Как правильно добавлять контент на сайт, чтобы страница имела ценность — Разработка на vc.ru
Собственники сайтов часто самостоятельно берутся наполнять контентом свои проекты. Не всегда они делают это правильно, после чего возникают проблемы.
3174 просмотров
Мы в GetBrand Studio подготовили статью с важными моментами по наполнению контентом.
Почему важно правильно добавлять контент на сайт?
Любая страница сайта несет определенную смысловую нагрузку и должна служить определенной цели. Так, страница блога предназначена для размещения на ней текстового, графического и иного контента.
Мы разберем основные правила размещения контента на страницах сайта, чтобы он давал максимальный эффект как для пользователя, так и для владельца сайта.
От соблюдения этих базовых правил зависит успешность продвижения страницы для поисковой системы, а также насколько материал будет понят посетителем. Это уже влияет не только на продвижение, а и на то, как контент будет понятен пользователю. Соответственно, будет ли достигнута цель контента.
Соответственно, будет ли достигнута цель контента.
Также, от правильности соблюдения стандартов зависит то, как страницу воспримет поисковой робот. Для него важна применяемая html-разметка, хоть простому посетителю она и не видна.
Как видит контент пользователь Евгений Самарец
Как видит контент поисковой робот Евгений Самарец
Добавление основных видов контента на страницу
1. Текст
Текст можно разделить на такие элементы:
- Заголовки;
- Абзацы;
- Списки;
- Цитаты.
При сканировании страницы первыми на глаза попадутся заголовки, уже по ним читатель решит – уделять ли ему внимание основному тексту.
При добавлении заголовка на сайт необходимо использовать html-теги <h3> — <h6>.
В адинке сайта это так и называется «Заголовок».
Это важно еще и потому, что когда поисковой робот будет сканировать текст, он также обратит внимание на содержание тегов. Это пригодится при продвижении страницы.
Абзац это блок основного текста. В абзаце широко раскрывается тема заголовка, и при добавлении абзаца на сайт следует использовать тег <p>
Поисковой робот также учтет этот момент при сканировании.
Как правило, текст собирают в несколько абзацев по три-шесть строк. Это делается потому, что две строки сильно мало для полноценного абзаца, а шесть строк могут занять сильно много места. В видимой области экрана должно помещаться несколько абзацев и это будет удобно для чтения посетителем сайта.
Списки. Списки бывают 1. нумерованые и • маркированные.
В принципе, пользователь сам выбирает какой ему список добавлять в случае когда нужно что-то перечислять. Если много пунктов в списке, тогда лучше пронумеровать. Много маркеров как правило пугает людей.
Если много пунктов в списке, тогда лучше пронумеровать. Много маркеров как правило пугает людей.
Цитата. Цитатой выделяют основную мысль тестового блока. В идеале по стилистике цитата должна отличаться, чтобы ее заметили. В нее можно добавить графический элемент.
Как правило в верстке цитата выделяется тегом <blockquote> и эта опция есть в админке любого сайта на современных CMS.
Еще, чтобы сделать текст привлекательнее, можно экспериментировать с выделением строк жирным, подчеркиванием, курсивом.
Только помните, что такое форматирование лучше всего воспринимается, когда оно одно без комбинаций.
Например, текст просто жирным читается лучше, чем жирным курсивом. Аналогично и с подчеркиванием.
2. Изображения
Изображения на сайте важны. По ним пользователь может визуализировать написанное. Получить дополнительную информацию. Также, по изображениям Google может находить сайт, что приведет больше пользователей на страницу с картинкой.
Получить дополнительную информацию. Также, по изображениям Google может находить сайт, что приведет больше пользователей на страницу с картинкой.
Поэтому необходимо соблюдать следующие правила добавления изображений на сайт:
1. Название файла изображения должно соответствовать тому, что на нем изображено либо содержать ключевые слова:
Правильно – spyaschiy-kot.jpg;
Неправильно – unnamed.jpg.
2. Обязательно прописывайте атрибуты alt (альтернативный текст).
В первом и во втором случае это увеличивает шансы попасть в поиск по картинкам в google и привести на сайт дополнительный трафик. Также, если картинка не загрузится – пользователь сможет понять, что на ней изображено.
3. Изображение должно иметь подпись. На изображение с подписью больше всего обращают внимание. В подписи можно разместить полезную информацию.
4. Перед загрузкой убедитесь, что изображение не сильно большое по объему. Если это так, его необходимо оптимизировать – уменьшить как размер в пикселях, так и мегабайтах.
Перед загрузкой убедитесь, что изображение не сильно большое по объему. Если это так, его необходимо оптимизировать – уменьшить как размер в пикселях, так и мегабайтах.
На изображении выше есть альтернативный текст (alt), подпись и сам файл назван по смыслу картинки. Евггений Самарец
3. Видео
Видео-файлы не следует грузить напрямую на ваш сервер. Это займет много дискового пространства и может сказаться на скорости загрузки страницы. Лучше всего предварительно загрузить на видео-хостинг, например Yuotube. И уже оттуда интегрировать на сайт с помощью специальной опции.
Как встраивать видео на сайт с Youtube Евгений Самарец
4. Ссылки
Для seo-продвижения и вовлечения пользователя в контент желательно добавлять ссылки. Они могут вести как на сторонние ресурсы, так и внутри сайта.
