Лендинг на Тильде — как создать и получать клиентов
Задача лендинга — приносить заявки и лиды. Чтобы он выполнял эту задачу, нужно убедить вашу целевую аудиторию в том, что вы решите их проблемы.
Мы знаем, как сделать landing page под ключ. Тильда нам в этом поможет.
Разработка сайтов на Тильде. Наш подход
Вы поймёте, как мы выстраиваем все процессы от заявки до результата и что вы получите на выходе после каждого этапа разработки сайта на Tilda.
ОГЛАВЛЕНИЕ
1. Структура сайта
2. Аудит бизнес-процессов
3. Прототип, который убеждает
4. Дизайн, который побуждает
5. Технические настройки
6. Доведение до результата
Начинаем погружаться в бизнес и создаём подробную структуру сайта
Цель структуры — разобраться в задаче, продумать основные смыслы, которые будут заложены в сайт и зафиксировать с вами точный бюджет на весь проект.
СТРУКТУРА САЙТА
Этап №1
Проводим интервью на 1-1,5 часа
Выясняем, для каких целей нужно создать сайт, чего вы хотите достичь с его помощью. Находим сильные стороны вашего бизнеса. Обсуждаем вашу целевую аудиторию и что для неё важно. Изучаем до 3 ключевых конкурентов.
Автор задаёт много вопросов о компании и продукте. А потом создаёт структуру сайта.
Клиент развёрнуто отвечает на вопросы.
Создаём структуру сайтаПосле интервью в течение 2 рабочих дней создаём подробную поблочную структуру сайта: какие смыслы и в каком порядке доносим до аудитории. Презентуем её вам, если нужно, вносим корректировки и презентуем ещё раз.
Утверждаем и переходим к прототипу
После утверждения структуры, делаем расчёт стоимости всего проекта целиком — за прототип и дизайн. Цена разработки сайта точно не изменится в процессе. Если не пройдём в ваш бюджет, структуру можно будет немного сократить. Подписываем договор на прототип и назначаем ещё интервью.
Если не пройдём в ваш бюджет, структуру можно будет немного сократить. Подписываем договор на прототип и назначаем ещё интервью.
Подписываем каждый экран и нумеруем его, чтобы потом было удобно делать расчёт стоимости.
Описание экрана включает: о чём будем говорить, на какие вопросы отвечать и как примерно иллюстрировать.
Фиксируем условия работы. Туда входит описание того, какие технические возможности будут использоваться, что предоставляет заказчик, а что делаем мы.
Прописываем стоимость данного этапа и как именно происходит оплата работы.
Самая важная часть приложения. Фиксируем все сроки. Закладываем и на вашу обратную связь, за счёт этого мы всегда сдаём работу вовремя или раньше. А на случай ошибок есть штрафы.
Проводим большое интервью в зуме. Обычно на связи: клиент, менеджер проекта и автор/маркетолог.
Пример структуры, которую вы получите на выходе. Обычно, это документ на 3-6 страниц.
Вырезка из приложения к договору. В приложениях прописаны все условия по конкретному этапу.
РЕЗУЛЬТАТ СТРУКТУРЫ
Зафиксирована стоимость и понятно смысловое содержание сайта
Проводим подробный аудит вашего бизнеса, конкурентов и клиентов
Задача аналитики — понять, в чём вы классные, как показать вас лучше конкурентов и что важно для ваших клиентов.
БИЗНЕС-АУДИТ
Этап №2
Находим вашу силу
Проводим 1-2 больших интервью голосом или текстом от 1 до 4 часов. На них задаём до 200 вопросов про ваши бизнес-процессы. Выясняем на каких этапах и каким образом с вами взаимодействуют клиенты, чтобы понять, как вы решаете их проблемы.
Первая итерация вопросов. В неё входит от 20 до 50 вопросов. Первое интервью занимает от 1 до 2 часов.
Пример вопросов и тем для обсуждения, которые мы затрагиваем на интервью
После того, как мы с вами обсудили первую часть вопросов — есть вторая, а иногда и третья итерация. На них мы обсуждаем ту информацию, которую получили в первый раз. По времени занимает от 1 до 2 часов.
По времени занимает от 1 до 2 часов.
Помимо вопросов про ваш бизнес, спрашиваем про конкурентов и клиентов. Обсуждаем крутые решения, которые подсмотрели у конкурентов.
Спрашиваем о продукте и о том, что в нём важно для потребителя, чтобы понять, как побудить клиента захотеть его купить. Находим все сильные стороны вашего бизнеса, формулируем из них предложение, которое попадёт точно в клиентский запрос.
Отстраиваемся от конкурентов
Изучаем до 10 ваших прямых и косвенных конкурентов. Анализируем их по таким показателям: уникальное предложение, сильные стороны, слабости, качество дизайна, лидмагниты. Это нужно, чтобы понять, за счёт каких текстов и дизайна мы сможем их победить и как клиент поймёт, что нужно покупать у вас, а не у ваших конкурентов.
Категории, по которым будет проходить аналитика конкурентов. Они бывают разными, в зависимости от ниши.
Пример таблицы сравнения конкурентов
Комментарии по каждому из конкурентов к категориям. Это документ для внутренней работы, поэтому комментарии часто понятны только редактору.
Это документ для внутренней работы, поэтому комментарии часто понятны только редактору.
Убеждаем клиентов оставить заявку
Вытаскиваем все потребности, проблемы, запросы, возражения и вопросы, которые есть у клиента по отношению к вашему продукту, сервису или компании. Выясняем, что для клиентов важно и как они принимают решение о покупке. Изучаем это по одному по нескольким источникам, в зависимости от задачи: интервью с собственником; профильные ресурсы; форумы и сообщества; комментарии в соц. сетях; агрегаторы отзывов и так далее.
Пример проблем целевой аудитории, которые мы выявили на этапе анализа в нише подбора персонала.
Пример формирования ключевого предложения компании на основании изучения целевой аудитории
Это нужно, чтобы: убедить клиента в том, что вы понимаете его потребность и сможете экспертно её закрыть; вызвать доверие к вам, как эксперту и продавцу; чтобы писать заголовки и тексты, в которых клиент будет узнавать себя и отвечать себе внутренне «да, это про меня, ребята знают, что делают».
