Как вывести сайт на «Тильде» в топ поиска – это проще, чем кажется
Считается, что сайты на конструкторах не являются фаворитами поисковых систем. Ресурсы, созданные на «Тильде», сложно продвигать в Google и Яндекс, однако мнение не соответствует действительности. Зная особенности продвижения сайта на конструкторе можно успешно вывести его в ТОП, тем более в Tilda созданы благоприятные условия для SEO-оптимизации. Рассказываем, как выполнить продвижение, и какие инструменты стоит привлекать.
Несколько слов о продвижении сайта, созданного на базе конструктора «Тильда»
Потенциал конструктора Tilda чаще всего используется для создания целевых страниц, визиток и других «облегченных» ресурсов. Они имеют особенности продвижения:
- одностраничники чаще всего имеют более низкие позиции в ранжировании, чем многостраничники. Речь идет о средних- и высокочастотных запросах;
- монотематические проекты на Tilda имеют лучшие позиции, чем ресурсы без конкретной тематики.
 Например, сайты, посвященные финишной отделке, будут получать больше органического трафика, чем портал о строительстве;
Например, сайты, посвященные финишной отделке, будут получать больше органического трафика, чем портал о строительстве; - больше трафика в начале продвижения – лучшие результаты в будущем;
- сайты, созданные для достижения краткосрочных целей, нуждаются в платной рекламе. Если одностраничник ориентирован на продвижение концерта, онлайн-курса или другого мероприятия, то он имеет ограниченное время работы и не сможет привлекать органический трафик, заняв уверенные позиции в ТОПе.
Существует параметр, который важен для сайтов на Tilda и любых других конструкторах, CMS, – это качественная оптимизация вкупе с эффективным контентом, остальные процессы можно организовать без проблем.
Читайте также:
Обзор алгоритмов поисковых систем Яндекс и Google: виды, характеристики и возможности#SEO продвижение #Новичкам #Аналитика
Стоит ли добавлять сайт на конструкторе в Яндекс и Google
Если для наполнения нового сайта используется качественный контент, то краулеры поисковых систем обязательно найдут его и проиндексируют. Однако добавление сайта в панели вебмастера – важный этап, в противном случае отслеживать эффективность ресурса будет невозможно.
Однако добавление сайта в панели вебмастера – важный этап, в противном случае отслеживать эффективность ресурса будет невозможно.
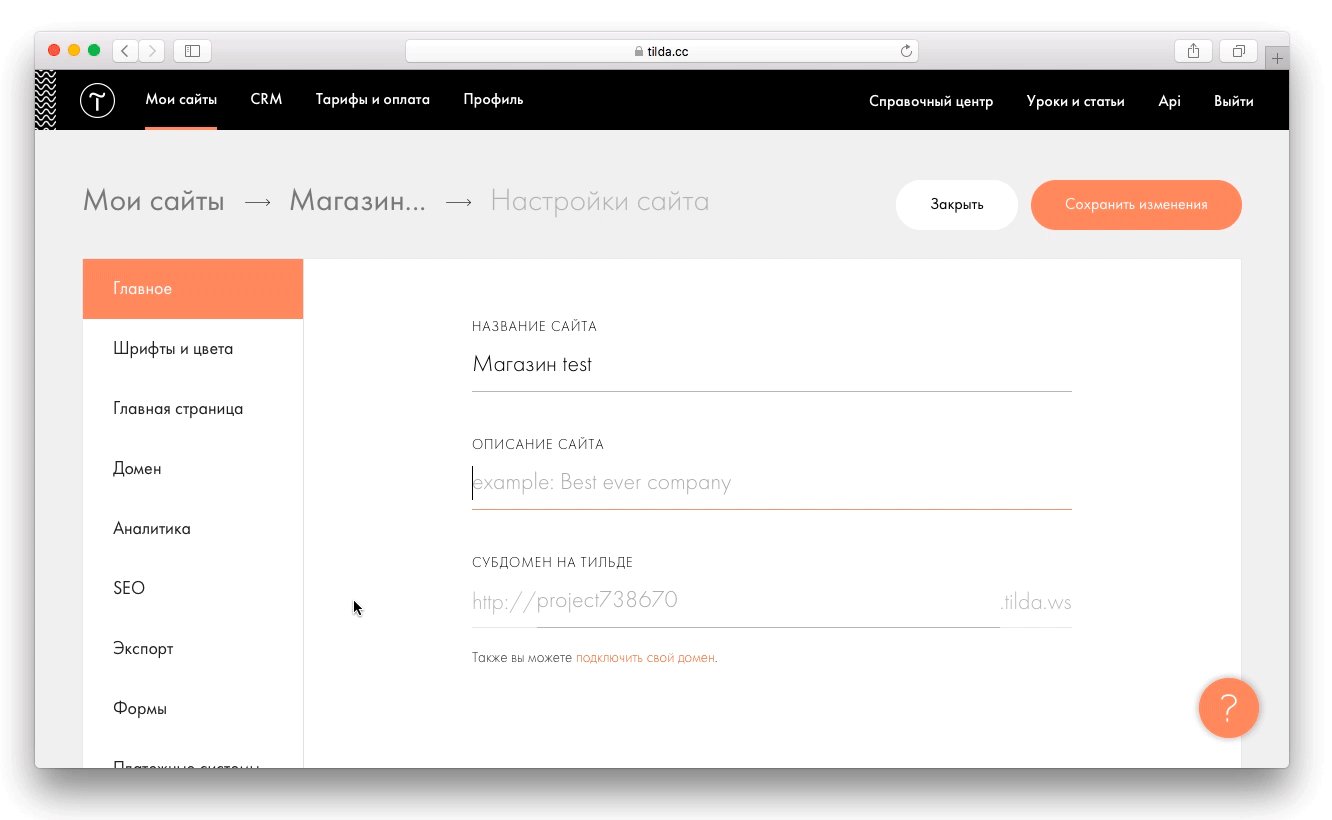
Подключить веб-аналитику к сайту на этом конструкторе просто: в панели откройте раздел «Аналитика», потом нажмите «Подключить» (Connect), разрешите доступ к данным для Яндекс или Google. Для связывания не нужны сторонние плагины.
