режим подходит для создания собственного веб-сайта, в том числе с использованием JS-кода.
Вы также можете в любой момент переключиться в Dev Mode, что может быть более удобно для вас, если вы, например, программист. Этот режим подходит для создания собственного веб-сайта, в том числе с использованием JS-кода.
4. Шаблоны
BOWWE
Создание веб-сайта на основе бесплатного шаблона веб от BOWWE — эффективный способ быстро создать весь веб-сайт. Все, что вам нужно сделать, это выбрать более 200 высококачественных шаблонов , изменить их в соответствии с вашим брендом и добавить свой контент. Вам не нужно беспокоиться, если в выбранном вами шаблоне есть все, что вам нужно. В BOWWE внедрению каждого шаблона предшествует тщательный анализ отрасли , для которой он разработан. Благодаря этому он содержит все необходимые элементы для развития вашего бизнеса.
BOWWE были созданы с учетом конкретных отраслей и с вниманием к превосходному SEO , что гарантирует, что ваш веб-сайт будет лучше позиционироваться в результатах поиска и иметь молниеносную загрузку страниц.
Смотрите неограниченную библиотеку шаблонов BOWWE!
Wix
Как упоминалось в контексте свободы творчества, Wix в основном представляет собой решение на основе шаблонов . Наименее рекомендуемое решение — возможность самостоятельно создать страницу из совершенно пустого проекта. Пользователи могут начать строить из любых готовых шаблонов (где они также смогут выбрать совершенно пустой дизайн) и с помощью Wix ADI.
Wix ADI — это решение, которое фактически создает веб-сайт для пользователя на основе ответов на вопрос, заданный при выборе метода создания веб-сайта. Это, несомненно, быстрый способ создать сайт за короткое время и с небольшими затратами труда. Однако следует помнить, что это решение построено на основе шаблонов, поэтому оно накладывает определенные ограничения на модификацию такой страницы с самого начала.
5. SEO
BOWWE
BOWWE — проста и эффективна. Добавление метатегов и атрибута ALT занимает всего несколько секунд, и каждый проект, созданный с помощью BOWWE, выигрывает от отличного SEO. Это позволяет сайтам быстро позиционироваться и занимать более высокие позиции в результатах поиска. BOWWE (а также шаблоны) также имеют выдающиеся результаты в таких инструментах, как GTmetrix или Ahrefs.
Добавление метатегов и атрибута ALT занимает всего несколько секунд, и каждый проект, созданный с помощью BOWWE, выигрывает от отличного SEO. Это позволяет сайтам быстро позиционироваться и занимать более высокие позиции в результатах поиска. BOWWE (а также шаблоны) также имеют выдающиеся результаты в таких инструментах, как GTmetrix или Ahrefs.
Wix
Wix предлагает множество решений для обеспечения хорошего SEO сайта . Инструмент позволяет выполнять такие важные задачи, как мета-заголовки, мета-описания, теги Open Graph и т. Большинство настроек SEO можно найти в панели инструментов вашего проекта на вкладке «Маркетинг и SEO» → «Инструменты SEO».
6. Управление контентом
BOWWE
Конструктор веб-сайтов BOWWE включает в себя систему управления контентом (CMS) , которая позволяет легко обновлять содержимое вашего веб не полагаясь на сторонние инструменты или службы. Эта система настолько интуитивно понятна, что даже люди без навыков работы с ИТ могут управлять своим контентом, включая действия, которые обычно выполняются программистами.
Эта система настолько интуитивно понятна, что даже люди без навыков работы с ИТ могут управлять своим контентом, включая действия, которые обычно выполняются программистами.
Wix
Контент-менеджер Wix позволяет создавать контент и управлять им. Это дает вам свободу создавать и изменять свой контент в любое время. Вы также можете объединять содержимое в отдельные коллекции, чтобы упростить управление.
7. Приложения
BOWWE
Конструктор веб-сайтов имеет широкий спектр приложений, которые могут помочь вашему бизнесу расти, созданных опытной командой BOWWE . Эти приложения могут быть добавлены на любом этапе проекта. К таким приложениям относятся Портфолио, Обзоры, Ваучеры и многое другое.
Wix
Вы найдете коллекцию сторонних приложений в Wix App Market. Тем не менее, Wix также предлагает свои собственные приложения в двух категориях — Made by Wix и Wix Business Solutions. К ним относятся приложения, поддерживающие развитие бизнеса (например, блог Wix) и помогающие добавлять новые функции на ваш веб-сайт (например, Wix File Share). Большинство из них можно скачать бесплатно.
Тем не менее, Wix также предлагает свои собственные приложения в двух категориях — Made by Wix и Wix Business Solutions. К ним относятся приложения, поддерживающие развитие бизнеса (например, блог Wix) и помогающие добавлять новые функции на ваш веб-сайт (например, Wix File Share). Большинство из них можно скачать бесплатно.
8. Адаптивность сайта
BOWWE
BOWWE гарантирует, что все ваши страницы будут отлично выглядеть на любом устройстве. Вы можете легко переключаться между представлениями для ПК, планшетов и мобильных устройств во время редактирования, чтобы увидеть, как ваша страница будет выглядеть на разных устройствах. Адаптивный дизайн встроен в BOWWE , поэтому вам не нужно беспокоиться о создании отдельной мобильной версии вашего сайта.
Узнайте, как каждый веб-сайт, созданный в BOWWE, автоматически становится адаптивным.
Wix
При создании в инструменте можно переключаться между двумя версиями — настольной и мобильной (телефон). У вас нет предварительного просмотра, который позволил бы вам увидеть, как будет выглядеть ваш сайт, например, на планшете.
У вас нет предварительного просмотра, который позволил бы вам увидеть, как будет выглядеть ваш сайт, например, на планшете.
9. Собственный брендинг
BOWWE
С BOWWE вы можете создать свой собственный комплект пользовательского интерфейса и применить свой брендинг. Это ускоряет создание проектов и обеспечивает согласованность. вы можете адаптировать любой шаблон к своему брендингу или изменить текущий дизайн за несколько секунд. Если вы определите свой UI Kit в BOWWE , разделы и все элементы будут автоматически адаптироваться к вашему брендингу с точностью до пикселя.
Wix
Перейдя на вкладку «Дизайн сайта» и выбрав «Тема сайта», вы можете создать цветовую палитру и выбрать основной шрифт для всего проекта.
Вы можете выбрать одну из тем Feature Theme или создать свою собственную в соответствии с вашими потребностями. После ее выбора отдельные элементы вашего сайта должны соответствовать заданной теме.
После ее выбора отдельные элементы вашего сайта должны соответствовать заданной теме.
10. Обучение
BOWWE
Конструктор включает подробные объяснения каждой функции со ссылками на учебные пособия или внешние источники информации. BOWWE уделяет особое внимание предоставлению инструментов для создания онлайн-проектов и информированию пользователей о том, что включают в себя эти проекты. Это обучение осуществляется с помощью учебных пособий , блога BOWWE , PDF-файлов или материалов, размещенных в социальных сетях BOWWE.
Wix
Wix гарантирует, что его пользователи должны как можно меньше знакомиться с основными принципами или передовой практикой создания веб-сайта. Используя, например, Wix ADI, пользователь получает практически готовый сайт, на который достаточно добавить собственный контент. Вы можете узнать больше о создании веб-сайта из руководств Wix Learn, которые охватывают различные аспекты процесса.
BOWWE против Wix | Сравнение цен
BOWWE против Wix | Подводя итоги
Что касается разработчиков веб-сайтов, Wix и BOWWE — два очень хороших варианта. У обоих есть свои плюсы и минусы, но какой из них лучше для вас?
Начнем с того, что и Wix, и BOWWE довольно просты в использовании . Вам не нужен опыт программирования, чтобы создать веб-сайт. Они оба имеют интерфейсы перетаскивания , поэтому вы можете легко добавлять и перемещать элементы на своей странице. У них также есть широкий выбор шаблонов , поэтому вы можете найти тот, который соответствует вашим потребностям.
Тем не менее, есть некоторые различия между двумя строителями. Например, Wix немного более ограничен в возможностях дизайна.
Если вы хотите создать индивидуальный веб-сайт , BOWWE станет идеальной альтернативой Wix. BOWWE также более доступен, чем Wix , что делает его лучшим выбором для владельцев бизнеса с ограниченным бюджетом.
BOWWE также более доступен, чем Wix , что делает его лучшим выбором для владельцев бизнеса с ограниченным бюджетом.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
BOWWE против Wix — Часто задаваемые вопросы
Какой конструктор сайтов лучше?
Какой конструктор сайтов позволяет создать сайт без кода?
Что дешевле, BOWWE или Wix?
Также читайте:
Каrol Andruszków
генеральный директор БОУВ
Кароль — предприниматель, спикер по электронной коммерции, в том числе для Всемирного банка, и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он получил две степени магистра, одну в области компьютерных наук, а другую в области управления маркетингом, во время учебы в Польше и Португалии. Получил опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
Как увеличить посещаемость блога — 21 совет блогерам
2023 March 27
23+ революционных маркетинговых инструмента на основе ИИ
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Полное пошаговое руководство для начинающих
Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Мы можем получать партнерскую комиссию, когда вы покупаете по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Разработчики веб-сайтов часто рекламируются как « самый простой способ создать веб-сайт» . И когда мы говорим о создателях веб-сайтов, они не становятся больше, чем Wix — у него более 200 миллионов пользователей по всему миру (вы можете увидеть некоторые примеры реальных веб-сайтов Wix здесь).
Несмотря на это, бесчисленные возможности редактирования и настройки Wix могут утомить новых пользователей.
В этом подробном руководстве по Wix мы рассмотрим основные вещи, которые вам нужно знать для создания собственного веб-сайта в Wix , — охватывая каждый шаг на этом пути.
Хотя мы не будем вдаваться в подробности каждой отдельной вещи, которую вы можете делать с Wix (их слишком много!), мы обещаем: к концу этого урока Wix вы будете знать достаточно, чтобы иметь простой, но профессионально выглядящий веб-сайт Wix, готовый к запуску.
Итак, приступим!
Для кого предназначен этот учебник Wix?
В этом уроке Wix мы создадим базовый веб-сайт портфолио фотографии. Так что, если вы фотограф, дизайнер, художник или творческий профессионал, вы обратились по адресу!