Пример заголовка, который сразу показывает, что мы понимаем проблемы посетителя и знаем как их решить. Здесь важно точное попадание.
После того, как мы показали посетителю, что понимаем его — призываем оставить заявку на подбор.
РЕЗУЛЬТАТ АНАЛТИТИКИ
Мы знаем, почему клиент должен заплатить именно вам
Пишем текст и делаем прототип, который убедит потенциального клиента
Задача прототипа — привести посетителя к заявке, за счёт отработки всех возражений и ответов на все вопросы.
ПРОТОТИП
Этап №3
Пишем текст, который снимет возражения и ответит на вопросыМы проанализировали, что важно для клиента и как он принимает решение о покупке. Теперь пишем текст, который даст посетителю понять, что здесь его понимают и могут решить его задачу или проблему. Для этого нужно ответить на внутренние вопросы и возражения посетителя.
Пример: таксист выбирает, через какого посредника подключиться к агрегатору такси. Внутри у него есть ряд вопросов, которые ему важно выяснить. Типа «Как я смогу выводить заработок?». Мы это знаем и показываем ему два варианта вывода денег — через приложение или напрямую на карту.
Пример того, как мы отвечаем на вопросы вашей целевой аудитории и отрабатываем их возражения
Пример: «У всех есть скрытые комиссии». Чтобы его убедить в обратном мало просто сказать, что у нас их нет. Мы открыто показываем все 3 комиссии, которые в принципе бывают в нише.
Делаем иллюстрации, которые помогут понять суть даже без текста
Убедить человека и продать ему может даже просто текст на листе а4. Но если мы покажем суть с помощью говорящей фотографии или иллюстрации, посетитель сможет понять смысл быстрее. Важно, чтобы схема, фотография или иллюстрация передавали суть текста, а не просто украшали его.
Пример схемы, которая иллюстрирует одно из преимуществ
С такой схемой необязательно читать текст. Сразу становится очевидно преимущество — первый кандидат через 2 дня.
Сразу становится очевидно преимущество — первый кандидат через 2 дня.
Создаём прототип, следуя по которому клиент скажет «да, беру!»
Упаковываем текст и иллюстрации в логичный прототип, который последовательно ответит на все вопросы. 80% посетителей не читают тексты больше, чем на 20%. Первые 2-4 экрана самые важные, поэтому сначала отрабатываем самые целевые возражения и вопросы.
Пример части прототипа. Полностью можно посмотреть здесь.
Пример прототипа, который мы согласуем с заказчиком. На нём показываем весь текст, порядок блоков, лидмагниты и важные акценты. На этом этапе утверждаем полностью смысловую часть.
Чтобы человек оставил заявку, нужно призвать его к этому в правильном месте и с правильным посылом: не стоит на первом экране сразу предлагать купить, клиент ещё недостаточно верит вам. А вот как нужно: рассказали про врача, его опыт, компетенции и только после этого предлагаем записаться к нему не приём.
Презентуем прототип и объясняем, почему он сделан именно так
Когда прототип готов — созваниваемся с вами на 30 минут, показываем его по видео и презентуем. Рассказываем, в каком блоке и какие возражения отрабатываем. Показываем, почему именно здесь нужен лидмагнит. Отвечаем на все ваши вопросы. Если нужно, вносим корректировки.
РЕЗУЛЬТАТ ЭТАПА
Прототип с готовым текстом и призывами, который побуждает оставить заявку
Делаем дизайн, который побуждает нажать на кнопку и оставить заявку
Задача дизайна — создать настроение, выделить вас среди конкурентов, зацепить взгляд и с помощью акцентов подвести человека к клику на кнопку.
ДИЗАЙН
Этап №4
Подбираем визуальные примеры, чтобы выяснить ваши ожидания
Дизайн должен выполнять маркетинговые задачи, а не быть «красивым». Но важно, чтобы он отражал суть бизнеса и основателя. Поэтому мы подбираем до 10 подходящих по стилистике примеров, чтобы понять: какая вёрстка вам больше нравится, какие цвета, шрифты или кнопки. Это нужно, чтобы ваши ожидания сходились с тем что получится на выходе.
Но важно, чтобы он отражал суть бизнеса и основателя. Поэтому мы подбираем до 10 подходящих по стилистике примеров, чтобы понять: какая вёрстка вам больше нравится, какие цвета, шрифты или кнопки. Это нужно, чтобы ваши ожидания сходились с тем что получится на выходе.
Собираем примеры в разной стилистике, чтобы понять, что вам нравится, а что не нравится. Стараемся присылать ссылки на рабочие сайты, а не на картинки, чтобы было нагляднее.
Пример документа с визуальными примерами
Иногда обсуждаем примеры текстом. В таком случае отправляем документ со ссылками, в котором вы оставляете свои комментарии.
Выбираем подходящую стилистику, которая привлечёт внимание
Ключевая задача дизайна — отстройка от конкурентов. Подбираем цвета, элементы и формы так, чтобы визуально выделиться среди них. Если у всех сайты синие — добавим элементы красного цвета, чтобы человек обратил внимание именно на вас. Всё в рамках разумного: цвета, шрифты и картинки будут соответствовать тематике. Если вы продаёте услуги юриста, радужные иллюстрации не нужны.
Если вы продаёте услуги юриста, радужные иллюстрации не нужны.
В кадровых агенствах основная часть конкурентов в зелёных или синих оттенках. Они довольно простые и похожие друг на друга.
Пример усредненного варианта визуалки конкурентов — сверху. И свежий, более современный дизайн нашего заказчика — снизу.
Делаем красный цвет, который подходит по духу молодой компании. Создаём фирменные элементы, которые выделяют среди остальных и делают сайт более современным.
Расставляем правильные акценты, которые побудят заказать
С помощью дизайна нужно показать, куда человек попал, и сконцентрировать его внимание на важном. Поэтому мы делаем минималистичный дизайн без кучи разных элементов и анимаций — чтобы у человека не было каши и не разбегались глаза. Если на этом экране нам нужно показать товар, то делаем большую картинку, чтобы сначала человек видел её, а потом всё остальное. Если важно, чтобы нажал на кнопку — делаем её большой и яркой.
Вот так выглядит средний сайт по продаже систем пожарной безопасности. Куча элементов, плохо расставленные акценты, слишком много текста. Взгляду тяжело зацепиться.