Проследите, чтобы исходящие ссылки были закрыты атрибутами noopener, nofollow.
Это нужно для того, чтобы на ваш сайт не могли взломать злоумышленники и чтобы не продвигать тот ресурс, на которые ссылайтесь (если конечно нет договоренности). Ссылки желательно выделять другим цветом и они должны реагировать на наведение мыши. Так пользователю будет понятно, что это не простой текст и с ним можно взаимодействовать.
5. Метатеги
Метаданные Title (Заголовок) и Description (Описание) нужны для продвижения страницы. В большинстве случаев поисковой робот будет находить и понимать содержание станицы именно по этим данным.
Как отображаются метатеги Title и Description Евгений Самарец
Позаботьтесь, чтобы Заголовок и Описание были заполнены.
Все, опции о которых было написано выше, есть в админках сайта любой современной CMS. Их успешное применение делает ваш сайт лучше и информативнее, а также выделит его среди конкурентов.
Чтобы проверить, насколько правильно у вас на сайте размещен контент – можно нажать правой клавишей мыши на странице и выбрать пункт «Посмотреть код страницы» или «Источник», или открыть исходный код страницы комбинацией клавиш «Ctrl+U».
Где брать бесплатный контент (статьи) для сайта? Инструкция, всего 3 шага — Маркетинг на vc.ru
1606 просмотров
Всем привет. На связи Демидов Илья, владелец студии web-corp.
Давайте сразу отвечу на вопрос где же взять бесплатные статьи?
Два слова – ВЕБ АРХИВ. Если кто понял, о чем я, то дальше можете конечно почитать, то что я написал, и может быть там найдете что-то новое, но скорее всего вы и сами все знаете.
Если же ты не понял, о чем я, то добро пожаловать брат в ряды контент сталкеров, мусорщиков и собирателей слов в мире мертвых полей контента, адепта школы расхитителей гробниц мертвых сайтов))) Все хватит, хватит, а то понесло меня куда-то)
В общем пристегнули ремень и поехали.
Для начала пару слов о том зачем же нужны такие бесплатные статьи и где их можно использовать?
Сразу хочется сказать, что не рассчитывайте найти гору идеально подходящего вам контента и супермега интересных лонгридов (длинные полностью обхватывающие тему статьи) хотя и встречаются иногда самородки, но в основном это побитый молью хлам, с которым нужно ещё поработать, чтобы привести его в божеский вид.
Информационные сайты и блоги в коммерческих сайтах.
Этот бесплатный контент можно использовать на информационных сайтах или в коммерческих сайтах, но в разделе блог или статьи. Такой тип контента особенно подходит на очень распространённые темы типа спорт, авто, строительство в общем всего того что полно в интернете. Если у вас сайт по производству ингибиторной пленки для сохранности запчастей, скорее всего вы не найдете на свою тему бесплатных статей. Но найдете на тему запчастей.
Сайты прокладки и PBN сетки сайтов.
Данный тип контента идеально подходит для PBN сеток сайтов. Когда вам нужно создать 10-20-100 сайтов в сетки, их нужно чем-то заполнить, гораздо выгоднее и быстрее найти брошенные статьи и поставить их на сайт.
Информационные сайты статьи франкенштейны.
Если найти по одной тематики 3-4, а иногда и больше брошенных статей, то можно создать неплохой такой франкенштейн-лонгрид.
Вот пример с моего инфо сайта, который я держу для экспериментов. За эти статьи я не заплатил ни копейки, а они приносят в месяц тысячи посетителей.
За эти статьи я не заплатил ни копейки, а они приносят в месяц тысячи посетителей.
Инструкция.
Суть схемы.
Суть схемы очень проста, мы находим брошенный домен, на котором был сайт со статьями. Сайта уже технически нет в интернете и поисковые системы уже выкинули его контент из поиска, т.е. фактически контент, который лежит на этом брошенном домене уникальный. Через сайт веб архив — web.archive.org мы можем увидеть, как выглядел сайт, и можем посмотреть, а соответственно и взять контент (статьи) с этого сайта. Далее проверяем на уникальность, например, через text.ru и, если статья уникальна, можем её себе забирать.
Шаг 1. Найти брошенный (освободившийся домен).
Для этого используем сайты по поиску освободившихся доменов. Я использую сервис мегаиндекс — ru.megaindex.com
Там находим вкладку удаленные домены
Я для примера буду искать статьи о ремонте, поэтому ввожу слово remont
и ищу домены на ремонтную тематику.
Шаг 2 проверяем домен.
Идем на сайт веб архива — web.archive.org и вводим наш сайт.
Далее выбираем год и дату
Ищем статью на сайте
Шаг 3 проверка текста на уникальность.
Идем на сайт text.ru регистрируемся, так будет быстрее и проверяем наши текста
Бывает что текст уже кто то стащил и уникальность маленькая, значит такой текст брать нельзя
Ищем дальше и дальше проверяем пока не найдем уникальный текст. Да, иногда это не быстро. Бывает даже такое что сайт полностью разграблен. Не отчаивайтесь и ищите дальше.
Уникальность 80-100% подходит.
Ну а дальше как вам фантазия подскажет.