Мы также познакомим вас с добавлением календаря бронирования встреч, контактной формы и оптимизацией вашего сайта для поиска — поэтому, если вы представляете малый бизнес или фрилансер, желающий добавить эти функции, это руководство будет столь же актуальным.
Wix предназначен для начинающих, поэтому не имеет значения, какой у вас уровень технических навыков — с помощью этого руководства вы сможете создать полнофункциональный веб-сайт Wix в кратчайшие сроки!
Прежде чем мы углубимся в это, вы можете ознакомиться с нашим обзором Wix, чтобы узнать о его плюсах и минусах:
Пошаговое руководство по Wix
Не стесняйтесь следовать инструкциям в нашем видео или читать письменную версию вместо. Или используйте оба. Все, что работает для вас!
Или используйте оба. Все, что работает для вас!
Попробуйте Wix бесплатно здесь.
Шаг 1. Зарегистрируйтесь в Wix
Для начала перейдите на Wix.com и создайте учетную запись. (Примечание: Wix время от времени вносит изменения в свой интерфейс, поэтому следующие несколько шагов могут выглядеть для вас не совсем одинаково, но даже в этом случае они довольно интуитивно понятны, поэтому вам будет легко следовать им.)
Нажмите « Начать» и создайте новый логин или войдите в существующую учетную запись Google или Facebook. На данном этапе все это можно использовать совершенно бесплатно, поэтому вам не нужно будет передавать какие-либо платежные реквизиты.
Шаг 2. Выберите категорию и функции вашего веб-сайта
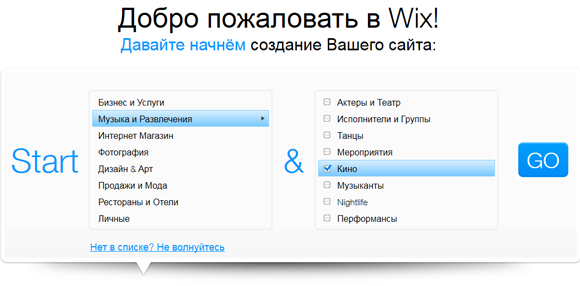
Затем мастер установки задаст вам несколько вопросов о том, какой тип сайта вы хотите создать. В нашем случае мы введем «фотограф» и нажмем «Далее», но вы, конечно, можете ввести категорию, соответствующую вашему сайту.
Введите название вашего веб-сайта (это может быть название вашей компании, название проекта или ваше собственное имя) и снова нажмите «Далее». Это будет отображаться в заголовке страницы вашего веб-сайта, но вы можете изменить его позже, если это необходимо.
Это будет отображаться в заголовке страницы вашего веб-сайта, но вы можете изменить его позже, если это необходимо.
Затем он спросит вас, нужны ли вам определенные функции. В нашем случае он рекомендует Портфолио для демонстрации работы и Бронирование, чтобы клиенты могли записаться на онлайн-встречу для фотосессии (или любых других услуг, которые мы можем предложить).
Отметьте, чтобы выбрать функции, которые вы хотите добавить на свой сайт, или нажмите «Пропустить», если хотите. Вы можете добавить или удалить их в любое время, так что не волнуйтесь, если вы передумаете позже.
Шаг 3. Выберите вариант создания веб-сайта
Нажмите, чтобы открыть панель инструментов, которая является центром управления вашим веб-сайтом. Отсюда вы сможете управлять всем своим сайтом, поэтому стоит потратить время на изучение всех различных областей и функций.
Вы также увидите контрольный список, описывающий основные этапы создания веб-сайтов — добавление сервисов, подключение домена и т. д. Тем не менее, первое, что мы хотим сделать, это внести изменения в содержание сайта, поэтому нажмите кнопку «Дизайн сайта» в правом верхнем углу.
д. Тем не менее, первое, что мы хотим сделать, это внести изменения в содержание сайта, поэтому нажмите кнопку «Дизайн сайта» в правом верхнем углу.
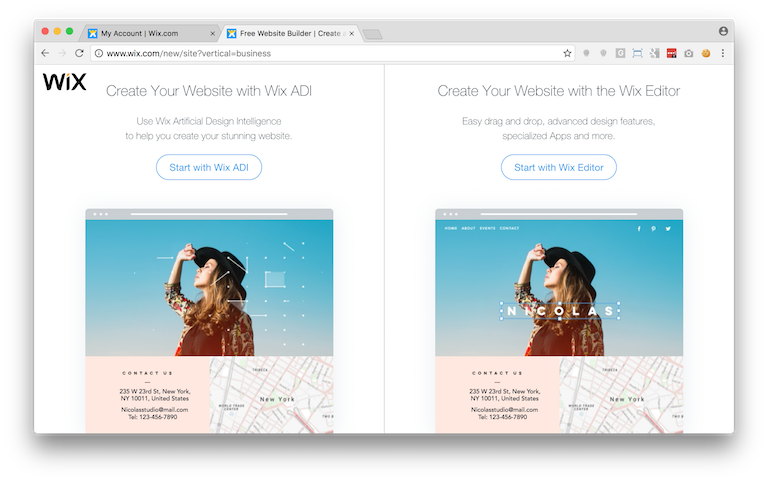
Затем у вас будет два варианта: сделать так, чтобы Wix создал для вас веб-сайт с помощью конструктора AI, или выбрать шаблон. Давайте выберем вариант «Шаблон», чтобы мы могли создать наш сайт именно так, как мы этого хотим.
Вы можете узнать больше о различиях между использованием Wix AI Builder и обычным редактором здесь. Как правило, мы рекомендуем конструктор AI только в том случае, если вы хотите быстро запустить и запустить простой веб-сайт, поскольку у вас будет меньше контроля над дизайном вашего сайта (и вам может не понравиться предложенный дизайн).
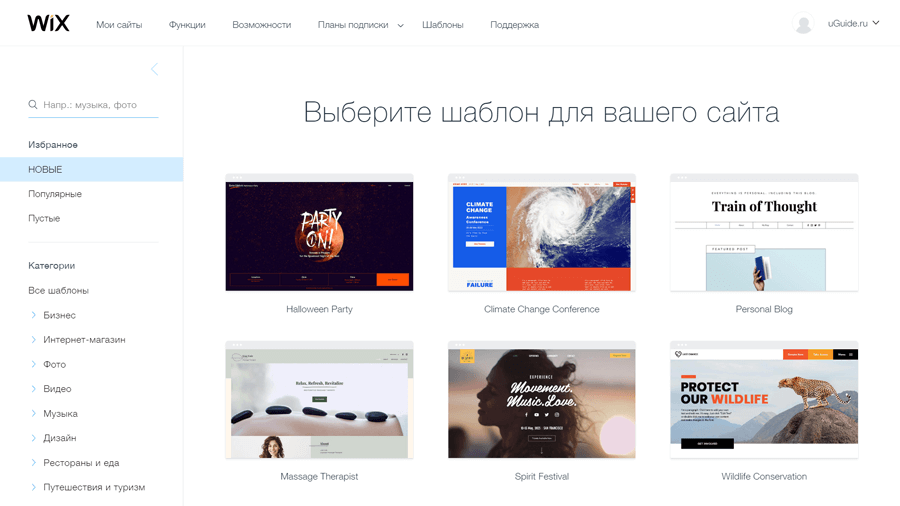
Шаг 4 – Выберите шаблон
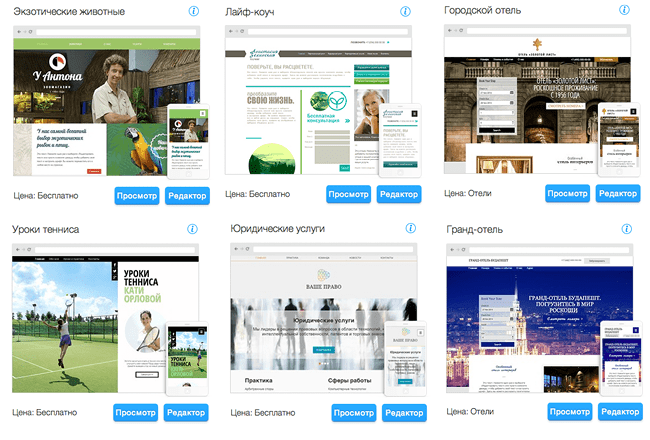
Вот мы и подошли к одной из самых захватывающих частей создания веб-сайта: выбор шаблона. Как видите, Wix предлагает отличные шаблоны для фотографов и креативщиков в целом — это одна из причин, почему они так популярны для создания сайтов-портфолио. Wix автоматически отфильтровал выбор на основе ранее выбранной вами категории, но вы можете изменить категорию, чтобы получить более широкий выбор — просто нажмите на меню в верхней части страницы и выберите предпочитаемую категорию.
Wix автоматически отфильтровал выбор на основе ранее выбранной вами категории, но вы можете изменить категорию, чтобы получить более широкий выбор — просто нажмите на меню в верхней части страницы и выберите предпочитаемую категорию.
Мы остановимся на категории «Фотограф» и выберем шаблон «Свадебный фотограф». Вы можете предварительно просмотреть шаблон, наведя на него курсор и нажав «Просмотр», или начать использовать его, нажав «Редактировать».
ПРИМЕЧАНИЕ. После выбора шаблона загрузка редактора Wix может занять минуту или две, что является нормальным явлением. Просто ждите — ваш новый блестящий веб-сайт уже в пути!