Работа с SEO
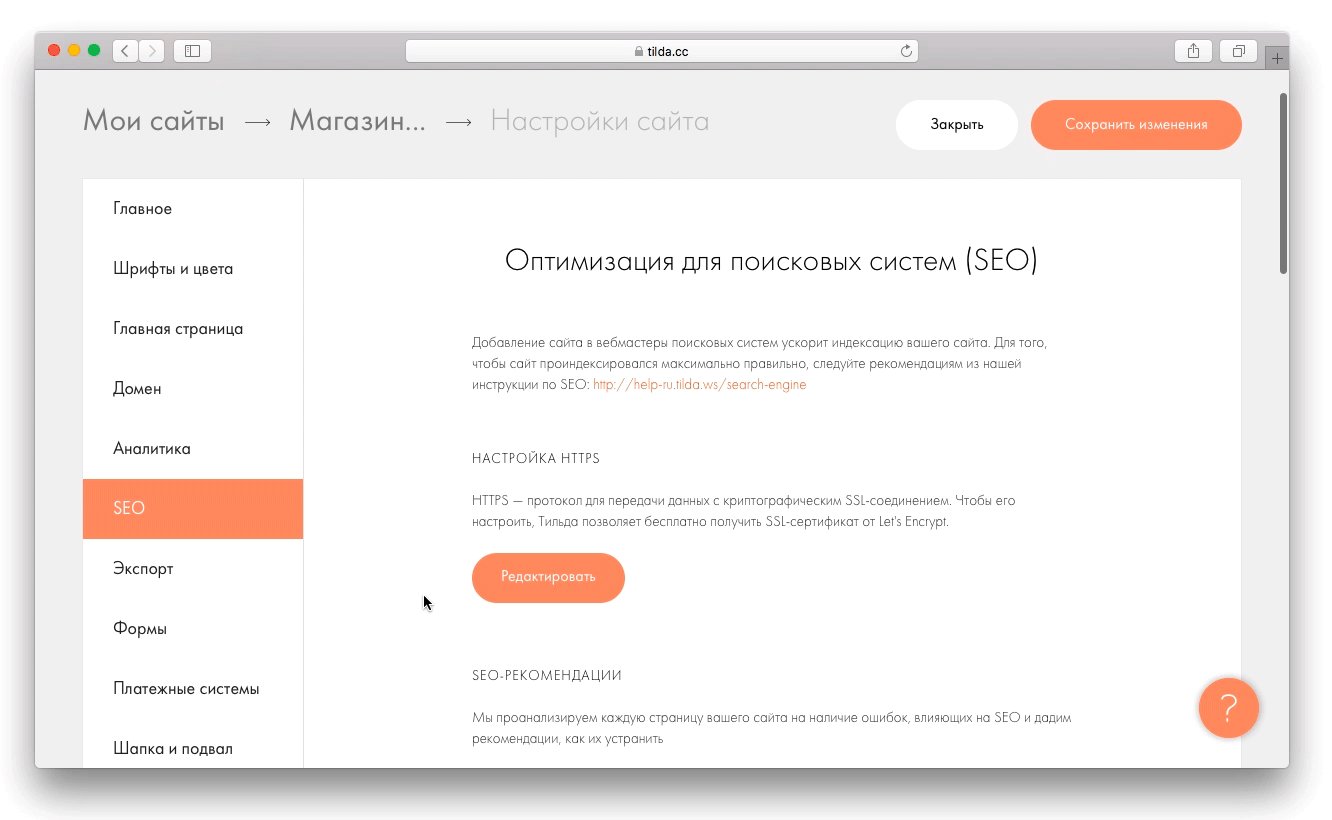
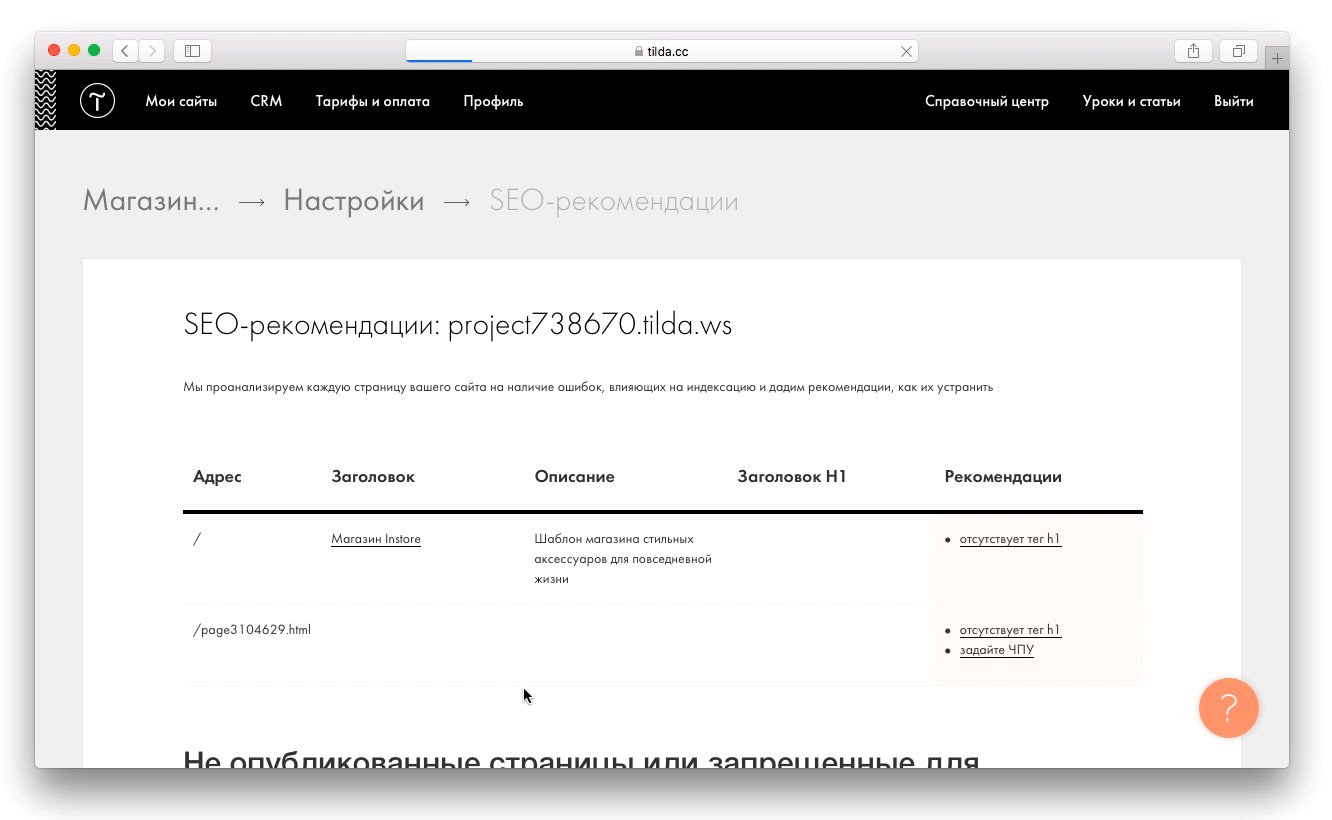
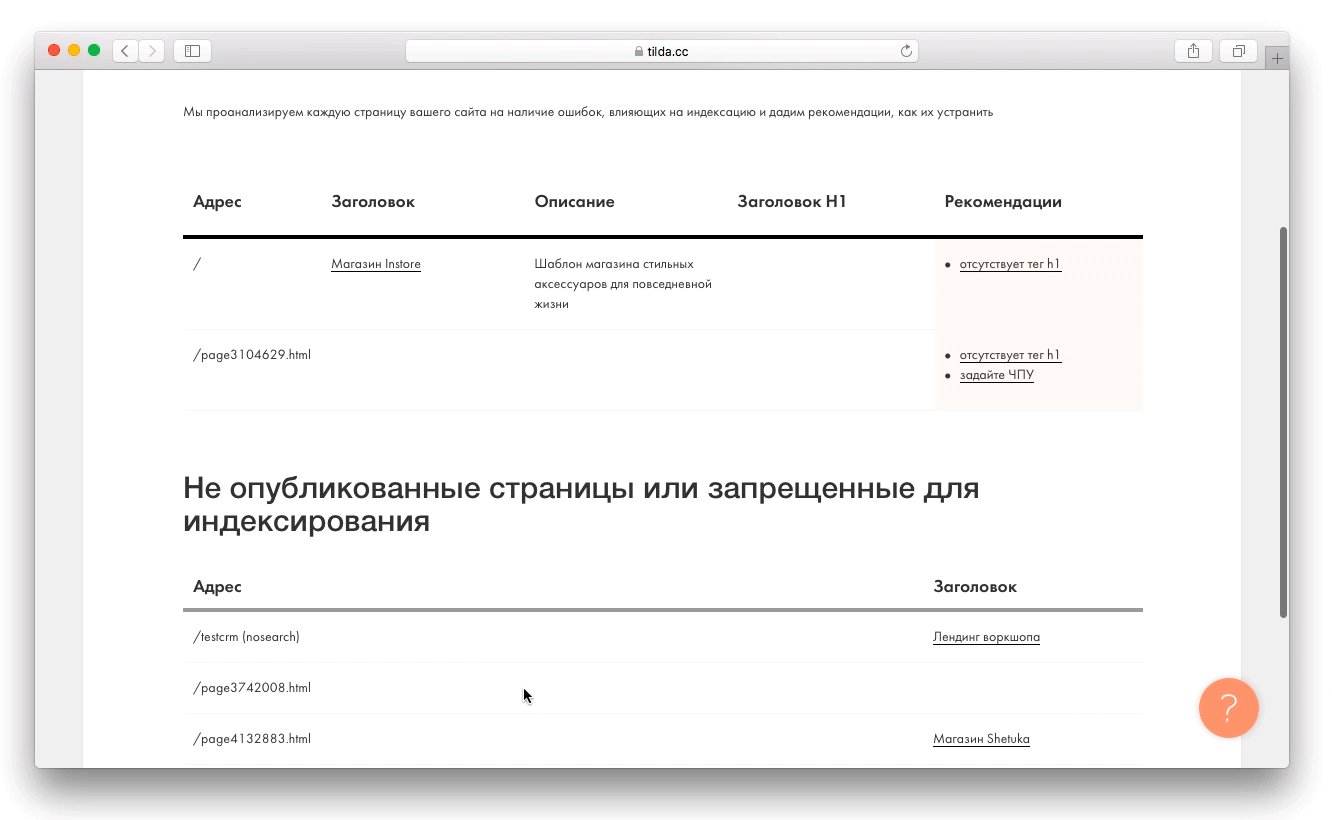
В настройках «Тильда» доступен собственный раздел с аналитикой, обеспечивающий улучшение процесса оптимизации. Если есть ошибки, то они будут отражены в отчете.