Можно брать коротенькие статьи и их размещать, можно соединять статьи одной тематики и получать большие статьи.
Как показывал ранее Яндекс, да и Google такие статьи воспринимает хорошо, а если их немного под SEO подправить…
Так же есть различные сервисы, и инструкции в интернете которые позволяют массово вытаскивать статьи из вебархива. Ну а для самых ленивых можно воспользоваться услугами вебмастеров с сайта фриланса например с кворка.
Ну а для самых ленивых можно воспользоваться услугами вебмастеров с сайта фриланса например с кворка.
Пробуйте, экспериментируйте, если было полезно ставь лайк.
Всех обнял, всем хорошего дня и пока.
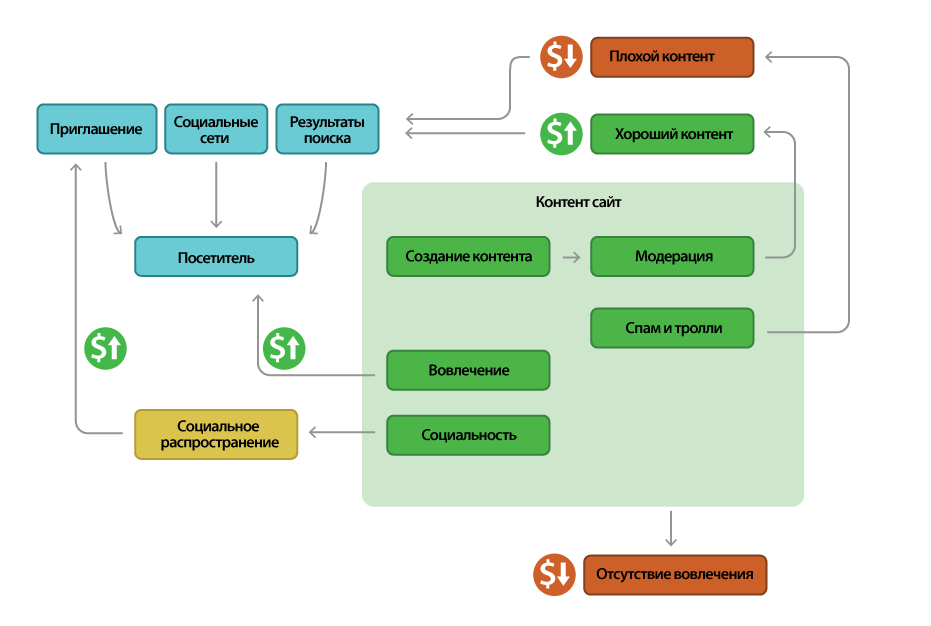
Что такое хороший контент сайта? 5 простых шагов для создания контента
Хороший контент — это то, что отличает веб-сайт от массы и доставляет правильное сообщение в сердца и умы клиентов. Успех сайта определяется в первую очередь его содержанием.
Но что такое хороший контент для веб-сайта?
Хотя некоторые аспекты контента могут быть субъективными, многие проверенные методы могут отличить хороший контент от плохого.
Давайте рассмотрим, из чего может состоять контент веб-сайта, и рассмотрим лучшие методы создания контента веб-сайта.
Что такое содержание веб-сайта?
Содержимое веб-сайта включает текст, изображения, звуки, видео и анимацию, с которыми пользователи сталкиваются на веб-сайте. Контент веб-сайта — это чрезвычайно важный инструмент, который вы можете использовать для реализации своей маркетинговой стратегии и информирования ваших клиентов о вашем бренде.
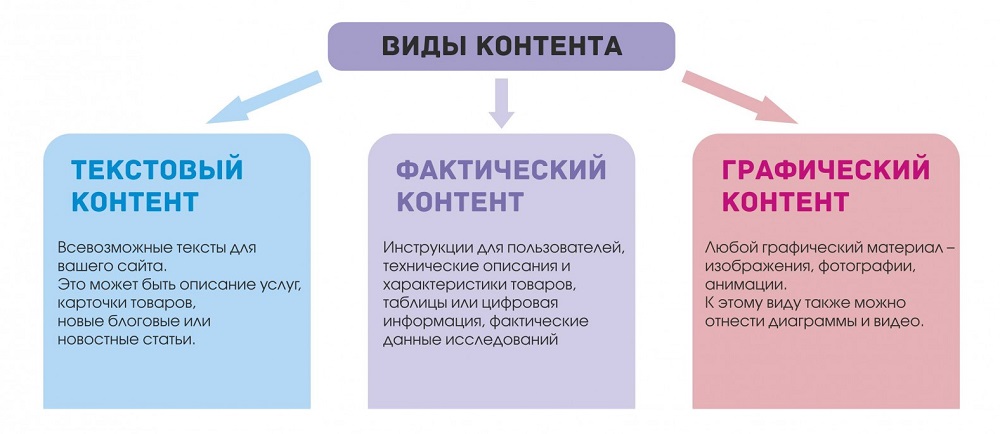
Давайте рассмотрим три основных типа веб-контента:
- Письменный контент сайта должен информировать обо всем остальном контенте вашего сайта. Это может включать в себя призыв к действию или краткое описание продукта на вашей целевой странице, тематические исследования, официальные документы, отраслевые отчеты, электронные книги, отзывы и блоги.