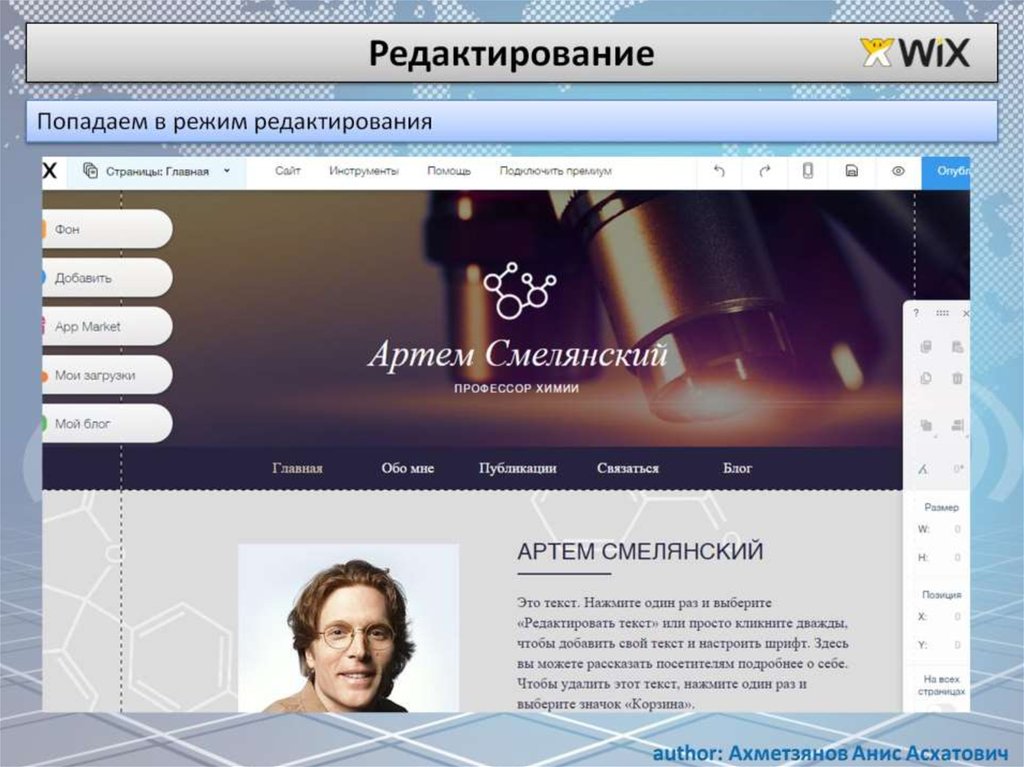
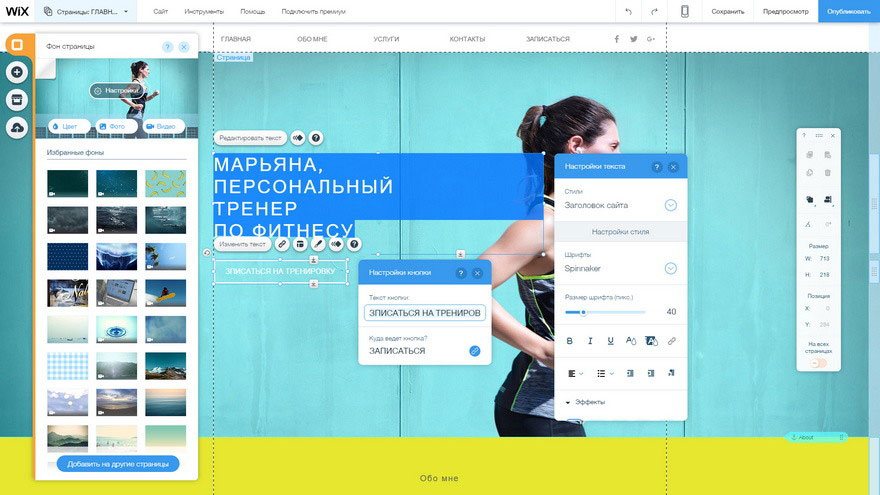
Шаг 5. Знакомство с редактором Wix
Теперь мы находимся в редакторе перетаскивания Wix. Не позволяйте всем вариантам сбить вас с толку: мы шаг за шагом расскажем вам, что делать.
Во-первых, позвольте мне кратко рассказать вам о редакторе и обо всех различных параметрах на вашем экране.
- Редактор: Здесь вы будете вносить изменения в содержимое вашего сайта — текст, изображения и т.
 д. Редактор полностью поддерживает перетаскивание, то есть вы можете перетащить любой элемент на свою страницу и разместить его в любом месте.
д. Редактор полностью поддерживает перетаскивание, то есть вы можете перетащить любой элемент на свою страницу и разместить его в любом месте. - Панель инструментов функций: С помощью этой панели инструментов вы сможете управлять содержимым своего сайта. Вы можете добавлять новые элементы, такие как галереи, формы и приложения; редактировать дизайн вашего сайта; управлять своими страницами и многое другое.
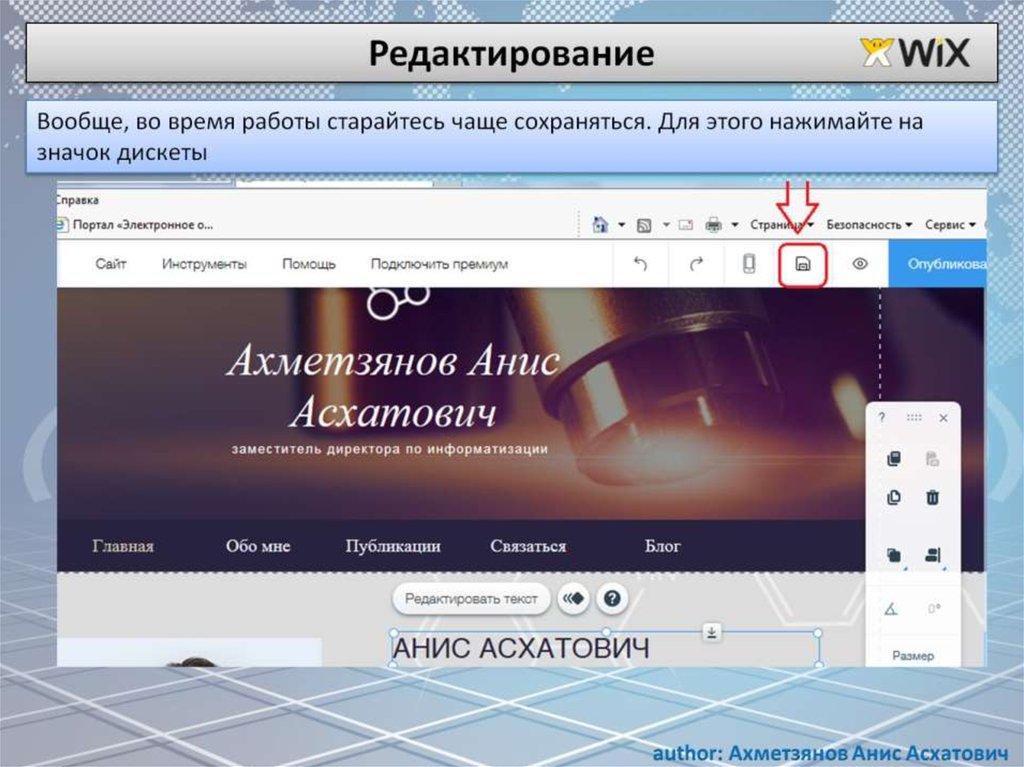
- Сохранить, просмотреть и опубликовать: В правом верхнем углу у вас есть опции для сохранения ваших изменений (хотя Wix автоматически сохраняет изменения после того, как вы впервые сохранили свою работу вручную), предварительный просмотр вашего сайта как посетитель и публикация вашего сайта после внесения изменений. Обязательно нажмите кнопку «Опубликовать», как только вы будете готовы к их публикации, так как изменения не публикуются автоматически (и это хорошо!).
- Переключатель страниц: Здесь вы можете перейти к различным страницам вашего сайта, многие из которых автоматически вставляются на основе выбранного вами шаблона.
 Вы также можете добавлять новые страницы, удалять их и скрывать от общего доступа.
Вы также можете добавлять новые страницы, удалять их и скрывать от общего доступа. - Бэкенд-панель инструментов: Здесь довольно много функций, но основные из них, которые вы будете использовать, находятся в разделе «Настройки» — подключение домена, поисковая оптимизация (SEO) и так далее. Вы также можете получить доступ к справочному центру Wix и службе поддержки клиентов из опции «Справка».
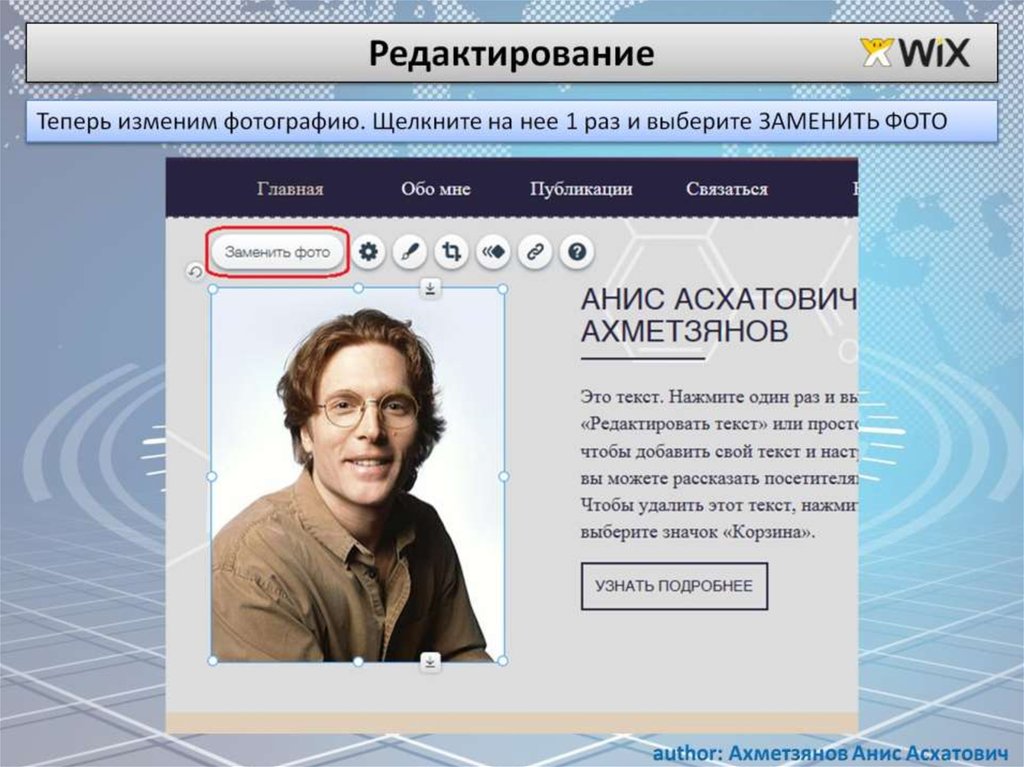
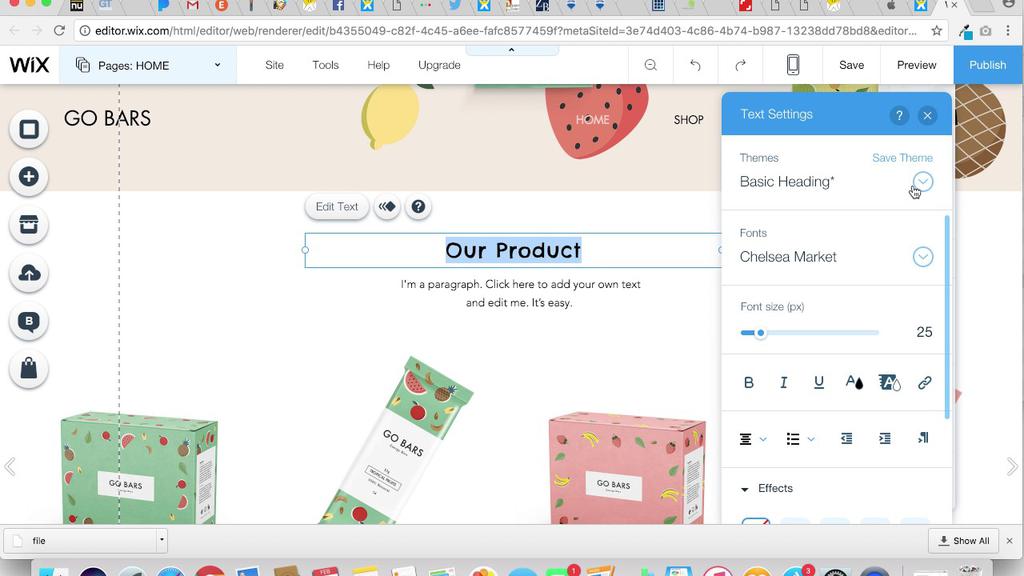
Шаг 6. Отредактируйте изображения и текст
Сначала сосредоточимся на главной странице. Вы можете настроить каждый элемент, щелкнув его прямо — так же, как и в любом редакторе документов. Затем вы сможете перетащить его в любое место на странице или изменить его содержимое.