Метатеги
Метатеги позволяют предоставить пользователям и роботам больше информации о странице. К этой группе относятся поисковое название страницы (title), описание (description) и подписи для иллюстраций (alt).
Как прописать метатеги для отдельных страниц
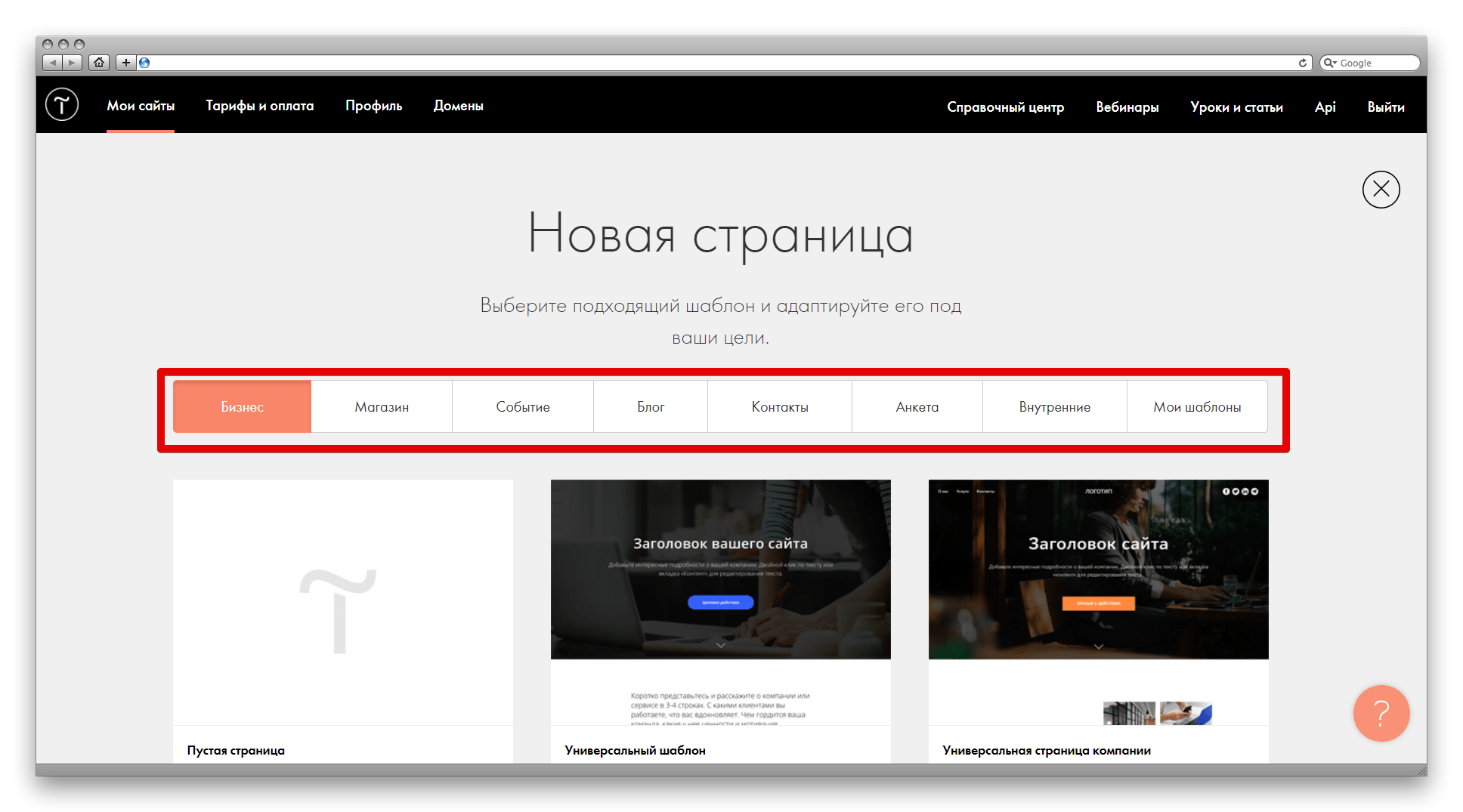
Добавление поискового названия и описания выполняется через админку: найдите страницу, которую хотите изменить, откройте настройки, а потом – вкладку «Главное».
Как прописать alt
Альтернативный текст (подписи для изображений) делают сайт более доступным для людей, которые страдают от нарушений зрения или не имеют при себе быстрого гаджета, интернета. В этом случае они не увидят картинки, но смогут прочитать подписи. Последние важны для поисковых систем, в них нужно интегрировать запросы: грамотный alt – хорошее SEO.
Для добавления тега для картинок откройте блок «Галерея», потом – «Содержимое», выберите «Текст» (рядом с картинкой, загруженной на сайт). Теперь в поле «Альтернатива изображения для SEO» введите текст, в настройках страницы можно установить удобный для чтения URL.
Теперь в поле «Альтернатива изображения для SEO» введите текст, в настройках страницы можно установить удобный для чтения URL.
Редактирование сниппета, иерархических заголовков
Вид сниппета по запросам поисковые системы формируют в полуавтоматическом режиме. Владелец сайта может посоветовать, какую информацию лучше использовать для этого вида описания:
- откройте блок «Настройки страницы» (в административной панели) для необходимой страницы;
- перейдите во вкладку SEO, заполните все поля.