- Графический контент состоит из фотографий, информационных бюллетеней, инфографики, фирменных изображений и визуализаций данных. Графический контент обычно поддерживается письменным и видеоконтентом и может помочь вашей аудитории визуализировать, о чем ваш бренд.
- Видео и аудио — это очень ценные фрагменты контента, которые включают в себя пояснительные видеоролики, подкасты и, возможно, музыку.
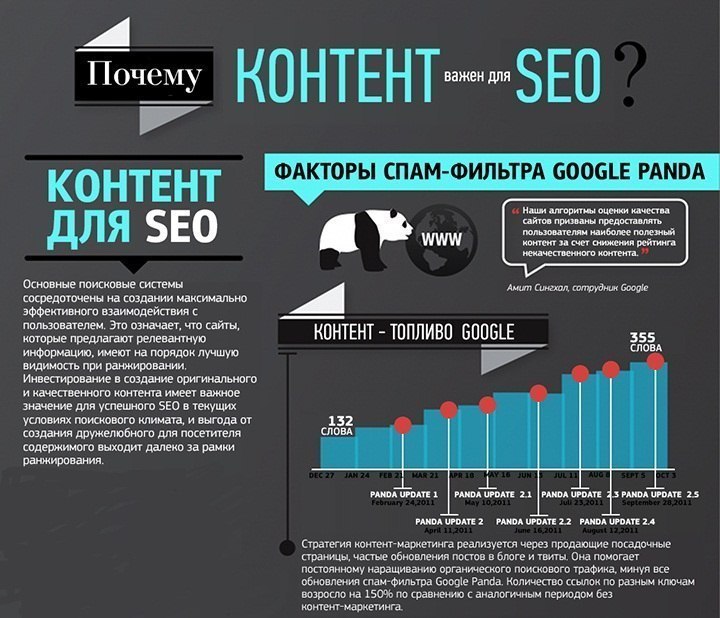
Письменный контент, пожалуй, самый важный на вашем сайте. Для оптимального SEO в 2021 году веб-сайты должны иметь в среднем 650–3000 слов на странице. Веб-сайты, содержащие менее 300 слов на странице, считаются «тонкими» по стандартам Google и, скорее всего, не будут занимать столь высокие позиции в поиске.
Веб-сайты, содержащие менее 300 слов на странице, считаются «тонкими» по стандартам Google и, скорее всего, не будут занимать столь высокие позиции в поиске.
Что такое хороший контент веб-сайта? 5 простых шагов
Хорошо, теперь мы понимаем, что такое контент веб-сайта. Но как написать хороший контент для сайта?
Добавление случайного текста, фотографий или графики на веб-сайт и отправка их в Интернет не поможет. Содержание вашего веб-сайта должно быть адаптировано к вашему веб-сайту и бренду, чтобы сделать его успешным. Он также должен быть оптимизирован, чтобы он мог противостоять вашим конкурентам. Давайте взглянем на некоторые передовые практики написания текстов для Интернета:
Шаг 1. Узнайте свою аудиторию и ее цели
Когда вы создаете веб-сайт, вы создаете его не для себя, вы создаете его для аудитории. Да, вы получите пользу от хорошего веб-сайта — увеличение числа посетителей, которое приведет к увеличению дохода, — но это не совсем то же самое.
Ваш веб-сайт существует для того, чтобы помочь желаемой аудитории узнать о вас или, в частности, о том, как ваш продукт или услуга помогает им в достижении их целей или потребностей. Если вы хорошо поработаете над тем, чтобы убедить их, что у вас есть то, что им нужно, они с большей вероятностью купят у вас.
Если вы не уверены, кто ваша аудитория или чего они хотят, как вы сможете продавать им себя и свой сайт? Вы не можете. По крайней мере, не хорошо.
Прежде чем писать контент, который, по вашему мнению, привлечет людей, сделайте домашнее задание. Посмотрите на своих конкурентов и посмотрите, как они позиционируют аналогичные продукты. В чем ваша отличительная черта? Выделите это в своем контент-маркетинге и на своем веб-сайте.
Шаг 2 — Четкий, четкий текст
Вы когда-нибудь читали предложение, сформулированное настолько плохо, что это причиняло физическую боль вашему мозгу? Или тот, который оставил вас косоглазыми, когда вы пытаетесь понять, что он пытается передать? Не будьте таким человеком и не создавайте такой контент для своего сайта.
Если содержимое вашего веб-сайта заставляет людей спотыкаться и колебаться во время чтения, это проблема.
Итак, что вы можете сделать, чтобы содержание вашего веб-сайта было разборчивым и, самое главное, понятным? Если ваша аудитория не более продвинутая, пишите для среднего уровня чтения.
Результаты Национального исследования грамотности взрослых показывают, что средний американец читает на уровне 7-8 класса. Используя инструмент оценки удобочитаемости, вы можете оценить свое письмо, чтобы убедиться, что оно не слишком сложное или легкое для вашей аудитории.
Например, после того, как Microsoft Word проверит орфографию и грамматику в документе, он может предоставить вам оценку письма по тестам Flesch-Kincaid Grade Level и Flesch Reading Ease. Затем вы можете использовать эти данные для уточнения своего письма.