Например, измените текст, выделив его и нажав «Редактировать текст». Вы также можете выбрать «Создать AI-текст», если вам нужно немного вдохновения. (Если эти предложения недостаточно хороши, вы, конечно, можете вместо этого обратиться к всемогущему ChatGPT или другой альтернативе ИИ. )
)
Кнопка «Изображение». Затем мы сможем загрузить собственное изображение и заменить текущее.
Редактор Wix основан на разделах, поэтому, прокручивая страницу вниз, вы можете видеть различные разделы внутри нее. Можно добавлять новые разделы и менять их порядок.
Вы можете настроить все страницы вашего сайта одну за другой, вернувшись к переключателю страниц. Wix вставил несколько, которые, по его мнению, вам пригодятся, но вы всегда можете удалить их, если они вам не нужны.
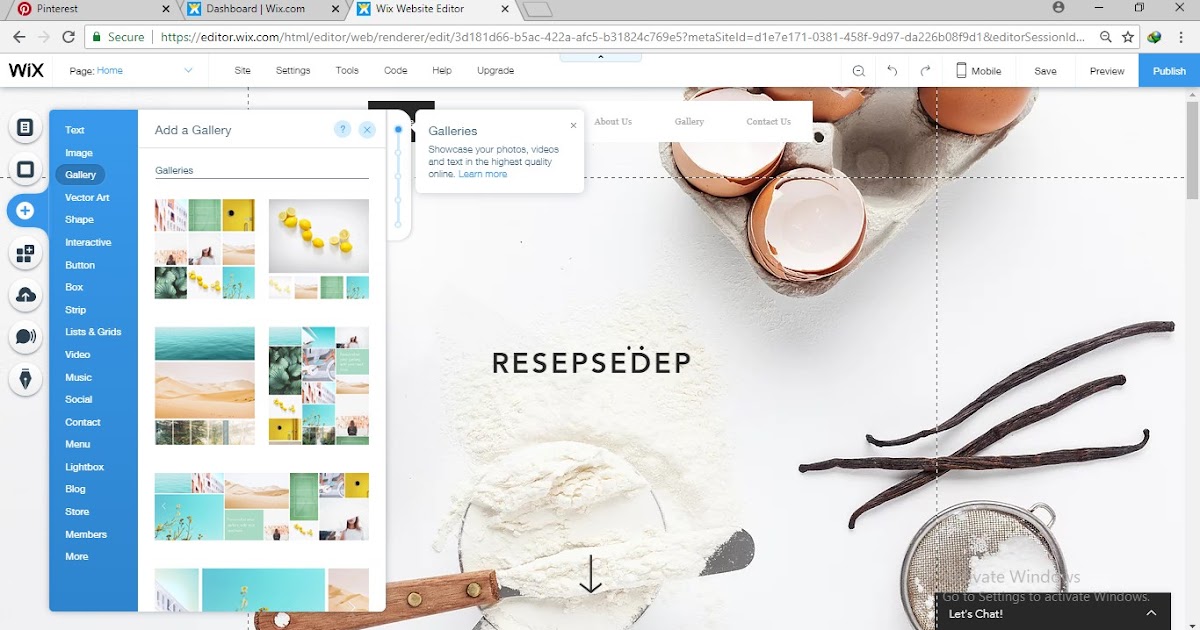
Шаг 7. Добавьте галерею изображений
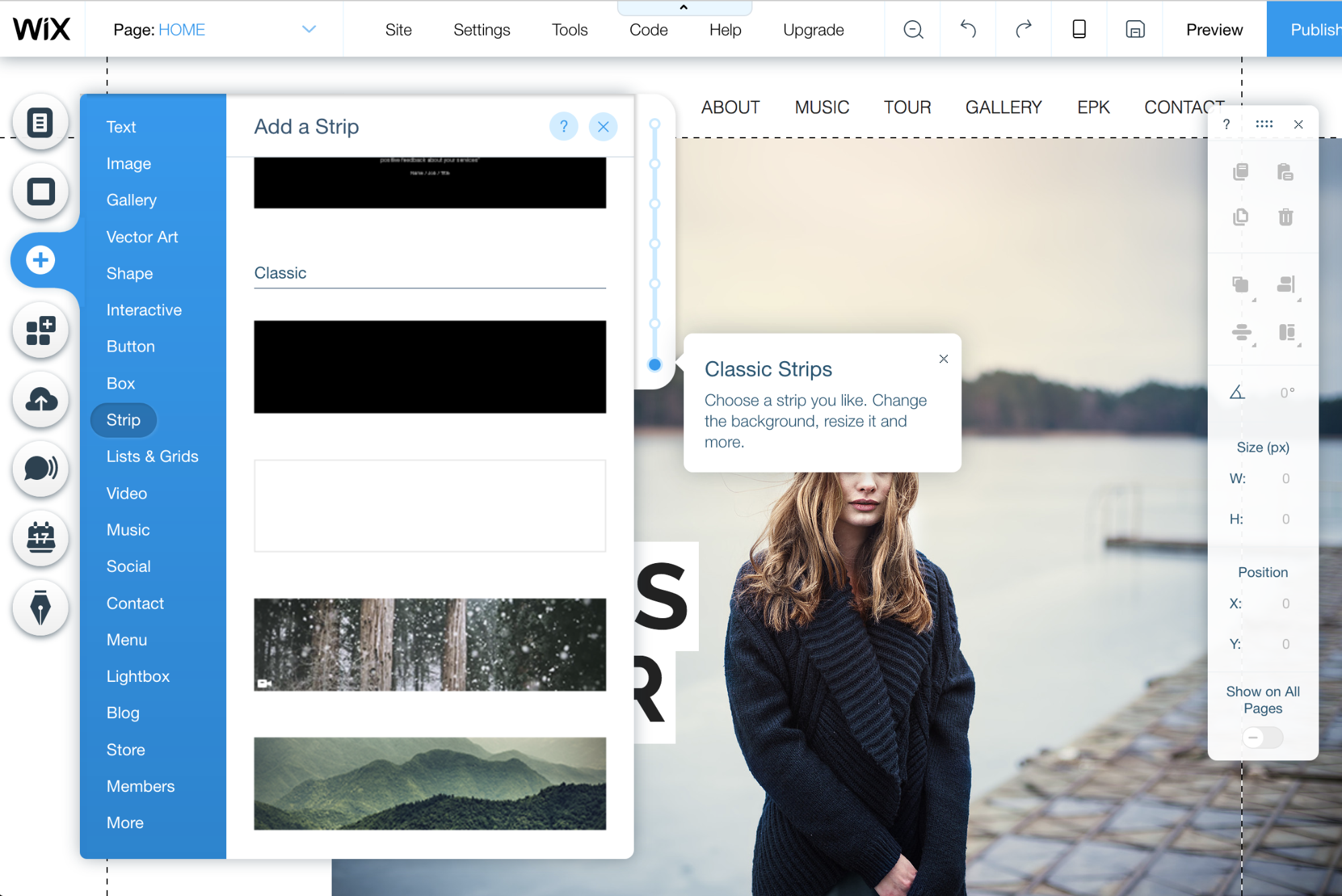
Перейдем к панели инструментов в левой части экрана, где вы можете добавлять элементы и приложения на свою страницу.
Вы можете добавить галерею изображений, щелкнув символ + и выбрав «Галерея», а затем перетащив выбранную галерею в любое место на странице.
В этом шаблоне галерея уже размещена под текстом «Обо мне». Чтобы изменить макет, выберите галерею, нажмите «Настройки», затем нажмите «Макет». Выбираем «Сетка». Просто обратите внимание, что вам может потребоваться отредактировать или изменить порядок некоторых изображений, чтобы они правильно отображались в этом макете.
Выбираем «Сетка». Просто обратите внимание, что вам может потребоваться отредактировать или изменить порядок некоторых изображений, чтобы они правильно отображались в этом макете.
Чтобы добавить собственные фотографии, нажмите кнопку «Управление медиа», затем «Заменить изображение» и «Загрузить медиа».
Опять же, вы можете загрузить свои собственные изображения или даже выбрать одно из бесплатных библиотек стоковых фотографий Wix.