Пример расставленных акцентов у среднестатистического конкурента и у нашего заказчика
Здесь мы концентрируем внимание на самом важном. Показываем с помощью картинки куда попал, чтобы была понятна тематика. Пишем крупный заголовок. И делаем акцент на кнопку расчёта стоимости, потому что это один из ключевых вопросов у ЦА.
Презентуем макет вам и поясняем все дизайн-решения
Когда макет готов — созваниваемся с вами на 30 минут и презентуем его. Рассказываем, почему выбран именно этот цвет, почему шрифт с засечками здесь подойдёт лучше или зачем здесь этот градиент. При необходимости, вносим до 2 итераций корректировок в дизайн.
РЕЗУЛЬТАТ ЭТАПА
Дизайн лендинга, который нравится клиентам и выделяет вас среди конкурентов
Адаптируем сайт под телефоны и готовим к запуску
Задача настройки — подключить все сервисы, формы, домен, чтобы на лендинг можно было пускать рекламу, также в стоимость входит базовая сео оптимизация.
НАСТРОЙКИ
Этап №5
Адаптируем, чтобы хорошо отображался на мобильных
Верстаем лендинг под планшеты и телефоны. Иногда, сокращаем контент для мобильных, чтобы не нужно было бесконечно скроллить. Создаём удобную навигацию по странице.
Отдельное меню, которое не мешает восприятию информации на маленьком экране.
Акцент на кнопки. Все важные призывы всегда идут по ширине контента.
Делаем технические настройки, чтобы лендинг работал
Настраиваем базовую сео-оптимизацию, подключаем домен и ссл-сертификат, настраиваем приём данных из форм, настраиваем фавикон, бейджики и описания страниц, чтобы при постинге в соц.сетях всё отображалось красиво.
Передаём лендинг на ваш аккаунт, чтобы вы могли с ним работать
Изначально мы работаем на нашем аккаунте. После того, как всё готово — передаём на ваш. Рассказываем, как пользоваться созданным на Тильде сайтом. При необходимости записываем видео-инструкцию.
Рассказываем, как пользоваться созданным на Тильде сайтом. При необходимости записываем видео-инструкцию.
Помимо прочих настроек, подключаем базовую аналитику, чтобы потом можно было изучать поведение людей на сайте.
Делаем все настройки, чтобы сайт не заблокировали, он хорошо индексировался поисковыми системами и отображался при постинге в социальных сетях.
Приём сайта происходит в один клик на вашем аккаунте.
Пример адаптированной версии landing page
Скриншот настроек лендинга
Процесс передачи лендинга
Адаптированные размеры шрифта, иконки, картинки и другие элементы, чтобы всё выглядело органично и читаемо.
РЕЗУЛЬТАТ ЭТАПА
Лендинг готов к приёму трафика и обработке посетителей
Доводим до результата, увеличиваем конверсию и улучшаем
Задача улучшений — сделать лендинг или многостраничный сайт максимально эффективным, чтобы реклама приносила больше лидов и денег. Поэтому иногда лучше заказать рекламу сайта в той же конторе.
УЛУЧШЕНИЯ
Этап №6
Анализируем метрики, качество заявок и результаты
После того, как запущена реклама и накопилось достаточно переходов — изучаем метрики. Смотрим карту скролла, карту кликов и вебвизор, чтобы понять: куда люди кликают, а куда нет; какой текст читают, а какой можно убрать; какую форму заполняют, а какую лучше переделать. Смотрим заявки, которые приходили: из каких форм пришли целевые; на каких текстах они останавливались.
На карте кликов наглядно видим, что на один пункт в меню почти не кликают. Значит, можно заменить его чем-то более полезным.
На форму тоже кликов почти нет. Ей не место на первом экране, посетители к ней не готовы. Значит, имеет смысл оставить только кнопку или убрать ее ниже, а призыв сменить.
Примеры из яндекс метрики, на основании которых мы вносим некоторые изменения в лендинги
Это небольшой процент отказов. Но он начал увеличиваться. Есть вероятность, что на сайт стал попадать более грязный трафик. Стоит обратить на это внимание.
Есть вероятность, что на сайт стал попадать более грязный трафик. Стоит обратить на это внимание.
Вносим изменения в лендинг для повышения конверсии
На основании аналитики редактируем структуру и контент. Убираем формы, которые не работают. Переписываем предложение, тестируем новые. Меняем местами блоки, поднимаем выше те, которые больше цепляют целевую аудиторию. Убираем из меню те пункты, по которым не кликают, и добавляем те, которые часто ищут. Вносим до 4 итераций изменений в месяц.
У каждого потенциального клиента своя ситуация и способ её решения. Большинство клиентов уже сталкивались или боятся столкнуться с коллекторами.
Объединяем 2 факта и делаем лидмагнит, который должен бить в потребности ЦА. Делаем акцент на бесплатности.
Пример улучшений, которые мы вносим в лендинги на тильде
После запуска трафика анализируем все метрики и обращения. Понимаем, что изначальная гипотеза работает плохо.![]() Ищем то, что реально важно ЦА.
Ищем то, что реально важно ЦА.
Поняли, что страх «банкротство дороже обойдётся» пересиливает другие. Поэтому убрали не результативные формы и сделали акцент на то, что реально волнует посетителей — оценку стоимости конкретно для них.
Проводим аудит рекламных кампаний и предлагаем улучшения
Половина успеха — хорошо настроенная реклама. При необходимости, наш маркетолог проанализирует ваши рекламные кампании. Найдёт недостатки и расскажет, как их можно исправить. Аудит — самостоятельная услуга, оплачивается отдельно.