Этап 3. Мультимедиа
Вам нравится проводить время на веб-сайтах, на которых нет ничего, кроме текста? Никаких фотографий, никаких изображений, только бесконечный текст.
Хороший контент веб-сайта не ограничивается сообщениями в блогах и письменным словом. Исследования показывают, что большая часть человеческого мозга визуальна, и люди обрабатывают визуальную информацию во много раз быстрее, чем текст.
В дополнение к тексту и надписям на вашем веб-сайте рассмотрите возможность использования видео или другой графики, чтобы поделиться своим сообщением и ценным предложением с вашей аудиторией. Например, легко читаемая диаграмма или график также могут лучше объяснить сложную тему, чем просто текст.
Шаг 4. Краткий и понятный призыв к действию
Какие действия посетители должны совершать на вашем веб-сайте? Это завершение покупки, заполнение формы или посещение вашей контактной страницы?
Чего бы вы ни хотели, сделайте это очевидным для посетителей вашего веб-сайта с помощью четкого призыва к действию (CTA). Если они не знают, что они должны делать, то, скорее всего, они этого не сделают.
Ваши СТА должны сосредотачиваться на одном действии за раз — не просите кого-то сделать три разных дела одновременно — они никогда не запомнят всего, и их оттолкнет объем ваших запросов.
При написании хорошего CTA помните о трех вещах: сделайте его кратким, ясным и действенным. Вот так:
Не ищите дальше DemandJump. Создавайте отличный контент — контент, который ранжируется — в два раза быстрее!
Шаг 5 — SEO-оптимизация
Хороший контент веб-сайта оптимизирован для SEO. В двух словах это означает, что он написан таким образом, чтобы он был привлекательным для поисковых систем и, конечно же, для людей. SEO-оптимизированный контент содержит ценные ключевые слова, которые ваша аудитория ищет в тексте.
Поисковые системы предназначены для предоставления людям информации, которую они ищут, быстро, эффективно и точно. Ключ в том, чтобы знать эти ключевые слова и точно знать, что ищет ваша аудитория.
Чтобы написать SEO-оптимизированный контент, изучите ключевые слова. Если вы знаете, что ищет ваша желаемая аудитория, вы знаете, какие слова и термины следует включать в контент вашего веб-сайта. Это должно дать вам небольшое повышение в результатах поиска.
Создавайте первоклассный контент с помощью Demand Jump
Вы задаетесь вопросом: «Как я могу написать лучший контент для веб-сайта?» Мы понимаем борьбу. Может быть сложно узнать, что ищут ваши клиенты, что ранжируют ваши конкуренты и как они пишут, а затем использовать эти данные, чтобы предстать перед вашей целевой аудиторией.
К счастью, именно этим и занимается платформа DemandJump. Наши интуитивно понятные отчеты о содержании показывают вам точные слова и фразы, которые ищет ваша аудитория, информируют о стратегии контента SEO, помогают в идеях контента с помощью генератора тем блога, помогают вам создать шаблон копирайтинг веб-сайта для структурирования ваших идей и упрощает создание контента. легко с кратким описанием SEO-контента одним щелчком мыши.
Если вам нужно сделать еще один шаг, мы можем даже помочь вам с услугами копирайтинга веб-сайтов, чтобы вы могли оставить написание текстов нам и сосредоточиться на своем бизнесе. Не ждите, начните создавать рейтинговый контент уже сегодня!
10 вещей, которые вам нужно знать
Главная — Блог — Руководство для начинающих по контент-стратегии для Интернета: 10 вещей, которые вам нужно знать
Контент-стратегия — это относительно новая нишевая дисциплина в цифровом пространстве. Он имеет общие черты с пользовательским интерфейсом (UX), дизайном интерфейса, веб-разработкой, SEO, контент-маркетингом, связями с общественностью и традиционным «офлайновым» маркетингом.
Он имеет общие черты с пользовательским интерфейсом (UX), дизайном интерфейса, веб-разработкой, SEO, контент-маркетингом, связями с общественностью и традиционным «офлайновым» маркетингом.
В этой статье освещаются некоторые из ведущих концепций контент-стратегии для Интернета, то, как она сочетается с соседними дисциплинами, и приводятся некоторые практические рекомендации, которые всем, кто работает в цифровом пространстве, особенно новичкам в контент-стратегии, следует учитывать, прежде чем приступать к собственную контент-стратегию.
Эти результаты были вдохновлены отраслевыми экспертами, которые выступили с докладом на форуме Content Strategy 2012 в Кейптауне.
Ниже приведены 10 вещей, которые вам необходимо знать, чтобы достичь конечной цели контент-стратегии: (1) оправдать ожидания пользователей и (2) достичь бизнес-целей.
1. Контент-стратегия требует командной работы
Мы все слышали поговорку «Контент важнее всего». Но сам по себе контент не может воплотить цифровой проект в жизнь. Контент должен работать в тесном контакте со своими коллегами-дисциплинами.
Контент должен работать в тесном контакте со своими коллегами-дисциплинами.