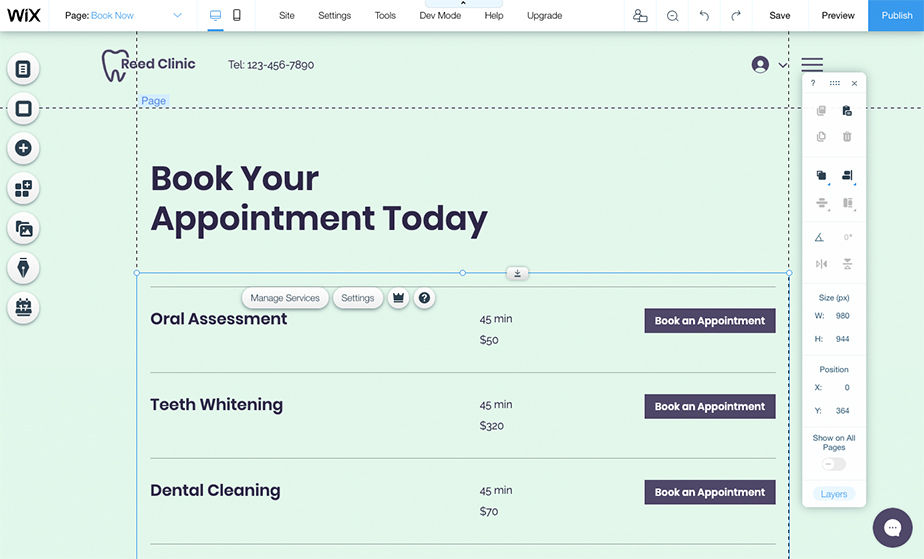
Шаг 8 — Добавьте Wix Bookings
Приложения могут быть невероятно полезными для добавления дополнительных функций на ваш сайт, и у Wix есть огромный выбор в App Market. Например, чтобы добавить функцию записи на прием, нажмите «Добавить приложения» в левом меню.
Затем выполните поиск «Wix Bookings», собственное приложение Wix для планирования встреч — удобно, если вы фотограф, который хочет бронировать фотосессии через свой веб-сайт. К счастью, он уже предустановлен в нашем шаблоне, поэтому нам не нужно устанавливать его снова.
Однако, если вы хотите добавить его на домашнюю страницу, сначала создайте для него раздел. Вы можете сделать это, зайдя в свой редактор, наведя указатель мыши на то место, где вы хотите разместить раздел (он должен быть между двумя существующими разделами), и нажав кнопку «Добавить раздел», когда он появится.
Затем перейдите в «Бронирования» и перетащите выбранный блок в новый раздел.
Затем нажмите кнопку «Управление службами», которая появляется над только что добавленным разделом. Не беспокойтесь об изображениях и тексте, которые вы видите здесь — это всего лишь заполнители, которые будут обновлены, как только вы добавите свои собственные услуги.
Чтобы упростить задачу, Wix позволяет вам выбирать из некоторых существующих вариантов, таких как встречи, классы или курсы, или вы можете добавить свои собственные, выбрав «Начать с нуля».
Давайте отредактируем «Фотосессии помолвки». Здесь вам просто нужно отредактировать продолжительность, цену и варианты оплаты, детали местоположения и доступность персонала. Вы также можете добавить больше изображений и получить доступ к расширенным функциям, таким как ручное или автоматическое утверждение запросов и настройка формы бронирования.
Вы также можете добавить больше изображений и получить доступ к расширенным функциям, таким как ручное или автоматическое утверждение запросов и настройка формы бронирования.
Не забудьте нажать «Сохранить», когда закончите.
ПРИМЕЧАНИЕ: вам нужно будет подписаться на один из бизнес-планов Wix, чтобы начать принимать бронирования. Вы можете ознакомиться с нашим полным руководством по различным вариантам ценообразования Wix здесь.
Шаг 9. Добавьте контактную форму
Если вы хотите, чтобы клиенты могли связаться с вами, необходимо добавить контактную форму на свой сайт. В нашем шаблоне форма была добавлена на главную страницу прямо перед нижним колонтитулом. Если в вашем шаблоне его нет, еще раз просто нажмите + на левой панели инструментов и перейдите к «Контакты и формы», перетащив выбранную форму на страницу.
Чтобы добавить новое поле, щелкните форму, затем кнопку «Добавить новое поле». Чтобы изменить имена полей, просто нажмите на блок текста, который вы хотите изменить, и выберите «Редактировать поле». Простой!
Простой!
В настройках формы (кнопка со значком шестеренки) вы можете изменить имя формы, выбрать, какое сообщение будет отображаться, когда пользователь отправляет форму, и даже принимать платежи непосредственно через вашу форму (если вы на бизнес-плане Wix).
Шаг 10. Оптимизируйте свой сайт для поиска
Ваш сайт начинает собираться! Но один из самых важных шагов, которые необходимо предпринять перед публикацией своего сайта, — это оптимизировать его для поиска. К счастью, Wix сделал это очень легко.
Перейдите в «Настройки» в самом верху страницы и выберите параметр «Найти в Google».
Вы выйдете из редактора и вернетесь на главную панель инструментов Wix. Нажмите на кнопку «Начать».
Затем следуйте инструкциям. Введите название своей компании, например, «Портлендская свадебная фотография».
Укажите, обслуживаете ли вы своих клиентов локально или нет, и если да, то добавьте свои местоположения – например, Портленд.
Добавьте несколько релевантных ключевых слов, таких как «портлендская свадебная фотография» и «портлендская свадебная фотография», разделив термины запятой. Хорошо бы начать с узкого списка, поэтому пока будет достаточно 2-3 поисковых запросов.
СОВЕТ: Wix также дает вам возможность сравнивать ключевые слова с Semrush, который является отличным инструментом, если вы хотите посвятить больше усилий SEO. С его помощью вы сможете увидеть объемы поиска по ключевым словам, что поможет вам ориентироваться на более популярные ключевые слова. Это бесплатно для использования, поэтому я определенно рекомендую его! Вы можете узнать больше о Semrush в нашем руководстве по SEO-аудиту.
Нажмите «Далее», и вам будет представлен персонализированный контрольный список того, как оптимизировать ваш сайт. Выполните каждый из шагов, нажимая «Перейти» рядом с каждым. Wix автоматически направит вас в нужное место для выполнения каждого из этих ключевых шагов.
После этого у вас будет сайт, готовый к поиску в Google! Просто обратите внимание, что может пройти несколько дней, прежде чем ваш сайт будет признан Google и начнет ранжироваться.
ПРИМЕЧАНИЕ: SEO — это целый мир сам по себе, и ранжирование вашего сайта зависит от огромного количества факторов, некоторые из которых вы не можете контролировать. Тем не менее, вы можете прочитать наше полное руководство по Wix SEO, чтобы получить больше шансов быть найденным в Google. У нас также есть руководство для начинающих по SEO здесь.
Шаг 11. Заключительные задачи
Теперь заключительные шаги. Прежде чем опубликовать свой сайт, мы рекомендуем сделать несколько вещей.
Завершите навигацию по страницам
Сначала вернитесь в редактор и нажмите на переключатель страниц в левом верхнем углу, чтобы управлять своими страницами и меню. Вы можете перетаскивать страницы, чтобы изменить порядок меню навигации, а также скрывать и удалять страницы.
Отредактируйте свой мобильный сайт
Затем проверьте мобильную версию своего сайта, чтобы убедиться, что все выглядит нормально, так как дизайн Wix для мобильных устройств не всегда на 100% оптимизирован для мобильных устройств, и иногда требуется небольшая ручная настройка. Вы можете сделать это, щелкнув значок мобильного телефона в верхней части страницы, а затем внеся изменения в мобильном редакторе:
Вы можете сделать это, щелкнув значок мобильного телефона в верхней части страницы, а затем внеся изменения в мобильном редакторе:
Обратите внимание, что мобильный редактор не такой гибкий, как настольный редактор, поэтому вы ограничены в том, что вы можете изменить. Однако обычно вы можете внести некоторые изменения, чтобы убедиться, что все элементы правильно выровнены, изменить порядок разделов и даже полностью скрыть их, когда посетители просматривают ваш сайт на мобильных устройствах. (Это удобно, если на вашем сайте есть большие медиафайлы, такие как видео, и вы не хотите показывать их мобильным пользователям, которые, вероятно, будут использовать мобильные данные.)
Настройте свое доменное имя
Наконец, чтобы опубликовать свой сайт, вам необходимо присвоить ему доменное имя (например, www.mywebsite.com ). Для этого у вас есть несколько вариантов:
- Используйте бесплатное доменное имя Wix (например, username.
 wix.com/sitename ) — это подходит для личных проектов, таких как резюме или свадебный веб-сайт, но не рекомендуется для профессиональные и деловые сайты.
wix.com/sitename ) — это подходит для личных проектов, таких как резюме или свадебный веб-сайт, но не рекомендуется для профессиональные и деловые сайты. - Вы можете приобрести собственное доменное имя у Wix. Если вы подпишетесь на платный годовой план, доменное имя будет включено бесплатно в первый год
- Подключите свой собственный домен. Обычно в долгосрочной перспективе дешевле купить доменное имя у другого поставщика (например, Namecheap), а затем подключить его к своему веб-сайту Wix.
Для получения дополнительной информации о каждом из этих вариантов ознакомьтесь с нашим руководством по домену Wix.
Опубликуйте свой сайт
Когда вы будете готовы, все, что вам нужно сделать, это нажать кнопку «Опубликовать» в правом верхнем углу редактора, и вы будете в прямом эфире! Вот и все!
Руководство Wix: Заключение
В этом руководстве по Wix мы рассмотрели основы, которые вам необходимо знать, чтобы опубликовать простой, но полнофункциональный сайт на Wix. Но, поскольку это один из самых мощных конструкторов веб-сайтов на рынке, вы можете сделать с ним гораздо больше — не стесняйтесь ознакомиться с нашим обзором Wix, чтобы узнать больше.
Но, поскольку это один из самых мощных конструкторов веб-сайтов на рынке, вы можете сделать с ним гораздо больше — не стесняйтесь ознакомиться с нашим обзором Wix, чтобы узнать больше.
Если вы чувствуете, что готовы попробовать Wix, вы можете начать здесь.
Не уверены, что Wix вам подходит? Если вам нужен еще более простой в использовании конструктор веб-сайтов, мы рекомендуем вам ознакомиться с нашим списком лучших конструкторов веб-сайтов.
С другой стороны, если вам нужна дополнительная гибкость и контроль, то вам, возможно, стоит попробовать более продвинутые функции Wix, такие как Wix Editor X или Wix Velo. Однако обратите внимание, что для этого требуется больше технических знаний. Webflow также является надежной альтернативой, хотя, опять же, у него гораздо более крутая кривая обучения.