Проанализировали рекламную кампанию и вот какие минусы нашли:
— Всего 1 объявление
— Нет разбивки на регионы
— Запросы с маленьким трафиком
— Одна ставка на все запросы
Это всё влияет на качество трафика и стоимость лида. Внеся изменения, можно привлекать больше клиентов за тот же бюджет
Пример комментария из аудита рекламной кампании
РЕЗУЛЬТАТ УЛУЧШЕНИЙ
Уменьшение стоимости лида и повышение эффективности сайта
Приведём целевых клиентов на сайт на Тильде с рекламой
Запуск и ведение рекламы в Яндексе, Google и социальных сетях
РЕКЛАМА
Тестируем объявления и площадки, чтобы оставить только те, которые будут приносить вам деньги
Настраиваем сквозную аналитику, чтобы понимать откуда конкретно пришёл лид. Фиксируем всё: заявки, личку, звонки
Фиксируем всё: заявки, личку, звонки
Оптимизируем кампании в режиме реального времени, чтобы не было впустую потраченного бюджета
Отчитываемся раз в неделю по всем показателям рекламы: сколько лидов, какая их стоимость
Как сделать лендинг на Tilda – Медиа Contented
Хельга Моренковеб-дизайнер, соосновательница студии helga.more
Что такое Tilda
Tilda (Тильда) — это конструктор, который позволяет создать собственный сайт без специальных знаний и навыков. Он популярен, потому что это один из немногих российских ресурсов, а еще у него много функций, количество которых постоянно растет.
Встречаются дизайнеры, которые считают, что на Tilda не получится сверстать хороший сайт. Но обычно это специалисты, заставшие одну из первых итераций конструктора, когда у него действительно было мало возможностей. Альтернативы Tilda — это WordPress и Webflow, но эти сервисы сложнее и требуют знания кода.
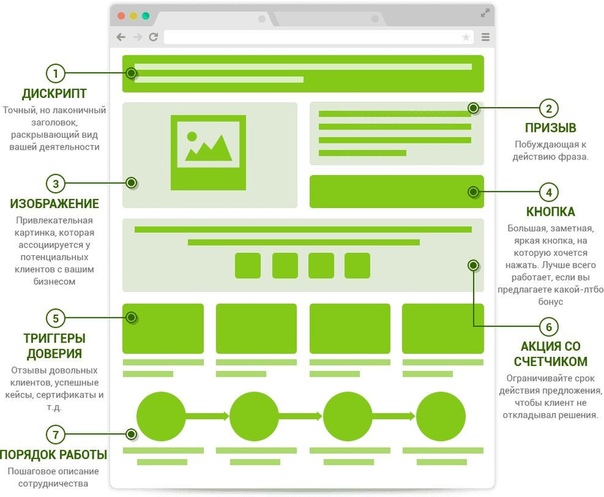
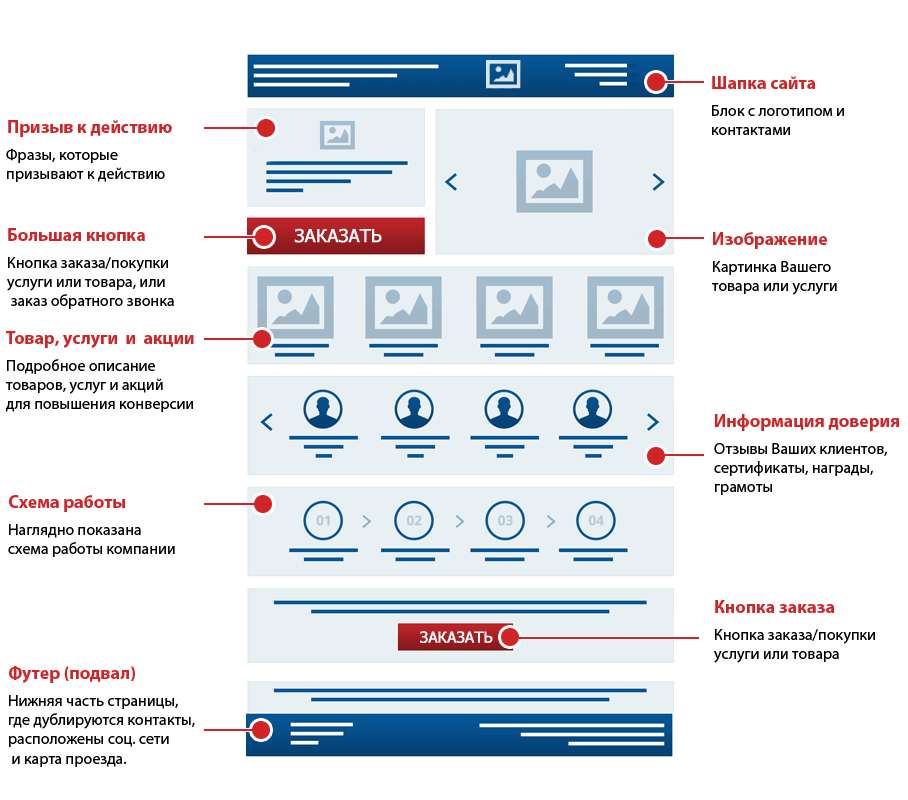
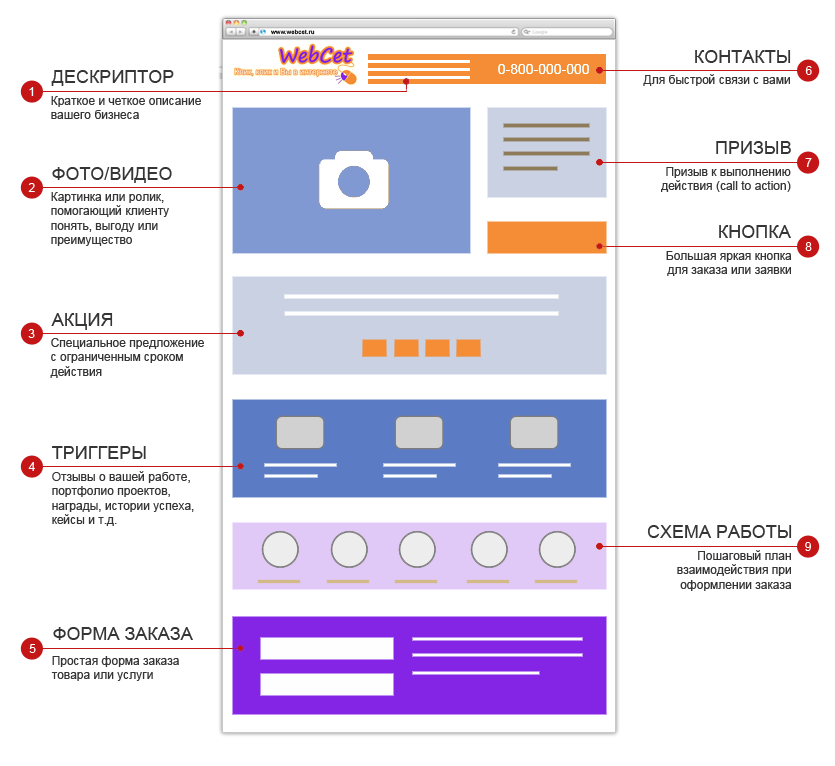
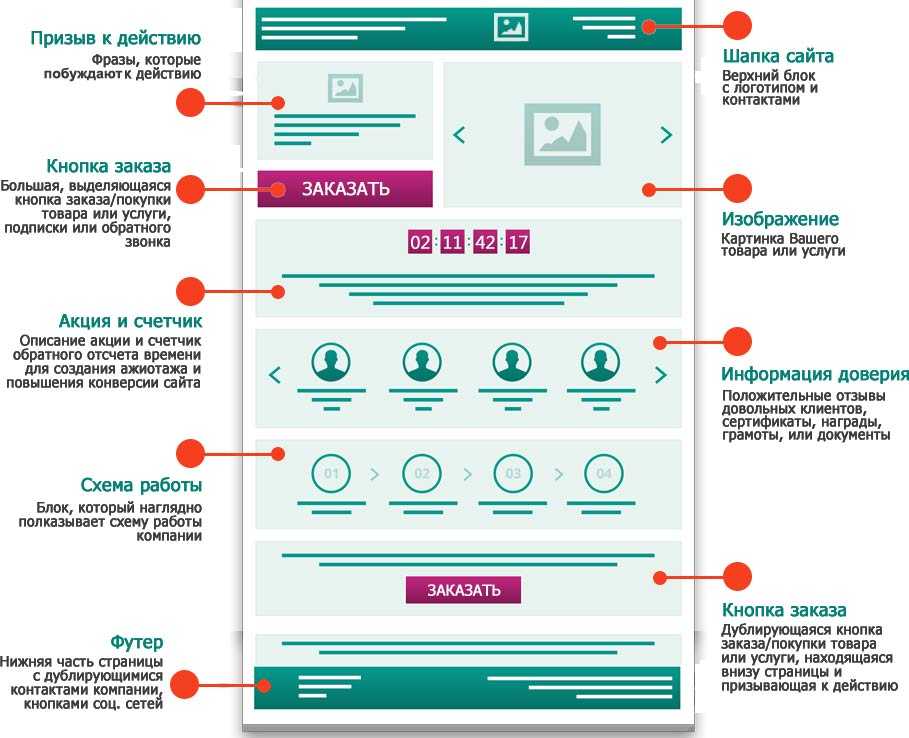
Из каких блоков состоит лендинг
В Tilda есть шаблоны с готовыми вариантами страниц, где дизайнеру остается только вписать собственный текст и заменить изображения. Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
«Дюна» — первый роман из цикла «Хроники Дюны» американского писателя-фантаста Фрэнка Герберта. Действие происходит в далеком будущем, в космической империи, где знатные дома владеют целыми планетами. Важнейшей из них является песчаная, пустынная планета Арракис, так как на ней добывают пряность — вещество, необходимое пилотам для космических перелетов. Роман получил несколько экранизаций, последняя и самая масштабная вышла в 2021 году под руководством режиссера Дени Вильнёва.
В качестве примера могу рассказать о своей работе для компании по ландшафтному дизайну.
- Меню и обложка. Меню — это верхняя строчка, которая встречается почти на каждом сайте. Она нужна для навигации по лендингу или перехода на другие страницы.
 Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.
Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.Обложка — это визитная карточка лендинга. На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
- Информация о продукте. Например, список услуг дизайнерской компании, ассортимент товаров в интернет-магазине или перечень учебных модулей в онлайн-курсе. В таких блоках часто используются пары «текст-картинка».
- Преимущества. Список с причинами выбрать именно нас, а не конкурентов.
- Этапы работы.
 В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
- Call to action. В конце еще раз предлагаем пользователю совершить нужное нам действие — даем ссылку на скачивание программы или форму для регистрации или контактов.
Что еще можно добавить на лендинг:
- Отзывы. Обычно этот блок включает серию кратких цитат клиентов с их фотографиями.
- Цены. Информация о стоимости продукта и тарифах.
- Целевая аудитория. Блок, отвечающий на вопрос «кому подойдет этот продукт».
- Кейсы. Примеры выполненных работ — особенно актуально для компаний, чьи результаты можно представить в виде изображений.
 Например, для студий дизайна или архитектурных бюро.
Например, для студий дизайна или архитектурных бюро.
Как добавлять и изменять блоки
Чтобы создать сайт на Tilda, нужно пройти регистрацию и кликнуть по ссылке «Создать новый сайт». После этого нажмите на кнопку «Создать новую страницу» и выберите «Пустая страница». Откроется рабочая область лендинга, на которую можно добавлять блоки.
Чтобы добавить первый элемент, выберите его в «Библиотеке блоков» — варианты разделены по категориям.
Многие варианты доступны в бесплатной версии конструктора. ИсточникУ большинства блоков есть два варианта редактирования — «Контент» и «Настройки». Обе кнопки находятся в левом верхнем углу блока.
Одна из стандартных обложек содержит надзаголовок, заголовок и подзаголовок, а также изображение на фоне. ИсточникВ меню «Контент» можно набрать свой текст или поставить свои изображения вместо установленных по умолчанию.
Все контентные составляющие можно заменить на свои. ИсточникВ меню «Настройки» можно изменить дизайн экрана: установить ширину колонок, отредактировать отступы, заменить шрифты в блоке или добавить простую анимацию.
Одна из самых полезных функций в этом меню — «Отразить по горизонтали», которая нужна, чтобы выставить пары «текст-картинка» на лендинге в шахматном порядке.
Шахматный порядок на лендинге парфюмерных мастер-классов Perfume Project. ИсточникЧто такое Zero Block и в каких ситуациях он нужен
Zero Block — это встроенный редактор внутри Tilda. В нем можно создавать свои блоки вместо тех, что уже есть в библиотеке. Чтобы это сделать, пролистайте «Библиотеку блоков» до конца и выберите «Нулевой блок».