После заполнения просмотрите миниатюру, чтобы оценить внешний вид сниппета. Однако в перспективе он может быть изменен поисковыми системами. В этом же блоке нужно выбрать «SEO: тег для заголовка», потом задать необходимые значения для заголовков разного уровня (Н1, Н2, Н3 и т. д.).
Микроразметка
Для информирования поисковиков о том, какой тип контента доступен на странице, используется разметка Schema.
Для начала нужно сформировать код семантической разметки для конкретного типа контента: рецепт, отзыв, хлебные крошки и другие. Формирование может выполняться вручную, но лучше пойти по более легкому пути: используйте специальные инструменты. Рассматриваемый конструктор рекомендуется привлекать webcode.tools:
- откройте сайт инструмента;
- выберите тип данных и внесите обязательные сведения;
- будет создан фрагмент кода: скопируйте его, вернитесь в «Тильда» и откройте необходимую страницу;
- откройте «Настройки» страницы, на которую будет добавлен код. Внизу находится блок «Дополнительно» – кликните на него, перейдите в «HTML-код для вставки внутрь Head»;
- в новое окно, которое откроется сразу, нужно вставить ранее скопированный код и выполнить сохранение.

Все, страница сможет претендовать на лучшие позиции в поиске.
Переход на HTTPS-протокол
Конструктор «Тильда» предоставляет бесплатный SSL-сертификат, совместимый со всеми сайтами (раздел SEO в админке). Помните, что до подключения HTTPS-протокола нужно слинковать домен с сайтом.
Дополнительно можно выполнить переход на HTTPS и привлечь www-поддомен. Для решения этой задачи нужно выполнить определение основного адреса сайта, учитывая все служебные файлы – от карты сайта до стандартов исключения. Процедуру можно выполнить в SEO-настройках.
Читайте также:
HTTPS или HTTP – что лучше и в чем разница#SEO продвижение #Разработка сайтов #Безопасность сайтов
Редиректы
Перенаправления учитывают поисковые системы, они важны для посетителей, применяются в случае перемещения контента с одной страницы на другую. Например, посетитель хочет увидеть контент, который ранее был доступен ко конкретному адресу, но был перемещен: в этом случае откроется страница 404. Для устранения ошибки настраивается перенаправление на страницу, на которую материалы были перемещены.
Для устранения ошибки настраивается перенаправление на страницу, на которую материалы были перемещены.
Конструктор «Тильда» позволяет настраивать редиректы в несколько кликов: нужно указать два URL-адреса страницы. Выполнить настройку можно в разделе «Мои сайты»: откройте блок «Настройки», потом – SEO и вкладку редиректов. Пропишите URL-адреса без доменного имени, сохраните изменения и проведите проверку корректности работы.
Каноническая версия
Внутренние изменения, происходящие на сайте, могут привести к появлению дублей страниц. Это неудобно для пользователей и не нравится поисковым системам, поэтому лучше настроить канонические страницы: они будут открываться по умолчанию, являются альтернативой перенаправлению. Установка нужных версий выполняется через раздел настроек страницы: откройте его, введите в поле «Каноническая ссылка» URL-адрес.
Файлы ADS.TXT и APP-ADS.TXT
В соответствии с правилами Google AdSense (сервис недоступен в России в текущее время) нужно размещать спецфайлы, обеспечивающие указание авторизованных распространителей рекламных коммуникаций. В конструкторе созданы условия, позволяющие выполнить управление в несколько кликов. Достаточно зайти в панель управления ADS.TXT и APP-ADS.TXT в глобальных настройках, потом – скопировать код, предоставленный AdSense, вписать его и сохранить изменения.
В конструкторе созданы условия, позволяющие выполнить управление в несколько кликов. Достаточно зайти в панель управления ADS.TXT и APP-ADS.TXT в глобальных настройках, потом – скопировать код, предоставленный AdSense, вписать его и сохранить изменения.
Работа с картой сайта
Карта сайта – файл не для пользователей, а для поисковых ботов, которые читают его для эффективного сканирования. В карте зафиксированы сведения о страницах, контенте и файлах сайта, а также существующими между ними связями. Конструктор обеспечивает автоматизацию работы с картой: ничего настраивать или редактировать вручную не придется. При создании нового сайта формируется карта, в случае изменений – корректировки происходят автоматически, что очень удобно.
Управление директивой файла robots.txt Clean-param
В robots.txt содержатся «инструкции» для ботов поисковых систем: какие страницы можно индексировать, какие – нет. Инструкции носят рекомендательный характер, но отказываться от них нельзя. Поддерживается только Яндексом, Google не учитывает рассматриваемую директиву. Если страницы включают GET-параметры или другие метки, которые не касаются контента, то прописать параметры можно через «Тильду». Директива позволяет удалить фильтрацию в определенных выборках, партнерские метки и другое.
Поддерживается только Яндексом, Google не учитывает рассматриваемую директиву. Если страницы включают GET-параметры или другие метки, которые не касаются контента, то прописать параметры можно через «Тильду». Директива позволяет удалить фильтрацию в определенных выборках, партнерские метки и другое.
Фавикон (иконка сайта)
Конструктор обеспечивает настраивание иконки под определенные требования. Можно загрузить иконку, а также выполнить кастомизацию внешнего вида под разные типы устройств и браузеров. Размер фавиконки – 32х32 пикселей, для Windows 10 – 270х270 (инструкции будут доступны в панели управления).
Запрет на индексацию
Если вносятся изменения или ведутся другие работы, то лучше установить временный запрет на обход всего сайта для краулеров. Для решения этой задачи достаточно открыть раздел SEO и установить галочку около блока «Запрет индексации», но директива является рекомендательной. Не забудьте снять ограничение после завершения работ!