Хотя мы этого не говорили, абсолютно возможно добавить блог на свой сайт Wix — вы можете узнать, как это сделать, здесь. Однако, если основной целью вашего веб-сайта является ведение блога, мы считаем, что Squarespace или WordPress лучше подходят для этого.
Wix поставляется с огромным набором приложений и виджетов, которые позволяют добавлять дополнительные функции и улучшать ваш сайт, например Wix Bookings, Wix Membership, Wix Shoutout (инструмент Wix для электронного маркетинга) и многие, многие другие. У них даже есть специальные приложения для веб-сайтов ресторанов, отелей и многого другого. Посетите Wix App Market, чтобы узнать, что доступно, и обратитесь в Справочный центр Wix, чтобы узнать, как установить эти приложения на свой сайт.
У Wix есть обширный Справочный центр со статьями и учебными пособиями, которые помогут вам на каждом этапе пути. Кроме того, вы также можете связаться со службой поддержки клиентов Wix, отправив заявку или запросив обратный звонок.
Да, есть. Вы можете создать до 100 обычных страниц . Имейте в виду, что большие веб-сайты Wix, как правило, загружаются медленнее, особенно в бэкэнде, когда вы работаете с редактором.
Наш общий совет — не пролистывать более 30 статических страниц, если можно этого избежать.
Из этого ограничения исключены страницы блога и динамические страницы.
Авторы
Узнайте больше о насИнка Вибово Инка
Контент-менеджер
BBus (Маркетинг), Университет Гриффита
В Tooltester с 2018 года
Написано 110 статей»>
Контент-менеджер
Привет, я Инка! Я начал использовать конструкторы веб-сайтов и системы управления контентом более 10 лет назад, когда управлял веб-сайтами для клиентов в своей первой маркетинговой роли. С тех пор я работал над сотнями веб- и цифровых проектов. Теперь в Tooltester я счастлив, что могу использовать свой опыт, чтобы помочь таким пользователям, как вы, найти правильный конструктор веб-сайтов для ваших нужд.
Контент-менеджер
Магистр менеджмента (Grenoble Ecole de Management)
В Tooltester с 2021 года
Написано 100 статей»>
Контент-менеджер
Добрый день! После получения степени магистра менеджмента в Grenoble Ecole de Commerce я работал в банковском, розничном и Отрасли B2B. Затем в 2014 году я переехал в Испанию, где работал в маркетинговом агентстве. У меня также есть канал на YouTube, на который подписано более 18 тысяч. Обладая более чем 8-летним опытом в создании контента, я помогаю таким пользователям, как вы, находить лучшее в Интернете. инструменты, необходимые для получения дохода в Интернете.
Затем в 2014 году я переехал в Испанию, где работал в маркетинговом агентстве. У меня также есть канал на YouTube, на который подписано более 18 тысяч. Обладая более чем 8-летним опытом в создании контента, я помогаю таким пользователям, как вы, находить лучшее в Интернете. инструменты, необходимые для получения дохода в Интернете.
23 марта 2023 г. — обновлено руководство
16 марта 2023 г. — новое видеоруководство
09 января 2023 г. — обновлены часто задаваемые вопросы
9 декабря 2022 г. — небольшие обновления и исправления
24 ноября 2021 г. — проверено на точность и небольшие обновления
29 декабря 2020 — Добавлено видеоруководство
ЗА КУЛИСАМИ ЭТОГО БЛОГА
Эта статья была написана и исследована в соответствии с точной методологией.
Наша методика
Пошаговое руководство для начинающих по использованию Wix
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Несмотря на то, что существуют десятки отличных инструментов для создания веб-сайтов, Wix предлагает самый быстрый путь к полноценному и полностью функционирующему сайту. С инструментами на базе искусственного интеллекта, такими как Wix ADI (Artificial Design Intelligence), вы можете наслаждаться созданием веб-сайтов без помощи рук, не жертвуя личным подходом.
📚 Содержание:
- Начало работы с нуля
- Редактирование вашего сайта Wix
- Добавление блога
- Добавление магазина и товаров
- Освоение панели инструментов Wix
- Приложения Wix
- Публикация вашего сайта
Руководство по Wix: Начало работы с нуля
Не все знают, что с помощью Wix можно создать целый веб-сайт без написания кода. Тем не менее, модуль Wix ADI делает еще один шаг вперед, позволяя вам делегировать большую часть дизайнерской работы самому Wix. Читайте: Wix делает все за вас!
Читайте: Wix делает все за вас!
Если вы ищете удобный способ создать потрясающий веб-сайт, перейдите на домашнюю страницу Wix и нажмите Начать .
Персонализируйте свой опыт Wix
Ваша первая задача — ответить на несколько вопросов о ваших целях на веб-сайте. Хотя вы можете пропустить этот шаг, это займет всего несколько секунд, и ваши ответы помогут Wix найти лучшую отправную точку.
Например, если это ваш первый сайт, Wix предложит использовать Wix ADI Editor. С другой стороны, более опытные пользователи будут склонны к использованию традиционного редактора.
Мы рекомендуем доверить Wix ADI всю тяжелую работу и создание большей части вашего сайта.
Настройте свой сайт с помощью Wix ADI
Первое, что вы заметите, это еще одна пачка вопросов. Считайте эти вопросы важными, потому что они помогают Wix ADI найти лучший дизайн и функции для вашего веб-сайта .
Когда дело доходит до ниш веб-сайтов, у Wix есть все. Прокрутите список, чтобы найти то, что соответствует вашим целям, и нажмите «Далее», чтобы начать добавлять функции.
Прокрутите список, чтобы найти то, что соответствует вашим целям, и нажмите «Далее», чтобы начать добавлять функции.
В зависимости от типа сайта, который вы создаете, Wix предложит несколько разных вариантов. Если Wix не рекомендует что-то, что вы хотели бы иметь на своем сайте, просто прокрутите список вниз, чтобы увидеть весь спектр доступных вариантов.
Следующим шагом в этом руководстве по Wix будет название вашего веб-сайта!
Вы можете указать здесь что угодно — например, название вашей компании, псевдоним или что-то еще, что придет вам на ум. Если у вас еще нет имени, вы можете пропустить этот шаг или создать его на лету с помощью генератора имен.
После того, как вы выбрали имя, вы увидите возможность импортировать контент. Здесь можно пропустить. Я знаю, что это звучит как отличная экономия времени, но для меня это никогда не было лучше, чем случайность.
Теперь этот урок Wix переходит к самому главному. Вы должны уделить немного времени, чтобы добавить некоторые детали, такие как физический адрес, ваши контактные телефоны и страницы в социальных сетях.
Также самое время добавить свой логотип. У вас еще нет? Вы можете быстро создать его с помощью онлайн-конструктора логотипов (также не забудьте использовать правильные шрифты).
Если вы удовлетворены бизнес-деталями, нажмите Далее , чтобы начать этап проектирования.
Перейти к началу
Выберите дизайн темы
Как только Wix получит ваши данные, пришло время разработать дизайн вашего веб-сайта. Независимо от того, создаете ли вы сайт для своего бизнеса или для себя лично, процесс один и тот же.
К счастью, Wix делает все очень просто. Например, экран дизайна темы не замедляет работу со слишком большим количеством стилей, предлагая хороший выбор цветов и дизайнов.
Чтобы получить более подробную информацию, наведите курсор на квадраты, чтобы увидеть цветовую палитру и шрифты.
Вам не нужно слишком долго думать о своем выборе; вы можете изменить тему и цвета в любой момент, не начиная с нуля.
После того, как вы сделаете выбор, Wix займет несколько минут, чтобы создать вашу домашнюю страницу. Основываясь на ваших предыдущих ответах, Wix предоставит изображения и дизайн, которые идеально подходят для вашего сайта. Не только это, но и каждый из вариантов домашней страницы будет следовать популярным тенденциям в веб-дизайне.
Основываясь на ваших предыдущих ответах, Wix предоставит изображения и дизайн, которые идеально подходят для вашего сайта. Не только это, но и каждый из вариантов домашней страницы будет следовать популярным тенденциям в веб-дизайне.
Мы почти закончили настройку в этом уроке Wix! Наш последний шаг — выбор дополнительных страниц.
Если вы хотите ускорить процесс проектирования, нажмите Добавить страницу на любой из предварительно разработанных страниц. Имея это в виду, рассмотрите возможность добавления основных страниц, таких как About , Contact и Privacy Policy страниц.
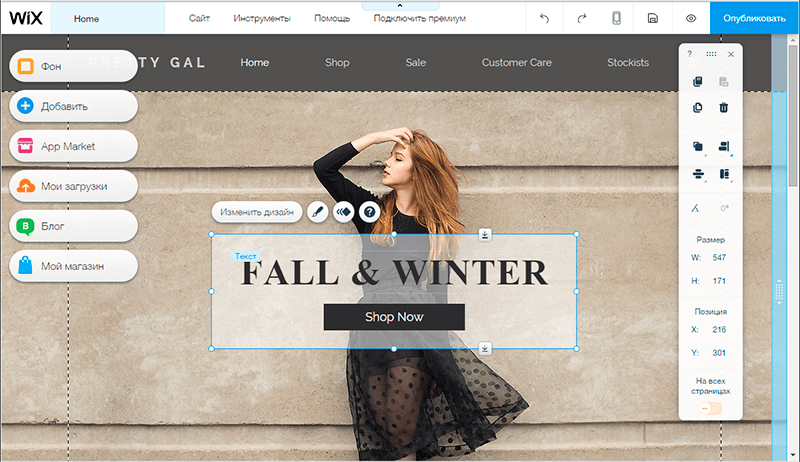
Учебник Wix: Редактирование вашего веб-сайта Wix
Нажмите Изменить сайт , чтобы настроить свой сайт.
Когда вы пришли к этому руководству по Wix, вы, вероятно, больше всего были в восторге от части настройки. И, наконец, мы готовы добавить личные штрихи, настроить внешний вид и добавить несколько интересных элементов.