По словам Кристины Халворсон, генерального директора BrainTraffic и основателя ConFab, когда речь идет о контент-стратегии, очень важно работать в команде. Коллегиальные дисциплины, с которыми необходимо обязательно ознакомиться на этапе контент-стратегии:
- Пользовательский опыт
- Дизайн
- Информационная архитектура
- Копирайтинг
- Разработка
- Поисковая оптимизация
- Маркетинг
- Связи с общественностью и построение бренда
- Заинтересованные стороны бизнеса
Как и в большинстве случаев в жизни, этот эгалитарный подход может привести к проблеме «слишком много поваров».
Рэйчел Ловинджер из Razorfish описала, как их цифровое агентство решает эту проблему: «Для цифровых проектов мы сначала собираем «команду CRUX». . Они работают с группой по стратегии, чтобы заложить основу для общей цифровой концепции, включая контент-стратегию. Как только это будет определено, мы расширим сферу своей деятельности и привлекаем специалистов из разных дисциплин».
Как только это будет определено, мы расширим сферу своей деятельности и привлекаем специалистов из разных дисциплин».
Независимо от того, являетесь ли вы большой или небольшой командой, важно иметь целостное представление о создании и внедрении контента.
Вывод: Хорошая контент-стратегия требует коллективных усилий всех специалистов.
2. Учитывайте контент И людей, которые его создают
Как уже упоминалось, основная цель эффективной контент-стратегии — оправдать ожидания пользователей и достичь бизнес-целей.
Халворсон, соавтор Content Strategy for the Web и один из первых контент-стратегов в Интернете, разработал структуру, которая фокусируется не только на фактическом контенте, но и на людях, которые его создают.
Она считает, что, помня о рабочем процессе и факторах управления при разработке контент-стратегии, мы можем предоставлять онлайн-аудитории более полезный и полезный контент, при этом достигая бизнес-целей.
Структура контент-стратегии Халворсона «The Quad» включает компоненты контента и компоненты «люди».
Компоненты контента:
- Содержание – темы, тон, стиль, какое сообщение нам нужно передать
- Структура – как мы расставляем приоритеты и разбиваем контент на строительные блоки
Компоненты «Люди»:
- Рабочий процесс — процесс, инструменты и ресурсы, необходимые для создания и обслуживания контента
- Управление – согласованность, целостность и качество контента
Итог: Учет контента И людей, создающих контент, поможет оправдать ожидания пользователей и достичь бизнес-целей.
3. Сопоставьте текст с уровнем грамотности вашей аудитории
Анджела Колтер из Electronic Ink провела серию пользовательских тестов с людьми с разным уровнем грамотности. Результаты ее исследования показывают, что пользователи с низким уровнем грамотности с трудом выполняют основные задачи на веб-сайтах, контент которых написан для людей с высоким уровнем грамотности.
При использовании веб-сайтов, требующих низкого уровня грамотности, пользователи с низким уровнем грамотности выполняли свои задачи быстрее и с меньшим разочарованием. Это кажется довольно очевидным, не так ли?
Однако одно из случайных открытий этого исследования заключалось в том, что пользователи с высоким уровнем грамотности также набирали гораздо больше баллов, когда язык на веб-сайте был более низкого уровня.
Итог: язык должен быть простым и ясным. Ваши низко- и высокограмотные пользователи будут вам за это благодарны.
4. Пять W (и H) стратегии контент-маркетинга
Любой человек, получивший образование в области журналистики, знаком с пятью W и H журналистики: кто, что, почему, когда, где и как.
Пуристы утверждают, что история не будет завершена, пока не будут даны ответы на все шесть вопросов. Это, безусловно, правильно в смысле журналистики, поскольку пропуск любого из этих вопросов оставит дыру в вашей истории.
Итак, как это связано с контент-стратегией для Интернета? Рик Ягодич из Think Info перетасовал последовательность пяти W (и H), чтобы предоставить контрольный список, который стратеги онлайн-контента могут использовать, чтобы убедиться, что их контент-стратегия является водонепроницаемой:
- Почему – Знайте экономическое обоснование и цели.
 Почему вы беретесь за этот проект?
Почему вы беретесь за этот проект? - What – Что за сообщение?
- Кто – Кто аудитория?
- Где – Где будет прочитано сообщение (местоположение, устройство, контекст)?
- Как – Как мы должны представить/структурировать контент?
- Когда — время процесса создания и публикации контента.
Итог: Пять W (и H) представляют собой контрольный список, чтобы убедиться, что ваша контент-стратегия охватывает все основы.
5. Голос и тон имеют значение
Голос и тон — чрезвычайно мощные передовые инструменты в наборе инструментов контент-стратега.
Голос бренда отражает его индивидуальность и идентичность. Он должен быть одинаковым для всего контента. С другой стороны, тон может и должен адаптироваться в соответствии с контекстом содержания.
По словам Кейт Кифер Ли, куратора контента в MailChimp, тон бренда должен меняться в зависимости от эмоционального состояния читателей. Например, юмор на странице приветствия может вызвать симпатию и лояльность. Но в предупреждающем сообщении это может привести к прямо противоположному результату.
Например, юмор на странице приветствия может вызвать симпатию и лояльность. Но в предупреждающем сообщении это может привести к прямо противоположному результату.
MailChimp настолько увлечен голосом и тоном, что создал веб-сайт под названием www.voiceandtone.com. Веб-сайт показывает их авторам, как использовать голос MailChimp для различных типов контента бренда (сообщений в блогах, твитов, «предупреждающих сообщений о соответствии» и даже шуток их талисмана). Это отличный ресурс для их команды и очень полезный для всех, кто хочет создать руководство по голосу и тону для своего собственного бренда.