В заключение
Возможности для продвижения и оптимизации в конструкторе Tilda реализованы безупречно: максимально автоматизированное управление, простые и корректные настройки, приятный интерфейс. Для достижения лучших результатов привлекайте инструменты для оформления сайта и страниц – это важное достоинство конструктора. Помните, что выбраться в ТОП в перегретых нишах, характеризующихся высокочастотностью, практически невозможно: новый сайт будет незамеченным, какие бы инструменты не использовались для раскрутки. Начинайте привлекать первый трафик по низкочастотным запросам, для быстрого процесса запустите контекстную или таргетированную рекламу. Сайты на «Тильда» смогут занять уверенные позиции в выдаче, если для продвижения используются запросы с частотой до 300 показов в месяц.
Для достижения лучших результатов привлекайте инструменты для оформления сайта и страниц – это важное достоинство конструктора. Помните, что выбраться в ТОП в перегретых нишах, характеризующихся высокочастотностью, практически невозможно: новый сайт будет незамеченным, какие бы инструменты не использовались для раскрутки. Начинайте привлекать первый трафик по низкочастотным запросам, для быстрого процесса запустите контекстную или таргетированную рекламу. Сайты на «Тильда» смогут занять уверенные позиции в выдаче, если для продвижения используются запросы с частотой до 300 показов в месяц.
Курс Сайт или лендинг на Тильде с нуля за 6 занятий
Создать эффективный сайт своими силами – реально!
Когда чуть ли не весь бизнес переходит в онлайн, без своего сайта или лендинга не обойтись. Но зачастую бюджета на разработку нет, либо он минимален.
В этом случае вам поможет несложный конструктор сайтов и собственные относительно прямые руки. Этому курс и посвящен – за 6 занятий научим вас, как сделать сайт или лендинг на Тильде, включая наполнение и базовую оптимизацию.
«А что, можно самому сделать сайт или лендинг, который будет работать?» – бесспорно.
«И прямо на Тильде?» – да, вполне, самые необходимые потребности конструктор сможет закрыть при правильном использовании.
Что вы узнаете на курсе?
На курсе разберем возможности Тильды, честно расскажем о плюсах и минусах, наглядно покажем, куда жать.
Также дадим базу по маркетингу, SEO и копирайтингу, все с прицелом на Тильду – а это то, без чего сайт отрабатывать не будет.
За 6 занятий вы сможете создать полностью готовый, наполненный продукт, который будет продавать и служить вашим представительством в сети.
6 занятий с практикующими экспертами
Специалисты, которые участвуют в разработке сайтов и лендингов разной сложности, расскажут вам о том, как все сделать самому.
Прикладные знания, а не скучная теория
Инструкции и советы по разработке именно на Тильде – не общие сведения, а узконаправленные занятия, где покажем все прямо в интерфейсе конструктора.
«Живые» примеры и рекомендации
Наглядные и понятные даже новичку действия. Показываем, что и где нажимать, чем заполнять, как настраивать простейшую аналитику.
Слайд из презентации к одному из занятий курса
Важно: курс рассчитан на новичков, мы рассказываем самые азы и разбираем несложный конструктор сайтов. Пожалуйста, учтите это при покупке записей. Матерым специалистам, вероятно, будет очень скучно.
Программа курса
«Сайт на Тильде с нуля: от создания до базовой оптимизации»1. Азы интернет-маркетинга: минимум, без которого не стоит начинать работу с конструктором
Спикер: Алена Бодрова, руководитель отдела Копирайтинга Сервиса 1PS
Тезисы:
- Интернет-маркетинг как фундамент: основные цели, планы, бюджеты и маркетинговые коммуникации
- Маркетинговые фишки, без которых никуда: основные цепляющие элементы
- Лендинг или сайт: что выбрать для бизнеса
2.
 Знакомство с Тильдой: наглядный обзор платформы и ее плюсов-минусов
Знакомство с Тильдой: наглядный обзор платформы и ее плюсов-минусовСпикер: Екатерина Бурачик, специалист отдела Управления репутацией Сервиса 1PS
Тезисы:
- Какие возможности дает конструктор: обзор интерфейса и функционала
- Преимущества и недостатки платформы: узнаем обо всех подводных камнях и возможностях дальнейшего развития
- Куда жать, чтобы все заработало: краткая инструкция для новичка
3. Собрали сайт, как теперь его настроить: базовое SEO
Спикер: Александр Муллагазиев, менеджер проектов Сервиса 1PS
Тезисы:
- Как своими силами решить основные проблемы с технической оптимизацией
- Что можно, а что нет: насколько реально выполнить работы по SEO своими руками
- Чек-лист базовой оптимизации для Тильды
- Подключение систем аналитики: что, зачем и почему
4.