Тонкая настройка дизайна вашего веб-сайта Wix
На первый взгляд, это может показаться большой работой. Но вы найдете необходимые параметры в пунктах меню верхней панели. Вы должны увидеть что-то вроде этого:
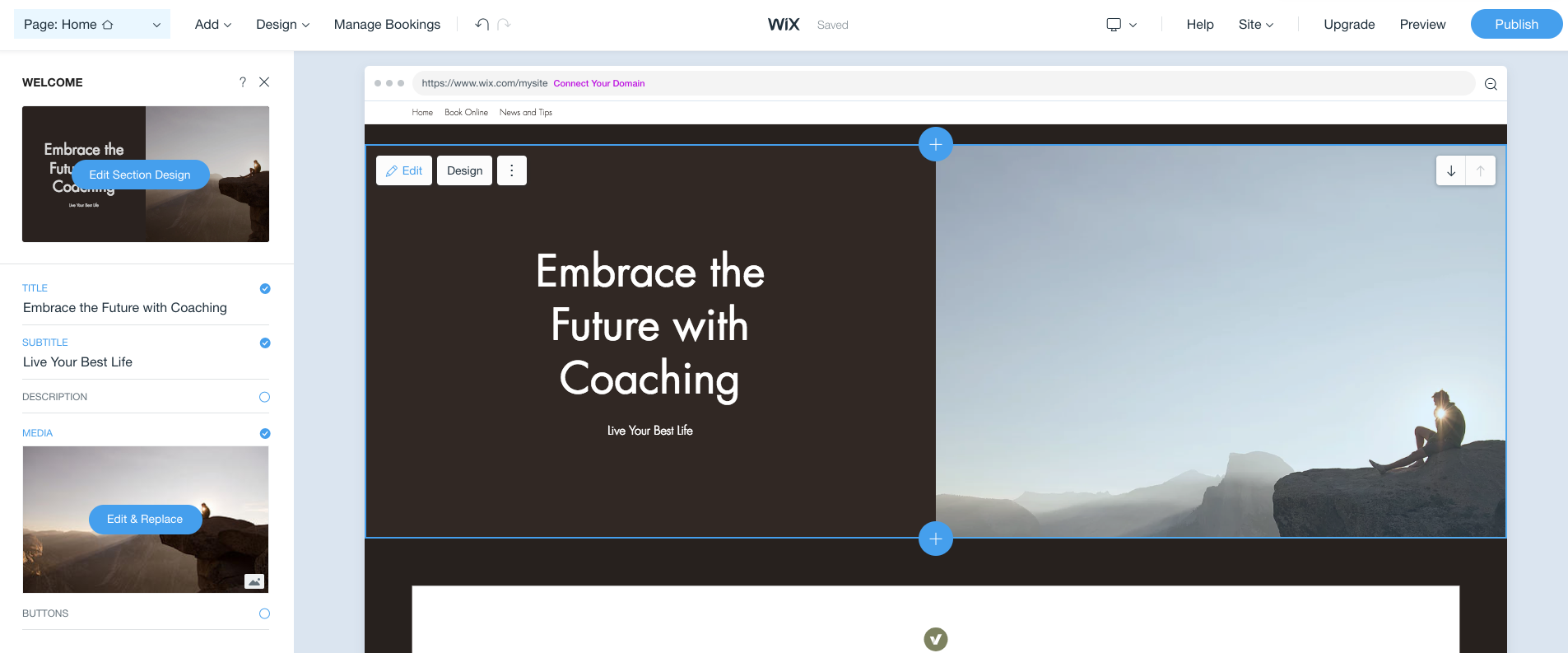
Щелчок по любому блоку откроет боковую панель редактирования. Например, нажав на главное изображение, вы можете изменить изображения, изменить текст или добавить кнопку. Если вам не нравится ваша страница, то измените макет через Дизайн раздела кнопка.
Вы также можете поэкспериментировать с различными макетами разделов с помощью кнопки «Дизайн». Щелчок по любому из вариантов немедленно заменит существующий макет. Не нравится? Щелкните стрелку «Отменить», чтобы вернуть старый дизайн как новый.
Настройка шрифтов
Wix ADI предоставит вам предварительно подобранные шрифты, которых должно хватить для большинства случаев, но если вы хотите выполнить тонкую настройку, то вы найдете параметры шрифта в разделе Дизайн → Шрифты меню.
Опять же, Wix снижает сложность, предоставляя вам универсальный набор опций с ползунком, который поможет вам выбрать идеальный размер. Вы должны поэкспериментировать со всеми этими параметрами, чтобы найти привлекательный и читабельный вид для заголовков, субтитров и текстов кнопок.
Откройте параметры цвета в меню Design → Colors . Там нет подавляющего экрана с цветами и цифрами.
Просто определите один цвет, и Wix создаст на его основе согласованную цветовую палитру. Как только вы укажете этот исходный цвет, Wix предоставит вам несколько цветовых схем для использования.
Вы даже можете редактировать цветовые режимы ( светлый , темный , смешанный , тонированный , красочный или яркий ) и добавлять определенные цвета с помощью режима Colorlette Edit.
Настройка и добавление разделов
Wix упрощает создание полнофункционального сайта, но вы можете захотеть добавить раздел на главную страницу.
Wix ADI предлагает два простых в использовании варианта добавления разделов:
Сначала щелкните существующий раздел, а затем один из синих значков + :
Во-вторых, вы можете нажать Добавить Пункт , а затем раздел до страницы .
Неважно, какой метод вы используете, потому что оба они открывают боковую панель дизайна с широким спектром разделов контента. Вы найдете рекомендуемые разделы в самом верху списка. Вы также можете найти:
- Часто задаваемые вопросы
- Резюме
- Часы работы
- Видеоплееры
- Галереи
- Формы
- И многое другое
К счастью, они распределены по разделам, которые, скорее всего, соответствуют вашей нише.
Найдя нужный раздел, просто перетащите его на страницу.
Когда раздел находится на своем месте, вы можете редактировать его так же, как и любой другой раздел. Например, раздел «Часы работы» позволяет настроить часы работы, изменить изображение или добавить кнопку бронирования. Вы даже можете перемещать раздел с помощью кнопок со стрелками в правой части экрана.
Настройка и добавление страниц
Теперь, когда у вас есть цвета и шрифты, вы можете заполнить свой веб-сайт другими страницами. Wix упрощает посещение, добавление и редактирование ваших страниц через меню Страница в верхнем левом углу.
Когда меню открыто, вы можете нажать + Добавить страницу , чтобы начать поддержку вашего сайта.
И снова вы увидите множество вариантов. Но для хорошего начала Обо мне — это страница, которую захотят иметь большинство веб-сайтов.
Когда вы будете готовы приступить к работе, просмотрите различные раскладки и выберите понравившуюся.
Когда ваша страница «О нас» добавлена, вы можете сразу приступить к редактированию. Просто убедитесь, что страница передает миссию вашего сайта и говорит людям, чего ожидать. Поскольку не имеет значения, управляете ли вы рестораном или стоматологической клиникой, ваша страница «О нас» должна привлекать посетителей и отвечать на их вопросы.
Просто убедитесь, что страница передает миссию вашего сайта и говорит людям, чего ожидать. Поскольку не имеет значения, управляете ли вы рестораном или стоматологической клиникой, ваша страница «О нас» должна привлекать посетителей и отвечать на их вопросы.
Через несколько минут у вас должна быть описательная и привлекательная страница, которую вы сможете показать своим посетителям.
Добавление страницы контактов
Ни один учебник Wix не будет полным без страницы контактов. Для бизнес-сайта это важная страница для превращения посетителей в клиентов. По этой причине он должен помочь посетителям:
- ☑️ Записаться на прием или забронировать
- ☑️ Подпишитесь на ваш блог
- ☑️ Найдите способ поговорить напрямую с вами
Wix упрощает все это благодаря чистому дизайну и макетам, созданным для того, чтобы содержать всю информацию, необходимую вашим посетителям. В том числе:
- Формы
- Прямая электронная почта
- Обработка социальных сетей
- Номера телефонов
- Карты с физическими адресами
Процесс редактирования аналогичен процессу изменения текста в любом разделе. Если есть что-то, чем вы не хотите делиться, установите флажок, чтобы удалить поле. Вы даже можете отключить карту, если у вас нет физического местоположения.
Если есть что-то, чем вы не хотите делиться, установите флажок, чтобы удалить поле. Вы даже можете отключить карту, если у вас нет физического местоположения.
Настройка меню навигации
Главное меню навигации имеет решающее значение для удержания посетителей на веб-сайте. Это может показаться очевидным, но когда посетители не могут найти то, что ищут, они, как правило, уходят.
К счастью, Wix автоматически добавит ваши новые страницы в меню. Однако, если вы хотите изменить их порядок, нажмите на заголовки, а затем Изменить рядом с Меню сайта .
Порядок пунктов меню можно изменить, перетащив их на место. Если вы хотите выполнить более точную настройку, щелкните три горизонтальные точки , чтобы открыть меню редактирования. Вы даже можете добавить внешние ссылки с помощью опции Добавить пункт меню .
Как правило, пункты меню должны соответствовать следующим правилам:
- Очистить имена
- Избегайте вложения или создания меню с несколькими уровнями
- Если необходимо вложить, используйте не более двух связанных уровней
Подготовьте свой веб-сайт для мобильных устройств
Каким бы фантастическим ни было редактирование сайта для настольных компьютеров, вам также понадобится мобильная версия веб-сайта. Переключайтесь между представлениями для мобильных устройств и настольных компьютеров с помощью переключателя в верхней панели:
Переключайтесь между представлениями для мобильных устройств и настольных компьютеров с помощью переключателя в верхней панели:
Вы, вероятно, будете рады видеть, что ваш мобильный веб-сайт выглядит великолепно сразу после запуска. Тем не менее, бывают странные случаи, когда вы видите что-то, что нуждается в настройке. Если это проблема только для мобильных устройств, внесите изменения в мобильном представлении. Это никак не повлияет на ваш настольный сайт.
💡 Что нужно для хорошего мобильного сайта?
- Декоративные изображения, которые отлично смотрятся на рабочем столе, просто занимают место на мобильном устройстве. Скрывайте изображения и изменяйте их размер для удобства мобильных устройств.
- Поместите важную информацию, такую как контакты и цены, вверху страницы.
- Поместите звенья и кнопки спереди и по центру, чтобы до них можно было дотянуться большим пальцем.
У Wix есть множество вариантов, которые помогут вам организовать свой мобильный сайт, но экспериментируйте и тестируйте их, чтобы убедиться, что ваш мобильный сайт соответствует вашим ожиданиям.
Все ваши изменения будут сохранены автоматически, когда вы вернетесь в режим рабочего стола.