Так выглядит редактор Zero Block. ИсточникZero Block поможет сделать что-то необычное. Например, сложную анимацию или градиентный переход между элементами, чтобы блоки плавно перетекали друг в друга.
Сайт винных дегустаций «Нарочито просто» с пошаговой анимацией, сделанной в Zero Block. ИсточникЕсли лендинг не требует сложного дизайна, Zero Block лучше не использовать. Вот несколько причин почему:
- Визуальная уникальность нужна сайту гораздо меньше, чем его способность представлять продукт — а с этим справятся и стандартные блоки.

- Иногда уникальность все усложняет — проверенные стандартные блоки могут помочь достичь более высокой конверсии, чем что-то необычное.
- Если заказчику понадобится изменить текст или картинку в Zero Block без помощи дизайнера, он может все сломать.
- Стандартные блоки автоматически адаптируются под компьютеры, планшеты и смартфоны — в Zero Block придется настраивать элементы для каждого экрана вручную.
Где брать иллюстрации для лендинга
Лучше всего использовать иллюстрации от заказчика. Обычно это комплект фотографий, снятых и обработанных одним фотографом. Такой подход помогает сохранить единый стиль страницы.
Если клиент не предоставил изображения, можно использовать бесплатные стоки, например, Unsplash и Freepik. У этого способа есть свои сложности:
- Во-первых, вы должны выбирать фотографии с одинаковой цветокоррекцией, лучше всего из одной серии.
- Во-вторых, снимки со стоков часто смотрятся неестественно. Вряд ли кто-то поверит человеку на фото, который сидит за компьютером, улыбается во все 32 зуба и показывает в камеру большой палец.
 Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.
Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.
Часто заказчики делятся своими подборками с Pinterest и просят использовать их в дизайне, но так лучше не делать, чтобы не нарушать авторские права.
Еще один инструмент, который я использую при создании изображений — это Figma. Она поддерживает много плагинов, с помощью которых можно создавать объекты для декорирования сайтов на Tilda. Например, 3D-фигуры или эффекты для оформления заголовка. Все это можно сохранить в формате PNG и добавить на сайт.
3D-объект в FigmaТакже важно, чтобы изображения не сделали сайт слишком «тяжелым», поэтому оценивайте время загрузки страницы и не используйте фото в слишком высоком разрешении.
Рекомендуемое разрешение изображений указывается в меню «Контент» у каждого стандартного блока. ИсточникПо этой же причине я не рекомендую использовать видео на заставке обложки. Бывает, что вместо ролика пользователь видит просто черный экран, а к моменту загрузки видео он уже успевает все пролистать и уйти с лендинга.
Где брать тексты для лендингов
Дизайнер не пишет тексты — это делает копирайтер. Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
На лендинге не должно быть огромных полотен текста, его нужно делить на небольшие части. Обычно человек легко читает только три-четыре строчки. Также важно поддерживать консистентность — если у нас есть несколько пунктов в одном блоке, то в них должно быть примерно равное количество текста.
Лучше всего, если заказчик предлагает дизайнеру составить ТЗ для копирайтера — тогда текст не придется адаптировать под дизайн страницы. Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Можно повышать ставку для разработки проектов «под ключ» и нанимать копирайтера как подрядчика самостоятельно. Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Что такое шрифтовая пара и как ее составлять
Чем больше вы используете шрифтов, тем менее аккуратно выглядит сайт. Три или больше шрифта могут подойти суперкреативным проектам с «кислотным» дизайном и безумной графикой. В то же время всего один шрифт на странице будет выглядеть скучно.
Я советую брать два шрифта и не больше трех-четырех вариантов различных их начертаний: для заголовков, подзаголовков, основного текста и, может, крупной надписи на обложке.
Шрифты бывают двух видов:
- антиква — с засечками;
- гротеск — без засечек.
К первым относятся, например, Times New Roman, Georgia, Adobe Garamond. Ко вторым — Helvetica, Roboto, Open Sans.
Оптимальное сочетание — это антиква в заголовке и гротеск в основном тексте. Декоративная антиква пришла из печати и выглядит выразительно, но при этом утомляет при чтении длинных текстов на экране. Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Что взять на заметку, чтобы быть в тренде
Тренды в дизайнерской сфере отличаются от того, что просят заказчики. Представления о передовом дизайне у клиентов традиционно отстают от мировых тенденций на год-полтора.
Например, у заказчиков востребован минимализм — правда, после всех дополнений клиента он часто пресыщается деталями и становится «псевдоминимализмом».
Пример удачного минимализма. ИсточникТакже часто встречаются заказы на проекты в стиле «глассморфизм» — дизайн с эффектом матового стекла.
Страница с элементами в стиле глассморфизм. ИсточникЕсли говорить о трендах для дизайнеров, то в моде «кислотная» графика и «жидкое стекло» — дизайн с отражениями и характерными цветами, как в лужах после кислотного дождя.
Пример кислотной графики. ИсточникТакже сохраняется тренд на крупную типографику с гротескными шрифтами.
Уходит тренд на табличность в верстке — разделение страницы на поля, очерченные линиями.
Пример табличного дизайна. ИсточникВсе эти тренды появились недавно, но в начале года все актуальные тенденции определяются как «прошлогодние», и трудно сказать, что будет актуально в ближайшие месяцы. Следите за вашими любимыми дизайнерами и изданиями, чтобы уловить новые веяния.