 Без контента никуда: пишем продающий текст
Без контента никуда: пишем продающий текстСпикер: Дарья Рублева, специалист отдела Копирайтинга Сервиса 1PS
Тезисы:
- Структура текста: о чем писать на конкретных страницах
- Какие элементы важно не забыть, чтобы текст был эффективен
- Что еще: как выжать из контента максимум
- Текст для лендинга как отдельный вид искусства
5. Собираем все воедино: наглядная онлайн-инструкция по работе с Тильдой
Спикер: Александр Муллагазиев, менеджер проектов Сервиса 1PS
Тезисы:
- Регистрация, начальные настройки и проектирование
- Наполнение сайта контентом
- Настройки кнопок, форм и ссылок
- Базовая SEO-оптимизация и финальные штрихи
6. Откуда брать трафик: обзор доступных каналов, или как теперь пиариться будем
Спикер: Дарья Рублева, специалист отдела Копирайтинга Сервиса 1PS
Тезисы:
- Какие есть каналы привлечения трафика
- Быстро и срочно: какие каналы дадут скорейшую отдачу
- Каналы на перспективу развития: долгосрочная игра в продвижение
Отзывы о курсе
«Сайт на Тильде с нуля: от создания до базовой оптимизации»Написано, что курс для совсем новичков и это правда так, я многое знал. Но что касается именно Тильды, тут есть вещи, которые можно использовать. Ну и честно говоря даже уже известную инфу было интересно послушать, ребята хорошо рассказывают, подмечают какие-то вещи, с которыми в работе сталкиваются. Чувствуется, что свою работу любят и поэтому умеют о ней классно рассказать =)
Но что касается именно Тильды, тут есть вещи, которые можно использовать. Ну и честно говоря даже уже известную инфу было интересно послушать, ребята хорошо рассказывают, подмечают какие-то вещи, с которыми в работе сталкиваются. Чувствуется, что свою работу любят и поэтому умеют о ней классно рассказать =)
- «…ребята хорошо рассказывают…»
Максим, ma*****[email protected]
Понравился этот курс. Информация выстроена логично, одно занятие вытекает из другого. Хотя специалисты разные. Упор на самые азы интернет-маркетинга и на сайты на Тильде, все это в описании есть. По самой Тильде и ее особенностям мне кажется самый интересный блок. Если собираетесь на ней собирать сайт — рекомендую.
- «…информация выстроена логично…»
Мария, mar****[email protected]
Советую пройти курс) Хорошие ребята, интересно рассказывают, видно, что разбираются в деле. Занятия разные ребята проводят, не устаешь от подачи конкретного человека. Самый полезный для меня — это был мастер-класс, где прямо в самой тильде показывали, где и что делать. Сайт начала собирать, надеюсь все получится)
Самый полезный для меня — это был мастер-класс, где прямо в самой тильде показывали, где и что делать. Сайт начала собирать, надеюсь все получится)
- «…интересно рассказывают…»
Евгения, 88eug******[email protected]
Очень понравилось, как рассказывает Александр! Девушки тоже молодцы, конечно, но у него какая-то безумная энергетика! И при этом довольно сложные вещи про этот конструктор рассказывает просто и доходчиво. Моим бы детям такого преподавателя в школе))) Курс классный, много информации. Я советую сразу приниматься за сайт, чтобы информация не выветрилась)
- «…понравилось, как рассказывает Александр…»
- «…много информации…»
Катерина, k***[email protected]
В первую очередь отмечу бодрую подачу материалов, все специалисты умеют грамотно и красиво говорить, интересно слушать. Вставляют иногда разные английские словечки, но это мелочи. Второе: хотя курс по тильде, рассказывают про основы маркетинга. Это полезно, получаешь полную картину, чтобы потом от сайта получить результат. Однако материалы сами по себе очень простые, прямо для чайников. Но удобно, что они собраны вместе именно так — получаешь краткую картину обо всем и можешь начать делать свой простенький сайт, даже если никогда сам ничего не делал и полный ноль.
Второе: хотя курс по тильде, рассказывают про основы маркетинга. Это полезно, получаешь полную картину, чтобы потом от сайта получить результат. Однако материалы сами по себе очень простые, прямо для чайников. Но удобно, что они собраны вместе именно так — получаешь краткую картину обо всем и можешь начать делать свой простенький сайт, даже если никогда сам ничего не делал и полный ноль.
- «…интересно слушать…»
- «…получаешь полную картину…»
Андрей, kov***[email protected]
pip — подпапки сайтов-пакетов Anaconda/Python с тильдой в имени — что это такое?
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 2к раз
Сегодня пошел менять конфиг matplotlib. Поиск
Поиск matplotlibrc показал, что у меня их два:
Просмотрев папку site-packages , я обнаружил, что многие пакеты имеют тильду в имени:
-
~klearnissklearn, но есть ещеsklearn. -
~atplotlibтоже является matplotlib, дата изменения2018-11 -
~-tplotlibдата изменения2019-3.15 -
matplotlibдата изменения2019-3,28(недавно я обновил matplotlib)
Для чего используются эти пакеты имен тильды? Могу ли я удалить их безопасно?
- питон
- пип
- анаконда
- питон-упаковка
Возможно ли, что вы установили эти пакеты с помощью pip? Если это так, то искаженные каталоги, вероятно, являются временными каталогами, которые pip создает при удалении пакета (или при удалении пакета при подготовке к обновлению пакета).![]()
Я просмотрел исходный код pip и нашел этот фрагмент, который, очевидно, используется только для удаления пакетов:
class AdjacentTempDirectory(TempDirectory):
"""Вспомогательный класс, создающий временный каталог рядом с реальным.
Атрибуты:
оригинальный
Исходный каталог, для которого создается временный каталог.
путь
После вызова create() или входа содержит полный
путь к временному каталогу.
удалить
Следует ли удалять каталог при выходе
(при использовании в качестве менеджера контекста)
"""
# Символы, которые можно использовать для имени временного каталога
# Мы всегда добавляем ~ и затем чередуем их до тех пор, пока
# найдено подходящее имя.
# pkg_resources вызывает другую ошибку для папки .dist-info
# с ведущим '-' и недопустимыми метаданными
LEADING_CHARS = "-~.=%0123456789"
...