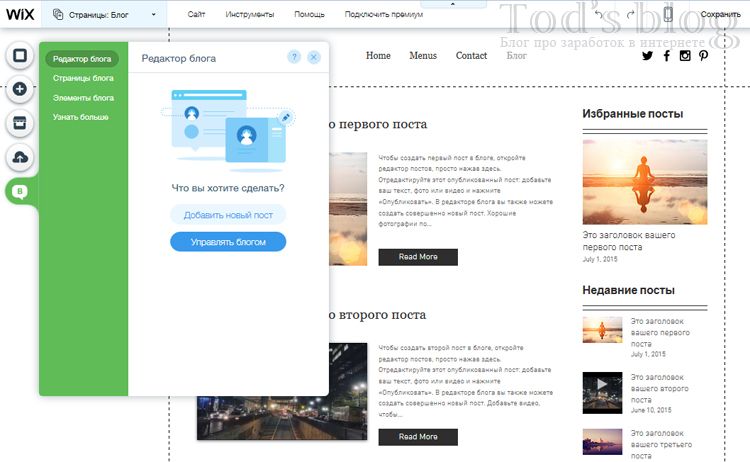
Учебное пособие Wix: добавление блога
Если вы ведете бизнес, вы можете подумать о добавлении блога. Информативный и хорошо поддерживаемый блог может помочь вам привлечь новых клиентов, а также укрепить ваш бренд. Имея это в виду, Wix упростил добавление блога на ваш сайт без каких-либо технических требований.
Вы уже умеете делать большую часть работы. Сначала перейдите к Добавить → Страница и прокрутите вниз до Блог , чтобы увидеть доступные параметры макета. Во-вторых, нажмите на понравившийся макет и подождите несколько секунд, пока он появится на вашем сайте.
Редактирование страницы блога выполняется так же, как и любой страницы Wix. У вас есть три основных варианта:
- Нажмите на три точки , чтобы увидеть параметры отображения блога. С помощью нескольких щелчков мыши вы можете добавлять и удалять такие элементы, как имя автора, количество лайков и время чтения.

- В меню дизайна снова откроются параметры макета вашего блога.
- Управление откроет панель управления Wix, где вы сможете добавлять (и находить) авторов, писать посты и изучать аналитику.
Напишите сообщение в блоге
Откройте панель управления Wix со страницы блога и начните с существующих опубликованных сообщений. Когда вы будете готовы добавить еще одно сообщение, нажмите Создать новое сообщение .
Редактор сообщений Wix не только прост в использовании, но и соответствует стандартным рабочим процессам, которые вы найдете везде, от социальных сетей до обработки рабочих заданий.
Форматирование и визуальные элементы, такие как видео и изображения, находятся в нижней части экрана. Для настроек и SEO смотрите налево.
Учебник Wix: Добавление магазина и продуктов
В зависимости от вашего сайта вы также можете добавить на него интернет-магазин. Хотя настройки магазина электронной коммерции Wix достаточно для отдельного руководства по Wix, давайте рассмотрим основы. Имея это в виду, Wix имеет функции электронной коммерции, которые можно добавить без крупномасштабных изменений, таких как переключение платформ.
Имея это в виду, Wix имеет функции электронной коммерции, которые можно добавить без крупномасштабных изменений, таких как переключение платформ.
Действительно, процесс аналогичен добавлению любой другой страницы. Нажмите Добавить → Страница и прокрутите вниз до Интернет-магазин . Затем вы можете поэкспериментировать с макетами Wix, чтобы найти тот, который лучше всего подходит для вас.
После того, как вы нашли понравившийся дизайн, вы можете нажать на разделы магазина, а затем Управление , чтобы добавить свои первые продукты.
Вы можете управлять целым магазином электронной коммерции прямо с этой панели управления Wix. Вы можете добавлять свои продукты и писать описания, а также устанавливать цены и складские номера.
👉 Если вы хотите узнать больше о том, как начать бизнес электронной коммерции с нуля, это руководство поможет вам.
Настройка визуальных элементов магазина
На этом этапе обучения Wix пришло время подумать о том, как добавить эти небольшие привлекательные визуальные элементы, которые оживят ваш сайт.
Хотя Wix предоставляет множество изображений на начальном этапе проектирования, у вас может быть и собственный контент, который вы хотели бы добавить.
Вы можете редактировать или заменять изображения, щелкнув любой раздел, чтобы открыть боковую панель. Найдите 9Раздел 0011 Image и щелкните миниатюру, чтобы заменить его.
Как только вы откроете медиа-панель Wix, вы увидите ряд рекомендуемых изображений из библиотеки Wix. Вы также можете проверить Unsplash или платную библиотеку Shutterstock. Если у вас уже есть собственные изображения, загрузите их с помощью кнопки Upload Media .
Если вы просто хотите внести изменения в изображение, вы можете щелкнуть параметр Настройки на боковой панели.
Как только вы войдете в экран редактирования, вы можете изменить макет, текст ALT, непрозрачность и даже цвет фона.
Хорошо, возможно, вы также захотите добавить различные медиа-элементы. Wix может помочь вам добавить видео, шаблоны и галереи на вашу страницу.
Вы найдете их все в верхней части боковой панели Media Settings .
Все, что вам нужно сделать, это нажать Организовать медиафайлы , чтобы открыть медиатеку и упорядочить все медиафайлы, которые вы хотите отобразить на своем сайте.
Учебник Wix: Освоение панели инструментов Wix
Панель инструментов Wix станет самым важным инструментом после того, как вы закончите изучение этого руководства Wix и опубликуете свой сайт. Это не только инструмент для мониторинга производительности вашего сайта, но и центральное место для управления различными аспектами, такими как сообщения в блогах, продукты и маркетинг.
Слева боковая панель является основной областью навигации для перехода к различным частям вашего сайта. Это отправная точка для продуктов, заказов, бронирований и ваших аналитических и маркетинговых инструментов.
В самом низу боковой панели вы найдете Настройки . Здесь вы найдете множество технических аспектов, таких как пользовательский код, файлы cookie и способы оплаты. Хотя они могут вам не обязательно понадобиться, хорошо быть знакомым с этой областью вашего сайта.
Хотя они могут вам не обязательно понадобиться, хорошо быть знакомым с этой областью вашего сайта.
Вернувшись в центр экрана, вы найдете полезные руководства Wix, охватывающие все, от синхронизации с Facebook и Google Workspace до создания сообщества. Вы также найдете полезные советы о том, как вывести свой сайт на новый уровень после изучения базового руководства по Wix.
Приложения Wix
Обычно это самая захватывающая часть руководства Wix: добавление дополнительных функций с помощью приложений! Платформа Wix ADI помогла нам добиться многого, но вам может быть интересно добавить некоторые дополнительные функции.
Вам понравится магазин приложений Wix. Среди более чем 300 веб-приложений, сервисов и функций вы можете найти практически все. Мы сузили список до 15 основных приложений Wix для каждого веб-сайта.
К сожалению, большинство приложений доступны только в традиционном редакторе Wix (а не в ADI). Вы можете переключиться на редактор Wix в любое время, но после этого вы не сможете легко вернуться к редактору ADI. Если вы переключитесь между редакторами, вы потеряете все сделанные вами изменения. Мы рекомендуем переключать редакторов только после того, как вы завершили этап проектирования своего веб-сайта Wix.
Если вы переключитесь между редакторами, вы потеряете все сделанные вами изменения. Мы рекомендуем переключать редакторов только после того, как вы завершили этап проектирования своего веб-сайта Wix.
Вы можете открыть магазин приложений, выбрав Управление приложениями → Все приложения , а затем прокрутив вниз, чтобы найти ссылку на редактор.
Рынок приложений — это место, где можно найти менее распространенные функции. Как только ваш сайт заработает и вы почувствуете себя уверенно, вы можете добавить сторонние приложения, которые встраивают ленты Instagram или интегрируются с вашим любимым программным обеспечением для бухгалтерского учета.
Учебник Wix: публикация вашего сайта
Когда вы довольны дизайном своего сайта, пришло время, наконец, насладиться плодами своей тяжелой работы! Вы найдете Кнопка «Опубликовать» в правом верхнем углу. И, как указано в начале этого руководства Wix, вы можете остаться на бесплатном плане навсегда. В этом случае ваш сайт будет опубликован на поддомене Wix:
В этом случае ваш сайт будет опубликован на поддомене Wix: www.yoursitename.wixsite.com .
С другой стороны, если вы готовы сделать решительный шаг, посмотрите, предоставляется ли приличная скидка при оплате авансом. Если у вас есть налаженный бизнес, хватайтесь за одну из этих сделок обеими руками.
Вот краткое изложение цен:
Какой план лучше? Это зависит от
Если вы не планируете ничего продавать, но вам все же нужен серьезный веб-сайт или блог, выберите план Безлимитный . Он поставляется с бесплатным доменом и неограниченной пропускной способностью. Вам также будут доступны данные аналитики и некоторые видеохостинги.
Если вы планируете продавать товары, вам нужно будет выбрать один из планов электронной коммерции:
Лучший план для магазина электронной коммерции — план Business Unlimited для прямой поставки, продажи подписки или продажи в нескольких валютах. Во всем остальном 9В плане 0005 Business Basic есть все, что вам нужно для успешной работы магазина.
Учебник Wix: Заключение
С помощью Wix ADI можно с уверенностью сказать, что создание веб-сайта еще никогда не было таким простым! Невероятно думать, что вы можете создать полнофункциональный сайт всего за несколько часов, не жертвуя сном и даже не открывая кошелек. Когда дело доходит до выхода в интернет, Wix — лучший вариант, доступный в настоящее время.
Одна из замечательных особенностей Wix — возможность роста. Если вы хотите добавить больше функциональности, вы можете добавить приложения. Когда ваш веб-сайт начнет привлекать все больше и больше трафика, вы сможете обновить свой план, чтобы приспособиться к нему. Наконец, если у вас когда-нибудь возникнет творческий порыв, вы всегда сможете отредактировать свой сайт с помощью более технического редактора Wix. В общем, у Wix есть все, что нужно начинающему бизнесу, блогеру или индивидуальному предпринимателю для создания успешного присутствия в Интернете!
Перейти на Wix
Хотите узнать, чем Wix отличается от конкурентов? Ознакомьтесь с другими нашими статьями о Wix:
👉 Посмотрите, как Wix сравнивается с WordPress
👉 и Squarespace против Wix
Есть вопросы о том, как создать веб-сайт с помощью Wix? Не стесняйтесь спрашивать в разделе комментариев ниже.