Лучшие веб-сайты с целевыми страницами
Сделано в Webflow
целевая страницаAllAnimationInteractionsCMSEcommercePortfolio
Самые популярные
Только клонируемые сайты
Продемонстрируйте свой сайтПодробнее
Cards 2.0 — Framework /UI Kit
Jan Losert
Подробнее
Комплект пользовательского интерфейса для электронной коммерции Prospero
Webflow
Подробнее
Карты — комплект пользовательского интерфейса Webflow
Jan Losert
Подробнее
Avocado — Webflow UI Kit
Flowbase
Подробнее
TimeFrame
JP
Подробнее
Сircle Website
Halo Lab
Подробнее
Humaaans
Pablo Stanley
Подробнее
Cyboro Protection
Halo Lab
Подробнее
Josh Overton
Josh Overton
Подробнее
Startup Website Cloneable
Relume
Подробнее
Skillex Online Education
Halo Lab
Подробнее
louisianajobconnection
Louisiana Job Connection Website
Подробнее 90 003
Vireflow | Webflow Wireframe kit
Антон Балицкий
Подробнее
Webflow Cloneable Template (CLONE)
Flowbase
Подробнее
Айко — Все в одной ссылке в био
Джеймс Баду или
Подробнее
Ujjo — Обновление сайта электронной торговли
Chintan Savaliya
Подробнее
osiki-wireframe
Джеймс Бадуор
Подробнее
Захватывающий слайдер с преобразованием эллипса в квадрат
Halo Lab
Подробнее
- Панель управления
- Торговая площадка
- Дизайнеры
Условия и политика
- Условия обслуживания
- Политика конфиденциальности
- Политика использования файлов cookie
- Настройки cookie
Социальные сети
Социальные сети
- 901 53
Обзор
- Панель управления
- Торговая площадка
- Дизайнеры
Условия и политика
- Условия Сервиса
- Политика конфиденциальности
- Политика использования файлов cookie
- Настройки файлов cookie
Социальные сети
Социальные сети
10 лучших примеров целевых страниц, которые вдохновят вас на дизайн целевой страницы 90 001
Создать собственную целевую страницу непросто. Вам нужно включить множество разных, но важных компонентов и следовать рекомендациям, чтобы создать эффективную и привлекательную целевую страницу.
Вам нужно включить множество разных, но важных компонентов и следовать рекомендациям, чтобы создать эффективную и привлекательную целевую страницу.
Вот почему мы предлагаем использовать конструктор целевых страниц и начать с шаблона целевой страницы. Вам все еще нужно будет настроить целевую страницу в соответствии с вашими конкретными целями, но использование шаблона означает, что большая часть работы по дизайну уже будет выполнена.
Независимо от того, решите ли вы начать с шаблона или создать целевую страницу с нуля, вам понадобится вдохновение, чтобы дать волю творческим идеям.
Следующие примеры целевых страниц вдохновят вас на дизайнерские идеи и помогут создать целевую страницу с высокой конверсией.
Примеры целевых страниц
Ниже приведены 10 наших любимых хорошо продуманных целевых страниц.
1. Apollo.io
Apollo.io позволяет найти рабочие электронные письма потенциальных потенциальных клиентов и корпоративных контактов.
Целевая страница чистая, простая и понятная. Заголовок фокусируется на ключевой выгоде для читателя, а за ним следует одно предложение, описывающее, что вы можете сделать.
CTA имеет одно поле (адрес электронной почты). Понятно, что произойдет, когда посетители предоставят свой адрес электронной почты.
Социальное доказательство, расположенное ниже по странице, подтверждает утверждения. Он состоит из логотипов клиентов и отзывов довольных пользователей.
2. Чили Пайпер
Хорошо, мы предвзяты, но нам нравится наша целевая страница.
Concierge, онлайн-инструмент планирования, позволяет мгновенно определять, направлять и планировать встречи с покупателями в тот момент, когда они заполняют веб-форму.
Заголовок описывает, что делает инструмент и чем он может быть полезен пользователям. Поддерживающее предложение дает еще одно преимущество использования Concierge.
CTA использует выпадающие поля, которые позволяют посетителям выбрать CRM и страну. Они смогут заказать демонстрацию, нажав на кнопку.
Они смогут заказать демонстрацию, нажав на кнопку.
Социальное доказательство поддерживает контент и включает отзывы пользователей и логотипы компаний, использующих Concierge.
3. Twilio
Облачная коммуникационная платформа Twilio позволяет клиентам привлекать клиентов с помощью SMS, голосовых сообщений, видео, WhatsApp, электронной почты и других каналов.
Это страница перехода по клику, так как при нажатии на CTA посетители переходят к форме. Они также могут прокручивать страницу вниз до формы.
Заголовок сообщает читателю, что делает платформа и как ее можно использовать. Видео объясняет использование и преимущества, которые описаны ниже на странице.
Копия CTA надежна (поговорите с экспертом). Нажав на кнопку, посетитель перейдет к более длинной, но простой форме внизу страницы.
4. Conversica
Решения Conversica на основе искусственного интеллекта помогают предприятиям использовать электронную почту, SMS или чат на веб-сайте для привлечения, привлечения и увеличения количества клиентов на протяжении всего их жизненного цикла.
Заголовок делает сильное заявление. В главном предложении есть сильная статистика эффективности его помощников ИИ.
Копия объясняет основные преимущества ИИ-помощников. Преимущества подробно описаны ниже на странице.
Посетители знают, что они увидят демонстрацию, когда заполнят форму. Хотя это более длинная форма, чем другие, она проста и запрашивает только необходимую информацию.
5. PatientPop
PatientPop помогает медицинской практике расти, улучшая цифровые точки взаимодействия с пациентами.
Целевая страница позволяет владельцам медицинских практик сравнивать свои онлайн-результаты с другими практиками в своей области и специальности. Это уникальное предложение и сильное отличие, которое может привлечь потенциальных клиентов.
Заголовок четко описывает, что посетитель может делать на странице. Следующая копия и преимущества ниже ясны и убедительны.
CTA содержит четкие поля, которые посетитель должен заполнить, чтобы легко сравнить свою практику с конкурентами. Человек должен заполнить только одно поле, а остальные поля настроены как раскрывающиеся списки и поля для щелчка.
Человек должен заполнить только одно поле, а остальные поля настроены как раскрывающиеся списки и поля для щелчка.
6. Shopify
Платформа Shopify помогает предприятиям создавать веб-сайты электронной коммерции, продавать через Интернет, отправлять заказы и обрабатывать платежи в любом месте.
Пробная целевая страница имеет четкий и простой макет. Заголовок сообщает, что может сделать посетитель, и подкрепляет это достоверной статистикой по пользовательской базе.
CTA прост, требуется только адрес электронной почты. Копия CTA сообщает, что произойдет дальше.
Выплаты, затраты и статистика кратко описаны внизу страницы. За этой копией следует социальное доказательство, а также повтор CTA.
7. Bills.com
Bills.com позволяет потребителям узнать об ипотечных кредитах и оценить их текущую ипотечную ситуацию, а также получить реальные ставки и ипотечные кредиты в Интернете.
Целевая страница чистая и разреженная. Он состоит из направленного заголовка, слайдера, призыва к действию и легальной копии.