Если это что за файлы, то можете смело их удалять.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
c# — использование тильды (~) в пути asp.net
-
~/не является частью систем путей HTML, CSS или JavaScript. -
~/— это символ искусственного разрешения пути, который используется только в продуктах ASP.NET или сторонних производителей. -
~/— это путь только для веб-сервера, который преобразуется в новый путь кодом, работающим на сервере. -
~/— это символ, который сообщает ASP.NET в Windows II. Сервер для поиска «корня приложения» вашего сайта. -
~/разрешается как «виртуальный путь», поскольку он указывает серверу найти виртуальный корень или корень приложения веб-приложения ASP.NET, управляемого данным доменом приложения на сервере, и разрешить его из этого нового виртуального корня. -
~/в большинстве случаев разрешается в корень веб-сайта любого веб-сайта сразу после домена, независимо от того, на какой странице или вложенной папке вы находитесь, когда вызывается путь. Почти во всех случаях это разрешается в
Почти во всех случаях это разрешается в /. Таким образом, в БОЛЬШИНСТВЕ случаев они одинаковы, если только вы не установилиВиртуальное приложениена сервере. -
~/действительно полезен только тогда, когда ваш веб-сайт использует одно или несколько виртуальных приложений - Microsoft .NET теперь использует
~/в путях атрибутов маршрутизации . При использовании они начинают обратный путь в корне веб-сайта как абсолютный путь, но также переопределяют пути всех контроллеров или других атрибутов.
ВИРТУАЛЬНЫЕ ВЕБ-ПРИЛОЖЕНИЯ
В прежние времена мы использовали для создания виртуальных приложений в веб-сервере IIs, чтобы создать еще два веб-пути, чтобы изолировать один или несколько веб-интерфейсов с использованием одного и того же домена. Каждый виртуальный путь может быть «призрачным» путем, который указывает на корневой веб-узел, но создает дополнительную призрачную папку в корневом веб-узле. Во многих случаях этот новый виртуальный путь указывал на физическую папку, отдельную от обычного веб-пути, или даже на путь или сопоставление жесткого диска компьютера. ASP.NET с правильным разрешением затем запустил оттуда код веб-сайта. Новый виртуальный путь, показанный посетителям вашего веб-домена, будет отображаться как часть основного сайта, но запускать второй экземпляр вашего веб-приложения с помощью отдельного процесса, запускаемого ASP.NET (отдельный AppPool или рабочий процесс).
~/ был очень полезен в таких случаях. Он использовался для разрешения пути и легко сопоставлялся с корнем этих новых виртуальных корней приложений или путей, созданных сервером, что позволяло запускать несколько приложений на одном веб-сайте без изменения путей в коде ASP.NET. После этого код на стороне сервера разрешал бы для вас пути внутри каждого виртуального приложения без каких-либо изменений в кодовой базе.
Он использовался для разрешения пути и легко сопоставлялся с корнем этих новых виртуальных корней приложений или путей, созданных сервером, что позволяло запускать несколько приложений на одном веб-сайте без изменения путей в коде ASP.NET. После этого код на стороне сервера разрешал бы для вас пути внутри каждого виртуального приложения без каких-либо изменений в кодовой базе.
~/ в таких ситуациях был чрезвычайно ценным , так как вам больше не нужно управлять несколькими путями в своем веб-приложении для каждого приложения, если оно работает в нескольких виртуальных веб-приложениях на одном веб-сайте с разными корневыми веб-сайтами. Он всегда мог найти новый корень в каждом приложении, используя ~/ , а не настоящий веб-корневой каталог, который всегда был http://example.com/
ПРИМЕРЫ
Большинство путей в ASP.NET используют ~/ разрешите / на обычном веб-сайте без виртуальных приложений и укажите все пути к корню веб-сайта URL-адреса ниже. В большинстве случаев именно поэтому ASP.NET
В большинстве случаев именно поэтому ASP.NET ~/ является избыточным. Просто используйте /. Оба указывают на корневой веб-сайт:
https://example.com/
Однако, если вы добавили в свой домен виртуальные каталоги, как показано в приведенном ниже примере, ~/ внутри каждого отдельного веб-приложения будут разрешаться в два разных веб-корня:
https://example.com/virtualapplication1/ https://example.com/virtualapplication2/
На заре ASP.NET я всегда хватался за путь к приложению , используя этот код ниже, сохраненный в глобальной переменной. Это позволило мне полностью контролировать все пути от относительного веб-корня приложения вне корня домена или виртуального корня, независимо от того, куда было перемещено мое веб-приложение. Но именно этот путь давно заменили ~/. Тем не менее, это все же может быть лучше, поскольку вы можете динамически создавать пути из него на сервере:
var myWebRoot = HttpContext.Current.Request.ApplicationPath;
Я считаю, что виртуальные приложения, подобные этому, сегодня редко используются, так как домены дешевы, а вместо них часто используются поддомены, например:
https://app1.example.com/ https://app2.example.com/
Все веб-пути должны использовать абсолютные пути во всех возможных случаях / . Исключением являются пути CSS, которые относятся к исходной странице или коду, вызывающему их внутренне. Многие говорят, что это означает, что эти абсолютные веб-пути ломаются, если вы их перемещаете. Но я спорю, зачем вам нужно ссылаться на корень вашего сайта, а затем внезапно менять его? Если вы это сделаете, это должно управляться на стороне сервера и внедряться в ваш HTML и JavaScript, а не наоборот.
Во-вторых, многие поставщики Open Source, основанные на UNIX, создают библиотеки JavaScript API, которые спотыкаются с путями точек , которые HTML и CSS не поддерживают , например .

 Например, сайты, посвященные финишной отделке, будут получать больше органического трафика, чем портал о строительстве;
Например, сайты, посвященные финишной отделке, будут получать больше органического трафика, чем портал о строительстве;