1000 баллов вам, MailChimp. Ооо ооо.
Голос MailChimp постоянен, а его тон меняется в зависимости от эмоций пользователя в разных контекстах.
Итог: создание руководства по стилю, определяющего голос и тон вашего бренда, повысит качество обслуживания пользователей и укрепит имидж вашего бренда.
6. SEO не умерло
После недавних обновлений алгоритмов Google, таких как Panda и Penguin, представители различных цифровых жанров заявляют, что SEO мертво. По общему мнению, становится все труднее и труднее пробиться к вершине первой страницы с помощью игры.
По общему мнению, становится все труднее и труднее пробиться к вершине первой страницы с помощью игры.
В основном это правда. Google удалось смягчить, наказать, а в некоторых случаях даже занести в черный список веб-сайты, которые используют тактику SEO «черной шляпы». Такие методы, как «скрытый текст» (белый текст на белом фоне), «маскировка» (показ разного контента роботу Googlebot и реальным пользователям) и «ссылочный спам» (покупка сотен ссылок с некачественных веб-сайтов) раньше работали, чтобы какой-то степени. Уже не так много.
Значит ли это, что SEO мертв? «К сожалению, я не могу сказать, что Black Hat SEO мертв или даже умирает». — говорит Джонатон Колман, штатный SEO-специалист REI, интернет-магазина верхней одежды и снаряжения. «Возможно, лучше сказать, что белая шляпа SEO и входящий маркетинг — действительно привлекающие внимание и положительное признание, помогая пользователям достичь своих целей (как в Интернете, так и за его пределами) — сегодня вознаграждаются поисковыми системами больше, чем когда-либо».
Далее он говорит, что «SEO является или должно быть основной частью любой контент-стратегии. Контент-стратеги имеют хорошие возможности не только управлять контентом, чтобы он соответствовал рекомендациям веб-мастеров от поисковых систем, но также планировать и создавать контент, который создает бренды, а не просто использует ключевые слова».
Как никогда важно следовать рекомендациям Google по обеспечению качества для достижения успеха в результатах поиска и избегать любых известных приемов SEO. Google даже предоставляет контрольный список тактик SEO, которых следует избегать.
Итог: каждая контент-стратегия должна включать лучшие практики SEO, чтобы быть эффективной; каждый оптимизатор должен использовать SEO-контент-маркетинг, чтобы оставаться в хорошем списке Google.
7. Разбивайте контент на части
Когда дело доходит до внедрения контента в систему управления контентом (CMS), очень важно разбивать большие части контента на более мелкие «фрагменты».
Для любой части контента, если ваша CMS имеет только одно массивное поле WYSIWYG для ввода контента, будет очень сложно впоследствии разделить этот контент на более мелкие части, если возникнет такая необходимость.
Правильный подход, по словам Ловинджера, заключается в том, чтобы ваши веб-разработчики (или те, кто отвечает за настройку CMS) имели отдельные поля для фрагментов, составляющих ваш контент.
Разбивая содержимое на фрагменты, его можно использовать в различных презентациях и гибко использовать.
Например:
- На настольной версии веб-страницы могут отображаться все «фрагменты» — например, заголовок, резюме, 4 x изображения, видео, 800 слов текста, 3 цитаты, несколько обзоров, список рекомендуемой дополнительной литературы и кнопка «забронировать сейчас».
- В то время как мобильная версия той же веб-страницы может иметь место на маленьком экране только для самых важных (или релевантных для мобильных устройств) «фрагментов», например.
 заголовок, резюме, 1 изображение, 200 слов текста и кнопка «забронировать сейчас».
заголовок, резюме, 1 изображение, 200 слов текста и кнопка «забронировать сейчас».
Многие мобильные сайты отображают только часть контента, отображаемого на настольных компьютерах.
Практический результат: структурируйте содержимое на мельчайшие строительные блоки в вашей CMS, чтобы содержимое можно было гибко повторно собирать для использования в различных контекстах и на разных устройствах.
8. Попросите разработчиков обернуть ваш контент метаданными
Метаданные в контексте веб-разработки — это набор рекомендаций по программированию, которые веб-разработчики могут использовать, чтобы помочь поисковым системам (и другим приложениям) лучше понимать содержимое веб-страницы.
Например, если вы написали в своем блоге, что отказываетесь покупать яблоки, вы могли бы использовать метаданные, чтобы сообщить поисковым системам, говорите ли вы о
(Обратите внимание, что ни  Я использовал их только для иллюстрации.)
Я использовал их только для иллюстрации.)
Вот пример допустимых метаданных:
Разница в разметке HTML для фильма «Ледниковый период 2», без метаданных и с использованием формата микроданных.
Таким образом, в приведенном выше примере Google (или любое приложение, способное читать метаданные) может определить, что «Ледниковый период 2» относится к фильму (а не ко второму ледниковому периоду). Таким образом, если кто-то ищет «Ледниковый период 2» в поисковой системе, поисковая система может отображать дополнительную информацию о фильме в результатах поиска (например, постер фильма, трейлер, обзоры, актеры и т. д.), как показано в Google. Результаты графа знаний. Гугл и Яху! делают это уже некоторое время, и мы можем быть уверены, что они будут распространять эту технологию на все сферы жизни, для всех видов поисковых запросов.