Он состоит из направленного заголовка, слайдера, призыва к действию и легальной копии.
Страница интерактивна и реагирует на различные записи. CTA состоит из четырех шагов: выберите сумму вашего долга, просрочили ли вы свои платежи (и как долго, если да), ваше состояние и форму для сбора вашей информации.
Вы получаете результаты, когда нажимаете кнопку CTA. Для тех, у кого проблемы с долгами, страница вывода может вызвать положительные эмоции.
8. Брендинг и дизайн IMPACT
Брендинг и дизайн IMPACT помогают предприятиям увеличить результаты продаж за счет входящего маркетинга.
Целевая страница предлагает посетителям бесплатное руководство о том, как привлечь больше потенциальных клиентов из своего блога. Это привлекательное предложение для многих компаний, у которых уже есть блоги.
В тексте четко описывается, что посетитель получит, скачав руководство. В нем также описываются используемые методы и утверждается их успех.
CTA запрашивает у посетителя минимальное количество информации для получения бесплатного руководства. Он также ссылается на их политику конфиденциальности и объясняет, почему они собирают информацию.
Он также ссылается на их политику конфиденциальности и объясняет, почему они собирают информацию.
9. Unbounce
Unbounce позволяет пользователям создавать собственные целевые страницы, не зная, как программировать.
Посетители целевой страницы могут ввести свою информацию, чтобы использовать бесплатный инструмент анализа целевой страницы Unbounce. Заголовок и основной текст ясно показывают, что вы получаете в обмен, а на странице есть GIF-изображение того, как выглядит анализ целевой страницы.
CTA является действенным, а также с точки зрения посетителя (т. е. проанализировать мою страницу). Они просят Unbounce проанализировать их целевую страницу.
10. Lyft
Lyft позволяет людям зарабатывать деньги в качестве водителей через свою платформу.
Целевая страница немногочисленна и сосредоточена на своем ценностном предложении: помогать людям легко зарабатывать деньги в качестве водителей.
Посетители могут выбрать два пути: стать водителями или пользователями сервиса. Все, что вам нужно, это номер телефона, чтобы перейти к следующим шагам.
Все, что вам нужно, это номер телефона, чтобы перейти к следующим шагам.
Преимущества работы с Lyft объясняются далее на странице. Копия призвана ответить на все возможные возражения и сделать процесс более привлекательным для потенциальных водителей.
Показатели хорошо спроектированной целевой страницы
Следующие восемь характеристик указывают на хорошо спроектированную целевую страницу.
1. Целенаправленный обмен сообщениями
Многие веб-страницы содержат большое количество контента на разные темы. Посетители могут потерять терпение или отвлечься, прежде чем доберутся до CTA.
Хорошо написанные целевые страницы попадают прямо в цель. Они используют прямой подход к донесению ценности и преимуществ до посетителей.
2. Поддерживает ваши бизнес-цели
Каждая маркетинговая тактика и инструмент должны поддерживать ваши бизнес-цели. Хорошо спроектированная целевая страница должна делать то же самое.
Хотите ли вы найти новых клиентов, продвигать новый продукт или услугу, увеличить продажи или выйти на новые рынки, стратегически разработанная целевая страница может помочь в достижении этой цели. Целевые страницы можно адаптировать для разных целей и аудиторий и поддерживать любую стратегию, которую вы реализуете.
Целевые страницы можно адаптировать для разных целей и аудиторий и поддерживать любую стратегию, которую вы реализуете.
3. Создает хорошее впечатление
Многие посетители впервые увидят ваш бренд, товары или услуги. Целевая страница служит точкой входа на ваш сайт.
Хорошо спроектированная целевая страница обеспечивает посетителям ценность, которая оставляет хорошее впечатление. Это также направляет их на следующие шаги и запускает их на пути к созданию отношений с вашим брендом.
Создание положительного первого впечатления увеличивает шансы превратить посетителей в клиентов.
4. Вызывает доверие
Хорошо продуманные целевые страницы вызывают доверие, подкрепляя утверждения социальными доказательствами. Они включают отзывы клиентов и изображения или видео довольных клиентов, использующих продукты или услуги для решения своих проблем.
Ваши заявления вызывают больше доверия, когда посетители видят, что другие клиенты положительно отзываются о ваших продуктах или услугах. Они с большей вероятностью совершат покупку, если на вашей целевой странице будут показаны другие люди, довольные своей покупкой.
Они с большей вероятностью совершат покупку, если на вашей целевой странице будут показаны другие люди, довольные своей покупкой.
Вы можете завоевать доверие, включив имена и логотипы бывших клиентов, особенно если они известны. Включение кавычек также может добавить индивидуальный подход.
5. Генерирует потенциальных клиентов
Целевая целевая страница генерирует высококвалифицированных и целевых потенциальных клиентов, что повышает коэффициент конверсии.
Они эффективны, потому что приносят пользу целевым лидам в обмен на контактную информацию. Посетители, которые охотно делятся этой информацией, являются главными перспективами для вашего бизнеса.
6. Продвижение новых продуктов и услуг
Когда вы запускаете новые продукты или услуги, вы собираетесь продвигать их, используя традиционные каналы (например, пресс-релизы) и социальные сети. Хорошо продуманная целевая страница — еще один инструмент для представления этих продуктов или услуг потенциальным клиентам.
Целевая страница должна быть сосредоточена на ключевых преимуществах ваших продуктов или услуг для выбранной целевой аудитории. Вы можете устранить определенные болевые точки для конкретных клиентов и то, как ваше решение устраняет эти болевые точки.
7. Рост поискового трафика
Целевые страницы с высокой конверсией оптимизированы для поисковых систем и удобны для них. Они чаще появляются в результатах поиска по целевым ключевым словам и привлекают органический трафик для вашего сайта.
Они также привлекают потенциальных клиентов из поискового трафика вашего сайта. Внутренние ссылки могут привести нужных клиентов на нужные целевые страницы.
8. Повышает вовлеченность
Целевые страницы, предназначенные для регистрации на вебинары, онлайн-курсы и другие мероприятия, могут повысить вовлеченность. Они привлекают органический трафик и привлекают потенциальных клиентов по внутренним ссылкам, сообщениям в блогах, социальных сетях и другим каналам.