Метаданные позволяют поисковым системам, таким как Google и Yahoo! для получения расширенного контента, относящегося к поисковому запросу.
Брюс Лоусон (Bruce Lawson) — проповедник веб-стандартов в Opera Software и главный сторонник внедрения метаданных. Он отмечает, что, хотя за прошедшие годы появилось довольно много различных стандартов метаданных, он рекомендует микроданные в качестве стандарта для выбора, в первую очередь потому, что они поддерживаются всеми крупными поисковыми системами (Google, Yahoo!, Bing). и Яндекс).
Так почему же стратеги онлайн-контента должны беспокоиться о метаданных, когда кажется, что это то, что волнует разработчиков?
- Метаданные могут помочь вашему контенту выделиться из толпы в результатах поиска.
- Метаданные могут придать вашему контенту больше смысла, если просматривать его в неожиданном контексте (например, обзоры TripAdvisor, которые появляются на других веб-сайтах).
- Метаданные могут придать вашему контенту больше смысла, если его просматривать на разных устройствах (например, на мобильных устройствах, планшетах, телевизорах и т.
 д.).
д.).
Практический результат: попросите разработчиков обернуть ваш контент метаданными, чтобы повысить его видимость в результатах поиска и улучшить взаимодействие с пользователем при просмотре.
9. Попросите своих разработчиков принять веб-стандарты (и HTML5)
Веб-стандарты — это набор стандартизированных передовых методов, которые разработчики могут и должны использовать при создании веб-сайтов. Стандарты были написаны группой, состоящей из всех основных производителей браузеров и крупных поисковых систем.
Чтобы помочь тем, кто не является разработчиком, понять веб-стандарты, мы можем подумать о газетах: первая полоса газеты обычно отводится для экстренных новостей, а последняя — для спортивных новостей. Нет закона или руководящего органа, который говорит, что так должно быть. Скорее, это общепринятое соглашение среди издателей газет, к которому уже привыкли читатели газет.
Основные причины, по которым ваши разработчики должны создавать веб-сайты в соответствии с веб-стандартами, заключаются в том, чтобы контент на наших веб-сайтах:
- Отображается одинаково во всех браузерах (старых и новых, настольных и мобильных)
- Может быть тщательно просканирован и проиндексирован поисковыми системами (что приводит к лучшему ранжированию)
- Можно воспользоваться преимуществами новых функций, представленных в наиболее полном веб-стандарте HTLM5 .

HTML5 фактически является расширенным набором веб-стандартов. Он включает в себя множество новых функций, таких как элементы
Существуют десятки функций HTML5, которые обогатят возможности пользователей в ближайшие годы. Если ваши разработчики еще не говорят о HTML5, пришло время купить им футболку.
Брюс Лоусон, автор книги «Введение в HTML5», относится к HTML5 до смешного серьезно.
Итог: веб-стандарты и HTML5 важны для лучшей видимости в поисковых системах, единообразного сообщения во всех браузерах и более удобного взаимодействия для пользователей.
10. Создавайте платформы, которые позволяют пользователям рассказывать свои истории
Возможно, самым важным и унизительным аспектом любой контент-стратегии является осознание того, что контент, который вы создаете, не является самым важным контентом на вашем веб-сайте.
Наиболее важным контентом на вашем веб-сайте должен быть контент ваших пользователей.
Люк Вроблевски — автор трех популярных книг по веб-дизайну. Он занимал руководящие должности в компаниях-гигантах Силиконовой долины eBay и Yahoo! и является одним из самых уважаемых евангелистов того, что он называет «сетью для чтения/записи».
Он отмечает, что самые посещаемые веб-сайты в настоящее время существуют исключительно из-за того, что они предназначены для чтения и записи. Такие веб-сайты, как Facebook, Twitter, Google и YouTube, позволяют пользователям добавлять свой собственный контент, а также просматривать и взаимодействовать с контентом других пользователей. Платформы для ведения блогов и CMS, такие как WordPress, Drupal, Joomla, ExpressionEngine, Tumblr, Weebly и Yola, позволяют миллионам людей каждый день создавать и делиться своим контентом с относительной легкостью.
Самые популярные веб-сайты позволяют пользователям рассказывать свои истории.
Вроблевски утверждает, что «чтобы иметь по-настоящему осмысленную контент-стратегию, нам необходимо принять концепцию чтения/записи». Как минимум, нам нужно задействовать существующие платформы. В лучшем случае нам нужно начать создавать собственные платформы, на которых наша аудитория сможет создавать, публиковать, привлекать и делиться своим собственным контентом.
«Существует широкий спектр соображений и стратегических решений, связанных с контентом, который возникает в результате принятия аспекта «написания» в Интернете. Большинство людей сосредоточены только на публикации контента, что важно, но, возможно, не так эффективно в Интернете, как получение контента».
Итог: истории наших пользователей важнее, чем наши собственные. Мы должны создавать платформы, которые позволяют нашим пользователям рассказывать свои истории.
В заключение
Для достижения конечных целей стратегии веб-контента необходимо учитывать более мелкие детали.